Daha Fazla Satış İçin WooCommerce Sepet Sayfanızı Nasıl Özelleştirirsiniz?
Yayınlanan: 2024-11-08Sepeti terk etme oranı ortalama %70'tir. Bu, alışveriş sepetini oluşturan her on mağaza müşterinizden yedisinin satın alma işlemini tamamlamadığı anlamına gelir; WooCommerce sepet sayfanız para sızdırıyor!
Bunu özelleştirerek düzeltebilirsiniz. Markanızı, ek satış tekliflerini, indirim kuponlarını ve güven artırıcı unsurları eklemek, müşterilerin kararları konusunda kendilerine güvenmelerini sağlamanın harika yollarıdır. Bu gönderi, bir saatten az süren bir WooCommerce sepet sayfasını özelleştirmenin en kolay yolunu size gösterir. Sepetten vazgeçme oranınızı düşürmeye hazır mısınız? Hadi gidelim!
- 1 Neden WooCommerce Sepet Sayfanızı Özelleştirmelisiniz?
- WooCommerce Sepet Sayfasını Özelleştirmenin 2 Yöntemi
- 2.1 1. WooCommerce Bloklarını Kullanma
- 2.2 2. Divi Gibi Bir WooCommerce Oluşturucu Kullanmak
- 3 Divi, WooCommerce Sepet Sayfasını Özelleştirmek için Neden Mükemmeldir?
- 3.1 1. Zaman Kazandıracak Güzel Önceden Hazırlanmış Sepet Sayfası Düzenleri
- 3.2 2. Divi'nin İşlevsellik Eklemeye Yönelik Yerel WooCommerce Modülleri
- 3.3 3. Evrensel Sepet Şablonu Tasarlamak için Divi Theme Builder
- 3.4 4. Sepet Sayfalarını Optimize Etmek İçin Yerleşik Pazarlama Araçları
- 3.5 5. Hızlı Bir Sepet Şablonu Oluşturmak için Divi Quick Sites
- 4 Divi ile WooCommerce Sepet Sayfasını Özelleştirme
- 4.1 1. Sepet Sayfası Şablonu Oluşturun
- 4.2 2. Sepet Şablonunu Özelleştirin
- 4.3 3. Değişiklikleri Kaydedin ve Sepet Sayfanızı Önizleyin
- WooCommerce Sepet Sayfanızı Optimize Etmenin 5 Daha Fazla Yolu
- WooCommerce Sepet Sayfalarını Özelleştirmek için 6 Araç
- 7 Divi + WooCommerce Üstün E-ticaret Çözümüdür
- WooCommerce Sepet Sayfalarını Özelleştirmeyle İlgili 8 SSS
WooCommerce Sepet Sayfanızı Neden Özelleştirmelisiniz?
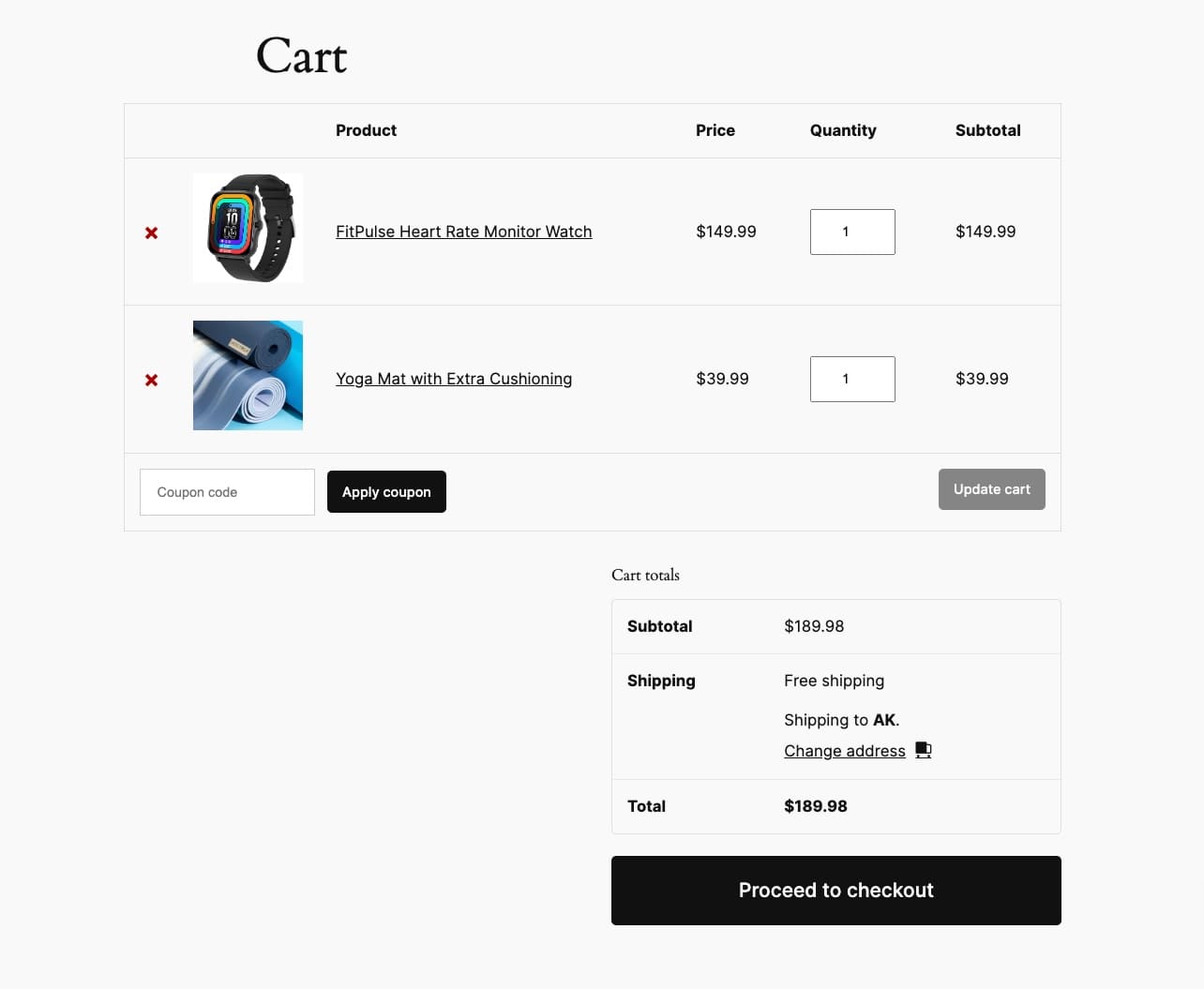
Müşterileriniz alışveriş sepetlerindeyken savunmasızdırlar. Ekledikleri ürünleri inceliyorlar ve kararlarından şüphe duyuyorlar. Bu aşamada müşterilerinizin güven oluşturmaları ve satın alma işlemini tamamlamaları için farklı duygular hissetmelerine yardımcı olmak amacıyla sizden bir dürtmeye ihtiyaçları var. Ancak, sepet sayfanız aşağıdaki gibi sade görünüyorsa (blok teması yüklü, kişiselleştirilmemiş varsayılan bir WooCommerce sepet şablonu), hiçbir şey hissetmezler ve ayrılabilirler.

Ancak bu WooCommerce Sepeti sayfasını özelleştirerek, terkedilen sepet oranlarını azaltmak için bu duyguları tetikleyebilirsiniz:
- Aciliyet : Bir indirim gerçekleştirirken veya büyük indirimler sunarken, geri sayım sayacının indirimlerin geçerli olduğu sınırlı süreyi göstermesi için sepetinizi özelleştirebilirsiniz. Bu aciliyet yaratır ve müşteriyi satın alma işlemini tamamlamaya teşvik eder.
- Güven : Garantiler, para iade politikaları ve referanslar gibi güven artırıcı unsurlar ekleyerek, alıcıların satın alma konusunda kendilerini güvende hissetmelerini sağlarsınız.
- FOMO : En Çok Satan Ürünler, İndirimdeki Ürünler ve Birlikte Alınanlar bölümlerini oluşturarak müşterilerin fırsatları kaçırma korkusunu uyandırırsınız, böylece satın alma işlemini tamamlamadan önce sepetlerine daha fazla ürün eklerler.
- Memnuniyet : Özel indirim kuponları görüntüleyerek müşterileriniz satın alma işleminden ve tasarruf ettikleri paradan memnun ve memnun olurlar.
Kişiselleştirilmemiş bir WooCommerce sepet sayfası bu duyguları uyandıramaz; bu da insanların seçimlerinden şüphe etmesine ve sonunda alışveriş sepetlerini terk etmesine yol açar. Bunu özelleştirmek, sepetten vazgeçme oranınızı düşürmek, satışları artırmak ve kalıcı bir marka izlenimi oluşturmak için bu duyguları uyandırmanıza olanak tanır.
WooCommerce Sepet Sayfasını Özelleştirme Yöntemleri
Kolaylığa, özelleştirme yeteneklerine ve genişletilmiş işlevselliğe bağlı olarak WooCommerce sepet sayfanızı farklı şekilde özelleştirebilirsiniz. En yaygın yollara bakalım:
1. WooCommerce Bloklarını Kullanma
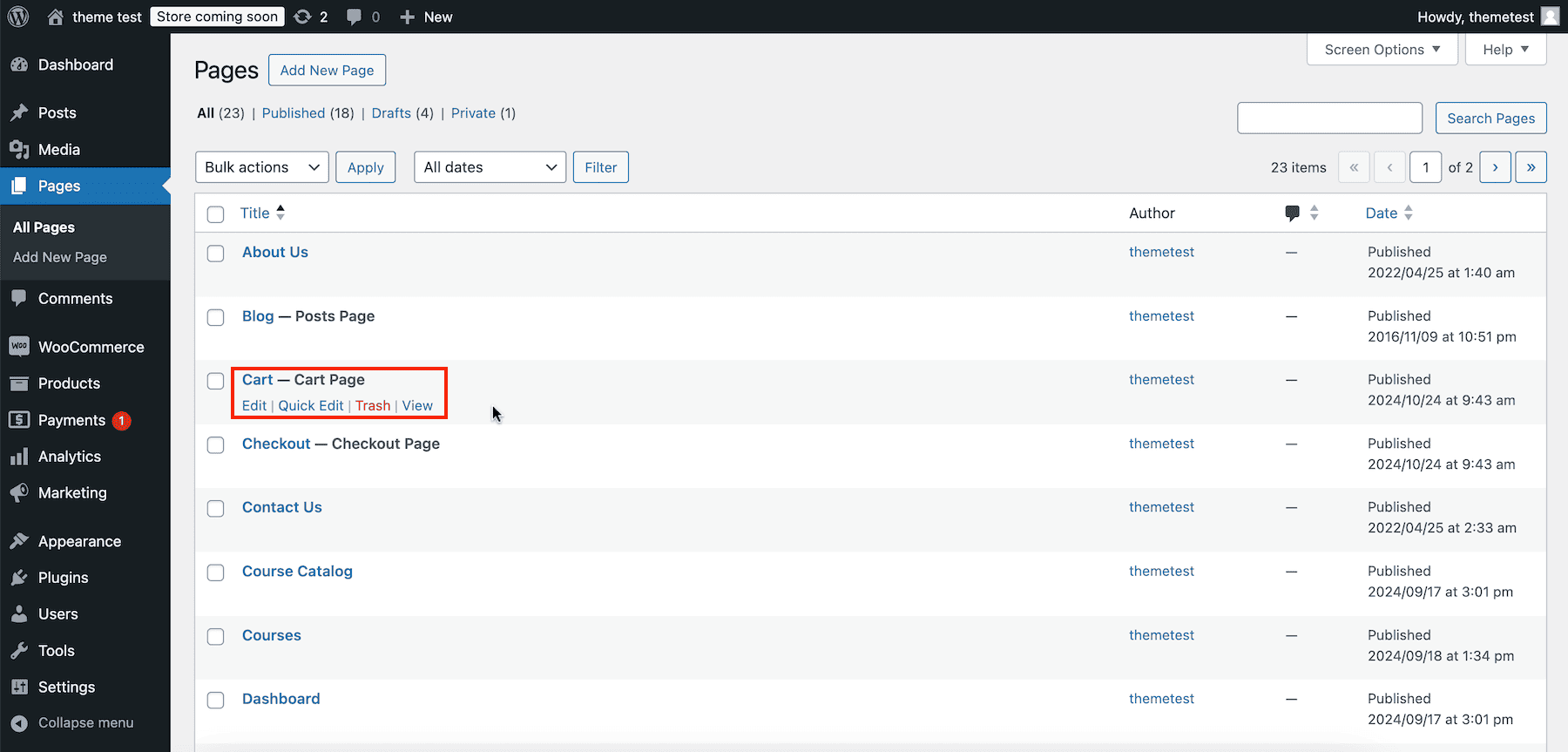
WooCommerce'i yüklediğinizde, sepet, ödeme ve mağaza gibi ilgili şablonları otomatik olarak oluşturur. Bir sepet sayfasını düzenlemek için Sayfalar > Sepet > Düzenle'ye gidin. (Bir blok teması yüklediyseniz bunu Site Düzenleyici'yi kullanarak da özelleştirebilirsiniz. Görünüm > Düzenleyici > Şablonlar > Sepet seçeneğine gidin.)

