WordPress'te Başlık nasıl düzenlenir – 3 Kolay Yöntem
Yayınlanan: 2020-03-06Başlık, herhangi bir web sitesinin en önemli alanlarından biridir. Sayfanın en üstündedir ve sitenizin neredeyse her sayfasında görünür, bu nedenle onu özelleştirmeli ve akıllıca kullanmalısınız. Kullanıcılarımızın birçoğunun bu konuda şüpheleri vardı, bu yüzden WordPress'te başlığın nasıl düzenleneceğine dair adım adım bir kılavuz burada.
Kendi kendine barındırılan WordPress, istediğiniz her şeyi oluşturmak için mevcut en iyi ve en rahat İçerik Yönetim Sistemidir (CMS). Bir siteye başladığınızda, ihtiyacınız olan tek şey barındırma için kaydolmak, WordPress'i yüklemek ve içerik yazmaktır. Bu kadar basit. Ancak, WordPress'in tüm gücünü açığa çıkarmak ve ondan en iyi şekilde yararlanmak istiyorsanız, onu özelleştirmelisiniz.
Her kullanıcının ihtiyaç duyduğu en basit ve en önemli özelleştirmelerden biri, web sitesi başlığını değiştirmektir. Bu yazıda, herhangi bir freelancer kiralamadan WordPress'teki başlığı nasıl düzenleyebileceğinizi göstereceğiz.
WordPress başlığı nedir?
WordPress'te başlık, web sayfasının en üstündeki öğedir. Bu öğe sitenin her sayfasında görünür ve genellikle bir logo, sitenin farklı bölümlerine erişmek için bir menü, bir arama çubuğu ve iletişim bilgileri içerir. E-ticaret mağazalarında, sepeti ve ona eklediğiniz ürünleri görmek de yaygındır. Örneğin, QuadLayers'ta başlık, her sayfada gördüğünüz en üstteki çubuktur.

Başlığı neden WordPress'te düzenlemelisiniz?
Başlık, web sitenizdeki en önemli alanlardan biridir. Ziyaretçilerin sitenize geldiklerinde gördükleri ilk şey budur ve muhtemelen bildiğiniz gibi ilk izlenimler önemlidir. Yakın zamanda yapılan bir araştırmaya göre, kullanıcılar web sitenizi beğenip beğenmediklerine ve dolayısıyla burada kalıp kalmayacağına 0,05 saniye içinde karar veriyorlar.
Ek olarak, Nielsen Norman Group tarafından yürütülen araştırma, bir ziyaretçinin ortalama olarak bir sitede sadece 10-20 saniye kaldığını gösterdi. İçeriğinizin harika olması önemli değil. Gördüklerini beğenmezler ve ayrılırlarsa, o muhteşem içeriğe asla ulaşamazlar. Bu nedenle, kullanıcıların sitenizde kalmasını sağlayan çekici bir başlığınız olmalıdır.
WordPress üstbilgisi ayrıca kullanıcıların sitenizde gezinmesine yardımcı olacak önemli bilgilere ve birçok harekete geçirici mesaja (CTA) sahiptir. Bu nedenle, bundan en iyi şekilde yararlanmak için başlığı özelleştirmeniz gerekir.
WordPress'te başlık nasıl düzenlenir – 3 Yöntem
WordPress'te başlığı düzenlemenin birkaç yolu vardır. Burada, izleyebileceğiniz yeni başlayanlara uygun 3 yolu özetledik:
- Eklenti kullanma
- Temanın header.php dosyasını düzenleme
- FTP istemcisi ile
Her birine daha yakından bakalım.
1) Bir eklenti kullanarak Başlığı özelleştirin
Çekirdek dosyaları kodlamak ve değiştirmek yerine WordPress eklentilerini tercih ediyorsanız, bu en iyi seçenektir. WordPress eklenti deposunda, “Üst Bilgi ve Alt Bilgi Ekle” adında ücretsiz bir eklenti mevcuttur. Bu basit araç, herhangi bir ek karmaşık yapılandırmaya ihtiyaç duymaz. Şimdi, Başlıkları ve Alt Bilgileri Ekle eklentisini kullanarak başlığı nasıl düzenleyebileceğinizi adım adım görelim.
- İlk olarak, WordPress arka ucunuza giriş yapın.

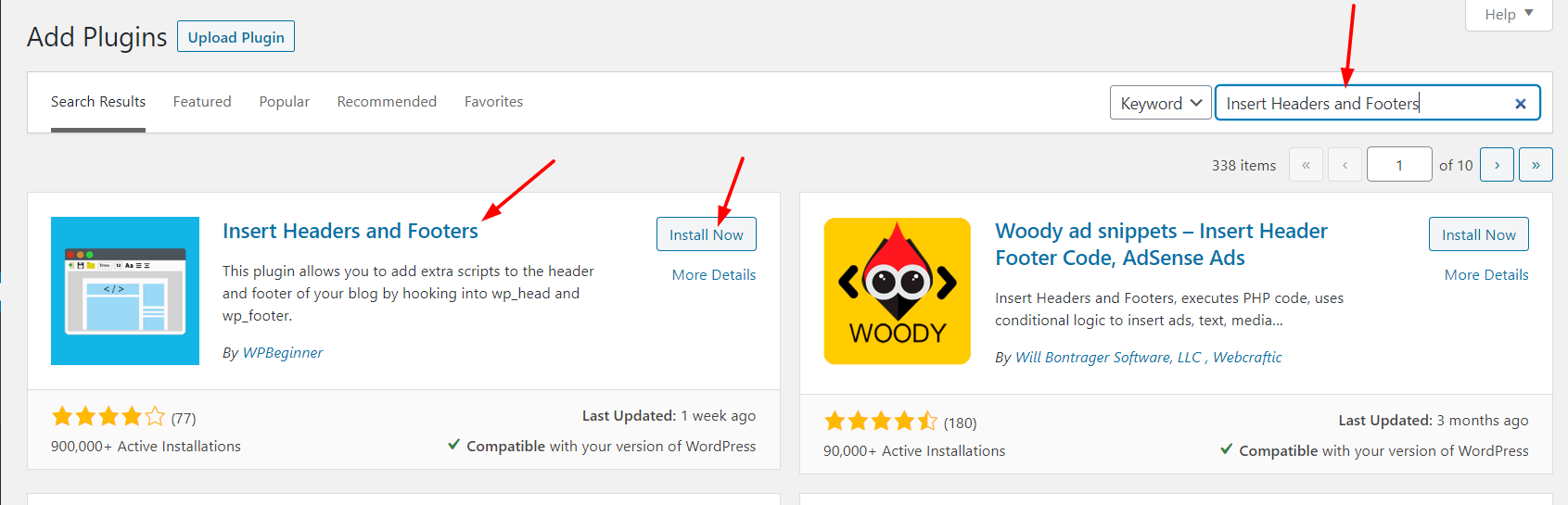
Eklentiler > Yeni Ekle'ye gidin. Oradan, depoda arama yaparak veya eklenti dosyalarını yükleyerek yeni WordPress eklentileri yükleyebilirsiniz. Arama çubuğuna Üstbilgi ve Altbilgi Ekle 'yi yazın.
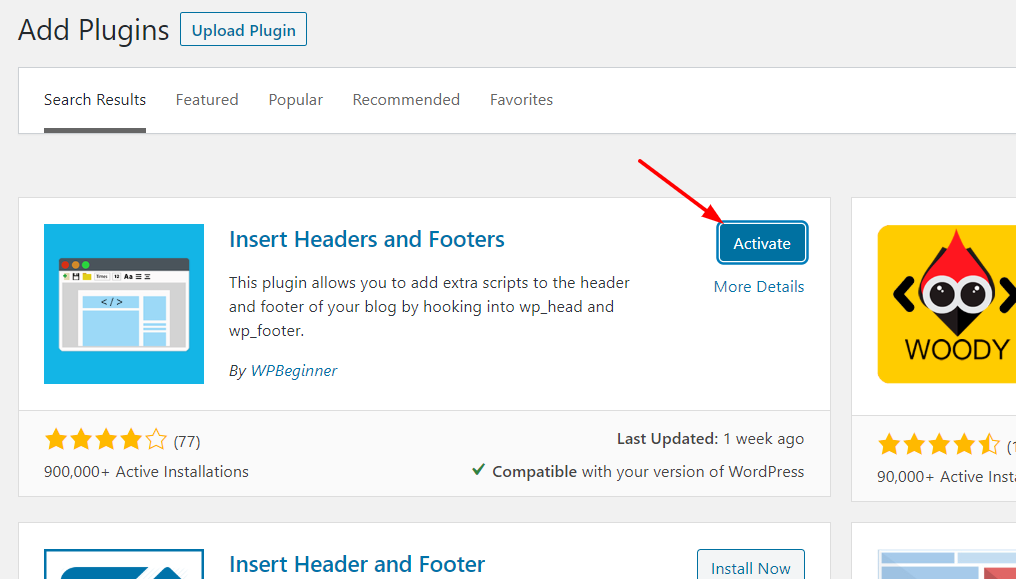
 3. Doğru seçeneği seçin ve kurun. Ardından, etkinleştirin.
3. Doğru seçeneği seçin ve kurun. Ardından, etkinleştirin.

