Envira ile Kolayca Duyarlı WordPress Resim Galerileri Nasıl Oluşturulur
Yayınlanan: 2023-11-17Yerleşik işlevselliğin bazı önemli özelliklerden yoksun olduğunu bulmak için WordPress'te bir resim galerisi oluşturmayı denediniz mi?
Sunmayı vaat eden birkaç WordPress galeri eklentisi var, ancak çoğunun kullanımı zordur ve web sitenizi çok yavaşlatır. Envira ile WordPress'te kolayca güzel resim galerileri oluşturabilirsiniz.
Bu yazıda, Envira Gallery ile duyarlı WordPress resim galerilerinin nasıl kolayca oluşturulacağını göstereceğiz.

Envira Galeri Neden Daha İyi?
Çok sayıda fotoğraf içeren bir fotoğrafçılık veya portföy sitesi işletiyorsanız, resim galerisi oluşturmanın getirdiği sorunları zaten biliyorsunuzdur.
Örneğin site hızı, organizasyon eksikliği, tarayıcı uyumluluğu, cihaz uyumluluğu ve kurulumun zor olması gibi sorunlarla karşılaşabilirsiniz.
Diğer galeri eklentilerinin aksine Envira son derece hızlıdır ve duyarlı tasarım, ışık kutusu ve slayt gösterisi işlevselliği, sürükle ve bırak oluşturucu, şablonlar ve video desteği gibi özelliklerle dolu olarak gelir.
Ayrıca, görsellerinizi korumanıza yardımcı olan koruma, tüm görsellerinizi düzenlemenize yardımcı olan etiketler, derin bağlantı, tam ekran ve süper boyut gibi başka eklentilere de sahip olduğundan bahsetmiyoruz bile. Envira ayrıca Instagram, Dropbox, WooCommerce ve Pinterest gibi diğer araç ve platformlarla da kolayca entegre olur.
Bununla birlikte, Envira ile resim galerisi oluşturma sürecine bir göz atalım.
Envira Gallery ile Duyarlı Resim Galerisi Ekleme
Envira Gallery, WordPress için piyasadaki en iyi resim galerisi eklentisidir.
Bu eğitimde daha fazla özelliğin kilidini açmak için Envira Gallery Pro sürümünü kullanacağız. Resim galerileri oluşturmak için kullanabileceğiniz Envira Gallery'nin ücretsiz bir sürümü de bulunmaktadır.

Öncelikle Envira Gallery eklentisini kurup etkinleştirmeniz gerekecek. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirme sonrasında Envira Galeri »Ayarlar'a gidip lisans anahtarınızı girmeniz gerekecektir. Lisans anahtarını Envira Gallery hesap alanında bulabilirsiniz.

Anahtarı girmeniz ve 'Anahtarı Doğrula' düğmesini tıklamanız yeterlidir.
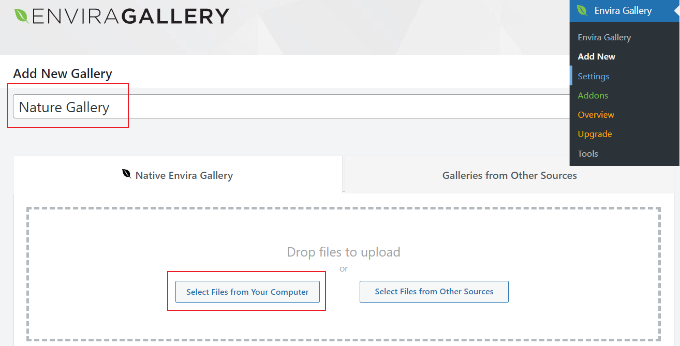
Daha sonra yeni bir galeri oluşturmak için WordPress kontrol panelinden Envira Galeri »Yeni Ekle seçeneğine gitmeniz gerekir.

Buradan üst tarafa galeriniz için bir ad girebilir ve ardından 'Bilgisayarınızdan Dosya Seç' butonuna tıklayarak resimleri galerinize yükleyebilirsiniz.
Envira Galeri ayrıca galeriniz için diğer kaynaklardan görseller seçmenize de olanak tanır. Resimleri WordPress medya kitaplığına yükleyebilir ve galeri için kullanabilirsiniz.
Envira Galerisinde Resim Galerisi Ayarlarını Düzenleme
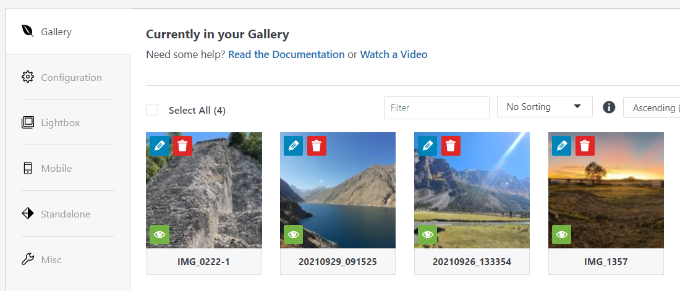
Görselleri seçtikten sonra görsellerin küçük resimlerini görebileceksiniz.

