WordPress'te Mobil Menüler Nasıl Düzenlenir (Başlangıç Kılavuzu)
Yayınlanan: 2023-03-30WordPress'te bir mobil menüyü nasıl düzenleyeceğinizi öğrenmek ister misiniz?
Mobil menüler, mobil kullanıcıların web sitenize göz atmasını ve web sitenizle etkileşim kurmasını kolaylaştıran gezinme bağlantılarıdır. WordPress kullanıyorsanız, mobil menünüzü düzenlemek nispeten kolaydır ve kullanıcı deneyimini, web sitesi yükleme sürelerini ve mobil gezinmeyi büyük ölçüde iyileştirebilir.
Bu makalede, mobil ziyaretçiler için kullanıcı dostu bir deneyim oluşturabilmeniz için mobil menünüzü WordPress'te nasıl düzenleyeceğiniz konusunda size yol göstereceğiz.
Neden Mobil Menünüzü WordPress'te Düzenleyin?
WordPress mobil menünüzü düzenlemek ve özelleştirmek aşağıdaki nedenlerden dolayı önemlidir:
- Geliştirilmiş kullanıcı deneyimi: Mobil kullanıcıların, masaüstü kullanıcılarından farklı ihtiyaçları ve alışkanlıkları vardır. Mobil menünüzü özelleştirerek, benzersiz ihtiyaçlarına uyan kullanıcı dostu bir deneyim oluşturabilirsiniz.
- Daha hızlı web sitesi yükleme süreleri : Mobil cihazlar için optimize edilmiş bir menü, daha yavaş internet bağlantısı olan kullanıcılar için önemli olan sayfa yükleme sürelerini azaltmaya yardımcı olabilir.
- Daha iyi gezinme: İyi tasarlanmış bir mobil menü, kullanıcıların web sitenizde ihtiyaç duyduklarını bulmalarını kolaylaştırarak daha iyi etkileşim ve dönüşüm oranları sağlar.
- Mobil öncelikli indeksleme: Google, mobil öncelikli indeksleme sistemi kullanır; bu, web sitelerinin mobil sürümlerine göre sıralandığı anlamına gelir. İyi tasarlanmış bir mobil menü, web sitenizin arama motorlarındaki sıralamasını iyileştirmeye yardımcı olabilir.
Genel olarak, mobil ziyaretçiler için optimize etmek, kullanıcı deneyimini iyileştirmek ve katılımı, dönüşüm oranlarını ve SEO'yu artırmak için WordPress mobil menünüzü düzenlemek çok önemlidir.
WordPress'te Mobil Menü Nasıl Düzenlenir
Bu kılavuzda, WordPress web sitenizdeki bir mobil menüyü düzenlemenin 2 farklı yolunu paylaşacağız.
İlk yöntem, menülerinizi tamamen özelleştirmenizi ve belirli öğeleri masaüstü veya mobil ekranlarda göstermenizi veya gizlemenizi sağlar. Ancak alternatif yöntem, daha az özelleştirme seçeneğine sahip ücretsiz bir çözümdür.
Kullanmak istediğiniz yöntemi seçmek için aşağıdaki bağlantılardan herhangi birine tıklayın:
- SeedProd Sayfa Oluşturucu ile Mobil Menüleri Özelleştirin
- Alternatif: Ücretsiz WordPress Eklentisi ile Mobil Menüleri Düzenleyin
Başlayalım!
SeedProd Sayfa Oluşturucu ile Mobil Menüleri Özelleştirin
İşleri başlatmak için, mobil menüleri görsel olarak, kod olmadan özelleştirmek ve düzenlemek için bir sayfa oluşturucu eklentisi kullanacağız. Bunun için en iyi WordPress web sitesi ve açılış sayfası oluşturucu olan SeedProd'u kullanacağız.