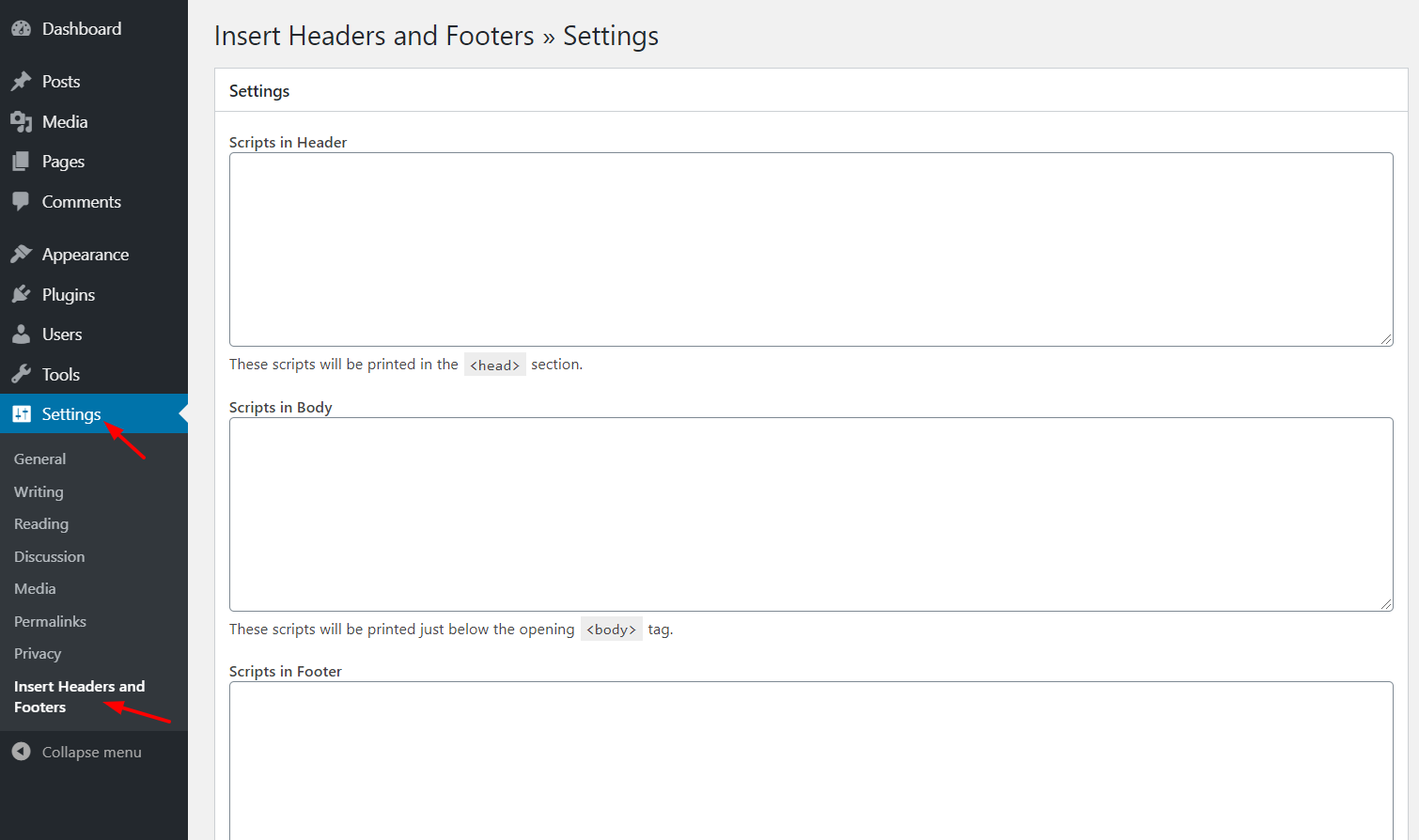
4. Artık yapılandırmaya hazırız. Ayarlar bölümünün altında, aşağıda gösterildiği gibi Üstbilgi ve Altbilgi Ekleme Ayarlarını göreceksiniz.

Orada, üç bölümü düzenleyebileceğinizi göreceksiniz:
- başlık
- Gövde
- altbilgi
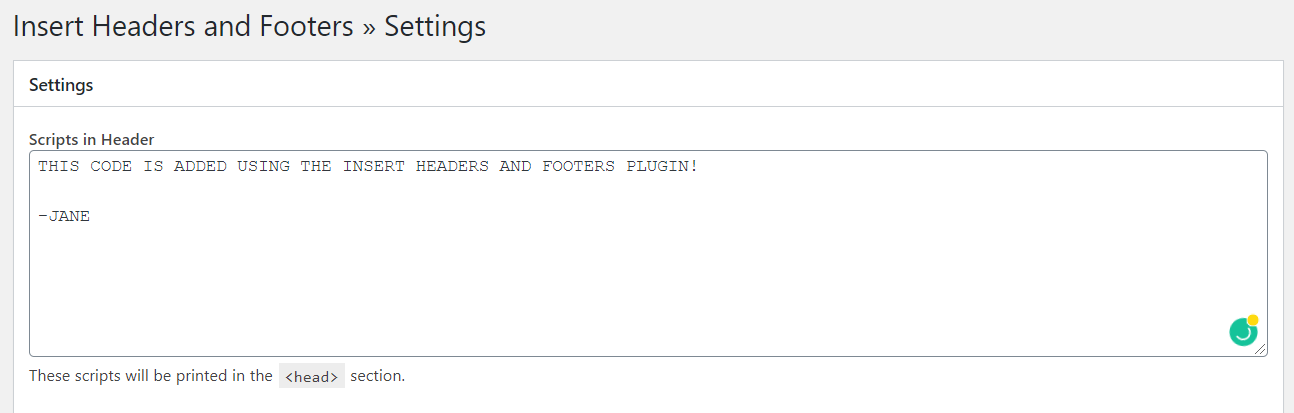
Başlık bölümüne bir kod eklerseniz, </head> etiketinden önce görünür olacaktır. Aynısı gövde ve altbilgi için de geçerlidir. Kodlar sırasıyla </body> ve </footer> etiketlerinden önce görünecektir. Bu durumda, başlığı düzenliyorsunuz, bu nedenle </head> etiketini arayın. 5. Header bölümündeki Scripts kısmından gitmek istediğiniz kodu head etiketinin altına ekleyin.
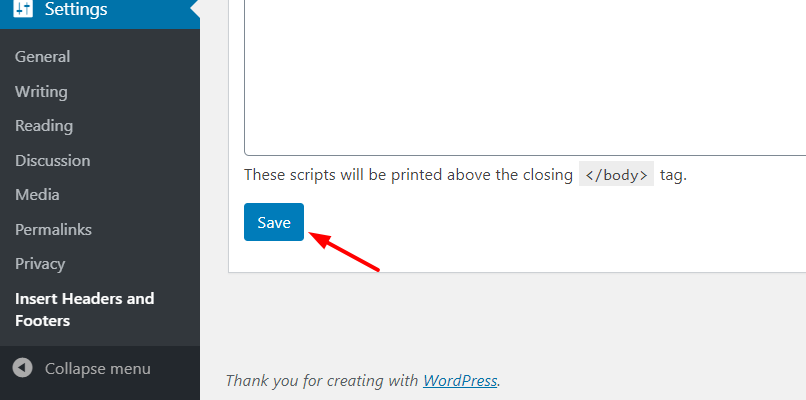
 6. Kodu ekledikten sonra, Kaydet'e tıklayarak değişiklikleri kaydetmeyi unutmayın.
6. Kodu ekledikten sonra, Kaydet'e tıklayarak değişiklikleri kaydetmeyi unutmayın.

