WordPress Web Sitesi Altbilginizi Nasıl Düzenlersiniz?
Yayınlanan: 2023-03-31WordPress web sitenizdeki altbilgiyi düzenlemenin yollarını mı arıyorsunuz?
Altbilgi, çoğu web sayfasının altında bulunan temel bir web sitesi öğesidir ve genellikle gizlilik politikanız, site haritası veya iletişim bilgileriniz dahil olmak üzere sitenizle ilgili önemli bağlantılar veya bilgiler için ayrılmıştır.
Bir web sitesi alt bilgisini düzenlemek biraz külfetli olsa da (web sitenizin temasına bağlı olarak), kesinlikle olması gerekmiyor. Site ziyaretçileriniz için daha kullanışlı hale getirmek için altbilginizi düzenlemenin birkaç farklı yolu vardır.
Bu makalede, WordPress web sitenizdeki altbilgiyi nasıl düzenleyeceğinizi, bunu yapmanın farklı yolları için adım adım talimatlar da dahil olmak üzere göstereceğiz. İşte şunları ele alacağız:
WordPress Altbilginiz:
Nedir?
WordPress web sitenizdeki altbilgi, sitenizdeki her sayfanın (genellikle) altında bulunan alandır.

Çoğu kaliteli WordPress teması, özel ihtiyaçlarınıza göre uyarlayabileceğiniz düzenlenebilir bir altbilgi ile birlikte gelir. Bir WordPress altbilgisinde yapılan yaygın değişiklikler, bağlantı ekleme veya kaldırma, sitenizde benzersiz bir altbilgi oluşturmak için özel kod kullanma veya farklı sayfalar için özel altbilgi oluşturma içerebilir.
Varsayılan altbilgi ayarlarınıza güvenme eğiliminde olsanız da, altbilgi beklediğinizden daha fazlasını yapabilir. Sitenizi optimize etmeye çalışırken, altbilgi yalnızca site ziyaretçilerinin tam olarak aradıklarını bulmalarına yardımcı olmakla kalmayıp, aynı zamanda sitenizin SEO'suna da yardımcı olan değerli bir gayrimenkul olabilir.
Bunun nedeni, dahili bağlantılar ve bir site haritasına bağlantılar gibi yaygın altbilgi öğelerinin, arama motorlarının sitenizi daha verimli bir şekilde dizine eklemesine yardımcı olabilmesidir.
Ek olarak, altbilginizi sosyal medya kanallarıyla bağlantı kurmak, sitenizin trafiğini oluşturmak ve etki alanı otoritesi ve arama motoru sıralamaları gibi şeyleri daha da optimize etmek için kullanabilirsiniz.
Neden WordPress Altbilgisini Düzenleyin?
Yukarıda belirtildiği gibi, çoğu WordPress teması, siteniz için belirli ayrıntılar ve bağlantılarla düzenleyebileceğiniz ve kişiselleştirebileceğiniz bir altbilgi alanıyla birlikte gelir.
Yararlı bilgiler içerdiğinden emin olmak için web sitenizin altbilgisini düzenlemek yalnızca SEO için önemli değildir. Sonuç olarak, site ziyaretçilerinin aradıklarını bulmalarına yardımcı olan bir alt bilgi oluşturmak, daha iyi bir kullanıcı deneyimi sağlayacaktır.
