WordPress ile Kolayca Bir Restoran Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-03-09WordPress ile bir restoran web sitesi oluşturmak ister misiniz?
Bir restoran web sitesi, yeni müşteriler çekmeye ve işletmenizi büyütmeye yardımcı olabilir. Ayrıca mevcut müşterileriniz için daha iyi bir deneyim sunabilir ve restoranınıza, kafenize, paket servisi olan restorana veya benzer işletmenize tekrar gelmelerini sağlayabilir.
Bu yazıda size WordPress ile bir restoran web sitesinin nasıl oluşturulacağını göstereceğiz.

Neden Restoran Web Sitesi Oluşturmalısınız?
Bir web sitesi, restoranınızı yeni müşterilere pazarlamanın ve mevcut müşterilerinize daha iyi bir deneyim sunmanın en iyi yollarından biridir.
Restoranınız için çevrimiçi bir varlık oluşturarak, tıpkı sizinki gibi mekan ve yemek arayan insanlara işletmenizi tanıtabilirsiniz.

Potansiyel bir müşteri işletmenizi keşfettikten sonra, profesyonelce tasarlanmış ve yardımcı bir restoran web sitesi, onlara işletmeniz hakkında bilmeleri gereken her şeyi anlatacaktır. Daha sonra restoranınızın onlar için doğru olup olmadığına karar verebilirler.
Çok sayıda sadık müşteriniz ve yerel bölgede olumlu bir itibarınız olsa bile, bir restoran web sitesi müşteri deneyimini geliştirmenize yardımcı olabilir.
Örneğin, müşterilerin çevrimiçi bir masa ayırtmasına, uygun bir iletişim formu kullanarak size sorular göndermesine, en son menüye göz atmasına ve çok daha fazlasına olanak sağlayabilir.

Bu şekilde, bir restoran web sitesi müşterilerinizi mutlu edebilir, böylece aylarca hatta yıllarca sizi ziyaret etmeye devam edebilirler.
Bununla birlikte, WordPress ile nasıl kolayca bir restoran web sitesi oluşturabileceğinizi görelim.
Restoranınız için En İyi Web Sitesi Kurucusu Hangisi?
Bir restoran web sitesi oluşturmanıza yardımcı olabilecek birçok web sitesi oluşturucu vardır, ancak WordPress kullanmanızı öneririz.
Blog araştırma istatistiklerimize göre, WordPress dünyadaki en popüler web sitesi platformudur. En iyi restoran web siteleri de dahil olmak üzere internetteki tüm web sitelerinin yaklaşık %43'üne güç sağlar.
WordPress ayrıca açık kaynaklı ve ücretsizdir. Bu konu hakkında daha fazla bilgi için WordPress'in neden ücretsiz olduğu hakkındaki makalemize bakın.
Ancak, yanlış olanı seçmemek için iki tür WordPress yazılımı olduğunu anlamak önemlidir.
İlk olarak, bir blog barındırma platformu olan WordPress.com var. Ardından, kendi kendine barındırılan WordPress olarak da bilinen WordPress.org var.
Ayrıntılı bir karşılaştırma için WordPress.com ve WordPress.org arasındaki farkla ilgili kılavuzumuza bakabilirsiniz.
Bir restoran web sitesi için, sitenizin tam mülkiyetini size verdiği ve restoran sahipleri için özel olarak tasarlanmış birçok eklenti de dahil olmak üzere üçüncü taraf eklentileri yüklemenize izin verdiği için WordPress.org'u kullanmanızı öneririz.
WordPress'i tüm okuyucularımıza neden tavsiye ettiğimiz hakkında daha fazla bilgi edinmek için lütfen artıları ve eksileri ile eksiksiz WordPress incelememize bakın.
Adım 1. Restoran Web Sitenizi Kurma
Bir WordPress web sitesi oluşturmak için bir alan adına ve web barındırmaya ihtiyacınız olacak.
Alan adı, web sitenizin internetteki adresidir. Müşteriler, justeat.com veya tacobell.com gibi web sitenize erişmek için tarayıcılarına bunu yazacaktır.
Web barındırma, web sitenizin çevrimiçi olarak yaşadığı yerdir. Size yardımcı olmak için, bir restoran web sitesi için satın alabileceğiniz en iyi WordPress barındırma hizmetlerinden bazılarını özenle seçtik.
WordPress yazılımı ücretsiz olmasına rağmen, barındırma ve alan adları, maliyetlerin gerçekten artmaya başlayabileceği yerlerdir.
Bir alan adının yıllık maliyeti genellikle 14,99 ABD dolarıdır ve barındırma maliyetleri aylık 7,99 ABD dolarından başlar. Bu, halihazırda faturaları ve ödenmesi gereken masrafları olan restoranlar için çok fazla.
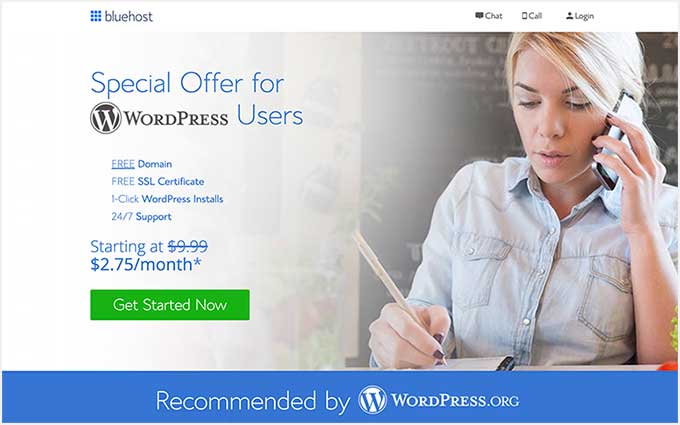
Neyse ki, Bluehost ücretsiz bir alan adı sunuyor ve okuyucularımız web barındırmada %60 indirim alabiliyor. Bluehost, dünyanın en büyük barındırma şirketlerinden biridir ve WordPress tarafından önerilen resmi bir barındırma ortağıdır.
Ayrıca okuyucularımıza ücretsiz bir SSL sertifikası sunuyorlar. Çevrimiçi ödemeleri kabul etmek istiyorsanız, bir SSL sertifikası müşterinin kredi ve banka kartı bilgilerini güvende tutmanıza yardımcı olacaktır.
Ayda 2,75$ gibi düşük bir ücretle başlamak için aşağıdaki düğmeyi tıklayabilirsiniz.
Oradayken, yeni bir sekmede Bluehost web sitesine gitmeniz ve yeşil 'Şimdi Başlayın' düğmesine tıklamanız gerekecek.

