WordPress'te Kolayca İletişim Formları Nasıl Oluşturulur
Yayınlanan: 2022-03-17Bilgi veya ürün arayan herhangi bir web sitesine göz attığınızda, birden fazla kez daha fazla bilgi edinmek veya ek bilgi istemek zorunda kalıyorsunuz. Bunun web sitenizde olmasını önlemek istiyorsanız, herhangi bir ziyaretçinin web sitenizde sizinle iletişime geçebilmesi için tüm olanakları sunduğunuzdan emin olun.
İçindekiler
- Web Sitemde Neden İletişim Formuna İhtiyacım Var?
- Nelio Formları
- Nelio Forms Eklentisini yükleyin
- İlk Formunuzu Oluşturun
- İletişim Formunu Düzenleyin
- Doldurulmuş Form Gönderme
- Formu Sayfalarınıza ve Gönderilerinize Ekleyin
- Ziyaretçilerinizden İletişim Talepleri Alın
- Çözüm
Web Sitemde Neden İletişim Formuna İhtiyacım Var?
Küçük bir işletmeniz, bir çevrimiçi mağazanız veya bir bilgi blogunuz olsun, er ya da geç ziyaretçilerinizin sizinle iletişim kurmasını isteyeceksiniz. En hızlı ve en kolay çözüm, sizinle iletişim kurabilmeleri için web'inize bir e-posta adresi eklemek olabilir, ancak korkarım bu iyi bir fikir olmayabilir: çok fazla spam alacaksınız, nerede olduklarını bilemezsiniz sizi buldular (adresi internette veya başka bir yerde gördükleri için geldilerse) ve aldığınız e-postada kesinlikle bilmek istediğiniz bazı bilgiler eksik olacaktır.

İletişim formları, bilgileri yapılandırılmış bir şekilde almanızı ve size en uygun şekilde doğru şekilde saklamanızı sağlar. Ek olarak, başka birçok avantajı vardır, çünkü örneğin şunları yapabilirsiniz:
- Sayfalarda, gönderilerde, widget'larda farklı formlar tanımlayın.
- Hangi gerekli bilgileri doldurmalarını istediğinizi belirtin.
- Form doldurulduğunda onay veya hata mesajlarını göster.
- Doldurulan formdaki bilgileri nereden almak istediğinizi belirtin.
- İletişim verilerini RGPD'ye uygun olarak saklayın.
- Alınan bilgilerin kaynağını bilin.
- Kontrol spam'ı.
- Bilgileri birden fazla kullanıcıya gönderin.
- Bunları diğer platformlar vb. ile entegre edin.
Web sitemizde nasıl hızlı ve kolay bir şekilde ücretsiz iletişim formları oluşturabileceğimizi görelim. Bildiğiniz gibi, yeni yüklenen WordPress size özel iletişim formları oluşturma seçeneği sunmaz. Özel formlar oluşturmak istiyorsanız, iletişim formları içeren bir tema yüklemeniz veya bir eklenti kullanmanız gerekir.
Aralarından seçim yapabileceğiniz çok sayıda eklenti var. En popüler iletişim formu eklentilerinden biri olan Contact Form 7'nin kullanımı kolaydır, ancak formları oluşturmak için görsel bir düzenleyicisi yoktur ve sözdizimini öğrenmeniz gerekir. Diğerlerinin yanı sıra WPForms, Fomidable Form Builder, HubSpot veya Ninja Forms gibi çoğu eklenti tarafından sunulan alternatif, iletişim formları tasarlamak için bir kontrol paneline sahip bir WordPress çerçevesi eklemektir.
Bu yazıda öncekilerden farklı bir iletişim formu eklentisinden bahsetmek istiyoruz: Nelio Forms.
Nelio Formları
Nelio Forms, yeni yayınladığımız bir eklentidir. WordPress Eklenti Dizininde ücretsiz sürümüne sahipsiniz.

Halihazırda başka eklentiler varsa, neden yeni bir iletişim formu eklentisi yayınladık? Çünkü bir süredir form oluşturmak için başka eklentiler kullanıyoruz ve deneyimlerimiz istediğimiz gibi olmadı. Nelio Forms, WordPress blok düzenleyicisine entegre olan ve bu nedenle özel bir form oluşturucu çerçevesi uygulamayan bir eklentidir.
Nelio Forms ile kolayca iletişim formları oluşturmak için hangi adımları izlemeniz gerektiğini görelim.
Nelio Forms Eklentisini yükleyin
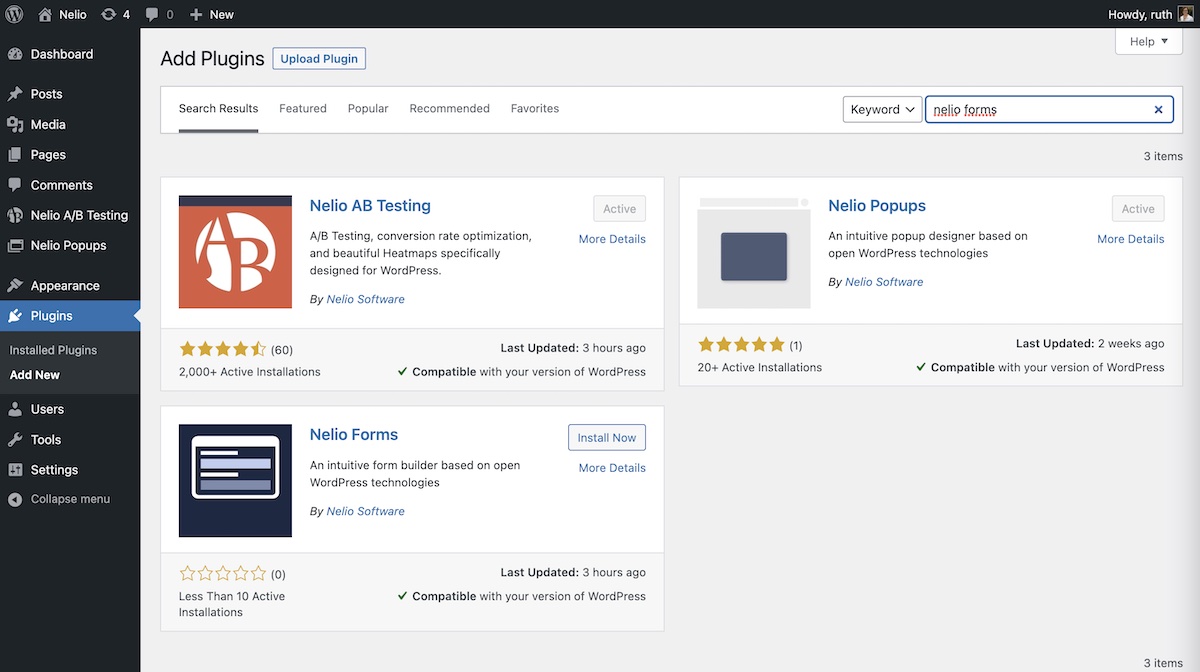
Nelio Forms, diğer tüm eklentiler gibi yüklenir. WordPress panosundan “Yeni Ekle”ye tıklayın ve arama motorunda “Nelio Forms” yazın ve ardından eklentiyi kurun ve etkinleştirin.

İlk Formunuzu Oluşturun
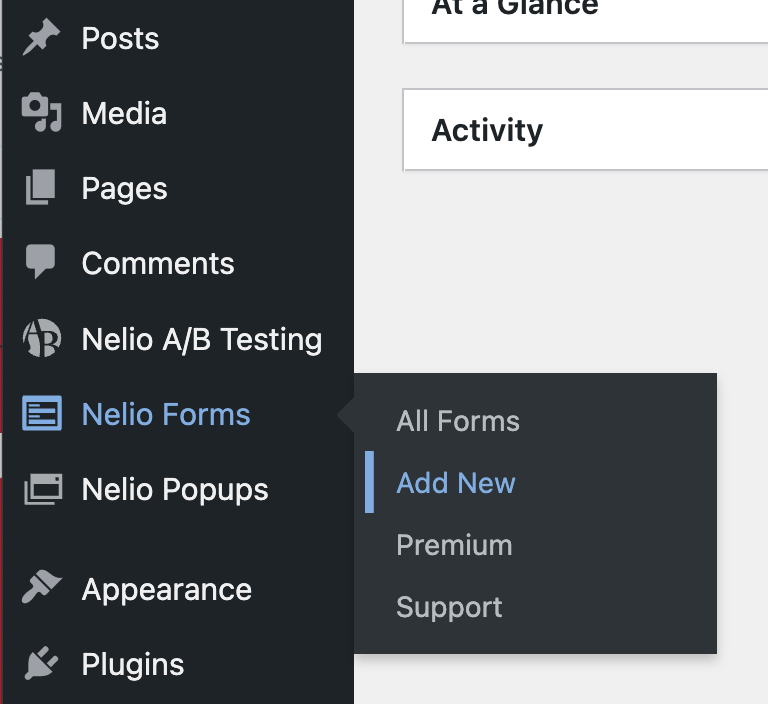
Kurulduktan ve etkinleştirildikten sonra menü kenar çubuğunda Nelio Forms seçeneklerini bulacaksınız. “Yeni Ekle:” üzerine tıklayın

