WooCommerce Sepet Sayfanızı Düzenleme ve Özelleştirme
Yayınlanan: 2023-10-26Çevrimiçi mağazanızı oluşturmak için WooCommerce'i kullandığınızda, Sepet sayfası da dahil olmak üzere e-ticaret için özel olarak tasarlanmış bazı yararlı sayfa şablonlarına sahip olacaksınız. Ancak varsayılan görünümü ve işlevselliği geliştirmek isteyebilirsiniz. Bu durumda WooCommerce Sepeti sayfanızı nasıl düzenleyeceğinizi bilmek isteyeceksiniz.
İyi haber şu ki bu süreç oldukça kolaydır. Üstelik deneyebileceğiniz pek çok farklı yaklaşım var. Örneğin, WooCommerce Sepeti sayfanızı özelleştirmek için blokları kullanabilirsiniz. Veya daha fazla kontrol için Sepet sayfanızı manuel olarak değiştirebilirsiniz.
Bu yazıda WooCommerce Sepeti sayfanızı neden düzenlemek isteyebileceğinizi tartışarak başlayacağız. Daha sonra size bunu yapmanın beş farklı yolunu göstereceğiz. Son olarak, sık sorulan bazı soruların üzerinden geçmeden önce bazı ipuçlarını ve en iyi uygulamaları paylaşacağız.
WooCommerce'de Sepet sayfanızı neden düzenlemek isteyebilirsiniz?
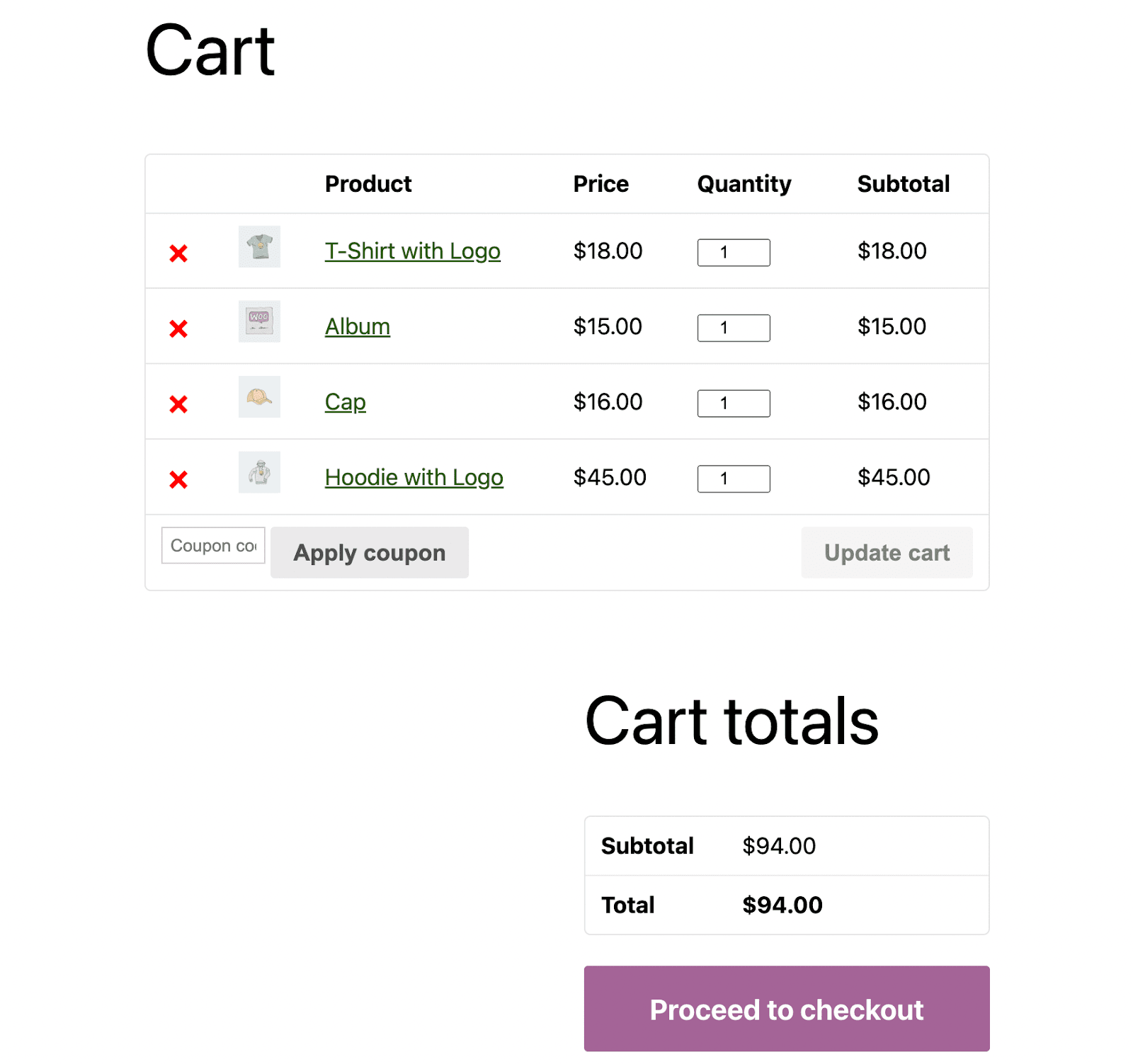
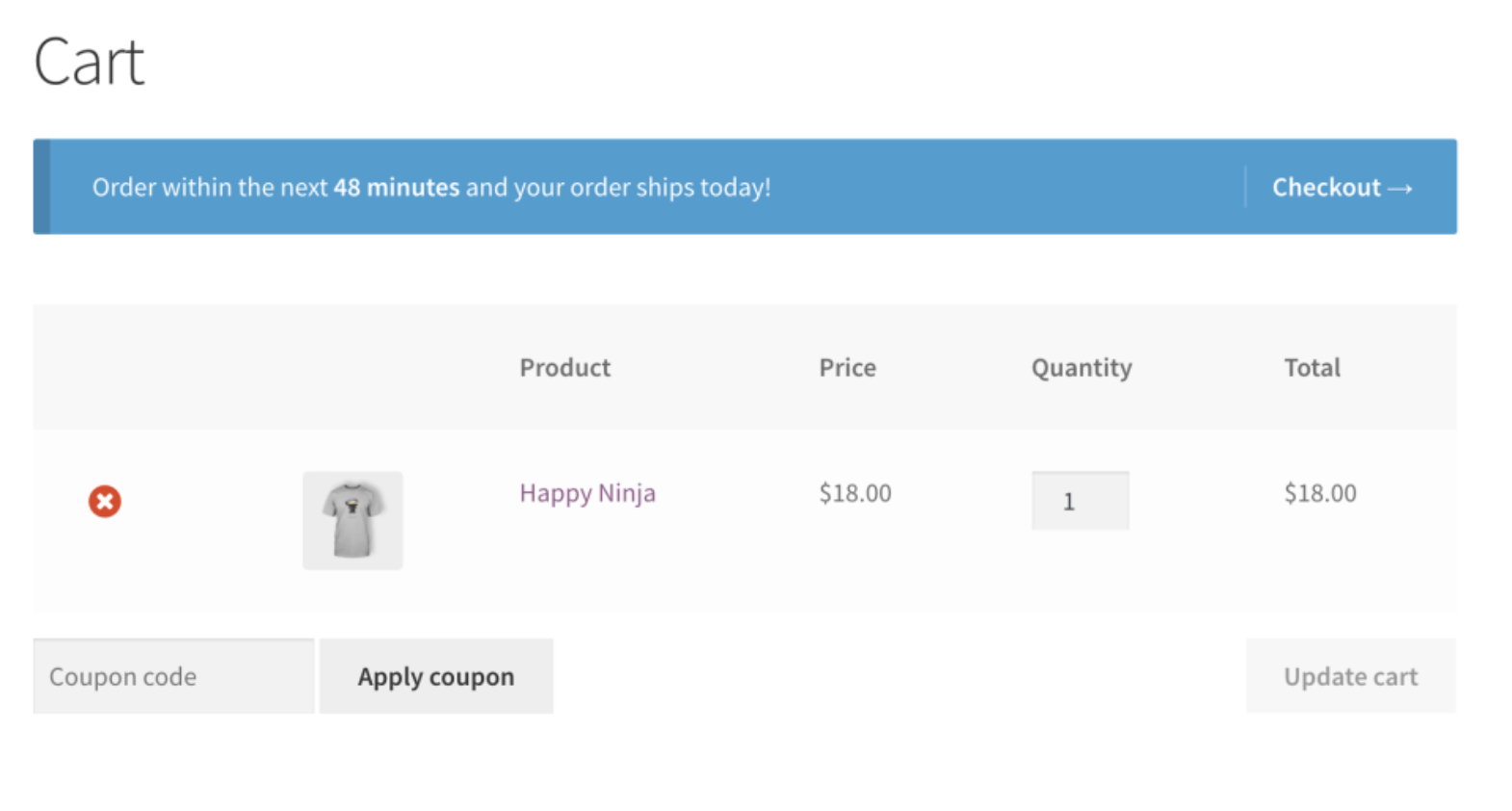
Başlangıç olarak WooCommerce'te Sepet sayfanızı neden düzenlemek isteyebileceğinizi tartışalım. Varsayılan WooCommerce Sepeti sayfası şöyle görünebilir:

Gördüğünüz gibi, varsayılan sepet sayfası iyi bir temel sunuyor. Fiyat, miktar ve ara toplam gibi temel ürün bilgilerinin bir özetini görüntüler.