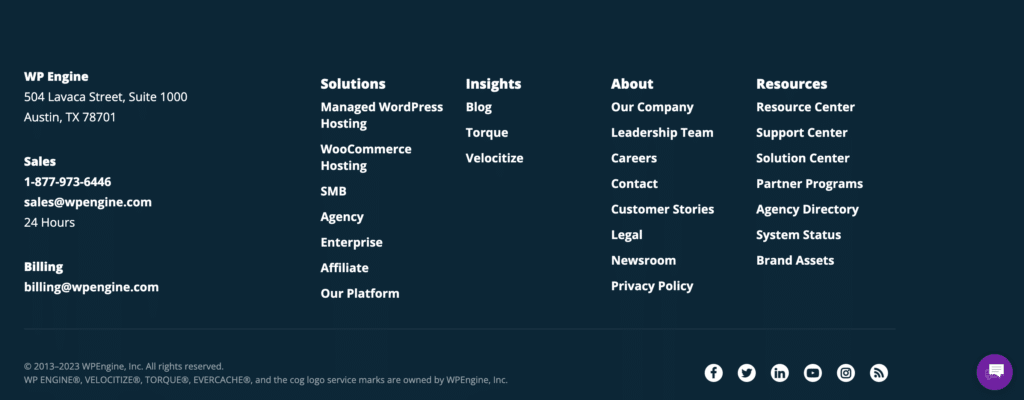
Bir web sitesi alt bilgisini düzenlemek söz konusu olduğunda, eklemek veya düzenlemek isteyebileceğiniz standart öğeler, telif hakkı ve iletişim bilgilerinden sitenizin diğer bölümlerine (örneğin Hakkında sayfası, İletişim sayfası veya Blog) veya sosyal medya kanallarına işaret eden bağlantılara kadar değişebilir. .
Bu seçenekler harika bir başlangıç noktası sağlarken, mevcut bilgileri düzenlemek ve WordPress sitenizin altbilgisine ek öğeler eklemek tamamen sitenizi, markanızı veya işletmenizi öne çıkaran benzersiz bileşenleri sergilemekle ilgilidir.

Birçok web kullanıcısı, aradıkları bilgileri bir web sitesinin altbilgisinde bulmaya alışkındır ve bulmalarını kolaylaştırmak, sitenizde daha kolay gezinme ve daha yüksek etkileşim anlamına gelir.
İyileştirilmiş SEO ve daha iyi bir kullanıcı deneyimi, web sitenizdeki altbilgiyi düzenlemenin daha büyük nedenlerinden bazıları olsa da, diğer nedenler şunları içerebilir:
- İletişim Bilgilerini Güncelleme
İşletmeniz (veya müşterinizin işletmesi) adresini, telefon numarasını veya e-posta adresini değiştirdiyse, doğru ve güncel olduğundan emin olmak için altbilgideki bu bilgileri güncellemek isteyeceksiniz. - Yasal Bilgileri Güncelleme
İşletmenizin Gizlilik Politikası veya Hizmet Şartları değiştiyse, kullanıcıların en güncel bilgilere erişebilmesini sağlamak için altbilgideki bağlantıları güncellemek önemlidir. - Bağlantı Ekleme veya Kaldırma
Web siteniz geliştikçe, sitenin yapısındaki veya içeriğindeki değişiklikleri yansıtmak için altbilgiden bağlantılar eklemek veya kaldırmak isteyebilirsiniz. Örneğin, yeni bir ürün veya hizmet eklediyseniz, altbilgide ilgili sayfaya bir bağlantı eklemek isteyebilirsiniz. - Tasarım Yenileme
Yeni bir tema kullanmak veya daha büyük bir tasarım yenilemesi yapmak genellikle daha fazla sonuç verirken, sitenizin alt bilgisini düzenlemek, daha fazla zaman alan alternatiflerin aksine "hızlı bir düzeltme" sunarak eski bir tasarımın iyileştirilmesine yardımcı olabilir. Her web sayfasının üstünde ve altında bir yenileme sunarak sitenizin başlığında benzer güncellemeler yapmayı seçebilirsiniz. - SEO
Yukarıda belirtildiği gibi, WordPress sitenizin altbilgisini düzenlemek SEO'yu iyileştirebilir ve güncellemek, sitenizdeki daha büyük bir SEO iyileştirme projesine dahil edilebilir. Altbilginizin faydalı bilgiler içerdiğinden emin olmak; site haritanıza bir bağlantı da dahil olmak üzere bağlantılar, arama motorlarının sitenizi dizine eklemesine ve sitenizi daha olumlu bir şekilde sıralamasına yardımcı olur.
Ayrıca, bu makalede hakkında daha fazla bilgi edinebileceğiniz altbilgiyi tamamen kaldırmak isteyebilirsiniz.
Sonuç olarak, web sitenizdeki altbilgiyi düzenleme nedenleriniz sitenizin kendisi kadar benzersiz olacaktır. Bununla birlikte, bu düzenlemeleri nasıl yapacağınızı anlamak, birkaç belirli öğeye de (web sitenizin teması gibi) bağlı olacaktır.