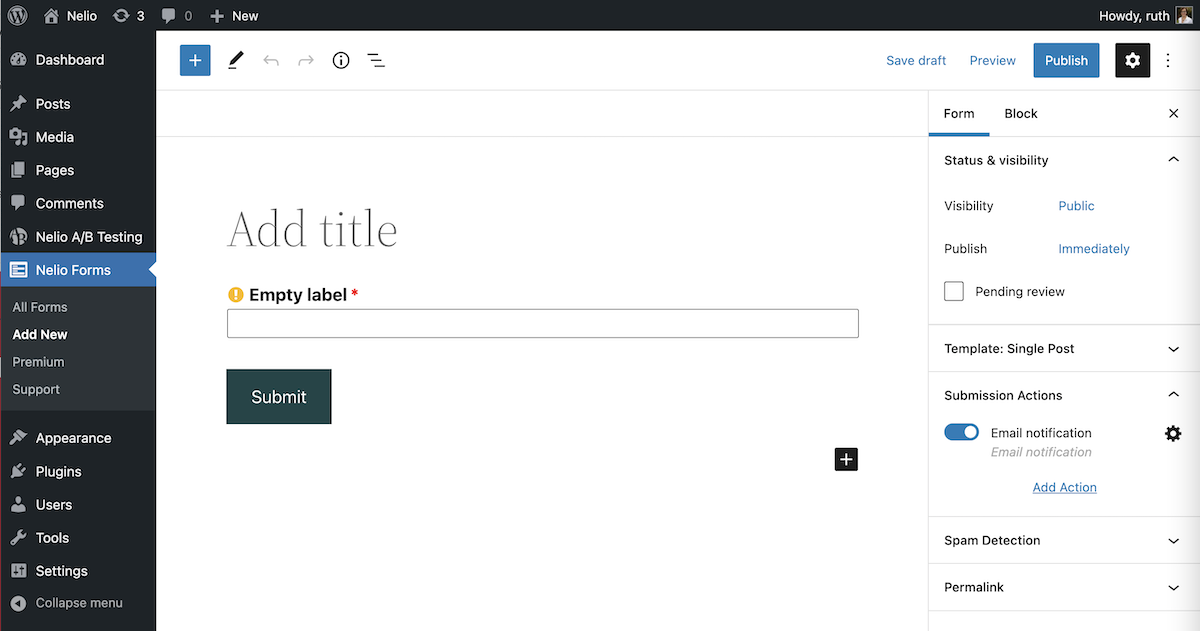
Blok düzenleyici açılacak ve gönderi ve sayfa düzenleyiciye çok benzediğini hemen fark edeceksiniz, ancak bu durumda size herhangi bir forma eklemeniz gereken minimum bilgileri gösterir: onu tanımlamak için form adı, bir alan ( varsayılan olarak size doldurulacak bir metin alanı) ve "Gönder" düğmesini gösterir.

İletişim Formunu Düzenleyin
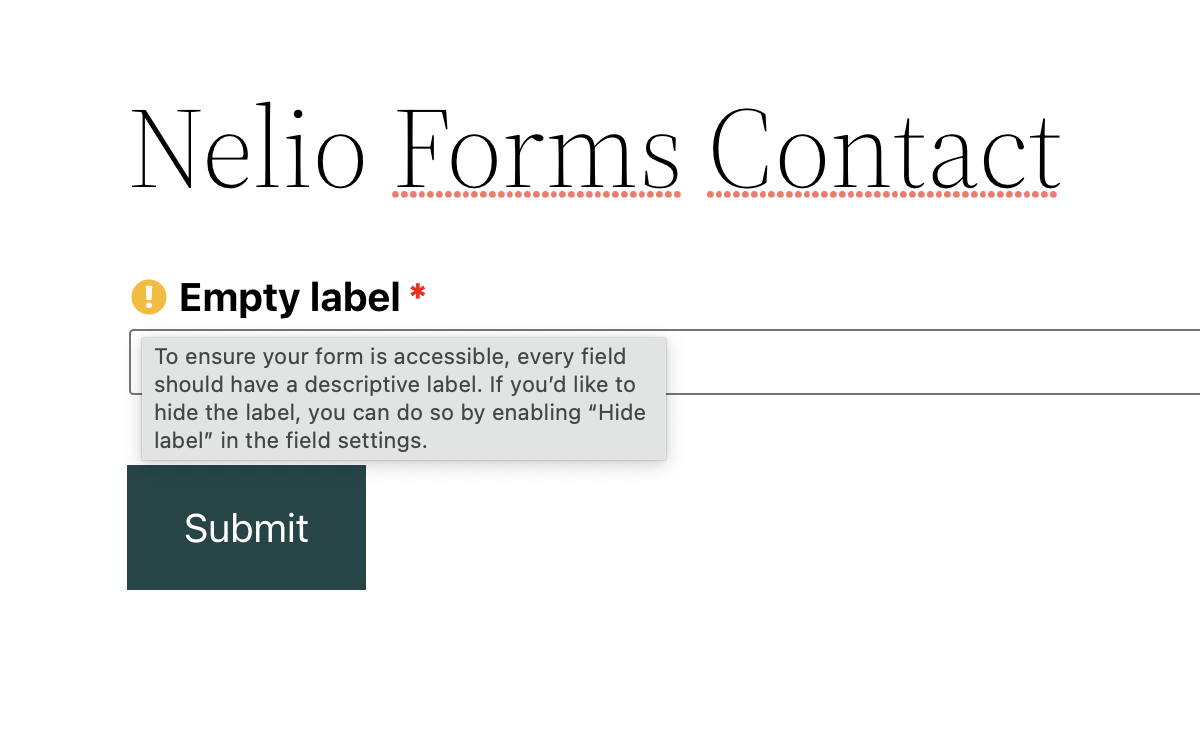
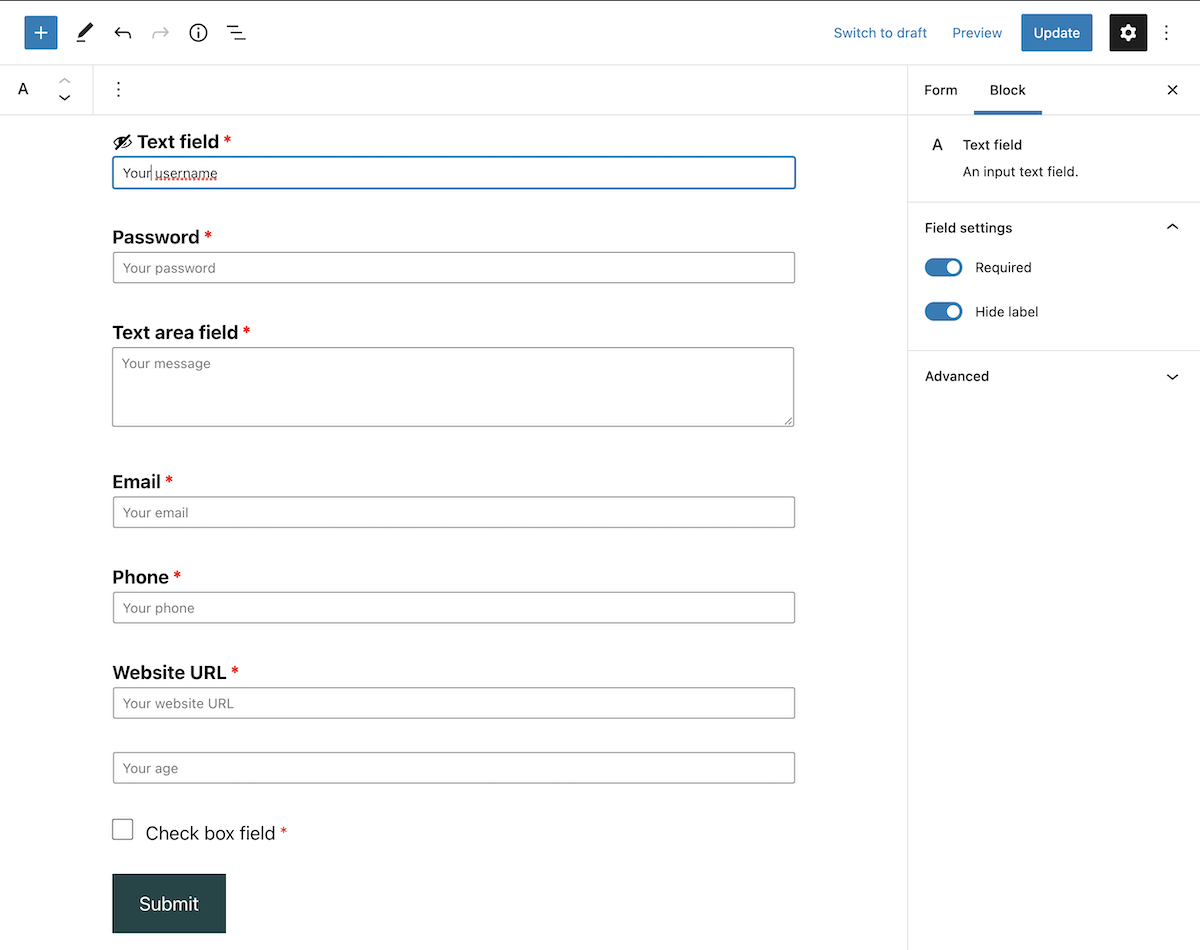
Formunuzu adlandırdıktan sonra, erişilebilir olmasını istiyorsanız her alana açıklayıcı bir etiket eklemelisiniz (bu etiketin formda görünüp görünmeme seçeneğiniz vardır).

