WordPress'te Tarayıcı Sekmesi Bildirimi Nasıl Kolayca Eklenir?
Yayınlanan: 2022-11-14Web siteniz için tarayıcı sekmesi bildirimleri eklemek istiyor musunuz?
Tarayıcı sekmesi bildirimleri eklemek, kullanıcının dikkatini yeniden çekmenin harika bir yolu olabilir, alışveriş sepetini terk etme oranını azaltabilir ve satışları ve geliri artırabilir.
Bu yazıda, WordPress'te tarayıcı sekmesi bildirimlerini nasıl ekleyeceğinizi göstereceğiz.

Tarayıcı Sekmesi Bildirimi nedir?
Tarayıcı sekmesi bildirimi, kullanıcı tarayıcısında farklı bir siteye odaklanırken web sitenizin sekmesinde bir şeyi değiştirmenizdir.
WordPress web sitenize bir tarayıcı sekmesi bildirim özelliği ekleyerek, sayfanızdan ayrılmak için başka bir sekme açtıklarında kullanıcının dikkatini çekebilirsiniz.
Örneğin, web sitenizin favicon'unu değiştirebilir, hareketlendirebilir, özel bir mesaj yazabilir veya sadece sekmeyi açabilirsiniz.
Çevrimiçi bir mağazanız varsa, tarayıcı sekmesi bildirimleri size gerçekten yardımcı olabilir. Bu bildirimler, dikkati dağılmış müşterileri geri getirecek, sepeti terk etme oranlarını düşürecek ve müşteri katılımını artıracaktır.
Bu özelliği kullanarak, müşterilerinizi alışveriş sepetini terk etme konusunda uyarabilir ve hatta sitenize yeniden ilgi göstermeleri durumunda indirim sunabilirsiniz.
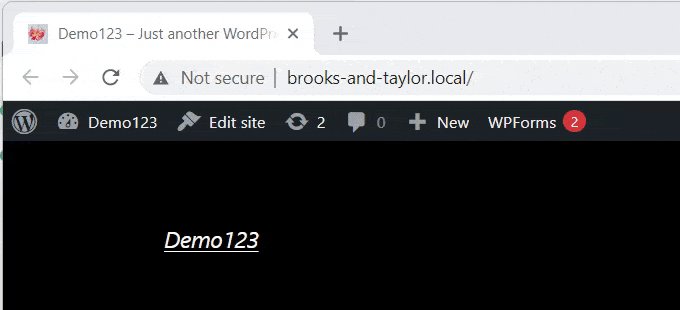
Aşağıda bir tarayıcı sekmesi bildirimi örneği verilmiştir.

Bununla birlikte, size WordPress'e üç farklı tarayıcı bildirimi türünü nasıl ekleyeceğinizi göstereceğiz.
- Tarayıcı Sekmesi Bildirimleri Eklemek için WPCode'u Kurun
- Tip 1. Yeni Güncellemeleri Tarayıcı Sekmesi Bildirimi Olarak Gösterme
- Tip 2. Favicon'ları Tarayıcı Sekmesi Bildirimi Olarak Değiştirme
- Tip 3. Site Başlığını Tarayıcı Sekmesi Olarak Değiştirme Bildirimi
Tarayıcı Sekmesi Bildirimleri Eklemek için WPCode'u Kurun
WordPress'e özel kod ekleyerek sitenize kolayca tarayıcı sekmesi bildirimleri ekleyebilirsiniz. Genellikle temanızın functions.php dosyasını düzenlemeniz gerekir, ancak bu, küçük bir hatada bile web sitenizi bozabilir.
Bu nedenle, 1 milyondan fazla web sitesi tarafından kullanılan, en güvenli ve en popüler kod parçacığı eklentisi olan WPCode'u kullanmanızı öneririz.
Öncelikle, ücretsiz WPCode eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
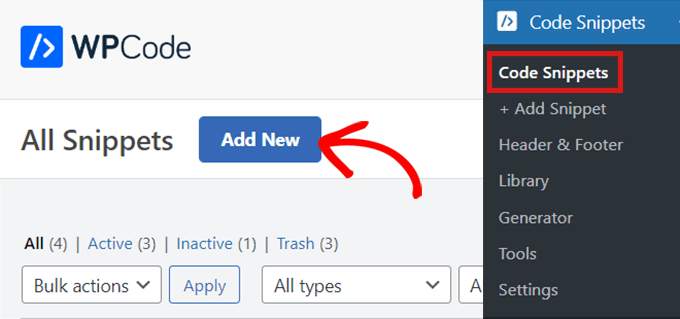
Eklentiyi etkinleştirdikten sonra, WordPress yönetici panelinizde Kod Parçacıkları »Tüm Parçacıklar'a gitmeniz yeterlidir.