7. İşte bu! Kod başlığınıza eklenecektir. Sonuç olarak, Insert Headers and Footers'ı kullanmak son derece basittir, bu nedenle WordPress üstbilgilerini herhangi bir güçlük veya kodlama olmadan düzenlemek isteyenler için mükemmel bir seçimdir.
2) Temanın Header.php dosyasını değiştirin
Başlığınız üzerinde daha fazla kontrol sahibi olmak ve bazı temel kodlama becerilerine sahip olmak istiyorsanız, başka seçenekler de var. Web sitenizi yavaşlatmaktan kaçınmak için çok fazla eklenti kullanmayı sevmiyorsanız veya Insert Headers and Footers eklentisini kullanmak istemiyorsanız endişelenmeyin. Burada , adım adım kodlama ile WordPress başlığınızı nasıl düzenleyebileceğinizi göstereceğiz.
Bunu yapmak için temanın çekirdek dosyalarını değiştirmeniz gerekir. Bu nedenle, başlamadan önce bir alt tema oluşturmanızı öneririz. Manuel olarak veya bir alt tema eklentisi kullanarak bir tane oluşturabilirsiniz. Alt temayı oluşturduktan sonra , WordPress yönetici panosunu kullanarak başlık dosyasını nasıl değiştirebileceğinizi görelim.
- İlk olarak admin bölümüne giriş yapınız.

2. Görünüm bölümünün altında Tema Düzenleyici'yi göreceksiniz. 
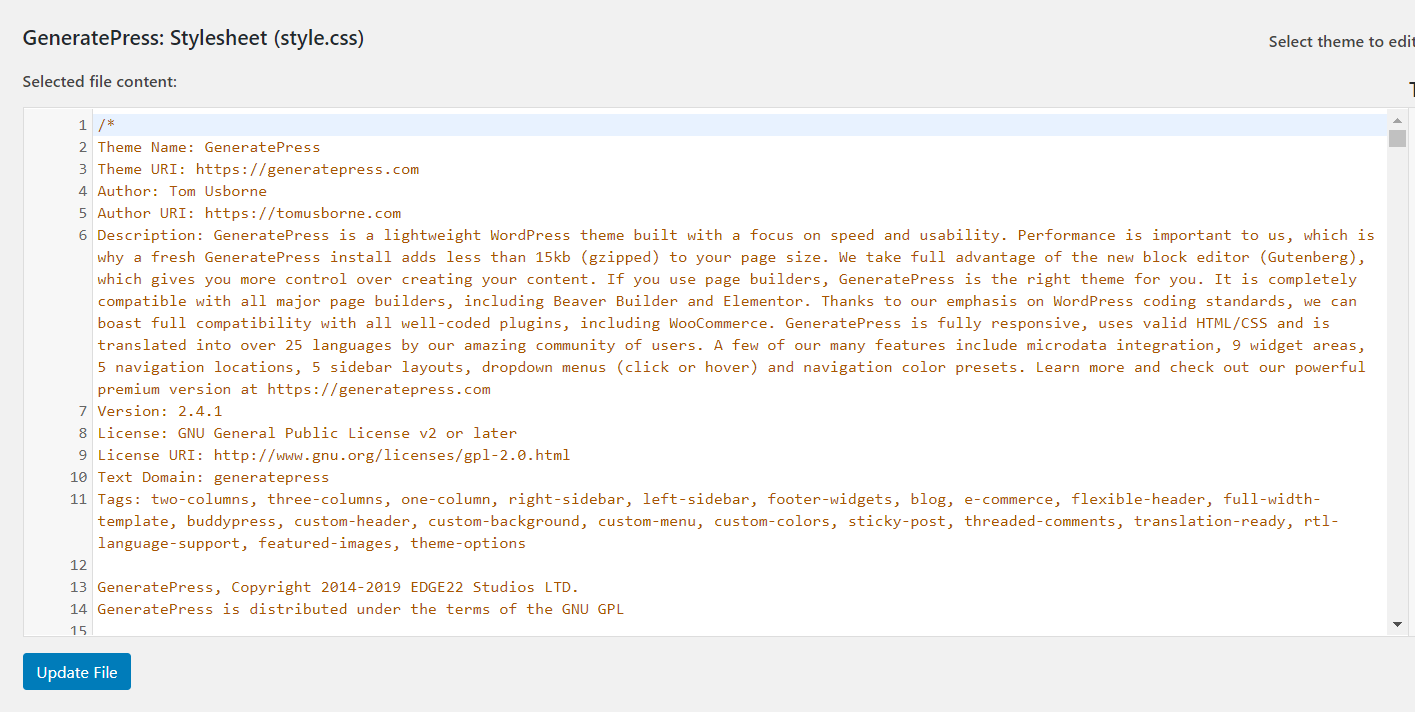
3. Burada temanın çekirdek dosyalarında değişiklik yapabilirsiniz. Varsayılan olarak, editör düzenlemek için mevcut temanın style.css dosyasını çeker ve buna benzer bir şey görünür.

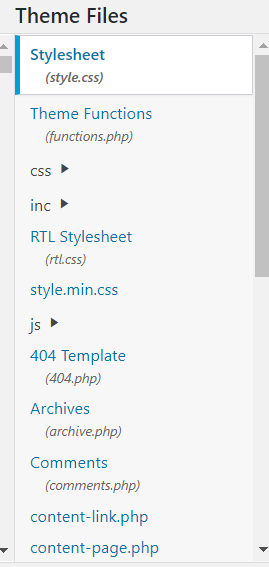
4. Sağ tarafta, mevcut temanızın dizininde bulunan tüm dosya ve klasörleri göreceksiniz.

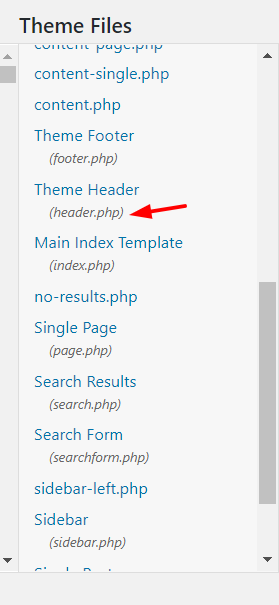
5. Header.php dosyasını (Tema Başlığı altında) bulana kadar listeyi aşağı kaydırın.

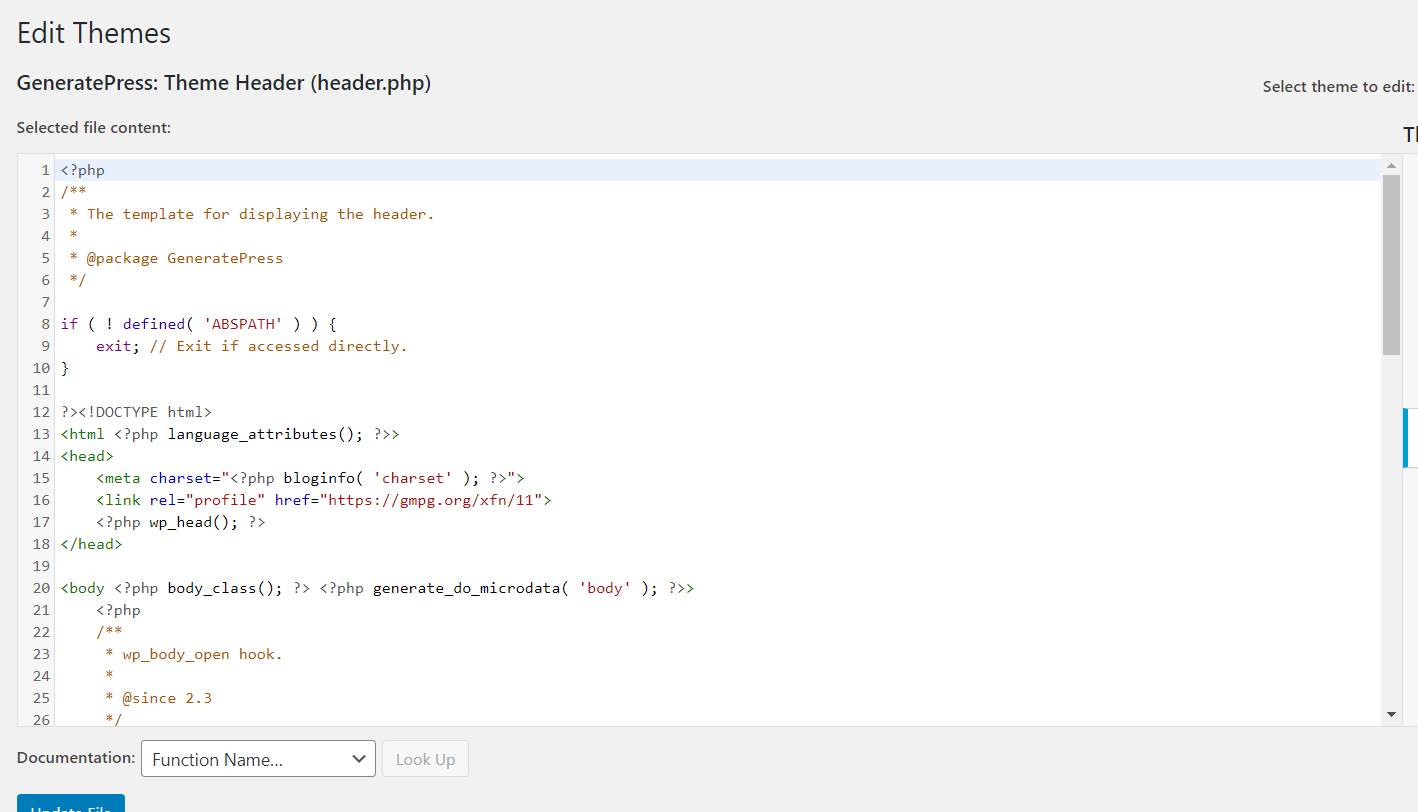
6. Dosyayı seçin, düzenleyicinizde açılacaktır. Bu kılavuzu oluşturmak için GeneratePress WordPress temasını kullanıyoruz, böylece şöyle görünüyor.

