3 Kolay Adımda WordPress'te Altbilgi Nasıl Düzenlenir?
Yayınlanan: 2022-07-16Son zamanlarda WordPress siteleri oluşturmayı öğrenmeye başlayan yeni başlayanlar, genellikle WordPress'te altbilginin nasıl düzenleneceğini bilmiyorlar. Etkili bir WordPress sitesi oluşturmak için alt bilgi alanını verimli bir şekilde nasıl kullanacaklarını bile bilmiyorlar.
Yeni başlayanların veya web yöneticilerinin altbilgi alanını verimli bir şekilde kullanmalarının çeşitli farklı yolları vardır. Örneğin, gizlilik politikası sayfanıza, şartlar ve koşullara bağlantılar ekleyebilir, sosyal medya bağlantıları veya simgeleri, Hakkında sayfası bağlantısı ve daha pek çok şey ekleyebilirsiniz.
Veya WordPress marka satırı olan “ WordPress tarafından gururla desteklenmektedir ” i kaldırmak isteyebilirsiniz. Sebep ne olursa olsun, bu makalede, adım adım yöntemi kullanarak WordPress'te altbilgiyi nasıl düzenleyeceğinizi size bildireceğiz.
Ancak doğrudan adımlara başlamadan önce, WordPress altbilgilerinde bazı temel noktaları açıklayalım.
WordPress altbilgisi nedir?
WordPress altbilgisi, ana web sitesi gövde içeriğinden sonraki alt alan veya boşluktur. Başlıktan çok farklı değil; web sitenizin her sayfasında bir altbilgi bulacaksınız.
Sayfanızın alt kısmında olduğu için, birçok yeni başlayanlar genellikle bu belirli alanı görmezden gelir, ancak ziyaretçilerinize yardımcı olmak ve web sitenizin SEO'sunu geliştirmek için bunu kullanmanın birçok farklı yolu vardır.
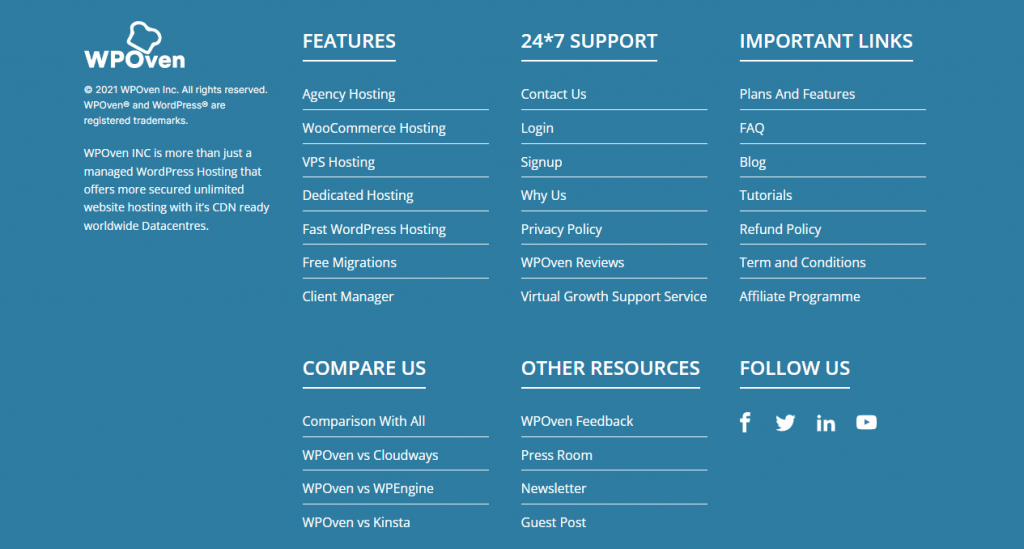
Bakın, Footer'ımız böyle görünüyor ve binlerce ziyaretçimize nasıl yardımcı oluyor.

