WordPress Simgesini Tarayıcı Sekmesinden Kolayca Kaldırma
Yayınlanan: 2022-11-24Web sitenizin tarayıcı sekmesinden WordPress simgesini kaldırmak istiyor musunuz?
WordPress simgesini kaldırmak, kendi site simgenizi tasarlamanıza ve müşteriler arasında marka bilinirliğinizi artırmanıza olanak sağlayacağından sizin için son derece faydalı olabilir.
Bu yazıda, WordPress simgesini tarayıcı sekmesinden nasıl kolayca kaldıracağınızı göstereceğiz.

WordPress Simgesini Neden Tarayıcı Sekmesinden Kaldırmalısınız?
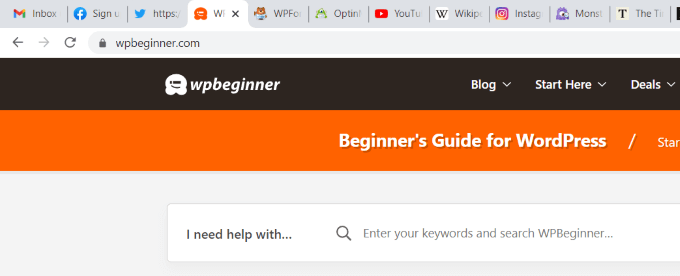
Tarayıcı sekmenizdeki WordPress simgesi, web sitenizin genel ve profesyonel görünmemesine neden olabilir. Çoğu kullanıcının tarayıcısında açık olan birçok sekme vardır ve bu da web sitenizin başlığının gizlenmesine neden olur.
Web sitenizin başlığı gizlendiğinde, kullanıcıların sitenizi hemen tanımasının hiçbir yolu yoktur. Sekmedeki yalnızca WordPress logosuyla, kullanıcılarınız sitenizi diğerleri arasında tanımlayamayacak.
WordPress simgesini tarayıcı sekmesinden kaldırıp bir favicon (sitenizin simgesi olarak da bilinir) ekleyerek kendi markanızı kullanabilir ve sitenizi ziyaretçileriniz için daha kullanıcı dostu hale getirebilirsiniz.
Favicon, tarayıcıda web sitenizin başlığının yanında görünen küçük bir resimdir.

Favicon, kullanıcılarınızın web sitenizi hemen tanımasına ve farklı sekmeler arasında verimli bir şekilde geçiş yapmasına yardımcı olur. Daha sık ziyaret edenler, tarayıcınızdaki o küçük resim için anında tanıma bile oluşturacaktır.
WordPress Simgesini Tarayıcı Sekmesinden Kaldırma
WordPress simgesini kaldırma ve yerine bir favicon ekleme işlemi son derece kolaydır. WordPress simgesini tarayıcı sekmesinden kaldırmak için kullanılabilecek üç yöntem vardır.
Bugün, üç yönteme de göz atacağız ve size uygun olanı seçebilirsiniz.
- Yöntem 1. Eklenti Olmadan WordPress Simgesini Kaldırma
- Yöntem 2. Bir Eklenti Kullanarak WordPress Simgesini Kaldırma
Yöntem 1. Eklenti Olmadan WordPress Simgesini Kaldırma
WordPress 6.1'den itibaren, WordPress varsayılan teması tam bir site düzenleyicisiyle birlikte gelir. Bu yöntemi, WordPress sitenizde WordPress simgesini kaldırmak için bir blok tema kullanıyorsanız da kullanabilirsiniz.
Bu öğreticiyi yazarken, varsayılan WordPress 6.1 teması Twenty Twenty-Three, favicon'unuzu WordPress logosundan uzağa değiştirmek için bir site simgesi bloğuna sahip değildir.
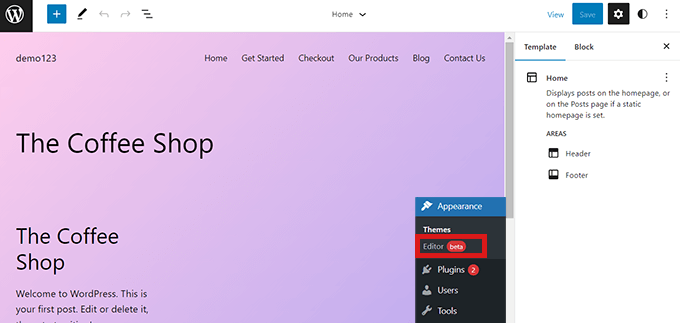
WordPress yönetici kontrol panelinizden Görünüm »Düzenleyici'ye giderseniz, bu tam site düzenleyicisini açar, ancak site simgenizi buradan değiştiremez veya WordPress simgesini tarayıcı sekmesinden kaldıramazsınız.