Müşteriler, bir ürünün miktarını doğrudan Sepet sayfasından değiştirebilir ve ardından bir düğmeye tıklayarak sepetlerini güncelleyebilir. Ayrıca bu sayfa, müşterilere kupon kodu ekleyebilecekleri bir yerin yanı sıra basit bir Ödeme İşlemine Devam Et düğmesini de sağlar.
Yine de temanıza bağlı olarak bu Sepet sayfası biraz sade ve minimalist görünebilir. Markanıza veya sitenizin genel tasarımına uyması pek olası değildir. Ayrıca, spesifik hedef kitleniz için gerçekten optimize edilmemiştir.
Ziyaretçileri daha fazla satın almaya teşvik etmek için, "Kullanıcılar şunu da beğendi" veya "İlgileniyor olabilirsiniz" bölümü gibi ek satış ve çapraz satış öğeleri eklemek isteyebilirsiniz. Veya "Sonrası için kaydet" düğmesi gibi özel işlevler ilginizi çekebilir.
Bu sayede, satın alma konusunda kararsız kalan alışverişçiler en sevdikleri ürünlere daha kolay geri dönebilirler. Daha sonra hedeflenen e-posta kampanyalarıyla bu potansiyel müşterilere ulaşabilirsiniz.
Ayrıca Sepet sayfanız, logonuz ve şirket renkleriniz gibi önemli markalama unsurlarını dahil etmek için iyi bir fırsat sunar. Bunlar varsayılan olarak dahil edilmeyecektir ancak Sepet sayfanızı özelleştirdiğinizde sitenizin geri kalanıyla eşleştiğinden emin olabilirsiniz. Bu, marka bilinirliğini artırabilir ve müşterileri etkileyebilir.
Ayrıca özel bir Sepet sayfası kusursuz bir alışveriş deneyimini destekler. İnsanların ödeme işlemine geçmeden önce sepetlerindeki tüm ürünleri kolayca incelemesine ve değiştirmesine olanak tanır.
Genel olarak, WooCommerce Sepeti sayfanızı düzenlemek, daha güçlü bir müşteri deneyimi sağlamanıza ve ziyaretçileri dönüşüm sağlamaya teşvik etmenize yardımcı olabilir. Üstelik bunu yapmak hızlı ve basittir.
WooCommerce Sepeti sayfanızı nasıl düzenleyebilir ve özelleştirebilirsiniz?
Artık varsayılan WooCommerce Sepeti sayfa görünümünü neden düzenlemek isteyebileceğinizi bildiğinize göre, işi halletmenin dört farklı yolunu inceleyelim. İhtiyaçlarınıza uygun yaklaşımı seçebilmeniz için mevcut tüm seçeneklere aşina olmanız en iyisidir.
1. Blokları kullanarak Sepet sayfasını düzenleyin
WordPress'i kısa bir süredir kullanıyorsanız muhtemelen blokların tasarım sürecinin merkezinde olduğunu biliyorsunuzdur. Bu blok tabanlı sistem, teknik bilgisi olmayan kullanıcıların kodlama zahmetine girmeden çarpıcı özel siteler oluşturmasını kolaylaştırır.
Bu nedenle Sepet sayfanızı özelleştirmenin en kolay yollarından birinin WooCommerce bloklarını kullanmak olması şaşırtıcı gelmeyebilir. Bunu yapmanın birkaç farklı yolu vardır.
Şu anda bir blok teması kullanmıyorsanız (bu, tam site düzenlemenin gücünün kilidini açar), yine de WooCommerce bloklarını kullanabilirsiniz. Bunlar varsayılan olarak WooCommerce 6.9 veya daha yeni sürümlerde bulunur veya WooCommerce Sepeti ve Ödeme blokları uzantısını kullanabilirsiniz (bazıları buna WooCommerce blok eklentisi olarak başvurabilir).

