WordPress'te Akıllı Uygulama Afişlerini Kolayca Ekleme
Yayınlanan: 2023-08-04WordPress'e akıllı uygulama afişleri eklemek ister misiniz?
Akıllı banner'lar, mobil uygulamanızı tanıtmanın ve ziyaretçilerin uygulamanızı indirmesini sağlamanın kolay bir yoludur. Bir iOS kullanıcısı uygulamanıza zaten sahipse, banner onları daha iyi bir kullanıcı deneyimi için uygulamayı açmaya teşvik eder.
Bu yazıda, WordPress'e nasıl akıllı uygulama afişleri ekleyeceğinizi göstereceğiz.

Neden WordPress'te Akıllı Uygulama Afişleri Ekleyin?
Birçok web sitesi sahibi, ziyaretçilerin içeriklerine mobil cihazlar için optimize edilmiş bir şekilde göz atabilecekleri tamamlayıcı bir mobil uygulama oluşturur.
Bu uygulamalar mobil cihazlar için tasarlandığından, genellikle daha iyi bir kullanıcı deneyimi sağlar. Ayrıca mobil push bildirimlerini kullanarak hatırlatıcılar, kişiselleştirilmiş içerikler, teklifler, güncellemeler ve daha fazlasını gösterebilirsiniz. Tüm bunlar daha fazla katılım, dönüşüm ve satış anlamına gelir.
Halihazırda bir mobil uygulamanız yoksa, bir WordPress web sitesini mobil uygulamaya nasıl dönüştüreceğinize ilişkin eksiksiz kılavuzumuzu inceleyebilirsiniz.
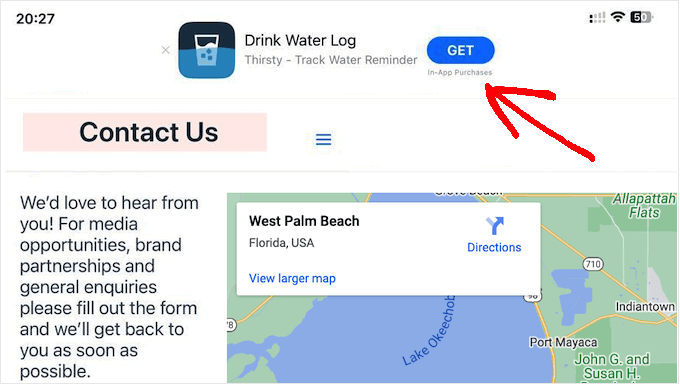
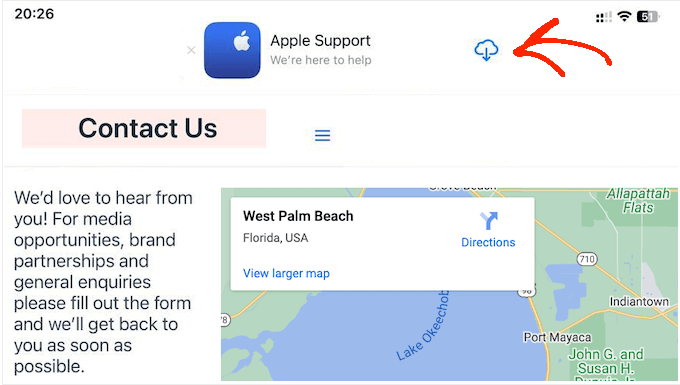
Bir akıllı uygulama banner'ı kullanarak iPhone ve iPad kullanıcılarını mobil uygulamanızı indirmeye teşvik edebilirsiniz. Bu, bir iOS kullanıcısı sitenizi Safari tarayıcısını kullanarak ziyaret ettiğinde ekranın üst kısmında görünen bir başlıktır.

