WordPress'te Altbilgi Nasıl Düzenlenir [Başlangıç Kılavuzu]
Yayınlanan: 2023-07-12Altbilgiyi WordPress'te nasıl düzenleyeceğiniz konusunda mı zorlanıyorsunuz?
WordPress'te altbilgi bölümü web sitenizin altında görünür ve genellikle telif hakkı bildirimleri, iletişim bilgileri ve bağlantılar gibi bilgileri içerir. Altbilgiyi özelleştirmek, kendi kişisel dokunuşunuzu eklemenize ve web sitenizi daha benzersiz hale getirmenize olanak tanır.
Bu başlangıç kılavuzunda, WordPress'te altbilgiyi düzenlemek için farklı yöntemler keşfedeceğiz.
Başlayalım!
WordPress Alt Bilgisi Nedir?
WordPress altbilgisi, bir WordPress web sitesi sayfasının altında bulunan bir bölümdür. Çoğu web sitesinde bulunan yaygın bir öğedir ve çeşitli amaçlara hizmet eder.
Yeni başlayanların çoğu bu alanı gözden kaçırır, ancak burayı ziyaretçileriniz için daha kullanışlı hale getirmek için yapabileceğiniz birkaç şey vardır. Altbilginizi WordPress SEO'nuzu ve işinizi geliştirmek için bile kullanabilirsiniz.
Ayrıca, en iyi WordPress temalarının tümü, düzenlemesi kolay bir altbilgi widget alanıyla birlikte gelir. Widget'lar ekleyerek, bağlantıları silerek ve hatta farklı sayfalar için tamamen özelleştirilmiş altbilgiler oluşturarak bu bölümü iyileştirebilirsiniz.
WordPress'te Altbilgi Nasıl Düzenlenir?
Artık WordPress altbilgisinin ne olduğunu bildiğinize göre, bir WordPress altbilgisinin nasıl düzenleneceğine bir göz atalım.
1. Widget'larla WordPress Altbilgisini Düzenleme
WordPress yerleşik widget sistemini kullanmak, altbilgiyi düzenlemenin en kolay yollarından biridir. Ancak, bu yalnızca altbilgi widget alanı olan temalar için geçerlidir. Sizinki değilse, sadece farklı bir yöntem kullanın.
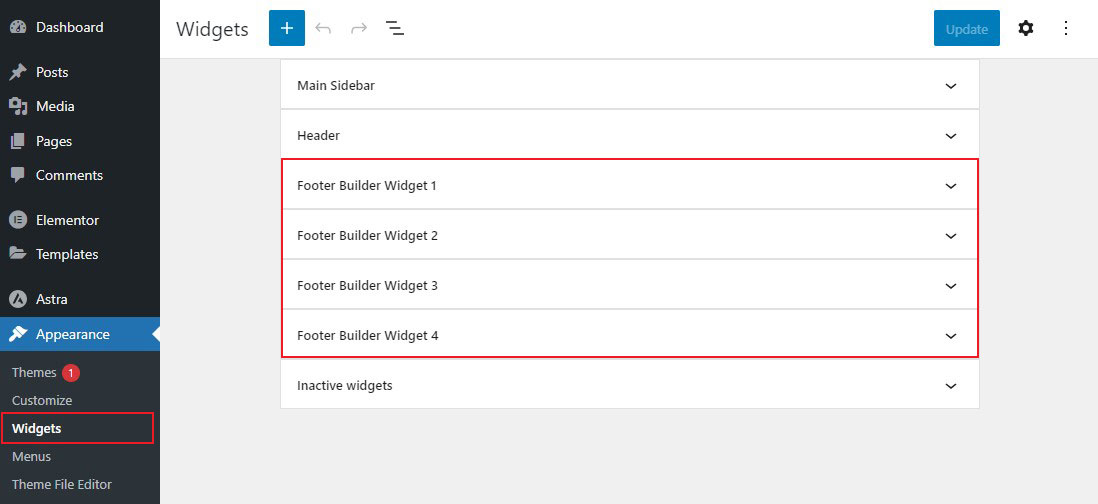
Widget alanına erişmek için, WordPress kontrol panelinizden Görünüm » Widget'lar bölümüne gitmeniz yeterlidir.
Buradan, mevcut tüm alt bilgi widget'larınızı göreceksiniz.

Temanızın yukarıda gösterilenden farklı sayıda altbilgi bölümü olabileceğini unutmayın. Bu kılavuz için Astra temasını kullanacağız.
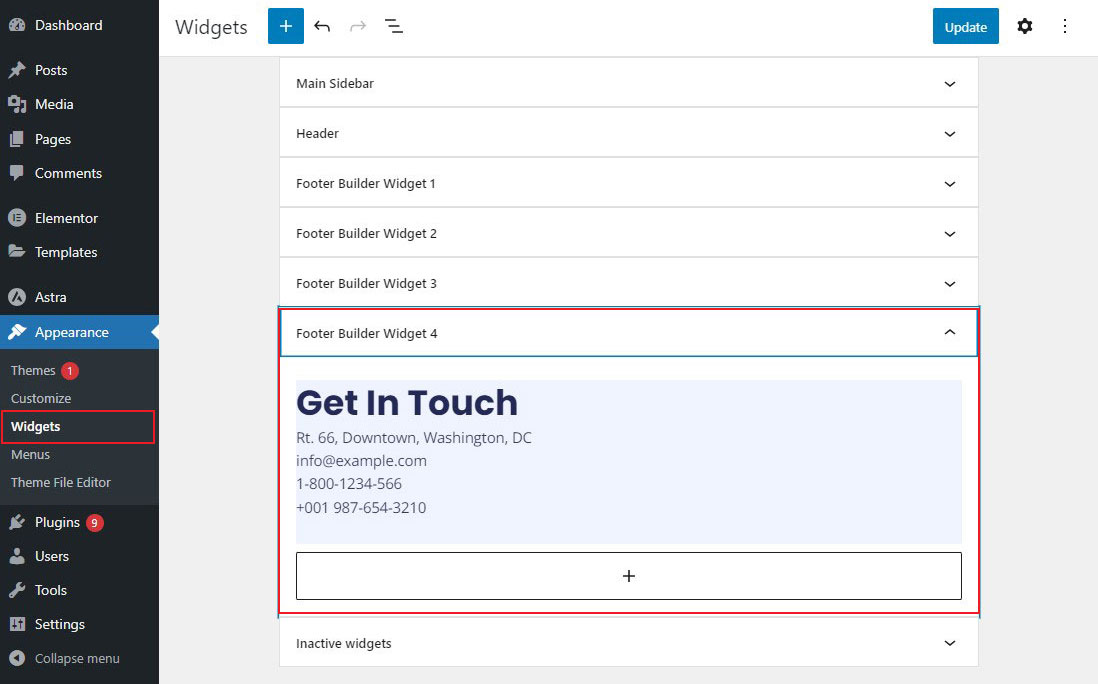
Altbilgi widget'ını düzenlemek için üzerine tıklamanız yeterlidir. Açtıktan sonra metninizi, resimlerinizi, bağlantılarınızı ve diğer şeyleri istediğiniz gibi özelleştirin.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın.
WordPress Altbilgi Widget Alanına Bağlantılar Ekleme
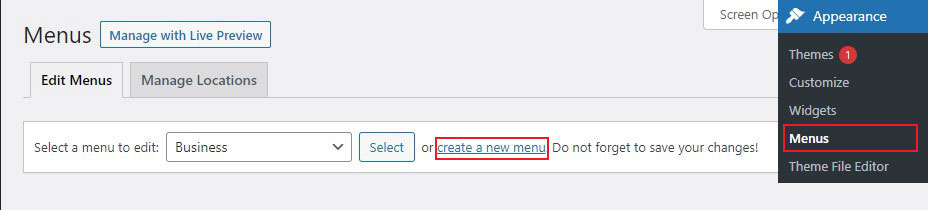
Alt bilgi pencere öğesi alanına bağlantılar eklemek için, WordPress yönetici kontrol panelinizden Görünüm » Menüler'e gidin ve Yeni Menü Oluştur bağlantısını tıklayın.