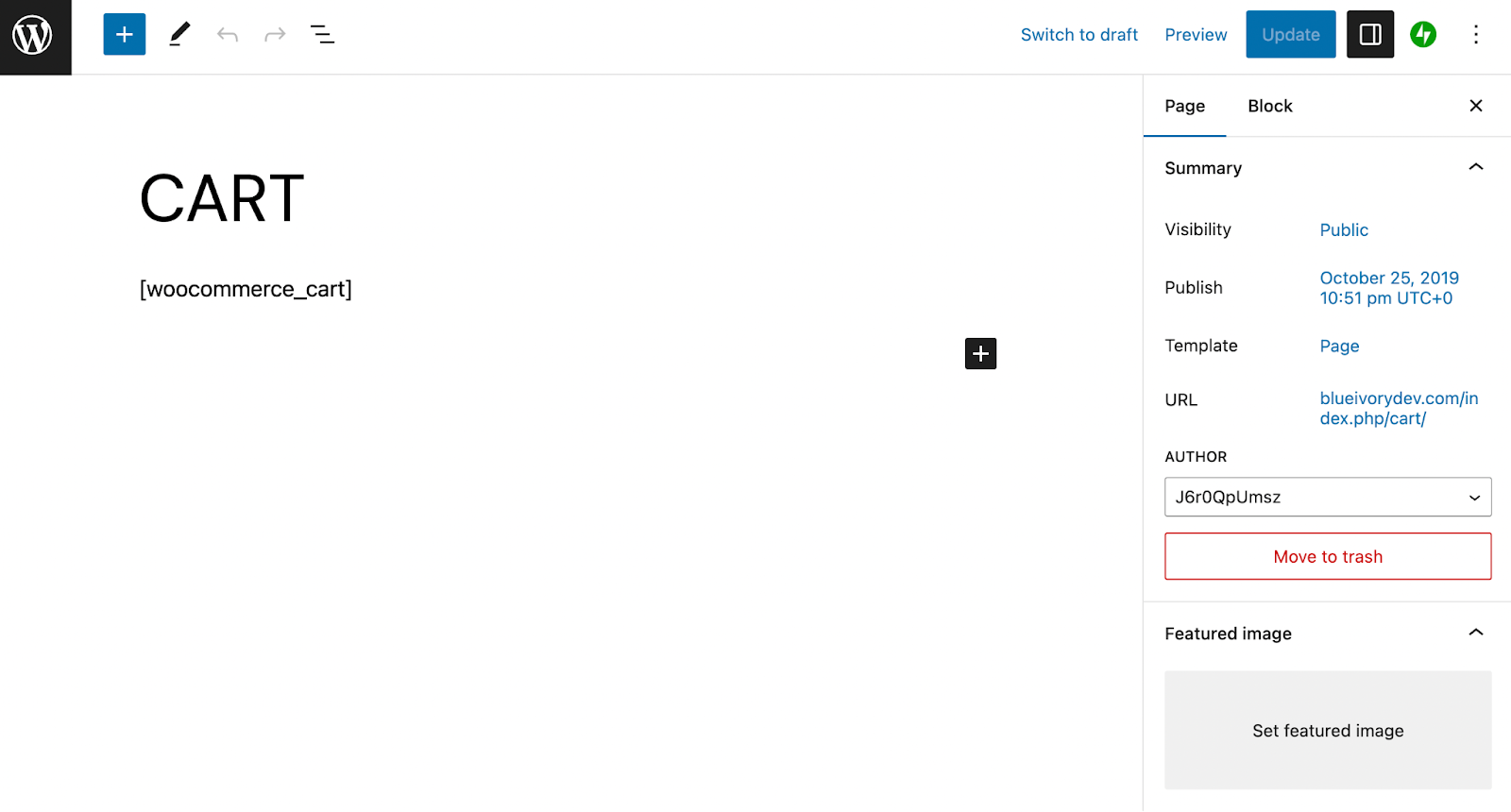
Aracı yükledikten sonra WooCommerce varsayılan Sepet sayfanıza gidin ve bunu blok düzenleyicide açın.

[woocommerce_cart] kısa kodunu silin. Ardından WooCommerce Sepeti bloğunu arayın (Mini-Cart Bloğunu değil).
![[woocommerce_cart] kısa kodunu silin. Ardından WooCommerce Sepeti bloğunu arayın (Mini-Cart Bloğunu değil).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
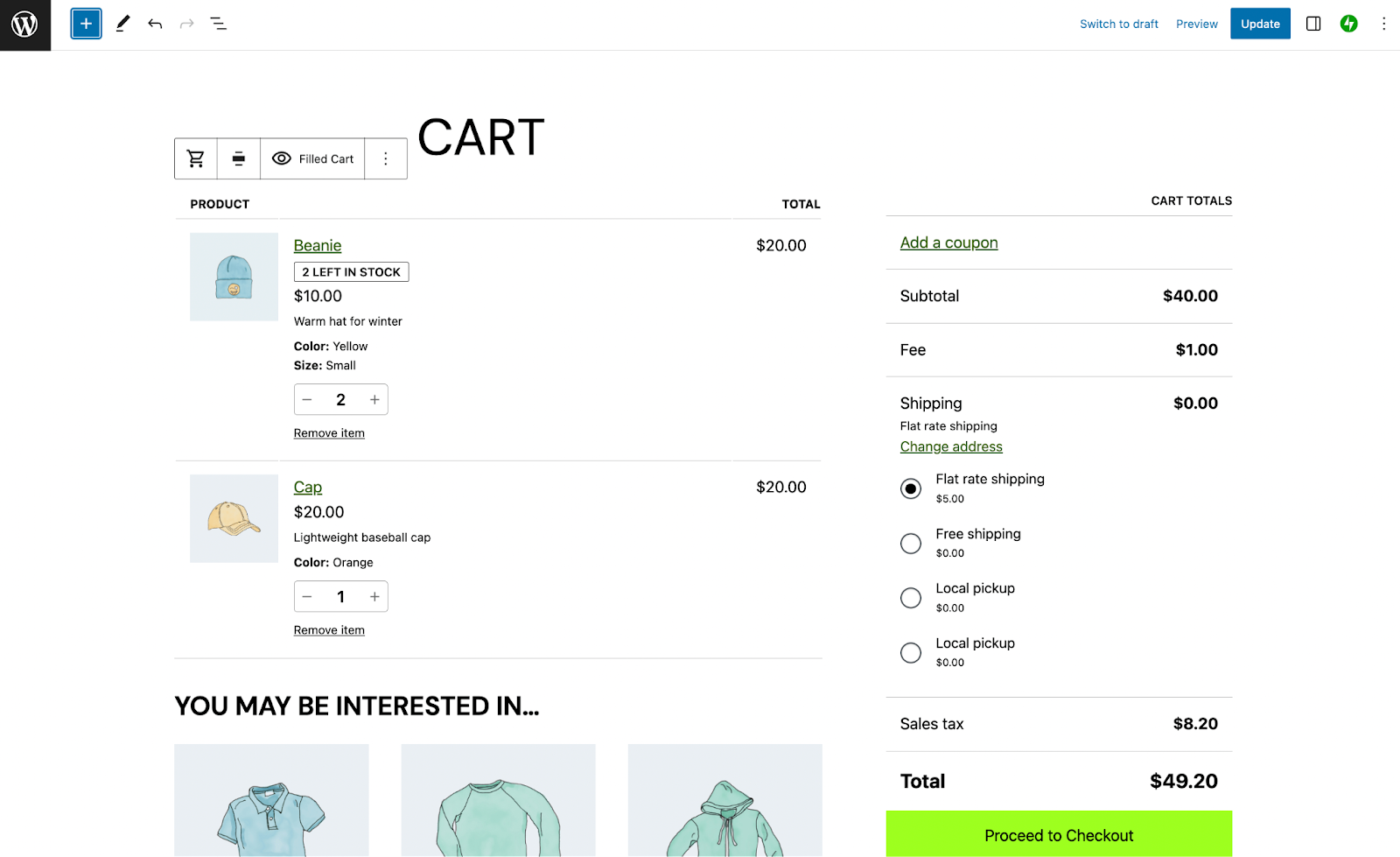
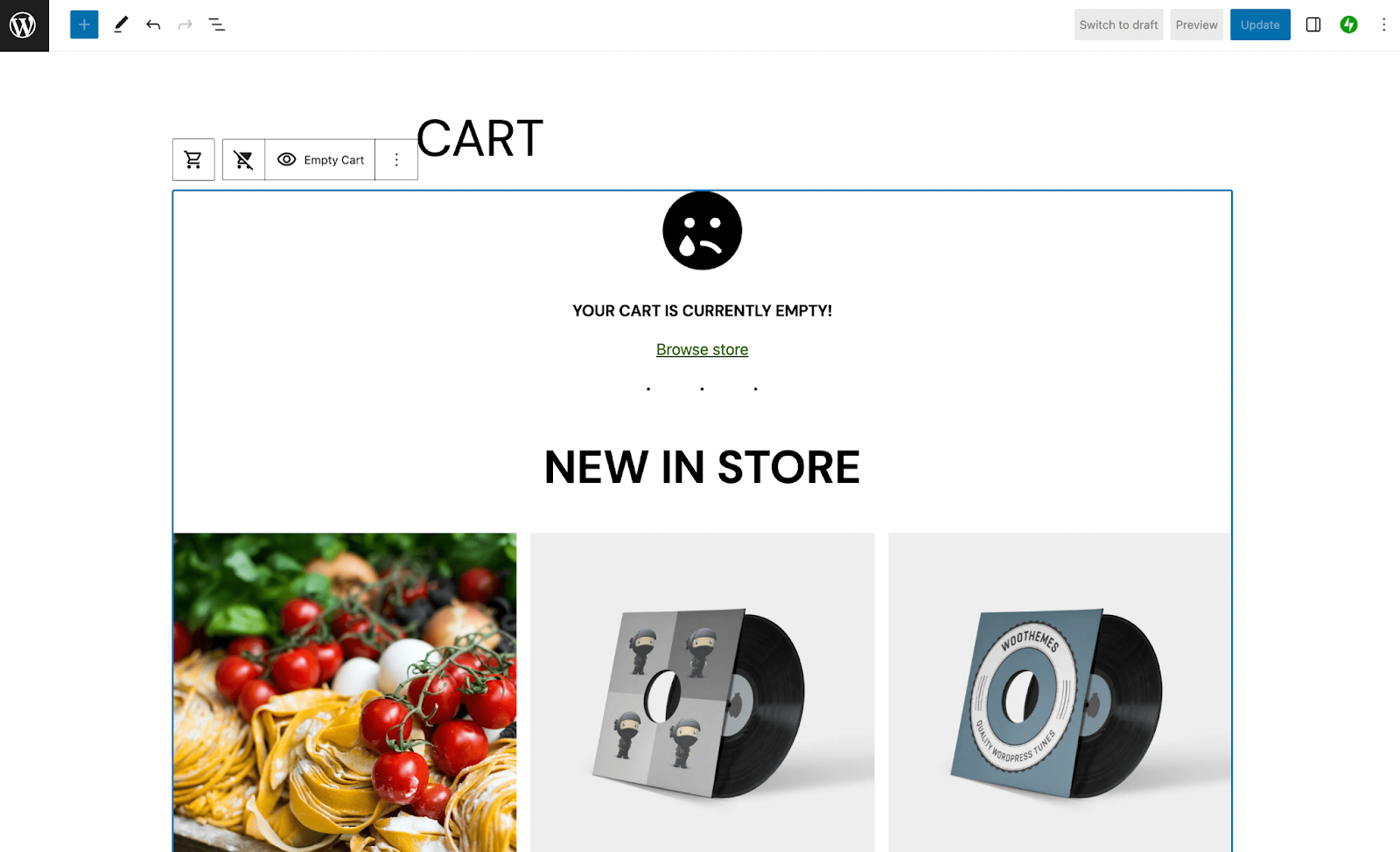
Bunu sayfaya eklediğinizde, İlginizi çekebilir… bölümü gibi bazı yararlı tasarım öğeleri sunduğunu anında göreceksiniz.

Şu anda dolu bir sepeti görüntülediğinizi fark edeceksiniz, ancak görünümü Boş Sepet sayfasına değiştirmek için Doldurulmuş Sepet etiketli göz düğmesine tıklayabilirsiniz.

Gördüğünüz gibi WooCommerce Sepeti sayfanız, öğeler eksik olduğunda önemli ölçüde değişiyor. Basit bir Mağazaya Gözat bağlantısı görüntüler ve mağazadaki bazı yeni öğeleri vurgular.
