WordPress'te Görüntüler Nasıl Düzenlenir ve Yeniden Boyutlandırılır
Yayınlanan: 2023-06-16WordPress web sitenize görseller eklemek, sayfalarınızı daha ilgi çekici hale getirmenin harika bir yoludur. Ancak mükemmel görüntüyü bulmak, savaşın yalnızca yarısıdır. Bazen, grafiği daha çekici hale getirmek veya web performansı için optimize etmek için nasıl görüntülendiğini ayarlamanız gerekir.
Neyse ki, resimlerinizi WordPress'te düzenlemek kolaydır. Bir fotoğrafı tamamen yeniden boyutlandırabilir, alakasız bölümleri kırpabilir ve hatta bir WooCommerce ürün sayfası için optimize edebilirsiniz.
Bu yazıda, size WordPress'te görüntüleri nasıl düzenleyeceğinizi göstereceğiz. Ardından, görüntü optimizasyonunu ve bunun yükleme sürelerinizi nasıl iyileştirebileceğini tartışacağız. Başlayalım!
WordPress'te görüntüleri kolayca düzenleme (8 yol)
WordPress'te görüntüleri düzenlemenin birkaç farklı yolu vardır. Yeniden boyutlandırma hakkında konuşarak başlayalım.
1. WordPress'te bir resim nasıl yeniden boyutlandırılır?
Daha küçük resimler daha hızlı yüklendiği için resimlerinizi WordPress'te yeniden boyutlandırmak isteyebilirsiniz. Sitenizde yalnızca bir veya iki fotoğrafınız varsa, bu fark edilebilir bir fark yaratmayabilir. Ancak görsel ağırlıklı siteler, içerik yüklemek için çok fazla işlem gerektirir.
Ek olarak, tasarım amacıyla resimlerinizi belirli boyutlarda yeniden boyutlandırmak isteyebilirsiniz.
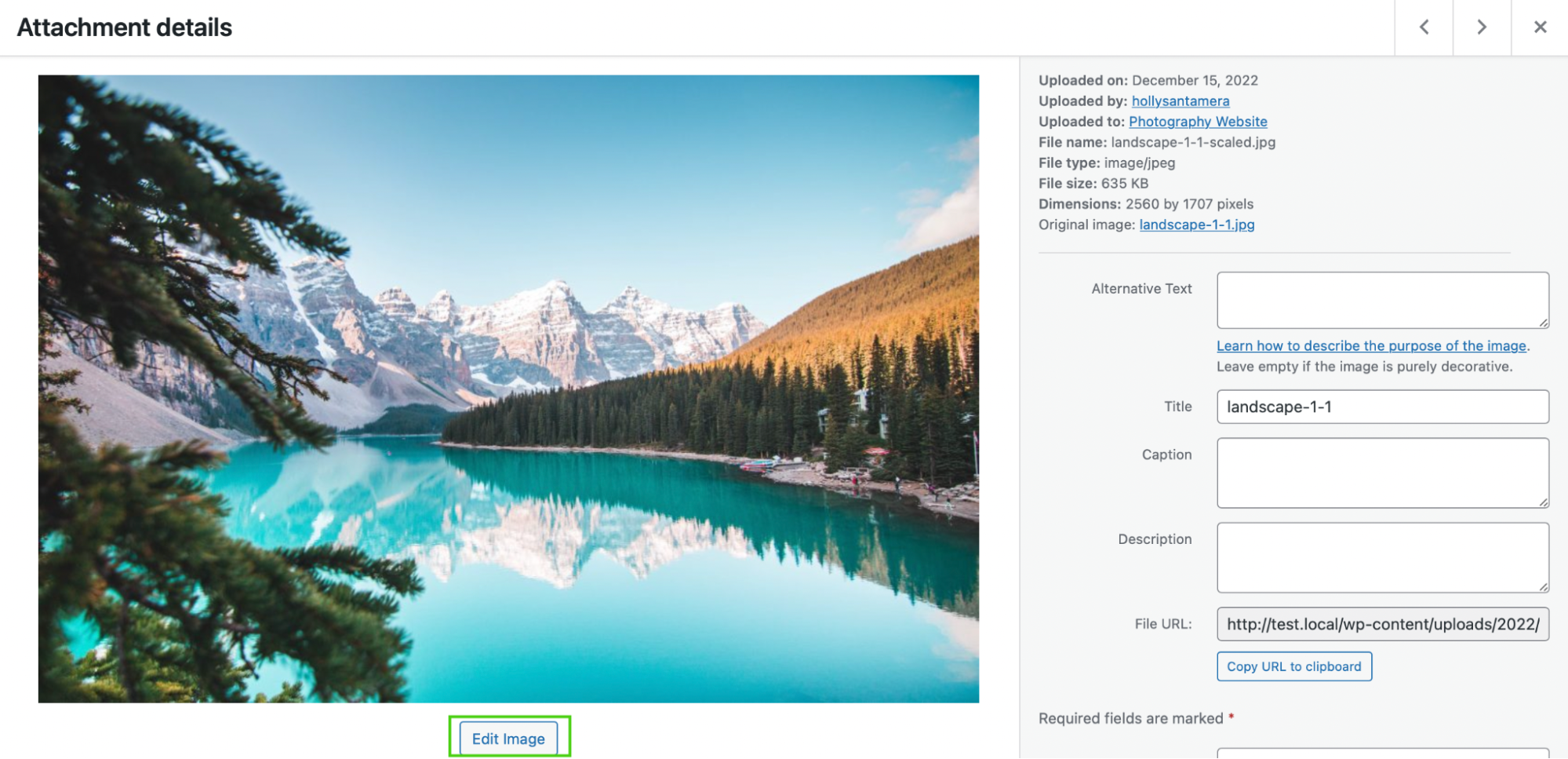
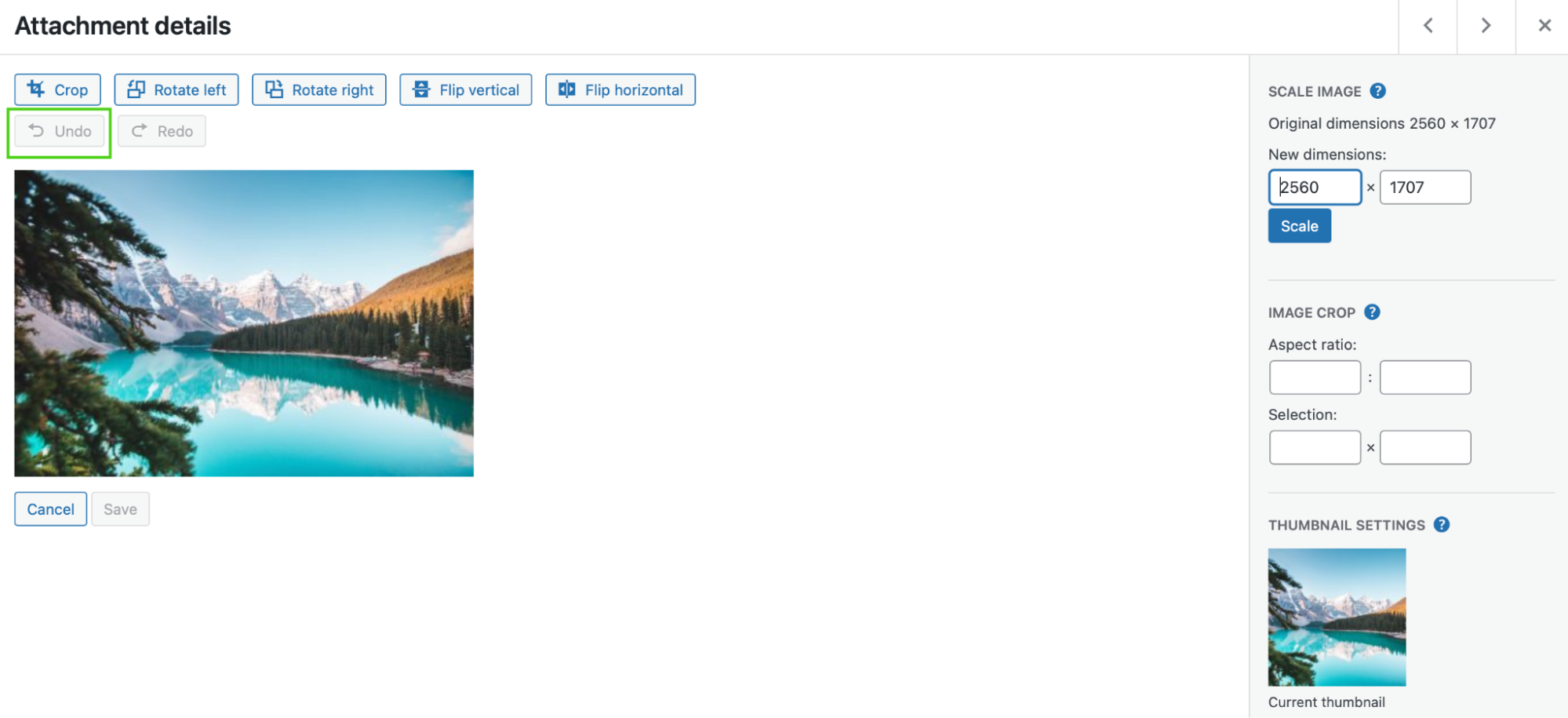
Resimlerinizi WordPress'te yeniden boyutlandırmak için Medya → Kitaplık'a gidin. Ardından, yeni bir dosya yükleyin veya mevcut bir dosyayı seçin. Ardından, Görüntüyü Düzenle'ye tıklayın.