Herhangi bir WordPress sayfasını zahmetsizce özelleştirmek için yüzlerce önceden hazırlanmış şablon, sürükle ve bırak arayüzü ve sayısız tasarım öğesiyle birlikte gelir. Menünüz ister üstbilgi, ister altbilgi veya WordPress kenar çubuğunuzda olsun, SeedProd'un oluşturucusuyla kolayca düzenleyebilirsiniz.
Ayrıca, bu eklentinin güçlü görünürlük seçenekleri, belirli tasarım öğelerini mobil veya masaüstü ekranlarda gizlemenize olanak tanır. Sonuç olarak, navigasyon menülerinizi farklı ekran boyutlarına göre uyarlayabilirsiniz.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Başlamak için eklentiyi SeedProd'un web sitesinden indirmeniz gerekir. SeedProd'un ücretsiz bir sürümü olmasına rağmen, SeedProd Pro'yu WordPress tema oluşturma özellikleri için kullanacağız.
Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemeyle ilgili bu kılavuzu görebilirsiniz.
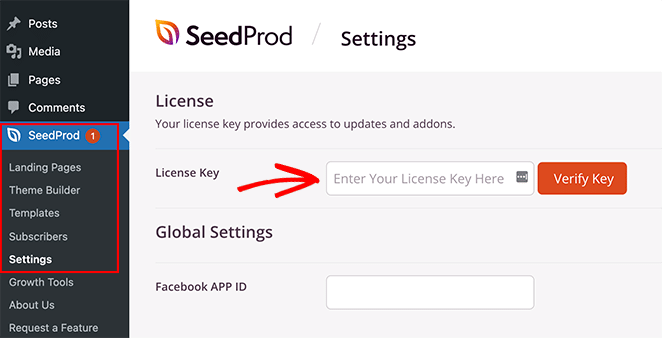
Aktivasyondan sonra, eklenti lisans anahtarınızı girebileceğiniz SeedProd »Ayarlar'a gidin. Bu bilgiyi SeedProd hesap panonuzdaki İndirilenler bölümünde bulabilirsiniz.

Anahtarınızı boş alana yapıştırın ve lisansınızı saklamak için Anahtarı Doğrula düğmesine tıklayın.
2. Adım. Bir Hazır Şablon Seçin
Ardından, başlangıç noktası olarak kullanmak üzere önceden yapılmış bir tasarım seçmeniz gerekecek. Tema Oluşturucu ile sıfırdan tamamen yeni bir WordPress teması oluşturabilir veya açılış sayfası oluşturucu ile ayrı sayfalar oluşturabilirsiniz.
Bu kılavuz için Tema Oluşturucu'yu kullanacağız, ancak bir açılış sayfası oluşturmayı tercih ederseniz, WordPress'te bir açılış sayfası oluşturma hakkındaki bu kılavuzu takip edebilirsiniz.
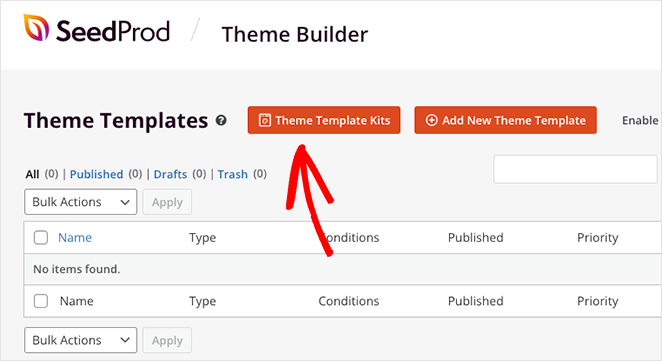
WordPress temanız için önceden hazırlanmış bir tasarım seçmek için WordPress panonuzdan SeedProd »Theme Builder'a gidin ve Tema Şablon Kitleri düğmesini tıklayın.

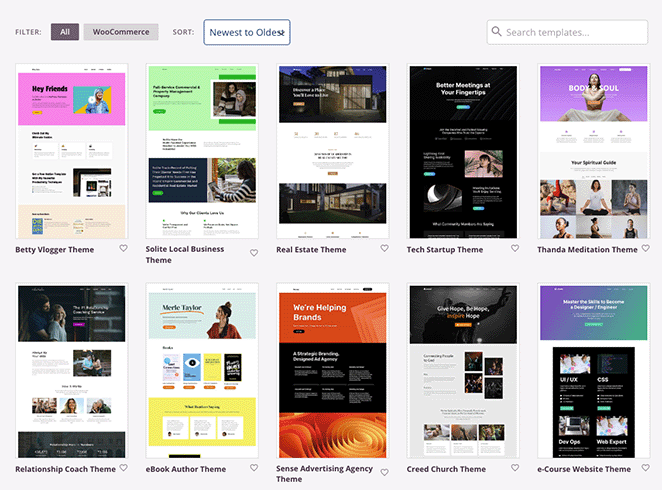
Bu, SeedProd'un 1 tıklamayla kurabileceğiniz hazır web sitesi şablonları kitaplığını açacaktır.