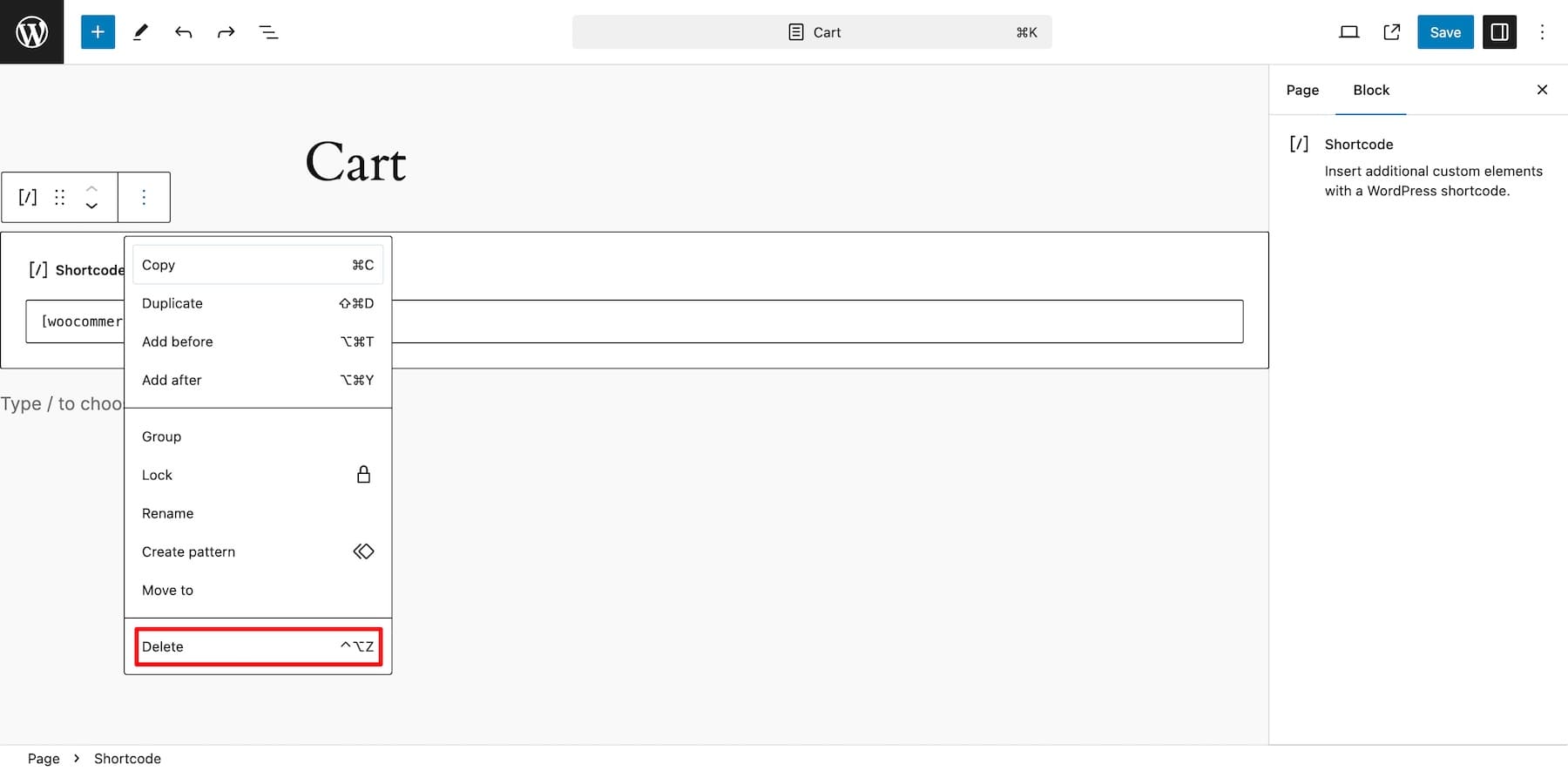
Artık Gutenberg ve WooCommerce bloklarını kullanarak özelleştirebilirsiniz. WooCommerce sepeti kısa kodunu silin.

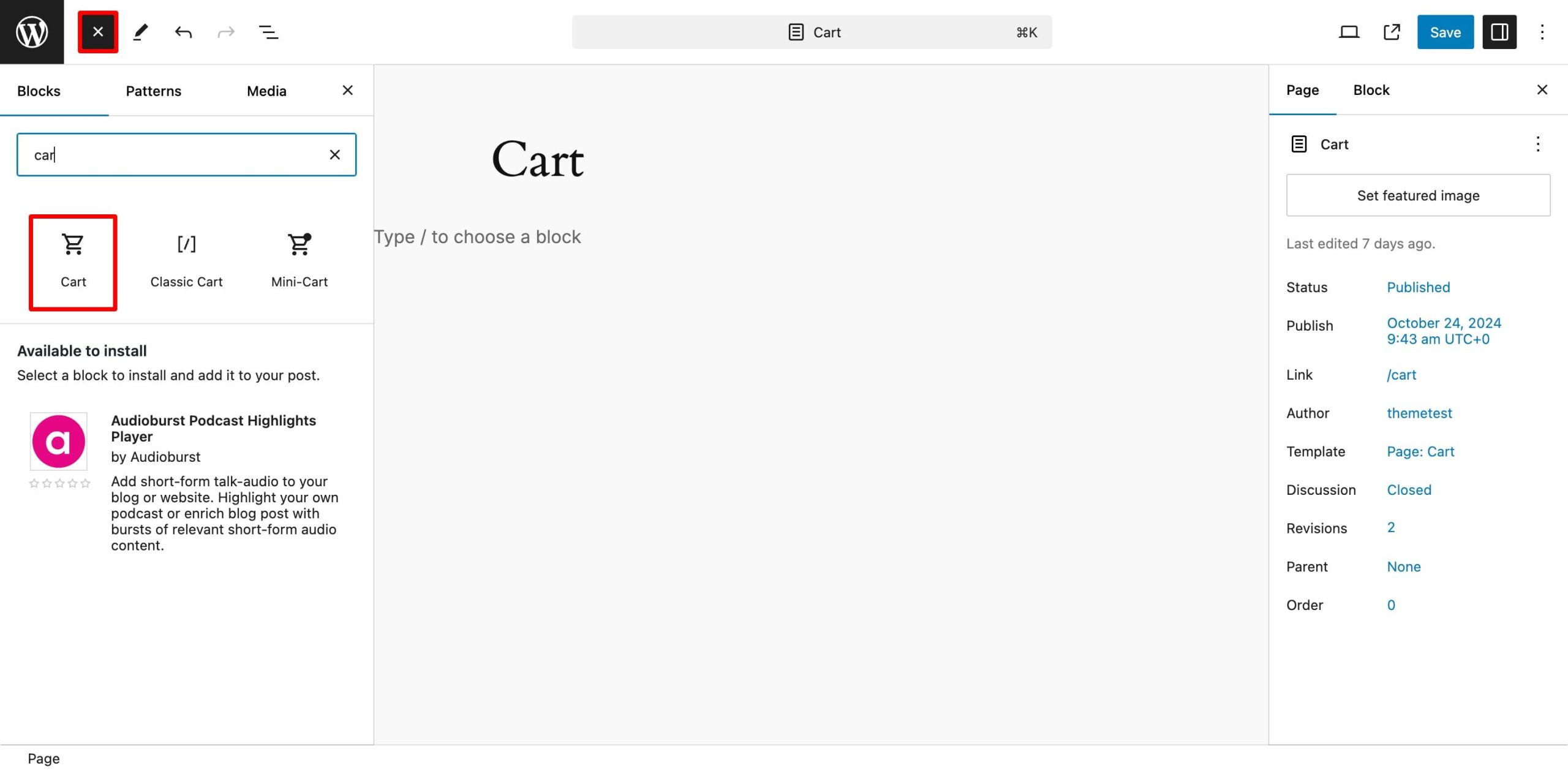
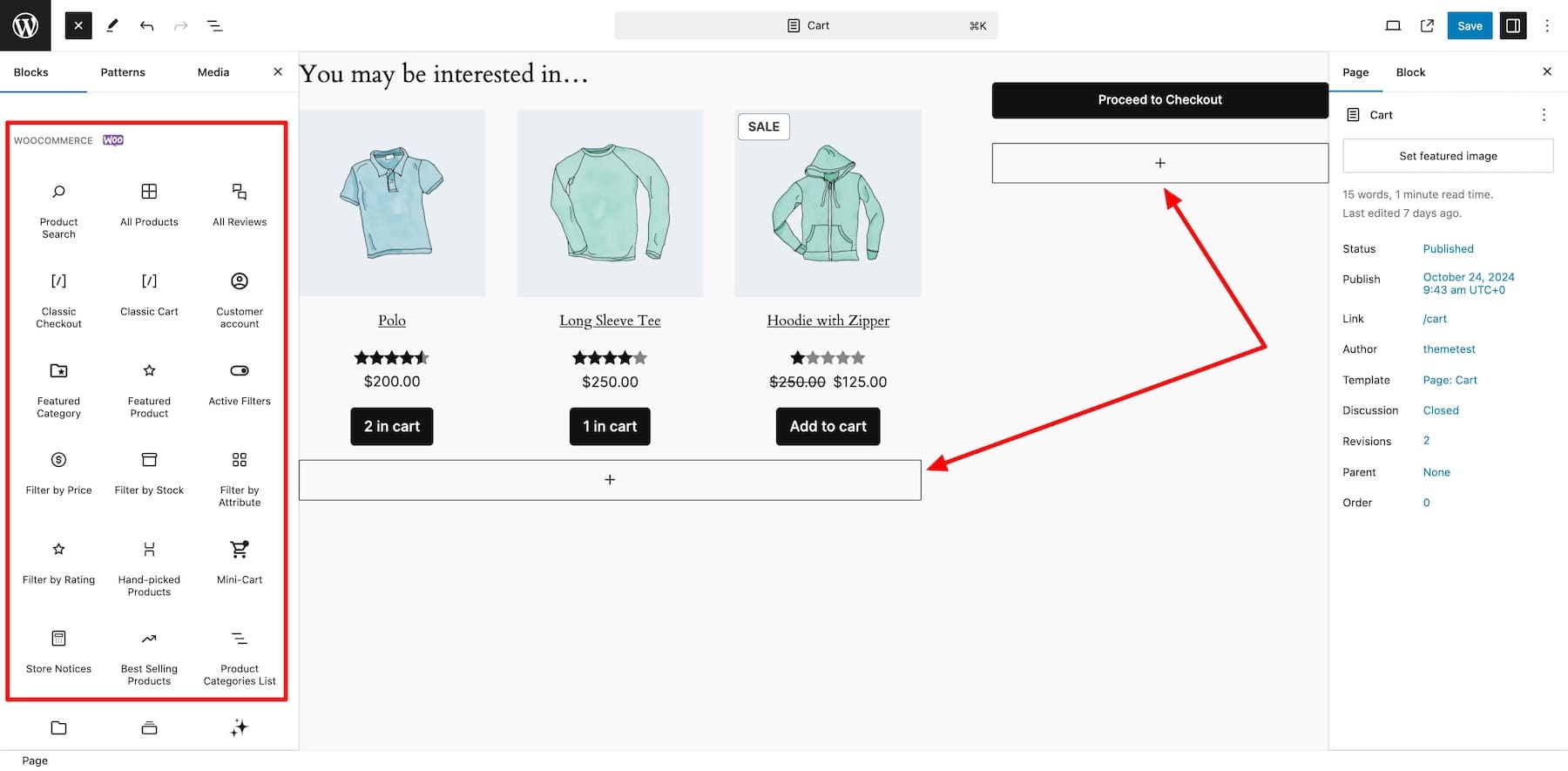
Artı simgesine tıklayın ve Mini-Cart'ı değil Cart WooCommerce bloğunu arayın (alışveriş yapanların sepetlerine hızlı bir şekilde erişebilmesi için bir düğme görüntülemek içindir.)