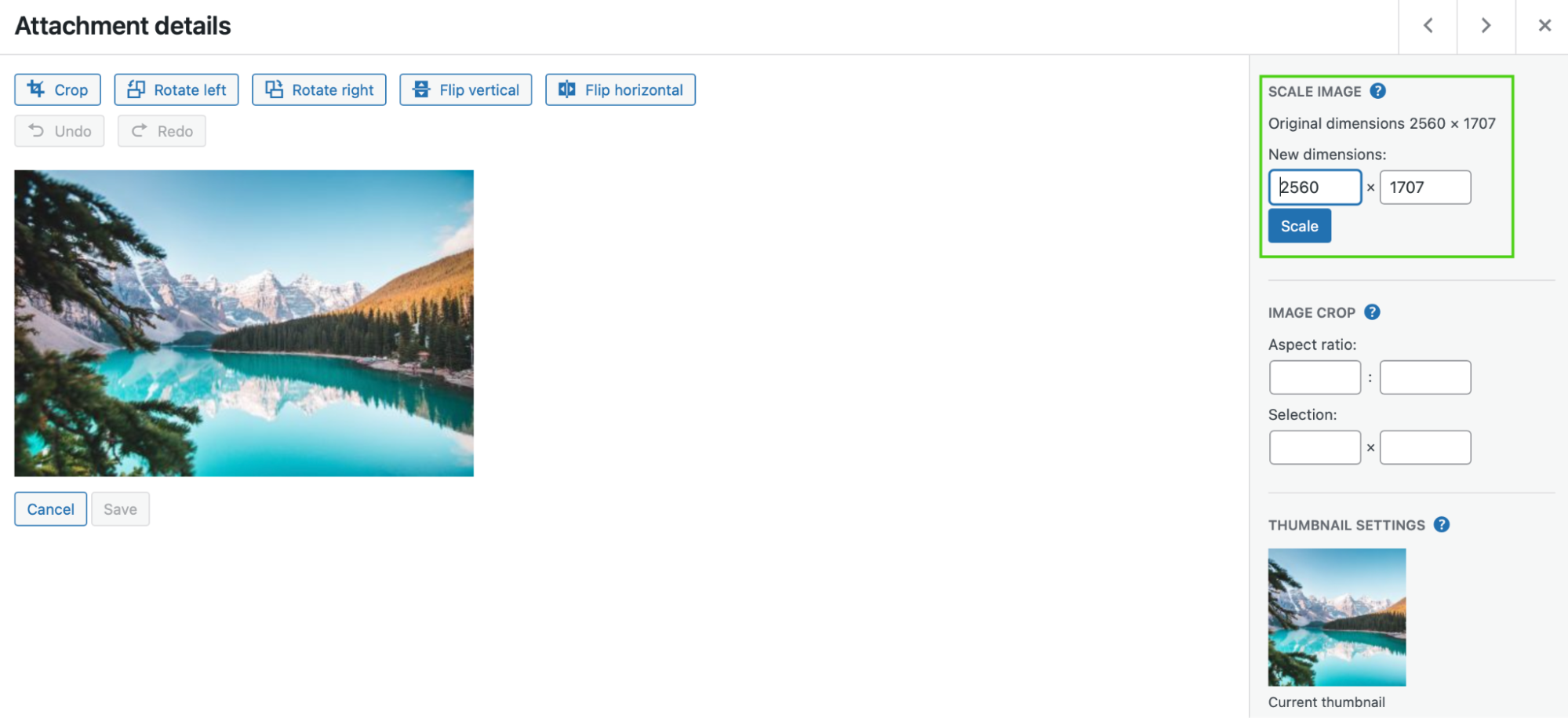
Resmi Ölçekle altında, tam bir genişlik ve yükseklik belirterek yeni boyutlarınızı girin. Ardından Ölçek'e basın.

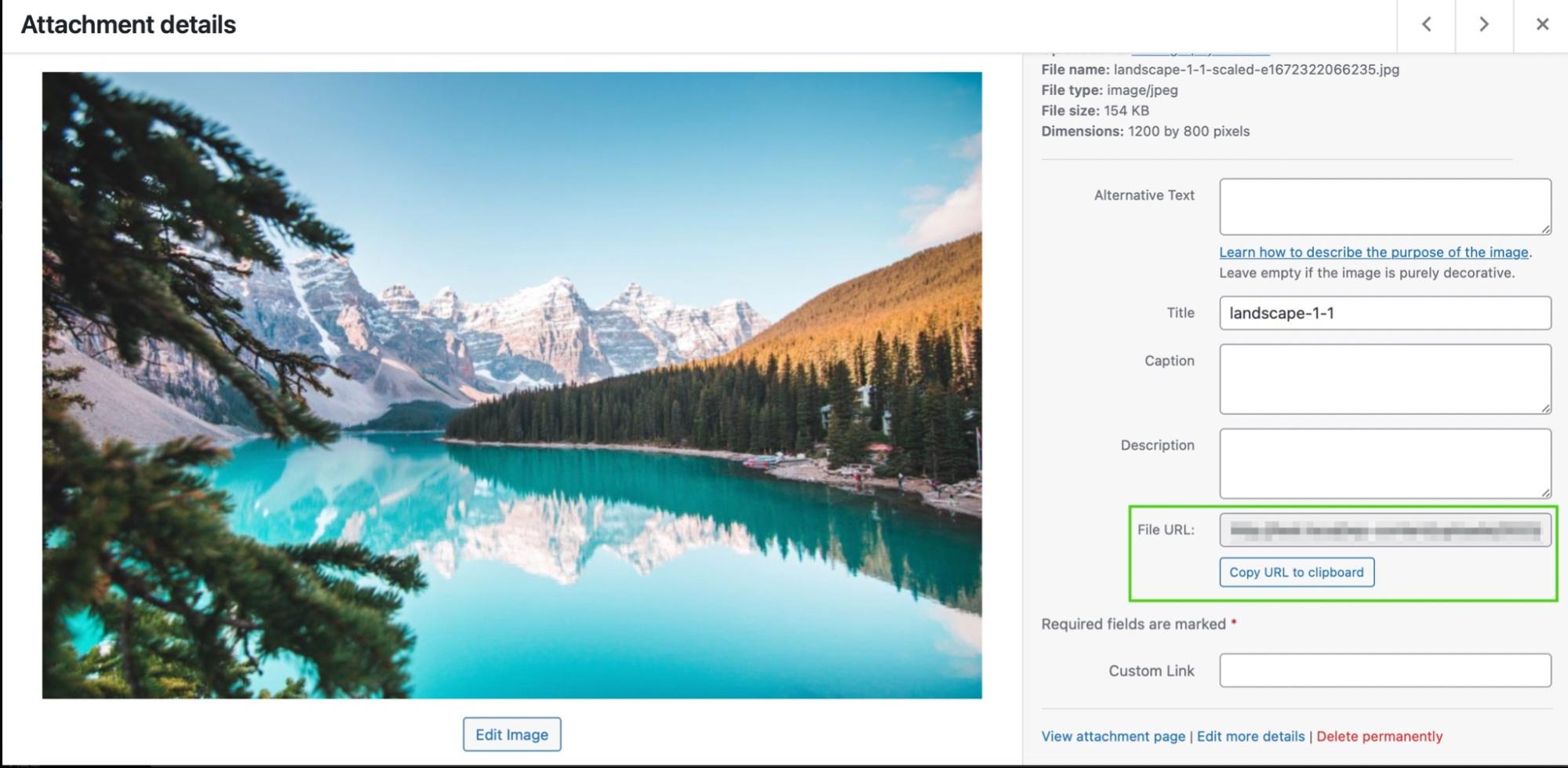
Fotoğrafın yeniden boyutlandırılmış sürümünü kullanmak için Medya Kitaplığınıza geri dönün ve onu seçin. Ardından, dosya URL'sini kopyalayın.

