WordPress'te Alt Bilgi Nasıl Düzenlenir (Basit Bir Kılavuz)
Yayınlanan: 2022-11-05Web sitesi altbilgileri, her zaman web tasarımının doğru olması en zor unsurlarından biri olmuştur. Ve WordPress altbilgileri farklı değil. Altbilgideki “Gururla WordPress Tarafından Desteklenmektedir” ifadesini nasıl kaldıracağınızı veya altbilginizi tamamen yeniden tasarlamayı umuyor olsanız da, WordPress'te altbilginizi nasıl düzenleyeceğinizi bilmek çok önemlidir.
Bu yazıda, sizin için doğru olanı seçebilmeniz için WordPress altbilgisini düzenlemenin en yararlı yollarını gözden geçireceğiz.
İşte ele alacağımız şeyler:
- WordPress Tema Özelleştirici Kullanarak Alt Bilgi Nasıl Düzenlenir
- WordPress'te Tam Site Düzenlemeyi (ve Kalıpları) Kullanarak Alt Bilgi Nasıl Düzenlenir
- WordPress Eklentisi ile Alt Bilgi Nasıl Düzenlenir
- Divi Tema Oluşturucu ile Alt Bilgi Nasıl Düzenlenir
WordPress'te Altbilgi Nasıl Düzenlenir (4 Yol)
Altbilgi özelleştirmesi, WordPress'te yerleşik olarak gelir, böylece her web sitesinin onu düzenleme ve tasarlamanın bir yolu olacaktır. WordPress'in yeni WordPress Blok Düzenleyici ve Tam Site Düzenleme yetenekleriyle, bir altbilgiyi düzenlemek, WordPress kullanıcıları için (özellikle WooCommerce siteleri için) daha kolay hale geliyor. Ancak tüm temalar aynı değildir ve bazı klasik temalar daha eski yöntemlere dayanır.
Bunu göz önünde bulundurarak, WordPress'te altbilginizi düzenlemenin 4 yolu vardır.
1. Tema Özelleştirici ile WordPress'te Altbilgi Nasıl Düzenlenir
WordPress Özelleştirici, WordPress sitenizin görünümünü ve verdiği hissi değiştirmenizi sağlayan harika bir araçtır. Özelleştirici ile alt bilgi (ve tema) renklerini, yazı tiplerini ve diğer stil seçeneklerini değiştirebilirsiniz. Altbilginize özel widget'lar ve menüler de ekleyebilirsiniz.
Sadece bir not, Blok Düzenleyici giderek daha fazla özellik ve benimseme kazandığından, geleneksel özelleştirici deneyimi temalarda giderek daha az kullanılıyor. "Özelleştir" düğmesi sizi bir Blok Düzenleyiciye götürürse, sonraki bölümlerde bununla nasıl başa çıkacağınızı öğreneceksiniz.
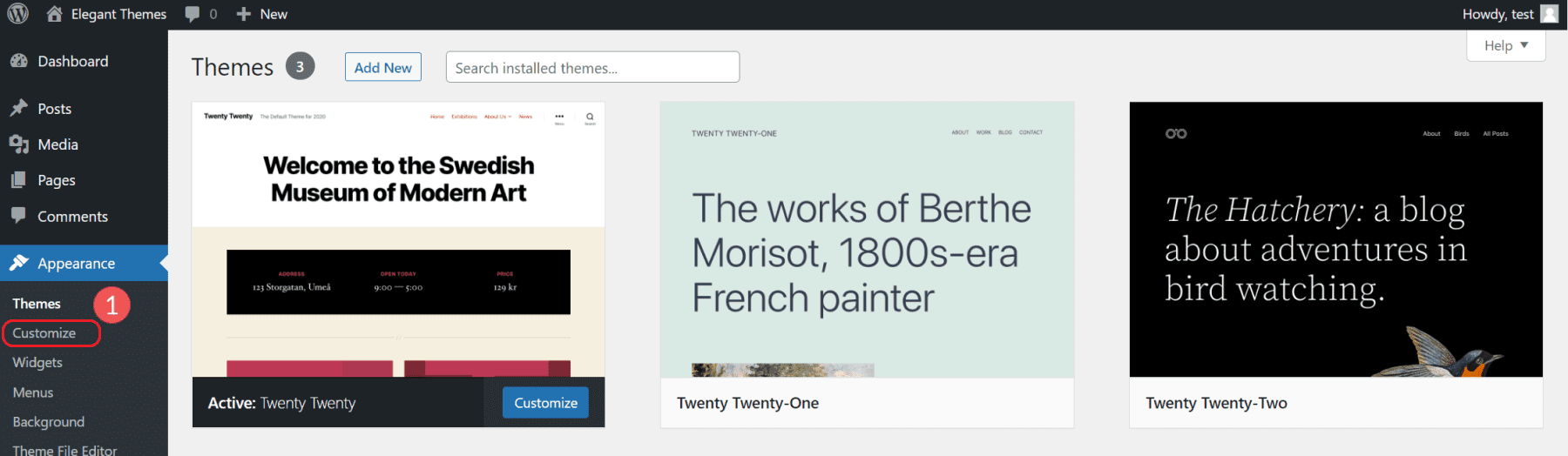
Yönetici Panosu görünümünüzde “Görünüm”e ve ardından “Özelleştir”e tıklayın.

Bu, WordPress'in görsel site düzenleme deneyimlerinden birini açacaktır. Bu alandaki seçenekler, temanıza bağlı olarak büyük ölçüde değişecektir. Bu örnek için popüler Yirmi Yirmi Temasını kullanıyoruz.
Altbilgi Alanına Yeni Bloklar Nasıl Eklenir
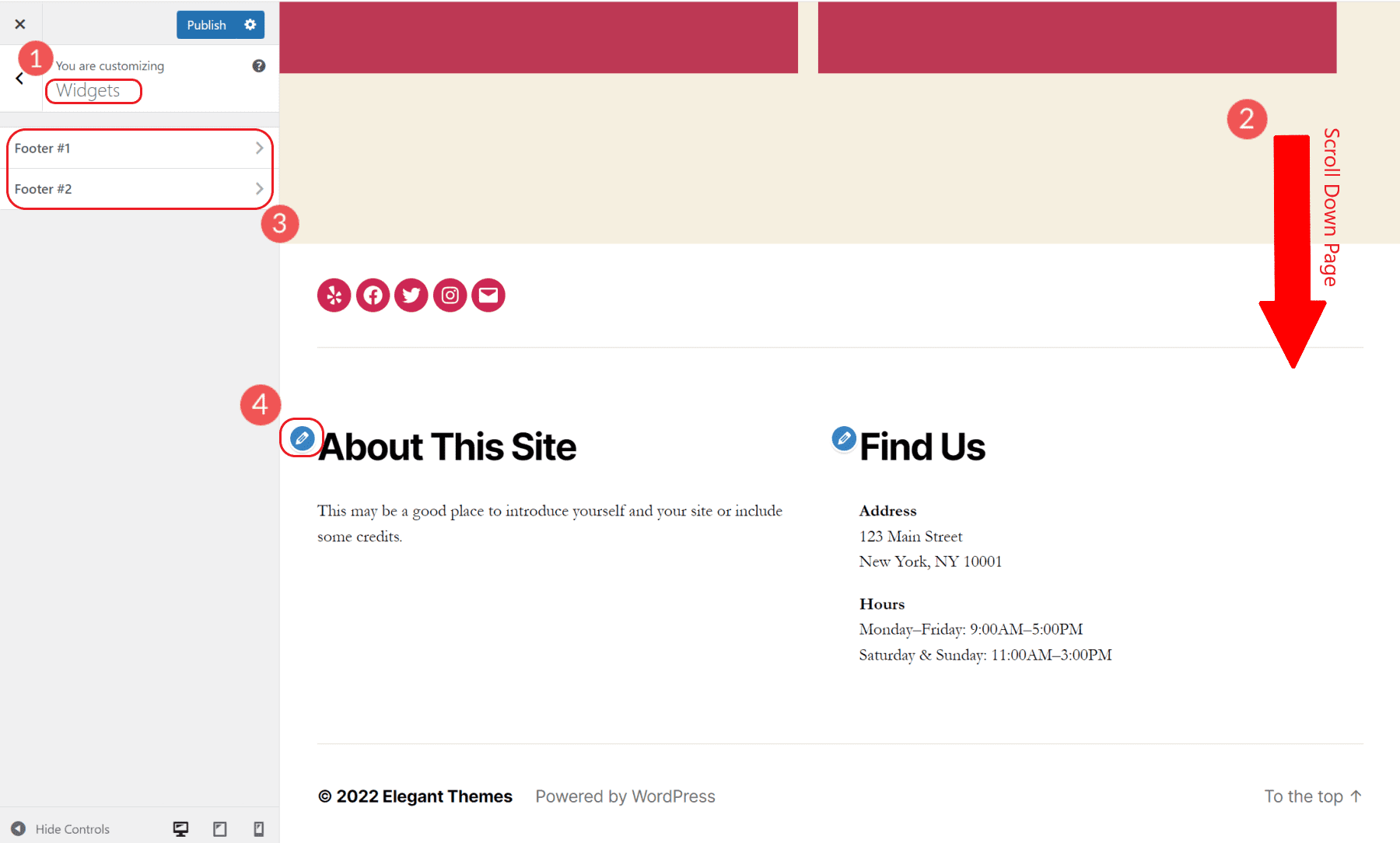
Özelleştiricide altbilgi widget'larını düzenlemek için Widget'lara tıklayın ve ardından sayfanın en altına gidin. Altbilginin Özelleştirme Görünümünde düzenlenebilen kısımlarını görmek için Altbilgi Widget'ı alanlarına bakın. Oraya daha hızlı ulaşmak için mavi kalem simgesine de tıklayarak oraya daha hızlı ulaşabilirsiniz.