Ziyaretçiler, uygulamanızı App Store'dan indirmek için başlığa tıklayabilir. Ziyaretçi uygulamanıza zaten sahipse, banner onun yerine uygulamayı açmasını ister. Bu sayede daha fazla indirme ve etkileşim elde edebilirsiniz.
Ziyaretçi Apple olmayan bir cihaz veya farklı bir web tarayıcısı kullanıyorsa, WordPress banner'ı onlardan otomatik olarak gizleyecektir.
Örneğin, aşağıdaki resimde aynı web sitesi Chrome mobil tarayıcıda gösterilmektedir.
Bununla birlikte, WordPress'te nasıl akıllı uygulama afişleri ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: WPCode Kullanma (WordPress Genelinde Akıllı Uygulama Afişi Gösterin)
- Yöntem 2: Akıllı Uygulama Başlığını Kullanma (Belirli Sayfalara ve Yazılara Afişler Ekleyin)
- WordPress'te Akıllı Uygulama Afişleri Ekleme Hakkında SSS
Yöntem 1: WPCode Kullanma (WordPress Genelinde Akıllı Uygulama Afişi Gösterin)
Akıllı uygulama banner'larını WordPress web sitenize eklemenin en kolay yolu WPCode kullanmaktır. Bu ücretsiz eklenti, aynı başlığı her sayfada göstermenize ve tek bir kod satırı kullanarak gönderi paylaşmanıza olanak tanır.
Bunu göz önünde bulundurarak, tek bir iOS uygulamasını tanıtmak istiyorsanız WPCode mükemmel bir seçimdir. Ancak, farklı sayfalarda farklı banner'lar göstermek istiyorsanız bunun yerine 2. yöntemi kullanmanızı öneririz.
WordPress'e özel kod eklerken, bazı kılavuzlar sizden sitenizin functions.php dosyasını düzenlemenizi isteyecektir. Küçük bir yazım hatası veya hata bile yaygın WordPress hatalarına neden olabileceğinden ve hatta sitenizi erişilemez hale getirebileceğinden bunu önermiyoruz.
WPCode kullanarak, herhangi bir risk almadan WordPress'e özel kod ekleyebilirsiniz. Ayrıca, bir düğmeyi tıklatarak kod parçacıklarını etkinleştirebilir ve devre dışı bırakabilirsiniz.
İlk olarak, ücretsiz WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
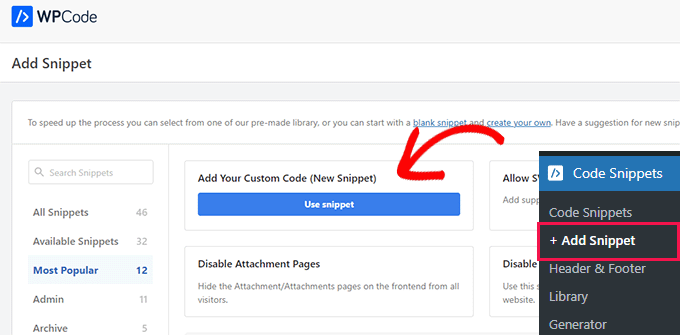
Aktivasyonun ardından Code Snippets » Add Snippet seçeneğine gidin. Ardından, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Snippet'i Kullan' düğmesini tıklayın.

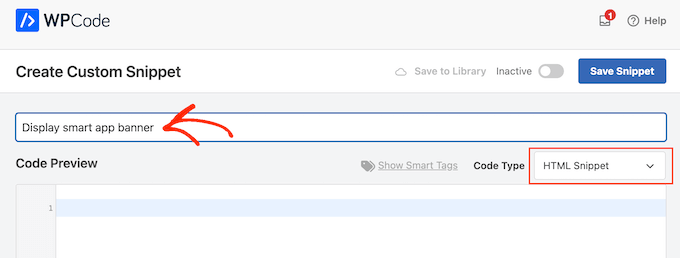
Bu sizi, kod parçacığı için bir ad yazabileceğiniz 'Özel Parçacık Oluştur' sayfasına götürecektir. Bu sadece referans içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Bundan sonra, 'Kod Türü' açılır menüsünü açın ve 'HTML Parçacığı'nı seçin.

Bir sonraki adım için, uygulamanızın kimliğini bilmeniz gerekecek.
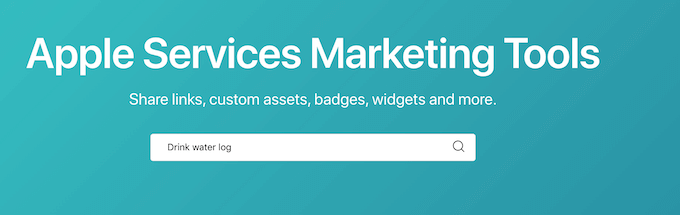
Bu bilgiyi almak için yeni bir tarayıcı sekmesi açın ve Apple Hizmetleri Pazarlama Araçları sayfasına gidin. Buraya tanıtımını yapmak istediğiniz uygulamanın adını yazın ve 'Ara' simgesine tıklayın.

