Bir Profesyonel Gibi WordPress'te Altbilgi Nasıl Düzenlenir (3 Yöntem)
Yayınlanan: 2023-09-18WordPress, telif hakkı bildirimleri, sosyal medya bağlantıları vb. gibi temel bilgileri içeren varsayılan bir altbilgi sunarken, web sitesi özelleştirmesinin çeşitli ihtiyaçlarını karşılamada genellikle yetersiz kalır. Bu nedenle, WordPress altbilginizi düzenlemek ve daha ilgi çekici özel bir görünüm sağlamak çok önemlidir.
Peki WordPress'te altbilgiyi nasıl düzenleyeceğinizi biliyor musunuz?
Değilse, WordPress altbilgilerini herhangi bir kodlama sorunu olmadan nasıl değiştireceğinizi öğreneceğiniz bu ayrıntılı kılavuzlara göz atın. Ayrıca bu blog, altbilgileri özelleştirmenin/düzenlemenin ve bunlara eklenecek şeylerin önemine ışık tutacaktır.
Öyleyse, WordPress'teki altbilgi özelleştirmenin sonsuz olanaklarına atlayalım!
WordPress'te altbilgi nedir?
WordPress'teki altbilgi, telif hakkı bildirimleri, iletişim bilgileri, sosyal medya tanıtıcıları, gizlilik politikaları vb. bilgileri içeren, web sayfalarınızın altında görünen bir bölümü ifade eder. WordPress altbilgi alanı, widget'ları kullanmanıza olanak tanıyan tamamen özelleştirilebilir. İçeriği istediğiniz gibi görüntülemek için modüller veya kodlar.
Altbilgiyi değiştirmek neden gereklidir?
Varsayılan altbilgi, özelleştirilmiş altbilgi kadar cazip değildir. Markalaşma fırsatlarını ortadan kaldırır ve müşterilerin dikkatini çekmeyi engeller. Bunların yanı sıra, varsayılan altbilgi, markalaşma ve pazarlamada daha birçok sakıncayı da beraberinde getirir. Varsayılan bir WordPress altbilgisi kullanmanın dezavantajlarının listesi:
- Varsayılan altbilgi, marka imajınız/kişiliğiniz ile uyumlu olmayabilir ve bu da sitenizin profesyonel olmayan bir görünüme sahip olmasına neden olabilir.
- Normal WordPress altbilgisi, ziyaretçilerinize benzersiz ve daha iyi bir kullanıcı deneyimi sunmaz.
- SEO sonuçlarına zarar vermenin yanı sıra web sitesi etkileşimini de en aza indirir .
- Kişiselleştirilmemiş altbilgilerin kullanılması nedeniyle tanıtım veya markalama fırsatları ortadan kalkar.
- Altbilginiz rakiplerinizden farklı olmayacaktır .
- Web sitesi varsayılan altbilgiyle güvenilirliğini kaybedecektir .
- Varsayılan olan, önemli bağlantıları ve ayrıntıları içerecek esnekliği sağlamayabilir.
- Bu özel olmayan altbilgi kullanıldığında gezinme o kadar etkili olmayacaktır .

Altbilgiye dahil edilmesi gerekenler
Altbilginize eklenecek içerik, web sitenizin amacına, sektörüne ve yasal gerekliliklere bağlı olarak değişir. Ancak her altbilgiye dahil edilmesi gereken birkaç şey vardır. Altbilgiye neleri eklemeyi düşünmeniz gerektiğine bir göz atalım:
- Telif hakkı bildirimi
- Gizlilik politikaları
- Şartlar ve koşullar
- İletişim detayları
- Bağlantıları olan sosyal medya simgeleri
- Abonelik formu
- Görüşler
- Gezinme menüsü
- Hizmetler veya ürünler
- Ortaklık alanı
- Geri ödeme politikası
- Kayıt Giriş
- Ödüller veya sertifikalar
- Şirket logosu
WordPress'te altbilgi nasıl düzenlenir
Bu kılavuzda WordPress'te altbilgileri düzenlemek için 3 farklı yöntemi bir araya getireceğiz. Bu üç seçeneğin tümü, web sitenizin altbilgilerini özelleştirmeniz için size genel esneklik sağlayacaktır.
Nasıl olduğunu merak mı ediyorsun? Bu dört yöntemi izleyerek WordPress'te altbilginin nasıl düzenleneceğine ilişkin kılavuz:
Yöntem 1: Bir temayla altbilgi nasıl düzenlenir?
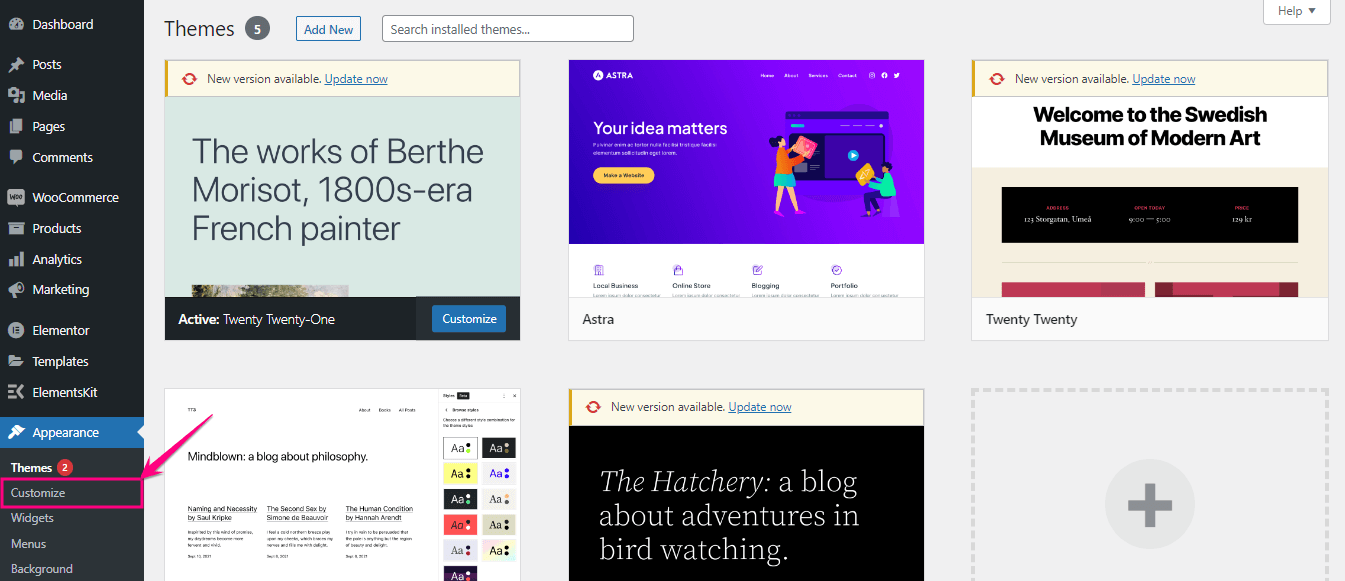
WordPress'teki temalar, siteyi kişiselleştirirken gerçek zamanlı düzenleme deneyimi yaşamak için özel bir özelleştiriciye sahiptir. Ancak bu ayarlar temadan temaya farklılık gösterir. Bu tema özelleştirmesine erişmek için önce Görünüm >> Özelleştir seçeneğine gitmeniz gerekir.