Bu widget alanlarını eşleştirilmiş bir Blok Düzenleyici ile düzenleyebilirsiniz. Bu widget alanına blok ekleyebilir veya kaldırabilirsiniz. Temanın, widget alanının nerede biteceğini tanımladığını unutmayın.
Altbilgi gezinme menüsü eklemek için Gezinme bloğunu altbilgi pencere öğesi alanlarınızdan birine ekleyin. Sitenizde yerleşik birden fazla menünüz varsa, istediğinizi seçebilir ve ayrıca bloğa görüntülenen bir başlık verebilirsiniz.
WordPress Özelleştiricide Tema Renklerini Değiştirin
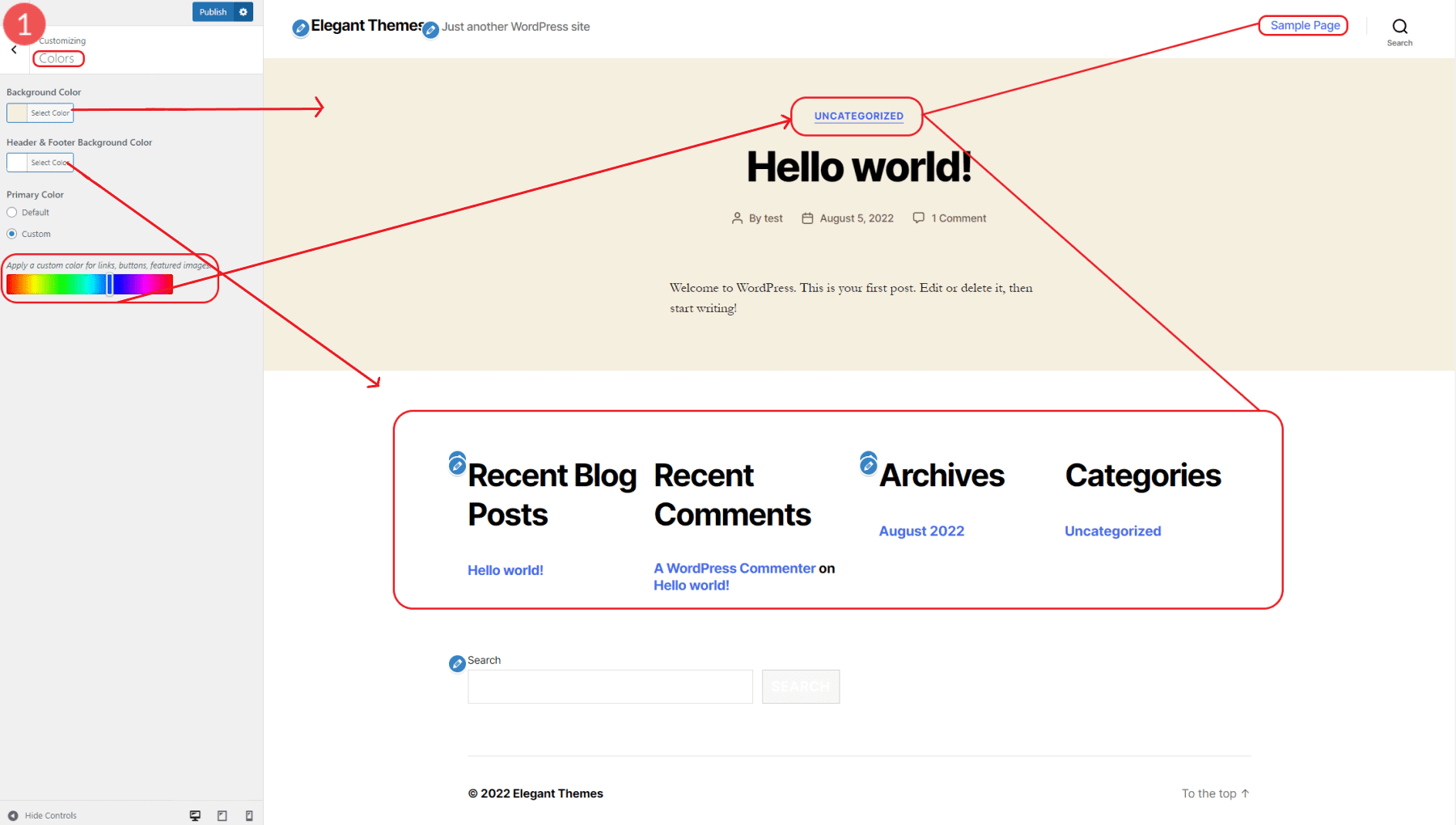
Twenty Twenty WordPress varsayılan teması, ana tema renklerini değiştirme özelliği ile birlikte gelir. Site için üstbilgi/altbilgi arka plan renginizi, gövde arka plan renginizi ve birincil vurgu renginizi seçebilirsiniz. Bu, bu renkleri web sitesinde kullanıldıkları her yerde dinamik olarak değiştirir.

Birincil rengin ayarlanması en belirgin şekilde bağlantılı metnin rengini değiştirir.
WordPress Özelleştiricide Altbilgi Stillerini Düzenlemek için Özel CSS Ekleyin
Özelleştirici, web sitenize özel CSS ekleme ve nasıl göründüğünü önizleme yöntemine sahiptir.
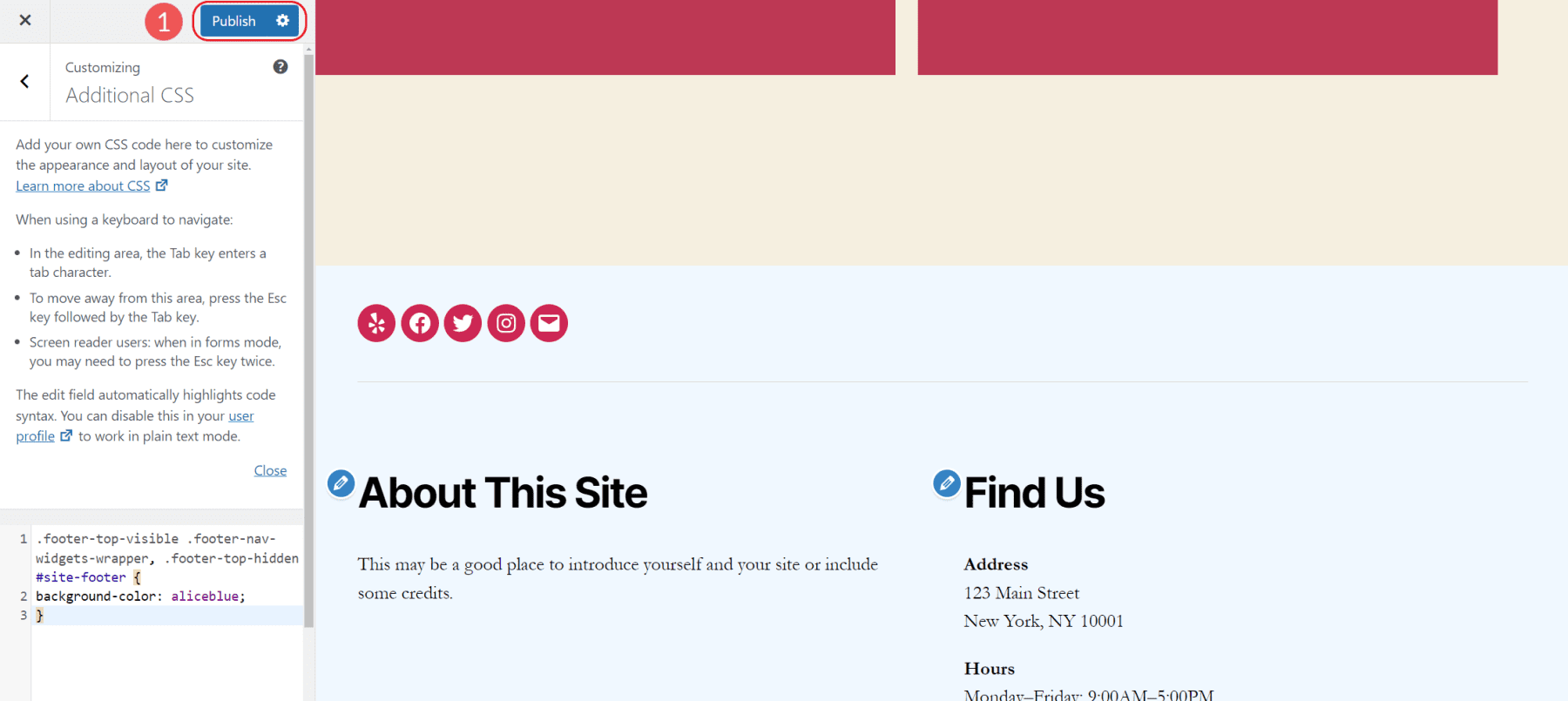
Özelleştiricinin kök bölmesinde Ek CSS'ye (son seçenek) gidin. Bu örnek için, altbilginin arka plan rengini basit bir CSS parçacığıyla aşağıdaki gibi değiştireceğiz:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
CSS'yi ekledikten sonra, nasıl göründüğünün anında bir önizlemesini göreceğiz.
Önceden tanımlanmış herhangi bir CSS renk adı veya onaltılık kod seçebilirsiniz. Web sitenize uygulamak için CSS'nizi çevirdikten sonra değişikliklerinizi yayınlayın.

Temaya Göre Farklı Altbilgi Özelleştirme Seçenekleri
Bazı temalar, Özelleştirici'de altbilgileri (ve diğer site bölümlerini) düzenlemek için tamamen farklı bir yaklaşım benimser. Gösterilecek çok fazla bu tür tema var, ancak bunlar, stilleri, mizanpajları ve genel işlevleri düzenlemek için özelleştiricide ek seçenekler sunuyor.
2. WordPress'te Tam Site Düzenleme ve Blok Kalıpları Kullanarak Alt Bilgi Nasıl Düzenlenir
Altbilgiyi WordPress Blok Düzenleyicide düzenlemek, temanız bir Blok Teması ise çok kolaydır. Bunun ne kadar kolay olduğunu size göstermek için, Twenty Twenty-Two varsayılan temasını kullanarak bir alt bilgiyi düzenleyeceğiz.
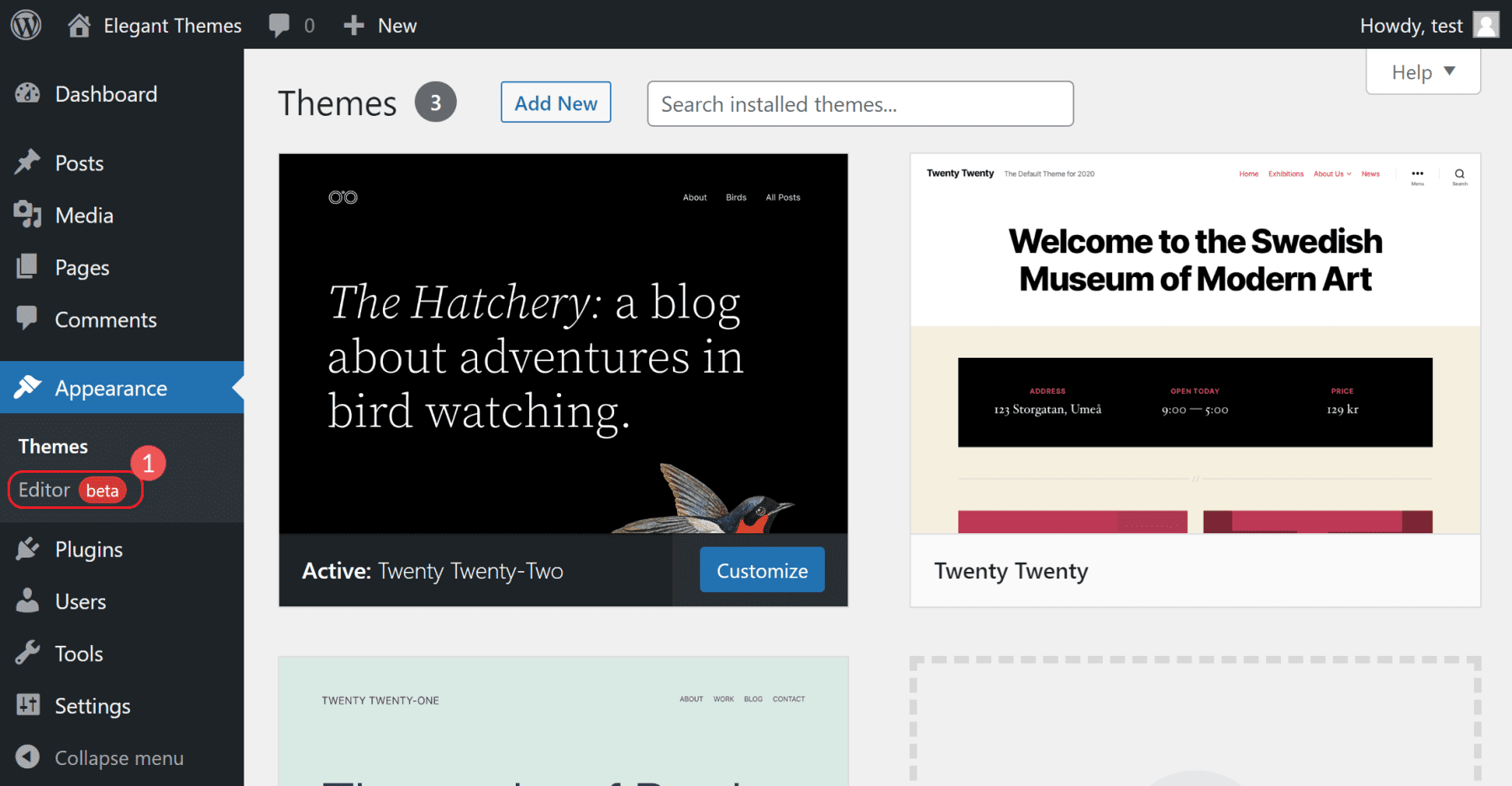
“Görünüm”ü ve ardından “Düzenleyici”yi tıklayın. Bu, web sitenizin ana sayfasını blok düzenleyiciye yükleyecektir.

