WooCommerce'de Satın Alma Sonrası Anketleri Kolayca Oluşturma
Yayınlanan: 2023-06-30Aktif müşterilerinizden WooCommerce mağazanız hakkında faydalı geri bildirim almanın en iyi yolunu mu arıyorsunuz?
Kullanıcı anketleri, verilere dayalı kararlar almak için kullanabilmeniz için değerli bilgiler edinmenize yardımcı olabilir. Örneğin, satış huninizi nasıl geliştireceğinizi veya müşterilerinizin belirli bir ürünü neden satın aldığını öğrenmenize yardımcı olabilirler.
Bu yazıda, WooCommerce'de kolayca satın alma sonrası anketleri nasıl oluşturacağınızı göstereceğiz.

Neden WooCommerce'de Satın Alma Sonrası Anketleri Kullanmalı?
Bir WooCommerce mağazanız varsa, müşterilerinizin ürünleriniz ve çevrimiçi mağazanız hakkında ne düşündüğünü merak ediyor olabilirsiniz. Onlara sormadan öğrenmenin kolay bir yolu yok.
Neyse ki, gerçek kullanıcı geri bildirimlerini hızlı ve kolay bir şekilde toplamak için bir WordPress anket eklentisi kullanabilirsiniz. Bu geri bildirim, her web sitesi ziyaretçisinin eyleminin arkasındaki "nedeni" keşfetmenize yardımcı olacaktır. Bu, yalnızca Google Analytics'ten öğrenemeyeceğiniz bir şeydir.
Müşteri anketinizi oluştururken gereksiz soru eklemediğinizden emin olun. Sorduğunuz sorular size en değerli bilgileri ve içgörüleri sağlamalıdır.
Ödeme yaptıktan sonra müşterilerinize sorabileceğiniz bazı soru örnekleri:
- Ne kadar süredir müşterisiniz?
- Bizi nasıl keşfettiniz?
- Fiyatlandırma sayfamızın anlaşılması kolay mıydı?
- Hangi ürünlerimizi kullandınız?
- Ürünlerimizden ne kadar memnunsunuz?
- Müşteri hizmetleriyle iletişime geçmeniz gerekti mi?
- Herhangi bir ek yorumunuz veya öneriniz var mı?
Her WooCommerce satın alımından sonra kullanıcı geri bildirimi isteyerek, kullanıcı deneyimini artırmak ve satışları artırmak için satış huninizi iyileştirmenin yollarını öğreneceksiniz.
Kullanıcıların eylemlerinin ardındaki nedeni veya niyeti bildiğiniz zaman, ziyaretçilerinizin neden ürünlerinizi satın alıp almadıklarını kolayca anlayabilirsiniz.
Bununla birlikte, WooCommerce'de kolayca satın alma sonrası anketlerin nasıl oluşturulacağına bir göz atalım. İki farklı yöntemi ele alacağız:
- UserFeedback'i Kullanarak Satın Alma Sonrası Anketler Oluşturma
- WPForms Kullanarak Satın Alma Sonrası Anketler Oluşturma
Yöntem 1: UserFeedback'i Kullanarak Satın Alma Sonrası Anketler Oluşturma
UserFeedback, MonsterInsights ekibinin kullanımı kolay bir anket eklentisidir. Web sitenizin ziyaretçilerine sorular sormanıza ve geri bildirimlerini gerçek zamanlı olarak toplamanıza olanak tanır. Ayrıca anketi, sipariş onay sayfası gibi belirli WooCommerce sayfalarına eklemeyi kolaylaştırır.
UserFeedback, anketinizi oluşturmaya başlamanız için bir Satın Alma Sonrası İnceleme şablonu içerir. Ayrıca, pop-up anketlerinizin görünümünü markanıza ve site tasarımınıza tamamen uyacak şekilde özelleştirebilirsiniz.
Öncelikle, UserFeedback eklentisini kurmanız ve etkinleştirmeniz gerekir. Adım adım talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimizi takip edebilirsiniz.
Not: Başlamak için kullanabileceğiniz UserFeedback'in ücretsiz bir sürümü vardır. Ancak satın alma sonrası anket oluşturmak için Pro sürümünün özelliklerine ihtiyacınız olacak.
UserFeedback Eklentisini Kurma
Eklenti etkinleştirildiğinde, kurulum sihirbazı otomatik olarak başlayacaktır. Kuruluma başlamak için 'Başlat' düğmesine tıklayın.

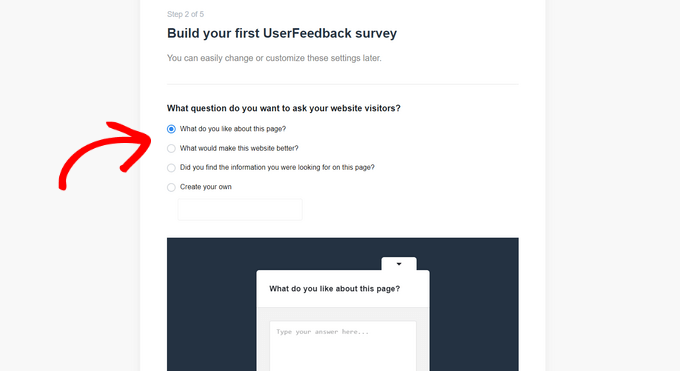
Ardından, eklentinin neler yapabileceğini göstermek için ilk anketinizi oluşturmanız istenecektir.
Bu örnek anketi kullanmayacağız, böylece devam edip varsayılan yanıtları kullanabilirsiniz.

Önceden yazılmış birkaç soru arasından seçim yapabilir veya kendi sorunuzu oluşturabilirsiniz. Ayrıca sorularınızı istediğiniz zaman değiştirebileceksiniz.
Bu eğitim için, devam etmek için 'Sonraki Adım' düğmesini tıklamanız yeterlidir.

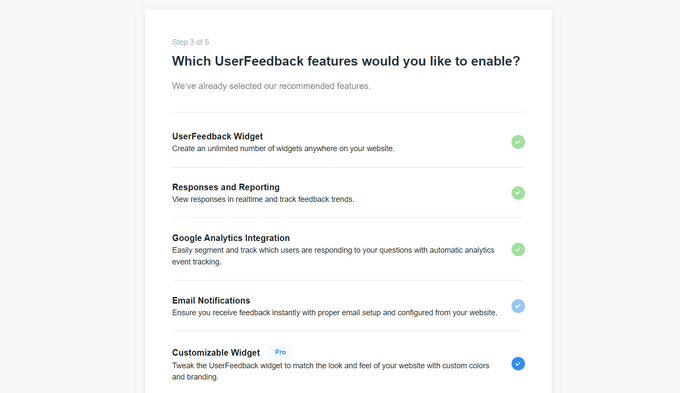
Ardından, lisans seviyenize bağlı olarak belirli UserFeedback özelliklerini etkinleştirme seçeneğini göreceksiniz.
Devam edin ve istediğiniz veya lisans seviyenizin izin verdiği özellikleri etkinleştirin.

Bunu yaptıktan sonra, sayfanın altındaki 'Sonraki Adım' düğmesini tıklamanız gerekir.
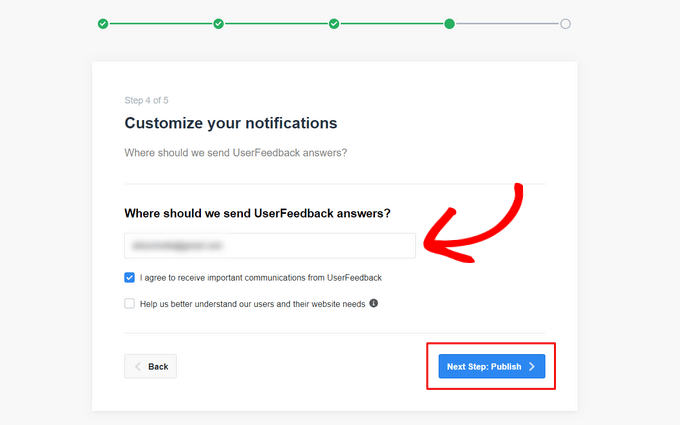
Artık anket yanıtlarının gönderilmesini istediğiniz e-posta adresini girebilirsiniz.

