Özel Gezinme için WordPress'te Bir Menü Nasıl Düzenlenir
Yayınlanan: 2022-07-21WordPress'te bir menüyü nasıl düzenleyeceğinizi öğrenmek ister misiniz?
WordPress temanız gezinme menülerinizin görünümünü kontrol etse de, ihtiyaçlarınıza daha uygun özelleştirmeler eklemek için bunları bir WordPress eklentisi veya CSS ile düzenleyebilirsiniz.
Bu makalede, WordPress'te menüleri nasıl düzenleyeceğinizi ve kolayca özelleştireceğinizi göstereceğiz.
- WordPress Menünüzü Neden Düzenlemelisiniz?
- WordPress'te Menü Nasıl Düzenlenir: 2 Yöntem
- Yöntem 1. WordPress Menülerini SeedProd ile Düzenleyin
- Adım 1. SeedProd Eklentisini Kurun
- Adım 2. Bir WordPress Tema Şablonu Seçin
- Adım 3. Başlık Şablonu Bölümünü Özelleştirin
- Adım 4. WordPress Menünüzü Düzenleyin
- Adım 5. Özel WordPress Temanızı Yayınlayın
- Yöntem 2. Eklenti Olmadan WordPress'te Menüleri Düzenle
- Yöntem 1. WordPress Menülerini SeedProd ile Düzenleyin
- Sonraki adımlar
WordPress Menünüzü Neden Düzenlemelisiniz?
Gezinme menüsü, web sitesi ziyaretçilerinin web sitenizde kolaylıkla gezinmesine yardımcı olur.
İyi bir gezinme yapısı ile kullanıcılar, onları WordPress sitenizde daha uzun süre tutan içeriğe kolayca göz atabilir ve harekete geçebilir. Örneğin, bir sayfayı veya blog gönderisini okuduktan sonra ziyaretçiler e-posta bülteninize kaydolmaya karar verebilir.
Varsayılan WordPress menüsü, mevcut WordPress sayfalarını listeler. Yine de bir gezinme menüsü, varsayılan menüyü herhangi bir içerik türü için özel bağlantılar ve düğmelerle değiştirmenize olanak tanır. Bu, en iyi kullanıcı deneyimi için web sitenizin gezinmesini kolaylaştırmanıza olanak tanır.
Artık WordPress navigasyonunuzu düzenlemenin faydalarını bildiğinize göre, bunu yapmak için farklı yöntemlere geçeceğiz.
WordPress'te Menü Nasıl Düzenlenir: 2 Yöntem
Aşağıda, WordPress navigasyonunuzu değiştirmenin 2 farklı yolunu paylaşacağız. Her iki yöntem de basittir; ancak ilk örnek çok daha fazla özelleştirme seçeneği sunar.
Yöntem 1. WordPress Menülerini SeedProd ile Düzenleyin
İlk olarak, güçlü bir sürükle ve bırak sayfa oluşturucu ile WordPress'teki menüleri nasıl düzenleyeceğinizi göstereceğiz. Menü değişikliklerinizi manuel olarak kodlamak yerine, sayfa oluşturucular sitenizin tasarımının birçok alanını kod kullanmadan özelleştirmenize olanak tanır.