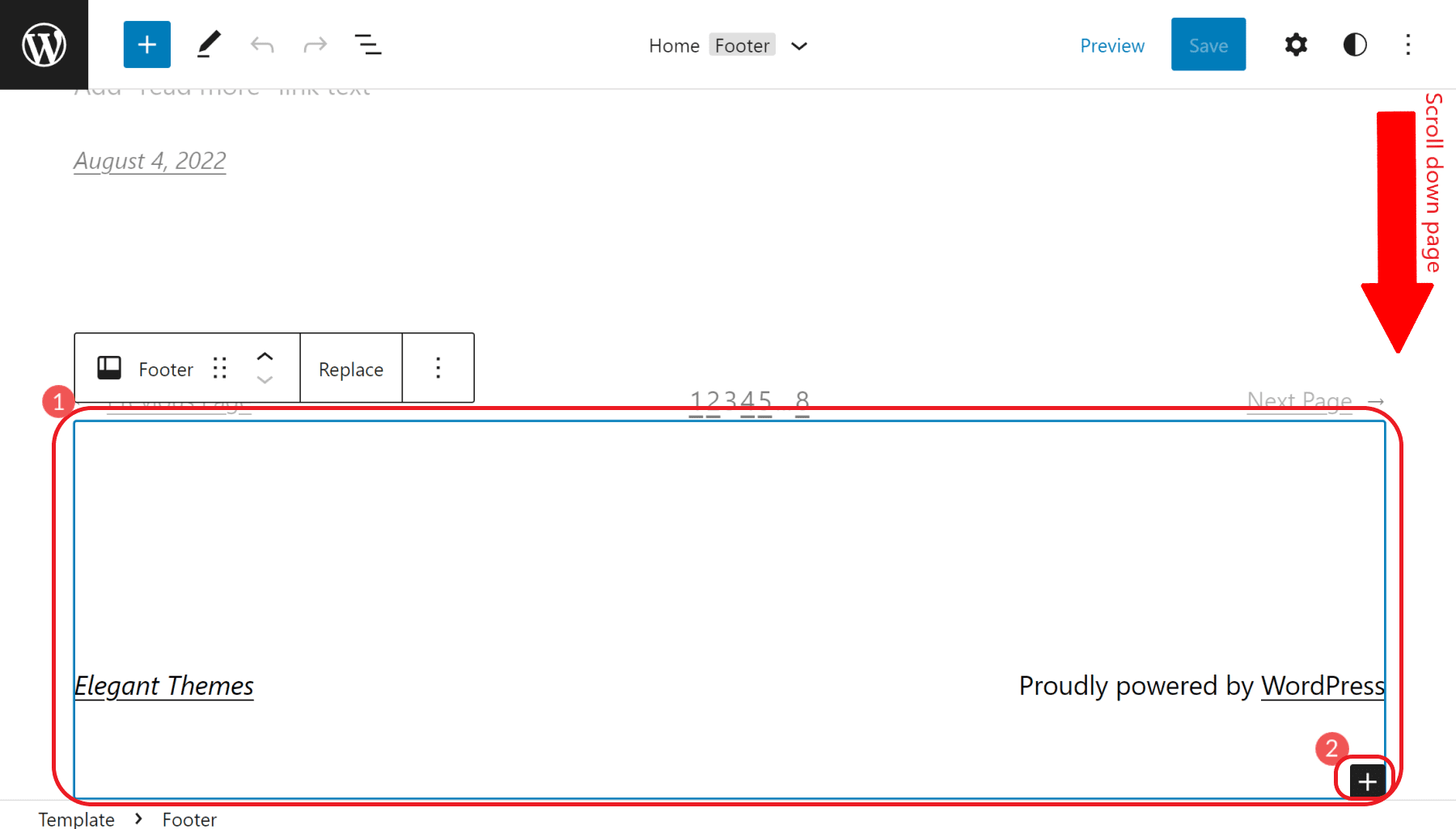
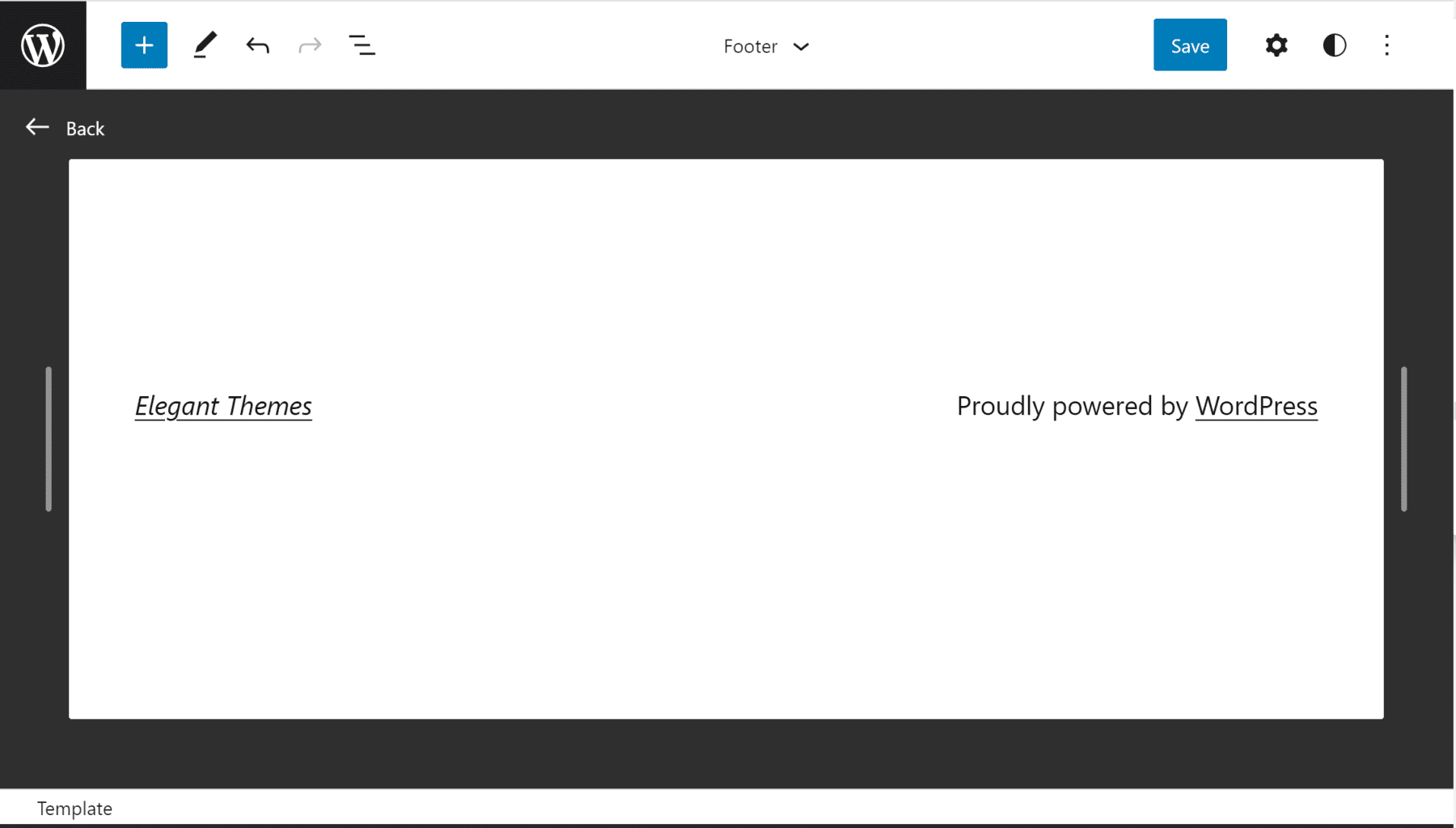
Ardından, sitenizin alt bilgisini görene kadar sayfayı tamamen aşağı kaydırın. Ardından, düzenlemeye başlamak için altbilgi bölümüne tıklayın. Altbilgiyi, blok düzenleyicide bir sayfa veya gönderide yaptığınız gibi düzenleyebilirsiniz.
Ancak, bu düzenleyicinin nasıl çalıştığını bilmiyorsanız, Blok Düzenleyicinin nasıl kullanılacağını açıklayan bu makaleyi okuyun.

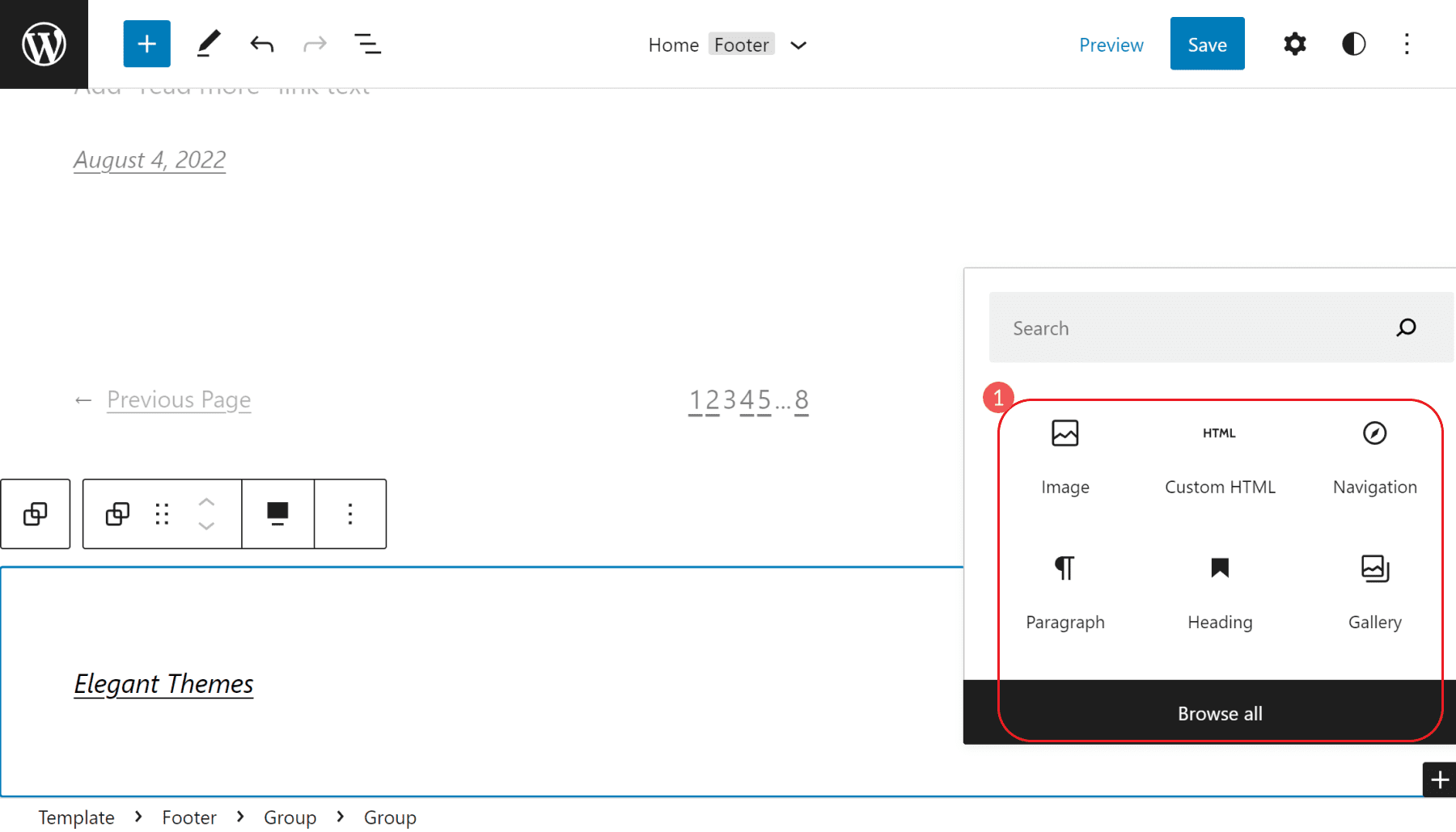
Altbilginize blok öğeleri de ekleyebilirsiniz. Bir alt bilgi menüsü (Gezinme bloğu olarak adlandırılır), logonuz için bir Resim bloğu ve hatta harici bir e-posta abone formu için Özel HTML eklemeyi deneyin.