Sadece 'Yeni Ekle' düğmesine tıklayın, ardından 'Snippet Ekle' sayfasına yönlendirileceksiniz.
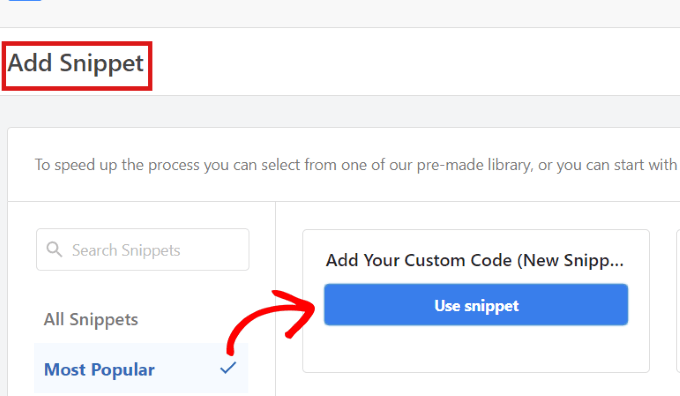
Şimdi, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine gelin ve altındaki 'Snippet'i Kullan' düğmesini tıklayın.

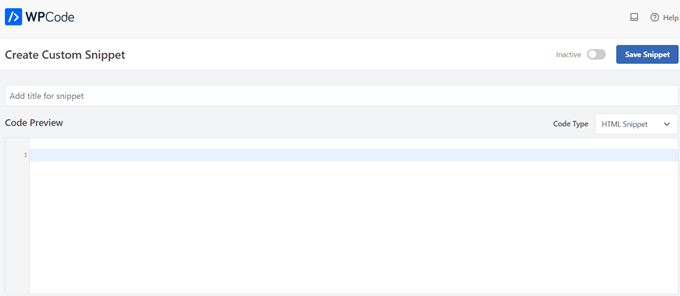
Eklenti sizi 'Create Custom Snippet' sayfasına götürecektir.
Hangi tür tarayıcı sekmesi bildirimi kullanırsanız kullanın, bu sayfayı kullanarak aşağıdaki kodu gireceksiniz.

Tip 1. Yeni Güncellemeleri Tarayıcı Sekmesi Bildirimi Olarak Gösterme
Aşağıdaki kodu kullanırsanız, kullanıcılarınız sitenizde yayınlanan tüm yeni güncellemeler hakkında uyarılacaktır. Sekmede onlara kaç tane yeni öğenin eksik olduğunu söylemek için bir sayı görünecektir.
Örneğin, bir çevrimiçi mağazanız varsa ve envanterinize bazı yeni ürünler eklediyseniz, kullanıcı, kaç yeni ürünün eklendiğini gösteren bir sayı olarak tarayıcı sekmesi bildirimini görecektir.
Bunu aşağıdaki resimde görebilirsiniz:

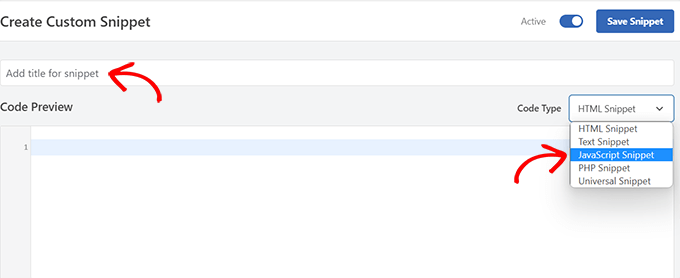
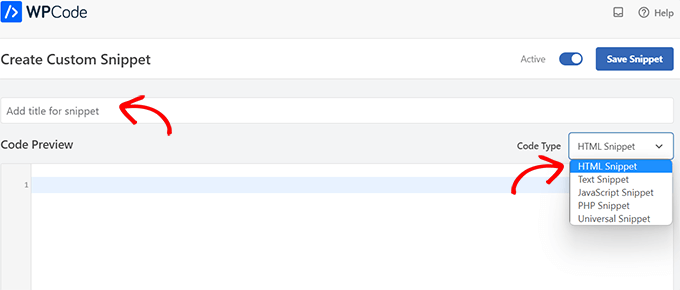
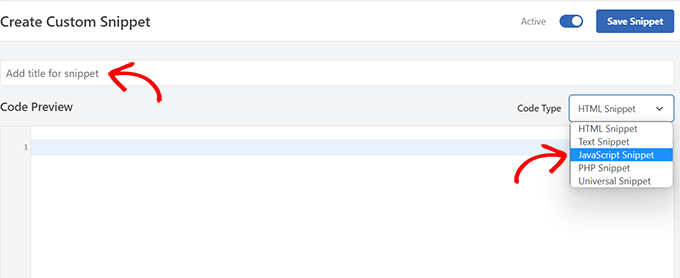
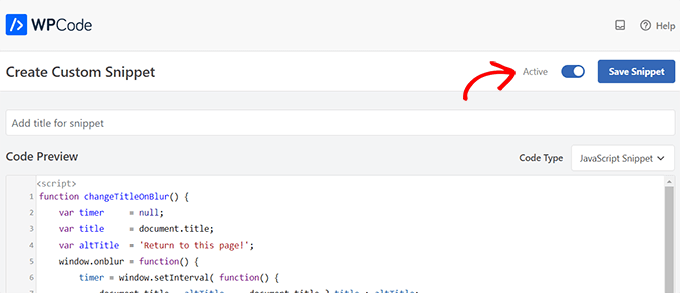
'Create Custom Snippet' (Özel Snippet Oluştur) sayfasına geldiğinizde, snippet'inize bir ad vermeniz gerekir. Kodu tanımlamanıza yardımcı olacak herhangi bir şeyi seçebilirsiniz. Bu sadece senin için.
Ardından, sağdaki açılır menüden 'Kod Türü'nü seçeceksiniz. Bu JavaScript kodudur, bu yüzden 'JavaScript Snippet' seçeneğini tıklamanız yeterlidir.

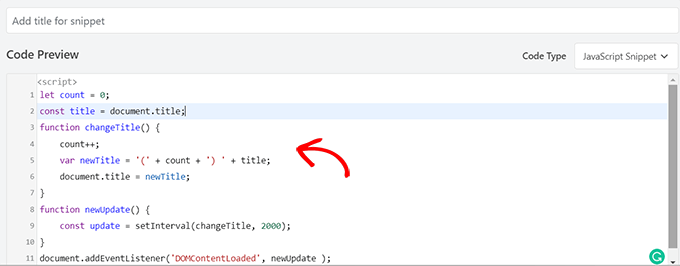
Ardından tek yapmanız gereken aşağıdaki kod parçacığını kopyalayıp 'Kod Önizleme' alanına yapıştırmak.
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

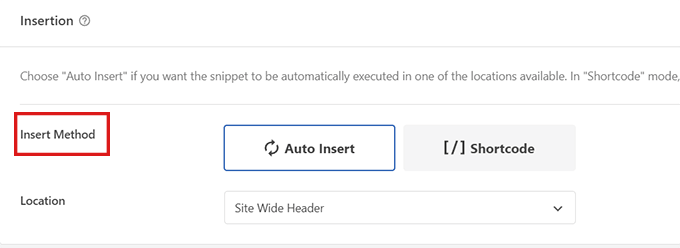
Kodu yapıştırdıktan sonra, 'Ekleme' bölümüne gidin. İki seçenek bulacaksınız: 'Otomatik Ekle' ve 'Kısa Kod'.
Basitçe 'Otomatik Ekle' seçeneğini seçin, kodunuz sitenize otomatik olarak eklenecek ve yürütülecektir.
Yeni güncellemeleri yalnızca kısa kodu eklediğiniz belirli sayfalarda göstermek istiyorsanız 'Kısa kod' yöntemini kullanabilirsiniz.