Bu anketi kullanmayacağımızdan, herhangi bir değişiklik yapmanıza gerek yoktur ve 'Sonraki Adım: Yayınla' düğmesini tıklamanız yeterlidir.
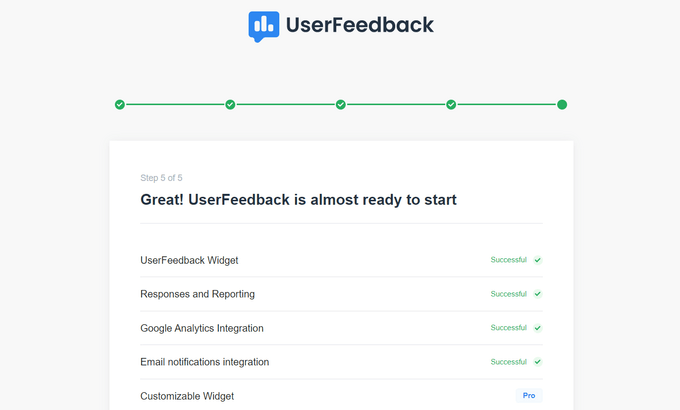
Kurulum sihirbazının son adımında, etkinleştirdiğiniz özellikler ve eklentiler kurulacaktır.

Ardından, sayfanın altındaki 'Kontrol panelinden çık' düğmesine tıklayabilirsiniz.
Sihirbaz ile oluşturduğunuz 'İlk Anket' örneğini göreceksiniz.

Artık eklentinin Pro özelliklerinin kilidini açabilirsiniz. Bir UserFeedback planı satın aldığınızda size e-posta ile gönderilen lisans anahtarını girmeniz gerekir.
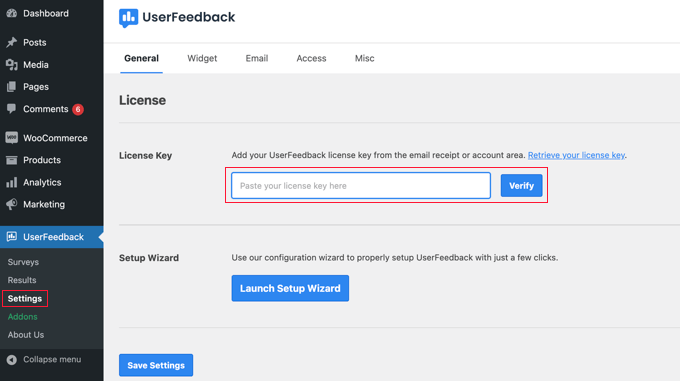
WordPress yönetici alanında UserFeedback »Ayarlar'a gitmeniz gerekecek. Oradayken, lisans anahtarınızı alana yapıştırmanız ve 'Doğrula' düğmesini tıklamanız yeterlidir.

Bunu yaptıktan sonra 'Ayarları Kaydet' düğmesini tıkladığınızdan emin olun.
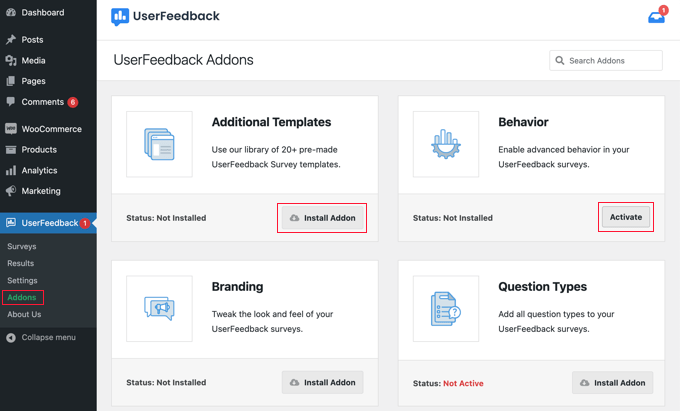
Bundan sonra, UserFeedback »Eklentiler sayfasına giderek Pro özelliklerini etkinleştirebilirsiniz.
Her eklenti için, 'Eklentiyi Yükle' düğmesini ve ardından beliren 'Etkinleştir' düğmesini tıklamanız gerekir.

Ek Şablonlar eklentisi bir Satın Alma Sonrası İnceleme şablonu içerdiğinden ve Soru Türleri eklentisi yıldız puanları ve daha fazlasını eklemenize izin verdiği için bu önemlidir. Diğer eklentiler, anket formunuzu daha da özelleştirmenize olanak tanır.
Artık UserFeedback eklentisini ve eklentilerini başarıyla yüklediğinize göre, satın alma sonrası anketinizi oluşturmaya hazırsınız.
UserFeedback'i Kullanarak Satın Alma Sonrası Anketi Oluşturma
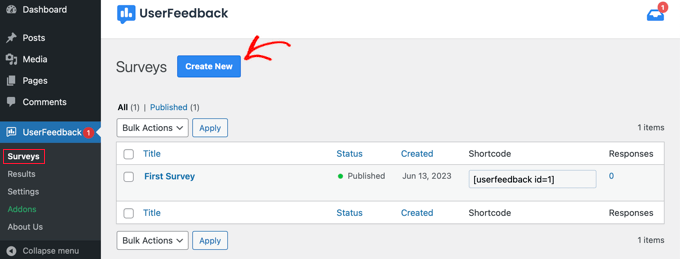
Yeni bir anket oluşturmak için UserFeedback » Anketler sayfasına dönmeniz ve 'Yeni Oluştur' düğmesini tıklamanız gerekir.

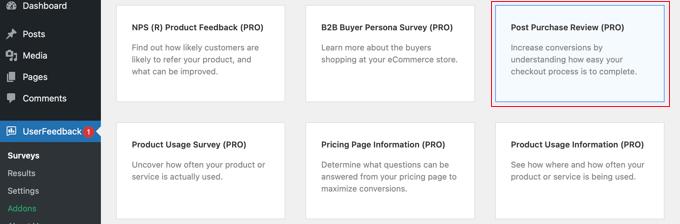
Bu size başlangıç noktası olarak kullanabileceğiniz düzinelerce anket şablonu gösterecektir.
Satın Alma Sonrası İnceleme şablonunu bulana kadar aşağı kaydırmanız ve ardından tıklamanız gerekir.

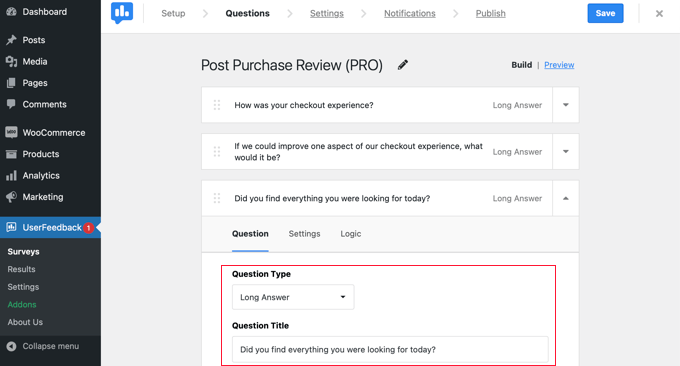
Sizin için yeni bir anket oluşturulacak. Bazı yararlı sorular zaten eklendi.
Herhangi bir sorunun türünü ve başlığını işaretleyip tıklayarak değiştirebilirsiniz.

Her sorunun, soruyu 'Gerekli' olarak ayarlayabileceğiniz bir Ayarlar sekmesi vardır. Mantık sekmesi, müşterinin önceki yanıtlarına göre soruyu göstermenizi veya gizlemenizi sağlar.
UserFeedback ile sınırsız soru sorabilir ve sınırsız yanıt alabilirsiniz. Çoktan seçmeli ve serbest biçimli sorular da dahil olmak üzere her türlü soruyu sorabilir ve hatta e-postaları yakalayabilir ve yıldız puanları toplayabilirsiniz.
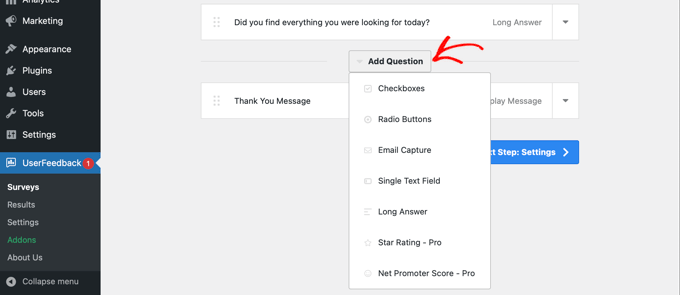
Bu makalenin başında listelediğimiz sorulardan bazılarını eklemek isteyebilirsiniz. Anketinize bir soru eklemek için, son sorudan sonra 'Soru Ekle' düğmesini tıklamanız yeterlidir.