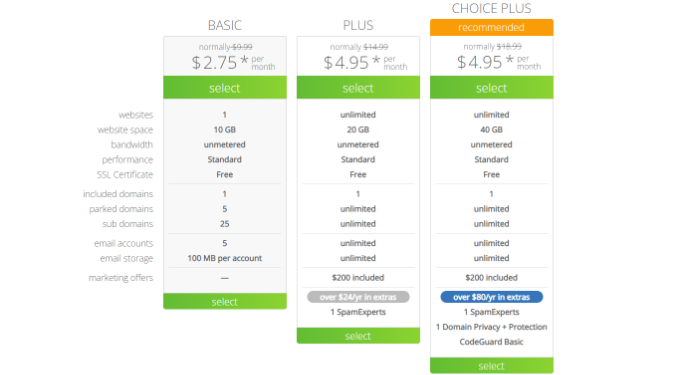
Bu sizi web siteniz için bir barındırma planı seçebileceğiniz bir fiyatlandırma sayfasına götürecektir.
Okurlarımız arasında en popüler web barındırma planları oldukları için Temel veya Artı planı seçmenizi öneririz.

Bir plan seçtikten sonra 'Devam'ı tıklayın.
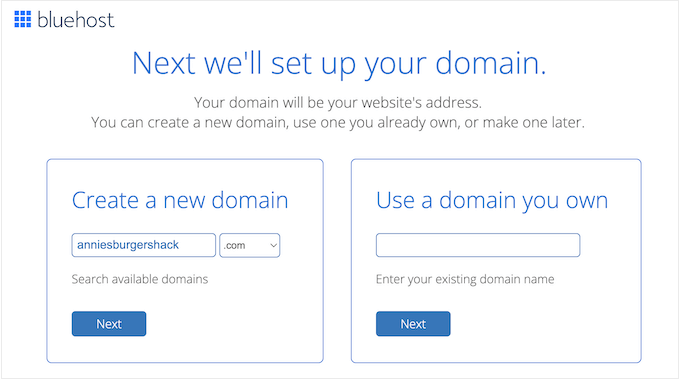
Bir sonraki ekranda, bir alan adı seçmeniz gerekecek.

İdeal olarak, alan adının telaffuzu ve hecelenmesi kolay, hatırlaması kolay ve işletmenizle ilgili olması gerekir. Restoranınızın adı başlamak için harika bir yerdir, ancak bazen bu alan adı zaten başka bir işletme tarafından alınmış olabilir.
Bu durumda, restoranınızın konumunu, kendi adınızı veya sunduğunuz yemek türünü ekleyerek alan adını genişletmeyi deneyebilirsiniz.
Restoran web siteniz için alan adı seçerken yardıma mı ihtiyacınız var? En iyi alan adının nasıl seçileceğine ilişkin bu ipuçlarına ve araçlara bakın.
Bir ad seçtikten sonra, devam etmek için 'İleri' düğmesine tıklayın.
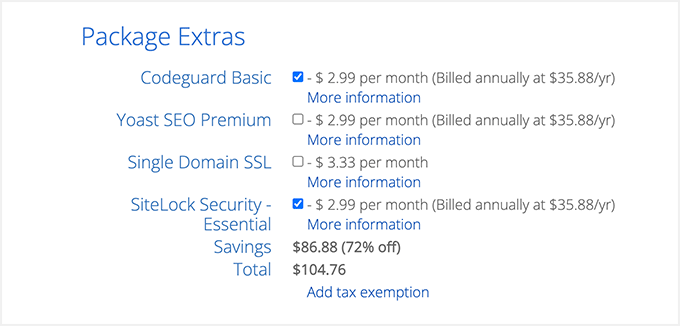
Şimdi adınız ve e-posta adresiniz gibi hesap bilgilerinizi vermeniz gerekecek. Ardından, satın alabileceğiniz isteğe bağlı ekstraları da göreceksiniz.
Genellikle bu ekstraları hemen satın almanızı önermiyoruz, çünkü ihtiyacınız olursa daha sonra her zaman ekleyebilirsiniz.

Bundan sonra, satın alma işlemini tamamlamak için ödeme bilgilerinizi yazmanız yeterlidir.
Bunu yaptıktan sonra, web barındırma kontrol panelinize nasıl giriş yapacağınıza ilişkin talimatları içeren bir e-posta alacaksınız. Bu, e-posta bildirimlerini ayarlamak ve WordPress desteği istemek de dahil olmak üzere restoran web sitenizi yönetebileceğiniz barındırma hesabı kontrol panelinizdir.
Burası aynı zamanda WordPress yazılımını kuracağınız yerdir.
Adım 2. Yeni Bir WordPress Web Sitesi Oluşturun
Bağlantımızı kullanarak Bluehost'a kaydolduğunuzda, Bluehost WordPress'i alan adınıza otomatik olarak yükler.
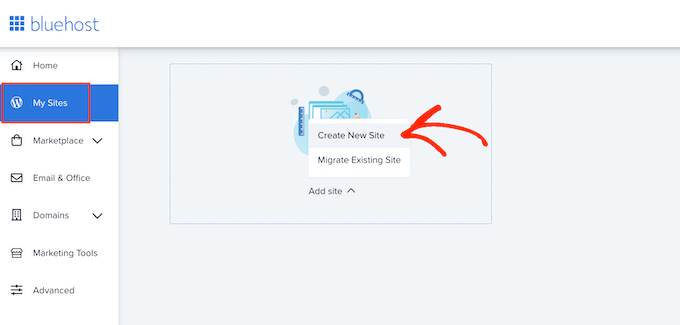
Farklı bir WordPress web sitesi oluşturmak istiyorsanız, Bluehost panosundaki 'Sitelerim' sekmesine tıklamanız yeterlidir.
Ardından, 'Site Ekle' düğmesine tıklayın ve 'Yeni Site Oluştur'u seçin.