Seçeneğinizi belirledikten sonra sayfanın başına dönün.
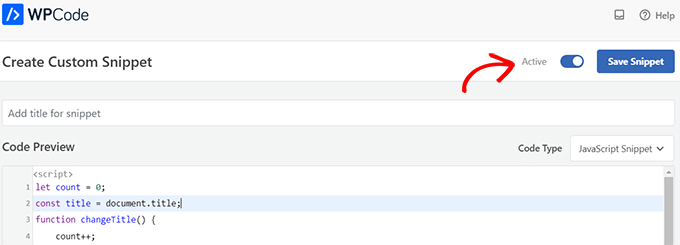
Sağ üst köşedeki 'Aktif Değil'den 'Aktif'e geçişe tıklayın ve ardından 'Snippet'i Kaydet' düğmesine tıklayın.

Bu işlem bittiğinde, özel kod snippet'iniz sitenize eklenecek ve çalışmaya başlayacaktır.
Tip 2. Favicon'ları Tarayıcı Sekmesi Bildirimi Olarak Değiştirme
Bu yöntemle, kullanıcılar başka bir sekmeye geçtiğinde sitenizin tarayıcı sekmesinde farklı bir favicon göstereceksiniz.
Favicon, web tarayıcılarında gördüğünüz küçük bir resimdir. Çoğu işletme logolarının daha küçük bir versiyonunu kullanır.

Şimdi, tarayıcı sekmenizdeki favicon'ları değiştirmek için WPCode eklentisini kullanacağız.
İlk önce, WordPress yönetici panelinizde Kod Parçacıkları » Tüm Parçacıklar'a gidin ve ardından 'Yeni Ekle' düğmesini tıklayın.

Ardından, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine gelin ve altındaki 'Snippet'i Kullan' düğmesini tıklayın.
Bu sizi 'Özel Snippet Oluştur' sayfasına götürecektir. Kod parçacığınız için bir başlık girerek başlayabilirsiniz.
Şimdi sağdaki açılır menüden bir "Kod türü" seçin. Bu kod parçacığı için 'HTML Snippet' seçeneğini seçmeniz gerekiyor.

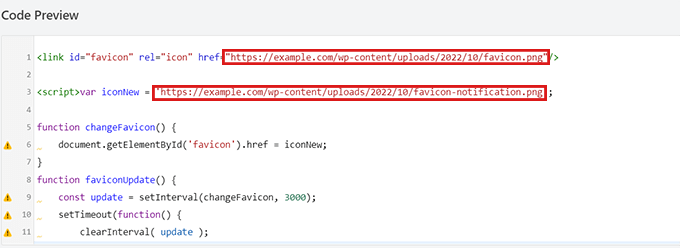
Bunu yaptıktan sonra, aşağıdaki kodu kopyalayıp 'Kod Önizleme'ye yapıştırmanız yeterlidir.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
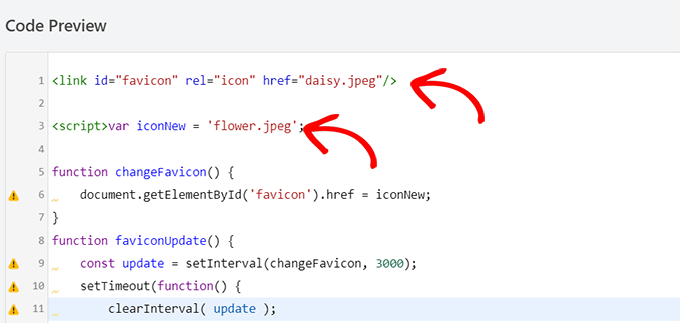
Kodu yapıştırdıktan sonra, örnek favicon bağlantılarını koddan kaldırmanız ve bunları kendi resimlerinizle değiştirmeniz yeterlidir.

Unutmayın, favicon olarak seçtiğiniz görseller zaten WordPress sitenizin medya kitaplığına yüklenmiş olmalıdır.
Aksi takdirde, kod çalışmaz ve site simgeniz normal şekilde görüntülenir.