Açılır menüden bir soru türü seçtiğinizde yeni bir soru eklenecektir.
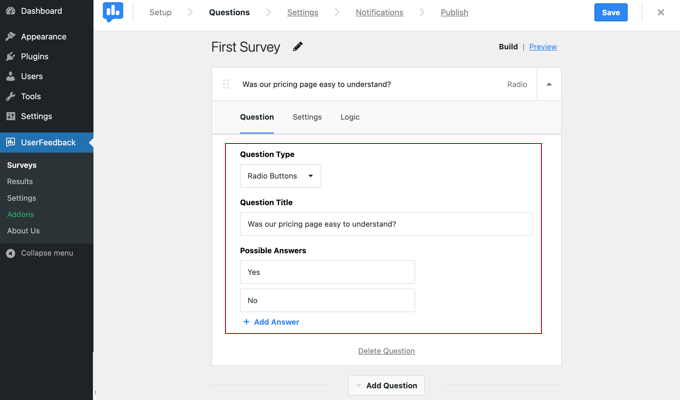
Bundan sonra, bir soru başlığı ekleyebileceksiniz. Soru türüne bağlı olarak, soruyu onay kutularını veya radyo düğmelerini etiketleme gibi başka şekillerde özelleştirebilirsiniz.

İpucu: Sayfanın üst kısmındaki 'Önizleme' bağlantısı formu yalnızca önizlemekle kalmaz, aynı zamanda renklerini özelleştirmenize de olanak tanır.
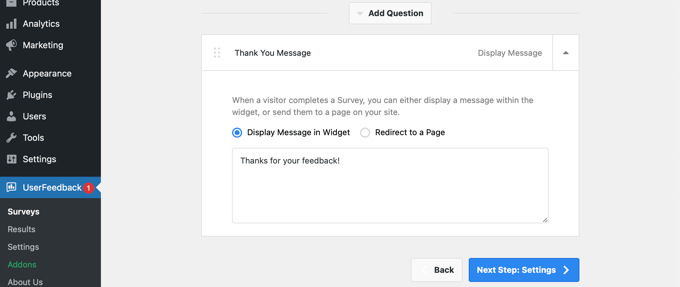
Ayrıca özel bir teşekkür mesajı oluşturabilir ve gönderimlerinden sonra kullanıcıları yönlendirebilirsiniz.

Anket sorularınızı düzenlemeyi bitirdiğinizde 'Sonraki Adım: Ayarlar' düğmesine basmanız yeterlidir. Bu, anketinizi daha fazla özelleştirebileceğiniz Ayarlar sayfasını açacaktır.
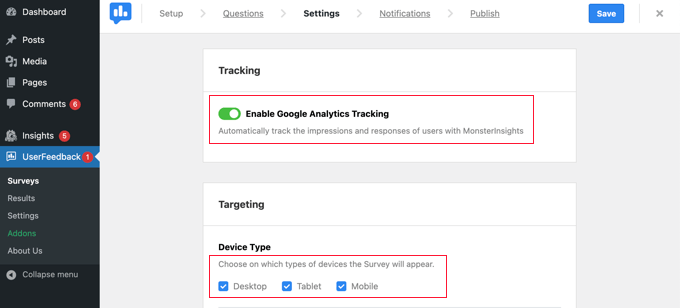
MonsterInsights'ı yüklediyseniz, 'İzleme' bölümünde Google Analytics izlemeyi etkinleştirebilir veya devre dışı bırakabilirsiniz.
Ardından, 'Hedefleme' bölümünde, anketinizin ne tür cihazlarda ve sayfalarda görünmesini istediğinizi seçebilirsiniz. Anketi tüm cihaz türlerinde görüntüleyebilir veya masaüstü ve mobil kullanıcıları hedefleyen farklı anketler oluşturabilirsiniz.

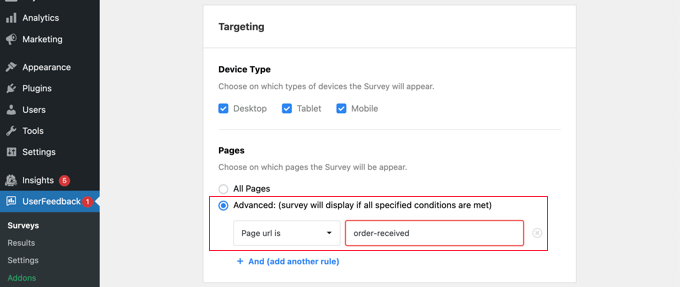
Ardından, Sayfalar ayar alanına kaydırabilirsiniz. Bu, anketin nerede görüntüleneceğini seçmenize izin verdiği için önemlidir.
Varsayılan ayar 'Tüm Sayfalar'dır. Bu, anketi çevrimiçi mağazanızın her sayfasında görüntüler. Ancak, yalnızca bir satın alma işlemi gerçekleştirdikten sonra müşterilere anket yapmak istiyoruz.
Bu durumda anketi ödeme sonrasında görüntülenen sipariş onay sayfasında göstermeliyiz. Bu sayfa aynı zamanda WooCommerce teşekkür sayfası olarak da bilinir.
Bu sayfayı hedeflemek için, açılır menüden 'Sayfa url'si'ni seçmeniz gerekecek. Bundan sonra, sonraki alana 'sipariş alındı' yazmalısınız.

Bu, ayar kısmi URL'lerle eşleştiği için çalışır. Tam URL, her işlemde değişecek, ancak her zaman "sipariş alındı" karakterlerini içerecektir.
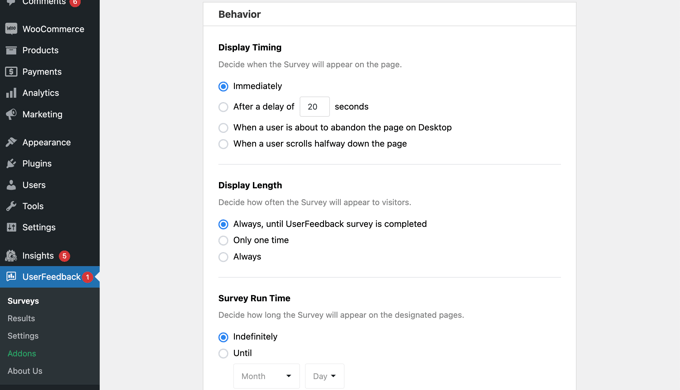
Ayrıca aşağı kaydırarak 'Davranış' bölümüne de gidebilirsiniz. Burada, aşağıdaki gibi ayarları yapılandırabilirsiniz:
- Görüntüleme Zamanlaması – Anketin sayfada ne zaman görüneceği.
- Ekran Uzunluğu – Anketin web sitesi ziyaretçilerine ne sıklıkta görüneceği.
- Anket Çalıştırma Süresi – Anketin belirlenen sayfalarda ne kadar süreyle görüneceği.

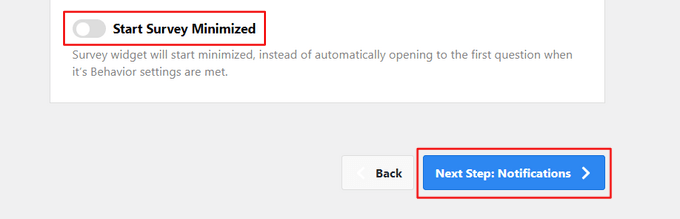
Ek olarak, 'Anketi Küçültülmüş Başlat' seçeneğini etkinleştirebilir veya devre dışı bırakabilirsiniz.
Bu, ilk soruyu otomatik olarak açmak yerine anketinizin daha az görünür bir sürümünü görüntüler.