WordPress Altbilginizi Nasıl Düzenlersiniz?
Artık altbilginin ne olduğunu ve onu neden düzenlemek isteyebileceğinizi bildiğinize göre, web sitenizin altbilgisinde nasıl değişiklik yapabileceğinize bir göz atalım.
WordPress tema özelleştiricisini açın
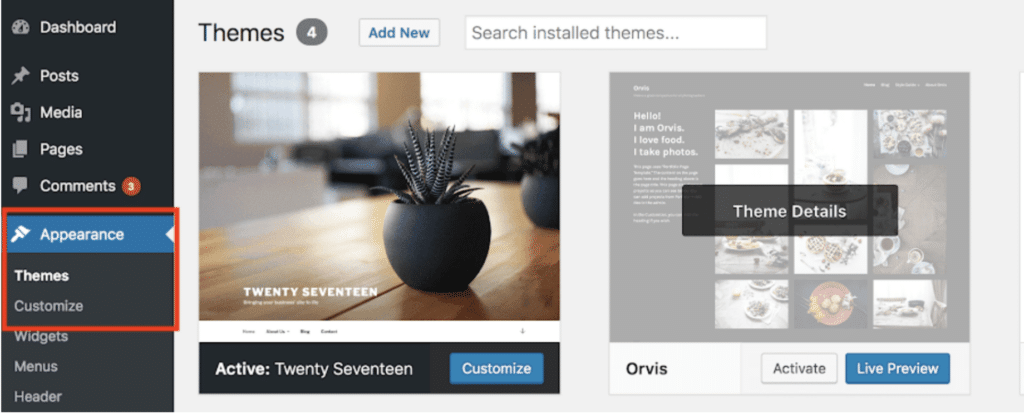
Her tema benzersizdir, ancak genellikle web sitenizin altbilgisini düzenlemeye başlamak için Yönetici kontrol panelinizden (Görünüm > Temalar > Özelleştir'i seçerek) WordPress Tema Özelleştirici'yi açacaksınız.

Özelleştirici açıldığında, ekranınızın sol tarafında temanızı düzenlemek için farklı seçenekler göreceksiniz. "Altbilgi" alanıyla ilgili seçenekleri arayın ("altbilgi"nin bazı varyasyonları olarak adlandırılabilir).
Bazı temalarda bu, "Widget'lar" sekmesi aracılığıyla olabilir (aşağıda widget'larla altbilgiyi düzenleme hakkında daha fazla bilgi).
Tam Site Düzenlemeyi etkinleştiren Twenty Twenty-Three gibi daha yeni WordPress temalarında, altbilgi alanınıza (Özelleştiriciyi açtıktan sonra) tıklayabilir ve WordPress Blok Düzenleyicide bulunan aynı tür blok işlevini kullanarak düzenleyebilirsiniz.

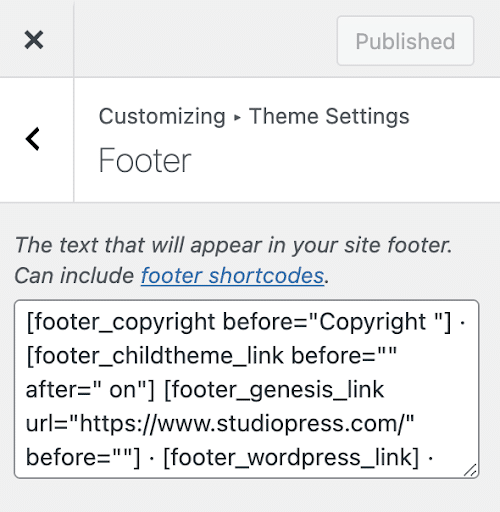
Her tema, Özelleştirici aracılığıyla farklı bir yaklaşım sunacaktır. Örneğin, Magazine Pro temasını kullanarak, istediğiniz öğeleri eklemek için çeşitli Genesis kısa kodlarını kullanabileceğiniz "Tema Ayarları"ndan "Altbilgi"ye tıklayarak web sitenizin altbilgisini düzenleyebilirsiniz.