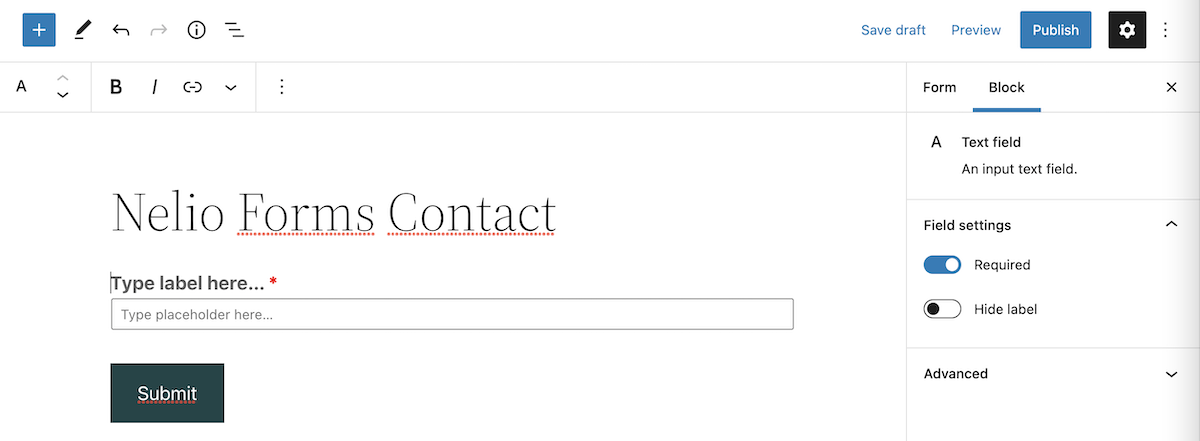
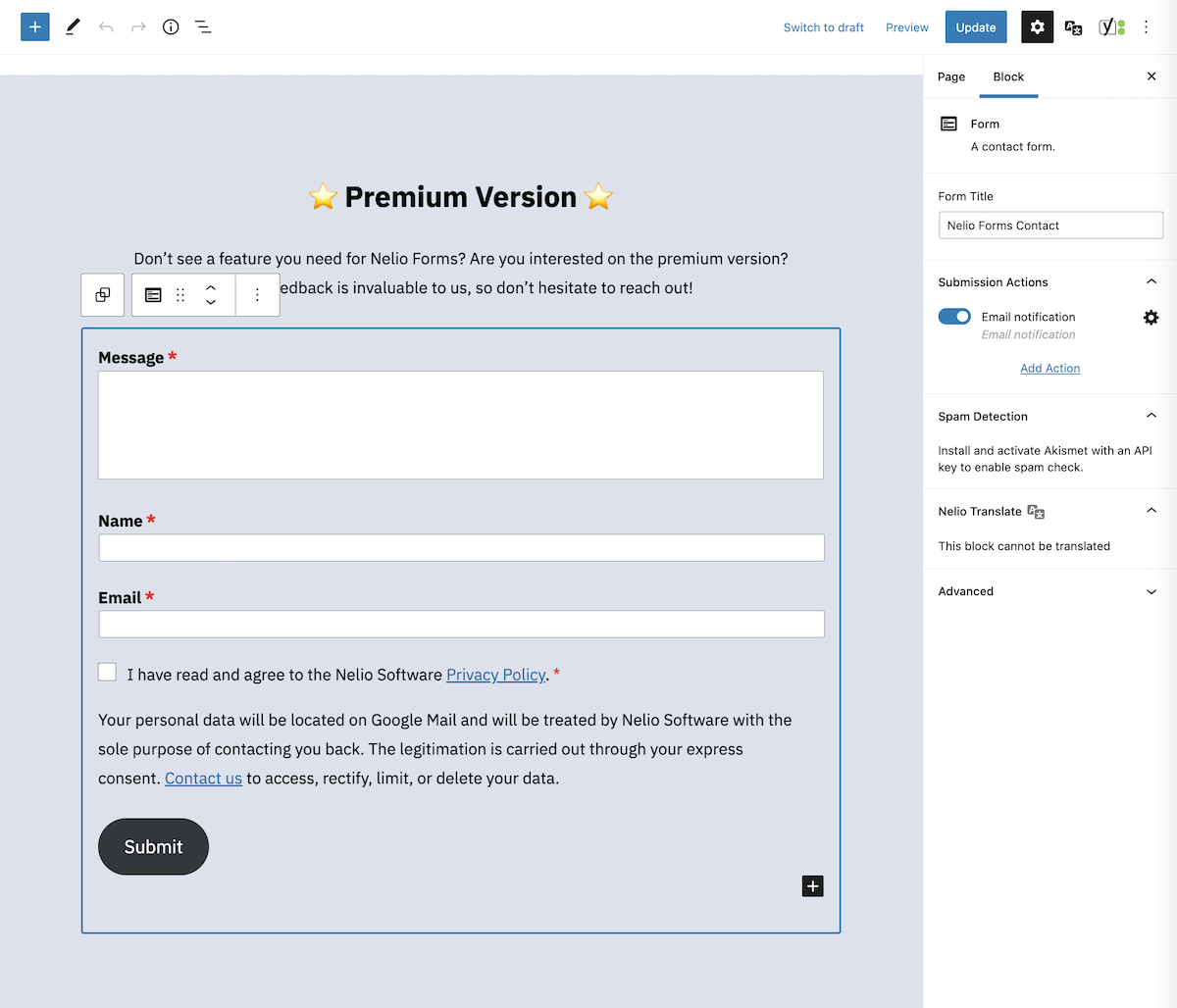
Kenar çubuğunda, düzenlemekte olduğunuz bloğun özelliklerini görebilirsiniz. Böylece, örneğin metin giriş alanını düzenlediğinizde, açıklayıcı etiket ve yer tutucu ekleme özelliği dışında, formun gönderilmesi için o alanın gerekli olup olmadığını ve gerekip gerekmediğini de belirtebildiğinizi göreceksiniz. açıklayıcı etiketi görüntüleyin.

WordPress blok düzenleyicisine herhangi bir yeni blok eklediğiniz gibi, düzenini değiştirerek ve farklı bloklar ekleyerek formu düzenleyebilirsiniz.