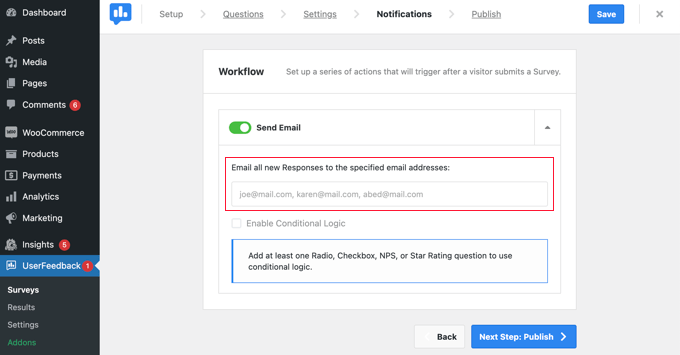
Ayarları değiştirmeyi tamamladığınızda, 'Sonraki Adım: Bildirimler' düğmesini tıklayabilirsiniz.
Bu sizi, ankete verilen her yeni yanıtla birlikte kendinize bir e-posta göndermeyi seçebileceğiniz Bildirimler sayfasına götürecektir. 'E-posta Gönder' anahtarını açık bırakın ve ardından bir veya daha fazla e-posta adresi girin.

Ziyaretçiler sorularınıza belirli bir şekilde yanıt verdiğinde e-posta bildirimlerini tetiklemek için koşullu mantığı da etkinleştirebilirsiniz.
Örneğin, yalnızca kullanıcı 'Geri arama istiyor musunuz?' etiketli bir kutuyu işaretlerse bir e-posta almak isteyebilirsiniz.
Bunun çalışması için anketinizin radyo, onay kutusu, NPS veya yıldız derecelendirmesi sorusu içeren en az bir soru içermesi gerekir.
Bundan sonra, devam etmek için 'Sonraki Adım: Yayınla' düğmesine tıklayın.
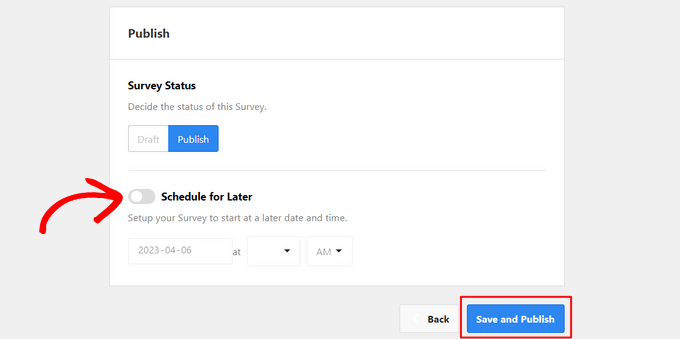
Anketinizi Yayınlayın
Son olarak, anketi daha sonraki bir tarih ve saat için planlama seçeneği vardır.
Anketinizi hemen yayınlamaya hazırsanız, devam edin ve 'Kaydet ve Yayınla' düğmesini tıklayın.

Bu kadar! Başarıyla bir anket formu oluşturdunuz.
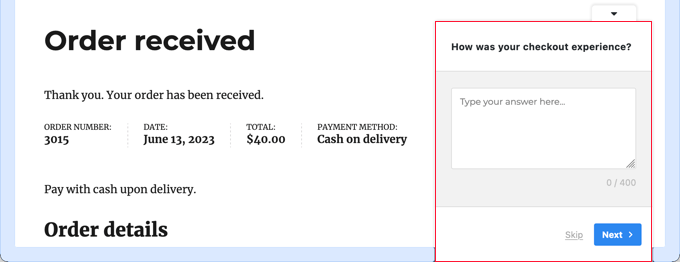
Artık müşterileriniz mağazanızdan ürün satın aldığında, sipariş onay sayfasında anketiniz açılır.

İpucu: WooCommerce'de oturum açtığınızda müşteri anketini göremeyebilirsiniz. Çevrimiçi mağazanızı yeni bir gizli pencerede veya farklı bir web tarayıcısında açmanız gerekecek.
Anket Formu Sonuçlarınızı Görüntüleme
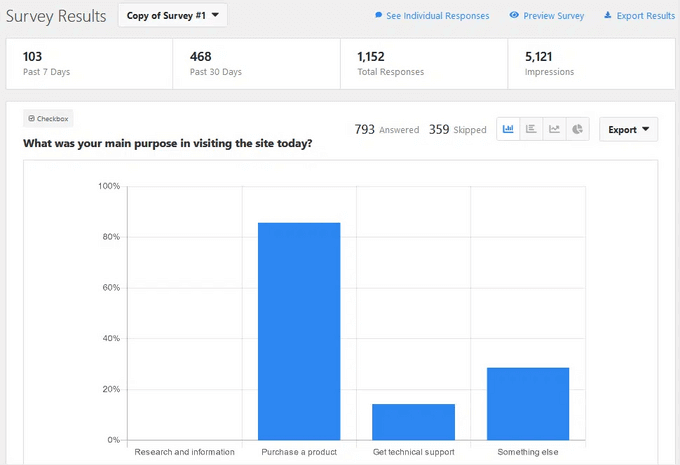
Yanıt almaya başladığınızda, okuması kolay raporları kullanarak bunları doğrudan WordPress yönetici kontrol panelinizden analiz edebilirsiniz.
Toplam yanıtları, gösterimleri ve daha fazla ayrıntıyı görmek için UserFeedback » Sonuçlar'a gidin.

Yöntem 2: WPForms Kullanarak Satın Alma Sonrası Anketler Oluşturma
WPForms, piyasadaki en iyi WordPress iletişim formu eklentisidir. Hızlı bir şekilde ilgi çekici anket formları oluşturmanıza olanak tanıyan güçlü bir anketler ve anketler eklentisi ile birlikte gelir.
Anketler ve Anketler eklentisini koşullu mantık, çok sayfalı formlar, özel bildirimler, e-posta entegrasyonları ve daha fazlası gibi güçlü WPForms özellikleriyle birleştirmenize olanak tanır.
Not: WPForms Anketler ve Anketler eklentisini içerdiğinden Pro planına ihtiyacınız olacak. WPBeginner kullanıcıları, tüm WPForms lisanslarında %50 İNDİRİM elde etmek için WPForms kuponumuzu kullanabilir.
WPForms Eklentisini Kurma
Yapmanız gereken ilk şey, WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, WPForms »Ayarlar sayfasına gitmeniz ve lisans anahtarınızı girmeniz gerekir. Bu bilgiyi WPForms web sitesindeki hesabınızda bulabilirsiniz.

'Anahtarı Doğrula' düğmesini tıklamayı unutmayın.

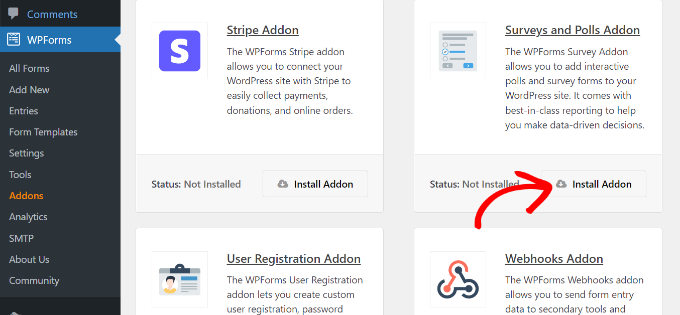
Bunu yaptıktan sonra, WPForms »Eklentiler sayfasına gitmeli ve Anketler ve Anketler eklentisine ilerlemelisiniz.
Devam edin ve eklentiyi yüklemek ve etkinleştirmek için 'Yükle' eklenti düğmesine tıklayın.