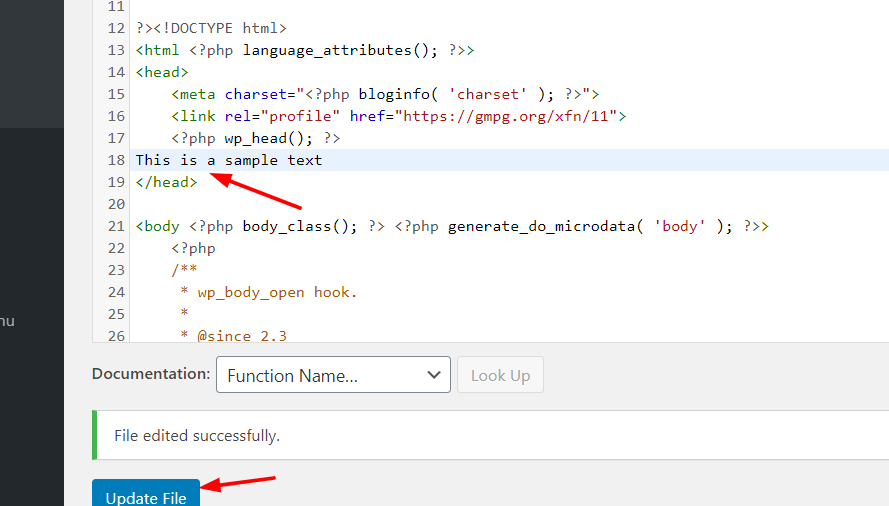
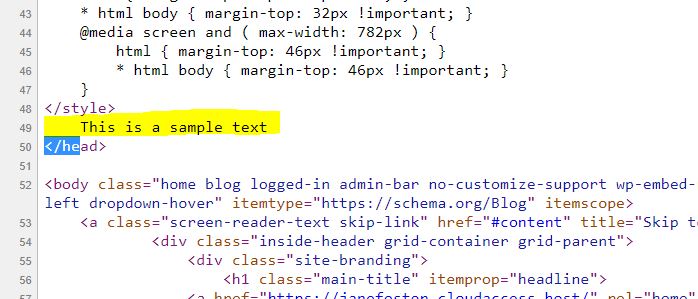
7. Şimdi eğlence başlıyor. Header.php dosyasını düzenlerken ve özel kodunuzu eklerken, snippet'i <head> ve </head> etiketleri arasına eklediğinizden emin olun. Bu durumda </head> etiketinin hemen önüne örnek bir metin ekleyeceğiz.

8. Değişiklikleri kaydetmek için Dosyayı Güncelle'ye tıklayın. Dosya başarıyla düzenlendi mesajını görürseniz, değişiklikler doğru şekilde kaydedilir. Sitenizin ön ucuna gidip kaynağı görüntüleyerek doğrulayabilirsiniz.

Bu kadar! Header.php dosyası aracılığıyla WordPress'teki başlığı bu şekilde düzenlersiniz. Başlığa başka özelleştirmeler eklemek de yararlı olabilir. Bunlardan bazılarına bir göz atalım.
İzleme kodları ekleyin
Bir Google Analytics izleme kodu, Google AdSense otomatik reklam kodu/doğrulama kodu, Facebook Pixel ve hatta Google arama konsolu doğrulama kodu eklemek istiyorsanız, bunu </head> etiketinin hemen önüne yerleştirmelisiniz. Bunu yaparsanız, snippet'leri ekledikten sonra dosyayı güncellediğinizden emin olun, aksi takdirde çalışmaz.
PROFESYONELLER İÇİN İPUCU: WordPress Üstbilgisinin Yazı Tipi Boyutunu ve Stilini Değiştirin
Bazı durumlarda, metni düzenlemenin yanı sıra, WordPress başlığının yazı tipini veya stilini değiştirmek isteyebilirsiniz. Gelin bunu nasıl yapabileceğinize bir göz atalım. Başlığınızın stilini değiştirmek için biraz CSS bilmeniz gerekir. Ancak burada size yazı tipi boyutunu çok basit bir şekilde nasıl düzenleyebileceğinizi göstereceğiz.
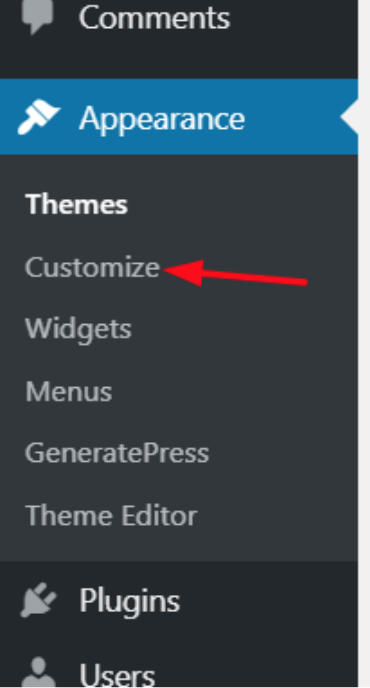
- Blogunuza biraz CSS kodu eklemek için Görünüm bölümüne gitmeniz ve Özelleştir'i tıklamanız gerekir .
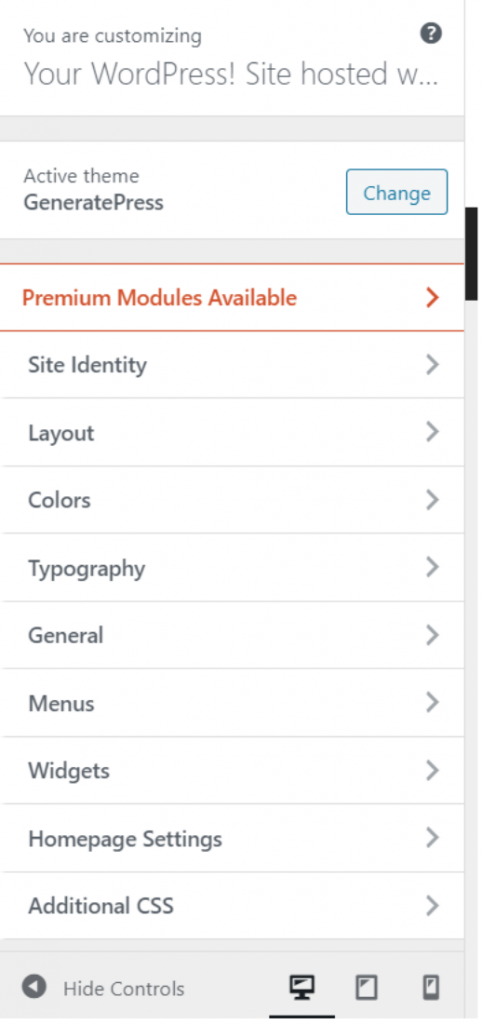
 2. Orada birkaç yapılandırma seçeneği bulacaksınız. Web sitenizin tamamını yüklediğiniz temanın yapılandırmasına göre yapılandırabilirsiniz ve Divi veya GeneratePress gibi bazı premium temalar ayrıca özelleştiricide özel yapılandırmalara sahip olmanızı sağlar.
2. Orada birkaç yapılandırma seçeneği bulacaksınız. Web sitenizin tamamını yüklediğiniz temanın yapılandırmasına göre yapılandırabilirsiniz ve Divi veya GeneratePress gibi bazı premium temalar ayrıca özelleştiricide özel yapılandırmalara sahip olmanızı sağlar.

3. WordPress temanıza bağlı olarak bu konfigürasyonlar farklı olsa da, bunu nasıl yapacağınızı tek bir örnekle anlayabilirsiniz. Bizim durumumuzda GeneratePress Lite WordPress temasını kullanıyoruz, bu yüzden Ek CSS 'ye tıklıyoruz .

