WordPress'te Alt Bilgi Nasıl Düzenlenir: Her WordPress Kullanıcısı İçin Bir Kılavuz
Yayınlanan: 2023-12-22Bir web sitesindeki her öğe, onları nasıl kullandığınıza ve tasarladığınıza bağlı olarak önemlidir. Bir web sitesi altbilgisi genellikle göz ardı edilir ve üst menüye sığmayan her şeyin atılacağı bir yer olarak görülür. Ancak akıllıca kullanıldığında web sitesi altbilgisi web sitenizi ve işinizi önemli ölçüde etkileyebilir.
Web sitesi altbilgisi, herhangi bir web sitesinin her sayfanın altında görünen bir bölümüdür. Çoğu site altbilgiyi sorumluluk reddi beyanları, gizlilik politikaları ve sitenizin diğer önemli sayfaları gibi önemli bağlantıları eklemek için kullanır. WordPress siteleri için varsayılan olarak 'WordPress tarafından gururla desteklenmektedir' yazan bir telif hakkı içerir.
Web sitesi altbilgisi, özellikle e-Ticaret siteleri ve büyük web siteleri için çok önemlidir. Web sitesi altbilgisini akıllıca kullanmak, gezinmeyi ve kullanıcı deneyimini iyileştirebilir.
Bu yazıda, altbilgiyi daha kazançlı hale getirebilmeniz ve avantajınıza kullanabilmeniz için WordPress sitelerinde altbilgiyi nasıl düzenleyeceğinizi göstereceğiz.
Başlayacağımız gibi kaleminizi ve kağıdınızı hazırlayın-
Web Sitenizin Altbilgi Bölümünü Optimize Etmek Neden Önemlidir?
Kullanıcılar, izleyicinin en az zaman harcadığı bölümde ekstra çaba harcamanın buna değmeyeceğini düşünüyor. Ancak bu tür bir düşünce yanlıştır, özellikle de web sitesi tasarımlarının minimalist hale geldiği ve ekranların büyüdüğü bu çağda.
İnsanlar akıllılaşıyor ve bunu yapmak için bir nedenleri varsa kaydıracaklar. Menüde bulunmayan bilgilerin altbilgide bulunacağını biliyorlar. Bu nedenle, tüm yolu kaydırdıktan sonra sitenizden hayal kırıklığına uğramayacaklarından emin olmalısınız.
Bir WordPress web sitesi altbilgisine sahip olmanın faydalarına göre, iyi altbilgiler şunları içerecektir:
- Önemli sayfalara gezinme bağlantıları
- Kullanıcıların iletişime geçmesi için iletişim bilgileri
- Telif hakkı ve gizlilik politikaları gibi yasal bilgiler
- Profillere bağlantılar içeren sosyal medya entegrasyonu
- Marka kimliği için tutarlı tasarım öğeleri
- Dahili bağlantı yoluyla SEO faydaları
- Kullanıcının güvenini ve güvenilirliğini artırır
- Geliştiriciler için teknik bilgiler
- Abonelik ve dönüşüm fırsatları, örneğin haber bültenine kaydolma.
Bunların hepsi çok önemli bilgiler ve hepsini üst menüye sığdırmak zor. Ayrıca web sitenizin tasarımı da bozulacaktır. Şimdi söyle bana, akıllıca tasarlanmış bir web sitesi altbilgisine sahip olmaya değer mi?
WordPress’te Alt Bilgi Nasıl Düzenlenir – 5 Kolay Yol

Yukarıdaki bölümleri okuduktan sonra altbilginizi hemen özelleştirmeye başlamak isteyebilirsiniz. Size kolaylık sağlamak için, WordPress altbilginizi düzenleyebileceğiniz ve doğru şekilde özelleştirebileceğiniz tüm yolları hazırladık.
Web sitenizin altbilgisini düzenlemenin ve özelleştirmenin yolları şunlardır:
- WordPress Özelleştirici'yi kullanarak WordPress'te Alt Bilgiyi Düzenleme
- Blok Düzenleyiciyi kullanarak WordPress'te Alt Bilgiyi Düzenleme
- Alt Bilginizi Özelleştirmek için Kodlamayı Kullanın
- WordPress.com'da Alt Bilgiyi Düzenleme
- Her Sayfa için Özel Bir Altbilgi Oluşturun
Şimdi süreçleri detaylı olarak görelim.
1. WordPress Özelleştiriciyi Kullanarak WordPress'te Alt Bilgi Nasıl Düzenlenir
Günümüzdeki temaların çoğu, altbilgi de dahil olmak üzere web sitenizin özelleştirmesinin kontrolünü elinize almanıza olanak tanıyacak. Altbilgi bölümünü düzenlemek için temanın Özelleştirici seçeneğini kullanabilirsiniz. Sitenin altbilgisini yönetmenin birkaç yolu vardır.
- WordPress Widget'ları
- Tema ayarları
- WordPress Menüleri
Ancak altbilgi özelleştirmeniz üzerinde ne kadar kontrole sahip olacağınız temanıza bağlı olacaktır. Bazı temalar altbilginizi özelleştirmek için bir, iki, hatta üç seçenek sunabilir. Bunları size göstereceğiz.
Altbilgi Bölümünü WordPress Widget'larıyla Düzenleme
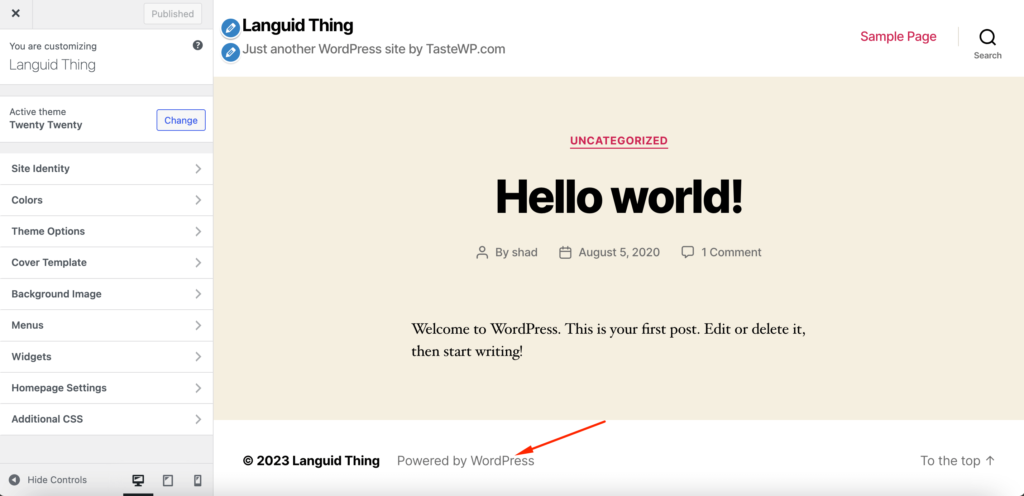
İlk önce WordPress–> Görünüm–> Özelleştir'e gidin. Orada sitenizin canlı önizlemesini göreceksiniz. Ayrıca ayar seçeneklerini sol menü çubuğunun yan tarafında da bulacaksınız.
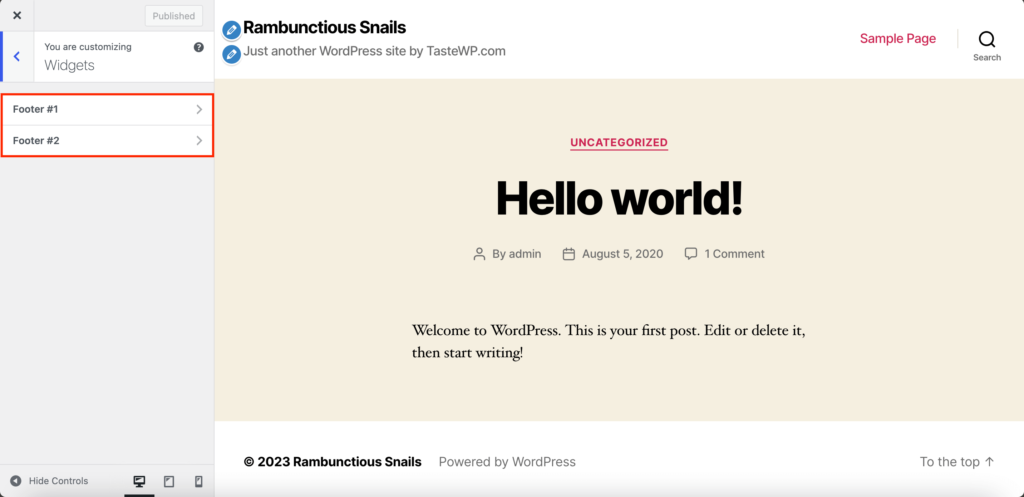
Orada Widget'lar seçeneğini bulacaksınız. Artık temaya bağlı olarak birden fazla altbilgi seçeneği bulacaksınız. Örneğin Yirmi Yirmi temasında 2 alt bilgi seçeneği bulacaksınız. Bu, altbilgilerinizi eklemek için iki sütun alacağınız anlamına gelir.