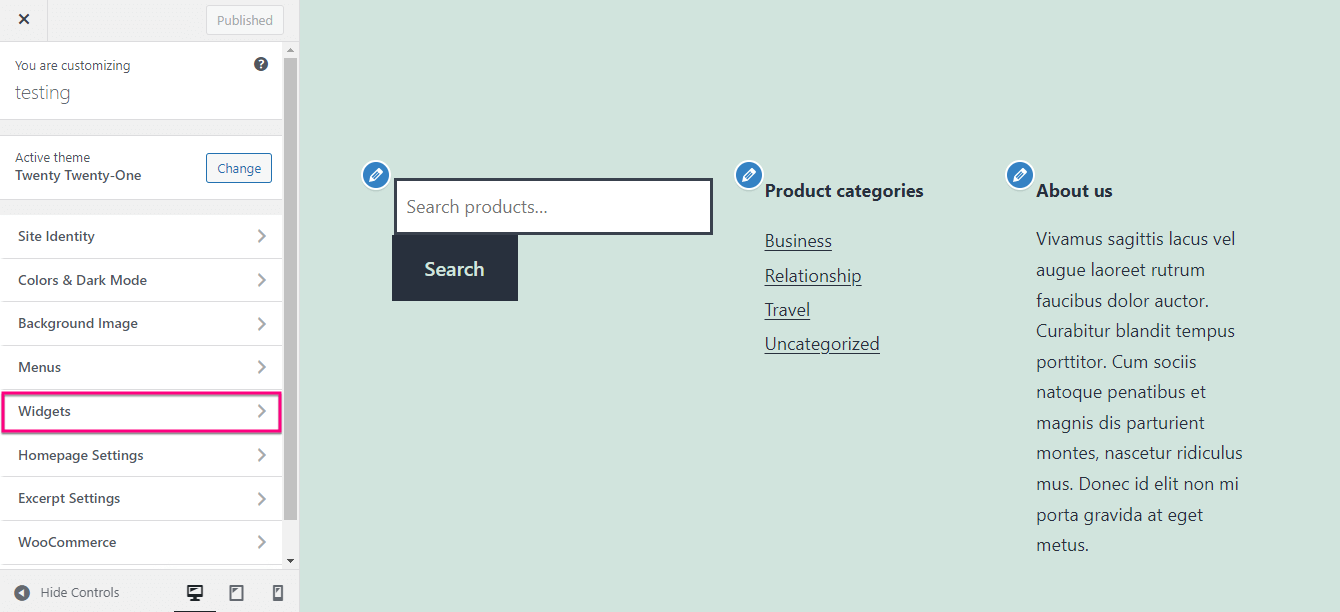
Özelleştirme sekmesine bastıktan sonra, Widget'lar'a tıklamanız gereken Tema Özelleştirici'ye yönlendirileceksiniz. Ardından WordPress altbilgisini değiştirmek için Altbilgi'yi tıklayın.

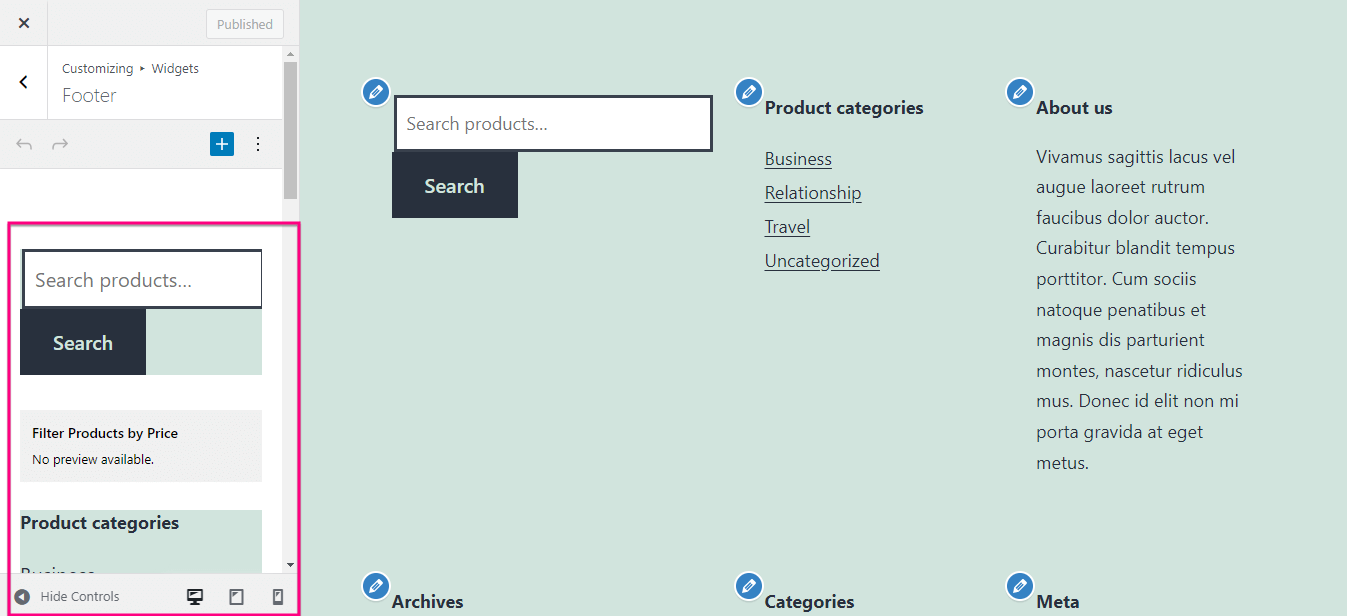
Burada sol tarafta görünen seçeneklerle her bölümü özelleştirebilirsiniz .

