WordPress'te Sayfalar Nasıl Düzenlenir veya Oluşturulur - Eksiksiz Kılavuz
Yayınlanan: 2022-04-13Sayfaları düzenlemek için WordPress hakkında çok şey bilmenize gerek yok. Metin editörlerine aşina iseniz, yeterince kolay olacaktır. Hem sayfaları hem de gönderileri düzenlemek için WordPress düzenleyicisini kullanabilirsiniz.
Bu örnekler WordPress.org sitesindendir, ancak WordPress.com sayfaların değiştirilme şekli bakımından oldukça benzerdir. Bu gönderi, farklılıkları anlamanıza yardımcı olacaktır.

Şimdi neler öğreneceğimize bir göz atalım.
Bu gönderi size WordPress'teki sayfaları nasıl düzenleyeceğinizi ve biçimlendireceğinizi öğretecek.
- Yönetici alanı, düzenlemeye ve kaydetmeye izin verir.
- Ön uçtaki değişiklikleri gözlemlemek.
- WordPress düzenleyicilerinde biçimlendirme araçlarını kullanın.
WordPress'te sayfaları düzenlemek için gerekenler

- Web geliştiriciniz size bir WordPress kullanıcı adı/şifresi sağlayacaktır.
- Yönetim alanının URL'si (web adresi veya bağlantı olarak da bilinir).
Bunlar, gitmeniz gereken URL'lerdir. Tarayıcınıza yazın.
Kullanıcı adınızı ve şifrenizi girin ve Oturum aç'a basın. WordPress panosu görünecektir.
WordPress web sitesini yeni sekmede açın
İlk olarak, web sitesinin halka açık bölümünü yeni bir sekmede açıyorum. Yönetici alanı (arka uç) bir sekmede, kamusal alan (ön uç) diğerinde görünür. Bu, aralarında geçiş yapmamı sağlıyor.
WordPress önyüzünüzü yeni bir sekmede açmak en kolay yoldur.
- Yönetici alanına gidin ve sol üstteki ev simgesinin üzerine gelin.
- Açılır menüden SAĞ “Siteyi Ziyaret Et” seçeneğine tıklayın.
- "Bağlantıyı yeni sekmede aç" ı tıklayın.
Ayrıca Okuyun: Fiverr Alternatifleri: Hizmet Satmak için Kendi Serbest Web Sitenizi Nasıl Oluşturursunuz
Artık iki tarayıcı sekmesini ayrı sekmelerde açarak geçiş yapabilirsiniz.
Yönetici alanını kullanarak WordPress sayfasını düzenlemeye devam edin. Ayrıca web sitenizin ön ucunu görüntüleyebilir ve istediğiniz değişiklikleri yapabilirsiniz.
Düzenlemeler yaparken sitenin ön ucunda sekme yapabilir, bunları kaydedebilir ve ardından sekmeye geri dönebilirsiniz. Sayfayı yenilemek için F5 tuşuna basın. Bu, tarayıcıdan en son sürümü ister.
WordPress sayfa düzenleme
Çalışma alanınızı kurduktan sonra yönetici alanına geçelim. WordPress editörü burada bulunur.
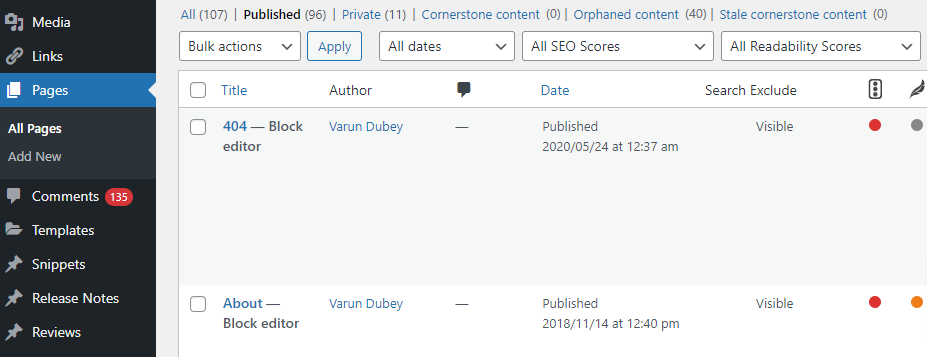
Sol taraftaki gezinme panelinde SAYFALAR'ı tıklayın. Bunlar sitenizdeki sayfalardır. Ek seçenekleri görmek için fareyle sayfa adının üzerine de gelebilirsiniz.

