Jetpack Olmadan Kolayca WordPress İletişim Formu Nasıl Oluşturulur
Yayınlanan: 2018-11-12Jetpack ile WordPress sitenize bir iletişim formu eklemek ister misiniz? Formunuzu oluşturmak için doğru aracı kullanmak zamandan tasarruf etmenize ve çok daha iyi sonuçlar almanıza yardımcı olabilir.
Bu yazıda, sitenizde Jetpack olmadan kolayca bir WordPress iletişim formu oluşturmanıza yardımcı olacağız.
WordPress'te Neden Jetpack İletişim Formu Kullanmıyorsunuz?
Bir iletişim formu oluşturmaya gelince, aralarından seçim yapabileceğiniz birkaç seçeneğiniz var. En popüler seçeneklerden biri Jetpack.
Jetpack, bir WordPress eklentileri koleksiyonudur. Automattic tarafından yapılmıştır ve WordPress.com işlevselliğini WordPress.org kullanıcılarına getirir.
Jetpack, iletişim formlarını, resim galerilerini ve karuselleri, WordPress widget'larını ve daha fazlasını içerir.

Jetpack'i popüler yapan birkaç iyi şey var:
- kullanımı ücretsiz
- İletişim formları, spam önleme için Akismet'i destekliyor
- WordPress destek forumlarında yanıt süreleri genellikle hızlıdır
- Birçok başka araç ve özellik içerir (bazıları ücretli yükseltmeler olsa da)
Ancak Jetpack faydalı olabilse de, her site için iyi bir seçim değildir.
WordPress'te Jetpack İletişim Formlarını kullanmamak için bazı büyük nedenler şunlardır:
1. Bir WordPress.com Hesabı gerektirir
Jetpack'in özelliklerinin çoğunu kullanmak için sitenizi bir WordPress.com hesabıyla bağlamanız gerekir. Ve şimdiye kadar bilmiyorsanız, kendi kendine barındırılan WordPress ile WordPress.com arasında büyük bir fark vardır.
Kendi kendine barındırılan bir WordPress sitesinin sahibi olarak, bir WordPress.com hesabı istemeyebilirsiniz. Veya varsa, onu WordPress web sitenizden ayrı tutmak isteyebilirsiniz.

2. Çok Fazla Gereksiz Özellik
Jetpack çok şey oluyor. Jetpack'ten ihtiyacınız olan tek şey bir iletişim formu ise, Jetpack'i ve tüm ekstra özelliklerini kurmak gereksizdir. Bunun yerine hafif bir iletişim formu eklentisi kullanabilecekken tüm bu şişkinliği sitenize eklemeniz için hiçbir neden yok.
Sonuçta, sitenizin hızı ve performansı kullanıcılarınız için önemlidir, form dönüşüm oranlarınızdan bahsetmiyorum bile. Ve sitenizde gerçekten ihtiyacınız olan eklentilere sahip olmak sorun değil, sadece kaynakları boşa harcayan ve sayfa yükleme sürenizi yavaşlatan ekstralara sahip olmak en iyi fikir değildir.
3. Sınırlı İletişim Formu Özellikleri
Jetpack'in iletişim formu oluşturucusu bir dizi özellikten yoksundur ve yeni başlayanlar için pek uygun değildir.
Örneğin, iletişim formlarınızı özelleştirmek için pek fazla seçenek yoktur. Jetpack'in iletişim formları yalnızca temel form alanlarına sahiptir, bu nedenle türünün tek örneği formlar oluşturmak imkansız değilse de çok zordur.