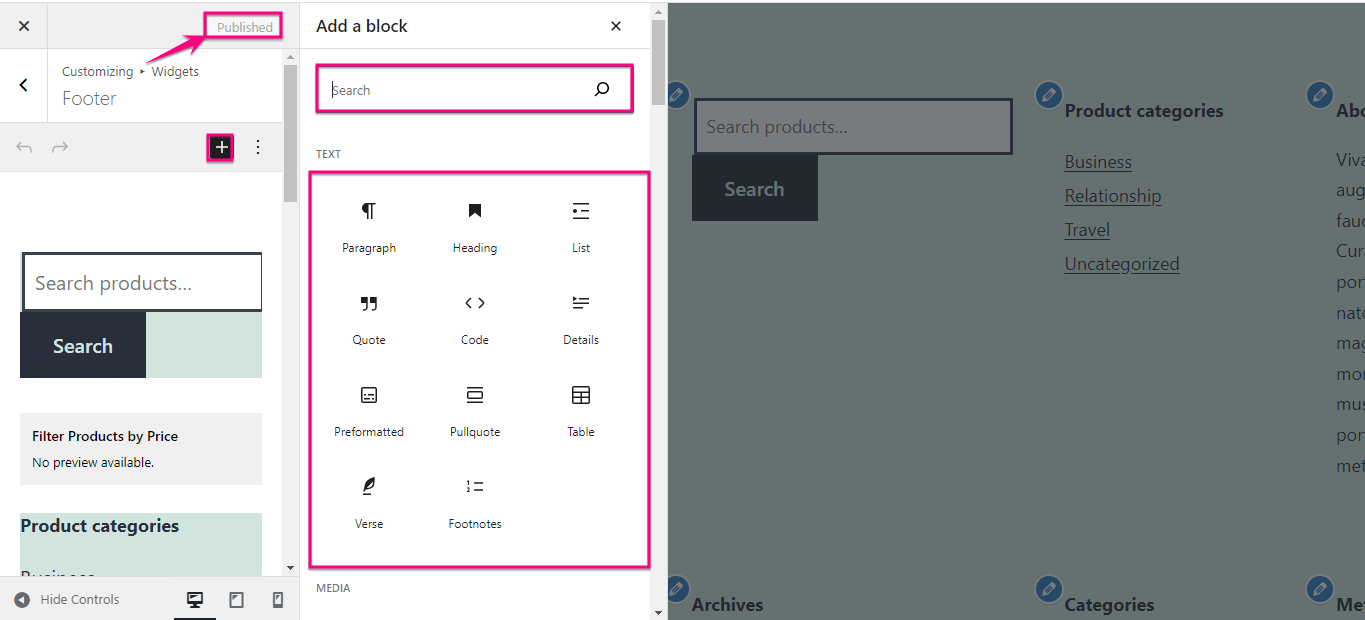
Üstelik “+” simgesine tıklayarak yeni bloklar da ekleyebilirsiniz. Şimdi bloğu arayın ve altbilginize eklemek için ona basın . Burada düzenlemeleri aynı anda özelleştirebilir ve önizleyebilirsiniz. Son olarak tüm düzenlemeleri yaptıktan sonra Yayınlandı butonuna basın .

Yöntem 2 [En Kolay]: WordPress altbilgi şablonunu kullanarak özel bir altbilgi oluşturun.
Bir şablon kullanarak özel bir altbilgi oluşturmak için önce bir WordPress altbilgi oluşturucu eklentisi seçmelisiniz. Burada, yalnızca altbilgi oluşturucu olarak çalışmayan, aynı zamanda referansları gösterme , özel sekmeler ekleme vb. gibi her şeyi tek bir çatı altında içeren hepsi bir arada Elementor eklentisi olan ElementsKit'i kullanıyoruz. yerleşik şablonlardan oluşan bir kütüphane. Üstelik bu şablonlar tamamen özelleştirilebilir ve %100 kodsuzdur.