Birçok tema, telif hakkı bilgileri veya Hakkımızda sayfasına bağlantılar gibi ortak alt bilgi öğeleri için önceden tanımlanmış alanlarla Özelleştirici aracılığıyla alt bilgiyi düzenlemeyi kolaylaştırır.
Site altbilginizi düzenlemek için Widget'ları kullanma
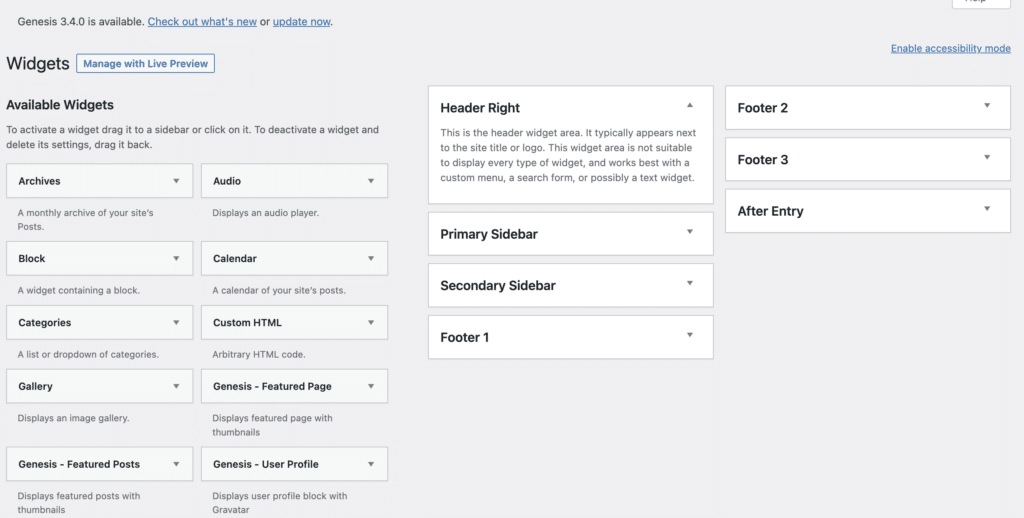
Web sitenizin altbilgisini düzenlemenin başka bir yolu da WordPress Widget'larıdır. Yönetici kontrol panelinizdeki "Özelleştir"in altında, sitenizdeki tüm kullanılabilir Widget'ların bir menüsünü açmak için "Widget'lar"a tıklayın. Bunlar, sitenize ekleyebileceğiniz, genellikle yaygın olarak kullanılan öğelerdir ve altbilginizi düzenlemek için seçenekler içermelidir.

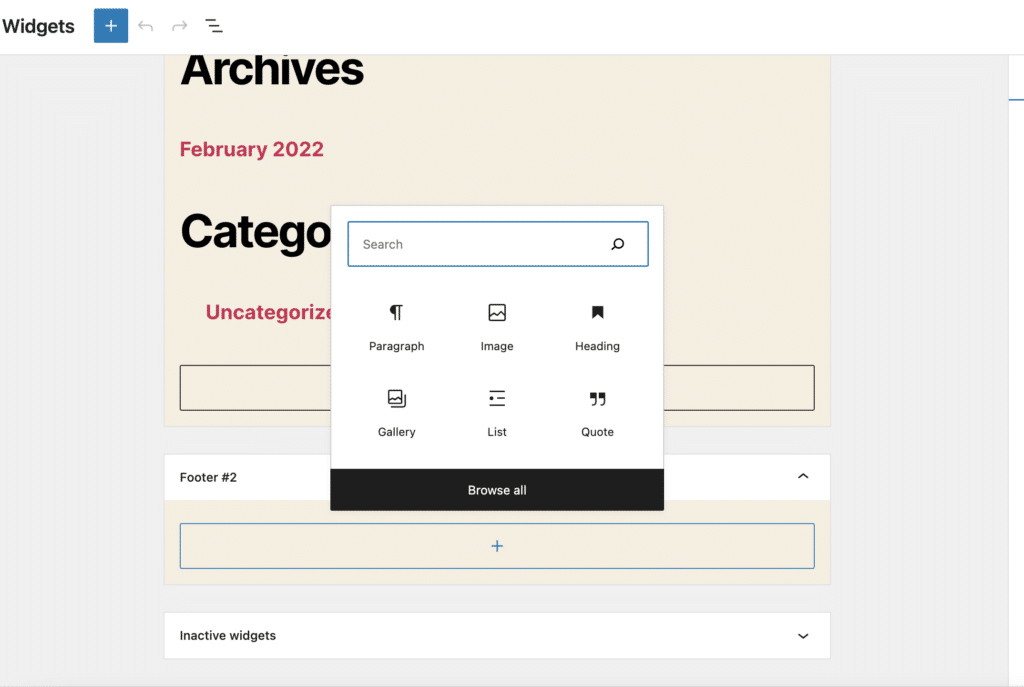
Yukarıda belirtildiği gibi, diğer temalar, site alt bilgisini düzenlemek için Widget'ları kullanmanın farklı yollarını sağlayacaktır. Örneğin, Twenty Twenty-Two temasını kullanarak, bir sayfaya bloklar ekler gibi altbilgi alanına widget'lar ekleyebilirsiniz.