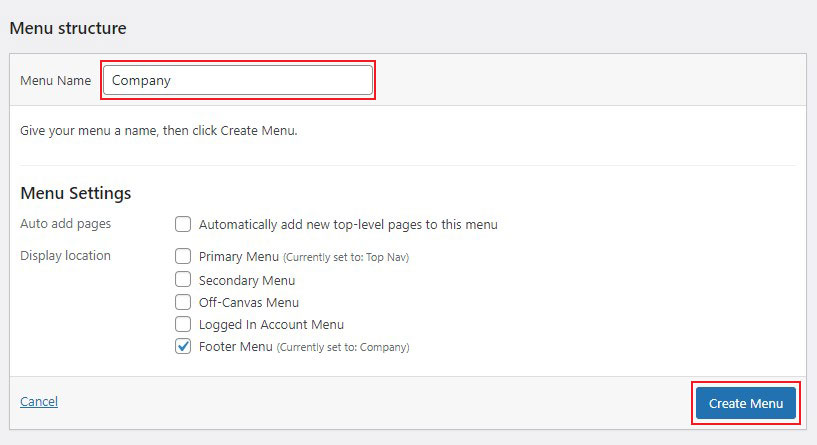
Ardından, WordPress sizden yeni menünüze bir ad vermenizi isteyecektir.
Bu menüyü tanımanıza yardımcı olacak bir ad girin. Ardından sağ altbilgi konumunu seçin ve Menü Oluştur düğmesini tıklayın.

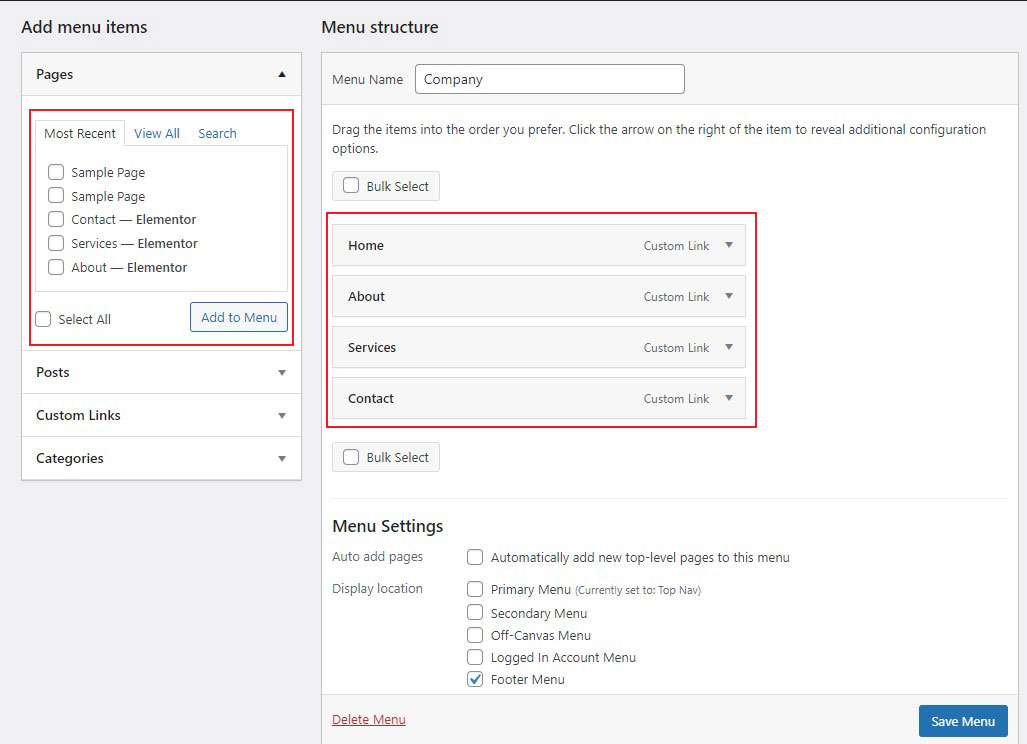
Artık yeni menünüz oluşturulduğundan, ona bağlantılar eklemeye başlayabilirsiniz.
Menünüze eklemek için sol taraftaki sütundan sayfaları, gönderileri veya kategorileri seçmeniz yeterlidir.

Menünüzü özelleştirmeyi bitirdiğinizde, Menüyü Kaydet düğmesine tıklayın.
Şimdi yeni menünüzü alt bilgi widget alanına eklemek için WordPress yönetici panelinizdeki Görünüm » Widget'lar sayfasına gitmeniz yeterlidir.
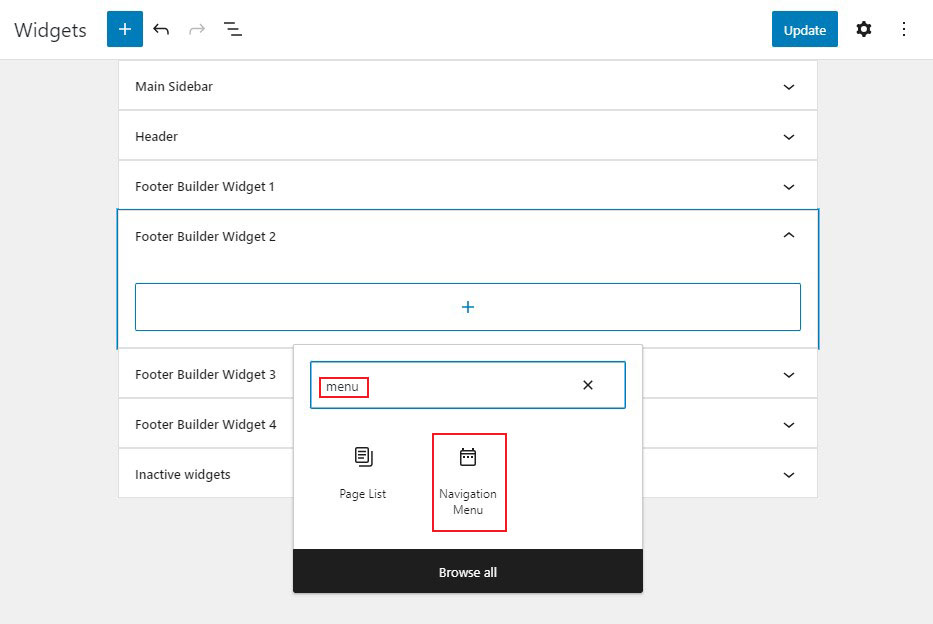
Şimdi, yeni menünüzü göstermek istediğiniz altbilgi widget'larına tıklayın ve açın ve Artı simgesine tıklayın. Ardından, Menü öğesini arayın ve ardından Gezinme Menüsü bloğunu tıklayın.