Bu noktada, blokları kullanarak yeni Sepet sayfası düzeninizi daha da özelleştirebilirsiniz. Sepet bloğuna ek olarak WooCommerce Blokları uzantısının size oynayabileceğiniz 30'dan fazla öğe sunduğunu unutmayın. Bunlar, Özenle Toplanan Ürünler bloğunu ve Satıştaki Ürünler bloğunu içerir.
Blok teması kullanıyorsanız Site Düzenleyiciyi kullanarak Sepet sayfanızı özelleştirebilirsiniz. Görünüm → Düzenleyici'ye gidin. Şablonlar → Tüm Şablonları Yönet → Sepet'i seçin. Artık, az önce bahsettiğimiz şekilde blokları kullanarak Sepet sayfanızın görünümünde değişiklikler yapabilirsiniz.
2. Diğer WooCommerce uzantılarını kullanın
WooCommerce Bloklarına ek olarak Sepet sayfanızı daha da özelleştirmek için kullanabileceğiniz birçok ek uzantı vardır. Çoğu birinci sınıf olmasına rağmen genellikle uygun fiyatlıdır ve fiyatına değer.
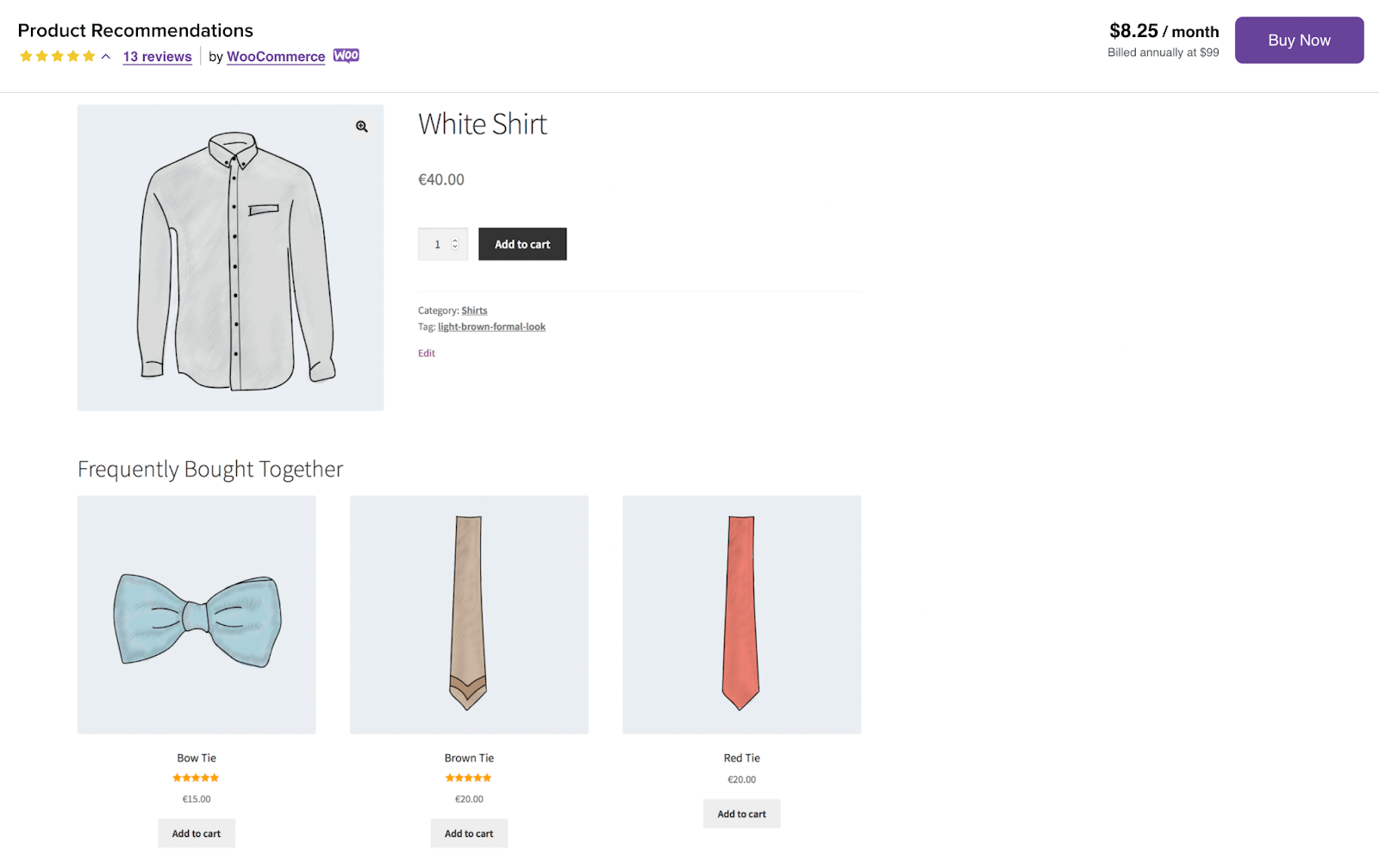
Örneğin, WooCommerce için Sepette Yükseltme veya Ürün Önerileri uzantısını satın aldığınızda Sepet sayfanıza kolayca ek satışlar ve çapraz satışlar ekleyebilirsiniz.