Bu yöntem için kullanacağımız eklenti, WordPress için en iyi web sitesi oluşturucu olan SeedProd'dur. Bir geliştirici tutmadan tüm WordPress sitenizi özelleştirmenize olanak tanıyan görsel bir sürükle ve bırak düzenleyicisiyle birlikte gelir.
SeedProd ile özel WordPress temaları oluşturabilir, yüksek dönüşüm sağlayan açılış sayfaları oluşturabilir ve özelleştirilebilir şablonlar, bloklar ve bölümlerle olası satış yaratma çabalarınızı artırabilirsiniz. Ayrıca, işaret ederek ve tıklayarak düzenleyebileceğiniz özel gezinme menüsü öğelerine sahiptir.
SeedProd size şu konularda da yardımcı olabilir:
- Çok yakında bir sayfa oluşturun
- E-posta listenizi büyütün
- WordPress'i bakım moduna alın
- Özel 404 sayfaları oluşturun
- WordPress giriş sayfanızı özelleştirin
- Sosyal medya içeriğini gömün
- WooCommerce temaları oluşturun
- Ve dahası.
Daha fazla uzatmadan, WordPress'te SeedProd ile menüleri düzenleme adımları.
Adım 1. SeedProd Eklentisini Kurun
İlk olarak, SeedProd fiyatlandırma sayfasını ziyaret edin ve planınızı seçin. SeedProd ücretsiz bir sürüm sunar; ancak, Tema Oluşturucu özelliği için SeedProd Pro'yu kullanacağız.
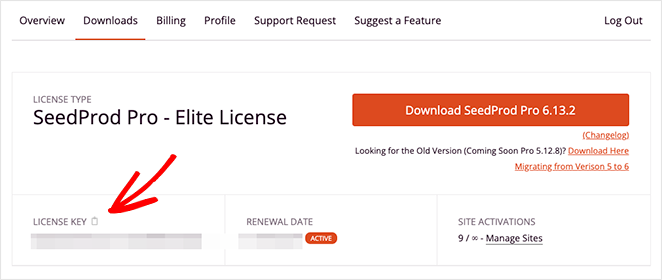
Bundan sonra, SeedProd hesabınıza giriş yapın ve İndirilenler sekmesine tıklayın. Bu ekranda eklenti .zip dosyasını indirebilir ve lisans anahtarınızı kopyalamak için pano simgesine tıklayabilirsiniz.

Ardından, WordPress web sitenize gidin ve SeedProd'u kurun ve etkinleştirin. Bunu daha önce hiç yapmadıysanız, bir WordPress eklentisi yüklemeyle ilgili bu kılavuzu izleyin.
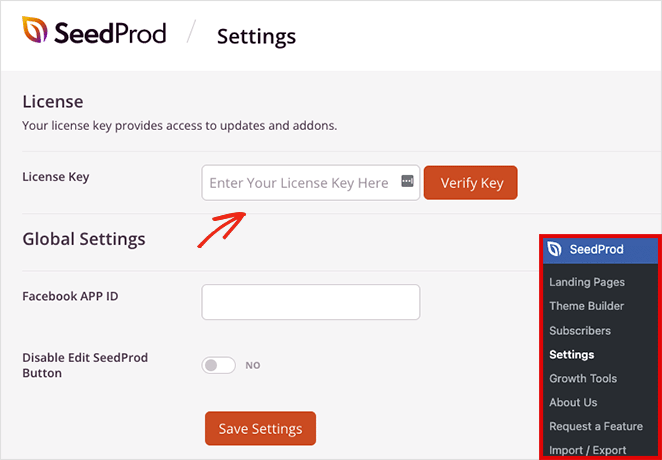
Eklenti etkin olduğunda, WordPress yöneticinizden SeedProd »Ayarlar'a gidin ve anahtarınızı Lisans Anahtarı alanına yapıştırın. Devam etmeden önce lisansınızı kaydetmek için Anahtarı Doğrula düğmesini tıklayın.

Şimdi, yeni bir WordPress teması oluşturmaya başlayabileceğiniz SeedProd »Tema Oluşturucu sayfasına gidin.