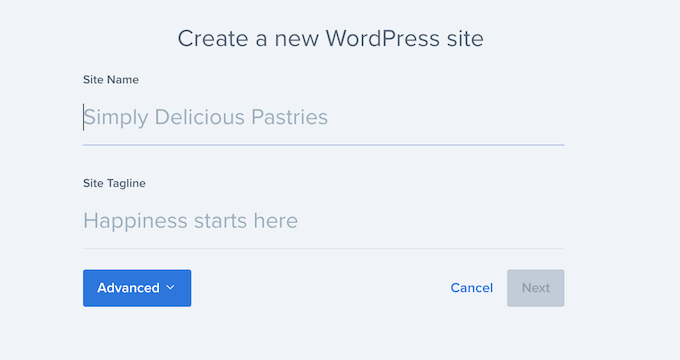
Bluehost sihirbazı şimdi kurulum sürecinde size rehberlik edecek.
Öncelikle, bir site başlığı ve isteğe bağlı kısa açıklama yazmanız gerekir.

Devam etmek için 'İleri' düğmesine tıklayın.
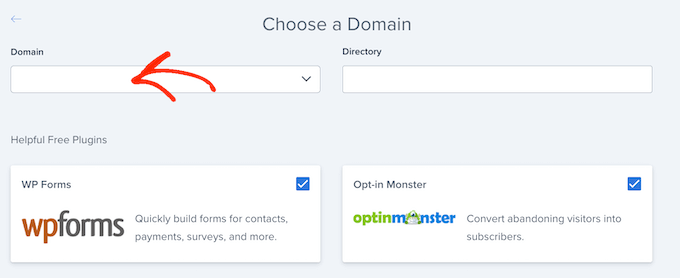
Bundan sonra Bluehost, restoran web siteniz için bir alan adı ve yol seçmenizi isteyecektir. Halihazırda bir alan adı satın aldıysanız, onu açılır menüden seçebilirsiniz.

Bir alan adınız yoksa, Bluehost panosundaki 'Etki Alanları' sayfasını ziyaret ederek bir tane satın alabilirsiniz.
Bir alan adı seçtikten sonra dizin yolunu boş bırakabilir ve Bluehost'un sizin için doldurmasını sağlayabilirsiniz. Yükleyici ayrıca, OptinMonster dahil olmak üzere restoran web sitenize yüklemek isteyebileceğiniz, sahip olunması gereken birkaç WordPress eklentisi gösterecektir.
Bundan sonra, 'İleri' düğmesine tıklayın ve yükleyici restoran sitenizi kuracaktır.
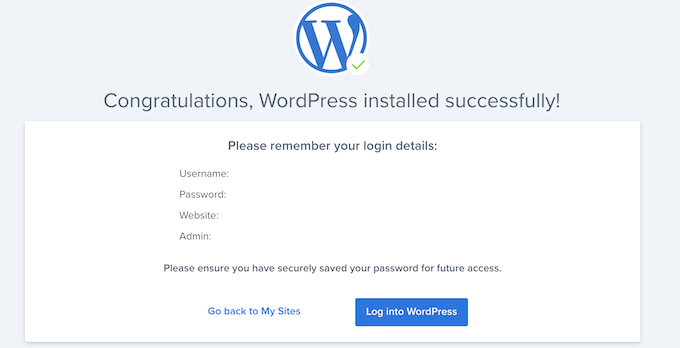
Bittiğinde, yeni web siteniz hakkında bilgi içeren bir 'WordPress başarıyla yüklendi' mesajı göreceksiniz. Şimdi devam edip 'WordPress'te oturum aç' düğmesine tıklayabilirsiniz.
Bu sizi sitenizin yönetici alanına götürecektir.

Ayrıca doğrudan tarayıcınızdan siteniz.com/wp-admin/ adresine giderek WordPress panosuna giriş yapabilirsiniz.
SiteGround, Hostinger, HostGator veya WP Engine gibi farklı bir WordPress web sitesi barındırıcısı kullanıyorsanız, en iyi barındırma sağlayıcılarının tümü için WordPress'in nasıl kurulacağına ilişkin eksiksiz kılavuzumuzu görebilirsiniz.
WordPress kurulduktan sonra, beş yıldızlı bir restoran web sitesi oluşturmaya hazırsınız.
Adım 3. Bir Restoran Teması Seçin
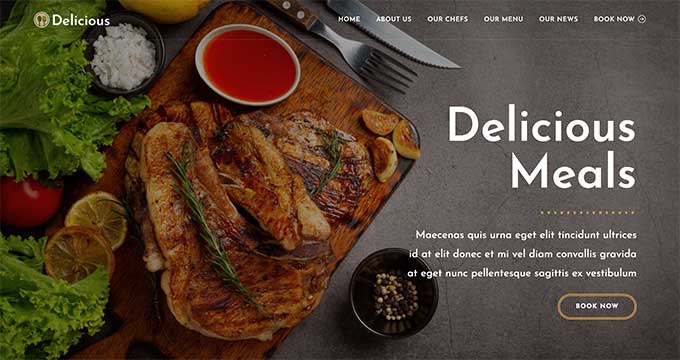
WordPress temaları, restoran sitenizin görünümünü ve davranışını değiştiren, profesyonelce tasarlanmış şablonlardır.
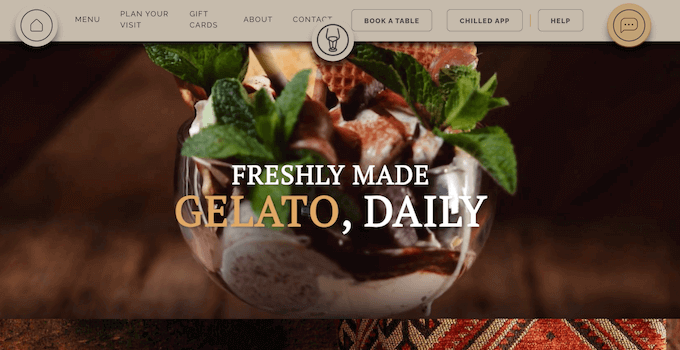
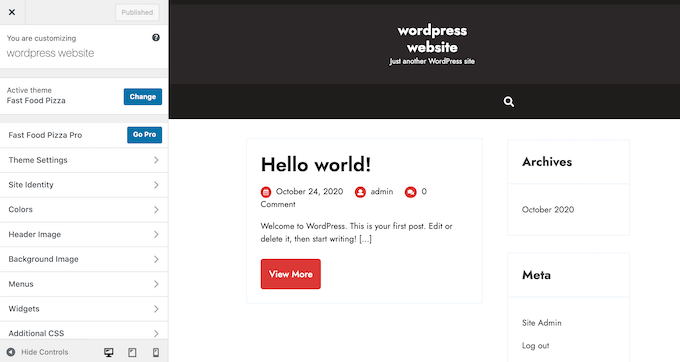
Varsayılan olarak, her WordPress sitesi temel bir tema ile birlikte gelir. Web sitenizi ziyaret ederseniz, şöyle görünecektir:

Bu, çoğu müşteri için pek çekici değildir, bu nedenle genellikle varsayılan WordPress temasını değiştirmek isteyeceksiniz.
Aralarından seçim yapabileceğiniz birçok farklı premium ve ücretsiz WordPress iş teması vardır. Bunları genellikle çok amaçlı WordPress temaları veya niş endüstri temaları olarak sınıflandırabilirsiniz.
Tipik bir restoran web siteniz, bir menüyü, fotoğrafları, konum bilgilerini, çalışma saatlerini ve daha fazlasını gösterme yeteneği gibi özel özelliklere ihtiyaç duyar.
Bunu göz önünde bulundurarak, yiyecek veya konaklama sektörü için tasarlanmış bir tema aramak mantıklıdır. Size yardımcı olmak için en iyi WordPress restoran temalarını bir araya getirdik.
SeedProd gibi bir web sitesi ve açılış sayfası oluşturucu eklentisi de kullanabilirsiniz.

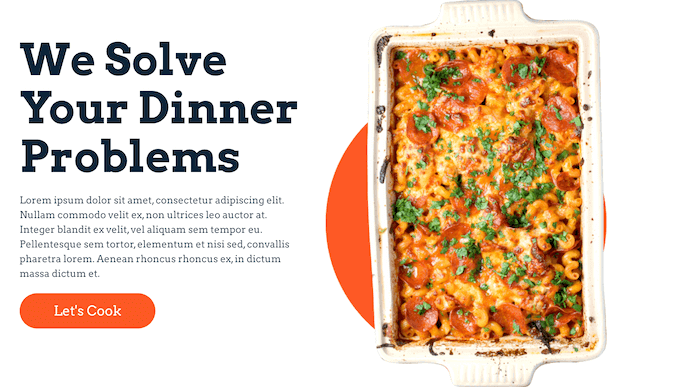
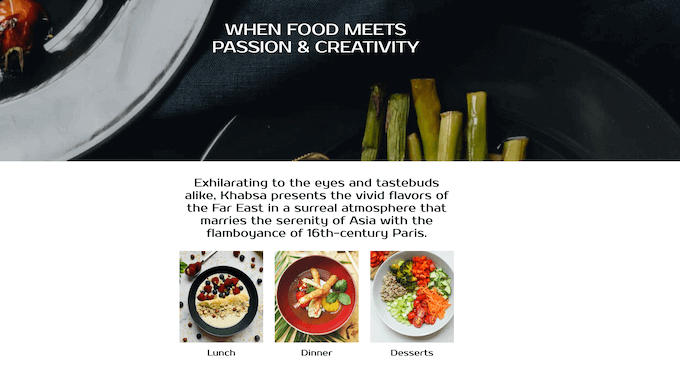
SeedProd, en iyi sürükle ve bırak WordPress sayfa oluşturucusudur ve profesyonelce tasarlanmış bir restoran web sitesi oluşturmak için kullanabileceğiniz yerleşik şablonlarla birlikte gelir.
Bu şablonlar bir menü, yemek fotoğrafları, fiyatlandırma, yemek tarifleri ve daha fazlasını içerir.

Bir restoran teması seçtikten sonra, lütfen bir WordPress temasının nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Temanızı yükledikten sonra, WordPress kontrol panelinde Görünüm » Özelleştir'e giderek temanızı özelleştirmek isteyebilirsiniz.
Bu, tema ayarlarında ince ayar yapabileceğiniz ve değişikliklerinizi canlı önizlemede görebileceğiniz tema özelleştiriciyi başlatır.

Daha yeni tam site düzenleme temalarından birini kullanıyorsanız, sitenizi özelleştirmek için içerik düzenleyiciye benzer bloklar kullanan Görünüm » Düzenleyici seçeneğini görürsünüz.
Profesyonel İpucu: Hangi temayı kullanırsanız kullanın, ne varsayılan WordPress özelleştiricisi ne de tam site düzenleme, kullanıcı dostu bir sürükle ve bırak özelleştirme deneyimi sunmaz. Bu nedenle, temanızı özelleştirmek için SeedProd gibi bir sayfa oluşturucu kullanmanızı öneririz.
Her zaman bu ekrana dönebileceğinizi ve temanızı özelleştirmeye devam edebileceğinizi unutmayın. Hatta WordPress temanızı istediğiniz zaman tamamen değiştirebilirsiniz.
4. Adım. Özel Bir Ana Sayfa Oluşturun
WordPress, gönderiler ve sayfalar adı verilen iki varsayılan içerik türüne sahiptir.
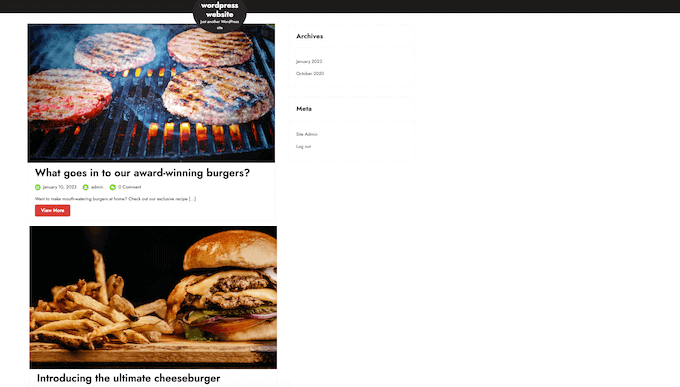
Makaleler ve bloglar oluşturmak için genellikle gönderileri kullanırsınız. Varsayılan olarak, ana sayfa bu gönderileri ters kronolojik sırayla gösterir, böylece en yeni içerik listenin başında görünür.

Müşterileriyle daha güçlü bir ilişki kurmak, WordPress SEO'nuzu geliştirmek ve restoran web sitenize daha fazla trafik çekmek için bir blog kullanabilirsiniz. Örneğin, yemek tarifleri hakkında yazabilir, yemek pişirme ipuçları paylaşabilir veya en son restoran sektörü haberleri hakkında blog yazabilirsiniz.