Bağlantıları yeni favicon'larınıza yapıştırdıktan sonra, 'Ekleme' bölümüne gidin. Burada iki seçenek bulacaksınız: 'Otomatik Ekle' ve 'Kısa Kod'.
Kodu her sayfaya otomatik olarak gömmek istiyorsanız 'Otomatik Ekle' seçeneğini belirleyebilirsiniz.

Favicon'u yalnızca belirli sayfalarda değiştirmek için 'Kısa kod' seçeneğini seçin ve kenar çubuğu widget'ları veya içerik düzenleyicinin alt kısmı gibi herhangi bir kısa kod etkin alana yapıştırın.
Ardından, sayfanın en üstüne gidin ve sağ üst köşedeki anahtarı 'Aktif Değil'den 'Etkin'e getirin ve ardından 'Snippet'i Kaydet' düğmesini tıklayın.
Bundan sonra, favicon'unuz bir tarayıcı sekmesi bildirimi olarak değişmeye başlayacaktır.
Tip 3. Site Başlığını Tarayıcı Sekmesi Olarak Değiştirme Bildirimi
Ziyaretçinizin dikkatini tekrar çekmek için site başlığını değiştirmek istiyorsanız, bu yöntemi kullanabilirsiniz.
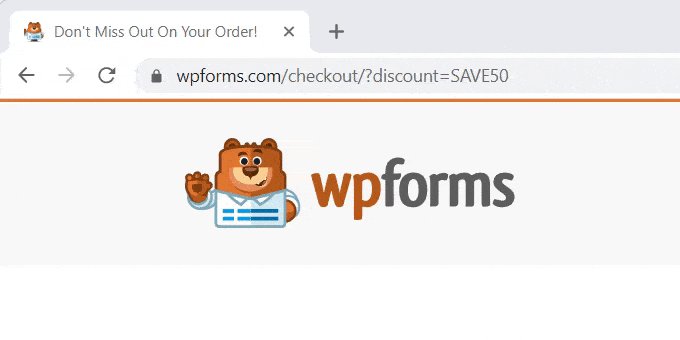
Bu kod parçacığını kullandığınızda, kullanıcılar tarayıcıda başka bir sekmeye geçtiğinde site başlığınız göz alıcı bir mesaj gösterecek şekilde değişecektir.

Site başlığınızı bir tarayıcı sekmesi bildirimi olarak değiştirmek için WPCode eklentisini kullanacağız.
'Özel Parçacık Oluştur' sayfasına gitmek için Kod Parçacıkları » Tüm Parçacıklar'a gidin ve 'Yeni Ekle' düğmesini tıklamanız yeterlidir.
Ardından, yukarıdaki örneklerde gösterildiği gibi 'Özel Kodunuzu Ekleyin' seçeneğini seçmeniz yeterlidir.
Artık 'Create Custom Snippet' sayfasındasınız, kod parçacığınız için bir başlık girerek başlayın.
Ardından, sağdaki açılır menüden 'Kod Türü'nü seçmeniz gerekecek. Bu bir JavaScript kodu olduğundan, 'JavaScript Snippet' seçeneğini tıklamanız yeterlidir.

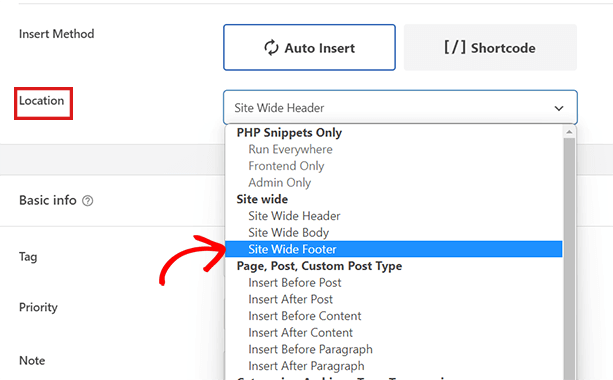
Bundan sonra, 'Konum' seçeneğine ilerleyin ve yanındaki açılır menüyü tıklayın.
Açılır menüden 'Site Geniş Altbilgi' seçeneğini tıklamanız yeterlidir.