Temanız için mevcut widget'ları ekledikten veya güncelledikten sonra, değişiklikleri web sitenizin altbilgisine canlı olarak yansıtıldığını görmek için kaydedin.
Altbilgi menüsü oluşturma
WordPress web sitesi altbilginizi düzenlemenin başka bir yolu, altbilgiye Widget olarak eklenebilecek özel bir menü oluşturmaktır.
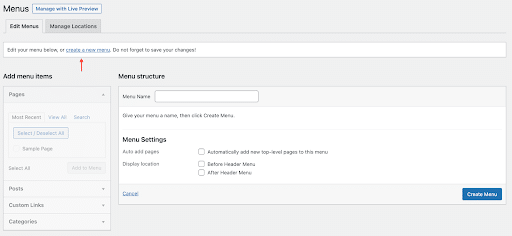
Bir menü oluşturmak için, “Görünüm” altındaki “Menüler” sekmesine tıklayın ve ekranınızın üst kısmındaki “yeni menü oluştur” öğesini seçin.

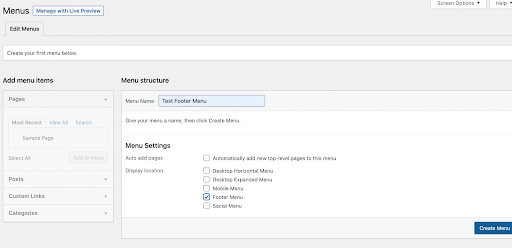
Sitenizde ilk kez bir menü oluşturuluyorsa, "Aşağıda ilk menünüzü oluşturun" ifadesini görürsünüz. Yeni menü için bir ad girin (tekrar kolayca bulmanıza yardımcı olacak bir şey olmalıdır), "Menü Ayarları" altından alt bilgi konumunu seçin ve sağ alttaki "Menü Oluştur" düğmesine tıklayın.

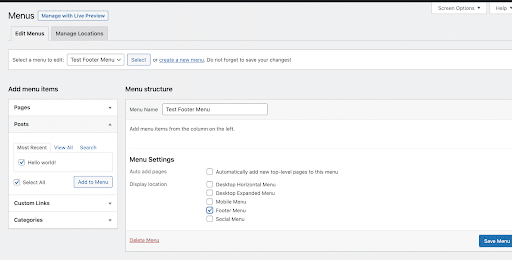
Bu, yeni menünüzü oluşturacak ve sol taraftaki sütundan sayfaları, gönderileri veya kategorileri seçerek menünüze bağlantılar eklemeye başlayabilirsiniz. İstediğiniz menü öğelerini seçtikten sonra, değişikliklerinizi kaydetmek için sağ alttaki “Menüyü Kaydet”e tıklayın.