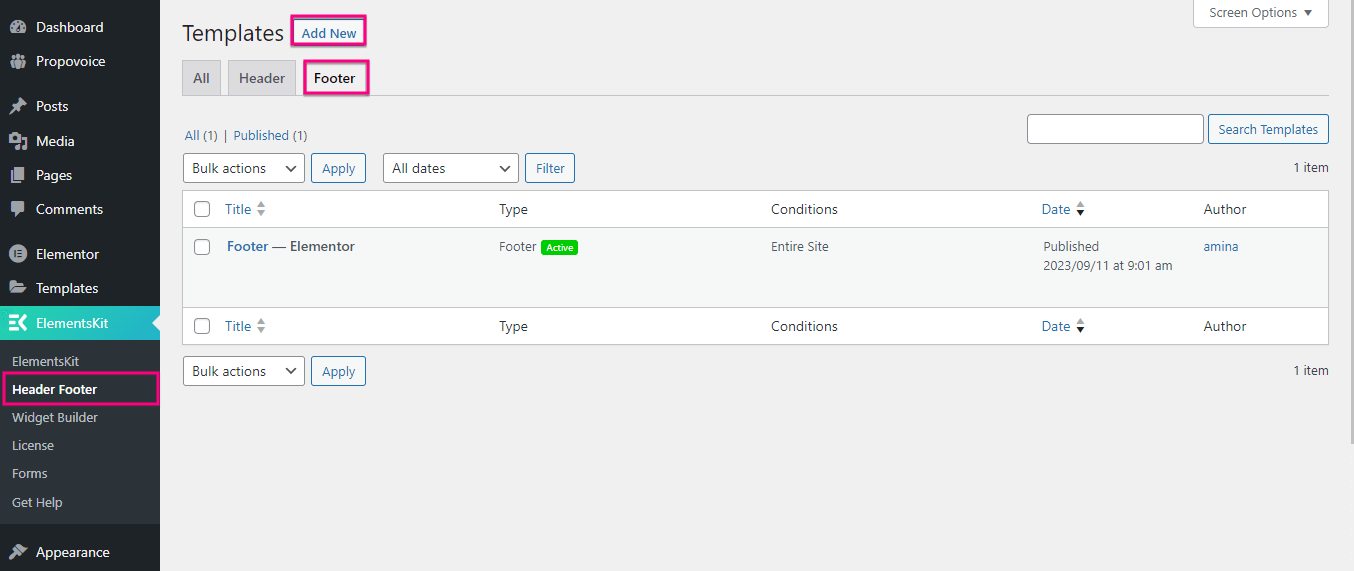
Şimdi, ElementsKit'in yerleşik şablonunu kullanarak özel bir WordPress altbilgisi oluşturmak için önce bu eklentiyi yükleyip etkinleştirin. Bundan sonra WordPress kontrol panelinizi ziyaret edin ve ElementsKit >> Üst Bilgi Alt Bilgisine gidin. Ardından Altbilgi sekmesini tıklayın ve “Yeni Ekle” düğmesine basın .

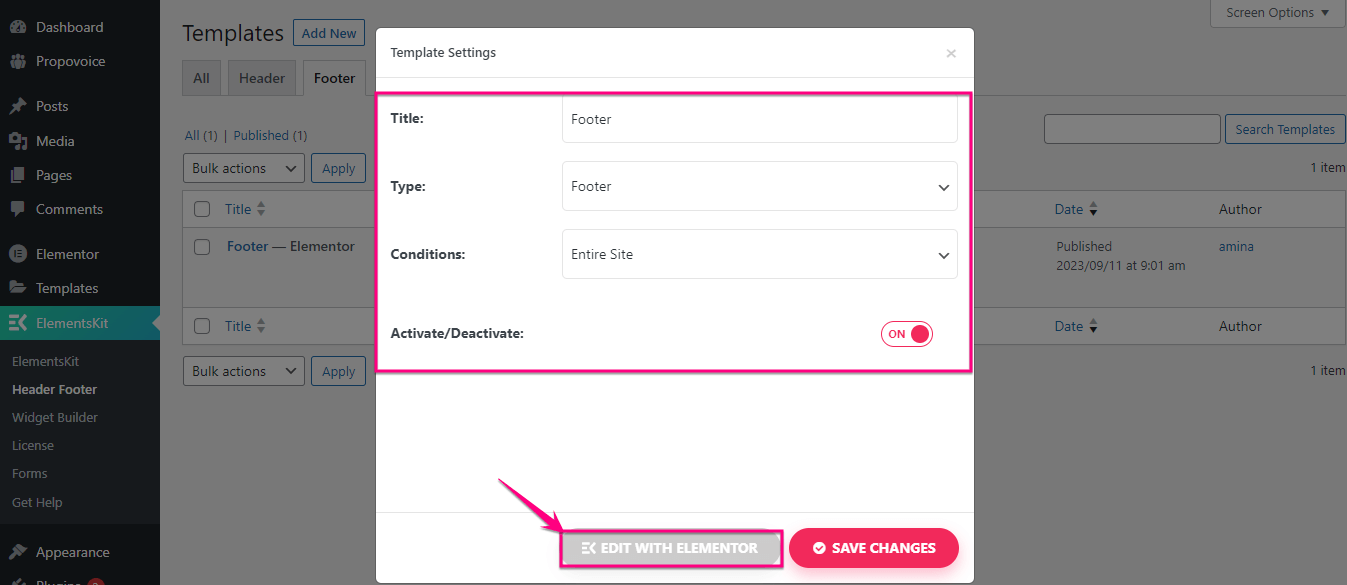
Bu, Başlık , Tür ve Koşullar alanlarını doldurmanız gereken yeni bir sekme açacaktır. Ardından “Etkinleştir/Devre Dışı Bırak” geçişini etkinleştirin ve “Elementor ile Düzenle” düğmesine basın.