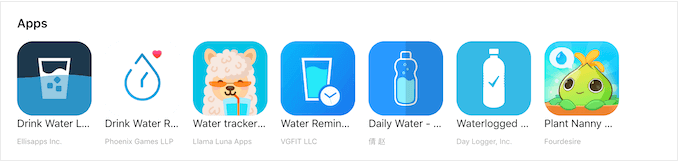
Arama teriminizle eşleşen tüm iOS uygulamalarını görmek için 'Uygulamalar' bölümüne gitmeniz yeterlidir.
Burada, tanıtımını yapmak istediğiniz uygulamayı bulun ve ona bir tıklayın.

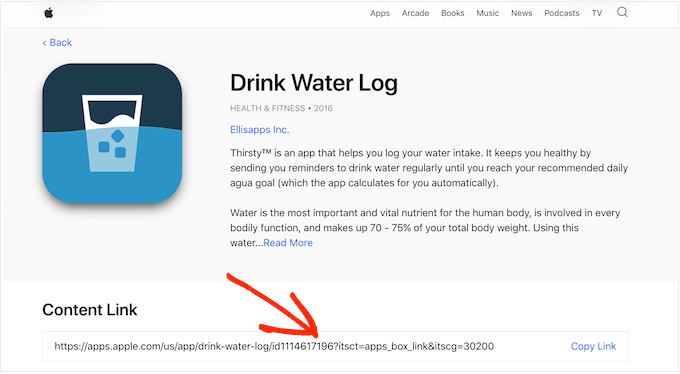
Ekranın altında bir 'İçerik Bağlantısı' göreceksiniz.
Uygulama kimliği, id ve ? arasındaki değerdir. Bir sonraki adımda bu bilgilere ihtiyacınız olacak, bu yüzden ya bu sekmeyi açık bırakın ya da uygulama kimliğini not edin.

Artık uygulama kimliğiniz var, WordPress panosuna geri dönün. Artık, uygulama kimliğini önceki adımda aldığınız bilgilerle değiştirerek kod düzenleyiciye aşağıdaki parçacığı ekleyebilirsiniz:
<meta name="apple-itunes-app" content="app-id=12345678">
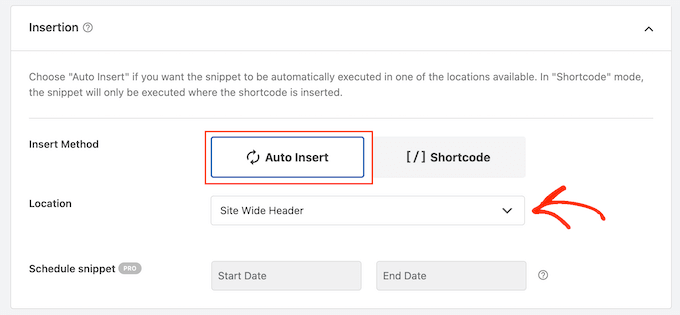
Bunu yaptıktan sonra 'Ekleme' kutusuna gitmelisiniz. Halihazırda seçili değilse, 'Otomatik Ekle'yi tıklayın ve ardından açılır menüden 'Site Çapında Başlık'ı seçin.


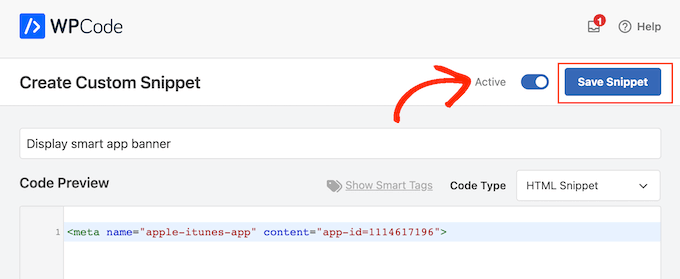
Hazır olduğunuzda, sayfanın en üstüne gidin ve 'Aktif Değil' anahtarını 'Aktif' konumuna getirin.
Son olarak, değişikliklerinizi saklamak için 'Snippet'i Kaydet' düğmesini tıklamanız yeterlidir.