Altbilgi seçeneklerinden birine tıklayın ve ardından WordPress widget'larını ekleyebilir/düzenleyebilir/kaldırabilirsiniz. "Son gönderiler, Arama, Son Yorumlar vb." gibi widget'lar ekleyerek özelleştirebilirsiniz.

Tüm widget'ları ekledikten sonra yayınla düğmesine basmayı unutmayın.
Tema ayarları
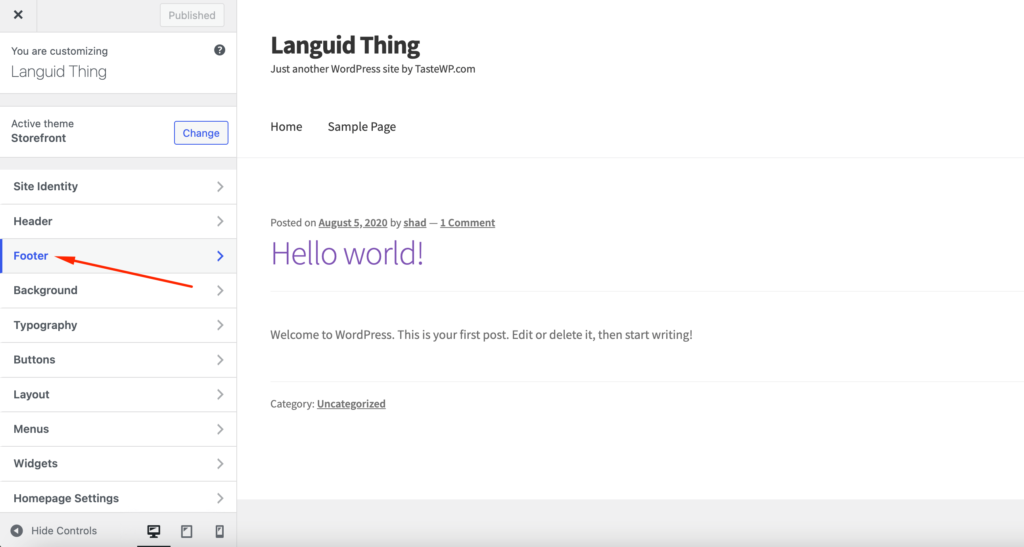
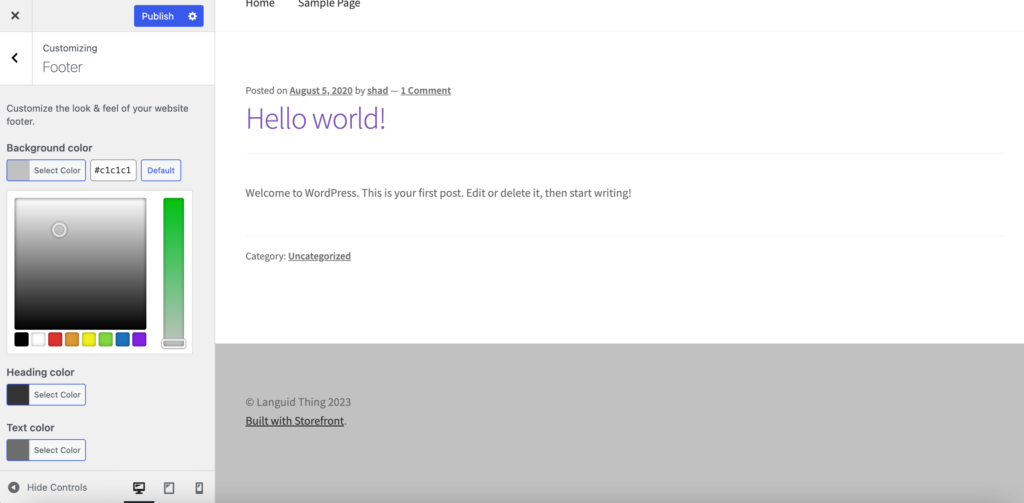
Bazı temalar altbilgi ayarlarını kenar çubuğu menüsünde sağlar. E-Ticaret mağazanız için Vitrin temasını kullanıyorsanız menüde ayrı bir alt bilgi seçeneği bulacaksınız. Altbilgi seçeneği arka plan rengini, başlık rengini, bağlantı rengini ve metin rengini değiştirmenize yardımcı olacaktır.

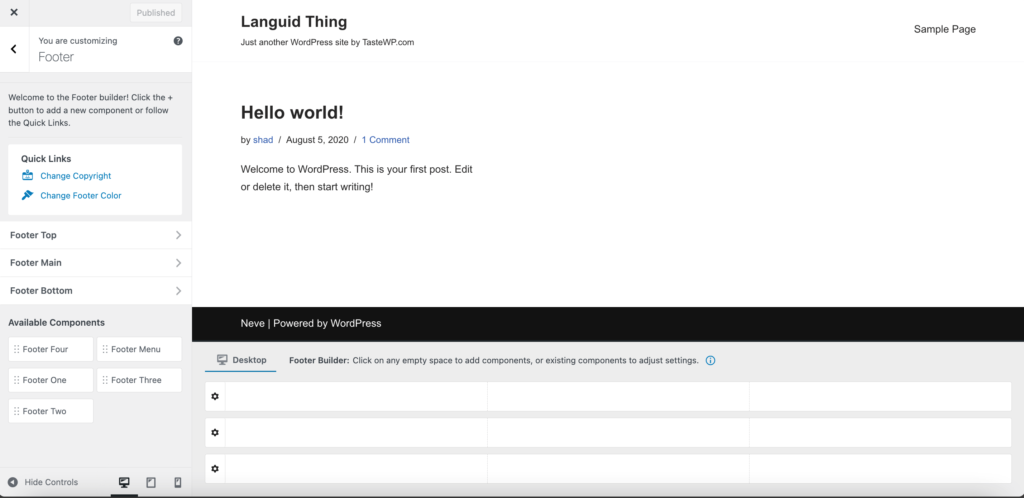
Neve teması gibi diğer temalar, altbilgi oluşturucu özelliğiyle size altbilginizi oluşturma seçeneği sunacaktır.