Bu araçlardan herhangi birini kullanarak ürün önerdiğinizde ortalama sipariş değerinizi (AOV) artırabilir ve genel kârınızı artırabilirsiniz.
Ayrıca müşterilerinizin sepetlerinin içeriğine göre özel mesajlar görüntülemek için Sepet Bildirimleri uzantısını deneyebilirsiniz.

Bu çok yararlı olabilir, çünkü müşterilerinize bir minimum sipariş miktarına ulaşmaları gerektiğini bildirebilir veya (diğer pek çok şeyin yanı sıra) ücretsiz gönderimden yararlanmak için onları daha fazla satın almaya teşvik edebilirsiniz.
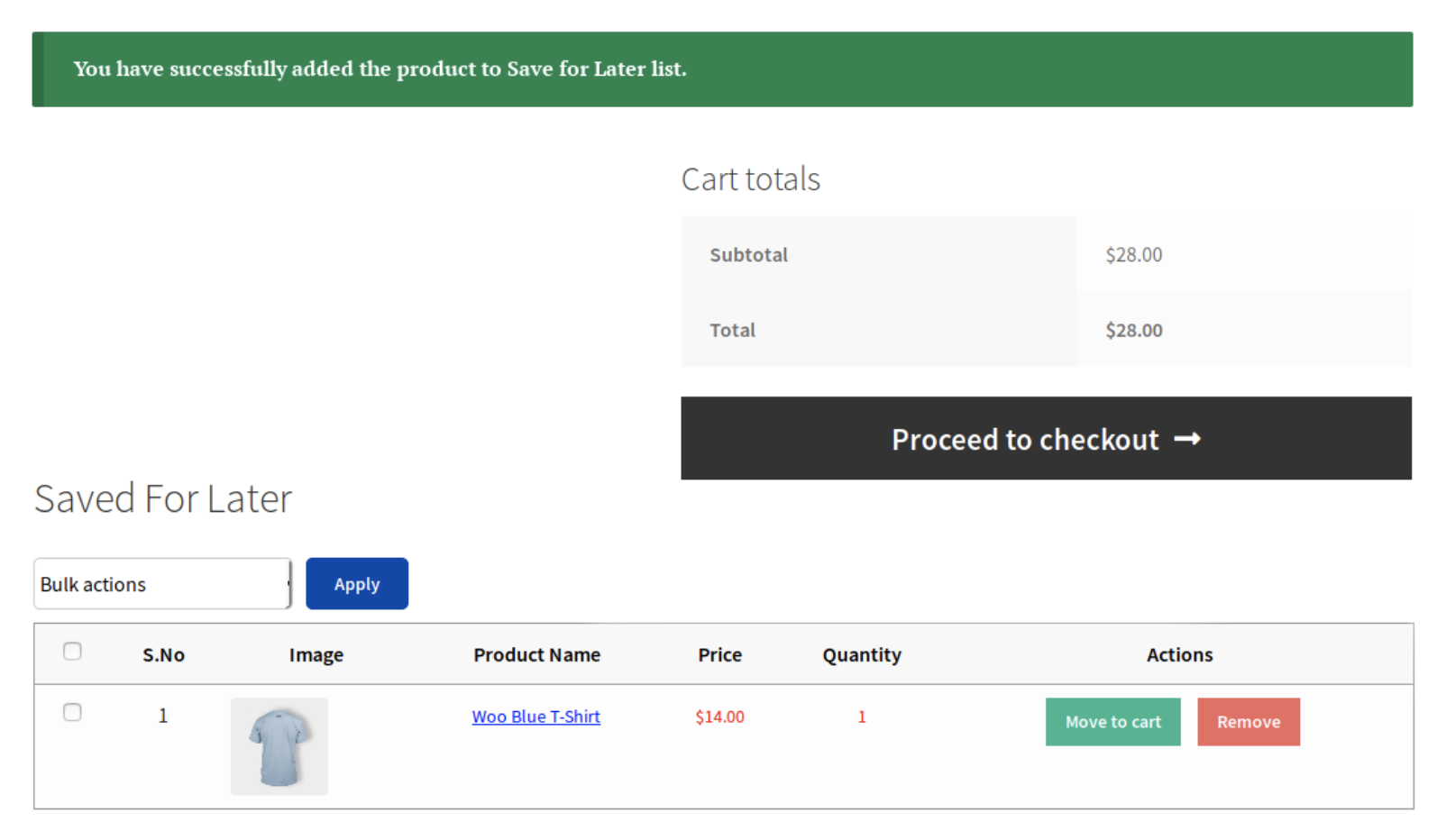
WooCommerce için Daha Sonra Kaydet uzantısı da son derece kullanışlıdır çünkü müşterileri geçmişte ikinci kez tahmin ettikleri ürünleri tekrar ziyaret etmeye veya bunları daha sonra doğum günü veya Noel hediyesi olarak satın almaya teşvik edebilir.

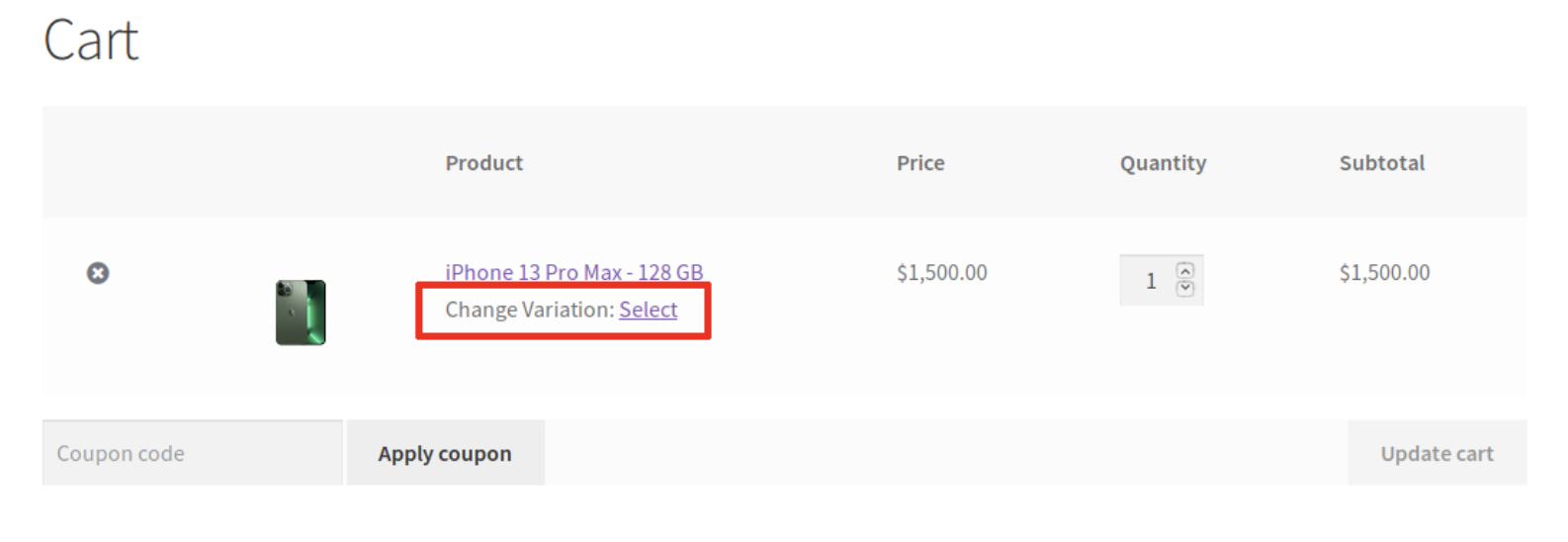
Ayrıca değişken ürünler sunuyorsanız WooCommerce için Cart'ta Variation Switcher'a sahip olmanız gerekir. Doğrudan Sepet sayfanıza Varyasyonu Değiştir bağlantısını eklemenizi sağlar.

