Elementor'da Alt Bilgi Nasıl Oluşturulur ve Düzenlenir
Yayınlanan: 2022-05-11Web sitesi altbilgisi, sayfanın alt kısmında, web sitesinin içeriğinin altında görünen bir alandır. Web sayfasının bu bölümü tipik olarak web sitesi logosu, gezinme menüsü, abonelik formu, harita, sosyal ağlara bağlantılar ve bir şirket veya kuruluş için iletişim bilgilerini içerir. Altbilgiler, amaçlarına ve bulundukları web sitesinin türüne bağlı olarak boyut, içerik ve stil açısından önemli ölçüde değişebilir.
Web sitenizi tasarlamak için Elementor kullanıyorsanız, kullanışlı widget'ları veya hazır altbilgi bloklarıyla birkaç dakika içinde web sitenizin alt bilgisini kolayca oluşturabilirsiniz. Ayrıca, ziyaretçileriniz için faydalı bilgiler görüntülemek için birçok özelleştirme seçeneğiniz var.
Bu blogda, iki kolay yolu izleyerek Elementor'da bir altbilgiyi nasıl düzenleyeceğinizi göstereceğiz. Ayrıca, bir bonus parçası paylaşacağız. Web siteniz için ücretsiz altbilgi blokları kullanmak istiyorsanız bunu kaçırmayın.
Hadi rehbere geçelim.
Elementor'da Alt Bilgiyi Düzenlemek İçin 2 Farklı Yöntem
Üstbilgi ve altbilgi, her web sitesinin sahip olduğu ortak web sitesi öğeleridir. Elementor'u kullanarak web sitenizin başlığını kolayca tasarlayabilir ve özelleştirebilirsiniz. Ancak burada, Elementor ile nasıl bir alt bilgi tasarlayabileceğinize odaklanıyoruz.
Elementor ile özel bir başlık tasarlamak istiyorsanız, aşağıdaki kullanışlı öğreticileri takip edebilirsiniz.
- 2 Dakikada Özel Elementor Başlığı Nasıl Tasarlanır
- Elementor ile WordPress Başlığınızı Nasıl Düzenlersiniz?
Bu bölümde, Elementor kullanarak altbilgiyi 2 olası şekilde nasıl düzenleyeceğinizi göstereceğiz.
Yöntem 1: Elementor Widget'larını Kullanarak Alt Bilgiyi Düzenle
Yöntem 2: Elementor Tema Oluşturucu Kullanarak Alt Bilgiyi Düzenle
Size uygun bir yöntem seçin.
Başlayalım:
Yöntem 1: Elementor Widget'larını Kullanarak Alt Bilgiyi Düzenle
Burada, Elementor widget'larını kullanarak sıfırdan bir altbilgiyi nasıl tasarlayacağınızı ve özelleştireceğinizi öğreneceksiniz.
Adım 1: Alt Bilgi Yapısını Ayarlayın
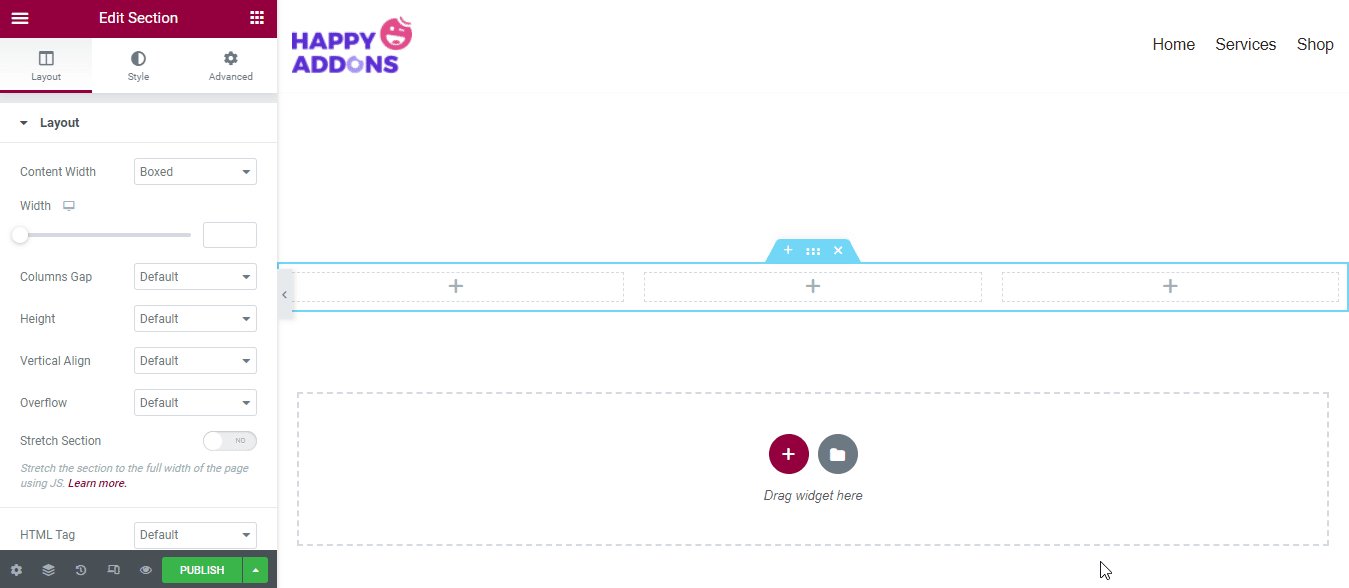
İlk olarak, altbilgimizi tasarlamak için bir yapı eklememiz gerekiyor. ( + ) simgesine tıklayarak yapabilirsiniz. Aşağıdaki resmi takip edin. burada, üç sütun ekledik.