Şimdi, akıllı uygulama başlığı WordPress web sitenizde görünecektir.
Akıllı Uygulama Banner Kodunu WordPress'te Test Etme
Akıllı uygulama başlığını test etmenin en iyi yolu, Safari mobil uygulamasını kullanarak bir iOS cihazında web sitenizi ziyaret etmektir. Aslında, WordPress sitenizin mobil sürümünü masaüstünden görüntülemeye çalışırsanız akıllı uygulama başlığı bile görünmez.
Kod parçacığının çalışıp çalışmadığını hızlı bir şekilde kontrol etmeniz gerekiyorsa, geçici çözümlerden biri tarayıcınızın İnceleme aracını kullanmaktır. <meta name> kodunun sitenizin <head> bölümüne eklenip eklenmediğini görmenizi sağlar, bu da beklendiği gibi çalıştığını gösterir.
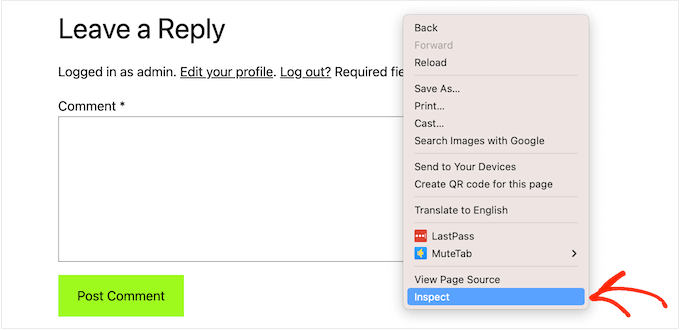
Bunu yapmak için, WordPress blogunuzdaki herhangi bir sayfaya veya gönderiye gidin. Ardından, sayfada herhangi bir yeri sağ tıklayın ve 'İncele'yi seçin.

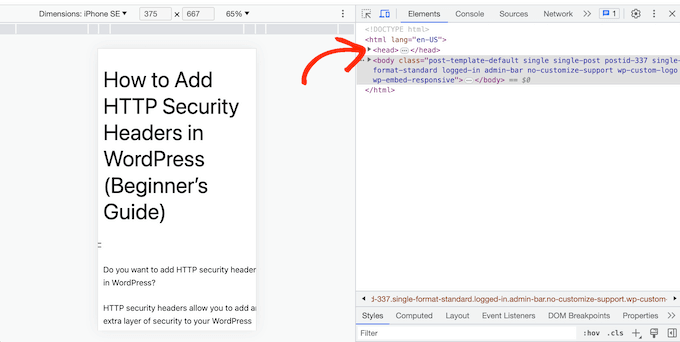
Tüm site kodunu gösteren yeni bir panel açılacaktır.
<head> bölümünü bulun ve genişletmek için okuna tıklayın.

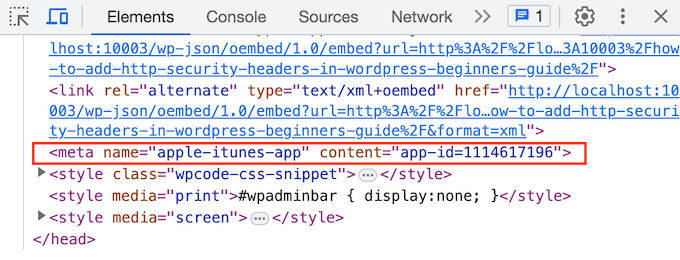
Şimdi, önceki adımda eklediğiniz <meta name="apple-itunes-app"> kodunu arayın.
Bu kodu görüyorsanız, akıllı uygulama başlığı iOS cihazlarda görünüyor olmalıdır.