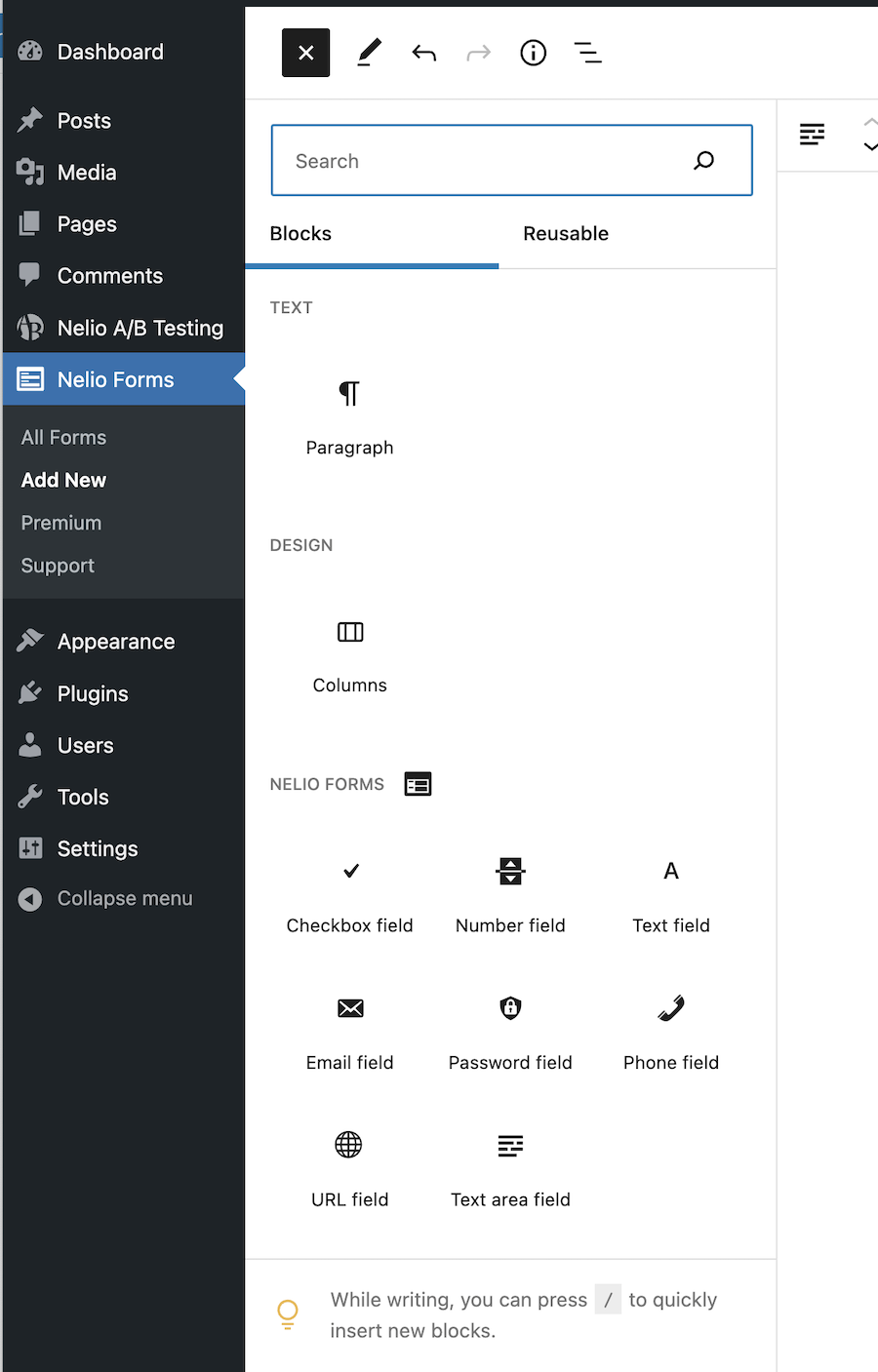
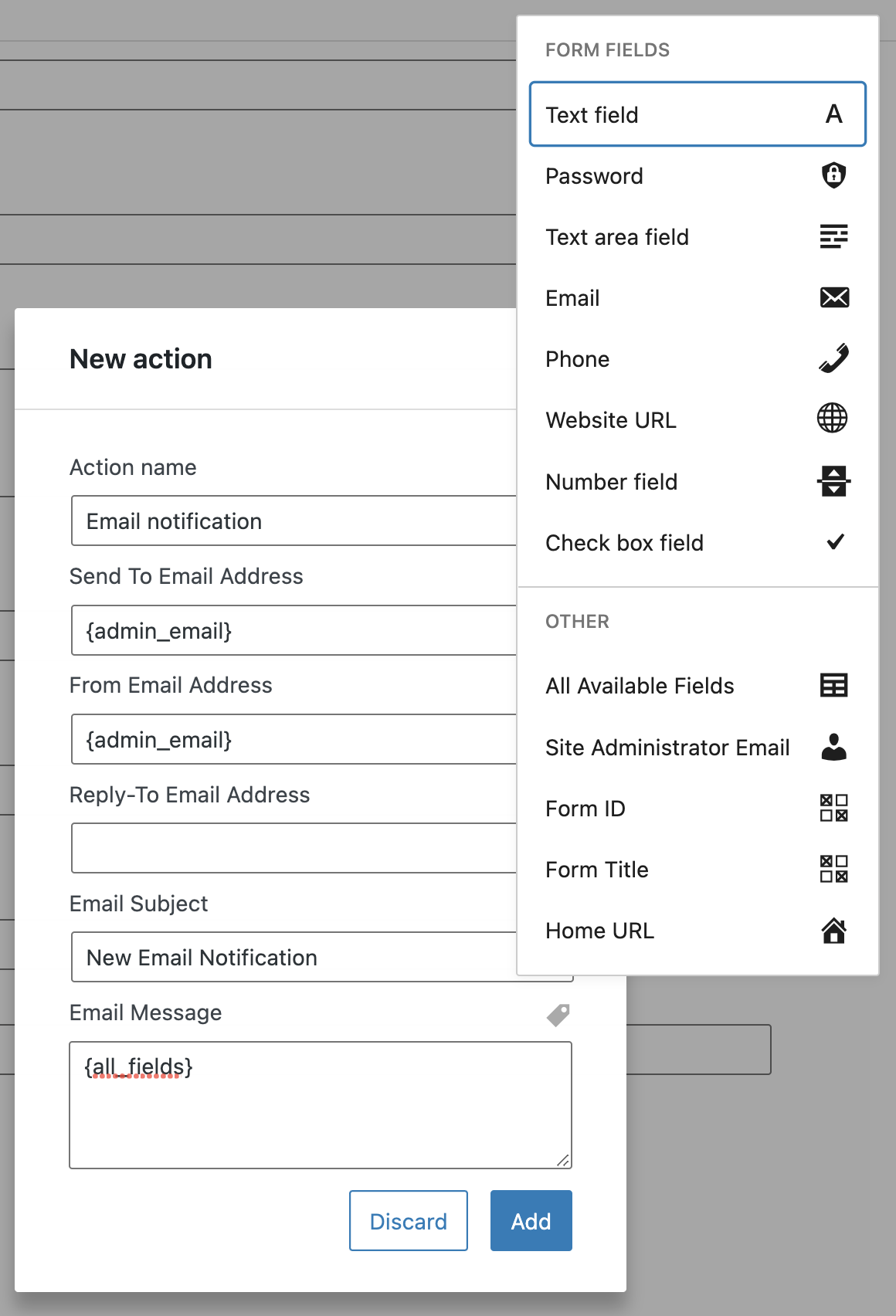
Yukarıdaki resimde de görebileceğiniz gibi, zaten bildiğiniz paragraf tipi bloğun dışında, formlar sütunlar halinde tasarlanabilir ve iletişim formlarına özgü bir takım bloklarınız vardır:
- Bir metin giriş alanı,
- Bir metin alanı alanı,
- Bir posta alanı,
- Bir telefon alanı,
- Bir şifre alanı,
- Bir onay kutusu alanı,
- Bir sayı alanı ve
- Bir URL alanı

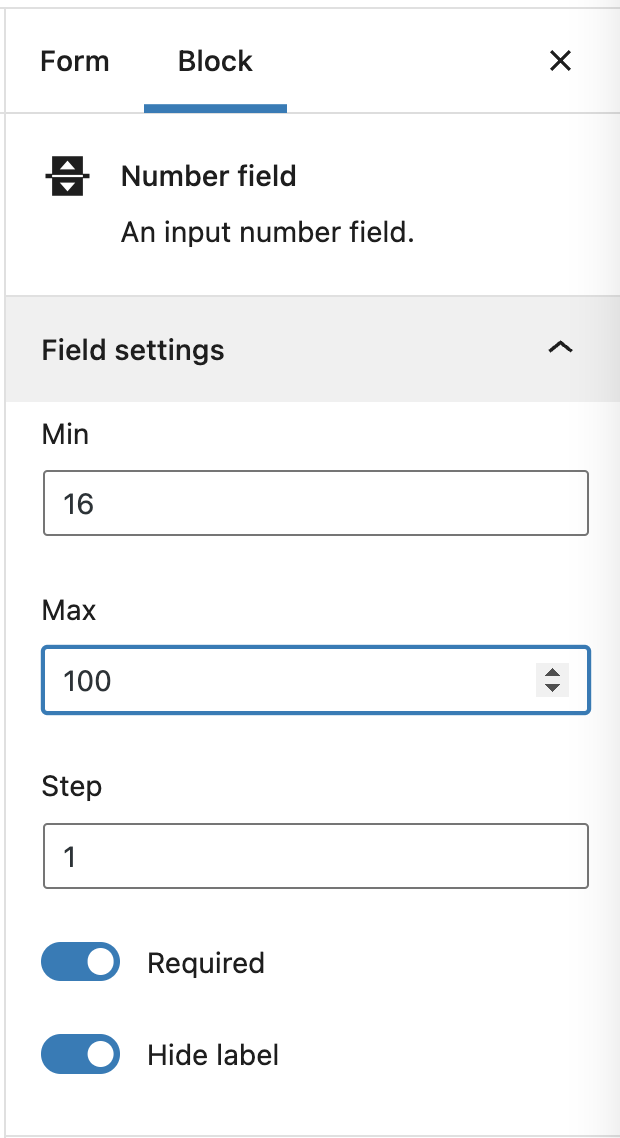
Her alanın kendi ayarları olabilir. Örneğin, bir sayı alanı söz konusu olduğunda, yalnızca bunu zorunlu kılmak ve/veya etiketini gizlemekle kalmaz, aynı zamanda minimum ve maksimum aralık değerlerini ve her adımın sayısını da belirtebilirsiniz.

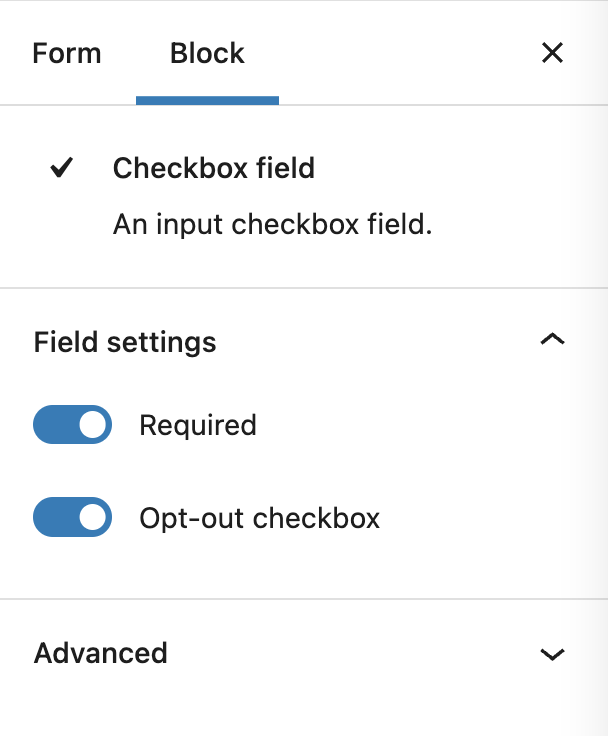
Ve bir onay kutusu olması durumunda, varsayılan olarak işaretli olup olmadığını belirtebilirsiniz:

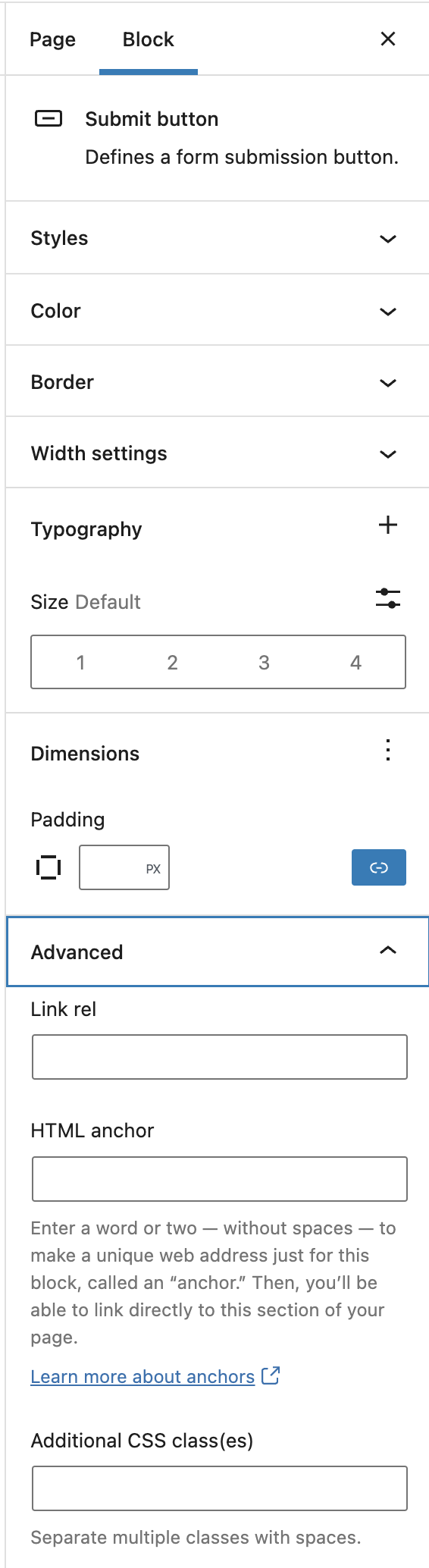
Son olarak, gönder düğmesini diğer düğmeler gibi düzenleyebilirsiniz. Yani, formu gönderdikten sonra gitmek için stilini, rengini, kenarlığını, genişliğini, yazı tipini veya boyutlarını değiştirebilir ve ayrıca bir URL veya bağlantı tanımlayabilirsiniz. Hatta buna ek CSS sınıfları bile ekleyebilirsiniz.


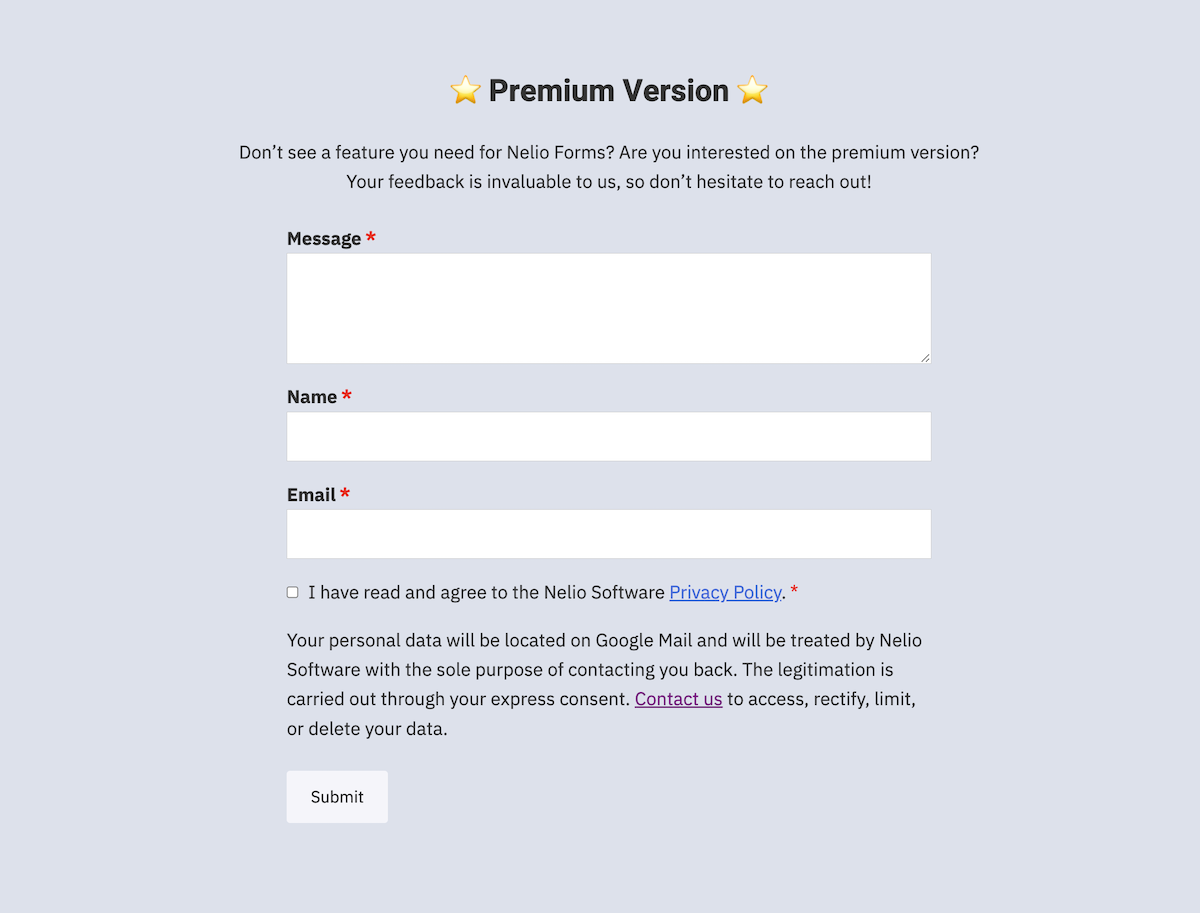
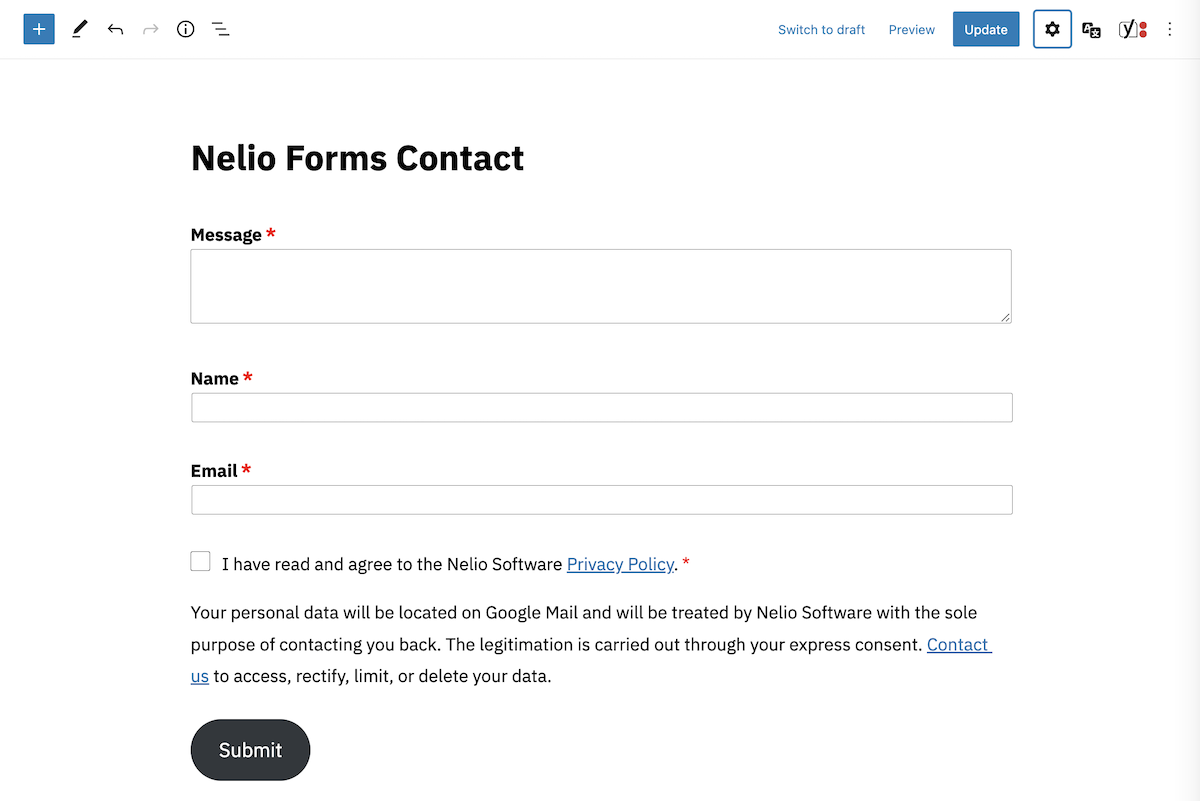
Gördüğünüz gibi, bu gönderinin ilk görüntüsünde gördüğünüz gibi bir form oluşturmak, blok düzenleyicide bir gönderi yazmak kadar kolay.