WordPress Menüleri
Altbilgi ayarlarının dışında bazı temalar, altbilgi menüsü oluşturmak ve eklemek için WordPress menü sistemini de kullanır. Widget'ları kullanarak özel içerik ekleyemezsiniz; sitenizin altbilgisinde görünen bağlantıları düzenleyebilirsiniz.
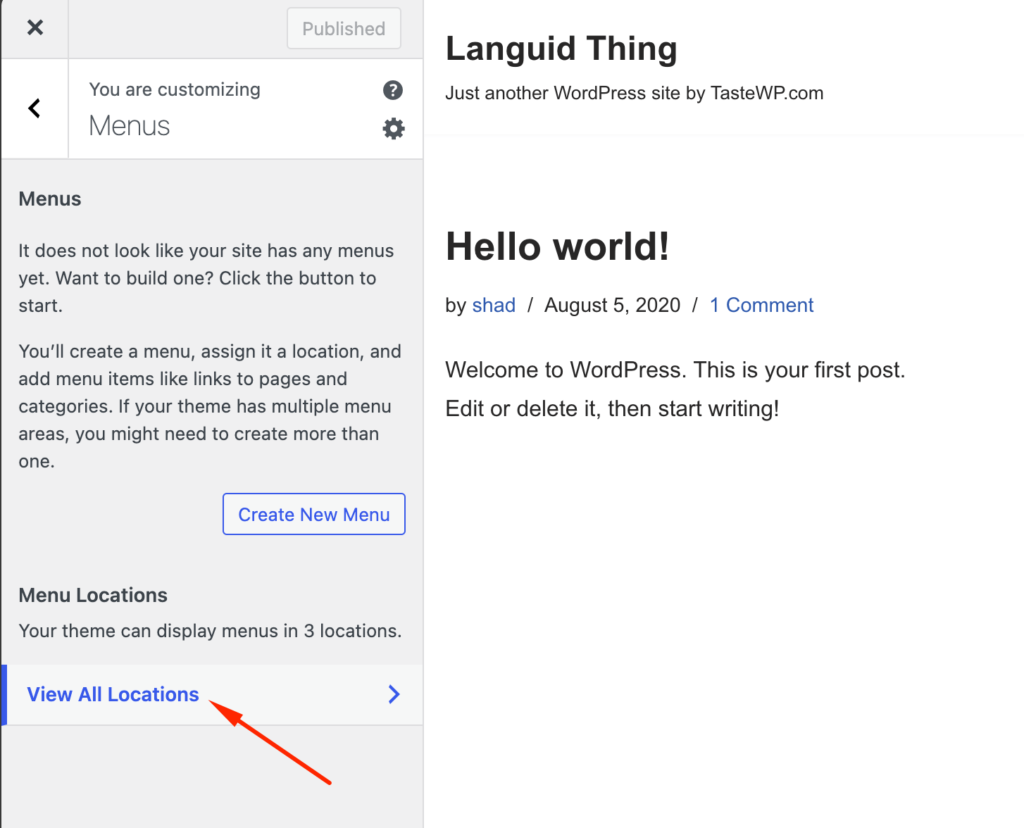
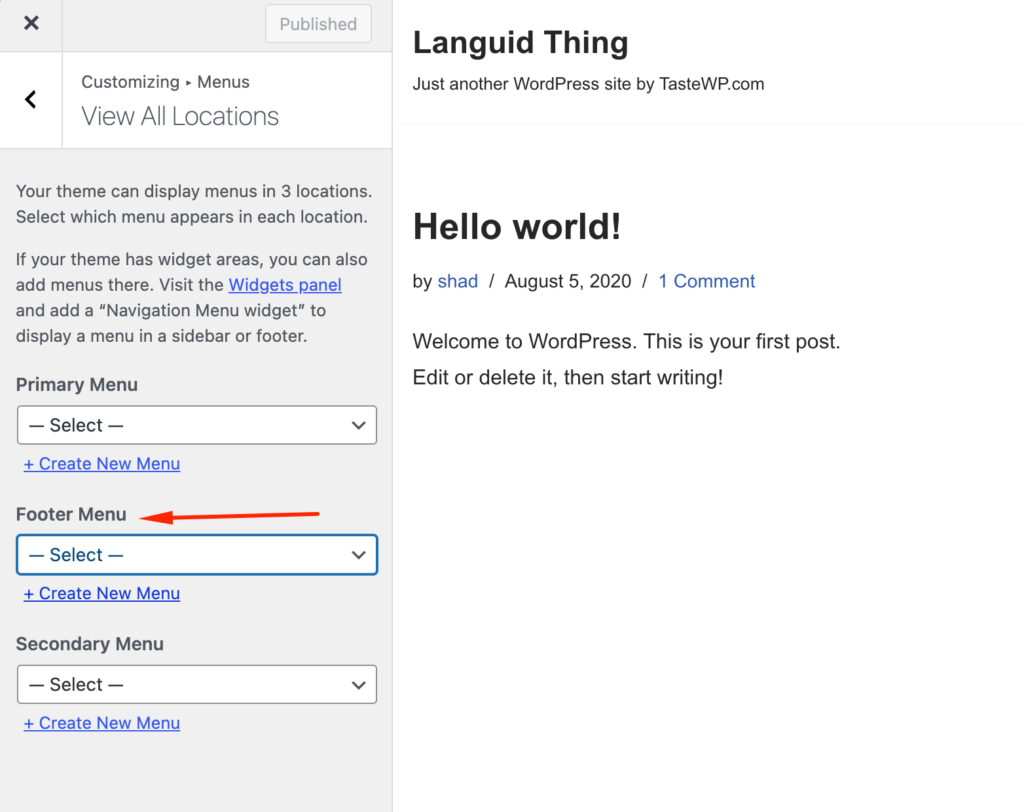
Temanızın bu seçeneğe sahip olup olmadığını öğrenmek için kenar çubuğundan Menü seçeneğine tıklayın ve Tüm Konumları Görüntüle düğmesine tıklayın. Temanızın bir alt bilgi menüsü varsa, bir Alt Bilgi Menüsü seçeneğini göreceksiniz.

Yeni bir menü oluşturursanız menü öğeleri ekleyebilirsiniz. Veya açılır listeden mevcut bir menüyü ekleyebilirsiniz.

Bitirdiyseniz işlemi tamamlamak için Yayınla düğmesine tıklayın.
2. Blok Düzenleyiciyi Kullanarak WordPress'te Alt Bilgi Nasıl Düzenlenir
WordPress 5.9, site özelleştirmesi için yeni bir blok düzenleyici sundu. Bu, düzenlemeyi kolaylaştırır çünkü artık altbilginin blokları ve şablonları vardır. Site başlıkları, takvimler ve gezinme gibi çeşitli bloklar da widget'ların yerini aldı.
Ancak yalnızca blok tabanlı temalar bu özelliğe sahiptir. Yirmi Yirmi Üç gibi bir tema kullanıyorsanız bu özelliği elde edeceksiniz.
Şimdi blok düzenleyiciyi kullanarak WordPress'te altbilgiyi nasıl düzenleyeceğimizi öğrenelim.
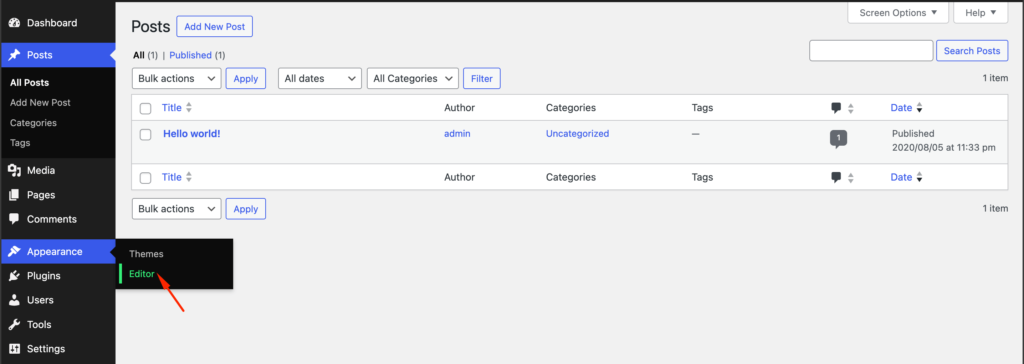
Görünüm -> Yirmi Yirmi Üç temasının Düzenleyicisi'ne gidin.