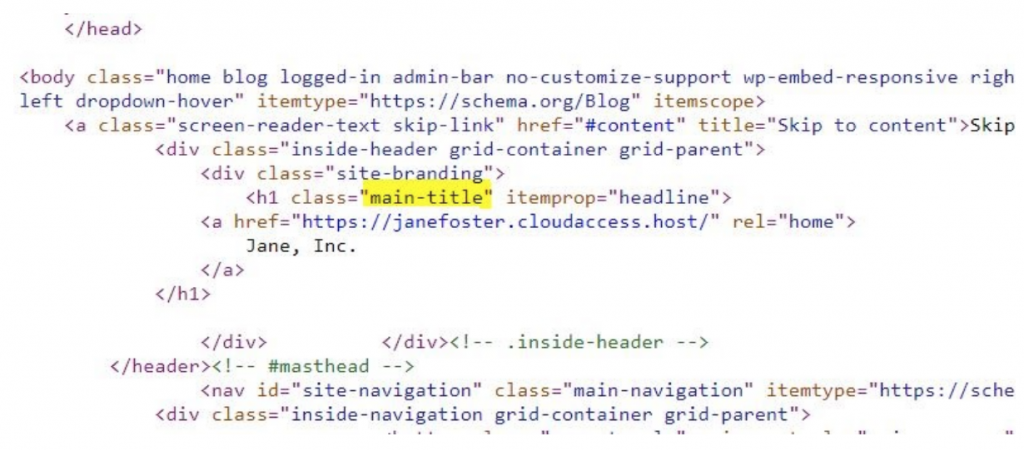
4. Burada, başlığınızı özelleştirmek için mevcut temanızın CSS kodunu düzenleyebilirsiniz. İlk olarak, doğru CSS sınıfını bulmak için sayfa kaynağını kontrol edin. Bizim durumumuzda, ana başlık bu yüzden düzenlememiz gereken şey bu.
 Örneğin, başlığınızın yazı tipi stilini değiştirmeniz ve italik yapmanız gerektiğini varsayalım. Basitçe ekleyin:
Örneğin, başlığınızın yazı tipi stilini değiştirmeniz ve italik yapmanız gerektiğini varsayalım. Basitçe ekleyin:

.ana başlık { yazı tipi stili: italik; }
Ve bu kadar. WordPress başlığınızın yazı tipi stilini değiştirdiniz. Ek olarak, aşağıdakiler gibi diğer şeyleri değiştirmek için özel CSS atayabilirsiniz:
- Yazı tipi ailesi : yazı tipi: Arial – Bu, yazı tipini “Arial” olarak değiştirir
- Size: font-size: 16px – Bu, yazı tipi boyutunu 16 piksele değiştirir, bu nedenle örneğin 24'lük bir boyut ayarlamak istiyorsanız, koda 16 yerine 24 yazmanız yeterlidir.
3) Başlığı FTP Üzerinden Düzenle
Bu aynı zamanda yeni başlayanlar için kolay bir yoldur. WordPress tema düzenleyicisiyle ilgili sorunlarınız varsa, bir FTP istemcisi kullanabilirsiniz. Bu eğitim için FileZilla'yı kullanıyoruz çünkü bu bizim favorimiz, ancak farklı bir tanesini beğendiyseniz, herhangi biri işinizi görecektir. Şimdi, WordPress başlığını FTP üzerinden nasıl düzenleyeceğinizi görelim.
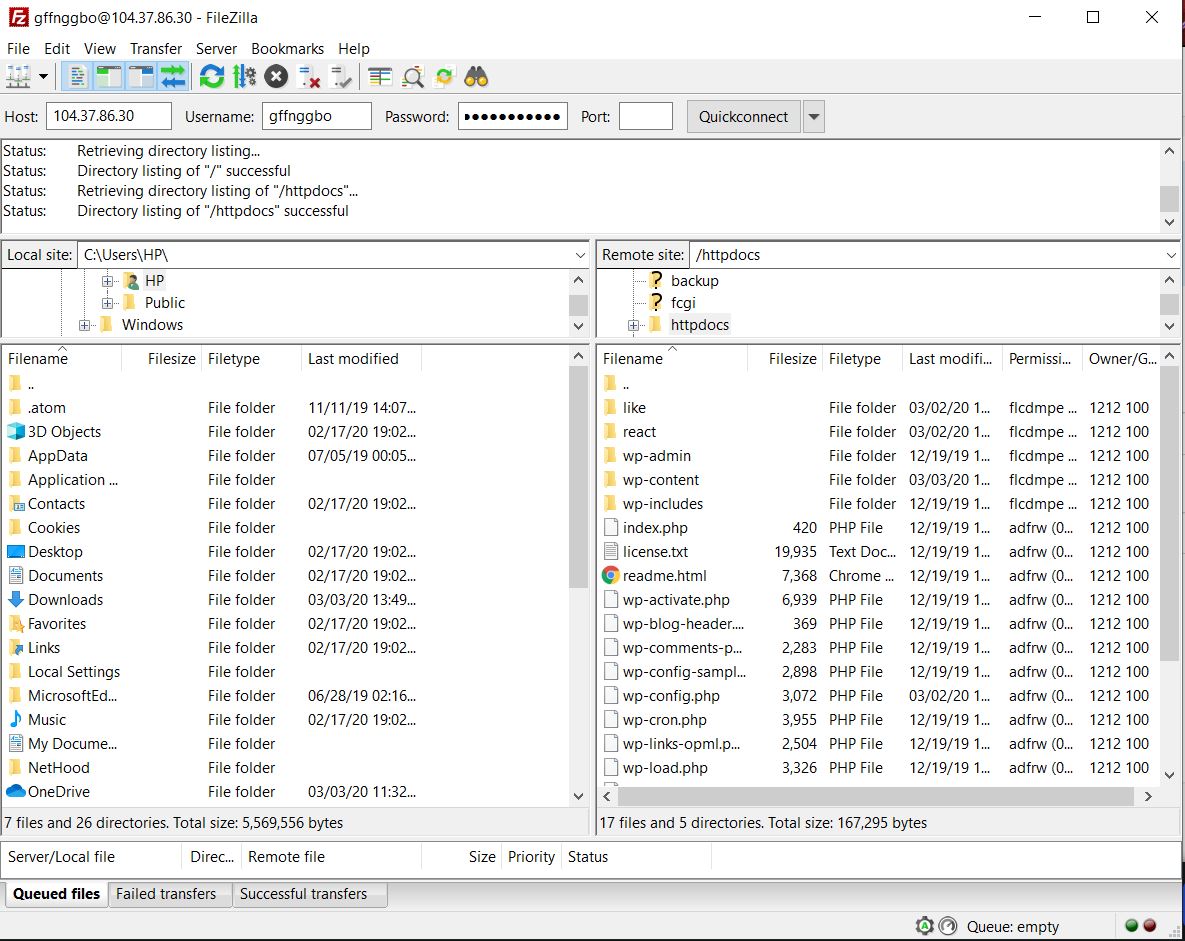
- FTP'yi sunucunuza bağlamak için bir FTP hesabına ihtiyacınız vardır. Hosting cPanel'den bir tane oluşturabilirsiniz. Ardından, kullanıcı adı, ana bilgisayar adı, şifre bağlantı noktası ile FTP istemcisini sunucunuza bağlayın.