Doldurulmuş Form Gönderme
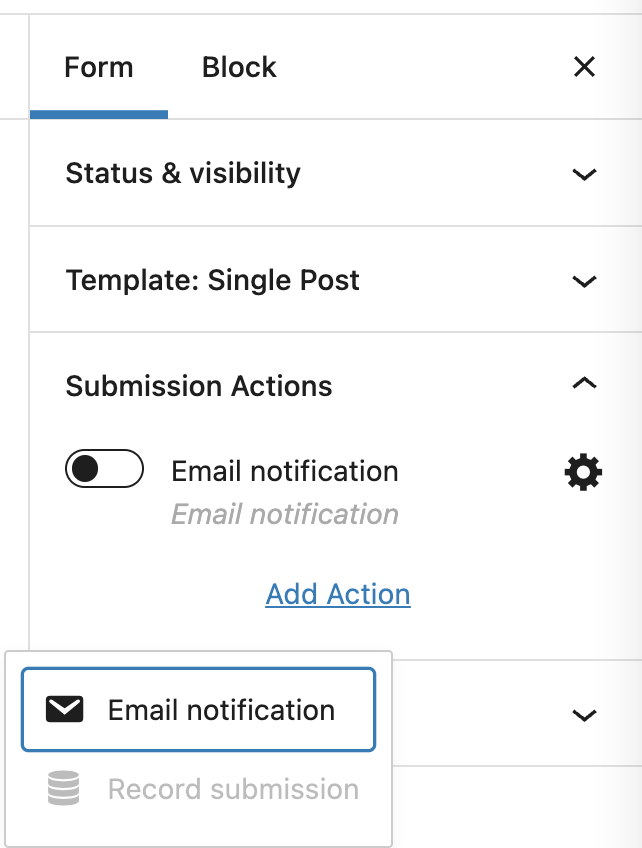
Formu oluşturduktan sonra, gönderdikten sonra formun nereye gönderilmesini istediğinizi belirtmelisiniz. Bunu yapmak için yeni bir “Gönderme İşlemi” ekleyebilir veya mevcut olanı düzenleyebilirsiniz.

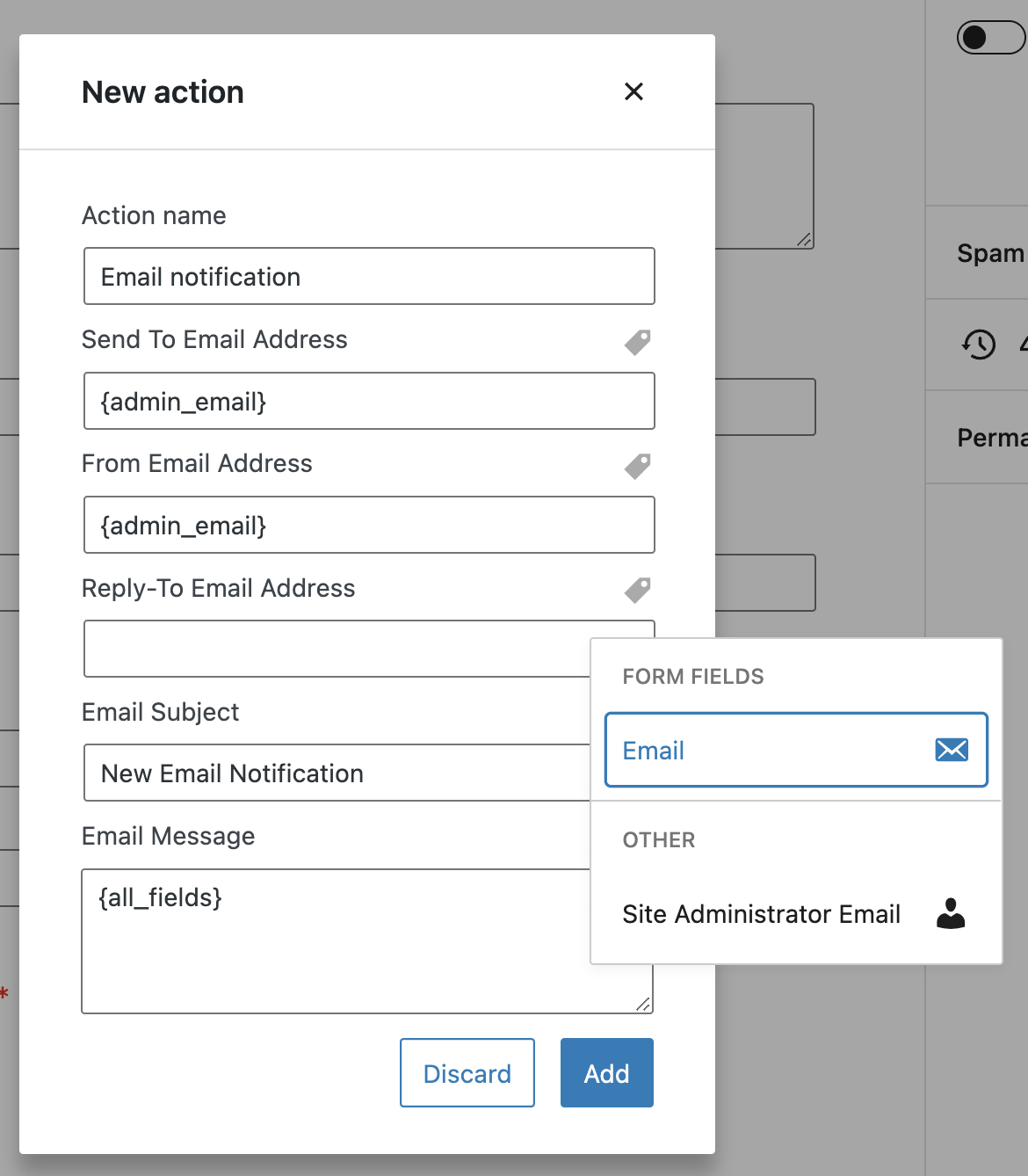
Eklentinin ücretsiz sürümünde yalnızca e-posta bildirimleri ekleyebilirsiniz. Herhangi bir bildirim verildiğinde, e-postayı gönderen alıcının e-posta adresi veya mesajın kendisi gibi birkaç ayar tanımlamanız gerekir. Her e-posta alanı için geçerli bir e-posta adresi girebilir, formunuzdan bir e-posta alanı seçebilir veya site yöneticisinin e-postasını kullanabilirsiniz.

Mesajın içine istediğinizi yazabilirsiniz, ancak kullanıcı tarafından gönderilen alanların tümünü veya bir kısmını, formun URL'sini veya site yöneticisinin e-posta adresini de kullanabilirsiniz.

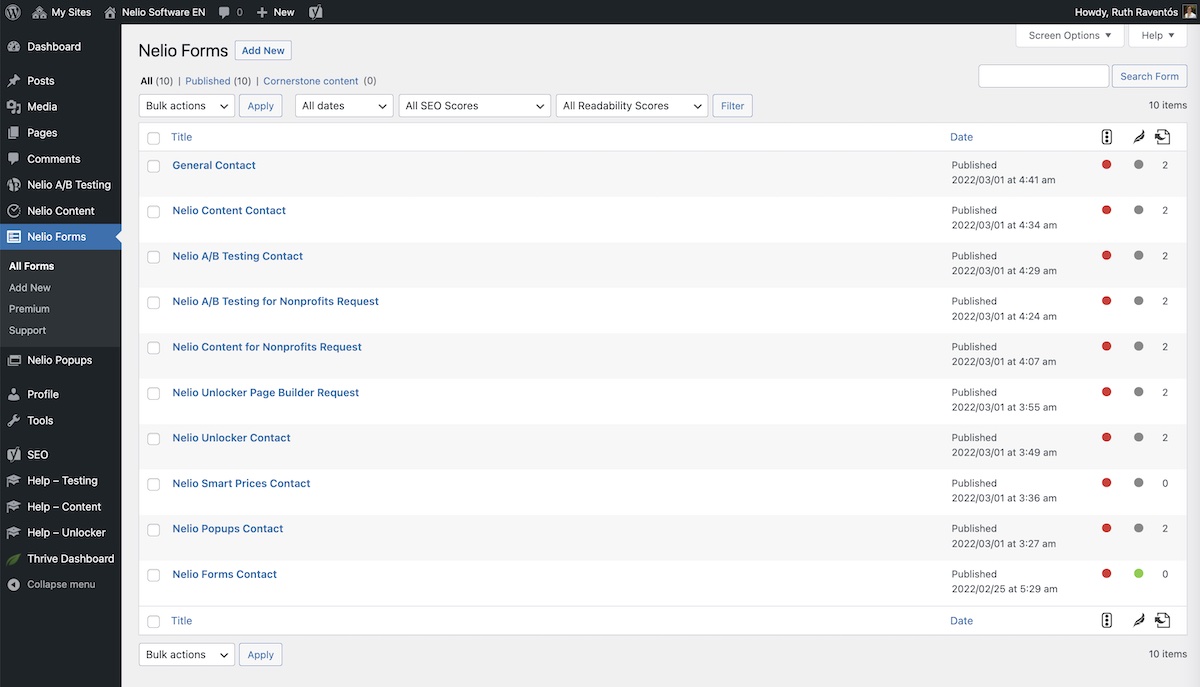
Bilgileri ekledikten sonra iletişim formunuz tamamlanmış olur. Benzer şekilde, istediğiniz kadar farklı iletişim formu oluşturabilirsiniz ve bunların tümü, Nelio Forms menüsündeki "Tüm Formlar" seçeneğinden düzenlenebilir olacaktır.