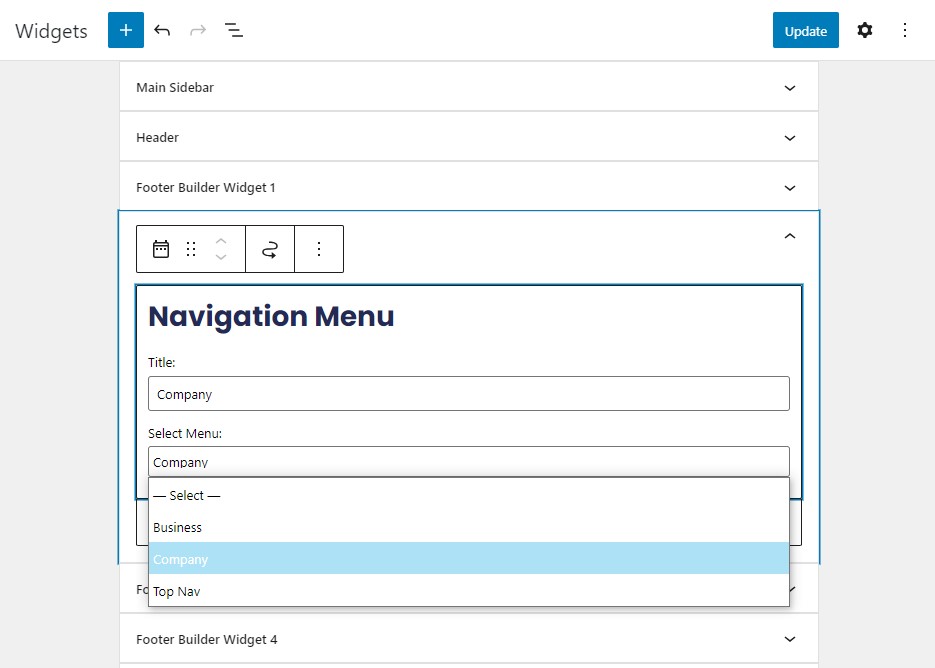
Bundan sonra, Menü Seç açılır menüsünden altbilgi gezinme menünüzü seçin ve isterseniz widget'ınıza bir başlık verin. Başlık, alt bilginizdeki menünün üzerinde gösterilir.

Son olarak, Güncelle düğmesine tıklayarak değişikliklerinizi kaydedin.
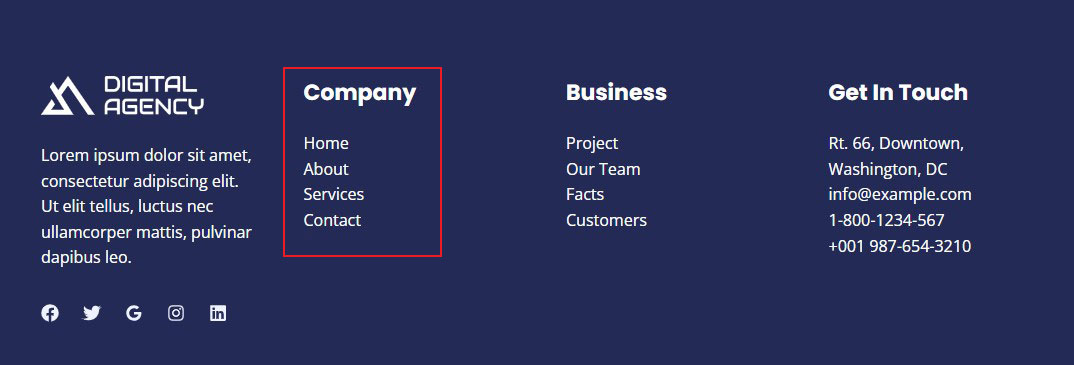
Şimdi web sitenizi ziyaret edin ve özel altbilgi bağlantılarınızın nasıl göründüğüne bakın.

2. Tema Özelleştirici ile WordPress'te Altbilgiyi Düzenleyin
WordPress Tema Özelleştirici, WordPress sitenizin görünümünü ve hissini değiştirmek için mükemmel bir araçtır. Özelleştirici, alt bilgiyi, renkleri, yazı tiplerini ve diğer stil seçeneklerini değiştirmenize olanak tanır. Ek olarak, altbilginize özelleştirilmiş menüler ve widget'lar ekleyebilirsiniz.
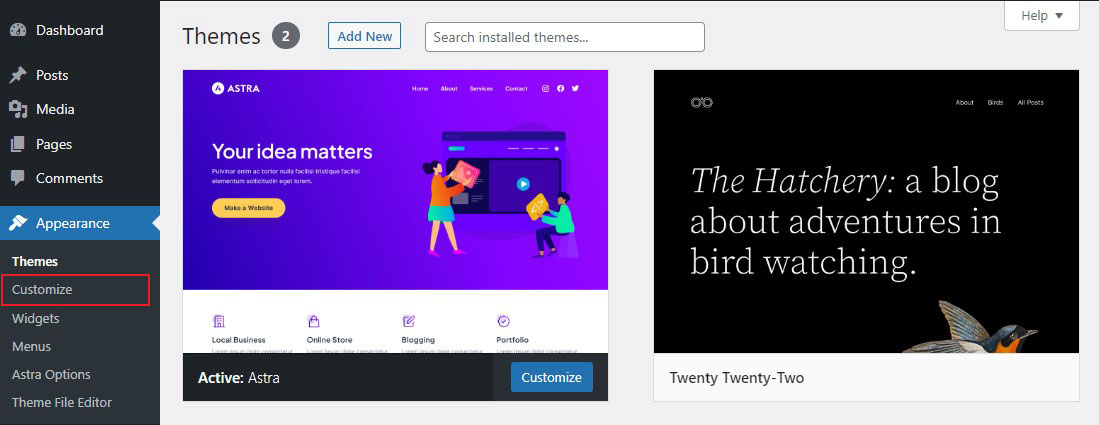
Altbilgiyi WordPress Özelleştirici ile düzenlemek için, WordPress panonuzdan Görünüm » Özelleştir'e gidin.

Buradan başlığı, site kimliğini, menüyü, widget'ları ve diğer tema ayarlarını göreceksiniz.
Altbilgiyi düzenlemek için mevcut tema seçeneklerinden Altbilgi Oluşturucu'yu seçin.