Görüntüleri, görüntülemek istediğiniz sıraya göre sürükleyip bırakarak yeniden düzenleyebilirsiniz.
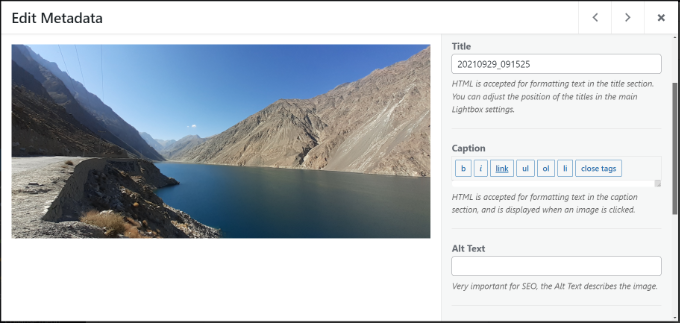
Kalem simgesini tıklarsanız daha fazla seçenek görürsünüz. Örneğin, başlık ve alt etiketi gibi görsel meta verilerini ekleyebilirsiniz.
Envira Gallery, resim başlığına HTML eklemenizi sağlar. Ayrıca Resim Köprüsü alanına herhangi bir sayfaya veya web sitesine bağlantı da ekleyebilirsiniz.

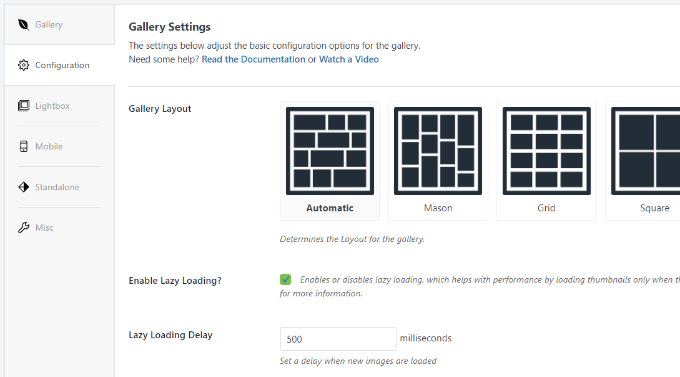
Meta verilerden memnun kaldığınızda, resim galerisi ayarlarınızı yapılandırmak için Yapılandırma sekmesine tıklayabilirsiniz.
Bu özel galeriyi nasıl görüntülemek istediğinizi seçebilirsiniz. Örneğin, geç yükleme ve geç yükleme gecikmesine olanak tanıyan, aralarından seçim yapabileceğiniz farklı galeri düzenleri vardır.

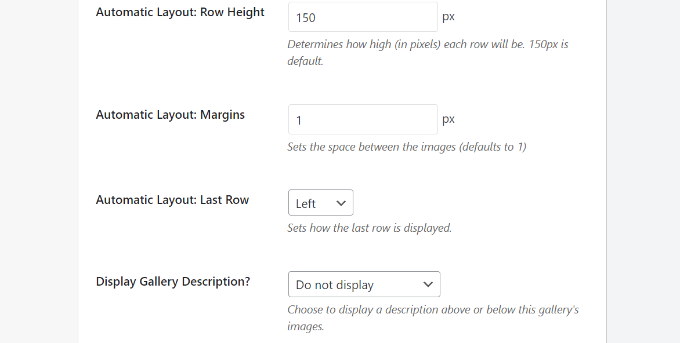
Aşağı kaydırırsanız daha fazla ayar göreceksiniz.
Envira Galeri, satır yüksekliğini ve kenar boşluklarını değiştirmenize, resim galerisi açıklamalarını göstermenize, resim boyutlarını ve boyutunu düzenlemenize ve daha pek çok şeye olanak sağlar.

