Google Yazı Tiplerini WordPress'te Yerel Olarak Kolayca Barındırma
Yayınlanan: 2022-05-05Google yazı tipleri, web sitenizde kullanabileceğiniz çok çeşitli yazı tipleri sunar ve bunları yerel olarak barındırmanız gerekmez. Günümüzde çoğu tema, aslında kendilerine entegre edilmiş yazı tiplerine sahiptir. Yazı tiplerini web sitenize eklemek için Google yazı tiplerini entegre eden bir eklenti de kullanabilirsiniz. Bu senaryolarda, web siteniz yazı tiplerini bir Google sunucusundan isteyecektir.
Bu makalede, Google Yazı Tiplerinin ne olduğunu, neden bunları yerel olarak barındırmayı düşünmeniz gerektiğini ve bunu WordPress web sitenizde nasıl başaracağınızı ele alacağız.
İçindekiler
Google Yazı Tipleri nedir?
Google Yazı Tiplerini Neden Yerel Olarak Barındırmalısınız?
Google Yazı Tiplerini Yerel Olarak Nasıl Barındırırsınız?
Manuel Yöntemi Kullanarak Google Yazı Tiplerini Yerel Olarak Barındırma
Bir Eklenti Kullanarak Google Yazı Tiplerini Yerel Olarak Barındırma
Temanızda Google Yazı Tiplerini Devre Dışı Bırakın
Çözüm
Google Yazı Tipleri nedir?
Google yazı tipleri, uyumluluk için optimize edilmiş ve Google'a ait bir açık kaynak yazı tipi aileleri koleksiyonudur.
Bu yazı tiplerini fonts.google.com adresinde bulabilirsiniz.

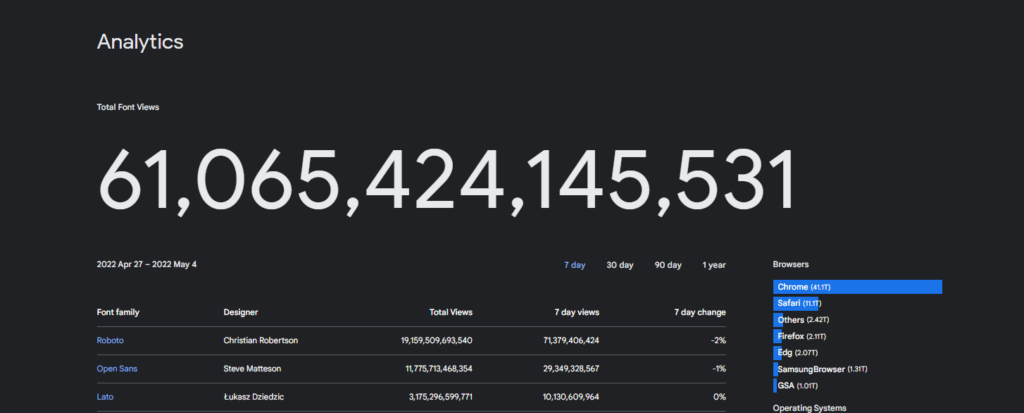
Bu yazı tiplerinin 2010 yılında piyasaya sürülmesinden bu yana, web sitelerinde yaygın olarak kullanılmaktadır. Google yazı tipi analizine bakıldığında, toplam yazı tipi görüntüleme sayısı şu anda 61.065.424.145.531'dir.