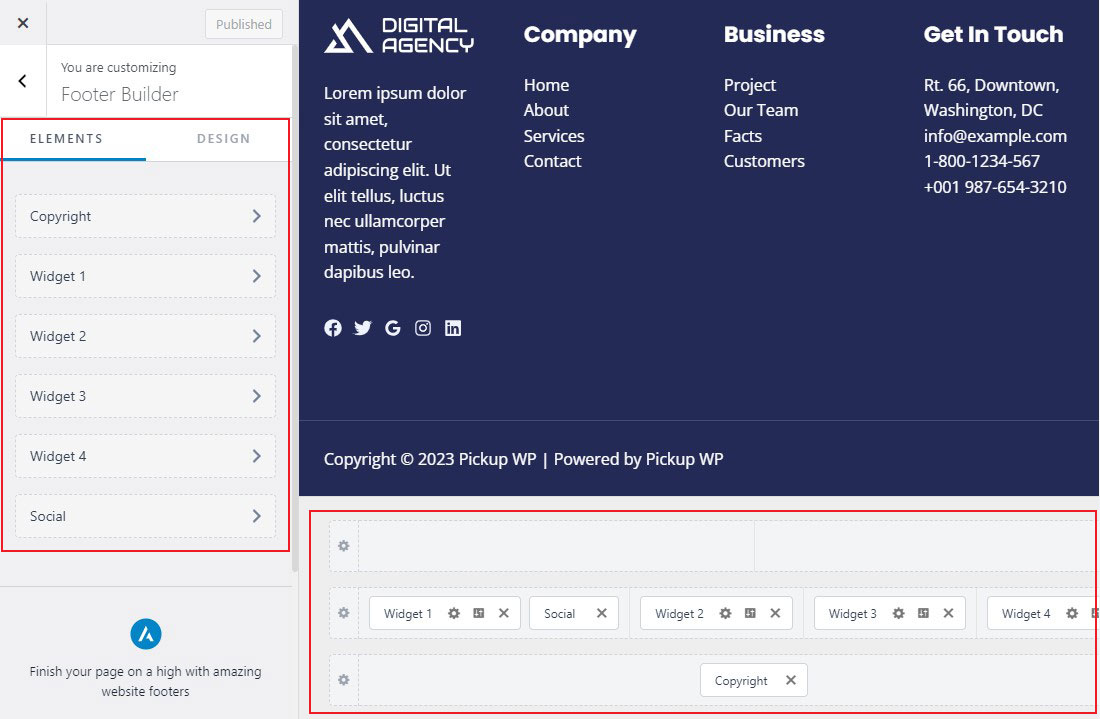
Bu örnekte, Astra WordPress temasını kullanıyoruz ve altbilgi bölümü, Footer Builder olarak adlandırılıyor.
Altbilgi Oluşturucu içerir –

Görsel Altbilgi Oluşturucu
Esnek ve gelişmiş bir altbilgi oluşturucudur. Görsel oluşturucuda yaptığınız herhangi bir değişiklik hemen altbilgi tasarımınıza yansıtılacaktır.
- Benzersiz bir altbilgi yapısı oluşturmanız için size üç satır sağlar: Üstte, Birincil ve Altta.
- Artı işaretine tıklayarak farklı altbilgi öğeleri ekleyebilirsiniz - Düğme, HTML, Altbilgi Menüsü, Widget'lar, Sosyal, Telif hakkı.
- Widget'ları farklı alanlara sürükleyip bırakarak yerleştirebilirsiniz.
Genel sekmesi
Görsel altbilgi oluşturucuya eklenen öğeler, Genel sekmesinde görünür. Herhangi bir öğenin ayarlarını, üzerine tıklayarak değiştirebilirsiniz.
Tasarım Sekmesi
Bu size altbilgi arka planı ve aralığı için tasarım seçenekleri sunar.
Altbilgi içeriğini düzenlemeyi bitirdikten sonra üst kısımdaki Yayınla düğmesini tıklayın. Ardından, değişiklikleri görmek için web sitenize gidin.
3. 'Powered by WordPress' Telif Hakkı Altbilgi Metnini Kaldırma
WordPress'i yüklediğinizde, sitenizin alt kısmındaki altbilgi çubuğunda bir Powered by WordPress bağlantısı olabilir. Bu bir pencere öğesi olmadığından, genellikle nasıl düzenleneceği açık değildir.
Bazı temalar bunu kendi metinlerine ve bağlantılarına değiştirir. Bu durumda, WordPress tema özelleştiricisini kullanarak metni değiştirebilirsiniz. WordPress yönetici panelinizde Görünüm » Özelleştir seçeneğine gidin.

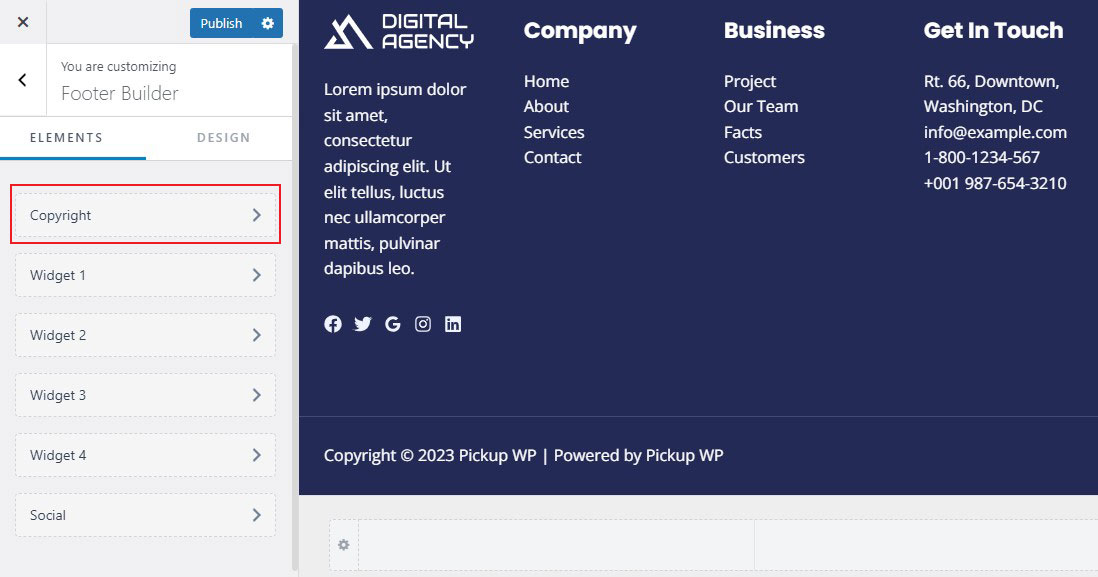
Ardından, Footer Builder veya buna benzer bir başlık arayın.

