WooCommerce E-posta Şablonu Nasıl Düzenlenir
Yayınlanan: 2022-04-20
Bildiğiniz gibi, e-postalarınız gerçekten de müşterilere ulaşmanın ve onların düşünce süreçlerini etkilemenin en önemli parçası. Çevrimiçi bir işletmeniz varsa, mağazanızın niyetlerini ve iyi niyetini müşterilere yansıtabileceğiniz şekilde promosyon teklifleri, işlem e-postaları, sipariş güncellemeleri vb. göndermeniz gerekir. Bu yazıda, WooCommerce e-posta şablonunu nasıl düzenleyeceğinizi tartışacağız.
WooCommerce E-posta Şablonlarınızı Neden Özelleştirin?
E-posta şablonlarını özelleştirmek, içerik ve bunun izleyicileriniz üzerindeki etkisi üzerinde daha fazla kontrol sahibi olmanın yoludur. Sadece süper basit değil, aynı zamanda potansiyel müşterilerle kişisel düzeyde etkileşim kurmanın hızlı bir yolu. Kişisel bir dokunuş yaptıktan sonra, varsayılan şablonlar üzerinden ilgili bilgilerle profesyonelliğinizi artırabilirsiniz.
WooCommerce şablonlarını özelleştirmenin faydaları
- Kendin ol
- Karmaşıklık yok, hızlı kişiselleştirilmiş değişiklikler.
- Güncellemesi kolay
- Markayı renginiz, logonuz, yazı tipiniz, diliniz, kupon kodlarınız vb. ile tam olarak hizalayın
- Yüksek yanıt oranı
- Şablonlara katma değer sağlayan güven oluşturma
Süreci ne kadar iyi anlarsanız, rakiplerinizden o kadar sıyrılacaksınız. Mağazayı kurma çabalarından sonra, ilgi çekici bir kullanıcı deneyimi sağlamak için e-posta konuşmasını uygun bir temayla veya ilgili bir ürünle hizalamak yine önemlidir. Başlangıç olarak site logonuzu özelleştirebilir, başlığı değiştirebilir, teklifleri paylaşabilir, belirli ürünleri tanıtabilir, ek bağlantılar ekleyebilirsiniz.
WooCommerce e-posta şablonları nasıl özelleştirilir?
E-posta şablonlarını düzenlemek için 2 seçeneğiniz vardır.
- WooCommerce kontrol panelinden
- Eklentiler aracılığıyla düzenleme
Her ikisini de gösteren adım adım bir kılavuz hazırladık. Ayrıntıları sindirelim.