Son olarak, URL'yi sitenizde kullanmak istediğiniz yere yapıştırın.
Veya görüntüyü sayfanızdaki Görüntü bloğuna yeniden ekleyebilirsiniz.
2. WordPress'te resimler nasıl kırpılır?
Bir görüntüyü kırpmak, fotoğrafınızı tamamen yeniden boyutlandırmak yerine kırpar. Bu nedenle, görüntünün daha az önemli kısımlarını kesmenize ve çerçeve içindeki belirli bir nesneye odaklanmanıza olanak tanır.
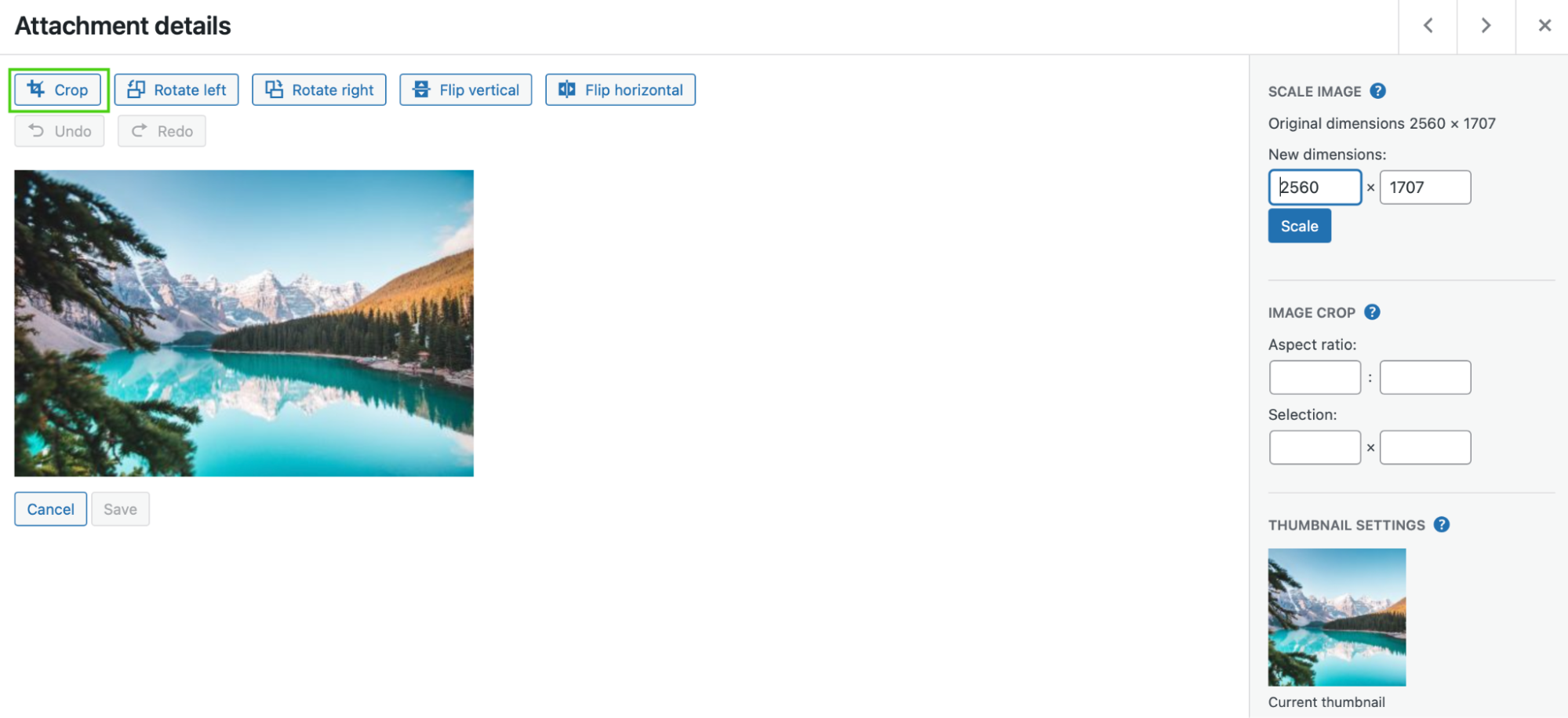
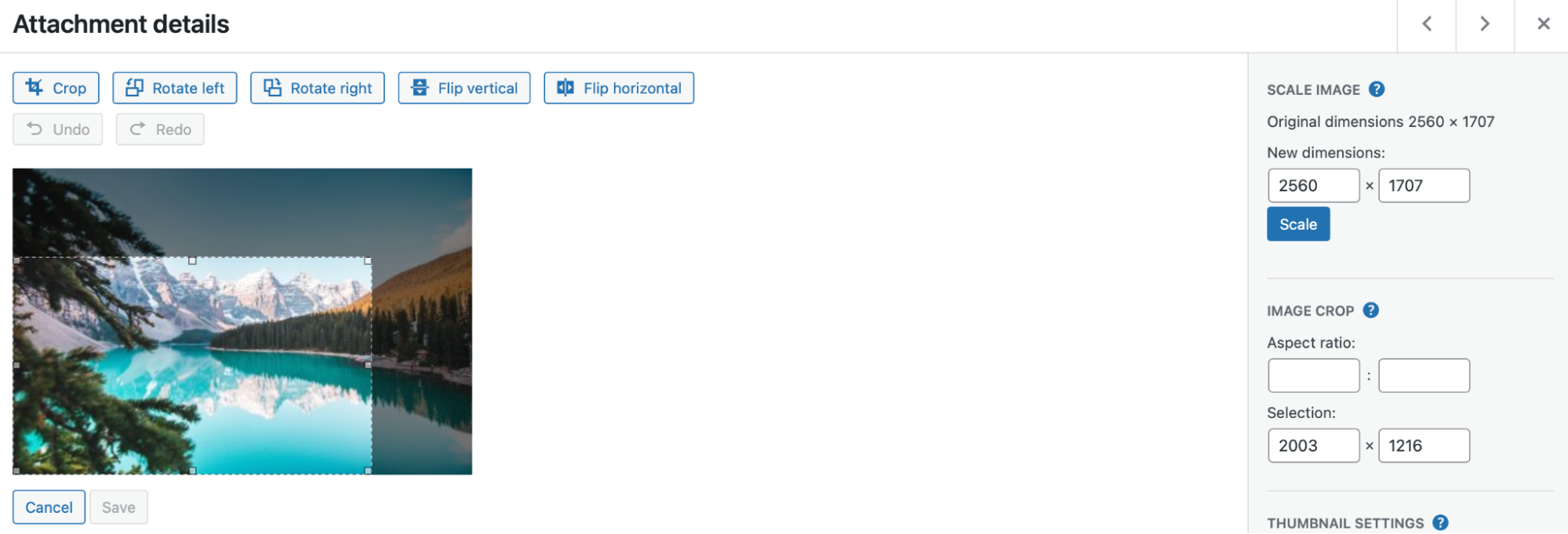
Bir görüntüyü WordPress'te kırpmak için Medya → Kitaplık'a gidin. Ardından, fotoğrafınızı yükleyin. Ardından, Görüntüyü Düzenle'ye tıklayın ve Kırp'ı seçin.

Bu noktada, görselinizin ihtiyacınız olmayan kısımlarını kırpmak için düzenleyiciyi fiziksel olarak sürükleyebileceksiniz.

Yeni fotoğrafınızdan memnun olduğunuzda, değişiklikleri uygulamak için tekrar Kırp'a tıklayın. Ardından, Kaydet'e basın.
3. Bir görüntü nasıl çevrilir
WordPress'te bir görüntüyü çevirmek de isteyebilirsiniz. Diğer görüntü düzenlemeleri kadar yaygın olmasa da, çevirmenin harika sanatsal etkileri olabilir.
Örneğin, çevirme, fotoğrafın odağını ayarlayabilir ve ziyaretçinizin gözünü önemli öğelere yönlendirebilir. Ayrıca, bir görüntüdeki temaları güçlendirebilir veya belirli duyguları uyandırabilir.
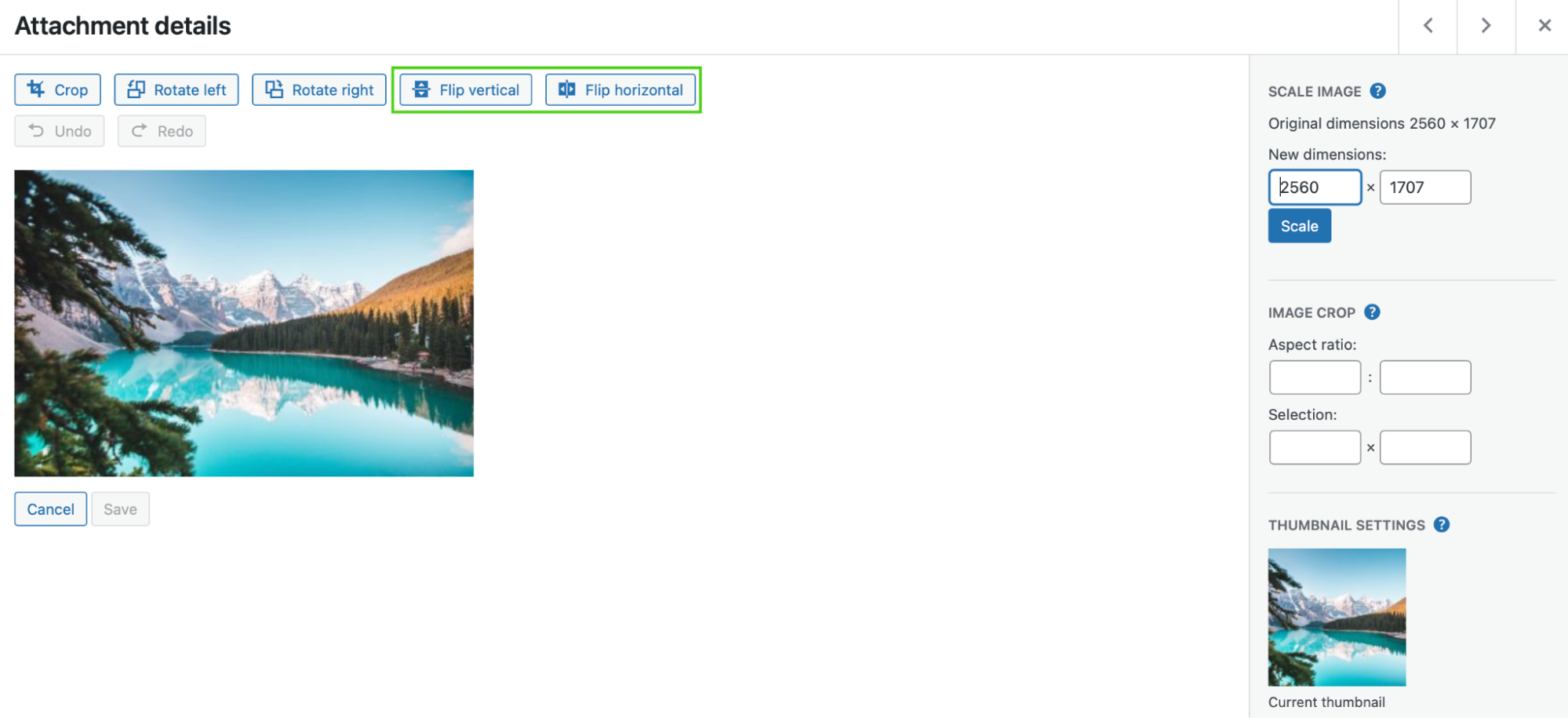
WordPress'te bir görüntüyü çevirmek için Media → Library → Image Edit seçeneğine gidin. Bir sonraki eylem, resminizi nasıl çevirmek istediğinize bağlıdır. Dikey çevir'i veya Yatay çevir'i seçebilirsiniz.