Bu sizi altbilgi metnini değiştirmek, sosyal medya bağlantıları eklemek ve daha fazlası için özelleştirme seçeneklerinin bulunduğu bir ekrana götürür.
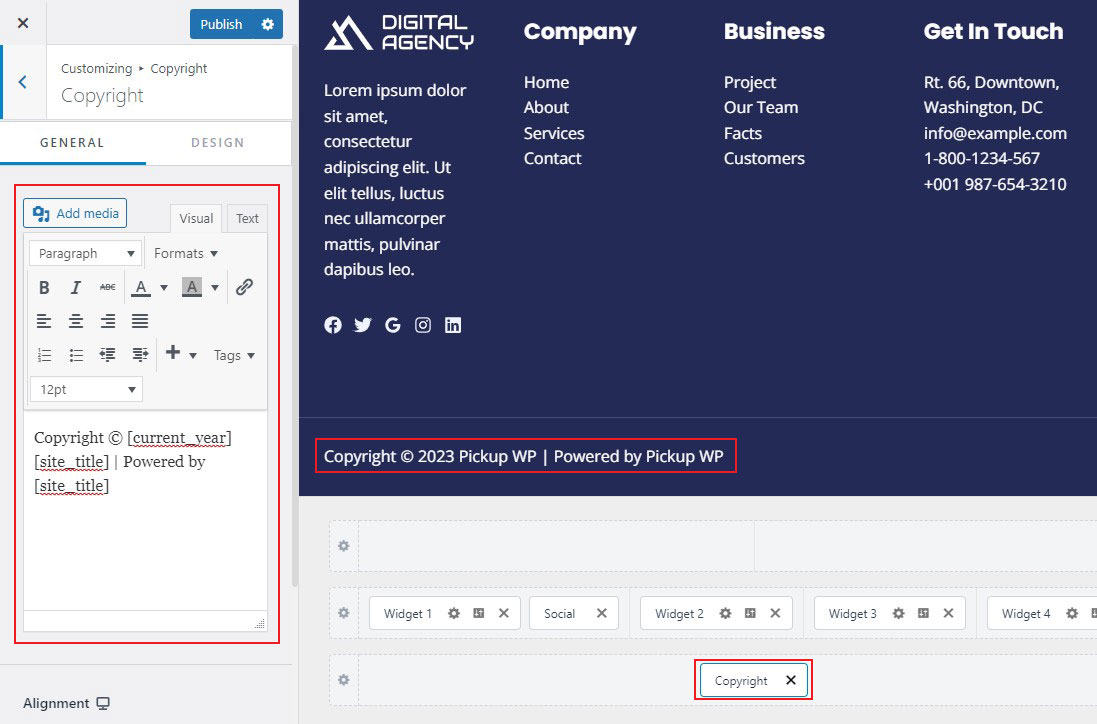
Altbilgi metnini değiştirmek için Telif Hakkı düğmesini tıklamanız yeterlidir.

Ardından, mevcut metni kendinizinkiyle değiştirin.

Altbilgiyi düzenlemeyi bitirdikten sonra, değişikliklerinizi canlı hale getirmek için üst kısımdaki Yayınla düğmesini tıklamayı unutmayın.
Alt Bilgi Metnini Manuel Olarak Düzenleyin
Ya temanız altbilgi metnini özelleştiriciyi kullanarak değiştirmenize izin vermiyorsa?
Bu durumda, footer.php dosyasını manuel olarak düzenlemeniz gerekir. Bu, belirli bir tema için altbilgi alanını görüntüleyen WordPress tema klasörünüzdeki bir şablon dosyasıdır.
Bu dosyayı düzenlemenin en kolay yolu, WordPress barındırma hesabınızla bir FTP istemcisi kullanmaktır.
Öncelikle, temanızın klasöründen footer.php dosyanızı indirin.
Ardından, dosyada Powered by WordPress metnini içeren kod satırını arayın.
Bu içeriği silin veya düzenleyin ve ardından footer.php dosyanızı sunucuya yeniden yükleyin.
Bu kadar!
4. Tam Site Düzenleme ve Blok Kalıplarını Kullanarak WordPress'te Altbilgiyi Düzenleyin
Bir Blok Temanız varsa, altbilgiyi WordPress Blok Düzenleyicide düzenlemek çok kolaydır. Bunun ne kadar basit olduğunu göstermek için, Twenty Twenty-Two varsayılan temasını kullanarak bir alt bilgiyi özelleştireceğiz.
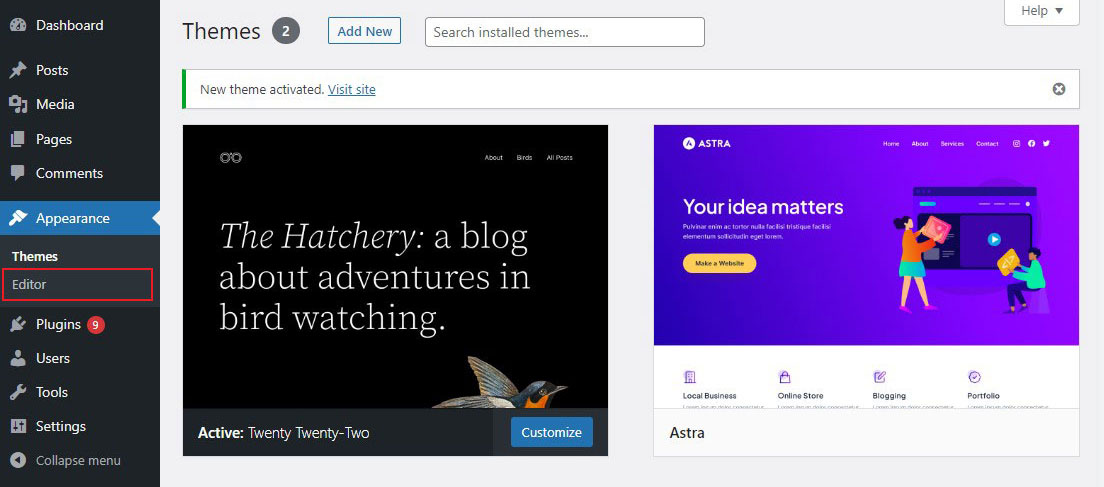
WordPress panonuzdan Görünüm »Düzenleyici'ye gitmeniz yeterlidir. Bu, web sitenizin ana sayfasındaki blok düzenleyiciyi açacaktır.