Formu Sayfalarınıza ve Gönderilerinize Ekleyin
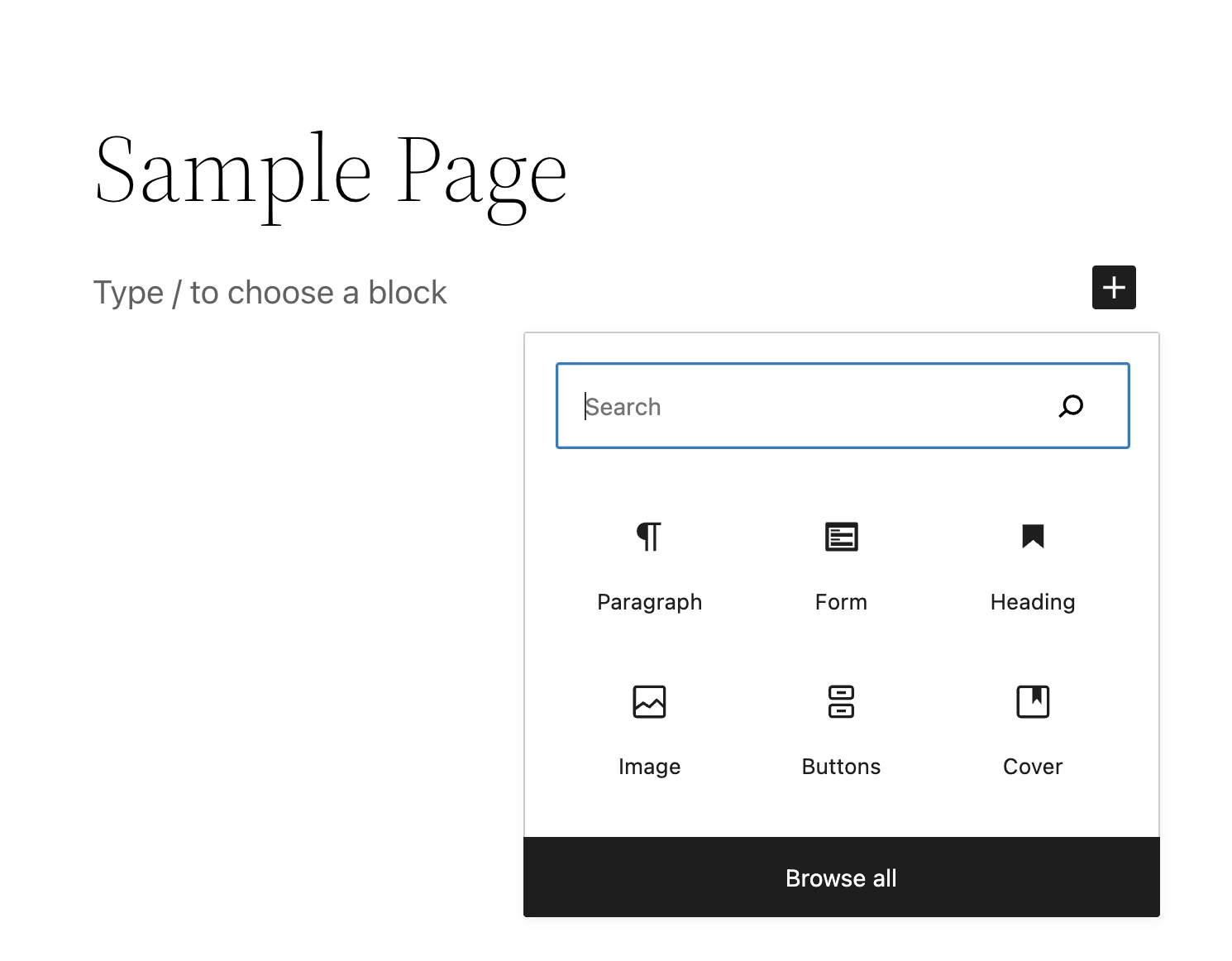
Formunuz oluşturulduktan sonra geriye kalan tek şey onu web sitenizde görüntülenmesini istediğiniz yere eklemektir. Bunu yapmak için, herhangi bir sayfanın düzenleyicisinden “Form” türünde bir blok eklemelisiniz.

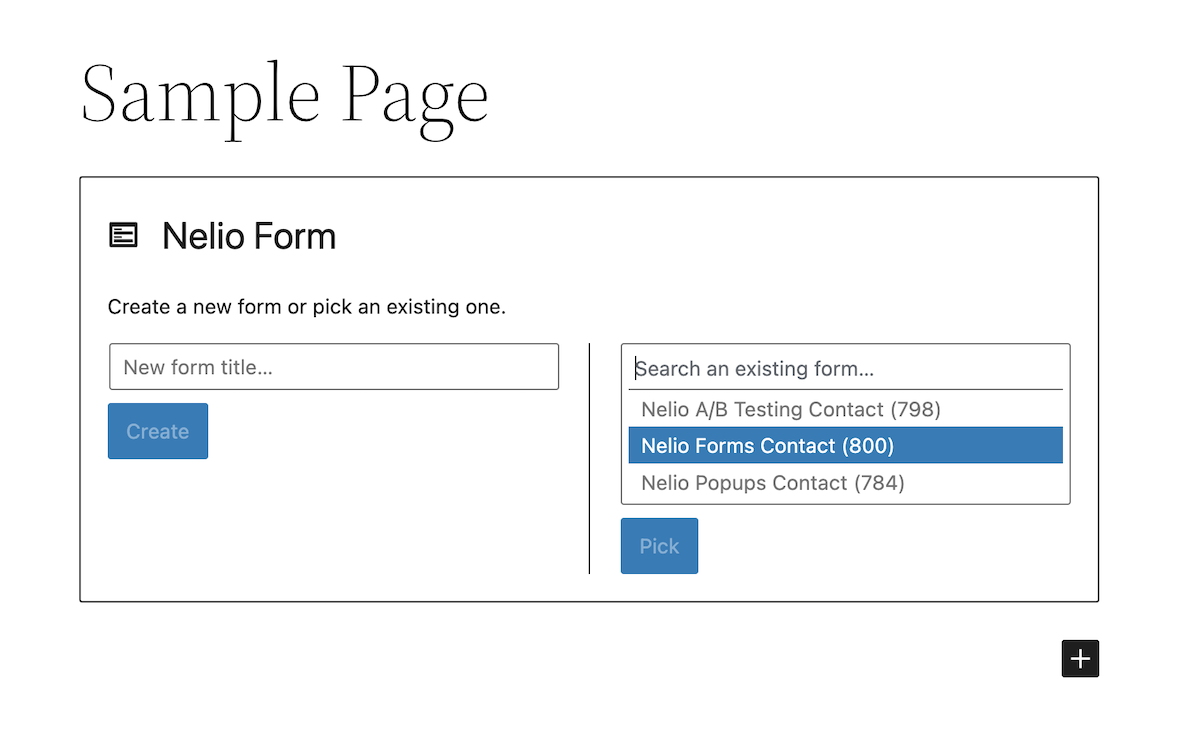
Sayfanın kendisinden, bir form bloğu eklerken, yukarıda belirtildiği gibi doğrudan yeni bir form oluşturma veya tam tersine daha önce oluşturduğunuz formlardan birini ekleme seçeneğiniz vardır.