Dikey olarak çevirmek görüntünüzü baş aşağı gösterecek, yatay seçenek ise ayna görüntüsü efekti yaratacaktır. Değişikliklerinizden memnun olduğunuzda Kaydet'i tıklayın.
4. Bir görüntü nasıl döndürülür
Bir görüntüyü WordPress'te saat yönünün tersine veya saat yönünde çevirerek de döndürebilirsiniz. Bu, sayfanızdaki eşleştirme veya hizalama sorunlarını düzeltmenin kolay bir yoludur.
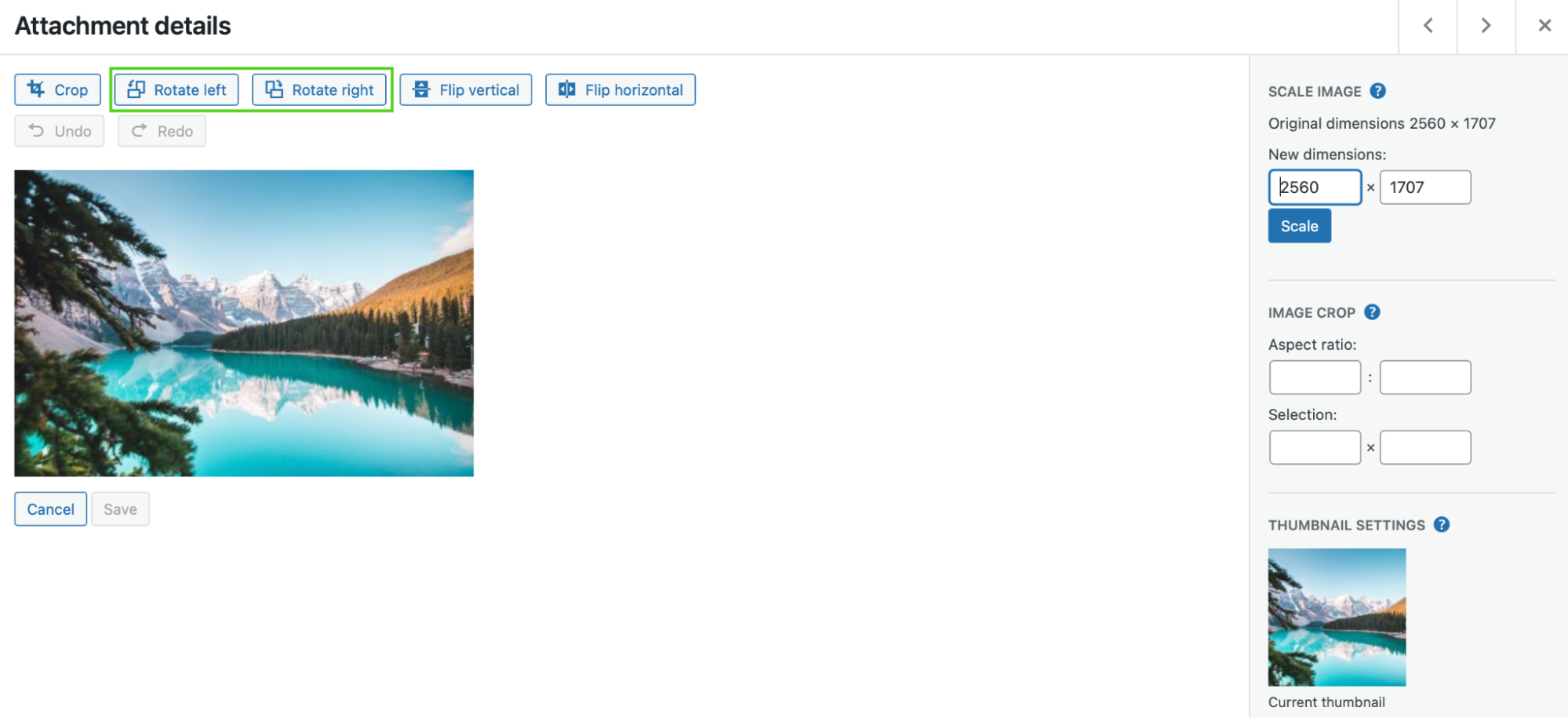
Başlamak için Medya → Kitaplık → Görüntüyü Düzenle'ye gitmeniz gerekir. Orada, Sola döndür veya Sağa döndür'ü tıklayın.

Bu eylem resminizi her seferinde 90 derece döndürün. Bu nedenle, görüntünüzü 180 derece döndürmek istiyorsanız uygun düğmeye iki kez tıklayın.
Resimlerinizi düzenlerken bir hata yaparsanız, son eylemi silmek için Geri Al'ı seçmeniz yeterlidir. Ardından, fotoğraf düzenleme işleminiz tamamlandığında Kaydet'e basın!
5. Bir görüntü nasıl hizalanır
Bir görüntüyü hizalamak, bir fotoğrafı WordPress'te düzenlemenin en kolay yollarından biridir. Grafiğinizin diğer içeriğe göre sayfada nereye oturacağını belirler. Hizalama ayarlarını yalnızca bir gönderiye veya sayfaya resim ekledikten sonra uygulayabilirsiniz.
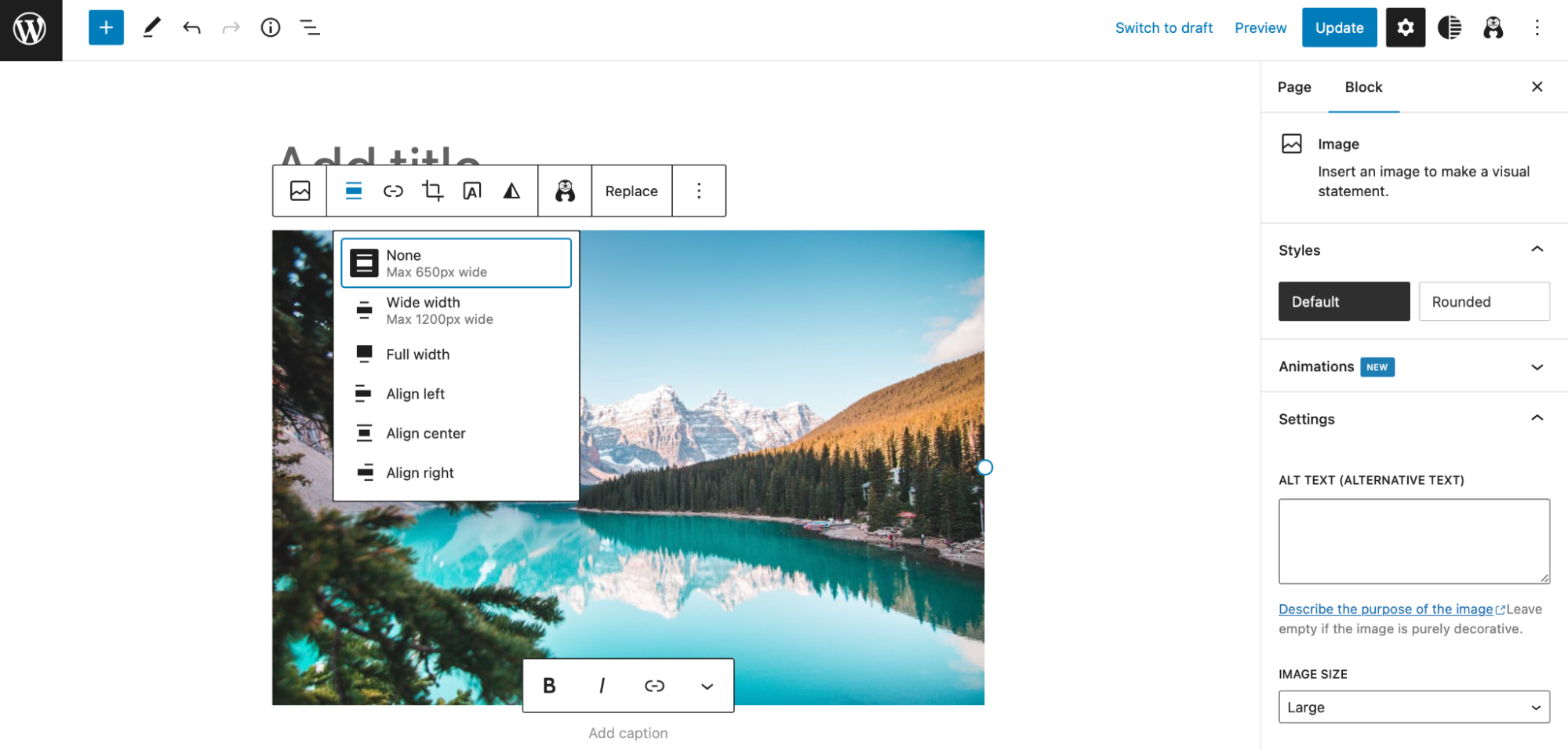
Önce, Görüntü bloğunu kullanarak fotoğrafı sayfanıza ekleyin. Ardından, bloğun üzerindeki araç çubuğuna gidin.
Hizala simgesine tıklayın.

