WooCommerce Test Modu Nasıl Kolayca Kurulur
Yayınlanan: 2022-09-22WooCommerce test modu. 
 WooCommerce ile mağazanızı kurdunuz ve ilk siparişinizi bekliyorsunuz. Ancak yeni bir mağaza olduğu için, müşterilerin siparişlerini işlemek için doğru şekilde kurulduğuna dair gerçek yaşam kanıtınız yok.
WooCommerce ile mağazanızı kurdunuz ve ilk siparişinizi bekliyorsunuz. Ancak yeni bir mağaza olduğu için, müşterilerin siparişlerini işlemek için doğru şekilde kurulduğuna dair gerçek yaşam kanıtınız yok.
Sepetinize ürün eklemek için mağaza kataloğunuza göz atarak bunu kolayca simüle edebilirsiniz. Ancak işin zor yanı, ödeme ve ödeme işlemlerini para kaybetmeden test etmektir. Gerçek bir ödeme kullanmak, ödeme satıcınızın işlediği her işlem için ücret ödemenizi gerektirir ve bu da ücrete tabidir.
İyi haber şu ki, gerçek ödemeleri kullanmak zorunda değilsiniz. Çoğu ödeme işlemcisi, ödemelerinizin etkin olduğunu doğrulamak için sahte ayrıntıları kullanabileceğiniz bir test modu sunar.
Bu kılavuzda, test modunu nasıl ayarlayacağınızı ve WooCommerce ödeme işleminizde testleri nasıl çalıştıracağınızı göstereceğiz .
İçerik:
- WooCommerce'i Test Modunda Nasıl Çalıştırırım?
- PayPal ile WooCommerce Test Modunu Çalıştırın
- WooCommerce Şerit Testini Ayarlayın
- WooCommerce Test Eklentisi kullanarak WooCommerce'i test edin
- WooCommerce Testini Ne Zaman Yapmanız Gerekir?
- Çözüm
WooCommerce'i Test Modunda Nasıl Çalıştırırım?
WooCommerce'i test modunda çalıştırmak için önce web sitenizi bakım moduna ayarlamanız veya web siteniz zaten yayındaysa bir hazırlama sitesi kullanmanız gerekir. Bu, mağazanız test edilirken gelir kaybını ve kötü bir kullanıcı deneyimini önlemek içindir.
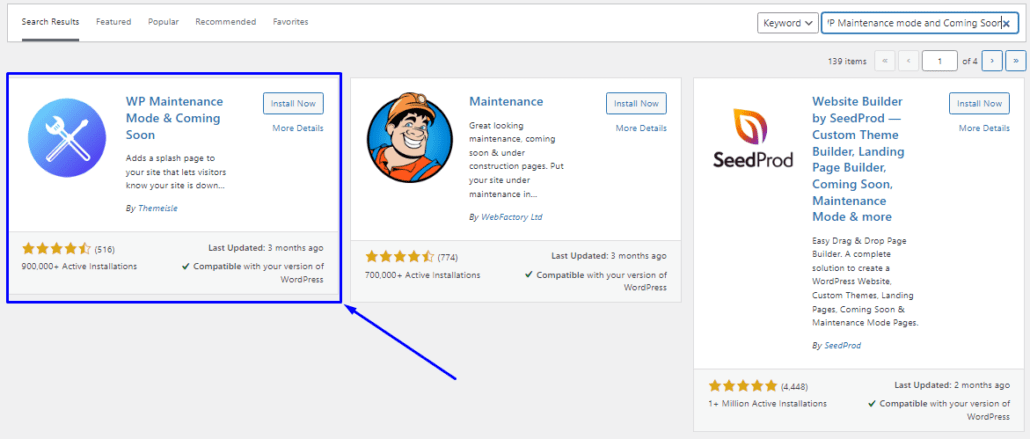
“WP Bakım Modu ve Çok Yakında” eklentisini kullanarak bakım modunu etkinleştirebilirsiniz. WP Yönetici kontrol panelinizden Eklentiler >> Yeni Ekle'ye gidin. Burada “WP Bakım Modu ve Çok Yakında” ifadesini arayın.

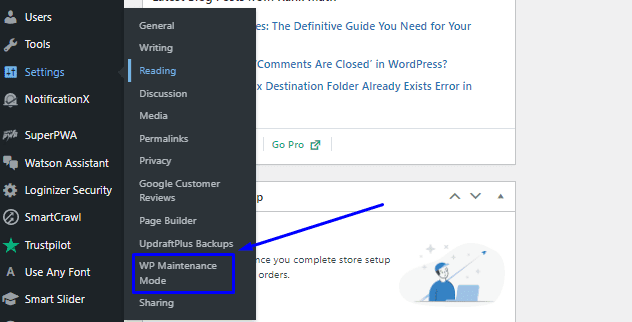
Sırayla “Yükle” ve “Etkinleştir” butonlarına tıklayarak kurulumunu gerçekleştirebilir ve aktif hale getirebilirsiniz. Etkinleştirdikten sonra Ayarlar >> WP Bakım Modu'na gidin.

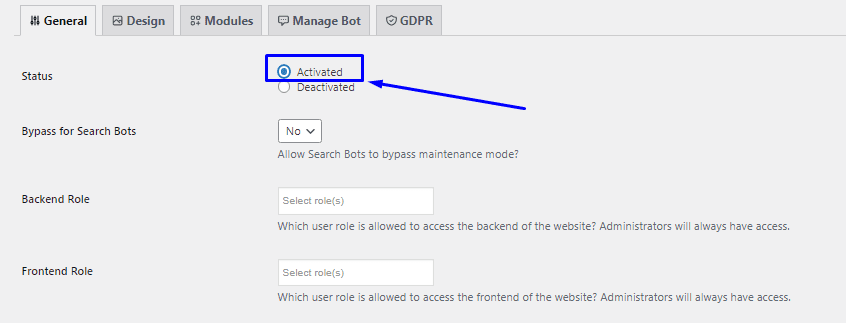
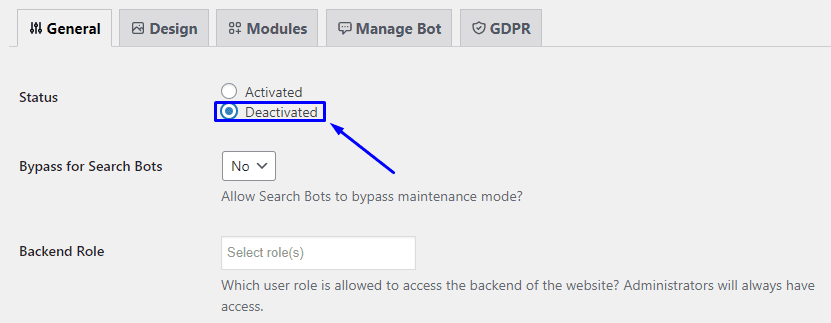
Bu sizi web sitesi bakım modu ana sayfanızı özelleştirebileceğiniz panoya götürür. Bittiğinde, web siteniz için bakım modunu etkinleştirmek için "Etkinleştirildi" radyo düğmesini işaretleyin.

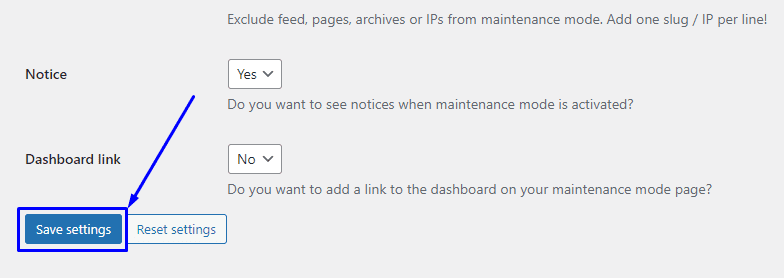
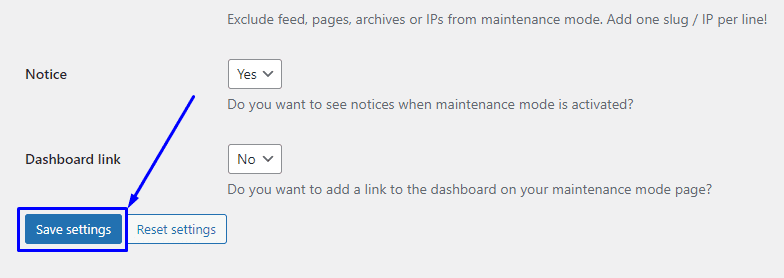
Siteniz arama motorlarından zaten trafik alıyorsa, “Arama Botlarını Atla” seçeneğini etkinleştirmeniz gerekebilir. Etkinleştirildiğinde, arama motorlarının web sitenizi taramak için hala erişimi olacaktır. Değişikliklerinizi yaptıktan sonra aşağı kaydırın ve değişikliklerinizi gerçekleştirmek için Ayarları Kaydet'e tıklayın .

Bir ziyaretçi web sitenize gittiğinde, aşağıda gösterildiği gibi erişimi reddedilecektir.

Artık mağazanızda WooCommerce ödemelerini test etmeye devam edebilirsiniz.
PayPal Sandbox Kullanarak Testi Ayarlayın
Ödemeleri işlemek için PayPal kullanıyorsanız, kartınızdan para çeken sahte bir ödeme işlemini hızlı bir şekilde çalıştırabilirsiniz. Ancak aktif bir kredi veya banka kartı yerine sahte kart bilgileri olacaktır. Bunu PayPal sanal alan modunu kullanarak yapabilirsiniz.
Sandbox Testi için bir PayPal Geliştirici Hesabı bağlayın
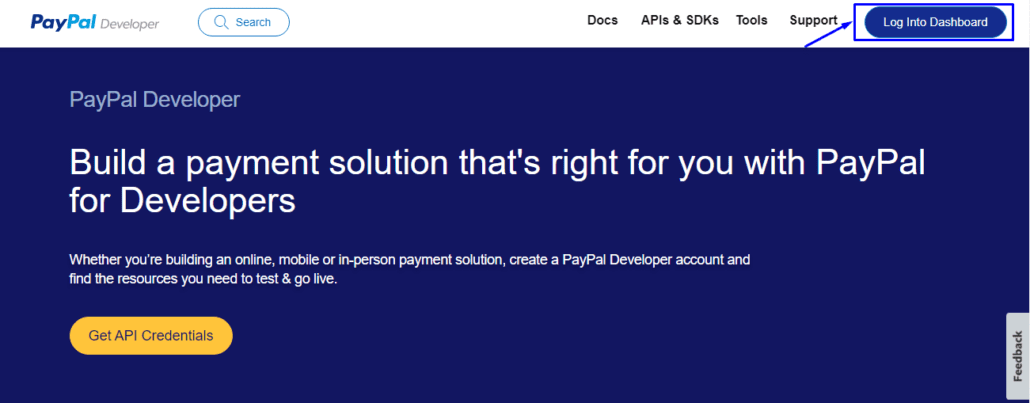
PayPal Sandbox'ı etkinleştirmek için bir PayPal geliştirici hesabına ihtiyacınız var. Giriş yapmak veya yeni bir hesap oluşturmak için PayPal geliştirici sayfasına gidin.
Giriş yapmak veya hesabınızı oluşturmak için sayfanın sağ üst kısmından Kontrol Panelinde Oturum Aç düğmesini seçin.