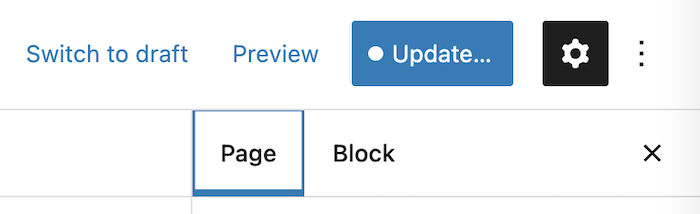
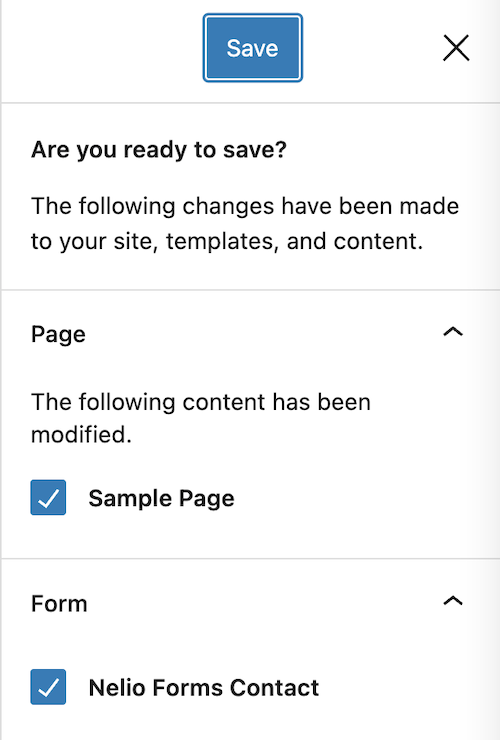
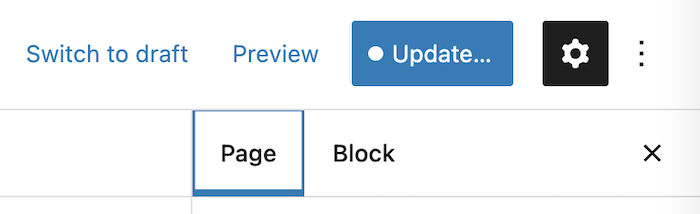
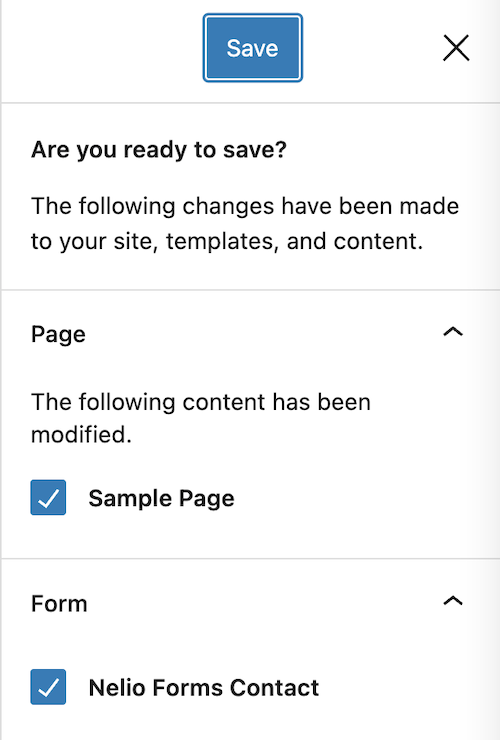
Eklendikten sonra, Nelio Forms'un en büyük avantajlarından biri, diğer bloklar gibi sayfayı düzenlerken formu doğrudan değiştirebilmenizdir. Bunu değiştirirken, "Güncelle" düğmesinde, kelimenin solunda (şablonları güncellemeye benzer) beyaz bir noktanın göründüğünü ve formun kendisinde yaptığınız değişikliklerin kaydedilmesini isteyip istemediğinizi göreceksiniz.




Bu şekilde formları sayfalarınıza ekleyebilir, düzenleyebilir ve mevcut herhangi bir blokta yaptığınız gibi sayfalarınızda görüntüleyebilirsiniz.

Ziyaretçilerinizden İletişim Talepleri Alın
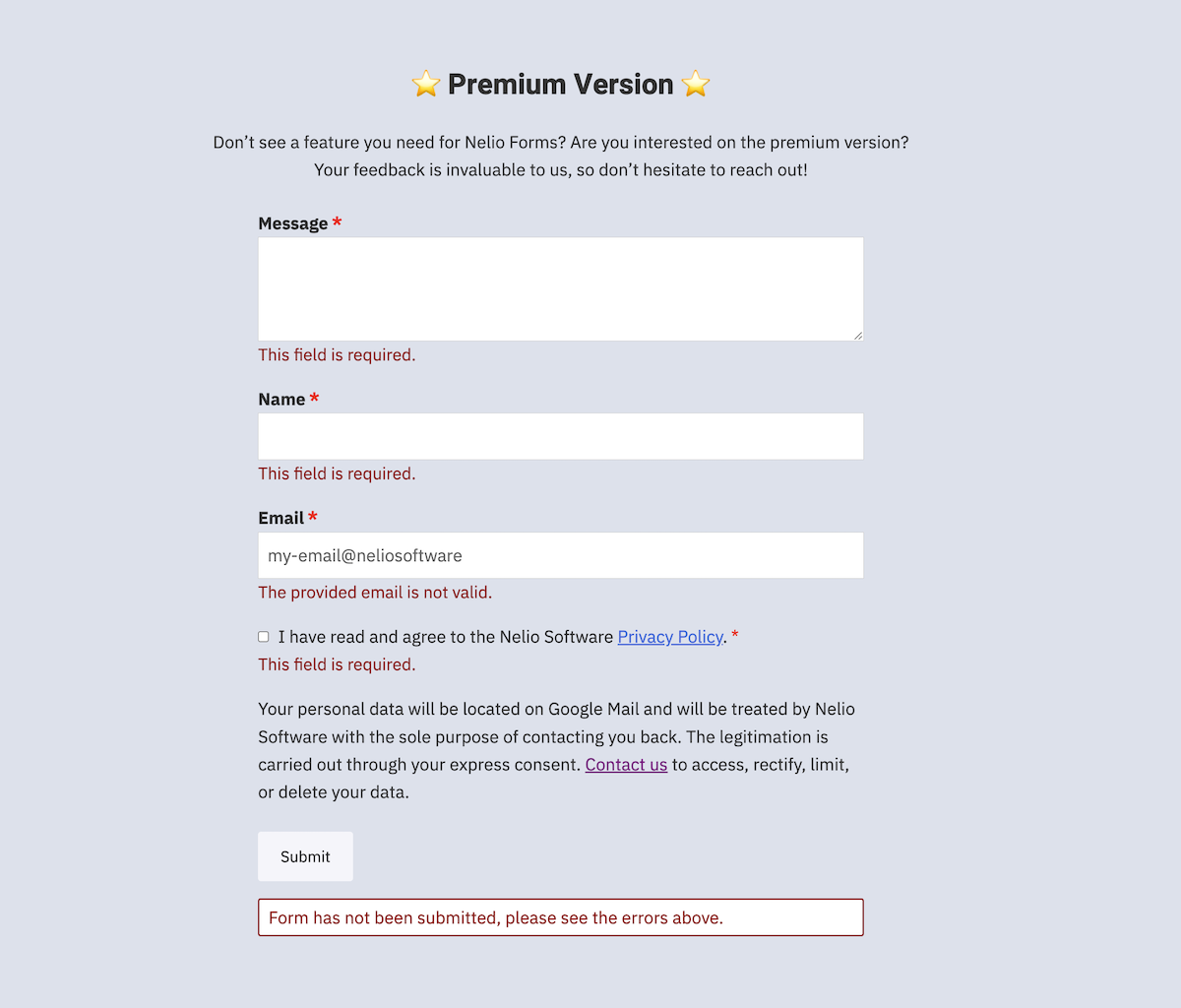
Bu kadar! Yalnızca oluşturulan formu içeren sayfayı veya gönderiyi yayınlamamız gerekiyor. Herhangi bir ziyaretçi formu yanlış doldurursa, doldurulan bilgileri kontrol etmesi için uyarılacaktır.

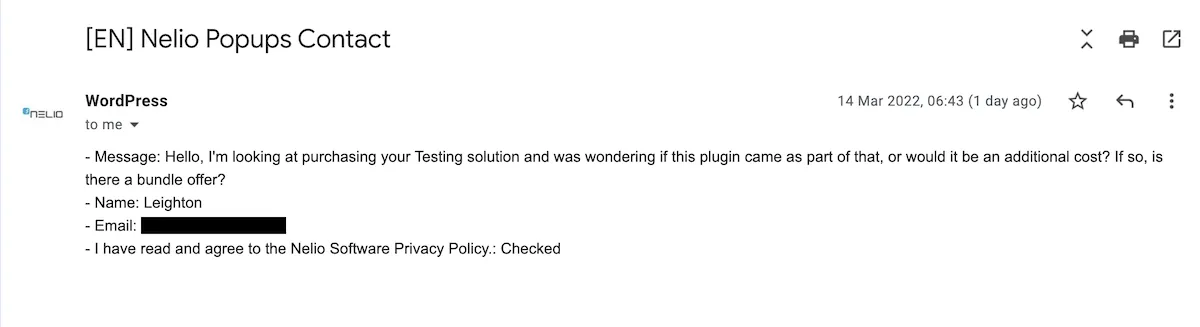
Yakında formda belirttiğiniz şekilde ziyaretçileriniz tarafından doldurulan bilgiler ile bildirim alacaksınız.

Bu sayede bir iletişim e-postası aldığınızda nereden geldiğini öğrenecek, belirttiğiniz tüm bilgilere gerektiği gibi sahip olacak ve istenmeyen e-postaların önüne geçebileceksiniz.
Çözüm
WordPress düzenleyicisi ile entegrasyonu sayesinde Nelio Forms ile iletişim formları oluşturmanın herhangi bir sayfa veya gönderi oluşturmak kadar kolay olduğunu daha önce görmüştük.
Şimdilik, ücretsiz sürüm çok basittir ancak web sitenizin ihtiyaç duyduğu iletişim formlarını oluşturmak için ihtiyacınız olan her şeyi içerir. Bu web sitesinde bulacağınız tüm iletişim formları örneğin Nelio Forms ile oluşturulmuştur.
Premium sürüm için, Nelio Forms sayfasında açıklanan daha birçok özelliğe sahip olmayı umuyoruz. Elbette, herhangi bir ek işlevselliğe ihtiyacınız olduğunu düşünüyorsanız ve/veya premium sürümle ilgileniyorsanız, sizi o sayfadaki formu doldurmaya davet ediyoruz ve sizinle iletişime geçeceğiz.
Nelio Forms eklentisini kurup test etmekten çekinmeyin (unutmayın, ücretsizdir!) ve izlenimlerinizi burada paylaşın.
Unsplash'ta Brooke Cagle'ın öne çıkan görseli .