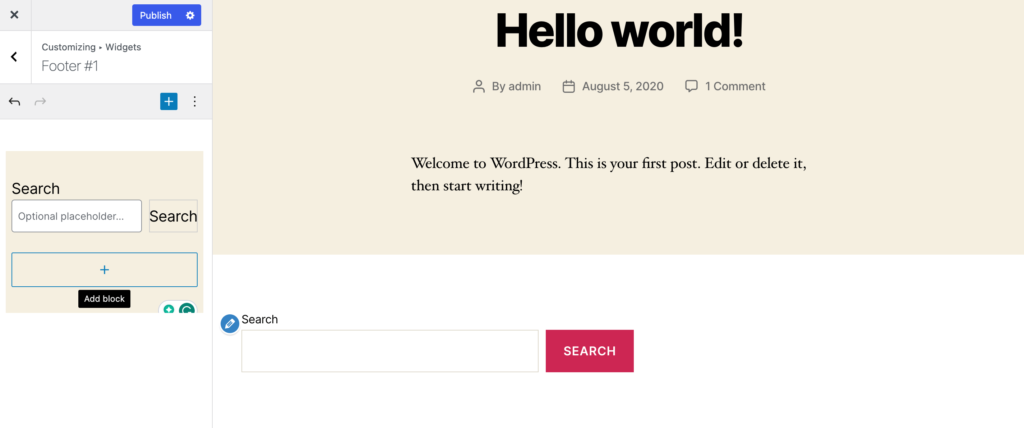
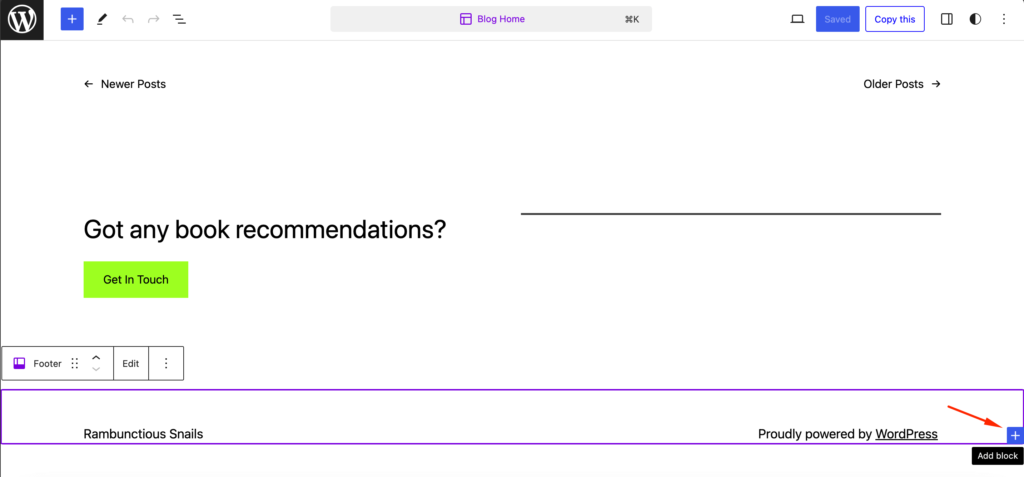
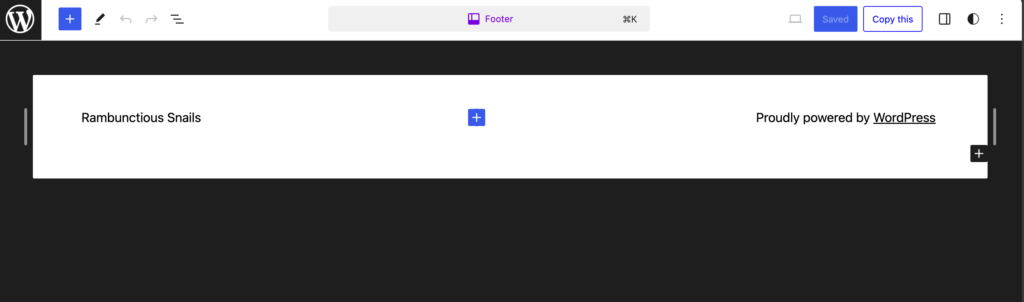
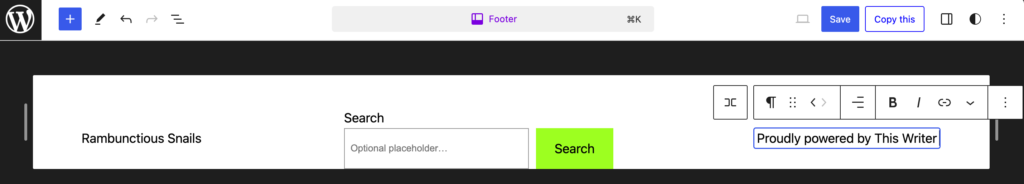
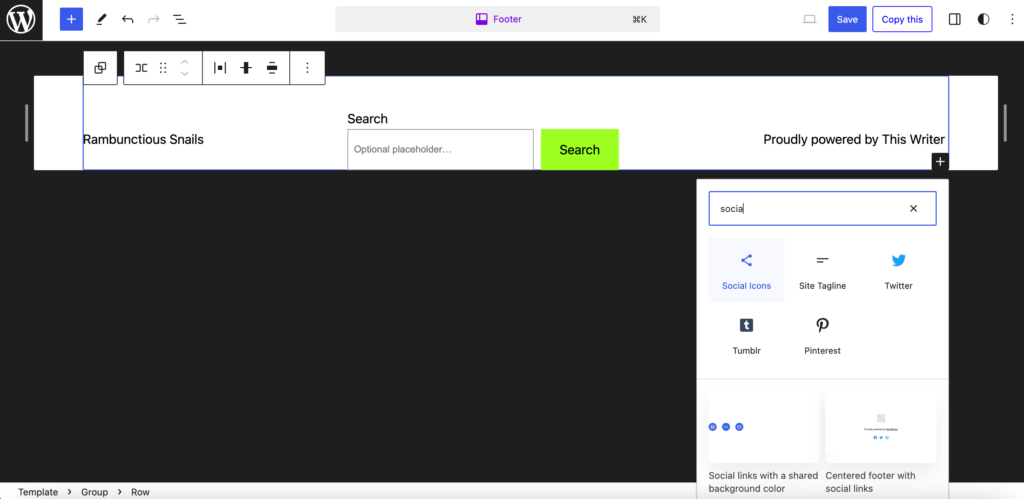
Temanın önizlemesini bulacaksınız. Şimdi Alt Bilgi bölümünü seçin; alt bilgi bölümünü düzenlemenize izin verecektir. “+” butonuna tıklayarak tüm widget'ların listesini bulacaksınız.

Ayrıca yalnızca alt bilgi bölümünü düzenlemek için Düzenle seçeneğini tıklayın.

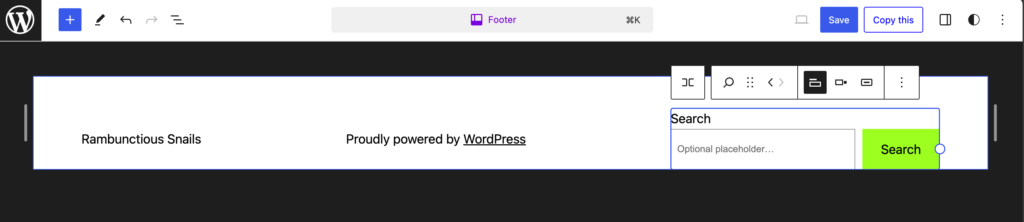
Altbilgiye bir Arama widget'ı ekleyelim,

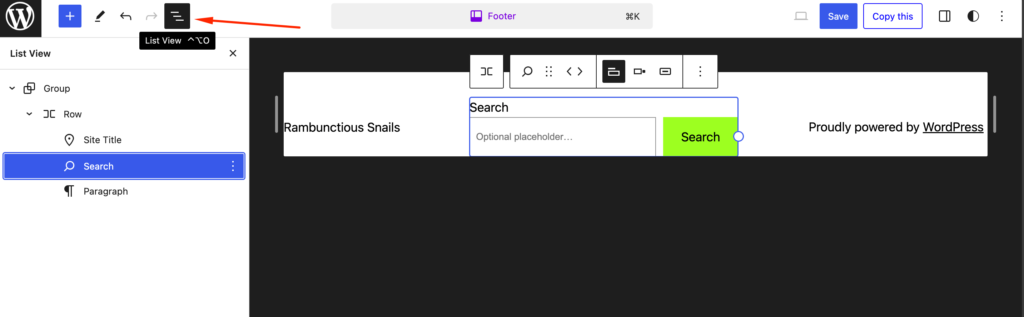
Widget'ları yeniden düzenlemek istiyorsanız bunu liste görünümündeki sürükle ve bırak seçeneğini kullanarak yapabilirsiniz.