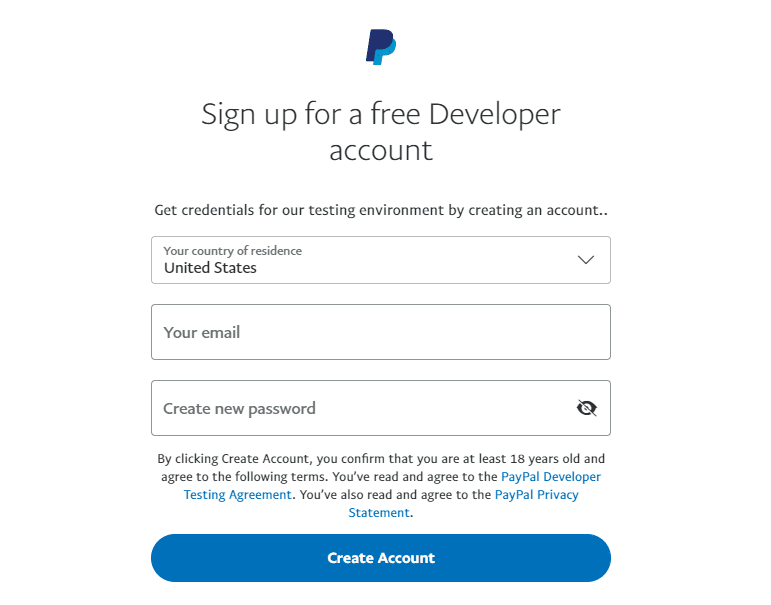
Yeni bir geliştirici hesabı oluşturuyorsanız, ülkenizi seçmeli ve e-posta adresinizi ve şifrenizi girmelisiniz. Ardından Hesap Oluştur düğmesine basın.

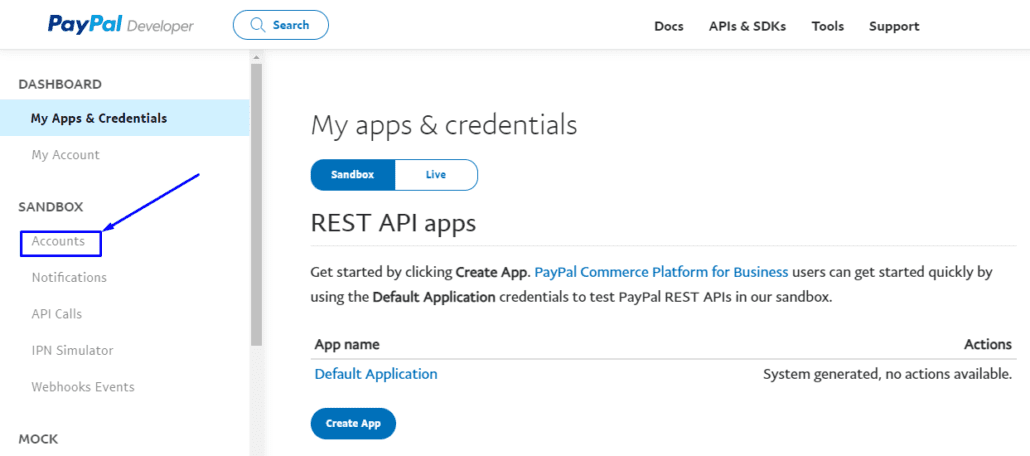
Bir geliştirici hesabına kaydolduktan sonra, yeni oluşturduğunuz kimlik bilgilerinizi kullanarak PayPal geliştirici panosuna giriş yapın. Ardından “SANDBOX” bölümüne gidin ve ardından Hesaplar öğesini seçin.

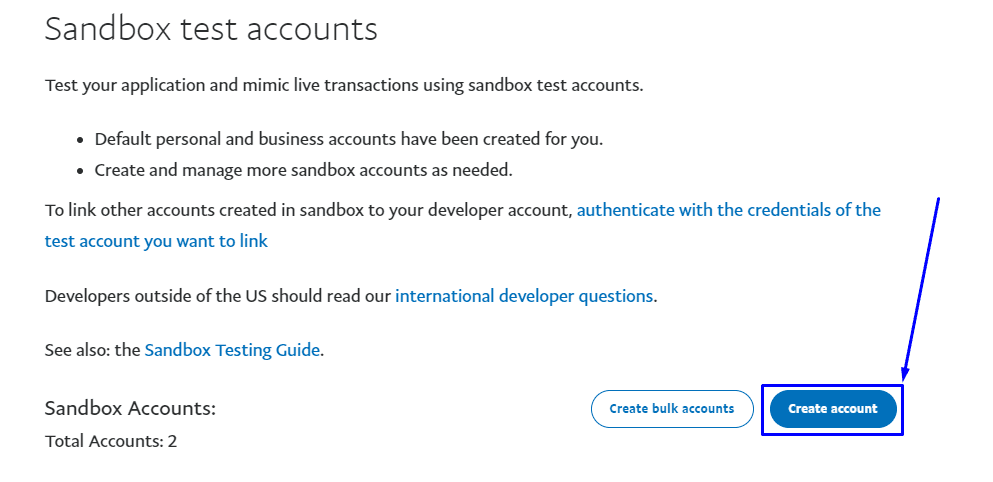
Bu, PayPal Korumalı Alan hesaplarının bir görünümünü görüntüler. Varsayılan olarak iki hesap vardır - bir işletme hesabı ve bir kişisel hesap. Varsayılan hesaplar, WooCommerce'e bağlayabileceğiniz API Kimlik Bilgileri içermez, bu nedenle Hesap oluştur düğmesini seçerek yeni bir hesap oluşturmanız gerekir.

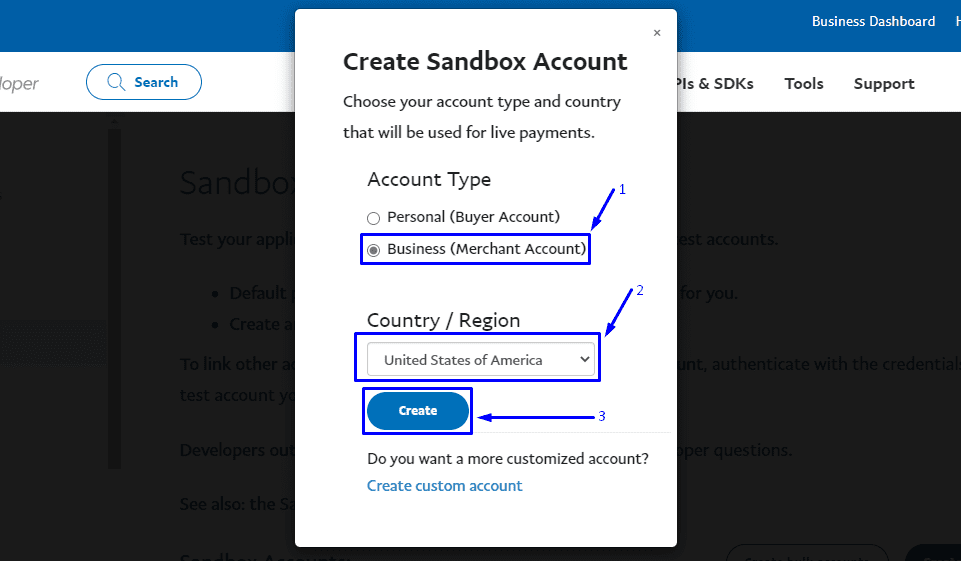
Hesap Seç
Artık bir Ticari hesap ve bir Kişisel hesap oluşturma seçeneğiniz var. İşletme hesabı seçeneğini seçmelisiniz. Ülkenizi seçin ve Oluştur düğmesine tıklayın.

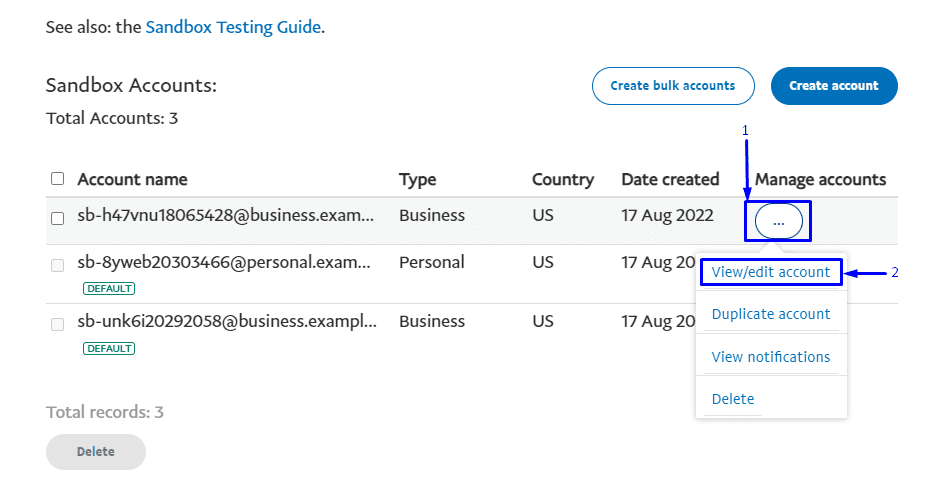
Ardından, hesap listesine gidin ve yeni e-posta adresinin yanındaki 3 noktalı “…” simgesine tıklayın. Açılır menüde Hesabı görüntüle/düzenle'yi seçin.

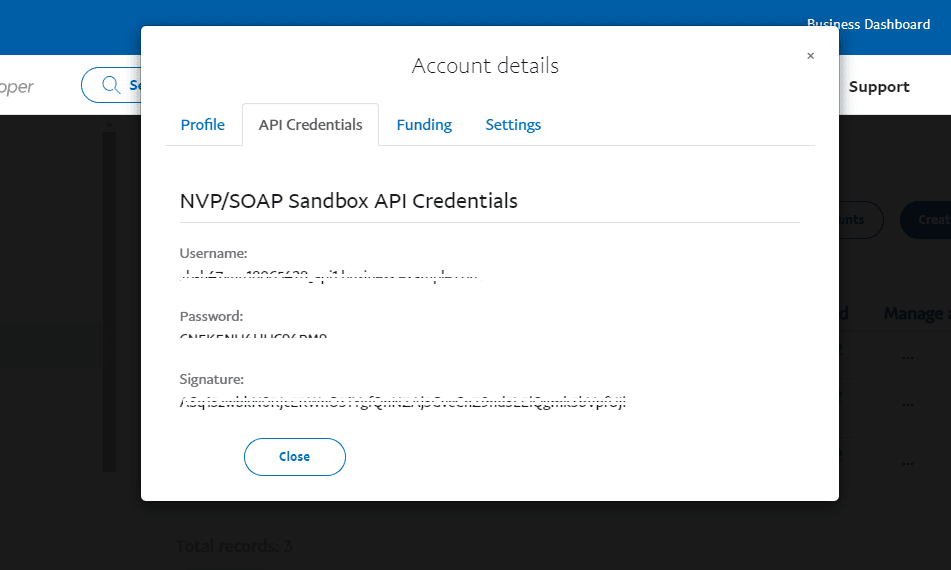
Hesap bilgilerinizi içeren bir menü açılır. API ANAHTARLARINA erişmek için API Kimlik Bilgileri sekmesine gidin. WooCommerce Mağazanızı bağlamak için ihtiyacınız olan şeyler bunlar.