Gördüğünüz gibi, bir görüntüyü sola veya sağa hizalayabilir veya ortalayabilirsiniz. Ayrıca, bu aşamada genişlik varyasyonlarını değiştirerek görüntünüzü Tam genişlik veya Geniş genişlik yapabilirsiniz.
6. Bir görüntüyü orijinal sürümüne geri yükleme
WordPress'te bir fotoğrafı düzenlerken yanlışlıkla bir hata yapabilir veya istenmeyen değişiklikler uygulayabilirsiniz. Neyse ki, herhangi bir düzenlemeyi geri almak ve bir görüntüyü orijinal sürümüne geri yüklemek kolaydır.
Daha önce tartıştığımız gibi, geri almak istediğiniz yalnızca tek bir eylemse, görüntü düzenleyicide Geri Al'a tıklayın:

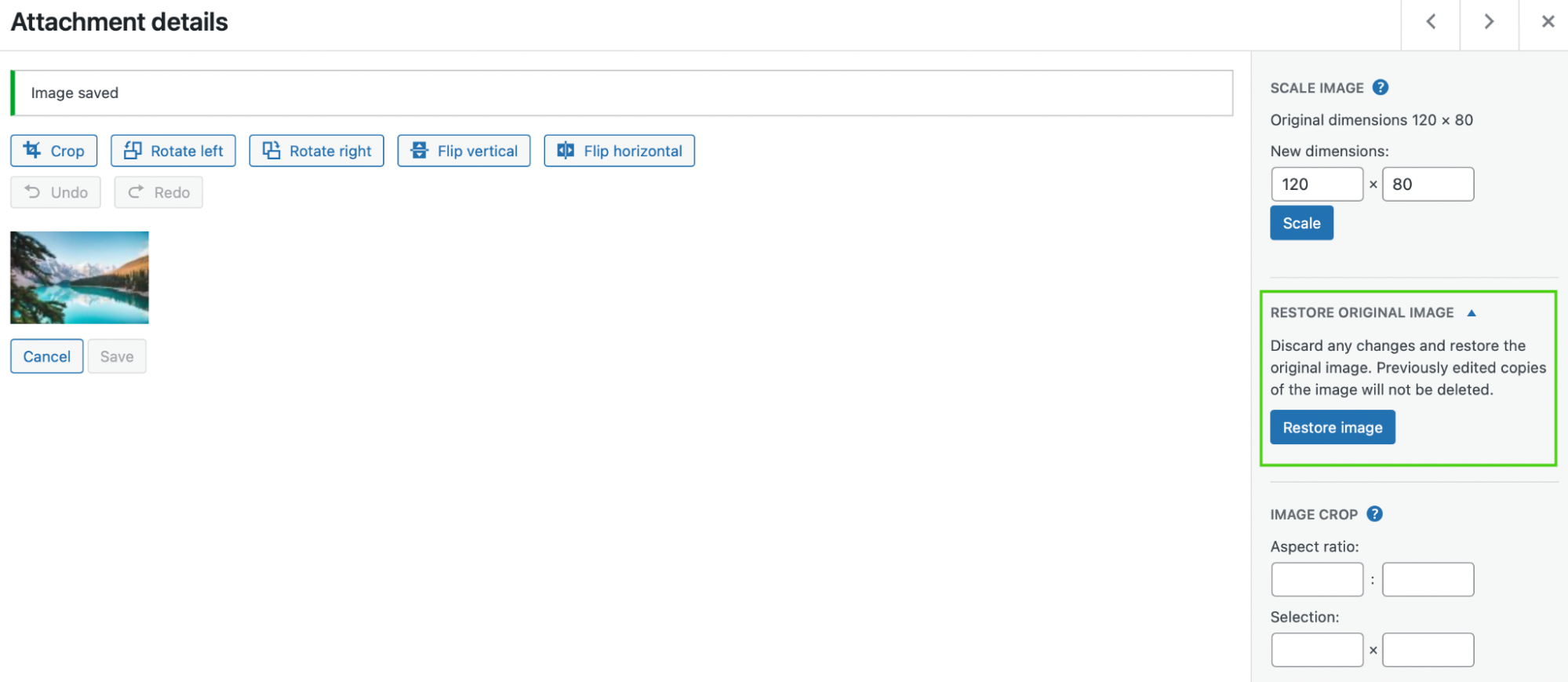
Alternatif olarak, fotoğrafınızı yeniden boyutlandırdıysanız ve yanlış boyutlar girdiyseniz, Resmi geri yükle'yi seçin.

Bazen bu ayar varsayılan olarak gizlidir. Bu durumda, bu özelliği bulmak için Orijinal Görüntüyü Geri Yükle sekmesini genişletmeniz gerekir. Fotoğrafınızı sıfırlayacak ve ona uyguladığınız değişiklikleri kaldıracaktır.
7. WordPress'te görüntüleri toplu olarak yeniden boyutlandırma
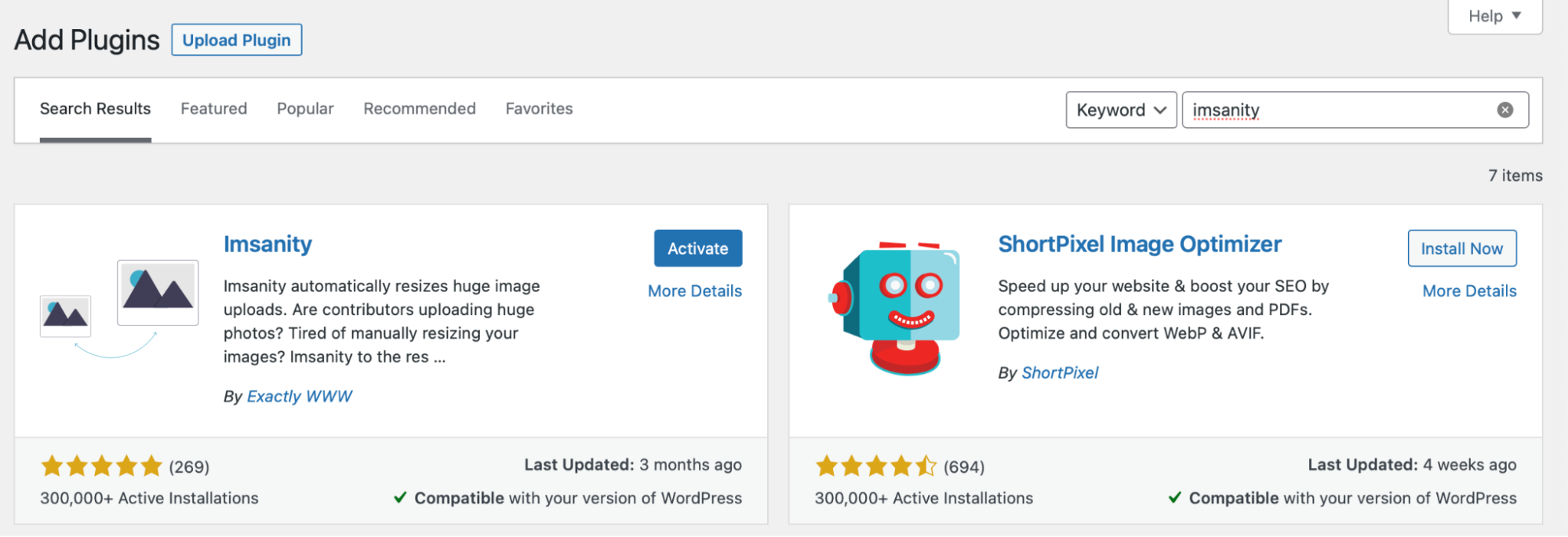
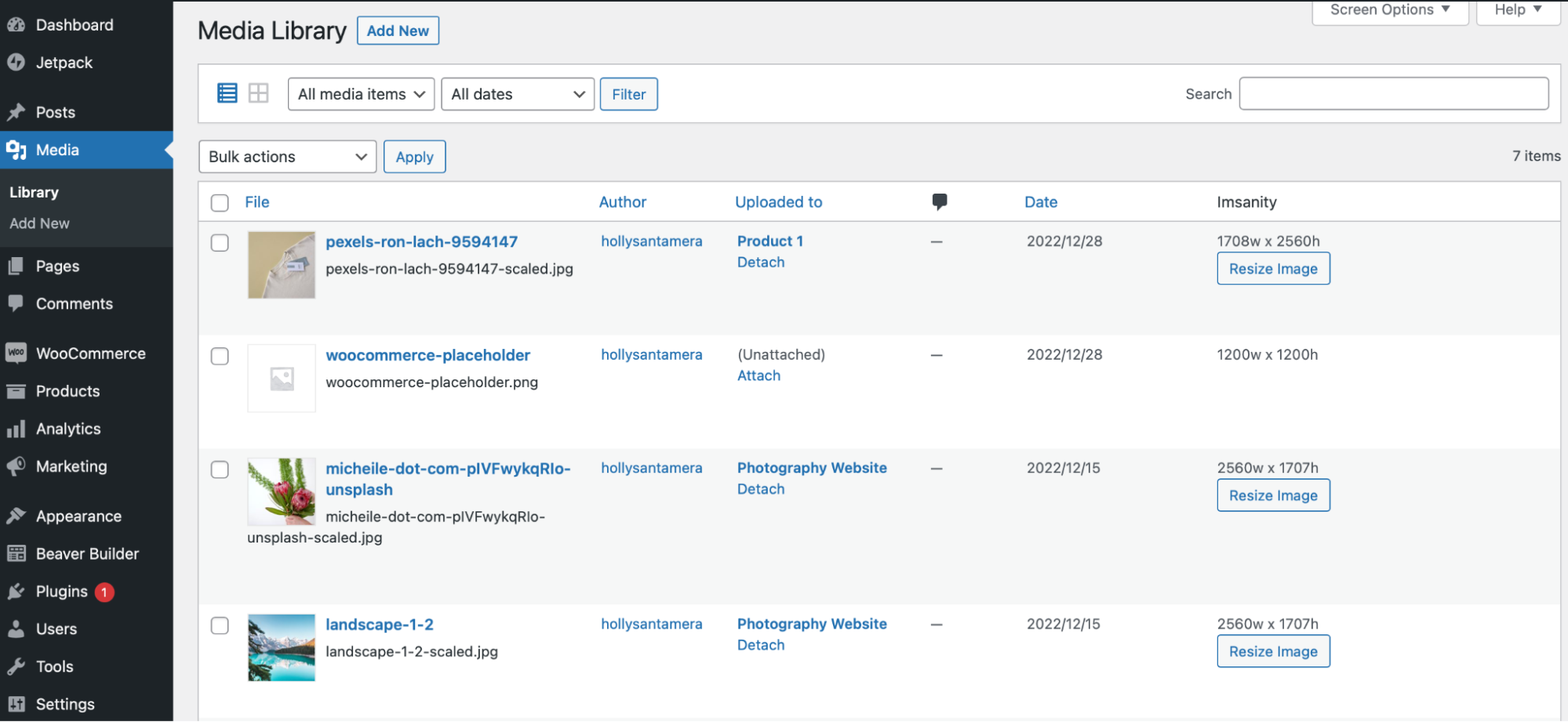
Şu anda, WordPress'te görüntüleri toplu olarak yeniden boyutlandırmanın varsayılan bir yolu yoktur. Ancak bu işlevi eklemek için Imsanity gibi bir eklenti kullanabilirsiniz. Bu ücretsiz bir araçtır, böylece doğrudan WordPress'e yükleyebilirsiniz.