Bu, kesinlikle bu yazı tiplerinin zaman içinde büyük ölçüde kullanıldığını gösterir, Roboto yazı tipi aslında görünümler açısından liderdir.
Google Yazı Tiplerini Neden Yerel Olarak Barındırmalısınız?
Google yazı tiplerinin istekleri Google sunucularına yapıldığından, potansiyel olarak bu yazı tiplerinden birkaçını web sitenizde kullanıyorsanız, bu, sunuculara bir takım isteklere yol açacaktır. Bu, HTTP isteklerinin sayısı nedeniyle web sitenizin biraz daha yavaş olmasına neden olacaktır.
Bu gibi durumlarda, sitenizi GTMetrix, PageSpeed Insights ve Pingdom gibi araçlar kullanarak test ettiğinizde, Google yazı tiplerinin işaretlenmesi muhtemeldir, bu da puanlarınızı ve yükleme sürenizi azaltır.
Bu nedenle, HTTP istek trafiğini azaltmaya ve genel site performansını artırmaya yardımcı olmak için ihtiyaç duyduğunuz yazı tiplerini sunucunuzda barındırmanız önemlidir.
Ayrıca, yazı tiplerinizi yerel olarak barındırmak istiyorsanız web siteniz için bir CDN kullanmanız önerilir. Bir CDN kullanmazsanız, potansiyel olarak web sitenizde olumsuz hız etkisine neden olabilirsiniz.
Google Yazı Tiplerini Yerel Olarak Nasıl Barındırırsınız?
Google Yazı Tiplerinin WordPress sitenizde yerel olarak barındırılması, bir eklenti veya manuel olarak mümkündür. Bunun her iki yöntemi kullanarak nasıl başarılabileceğine bakacağız.
Manuel Yöntemi Kullanarak Google Yazı Tiplerini Yerel Olarak Barındırma
Bu Yazı Tiplerini manuel yöntemi kullanarak yerel olarak barındırmak için aşağıdaki adımları uygulamanız gerekir:
1. Yazı Tipini İndirin
Yazı tipi dosyasını indirmek için önce fonts.google.com'a gidin ve istediğiniz yazı tipini arayın. Buradaki örneğimizde Open Sans kullanacağız.
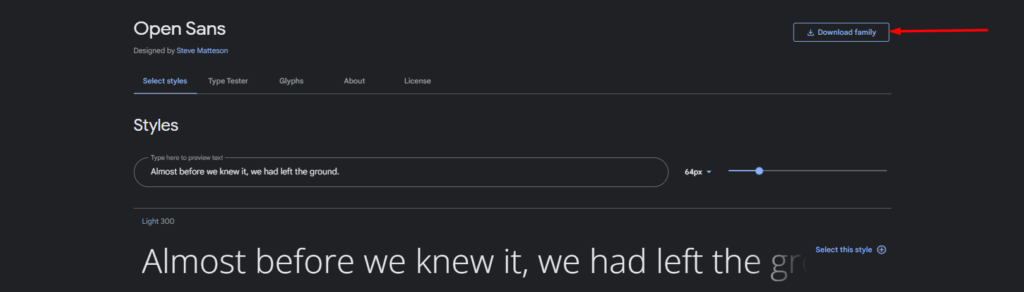
Tanımladıktan sonra, “Aileyi İndir” düğmesine tıklayın.

Tüm yazı tipi stilleri ve ağırlıklarını içeren bir zip dosyası daha sonra bilgisayarınıza indirilecektir.
2. Dosyaları Çıkarın
Ardından, zip dosyasını çıkarmamız ve ihtiyacımız olmayan dosyaları silmemiz gerekecek. Bizim durumumuzda sadece OpenSans-Regular ve OpenSans-Bold'a ihtiyacımız olacak.

3. TrueType Yazı Tipi Dosyalarını Dönüştürün
Kullandığımız yazı tipi TrueType yazı tipi biçimleridir (TTF). Biçime özgü sıkıştırma için bunları Web Açık Yazı Tipi Biçimine (WOFF) dönüştürmemiz gerekecek.
Bunu başarmak için cloudconvert veya convertio gibi tercih ettiğiniz bir aracı kullanabilirsiniz.
Dosyaları dönüştürdükten sonra .woff dosya biçimlerinin bilgisayarınıza indirilmesini sağlayabilirsiniz.

4. Sunucudaki site dosyalarınıza erişin ve bir yazı tipi dizini kurun
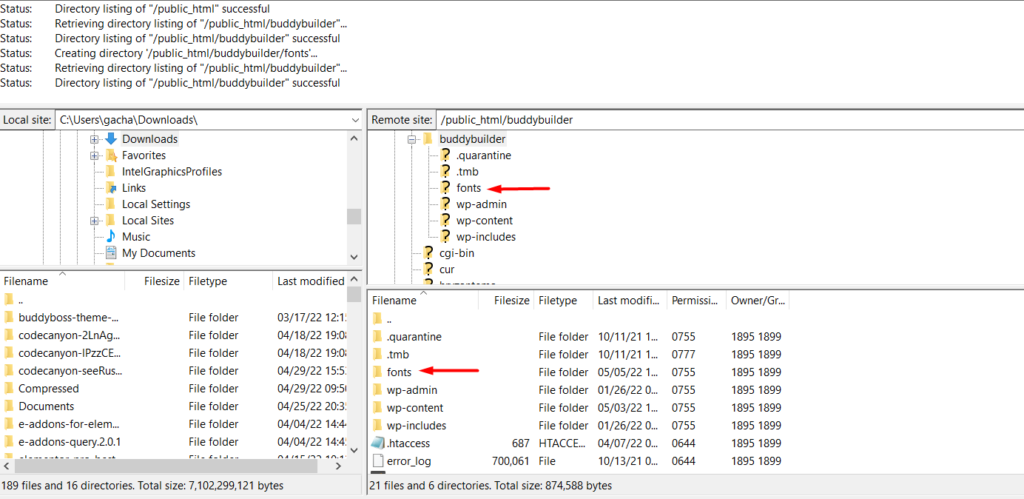
Site dosyalarınıza erişmek için cPanel gibi hosting panelinize giriş yapmanız veya Filezilla gibi bir FTP yazılımı kullanmanız gerekecektir.