Artık satın alma sonrası anket formunu oluşturmaya hazırsınız.
WPForms Kullanarak Satın Alma Sonrası Anketi Oluşturma
Yeni bir form oluşturmak için WPForms »Yeni Ekle sayfasını ziyaret etmeniz gerekir. Bu, WPForms form oluşturucu arayüzünü başlatacak ve önceden oluşturulmuş farklı form şablonları arasından seçim yapabilirsiniz.
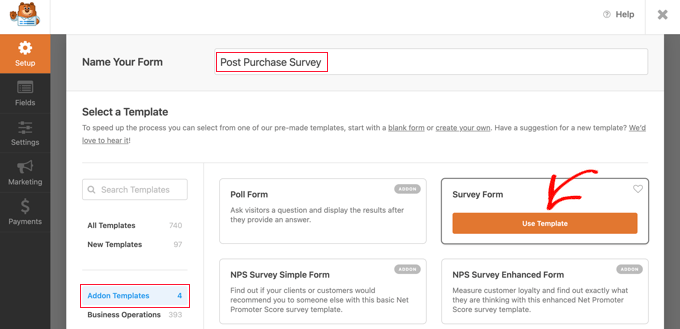
İlk olarak, sayfanın üst kısmında anket formunuz için bir başlık sağlamalısınız.
Bundan sonra, bir şablon seçmeniz gerekir. Anketler ve Anketler eklentisiyle uyumlu şablonları listelemek için 'Eklenti Şablonları'na tıklayarak başlayın.

Ardından, Anket Formu şablonundaki 'Şablonu Kullan' düğmesini tıklamanız gerekir. Bu, önceden eklenmiş birkaç alanla birlikte örnek bir müşteri geri bildirim formu şablonu yükleyecektir.
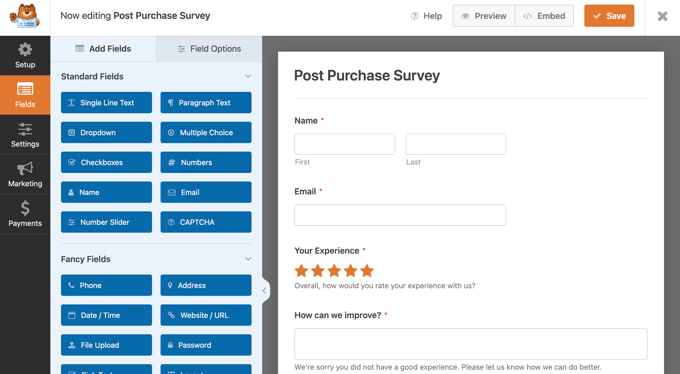
Alanları düzenlemek için işaretleyip tıklayabilir, sürükleyip bırakarak yeniden düzenleyebilir veya formdan kaldırabilirsiniz. Sol sütundan yeni form alanları da ekleyebilirsiniz.

WPForms, açılır liste, radyo düğmeleri, onay kutuları, Likert ölçeği, metin girişi, derecelendirme ölçeği ve çok daha fazlası dahil olmak üzere yaygın olarak kullanılan tüm form alanlarını destekler. Bu, son derece etkileşimli anket formları oluşturmanızı çok kolaylaştırır.
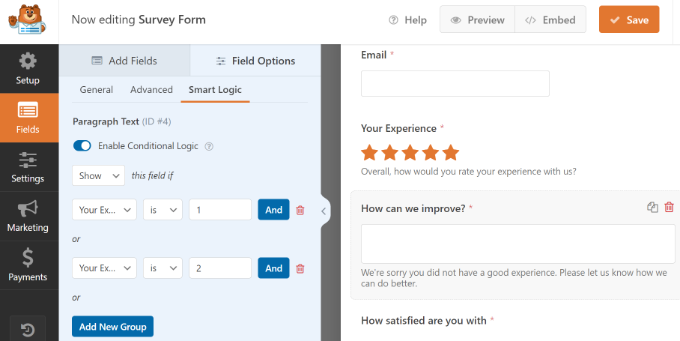
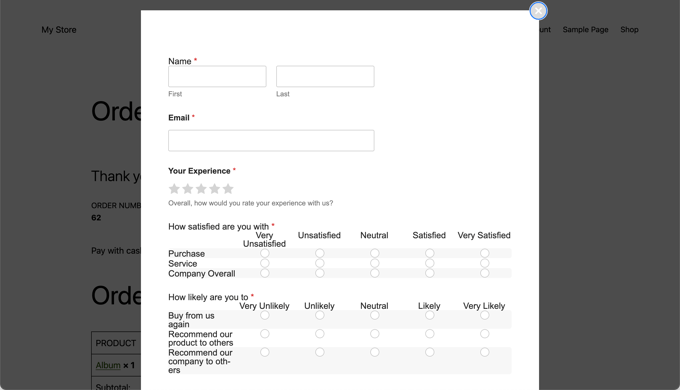
Halihazırda formun içine yerleştirilmiş bazı koşullu mantık var. Örneğin, 'Nasıl geliştirebiliriz?' alanı yalnızca bir kullanıcı 'Deneyiminiz' alanında 1 veya 2 yıldız seçerse görünür.

Bunu 'Nasıl geliştirebiliriz?'i seçerek görebilirsiniz. alanını ve ardından yukarıdaki resimde görüldüğü gibi soldaki 'Alan Seçenekleri' sekmesini tıklayın.
Müşterilerinizden bazıları çevrimiçi mağazanıza giriş yaparsa, kullanıcı profillerinden bazı bilgilerini otomatik olarak doldurarak hayatlarını kolaylaştırabilirsiniz.
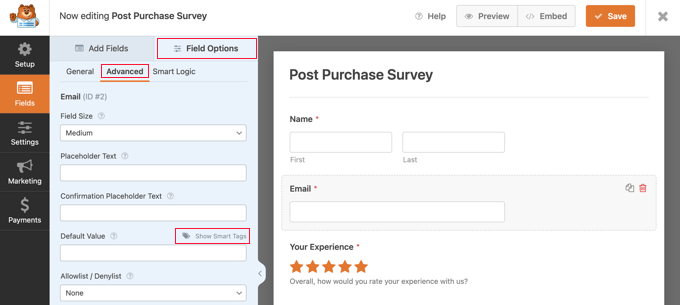
Örneğin, e-posta adreslerini otomatik olarak doldurmak için E-posta alanını ve ardından soldaki 'Alan Seçenekleri' sekmesini tıklamanız gerekir. Oradayken, gelişmiş alan seçeneklerini göstermek için 'Gelişmiş' sekmesine tıklamanız yeterlidir.

E-posta alanı için bir Varsayılan Değer ayarlayabileceğiniz bir alan göreceksiniz.
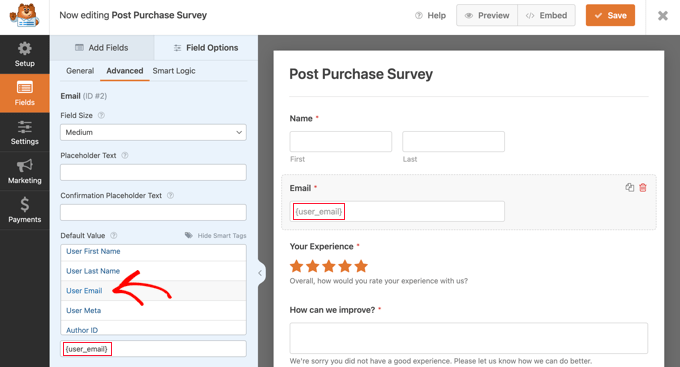
'Akıllı Etiketleri Göster' seçeneğine tıklayarak profillerinden bilgileri otomatik olarak girebilirsiniz.

Şimdi 'Kullanıcı E-posta Listesi' seçeneğini tıklamanız yeterlidir ve {user_email} akıllı etiketi alana girilecektir. Bu, oturum açmış kullanıcılar için e-posta adresini otomatik olarak ekleyecektir.
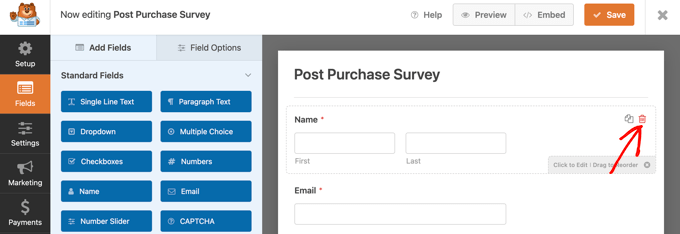
Formda ihtiyacınız olmayan alanları da kolayca kaldırabilirsiniz.
Örneğin, 'İsim' alanını kaldırmak istiyorsanız, farenizi o alanın üzerine getirmeli ve ardından alanın sağ üst köşesinde görünen kırmızı Çöp Kutusu simgesine tıklamalısınız.