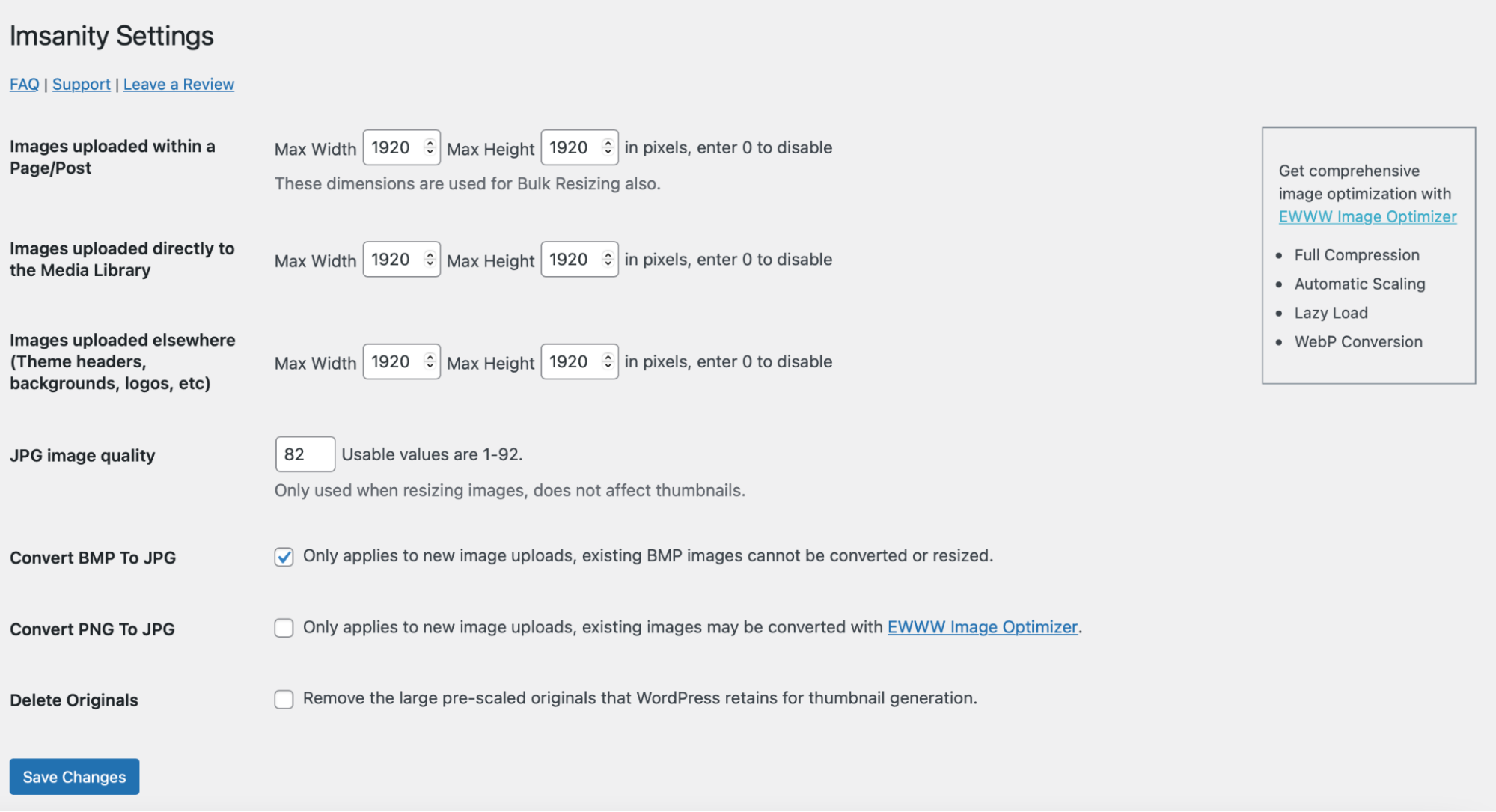
Ardından, Ayarlar → Imsanity'ye gidin.

Sitenizdeki tüm resimleri yeniden boyutlandırırken, bu eylemin gönderilerinizin ve sayfalarınızın düzenini büyük ölçüde değiştirebileceğinin farkında olmanız önemlidir. Bu nedenle, başlamadan önce sitenizin yeni bir yedeğini almanız iyi bir fikirdir.
Jetpack VaultPress Backup, mükemmel bir otomatik yedekleme eklentisidir. Siteniz çevrimdışı olsa bile, mobil uygulamayı kullanarak tek bir tıklamayla sitenizi geri yükleyebilirsiniz. Daha da iyisi, araç tüm dosyaları, WooCommerce verilerini ve veritabanınızı yedekleyebilir.
Tüm WordPress resimlerinizi Imsanity ile yeniden boyutlandırmaya karar verirseniz, fotoğraflarınız için maksimum yükseklik ve genişliği seçin. Ardından, değişikliklerinizi kaydedin .
Alternatif olarak, Medya Kitaplığındaki Liste Görünümü simgesine tıklayın. resimlerinizi seçerek yeniden boyutlandırmak için.

Burada, belirli fotoğrafları seçebilir ve ardından Resmi Yeniden Boyutlandır'ı seçebilirsiniz.