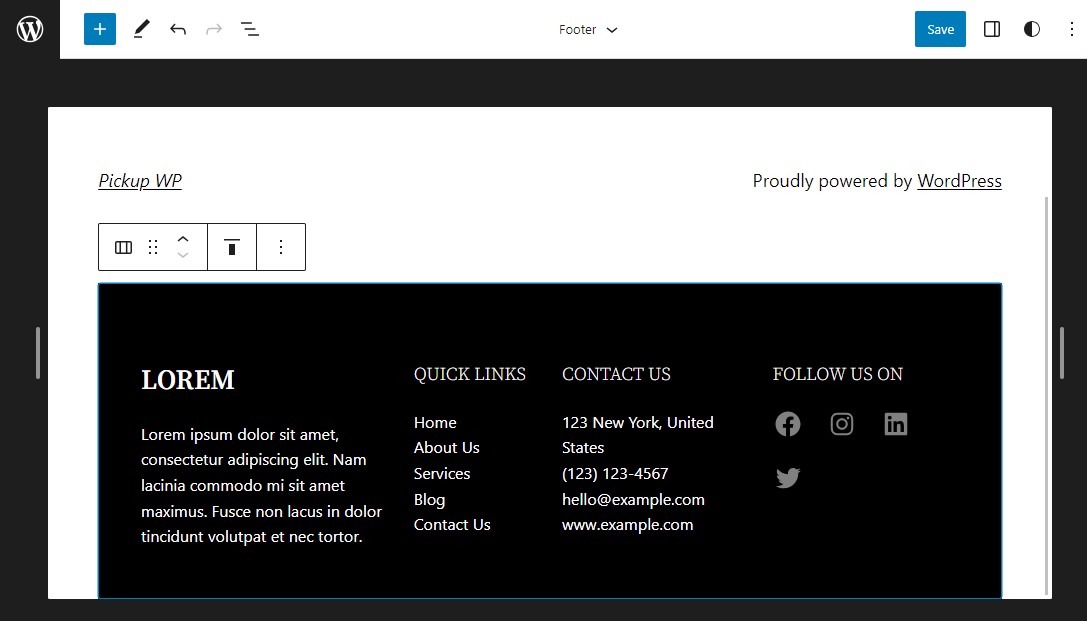
Ardından, sitenizin altbilgisine ulaşana kadar sayfayı aşağı kaydırın. Bundan sonra, düzenlemeye başlamak için altbilgi bölümüne tıklayın. Tıpkı bir sayfada veya gönderide yaptığınız gibi blok düzenleyicide altbilgiyi değiştirebileceksiniz.
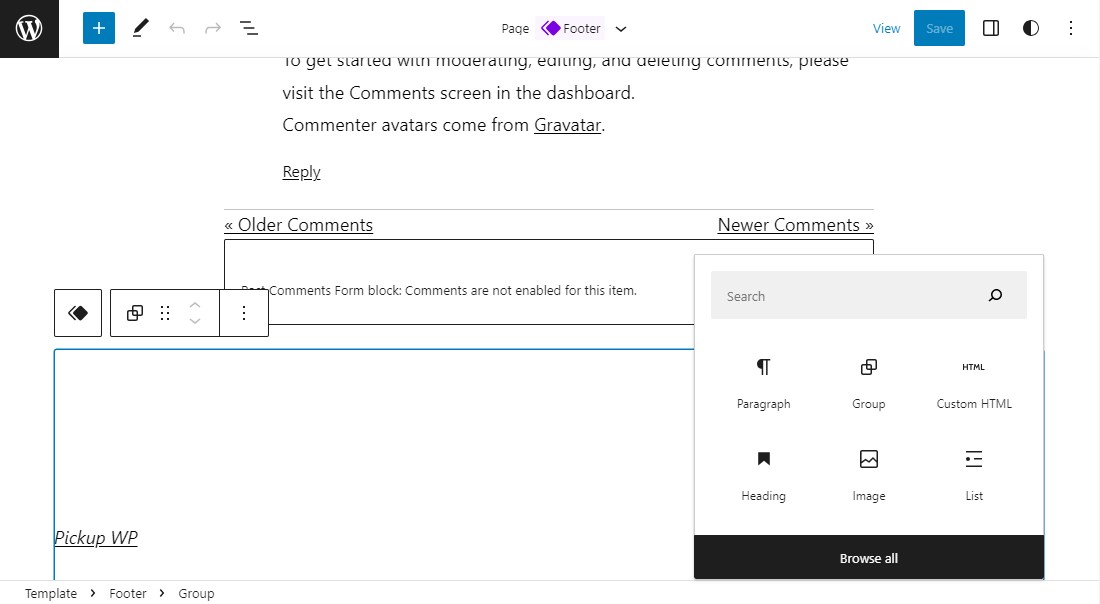
Ayrıca, altbilginize blok öğeleri de ekleyebilirsiniz.

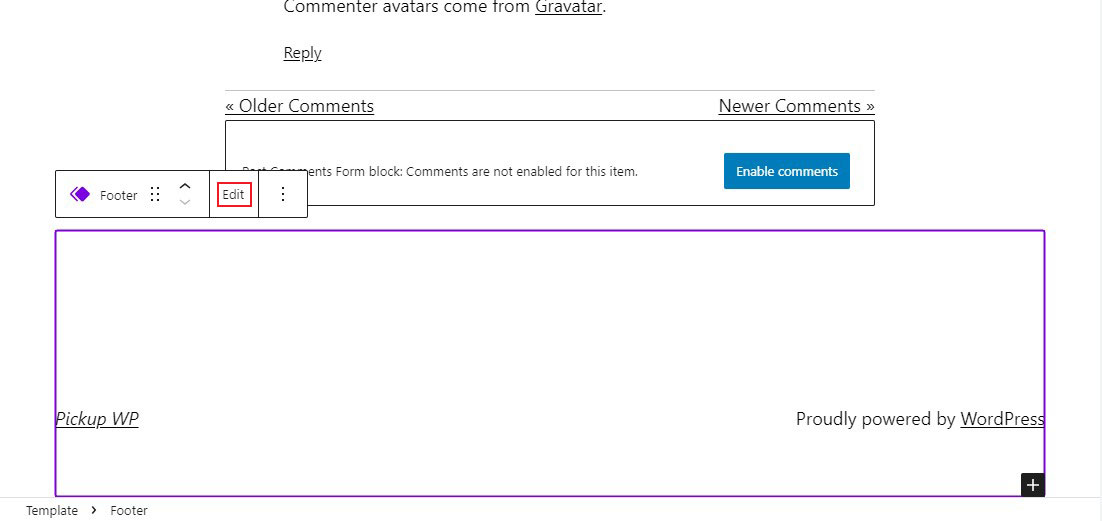
Ayrıca, altbilgiyi düzenlemek isterseniz, bunu Düzenle'yi tıklayarak yapabilirsiniz.

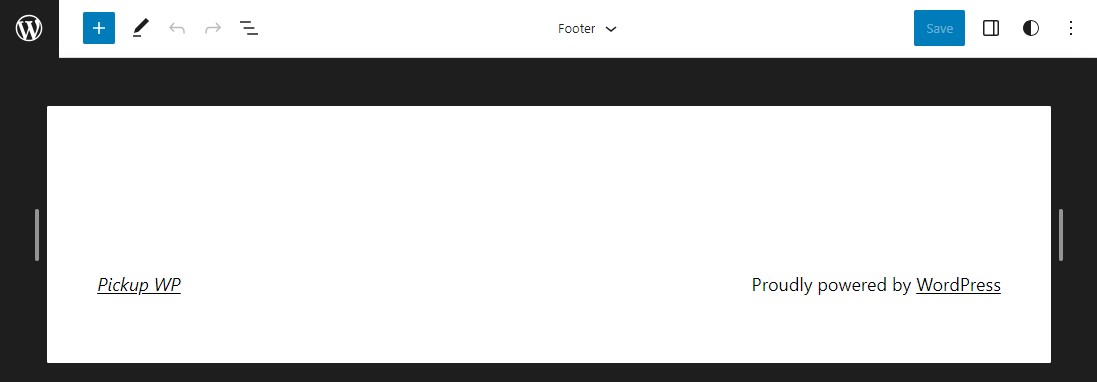
Bu, düzenlemekte olduğunuz alt bilgi dışındaki tüm diğer sayfa bileşenlerini kaldıran yeni bir düzenleme görünümü başlatır. Bu görünümdeki blok düzenleyici, önceki görünümdekine benzer şekilde ancak biraz daha fazla odaklanarak çalışır.