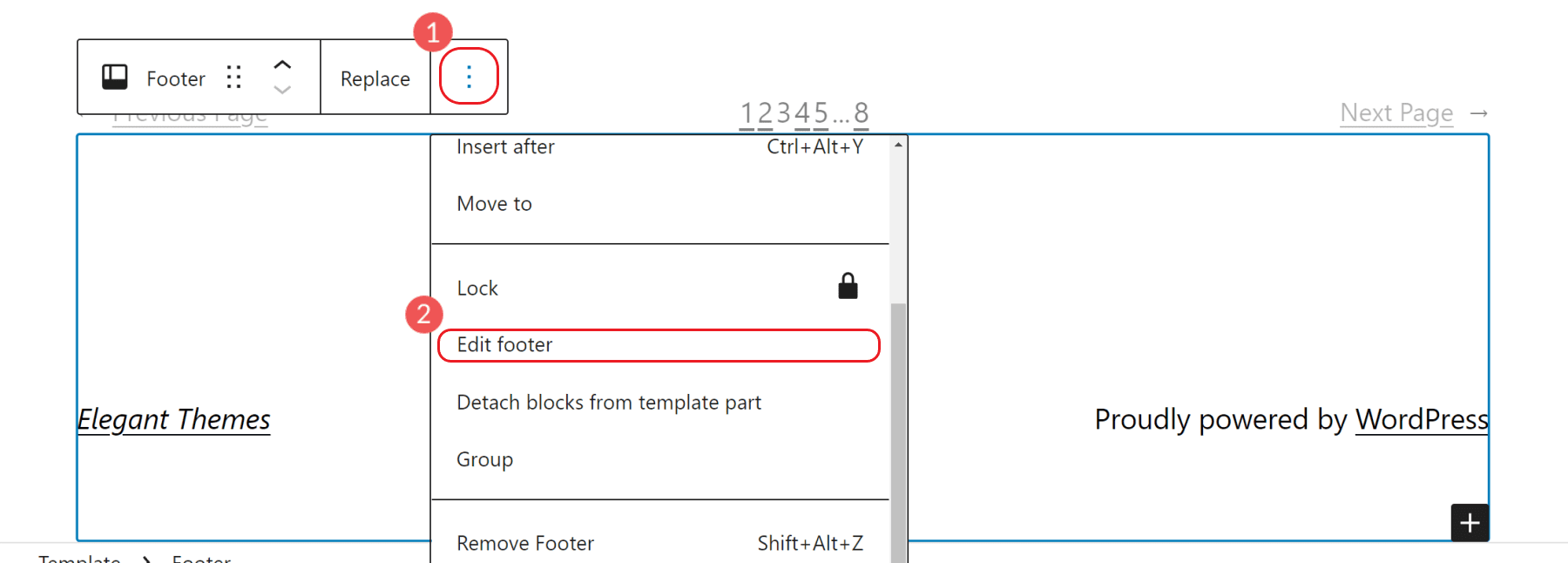
Ayrıca, altbilgiyi dikkatiniz dağılmadan düzenlemek istiyorsanız, bunu iki tıklamayla yapabilirsiniz. Dikey Üç Nokta (⋮) menü simgesine tıklayın ve “Alt Bilgiyi Düzenle”yi seçin.

Bu, düzenlediğiniz altbilgi dışındaki tüm diğer sayfa öğelerini kaldıran yeni bir düzenleme görünümü açar. Bu görünümdeki blok düzenleyici aynı şekilde çalışır, yalnızca biraz daha odakla.

Önceden Yapılmış Alt Bilgi Blok Modellerini Kopyalama
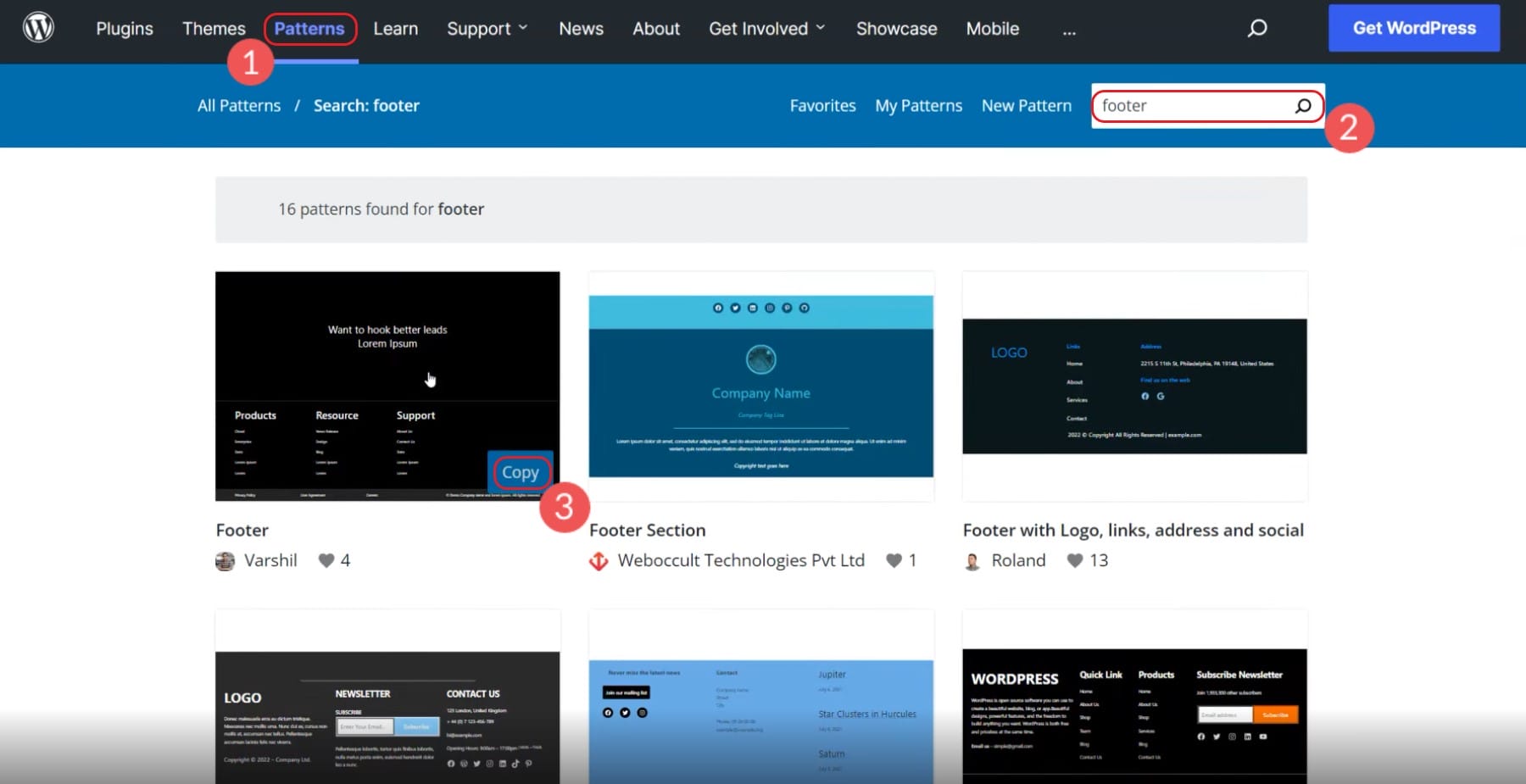
Kalıplar, blok düzenleyiciye daha yeni bir ektir. Desenler, tasarımcılara harika blok konfigürasyonları oluşturma ve bunları diğer insanlarla paylaşma yeteneği verir. Genel kalıplar Blok Kalıp Dizininde bulunabilir.
Amaçlarımız için, "altbilgi" kalıplarını arayabilirsiniz. Bu, seçim yapabileceğiniz listeyi daraltacaktır. Beğendiğiniz herhangi bir desenin üzerine gelin, kopyala'yı tıklayın ve web sitenize geri dönün. Desen kodu panonuzda olacak, yapıştırmaya hazır.