Not: Bu eğitim için SeedProd'un Tema Oluşturucu işlevini kullanarak yeni bir menü oluşturacağız. Mevcut WordPress temanızı korumak istiyorsanız, SeedProd ile bir açılış sayfası oluşturarak 4. Adımdaki aynı yaklaşımı kullanabilirsiniz.
Adım 2. Bir WordPress Tema Şablonu Seçin
SeedProd, WordPress sitenizin herhangi bir bölümünü kod olmadan düzenlemeyi kolaylaştırır, ancak önce temanız için temel çerçeveyi oluşturmanız gerekir.
En kolay yol, önceden hazırlanmış WordPress tema şablonlarından birini seçmektir. Temanızı oluşturan tüm parçalarla birlikte gelirler, bu nedenle yapmanız gereken tek şey bunları web sitenizin içeriğiyle özelleştirmek.
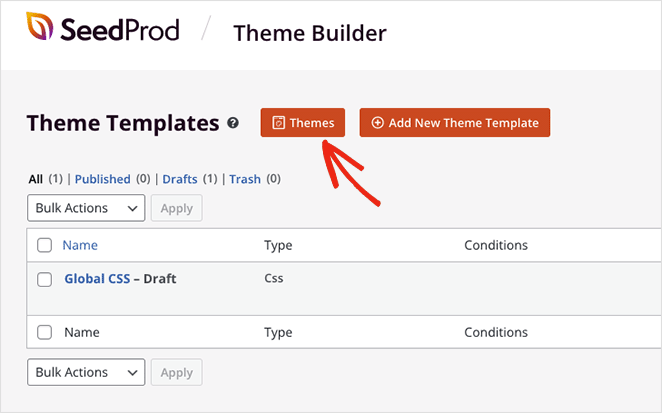
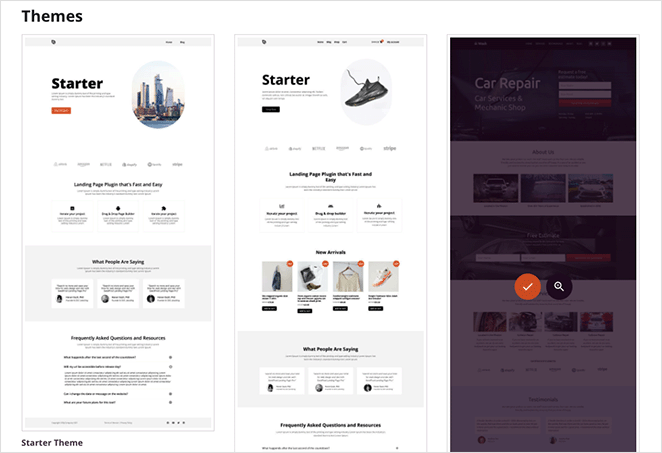
Bir tema şablonu seçmek için Tema Oluşturucu sayfasından Temalar düğmesini tıklayın. Bu, yeni bir sekmede önizleyebileceğiniz bir şablon galerisi açacaktır.

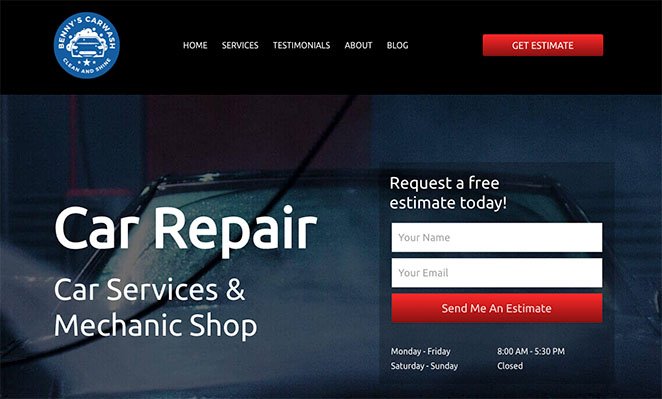
Bu eğitim için Araç Bakımı temasını kullanacağız, ancak işinize en uygun temayı seçebilirsiniz. Beğendiğiniz bir tema şablonu bulduğunuzda, şablon parçalarını içe aktarmak için turuncu onay işareti simgesini tıklayın.

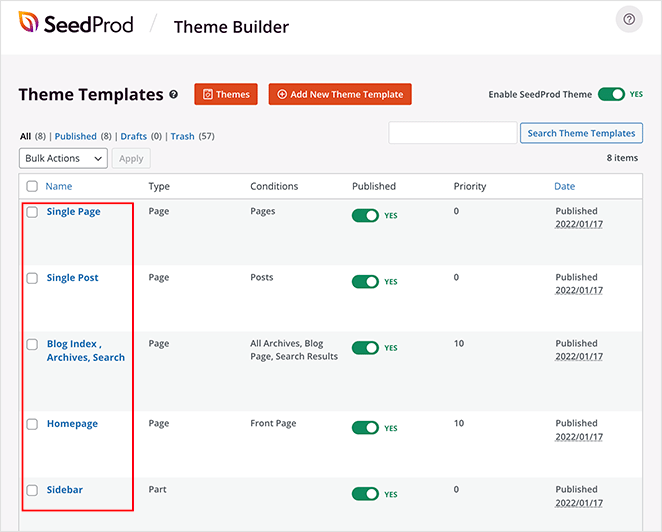
SeedProd, üstbilgi, altbilgi, ana sayfa ve blog sayfalarınız dahil olmak üzere temanızın bölümlerini otomatik olarak oluşturur. Artık herhangi bir şablonu görsel sürükle ve bırak oluşturucuyla düzenleyebilirsiniz.