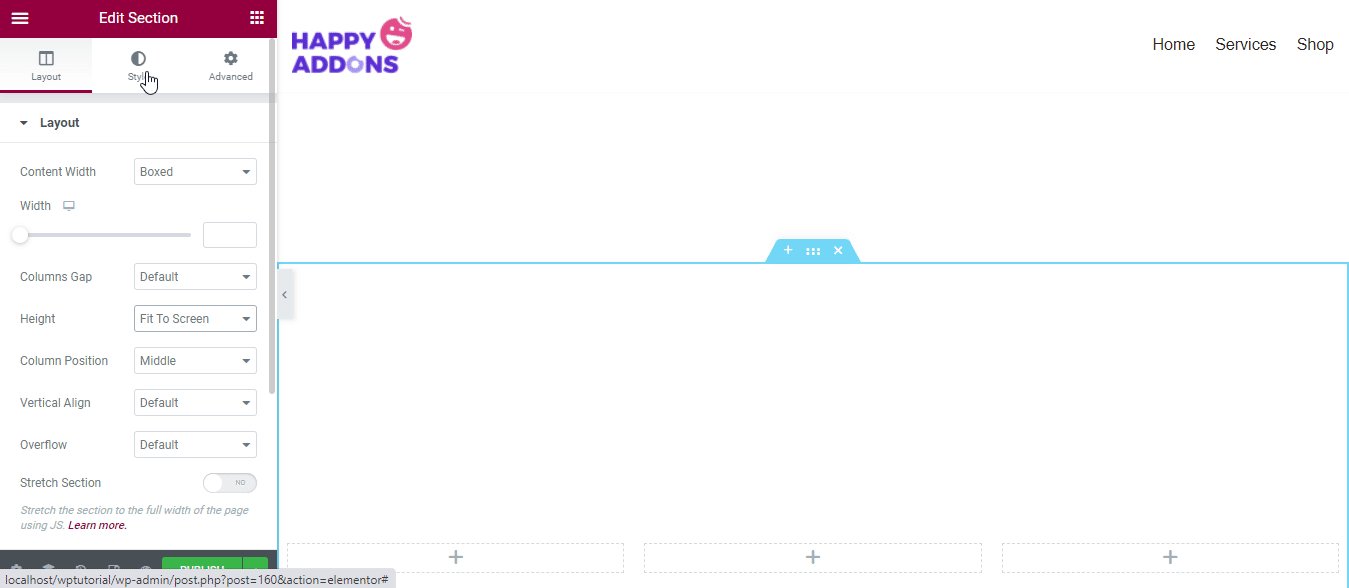
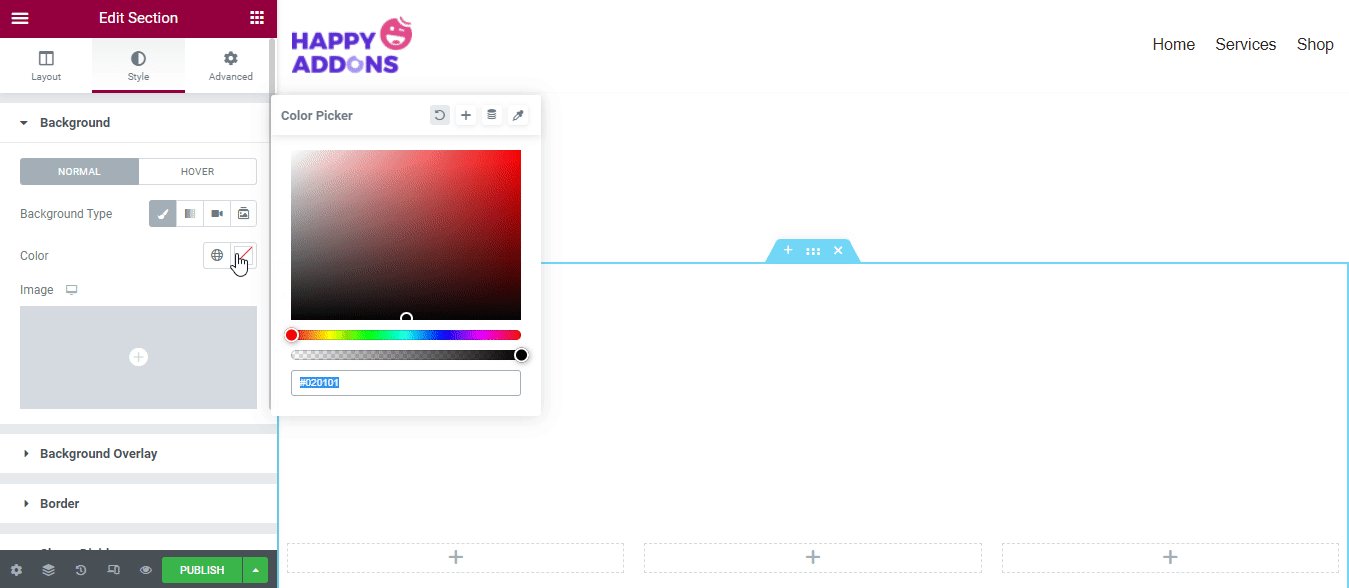
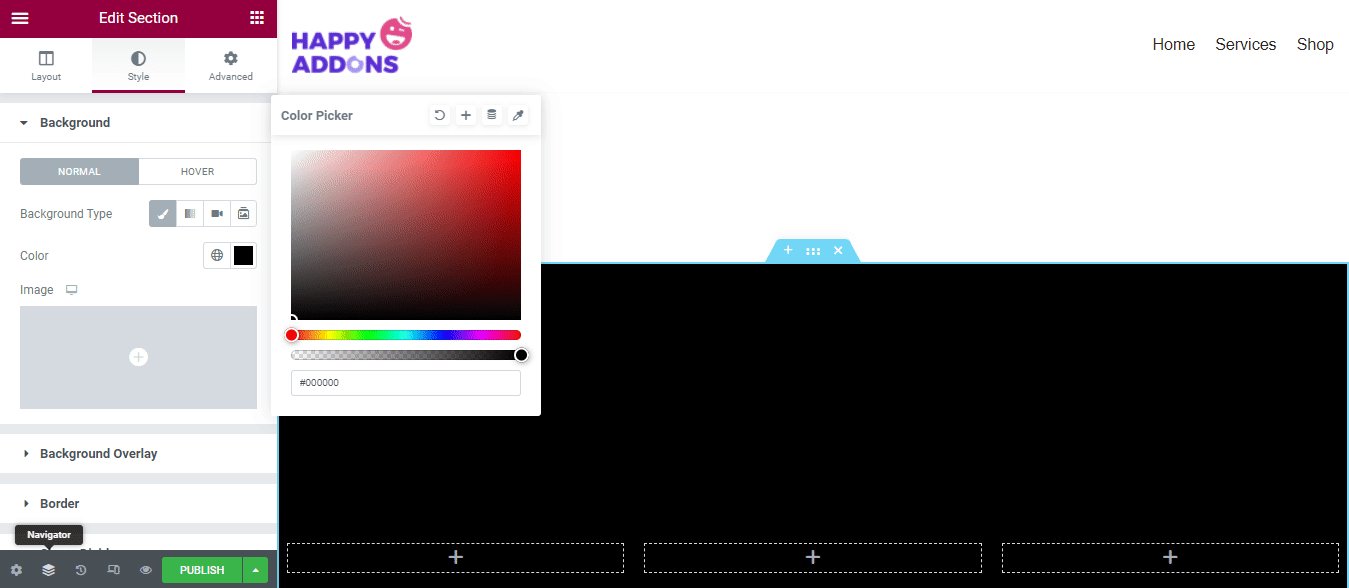
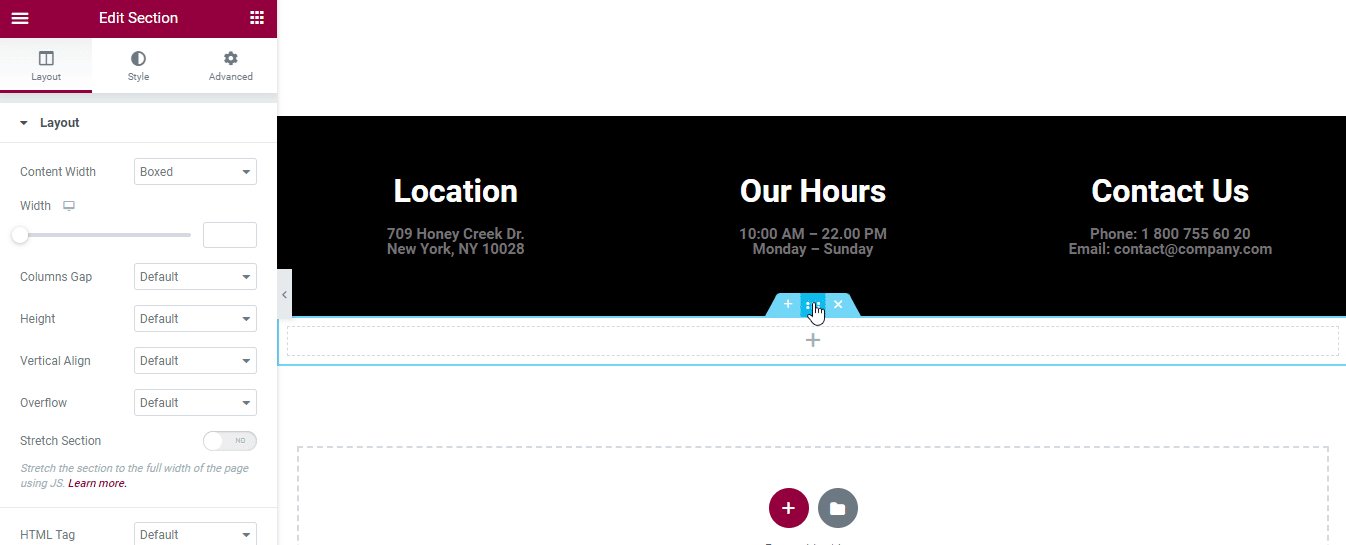
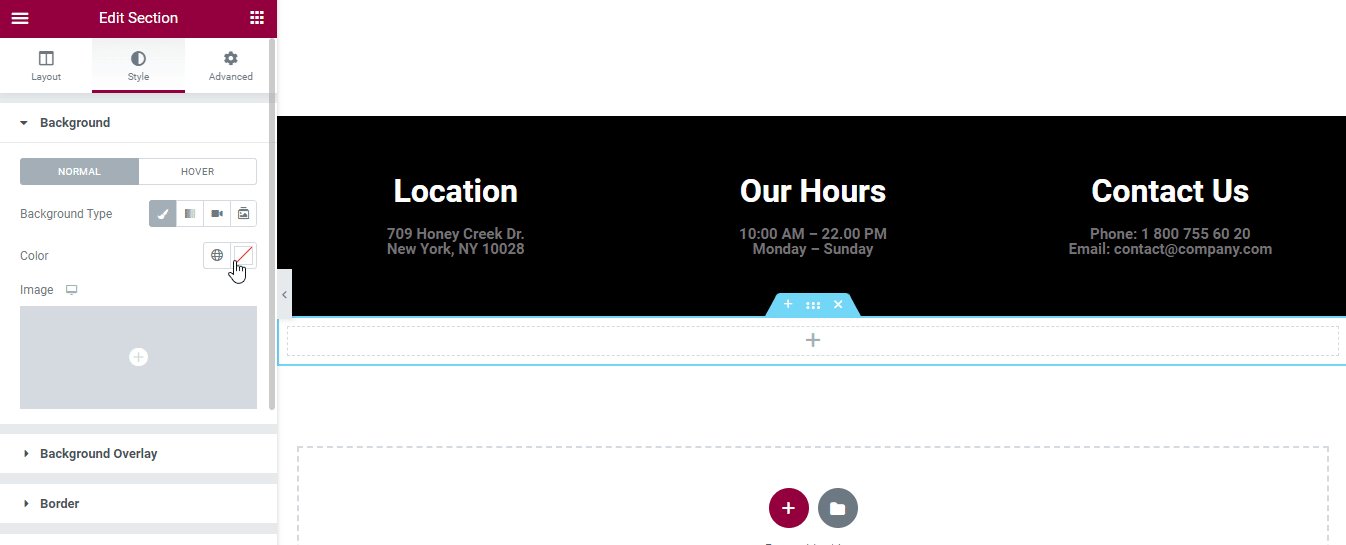
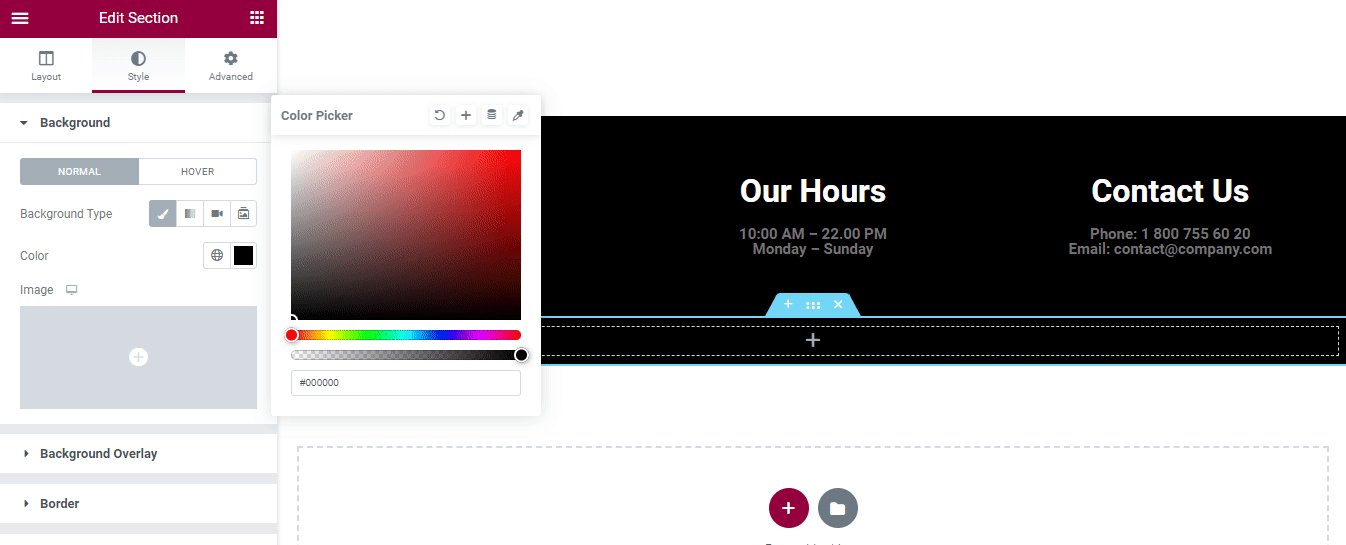
Altbilgi yapısını ekledikten sonra, Düzen bölümünü değiştirme ve bir Arka Plan Rengi ekleme zamanı.