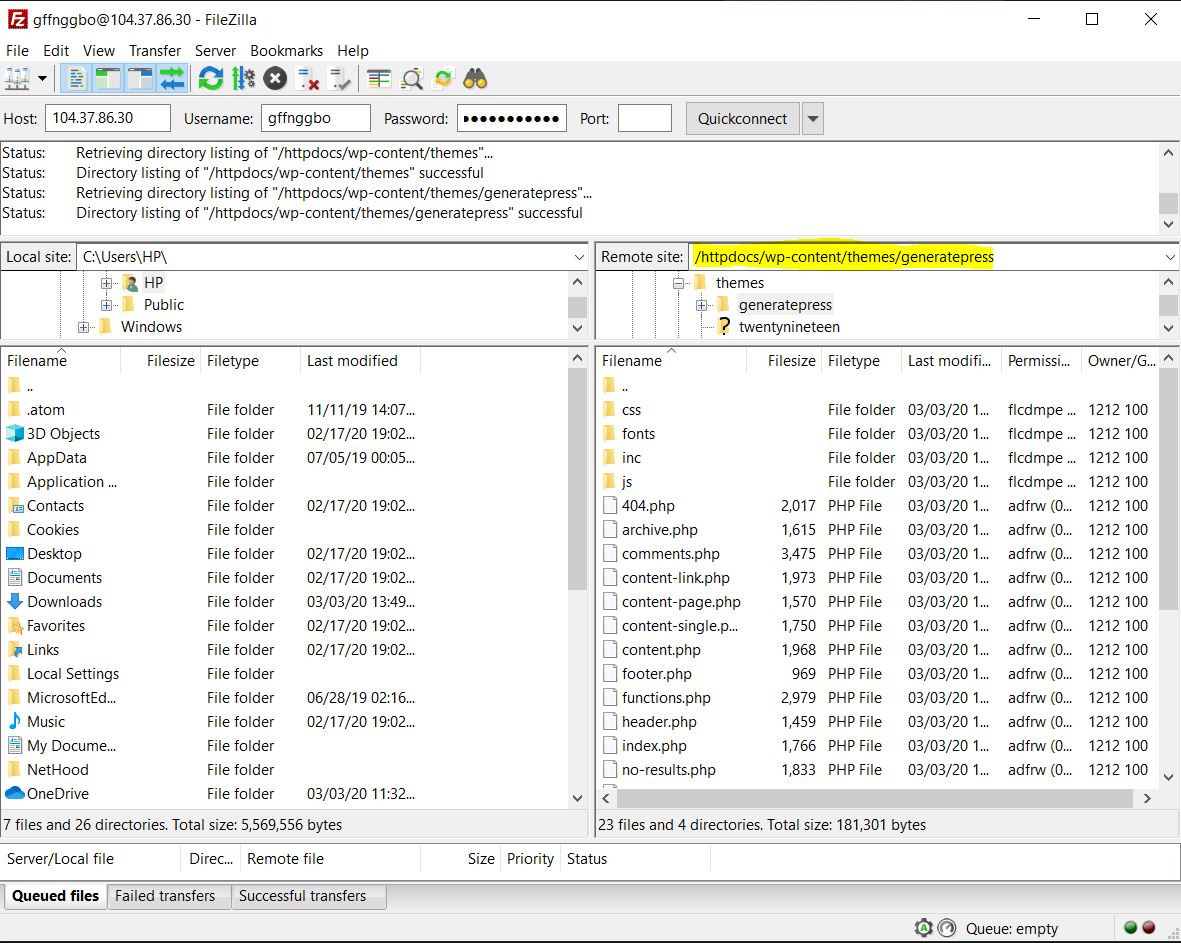
2. Sol tarafta yerel depolamayı, sağ tarafta sunucu deposunu göreceksiniz. Başlık dosyasını düzenlemek için aktif temanızın dizinine gidin.

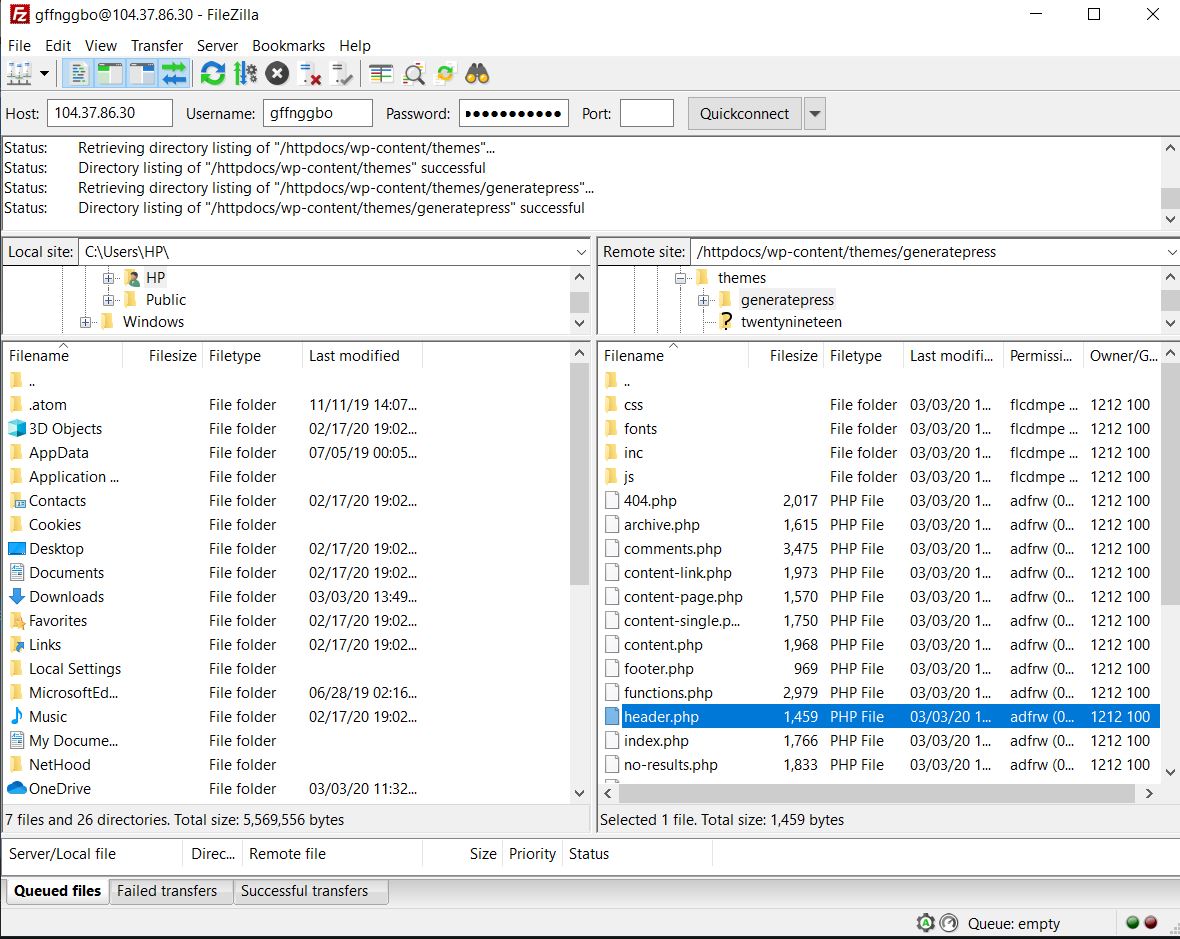
3. Yol / wp-content/themes/theme-name/ olacaktır. Orada header.php dosyasını göreceksiniz.

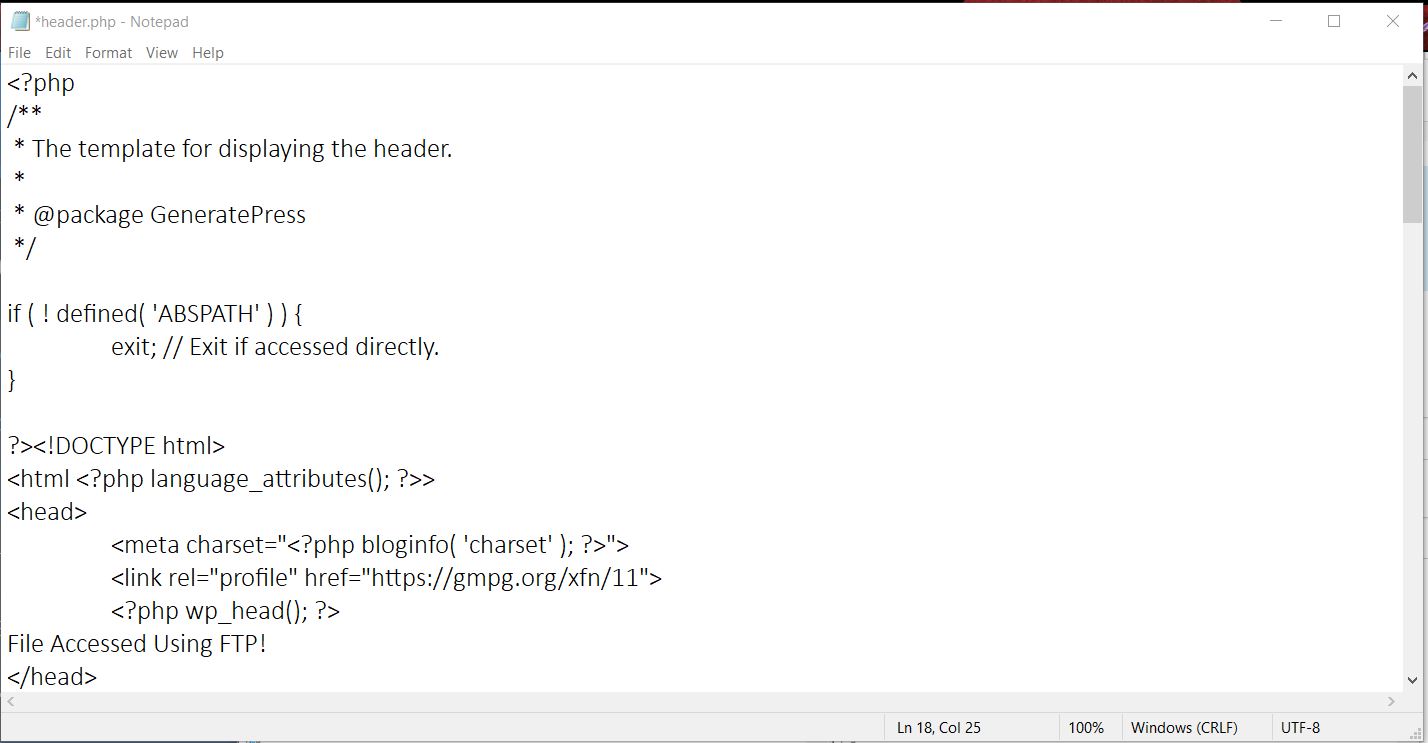
4. Üzerine sağ tıklayın ve düzenleme seçeneğini seçin. Dosya yerel deponuza kaydedilecek ve Notepad veya Notepad++ gibi bir dosya düzenleyici ile açılacaktır.