Adım 3. Başlık Şablonu Bölümünü Özelleştirin
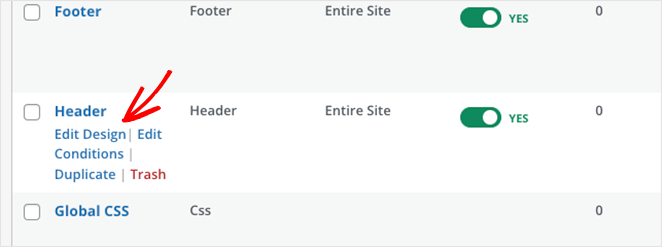
SeedProd'un hazır şablonlarının çoğu, otomatik olarak bir gezinme menüsü oluşturur. Bunu genellikle, şimdi nasıl özelleştireceğinizi göstereceğimiz Başlık şablonunda bulacaksınız.
Başlık şablonunuzu düzenlemek için farenizi üzerine getirin ve Tasarımı Düzenle bağlantısını tıklayın. Ardından görsel sayfa düzenleyicide açılacaktır.

Başlığınızın herhangi bir öğesini özelleştirmek, canlı önizlemede tıklamak kadar kolaydır. Bunu yapmak, içeriği, stili ve işlevselliği değiştirebileceğiniz sol kenar çubuğunda o öğenin ayarlar panelini açar.
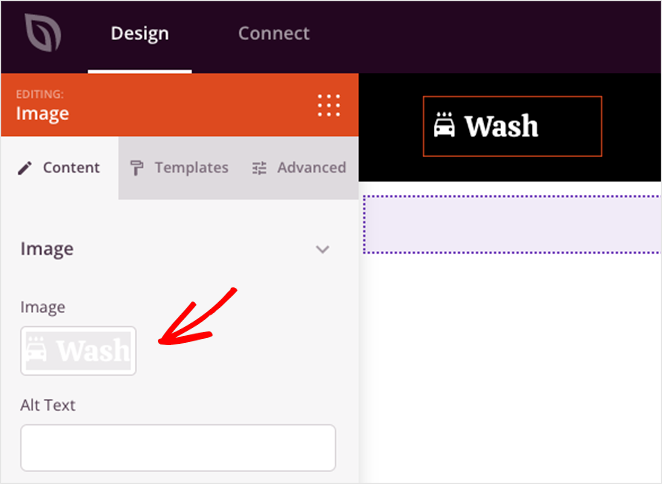
Örneğin, logo öğesini tıklayabilir, varsayılan logoyu silebilir ve WordPress medya kitaplığınızdan veya bilgisayarınızdan bir tane yükleyebilirsiniz.


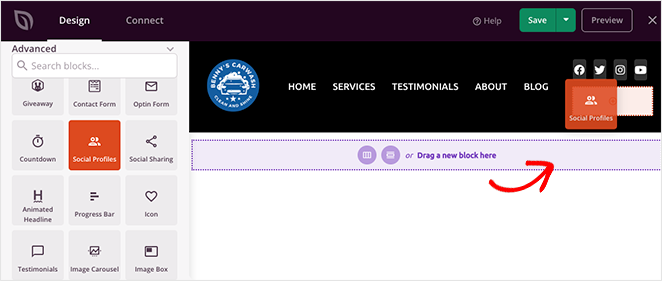
Ayrıca, sol kenar çubuğundan bir bloğu sürükleyip başlığınıza bırakarak sosyal medya simgeleri, arama kutusu ve daha fazlası gibi sayfa öğeleri ekleyebilirsiniz.

Artık sayfa düzenleyiciyi nasıl kullanacağınızı bildiğinize göre, WordPress menünüzü nasıl düzenleyeceğinize bakalım.
Adım 4. WordPress Menünüzü Düzenleyin
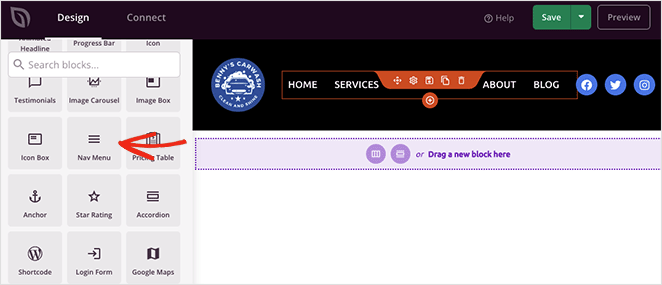
Daha önce belirtildiği gibi, SeedProd menü öğelerini görüntülemek için varsayılan olarak Nav Menu bloğunu kullanır.