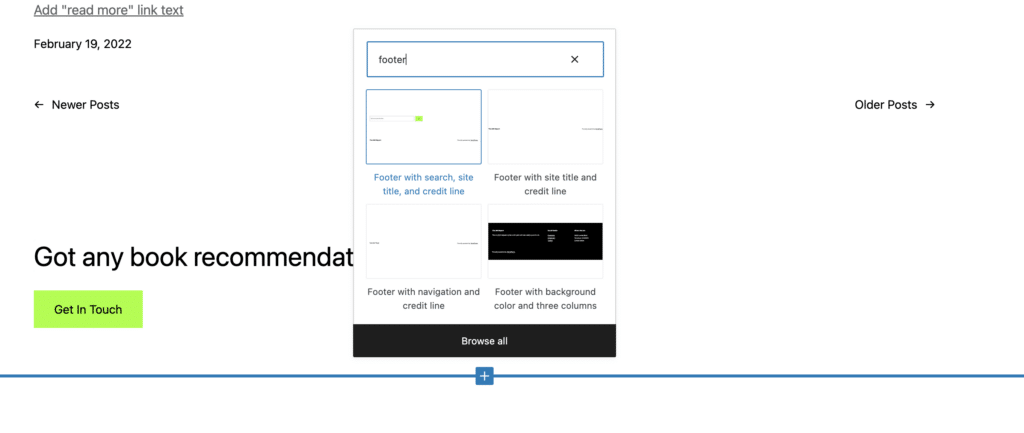
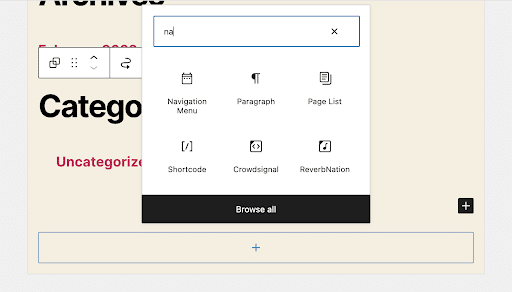
Yeni menü artık WordPress alt bilgi Widget alanına eklenebilir. WordPress yönetici panelinizde Görünüm > Widget'lar sayfasına gidin. Ardından, mevcut tüm blokları getirmek için "+" simgesine tıklayın ve "Navigasyon Menüsü" bloğunu arayın.

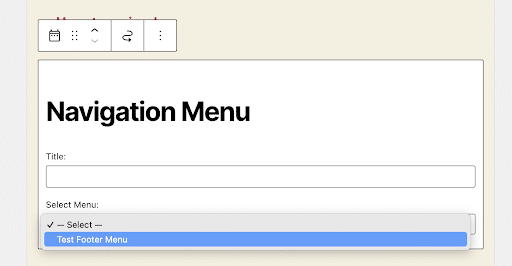
“Navigasyon Menüsü” bloğunu seçtikten sonra, az önce oluşturduğunuz yeni menüyü içermesi gereken “Menü Seç” açılır menüsüne tıklayın.

Yeni menünüzü seçin ve isterseniz yeni bir başlık ekleyin (“Navigasyon Menüsü” yerine). Başlık, alt bilginizdeki menünün üzerinde görünecektir.
Oradan, değişikliklerinizi kaydetmek için "Güncelle" düğmesini tıklamanız yeterlidir; yeni altbilgi menünüz sitenizde görünür olmalıdır.
Altbilgiye HTML komut dosyası ekleyin
WordPress web sitesi altbilginizi, altbilginize özel kod, resimler veya sosyal medya simgeleri gibi bir dizi öğe eklemenize olanak tanıyan HTML komut dosyasını kullanarak da düzenleyebilirsiniz.
Yeni başlayanlar için, iletişim bilgileri, telif hakkı bilgileri veya gizlilik politikanız ve hizmet şartlarınıza bağlantılar gibi yukarıda belirtilen bazı yaygın altbilgi öğelerini eklemek için HTML'yi kullanabilirsiniz.
Altbilginize analitik için izleme kodları gibi özel kodlar eklemek için HTML'yi de kullanabilirsiniz. HTML, altbilginizin görünümünü resimler, farklı yazı tipi boyutları ve renkler ve hatta düzende yapılan ayarlamalar gibi şeylerle özelleştirmek için de kullanılabilir.