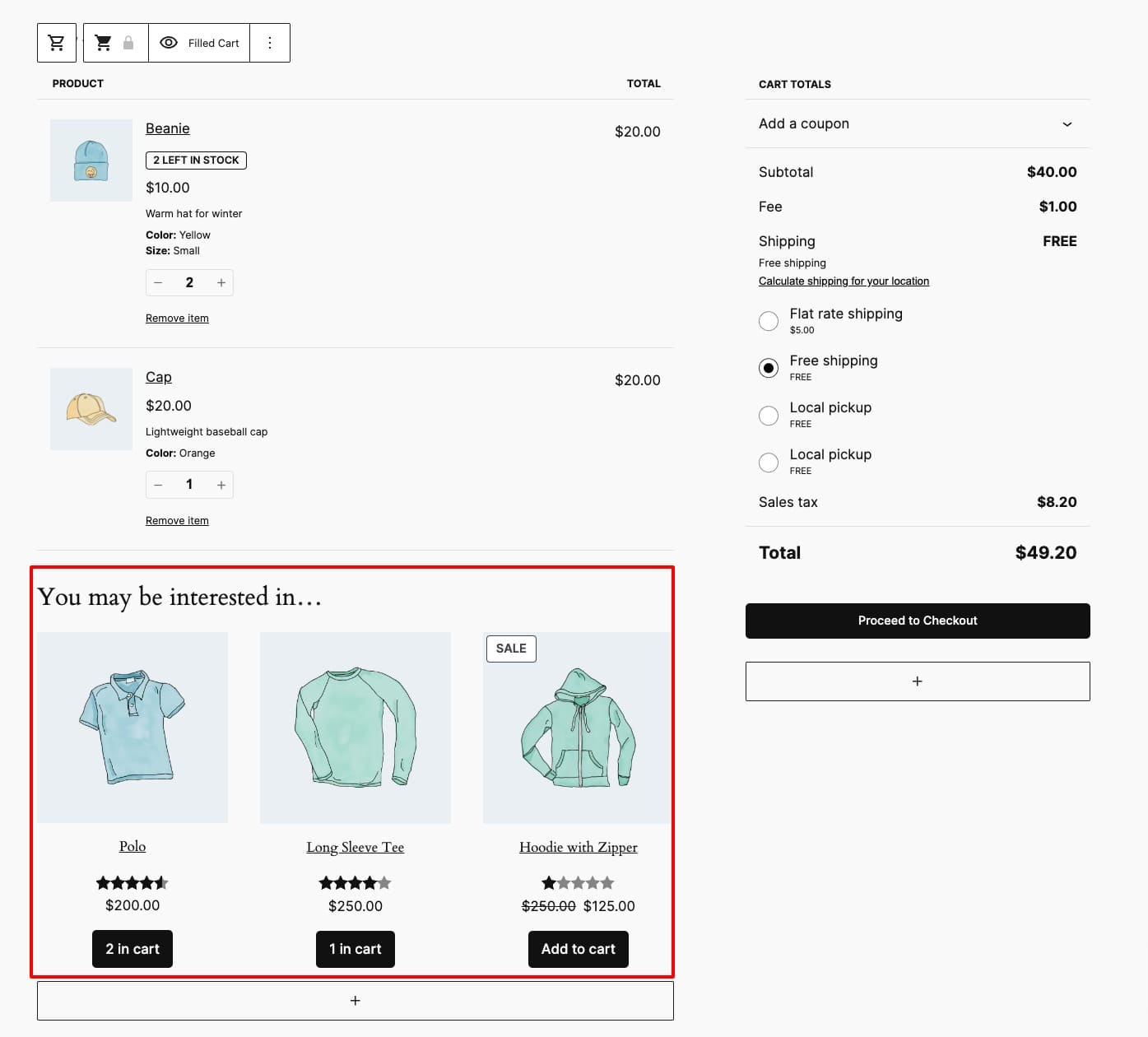
Ekle. Yeni sepet sayfası daha iyi görünüyor ve "İlginizi çekebilir" gibi ekstra öğeler içeriyor.

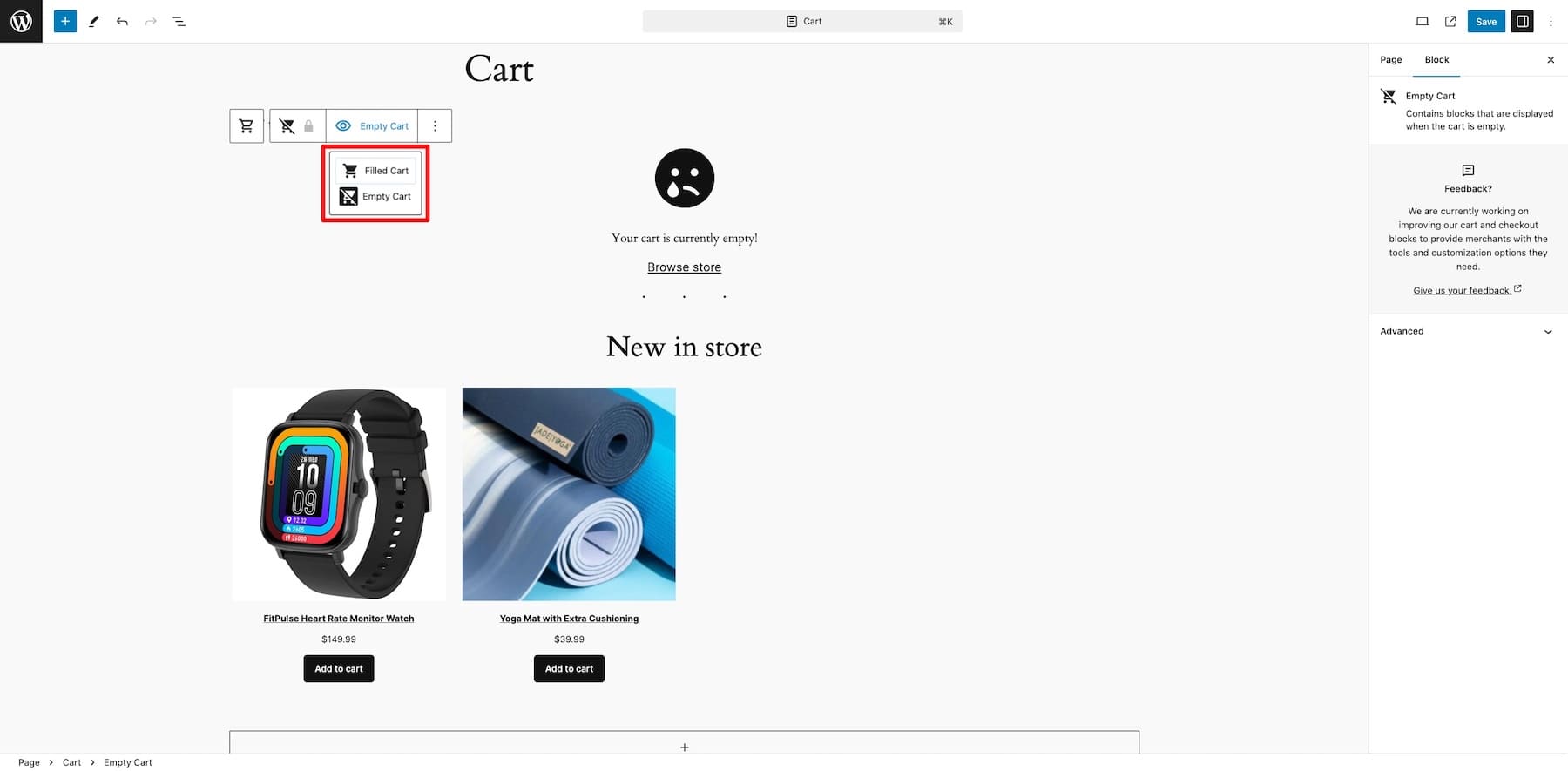
Sepet bloğunun eklenmesi ayrıca ekstra ürünler ve Mağazaya Göz At bağlantısı içeren bir Boş Sepet düzeni oluşturur. Dolu Sepetten Boş Sepete Geçin.

Bu tam bir blok olduğundan yazı tipleri veya renkler gibi ayarlarını özelleştiremezsiniz. Ancak referansları görüntülemek için Tüm İncelemeler ve mağazanızın en son sürümlerini görüntülemek için En Yeni Ürünler gibi daha fazla Gutenberg ve WooCommerce Blokları ekleyebilirsiniz.

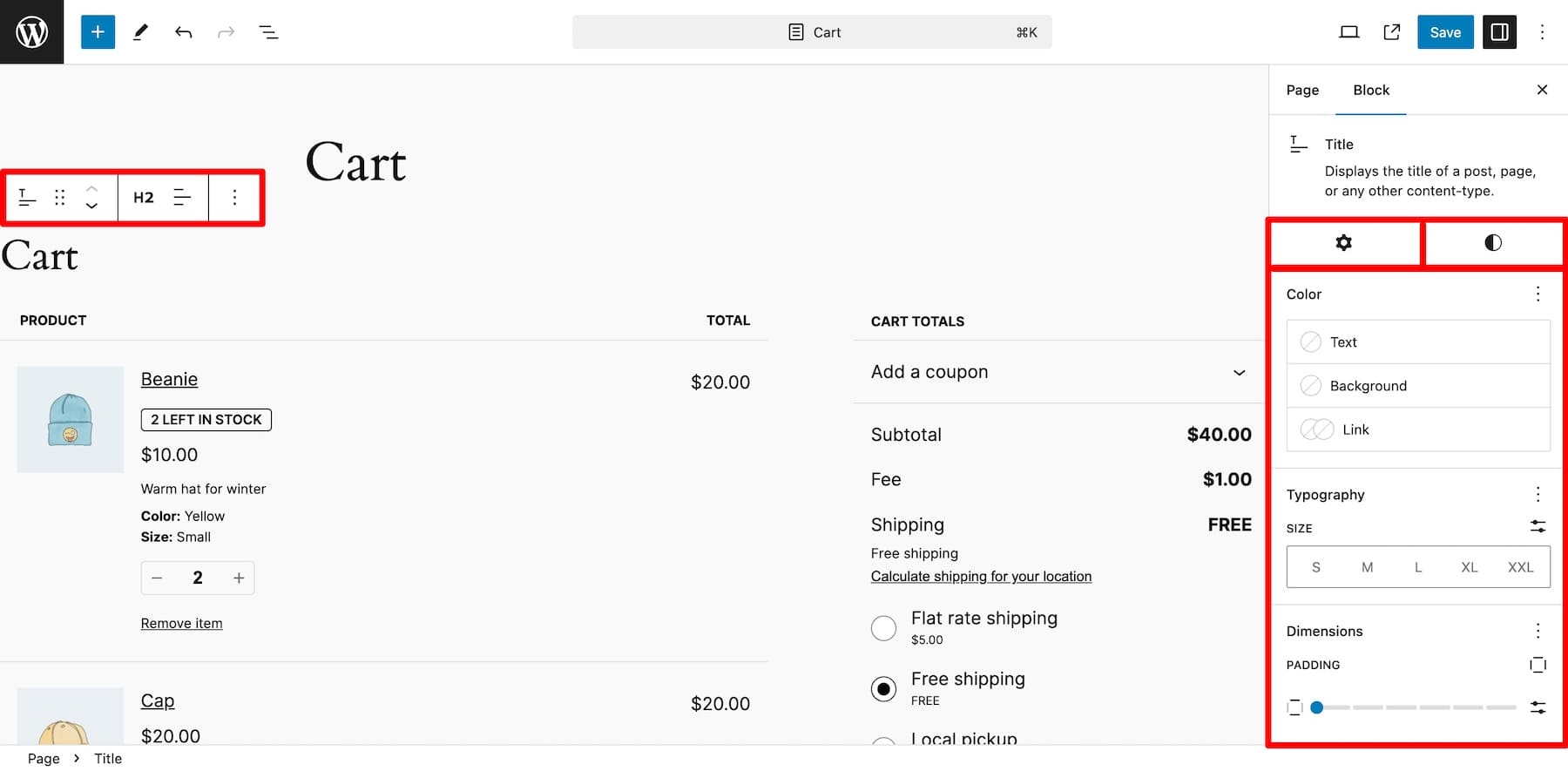
Bir bloğun ayarını özelleştirmek için üzerine tıklayın ve sağ kenar çubuğunda değişiklikler yapın.