Blok ayarlarını açtığınızda, menüler oluşturmak ve yönetmek için 2 yöntem olduğunu göreceksiniz:
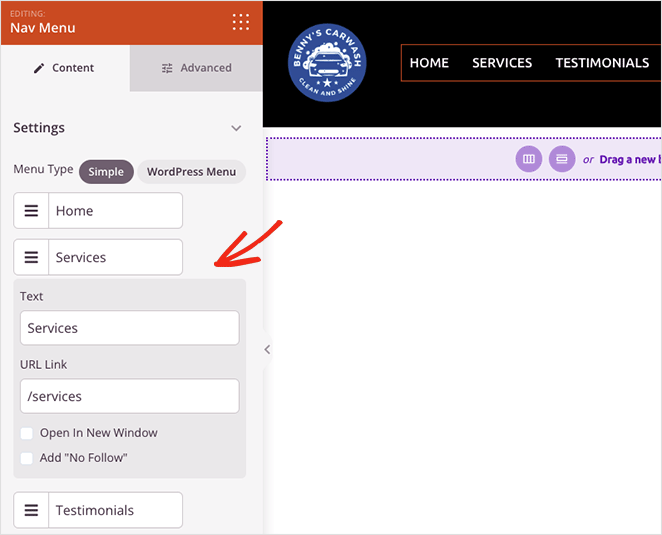
- Basit
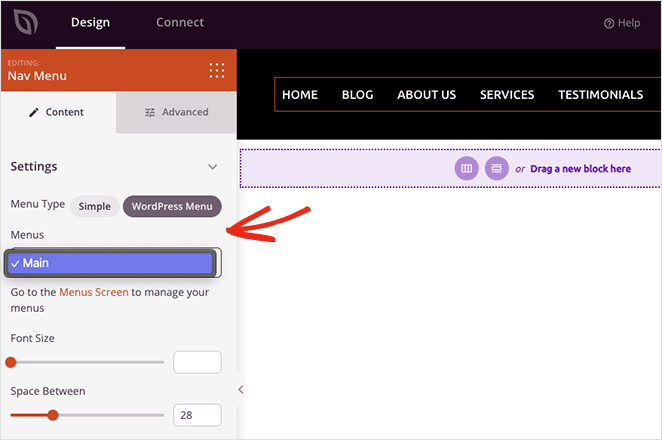
- WordPress Menüsü
Basit seçeneği, sayfa oluşturucu arayüzünün içindeki menünüze bağlantılar eklemenizi sağlar. Herhangi bir sayfaya, gönderiye, kategoriye, etikete veya harici web sayfasına istediğiniz kadar bağlantı ekleyebilirsiniz.

Bu, menü oluşturmaya yönelik basit bir yaklaşım olduğundan, açılır menüler ekleyemez veya daha önce yapmış olduğunuz menüleri seçemezsiniz.
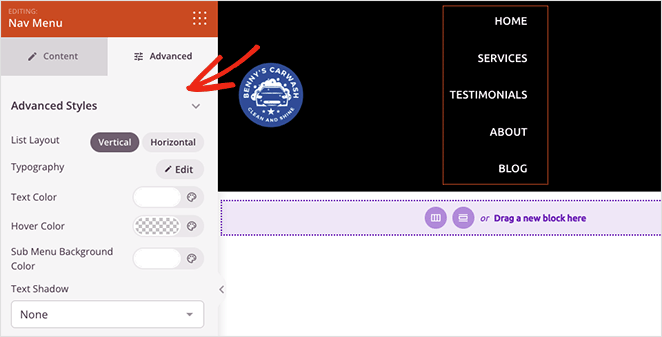
Bununla birlikte, menü hizalamasını, yazı tipi boyutunu, aralığını ve ayırıcıyı özelleştirebilirsiniz. Ayrıca, Gelişmiş sekmesinde yatay ve dikey menüler arasında seçim yapabilir ve tipografiyi, renkleri, kenarlıkları ve daha fazlasını özelleştirebilirsiniz.