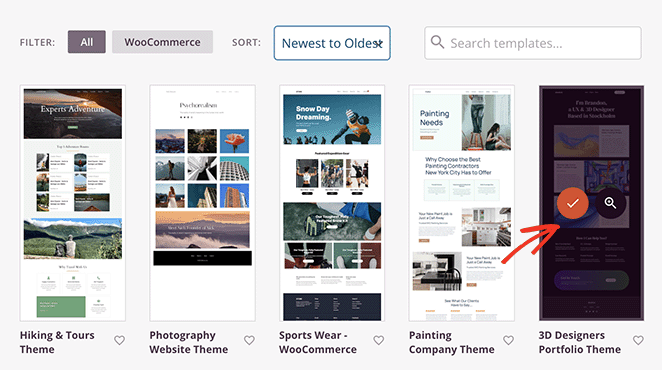
Beğendiğiniz bir şablon bulana kadar tasarımlar arasında gezinin, ardından onu içe aktarmak için onay işareti simgesini tıklayın.

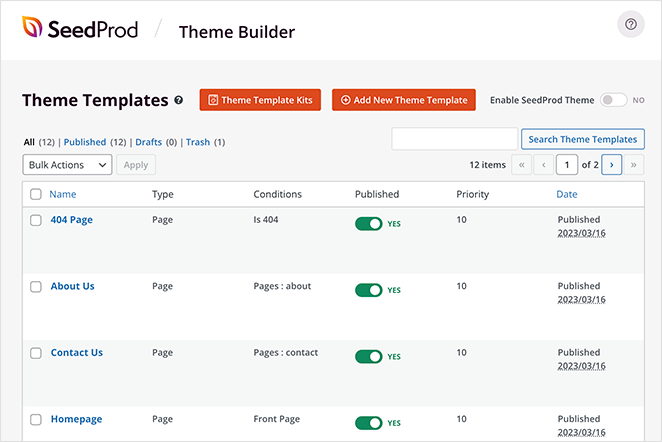
Web sitesi kitinizi içe aktardığınızda, temanızın tüm şablon bölümlerini aşağıdaki gibi bir listede göreceksiniz:

Bunlar, eksiksiz temanızı oluşturan ayrı ayrı şablonlardır ve bunların her birini SeedProd'un sürükle ve bırak sayfa oluşturucusu ile özelleştirebilirsiniz.
Sırada bunu nasıl yapacağınızı göstereceğiz! Süper kolaydır ve herhangi bir HTML, Jquery veya özel CSS kodu yazmayı gerektirmez.
Adım 3. Başlık Şablonunu Özelleştirin
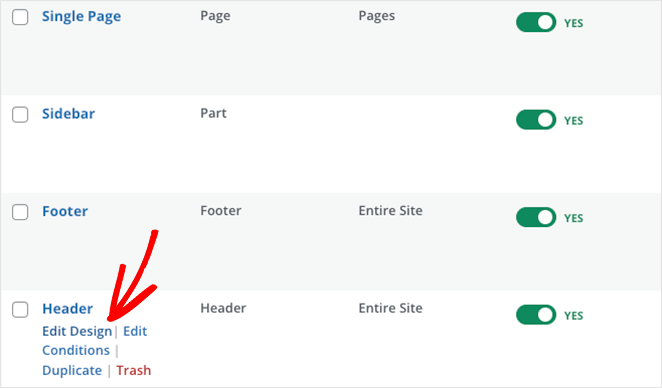
Düzenlemek istediğimiz WordPress menüsü başlıkta olduğu için, başlık şablonunu bulana kadar şablon bölümlerinizde gezinin. Ardından, üzerine gelin ve 'Tasarım Düzenle' bağlantısını tıklayın.

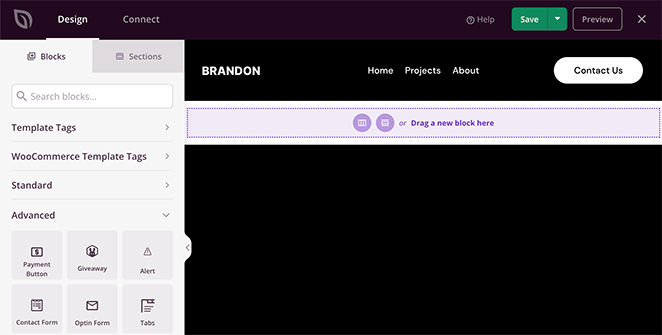
Açıldığında, sağda başlığınızın canlı önizlemesini ve solda WordPress bloklarını içeren bir düzen göreceksiniz. Sayfanıza kolayca yeni öğeler eklemek için herhangi bir bloğu önizlemeye sürükleyebilirsiniz.