2. Adım: Başlık Widget'ı ekleyin
Üç farklı sütuna üç farklı içerik eklemeyi planlıyoruz. Ekleyelim.
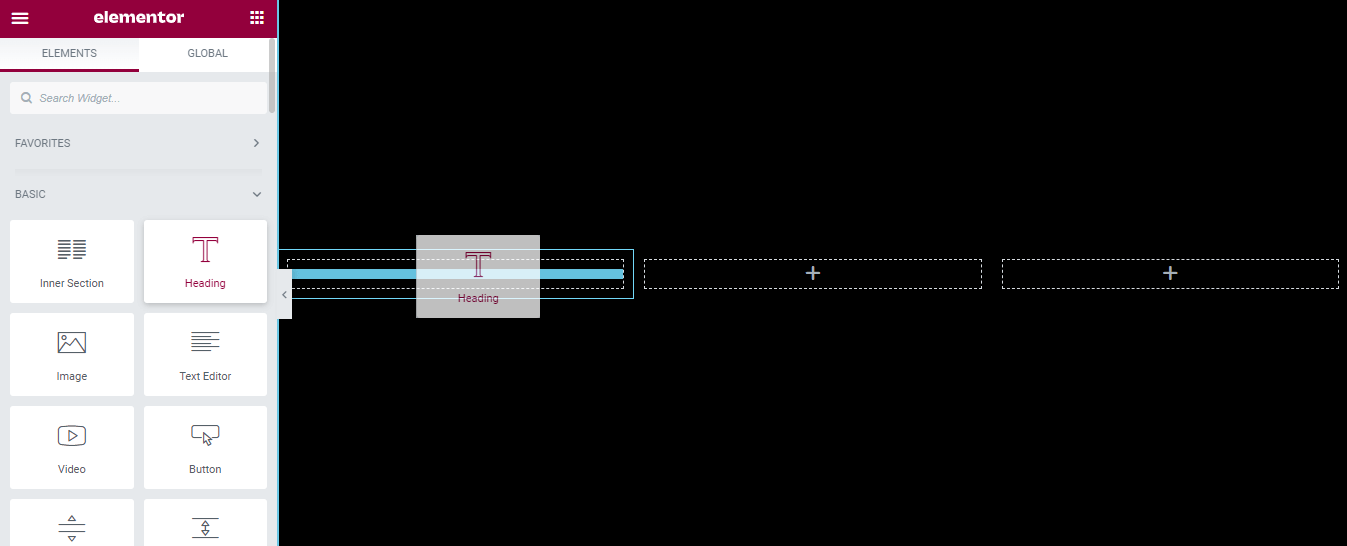
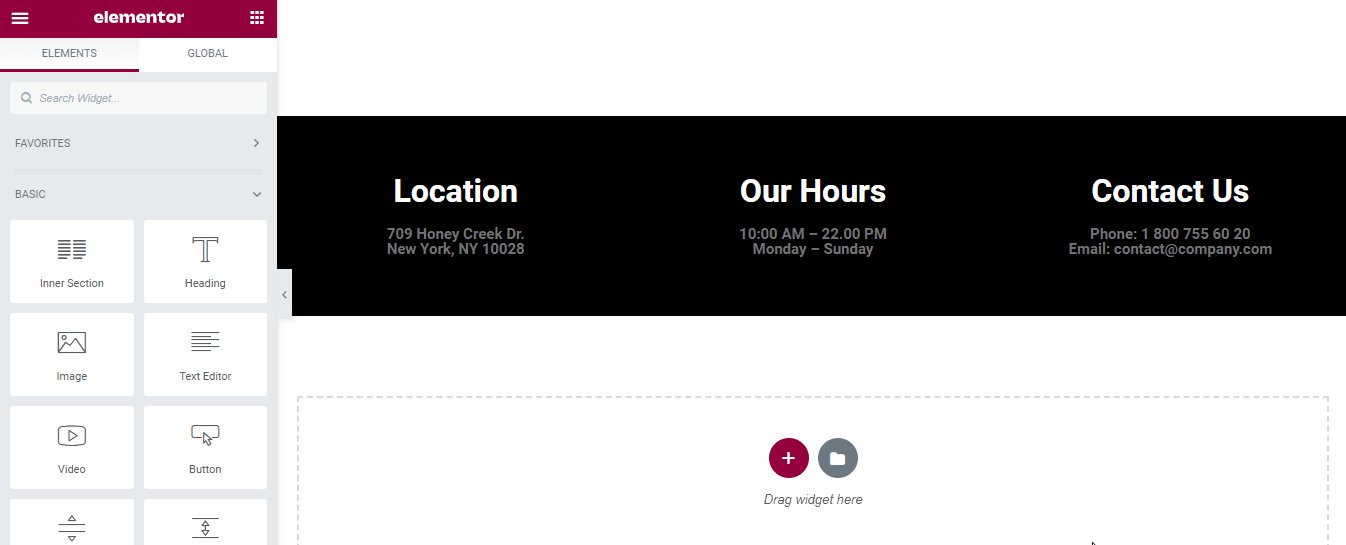
İlk olarak, Elementor widget galerisinden Başlık widget'ını bulun. Ardından widget'ı sol taraftaki sütuna sürükleyip bırakın.