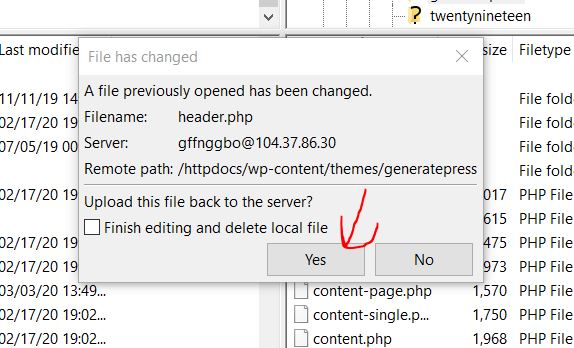
5. Burada </head> etiketinin hemen öncesinde istediğiniz değişiklikleri yapın. Değişiklikleri yaptıktan sonra dosyayı kaydedin ve sunucuya geri yükleyin.

6. İşte bu! Dosyayı düzenlediniz ve sitenizin WordPress başlığını değiştirdiniz! Web sitesinin kaynak kodunu görüntüleyerek değişiklikleri doğrulayabilirsiniz. Bu yöntemin bir ana dezavantajı olduğunu belirtmekte fayda var.
Temayı değiştirdiğinizde, önceki tüm özelleştirmelerinizi kaybedersiniz, bu nedenle gelecekte temaları değiştirmeyi planlıyorsanız, bu sizin için en iyi seçenek olmayabilir. Öte yandan, yeni temanızın başlığını eski kodla değiştirmeniz gerekirse, basit bir kopyala-yapıştır bu işi yapacaktır.
Bonus
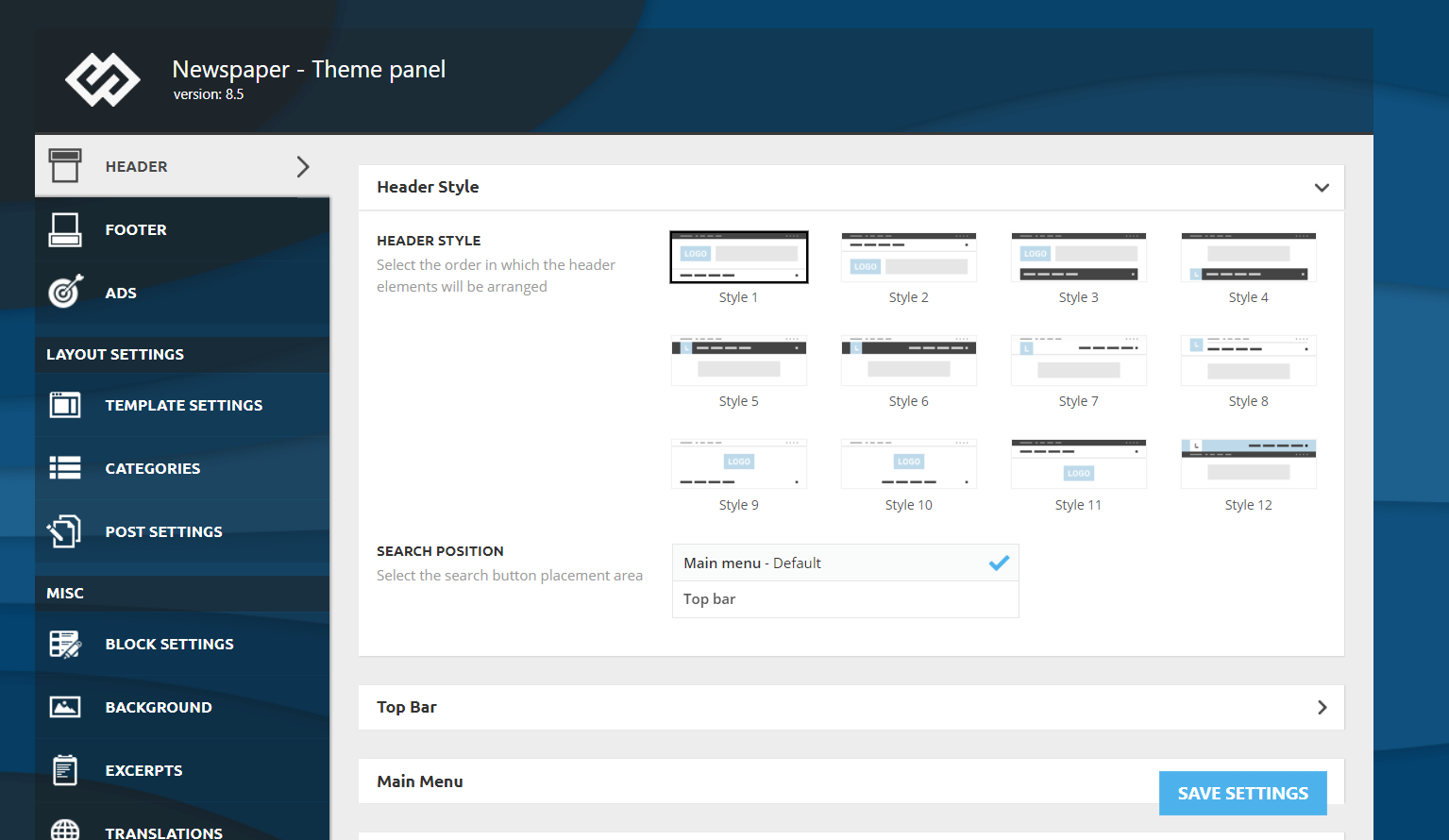
Gazete, Newsmag ve diğerleri gibi bazı WordPress temaları, tema başlığını düzenlemenize izin verir. Çoğu WordPress teması, özel bir tema paneli ile birlikte gelir. Oradan temayı özelleştirebilirsiniz. Örnek olarak, aşağıdaki Gazete WordPress teması tarafından sunulan tema paneline bir göz atın.

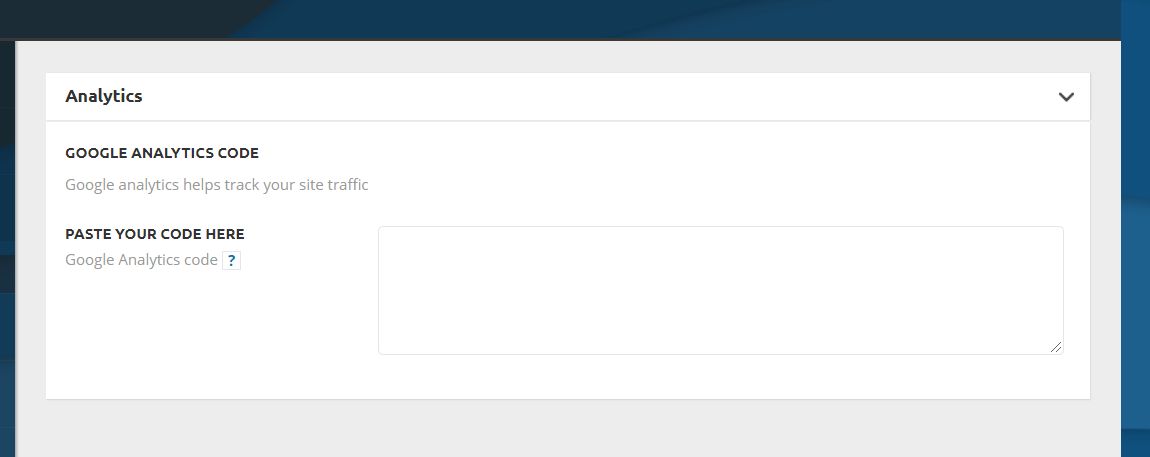
Ekip, Google Analytics kodunu eklemek için panele özel bir bölüm ekledi.