Memnun kaldıktan sonra sitenizi yayınlamak için Kaydet seçeneğine tıklayın.
3. Alt Bilginizi Özelleştirmek için Kodlamayı Kullanın
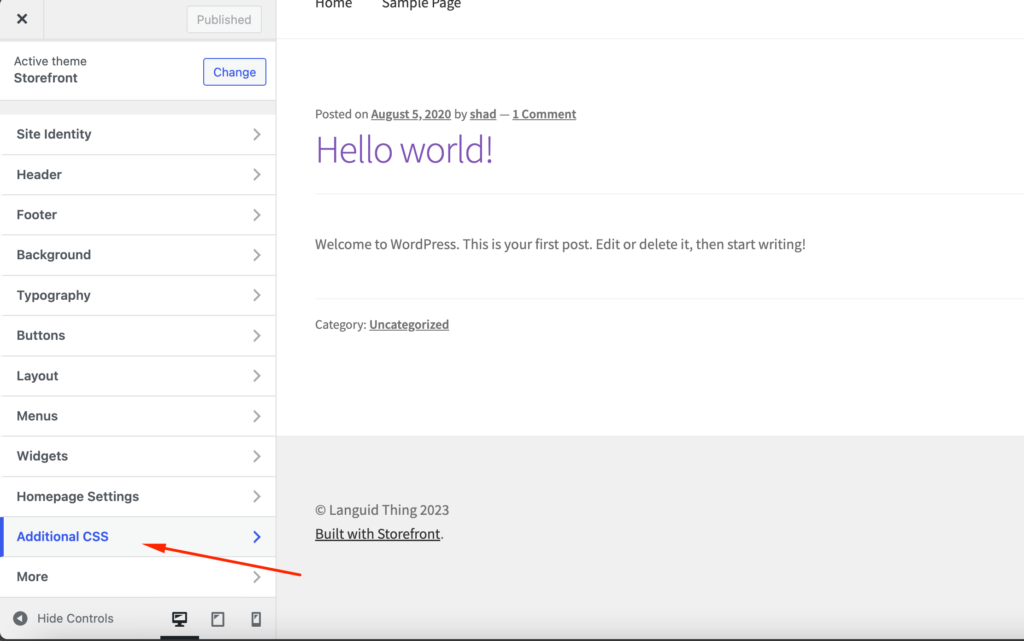
Teknik bilginiz varsa altbilginizi özelleştirmek için kodlamayı kullanabilirsiniz. Bunun için WordPress Özelleştirici kenar çubuğundan Ek CSS sekmesini açın,
Alt bilginin arka planını ve kenarlık rengini değiştirmek için –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Alt bilginin kenar boşluğunu ve dolgusunu düzenlemek için-
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }İşiniz bittikten sonra Yayınla butonuna basmayı unutmayın.
4. WordPress.com'da Alt Bilgi Nasıl Düzenlenir?
WordPress.com'da altbilgiyi düzenlemek veya özelleştirmek, WordPress.org'a çok benzer. Şu ana kadar gösterdiklerimizin hepsi WordPress.org ile ilgiliydi. Ancak WordPress.com'da bir altbilgiyi düzenlemek istiyorsanız aynı adımları uygulayabilirsiniz.
WordPress.com, sunucularında alan kiraladığınız, barındırılan bir hizmettir; WordPress.org ise kendi web sitenizi yönettiğiniz, kendi kendine barındırılan bir platformdur.
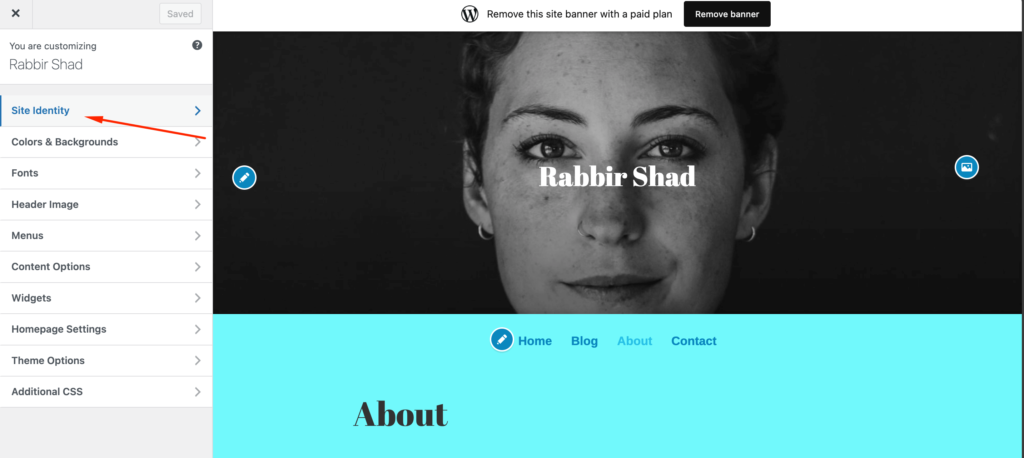
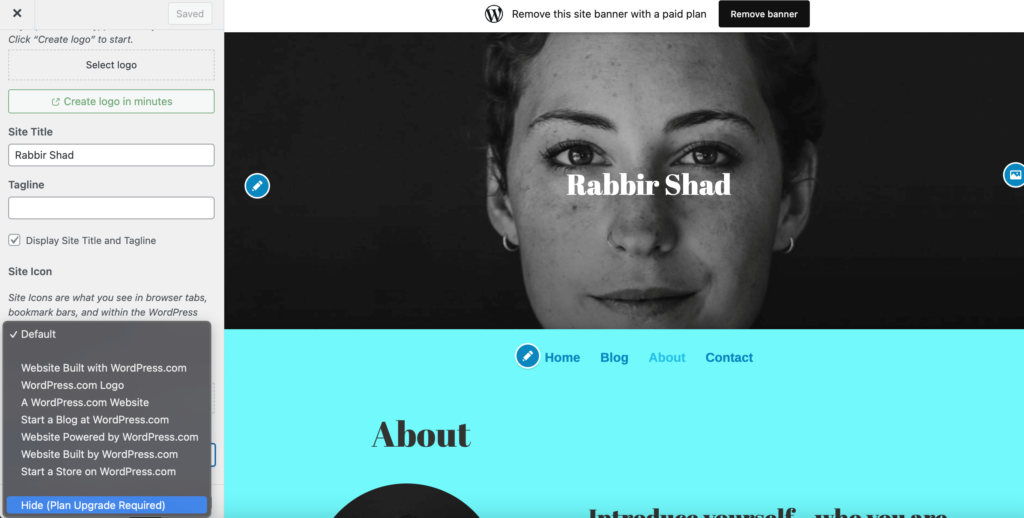
Ancak, WordPress.com'un site başlığını ve WordPress kredisini altbilginizin en altına eklediğini fark edeceksiniz. Bunları kaldırmak istiyorsanız Site Kimliği sekmesine tıklamanız yeterlidir,

En alta gidin ve Alt Bilgi Kredisi seçeneğini bulacaksınız. Artık krediyi tamamen kaldırmak istiyorsanız İş planını satın almanız gerekir. İş planını satın aldıktan sonra Gizle seçeneğini seçmeniz yeterlidir.

Bazı temalar site başlığını alt bilgiden de kaldırabilir. En kolay yol, Site Başlığını ve Etiket Satırını Görüntüle kutusunun işaretini kaldırmaktır.
5. Web Siteniz için Özel Bir Altbilgi Oluşturun
Her zaman WordPress tarafından sağlanan varsayılan altbilgiyi kullanmak ve özelleştirmek istemezsiniz. Sıfırdan bir altbilgi oluşturabilir ve bunu seçtiğiniz içerikle özelleştirebilirsiniz.
WordPress'in sayfa oluşturucu eklentilerini kullanarak bunu kolayca yapabilirsiniz. Sana nasıl olduğunu göstereceğiz.
Bunu başarmak için iki ücretsiz eklenti kullanabilirsiniz:
- Elementor – bu popüler sayfa oluşturucu size görsel, sürükle ve bırak yöntemiyle düzenleme deneyimi sunar.
- Elementor – Üst Bilgi, Alt Bilgi ve Blok Şablonu – bu ücretsiz eklenti, temanızın alt bilgisini tasarlamak için Elementor'u kullanmanızı sağlar
Başlamak için her iki eklentiyi de yükleyip etkinleştirdiğinizden emin olun. Ardından, Elementor kullanarak WordPress'te bir altbilginin nasıl düzenleneceğine ilişkin bu talimatları izleyin…
Alt Bilgi Şablonu Oluşturun
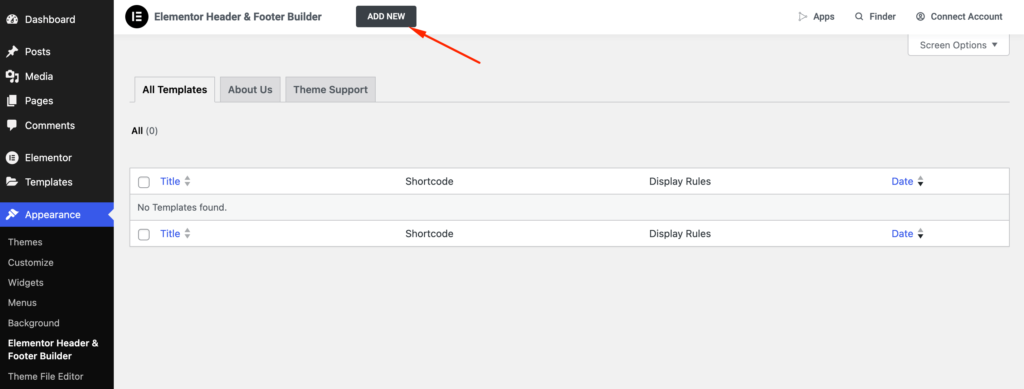
Her iki eklenti de etkinleştirildiğinde, WordPress kontrol panelinizde Görünüm -> Üst Bilgi Alt Bilgisi ve Bloklar bölümüne gidin. Ardından yeni bir şablon oluşturmak için Yeni Ekle'yi tıklayın:

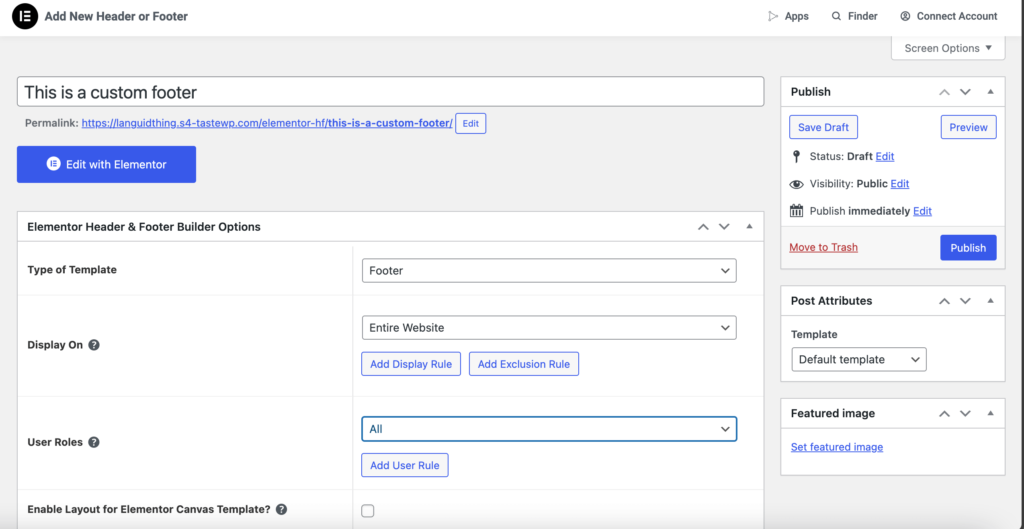
Şablon Türü'nde Alt Bilgi'yi seçin. Altbilginizin nerede görüntüleneceğini ve kimlerin görmesi gerektiğini kontrol etmek için diğer ayarları kullanabilirsiniz. Bu alt bilgiyi sitenizdeki her sayfa için kullanmak istiyorsanız, Web Sitesinin Tamamında görüntüleme seçeneğini seçin.
Kurallardan memnun kaldığınızda, tıpkı bir blog gönderisi gibi Yayınla düğmesini tıklayın:

Elementor ile İçerik Ekleme
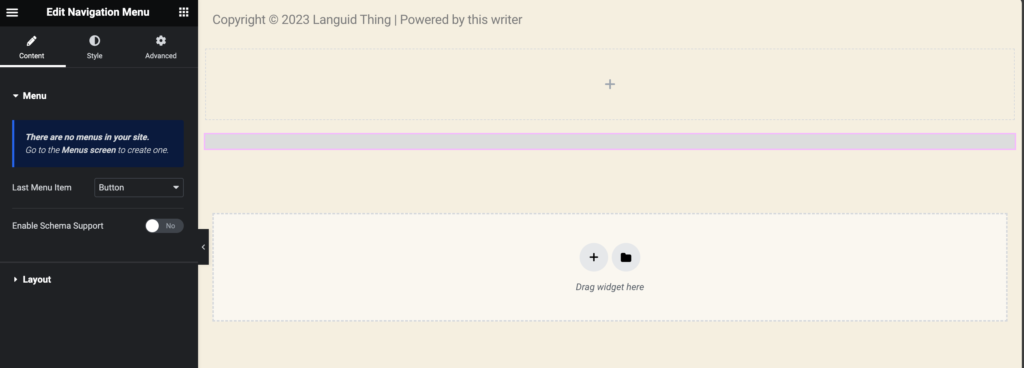
Elementor arayüzünü başlatmak için Elementor ile Düzenle düğmesini tıklayın. Artık altbilginizin her bölümünü özelleştirmek için sürükle ve bırak düzenleyiciyi kullanabilirsiniz.
Kullanmak istediğiniz sütun sayısını içeren bir bölüm ekleyebilirsiniz:
Daha sonra Elementor'un birçok widget'ını kullanarak farklı türde içerik ekleyebilirsiniz. Elementor – Üstbilgi, Altbilgi ve Bloklar Şablonu eklentisi ayrıca özel bir Telif Hakkı widget'ı gibi kendine ait bazı yararlı widget'lar da ekler.

Tasarımınızdan memnun kaldığınızda onu kaydettiğinizden emin olun. Daha sonra sitenizde yayınlanacaktır.

Bunun dışında, altbilginizi özelleştirmenin başka yolları da vardır.
- Alt Bilgideki “Powered by WordPress” Metnini Kaldırma
- WordPress Alt Bilginize Sosyal Simgeler Ekleyin
- Alt Bilgiyi Tamamen Kaldır
- WordPress Alt Bilginize Arka Plan Ekleyin
- Blok Düzenleyiciyi Kullanarak WordPress'te Alt Bilginize Sütunlar Ekleyin
Alt Bilgideki “Powered by WordPress” Metni Nasıl Kaldırılır
Altbilgideki “Powered by WordPress” metninin nasıl kaldırılacağını göstermeden önce, bu metni kaldırmanın tamamen yasal olduğunu sizi temin ederiz. WordPress açık kaynaklı bir yazılım olduğundan web sitenizi istediğiniz gibi düzenlemenize ve özelleştirmenize olanak tanır.

Artık “Powered by WordPress” metnini kaldırmak için kodu tema dosyasından kaldırabilirsiniz.
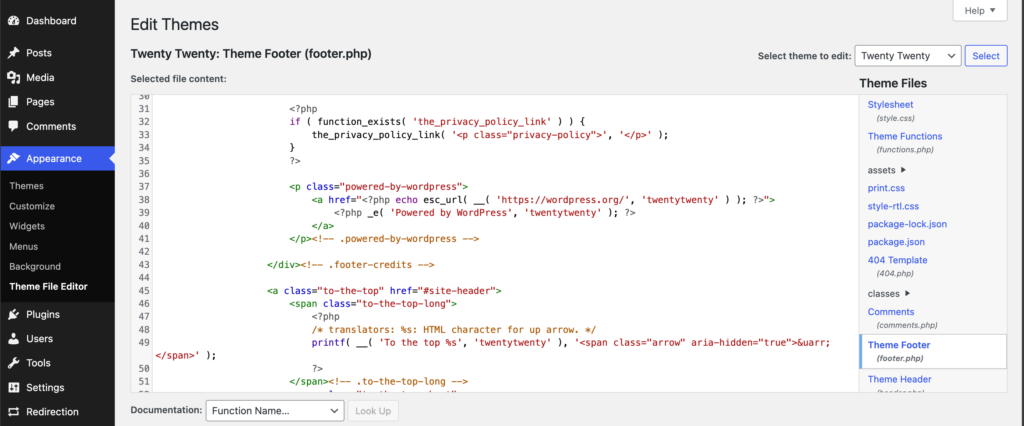
Görünüm -> Tema Dosya Düzenleyicisi'ne gidin ve footer.php dosyasını bulun. "Powered by" altbilgi kredi metnini ve kodunu bulun. WordPress Twenty Twenty temasında kod şöyle görünür:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->'Powered by WordPress' yazan satırı kaldırmanız yeterlidir veya bunu marka sloganınızla değiştirebilirsiniz.

Blok düzenleyiciyi kullanıyorsanız (önceki bölüme bakın), widget'ı kaldırabilir veya marka sloganınızı yazabilirsiniz.

'Powered by WordPress' metnini bu şekilde kaldırabilirsiniz. Metni kaldırmak için Ek CSS'yi de kullanabilirsiniz.
Not : Web sitenizin altbilgisini kaldırdığınızda, bunun genel site SEO'nuz üzerinde kötü bir etkisi olabileceğini unutmayın. Dolayısıyla, bir altbilgiyi kaldırmaya karar verirseniz, bir stratejinizin olduğundan emin olun.

WordPress Altbilginize Sosyal Simgeler Nasıl Eklenir?
Çeşitli sosyal platformlar var ve işletmeler çoğunu web sitelerini tanıtmak için kullanıyor. Tüm sosyal medya kanallarının web sitesinde görüntülenmesi normal bir taktiktir. Ancak tüm sosyal medya logolarını web sitesinin üstüne sığdırmak çok zordur. Yani altbilgi, tüm sosyal medya simgelerini görüntülemek için mükemmel bir yerdir.
Bir pazaryeri web sitesinin altbilgisine eklenecek 8 bağlantı
1. Hakkımızda
2. Bize Ulaşın
3. Yardım Merkezi
4. Şartlar ve Koşullar
5. Gizlilik Politikası
6.Blog
7. Güvenlik
8. Sosyal Medya
Ancak bir ürün siteniz varsa altbilginize Hizmetler, Bağlı Kuruluşlar ve Kaynaklar bağlantılarını eklediğinizden emin olun.
WordPress altbilginize sosyal simgeler eklemek için blok düzenleyiciyi, WordPress Özelleştiriciyi veya bir WordPress eklentisini kullanabilirsiniz.
Blok düzenleyicide altbilgi bölümünü bulun. Widget listesini açmak ve Sosyal Simgeler yazmak için “+” simgesine tıklayın.

Widget'ı ekledikten sonra tercih ettiğiniz sosyal kanalları eklemek için tekrar “+” simgesine tıklayın. Sitenizi kaydedin ve yayınlayın.
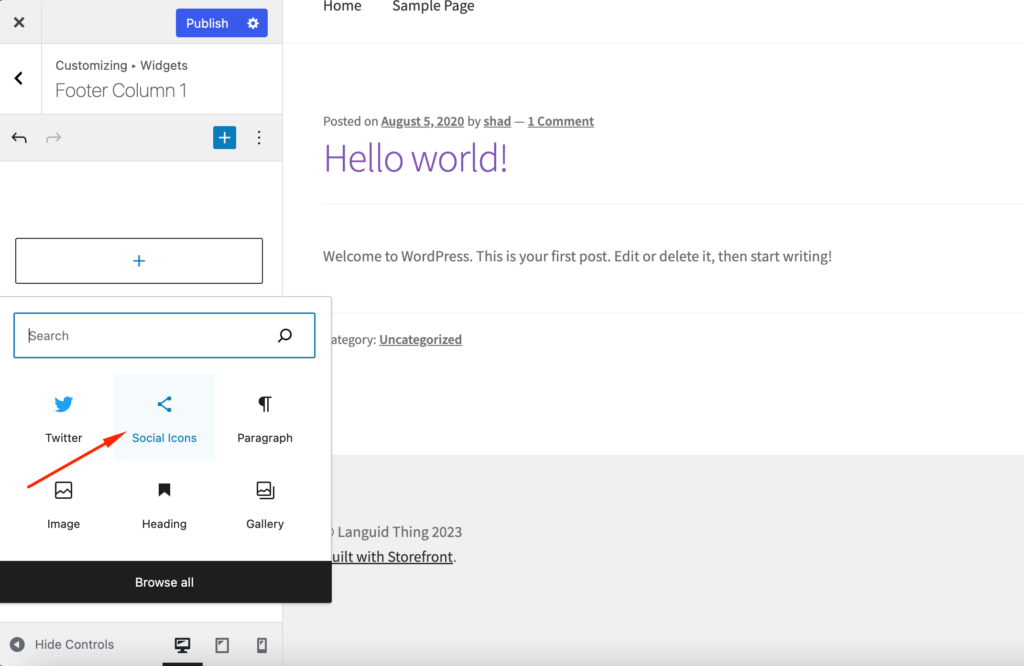
Ancak blok tabanlı bir tema kullanmıyorsanız sosyal simgeler eklemek için WordPress özelleştiricisini kullanmanız gerekir. Bazı temalar sosyal medya simge widget'ları sağlar. Bunu öğrenmek için kenar çubuğundan Widget bölümüne gidin.
Altbilgi seçeneğini seçin (bir veya iki altbilgi seçeneği olabilir, herhangi birini seçin) ve Widget Ekle düğmesine tıklayın.
Bir kayan menü veya normal düzenleyici göreceksiniz ve orada Sosyal Simgeler'i arayacaksınız. Temanızda varsa listede görünecektir. Widget'ı seçin ve altbilginize ekleyin.