Bu özellik sayesinde müşterilerin istedikleri ürünleri bulmak için kataloğunuza kadar gitmesine gerek kalmayacak. Sonuç olarak, daha akıcı bir kullanıcı deneyiminin keyfini çıkaracaklar.
3. Sepet sayfanızı manuel olarak özelleştirin (kod ve kancalar kullanarak)
WooCommerce ile ilgili en güzel şeylerden biri kancaları kullanmanıza izin vermesidir. İki tür WooCommerce kancası vardır: eylemler ve filtreler. Eylem kancaları, çeşitli noktalara özel kod eklemenizi sağlar. Filtre kancaları bir değişkeni değiştirmenize ve döndürmenize olanak tanır.
Sepet sayfanızı kod ve kancalar kullanarak özelleştirmek istiyorsanız, WordPress sitenizi önceden yedeklemeniz çok önemlidir. Özel kodun uygulanması hassas bir süreç olabileceğinden, hata yapmanız durumunda sitenizin bir kopyasına sahip olduğunuzdan emin olmak isteyeceksiniz.
Bununla birlikte, daha özel bir WooCommerce Sepet sayfası oluşturmak için kod ve kancaları kullanmanın birkaç yararlı yoluna bakalım. Öncelikle, ihtiyacınız yoksa varsayılan işlevlerden bazılarını kaldırmak isteyebilirsiniz.
“Kuponu uygula” alanını kaldırmak için aşağıdaki kod parçasını function.php dosyanıza ekleyebilirsiniz:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }WooCommerce kancaları hakkında daha fazla bilgi için eklentinin Eylem ve Kanca Referansı sayfasına göz atabilirsiniz.
4. Sepet sayfasını tamamen kaldırın
Daha önce tartıştığımız gibi WooCommerce Sepeti sayfanızı özelleştirmenin birçok yolu vardır. Yine de bu sayfayı tamamen atlayıp alışveriş yapanların doğrudan ödeme yapmalarına olanak tanıyabileceğiniz bazı senaryolar vardır.

Örneğin, bir butik işletmeniz varsa veya çok az ürün sunan ve ürün çeşitliliği olmayan çok küçük bir şirket işletiyorsanız, Sepet sayfası muhtemelen gerekli değildir. Dahası, bunu dışarıda bırakmak insanları daha hızlı dönüşüme teşvik etmeye yardımcı olabilir çünkü bu, onlara satın alma işlemleriyle ilgili ikinci bir tahminde bulunmaları için daha az zaman tanır.
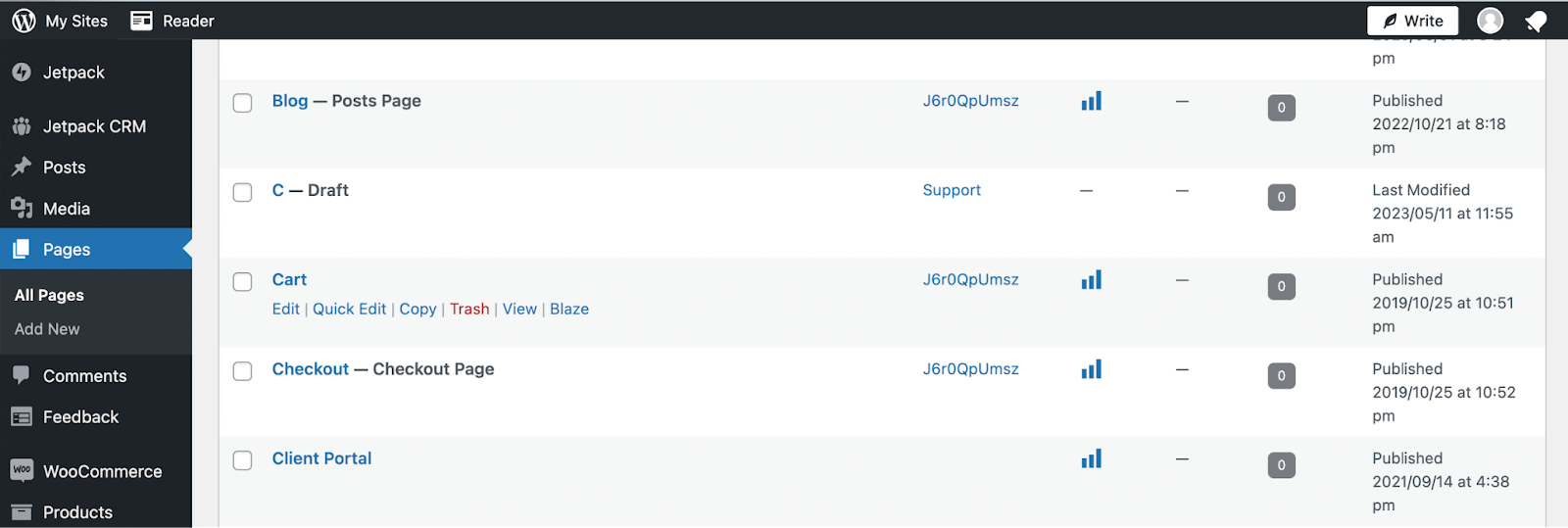
Dolayısıyla, Sepet sayfanızı tamamen kaldırmak istiyorsanız, WordPress kontrol panelinize gitmeniz ve Sayfalar'a gitmeniz yeterlidir. Daha sonra Sepet sayfasının üzerine gelip silmek için Çöp Kutusu'na tıklayabilirsiniz.

Alternatif olarak, blok düzenleyiciyi açmak yerine Düzenle'yi seçip Taslağa Geç'e basabilirsiniz. Bu şekilde, daha sonra ihtiyaç duyduğunuzda istediğiniz zaman etkinleştirebilir/yayınlayabilirsiniz.
Veya henüz çevrimiçi mağazanızı kurmadıysanız başlangıç sihirbazını kullanırken WooCommerce'e hangi sayfaları kullanacağını söyleyebilirsiniz.
WooCommerce alışveriş sepetini özelleştirmeye yönelik ipuçları ve en iyi uygulamalar
Artık WooCommerce Sepeti sayfanızı nasıl özelleştireceğinizi bildiğinize göre, WooCommerce sepetini özelleştirmeye yönelik bazı en iyi uygulamaları gözden geçirelim. Göz önünde bulundurmak isteyebileceğiniz birkaç ipucu:
- Sepet ve Ödeme sayfası yükleme hızlarını optimize edin . Yavaş bir Sepet sayfası, alışveriş yapanları hayal kırıklığına uğratabilir ve hatta sitenizi terk etmelerine neden olabilir. Bu, satış ve gelir kaybı anlamına gelir. Bu nedenle, tüm sayfalarınızın ışık hızında olduğundan emin olmak isteyeceksiniz. Bunu gerçekleştirmek için Jetpack Boost gibi bir WooCommerce performans optimizasyon eklentisini kullanabilirsiniz.