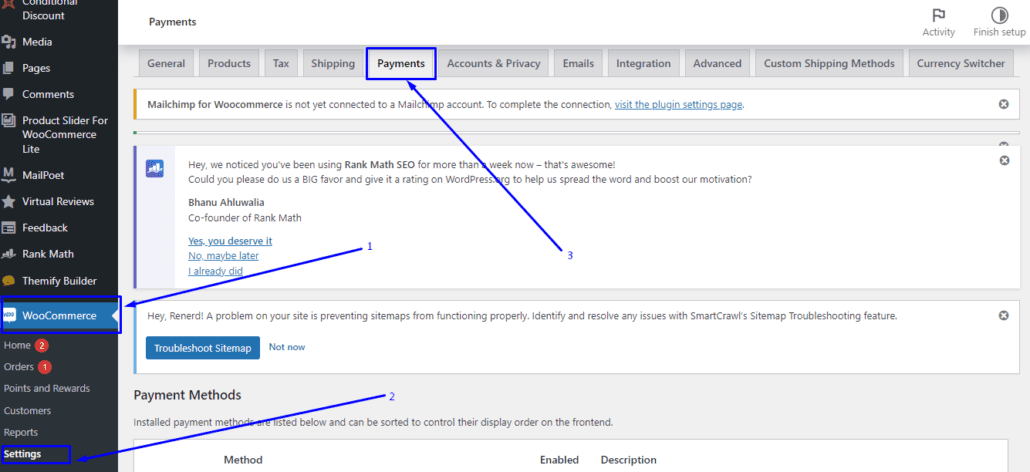
Şimdi WooCommerce mağazanıza geri dönün ve WooCommerce >> Ayarlar aracılığıyla ayarlar sayfasına gidin. Buradan Ödemeler sekmesine tıklayın.

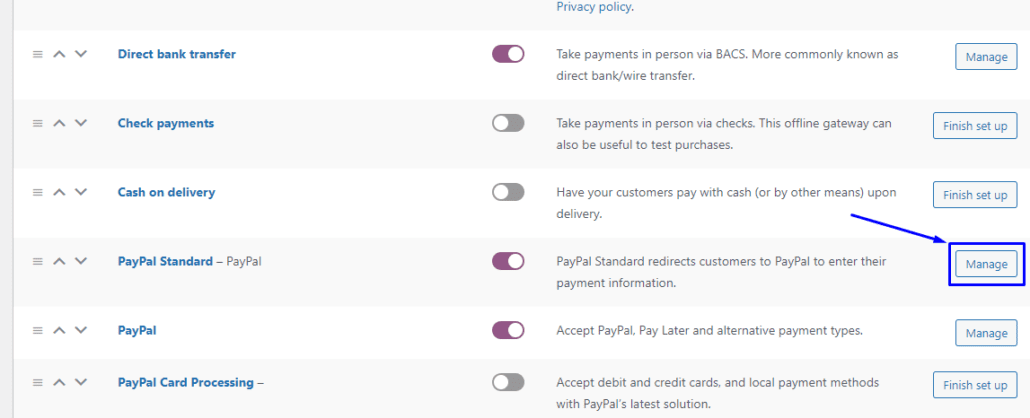
Bundan sonra, “PayPal Standard” seçeneğinin yanındaki Yönet'e tıklayın.

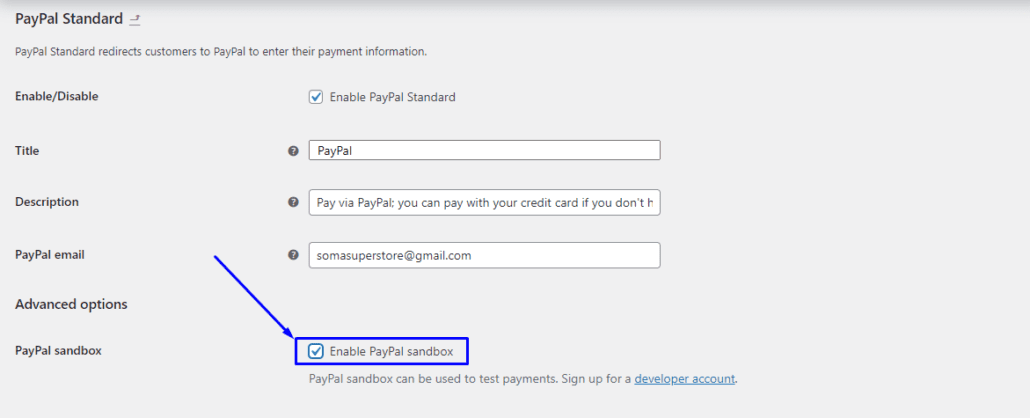
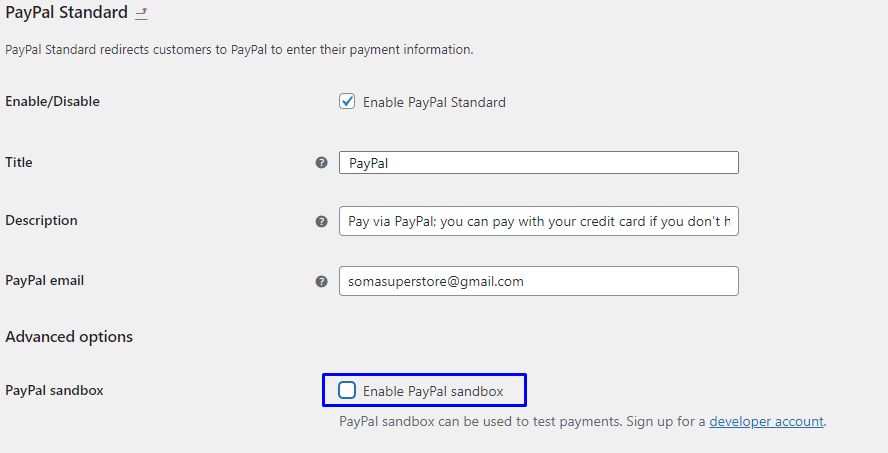
Ardından, PayPal ayrıntılarınızı girin ve etkinleştirmek için PayPal Sandbox kutusunu işaretleyin.

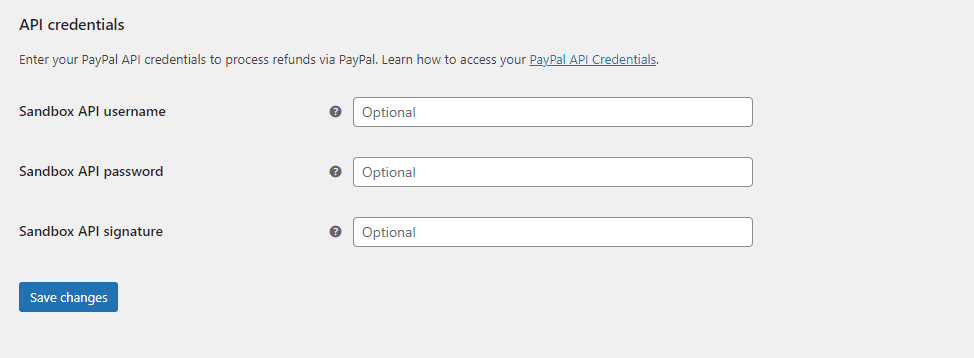
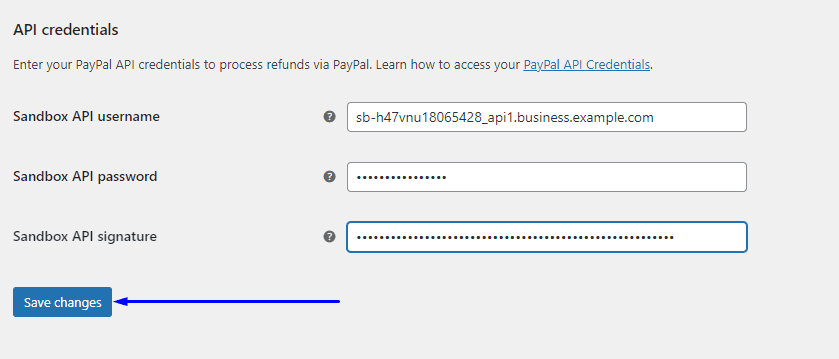
Bundan sonra, API Kimlik Bilgileri için giriş alanlarına gidin.

API kimlik bilgilerinizi kopyalayıp form alanına yapıştırmak için PayPal geliştirici panonuza dönün. Tamamlandığında, Değişiklikleri Kaydet düğmesini tıklayın.

Bu, WooCommerce mağazanızın kimliğini PayPal geliştirici hesabınızla doğrulayarak test modunu etkinleştirir.
Yan not: PayPal seçeneğini bulamıyorsanız, WooCommerce mağazanıza PayPal Payments uzantısını yüklemeniz gerekir. Uzantıyı yükledikten sonra, mağazanızda PayPal ödemesini yapılandırma seçeneğine sahip olacaksınız.

WooCommerce Ödeme İşlemini Test Edin
WooCommerce testini tamamlamak için bir PayPal test hesabına ihtiyacınız olacak. Bunun için geliştirici panonuza geri dönün ve önceki bölümde açıkladığımız gibi yeni bir kişisel Sandbox hesabı oluşturmak için SANDBOX >> Hesaplar'a gidin.
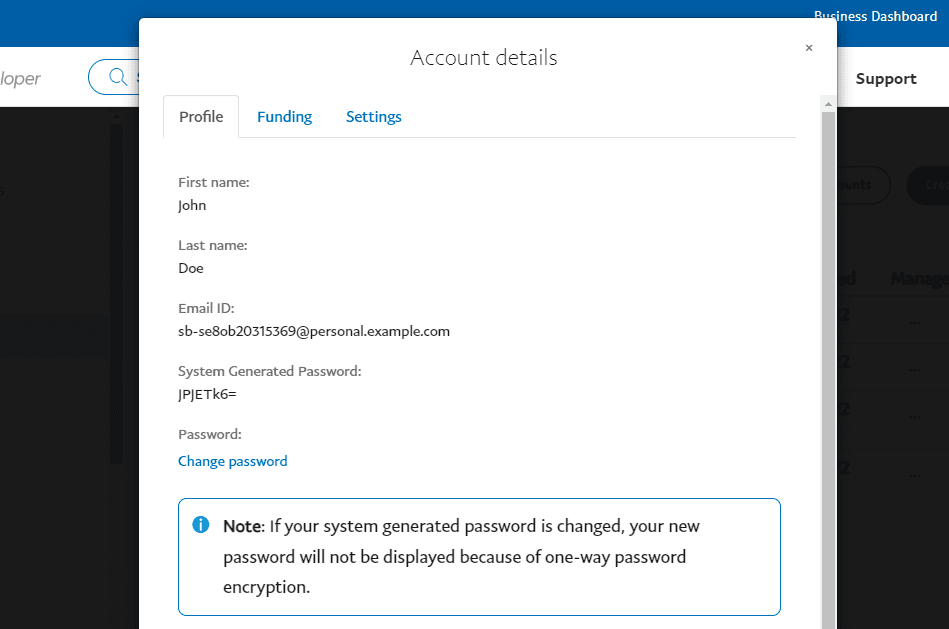
Yeni oluşturduğunuz hesap bilgilerini görüntülemek için Görüntüle/düzenle sekmesini açın.