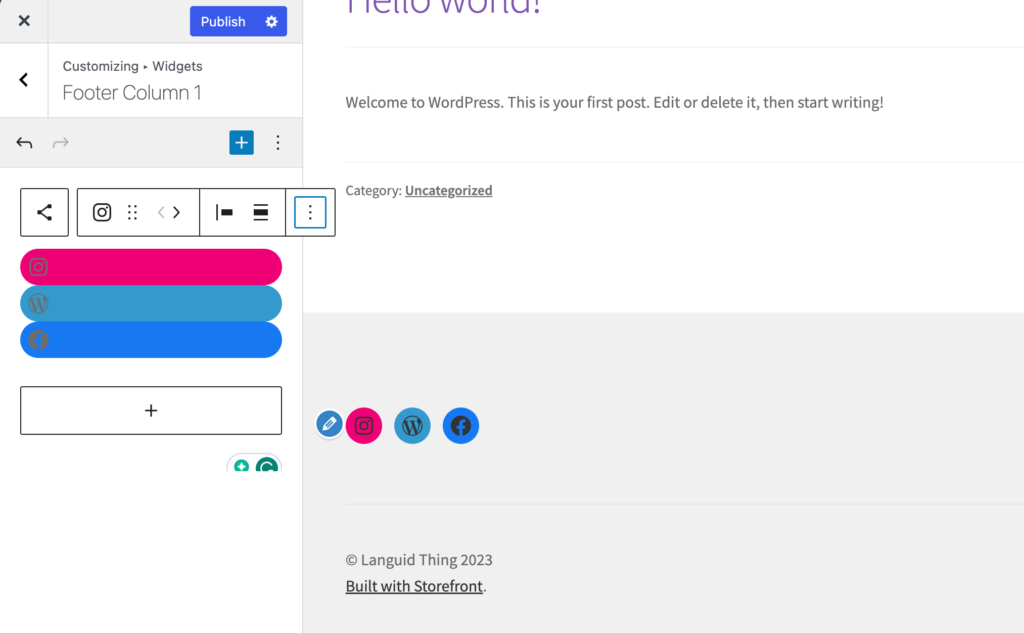
Widget'ı ekledikten sonra bu düğmelerin ayarlarını özelleştirmeniz gerekecektir. Bu düğmelerin boyutuna, rengine ve bunların hangi bağlantılara yönlendirilmesini istediğinize karar vermeniz gerekir.

Widget listesinde sosyal simge widget'ını bulamazsanız, 400'den fazla sosyal simge içeren WPZoom'un Social Icons Widget & Block gibi bir eklentiyi kullanabilirsiniz.
WordPress altbilginize sosyal simgeleri bu şekilde ekleyebilirsiniz.
Altbilgiyi Tamamen Kaldırma
Bu önereceğimiz bir şey değil. Ancak web sitenizin altbilgisi karmaşık görünüyorsa muhtemelen onu tamamen kaldırmalısınız.
Bu, footer.php dosyasının kaldırılması anlamına gelmez. Bu bir WordPress çekirdek dosyasıdır ve bu yüzden onu bırakmalısınız. Bunun yerine altbilgi bölümünü gizlemek için CSS kullanacağız.
Yan menü çubuğundan Ek CSS seçeneğine gitmeniz yeterli,

Bu CSS kodunu ekleyin,
footer{ display:none; }Amacımız her şeyi altbilgi bölümünden gizlemektir. Gelecekte yeniden içerik eklemek istemeniz ihtimaline karşı dosya, dosya dizininizde kalır. Yukarıdaki kod işe yaramazsa bunun yerine bu kodu kullanabilirsiniz.
.site-info { display:none; }Blok düzenleyiciyi kullanıyorsanız alt bilgi bölümünden widget'ları kaldırmanız yeterlidir.
WordPress Altbilginize Arka Plan Nasıl Eklenir?
Altbilginizin öne çıkmasını istiyorsanız arka plan rengi veya görseli ekleyebilirsiniz. Temanız bunu yapmanıza izin verecektir veya blok düzenleyiciyi de kullanabilirsiniz.
Vitrin temasını kullanıyorsanız alt bilgi seçeneğinden ayrı bir arka plan rengi ayarlayabilirsiniz. Rengin web sitenizin tamamını gölgelemediğinden emin olun.

Ayrıca bir resmi altbilgi arka planınız olarak ayarlayabilirsiniz. Kenar çubuğundan Ek CSS seçeneğini açmanız ve bu kodu CSS'nize eklemeniz yeterlidir,
footer { background: url(YOURIMAGEURL) repeat; }Medya Kitaplığınıza yüklendikten sonra herhangi bir görselin URL'sini ayrıntılar görünümünde bulabilirsiniz.
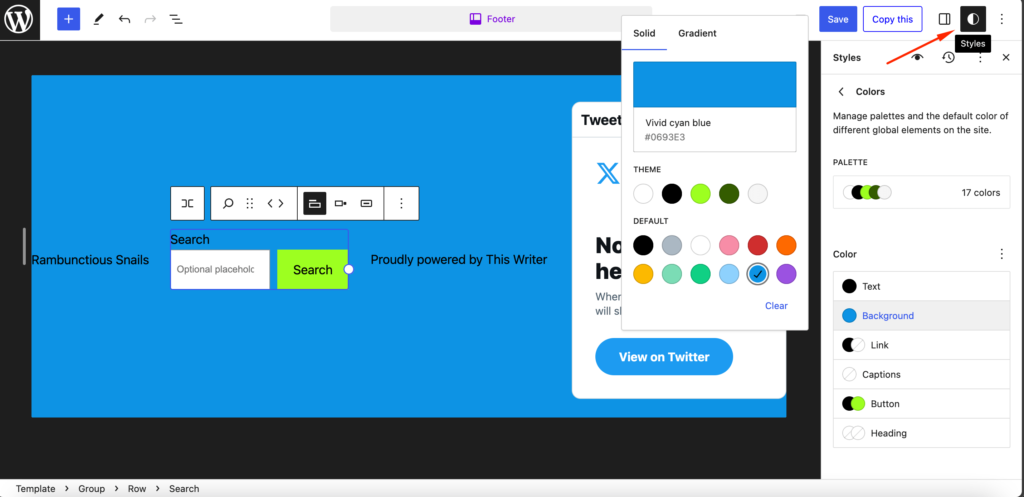
Blok tabanlı temalar kullandığınızda stiller seçeneğinden farklı renkler ekleyebilirsiniz.