- Süreci aşırı karmaşıklaştırmayın . WooCommerce Sepeti sayfanıza çok fazla özellik eklerseniz ziyaretçilerinizi bunaltabilirsiniz. Ekstra özellikleri ve işlevleri dikkatli bir şekilde seçin.
- Hedef kitlenizin özel ihtiyaçlarını aklınızda bulundurun . Siteniz ve ürünleriniz için hangi eklemelerin en etkili olacağını düşünün. Sonuçta hedef kitlenizin benzersiz ihtiyaçlarını karşılamayı hedeflemelisiniz. Örnek olarak, çok sayıda değişken ürünün bulunduğu daha büyük bir giyim mağazası işletiyorsanız, varyasyon değiştirmeyi etkinleştirmek iyi bir fikirdir. Bu sayede müşteriler, ürün sayfasına geri dönmeye gerek kalmadan, ürünleri boyut ve renk gibi özelliklere göre kolayca değiştirebilmektedir.
- Öncelikle sitenizi yedekleyin . İster WordPress'te yeni olun ister içerik yönetim sistemiyle (CMS) bir süredir çalışıyor olun, WooCommerce Sepeti sayfa şablonunu düzenlemeden önce daima sitenizi yedeklemelisiniz. Bu sayede sitenizin işlevselliğini olumsuz etkileyecek bir hata yaptığınızda yedekten kolaylıkla eski sürüme geri dönebilirsiniz. Jetpack VaultPress Backup gibi kaliteli bir yedekleme eklentisi yüklemeniz gerekebilir.
Yukarıdaki ipuçlarının tümünü aklınızda tutarsanız etkili bir WooCommerce Sepet sayfası tasarlamak için daha donanımlı olursunuz.
Sıkça Sorulan Sorular
Şimdiye kadar ihtiyaçlarınızı karşılamak için WooCommerce Sepeti sayfanızı nasıl düzenleyeceğinizi anladığınızı umarız. Ancak devam eden endişeleriniz varsa, konu WooCommerce Sepet sayfanızda değişiklik yapmak olduğunda en sık sorulan soruların bir listesini derledik. Hadi onları kontrol edelim!
WooCommerce Sepeti sayfası nedir?
WordPress sitenizi çevrimiçi bir mağazaya dönüştürmek için ücretsiz eklenti olan WooCommerce'i kullandığınızda, otomatik olarak bazı e-ticaret sayfası şablonlarına sahip olursunuz. Varsayılan WooCommerce sayfaları şunlardır: Mağaza, Sepet, Ödeme ve Hesabım.
Bu sayfaların her biri ihtiyaç duyacağınız temel özelliklerle birlikte gelir. Örnek olarak Hesabım sayfasında Kontrol Paneli, Siparişler ve Abonelikler gibi faydalı bağlantılar bulunur.
Benzer şekilde WooCommerce Sepeti sayfası da en temel öğeleri sunar. Müşterilere, şu anda sepetlerinde bulunan ürünler için ürün bilgilerinin bir özetini verir.
Bu ayrıntılar fiyat, miktar ve ara toplamı içerir. Ayrıca kupon, sepet toplamları ve "Ödeme işlemine devam et" düğmesi eklemek için alan vardır.
WooCommerce Sepeti sayfası Ödeme sayfasından farklı mı?
Evet! Onlar çok farklı. WooCommerce Sepeti düzeni, çevrimiçi müşterilere, şu anda sepetlerinde bulunan öğeler için ürünlerin (ve ürün ayrıntılarının) bir özetini verir. Ayrıca ürünleri değiştirmelerine de olanak tanır.
Varsayılan olarak müşteriler sepetlerindeki ürün miktarını yalnızca değiştirebilirler. Ancak WooCommerce Sepeti sayfanızı özelleştirirseniz alışveriş yapanların daha gelişmiş değişiklikler yapmasına olanak tanıyabilirsiniz.
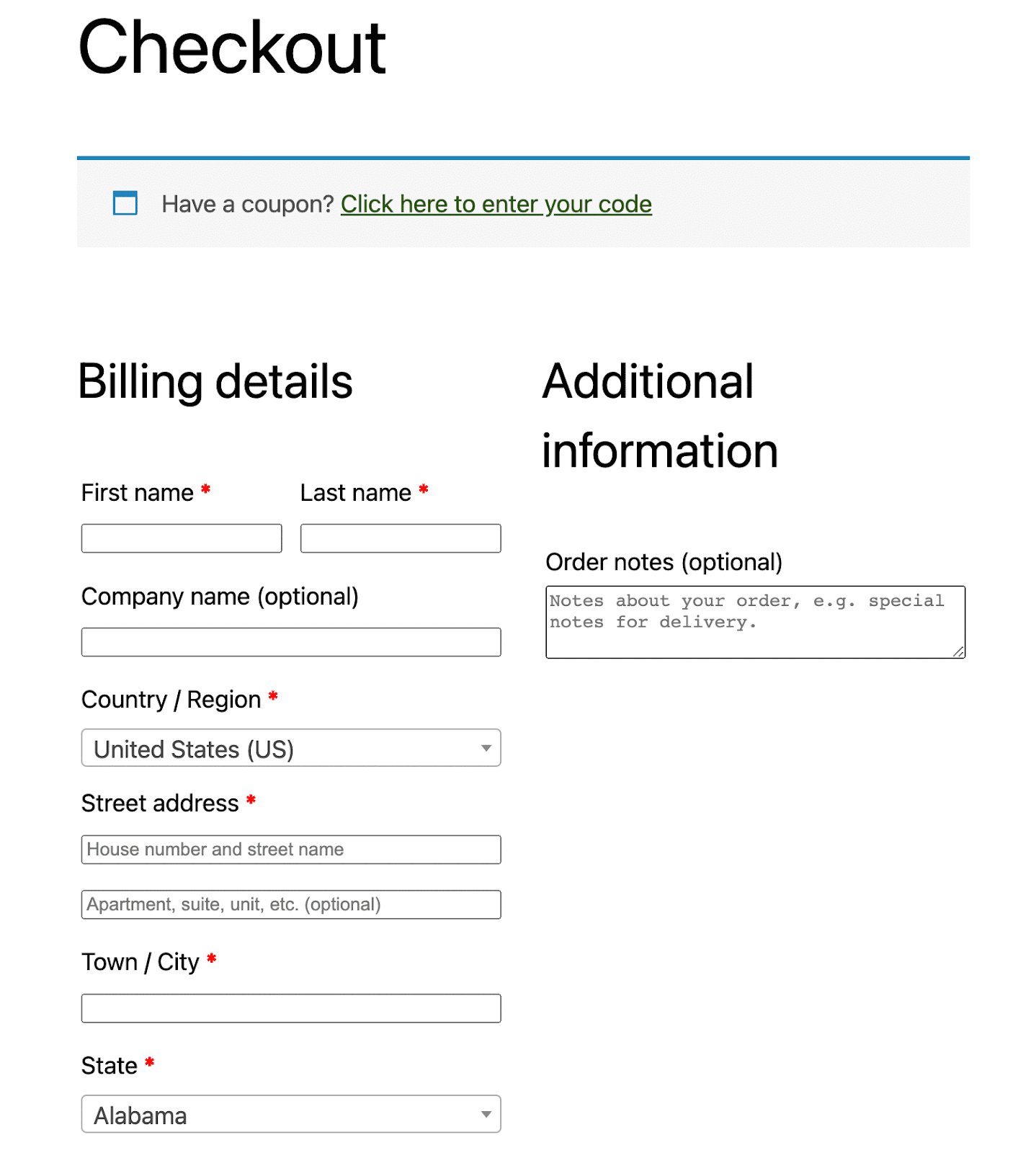
Öte yandan, varsayılan Ödeme sayfası, müşterilerin fatura ayrıntılarını ve gerekli iletişim bilgilerini girdiği yerdir. Ayrıca onlara kupon kodları ve siparişleriyle ilgili ek notlar ekleme fırsatı da verir. Ödeme sayfaları da özelleştirilebilir; bu nedenle, alışveriş deneyiminin tamamında özelleştirmelerinizi tamamlamanın yollarını aradığınızdan emin olun.