Bu makalenin başında listelediklerimiz gibi daha fazla soru eklemek isterseniz, sayfaya yeni bir alan sürükleyin ve ardından özelleştirin.
Formu oluşturduktan sonra, form ayarlarınızı kaydetmek için sayfanın üst kısmındaki turuncu 'Kaydet' düğmesine tıklamanız gerekir.
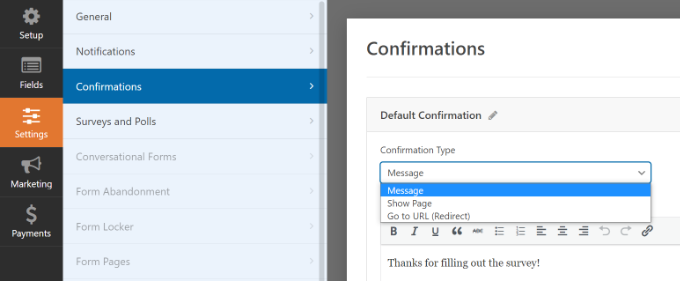
Ardından, Ayarlar sekmesine gidebilir ve WPForms form oluşturucuda 'Onaylar'ı seçebilirsiniz.

Burada, bir mesaj veya sayfa göstermeyi seçebilir, hatta anket formunu gönderdiklerinde kullanıcıları bir URL'ye yönlendirmeyi seçebilirsiniz.
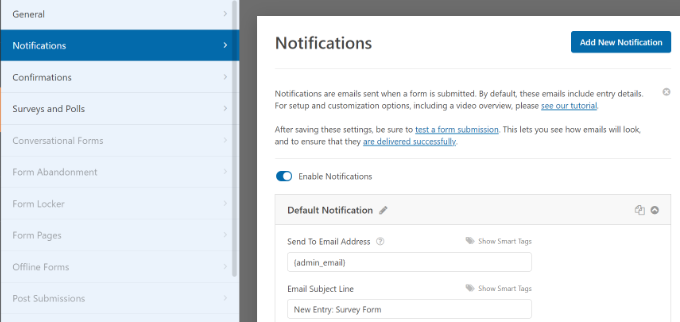
Bunun yanı sıra, WPForms Bildirimler sekmesi, bir kullanıcı anketinizi doldurduğunda e-posta uyarıları almanız için bildirim ayarlarını düzenlemenizi sağlar.

Artık form oluşturucudan çıkmak için kapat düğmesine tıklayabilirsiniz.
Anket Formunu Özel Teşekkür Sayfasına Ekleme
Özel bir WooCommerce teşekkür sayfası oluşturma zahmetinden geçtiyseniz, satın alma sonrası anketinizi bir kısa kod veya blok kullanarak kolayca ekleyebilirsiniz.
Not: Varsayılan teşekkür sayfasını veya özel bir sayfayı kullanıyor olun, anketi bir eklenti kullanarak açılır pencere olarak da görüntüleyebilirsiniz. Ayrıntılar için bir sonraki bölüme bakın.
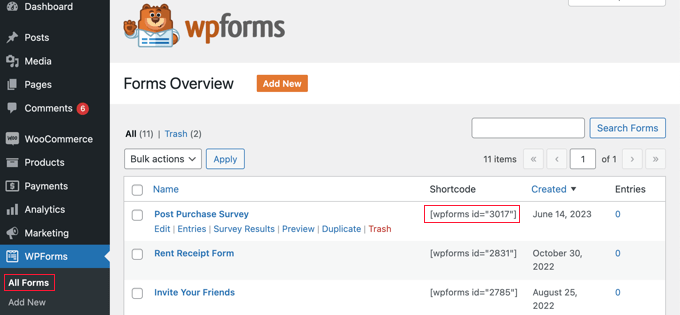
İhtiyacınız olan kısa kodu WPForms »Tüm Formlar sayfasını ziyaret ederek bulacaksınız.

Ardından, WordPress'te kısa kod ekleme hakkındaki kılavuzumuzu takip ederek formu özel teşekkür sayfanıza eklemek için kısa kodu kullanabilirsiniz.
Alternatif olarak, özel teşekkür sayfanızı blok düzenleyici veya SeedProd gibi bir sayfa oluşturucu eklentisi kullanarak oluşturduysanız, yapmanız gereken tek şey WPForms widget'ını sayfaya sürüklemek ve ardından bir açılır menüden az önce oluşturduğunuz anket formunu seçmektir.

Özel teşekkür sayfanızı kaydettikten sonra, müşterileriniz kontrol ettikten sonra anketi görecektir.
OptinMonster Kullanarak Bir Anket Açılır Penceresini Otomatik Olarak Gösterme
Yöntem 1'deki UserFeedback eklentisinde olduğu gibi, anketin sipariş onay sayfasında otomatik olarak açılmasını tercih edebilirsiniz.
Yapmanız gereken ilk şey, ücretsiz OptinMonster eklentisini yüklemek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Bu eğitimde, ihtiyacımız olan her şeyi yaptığı için ücretsiz OptinMonster eklentisini kullanacağız. Ancak Growth aboneliği ile OptinMonster'ın premium sürümü WooCommerce ile çok daha güçlü entegrasyona sahiptir.
Aktivasyon üzerine, OptinMonster kurulum sihirbazı başlayacaktır.
OptinMonster'ı web sitenize kurmak ve ücretsiz bir hesap oluşturmak için ekrandaki talimatları uygulamanız yeterlidir.

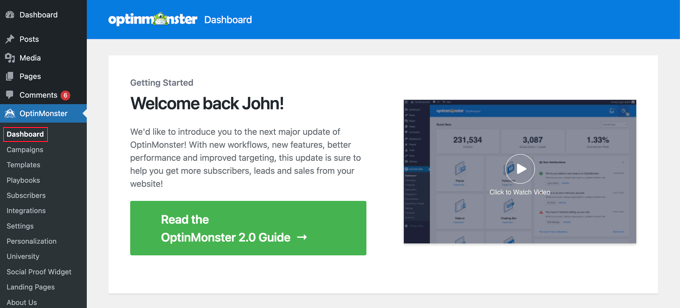
Kurulumu tamamladığınızda, kendinizi OptinMonster kontrol panelinde bulacaksınız.
Başlamanıza yardımcı olacak bir karşılama mesajı, OptinMonster kullanıcı kılavuzuna bir bağlantı ve bir video göreceksiniz.

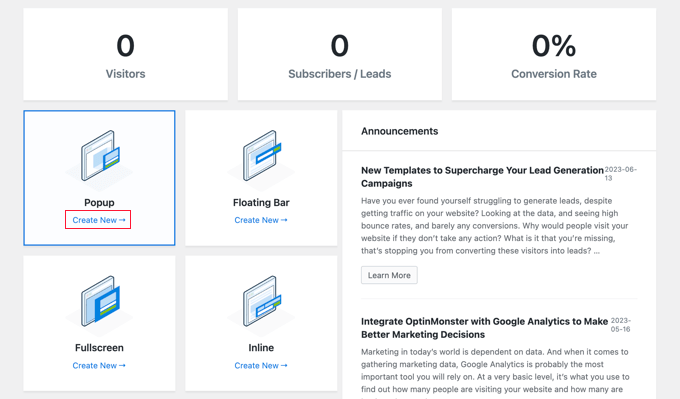
Şimdi yeni bir açılır pencere oluşturabileceğiniz bir kutu bulana kadar aşağı kaydırmanız gerekecek.
'Yeni Oluştur' bağlantısını tıklamanız yeterlidir.