WordPress Menü seçeneğinin farklı bir yaklaşımı vardır. Açılır menüden önceden var olan bir menüyü seçebilir ve küçük ekran boyutları için mobil navigasyonu etkinleştirebilirsiniz.

SeedProd ayrıca, menü düzeninizi ayarlamak için sizi doğrudan varsayılan WordPress menü sayfasına götüren bir bağlantı içerir. Basit menü gibi, Gelişmiş sekmesinde de renkler, yazı tipleri, gölgeler, cihaz görünürlüğü ve daha fazlası için özelleştirme seçenekleri bulunur.
WordPress'te Menü Düğmesini Nasıl Özelleştiririm?
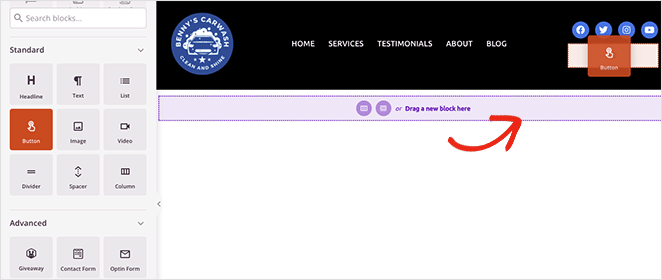
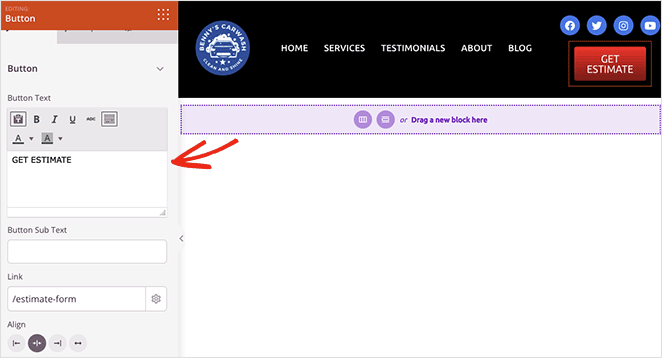
SeedProd'un Düğme bloğu ile WordPress gezinme menünüz için bir menü düğmesi oluşturabilirsiniz.

Sol kenar çubuğundaki Düğme bloğunu bulun ve başlığınıza sürükleyin. Ardından, düğme ayarları panelinde düğmeyi harekete geçirme, bağlantı, stil ve daha fazlasını özelleştirebilirsiniz.

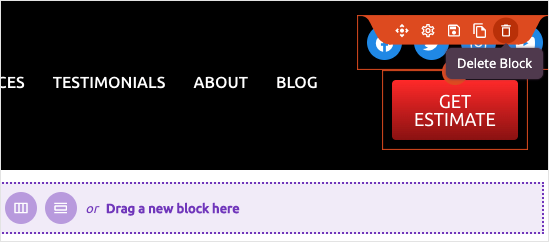
Profesyonel İpucu: İhtiyacınız olmayan herhangi bir öğeyi, imlecinizi üzerine getirerek ve çöp tenekesi simgesine tıklayarak silebilirsiniz.

Gezinme menünüzden memnun kaldığınızda, sağ üst köşedeki Kaydet düğmesini ve tema oluşturucu panosuna dönmek için X simgesini tıklayın.

Şimdi WordPress temanızın diğer bölümlerini özelleştirmek için aynı işlemi izleyin.
Adım 5. Özel WordPress Temanızı Yayınlayın
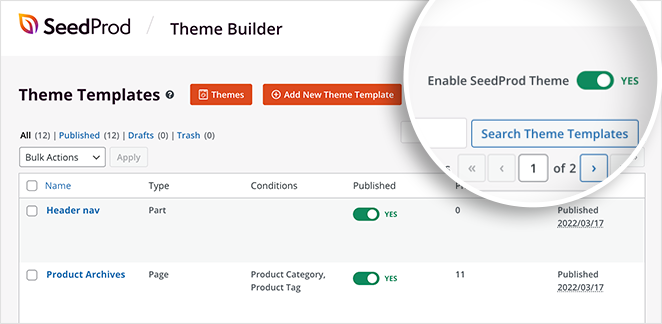
WordPress menünüzü ve tema şablonlarınızı düzenledikten sonra, değişiklikleri web sitenizde yayınlamaya hazırsınız. Bunu yapmak için, Tema Oluşturucu sayfasından SeedProd Temasını Etkinleştir geçişini bulun ve "Açık" konumuna çevirin.