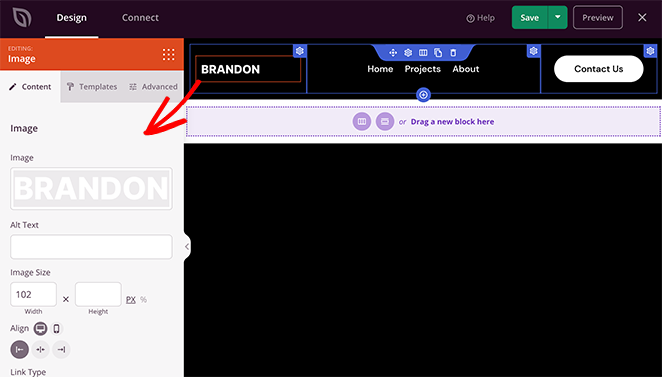
Başlığınızdaki öğelere tıklamak, ayarlarını sol taraftaki kenar çubuğunda görmenizi sağlar. Örneğin, logoyu seçmek, logo görüntüsünü ve boyutunu, hizalamasını ve bağlantısını değiştirme seçeneklerini açar.

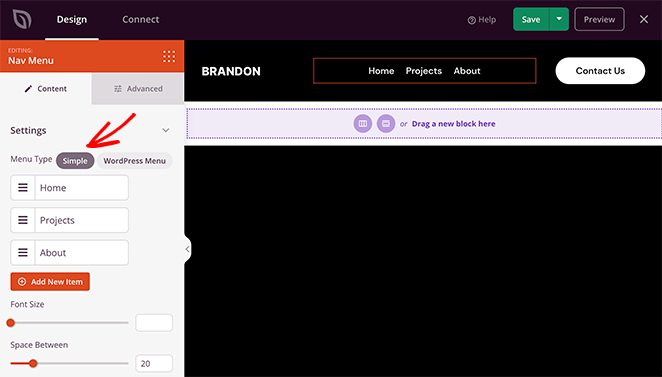
Benzer şekilde, Gezinme Menüsü bloğuna tıklamak farklı menü ayarlarını gösterecektir.
Örneğin blok, 'Basit' veya 'WordPress Menüsü' arasında seçim yapmanızı sağlar.

Basit seçeneği, sayfa oluşturucu arayüzünün içine yeni menü öğeleri eklemenizi sağlar. Herhangi bir sayfaya, gönderiye, kategoriye, etikete veya harici web sayfasına bağlantılar ekleyebilirsiniz.

Bu, menü oluşturmaya yönelik basit bir yaklaşım olduğundan, açılır menüler ekleyemez, önceden oluşturduğunuz özel menüleri seçemez veya özel bir mobil menü atayamazsınız.
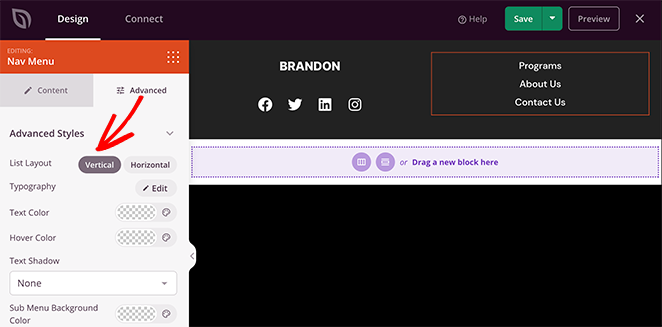
Ancak, menü hizalamasını, yazı tipi boyutunu, aralığı ve bölücüyü özelleştirebilirsiniz. Ayrıca, Gelişmiş sekmesinde yatay ve dikey menüler arasında seçim yapabilir ve tipografiyi, arka plan renklerini, kenarlıkları, CSS sınıflarını ve daha fazlasını özelleştirebilirsiniz.
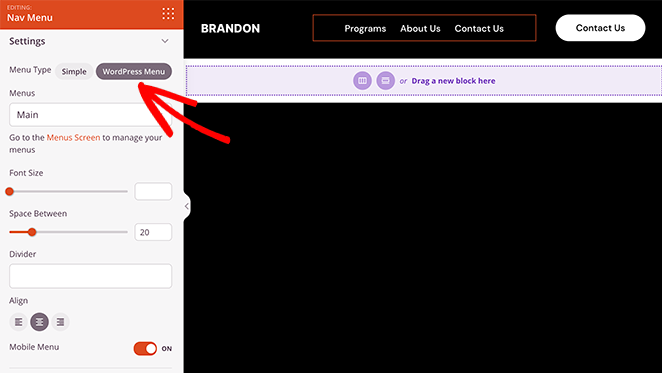
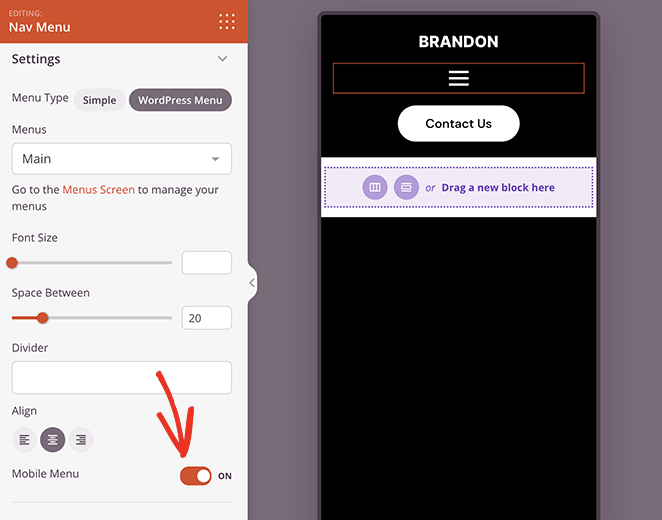
WordPress Menüsü seçeneğinin farklı bir yaklaşımı vardır. Açılır menüden mevcut menü konumlarını seçebilir ve küçük ekran boyutları için mobil gezinme menüsü geçişini etkinleştirebilirsiniz.