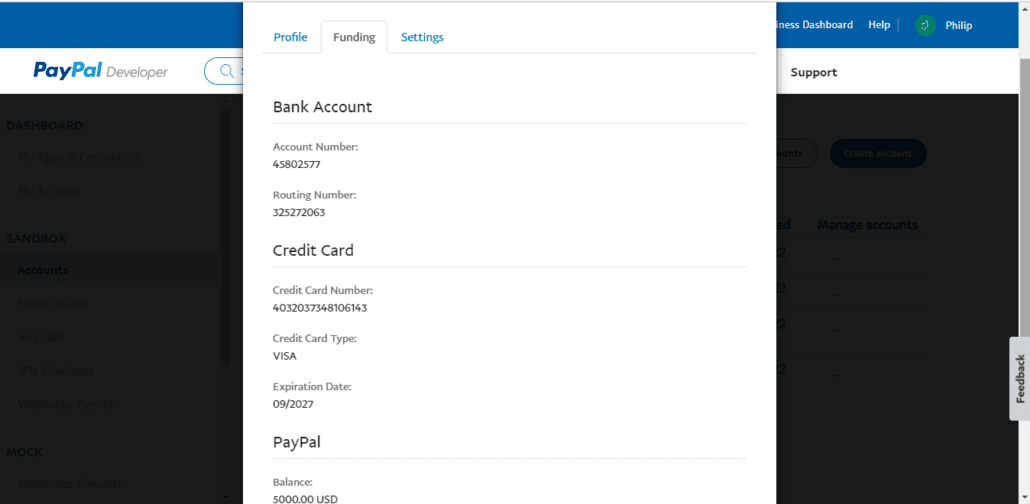
Bundan sonra, tüm bilgileri görüntülemek için aşağı kaydırın. Kredi kartı ayrıntılarınızı ve hesap bakiyenizi görmek için Finansman sekmesine gidin. Test için bu bilgilere ihtiyacınız olacak.

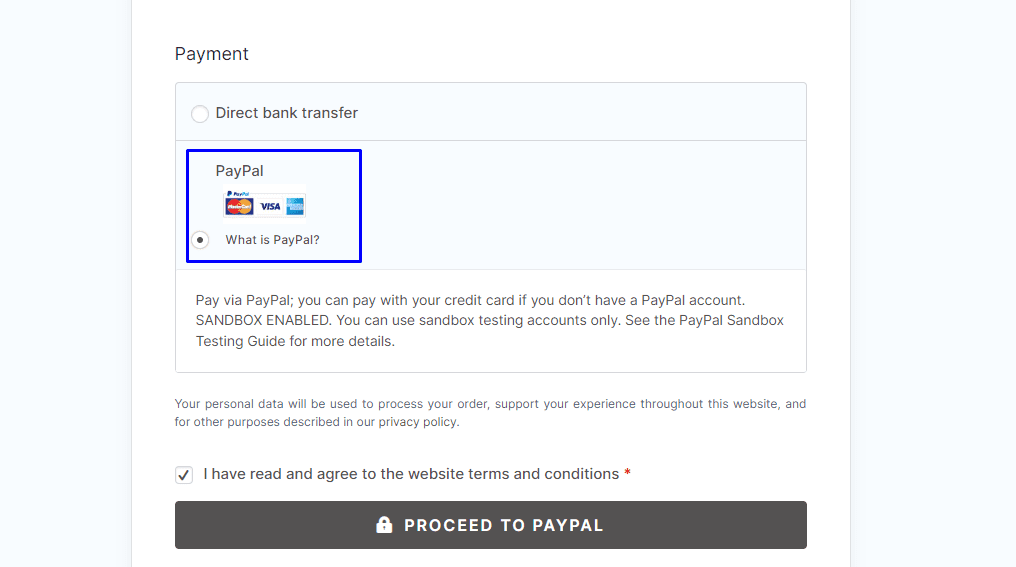
Şimdi mağazanıza dönün ve ödeme sayfasına geçin, ödeme seçeneği olarak “PayPal”i seçin. Sandbox modunda olduğunuzu ve ödemeyi tamamlamak için Sandbox hesabınıza ihtiyacınız olduğunu bildirimde görebilirsiniz.

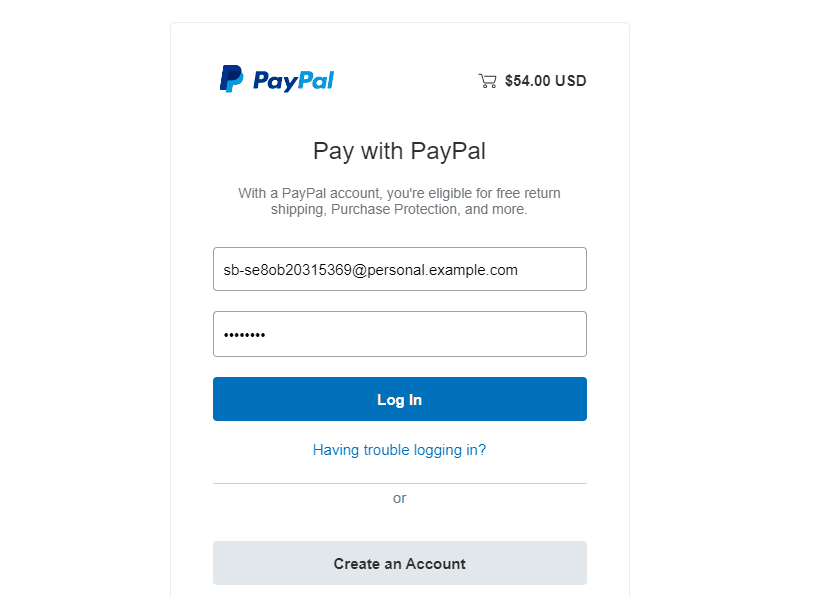
Ödemeyi tamamlamak için PAYPAL'A DEVAM ET düğmesine basın. Giriş yapmak için Sandbox hesabı kullanıcı adınızı ve şifrenizi kullanın.

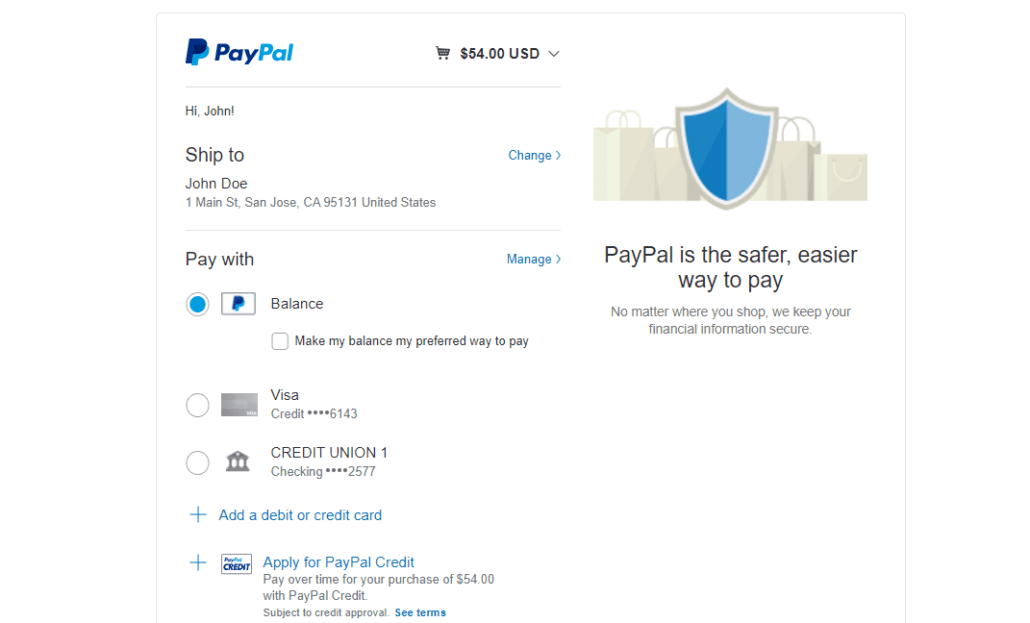
Bir sonraki ekranda, kredi kartı ödemesini test etmek için bir kart seçebilirsiniz. Ödeme işlemini test etmek için PayPal bakiyesini de kullanabilirsiniz. Gördüğünüz gibi kayıtlı kartlar var ve “Kredi veya banka kartı ekle” seçeneğini kullanarak yeni bir kart ekleyebilirsiniz.

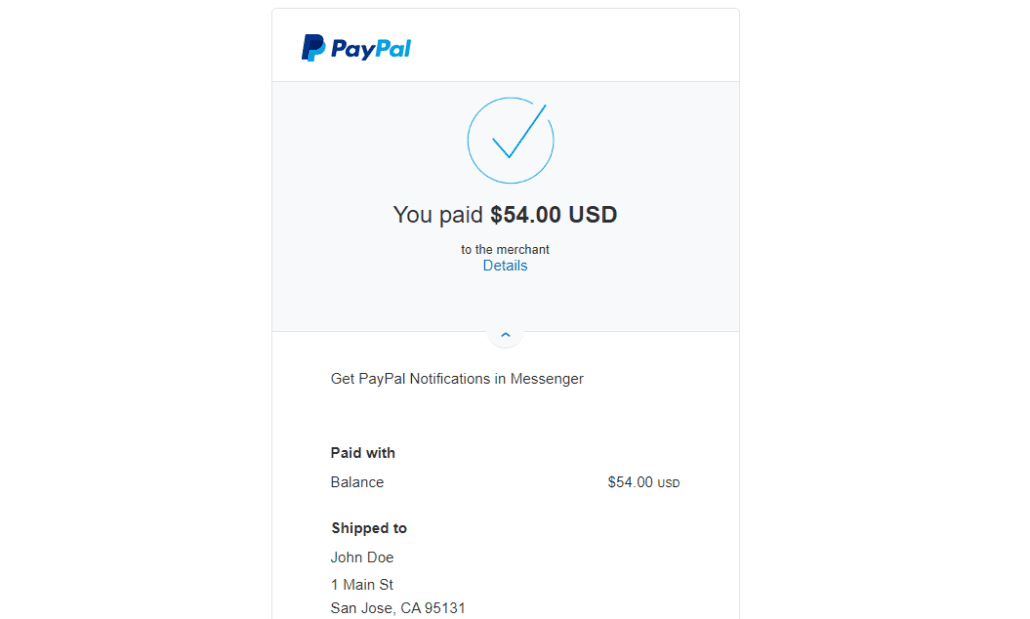
Her iki durumda da, Şimdi Öde düğmesine bastığınızda gerçek bir ödeme yapmanız gerekmeyecek.