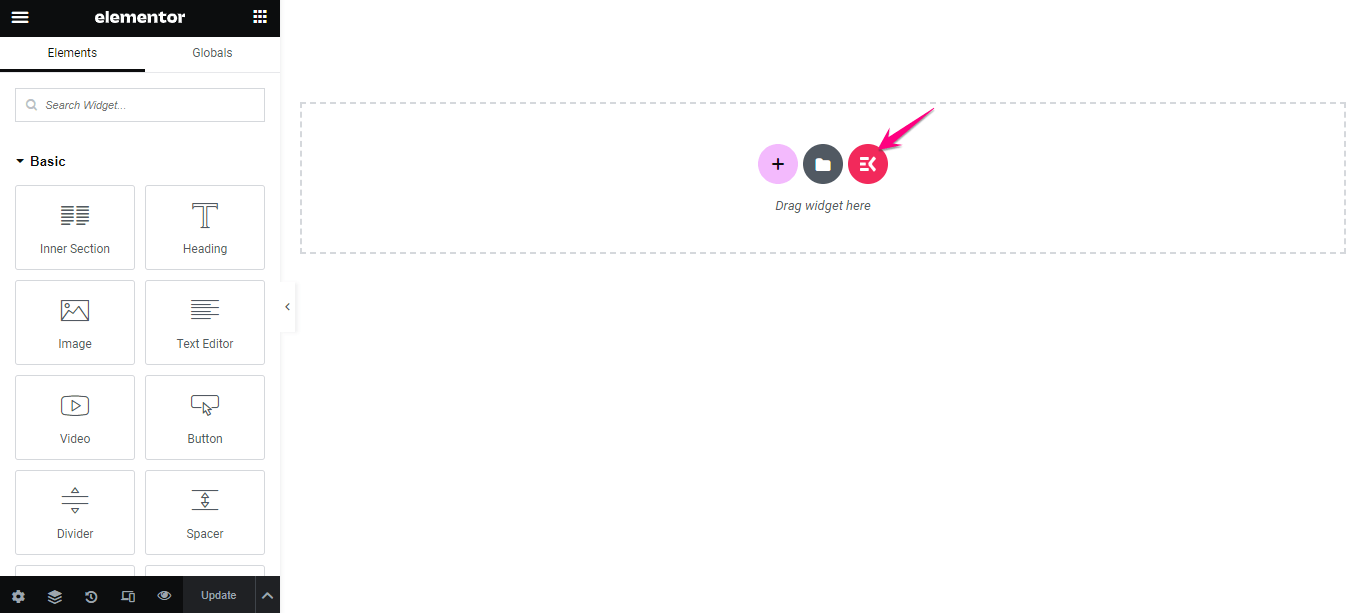
Böylece, yerleşik şablonları kullanarak WordPress altbilgisini değiştirmek için ElementsKit simgesine basmanız gereken Elementor düzenleyicisine yönlendirileceksiniz.

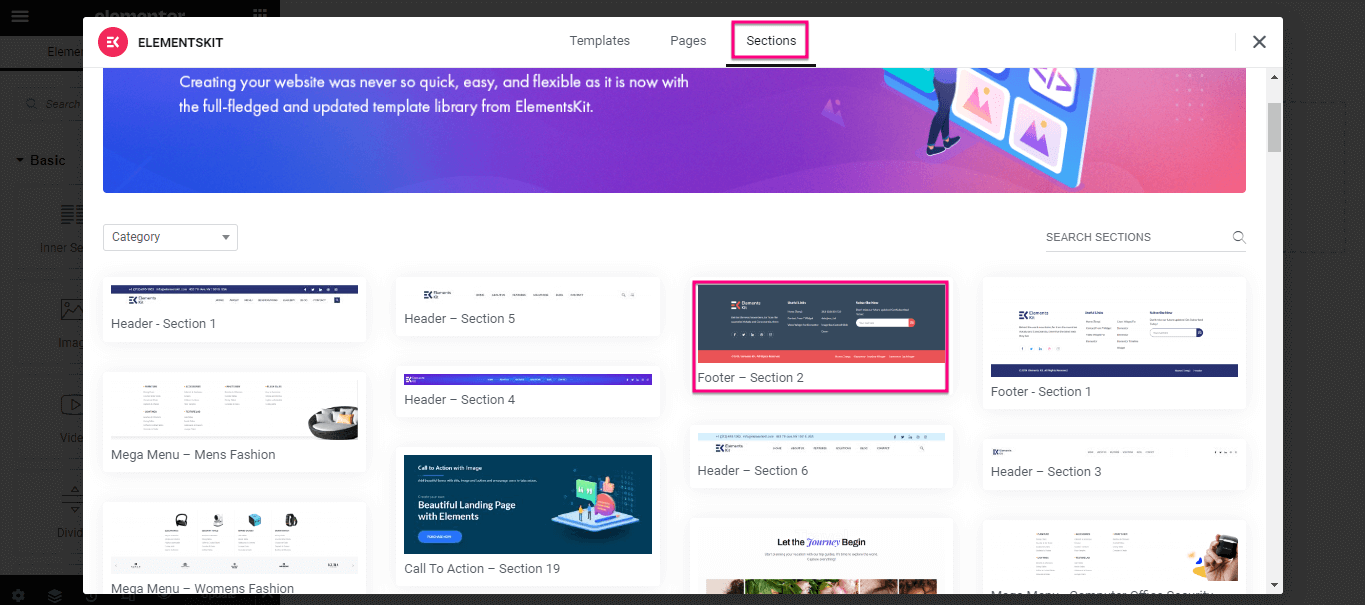
ElementsKit simgesine bastıktan sonra Şablon Kitaplığı adı verilen yeni bir sekme açılacaktır. Burada “Bölümler” sekmesine tıklayıp markanıza tam oturan bir altbilgi seçmelisiniz .