Çoğu web sitesi, Gizlilik politikasına bazı önemli bağlantıları ve web sitesinin önemli sayfalarına bağlantıları görüntülemek için alt bilgi alanını kullanır.
Çoğu WordPress teması, kolayca farklı widget'lar ekleyebileceğiniz, bağlantı ekleyebileceğiniz/kaldırabileceğiniz, kod parçacıkları ekleyebileceğiniz ve hatta web sitesinin her sayfası için tamamen özel bir altbilgi tasarlayabileceğiniz özelleştirilebilir bir Altbilgi widget alanıyla birlikte gelir.
WordPress'te, altbilginin, web sitenizin her sayfasıyla birlikte yüklenecek olan footer.php adlı ayrı bir dosyaya sahip olduğunu bile göreceksiniz. Bu, altbilgide yapacağınız her türlü değişiklik veya özelleştirmenin web sitenizin tüm sayfalarına yansıyacağı anlamına gelir.
“WordPress'te Alt Bilgi Nasıl Düzenlenir?” bilmek neden önemlidir?
Altbilgi bölümü web sitenizin her sayfasında görüneceğinden, bu alanı görmezden gelemez veya yüklediğiniz temanın varsayılan metinlerinin yanı sıra alakasız bağlantılar koyarak boşa harcayamazsınız. Bu nedenle, WordPress'te altbilgiyi düzenlemeyi düşünmenizin ana nedenlerine göz atın:
- Başlığa koyamadığınız en önemli bağlantıları koymak için web sitenizin alt bilgi bölümünden yararlanabilirsiniz.
- Altbilgi bölümü, markanızın gücünü artırmaya yardımcı olur ve uzun vadede web siteniz hakkında iyi bir izlenim sağlar.
- Gereksiz veya alakasız bağlantılar koymak veya Footer'ınızı tamamen boş bırakmak yerine, web sitenizin logosunu, işletmenizin/markanızın veya sloganınızın kısa bir tanıtımıyla birlikte ekleyebilirsiniz, böylece ziyaretçileriniz buna alışsın ve kolayca tanısın. her ne zaman mümkünse.
- SEO açısından düşünürken, web sitenizin alt bilgisini düzenlemek de çok önemlidir. Altbilgi bölümü web sitenizin her sayfasında görüneceğinden, altbilgi bölümüne koyacağınız bağlantılar site genelinde bağlantılar olarak kabul edilecektir. Bu nedenle, web sitenizle alakalı kaliteli bağlantılar koymaya çalışmalı, dahili bağlantılardan kaçınmalı, markayı gösteren bağlantı metinlerini seçmeli ve ayrıca anahtar kelime doldurmaktan kaçınmalısınız.
Bu nedenle, bir WordPress teması kurduktan sonra altbilgi bölümünüzü düzenlemelisiniz. Neyse ki, WordPress temalarının çoğu, kullanıcıların footer.php dosyasına manuel olarak kod parçacıkları eklemeden altbilgi bölümünü kolayca özelleştirebilecekleri bir düzenleme seçeneğiyle birlikte geldi.
Hepimizin bildiği gibi footer.php dosyasında değişiklik yapmak risklidir ve eğer buna kod eklerken bir şeyler ters giderse web sitenize tamamen zarar verebilir.
WordPress'te Altbilgiyi Düzenlemenin Çeşitli Yöntemleri
İster ücretsiz bir tema, ister premium bir tema kullanıyor olun, WordPress'te altbilgiyi düzenlemek herhangi bir ücretli eklenti veya bazı özel beceriler gerektirmez. Sadece temel kodlama bilgisine sahipseniz, footer.php dosyasını WordPress panosundan kolayca düzenleyebilirsiniz. Ancak yukarıdaki bölümde de belirttiğimiz gibi oldukça riskli olabilir, bu nedenle bu yöntemi denemenizi kesinlikle önermiyoruz.
Bununla birlikte, WordPress altbilgisini kolayca düzenleyebileceğiniz ve risksiz olan başka yöntemler de vardır. Bu yazıda, aşağıdaki yöntemleri kullanarak WordPress'te altbilgiyi nasıl düzenleyeceğinizi size bildireceğiz:
- WordPress'in Varsayılan Düzenleme aracını kullanma
- Altbilgiyi düzenlemek için bir WordPress eklentisi kullanma.
- WordPress Widget'larını Kullanma.
Bu bölümün başında zaten söylediğimiz gibi, altbilgiyi düzenlemek için WordPress ücretli eklentilere sahip olmanız gerekmez, Bu nedenle, işi tamamen aynı yapacak ücretsiz eklentileri kullanacağız. Ancak, asıl endişeniz para değilse ve premium altbilgi düzenleme eklentilerine yatırım yapabiliyorsanız, bunu da kullanabilirsiniz.
WordPress'te Altbilgi Nasıl Düzenlenir Üzerine Bazı Yöntemler
Şimdi, WordPress'te altbilgiyi düzenleyebileceğiniz bazı yöntemlere izin verin:
1. WordPress Özelleştirici Kullanarak WordPress'te Altbilgi Nasıl Düzenlenir?
Önceki bölümde zaten bahsettiğimiz gibi, temaların çoğu artık kullanıcıların web sitelerinin altbilgi bölümünü kolayca düzenleyebilecekleri bir düzenleme seçeneği sunuyor. Benzer şekilde, WordPress'in kendisi, WordPress panosunda bulacağınız varsayılan bir tema özelleştirici seçeneğine sahiptir.
WordPress'teki bu tema özelleştirici seçeneğinin yardımıyla, yalnızca altbilgi bölümünü düzenlemekle kalmaz, aynı zamanda web sitenizin genel görünümünü, başlık bölümünü özelleştirebilir, başlığı değiştirebilir, web sitesi logosunu ekleyebilir vb.
Web sitenizi düzenleyebileceğiniz en kullanıcı dostu ve risksiz yöntemlerden biri olarak kabul edilir.
Öyleyse, WordPress tema özelleştiricisini kullanarak alt bilgiyi nasıl düzenleyebileceğinizi görelim.
Ancak doğrudan adımlara geçmeden önce en popüler ücretsiz tema olan “ Astra ”yı örnek alıyoruz. Bu özel Ücretsiz WordPress temasında ayrıca özelleştirme için ekstra bir seçenek bulacaksınız.
Adım 1: İlk önce WordPress kontrol panelinize giriş yapın .
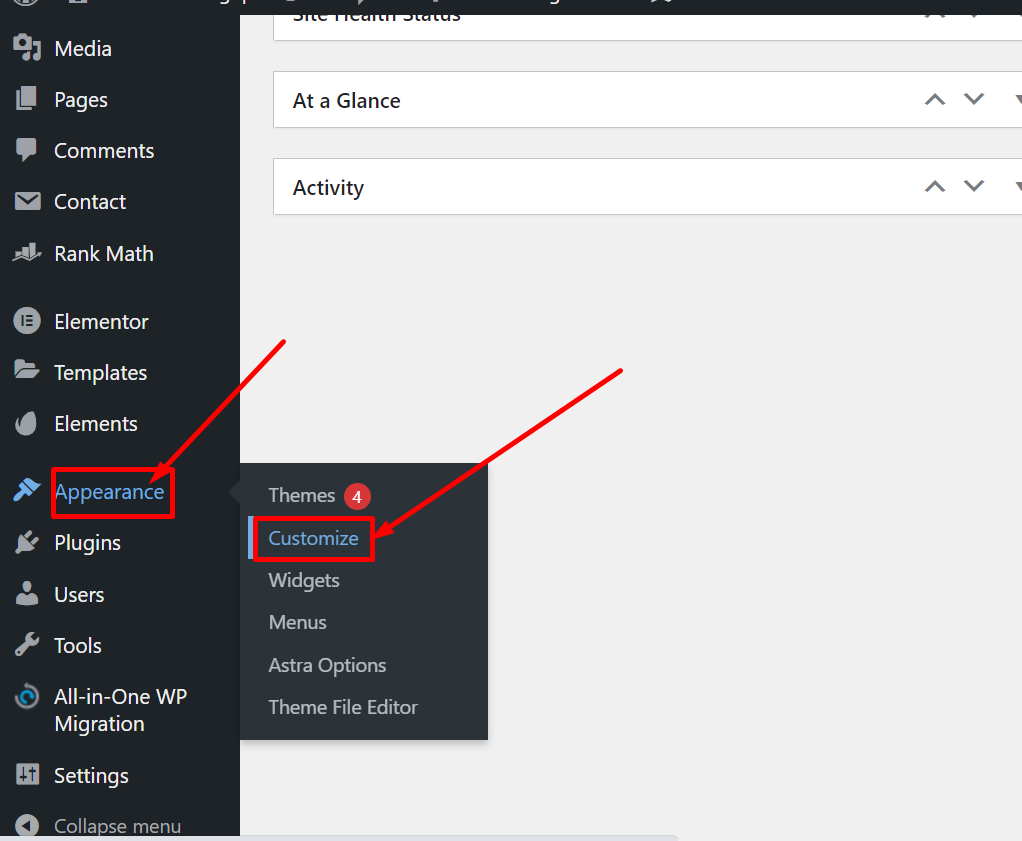
Adım 2: WordPress kontrol panelinizin sol tarafında, aşağıdaki resimde gösterildiği gibi Görünüm > Özelleştir öğesini arayın:

Bundan sonra, aşağıdaki resimde gösterildiği gibi çeşitli seçeneklerin mevcut olduğunu görebileceğiniz bir web sitesi özelleştirme sayfası yüklenecektir:

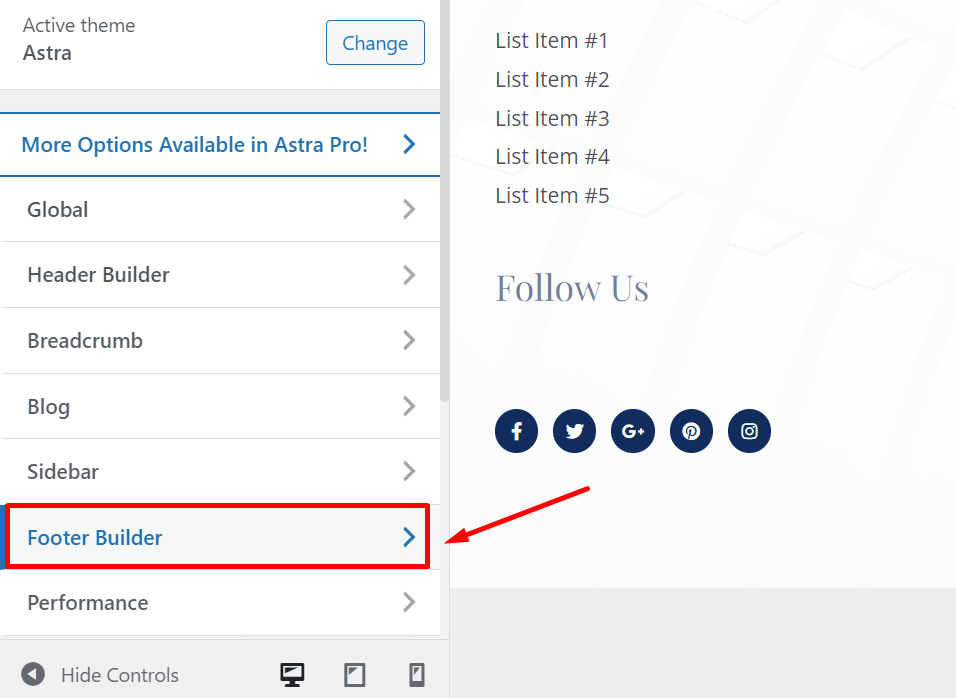
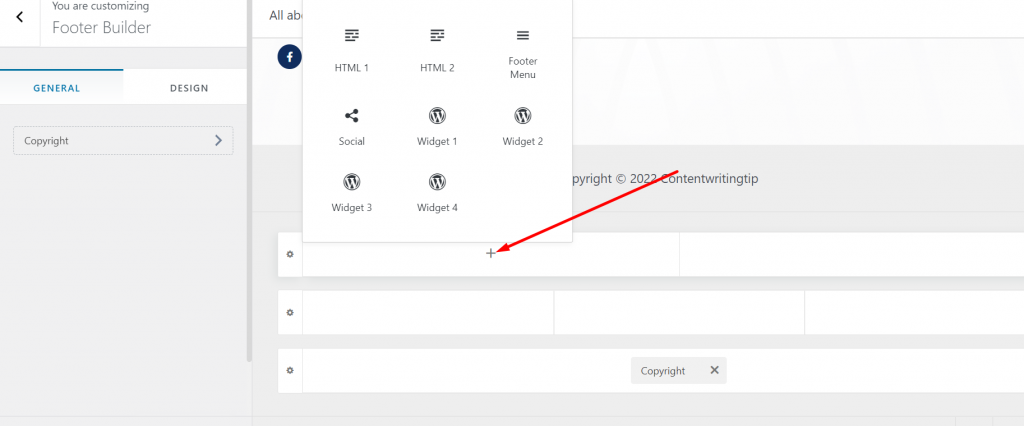
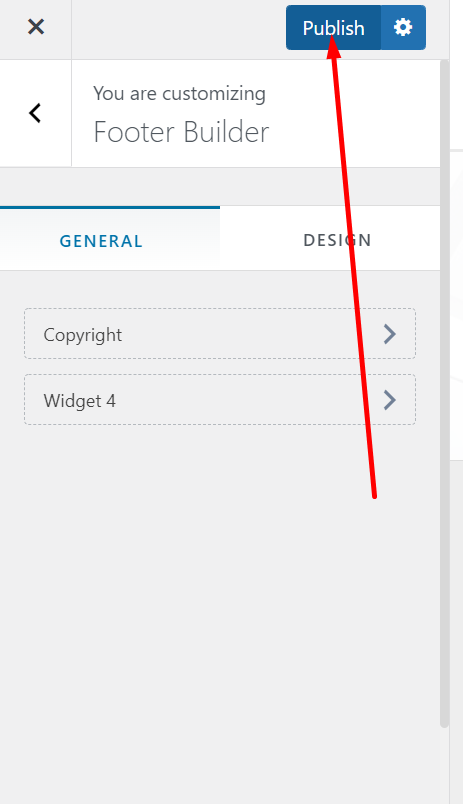
Adım 3: Artık “+” işaretine tıklamanız gereken blokları bulacağınız “Alt Bilgi Oluşturucu ” üzerine tıklayarak Altbilgiyi düzenlemeye başlayabilirsiniz ve aşağıda gösterildiği gibi çeşitli seçenekler göreceksiniz:

Belirli bir bloğa yerleştirmek için Widget'lar, sosyal, birçok altbilgi veya Html gibi istediğiniz seçeneği seçin.

Widget alanını düzenlemeyi tamamladığınızda, canlı web sitesindeki değişiklikleri yansıtmak için yayınla düğmesine tıklayın.
2. Eklentileri Kullanarak WordPress'te Altbilgi Nasıl Düzenlenir?
Bazen bir WordPress sitesinin altbilgi alanında istenen sonuçları elde etmek için bazı kod satırları eklemeniz gerekir. Bu genellikle üçüncü taraf uygulamalar veya eklentilerle bağlantı kurmaya yardımcı olur.
Diyelim ki Google Analytics'i WordPress sitenize entegre etmeniz gerekiyor ve bunun için web sitenizi izlemek için üstbilgi veya altbilgi alanına kod parçacıkları eklemeniz gerekiyor. Bu nedenle, yapılacak en kolay yöntem “ Insert Headers and Footers “ adlı bir WordPress eklentisi kullanmaktır.
Tek yapmanız gereken WordPress panonuza gidin > Eklenti > Yeni ekle > arama ”Üstbilgi ve Altbilgi Ekle”>Yükle>Etkinleştir.
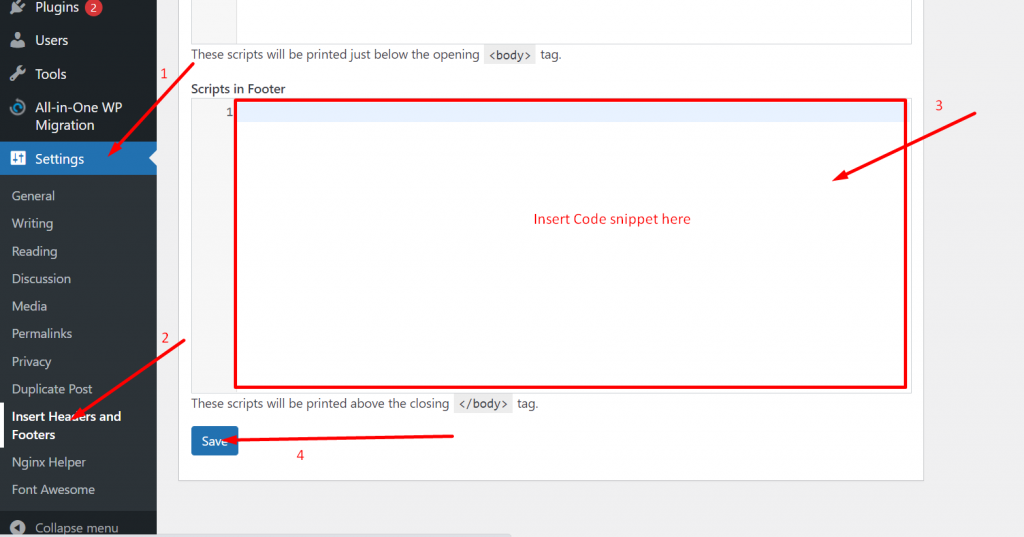
Eklentiyi başarıyla etkinleştirdikten sonra, WordPress yönetici paneli > ayarlar > Başlıkları ve Altlıkları Ekle'ye gidin ve şimdi aşağıdaki resimde gösterildiği gibi " Scripts in Footer " bölümüne kod ekleyebilirsiniz:

Şimdi kodu ekledikten sonra Kaydet düğmesine tıklayın ve işiniz bitti.
Benzer şekilde, SeedProd gibi farklı WordPress sayfaları için özel Altbilgi oluşturabileceğiniz çeşitli WordPress eklentileri de vardır. Ancak SeedProd eklentisine premium abonelik satın almanız gereken bu özelliklerden yararlanmayı unutmayın.
3. Widget Kullanarak WordPress'te Alt Bilgi Nasıl Düzenlenir?
Widget'lar, WordPress'in en havalı özelliklerinden biri olarak kabul edilir. Bunlar temelde küçük bloklardır ve yardımı ile resimler, videolar, HTML kodları, metin vb. gibi her türlü içeriği kolayca ekleyebileceğiniz ve web sitenizin herhangi bir bölümünü kolayca sürükleyip bırakabileceğiniz küçük bloklardır.
Geniş popülaritesi ve kullanıcı dostu olması nedeniyle, bu özellik WordPress temalarının çoğu tarafından desteklenir ve bu nedenle web sitesinin altbilgi bölümünü düzenlemenize veya özelleştirmenize izin verir.
Bu şekilde yapabilirsin,
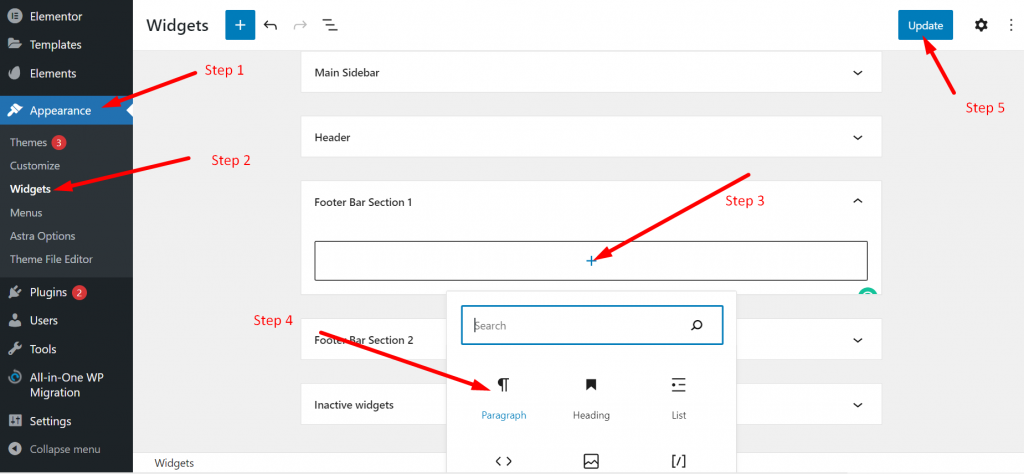
WordPress panonuz > Görünüm > widget'lar > Altbilgi çubuğu bölüm 1'e gidin ve kullanmak istediğiniz widget'ları seçmek için “ + ” işaretini tıklayın.

Mevcut widget'lardan herhangi birini seçebilir ve düzenlemeyi tamamladığınızda değişiklikleri kaydetmek için güncelleme düğmesine tıklayın.

Alt Bilgi Bölümündeki Varsayılan Telif Hakkı Metni Nasıl Özelleştirilir veya Kaldırılır?
WordPress temasını sitenize yükledikten sonra fark etmiş olmalısınız, Altbilgi bölümünde varsayılan bir telif hakkı metni görünür. Bu da web sitenizin gerçekliğini bozar. Ancak, aşağıda verilen yöntemin yardımıyla bu metni kolayca düzenleyebilir veya kaldırabilirsiniz:
Altbilgide “Gururla WordPress Tarafından Desteklenir” Nasıl Kaldırılır?
Bununla birlikte, varsayılan WordPress Altbilgi metnini kolayca kaldırabileceğiniz veya düzenleyebileceğiniz çeşitli yollar vardır. Ancak bu blogda size en kolay, en uygun ve risksiz yolu göstereceğiz.
Yapmanız gereken ilk şey, WordPress panosu> Görünüm'e gidip özelleştir'i tıklamaktır. Bu yazının önceki bölümünde gösterdiğimiz. Ancak temanız altbilgi bölümünü düzenlemenize veya özelleştirmenize izin vermiyorsa, daha sonra göstereceğimiz footer.php dosyanızı düzenleyerek kaldırabilir veya düzenleyebilirsiniz.
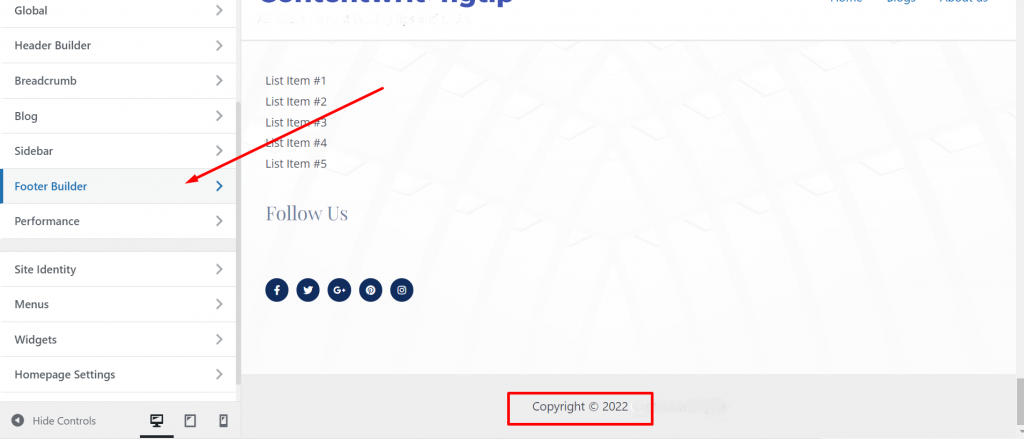
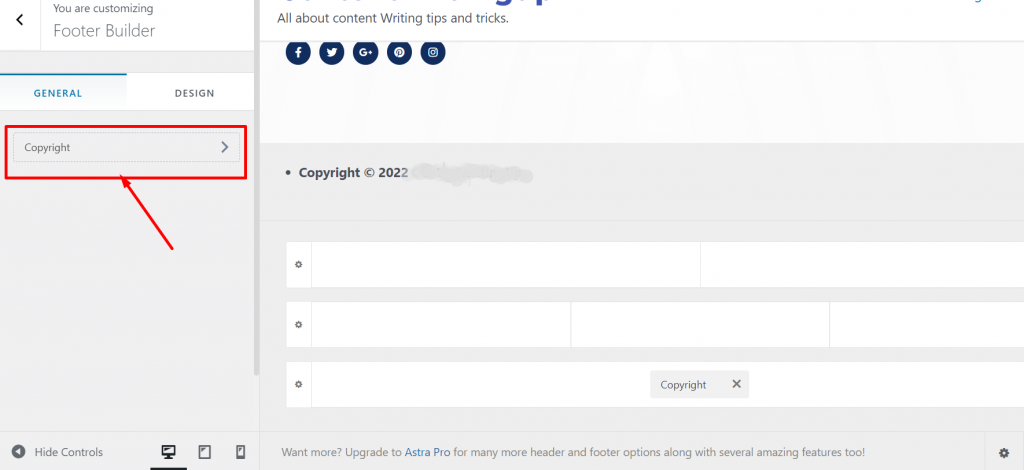
Bu örnekte Astra WordPress temasını kullanıyoruz ve Özelleştir düğmesine tıkladığınızda sayfa aşağıdaki gibi görünecektir.

