WordPress'te Ölçeklendirilmiş Görüntüleri Kolayca Nasıl Sunarsınız (Adım Adım)
Yayınlanan: 2022-11-01WordPress sitenizde ölçekli görseller mi sunmak istiyorsunuz?
Yeni başlayanlar genellikle boyutlarına dikkat etmeden resim yükleyerek web sitelerini yavaşlatır. Doğru boyutlara sahip görseller sunmak, kaliteyi düşürmeden WordPress performansınızı artıracaktır.
Bu makalede, WordPress'te ölçeklendirilmiş görüntülerin nasıl kolayca sunulacağını göstereceğiz.

Neden Ölçekli Görselleri WordPress'te Sunmalısınız?
WordPress web sitenizde blog gönderileriniz, küçük resimleriniz, sayfa üstbilgileriniz, kapak resimleriniz ve daha fazlası için resimlere ihtiyacınız olacak.
Temanıza bağlı olarak, bu resimler belirli sayıda piksel kaplar. Örneğin, öne çıkan görseliniz 680×382 piksel ve küçük resim 100×100 piksel içerebilir.
Siteniz için gereken doğru boyutlara uyacak şekilde ölçeklendirilmiş resimlerin kullanılması önemlidir. Örneğin, öne çıkan görselleriniz 680×382 piksel kaplıyorsa, onları tam olarak bu boyutta kaydetmelisiniz.
Aksi takdirde siteniz yavaşlayabilir veya kullanıcı deneyiminin kalitesi düşer. İşte bunun yaygın nedenlerinden birkaçı:
- Ziyaretçilerinizin gerekenden daha büyük dosyalar indirmesi gerekecek ve bu da yükleme sürelerini artıracaktır.
- İzin verilen alandan daha az piksele sahip görüntüler kullanırsanız, daha büyük boyutta görüntülendiğinde bulanık görünürler.
- Web siteniz anında görüntü boyutlarını değiştirmek zorunda kalacak, bu da içeriği kullanıcılara göstermeden önce daha fazla işlem yürütmesi gerektiği anlamına geliyor.
Ne olursa olsun, kullanıcılarınıza kötü bir deneyim yaşatacak ve görsel SEO'nuz üzerinde olumsuz bir etkisi olabilir.
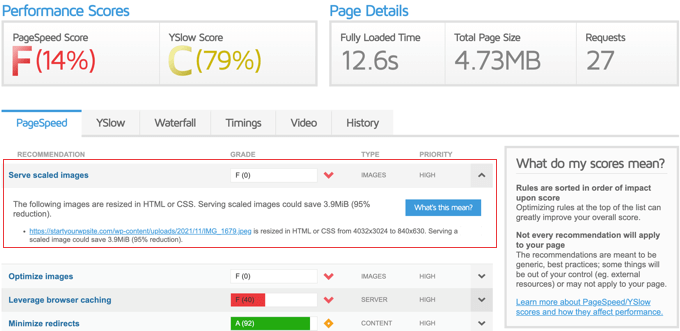
Bu nedenle, GTMetrix taraması kullanarak web sitenizin performansını test ederseniz, web sitenizi hızlandırmak için genellikle ölçeklendirilmiş görüntüler sunmanızı önerir.

Bununla birlikte, WordPress'te ölçeklendirilmiş görüntülerin nasıl kolayca sunulacağına bir göz atalım. İki yöntemi ele alacağız:
- Yöntem 1: Ölçeklenmiş Görüntüleri Eklentiyle Sunma
- Yöntem 2: Ölçeklenmiş Görüntüleri El İle Sunma
Yöntem 1: Ölçeklenmiş Görüntüleri Eklentiyle Sunma
Ölçeklendirilmiş görüntüleri sunmanın en basit yolu, web sitenizin görüntülerini otomatik olarak doğru boyutta görüntüleyen bir eklenti kullanmaktır. Bu yöntem en kolayıdır ancak ikinci yöntem kadar esnekliğe izin vermez.
Ücretsiz Optimole eklentisi, en iyi WordPress resim sıkıştırma eklentilerinden biridir ve resimlerinizi otomatik olarak ölçeklendirir. Ancak, ayda 5.000'den fazla ziyaretçi alıyorsanız, premium sürüme ihtiyacınız olacak.
İlk olarak, Optimole eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
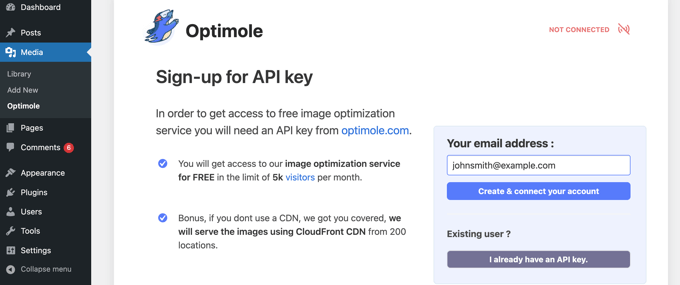
Aktivasyon üzerine, otomatik olarak Medya » Optimole sayfasına yönlendirileceksiniz ve bir API anahtarı için kaydolmanız veya mevcut API anahtarınızı girmeniz istenecektir. Bu çok kolay.