8. WooCommerce için resimler nasıl düzenlenir ve yeniden boyutlandırılır
Bir e-ticaret mağazası işletiyorsanız, WooCommerce'de ürün resimlerini de düzenlemek isteyebilirsiniz. Ne de olsa, müşterileri ürünlerinizi satın almaya ikna etmek için yüksek kaliteli fotoğraflara ihtiyacınız olacak.
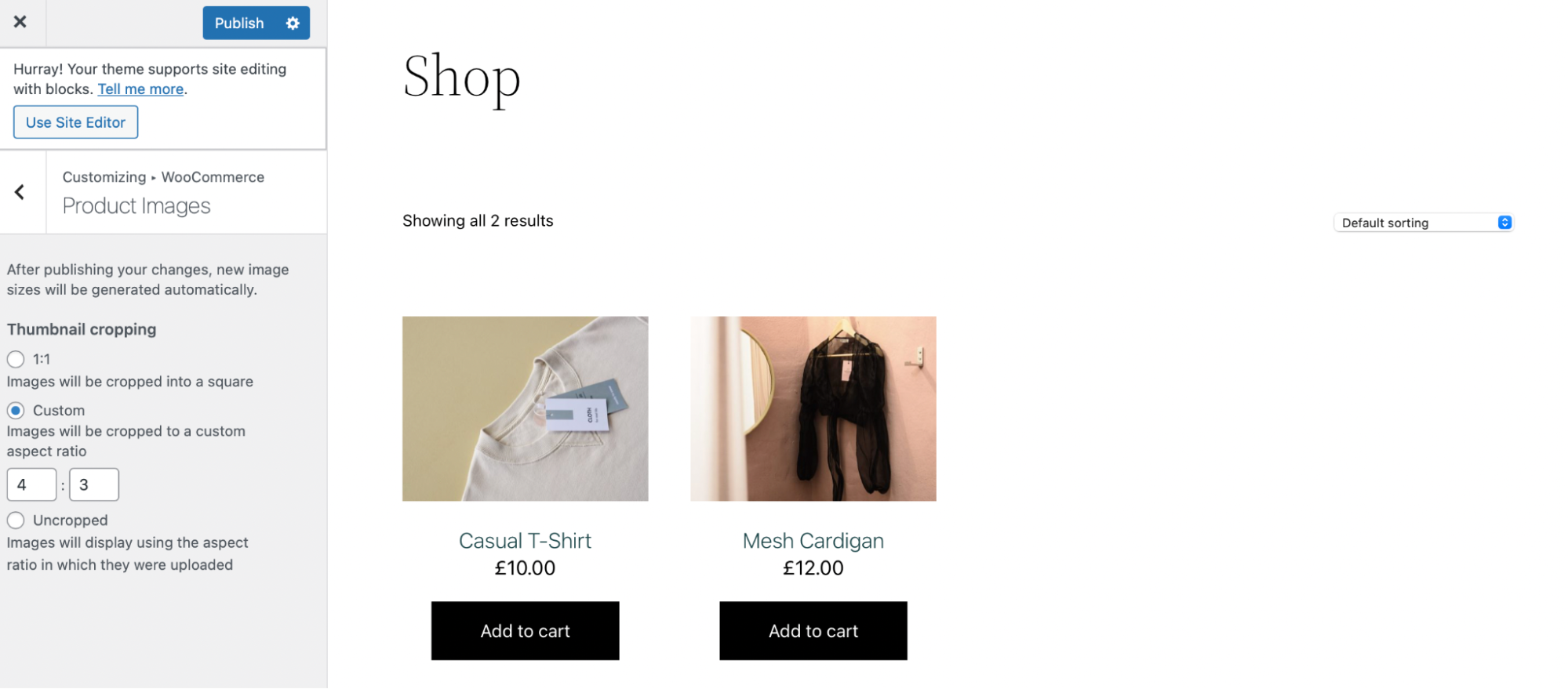
Neyse ki, WooCommerce Özelleştiriciyi kullanarak çoğu değişikliği yapabilirsiniz. Başlamak için Görünüm → Özelleştir → WooCommerce → Ürün Resimleri seçeneğine gidin.

Burada, kare, özel veya kırpılmamış arasında seçim yaparak ana görüntü ve küçük resim genişliklerini ayarlayabilirsiniz.

Ek olarak, kodlama bilgisine sahip kullanıcılar için kancaları kullanarak WooCommerce görüntü boyutlarını kontrol edebilirsiniz. Örneğin, wc_get_image_size işlevi görüntü boyutu tanımlarını değiştirir.
Ek olarak, WooCommerce sürüm 3.3 ve üzeri, otomatik küçük resim yeniden boyutlandırmaya erişim sağlar. Alternatif olarak, bu işlemi sizin için halletmesi için Force Regenerate Thumbnails gibi bir eklenti yükleyebilirsiniz.
Daha iyi yükleme hızları için resimlerinizi nasıl optimize edebilirsiniz?
Şimdiye kadar, çoğunlukla görsel tasarım nedenleriyle fotoğrafları düzenlemeyi tartıştık. Yine de eşit derecede önemli bir husus var: görüntü optimizasyonu.
Daha önce de belirttiğimiz gibi, ağır resim dosyaları sayfa yükleme hızlarına zarar verebilir ve ziyaretçileri hayal kırıklığına uğratabilir. Bu nedenle, fotoğraflarınızı WordPress web siteniz için optimize etmek en iyi uygulamadır.
Aşağıda, başlamanıza yardımcı olacak birkaç adım verilmiştir.
1. Adım: Jetpack ve Jetpack Boost'u Kurun
Sitenizde içerik dağıtımını optimize etmenin en kolay yollarından biri, Jetpack ve Jetpack Boost gibi eklentileri yüklemektir.
Jetpack, görüntülerinizi ziyaretçilerinize en yakın konumlardan sunan ücretsiz bir görüntü CDN'sine sahiptir. Bu, tüm dünyadaki kullanıcılar için yükleme sürelerinizi iyileştirebilir. CDN'ler, özellikle yavaş performansa eğilimli, resim ağırlıklı web siteleri için kullanışlıdır.
Ancak Jetpack CDN'nin Photon teknolojisi, normal bir CDN'den çok daha fazlasını yapar. Görüntüleri otomatik olarak daha hafif, daha modern biçimlere yeniden kodlar. Hem hız hem de görsel kalite açısından mümkün olan en iyi deneyimi sağlayarak, her bir ziyaretçinin ihtiyaçlarına göre bunları otomatik olarak yeniden boyutlandırır.
Jetpack Boost, görüntülerin geç yüklenmesini kolayca uygulamanıza olanak tanır ve ayrıca JavaScript'i erteleme ve kritik CSS oluşturma gibi hızı artırmak için ek seçeneklerle birlikte gelir.

Daha da iyisi, her iki araç da sitenizin arka planında çalışır ve çok az veya hiç bakım gerektirmez. Ayrıca, Jetpack Boost ile masaüstü ve mobil cihazlarda net site performans puanları içeren hızlı raporlara erişebilirsiniz.
Jetpack Boost'u ücretsiz bir WordPress eklentisi olarak yükleyebilir veya ek optimizasyon özellikleri sunan ücretli planlardan birine yükseltebilirsiniz. Ardından aracı yüklemek ve etkinleştirmek için Eklentiler → Yeni Ekle'ye gidin.
Jetpack eklentisini indirmek için aynı işlemi uygulayın.
2. Adım: Yavaş yüklemeyi ve CDN'yi etkinleştirin
Yavaş yükleme, içerik dağıtımını hızlandırmanın en iyi yollarından biridir. Bu ayar, ziyaretçiler sayfada oldukları yere gelene kadar resimlerin yüklenmesini engeller. Bu nedenle, web siteniz tüm görsel içeriğinizi aynı anda yüklemek zorunda kalmayacak.
Neyse ki bu, Jetpack Boost ile sunulan ücretsiz özelliklerden biridir. Eklentiyi kullanmaya başlamak için onu bir WordPress.com hesabına bağlamanız gerekir. Hesabınız yoksa, oluşturmak tamamen ücretsizdir.
Ardından, ayarlarınızı yapılandırmak için Jetpack → Boost'a gidin.

Burada, Lazy Image Loading'i etkinleştirmek için anahtarı kullanın.
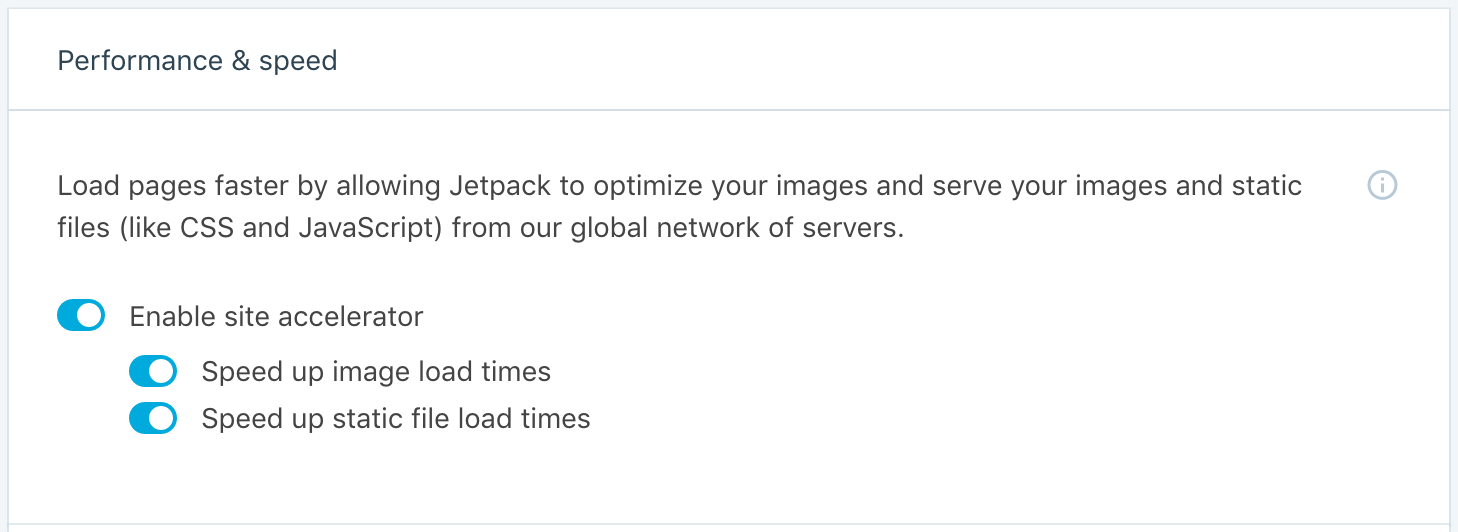
CDN'yi etkinleştirmek için Jetpack → Ayarlar'a gidin ve Performans sekmesini açın.
Performans ve hız yazan bölümü arayın. Ardından, Site hızlandırıcıyı etkinleştir'i açın :