Ancak, blog gönderileri yayınlamayı planlasanız bile, bunları genellikle ana sayfada göstermezsiniz. Bunun yerine, işletmenizi yeni ziyaretçilere tanıtan özel bir ana sayfa oluşturmanızı öneririz.
Dikkat çekici bir restoran ana sayfasının nasıl oluşturulacağına ilişkin adım adım talimatlar için lütfen WordPress'te özel bir ana sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
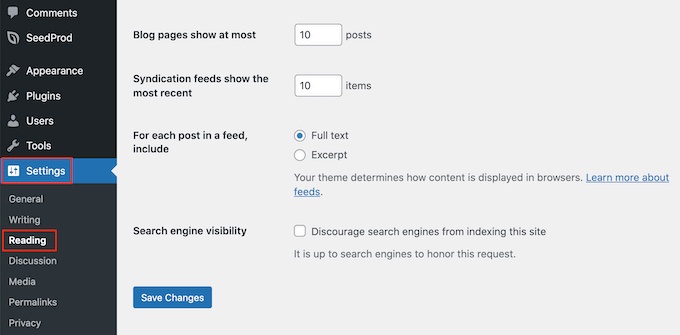
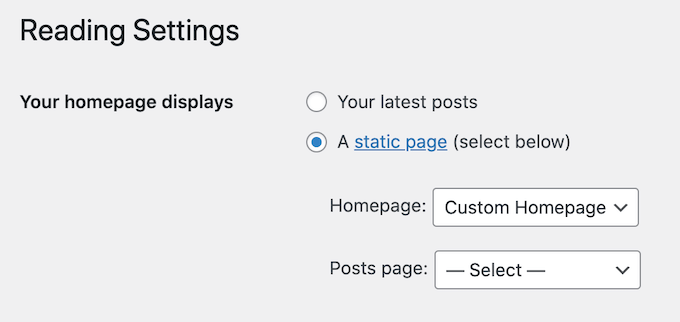
Sayfanın tasarımından memnun kaldığınızda, onu ana sayfanız olarak ayarlamanın zamanı geldi. Bunu yapmak için, WordPress kontrol panelinde Ayarlar » Okuma bölümüne gidin.

Burada 'Ana sayfa ayarlarınız'a gidin ve 'Statik bir sayfa'yı seçin.
Ardından, 'Ana Sayfa' açılır menüsünü açın ve kullanmak istediğiniz sayfayı seçin.

Ardından, ekranın en altına gidin ve 'Değişiklikleri Kaydet'i tıklayın. Şimdi, web sitenizi ziyaret ederseniz, yeni ana sayfanın çalışır durumda olduğunu göreceksiniz.
Blog yazacaksanız, yazılarınızı görüntülemek için ayrı bir blog sayfası oluşturduğunuzdan emin olun. Bunu yapmazsanız, müşteriler en son WordPress bloglarınızı bulmakta zorlanır.
Adım 5. Çevrimiçi Restoran Menüsü Oluşturun
Uzun süreli sadık müşteriler bile zaman zaman menünüze bakmak isteyebilir. Menünüzü çevrimiçi yayınlayarak, müşteriler gece gündüz her zaman menünüze bakabilir.
Bir menü yayınlamak, yeni müşterileri restoranınızı ziyaret etmeye ikna etmeye de yardımcı olabilir.
PDF dosyalarını WordPress web sitenize yüklemek mümkündür. Ancak, müşterinin veri planına ve internet bağlantısına bağlı olarak bir PDF menüsünün indirilmesi zor olabilir ve yanıt vermedikleri için bazı cihazlarda okunması zor olabilir.
Ayrıca, yeni yemekler ekler veya fiyatınızı değiştirirseniz tamamen yeni bir PDF yüklemeniz gerekir.
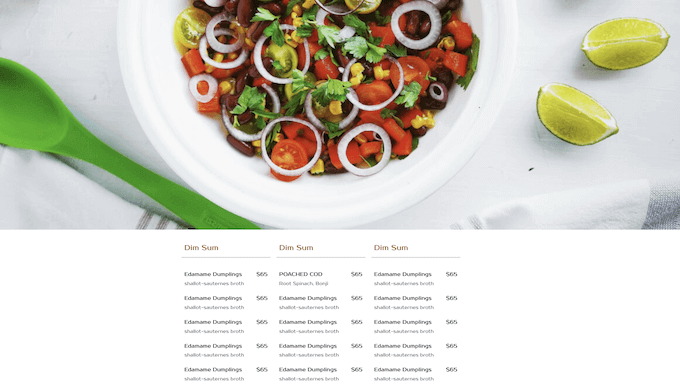
Bu nedenle, WordPress web sitenize çevrimiçi bir menü eklemek için SeedProd kullanmanızı öneririz. SeedProd ayrıca, her cihazda harika görünen, mobil uyumlu bir menü oluşturmanıza olanak tanır.

Ayrıca yeni yemekler eklerken, fiyatları değiştirirken, yemekleri kaldırırken ve daha fazlasını yaparken menüyü kolayca güncelleyebilirsiniz.
SeedProd, bir menü oluşturmak için mükemmel olan bir 'Menü Satış Sayfası' şablonuyla birlikte gelir.

Ayrıntılı talimatlar için lütfen çevrimiçi bir restoran menüsünün nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Adım 6. Çevrimiçi Yemek Siparişi Ayarlayın
Birçok restoran, müşterilerin çevrimiçi yemek siparişi vermesine izin verir. Örneğin, müşterilere yemeklerini önceden sipariş etme veya teslimat için sipariş verme seçeneği sunabilirsiniz.
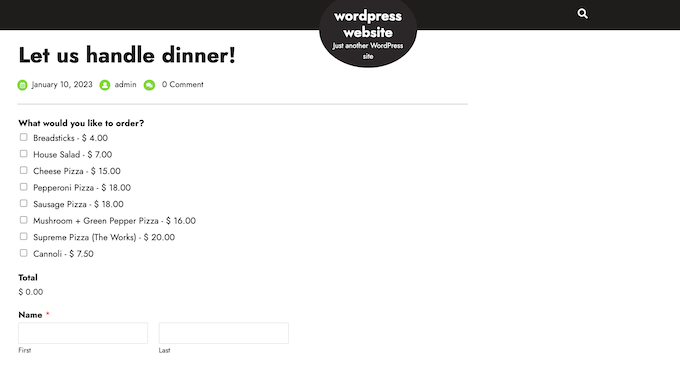
Kulağa teknik gelebilir, ancak WPForms eklentisini kullanarak web sitenize kolayca çevrimiçi yemek siparişi ekleyebilirsiniz.