Bundan sonra, yukarıda gösterildiği gibi Altbilgi oluşturucuya tıklayın ve ekranınızda gösterilen tüm Altbilgi düzenleme seçeneklerine sahip olacaksınız.

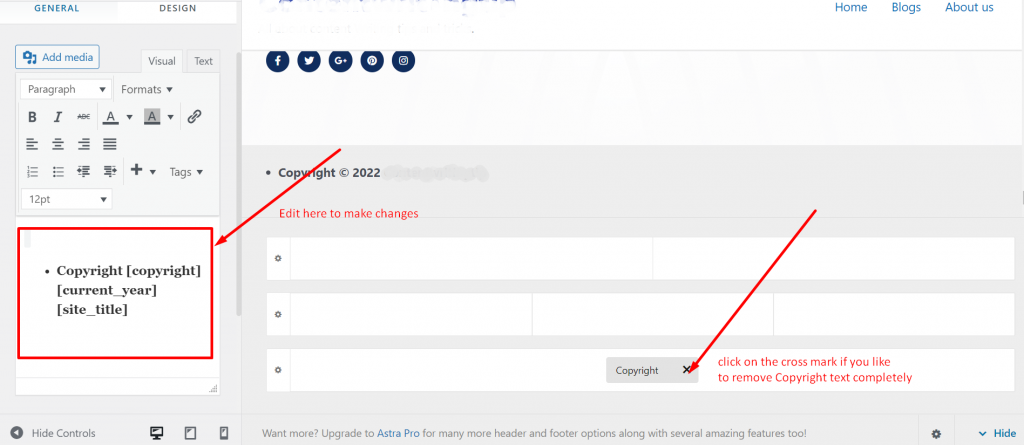
Şimdi, Telif Hakkı varsayılan metninde değişiklik yapmak isterseniz, aşağıda gösterildiği gibi görsel düzenleyici aracılığıyla değiştirebilirsiniz veya kopyayı tamamen kaldırmak isterseniz, gösterildiği gibi çarpı işaretine sağ tıklayın:

Düzenlemeyi tamamladıktan sonra Yayınla düğmesine tıklayın ve işiniz bitti.
Footer.php Dosyasını Özelleştirerek WordPress'te Altbilgi Düzenleme
WordPress'in Footer bölümünü başka bir yöntemle düzenleyebilirsiniz, ancak bu yöntem riskli olabilecek footer.php dosyanızı düzenlemeyi gerektirir, bu yüzden gitmenizi tavsiye etmeyin. Ancak başka seçeneğiniz kalmadıysa bu yöntemi de deneyebilirsiniz.
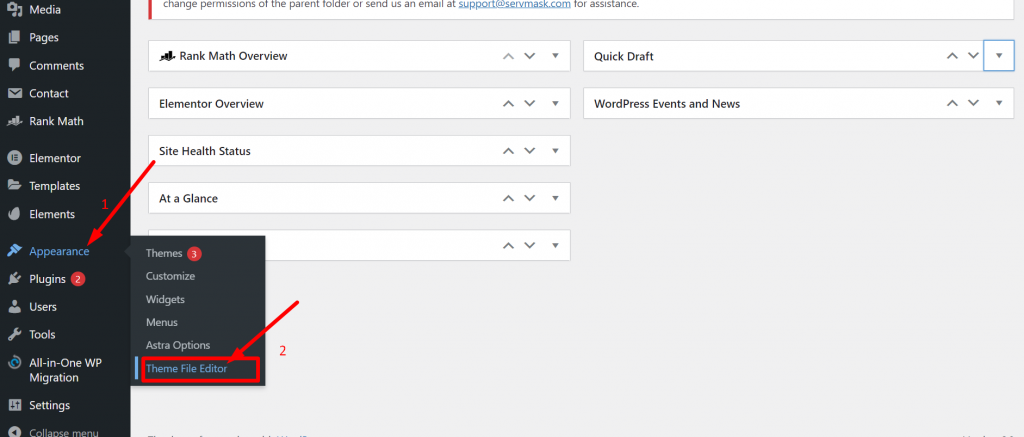
Bu yöntem için, yirmitwentyone WordPress temasını kullanıyoruz ve ilk adım, aşağıda gösterildiği gibi WordPress panonuza > Görünüm > Tema Düzenleyicisine gitmek.