Önceden Hazırlanmış Altbilgi Bloğu Kalıplarını Kopyalayın
Desenler, blok düzenleyiciye yakın zamanda eklenen bir özelliktir. Desenler, tasarımcıların güzel blok konfigürasyonları oluşturmasına ve bunları başkalarıyla paylaşmasına olanak tanır. Blok Modeli Dizini genel kalıpları listeler.
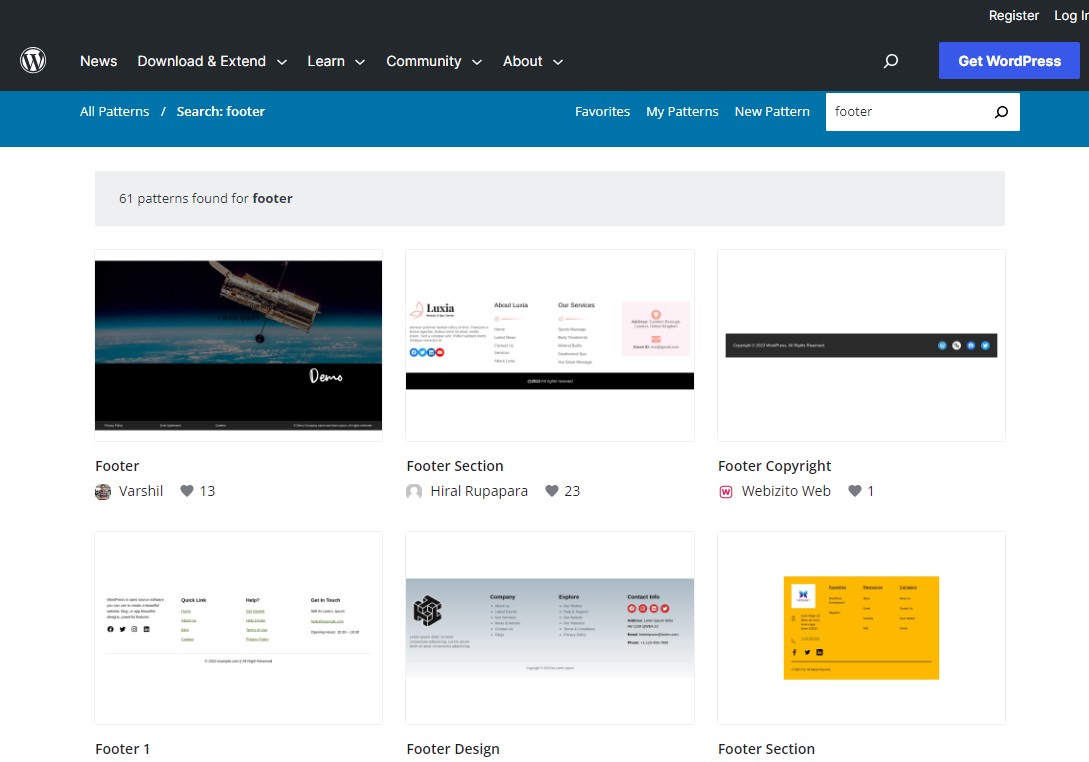
Amaçlarımız doğrultusunda, "alt bilgi" kalıplarını arayabilirsiniz. Bu, kullanabileceğiniz seçenekleri sınırlayacaktır. İstediğiniz herhangi bir desenin üzerine gelin, kopyalayın ve ardından web sitenize geri dönün. Desen kodu panonuza kopyalanacak ve yapıştırılmaya hazır olacaktır.

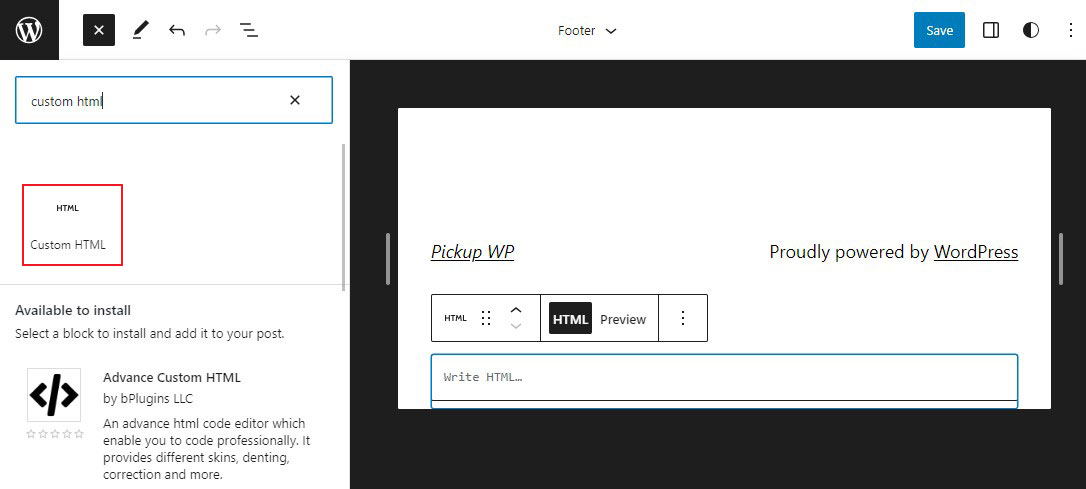
Şimdi, yeni bir Özel HTML bloğu ekleyin.

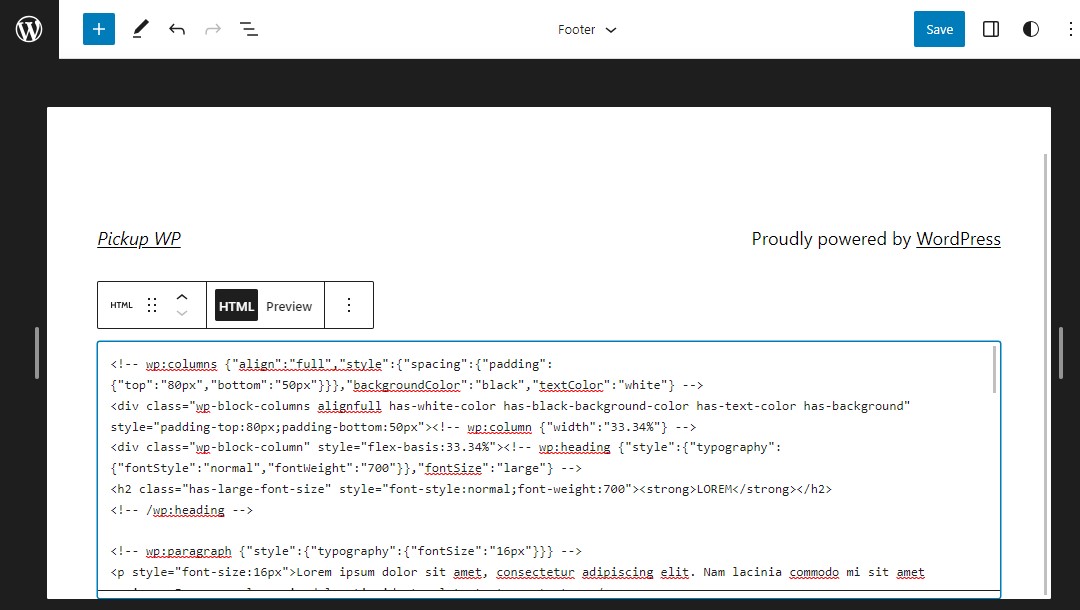
Ardından, altbilgi kalıp kodunu HTML Bloğuna yapıştırın.