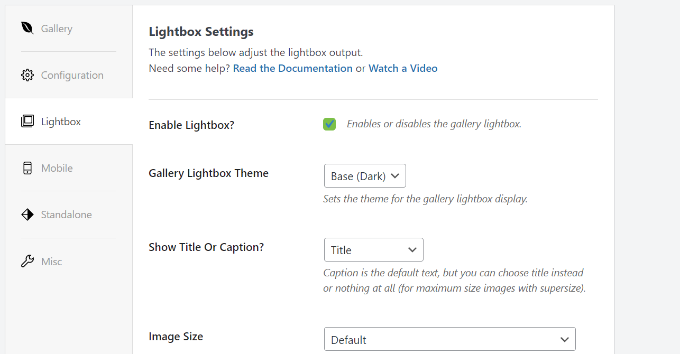
Daha sonra, Işık Kutusu sekmesine geçebilir ve tıklandığında tüm resimleri görüntülemek için kullanılan ışık kutusu ayarlarını yapılandırabilirsiniz.

Bir tema seçme, resim yazısı veya başlık gösterme, görüntü boyutu, ok görüntülemeyi etkinleştirme, ışık kutusu galerisi araç çubuğunu gizleme veya görüntüleme, ışık kutusu açma ve kapatma efektlerini seçme ve daha pek çok seçenek vardır.

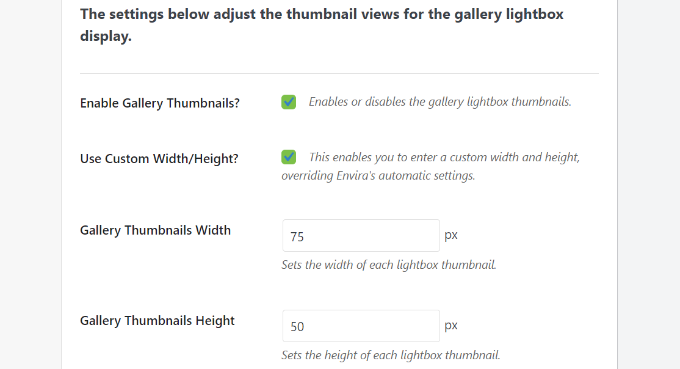
Işık kutusu ayarlarınızı yaptıktan sonra, ışık kutusu sekmesinin alt kısmındaki küçük resimler bölümüne ilerleyin.
Bu küçük resimler, kullanıcı bir görseli tıkladığında ışık kutusunun altında görünür. Kullanıcıların küçük resim resmine tıklayarak galeriye göz atmasına olanak tanır.

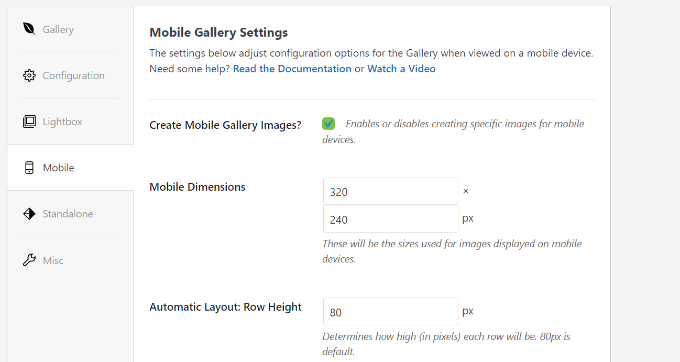
Envira Galeri ayrıca galerinizin mobil cihazlarda nasıl görüneceğine ilişkin ayarları değiştirmenize de olanak tanır.
Mobil sekmesine geçin ve mobil duyarlı galeri görselleri oluşturma, mobil boyutları düzenleme, satır yüksekliğini ayarlama, başlığı etkinleştirme ve daha fazlasını yapma seçeneğini etkinleştirmeniz yeterlidir.

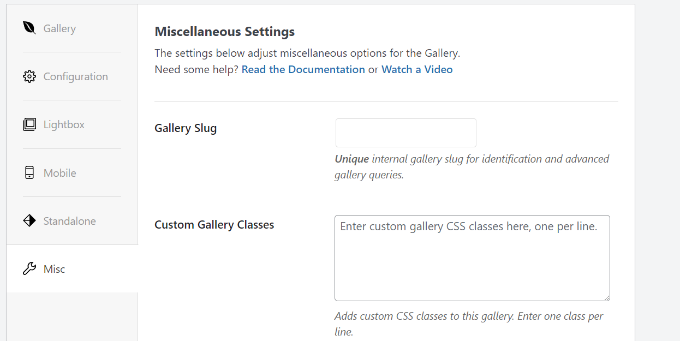
Son olarak, resim galerinize ilişkin ek ayarları görüntülemek için Çeşitli sekmesine gidebilirsiniz.
Örneğin, galeri bilgisini değiştirme, özel CSS girme, galeriyi içe aktarma ve daha pek çok seçenek vardır.