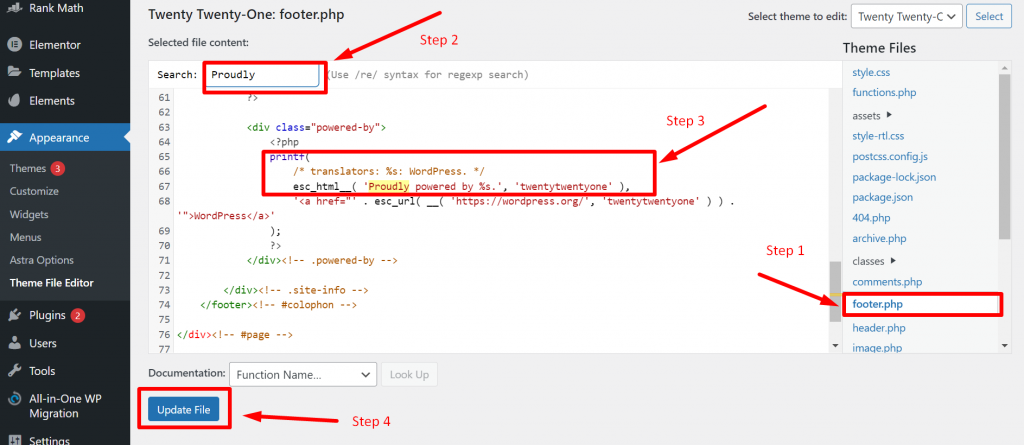
Şimdi tema dosyaları listesinden aşağıdaki resimde gösterildiği gibi Footer.php'ye tıklayın:

Ancak daha fazla ilerlemeden önce, bir şeyler ters giderse değişiklikleri geri alabilmek için dosyanın bir yedeğini almalısınız.
Bunu yapmak için footer.php dosyasının tüm içeriğini kopyalayın > Not Defterinize yapıştırın ve ayrı bir klasöre kaydedin.
Footer.php pencerenize dönün, Ctrl+F tuşlarına basın ve arama kutusuna "Gururla" yazın.
Şimdi yukarıdaki resimde vurgulanan kod parçacığını 3. adımda footer.php kodlarınızdan kaldırın ve Dosyayı güncelle butonuna tıklayın.
Artık “ Gururla WordPress tarafından desteklenmektedir ” metnini web sitenizin alt bilgisinden başarıyla kaldırabilirsiniz.

WordPress'te Altbilgi Menüsü Nasıl Eklenir?
Web sitesinin altbilgi bölümlerinin çoğunda, altbilgi bölümlerine ekstra gezinme bağlantıları sağladıklarını fark etmiş olmalısınız. Bu ekstra gezinme bağlantılarına genellikle bir web sitesinin ikincil menüsü denir.
Bu bağlantılar genellikle Başlık menüleri kadar önemli görülmez ancak bu bağlantılar kullanıcılar için faydalı olabilir. En kolay şekilde Footer menülerini nasıl oluşturabileceğinizi görelim.
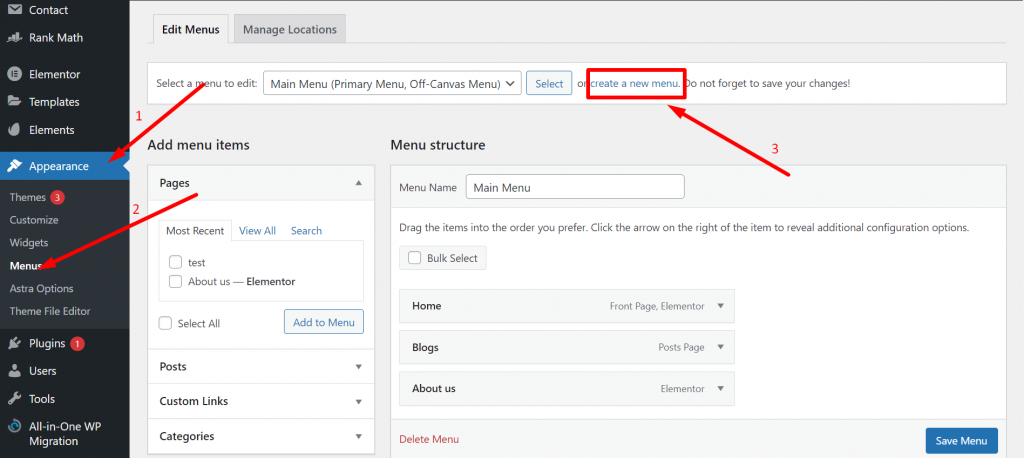
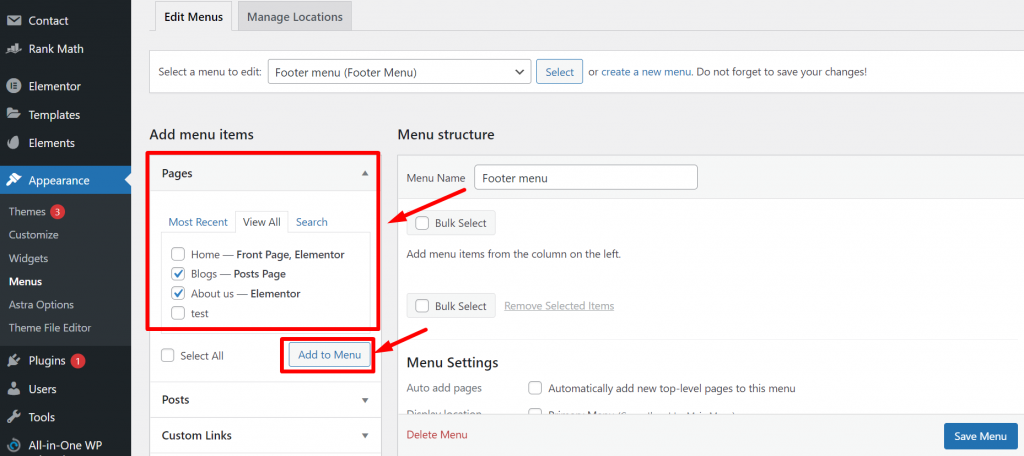
İlk olarak, WordPress panonuz > Görünüm > Menüler'e gitmeniz ve aşağıda gösterildiği gibi “ yeni menü oluştur ” bağlantısını tıklamanız gerekir:

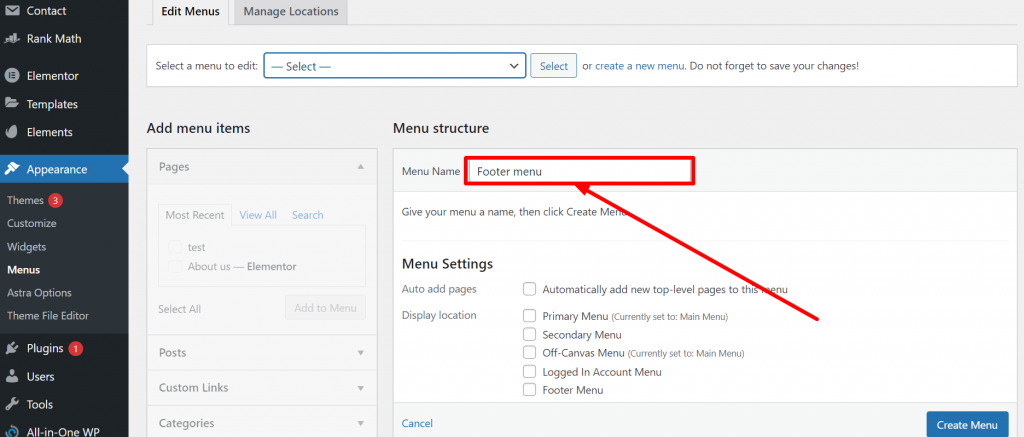
Şimdi yeni Menü adınızı verin ki kolayca tanımlanabilsin.