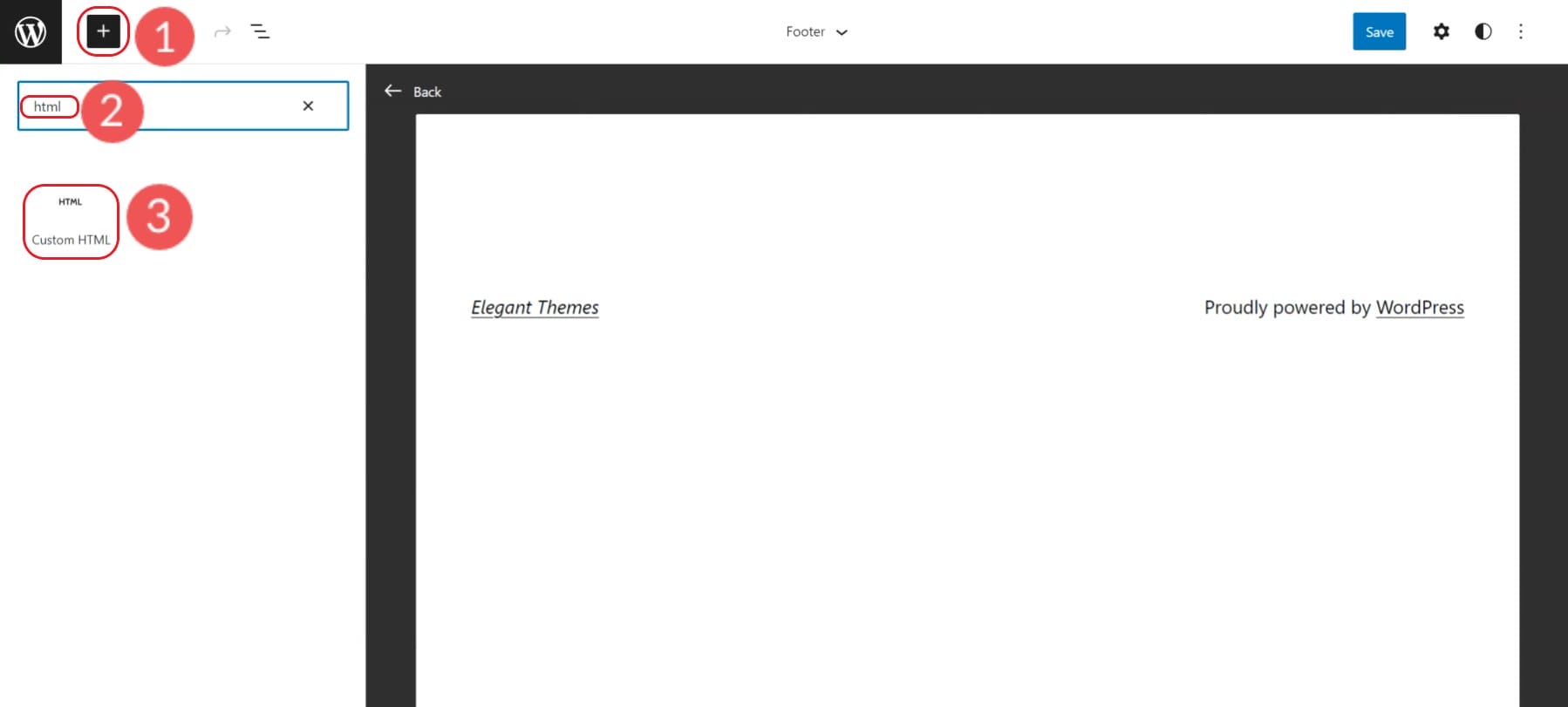
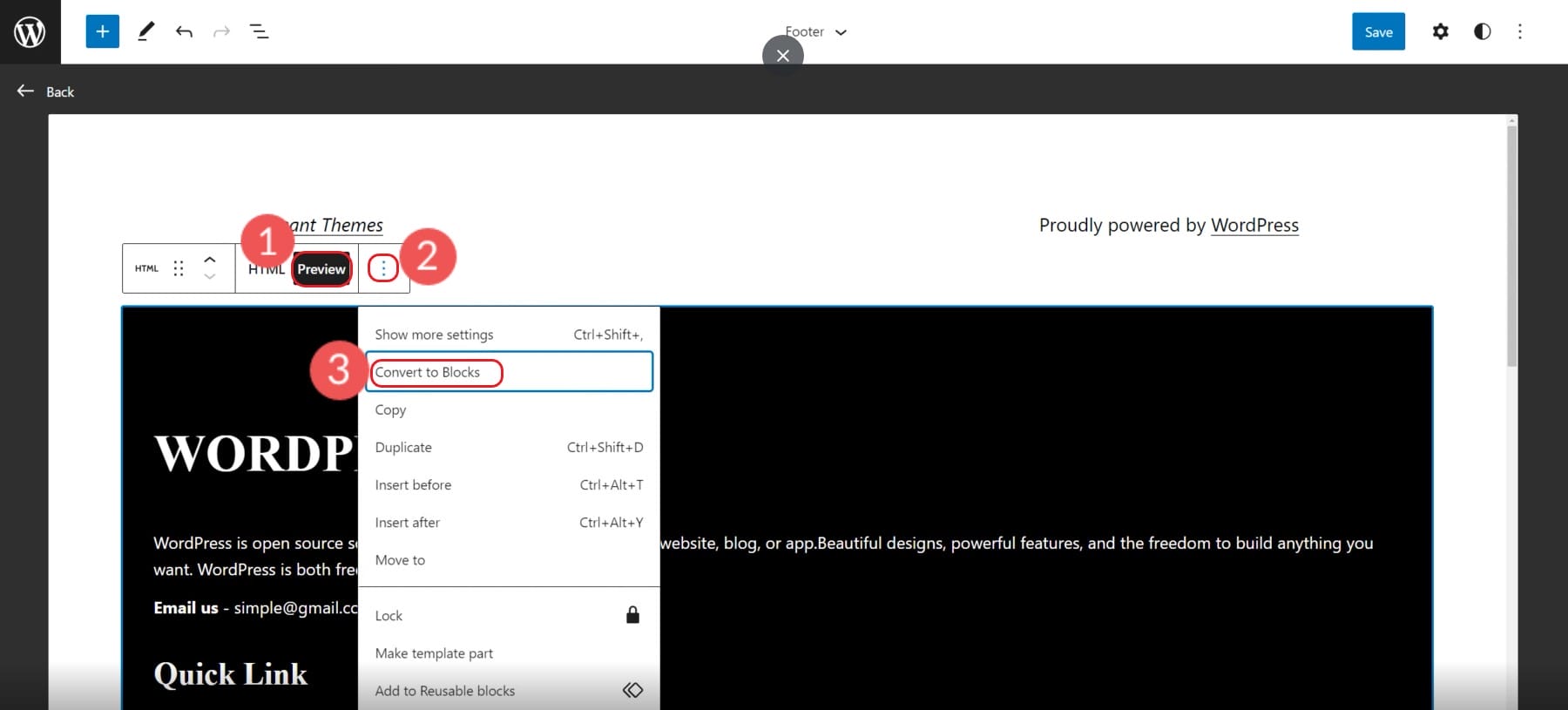
Yeni bir Özel HTML bloğu ekleyin.

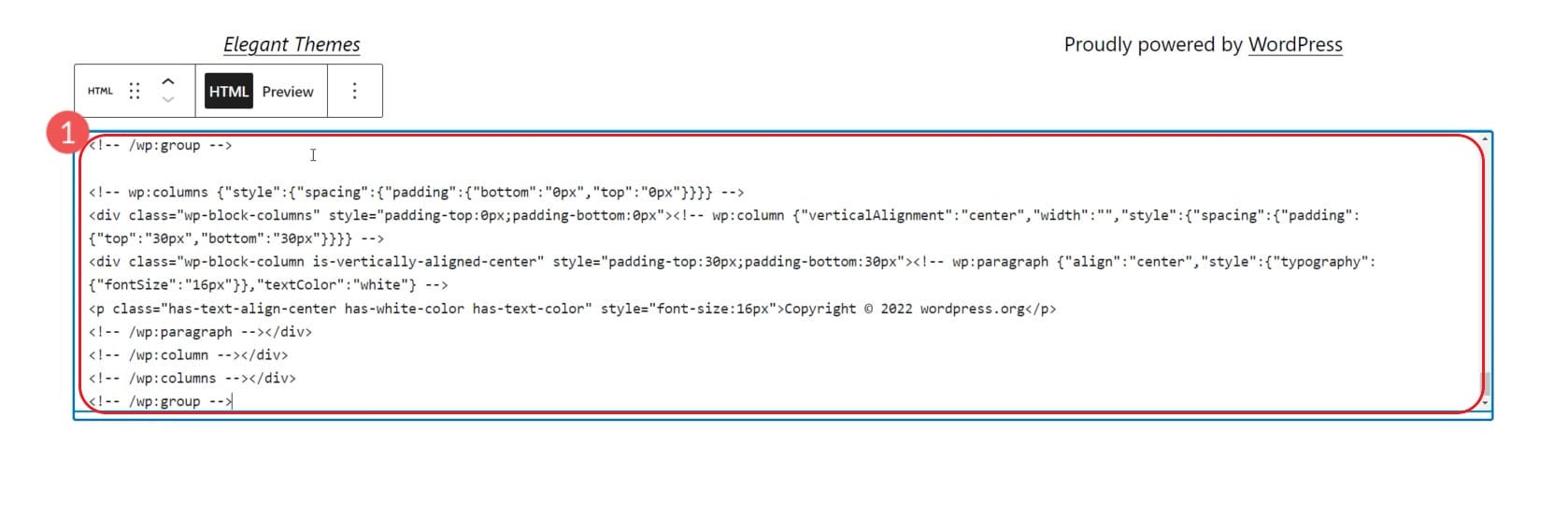
HTML Bloğunda, kopyalanan altbilgi kalıbı kodunu buna yapıştırın.

Bundan sonra, Önizleme'yi seçin ve ardından özel HTML'yi Bloklara dönüştürün. Bu, her öğeyi blok düzenleyici aracılığıyla düzenlenebilir hale getirecektir.

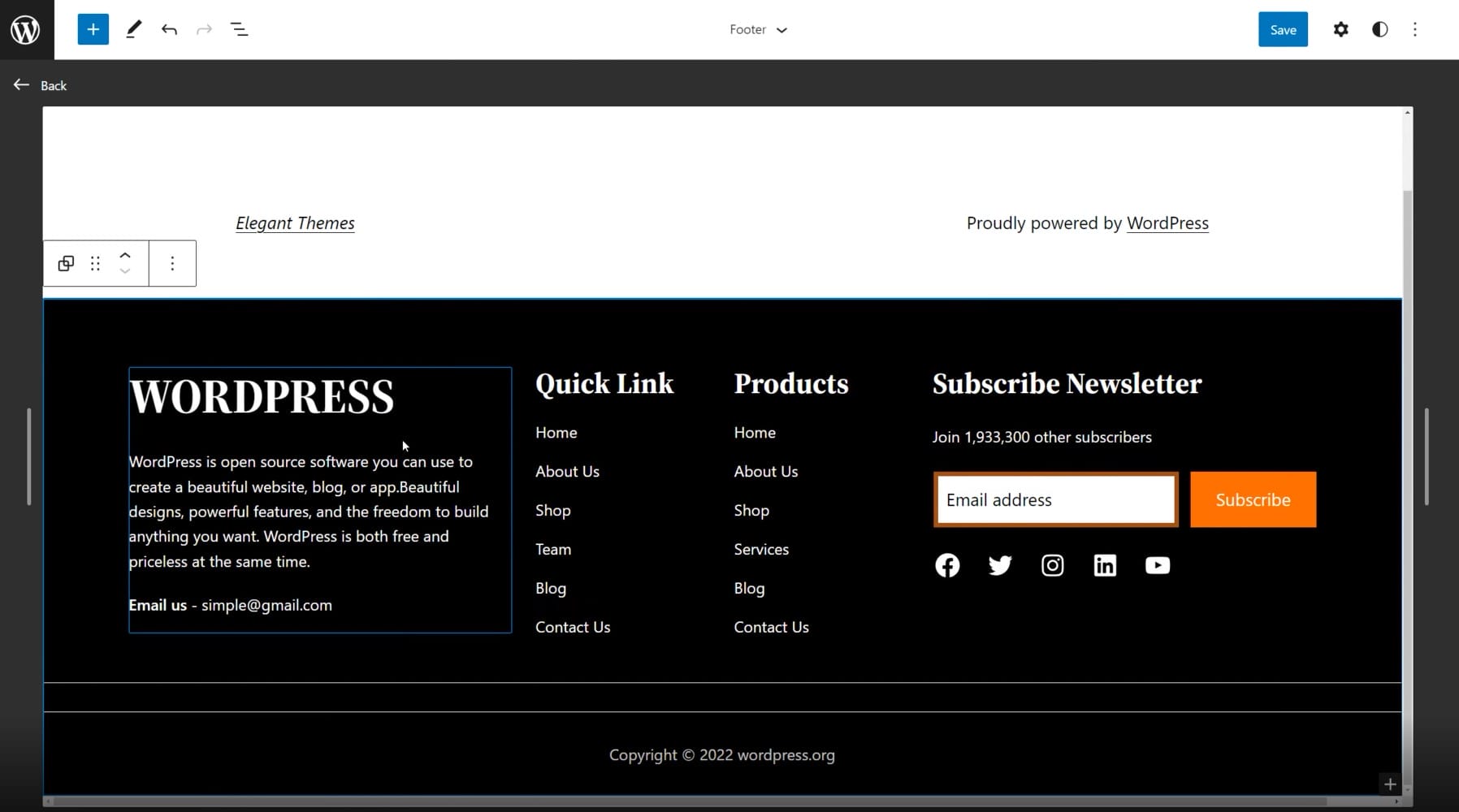
Düzenleyicinizde, kalıbın başarıyla bloklara dönüştürüldüğünü göreceksiniz ve bunları ihtiyaçlarınıza göre düzenleyebilirsiniz.