WPForms, her türlü ürün ve hizmet için çevrimiçi sipariş formları oluşturmanıza olanak tanıyan en iyi WordPress form oluşturucusudur.
Hatta restoran web sitenize uyacak şekilde özelleştirebileceğiniz hazır bir 'Tasfiye Sipariş Formu' ile birlikte gelir.

Birisi formu her doldurduğunda, WPForms sizi otomatik olarak bilgilendirir, böylece o sipariş üzerinde hemen çalışmaya başlayabilirsiniz.
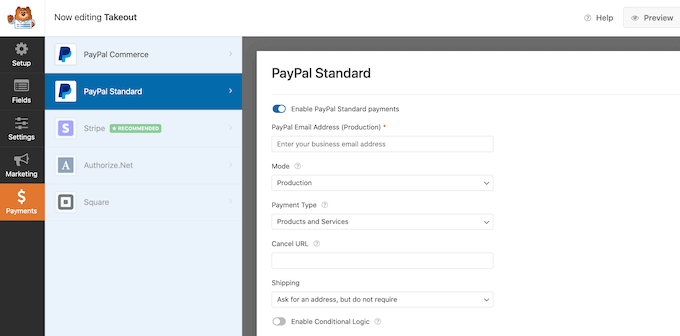
Teslimatta nakit ödeme kabul etmek istemiyorsanız, WPForms, PayPal ve Stripe dahil en iyi ödeme ağ geçitlerinin tümünü destekler. Bu, müşterileriniz için hızlı ve kolay olan çevrimiçi ödemeleri güvenli bir şekilde kabul etmenize olanak tanır.

Adım adım talimatlar için lütfen WordPress'te restoranlar için yemek siparişinin nasıl ayarlanacağına ilişkin kılavuzumuza bakın.
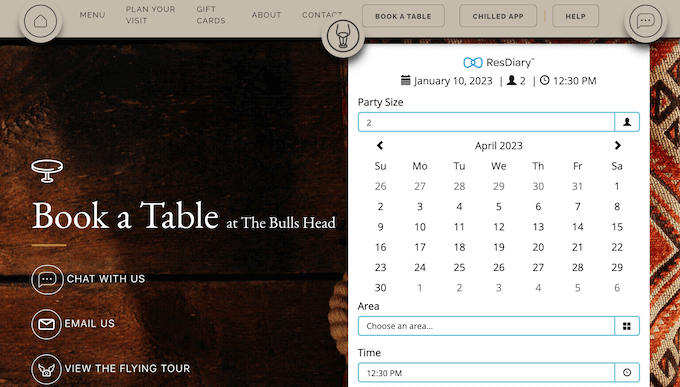
Adım 7. Bir Restoran Rezervasyon Formu Ekleyin
Bugün, çoğu insan otomatik bir sistem aracılığıyla randevu alabilmeyi bekliyor.
Restoran web sitenize bir rezervasyon formu ekleyerek, günün veya gecenin herhangi bir saatinde rezervasyon kabul edebilirsiniz. Telefona cevap vermek için etrafta olmadığın için başka bir müşteriyi asla kaybetmeyeceksin.
Rezervasyon formları ayrıca birçok rezervasyon işlemini otomatikleştirebilir. Bu, ödemelerin tahsil edilmesini ve müşterilerinize yaklaşan rezervasyonlarını hatırlatmak için e-posta gönderilmesini içerir.
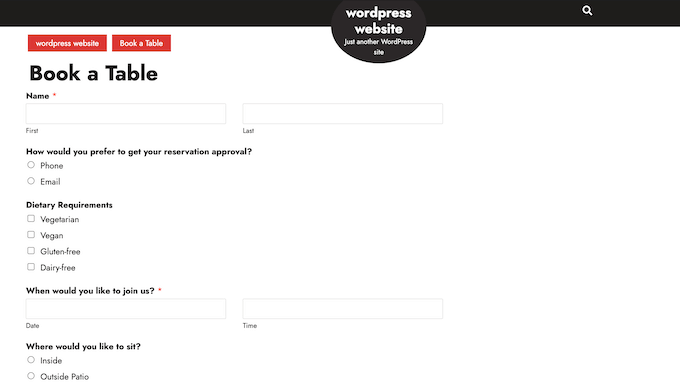
WPForms'u kullanarak web sitenize kolayca bir restoran rezervasyon formu ekleyebilirsiniz. Bu eklenti, restoranınız için özelleştirebileceğiniz hazır bir akşam yemeği rezervasyon formu şablonuna sahiptir.

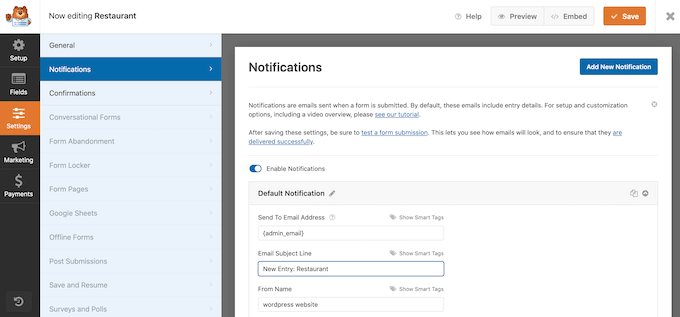
WPForms ayrıca en iyi e-posta pazarlama sağlayıcılarının tümü ile entegre olur. Bu, müşterilerinize rezervasyon onayı e-postaları göndermeyi kolaylaştırır.
Rezervasyonları yaklaştıkça müşteriye bir hatırlatma e-postası gönderebilir, beslenme gereksinimlerini paylaşmalarını isteyebilir, ön sipariş formu gönderebilir ve daha fazlasını yapabilirsiniz.