E-posta adresinizin doğru olduğundan emin olun, ardından 'Hesabınızı oluşturun ve bağlayın' düğmesini tıklayın. Optimole ile bağlantı daha sonra otomatik olarak gerçekleşir. Başka bir web sitesini ziyaret etmenize veya anahtarı manuel olarak yapıştırmanıza bile gerek kalmayacak.
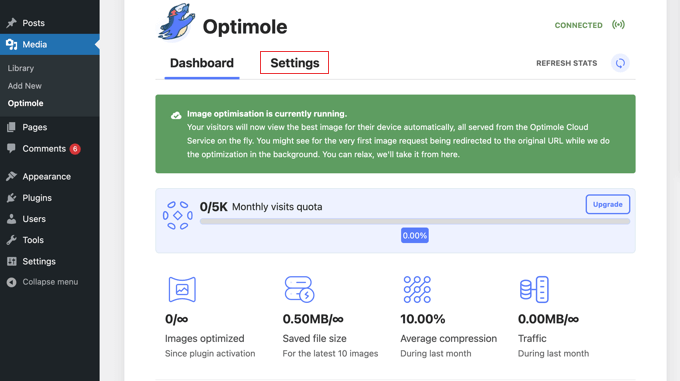
Optimole şimdi arka planda resimlerinizi optimize etmeye başlayacak. Her ziyaretçinin cihazı ve tarayıcısı için doğru görüntü boyutunu otomatik olarak seçecek ve görüntüler hızlı Optimole Bulut Hizmeti CDN'sinden sunulacaktır.

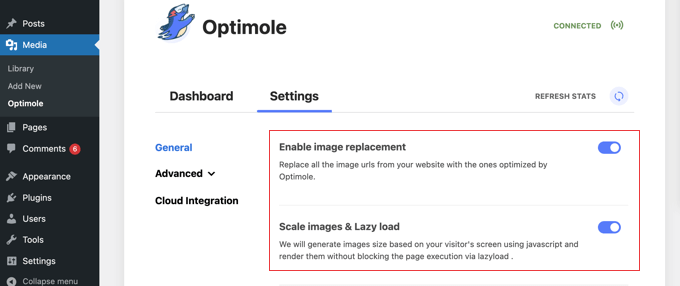
Ayarlar sekmesine tıkladığınızda, gönderilerinizdeki ve sayfalarınızdaki resimlerin otomatik olarak Optimole tarafından optimize edilen ve ölçeklenenlerle değiştirileceğini göreceksiniz.
Bu, bir CDN aracılığıyla olduğu için anında yapılmaz; bu, sitenizin performans düşüşüne maruz kalmayacağı anlamına gelir.

Ayrıca, eklenti tembel yüklemeyi etkinleştirdi, bu da şu anda sayfada görünmeyen resimlerin ihtiyaç duyulana kadar yüklenmeyeceği anlamına geliyor. Bu, sayfa yükleme süresini azaltmanın ve web sitesi performansını artırmanın başka bir etkili yoludur.
Bu ayarlar çoğu web sitesi için iyi çalışacaktır. Ancak, web siteniz için neyin en iyi olduğunu görmek için 'Gelişmiş' menüsündeki ayarları kullanarak Optimole'yi daha da özelleştirebilirsiniz.
Ayarlarda herhangi bir değişiklik yaparsanız, sayfanın altındaki 'Değişiklikleri kaydet' düğmesini tıklamayı unutmayın.