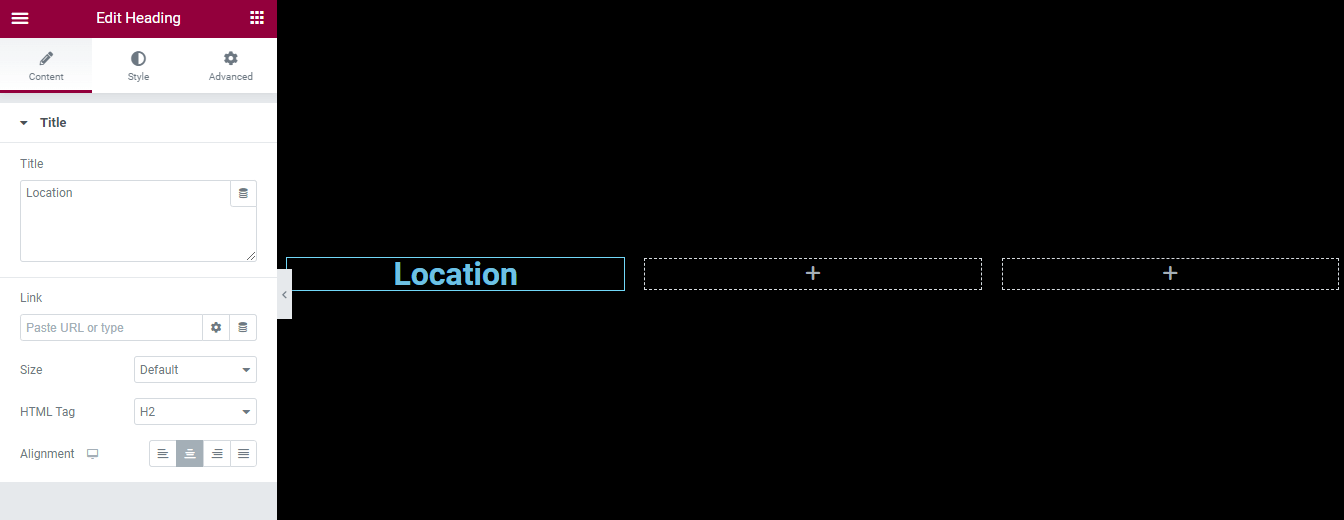
İçerik alanında, başlık içeriğini yönetebilirsiniz. Burada, başlığın Başlık, Bağlantı, Boyut, HTML Etiketi ve Hizalamasını yönetebilirsiniz.