WooCommerce blokları, özelleştirmeyi yeni başlayanlar için uygun hale getirir, ancak yalnızca belirli bir ölçüde değişiklik yapabilirsiniz. Gelişmiş özelleştirme ve genişletilmiş işlevsellik için, ya özel kodu düzenlemeniz (teknik bir kişi değilseniz web sitesi çekirdek dosyalarına dokunmak iyi bir fikir değildir) ya da WooCommerce uzantılarını kullanmanız (yüklerken birkaç tane eklediğiniz sürece iyidir) gerekir. çok fazla eklenti sitenizi yavaşlatabilir.)
2. Divi Gibi Bir WooCommerce Oluşturucu Kullanmak
Sepet sayfalarını özelleştirmenin başka (çok daha iyi) bir yöntemi de Divi gibi bir WooCommerce oluşturucu kullanmaktır. Öğeleri hareket ettirerek sayfaları özelleştirmenize olanak tanıyan , kod içermeyen, sürükle ve bırak yöntemiyle çalışan bir oluşturucudur . Ayrıca, tek tıklamayla sitenize aktarılabilen, önceden tasarlanmış birçok alışveriş sepeti sayfasına ve çevrimiçi mağaza düzenine de sahip olursunuz. İşlevsellik eklemeyi zahmetsiz hale getiren yüzlerce Divi WooCommerce ve yerel içerik modülünü unutmayalım. Böylece hem tek bir kod satırına dokunmanıza gerek kalmaz, hem de işlevsellik katmak için birçok üçüncü taraf uzantı yükleyerek sitenizi şişkinlikten kurtarırsınız.
Divi, size zaman kazandıran ve işinizi 10 kat kolaylaştıran araçlarla donatılmıştır. Örneğin, Divi Quick Sites sizin için markalı sayfaların bulunduğu bir çevrimiçi mağazanın tamamını iki dakika içinde tasarlayacaktır. Ve markanızın sesiyle eşleşen bir sayfa düzeni, site metni ve görseller oluşturmak için Divi AI.
Divi'yi Kullanmaya Başlayın
Divi, WooCommerce Sepet Sayfasını Özelleştirmek için Neden Mükemmeldir?

Divi, kullanım kolaylığı, genişletilmiş işlevsellik için yerleşik özellikleri ve çarpıcı sepet sayfaları oluşturmalarına ve çevrimiçi mağazaları tamamlamalarına olanak tanıyan sınırsız özelleştirme yetenekleri nedeniyle birçok çevrimiçi mağaza sahibinin favori WooCommerce oluşturucusudur. İşte onu WooCommerce siteleri için mükemmel kılan temel özelliklerinden bazıları:
1. Zaman Kazandıracak Güzel Önceden Hazırlanmış Sepet Sayfası Düzenleri
Divi'de, sıfırdan sayfa oluşturma zahmetinden sizi kurtaracak önceden hazırlanmış yüzlerce çevrimiçi mağaza ve alışveriş sepeti düzeni bulunur. Bunlar, Divi uzmanları (aynı zamanda profesyonel web sitesi tasarımcıları da olan) tarafından profesyonelce tasarlanmıştır, dolayısıyla sayfalarınızı şekillendirme konusunda endişelenmenize gerek yoktur. Sadece tek tıklamayla içe aktarın ve gerekli değişiklikleri yapıp yayınlamaya hazırsınız.

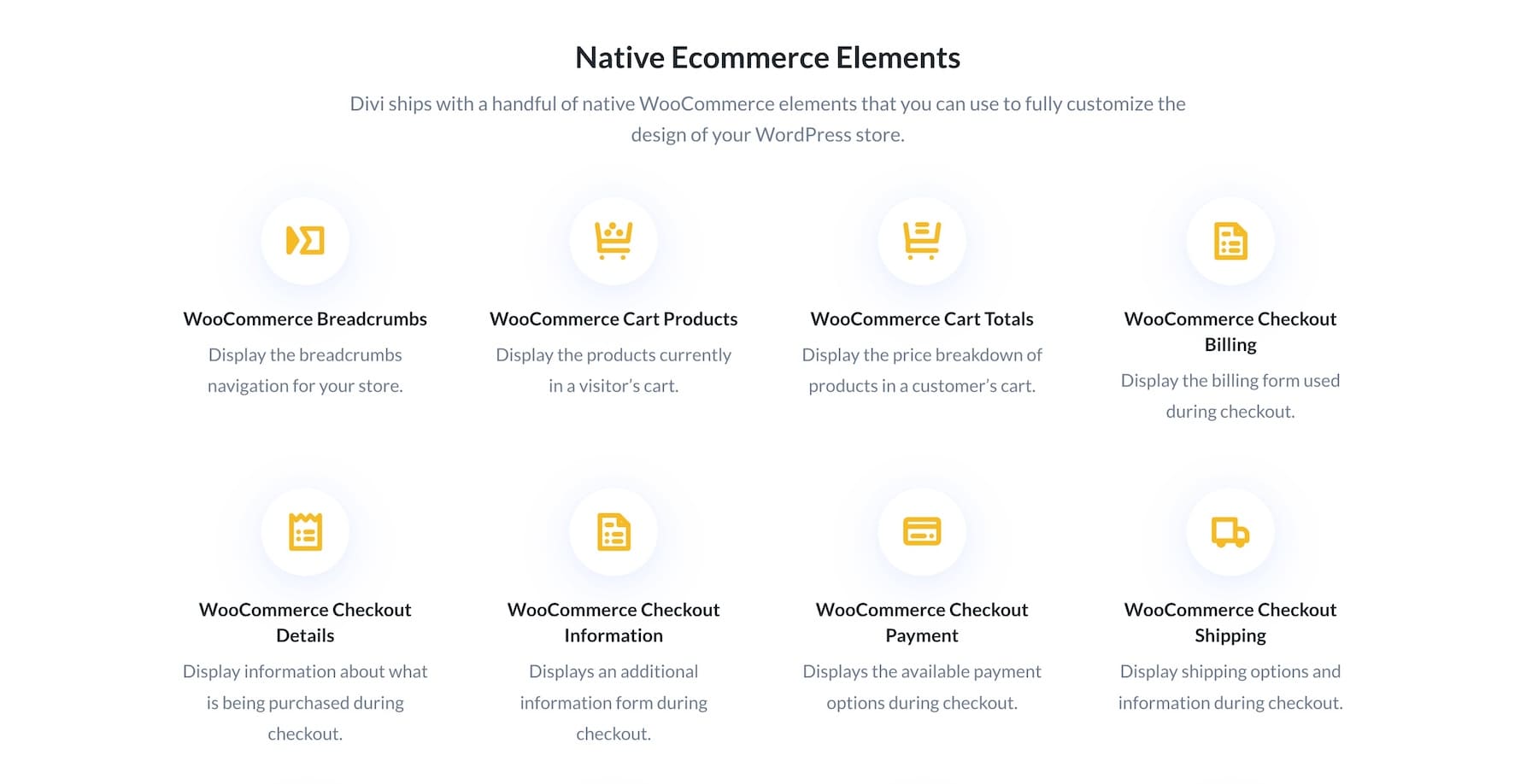
2. Divi'nin İşlevsellik Ekleyen Yerel WooCommerce Modülleri
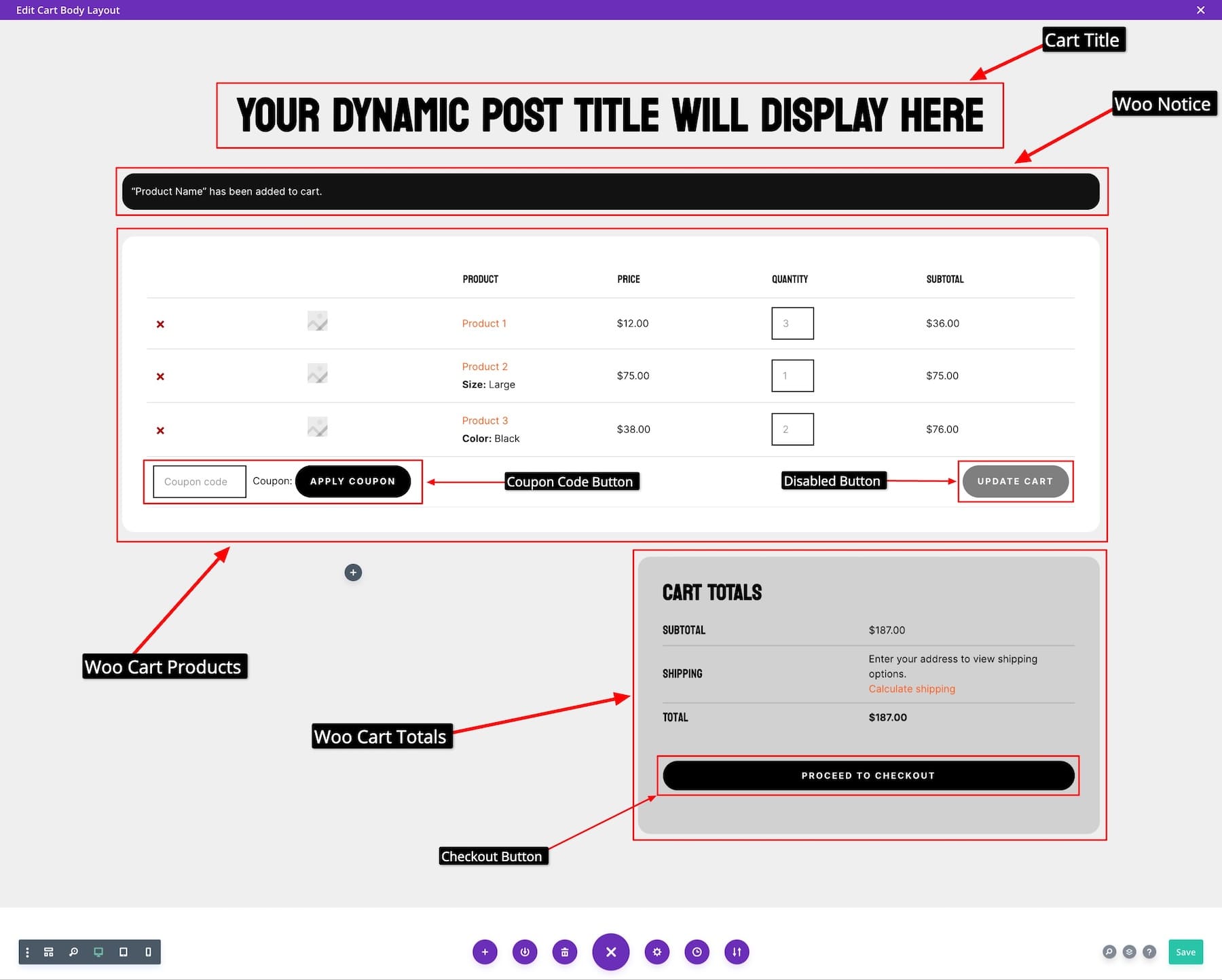
Divi , sitenize işlevsellik ekleyerek anında zaman kazandıran çeşitli WooCommerce ve Cart öğelerine sahiptir. Örneğin Woo Cart Products, müşterilerin sepetlerine eklediği tüm ürünleri listeler . Woo Sepeti Toplamları, nakliye bilgileri gibi diğer ayrıntılarla birlikte toplam tutarı güzel bir şekilde görüntüler .