Buna ek olarak, her form alanı için neredeyse hiç özelleştirme yoktur. Jetpack, WordPress Basit Ödemeler düğmesini ek bir ücret karşılığında sunsa da, çok şişirilmiş ve sitenizde yer kaplıyor.
Pek çok kullanıcı, seçenekler çok sınırlı olduğu için Jetpack iletişim formlarının e-posta göndermemesiyle ilgili sorunlar bildiriyor.
4. E-posta Bülteni Entegrasyonu Yok
İnsanlara sizinle iletişim kurmanın bir yolunu vermek yalnızca mükemmel bir müşteri hizmeti olmakla kalmaz, aynı zamanda işinizi büyütmenize de yardımcı olabilir. Ancak işinizi ve gelirinizi büyütmenin daha da iyi bir yolu, e-posta pazarlama çabalarınıza odaklanmaktır.
Ve öyle oluyor ki, daha büyük bir e-posta listesi oluşturmanın en iyi yollarından biri, iletişim formlarınızı favori e-posta servis sağlayıcınızla entegre etmektir. Bu, site ziyaretçilerinize kendilerini e-posta listenize ekleme şansı verir. E-posta listenizdeki kişilerin, sattığınız şeyi isteyen web sitenizin büyük hayranları olma olasılığı çok daha yüksektir.
Ne yazık ki, Jetpack iletişim formları herhangi bir e-posta hizmeti sağlayıcısıyla entegre olamaz. Bu, biri formunuzu her doldurduğunda potansiyel bir aboneyi kaçırdığınız anlamına gelir.
5. Sınırlı Bildirim Seçenekleri
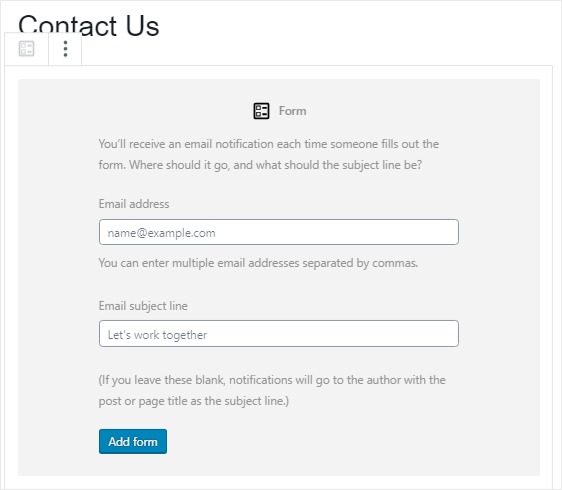
Jetpack gönderilen her form için e-posta bildirimleri oluşturabilse de, form bildirimlerinizi özelleştirme seçenekleri sınırlıdır.
Aslında, özelleştirebileceğiniz tek şey e-posta konu satırı ve birisi bir form gönderdiğinde bildirimi göndermek için e-postadır.

Birisi sitenize bir form gönderdiğinde e-posta bildirimleri alabilmek önemlidir. Ekip üyelerinize ve site ziyaretçilerinize bildirim göndermek de öyle. Tüm bu özellikler, süreci kolaylaştırmaya ve işleri herkes için çok daha kolay hale getirmeye yardımcı olur.
Ancak tüm bunları yapabilmek için, çoklu bildirim işlevi ve bildirimleri e-posta konu satırı ve tek bir e-posta adresinin ötesinde özelleştirme yeteneği denen bir şeye ihtiyacınız var.
6. Onay Oluşturmada Zorluk
İnsanlar, gönderdikleri formun işlenip işlenmediğini hemen bilmek ister. Bu nedenle Gönder'e tıkladıktan sonra bir onay mesajı göstermeleri iyi bir fikirdir.
Jetpack, bir form gönderdikten sonra site ziyaretçilerine bir onay mesajı gösterme yeteneğine sahiptir. Ancak, bu özel mesajları göstermek için, functions.php dosyanızdaki kodla ilgilenmeniz veya Code Snippets gibi bir kodlama eklentisi kullanmanız gerekir.

Sonuç olarak, bu iletişim formu çözümünün kullanımı aniden çok karmaşık hale gelir. Tüm küçük işletme sahipleri bir geliştiriciyle çalışmaz veya kod kullanmayı bilmez.
Jetpack Olmadan WordPress İletişim Formu Oluşturma
Artık, muhtemelen bir iletişim formu oluşturucu olarak Jetpack'in sınırlamaları hakkında net bir anlayışa sahipsiniz. Öyleyse, WPForms kullanarak Jetpack olmadan bir iletişim formu oluşturmanın ne kadar kolay olduğunu görelim.
Adım 1: WordPress'te İletişim Formu Oluşturun
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza bakın.
WPForms etkin olduğunda, yeni bir iletişim formu oluşturmak için WPForms »Yeni Ekle'ye gidin.
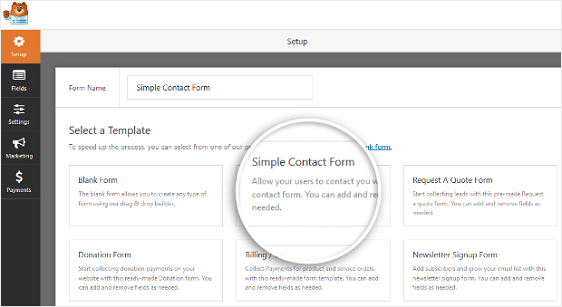
Kurulum ekranında formunuzu adlandırın ve Basit İletişim Formu şablonunu seçin.