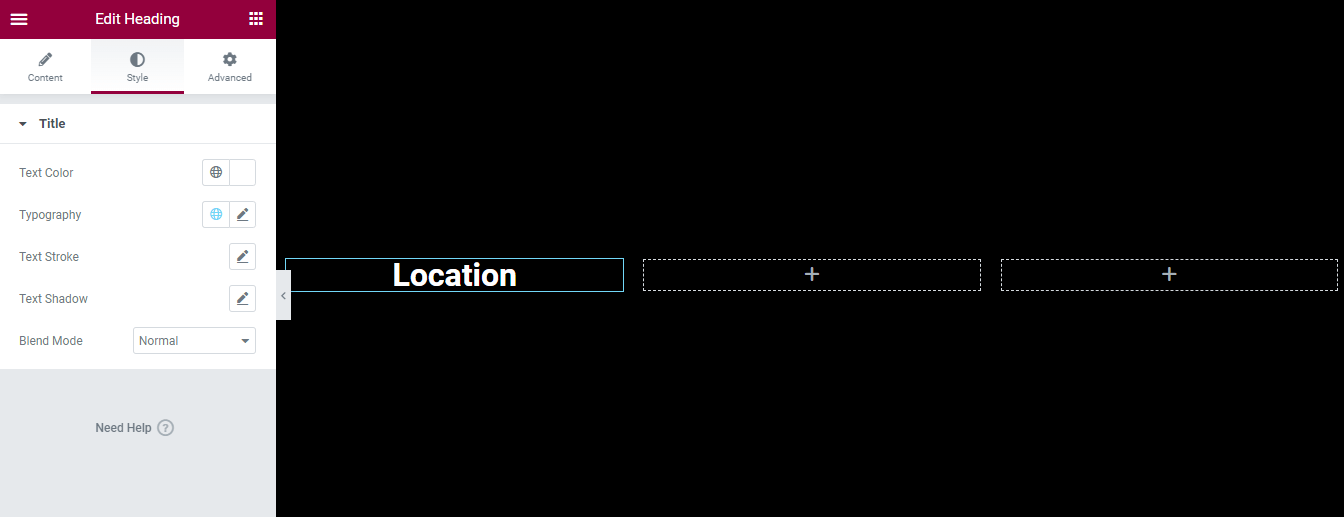
Stil bölümüne giderek başlık tasarımını özelleştirebilirsiniz. Başlığın Metin Rengi, Tipografi, Metin Konturu, Metin Gölgesi ve Karışım Modunu değiştirebilirsiniz.

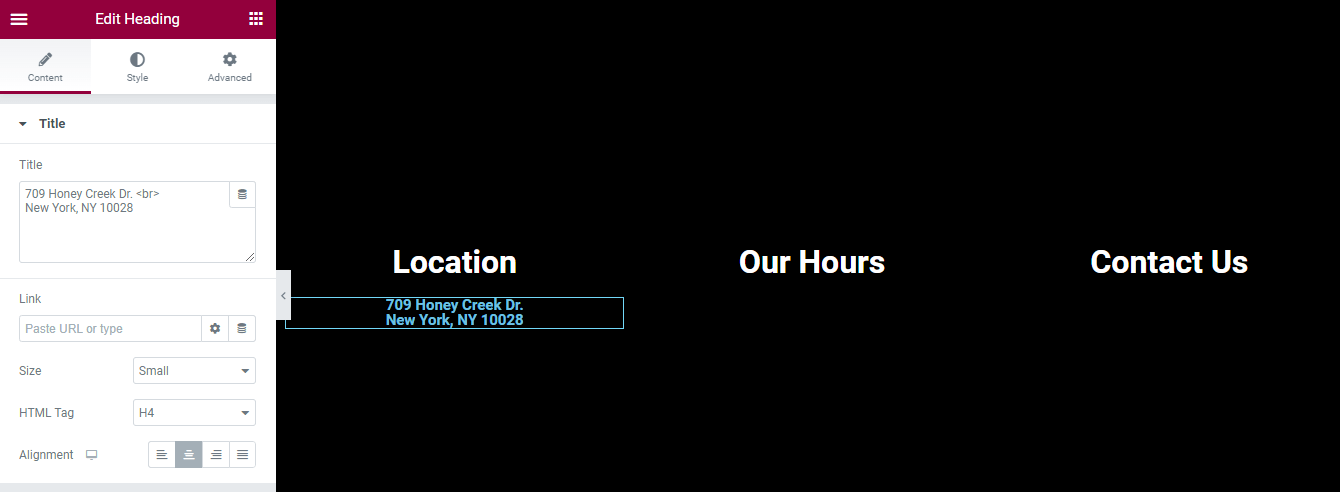
Yukarıdaki işlemin ardından şirket adresini yazmak için ' Lokasyon ' başlığının altına bir başlık daha ekledik. Benzer şekilde, başlığı kendi tarzınıza göre yönetebilir ve şekillendirebilirsiniz.

Diğer iki sütuna da içerik ekledik. İşte altbilginin mevcut görünümü.

3. Adım: Başka Bir Bölüm Ekleyin
Altbilgi alanına sosyal simgelerimizi eklemek istiyoruz. Başka bir bölüm ekledik ve Düzeni ve stilini belirledik. İşlemi öğrenmek için aşağıdaki görseli takip edebilirsiniz.

4. Adım: Sosyal Simgeler Widget'ı ekleyin
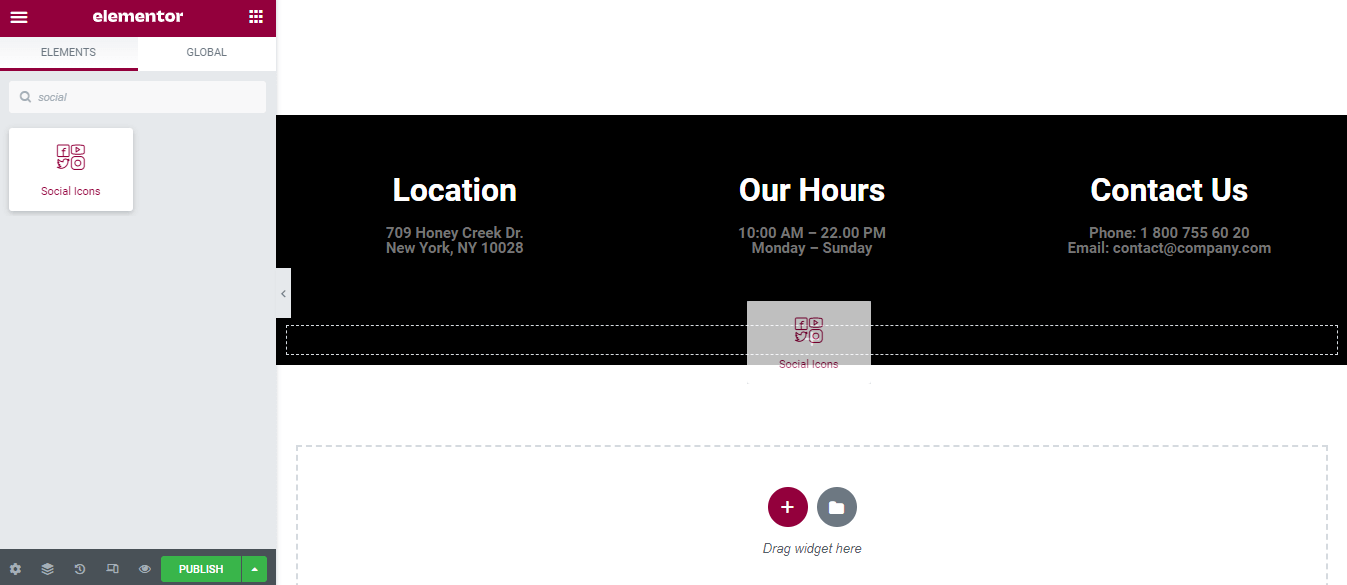
Önce Sosyal Simgeler widget'ını bulun. Ardından widget'ı bölüme sürükleyip bırakın.