Bu kalıplar, genel WordPress topluluğu tarafından oluşturulur ve kalite ve tasarım açısından farklılık göstermelerini bekler. Divi gibi sayfa oluşturucular, profesyonel bir tasarım ekibi ve fotoğrafçılar tarafından oluşturulan yüzlerce önceden hazırlanmış düzen ve alt bilgi şablonuyla WordPress kalıplarını yepyeni bir düzeye taşıyor.
3. Eklenti ile “Powered by WordPress” Nasıl Kaldırılır
Bazen alt bilginizde yapmanız gereken tüm düzenleme, alt bilginizden bazı tema markalarını kaldırmaktır. Birçok tema geliştiricisi, şirket adını ve bağlantısını alt bilginizden kaldırmayı çok zorlaştırır (özellikle ücretsiz temalarda).
Tema markasını veya klasik "Gururla WordPress Destekli" ifadesini kaldırmak, bir eklenti ile yeterince kolaydır. Alt Bilgi Kredisini Kaldır eklentisini indirin.
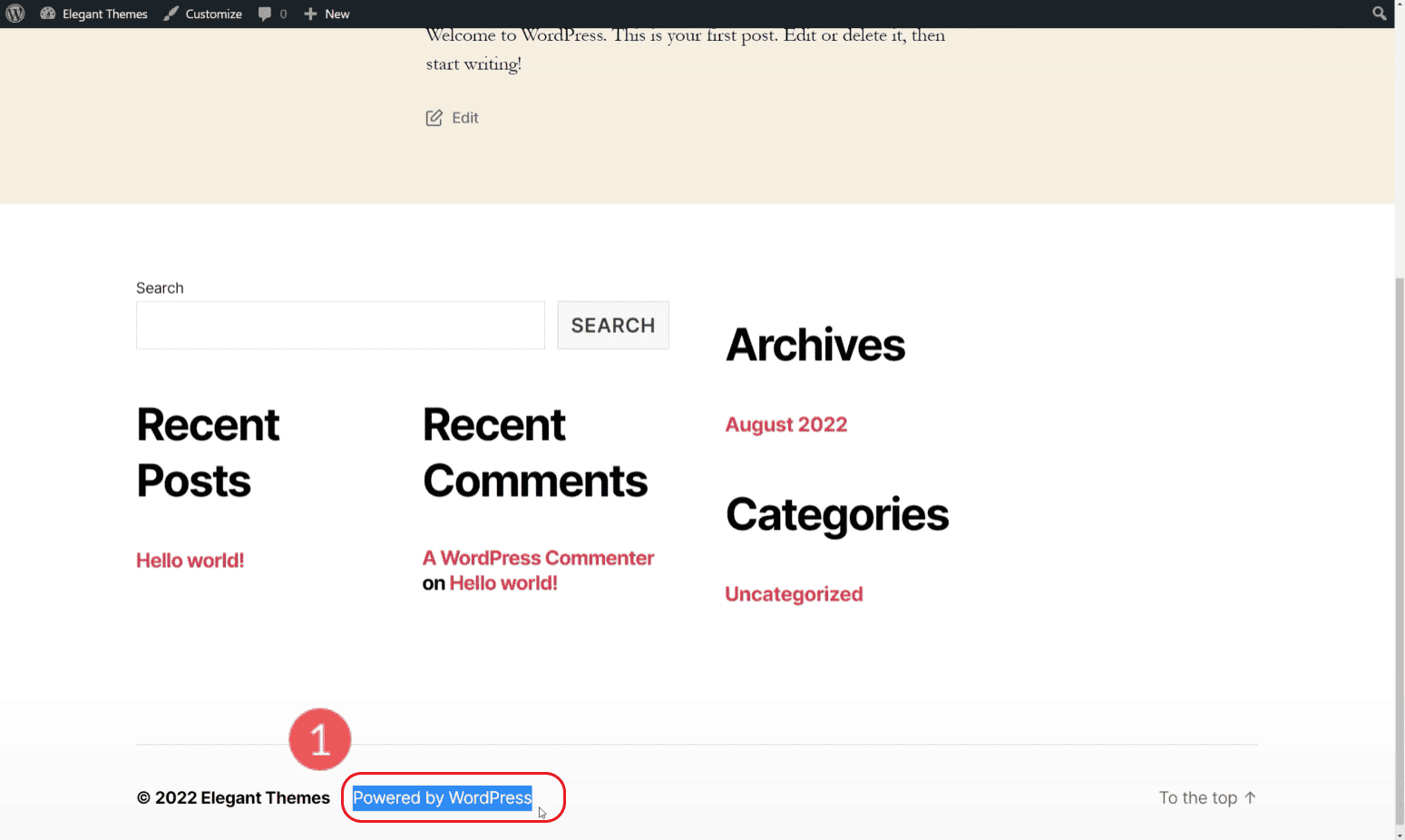
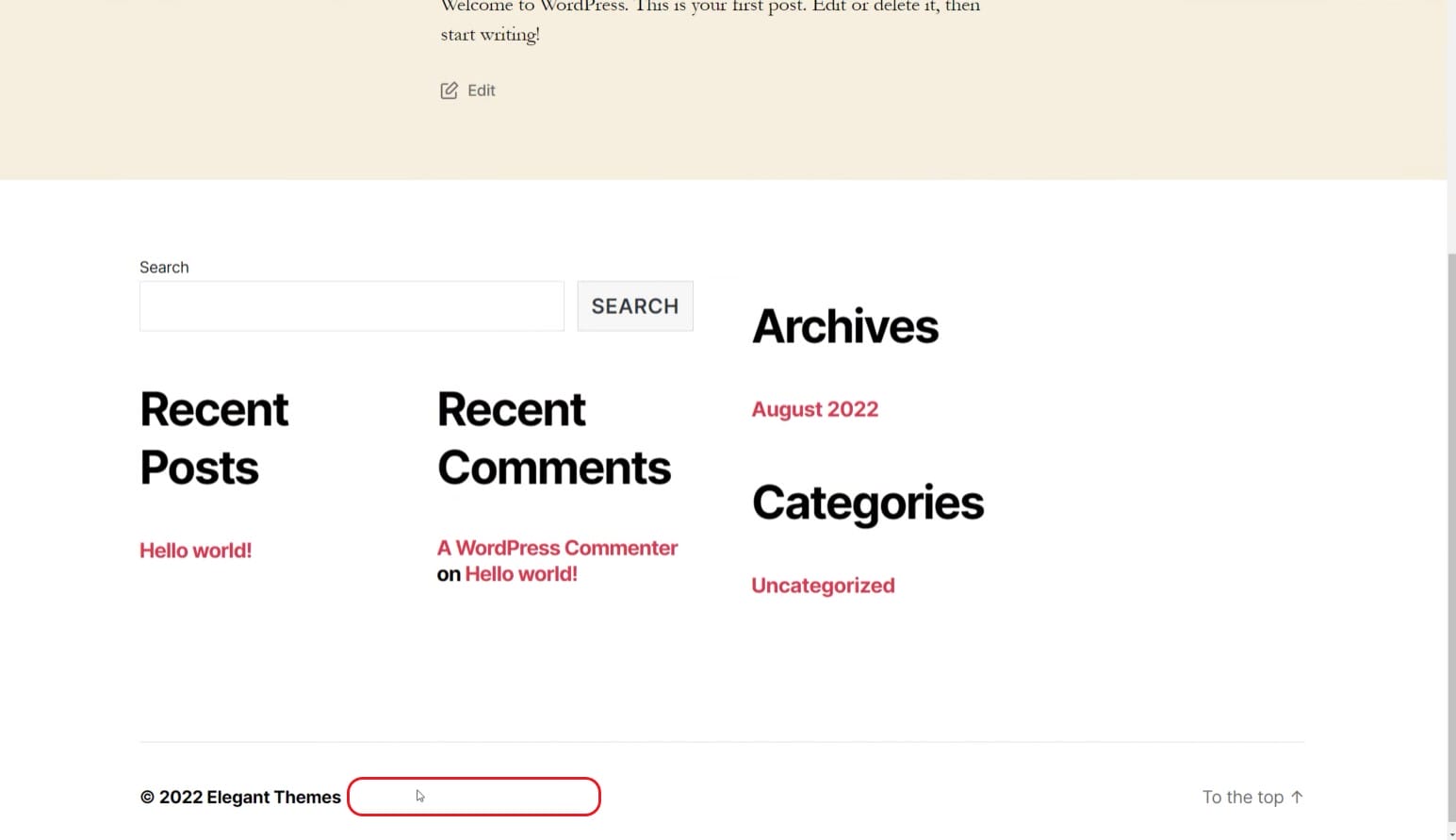
Görüntülenmesini istemediğiniz altbilgi metnini seçin ve panonuza kopyalayın. Bizim durumumuzda, örnek alt bilgimizde “Powered by WordPress” i kaldırmaya çalışıyoruz.