Siparişi veremezseniz, WooCommerce Kurulumunda bir hata var demektir. WooCommerce Cart'ın çalışmamasını düzeltmeyle ilgili kılavuzumuza göz atabilirsiniz.
İşiniz bittiğinde, WooCommerce >> Ayarlar >> Ödemeler'e gidip PayPal Standard'ın yanındaki Yönet'i seçerek PayPal Sandbox bağlantısını kesmeniz gerekir. Burada, PayPal Sandbox kutusunun işaretini kaldırın.


Ayarlarınızı kaydedin ve web sitenizde canlı ödemeleri kabul etmeye başlayabilirsiniz. Daha ayrıntılı bir kılavuz için WooCommerce PayPal Entegrasyon makalemize göz atabilirsiniz.
Şerit Testini Ayarla
Stripe, en yaygın kullanılan ödeme ağ geçitlerinden biridir. WooCommerce ile sorunsuz bir şekilde bütünleşir. Mağazanızda ödeme kabul etmek için Stripe kullanmayı planlıyorsanız ağ geçidini de test etmeniz gerekir. WooCoommerce test modunun şerit ile nasıl çalıştırılacağı aşağıda açıklanmıştır.
Öncelikle WooCommerce Stripe eklentisini web sitenize yüklemeniz gerekiyor. Eklentiyi yükledikten sonra, mağazanıza şerit ödeme eklenecektir. Ancak, çalışmadan önce eklentiyi yapılandırmanız gerekir.

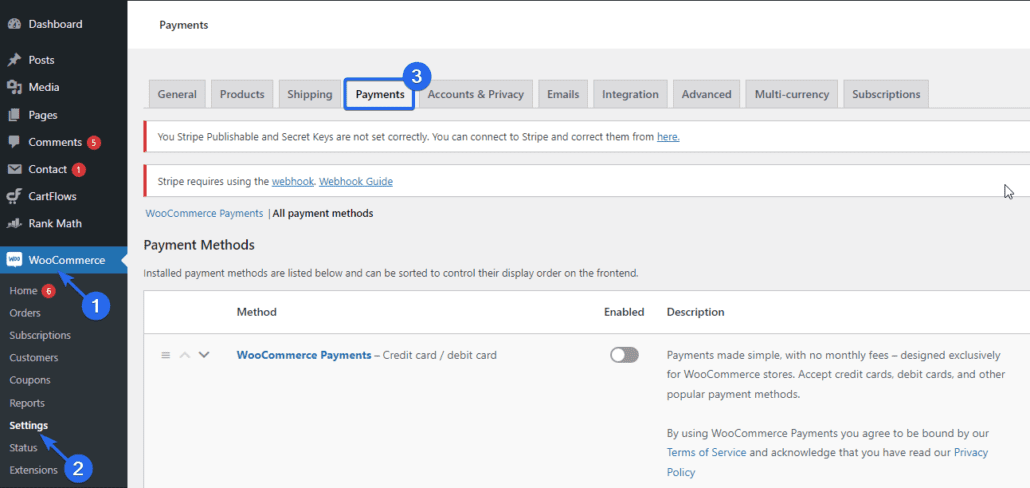
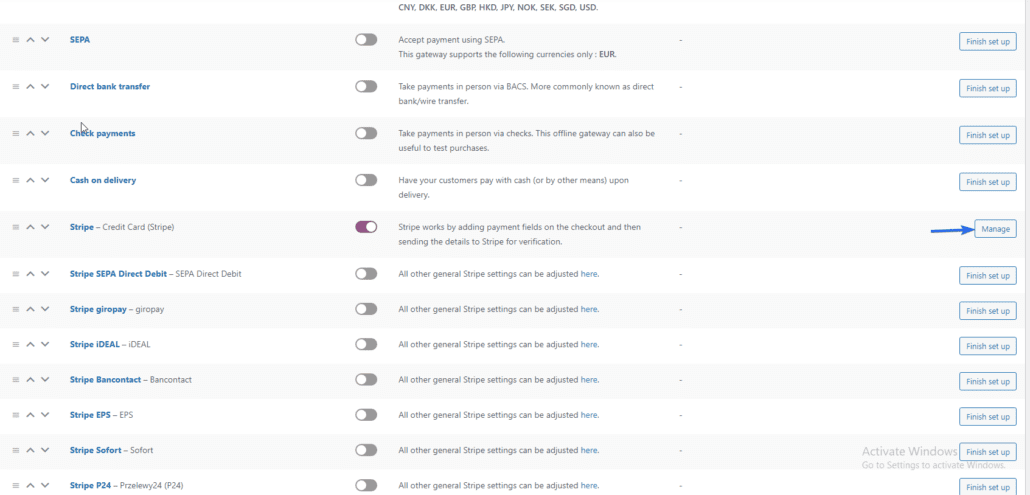
Bu ödeme ağ geçidini test etmek için yönetici kontrol panelinizden WooCommerce >> Ayarlar'a gidin.

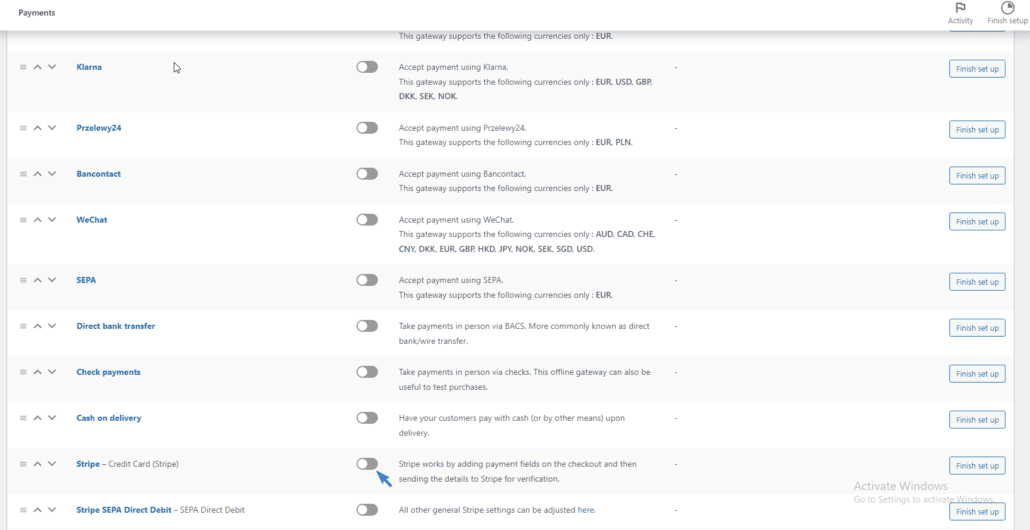
Bundan sonra, Ödemeler sekmesine tıklayın ve Şerit seçeneğine gidin.

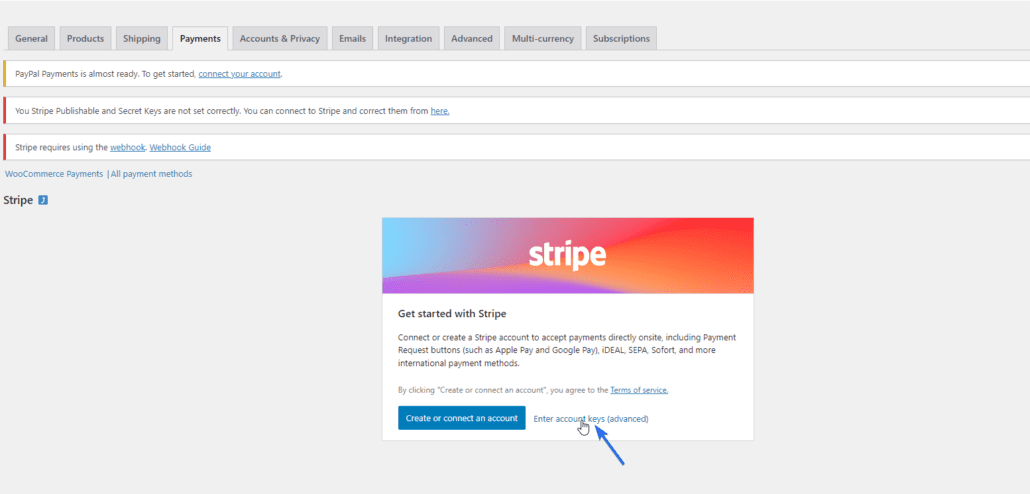
Şerit seçeneğini etkinleştirmeniz gerekir. Etkinleştirildiğinde, Stripe kurulum sayfasına yönlendirileceksiniz.
WooCommerce Şerit Eklentisini Yapılandırma
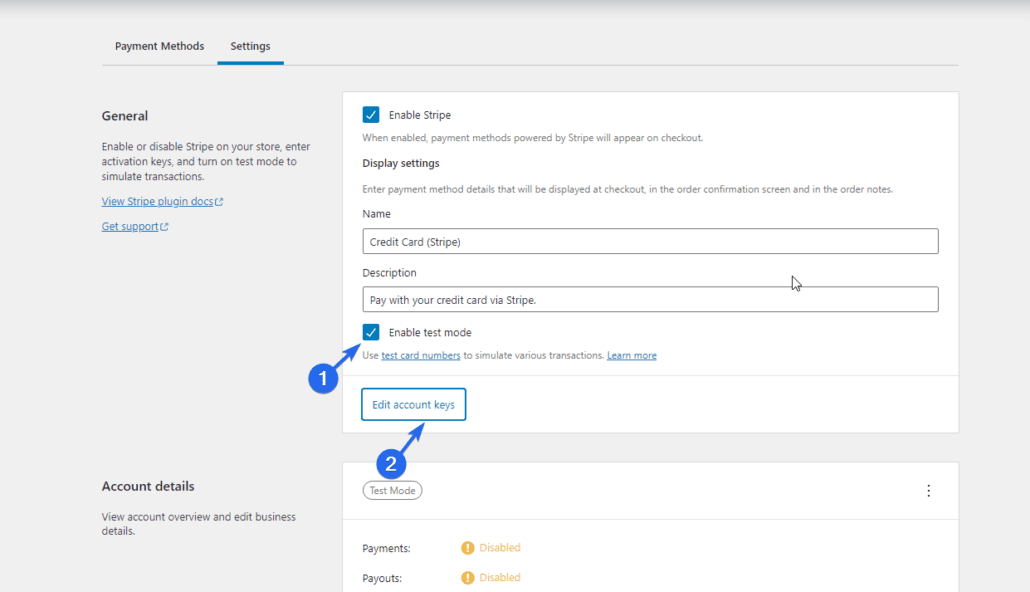
Stripe hesabınız yoksa, Hesap oluştur veya bağla düğmesine tıklayabilirsiniz. Ancak, mevcut bir kullanıcıysanız, Hesap anahtarlarını girin seçeneğini seçin.