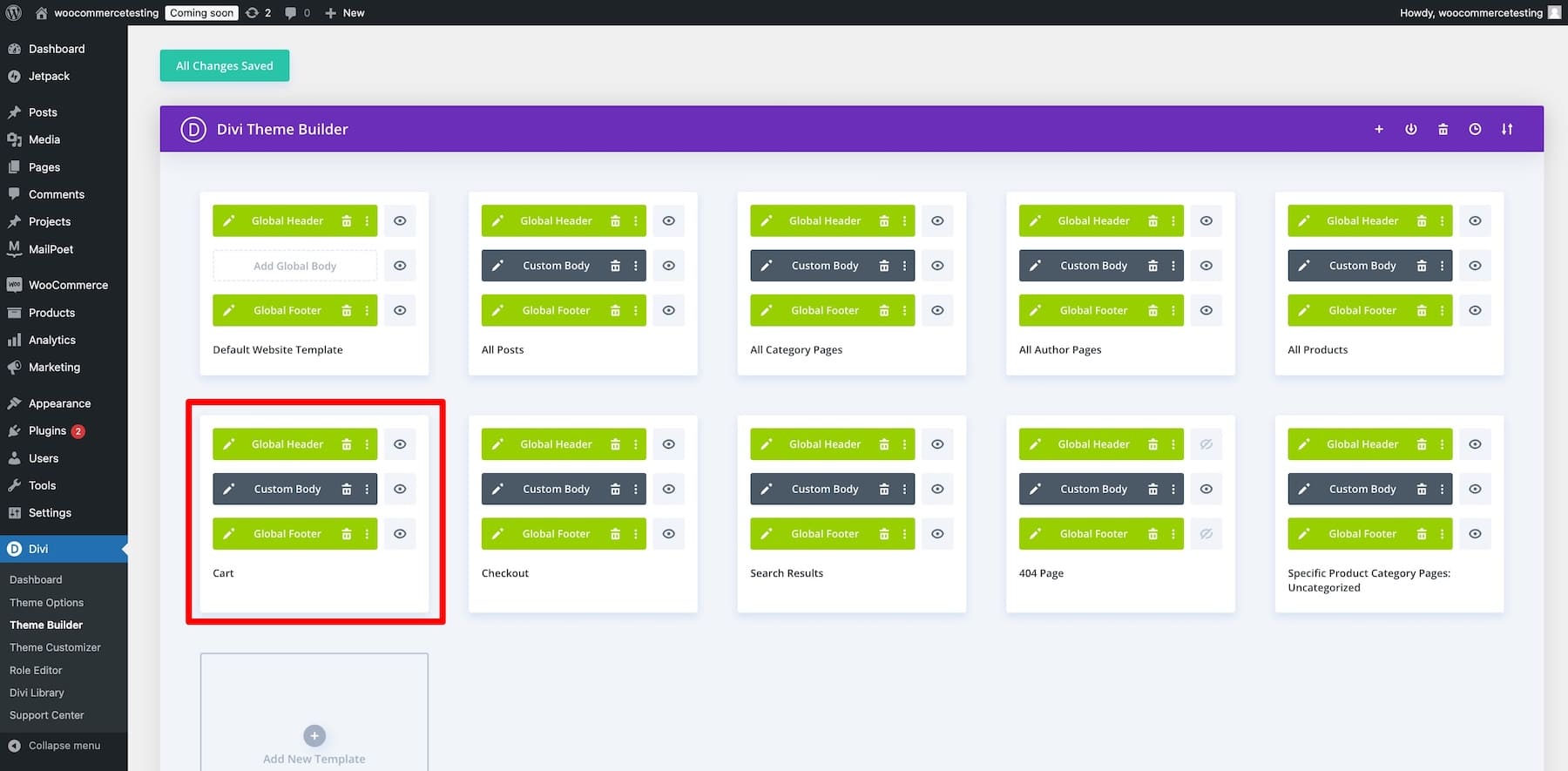
3. Evrensel Sepet Şablonu Tasarlamak için Divi Theme Builder
Divi'yi kullanmanın en iyi yanı, Divi Theme Builder ile web sitesi düzeyinde sepet gibi (kullanıcı tercihlerine göre değişen) dinamik şablonlar oluşturup özelleştirebilmenizdir ; böylece şablonda değişiklik yaptığınızda bu şablonlar, tüm sepet sayfaları.
Birkaç WooCommerce bloğu ve temel özelleştirme ayarlarıyla sınırlı olmadığınız için bu şaşırtıcı. Bunun yerine Divi Builder'ı kullanarak dinamik sayfalarınızı tasarlayabilir ve tüm özelleştirme özelliklerine ve içerik modüllerine erişebilirsiniz. Tek bir Sepet şablonu oluşturup bunu site genelinde, tek tip değişiklikler yapacak ve bunları farklı kullanıcılar tarafından belirlenen tüm sepet sayfalarında gösterecek şekilde özelleştirebilirsiniz.

4. Sepet Sayfalarını Optimize Etmek İçin Yerleşik Pazarlama Araçları
Divi, ürün sayfanızın dönüşüm oranlarını artırmanıza yardımcı olacak yerleşik özellikler olarak inanılmaz pazarlama araçlarına sahiptir. Örneğin Divi Leads, bölünmüş testler yapmanıza ve iki unsur arasından bir kazanan seçmenize olanak tanır. Böylece, biri açılır indirim kupon koduyla, diğeri varsayılan e-posta katılım formuyla olmak üzere iki sepet sayfasını test edebilir ve hangisinin daha iyi dönüşüm oranına sahip olduğunu görebilirsiniz. Veya farklı markalamayı, mesajlaşmayı, görsel stilini veya istediğiniz her şeyi test edin. Ayrıca yerleşik dönüşüm izleme analitiğine de sahip olursunuz, böylece üçüncü taraf CRO platformlarına yatırım yapmanıza gerek kalmaz.
Benzer şekilde Koşullar, alıcıları satın alma işlemini tamamlamaya ikna etmek için duruma bağlı promosyon teklifleri oluşturmanıza olanak tanır. Örneğin, bir müşteri satın alma işlemini tamamlamadan sepetinden ayrıldığında, karşı konulamaz bir indirim kuponunu açılır banner olarak gösterebilirsiniz.
Ayrıca, yüksek dönüşüm sağlayan e-posta tercihleri oluşturmak için Bloom ve pazarlamak ve daha fazla trafik çekmek için Monarch gibi premium eklentilere de sahip olursunuz. Satış duyuruları için Yapışkan banner , aciliyet oluşturmak için Geri Sayım Sayacı , müşteri referanslarını toplamak için yerleşik iletişim formları ve daha da şaşırtıcı araçlarla dolu bir Divi pazarı gibi diğer birçok yerleşik özelliğe göz atmayı unutmayın. Sepet sayfalarınızı ve çevrimiçi mağazanızı sınırsız hale getirin.
5. Hızlı Bir Sepet Şablonu Oluşturmak için Divi Quick Sites
Site sayfaları oluşturmak için zaman harcamayı sevmiyorsanız veya yaratıcı düşüncelerinizi harekete geçirmek için bir temele ihtiyacınız varsa Divi sizin için mükemmeldir. Divi Quick Sites'ı kullanarak bir web sitesinin tamamını iki dakikadan daha kısa sürede oluşturabilirsiniz. Divi Quick Sites, Mağaza seçeneğini açarsanız WooCommerce'i de yükler ve yapılandırır. Bu, çevrimiçi mağazanızı oluştururken markalı mağaza, ürün, ödeme ve sepet sayfası şablonları da dahil olmak üzere ilgili sayfa şablonlarını alacağınız anlamına gelir.
Çevrimiçi mağazanızın başlığını, sloganını ve logosunu girmeniz ve Shop sayfası da dahil olmak üzere oluşturmak istediğiniz sayfaları kontrol etmeniz yeterlidir.
Siteniz hazır olduğunda, Divi Theme Builder'daki sepete (ve diğer şablonlara) kolayca erişebilir ve Divi'nin sürükle ve bırak oluşturucusunu kullanarak site çapında değişiklikler yapabilirsiniz.
Divi + WooCommerce'i edinin
Divi ile WooCommerce Sepet Sayfasını Özelleştirme
Bu eğitim, bir WooCommerce sepet sayfasını özelleştirmeye odaklanmıştır, ancak çevrimiçi mağazanızı WooCommerce ile ilk kez oluşturuyorsanız, bir e-ticaret mağazası kurma kılavuzumuzla başlamalısınız.
Ancak eğitimimize başlamadan önce Divi temasının çevrimiçi mağazanızda yüklü ve etkin olması gerekir.
Divi üyeliğinin yıllık maliyeti 89 ABD Dolarıdır veya ömür boyu tek seferlik 249 ABD Doları tutarında bir ödeme karşılığında alabilirsiniz. Divi'yi satın aldıktan sonra Elegant Themes üyelik bilgilerinizle giriş yapın ve Divi.zip dosyasını indirin. Zip klasörünü WordPress kontrol panelinize yükleyin : Görünüm > Temalar > Yeni Ekle . Divi lisansınızı etkinleştirin, işlem tamamdır.
İşte Divi'yi yükleme ve etkinleştirmeyle ilgili adım adım video eğitimi:

Divi + WooCommerce'i edinin
Artık WooCommerce sepet sayfasını oluşturmak ve özelleştirmek için Divi'yi kullanabildiğinize göre, eğitimimize başlayalım:
1. Sepet Sayfası Şablonu Oluşturun
Daha önce açıklandığı gibi, Divi'nin Tema Oluşturucusu, sepet sayfası şablonunu site düzeyinde özelleştirmenize olanak tanır, böylece değişiklikler, çeşitli kullanıcılar tarafından oluşturulan farklı sepetlerde görünür.
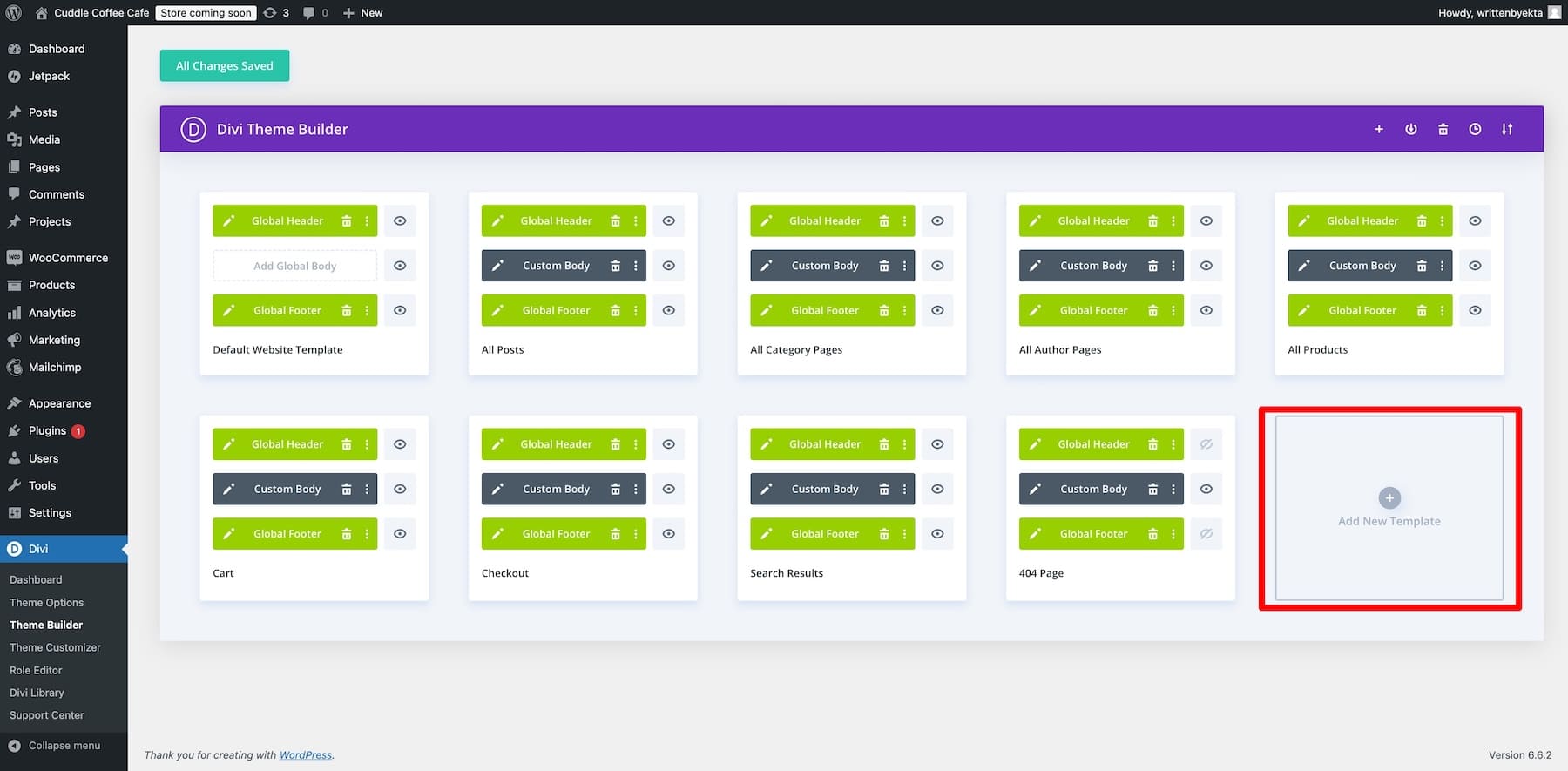
Örneğimiz için, yukarıda oluşturduğumuz Divi Quick Sites kullanılarak oluşturulan sepet Tema Oluşturucu şablonunu kullanacağız. Ancak yeni bir sepet şablonu oluşturabilir veya kendinizinkini oluşturabilirsiniz. Bunu yapmak için Divi > Tema Oluşturucu'ya gidin ve Yeni Şablon Ekle'ye tıklayın.