WordPress web sitenize rezervasyon formu ekleme hakkında daha fazla bilgi edinmek için lütfen WordPress'te rezervasyon formu oluşturma kılavuzumuza bakın.
8. Adım. Bize Ulaşın Formu Ekleyin
Bir WordPress randevu ve rezervasyon eklentisi kullansanız bile, bazı müşterilerin sizinle doğrudan konuşması gerekebilir.
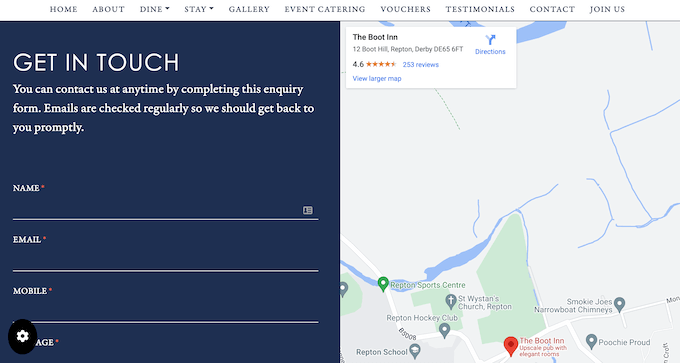
Ziyaretçiler telefon numaranızı arayabilir veya iş e-posta adresinize mesaj gönderebilir ancak her zaman web sitenize bir iletişim formu eklemenizi öneririz.

En iyi iletişim formu eklentilerinin çoğu, yerleşik spam korumasıyla birlikte gelir, bu nedenle herhangi bir iletişim formu spam'i almazsınız. Bir form ayrıca ziyaretçilerden tutarlı bilgiler toplar, böylece yararlı bir yanıt yazmak için ihtiyacınız olan tüm verilere sahip olursunuz.
WordPress web sitenize bir iletişim formu eklemenin en kolay yolu, ücretsiz WPForms eklentisini kullanmaktır.
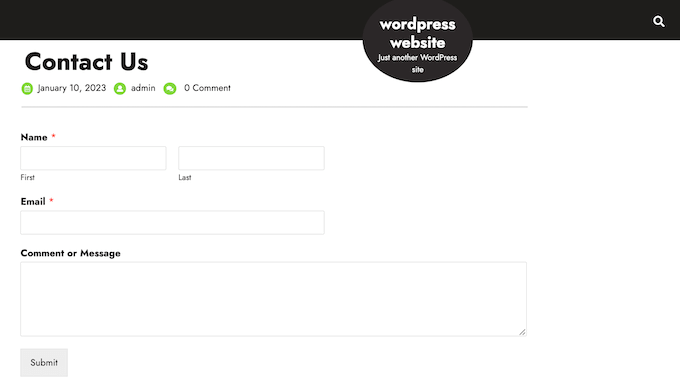
Bu ücretsiz eklenti, sürükle ve bırak düzenleyicisini kullanarak hızla özelleştirebileceğiniz yerleşik bir Basit İletişim Formu şablonuyla birlikte gelir.

Ardından, hazır WPForms bloğunu kullanarak formu herhangi bir sayfaya, gönderiye veya widget'a hazır alana eklemeniz yeterlidir.
Ayrıntılı talimatlar için, WordPress'te nasıl iletişim formu oluşturulacağına ilişkin kılavuzumuza bakın.
Adım 9. Bir Gezinme Menüsü Ekleyin
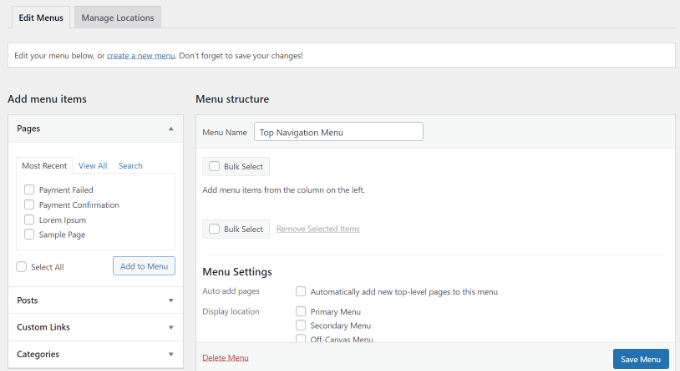
Restoran web sitenize biraz içerik ekledikten sonra, bir gezinme menüsü ekleyerek ziyaretçilerin bu sayfalarda ve gönderilerde yollarını bulmalarına yardımcı olmak isteyeceksiniz.

Hangi temayı kullanırsanız kullanın, WordPress restoran web sitenize menüler ve alt menüler eklemeyi gerçekten kolaylaştırır.
Eksiksiz bir kılavuz için lütfen gezinme menüsünün nasıl ekleneceğine ilişkin gönderimize bakın.

10. Adım. Restoran Web Sitenize Sosyal Kanıt Ekleyin
Sosyal kanıt, müşteri güvenini kazanmanın ve yeni insanları restoranınızı ziyaret etmeye ikna etmenin en iyi yollarından biridir. Ne de olsa, başkalarının satın aldığını, kullandığını veya önerdiğini gördüğümüz şeyleri deneme olasılığımız daha yüksek.
İnsanlar Instagram ve Facebook gibi sitelerde yemek fotoğrafları paylaşmayı sever. Bunu göz önünde bulundurarak, WordPress web sitenize sosyal medya beslemeleri eklemenizi öneririz.
Smash Balon Instagram Akışı, WordPress için en iyi Instagram eklentilerinden biridir ve sitenizde diğer kişilerin fotoğraflarını kolayca göstermenize olanak tanır.
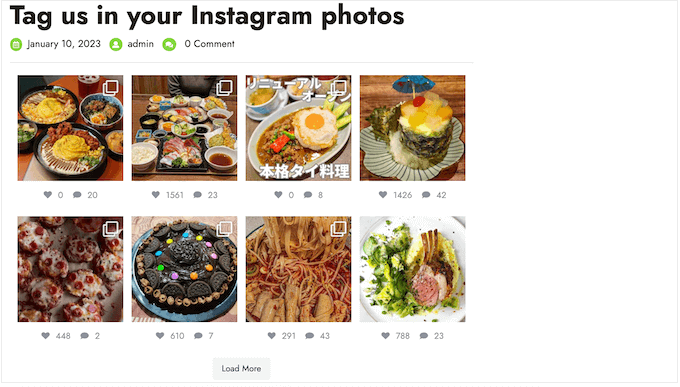
Bu eklentiyi kullanarak, bir hashtag akışı oluşturabilir ve müşterilerin hesabınızı etiketlediği fotoğrafları gösterebilirsiniz. Buna yemeğinizin, mekanınızın fotoğrafları ve restoranınızda eğlenen müşterilerin fotoğrafları dahildir.