WordPress altbilginize HTML eklemek için Yönetici Panonuzdan Görünüm > Özelleştir'i seçin. Customizer'da temanıza özel Footer seçeneğini seçeceksiniz ve ardından HTML eklemek istediğiniz Widget alanını seçmeniz gerekecek.
“Bir Widget Ekle”ye tıklayın ve listeden “Özel HTML” Widget'ını seçin. Özel HTML Widget'ını seçtiğiniz Widget alanına sürükleyip bırakın. Oradan, Özel HTML Widget'ını açabilir ve HTML kodunuzu içerik alanına yapıştırabilirsiniz. Değişikliklerinizi kaydedin ve HTML kodunun nasıl görüntülendiğini görmek için sitenizi önizleyin.
“Powered by WordPress” filigranını kaldırın
Son olarak, web sitenizin altbilgisini düzenlerken “Powered by WordPress” sloganını kaldırmak isteyebilirsiniz.
Birçok WordPress sitesinin altında bulunan bu metni kaldırmak için, Görünüm > Özelleştir aracılığıyla Özelleştirici'ye tıklamanız ve düzenlenebilir altbilgi alanınızı bulmanız yeterlidir.
Oradan, "Telif Hakkı" başlıklı bir sekme dahil olmak üzere altbilginizi düzenlemek için farklı seçenekler bulabilmeniz gerekir. Bu sekmeye tıklayın ve ardından mevcut metni silin; kendi kopyanızı ekleyebilir veya boş bırakabilirsiniz.
Değişikliklerinizi kaydettiğinizden emin olun ve ardından düzenlemelerin çalıştığından emin olmak için sitenizi önizleyin.
Düzenlenebilir altbilgi metnini bulmanın hantal olduğu anlaşılırsa, işlem teknik olarak biraz daha karmaşık olsa da, "Powered by WordPress" i manuel olarak da kaldırabilirsiniz.
Öncelikle, temanızın functions.php dosyasının yedeğini aldığınızdan emin olun. WP Engine'de, sitenizde herhangi bir değişiklik yapmanızı her zaman bir hazırlık veya yerel geliştirme ortamı kullanarak yapmanızı öneririz (yani canlı üretimde değil).
Bir yedeğiniz olduğundan ve güvenli bir ortamda çalıştığınızdan emin olduktan sonra, Görünüm > Düzenleyici'yi seçin ve tema dosyaları listesinden “functions.php” dosyasını bulun.
functions.php dosyasını bulduğunuzda, aşağıdaki kod parçacığını dosyanın sonuna ekleyin:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Bu özel kod, WordPress yönetici altbilgisinde görüntülenen metni değiştirmek için bir filtre kullanır. Yeni metin olarak boş bir dize eklerseniz, "powered by WordPress" sitenizden kaldırılacaktır.
Kod eklendikten sonra, değişikliklerinizi kaydetmek için "Güncelle"ye tıklayın ve hazır olmalısınız.
Saha Kontrolü Gerçekleştirin
WordPress sitenizin altbilgisinde düzenlemeler yaptıktan sonra, her şeyin istediğiniz gibi çalıştığından emin olmak için bir site kontrolü yapmak iyi bir fikirdir.
Bunun kapsamlı bir site denetimi olması gerekmez, ancak bağlantılar, tasarım ve düzen veya sitenin yanıt verebilirliği gibi şeyleri kontrol etmek isteyebilirsiniz. Ayrıca, altbilgiyi düzenlemek sitenizdeki diğer işlevleri etkileyebilir, bu nedenle altbilgi düzenlemeleriniz tamamlandıktan sonra formlar veya ödeme işlemi (bir e-Ticaret siteniz varsa) gibi şeyleri kontrol etmeniz önerilir.
Sitenizde herhangi bir düzenleme yapmak belirli bir eklentiyi veya daha büyük web sitesi temanızı etkileyebileceğinden, genel site performansına da dikkat etmelisiniz. Genel olarak, site altbilginizi düzenlemenin herhangi bir olumsuz etkisi olmasını beklememelisiniz, ancak her zaman üzgün olmaktansa güvende olmak daha iyidir ve sitenizin temel özelliklerini hızlı bir şekilde kontrol etmek içiniz rahat eder.