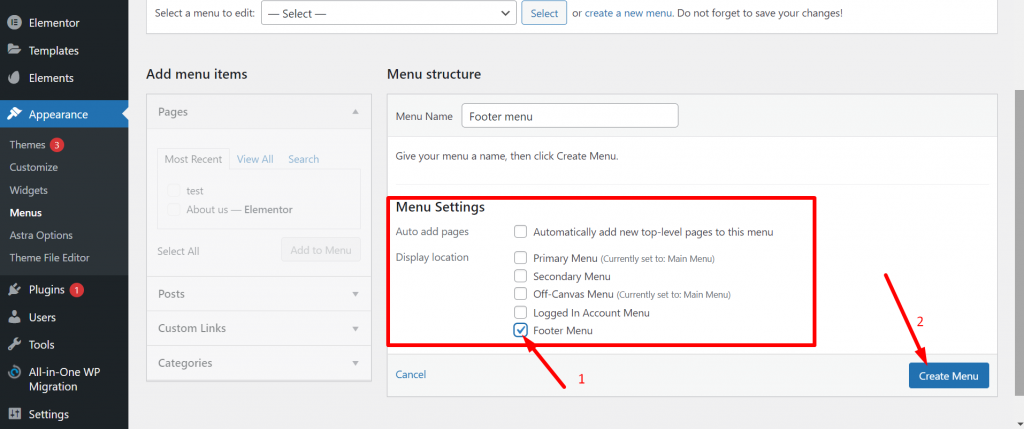
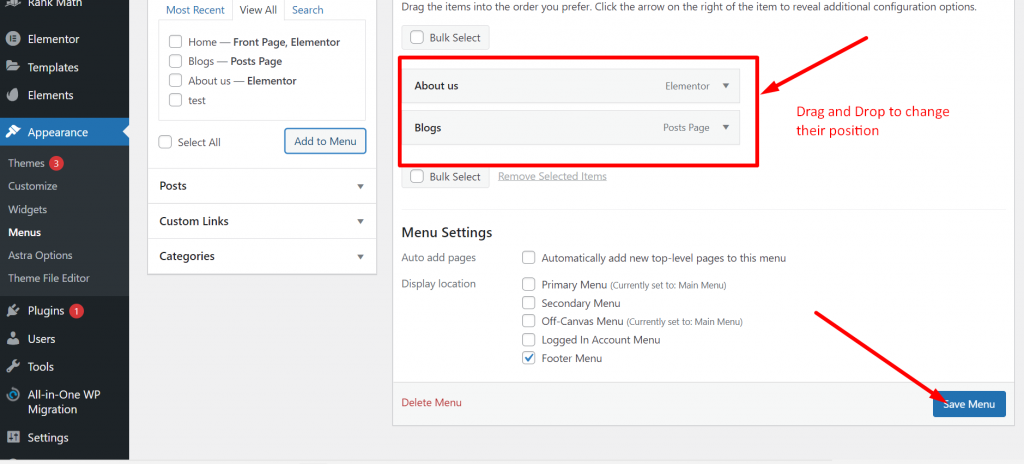
Şimdi, WordPress'te Altbilgi menüsünü nasıl düzenleyeceğinizi görelim. Menü ayarları altında, Konumu Görüntüle'ye gidin, Alt Bilgi Menüsü kutusunu işaretleyin ve Menü Oluştur düğmesine tıklayın.

Artık başarılı bir şekilde Altbilgi Menüsü oluşturabildiniz, ancak henüz işiniz bitmedi. Altbilgi Menünüzde görünecek ilgili bağlantıları seçmelisiniz. Menü ekle bölümüne gidin ve alt menüye eklemek istediğiniz tüm ilgili sayfaları seçin ve “ Menüye ekle ” düğmesine tıklayın.


Şimdi, Footer bölümüne mevcut bir menüyü eklemek isterseniz ne olur? Bunu yapmak için aşağıda verilen basit adımları izleyin:
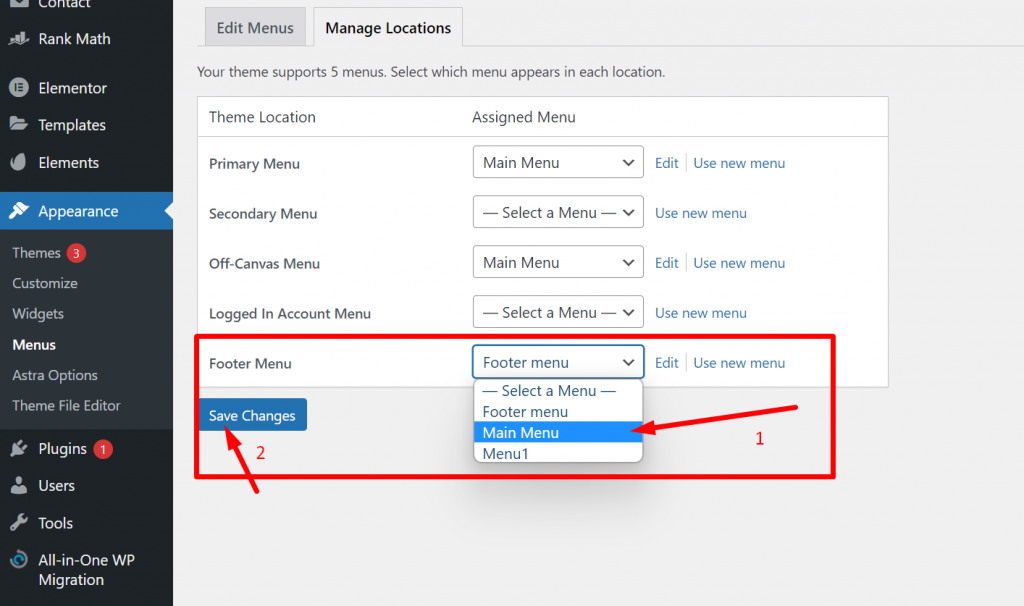
Aynı Menü sayfasında, Konumları Yönet seçeneğine tıklayın ve aşağıda gösterildiği gibi Altbilgi Menüsünün yanında sağlanan Açılır bağlantıya tıklayın:

İşiniz bittiğinde Altbilgi bölümünde görünmesini istediğiniz mevcut menüyü seçin ve değişiklikleri kaydet düğmesine tıklayın.
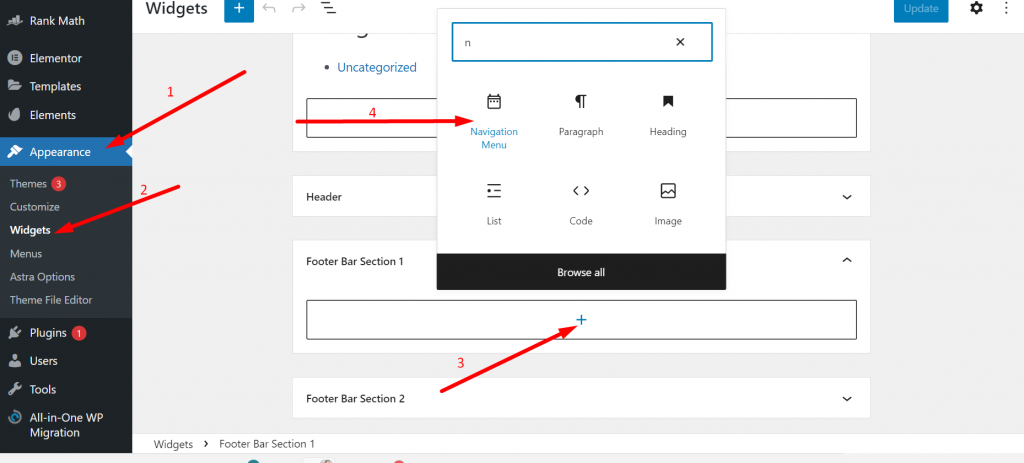
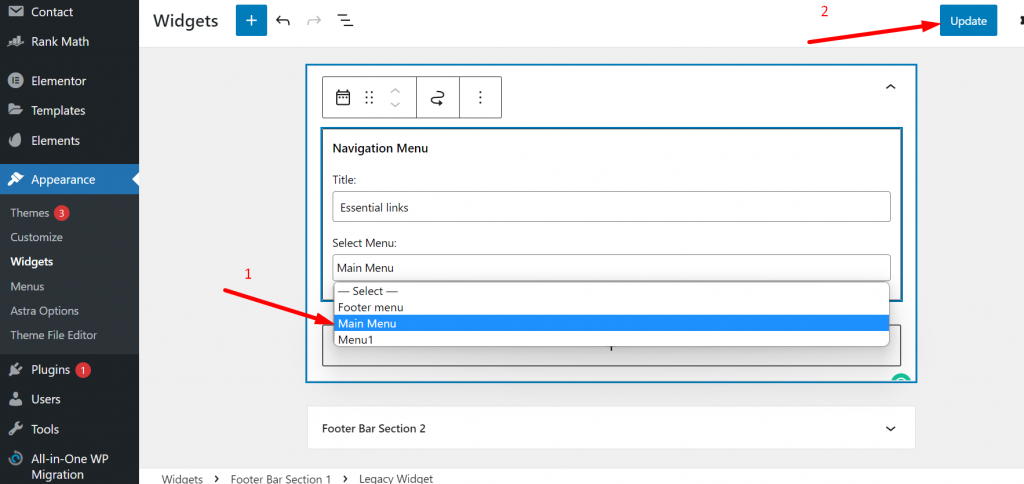
Şimdi, Altbilgi bölümüne yerleştirmek istiyorsanız, Görünüm > widget'lar > Altbilgi Widget 1'e gidin ve Gezinme menüsü widget'ını seçmek için “ + ” işaretine tıklayın.

Açılır menüden alt bilgi alanında göstermek istediğiniz menü seçeneğini seçin.

Bittiğinde, güncelleme düğmesine tıklayın ve işiniz bitti. Artık mevcut menünüz, WordPress sitenizin Altbilgi alanında görünmeye başlayacaktır.
WordPress'te Altbilgi Düzenlerken Kaçınmanız Gereken Hatalar
Küçük bir hatanın web sitenizin itibarına ve performansına potansiyel olarak nasıl zarar verebileceğini hepimiz biliyoruz. Kimsenin taviz vermek istemediği. Bu nedenle, WordPress'te Footer'ı düzenlerken kaçınmanız gereken en yaygın iki hatadan bahsediyoruz.
1. Alt Bilgi Bölümünde Gereksiz Bağlantıları Kullanma veya Anahtar Kelime Doldurma
Daha önceki zamanlarda, arama motoru gelişirken, insanlar SEO'larını artırmak ve n sayıda geri bağlantı oluşturmak için web sitelerinin altbilgi bölümüne alakasız bağlantılar koyarlardı. Hatta bazı kullanıcılar, artık google'ın tüm bu etkinlikleri Arama motoru Yönergelerinin ihlali olarak gördüğü CSS kullanarak bağlantıları gizlemek için kullanıyor. Ve bunun için web sitelerini cezalandırmaya başladılar, bu yüzden bu uygulamalardan kaçınmanız ve sadece Beyaz şapka SEO'ya odaklanmanız şiddetle tavsiye edilir.
2. Temanın Lisans belgelerine önem vermemek
Kullanıcıların temanın lisans belgelerine çok fazla önem vermemesi artık yaygın bir durum ve bu nedenle bazen kendilerine karşı bazı ciddi yasal suçlamalarla karşı karşıya kalmaları gerekiyor. Özellikle lisans belgelerinde telif hakkı bildirimlerinin kaldırılmasına izin vermediklerini belirten üçüncü taraf temaları. Bu durumda, tema yazarı ile iletişime geçmeli ve onlarla anlaşmaya çalışmalısınız.
Özet
Yukarıdaki gönderide gördüğünüz gibi, WordPress'te altbilgiyi düzenlemek o kadar zor ve karmaşık değil. Altbilginizi düzenleyebileceğiniz çeşitli yöntemler vardır ve en iyi yanı, yöntemlerin hiçbirinin uzun olmaması ve yapılması birkaç dakika sürmemesiydi.
Bu yöntemlerle, web sitesinin altbilgi bölümünü kolayca özelleştirebilecek ve haritalar, sosyal medya simgeleri ve diğer çeşitli widget'ları ekleyebileceksiniz. Mevcut temanız size alt bilgi bölümünü özelleştirmek için pek çok seçenek sunmasa bile Elementor gibi üçüncü taraf düzenleme araçlarını kullanabilirsiniz.
Benzer şekilde, WordPress'te altbilgiyi düzenlemek için başka bir en iyi araç, eklenti veya yöntem biliyorsanız, aşağıdaki yorum bölümünde bize bildirin.
Sıkça Sorulan Sorular
WordPress'te üstbilgileri ve altbilgileri nasıl düzenlerim?
WordPress'te üstbilgileri ve altbilgileri kolayca düzenleyebileceğiniz çeşitli yöntemler olmasına rağmen, en kolay ve en basit yöntem, WordPress panonuza gidin > Görünüm > Özelleştir . Altbilgi bölümüne kod eklemeyi dört gözle bekliyorsanız, üstbilgi ve altbilgi eklentisini kullanabilir veya kodu doğrudan footer.php dosyasına ekleyebilirsiniz (önerilmez).
Herhangi bir WordPress temasında telif hakkı alt bilgisini nasıl düzenlerim?
İlk adım, WordPress Panonuz > Görünüm > Özelleştir'e Gitmektir . Şimdi, telif hakkı metnini kolayca düzenleyebileceğiniz Altbilgi veya Altbilgi Oluşturucu'ya tıklamanız gereken bir özelleştirme sayfası görünecektir.
WordPress'te altbilgi nedir?
WordPress altbilgisi, ana web sitesi gövde içeriğinden sonraki alt alan veya boşluktur. Başlıktan çok farklı değil; web sitenizin her sayfasında bir altbilgi bulacaksınız.