Kod, web sitenizin <head> bölümüne eklenecektir. Kodu ekledikten sonra, değişiklikleri kaydedin, web sitenizin önbelleğini temizleyin ve hazırsınız! Temanız başlığı düzenlemek için bunu desteklemiyorsa, yukarıda belirtilen yöntemlerden birini kullanabilirsiniz.
Header'a ne eklenmeli?
Artık WordPress başlığınızı nasıl düzenleyeceğinizi bildiğinize göre, ona neler ekleyebileceğinize bir göz atalım:
- Google Analytics İzleme Kodu
- Doğrulama kodu
- Otomatik Reklam Kodu
- Facebook Piksel
- Arama Konsolu Doğrulama Kodu
- Mobil Bar Renk Kodu
- Resimler ve Videolar
- Pinterest Doğrulama Kodu
Gördüğünüz gibi, hemen hemen her doğrulama, başlık değişikliği yoluyla yapılabilir. Ayrıca, ihtiyacınız olursa başlığınıza bir widget da ekleyebilirsiniz. Bu, web sitenizin ziyaretçileri tarafından görülebilir ve bir CTA düğmesi, görüntülü reklam veya istediğiniz herhangi bir şey eklemek için widget'ı kullanabileceğiniz için çok yararlı olabilir.
WordPress'te başlığa nasıl resim eklenir
Başka bir olası özelleştirme, WordPress başlığına resim eklemektir . Bunu yapmak için aşağıdaki adımları uygulamanız yeterlidir:
- WordPress yönetici kontrol panelinize giriş yapın
- Görünüm > Başlık seçeneğine gidin. Lütfen bazı temaların başlık seçeneğine sahip olmadığını unutmayın, bu nedenle Görünüm > Tema Düzenleyici > Başlık bölümüne gitmeniz ve PHP dosyalarının başlığını değiştirmeniz gerekecektir.
- Ardından, Başlık Resmi bölümüne gidin ve Yeni Resim Ekle'yi tıklayın.
- Bundan sonra, başlığınızda kullanmak istediğiniz resmi seçin
- Ardından, görüntünün hangi bölümünü görüntülemek istediğinize karar verebileceğiniz Görüntüyü Kırp bölümüne gideceksiniz.
- İşiniz bittiğinde Yayınla 'yı tıklayın.
- Bu kadar! WordPress üstbilgisini yeni bir resimle özelleştirdiniz
Başlığınıza bir resim eklediğinizde şunları unutmayın:
- Ziyaretçilerin dikkatini çeken ve yaptıklarınızı ve değerlerinizi anlatan fotoğraflar kullanın
- Markanıza uyan ve iletmek istediklerinizle tutarlı resimler kullanın. Örneğin, bir spor markasıysanız, fast food veya araba resimleri göstermeyin. Bu kulağa bariz gelebilir, ancak görüntülerin yaptıklarıyla uyuşmadığı ve sonunda müşterilerin kafasını karıştırdığı birçok site var.
WordPress'te başlığa video nasıl eklenir
Bazı işletmeler için, kullanıcıların dikkatini çekmek için başlığa bir video eklemek mantıklı olabilir. Bu yüzden burada size bunu 2 farklı şekilde nasıl yapacağınızı göstereceğiz.
- Başlığa bir YouTube videosu ekleyin
- Bir mp4 videosu ekleyin
Her yönteme daha yakından bakalım.
1) Bir YouTube videosu ekleyin
Bu adımlara başlamadan önce YouTube'a gidin ve eklemek istediğiniz videonun URL'sini WordPress başlığına kopyalayın. Bundan sonra aşağıdakileri yapın:
- WordPress yönetici kontrol panelinize giriş yapın
- Ardından Görünüm > Başlık'a gidin
- Orada, Başlık Medyası bölümüne gidin ve YouTube videosunun URL'sini Başlık Videosu altındaki ilgili alana yapıştırın.
- Yayınla'ya basın ve bu kadar
2) Bir mp4 videosu ekleyin
WordPress başlığına video eklemek için ikinci bir seçenek de bir mp4 video dosyası yüklemektir. Dosyanın 8 MB'den daha ağır olamayacağını unutmayın . Ek olarak, boyutların temanızın kapsayıcı boyutuna göre ayarlanması gerekecektir. Bu nedenle, başlığa bir mp4 video eklemek için WordPress panosunda şunları yapmanız gerekir:
- Görünüm > Başlık'a gidin
- Ardından, Başlık Ortamı bölümüne gidin, Başlık Videosu altında Video Seç'e basın.
- Dosyayı arayın ve Medya Kitaplığına yükleyin
- Ardından Video Seç ve Yayınla'ya basın
- Bu kadar! WordPress başlığına bir video eklediniz!
NOT : YouTube yönteminin bir avantajı, herhangi bir video eklemenize izin vermesidir, oysa bir video dosyası yüklerseniz dosya 8 MB'den büyük olamaz ve tema boyutlarına göre ayarlanması gerekir.
BONUS: WordPress'te başlık etiketine nasıl erişilir
WordPress'te başlığınızı düzenlemek için etikete erişmenin en kolay iki yolu şunlardır:
- WordPress panosundan : Görünüm > Tema Düzenleyici > header.php dosyasına gidin. Dosyanın üst kısmına yakın bir yerde <head> ve </head>'i görmelisiniz. Kodunuzu etiketlerin arasına eklemeniz yeterlidir.
- URL ile : Alternatif olarak, alan URL'nize /wp-admin/theme-editor.php?file=header.php ekleyerek başlık etiketine erişebilirsiniz. Örneğin, QuadLayers için http://quadlayers.com/wp-admin/theme-editor.php?file=header.php olacaktır.
WordPress Ağı kullanıyorsanız, farklı bir bağlantı kullanmanız gerekir: http://quadlayers.com/wp-admin/network/theme-editor.php (URL'yi alan adınızla değiştirmeyi unutmayın)
Temamın bir header.php dosyası yoksa ne olur?
Bazı alt temaların kendi header.php dosyaları yoktur. Durumunuz buysa, başlığınızı özelleştirmek için 2 seçeneğiniz vardır:
- Ana temanın başlığını alt temaya taşıyın ve oradan düzenleyin
- Bir kanca kullanın: Kod eklemek ve başlığınızı düzenlemek için aşağıdakileri alt temanın functions.php dosyasına ekleyebilirsiniz.
function QL_your_function() {
echo 'kodunuz';
}
add_action('wp_head', 'QL_your_function');Bunun size bir yapı vermek için örnek bir kod olduğunu unutmayın, onu uyarlamanız ve ona kendi kodunuzu eklemeniz gerekir.
WordPress başlığını düzenlemeye çalıştım ama işe yaramadı
Diyelim ki bu öğreticinin her adımını izlediniz, ancak kod sitenizin başlığına eklenmedi. Öncelikle doğru dosyayı düzenlediğinizden ve doğru bölüme kod eklediğinizden emin olun. Her şeyi doğru yaptıysanız ve hala çalışmıyorsa, basit bir çözüm var. Hız ve performansı optimize etmek için sitenizde bir WordPress önbelleğe alma eklentisi kullanıyorsanız, çoğu durumda önbelleği temizlemek bu sorunu çözecektir.
Çözüm
Özetlemek gerekirse, bunlar herhangi bir WordPress web sitesinin başlığını düzenlemenin basit yollarıdır. Yeni başlayanlar için, kullanımı ve yönetimi basit olduğu için Insert Headers and Footers eklentisini kullanmanızı öneririz.
Öte yandan, WordPress temanızı yakın zamanda değiştirmeyi düşünmüyorsanız, temanın header.php dosyasını düzenlemek sizin için mükemmel bir seçimdir.
Son olarak, WordPress temanızın header.php dosyasını düzenlediyseniz ve temayı değiştirdiyseniz, kopyalayıp yapıştırabilmenize rağmen tüm özelleştirmelerin kaybolacağını unutmamak önemlidir. Bu nedenle, mevcut seçenekler arasından seçim yapın ve hangisinin sizin için en iyisi olduğunu bulun.
Üstbilgi dışında sitenizin altbilgisini de özelleştirmek istiyorsanız, WordPress'te altbilginin nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
Hala yardıma ihtiyacın var mı? Aşağıda yorum yapmaktan çekinmeyin, ihtiyacınız olan her şeyde size yardımcı olacağız!