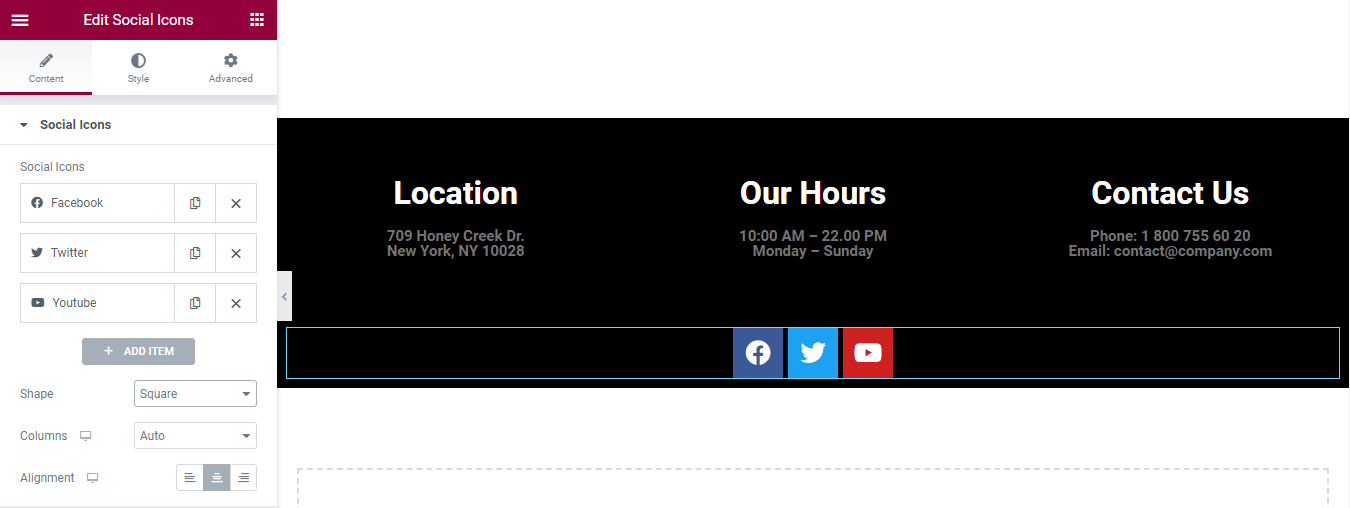
İçerik alanında, sosyal simge içeriğinizi yönetebilirsiniz. Burada, bir Öğe ekleyebilir veya kaldırabilir ve sosyal simgenin Şekil, Sütun ve Hizalamasını ayarlayabilirsiniz.

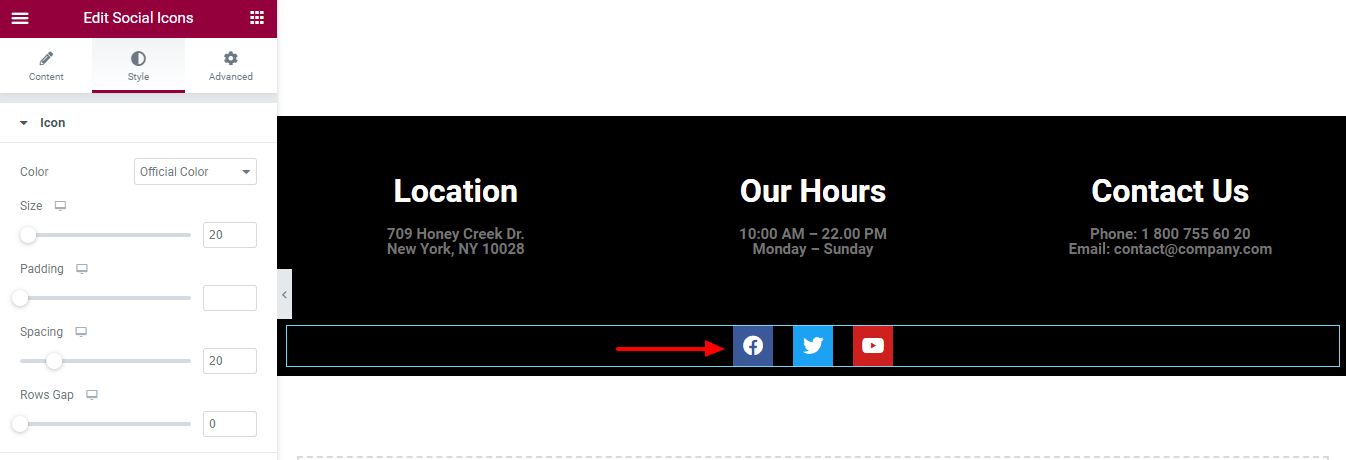
Simgeleri kendi stilinize göre özelleştirmek için Stil bölümüne gidin.

Son Önizleme
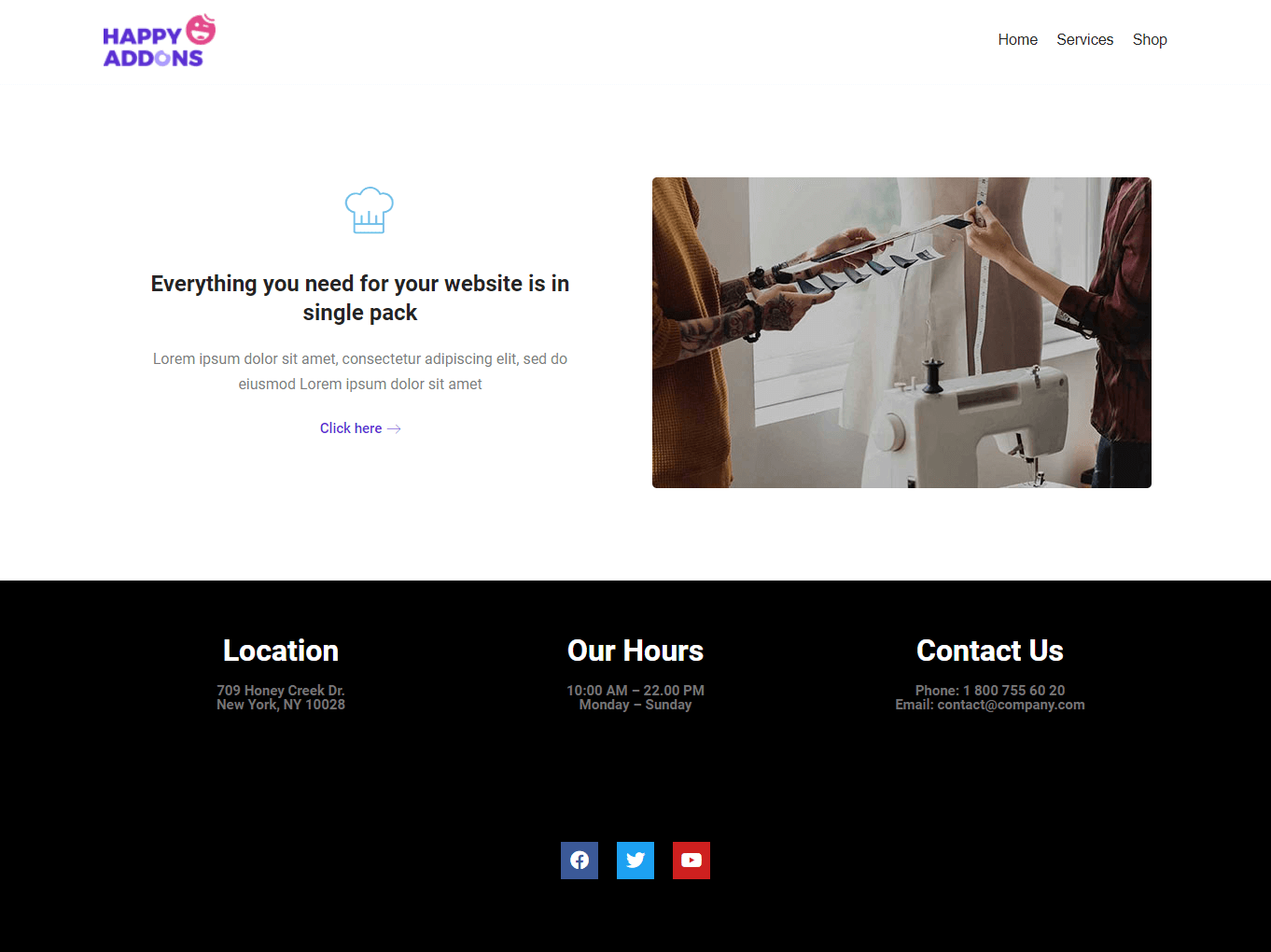
Sayfaya biraz içerik ekledik. Footer'ın şu anki tasarımına bir göz atalım.