Ayrıntılı adım adım talimatlar için, lütfen WordPress'te özel bir Instagram beslemesinin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
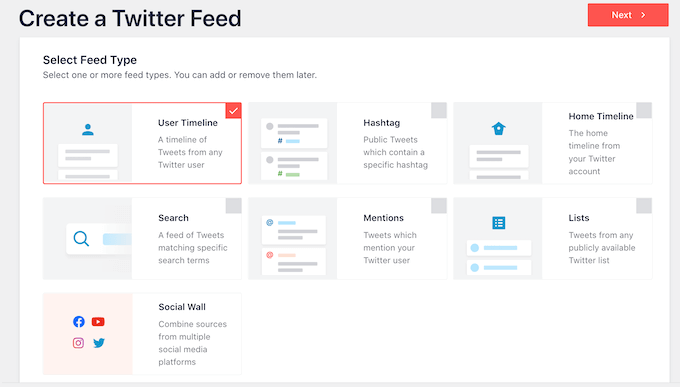
Müşterileriniz restoranınız hakkında düzenli olarak tweet atıyorsa, Smash Balon Twitter Akışı da hashtag oluşturmanıza ve akışlardan bahsetmenize olanak tanır.

WordPress'e Twitter akışı ekleme hakkında daha fazla talimat için, WordPress'e tweet'leri nasıl yerleştireceğinize ilişkin kılavuzumuza bakın.
11. Adım. Müşteri Yorumlarını Göster
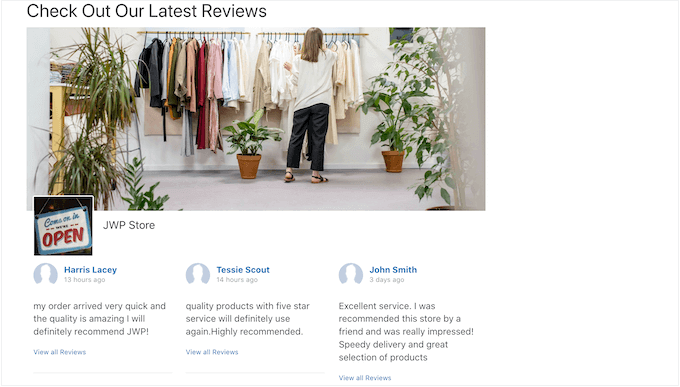
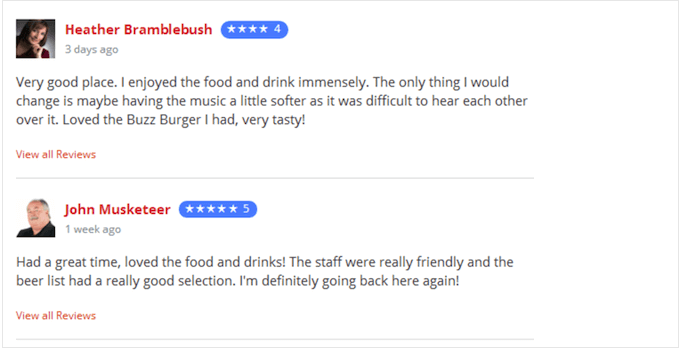
Müşteri incelemeleri ve referansları, ziyaretçilere daha fazla bilgi sağlayabilir ve hatta müşterilerin restoranınızı ziyaret etme konusundaki sorularını veya endişelerini çözebilir.
Halihazırda bir Facebook sayfanız varsa, Facebook incelemelerinizi WordPress'te Smash Balon Facebook Akışını kullanarak görüntülemek kolaydır.

Yelp veya Google Benim İşletmem gibi diğer platformlardan incelemeleri göstermek istiyorsanız, WordPress için kullanabileceğiniz çok sayıda müşteri inceleme eklentisi de vardır.
Bu eklentiler, yorumları otomatik olarak toplayacak ve ardından bunları restoran web sitenizde güzel bir düzende düzenleyecektir.

WordPress'te bir müşteri inceleme sayfası eklerseniz, onu gezinme menünüze de eklemeyi unutmayın.
Web sitenizde öne çıkarılacak incelemeniz yok mu? O zaman onları istemeye başlamanın zamanı geldi.
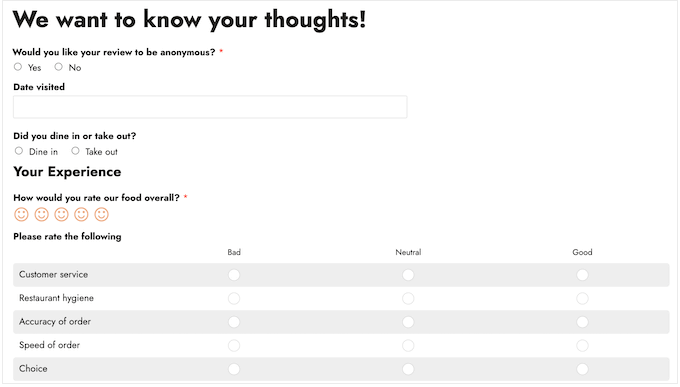
WPForms, web sitenize ekleyebileceğiniz hazır bir Restoran İnceleme Formu şablonuna sahiptir.

Restoran Web Sitenizi Büyütmek İçin Bonus İpuçları
Artık restoran web sitenizi kurduğunuza göre, çevrimiçi işinizi büyütmek için kullanabileceğiniz bazı önemli ipuçlarını burada bulabilirsiniz:
- Web sitenizin SEO sıralamasını iyileştirmek için AIOSEO eklentisini kurun. Ücretsiz bir sürümü de mevcuttur.
- Rakibinizi geçmek için daha fazla ipucu için nihai WordPress SEO kılavuzumuzu takip edin.
- Web sitenizin trafiğini artırmak için kanıtlanmış ipuçlarımıza bakın.
- Rezervasyonlarınızı artırmak için bir iş telefon numarası ayarlayın ve işletmenizin daha profesyonel görünmesini sağlamak için bir iş e-posta adresi oluşturun.
Umarız bu eğitim, WordPress ile bir restoran web sitesinin nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca, nihai WordPress güvenlik kılavuzumuzu ve tüm iş sitelerine yüklemeniz gereken WordPress eklentileri uzman seçimimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