Özellikle Form Şablonları Paketi Eklentisini kullanıyorsanız, WPForms kullanarak web siteniz için tonlarca farklı form türü oluşturabileceğinizi unutmayın.
Örneğin, bir sipariş formu oluşturabilir ve ödemeleri tahsil edebilirsiniz. Ayrıca, Form Locker eklentisi ile bir yarışma düzenleyebilir ve kişi başına bir girişi sınırlayabilir veya belirli bir tarih/saatte formu kapatabilirsiniz. Hatta hem kayıt hem de giriş formu şablonlarını kullanarak bir üyelik sitesi oluşturabilirsiniz.
Tam ihtiyaçlarınızı karşılamanıza yardımcı olacak 100'den fazla form şablonu türü vardır. Güzel ve etkileşimli bir form oluşturmak için Konuşma Formları Eklentisini de kullanabilirsiniz:

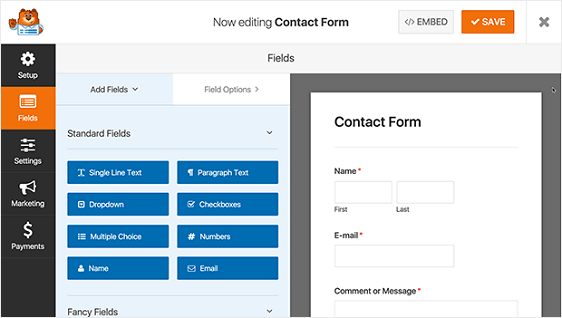
Şablonunuzu seçtiğinizde ve önceden oluşturulmuş form yüklendiğinde, işin çoğu zaten sizin için yapılır. Örneğin, Ad, E-posta ve Mesaj alanı zaten orada olan bir formunuz olacaktır.
Sol panelden sağ panele sürükleyerek ek alanlar ekleyebilirsiniz. Ardından, herhangi bir değişiklik yapmak için alana tıklayın. Ayrıca, iletişim formunuzda sırayı yeniden düzenlemek için bir form alanını tıklayıp sürükleyebilirsiniz. Çok basit.

Formunuz istediğiniz gibi göründüğünde Kaydet'i tıklayın .
2. Adım: İletişim Formu Ayarlarınızı Yapılandırın
Form Düzenleyici'de yapılandırılacak birçok form ayarı vardır.
- Genel Ayarlar: Burada formunuzun adı, açıklaması ve gönder düğmesi kopyası gibi şeyleri değiştirebilirsiniz. Web sitenizi istenmeyen form gönderimlerinden korumak için ek spam önleme özelliklerini de etkinleştirebilirsiniz.
- Form Onayları: Form onayları, site ziyaretçilerine web sitenizde bir iletişim formu gönderdikten sonra görüntülenen mesajlardır. WPForms'un seçebileceğiniz 3 onay türü vardır: Mesaj, Sayfayı Göster ve Yönlendirme. Bir veya bir kombinasyon seçebilirsiniz.
- Form Bildirimleri: Bildirimler, web sitenize bir kişi gönderildiğinde e-posta göndermenin harika bir yoludur. Bir form gönderildiğinde otomatik olarak bir bildirim alırsınız. Ayrıca, formu gönderen site ziyaretçisine ve form gönderiminden haberdar edilmesi gereken herkese bir tane gönderebilirsiniz.
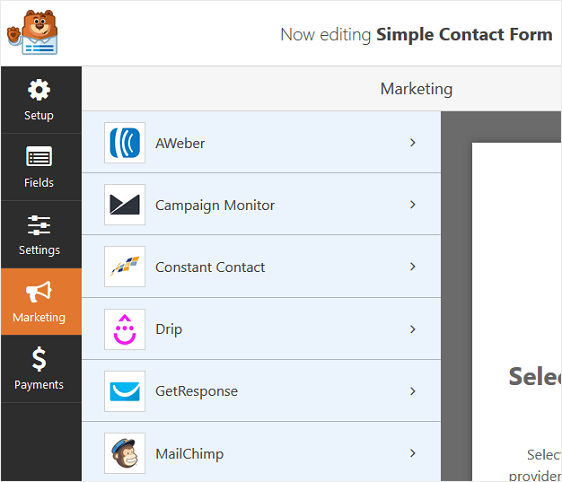
AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor veya GetResponse arasından seçim yaparak formunuzu tercih ettiğiniz e-posta pazarlama sağlayıcısıyla da entegre edebilirsiniz.