Yöntem 2: Elementor Tema Oluşturucu Kullanarak Alt Bilgiyi Düzenle
Şu anda, Elementor widget'larını kullanarak bir altbilgiyi nasıl tasarlayacağınızı ve özelleştireceğinizi öğrendiniz. Şimdi, bir altbilgi oluşturmak için Elementor Tema Oluşturucu'nun nasıl kullanılacağını göstereceğiz. Elementor pro sürümünü yüklediğinizden ve etkinleştirdiğinizden emin olun.

Hadi buna dalalım.
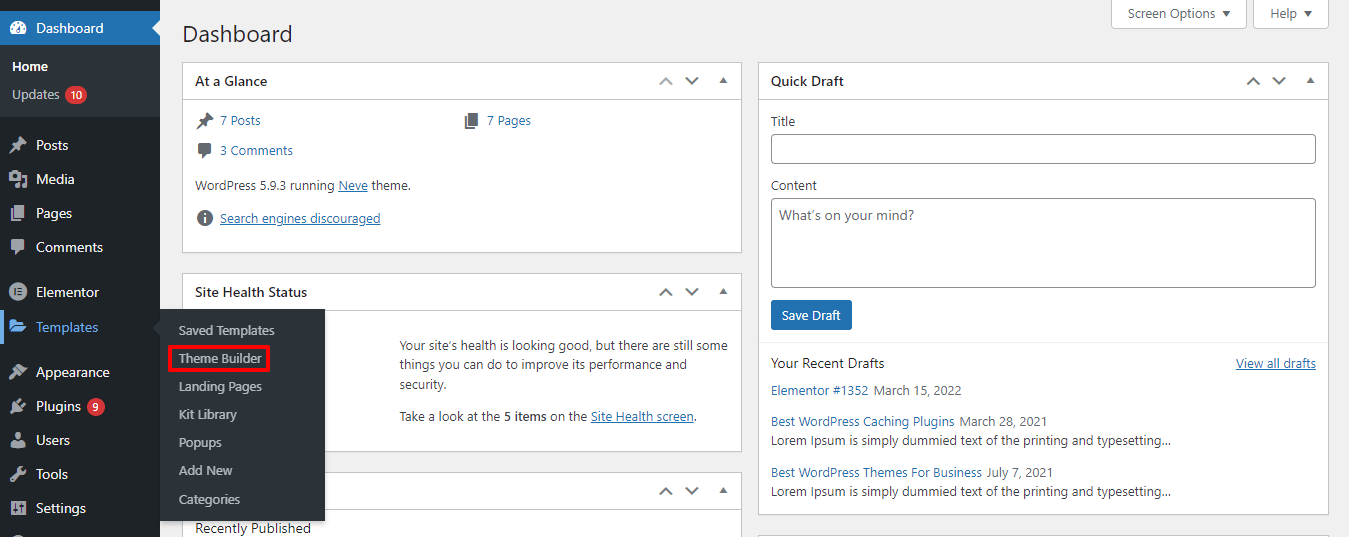
İlk önce Şablonlar->Tema Oluşturucu alanına gidin.

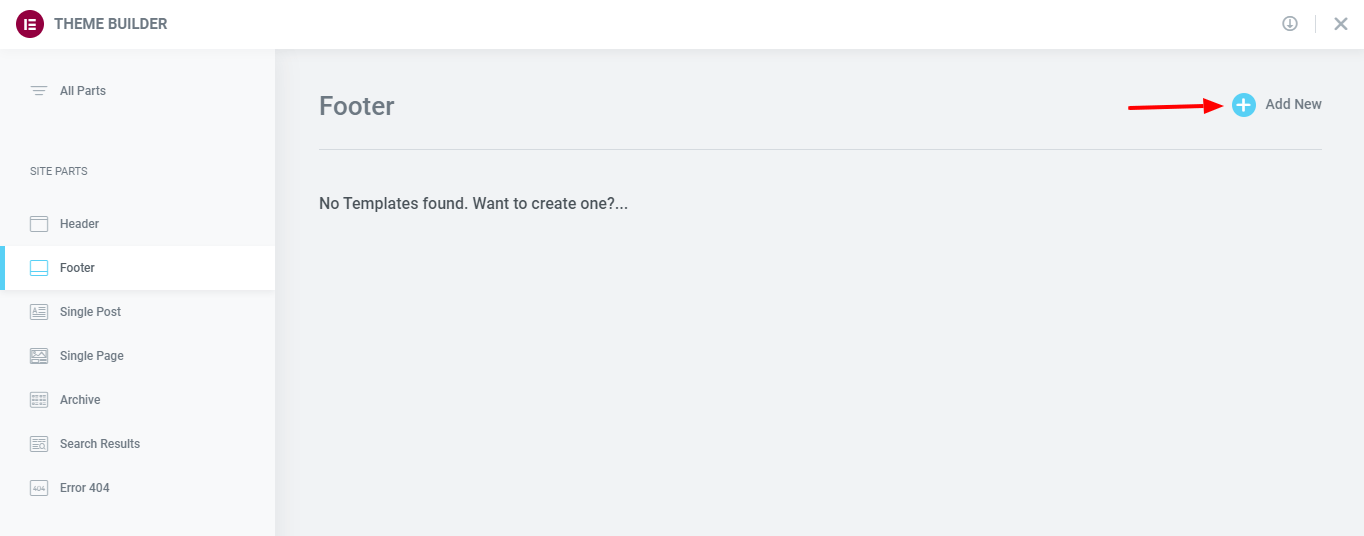
Bundan sonra, alt bilginizi ekleme seçeneğine sahip olacaksınız. Burada sol kenar çubuğundan Site Parçaları->Altbilgi'yi seçmeniz gerekiyor. Ardından Yeni Ekle düğmesine tıklayın.