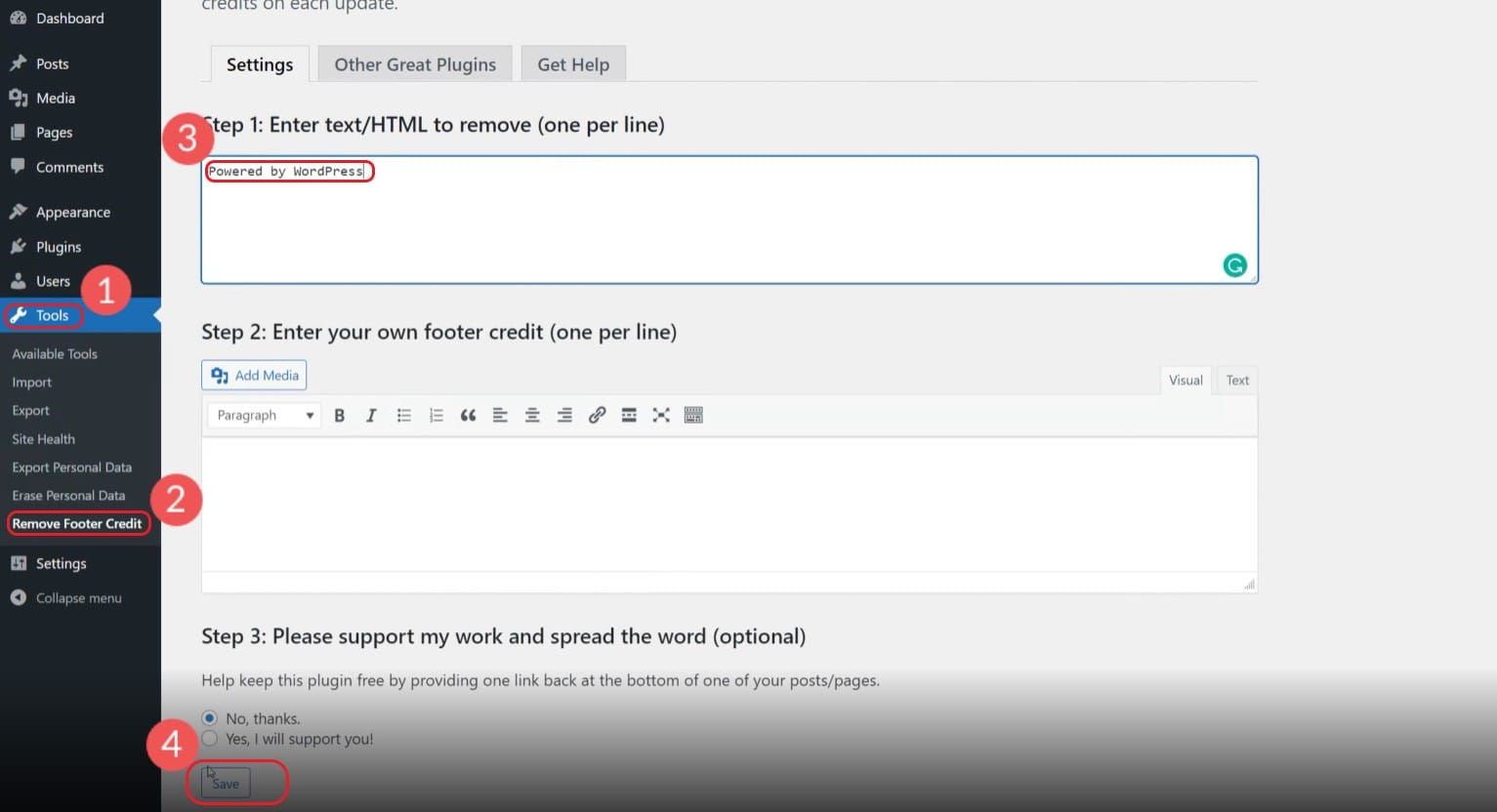
“Araçlar” ve “Alt Bilgi Kredisini Kaldır” a gidin. Altbilginizdeki metni üst alana yapıştırın. Yeni bir metin seçebilir veya ikinci alanı boş bırakabilirsiniz. Kaydet'i tıklayın ve daha temiz altbilginizin keyfini çıkarın.

Altbilgiyi canlı sitenizde görüntüleyin.

Altbilgi öğesi hala oradaysa, metni ayrı satırlara ayırmayı deneyin. Bu eklentiye eklediğiniz metne dikkat edin. Çok yaygın bir kelimeyi web sitenizden kaldırmaya çalışırsanız, bu kelime sadece altbilgide değil, sitenizde başka bir yerde kaybolabilir. Bazı temalar, altbilgi kredilerini kaldırabilmenizi gerçekten istemez, bu nedenle, bu eklentinin sizin için çalışmasına karşı hevesli bir muhalefetle karşılaşabilirsiniz.
4. Divi ile WordPress Altbilgi Şablonu Nasıl Oluşturulur ve Düzenlenir
Divi Tema Oluşturucu, tam bir tema tasarımı oluşturmak için ihtiyacınız olan her şeyi size verir. Bu, mükemmel şekilde çevrilmiş bir altbilgi içerir. Çoğu tema, WordPress web sitenizin alt bilgisi veya başlığı gibi alanlarda tasarım seçeneklerinizi kısıtlar. Divi, çalışmasını sağlayacak araçlarla size hem üstbilgiler hem de altbilgiler üzerinde tam yaratıcı kontrol sağlar.
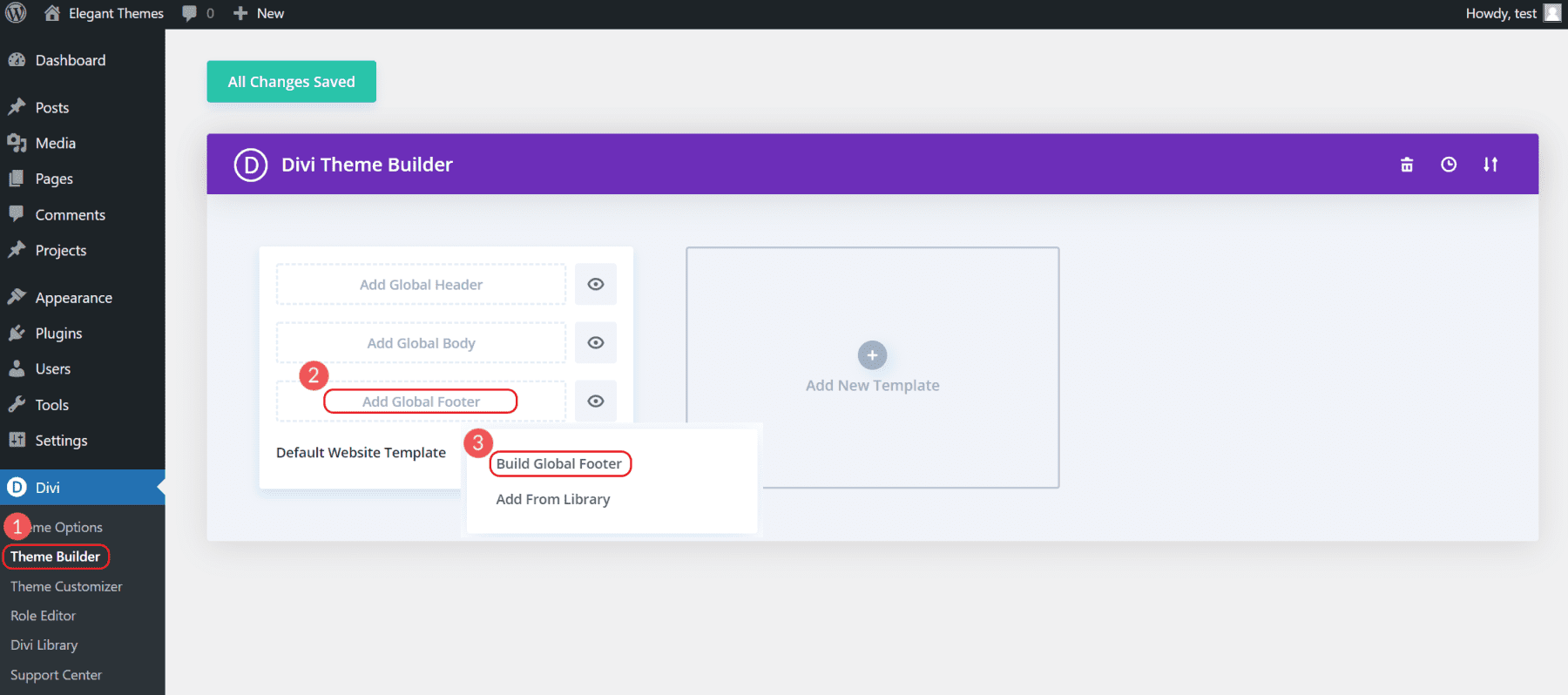
Altbilginizi oluşturmaya başlamak için Divi Tema Oluşturucu'yu açın ve ardından varsayılan şablonda "Global Altbilgi Oluştur"u seçin.

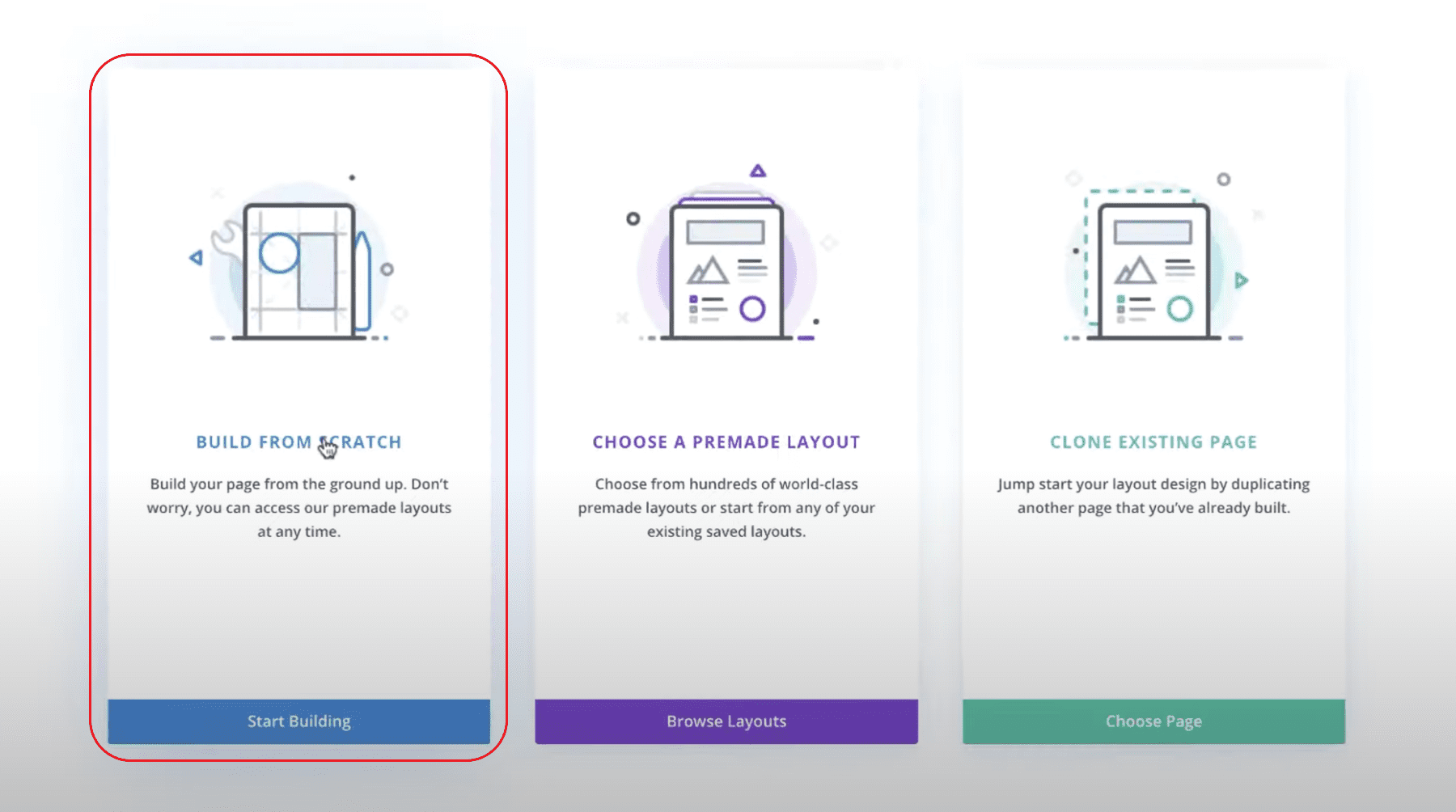
Bu birkaç seçenek ortaya çıkaracaktır. Aklınızdaki tam altbilgiyi oluşturmak için "Sıfırdan Oluştur"u seçin. Bu, Divi Görsel Düzenleme arayüzünü açacak ve altbilgiyi oluşturmaya başlamanıza izin verecektir.
Bu bir “Global Footer” olduğundan, tüm sayfalarınızda görünecektir. Altbilginin üstüne ait olan diğer içerikler, tek tek sayfalarda oluşturulabilir.