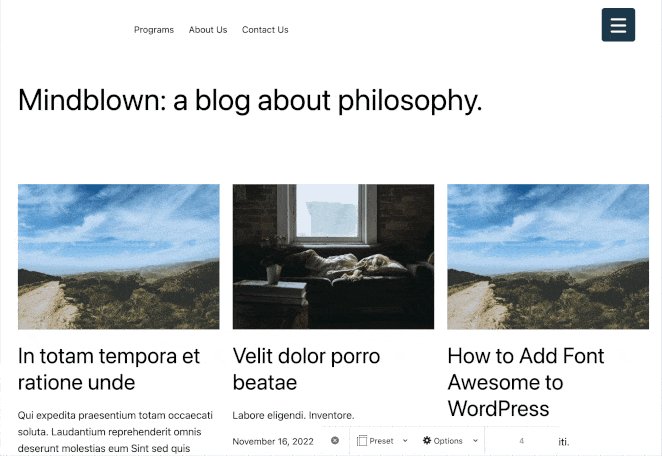
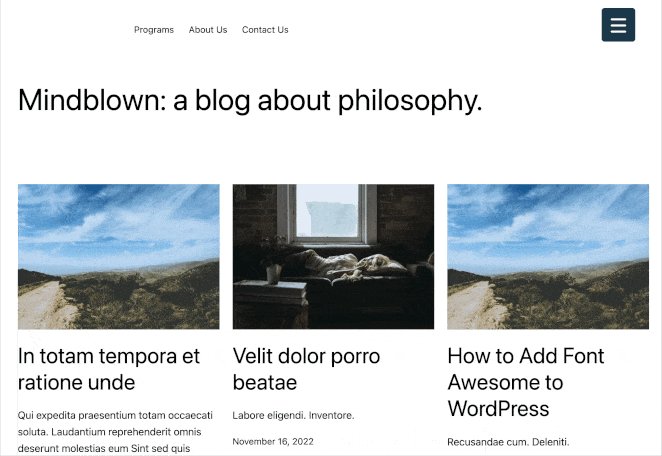
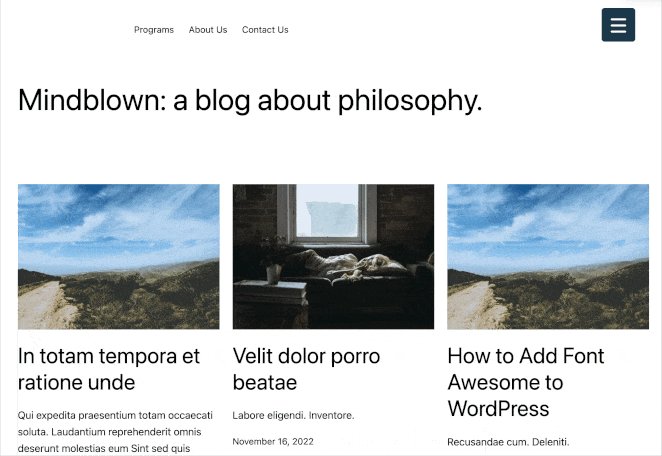
Bu ayarı aktif edip mobil görünüme geçtiğinizde standart menü linkleri yerine mobil menünüzde hamburger ikonu olduğunu göreceksiniz ki bu mobil kullanıcı deneyimi için çok daha iyi.