- EDIT sizi tam düzenleme ekranına götürecektir.
- HIZLI , bu ekrandan başlık, bilgi ve tarihi değiştirmenize olanak sağlar.
- BIN , sayfayı çöp kutusuna götürür. Sayfa siteden kaldırılacaktır.
- GÖRÜNÜM bu sayfayı görmenizi sağlar – ön veya genel uç.
- Bir sayfayı düzenlemek için ilk seçenek olan “DÜZENLE” seçeneğine tıklayın. Sayfa adına tıklayın.
WordPress sayfa düzenleme ekranı görünecektir.
WordPress Eğitimi: Sayfaları Düzenleme
İlk olarak, bazen sayfa düzenleme ekranını özelleştirebilen WordPress temalarına ve eklentilerine dikkatinizi çekmek istiyorum.
Hangi sürümü kullanıyorsunuz?
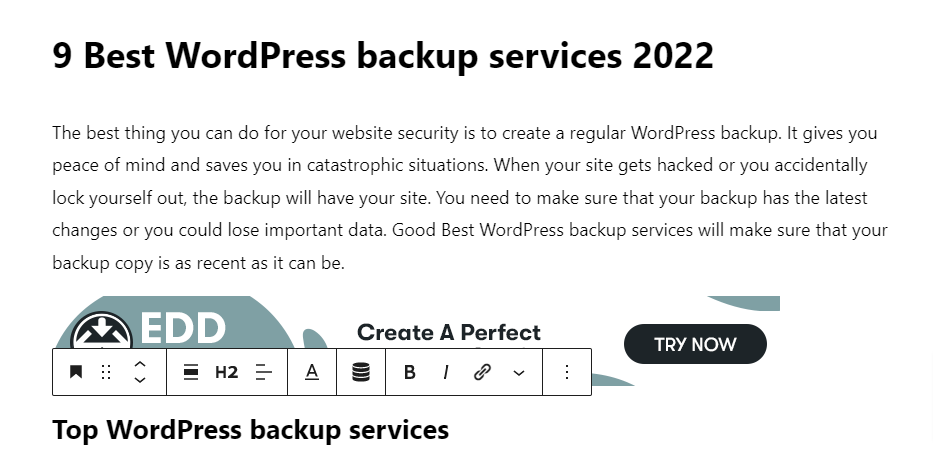
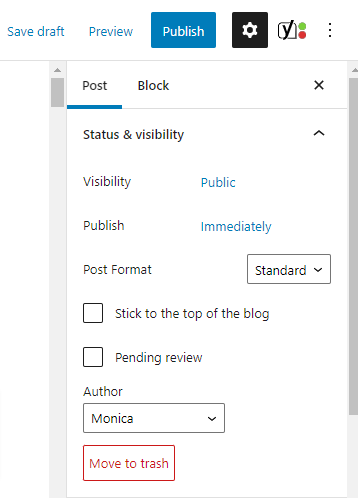
Gutenberg Block editörü, en son WordPress editörüdür. Sayfanız aşağıdaki resme benziyorsa, büyük olasılıkla blok kullanıyorsunuzdur. Lütfen blok düzenleyici hakkındaki yazımı ziyaret edin.