Ayrıca galeriyi dışa aktarabilir ve görüntüleri kopyalayabilirsiniz.
Galeri ayarlarınızdan memnun kaldığınızda, bu galeriyi kullanılabilir hale getirmek için 'Yayınla' düğmesine basmanız gerekir.

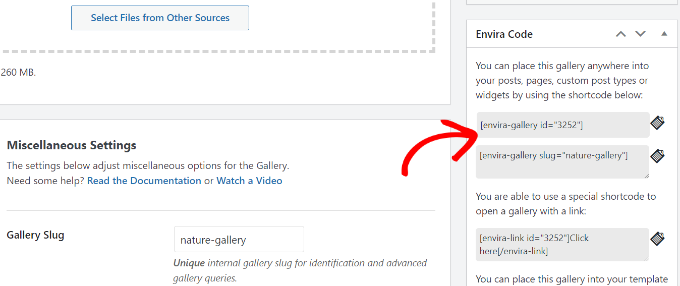
Yayınladıktan sonra galerinizi görüntülemek için bir gönderiye, sayfaya veya widget'a ekleyebileceğiniz kısa kodları görebileceksiniz.
Daha fazla bilgi için WordPress'e nasıl kısa kod ekleyeceğimizle ilgili kılavuzumuza bakın.

WordPress'te Bir Gönderiye veya Sayfaya Doğrudan Galeri Ekleme
Artık Envira Gallery'yi kullanarak bir resim galerisi oluşturduğunuza göre, bir sonraki adım bunu herhangi bir blog yazınıza veya açılış sayfanıza eklemek olacaktır.
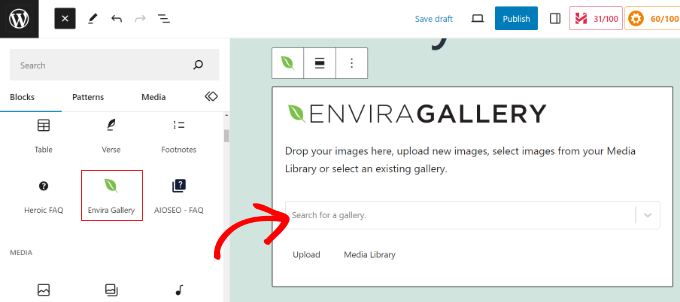
WordPress içerik düzenleyicisine girdikten sonra devam edin ve Envira Galeri bloğunu eklemek için '+' düğmesine tıklayın.

Bloğu ekledikten sonra galerinizi seçmek için Envira Galeri bloğundaki açılır menüye tıklamanız yeterlidir.
Daha sonra blok düzenleyicide resim galerinizin bir önizlemesini göreceksiniz. Görünümünden memnun kaldığınızda yayınınızı veya sayfanızı yayınlamanız yeterlidir. Daha sonra duyarlı bir resim galerisini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress'te Envira Galerisini Kullanmaya İlişkin Bonus İpuçları
Envira Gallery ayrıca işlevselliği genişleten ve daha fazla özellik ekleyen premium eklentilerle birlikte gelir.
Örneğin Envira Gallery'yi kullanarak görsellere sağ tıklamayı devre dışı bırakarak görsel hırsızlığını önleyebilirsiniz. Veya filigran eklentisini kullanın ve galerideki resimlere filigran ekleyin.
Çarpıcı ürün resim galerileri oluşturmak için Envira Gallery'yi WooCommerce ile de entegre edebilirsiniz. Bu şekilde özelleştirilmiş ürün görsellerini farklı düzenlerde gösterme konusunda daha fazla esnekliğe sahip olursunuz.
Hatta etiketleri kullanarak galerileri düzenlemenize ve filtrelenebilir portföyler oluşturmanıza olanak tanır. Birden fazla galeriniz varsa ve kullanıcıların ilgilendikleri öğeleri sıralamasını kolaylaştırmak istiyorsanız bu gerçekten kullanışlıdır.
Bu makalenin, Envira ile WordPress'te duyarlı resim galerileri oluşturmanıza yardımcı olacağını umuyoruz. Ayrıca WordPress SEO ve podcast'in nasıl başlatılacağına ilişkin nihai kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