Yöntem 2: Akıllı Uygulama Başlığını Kullanma (Belirli Sayfalara ve Yazılara Afişler Ekleyin)
Bazen, uygulamaları yalnızca belirli sayfalarda ve gönderilerde tanıtmak isteyebilirsiniz. Örneğin, ana harekete geçirici mesajdan dikkati dağıtabileceğinden, genellikle satış sayfalarında ve açılış sayfalarında bir akıllı uygulama banner'ı göstermezsiniz.
Hatta web sitenizin farklı bölümlerinde farklı banner'lar göstermek isteyebilirsiniz. Örneğin, bağlı bir pazarlamacıysanız, tanıtmak istediğiniz uygulamaların bir listesine sahip olabilirsiniz.
Bu durumda, Smart App Banner eklentisini kullanmanızı öneririz. Bu eklenti, farklı sayfalarda farklı banner'lar göstermenize ve bu banner'lara bağlı kuruluş verilerini eklemenize olanak tanır. Bu özellikler, onu bağlı kuruluş pazarlamacıları için harika bir eklenti haline getirir.
Öncelikle, Smart App Banner eklentisini kurmanız ve etkinleştirmeniz gerekecek. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirdikten sonra, belirli sayfalara veya gönderilere, WordPress ana sayfasına veya web sitenizin tamamına bir uygulama başlığı ekleyebilirsiniz.
Başlamak için, uygulamanın ayarlarına bakalım. Burada, her sayfaya bir banner ekleyebilir ve yalnızca ana sayfanıza bir akıllı uygulama banner'ı gönderebilir veya ekleyebilirsiniz.
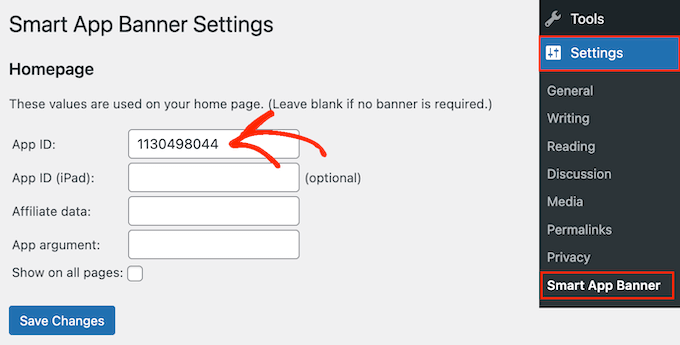
Başlamak için Ayarlar » Akıllı Uygulama Şeridi'ne gidin ve uygulamanın değerini 'Uygulama Kimliği' alanına yazın.

Yöntem 1'de açıklanan aynı işlemi izleyerek bu bilgiyi alabilirsiniz.
Çevrimiçi blog yazarak para kazanmak için satış ortaklığı pazarlaması kullanıyorsanız, satış ortağı jetonunuzu 'Affiliate data' alanına yazabilirsiniz. Bilgiler değişebilir, bu nedenle doğru belirteci almak için ortaklık portalınızda oturum açmanız veya ortaklarınızla konuşmanız gerekebilir.
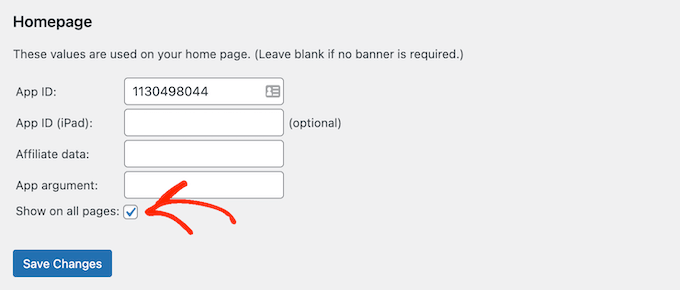
Bundan sonra, 'Tüm sayfalarda göster' kutusunu işaretleyebilir veya işaretlemeden bırakabilirsiniz. Kutuyu işaretlemeden bırakırsanız, uygulama başlığı yalnızca ana sayfanızda görünür.