Yöntem 2: Ölçeklenmiş Görüntüleri El İle Sunma
Görüntüleri eklenti olmadan da ölçeklendirebilirsiniz. Bunu yapmanın üç yolu vardır: resim düzenleme yazılımını, WordPress Medya Kitaplığındaki resim düzenleme özelliğini veya WordPress Medya Ayarlarındaki değerleri değiştirerek kullanabilirsiniz.
Görüntü Düzenleme Yazılımı ile Görüntüleri Ölçekleme
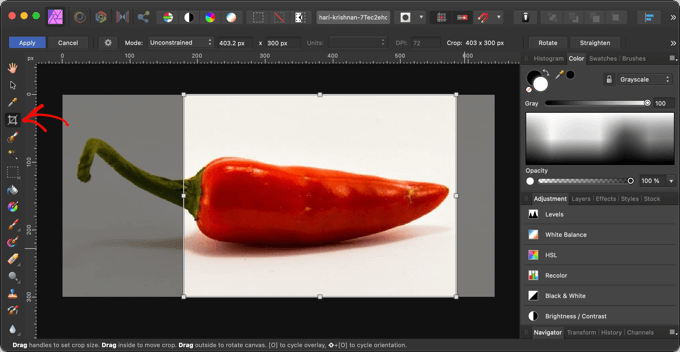
Bilgisayarınızdaki Adobe Photoshop veya Affinity Photo gibi fotoğraf düzenleme yazılımlarını kullanarak, görsellerinizi web sitenize yüklemeden önce doğru boyutlara ölçekleyebilirsiniz.
Yazılım, görüntünüz için doğru piksel sayısını seçmenize ve onu küçük bir dosya boyutunda ve tercih ettiğiniz dosya biçiminde kaydetmenize olanak tanır.
Örneğin, burada Affinity Photo'nun kırpma aracını gösteren bir ekran görüntüsü var.

Görsel boyutunu en baştan almanın yanı sıra, web sitenizi yavaşlatmadıklarından emin olmak için görsellerinizi yüklemeden önce yapabileceğiniz başka şeyler de vardır.
Daha fazla bilgi için, web performansı için görüntülerin nasıl optimize edileceğine ilişkin kılavuzumuza bakın.
WordPress Medya Kitaplığındaki Görüntüleri Ölçekleme
WordPress'te temel resim düzenleme yapabileceğinizi biliyor muydunuz? WordPress 'resmi düzenle' özelliği, görüntüleri kırpmanıza, döndürmenize, çevirmenize ve ölçeklendirmenize olanak tanır.
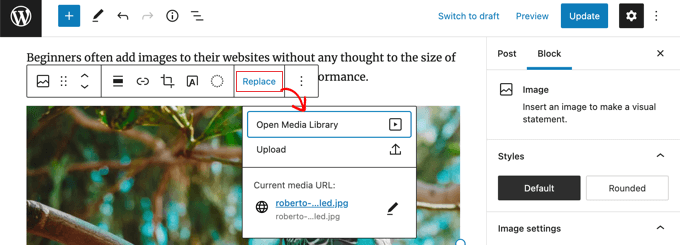
Bir gönderiyi veya sayfayı düzenlerken, düzenlemek istediğiniz resme tıklamanız gerekir. Ardından, 'Değiştir' düğmesini tıklamalı ve ardından menüden 'Medya Kitaplığını Aç'ı seçmelisiniz.

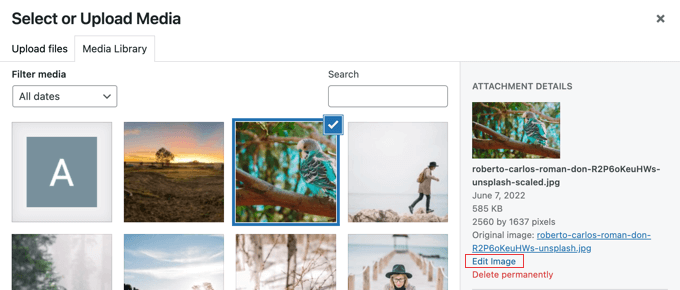
Bu, seçilen görüntü ile WordPress Medya Kitaplığını açacaktır.
Sağ tarafta, görseliniz için alternatif metin, başlık, resim yazısı ve açıklama ekleyebileceğiniz bir alandır. Ayrıca bir 'Resmi Düzenle' bağlantısı da bulacaksınız.
'Resmi düzenle' sayfasına gitmek için bu bağlantıyı tıklamanız yeterlidir.