3. Adım: Daha yüksek hızlar için ek ayarları etkinleştirin
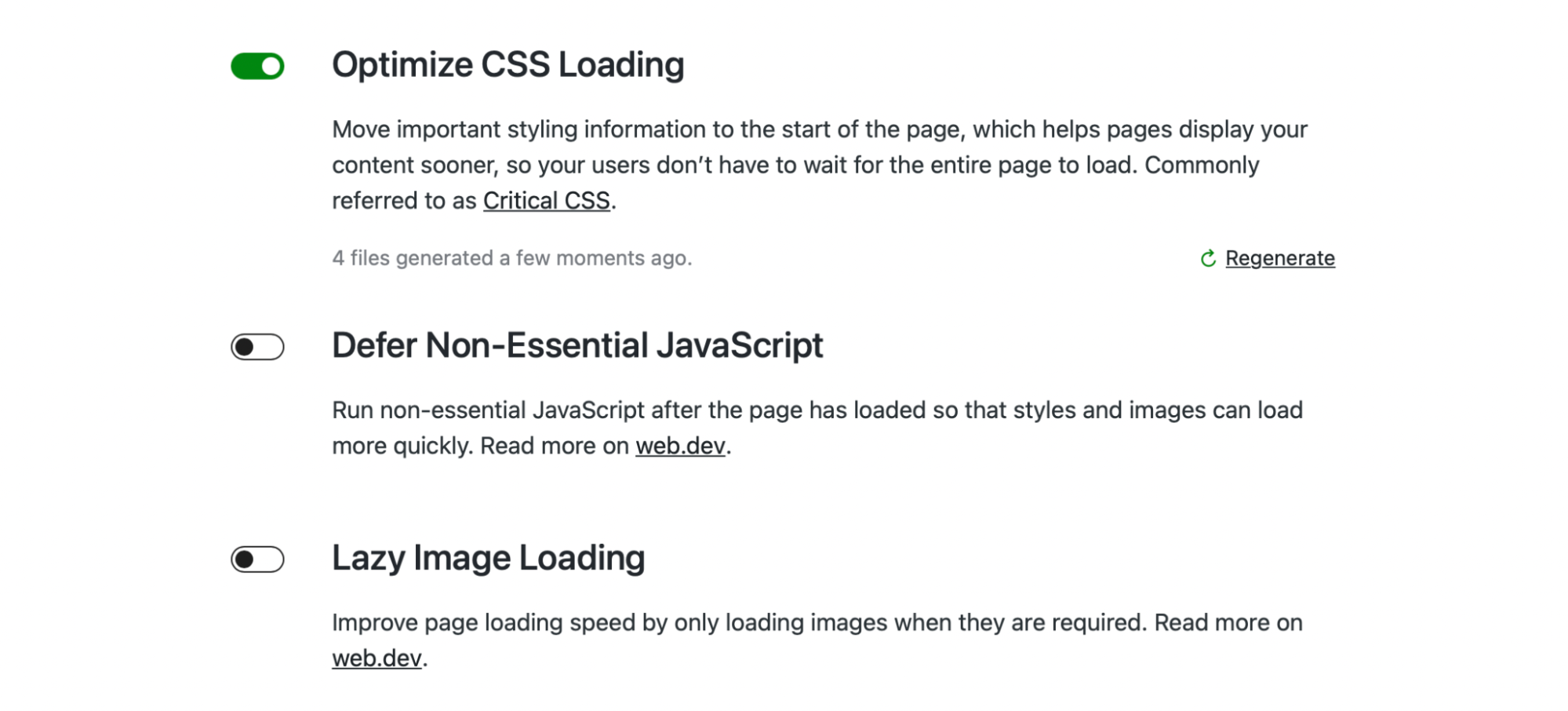
Jetpack Boost kontrol panelinizde göreceğiniz ilk ayar CSS Yüklemesini Optimize Et'tir. Bu ayarı açtığınızda Jetpack, web sayfalarınız için Kritik CSS oluşturacaktır.
Bu, ziyaretçiler sayfayı aşağı kaydırana kadar yalnızca 'ekranın üst kısmındaki' (sayfanın kullanıcılar tarafından hemen görülebilen kısmı) CSS'nin yükleneceği anlamına gelir. Bu nedenle içeriğiniz, özellikle mobil cihazlardakiler için çok daha hızlı yüklenir.
Ücretli bir Jetpack Boost planı ile otomatik Critical CSS ile zamandan tasarruf edebilirsiniz.

Bu şekilde, gerektiğinde site değişiklikleri yapmaya devam edebilirsiniz. Jetpack, içeriğinizi her güncellediğinizde web sitenizin Kritik CSS'sini ve performans puanlarını otomatik olarak yeniden oluşturur.
Jetpack Boost, gerekli olmayan JavaScript'in yüklenmesini ertelemenize de olanak tanır. Bu, sitenizin önce stiller ve resimler gibi en görünür öğeleri yükleyeceği ve diğer görevleri daha sonraya erteleyeceği anlamına gelir. Bu işlem sunucunuzdaki yükü azaltır.
WordPress'te görüntüleri düzenleme hakkında sık sorulan sorular
Şimdi, WordPress'te görüntüleri düzenleme ve optimize etme ile ilgili en sık sorulan bazı soruları yanıtlayalım!
WordPress için en iyi resim formatları nelerdir?
WordPress Medya Kitaplığı şu anda JPEG/JPG, PNG ve WebP resimlerini desteklemektedir. JPEG ve PNG genellikle en popüler biçimlerdir ve farklı sıkıştırma işlemleri kullanırlar.
Sıkıştırma türü yüksek görüntü kalitesini koruduğundan, JPEG'ler fotoğraf portföyleri ve diğer yüksek görsel içerikler için harika bir seçenektir.
Öte yandan, PNG'ler şeffaf arka planları desteklediğinden grafik tasarım amaçları için sıklıkla tercih edilirler. Ayrıca, ekran görüntüleri ve simgeler için iyi çalışırlar.
WebP'nin popülaritesi artıyor. Web kullanımı için özel olarak tasarlanmış bir görüntü formatı olarak, alternatiflerinden daha iyi sıkıştırma sunar ve daha küçük bir dosya boyutuna neden olur.
Bir görüntüyü WordPress'e yüklemeden önce yeniden boyutlandırmak daha mı iyi?
Hızlı yükleme sürelerini korumak için, görüntüleri WordPress'e yüklemeden önce yeniden boyutlandırmak en iyisidir. Bu şekilde, dosya boyutlarını olabildiğince küçük tutabileceksiniz.
Tabii ki, görüntüleri WordPress içinde daha da fazla yeniden boyutlandırabilirsiniz. Sitenize bir fotoğraf ekledikten sonra, Medya Kitaplığınızda yeniden boyutlandırma veya kırpma gibi ek düzenlemeler uygulayabileceksiniz.
Görüntü sıkıştırma ve optimizasyon önemli midir?
Görüntü sıkıştırma daha küçük bir dosya oluşturur. Ayrıca geç yükleme gibi ekstra özellikleri kullanarak resimlerinizi optimize edebilirsiniz.
Hem görüntü sıkıştırma hem de optimizasyon, genel yükleme hızlarınızı iyileştirdikleri için önemlidir. Google hızı bir sıralama faktörü olarak kullandığından bu çok önemlidir.
Ek olarak, hızlı bir web sitesi daha kullanıcı dostudur. Ziyaretçileri sitenizde daha fazla zaman geçirmeye teşvik ederek hemen çıkma oranlarını azaltabilir.
Hız, Önemli Web Verileri için de önemlidir. Bu, bir kullanıcının bir web sayfasını nasıl deneyimlediğini ortaya çıkaran bir dizi standartlaştırılmış ölçümdür. Görüntü sıkıştırma ve optimizasyon, iki temel ölçümü geliştirmenize olanak tanır: First Contentful Paint (FCP) ve En Büyük Contentful Paint (LCP).
WordPress'te görüntüleri düzenleyin ve optimize edin
Güzel fotoğraflar çekmek veya benzersiz çizimler oluşturmak, web tasarımınızı canlandırmanın harika bir yoludur. Ancak bazen resimleriniz bazı düzenleme veya ayarlamalar gerektirebilir.
Neyse ki, WordPress'te görüntüleri kolayca yeniden boyutlandırabilir, kırpabilir, hizalayabilir, çevirebilir ve döndürebilirsiniz. Daha da iyisi, bir eklenti yardımıyla fotoğrafları toplu olarak yeniden boyutlandırabilirsiniz. WooCommerce için ürün resimlerini ve küçük resimleri yeniden boyutlandırmak da kolaydır.
Görüntü optimizasyonu, hızlı yükleme sürelerini korumak ve daha iyi bir kullanıcı deneyimi oluşturmak için hayati önem taşır. Görüntülerinizi optimize etmenin en kolay yolu Jetpack Boost'tur. Bu eklenti ile yavaş yüklemeye, Kritik CSS'ye ve Jetpack'in CDN'sine erişebileceksiniz. Başlamak için bugün Jetpack'in planlarına göz atın!