Yöntem 1: WooCommerce panosundan
WooCommerce, e-postalarınızı düzenlemek için çeşitli yöntemler içerir. Her bir işlem e-postası için e-posta içeriğini, başlığını ve konusunu değiştirebilirsiniz. Diğer bir seçenek de, alt bilgi metnini, üstbilgi resimlerini, arka plan rengini, temel rengi vb. özelleştirerek e-posta şablonlarınızı kişiselleştirmektir.
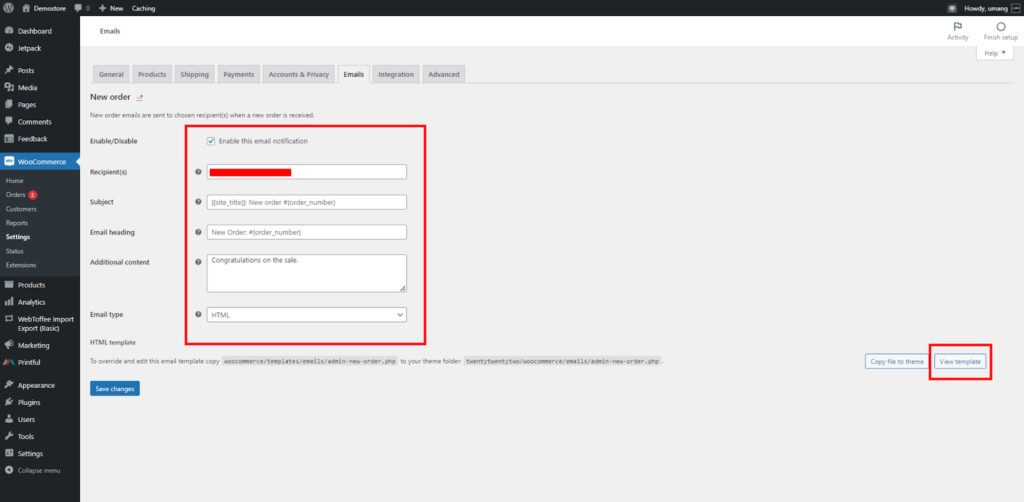
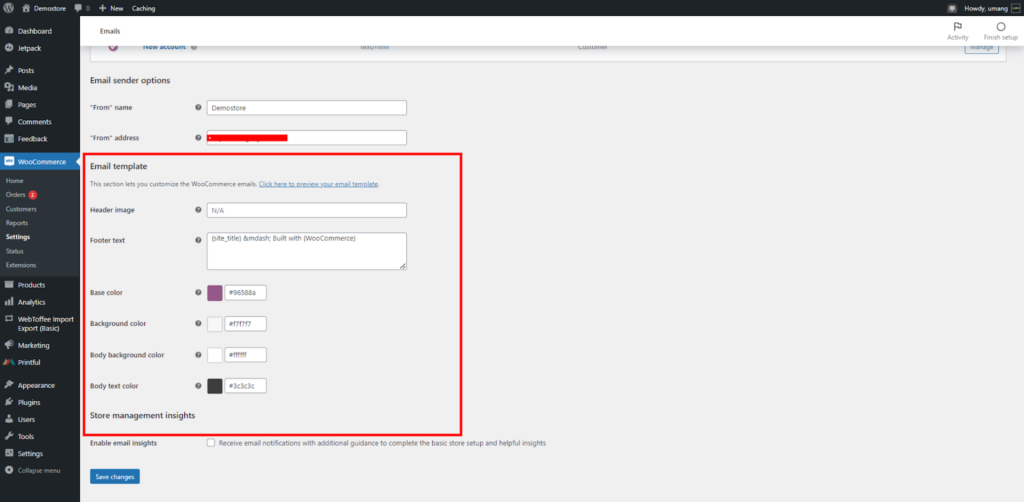
Kontrol panelinden WooCommerce e-posta şablonlarında değişiklik yapmak için WooCommerce > Ayarlar > E-postalar'a gidin.
Buradan, E-posta gönderen seçeneklerini düzenleyebilirsiniz: "Kimden" adı ve adresi. Ek olarak, başlık resminizi, alt bilgi metninizi, metninizi, arka planınızı ve renklerinizi bile düzenleyebilirsiniz.

Değişiklikleri tamamladığınızda, özelleştirilmiş e-posta şablonunu önizlemek için Şablonu Görüntüle düğmesini tıklayın.
WooCommerce e-posta şablonlarını özelleştirme
WooCommerce e-postaları bir şablon kombinasyonudur, bu nedenle her e-postayı değiştirmek yerine şablonun kendisinde değişiklik yapabilirsiniz.
Bu değişiklikle, düzenleme bölümü üzerinde ekstra modüler kontrol elde edersiniz. Bu nedenle, beğendiğiniz şablon dosyanızı tema klasörünüze kopyalayın ve düzenlemeye başlayın.
İşlem e-postalarınızı nasıl düzenlersiniz?
Bildiğiniz gibi işlemsel e-postalar çok önemli bir rol oynamaktadır. Yazı tipi, dil ve renk gibi öğeleri web siteleri gibi marka oluşturma platformlarıyla uyumlu olacak şekilde özelleştirerek müşterilerinize kusursuz bir deneyim sunun.
Web siteniz mavi ve sarı bir renk düzeni koyarsa, ancak işlem e-postanız siyahsa, alıcının kafası karışabilir. Bu nedenle, lütfen unutmayın, bir alışveriş yapan kişi markanıza ve öğelerine aşinaysa, uzun vadeli müşteriler olma olasılığının daha yüksek olacağını unutmayın. İşlemsel e-postanızı WordPress'te nasıl yönetebileceğinizi görelim.