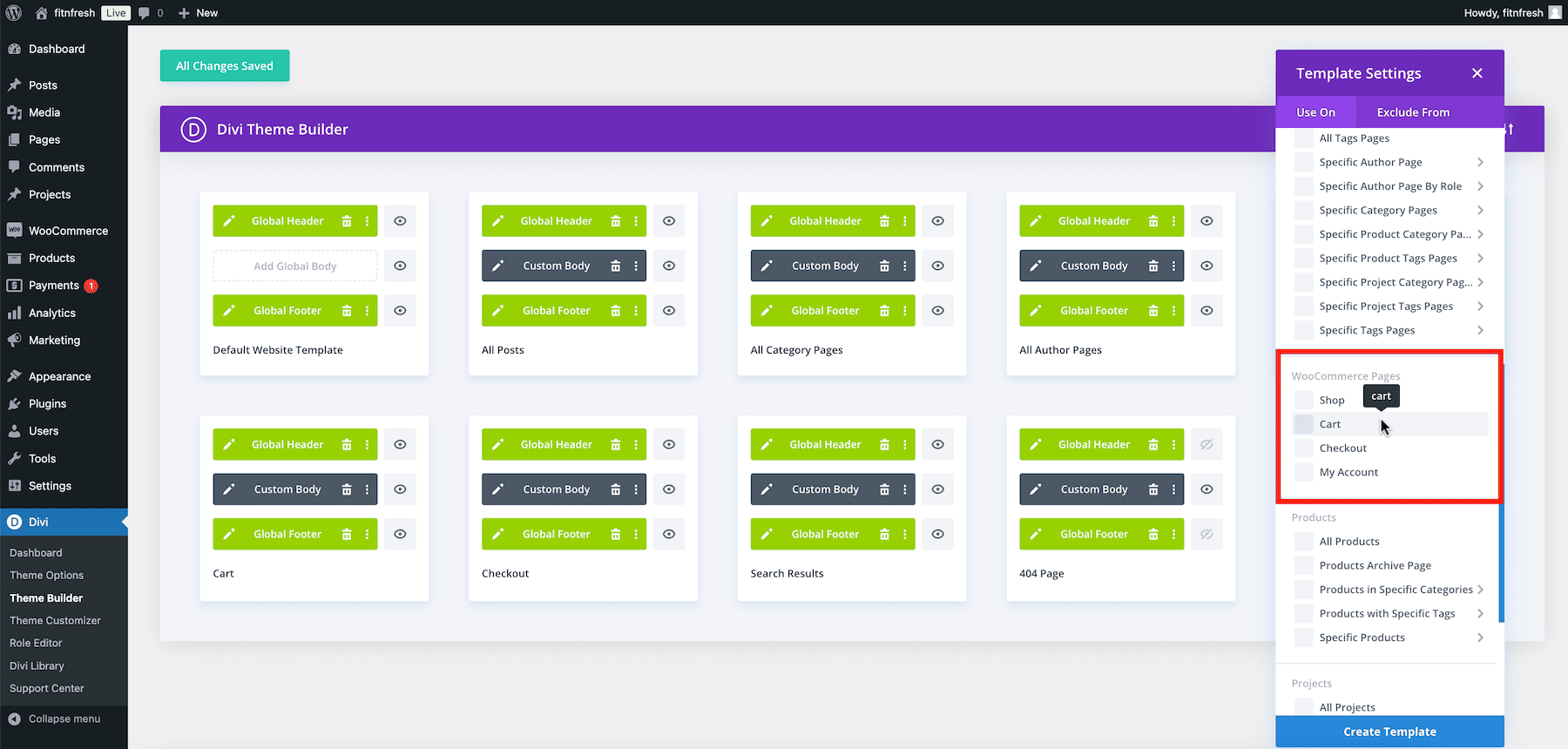
Bu düzen değişikliğinde kullanılacak kaynak olarak Sepet'i seçin.

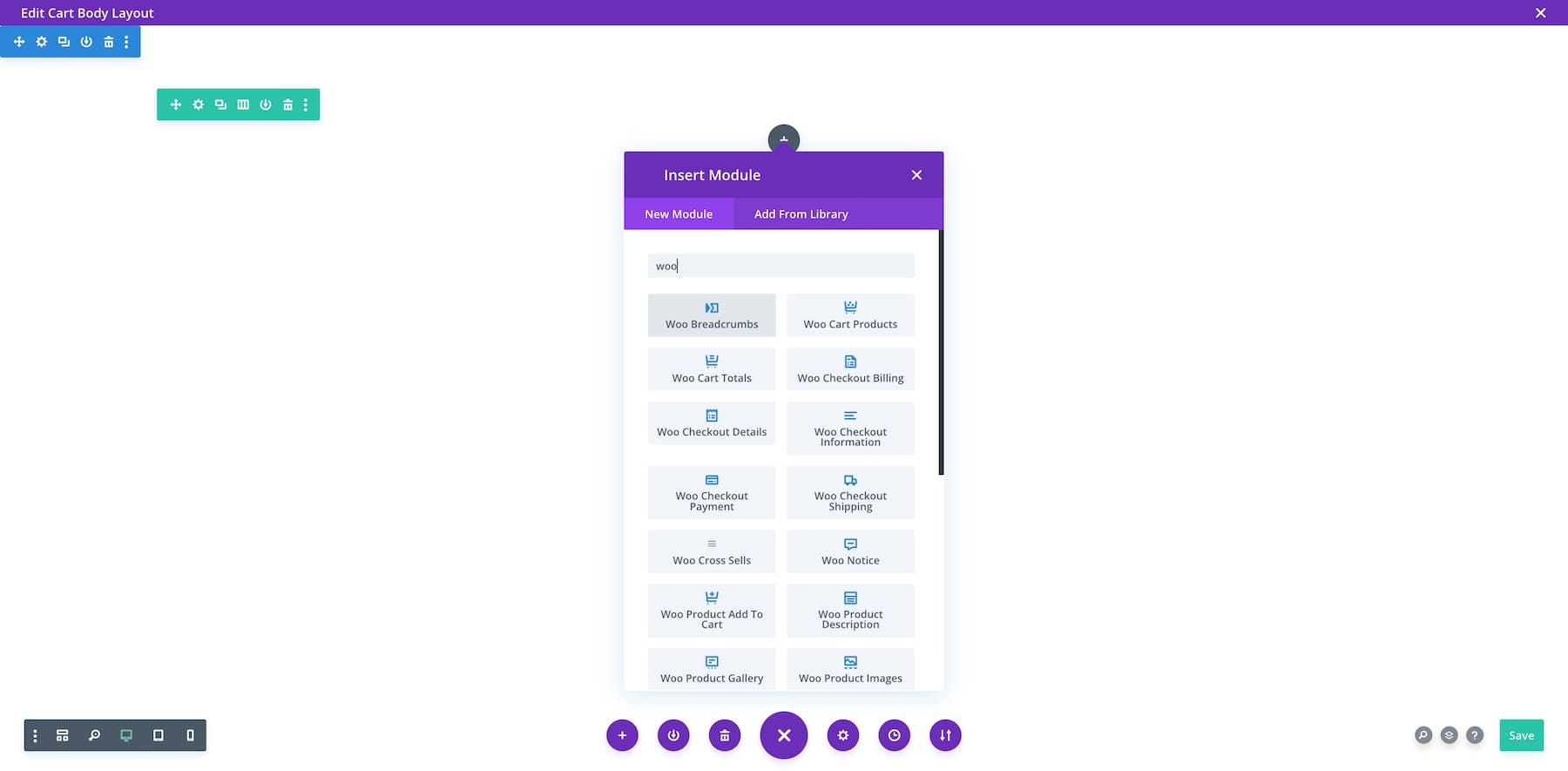
Artık Divi Theme Builder ve WooCommerce modüllerini kullanarak bir sepet sayfası şablonu tasarlamak için Divi'nin sürükle ve bırak oluşturucusuna erişebilirsiniz.

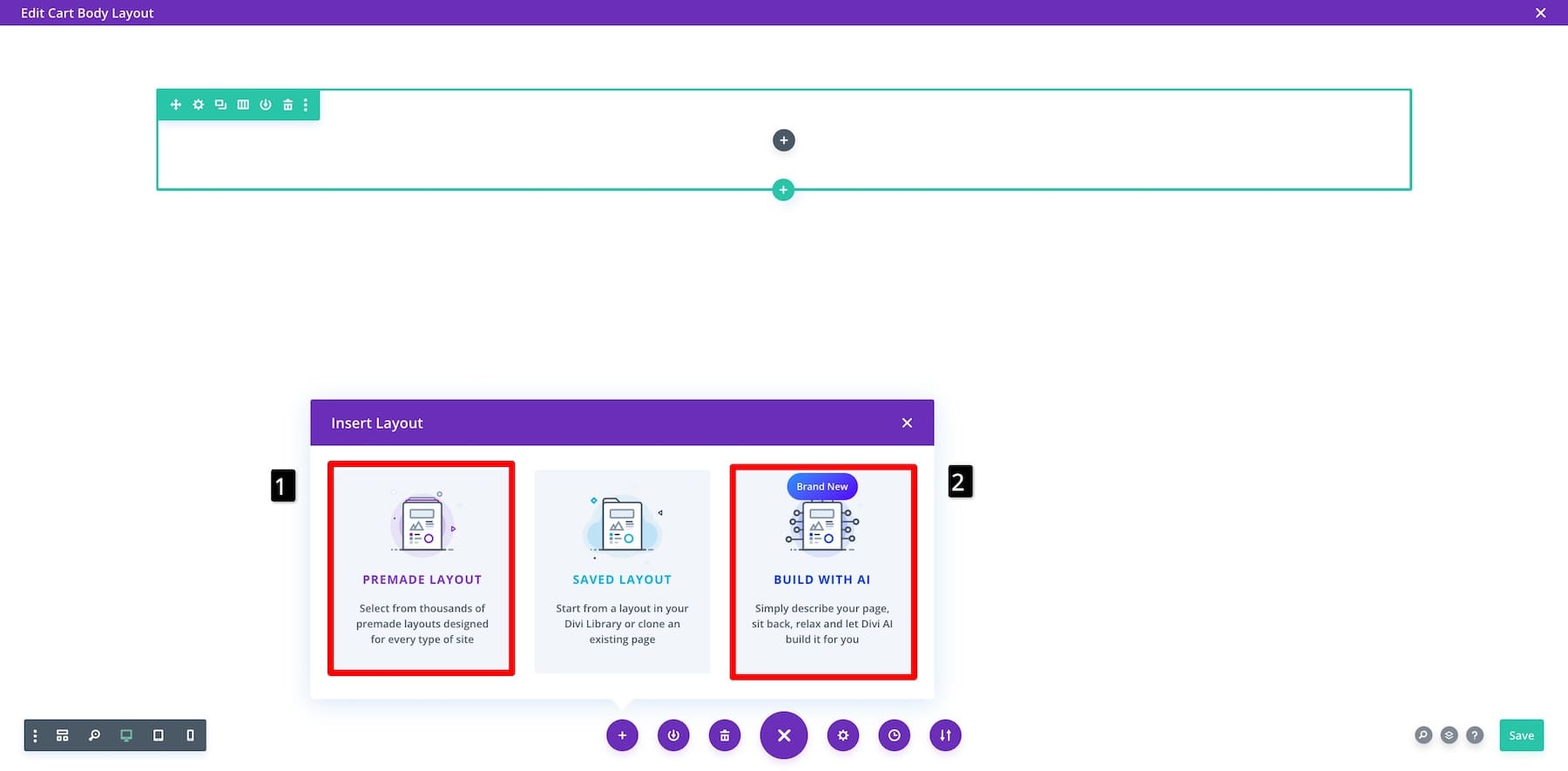
İsteğe bağlı: Divi AI'den sıfırdan benzersiz bir sepet şablonu oluşturmasını istemek için önceden tasarlanmış bir sepet şablonunu da içe aktarabilir veya Yapay Zeka ile Oluştur seçeneğini kullanabilirsiniz.

Nereden başlayacağınızı bilmiyorsanız sıfırdan inşa etmek zorunda olmadığınızı unutmayın. Divi Quick Sites ile her zaman markalı bir sepet şablonu oluşturabilirsiniz.
2. Sepet Şablonunu Özelleştirin
Genellikle, müşterilerin dikkatini alışverişten alıkoymamak için sepet sayfaları basit tutulur, ancak onların sepetlerini terk etmelerini engellemek için belirli öğeler ekleyebilirsiniz. Örneğin, açılır bir indirim kuponu kodu, onları satın alma işlemini tamamlamaya ve paradan tasarruf etmeye teşvik edecektir. Ürün referanslarını veya para iade garantisini göstermek, şüpheli müşterileri satın alma konusunda emin olmaya ikna edecektir.
Optimize edilmiş bir sepet sayfasının gerekli öğelerine sahip olduğumuzdan emin olarak başlayalım.
Divi'nin WooCommerce Sepet Modüllerini Kullanma
Divi, çevrimiçi mağazanıza koda dokunmadan kolayca işlevsellik eklemenize yardımcı olan yerel WooCommerce modülleriyle birlikte gelir. Örneğin , Woo Cart Ürünleri modülü, müşterilerin sepete eklediği tüm ürünlerin güzel bir listesini oluşturur. Ayrıca, kupon kodlarını uygulamak için bir sütun ve yalnızca müşteriler sepetlerine ürün eklediğinde etkinleşen devre dışı bırakılmış bir düğme (gri renkle vurgulanmıştır) içerir. Woo Sepeti Toplamları modülü, teslimat adresi ve Ödeme İşlemine Devam Et düğmesi gibi ek bilgilerle birlikte toplam satın alma fiyatını görüntüler.