Buradan, web sitenizin tüm sayfalarına uygulanabilecek bir altbilgi tasarlayabilirsiniz.
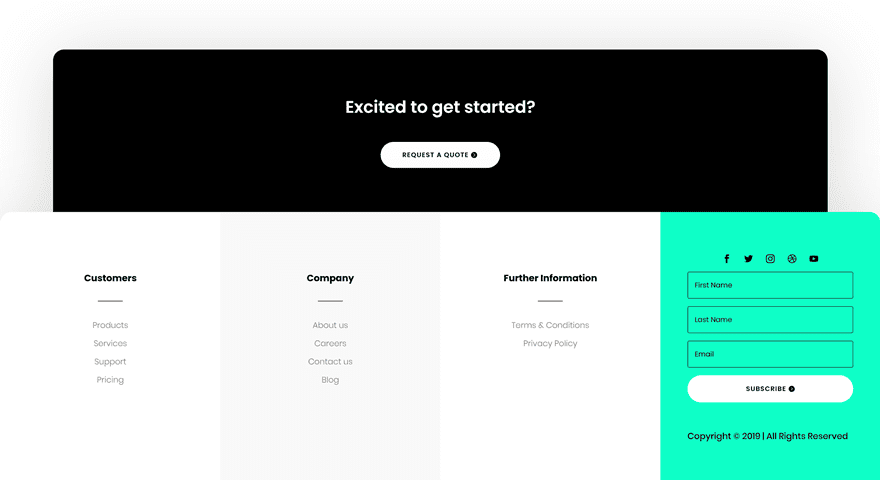
Baştan sona özel bir altbilginin nasıl oluşturulacağına dair mükemmel bir eğitim istiyorsanız, özel bir altbilgi oluşturmak için bu tam uzunlukta eğiticiye göz atın. Bu, kendiniz için yapacağınız nihai sonuçtur.

Tabii ki, altbilgiyi ihtiyaçlarınıza ve beğeninize göre düzenlemekte tamamen özgürsünüz.
WordPress Altbilginize Neleri Eklemeniz Gerektiğine İlişkin İpuçları
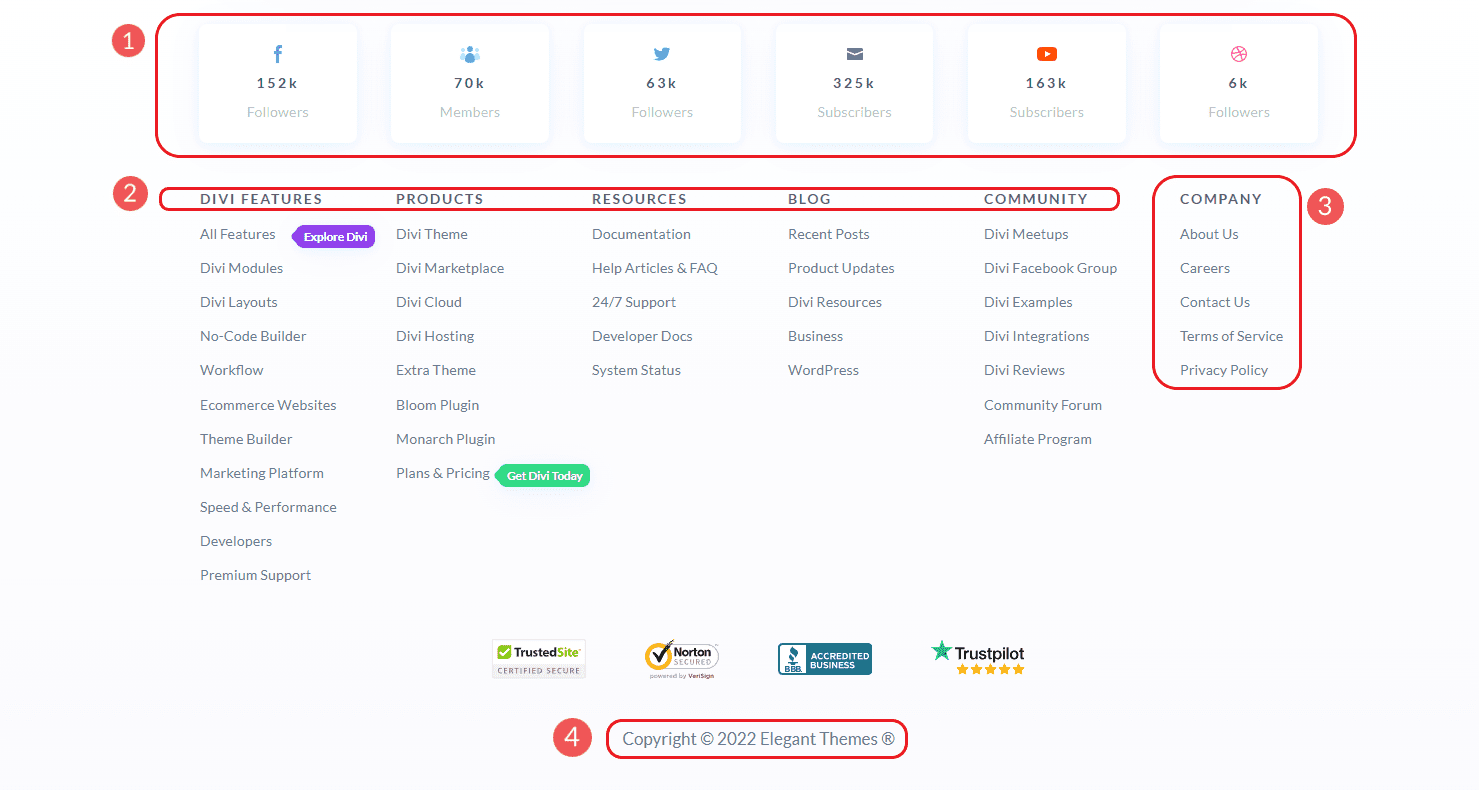
Ziyaretçiler, belirli bilgilerin web sitenizin altbilgisinde bulunmasını bekler. Altbilgi tasarımında yaratıcılığa yer olsa da, altbilgi içeriğinizi kullanıcıların bulmayı bekledikleri ile uyumlu tutmak her zaman en iyisidir. Üstbilgi dışında, altbilgi muhtemelen web sitenizdeki en görünür alandır. Bu nedenle, ziyaretçileriniz ve şirketiniz için aşağıdakiler dahil olmak üzere en önemli bilgileri ve bağlantıları içermelidir:
- Sosyal Profiller ve Topluluklar
- İlgili Sayfalar (Hizmetler, Blog, Yardım vb.)
- Belirli Şirket/Web Sitesi Bilgileri (Hizmet Şartları, Kariyer, Hakkında, İletişim bilgileri vb.)
- Telif Hakkı Bildirimi ve Tescilli Ticari Marka

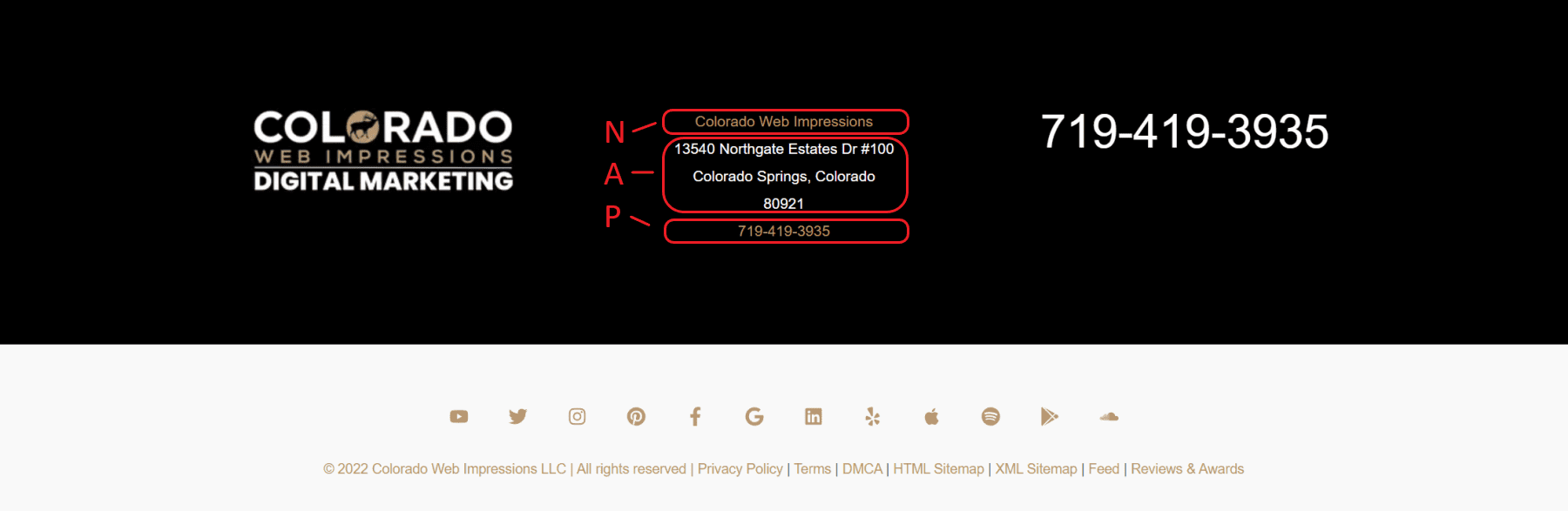
Fiziksel bir konuma sahip yerel bir işletme işletiyorsanız, her zaman NAP'nizi altbilginize eklemenizi öneririz. NAP şu anlama gelir:
- İşin Adı
- Bir iş adresi
- Telefon İşletme Numarası

Bu ayrıntıların web sitenizde, Google My Business profilinizde ve Yelp ve Facebook gibi diğer yerel listelerde tutarlı bir şekilde biçimlendirilmesi önemlidir. Tutarlı NAP yerleşimi hayati önem taşır çünkü işletme web sitenizin SEO'suna fayda sağlar.
Günün sonunda altbilgiler, müşterilerinizin işletmenizden beklediği "Git" bilgilerini yansıtmalıdır. Mantıklı olmayan şeyleri eklemeyin ve en önemli sayfalarınızın bağlantılı olduğundan emin olun. Daha fazlası için, daha kullanıcı dostu bir alt bilgi oluşturmanıza yardımcı olacak diğer 5 Alt Bilgi İpucuna göz atın.
Çözüm
Çoğu için, altbilginizi düzenlemenin en kolay yolu, WordPress'teki yeni tam site düzenleme özelliklerinden yararlanmaktır. Bu, WordPress bloklarını kullanarak küresel altbilginizi doğrudan WordPress düzenleyicisinin içinde düzenlemenize olanak tanır. Altbilginizi oluştururken veya düzenlerken tam tasarım kontrolü isteyenler için Divi'nin tema oluşturucusu gitmenin yoludur. Bu size yalnızca altbilgi üzerinde tam bir tasarım ve işlevsel kontrol sağlamakla kalmaz, aynı zamanda profesyonel olarak tasarlanmış şablonları web sitenize önceden yüklemenize de olanak tanır.
Daha fazla bilgi için WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin yazımıza göz atın.
Küresel altbilgiler gibi küresel tema oluşturucu alanları, web sitesi tasarım sürecinizin kalitesini ve hızını nasıl iyileştirdi?
Superstar / Shutterstock.com aracılığıyla Öne Çıkan Görsel