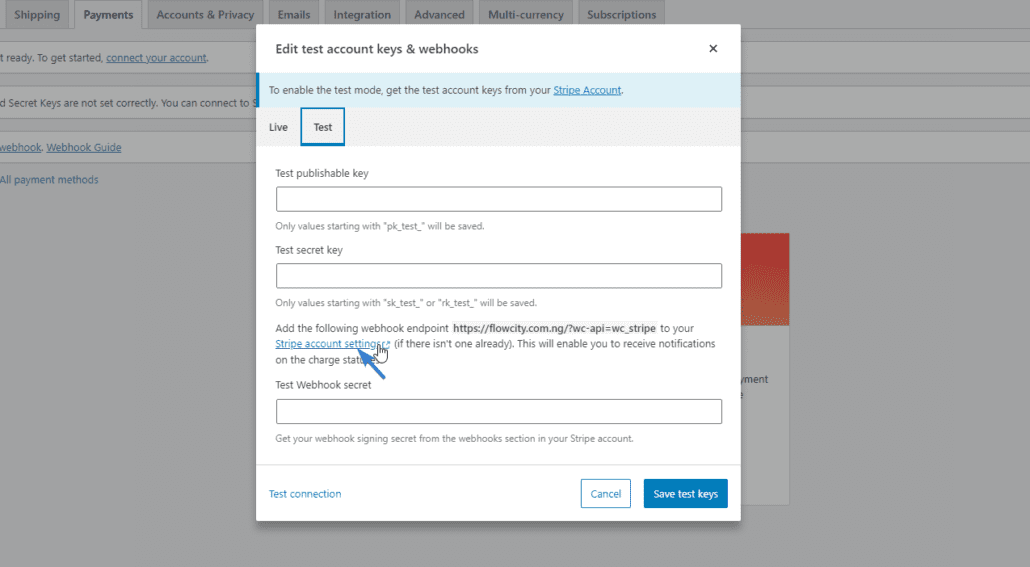
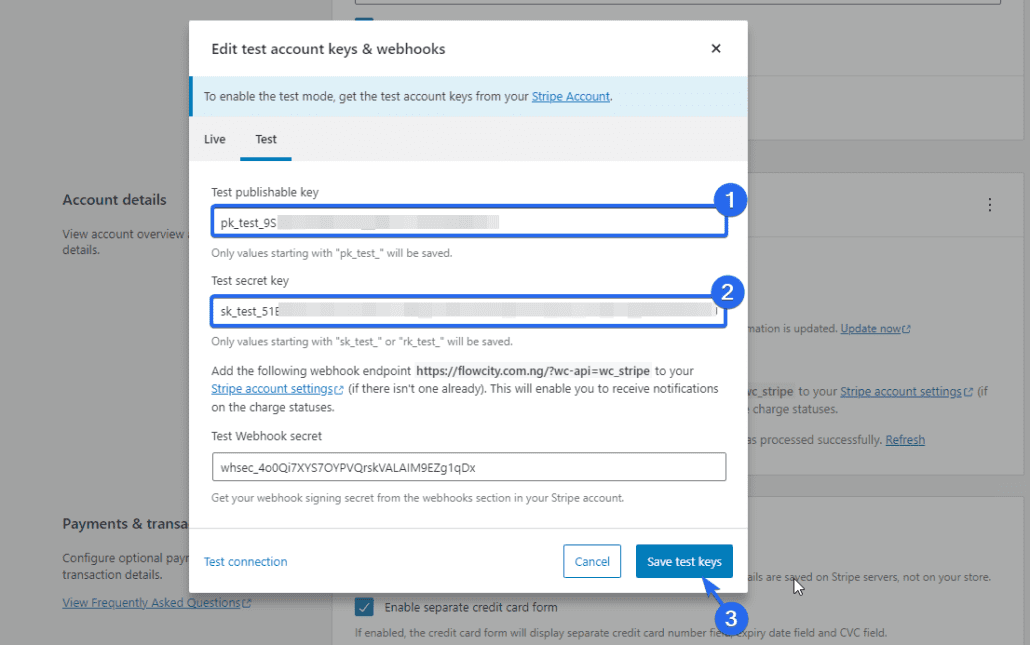
Burada Test sekmesine geçin. WooCommerce mağazanızda test modunu ayarlamak için Stripe hesabınızdan API anahtarlarını girmeniz gerekir. Anahtarları almak için Stripe hesap ayarları bağlantısını tıklayın.

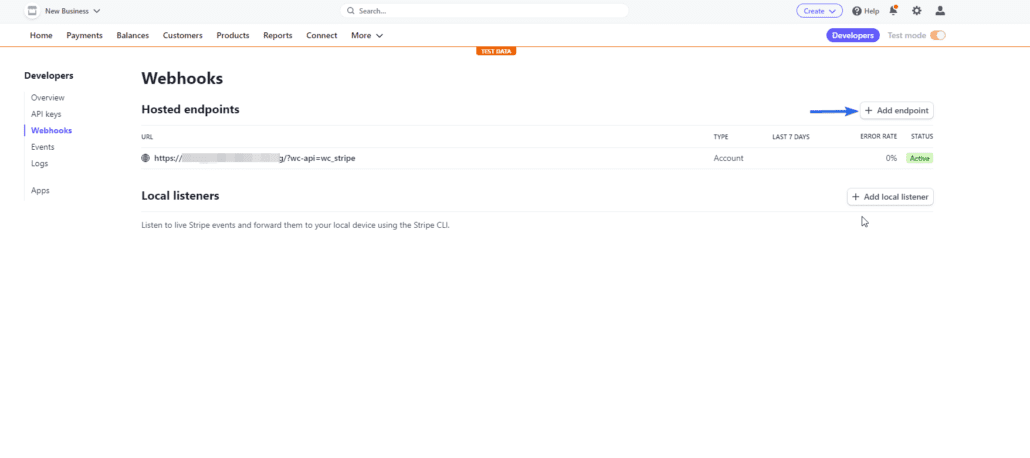
“Stripe settings” sayfasında Add Endpoint'e tıklayın. Bitiş noktası URL'sini WooCommerce mağazanızdaki şerit kurulum sayfasından alabilirsiniz. Aşağıdaki bağlantıya benzer görünmelidir.
https://mysite.com/?wc-api=wc_stripe

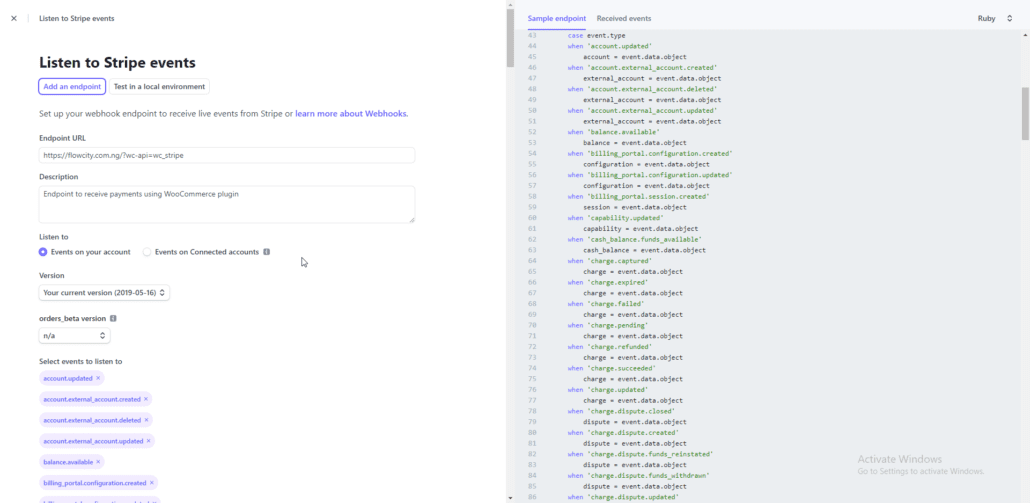
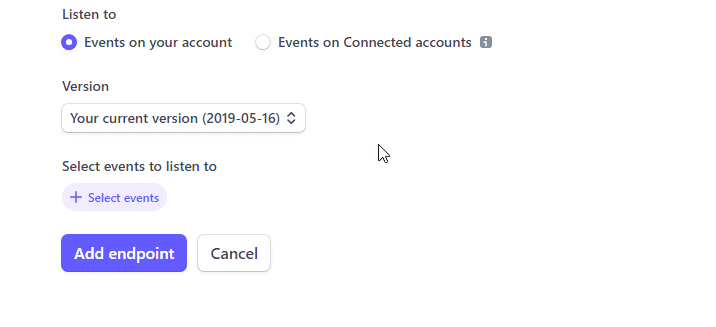
"Uç Nokta Ekle" sayfasında, çevrimiçi mağazanızdan kopyaladığınız URL'yi girin. Bundan sonra, aşağıdaki webhook olaylarını ekleyin.
- kaynak.ücretli
- kaynak.iptal edildi
- şarj.başarılı
- şarj. başarısız
- şarj.yakalandı
- şarj.anlaşmazlık.yaratıldı
- ücret. iade edildi
- inceleme.açıldı
- inceleme.kapalı
- Payment_intent.succeeded
- Payment_intent.payment_failed
- Payment_intent.amount_capturable_updated

Ayrıntıları eklemeyi tamamladığınızda aşağı kaydırın ve Uç nokta ekle düğmesine tıklayın.

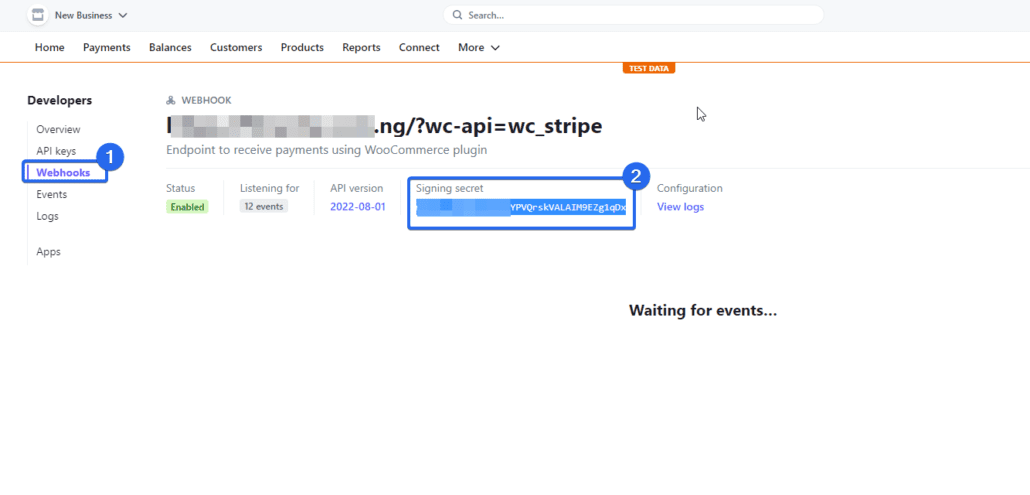
Web kancası gizli anahtarını almak için Web kancaları'na tıklayın ve imzalama anahtarı değerini kopyalayın.