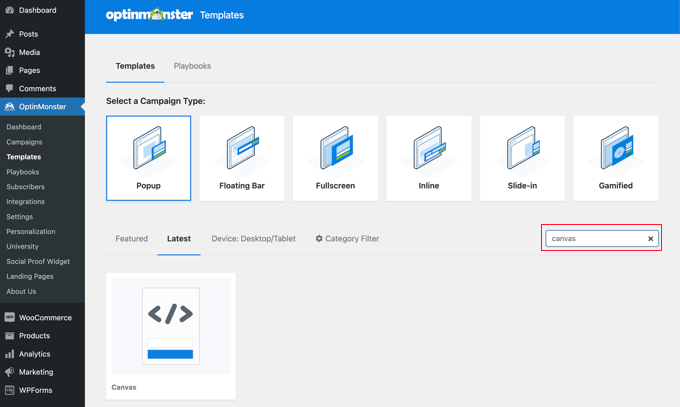
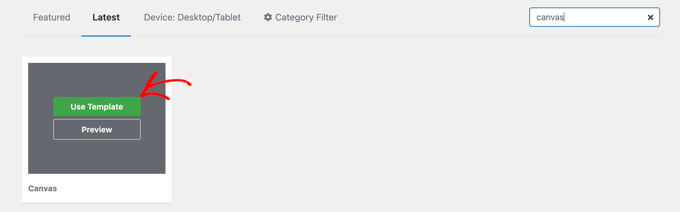
Şimdi açılır şablonlardan oluşan bir koleksiyon göreceksiniz. Açılır penceremiz yalnızca satın alma sonrası anketimizi içereceğinden, minimal Canvas şablonunu kullanacağız.
Arama alanına 'tuval' yazarak bu şablonu bulabilirsiniz.

Farenizi Canvas şablonunun üzerine getirdiğinizde iki düğme görünecektir.
'Şablonu Kullan' butonuna tıklayarak açılır pencerenizi oluşturabilirsiniz.

Kampanyaya bir ad vermenizi isteyen bir açılır pencere göreceksiniz.
'Satın Alma Sonrası Anket' yazabilir ve ardından 'Yapmaya Başla' düğmesine tıklayabilirsiniz.

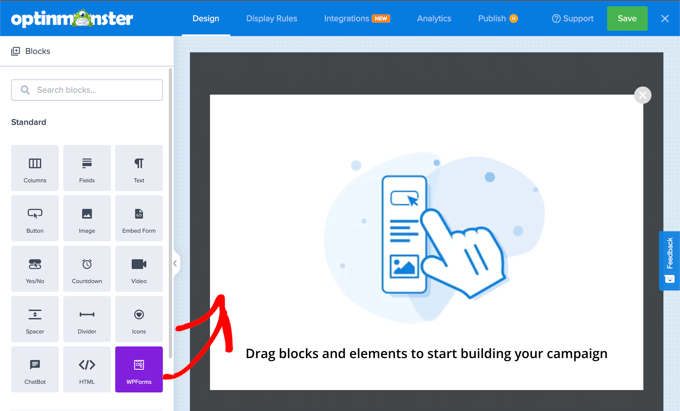
OptinMonster oluşturucu, seçtiğiniz şablonla açılır. Sağda açılır pencerenin önizlemesini görebilirsiniz ve solda açılır pencereye ekleyebileceğiniz bloklar vardır.
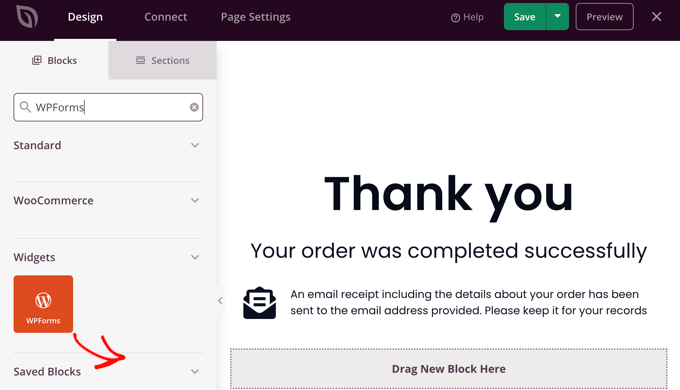
WPForms bloğunu bulmanız ve sayfaya sürüklemeniz gerekir.

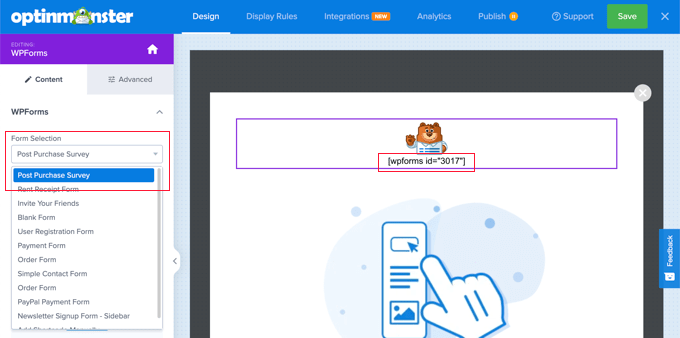
Artık eklemek istediğiniz anketi seçebilirsiniz.
Daha önce oluşturduğunuz WPForms satın alma sonrası anketinin adına tıklamanız yeterlidir. WPForms kısa kodu açılır pencerenize eklenecektir.

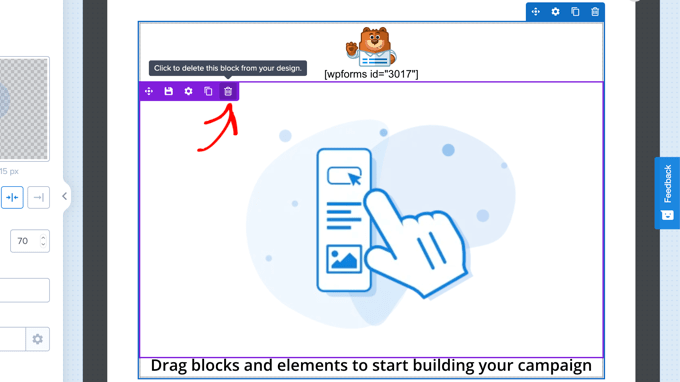
Sayfada hala bir yer tutucu resim ve metin bloğu var. Bunlar güvenle silinebilir.
Farenizi resmin üzerine getirdiğinizde mor bir araç çubuğu görünecektir. Çöp Kutusu simgesini tıklayarak görüntüyü silebilirsiniz. Silme işlemini onaylamanız istenecektir.

'Kampanyanızı oluşturmaya başlamak için blokları ve öğeleri sürükleyin' yazan metin bloğunu da aynı şekilde silebilirsiniz.
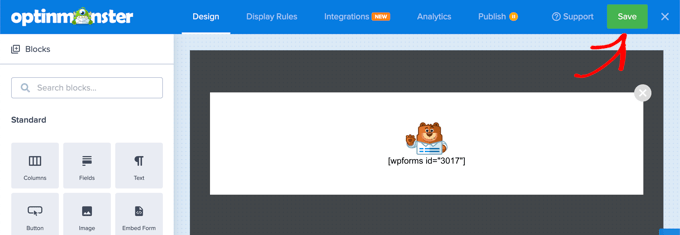
Bitmiş açılır pencereniz yalnızca WPForms kısa kodunu içermelidir. Bu, ekranın üst kısmındaki 'Kaydet' düğmesine tıklayarak çalışmanızı kaydetmek için iyi bir zamandır.