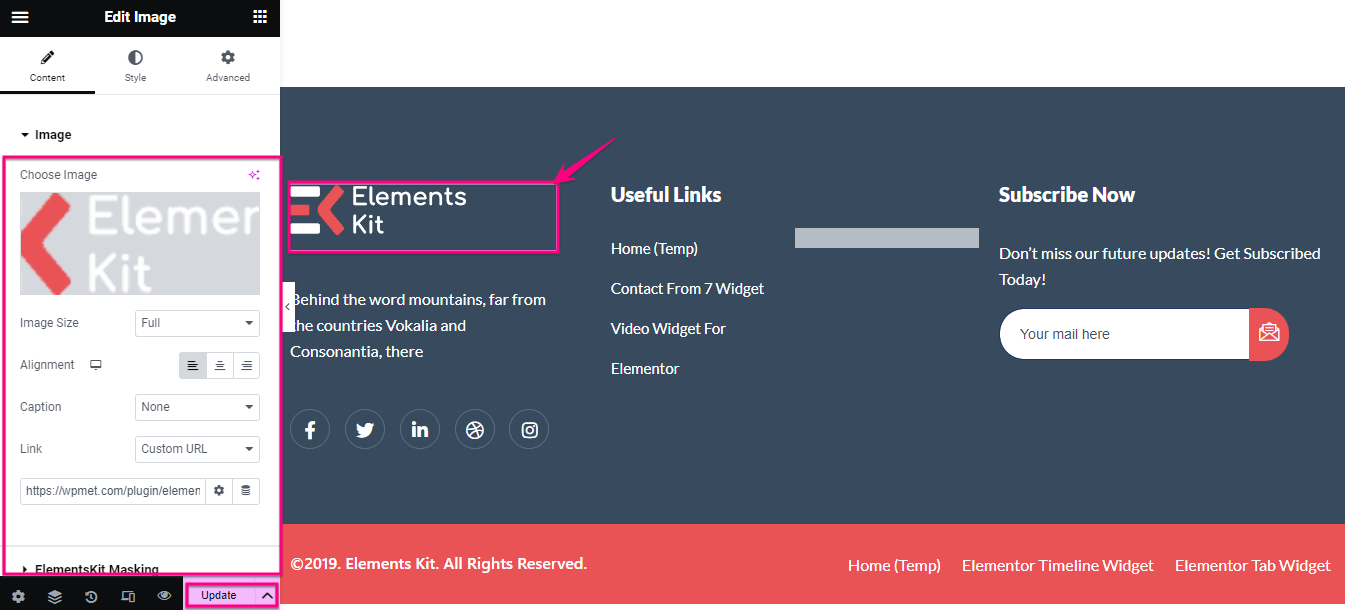
Şimdi, her bölüme tıklayarak bu alt bilgiyi düzenlemeniz gerekiyor. Örneğin, görsele tıklayın ve sol taraftaki seçeneklerden özelleştirin. Buna benzer şekilde, bu WordPress altbilgi şablonunun tüm bölümlerini düzenleyin. Son olarak, özel altbilginizi yayınlamak için Güncelle düğmesine basın .

Yöntem 3: WordPress altbilgisi blok düzenleyici aracılığıyla nasıl değiştirilir?
Altbilgiyi, WordPress 5.9'da sunulan blok düzenleyiciyi kullanarak da özelleştirebilirsiniz. Ancak bunun için blok tabanlı bir tema kullanmanız gerekir. Burada, WordPress'te altbilginin bloklar kullanılarak nasıl değiştirileceğini göstermek için Yirmi Yirmi Üç temasını kullanıyoruz.
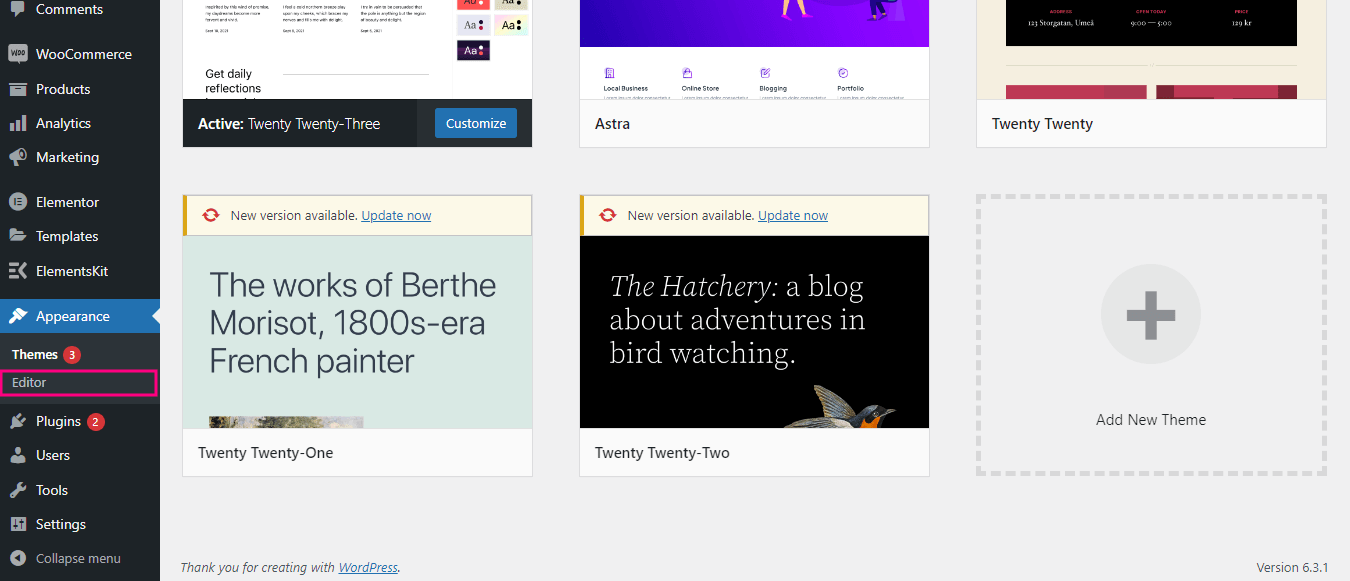
Öncelikle yönetici kontrol panelinizi ziyaret etmeniz ve kontrol panelinden Görünüm >> Düzenleyici'ye gitmeniz gerekir.