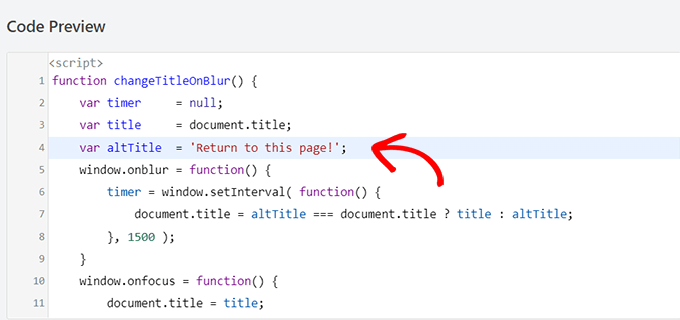
Ardından tek yapmanız gereken aşağıdaki kod parçacığını kopyalayıp 'Kod Önizleme'ye yapıştırmak.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
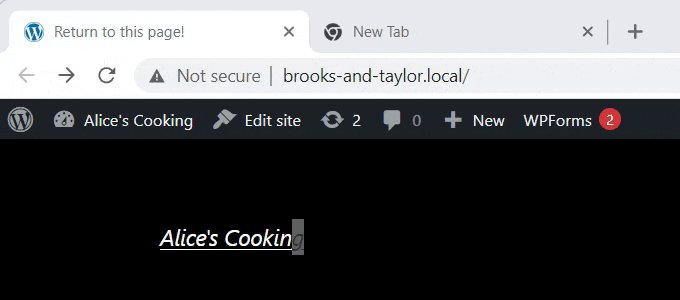
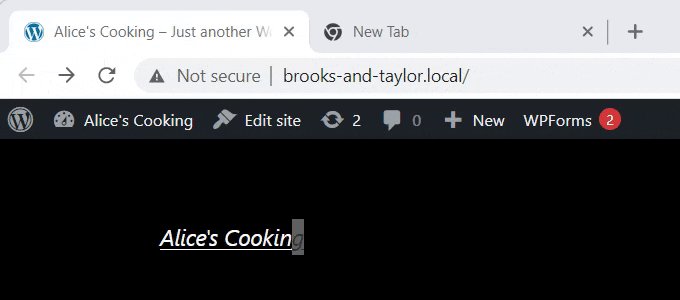
Kodu yapıştırdıktan sonra, artık kodu düzenleyebilir ve kodda tarayıcı sekmenizde görüntülemek istediğiniz mesajı yazabilirsiniz.
İstediğiniz mesajı yazmak için var altTitle = 'Return to this page!'; satırını girin ve yer tutucu metni tarayıcınızın sekme bildirimi mesajıyla birlikte kaldırın.

Ardından, iki ekleme yöntemi bulacağınız 'Ekleme' bölümüne gidin: 'Otomatik Ekle' ve 'Kısa Kod'.
'Otomatik Ekle' seçeneğini tıklarsanız, tarayıcı sekme bildiriminiz her sayfada etkin olacaktır. Ancak dikkat çekici mesajınızı sadece belirli sayfalarda istiyorsanız 'Kısa Kod' seçeneğini seçebilirsiniz.

Örneğin, bu kodu yalnızca 'Sepete Ekle' sayfasına eklemek isteyebilirsiniz, böylece web sitenizdeki alışveriş sepetini terk etme oranlarını düşürebilir.
Bu durumda, Kısa kod seçeneğini belirleyebilirsiniz.
Bundan sonra geriye kalan tek şey, sayfanın en üstüne gitmek ve anahtarı "Aktif Değil"den "Aktif"e getirmek ve ardından "Snippet'i Kaydet" düğmesini tıklamaktır.

Bu kadar! Artık, tarayıcı sekme bildiriminiz sitenizden ayrılan kullanıcıları uyaracaktır.
Umarız bu makale, WordPress'te tarayıcı sekmesi bildirimlerini nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress sitenize web push bildirimlerinin nasıl ekleneceğine ilişkin eğiticimizi görmek ve sitenizi büyütmek için sahip olunması gereken en iyi WordPress eklentilerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