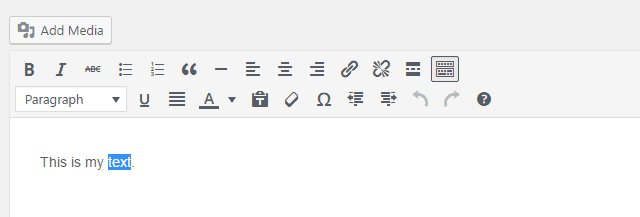
WordPress düzenleyiciniz aşağıdaki resme benziyorsa, Klasik WordPress Düzenleyiciyi kullanıyorsunuz demektir.

WordPress düzenleyici düğme simgeleri
ARAÇ ÇUBUĞU GEÇİŞ simgesi, klasik düzenleyicideki ilk simgedir. Bir zamanlar 'mutfak lavabosu' olarak biliniyordu. Yukarıdaki resimde gördüğünüz gibi ters çevrildiği için aktiftir.

Bu düğme simgesi, ek biçimlendirme seçeneklerini görüntüler veya gizler. Her zaman etkinleştirilmelidir.
WordPress'te metin biçimlendirme
Çoğu WordPress düzenleyicisi gibi metni vurgulayabilir ve biçimlendirebilirsiniz.
Ana düzenleme paneline bağlantılar aşağıdadır:
- B – Bu düğmeye tıklayarak metni daha kalın veya daha güçlü yapın.
- I – Metni vurgulayın ve italik yazın.
ABC –Bu, metninize üstü çizilecekmiş gibi bir üstü çizili ekleyecektir. Bu, ürün satmak için kullanışlıdır.
Web konuşmasında, düğme simgesi sıralı bir liste içindir. Ancak, WordPress buna bülten listesi diyor. Listeler bu şekilde oluşturulur.
Yeni bir madde işareti noktasına ihtiyacınız varsa, her satırın sonunda geri dönün veya girin.
Ayrıca Okuyun: Dar Bir Bütçeyle Genişletilmiş Kurumsal Çevrimiçi Eğitim
WordPress: Paragrafları hizalama
Paragraflar ve başlıklar genellikle bir stil sayfasında ayarlanır. Bu, bu düğmelerin biraz düzensiz çalışmasına neden olur.
Stil sayfasının paragraflarımı dikte etmesine izin vermeyi tercih ederken, WordPress düzenleyicisine resimler ekliyorum.
Bir metin satırına tıklayın ve ardından hizalama aracına tıklayın. Hizalama bir paragrafa uygulanacaktır. Aşağıdaki paragrafların hizalamasını genellikle bir sonraki takip eder. Bu genellikle "paragraf" etiketleri yerine satır sonu kullanıldığında olur. Bunu düzeltmek kolaydır.
- İmleci ilk paragrafın sonuna getirin.
- İkinci paragrafı yukarı getirmek için DELETE (geri al) tuşuna basın.
- Bir paragrafı bitirmek için ENTER'a basın ve yenisine başlayın.
- İkisi ayrı ayrı hizalanabilir.
WordPress: Bağlantıları düzenleme ve oluşturma
Bağlantı simgesi hem resimlere hem de metin sayfalarına bağlantı verebilir. Önce vurgulayarak WordPress'teki metni bağlayın. Bağlantı simgesini tıklayın.
Sitenizden bir sayfaya/yazıya bağlantı vermek istiyorsanız başlığı yazmaya başlayın. Sayfayı uygulamak için sonundaki mavi "geri dön" okuna tıklayın. Tıklamadan önce uygulayın, bağlantıyı özelleştirmek için alanın sonundaki dişli simgesine tıklayın.
Dişli simgesi, BAĞLANTI SEÇENEKLERİ içeren bir iletişim kutusu açar – bağlamak istediğiniz sayfayı seçin.
Tavsiye edilmemesine rağmen, bağlantılar yeni bir tarayıcıda yeni pencereler (veya sekmeler) açabilir. “Bağlantıyı yeni sekmede aç” için bağlantı seçenekleri ekranını kontrol edebilirsiniz. Google, yeni bir pencere açan bağlantıları cezalandıracaktır. Kullanıcılar bu kararı verebilmelidir.
WordPress'teki görüntüleri bağlamak için benzer adımlar kullanılır. Bağlantı simgesine tıklayın, ardından resmi seçin. Yukarıdaki talimatları izleyin.
Ayrıca Okuyun: Serbest Hizmet Pazarı Nasıl Oluşturulur
WordPress bağlantısı nasıl düzenlenir
Bağlantıları düzenlemek için benzer adımları izleyin.
Metni vurgulayın veya resmi seçin. Simgeyi kullanabilir veya diğerinin bağlantısını değiştirebilirsiniz. Ayrıca kalem simgesine de tıklayabilirsiniz.
WordPress bağlantısı nasıl silinir
Bu simge bağlantıyı kaldıracaktır. Bu düğmeyi etkinleştirmek için metnin herhangi bir yerine tıklayın veya bir resim seçin.
Daha fazla oku simgesi benim kullandığım bir simge değil. WordPress, bir DAHA FAZLA OKU etiketine metin koymanıza olanak tanır. Bu, daha fazlasını okumak için tıklayana kadar kullanıcıdan gizler. Google, gizli içeriği takdir etmez. Arama motorları yine de metni tarayabilir.
Bir WordPress Sayfası Kaydet
WordPress yayınınızda veya sayfanızda önemli değişiklikler yaptıktan sonra, bir sayfayı kaydetmek için GÜNCELLE düğmesini tıklayın. Bu, herkese açık sayfayı günceller. Çalışmanızın doğru görüntülendiğinden emin olmak için, ön uçta her değişiklik yaptığınızda sayfayı yenileyin.
WordPress, otomatik olarak kaydetmenize ve gözden geçirmenize olanak tanır.
WordPress genellikle sayfa taslaklarını otomatik olarak kaydeder. Revizyonlar bağlantısını tıklayarak sayfanızdaki revizyonları geri çağırabilirsiniz. POST ayarlarında bulunabilir. Bağlantı noktası ayarlarını açmak için sağ üstteki dişliye tıklayın. Ardından, Sayfa sekmesine (veya ne düzenlediğinize bağlı olarak Gönderi sekmesine) tıklayın.