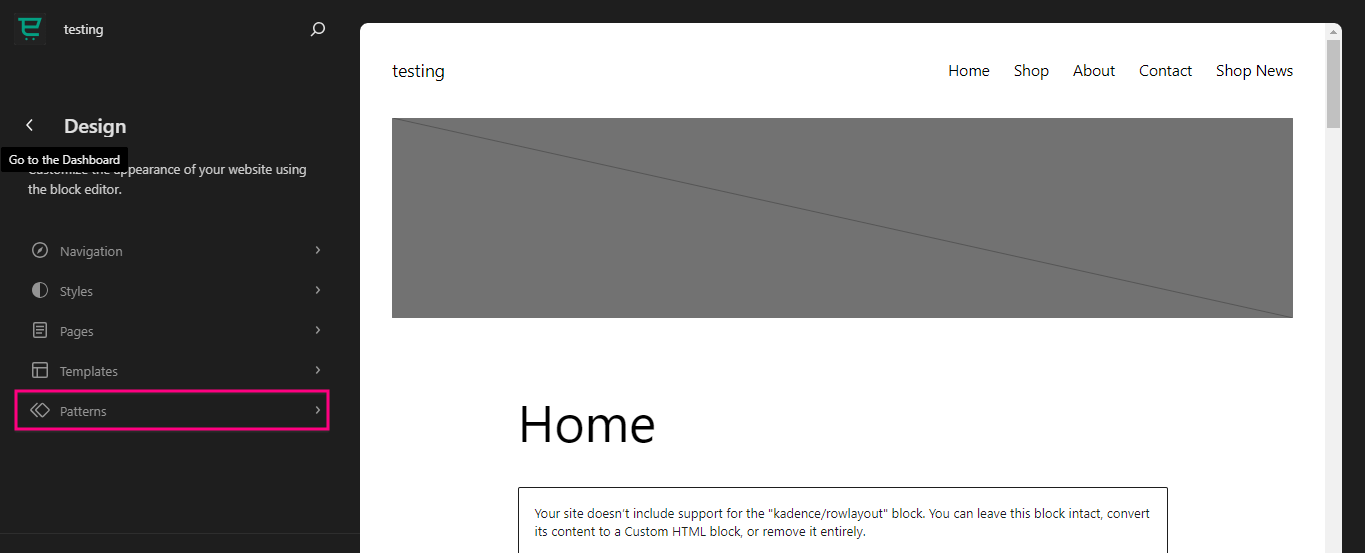
Bu sizi Tasarımlar altındaki Desenler sekmesine bastığınız blok tabanlı düzenleyiciye götürecektir.

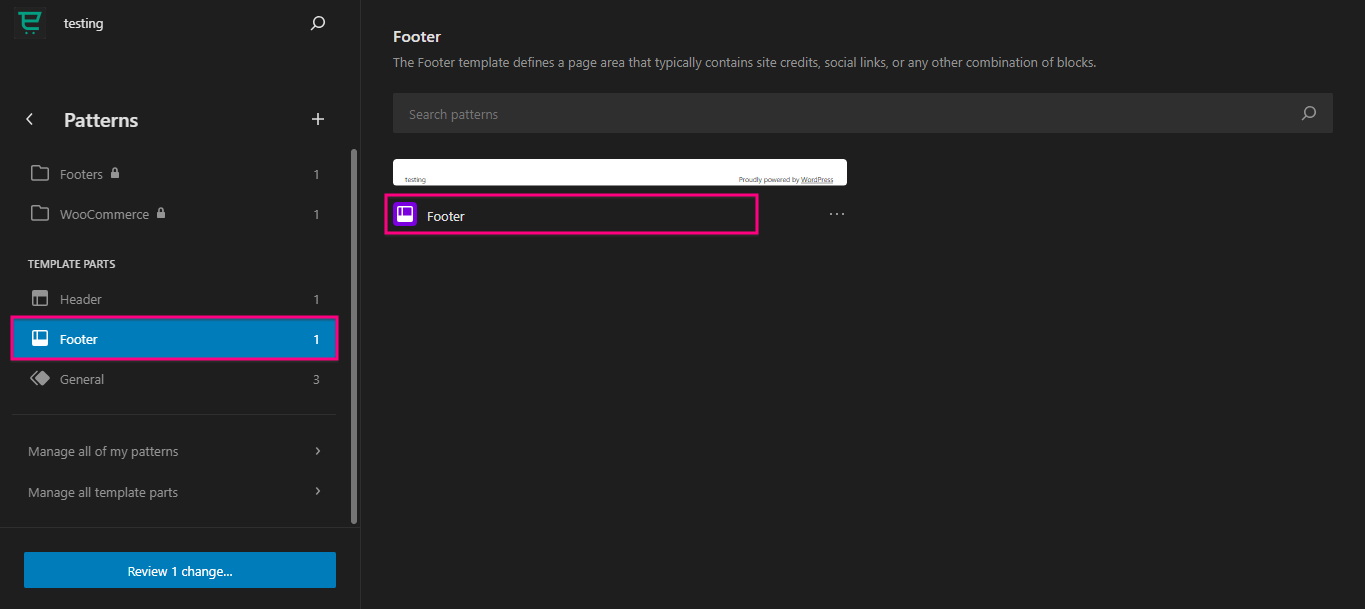
Buradan Alt Bilgiyi görene kadar aşağı kaydırın. Alt Bilgiyi bulduktan sonra tıklayın . Daha sonra blok düzenleyiciye ekledikten sonra tekrar tuşuna basın .

Şimdi WordPress altbilginizi özelleştirmek için düzenle simgesine basın .