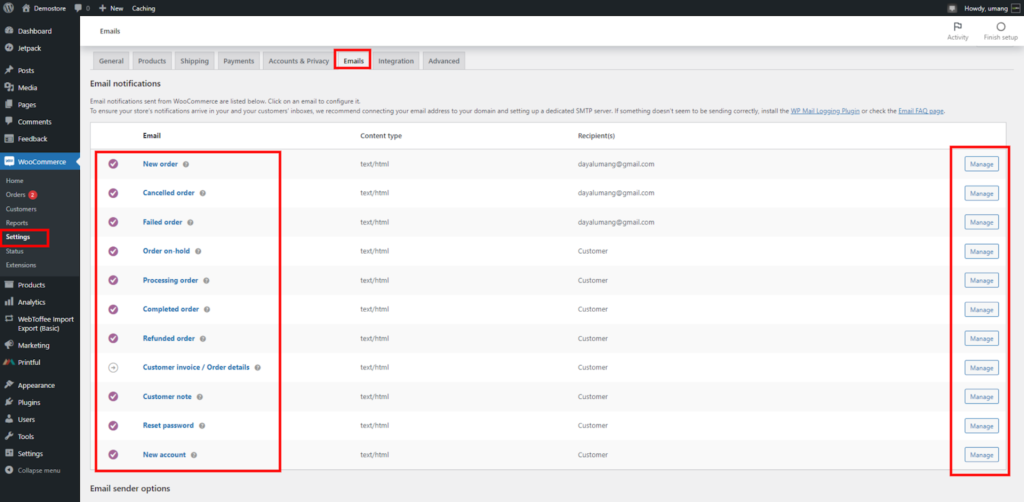
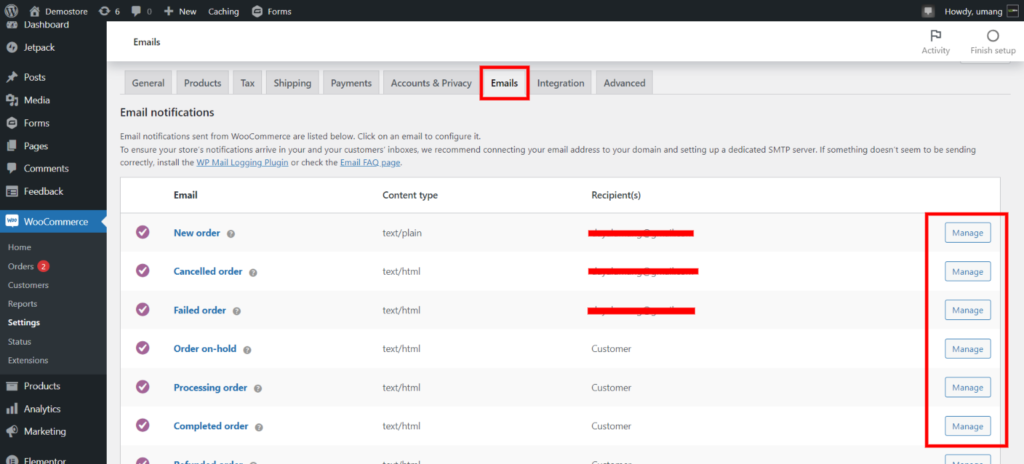
WordPress kontrol panelinize giriş yapın. Soldaki menüde WooCommerce > Ayarlar'a gidin.
Burada, üstte çeşitli sekmeler göreceksiniz. Aşağıdaki şablonları görüntülemek için E-postalar'a gidin:
- Yeni sipariş
- İptal Edilen Sipariş
- Başarısız Sipariş
- Beklemede Sipariş
- Sipariş İşleme (Sipariş detayları)
- Sipariş Tamamlandı (sipariş gönderildi) Sipariş İadesi Yapıldı
- Müşteri Faturası (Sipariş bilgileri ve ödeme linkleri)
- Müşteri Notu
- Parola sıfırlama
- Yeni hesap
Şablondaki Yönet düğmesine basın.