Blok Düzenleyiciyi Kullanarak WordPress'te Alt Bilginize Sütunlar Nasıl Eklenir?
Altbilginin daha düzenli görünmesi için sütunlar çok önemlidir. Sütunları kullanırken bağlantıları eşit şekilde dağıtabilirsiniz.
Kullandığınız temaların çoğu zaten sütunlara bölünmüş durumda. Bu nedenle Alt Bilgi #1, Alt Bilgi #2, Alt Bilgi #3 vb. seçenekleri bulacaksınız.
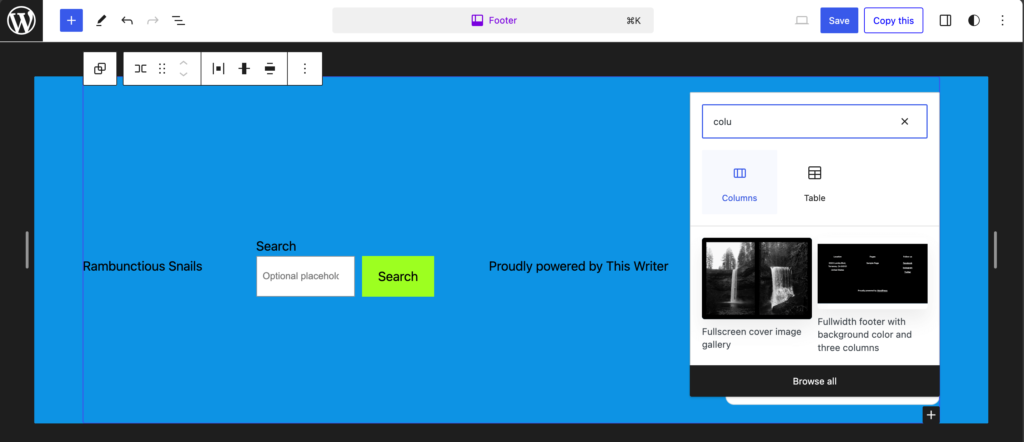
Ancak bir blok düzenleyici kullanıyorsanız alt bilgi alanınızın sütunlarını kolayca özelleştirebilirsiniz. Sadece “+” simgesine tıklayın ve sütunları arayın,

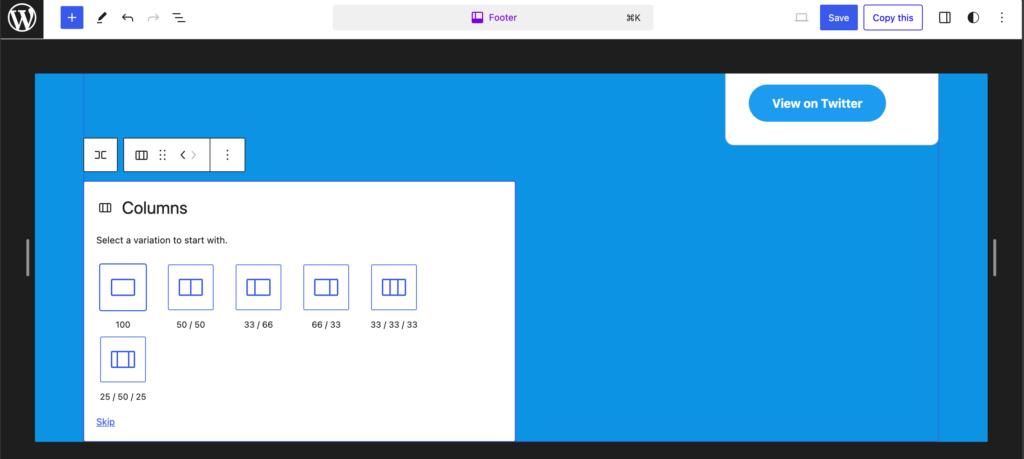
Şimdi altbilginize eklemek istediğiniz sütun türünü seçin. Biz Üç Sütun Eşit Böl seçeneğini tercih ediyoruz.

WordPress altbilgi alanınıza bu şekilde sütun ekleyebilirsiniz.
Bonus: Bir Web Sitesi Alt Bilgisini Düzenlerken Kaçınılması Gereken Hatalar
Blogumuzu okuduktan sonra WordPress sitenizdeki altbilgiyi düzenlemenin birkaç yolunu öğrendiniz. Muhtemelen başlamak için can atıyorsun. Ama atlarınızı tutun.
Bir altbilgiyi düzenlerken veya özelleştirirken kullanıcılar sıklıkla bazı hatalar yapar. Bu hatalara düşmemeniz için hepsini listeledik.
İşte WordPress sitenizdeki bir altbilgiyi düzenlerken veya özelleştirirken kaçınmanız gereken hatalar:
- Aşırı Bağlantılarla Aşırı Kalabalık: Altbilgi bir gezinme aracı olarak hizmet verebilirken, çok fazla bağlantıyla aşırı yüklemek ziyaretçileri bunaltabilir ve istenen bilgiyi bulmayı zorlaştırabilir. Temel bağlantılara öncelik verin ve daha iyi netlik sağlamak için bunları kategoriler veya alt menüler halinde düzenlemeyi düşünün.
- Okunamayan Yazı Tipleri veya Tutarsız Markalama Kullanma: Altbilgi, web sitesinin genel markasıyla tutarlılığı korumalıdır. Okunması kolay ve web sitesinin tipografi stiliyle uyumlu yazı tiplerini seçin.
- Bağlantı İşlevselliğinin Göz ardı Edilmesi: Altbilgide yer alan tüm bağlantıların işlevsel olduğundan ve amaçlanan hedeflere yönlendirdiğinden emin olun. Kırık bağlantılar kullanıcıları hayal kırıklığına uğratabilir ve web sitesinin güvenilirliğine zarar verebilir.
- Temel Yasal Bilgilerin İhmal Edilmesi: Birçok web sitesinin yasal olarak altbilgiye telif hakkı bildirimleri, gizlilik politikaları ve hizmet şartları gibi belirli bilgileri eklemesi gerekir. Bu bilgilerin sağlanmaması, web sitesini yasal risklere maruz bırakabilir.
- İletişim Bilgilerinin Atlanması: Altbilgide telefon numaraları, e-posta adresleri ve fiziksel adresler (varsa) gibi iletişim bilgileri belirgin bir şekilde görüntülenmelidir.
- Sosyal Medya Bağlantılarını Unutmak: Sosyal medya bağlantıları, ziyaretçilerin markayla bağlantı kurması ve güncel kalması için değerli bir yol sağlar. Katılımı ve topluluk oluşturmayı teşvik etmek için altbilgiye ilgili sosyal medya profillerine simgeler veya bağlantılar ekleyin.
- Erişilebilirliğe Göz Atmak: Alt bilginin, görseller için uygun renk kontrastı ve alternatif metin kullanılması gibi erişilebilirlik yönergelerine uygun olduğundan emin olun. Bu, görme bozukluğu olanlar da dahil olmak üzere tüm kullanıcıların altbilgideki bilgilere erişmesine ve anlamasına olanak tanır.
- Mobil Yanıt Vermeyi İhmal Etmek: Web sitesi trafiğinin önemli bir kısmının mobil cihazlardan geldiği göz önüne alındığında, alt bilginin duyarlı olmasını ve farklı ekran boyutlarına sorunsuz bir şekilde uyum sağlamasını sağlamak çok önemlidir.
- Gereksiz CSS Hileleri Kullanmak: CSS altbilginin tasarımını geliştirmek için kullanılabilirken, arama motoru optimizasyonunu (SEO) engelleyebilecek teknikleri kullanmaktan kaçının.
- Telif Hakkı Güncellemelerini Göz Ardı Etme: Alt bilgideki telif hakkı bilgilerini mevcut yılı yansıtacak şekilde düzenli olarak güncelleyin. Telif hakkı tarihini manuel olarak güncellemek zaman alıcı olabilir; bu nedenle yılı otomatik olarak güncellemek için dinamik HTML kodunu kullanmayı düşünün.
Bunları okumayı ve bu hatalardan kaçınmayı unutmayın.
Alt Bilgiyi Özelleştirin ve WordPress Web Sitenize Özel Bir Görünüm Kazandırın!
WordPress'te altbilginin nasıl düzenleneceğine ilişkin eğitimimizin sonundayız ve umarız sitenizin altbilgisini özelleştirme konusunda uzman olmuşsunuzdur.
Daha önce de söylediğimiz gibi, altbilgi herhangi bir web sitesinde en çok göz ardı edilen öğedir. Ancak bunu akıllıca kullanırsanız, faydalarından yararlanabilirsiniz. Bu nedenle WordPress sitenizdeki altbilgiyi düzenlemenin ve özelleştirmenin birçok yolunu gösterdik.
Size kolaylık sağlamak için, bu blogda ele aldığımız konular şunlardır:
- WordPress Özelleştiriciyi Kullanarak WordPress'te Alt Bilgi Nasıl Düzenlenir
- Blok Düzenleyiciyi Kullanarak WordPress'te Alt Bilgi Nasıl Düzenlenir
- Alt Bilgideki “Powered by WordPress” Metni Nasıl Kaldırılır
- WordPress Altbilginize Sosyal Simgeler Nasıl Eklenir?
- Altbilgiyi Tamamen Kaldırma
- WordPress Altbilginize Arka Plan Nasıl Eklenir?
- Alt Bilginizi Özelleştirmek için Kodlama Nasıl Kullanılır?
- WordPress'te Altbilginize Sütunlar Nasıl Eklenir?
- WordPress.com'da Alt Bilgi Nasıl Düzenlenir?
- Web Siteniz için Özel Altbilgi Nasıl Oluşturulur?
Her süreçte ayrıntılı adımlar ekledik. Ancak zor bir şeyle karşılaşırsanız veya kodun çalışmadığını görürseniz bizimle iletişime geçmekten çekinmeyin.