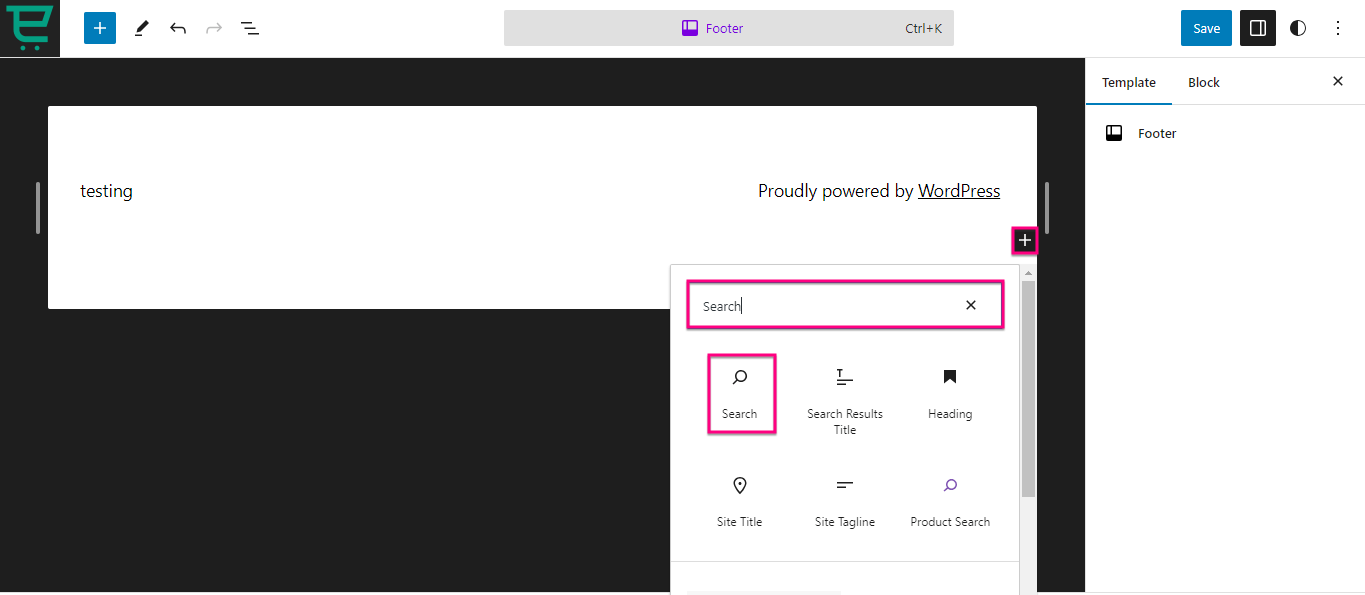
Burada “+” simgesine tıklayarak ve Arama sekmesinde arayarak özelleştirilmiş bir WordPress altbilgisi oluşturmak için farklı bloklar seçebilirsiniz.

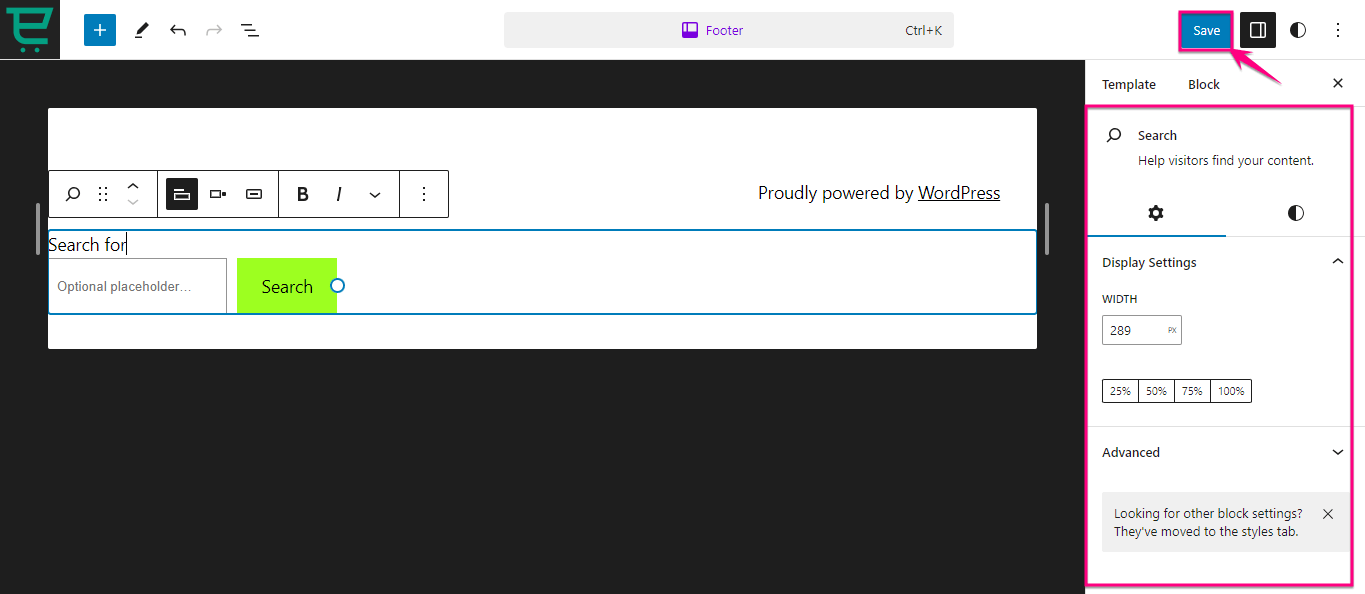
Ayrıca her blok için sağ tarafta ekran, renk ve tipografi ayarlarını bulacaksınız. WordPress altbilginizi Block Editor ile özelleştirdikten sonra “Kaydet” düğmesine basın . Bu, bloklarla oluşturulmuş WordPress altbilginizi canlı hale getirecektir.
Özetliyor
WordPress altbilgisi, daha iyi kullanıcı etkileşimi, performans ve markalaşma için muazzam fırsatlara sahiptir. Web sitenizin altbilgisinin yalnızca markanızla mükemmel şekilde uyum sağlamasını sağlamakla kalmaz, aynı zamanda hedef kitlenize daha iyi bir kullanıcı deneyimi sunmasını da sağlar.
Neyse ki özel altbilgi oluşturmanın farklı yöntemleri var. Yukarıda sıfır kodlama becerisi gerektiren üç farklı yöntemi zaten bir araya getirdik. Bu üç yöntemden herhangi birini benimseyin ve WordPress altbilginizi özel düzenlemeyle güçlendirin.