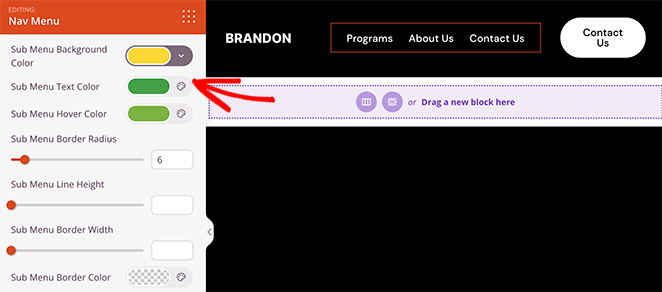
Ayrıca, menü düzeninizi düzenlemek için varsayılan WordPress menü sayfasına bir bağlantıya sahiptir. Basit menü gibi, Gelişmiş sekmesinde de özelleştirme ve animasyon seçenekleri bulunur ve basit menüden farklı olarak alt menü stil seçeneklerinizi özelleştirebilirsiniz.

4. Adım. Başlık Görünürlük Ayarlarınızı Düzenleyin
Şimdiye kadar ana menünüzü nasıl düzenleyeceğinizi ve mobil ekranlar için bir hamburger menüsünü nasıl etkinleştireceğinizi biliyorsunuz. Ancak, başlığınızda daha küçük ekranlarda görüntülemek istemediğiniz öğeler varsa ne olur?
İyi haber şu ki, her sayfa öğesi için görünürlük ayarlarını düzenleyebilir ve farklı ekran boyutlarında nelerin görüntüleneceğini seçebilirsiniz.
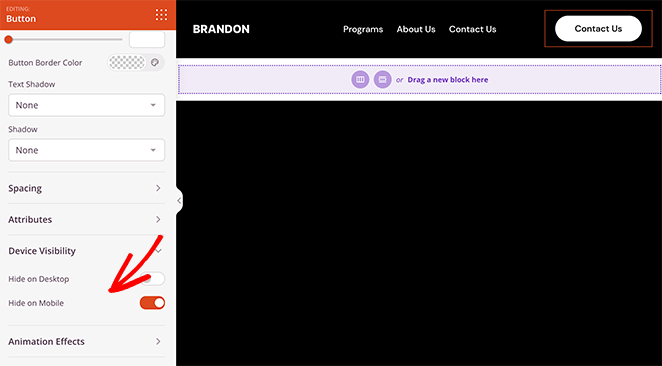
Kullanıcı deneyimine zarar verdiği için başlığınızın harekete geçirici mesajını (CTA) mobil cihazlarda gizlemek istediğinizi varsayalım. Bu durumda, o bloğun Gelişmiş ayarlar sekmesine gidebilir ve Cihaz Görünürlüğü menüsünde 'Mobil Cihazda Gizle' geçişini açabilirsiniz.

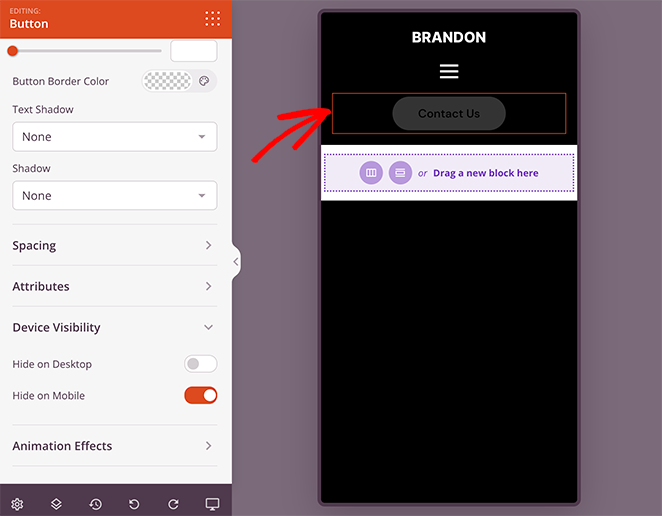
Başlığınızı mobil görünümde önizlediğinizde gri olduğunu görürsünüz, bu da düğmenin mobil ziyaretçiler tarafından görülemeyeceği anlamına gelir.