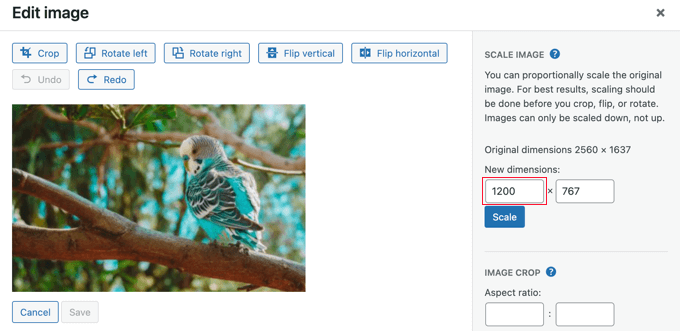
Burada görüntünün bir önizlemesini, düzenleme düğmelerini ve görüntüyü ölçeklerken veya kırparken yararlı olan diğer birkaç seçeneği bulacaksınız.
Resmi ölçeklendirmek için sağdaki Ölçek Resmi altındaki 'Yeni boyutlar' değerlerinden birini değiştirmeniz yeterlidir.

Örneğin, bu görüntü 2560×1637 piksel gibi çok büyük bir çözünürlüğe sahiptir. İlk 'Scale Image' alanına yazarak 1200 piksel genişliğe indirebiliriz.
Değiştirmeniz gereken tek şey Genişliktir, çünkü görüntünün yükseklik değeri, görüntüyü orantılı tutmak için otomatik olarak değiştirilecektir.
Bundan sonra, görüntünün çözünürlüğünü değiştirmek için 'Ölçek' düğmesini tıklamanız yeterlidir.
Bir resmi yalnızca WordPress'te küçültebileceğinizi unutmayın. Görüntü boyutlarını artırarak görüntüleri büyütemezsiniz.
Ayrıntılı talimatlar için, WordPress'te temel resim düzenlemenin nasıl yapılacağı ve WordPress gönderi küçük resimlerinin nasıl kırpılacağı ve düzenleneceği ile ilgili kılavuzlarımıza bakın.
Medya Ayarlarında Görüntü Boyutlarını Ayarlama
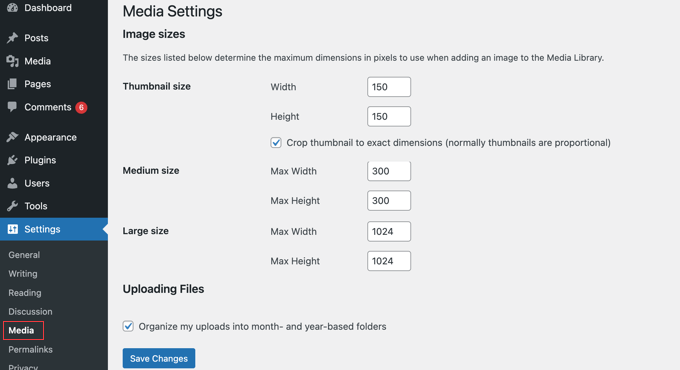
Web sitenize resim yüklediğinizde, WordPress otomatik olarak farklı boyutlarda birkaç kopya oluşturur. WordPress yönetici alanınızdaki Ayarlar » Medya sayfasını ziyaret ederek bu boyutları özelleştirebilirsiniz.

Burada küçük resim, orta ve büyük resim boyutlarının boyutlarını kolayca değiştirebilirsiniz.
Bazı web sitelerinde küçük resim, orta ve büyük boyuttan daha fazla resim boyutuna ihtiyacınız olabilir. WordPress'te ek görüntü boyutlarının nasıl oluşturulacağına ilişkin kılavuzumuzu takip ederek bu boyutların nasıl oluşturulacağını öğrenebilirsiniz.
Varsayılan görüntü boyutlarını değiştirirseniz veya ek görüntü boyutları oluşturursanız, yalnızca yeni görüntüler etkilenir. Mevcut görüntüler için görüntü boyutlarını yeniden oluşturmanız gerekir.
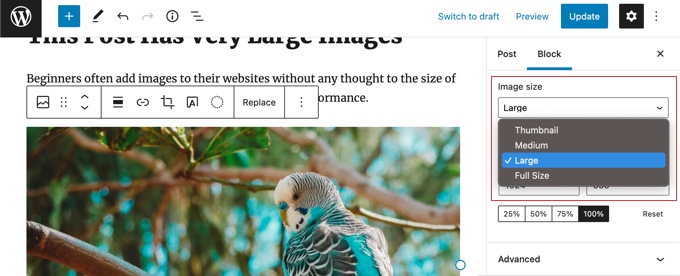
Bir gönderiye veya sayfaya resim eklediğinizde, sayfanın solundaki blok ayarlarından bir resim boyutu seçebilirsiniz.

Bu öğreticinin, WordPress'te ölçeklendirilmiş görüntüleri nasıl sunacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca bir açılış sayfasının nasıl oluşturulacağını öğrenmek veya WordPress için sosyal medya eklentileri listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