Artık ana sayfanıza gidebilir ve yeni özel gezinme menünüzü görebilirsiniz.

Yöntem 2. Eklenti Olmadan WordPress'te Menüleri Düzenle
Mevcut WordPress temanızı değiştirmek istemiyorsanız, yerleşik WordPress menü seçeneklerini kullanarak menünüzü düzenleyebilirsiniz.
Bu yöntem herhangi bir WordPress eklentisi gerektirmezken, daha az özelleştirme seçeneği vardır. Ayrıca, menünüzün görünümü temanıza bağlı olarak değişecektir.
Eklenti olmadan WordPress'te menülerin nasıl düzenleneceğini öğrenmek için bu talimatları izleyin.
İlk olarak, WordPress kontrol panelinizden Görünüm » Menüler'e giderek WordPress menü ayarları sayfasına gidin.
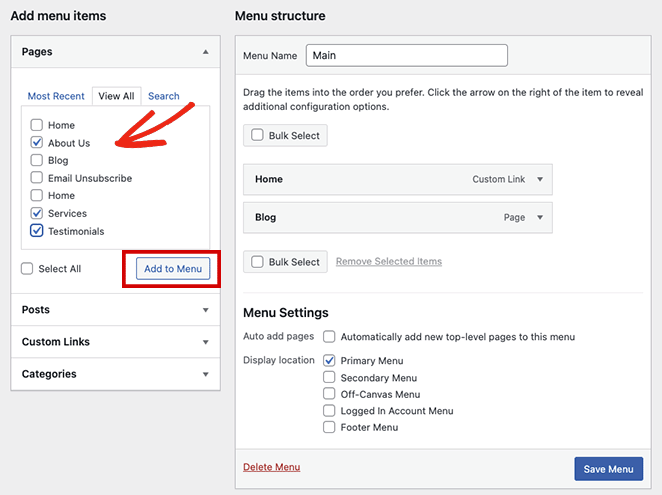
Öğeleri soldaki Sayfalar panelinde seçip Menüye Ekle düğmesini tıklayarak mevcut WordPress menünüze ekleyebilirsiniz.

Gönderiler, kategoriler veya özel bağlantılar gibi başka içerikler eklemek için aynı paneldeki gezinme etiketini genişletin, öğeleri seçin ve Menüye Ekle düğmesini tıklayın.
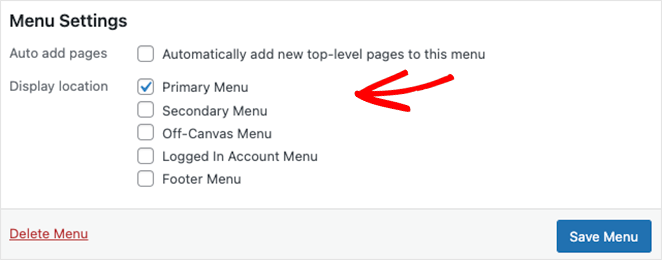
Menü konumu sekmesinde menünüzün nerede görüntüleneceğini değiştirmek de kolaydır; ancak bu, aktif WordPress temanıza bağlıdır. Örneğin, WordPress temamız aşağıdakiler için konumlara sahiptir:
- Ana Menü
- İkincil Menü
- Tuval Dışı Menü
- Giriş Yapılmış Hesap Menüsü
- Altbilgi Menüsü

Menü düzenlemelerinizden memnun kaldığınızda Menüyü Kaydet düğmesini tıklayın.
Artık web sitenizi önizleyebilir ve gezinme menünüzü çalışırken görebilirsiniz.

Menünüzü özel CSS ile özelleştirmek için daha fazla yardıma ihtiyacınız varsa, WordPress gezinme menünüzü şekillendirmeyle ilgili bu talimatları izleyin.
Sonraki adımlar
Bu adım adım öğreticinin, WordPress'teki menüleri nasıl kolayca düzenleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Bir WooCommerce siteniz varsa, menülere bir WooCommerce alışveriş sepeti simgesinin nasıl ekleneceğine ilişkin bu kılavuzu da beğenebilirsiniz.
Web sitenizin menülerini kod olmadan özelleştirmeye hazır mısınız?
SeedProd'u bugün kullanmaya başlayın.
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.