Bu yapıldıktan sonra, henüz yoksa, site dosyalarınızın kök dizininde bir “fontlar” dizini oluşturun.

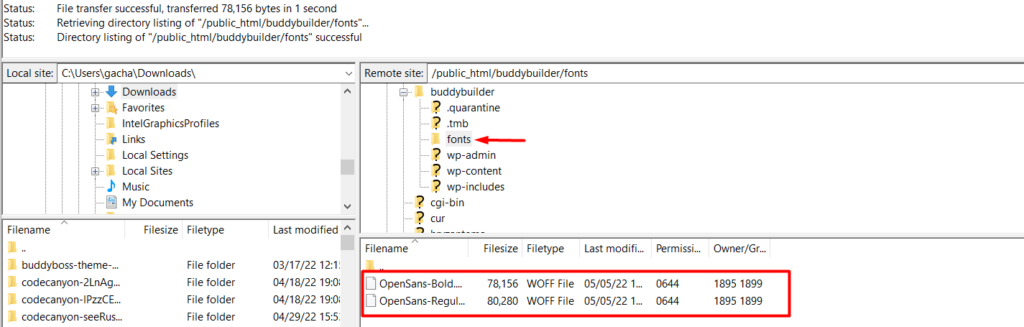
5. Google yazı tiplerinizi yükleyin
Yeni oluşturduğumuz “fonts” dizini içerisinde .woff font dosyalarınızı yükleyin.

6. Yazı tiplerini temanızın CSS'sine entegre edin
Fontları temanızın CSS'sine eklemek, @font-face yöntemi kullanılarak gerçekleştirilebilir. Bunu yapmak için WordPress kontrol panelinize gidin ve Görünüm > Özelleştir > Ek CSS bölümüne gidin.

Ardından, aşağıdaki CSS kodunu Ek CSS bölümüne ekleyin:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }URL'nizi gerçek URL'nizle ve yazı tipi ailesini yazı tipinizin asıl yazı tipi ailesiyle değiştirmeniz gerekecektir. Bu yapıldıktan sonra, değişikliklerinizi kaydedin.
7. Yazı tipini web sitenizdeki bir bölüme veya içeriğe uygulayın
Yazı tipini web sitenizdeki bir bölüme veya içeriğe uygulamak için özel CSS kullanarak yapmanız gerekir. Örneğin, aşağıdaki CSS kodunu ekleyerek yazı tipini kullanarak sitenizde paragraflara sahip olabilirsiniz:
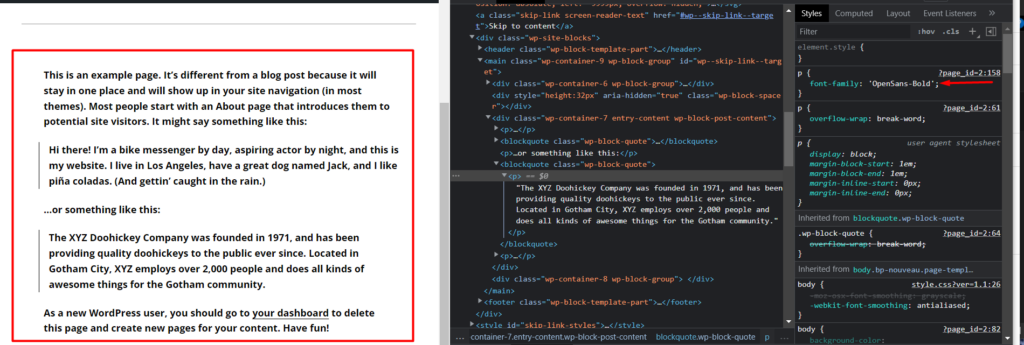
p { font-family: 'OpenSans-Bold'; }Artık sitenize eriştiğinizde, yazı tipinin paragraflarınıza uygulandığını fark edeceksiniz. Aşağıda örnek bir ekran görüntüsü verilmiştir:

Bir Eklenti Kullanarak Google Yazı Tiplerini Yerel Olarak Barındırma
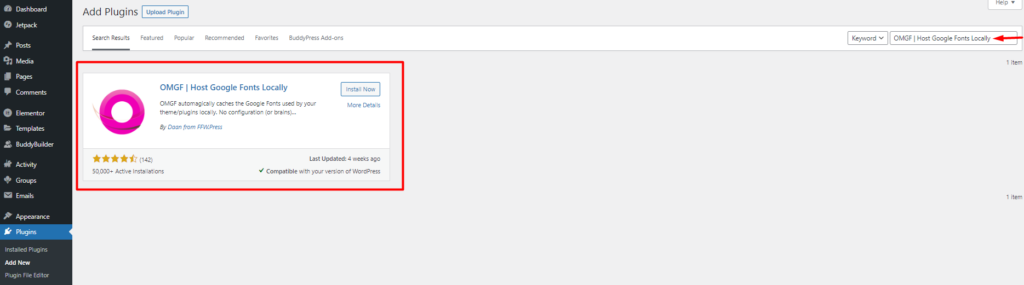
Bu yöntemde OMGF | Google Fonts Locally eklentisini barındırın. Eklentiyi yüklemek için WordPress panonuzdaki Eklentiler > Yeni Ekle bölümüne gidin ve eklentiyi arayın.

“Şimdi Kur” düğmesine tıklayarak eklentiyi yüklemeye devam edin ve ayrıca etkinleştirin.
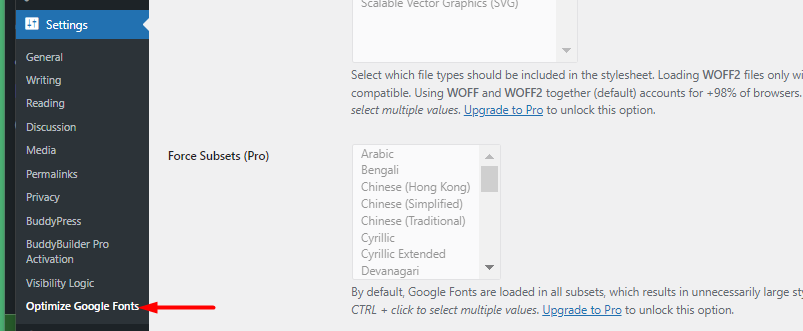
Bu yapıldıktan sonra, Ayarlar > Google Yazı Tiplerini Optimize Et bölümüne gidin.

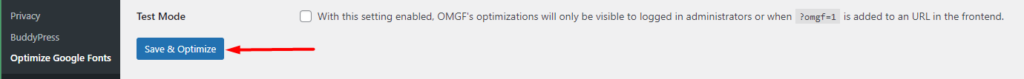
Yazı Tiplerini Optimize Et sekmesinde, “Kaydet ve Optimize Et” düğmesine tıklayın.

Bu yapıldığında, Google yazı tipleriniz artık yerel olarak barındırılacaktır.
Temanızda Google Yazı Tiplerini Devre Dışı Bırakın
Yazı tiplerinizi yerel olarak barındırdıktan sonra, daha önce entegre edilmiş olan yazı tiplerini devre dışı bırakmanız gerekecektir. Kullandığınız temaya bağlı olarak bunun nasıl yapılacağına dair çeşitli yaklaşımlar vardır. Bazı temalar için Google yazı tiplerini yüklemeyi devre dışı bırakma seçeneği bulunur.
Alternatif bir yöntem, Google Yazı Tiplerini Devre Dışı Bırak ve Kaldır eklentisini kullanmaktır. Ancak eklenti, oradaki tüm temalar ve eklentilerle çalışmayabilir. Çoğu durumda, yalnızca varsayılan WordPress temaları için çalışacaktır.
Diğer temalarda, tema kodunu özelleştirmeniz ve Google yazı tipi entegrasyonunu kaldırmanız gerekecek. Sizin için durum böyleyse, temanızın geliştirme ekibine danışmanızı öneririz.
Çözüm
Yazı tiplerinizi yerel olarak barındırmak, WordPress sitenizde uygulanması karmaşık bir görev olmamalıdır. Google fontlarınızın yerel olarak barındırılmasının getirdiği optimizasyon ve sayfa hızı avantajları göz önüne alındığında, kesinlikle dikkate alınması gereken bir şeydir.