- Belgenin ömrü boyunca saklanan revizyonları ve taslakları görüntülemek için “Revizyonlar” bağlantısını tıklayın.
- 'Canlanmaları Karşılaştır' ekranı görünecektir.
- Zaman çizelgesi çubuğu ekranın üst kısmında bulunur. Sayfanın ömrünü temsil eder. Sayfanın eski revizyonları, kaydırıcıyı ne kadar sola hareket ettirirseniz o kadar eski olacaktır.
- WordPress, yapılan değişiklikleri vurgular ve en son gönderiyi zaman çizelgesinden seçtiğiniz bir gönderiyle karşılaştırır.
- En son sürümü almak için kaydırıcıyı sağa hareket ettirin.
WordPress Düzenleme Kalıcı Bağlantıları
"Sümüklü böcek" olarak da bilinen kalıcı bağlantılar, bir WordPress web sayfasının URL'sini oluşturmak için kullanılır. Bir URL'yi düzenlerken lütfen dikkatli olun.

Çözüm
Umarım bu gönderiyi beğenmişsinizdir. Ne yaptığınızı bilmiyorsanız WordPress kafa karıştırıcı olabilir. Bu talimatlar, diğer WordPress eğitimleriyle birlikte yardımcı olacaktır.
İlginç Okuma:
İş Arama için Serbest Çalışan Web Sitelerinden En İyi 11 Seçim
Hukuk Firmanızın Pazarlaması İçin SEO Kullanmanın En İyi Faydaları
15 En İyi Çevrimiçi Logo Oluşturucu