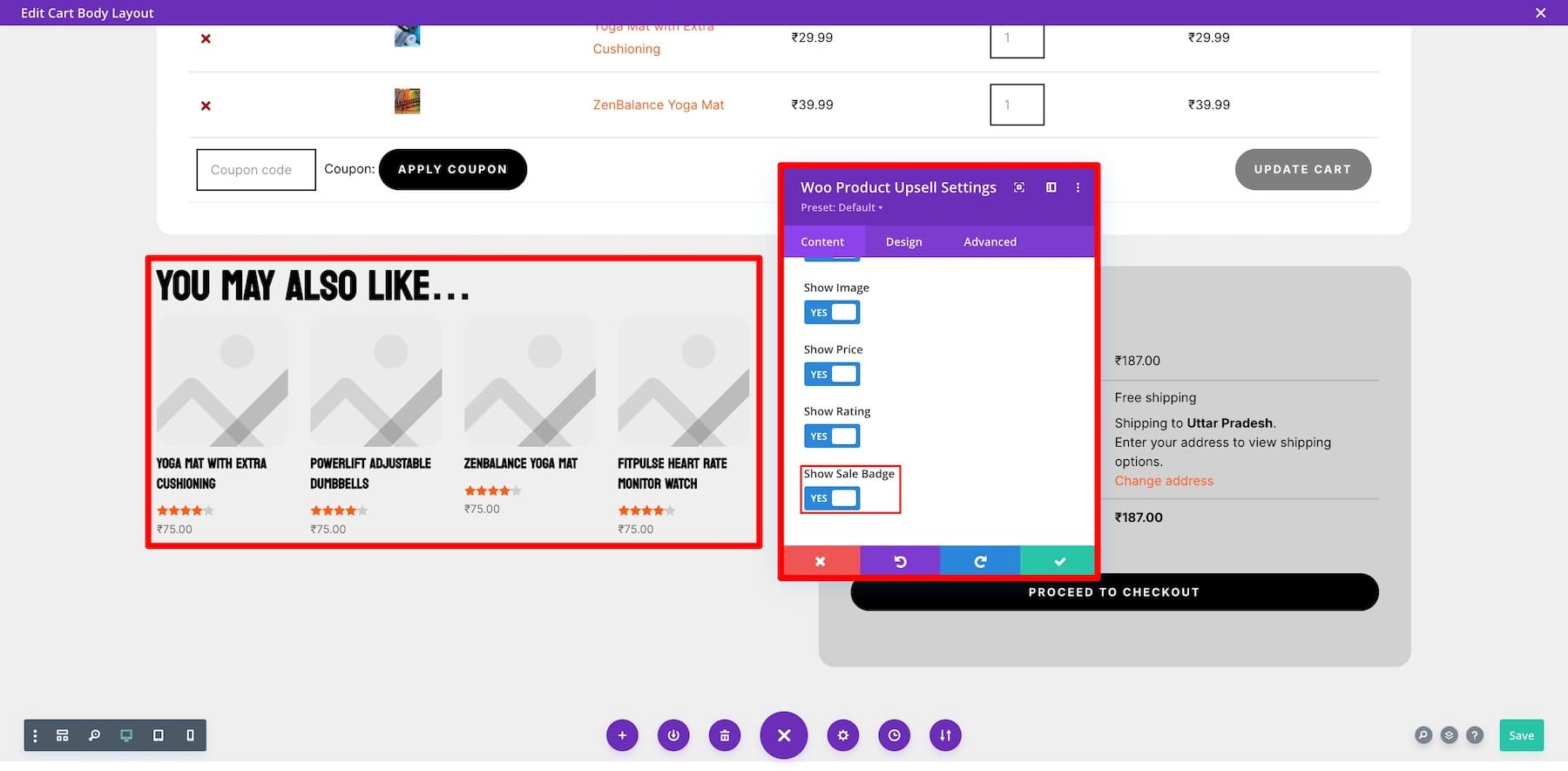
Divi Quick Sites tarafından oluşturulan sepet şablonu zaten gerekli öğeleri içerdiğinden neleri ekleyeceğiniz konusunda endişelenmenize gerek kalmayacak. Bunun yerine, müşterileri sepetlerine daha fazla ürün eklemeye teşvik etmek için "İlginizi Çekebilir" bölümü eklemeyi deneyelim. Bunu yapmak için Woo Product Upsell öğesini eklemeniz gerekir. Aciliyet yaratmak için İndirim Rozetini Göster simgesini açtığınızdan emin olun.

Bir modülün ayarlarını özelleştirmek için üzerine gelin ve dişli (ayarlar) simgesine tıklayın. Şimdi İçerik (öğenin içeriğini değiştirmek için), Tasarım (yazı tiplerini, renkleri, boyutu ve daha fazlasını düzenlemek için) ve Gelişmiş (özel CSS'yi düzenlemek, koşullar eklemek vb. için) arasında geçiş yapın.
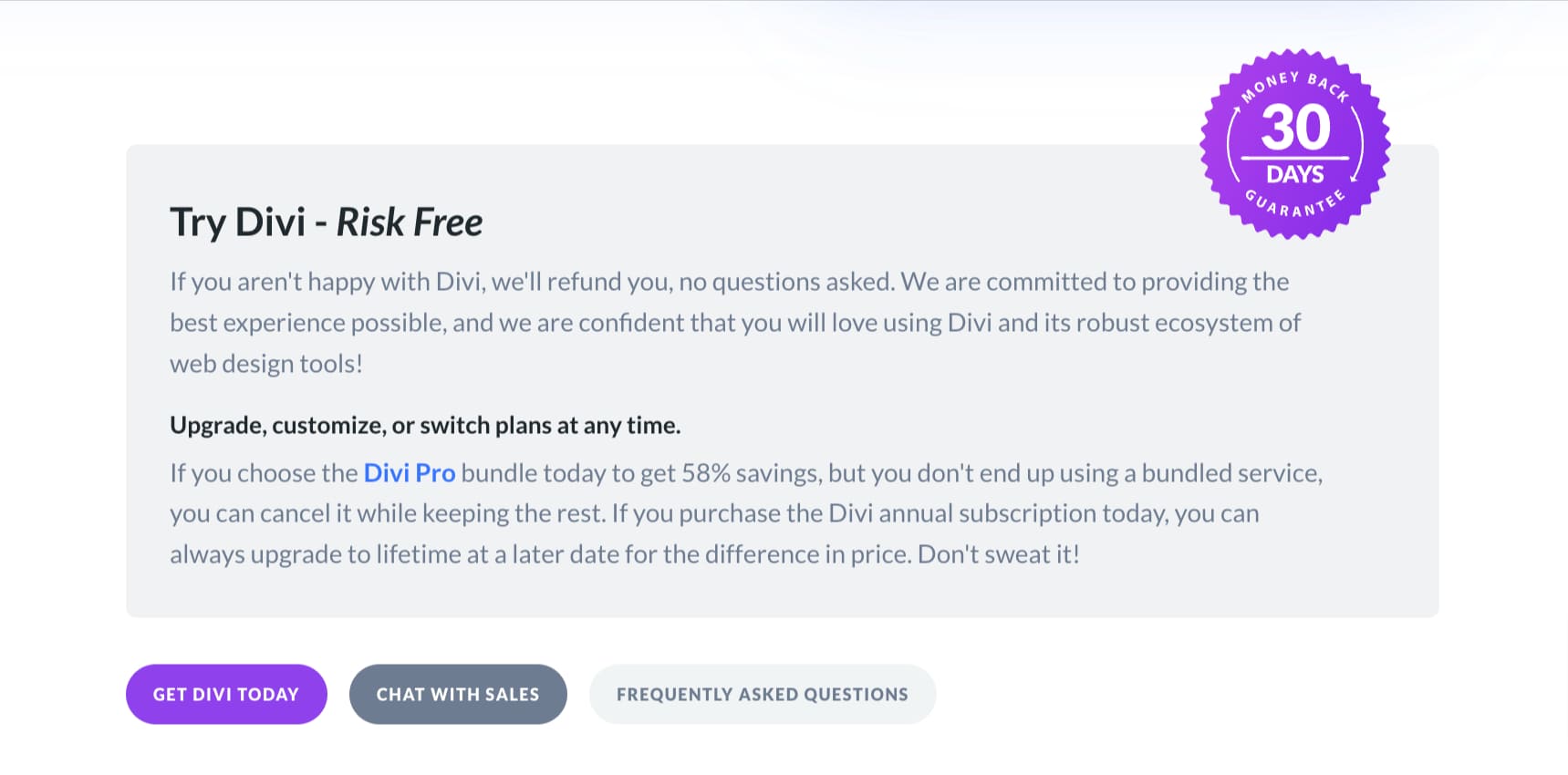
Sepet sayfamıza daha fazla güvenilirlik kazandırmak için bunun gibi bir para iade garantisi bölümü de oluşturabilirsiniz. Bir tane oluşturmak için Başlık, Paragraf, Düğmeler ve Simge öğeleri ekleyin. Garanti kartınız için ikna edici bir kopya oluşturmak amacıyla Divi AI'yı kullanabilirsiniz.