Son olarak, formunuzda ödeme alıyorsanız, Authorize.Net, Stripe veya PayPal ödeme entegrasyonlarından birini seçerek ödeme ayarlarınızı burada da yapılandırın.
3. Adım: Formunuzu Web Sitenize Ekleyin
Jetpack'ten farklı olsa da, WPForms iletişim formunuzu web sitenize eklemek gerçekten çok basit.
WPForms, formlarınızı blog gönderileri, sayfalar ve hatta kenar çubuğu widget'ları dahil olmak üzere web sitenizdeki birçok konuma eklemenize olanak tanır.
En yaygın gönderi/sayfa yerleştirme seçeneğine bir göz atalım.
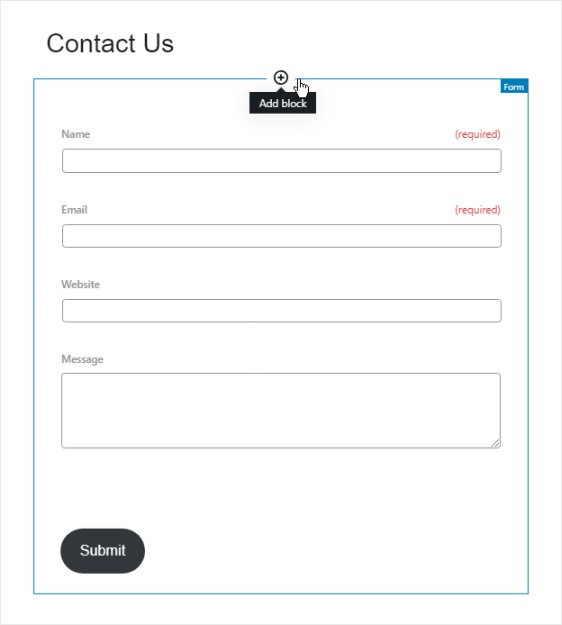
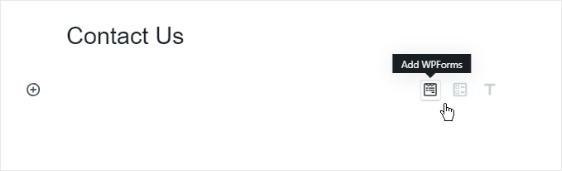
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun. Ardından, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın.

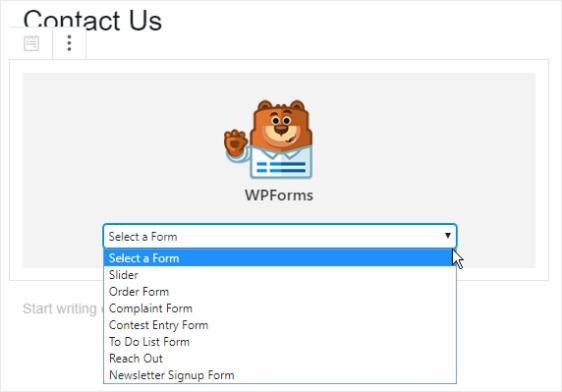
Ardından, açılır menüden iletişim formunuzu seçin.

Ardından, iletişim formunuzun web sitenizde görünmesi için gönderinizi veya sayfanızı yayınlayın. İşte bu kadar kolay.
Jetpack Olmadan WordPress İletişim Formları Üzerine Son Düşünceler
İşte buyur! Artık Jetpack'i kullanmak zorunda kalmadan bir WordPress iletişim formunu nasıl oluşturacağınızı biliyorsunuz. Dahil edilen tüm eğlenceli şeyleri görmek için WPForms Lite vs Pro'ya göz atın.
Bülteninize daha fazla abone almak ister misiniz? Ayrıca, iletişim formunuzu doldururken ziyaretçilerinizden haber bülteninize katılmalarını nasıl isteyeceğinize ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
Peki, ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Ve unutmayın, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