Böylece, tema özelleştiriciyi açmak için aşağıdaki URL'yi kopyalayıp tarayıcınıza yapıştırabilirsiniz.
https://example.com/wp-admin/customize.php
'example.com'u kendi sitenizin alan adıyla değiştirmeyi unutmayın.
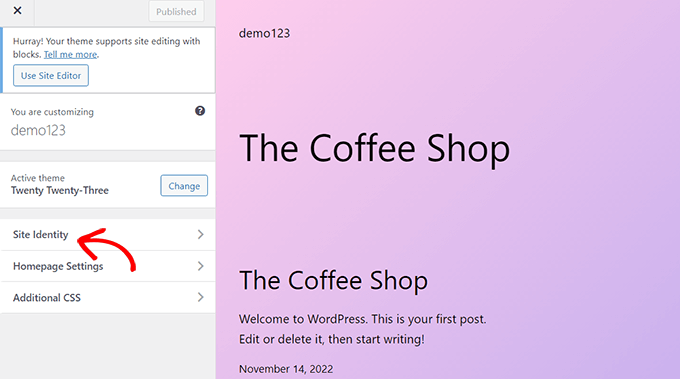
Bu URL sizi Tema Özelleştiriciye götürecektir. Oradayken, 'Site Kimliği' sekmesini tıklamanız yeterlidir.

Şimdi 'Site Kimliği' sayfasında, 'Site Simgesi' bölümüne gidin.
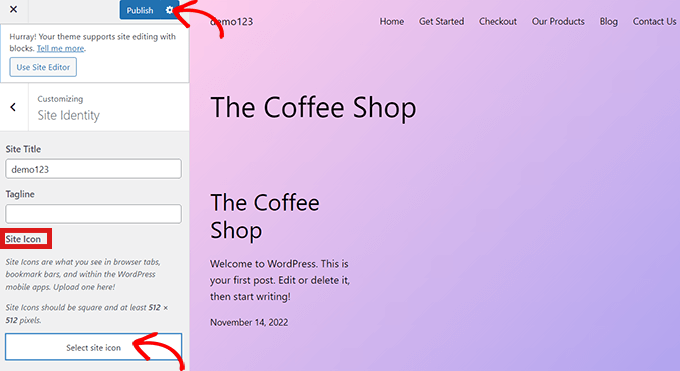
WordPress medya kitaplığını açacak olan 'Site Simgesini Seç' düğmesini tıklamanız yeterlidir.

Artık tarayıcı sekmesindeki WordPress simgesini değiştirmek için favicon olarak kullanmak istediğiniz herhangi bir resmi seçebilirsiniz.

Site simgesi oluşturma hakkında daha fazla bilgi için, WordPress'te site simgesi ekleme hakkındaki makalemize göz atabilirsiniz. Site simgesi olarak kullanmayı seçtiğiniz resim önerilen boyutu aşarsa, WordPress onu kırpmanıza izin verecektir.
Seçiminizden memnun kaldığınızda, üst kısımdaki 'Yayınla' düğmesini tıklamanız yeterlidir.
Tebrikler! WordPress simgesini tarayıcı sekmesinden başarıyla kaldırdınız ve kendi simgenizle değiştirdiniz.
Tam Site Düzenlemesi Olmadan Bir Temadaki WordPress Simgesini Kaldırma
FSE olmayan herhangi bir tema kullanıyorsanız, WordPress simgesini tarayıcı sekmesinden kaldırmak için doğrudan Görünüm » Özelleştir'de Tema Özelleştirici'ye gidebilirsiniz.
Tam site düzenleyiciyi desteklemeyen sitelerde, WordPress tema özelleştirici sitenizle ilgili favicon, tipografi, varsayılan renkler, altbilgi ve daha fazlası gibi ayrıntıları değiştirmenize olanak tanır.
Tema Özelleştirici'ye girdikten sonra 'Site Kimliği' sekmesine tıklayın. İşlem, yukarıda gösterdiğimiz ile aynıdır. Seçtiğiniz bir site simgesini yükleyerek WordPress simgesini kaldırabilirsiniz.
Seçiminizden memnun kaldığınızda, değişiklikleri kaydetmek için 'Yayınla' düğmesine tıklamanız yeterlidir.
Yöntem 2. Bir Eklenti Kullanarak WordPress Simgesini Kaldırma
WordPress simgesini kaldırmak ve bir favicon ile değiştirmek için bir eklenti de kullanabilirsiniz. Bu eğitim için, Heroic Favicon Generator eklentisini kullanacağız.
Birçok kişi tarafından web sitelerine favicon eklemek için kullanılan iyi bilinen bir eklentidir.