Ürüne Özel Verileri Çekmek İçin Divi'nin Dinamik İçeriğini Kullanma
Divi'nin WooCommerce ve yerel modülleriyle ilgili bir diğer harika şey de dinamik olmalarıdır; yani belirli ürünlerden verileri manuel olarak girmenize gerek kalmadan otomatik olarak çekerler. Bu özellikle müşterileriniz sepeti hazırlayıp ürünleri seçtiğinde etkilidir. Kullanıcı deneyimini daha da kişiselleştirmek için belirli öğelerdeki dinamik içerik ayarlarını da değiştirebilirsiniz.
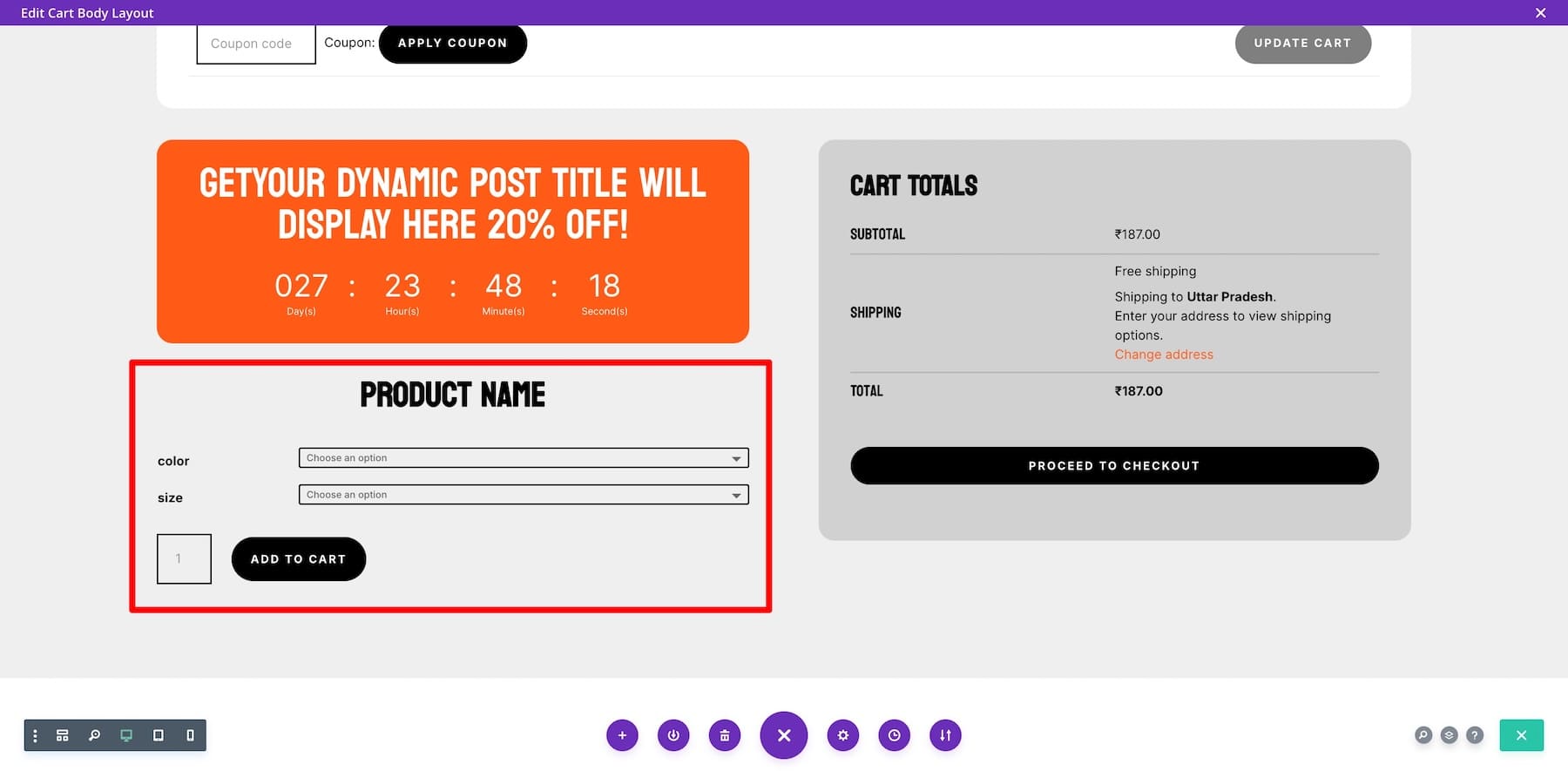
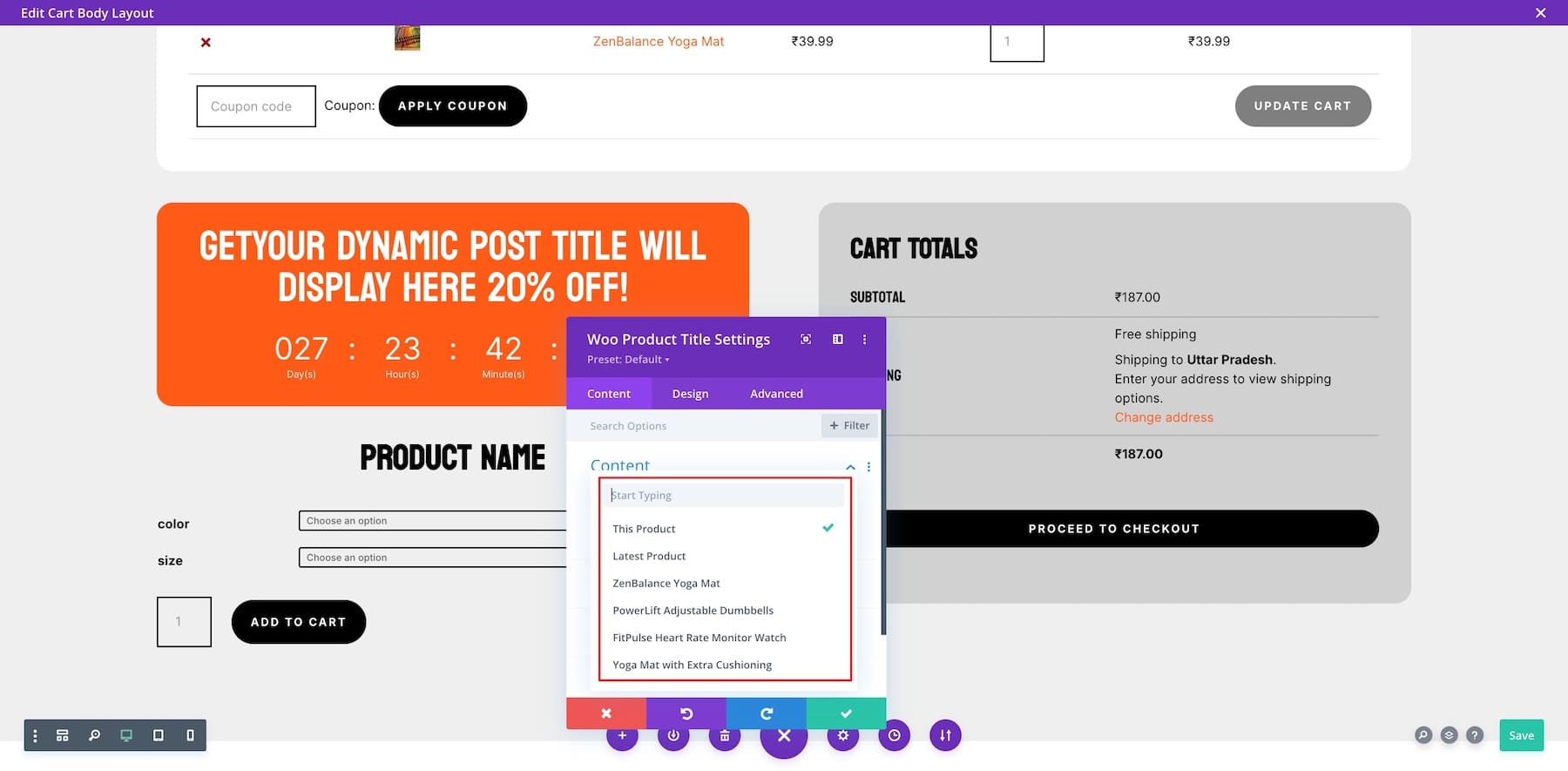
Örneğin, müşterinizi ürünü sepete eklemeye teşvik etmek için ürüne özel Geri Sayım Sayacı'nı önemli bir indirimle görüntüleyebilirsiniz. Bunu yapmak için öncelikle bir Geri Sayım Sayacı oluşturalım ve dinamik içerik ayarlarını özelleştirelim.
Geri sayım sayacını ne kadar süreyle görüntülemek istediğinize karar verdikten sonra (büyük bir indirimi kaçırmamak için FOMO'yu 10-15 dakikaya ayarlamak iyi bir fikirdir), bir ürün Sepete Ekle bölümü oluşturmalısınız. Karşı konulmaz bir bölüm oluşturmak için Woo Ürün Adı, Woo Ürün Açıklaması, Woo Sepete Ekle ve diğer Woo modüllerini kullanın.

Belirli bir ürünü veya En Son Ürünü büyük bir indirimle hediye edebilirsiniz. Hediye etmek istediğiniz ürünü seçtiğinizde Divi ilgili bilgileri otomatik olarak alacaktır.

Divi, WooCommerce sepet sayfalarını geliştirmek için çeşitli güçlü modüller sunar. Geri Sayım Sayacı , sınırlı süreli satışlar için aciliyet yaratarak satın alımların daha hızlı yapılmasını sağlar. Woo Cross Satıyor modül, satın alma işlemine eklenecek ilgili veya tamamlayıcı ürünleri vurgular. Çok daha fazlası var, bu yüzden diğer modüllerle oynayın, testleri çalıştırmak için Divi Leads'i kullanın ve gerçekten dönüşüm sağlayan benzersiz bir WooCommerce sepet şablonu oluşturun.
Divi'yi Kullanmaya Başlayın
İndirim Kuponu Kodu Eklemek için Divi Koşullarını Kullanma
Divi'nin güçlü özelliği Koşullar, sepet sayfalarınızı farklı durumlar için optimize etmenize olanak tanır. Örneğin, bir müşteri sepetini doldurur ancak ayrılmaya karar verirse, onu satın alma işlemini tamamlamaya teşvik etmek için indirim kuponu koduyla terk edilmiş bir sepet promosyonu oluşturabilirsiniz. Veya müşterilerin sepetlerinde birkaç ürün olduğunda veya sepet sayfasını ziyaret ettiğinde görünecek şekilde Woo Ürün Yükseltme modülünü kullanarak indirimli ürünleri stratejik olarak yerleştirin.
Divi'nin Koşullar seçenekleri benzersiz alışveriş deneyimleri oluşturmaya yardımcı olabilir. Örneğin, oturum açmış kullanıcılara ve misafir kullanıcılara farklı ürün sayfası bölümleri gösterebilirsiniz. Ürünlerinizden bazıları stokta yoksa kullanıcıları sepetlerine daha fazlasını eklemeye teşvik etmek için başka bir indirim görüntüleyebilirsiniz.
3. Değişiklikleri Kaydedin ve Sepet Sayfanızı Önizleyin
Tasarımınızdan memnun kaldığınızda Divi Builder'ın sağ alt kısmındaki Kaydet düğmesine tıklayın.
Divi'yi Kullanmaya Başlayın
E-posta Optin Açılır Formu Ekleme (isteğe bağlı)

Ayrıca, özel olarak e-posta abonelerine yönelik indirim kuponları içeren bir e-postaya katılım açılır penceresi oluşturmak için Divi'nin Bloom eklentisini de kullanabilirsiniz. Bloom, seçebileceğiniz belirli tetikleyicilere göre etkinleştirilebilen bir açılır pencere de dahil olmak üzere birçok farklı görüntüleme türüyle birlikte gelir. Örneğin, bir kullanıcı ürün sayfasında aktif değilse veya belirli bir süre sonra açılır pencereyi gösterebilirsiniz. Hatta satın alma işlemi yaptıktan sonra teşekkür sayfasında özel bir açılır pencere bile tetikleyebilirsiniz. Bu, daha fazla satış alabilmeniz için e-posta listenize katılarak indirim sunmanın tam zamanı olabilir.
Divi + Bloom'u Kullanmaya Başlayın
WooCommerce Sepet Sayfanızı Optimize Etmenin Daha Fazla Yolu
WooCommerce sepet şablonunuzu Divi ile özelleştirmenin yanı sıra, sepet sayfalarınızı daha da optimize etmenize yardımcı olacak bazı temel eklentiler ve WooCommerce uzantılarını burada bulabilirsiniz:
- Bloom: Sepeti terk etme oranlarını azaltmak için, e-posta kayıtları karşılığında özel indirimler veya güncellemeler sunarak doğrudan ürün sayfalarınızdan e-posta potansiyel müşterilerini toplayın.
- Divi Mini Sepet: Müşterilerin sepet sayfalarına kolayca erişmelerini sağlamak için diğer WooCommerce sayfalarında benzersiz bir sepet düğmesi görüntüleyin.
- Divi Woo Düzenleri: Tek tıklamayla içe aktarma seçeneğiyle güzel sepet, ürün ve WooCommerce düzenleri elde edin.
- Divi Marketplace: Sepet sayfalarınızı geliştirmek için daha şaşırtıcı özelleştirilmiş alt temalar, uzantılar ve düzenler bulun.
- WooCommerce Tek Sayfa Ödeme: Müşterilerin ödeme işlemini tek sayfada tamamlamasına olanak tanıyarak dönüşüm oranlarını artırın.
- WooCommerce için Min/Maks Miktarlar: Müşteriler, her ürüne minimum ve maksimum miktar seçeneği ekleyerek satın alma sepetlerini özelleştirebilir.
- WooCommerce için Satışları Zorla: Müşterilerin satın almak istediği ürünleri, kullanıcı etkileşimine göre otomatik olarak sepete ekleyin.
- WooCommerce için Sepet Bildirimleri: Satışları artırmaya yardımcı olabilecek ilgili bilgileri vermek için kişiselleştirilmiş sepet bildirimleri ekleyin.
- WooCommerce için Sepette Yükseltmeler: WooCommerce sepet sayfanıza ek satış ve çapraz satış teklifleri ekleyin.
WooCommerce Sepet Sayfalarını Özelleştirme Araçları
| Görev | Önerilen Araç | |
|---|---|---|
| 1 | WooCommerce Sayfalarını Kodlamadan Özelleştirin | Divi WooCommerce Oluşturucu |
| 2 | Ürünler, Ödeme Seçenekleri Ekleyin ve Çevrimiçi Mağaza Oluşturun | WooCommerce |
| 3 | Ürün Açıklamasını, Başlıkları, Görselleri ve Tüm Düzenleri Oluşturun | Divi AI |
| 4 | Kaliteden Ödün Vermeden Ürün Resimlerini Sıkıştırın | EWWW |
| 5 | Müşterilerin Ürünleri Sosyal Medyada Paylaşmasına İzin Verin | Hükümdar |
| 6 | Kullanıcıları E-posta Listenize Kaydolmaya Teşvik Etmek için Dayanılmaz E-posta Seçme Formları Oluşturun | Çiçek açmak |
| 7 | Tüm WooCommerce sayfalarında sepet simgelerini görüntüle | Divi Mini Araba |
| 8 | Güzel hazırlanmış tek tıklamayla WooCommerce sepet düzenlerini edinin | Divi Woo Düzenleri |
| 9 | Binlerce WooCommerce düzeni ve uzantısını bulun | Divi Pazaryeri |
| 10 | Ürün Sayfalarını SEO için Optimize Edin ve Organik Alıcıları Çekin | RankMath SEO |
| 11 | WooCommerce'de tek sayfalık ödeme süreci oluşturun | Tek Sayfada Ödeme |
| 12 | Ürün satın alımları için minimum ve maksimum miktarları ayarlayın | WooCommerce için Min Maksimum Miktarlar |
| 13 | İlgili ürünleri müşterilerinizin sepetlerine eklemeye zorlayın | WooCommerce için Satışları Zorla |
| 14 | Müşterilerin sepetlerinde kişiselleştirilmiş bildirimleri gösterin | WooCommerce için Sepet Bildirimleri |
| 15 | Daha fazla sepete eklemeyi teşvik etmek için WooCommerce ek satışları oluşturun | WooCommerce için Sepet Artışı |
Divi + WooCommerce Üstün E-ticaret Çözümüdür
Divi + WooCommerce, e-ticaret mağazaları oluşturmak için mükemmel olan güçlü bir kombinasyondur. Divi'nin özelleştirilebilirliği, WooCommerce'in e-ticaret işlevselliğini mükemmelleştirir; böylece ilgi çekici sepet sayfaları oluşturabilir, dönüşümler için optimize edebilir ve olağanüstü alışveriş deneyimleri sunabilirsiniz.
Divi'yi Kullanmaya Başlayın