Bonus: Özel WordPress Altbilgisi Oluşturma
Yukarıdaki adımların çoğu, WordPress web sitesi alt bilginize belirli özelleştirmeler eklemeye odaklanırken, sitenizin farklı bölümleri, yani belirli sayfalar veya kategoriler için özel alt bilgiler de oluşturabilirsiniz.
WordPress siteniz için özel web sitesi altbilgileri oluşturmak, bir altbilgiyi Özelleştirici veya Widget alanı aracılığıyla düzenlemekten biraz daha pratiktir ve özel sayfa şablonları ile koşullu mantığın bir kombinasyonunu gerektirir.
Başlamak için, özel altbilginizin görünmesini istediğiniz sayfa veya sayfalar için yeni bir sayfa şablonu oluşturmanız gerekir.
WordPress siteniz için tema dizininde yeni bir PHP dosyası oluşturarak başlayın. Yeni dosya oluşturulduktan sonra, en üste aşağıdaki kod parçacığını ekleyin:
<?php /* Template Name: Custom Footer */ ?>"Özel Altbilgi"yi sayfa şablonunuzun adıyla değiştirin.
Oradan, özel altbilginiz için HTML ve PHP kodunu ekleyeceksiniz. Tasarımınızı oluşturmak için herhangi bir HTML, CSS veya JavaScript kullanabilirsiniz. İçeriği dinamik olarak görüntülemek için varsayılan altbilgiyi dahil etmek için get_footer() veya özel bir menü görüntülemek için wp_nav_menu() gibi gerekli WordPress işlevlerini veya etiketlerini eklediğinizden emin olun.
Kodunuzu ekledikten sonra şablon dosyasını kaydedin ve tema dizininize yükleyin.
Buradan, özel altbilgiyi kullanmak istediğiniz sayfa veya sayfaları düzenleyecek ve düzenleyicinin sağ tarafındaki "Sayfa Nitelikleri" panelinden "Özel Altbilgi" şablonunu seçeceksiniz.
Özel altbilginizi çalışırken görmek için değişikliklerinizi kaydedin ve sayfalarınızı önizleyin. Sayfa türü, kategori veya etiket gibi farklı ölçütlere dayalı olarak bunları görüntülemek için koşullu mantığı kullanarak istediğiniz kadar özel alt bilgi oluşturmak için bu adımları tekrarlayabilirsiniz.
Örnek olarak, sayfa türüne göre farklı içerik görüntülemek için özel altbilgi şablonunuza aşağıdaki kodu ekleyebilirsiniz:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>"Hakkında"yı, özel altbilgiyi kullanmak istediğiniz sayfanın bilgisiyle veya kimliğiyle değiştirin. Diğer kriterlere göre farklı içeriği görüntülemek için diğer WordPress işlevlerini ve koşullu etiketleri de kullanabilirsiniz.
Çözüm
Web sitenizin farklı bölümlerini optimize ederken, alt bilgi, site ziyaretçilerinin aradıklarını bulmalarına yardımcı olurken sitenize bir SEO desteği sağlayan değerli bir gayrimenkul olabilir.
WordPress web sitesi altbilginizi güncellemenizin veya düzenlemenizin birkaç nedeni vardır, ancak yaygın nedenler arasında genellikle telif hakkı bilgilerini, bağlantıları veya iletişim bilgilerini güncelleme yer alır.
Altbilgiyi WordPress sitenizde düzenlemek nispeten kolay olsa da, kullandığınız temaya bağlı olarak biraz farklılık gösterecektir.
Web sitenizin altbilgisini nasıl güncellemeyi seçerseniz seçin, web sitenizin bu bölümünde ayarlamalar yapmak ve kendi kişisel dokunuşunuzu eklemek, sitenizin öne çıkmasına büyük ölçüde yardımcı olacaktır.
Daha fazlasını öğrenmek ister misiniz? Sektör lideri WordPress platformumuz hakkında daha fazla bilgi edinmek ve kapsamlı eğitici WordPress kaynakları kitaplığımız hakkında daha fazla bilgi edinmek için WP Engine'i ziyaret edin .