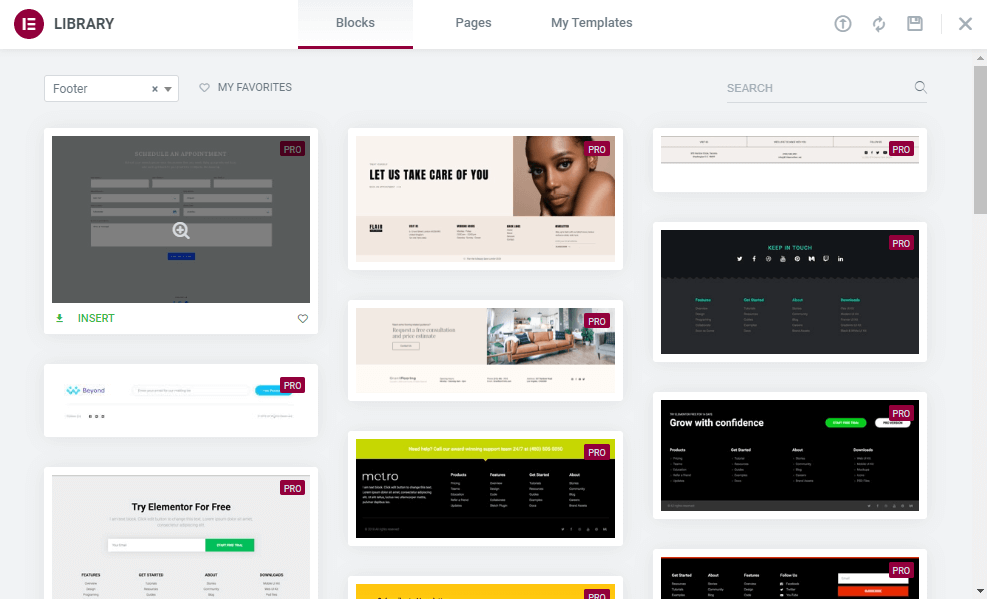
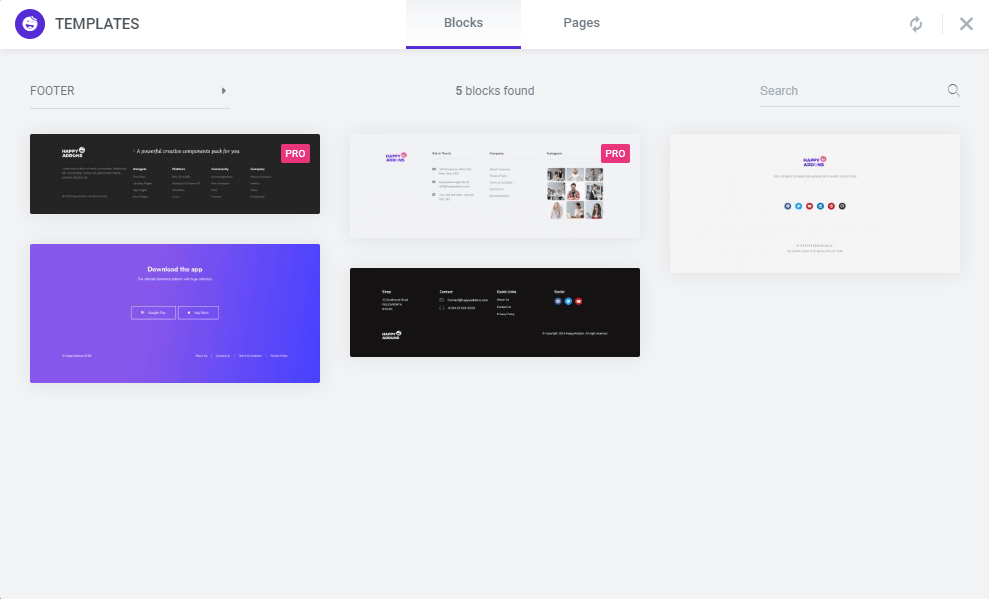
Aşağıdaki açılır pencerede, tüm Altbilgi Bloklarını alacaksınız. Uygun olanı seçin ve bloğu web sitenize kurmak için Yükle düğmesine tıklayın.

Bu kadar.
Ayrıca, Özel Bir Elementor Başlığını Nasıl Tasarlayacağınızı öğrenin.
Bonus: Web Sitenizde Mutlu Eklentiler Ücretsiz Altbilgi Blokları Kullanın
Happy Addons, web sitenizi tasarlamak için önceden oluşturulmuş şablonlar ve bloklarla birlikte gelen popüler, hızla büyüyen Elementor eklentilerinden biridir. Happy Addons ile ücretsiz blokları ile web sitenize kolayca altbilgi ekleyebilirsiniz.

Bu kullanışlı makaleyi okuyun ve Happy Addons' Template Library'yi doğru şekilde nasıl kullanacağınızı öğrenin.
Elementor'da Alt Bilgi Nasıl Düzenlenir Hakkında SSS
Yine de aklınızda sorular olabilir. Bu bölümde, Elementor altbilgisiyle ilgili bazı genel soruları yanıtladık.
1. Elementor'a nasıl alt bilgi eklerim?
Elementor destekli web sitenize iki olası yolla alt bilgi ekleyebilirsiniz.
Yöntem 1: Sıfırdan Elementor Widget'larını Kullanarak Alt Bilgi Ekleme
Yöntem 1: Elementor Tema Oluşturucu Kullanarak Alt Bilgi Ekleme
2. Elementor alt bilgisini nasıl değiştiririm?
İlk önce Template->Theme Builder'a gidin. İkinci olarak, altbilgi ayrıntılarınızı bulmak için sol kenar çubuğundaki Altbilgi etiketini seçin. Son olarak, belirli altbilgiyi değiştirmek veya düzenlemek için Düzenle bağlantısını tıklayın.
3. Elementor ücretsiz altbilgi blokları sunuyor mu?
Hayır. Hazır altbilgi bloklarını yalnızca Elementor Pro sürümünde alabilirsiniz.
Web Sitenizin Alt Bilgisini Tasarlamaya Hazır mısınız?
Bu eğitici blogda, Elementor kullanarak web sitenizin alt bilgisini nasıl tasarlayıp düzenleyebileceğinizi gösterdik. Ayrıca Happy Addons'un ücretsiz altbilgi bloklarını da tanıttık.
Bunun dışında, Elementor altbilgisiyle ilgili bazı genel soruları yanıtladık. Hala takılıyorsanız ve daha fazla yardıma ihtiyacınız varsa, aşağıdaki yorum kutusuna sorunuzu sorabilirsiniz.
Bu blogu beğendiyseniz, sosyal kanallarınızda paylaşın. Bültenimize abone olmayı unutmayın. Bedava.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