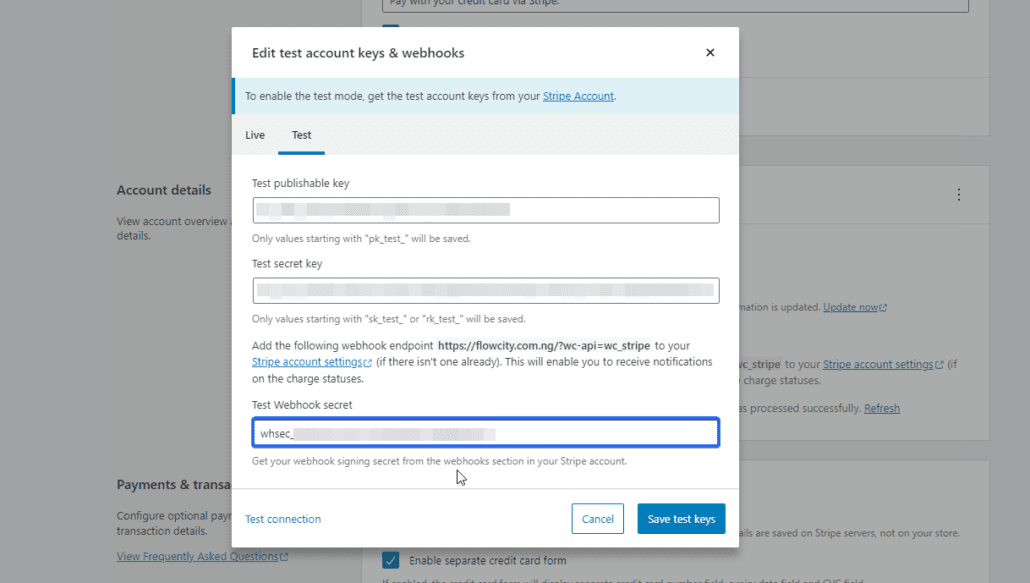
Şimdi WordPress kontrol panelinize geri dönün ve anahtarı "web kancası sırrını test et" kutusuna yapıştırın.

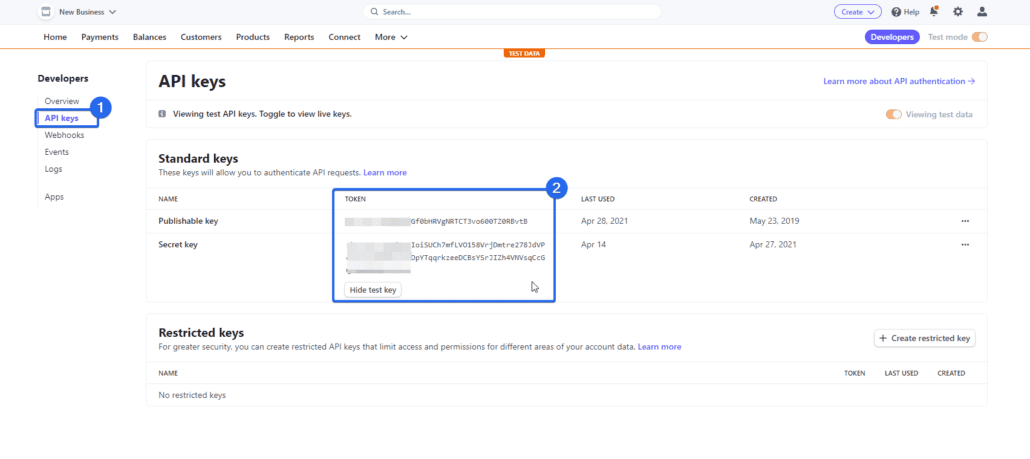
Bundan sonra, şerit hesabınıza geri dönün ve API anahtarları menüsünü tıklayın. Burada "yayınlanabilir anahtar" ve "gizli anahtar" değerlerini kopyalayın ve bunları Stripe yapılandırma sayfasındaki ilgili kutulara yapıştırın.

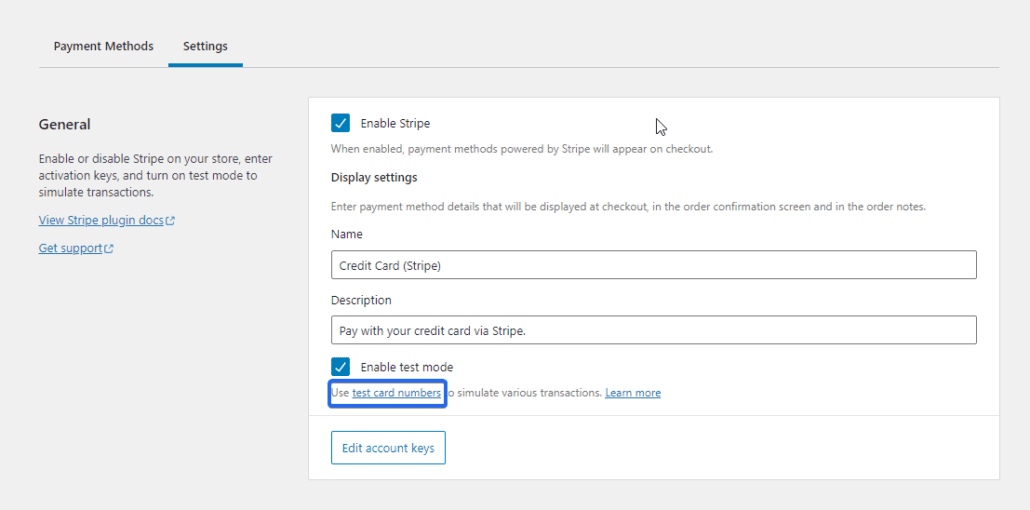
Değerleri eklemeyi tamamladığınızda, değişikliklerinizi kaydetmek için Test anahtarlarını kaydet düğmesine tıklayın. Stripe ayarları sayfasına yönlendirileceksiniz.

Test kredi kartı kullanmak için test kartı numaralarına tıklayın.

Web sitenizde Stripe ödemesini test etmek için kullanabileceğiniz kart ayrıntılarının bir listesini göreceksiniz.
WooCommerce Stripe Entegrasyonunun Test Edilmesi
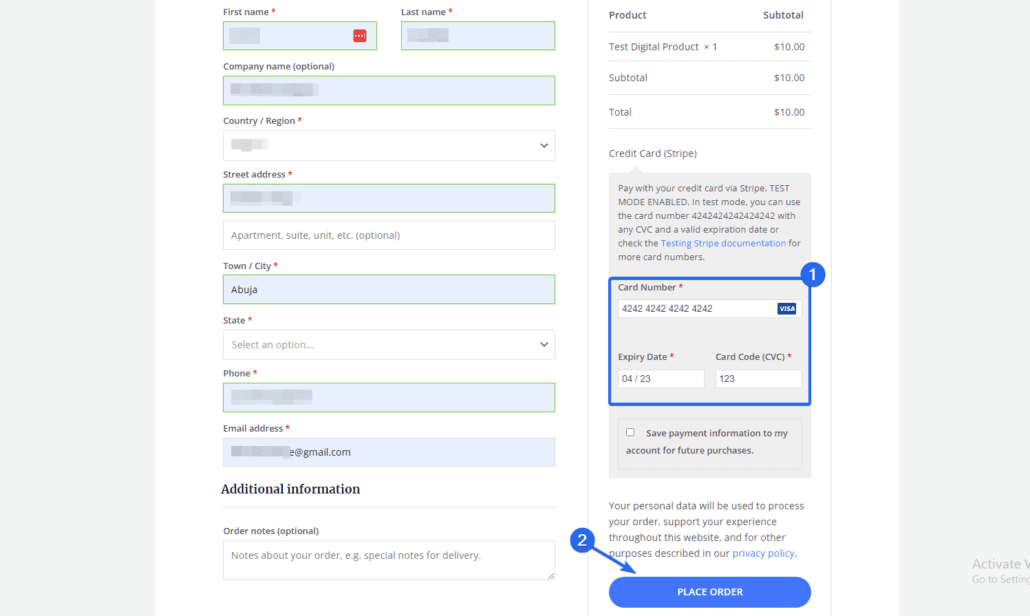
Ödemeyi test etmek için web sitenizi ziyaret edin ve Stripe'tan kopyaladığınız test kartı ayrıntılarını kullanarak ödeme yapın.

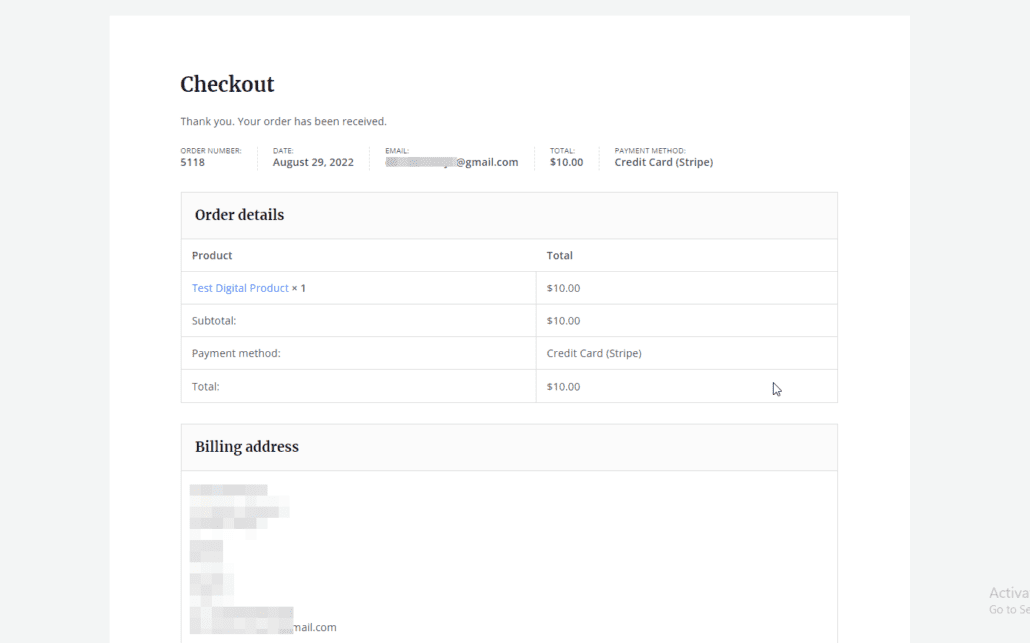
Ödeme başarılı olursa, şerit WooCommerce mağazanızda düzgün çalışıyor demektir.