Her şeyin nasıl göründüğünden memnun kalana kadar mobil menü seçeneklerinizi özelleştirmeye devam edin. Ardından, devam edin ve değişikliklerinizi kaydetmek için Kaydet düğmesine tıklayın.
5. Adım. WordPress Temanızı Özelleştirmeye Devam Edin
Menünüzü düzenledikten sonra, SeedProd'un sayfa oluşturucusunu kullanarak WordPress sitenizin geri kalanını özelleştirebilirsiniz. Örneğin, WordPress ana sayfanızı düzenleyebilir, özel bir WordPress kenar çubuğu oluşturabilir ve blog sayfası şablonunuzu özelleştirebilirsiniz.
Hatta WordPress altbilginizi düzenleyebilir ve bunun gibi bir dikey menü widget'ı ekleyebilirsiniz:

Bir e-Ticaret web siteniz varsa, ürün sayfalarınızı SeedProd'un WooCommerce bloklarıyla da özelleştirebilirsiniz.
Adım 6. Değişikliklerinizi Yayınlayın
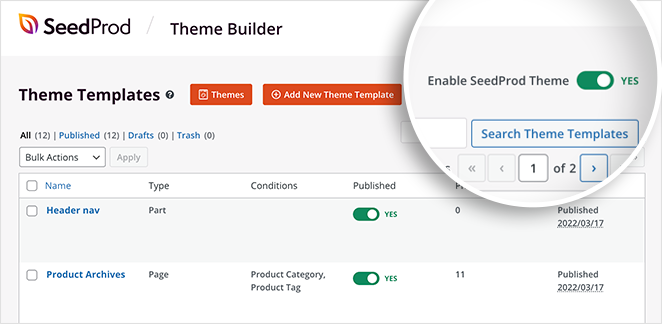
Değişikliklerinizi WordPress sitenizde yayınlamaya hazır olduğunuzda, SeedProd tema oluşturucu panosuna geri dönün ve 'SeedProd Temasını Etkinleştir' seçeneğini arayın. SeedProd temanızı etkinleştirmek için bu düğmeyi 'Evet' konumuna getirmeniz yeterlidir.

Artık web sitenizi ziyaret edebilir ve mobil menünüzü çalışırken görebilirsiniz.

Alternatif: Ücretsiz WordPress Eklentisi ile Mobil Menüleri Düzenleyin
Mobil menülerinizi düzenlemenin başka bir yolu da bir WordPress menü eklentisi kullanmaktır. Örneğin birazdan kullanacağımız eklenti ile mobil ekranlarda kayan bir hamburger menüsü yapabilirsiniz.
Öncelikle, Duyarlı Menü WordPress eklentisini indirmeniz, yüklemeniz ve etkinleştirmeniz gerekir.
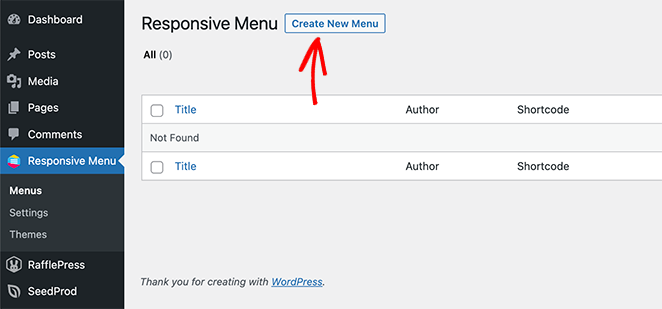
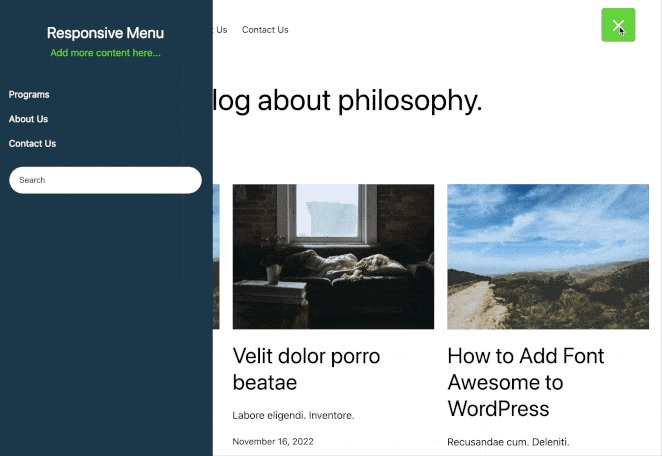
Eklenti etkinleştirildikten sonra, WordPress yönetici çubuğunuzda 'Duyarlı Menü' adlı yeni bir etiket göreceksiniz. Buna tıklamak sizi yeni bir duyarlı menü eklemek için menü ekranına götürecektir.