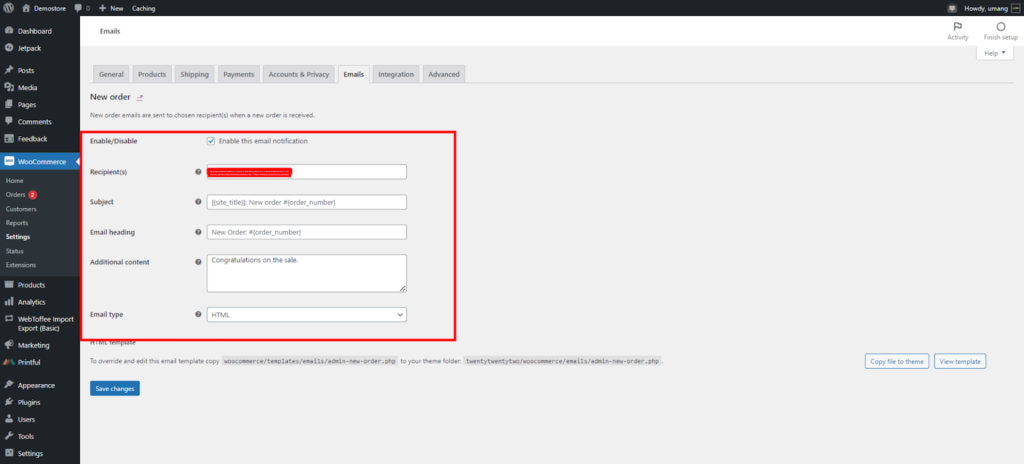
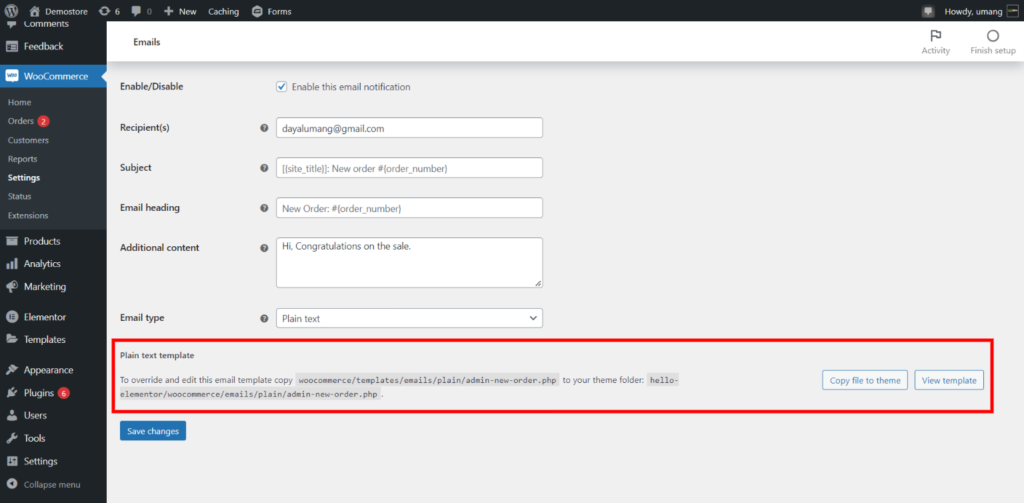
Artık her e-posta türünü, konu satırını, başlığı düzenleyebilir ve içerik ekleyebilirsiniz.

Ayrıca,
{customer_name}, {item_names} veya {order_shipping_address} gibi otomatik olarak doldurulmuş bilgileri almak için WooCommerce Follow-ups uzantısıyla şablon değişkenlerini kullanın. Daha derin bir dokunuş için her alıcı için e-postaları bu şekilde kişiselleştirirsiniz!
WooCommerce'de Tamamlanan sipariş e-postasını özelleştirme
Tamamlanmış Sipariş e-postası, müşterilere ek bir yardımdır. Özel bir teşekkür notu eklemek, müşterilerinizin takdir edildiğini hissetmelerine yardımcı olur ve marka değerine bir dokunuş katar. Bu ek içerik, ürünle ilgili iade politikalarını, garanti bilgilerini vb. içerebilir. Genel olarak, müşterilerinize sipariş vermenin kolay sürecini bildirin.
Tasarımları Özelleştirme

WooCommerce Ayarları > E-postalar bölümündeki e-posta şablonları listesini aşağı kaydırırken, küresel özelleştirme seçeneği gelir. Burada, uyguladığınız değişikliğiniz tüm e-posta şablonları için geçerli olacaktır.

Seçenekler nedir?
- Temel renk: Bağlantıların, başlıkların ve başlıkların arka planının rengi.
- E-posta Arkaplan rengi: E -posta arka planı için kullanılan renk.
- Başlık resmi: Tüm e-postaların üstünde gelen bir resim, yani logo veya marka kimliği.
- Gövde metni rengi: Tüm yazılı e-posta içeriği için kullanılan renk.
- Altbilgi metni: E-postaların alt kısmında adreslenen içerik, yani web sitesi bağlantısı, iletişim bilgileri.
- Gövde arka plan rengi: İçerik arka planının rengi.