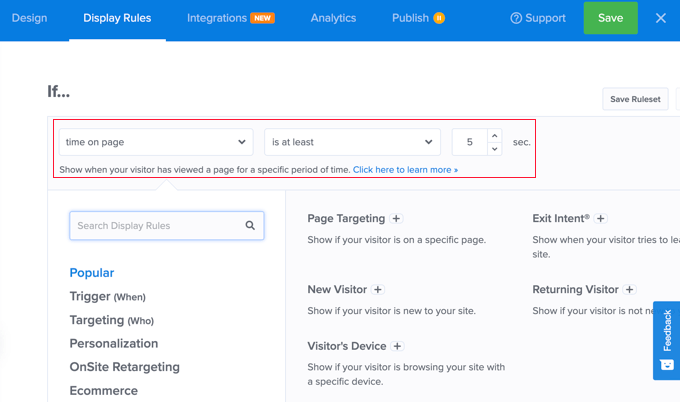
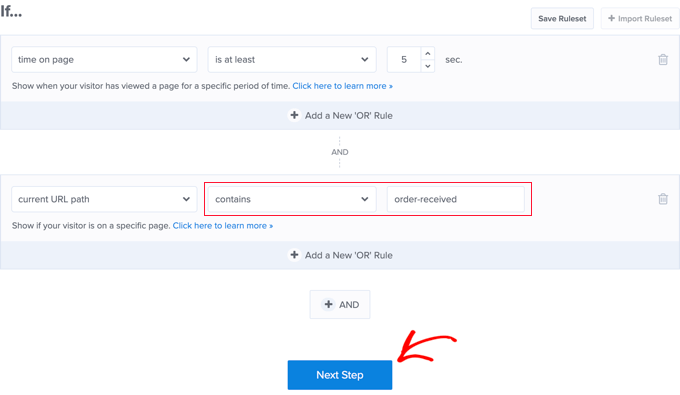
Bir sonraki işiniz, 'Kuralları Görüntüle' sekmesine tıklamak ve açılır pencerenin nasıl ve nerede görüntüleneceğini ayarlamaktır.
İlk kural, açılır pencerenin ne zaman gösterileceğini belirler. Varsayılan değer, sayfada 5 saniye kaldıktan sonraki değerdir. Bu, çoğu çevrimiçi mağaza için işe yarar, ancak isterseniz değeri değiştirebilirsiniz.

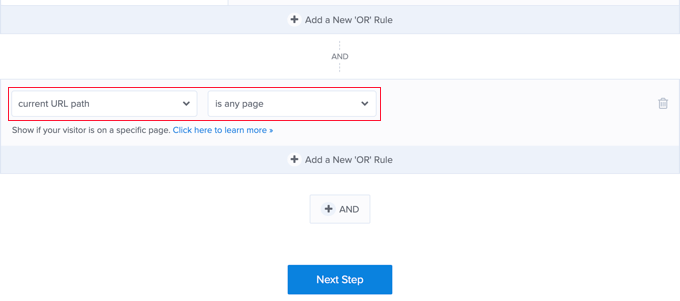
Şimdi 'VE' etiketinin hemen altında bulacağınız ikinci kurala gitmeniz gerekiyor.
Varsayılan değer, açılır pencereyi WordPress web sitenizin her sayfasında görüntülemektir. Bunu, sipariş onay sayfasında yalnızca satın alma sonrası anketi gösterecek şekilde değiştirmeniz gerekir.

Bunu yapmak için, 'herhangi bir sayfadır' açılır menüsünü tıklamanız ve bunun yerine 'içerir'i seçmeniz gerekir.
Başka bir alan gelecek ve buraya 'sipariş alındı' yazmanız gerekiyor.

Bu kural, onay sayfası URL'si ile eşleşecektir. URL her işlemde değişse de, her zaman 'sipariş alındı' karakterlerini içerecektir.
Artık bu iki kuraldaki koşullar karşılandığında ne olacağını belirlemek için 'Sonraki Adım' düğmesini tıklayabilirsiniz.

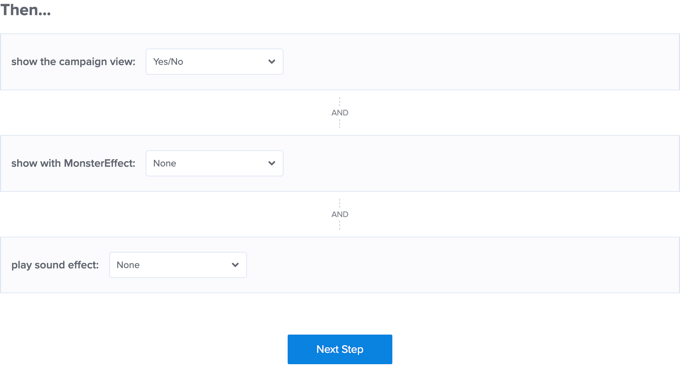
Buradaki varsayılan ayarlar, açılır pencereyi herhangi bir efekt veya ses olmadan görüntüler. Bir efekt veya ses eklemek isterseniz, açılır menüleri kullanmanız yeterlidir.
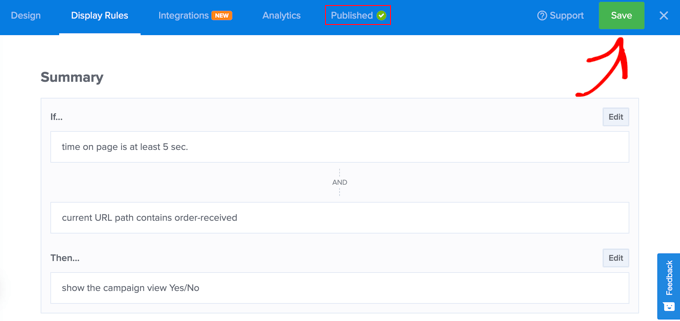
İşiniz bittiğinde, 'Sonraki Adım' düğmesine tıklamanız gerekir. Az önce oluşturduğunuz görüntüleme kurallarının bir özetini göreceksiniz.

Ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıkladığınızdan emin olun.
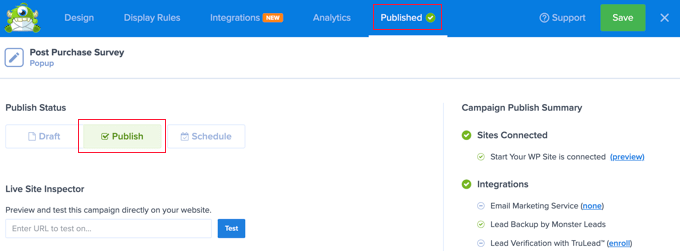
Son olarak, ekranın üst kısmındaki 'Yayınla' sekmesine ve ardından 'Yayın Durumu' altındaki 'Yayınla' düğmesine tıklayabilirsiniz. Bu, açılır pencereyi çevrimiçi mağazanızda canlı olarak yayınlayacaktır.

Artık sağ üst köşedeki 'X' simgesine tıklayarak OptinMonster oluşturucuyu kapatabilirsiniz.
Müşterileriniz artık ödemeyi bitirdiklerinde satın alma sonrası anketi görecekler. İşte demo mağazamızda nasıl göründüğü.

Anket Formu Sonuçlarınızı Görüntüleme
WPForms, anket sonuçlarını güzel çizelgeler ve grafikler halinde gösterir. Ayrıca anket sonuçlarını yazdırabilir ve favori elektronik tablo yazılımınıza aktarabilirsiniz.
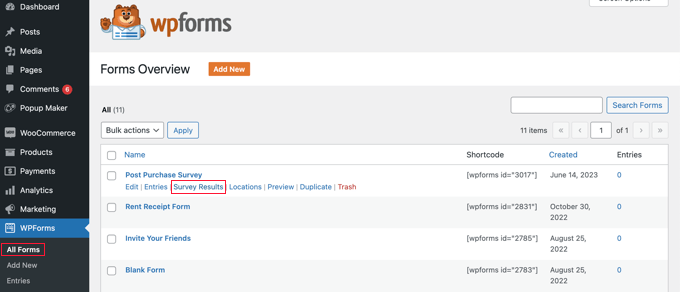
Anket sonuçlarınızı görüntülemek için WPForms » Tüm Formlar sayfasını ziyaret etmeniz ve anket formunuzun altındaki 'Anket Sonuçları' bağlantısını tıklamanız gerekir.

Sonuçlar sayfasında, anket yanıtlarınızın etkileşimli bir grafik ve tablolarda görüntülendiğini göreceksiniz.
Yanıtları tek bir soruya ve anketin tamamına aktarabilirsiniz.

Üstte, farklı grafik türlerine geçme ve dışa aktarma seçeneklerini göreceksiniz.
Bireysel anket sonuçlarını sunum slaytlarında, blog yazılarında veya sosyal medyada kolayca paylaşmak için JPEG, PDF ve Baskı formatlarında kaydedebilirsiniz.
Bu eğitimin, WooCommerce'de satın alma sonrası anketleri nasıl oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WooCommerce'de akıllı kuponların nasıl oluşturulacağına ilişkin kılavuzumuzu veya mağazanız için en iyi WooCommerce eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