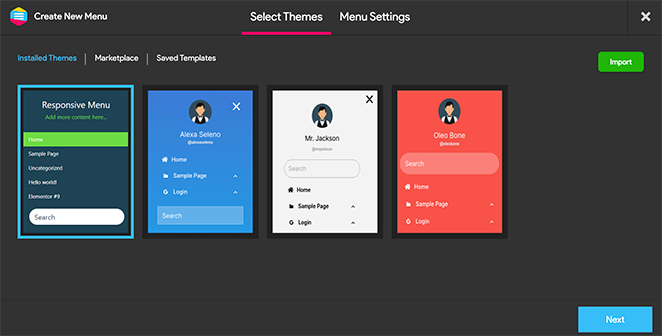
Öyleyse devam edin ve Yeni Menü Oluştur düğmesini tıklayın. Varsayılan, Elektrik Mavisi, Tam Genişlik ve daha fazlası dahil olmak üzere aralarından seçim yapabileceğiniz farklı menü temalarına sahip bir açılır pencere göreceksiniz.

Beğendiğiniz bir tema seçin, ardından İleri düğmesini tıklayın.
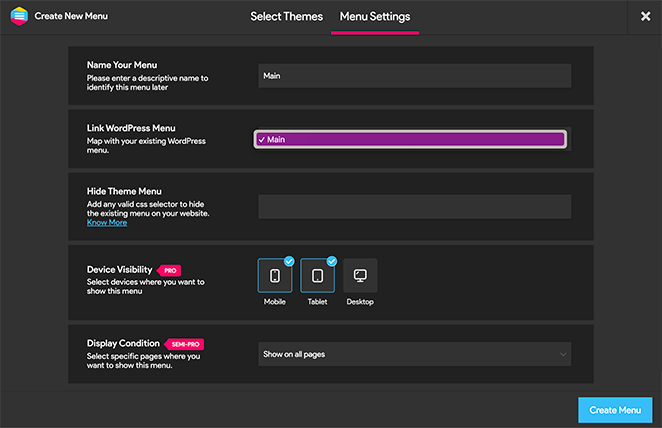
Artık menünüz için bir ad girebilir, görüntülenecek mevcut bir WordPress menüsünü seçebilir ve Menü Oluştur düğmesini tıklayabilirsiniz.

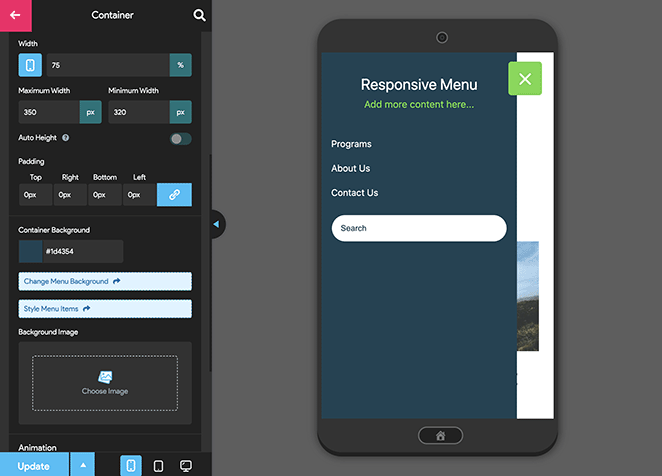
Şimdi, duyarlı menü seçeneklerinizi düzenleyebileceğiniz görsel bir arayüz göreceksiniz. Farklı öğeleri gösterip gizleyebilir ve mobil uyumlu minimum ekran genişliğini ve maksimum genişliği değiştirebilirsiniz.

Duyarlı menü eklentisi, menünüzün davranışını ve görünümünü değiştirmek için birçok başka mobil menü seçeneğine sahiptir. Bunları bu sayfada keşfedebilir ve gerektiği gibi ayarlayabilirsiniz.
Ayarlarınızı kaydetmek için 'Güncelle' düğmesini tıklamayı unutmayın
Oradan, duyarlı menüyü çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu kadar!
Umarız bu kılavuz, WordPress'te mobil menüleri nasıl düzenleyeceğinizi öğrenmenize yardımcı olmuştur. Aşağıdakiler de dahil olmak üzere yararlı bulabileceğiniz birkaç başka öğreticiyi burada bulabilirsiniz:
- WordPress'e Özel Uyarı Mesajı Nasıl Eklenir?
- En İyi WordPress Eklentileri: Olması Gereken En İyi 25 Araç
- WordPress'te Kodlama Olmadan Yazar Sitesi Nasıl Oluşturulur
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.