Ürüne Özel Bilgi Nasıl Eklenir
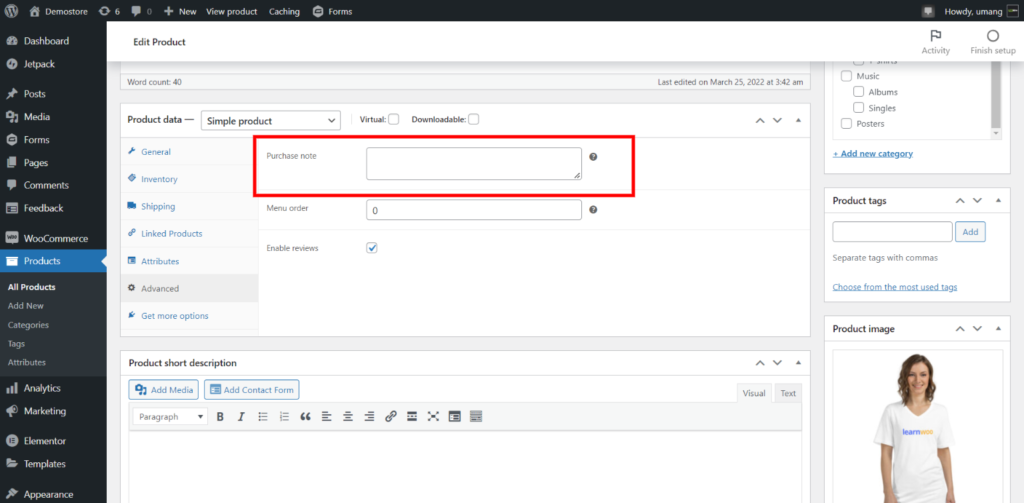
Mağazanız çeşitli ürünler satıyorsa, müşteri e-postalarına belirli bilgiler eklemeyi düşünebilirsiniz. Bunu uygulamak için WordPress panelinize gidin > Ürünler > Tüm Ürünler > Bilgi eklemek istediğiniz ürün için Düzenle seçeneğini tıklayın. Şimdi aşağı kaydırın ve Ürün Verileri'ne gidin, ardından Gelişmiş'i tıklayın. Satın Alma Notu başlıklı boş bir kutu göreceksiniz.

Bunu, ürün özelliklerine ve talimatlarına yönelik PDF bağlantıları gibi bilgileri eklemek veya bir sonraki satın alımınız için bir kupon indirimi eklemek için kullanabilirsiniz. Buradaki hedefiniz, müşterilerinizi mağazanızdaki her üründen haberdar etmektir.
WooCommerce'de Özel Şablonlar Nasıl Düzenlenir
İyi bir PHP bilgisine sahipseniz ve kodlarla çalışabiliyorsanız, WooCommerce size işlemsel e-posta şablonlarını gereksinimlerinize göre özelleştirmek için bir araç sağlar.

Başlamak için WooCommerce > Ayarlar > E-postalar'a gidebilirsiniz. Özelleştirmek istediğiniz e-postaya tıklayın ve ardından en sağdaki Yönet seçeneğine tıklayın. Sayfada, o e-postada hangi PHP şablonunun kullanıldığını bildiren bir not var.
Bu, bu e-posta şablonlarını özelleştirmede size daha fazla kontrol sağlamayı amaçlamaktadır. E-posta başlığınızda değişiklik yapmak istiyorsanız, email-header.php dosyasını düzenleyebilirsiniz. Aynı şekilde müşteri faturalarındaki değişiklikler için de client-invoice.php dosyasını düzenleyebilirsiniz.
E-postalardaki herhangi bir bağlantının rengini nasıl değiştirebileceğinizi görelim.

Bu durumda dosyayı temaya kopyalayın “woocommerce/templates/emails/plain/admin-new-order.php”. Şimdi, bu kopyalanan dosyadaki link sınıfını bulun ve linkin rengini değiştirmek için mevcut kodu düzenleyin.
Yöntem 2: Eklentileri kullanarak WooCommerce E-posta şablonları nasıl düzenlenir
WooCommerce e-posta şablonlarını düzenlemenin bir başka etkili yöntemi de özel eklentiler almaktır. Çeşitli seçenekler arasından WooCommerce temanıza göre en uygun olanı bulmanız gerekir.