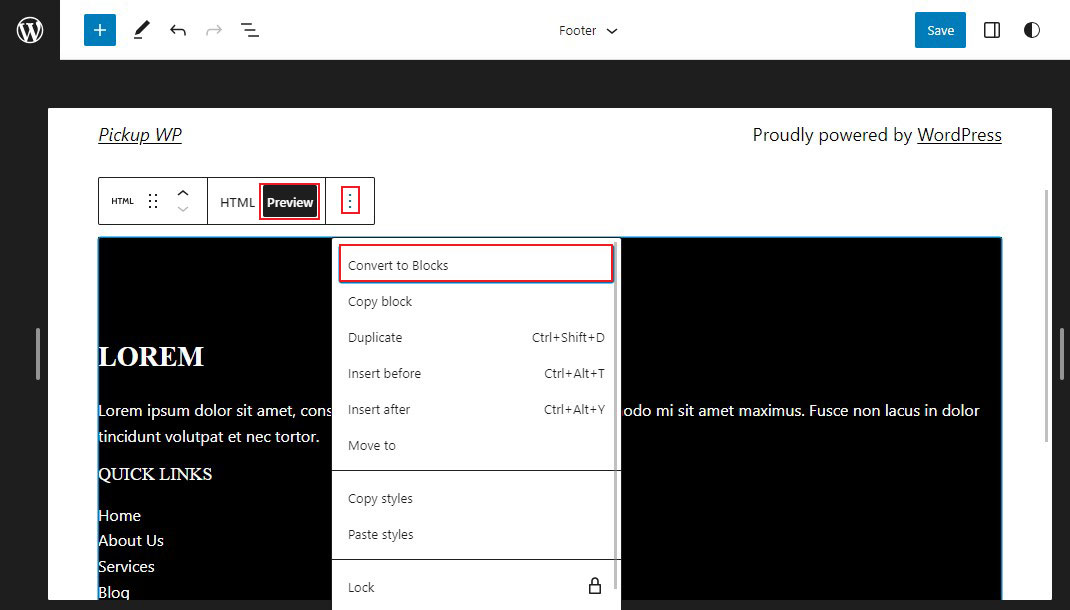
Bundan sonra Önizleme'ye tıklayın ve ardından özel HTML'yi Bloklara dönüştürün. Bu, her öğeyi blok düzenleyici aracılığıyla düzenlenebilir hale getirir.

Düzenleyicinizde, kalıbın başarılı bir şekilde bloklara dönüştürüldüğünü fark edeceksiniz ve bunları daha sonra ihtiyaçlarınıza göre değiştirebilirsiniz.

Değişikliklerinizi tamamladıktan sonra Kaydet düğmesine tıklayın.
Bu kadar!
5. WordPress Altbilgisine Özel Kod Ekleyin
Bazen, WordPress altbilginize kod parçacıkları eklemek isteyebilirsiniz. Bu genellikle web sitenizi üçüncü taraf uygulamalara veya eklentilere bağlamak için yapılır.
Örneğin, web sitenize Google Analytics izleme eklemek için WordPress üstbilginize veya altbilginize bir komut dosyası eklemeniz gerekir.
WPCode eklentisini yüklemek ve etkinleştirmek, altbilginize komut dosyaları eklemenin en hızlı yoludur. Yardım için, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuza bakın.
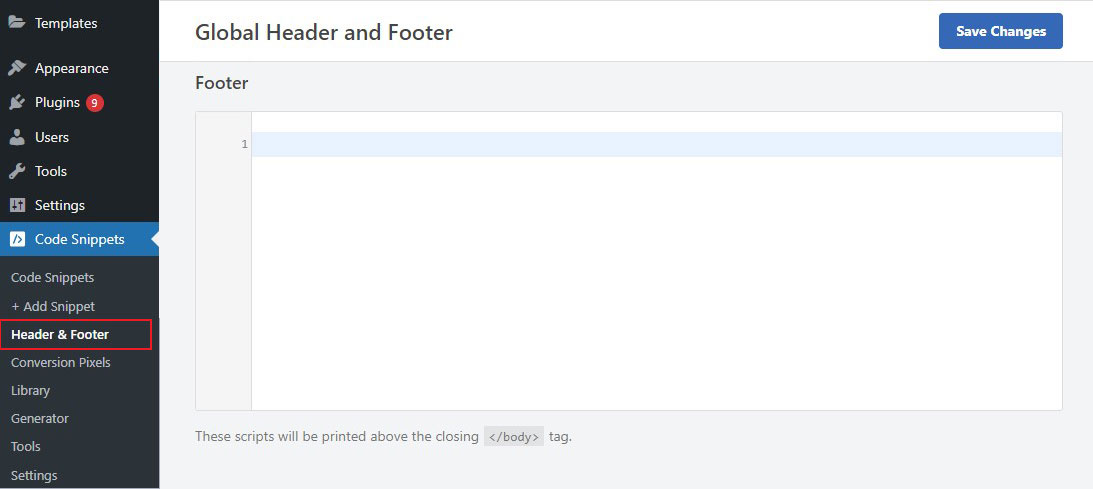
Aktivasyon üzerine, WordPress yönetici alanınızdan Kod Parçacıkları »Üstbilgiler ve Altbilgiler'e gidin. Ardından altbilgi kodunuzu Altbilgi kutusuna yapıştırın.

İşiniz bittiğinde, ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesini tıklayın.
Son düşünce
Altbilgi, WordPress web sitenizin önemli bir parçasıdır. Bu, kullanıcıların ayrılmadan önce gördükleri son şeydir. Bu nedenle, iletişim bilgileriniz, sosyal medya bağlantılarınız ve telif hakkı bilgileriniz gibi önemli bilgileri koymak için harika bir yerdir.
Bu kılavuzda, size WordPress'te altbilgiyi beş farklı yöntem kullanarak nasıl düzenleyeceğinizi gösterdik.
Hangi yöntemi seçerseniz seçin, altbilgiyi WordPress'te düzenlemek nispeten basit bir işlemdir. Bu kılavuzdaki adımları izleyerek kolayca bilgilendirici, ilgi çekici ve görsel olarak çekici bir alt bilgi oluşturabilirsiniz.
Umarız bu kılavuz, WordPress'te altbilgiyi nasıl düzenleyeceğinizi öğrenmenize yardımcı olmuştur.
Daha fazlası için diğer başlangıç kılavuzlarına göz atın:
- WordPress Yazı Tipleri Nasıl Değiştirilir [6 Kolay Yol]
- WordPress'te Bir Sayfa Nasıl Çoğaltılır [Kolay Yollar]
Son olarak, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