Banner'ın ayarlanma biçiminden memnun olduğunuzda, onu canlı hale getirmek için 'Değişiklikleri Kaydet' düğmesine tıklamanız yeterlidir.
Bunun yerine belirli sayfalara ve gönderilere bir akıllı uygulama başlığı mı eklemek istiyorsunuz? Bu, banner'ın web sitenizde tam olarak nerede görüneceğini kontrol etmenizi sağlar.
Örneğin, bağlı bir pazarlamacıysanız, farklı sayfalarda farklı uygulamaları tanıtabilir ve ardından hangi banner'ların en fazla dönüşümü aldığını görmek için Google Analytics'i kullanabilirsiniz.
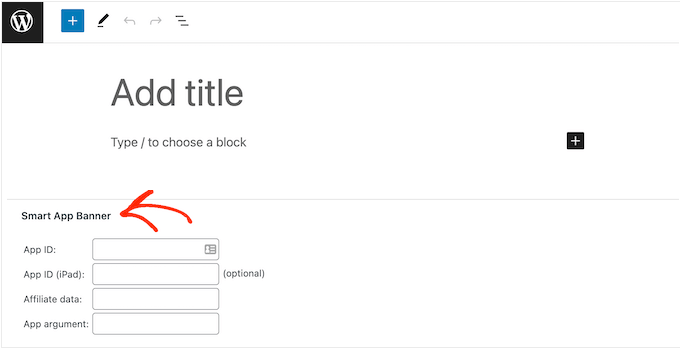
Bunu yapmak için, sayfayı açmanız veya afişi eklemek istediğiniz yere göndermeniz yeterlidir. Şimdi, WordPress içerik düzenleyicisinde yeni 'Akıllı Uygulama Şeridi' bölümünü bulun.

Burada, yukarıda açıklanan aynı işlemi izleyerek uygulama kimliğini ve isteğe bağlı bağlı kuruluş bilgilerini eklemeniz yeterlidir.
Girdiğiniz bilgilerden memnun olduğunuzda, değişikliklerinizi canlı hale getirmek için 'Güncelle' veya 'Yayınla'yı tıklamanız yeterlidir.

Ardından, daha fazla WordPress gönderisine ve sayfasına akıllı bir uygulama başlığı eklemek için bu adımları tekrarlayabilirsiniz.
WordPress'te Akıllı Uygulama Afişleri Ekleme Hakkında SSS
Bu kılavuzda, mobil uygulamanızı belirli gönderilerde ve sayfalarda veya WordPress web sitenizin tamamında nasıl tanıtacağınızı gösterdik.
Hâlâ sorularınız varsa, WordPress web sitenize akıllı banner'ların nasıl ekleneceğiyle ilgili en önemli SSS'lerimizi burada bulabilirsiniz.
Akıllı uygulama banner'ı nedir?
Akıllı uygulama başlıkları, Safari web tarayıcısının üst kısmında görünür ve kullanıcılara bir uygulamayı açma veya Apple App Store'dan indirme seçeneği sunar.
Akıllı uygulama banner'ları, Apple tarafından oluşturulduklarından, birçok iOS kullanıcısının tanıdığı tutarlı bir tasarıma sahiptir. Yalnızca iOS 6 veya üstünü çalıştıran iPhone'ları ve iPad'leri kullanan kişilere görünürler.
Akıllı uygulama başlığımı masaüstünde neden göremiyorum?
Akıllı uygulama başlığı, sitenizin mobil sürümünü görüntüleseniz bile masaüstü bilgisayarlarda görünmez.
Başlığı çalışırken görmek için, Safari mobil uygulamasını kullanarak bir iPhone veya iPad'de sitenizi ziyaret etmeniz gerekir.
Akıllı uygulama başlığını neden iPhone veya iPad'imde göremiyorum?
Akıllı uygulama afişleri, Safari mobil uygulamasını kullanırken yalnızca iOS 6 veya sonraki sürümleri çalıştıran cihazlarda görünür. Akıllı uygulama başlığını görmüyorsanız, hem iOS hem de Safari mobil uygulamasının en son sürümlerine sahip olduğunuzu kontrol ederek başlamalısınız.
Akıllı uygulama başlığı, cihazın uygulamayı destekleyip desteklemediğini ve uygulamanın bulunduğunuz yerde bulunup bulunmadığını da algılar. Akıllı uygulama başlığını görmüyorsanız, cihazınız bu kontrollerden birini geçememiş olabilir.
Akıllı uygulama başlığı Safari'de neden kayboldu?
Başlığı 'x' düğmesini tıklayarak kapatırsanız, varsayılan olarak tekrar görünmez.
Mobil cihazınıza bağlı olarak, ayarlarınızı sıfırlamak için özel bir tarayıcı sekmesi açmanız, önbelleğinizi veya çerezlerinizi temizlemeniz veya başka bir işlem gerçekleştirmeniz gerekebilir.
Bu makalenin, WordPress'te akıllı uygulama afişlerini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress sitenize web push bildirimlerinin nasıl ekleneceğine ilişkin kılavuzumuzu veya en iyi WordPress açılır eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