E-posta şablonlarını düzenlemek için kullanılabilecek Eklentilerin listesi
- WooCommerce için E-posta Şablonu Özelleştirici
- Dekoratör WooCommerce E-posta Özelleştirici
- Kadence WooCommerce E-posta Tasarımcısı
- E-posta Şablonları
- MailChimp
- jilt
- YayMail
E-posta Şablonu Özelleştirici eklentisi ile e-posta şablonları nasıl düzenlenir

Bu eklentiyi WooCommerce mağazanıza nasıl entegre edebileceğinizi ve e-posta şablonlarınızı özelleştirmek için nasıl kullanabileceğinizi görelim.
Eklentiyi yükleyin, WP Yönetici Panonuzdaki Eklentiler > Yeni Ekle'ye gidin
WooCommerce için E-posta Şablonu Özelleştiricisini arayın, ekranın sağ üst köşesindeki arama çubuğunu kullanın. Yükle'yi ve ardından Etkinleştir'i tıklayın.
Pano kenar çubuğundaki E-posta Şablonları seçeneğine gidin ve şu seçenekler arasından seçim yapın: bir e-posta şablonunu düzenlemek için varsayılan, özel veya yeni. Burada, Varsayılan Şablon türü altına tıklayarak düzenlemeye başlayabilirsiniz.
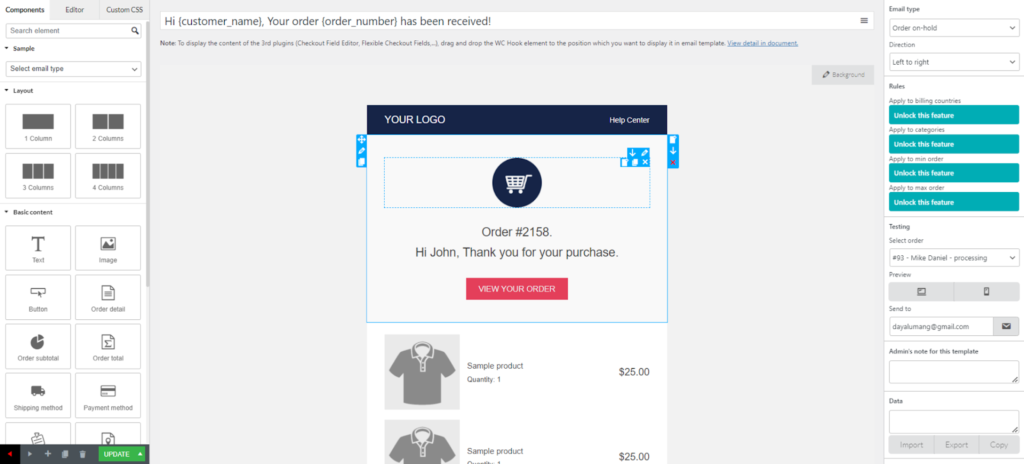
E-posta Özelleştirici'nin E-posta Şablonu oluşturucusunu kullanma

Bu eklentiyi, kullanıcı dostu bir arayüz sağlayan ve mevcut veya yeni herhangi bir öğe veya düzen için seçenekleri özelleştiren Elementor gibi sayfa oluşturucularla kolayca entegre edebilirsiniz.
Örneğin,
- Tek sütun düzenine sahip bir başlık resmi ekleyin
- Sol kenar çubuğundaki Bileşenler'in altında bulunan Resim bileşeniyle bir resim ekleyin.
- İlgili resmi seçin ve işte e-posta şablonlarınız için yeni başlık resmi.
- Sosyal medya logoları, simgeler, düğmeler, içerik görünümü, tipografi vb. ekleyin.
WooCommerce e-posta şablonunun nasıl düzenleneceğinin önemi göz önüne alındığında, WooCommerce panosundan ve eklentiler aracılığıyla düzenleme olmak üzere 2 seçenek elde edersiniz. Tüm bu eklentilerin kendi arayüzleri ve keşfedebileceğiniz benzersiz özellikleri vardır. Herhangi bir şüpheniz varsa, aşağıya bir yorum bırakabilirsiniz.
daha fazla okuma
- E-posta Pazarlamasına Odaklanmanız İçin 7 Temel Neden
- E-Ticaret E-postanızın Alt Bilgisine Eklemeniz Gereken 12 Önemli Şey
- WooCommerce Ürünlerinizi E-posta Pazarlama Yoluyla Nasıl Çapraz Satış Yapabilir ve Artı Satış Yapabilirsiniz?
- WordPress WooCommerce E-postalarının Spam Klasörüne Gitmesi için 7 Neden ve Düzeltme