Artık canlı moda geçerek WooCommerce web sitenizde test modunu devre dışı bırakabilirsiniz. Bunun için WooCommerce ödeme sayfasına geri dönün ve Şerit seçeneğinin yanındaki Yönet'e tıklayın.

Bundan sonra, "Test modunu etkinleştir" seçeneğinin işaretini kaldırın. Ardından, test modundan canlı moda geçmek için Hesap anahtarlarını düzenle'ye tıklayın.

Canlı anahtarları şerit hesabınızdan alabilirsiniz. Stripe'ın WooCommerce'e nasıl entegre edileceğine dair ayrıntılı bir kılavuzumuz var.
WooCommerce Sipariş Testi Eklentisi Kullanma
Başka bir ödeme işlemcisi kullanıyorsanız, bir WooCommerce Test Eklentisi kullanarak WooCommerce testlerini kolayca etkinleştirebilirsiniz.
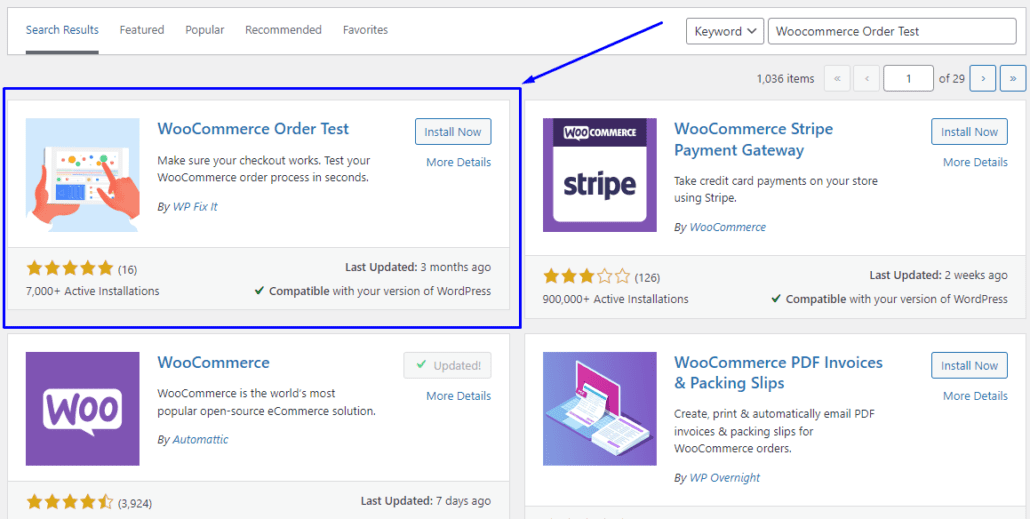
Başlamak için WooCommerce kontrol panelinize giriş yapın ve ardından Eklentiler >> Yeni Ekle'ye gidin. Arama kutusuna “WooCommerce Sipariş Testi” yazın. Bundan sonra, eklenti adının yanındaki Şimdi Yükle düğmesine tıklayın.

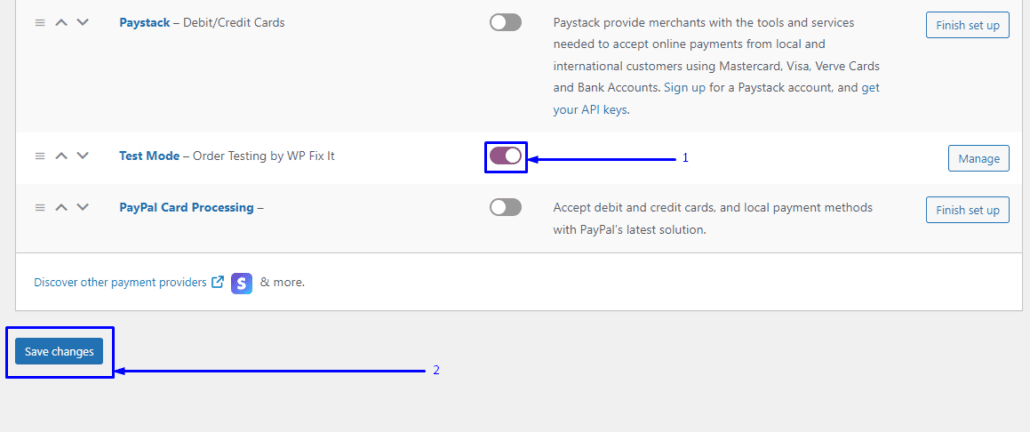
Eklentiyi kurup etkinleştirdikten sonra WooCommerce >> Ayarlar bölümüne gidin. Ardından Ödemeler sekmesine gidin. Burada aşağı kaydırın ve anahtarı çevirerek ve Değişiklikleri kaydet öğesini seçerek “Test Modu” ağ geçidini etkinleştirin.

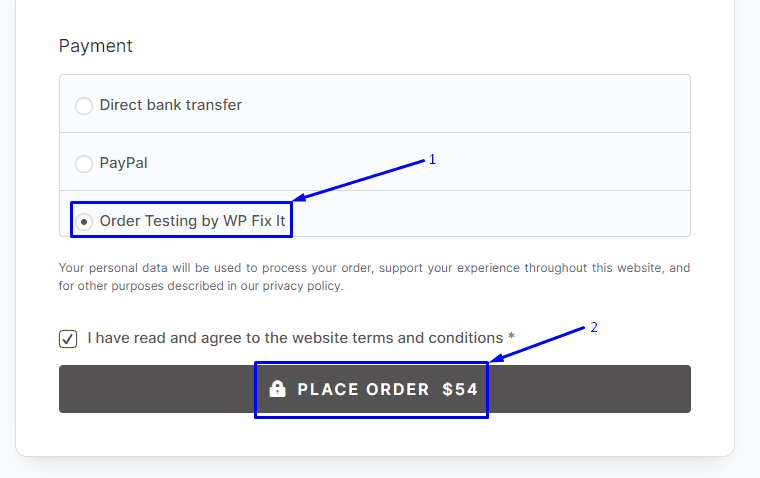
Bu, ödeme sayfanızda görünmelidir. Bu ödeme seçeneğini kullanmak için online mağazanızı ziyaret edin ve sepetinize yeni ürünler/hizmetler ekleyin. Ardından fatura ayrıntılarınızı doldurun ve WooCommerce Test Modunda ödeme yapmak için “WC Sipariş Testi” eklentisini kullanmak için ödeme işlemine devam edin.

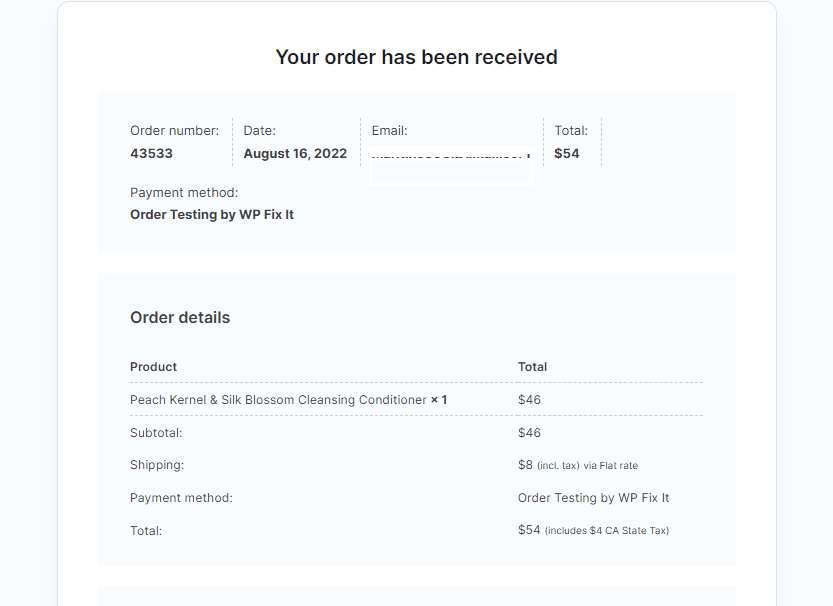
WooCommerce'inizi doğru bir şekilde kurduysanız, başarılı bir şekilde test siparişi verebilmelisiniz.

Testten sonra bakım modunu devre dışı bırakmayı unutmayın. Bunu Ayarlar >> WP bakım moduna dönerek yapabilirsiniz. Ardından “Devre Dışı” Seçeneğini seçin.

Değişikliğinizi gerçekleştirmek için Ayarları kaydet seçeneğine basın.

WooCommerce Testini Ne Zaman Yapmanız Gerekir?
WooCommerce ödeme sürecinizin işleyen bir çevrimiçi mağazayı sürdürmek için verimli bir şekilde çalıştığından emin olmak çok önemlidir. Yeni bir çevrimiçi mağaza oluştururken ve birkaç aylık kullanımdan sonra WooCommerce'in doğru şekilde kurulduğundan emin olmanız gerekir.
Sepeti terk etmede bir artış fark ederseniz özellikle önemlidir. Müşteriler ödeme sırasında zorlukla karşılaştıklarında, sepetlerini terk etme olasılıkları daha yüksektir.
Mağazanızın sorunsuz çalışmasını sağlamak için düzenli olarak bir WooCommerce sipariş test modu gerçekleştirmenizi öneririz. Bunu en az ayda bir kez yapmalısınız. Bu şekilde, herhangi bir hatayı mümkün olan en kısa sürede fark edebilirsiniz.
Web sitenizdeki bir eklentiyi her güncellediğinizde WooCommerce testleri de çalıştırmalısınız. Eklenti güncellemeleri, WooCommerce ile web sitesi ödeme akışınızı etkileyebilecek uyumluluk sorunlarına neden olabilir.
Çözüm
Düzenli WooCommerce Testi, işleyen bir web siteniz olduğundan ve müşterilerinizin bir satın alma işlemi yaparken mahsur kalmadığından emin olmak için gereklidir.
Bu kılavuzda, PayPal kullanıcıları için PayPal Sandbox'ı kullanarak WooCommerce test modunu nasıl etkinleştireceğinizi gösterdik. Ayrıca bir WooCommerce ödeme eklentisi kullanarak WooCommerce ödeme testi modunu nasıl etkinleştireceğinizi de gösterdik. Bu, Stripe gibi başka bir ödeme ağ geçidi kullanıyorsanız da işe yarar.
WooCommerce mağazanızı yönetirken hatalarla karşılaşabilirsiniz. Buna yardımcı olmak için, yaygın WooCommerce hataları ve bunların nasıl çözüleceği hakkında eksiksiz bir kılavuzumuz var.