Ayrıca Sepet sayfanızda gösterilene benzer bir sipariş özeti de sağlar. Ancak müşteriler bu noktada öğeleri değiştiremez. WooCommerce Ödeme sayfasının alt kısmında "Siparişinizi verin" düğmesine basabilirler.
WooCommerce Sepeti sayfasında "Ödemeye devam et" düğmesi bulunduğundan, bu iki sayfayı alışveriş sürecindeki farklı "adımlar" olarak düşünebilirsiniz. Müşteriler ödeme yapmadan önce muhtemelen Sepet sayfalarını görüntülemek isteyeceklerdir.
Bir e-ticaret mağazası için Sepet sayfası ne kadar önemlidir?
Sepet sayfasının önemi, e-ticaret mağazanızın ve ürünlerinin niteliğine bağlıdır. Müşterilerin, sepetlerinde bulunan ürünleri kolayca görüntülemesine ve değiştirmesine olanak tanıdığından, müşterilerin çok sayıda değişken ürünü yönetmesini bekliyorsanız çok yararlı olabilir.
Büyük bir e-ticaret mağazası veya orta ölçekli bir giyim işletmesi işletiyorsanız bu, olumlu bir müşteri deneyimini desteklemenin anahtarı olabilir. Çünkü müşteriler farklı boyutlarda birden fazla ürün satın alırken hepsini takip etmek zor olabiliyor.
Sepet sayfası, müşterilerin ödeme işlemine geçmeden önce siparişlerine göz atmasına olanak tanır. Bu şekilde tüm ürün boyutlarının, varyasyonlarının ve miktarlarının doğru olduğunu doğrulayabilir ve gerekirse bunları değiştirebilirler.
Aksi takdirde, ödeme işlemine devam edebilirler ve tüm fatura ve iletişim bilgilerini girdikten sonra bir hatayı düzeltmek için geri dönmek zorunda kaldıkları için hayal kırıklığına uğrayabilirler.
WooCommerce Sepeti sayfasını özelleştirmenin en iyi yolu nedir?
Bir WooCommerce Sepeti sayfasını özelleştirmenin tek bir doğru yolu yoktur çünkü bu, bir WordPress kullanıcısı olarak deneyiminize bağlıdır. Örneğin, nispeten yeni başlayan biriyseniz ve WordPress blok düzenleyicisini kullanmayı seviyorsanız, Sepet sayfanızı bloklar kullanarak düzenlemeyi tercih edebilirsiniz.
Alternatif olarak, orta veya deneyimli bir kullanıcıysanız, özelleştirme potansiyelinizi en üst düzeye çıkarmak için kodları ve kancaları kullanmak isteyebilirsiniz. Sonuçta bu kişisel bir tercih ve tercihtir. Daha gelişmiş yöntemlerden birini seçerseniz dikkatli bir şekilde ilerlediğinizden emin olmak isteyeceksiniz.
WooCommerce Sepeti sayfamı düzenlemeden önce sitemi yedeklemeli miyim?
Evet! Beceri düzeyiniz veya yaklaşımınız ne olursa olsun, WooCommerce Sepeti sayfanızı düzenlemeden (veya sitenizde diğer önemli değişiklikleri yapmadan önce) WordPress web sitenizi yedeklemek iyi bir fikirdir.
Bu şekilde, yanlışlıkla küçük veya büyük bir hata yaparsanız (veya değişikliklerle ilgili fikrinizi değiştirirseniz), sitenizin yeni bir kopyasını kolayca geri yükleyebilir ve gereksiz kesintilerden kaçınabilirsiniz.
WooCommerce'de alışveriş deneyimini geliştirmek için başka ne yapabilirim?
WooCommerce Sepeti sayfanızı özelleştirmenin yanı sıra müşterilerinizin alışveriş deneyimini geliştirmek için yapabileceğiniz birkaç şey vardır.
Uygunsa kataloğunuzu basitleştirmek için WooCommerce ürün sayfalarınızı özelleştirebilirsiniz. Örnek olarak ürün varyasyonları ekleyebilirsiniz. Bu şekilde müşterilerin birçok benzer ürün arasında gezinmesine gerek kalmaz. Birincil üründe tercih ettikleri alt kümeyi seçmek için basitçe bir varyasyon değiştiriciyi kullanabilirler.
Ek olarak, daha özelleştirilmiş bir deneyim sağlamak için WooCommerce Shop sayfanızı düzenlemek isteyebilirsiniz. Yeni başlayanlar için, sitenizde bütünlük oluşturmak için şirketinizin markasını ekleyebilirsiniz.
Daha büyük mağazalar için, en beğenilen ürünler veya indirimli ürünler gibi özellikler için ürün filtreleri ve bölümler ekleyebilirsiniz. İyi haber şu ki bunu WooCommerce bloklarını kullanarak kolayca yapabilirsiniz.
Son olarak, yavaş yüklenen ürün sayfalarından daha sinir bozucu çok az şey vardır. Bunu aklınızda tutarak, WooCommerce mağazanızın müşterilere her zaman hızlı yükleme hızları sunmasını sağlamak için ekstra önlemler almak isteyebilirsiniz.
Jetpack Boost gibi bir araç kullanmak, WordPress performans optimizasyonu için en hızlı ve en uygun çözümdür.

Bu eklenti, CSS yüklemesini otomatik olarak optimize ederek, gerekli olmayan JavaScript'i erteleyerek, tembel yüklemeyi uygulayarak ve çok daha fazlasını yaparak sitenizin sayfalarını anında hızlandırabilir.
Ayrıca sitenizin Önemli Web Verilerini artırmanıza yardımcı olabilir; bu da, arama sonuçlarındaki sıralamanızı da iyileştirebileceği anlamına gelir.
Çevrimiçi mağazanızı geliştirmek için WooCommerce Sepeti sayfanızı özelleştirin
WooCommerce size Mağaza, Ödeme, Sepet ve diğer önemli sayfalar için bazı kullanışlı şablonlar sunar. Bu, tasarım sürecini hızlandırmanıza yardımcı olabilir ve e-ticaret mağazanızı hızlı bir şekilde başlatmanıza olanak tanır. Yine de, özellikler eklemek ve görünümünü değiştirmek için bir WooCommerce Sepeti sayfasını nasıl düzenleyeceğinizi bilmek isteyebilirsiniz.
Bu durumda muhtemelen kendinizi Google'da "WooCommerce sepet sayfasını düzenle" ifadesini ararken bulmuşsunuzdur. Neyse ki bu yazı, temel ilkelere başlamak için ihtiyacınız olan tek sonuçtur.
WooCommerce sepet sayfalarını özelleştirmek için çalışabileceğiniz birkaç farklı yolu tartıştık. Basit bir yaklaşım için WooCommerce bloklarını deneyebilirsiniz. Ürün önerileri, ek satışlar/çapraz satışlar, varyasyonlar vb. işlevler eklemek için WooCommerce uzantılarını da kullanabilirsiniz.
Daha ileri düzey bir WordPress kullanıcısıysanız, WooCommerce Sepeti sayfanızı kodu kullanarak özelleştirebilirsiniz. Veya sitenizin bir Sepet sayfasına ihtiyacı yoksa, onu dışarıda bırakın ve müşterilerin doğrudan ödeme yapmak için geçmelerini sağlayın!