Öncelikle yapmanız gereken tek şey Heroic Favicon Generator eklentisini kurmak ve etkinleştirmek.
Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
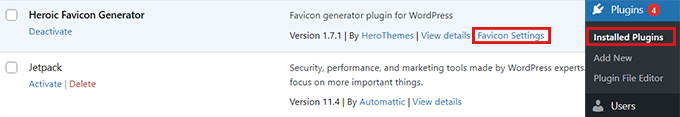
Eklenti etkinleştirildikten sonra, Eklentiler » Yüklü Eklentiler'e gidin ve 'Favicon Ayarları' seçeneğine tıklayın.

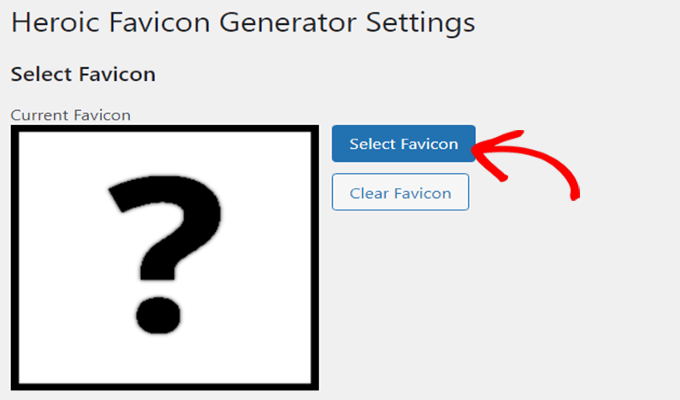
Bu sizi 'Heroic Favicon Oluşturucu Ayarları' sayfasına götürecektir. Burada, 'Favicon Seç' seçeneğinin altındaki 'Favicon Seç' düğmesini tıklamanız yeterlidir.
Bu, WordPress medya kitaplığını açacaktır. Artık favicon olarak kullanmak istediğiniz herhangi bir görseli seçip yükleyebilirsiniz.

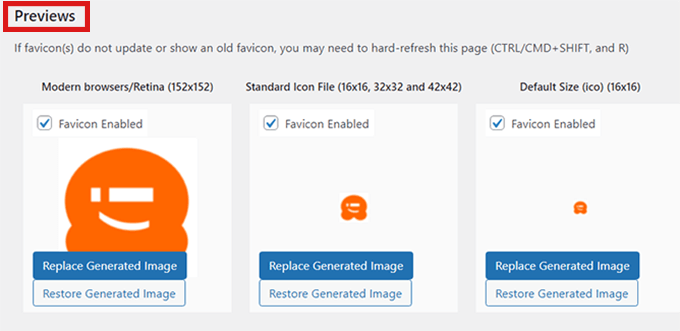
Favicon'unuzu yükledikten sonra, favicon'un web sitenizde nasıl görüneceğini görebileceğiniz 'Önizlemeler' bölümüne inebilirsiniz.
Memnun kaldığınızda, aşağı kaydırın ve 'Değişiklikleri Kaydet' düğmesine tıklayın.

WordPress simgesini başarıyla kaldırdınız ve yerine bir favicon eklediniz.
Bu makalenin, WordPress simgesini tarayıcı sekmesinden nasıl kaldıracağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, sıralamalarınızı iyileştirmek için nihai WordPress SEO kılavuzumuzu görmek ve blogunuzu WordPress.com'dan WordPress.org'a kolayca nasıl taşıyacağınızla ilgili makalemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
