Elementor ile WooCommerce Sepet Sayfası Nasıl Düzenlenir
Yayınlanan: 2022-02-21WooCommerce, kısa sürede işlevsel bir çevrimiçi mağaza oluşturmak için mükemmel bir açık kaynaklı WordPress eklentisidir. Eklentiyi yüklediğinizde, bir alışveriş sepeti sayfası da dahil olmak üzere birçok temel e-ticaret sayfasını otomatik olarak ekler.
Ancak bu varsayılan alışveriş sepeti sayfasından daha yüksek dönüşüm bekleyemezsiniz. Çünkü çok profesyonel görünmüyor, yeterli SEO optimizasyonu yok ve daha iyi kullanıcı deneyimleri sağlayamıyor. Bu nedenle, varsayılan sepet sayfalarını özelleştirmek bir zorunluluktur.
Bu makale, herhangi bir kodlama veya teknik bilgi olmadan Elementor'da WooCommerce alışveriş sepeti sayfasını nasıl düzenleyeceğinizi anlatacaktır. Ayrıca, aynı çözümü kullanarak web sitenize nasıl mini sepet ekleyeceğinizi öğreneceksiniz.
Özelleştirilmiş Bir WooCommerce Sepet Sayfası İşletmenize Nasıl Fayda Sağlayacak?

WooCommerce sepet sayfası, müşterilerin çevrimiçi satın alma yolculuğunda önemli bir rol oynar. Alıcıların sipariş listesini görmelerine, sipariş miktarını değiştirmelerine, istek listesine ürün eklemelerine, promosyon kodlarını uygulamalarına ve son olarak ödeme yapmalarına olanak tanır.
Şu anda 4 milyondan fazla web sitesi, e-Ticaret projelerini yürütmek için aktif olarak WooCommerce kullanıyor. Her birinin aynı varsayılan sayfaları kullanmasının müşteriler için ne kadar sıkıcı olacağını hayal edebiliyor musunuz?
Ayrıca, alışveriş sepeti sayfasının düzeni büyük ölçüde temanıza bağlıdır. Diğer birçok web sitesinin de kullandığı bir tema seçerseniz, optimize edilene kadar çoğunuz benzer bir görünüme sahip olabilirsiniz. Sizce bu taklitçi bakışlar bir müşteriyi ikna etmek için yeterli mi?
Ayrıca, yalnızca WooCommerce eklentisini kullanarak birçok heyecan verici e-ticaret modülünü ve özelliğini optimize edemezsiniz. Çapraz satış, promosyon kodu, özel teklif vb. Bu aynı zamanda yüksek alışveriş sepetini terk etme oranının da önemli bir nedenidir.
Sleeknote'a göre, popüler e-ticaret markaları, alışveriş sepetinin terk edilmesi nedeniyle yılda yaklaşık 18 milyar dolar gelir kaybediyor. Bu nedenle, bugün, bir web sitesini daha ayırt edilebilir hale getirmek için WooCommerce sepet sayfasını düzenlemek, müşteriler için daha iyi bir deneyim sağlamak bir zorunluluktur.
Özel WooCommerce Sepet Sayfası Oluşturmak İçin Kodlama Neden İyi Bir Fikir Değildir?

Genellikle, web sitesi sayfalarını düzenlemek için HTML ve CSS kullanılır. Ancak sadece profesyonel kodlama becerisine sahip olanlar için etkilidir. Ancak açık kaynaklı çözümü kullandığınız için profesyonel bir kodlayıcı olmadığınızı söyleyebiliriz.
Bu doğruysa, alışveriş sepeti sayfanızı düzenlemek için kodlama yapmaktan kaçınmanız için birkaç neden vardır. Örneğin:
- Yeterince yetenekli değilseniz, yetersiz kodlama web sitenize daha fazla zarar verebilir.
- Kodlamanız uygun şekilde optimize edilmediği sürece web siteniz çökebilir veya yavaşlayabilir.
- Alışveriş sepeti sayfanızı kodlamak için profesyonelleri işe almak maliyetli bir proje olabilir.
- Temalarınız ve eklentileriniz kendilerini her güncellediğinde web kodlamasını güncellemeniz gerekir.
Şimdi, buna alternatif bir çözüm olup olmadığını merak ediyor olabilirsiniz? Evet, sürükle ve bırak sayfa oluşturucularını kullanarak, herhangi bir kodlama bilgisine bakılmaksızın herkes sepet sayfalarını hemen oluşturabilir veya özelleştirebilir. Deneyimli geliştiriciler bile müşterilerine hızlı hizmet sunmak için bir web sitesi oluşturucu eklentisi kullanabilir.
Elementor tarafından desteklenen Happy Addons, dinamik bir sayfa oluşturucudur. Bir sonraki bölümde, WooCommerce sepet sayfasını nasıl düzenleyeceğinizi ve bu eklentiyi kullanarak bir mini sepet ekleyeceğinizi göstereceğiz. Okumaya devam et.
İlgili Kaynak: WordPress'te Çevrimiçi Mağazanızı Özelleştirmek için Temel WooCommerce Kısa Kodları.
Elementor ile WooCommerce Sepet Sayfası Nasıl Düzenlenir
200.000'den fazla aktif kurulumla Happy Addons, en iyi Elementor Eklentilerinden biridir. 98'den fazla güçlü widget'a ve herhangi bir web sayfasını oluşturabileceğiniz veya özelleştirebileceğiniz birçok heyecan verici özelliğe sahiptir.
'WooCommerce Sepet' widget'ını kullanarak alışveriş sepeti sayfanıza yaratıcı bir görünüm verebilirsiniz. Burada size nasıl yapacağınızı göstereceğiz.
WooCommerce Sepet Sayfasını Düzenlemek için Ön Koşullar
WooCommerce Sepet widget'ını etkinleştirmek için aşağıdaki gereksinimleri sağlamalısınız:
- WooCommerce
- eleman
- Mutlu Eklentiler ücretsiz
- Mutlu Eklentiler Profesyonel
Happy Addons Pro'yu bir lisansla nasıl kuracağınız aşağıda açıklanmıştır. Tüm eklentileri kurup etkinleştirdikten hemen sonra aşağıdaki adımları izlemeye başlayın:
- Adım 01: Elementor Canvas Sayfasını Açın
- Adım 02: WC Arabasını Elementor Widget Galerisinden Sürükleyip Bırakın
- Adım 03: Kuponu ve Çapraz Satışları Etkinleştirin
- Adım 04: Tablo İçeriğinizi Stil Bölümünden Güncelleyin
- Adım 05: Gelişmiş Bölümünden Tablonuzu Daha Duyarlı Hale Getirin
Adım 01: Elementor Canvas Sayfasını Açın
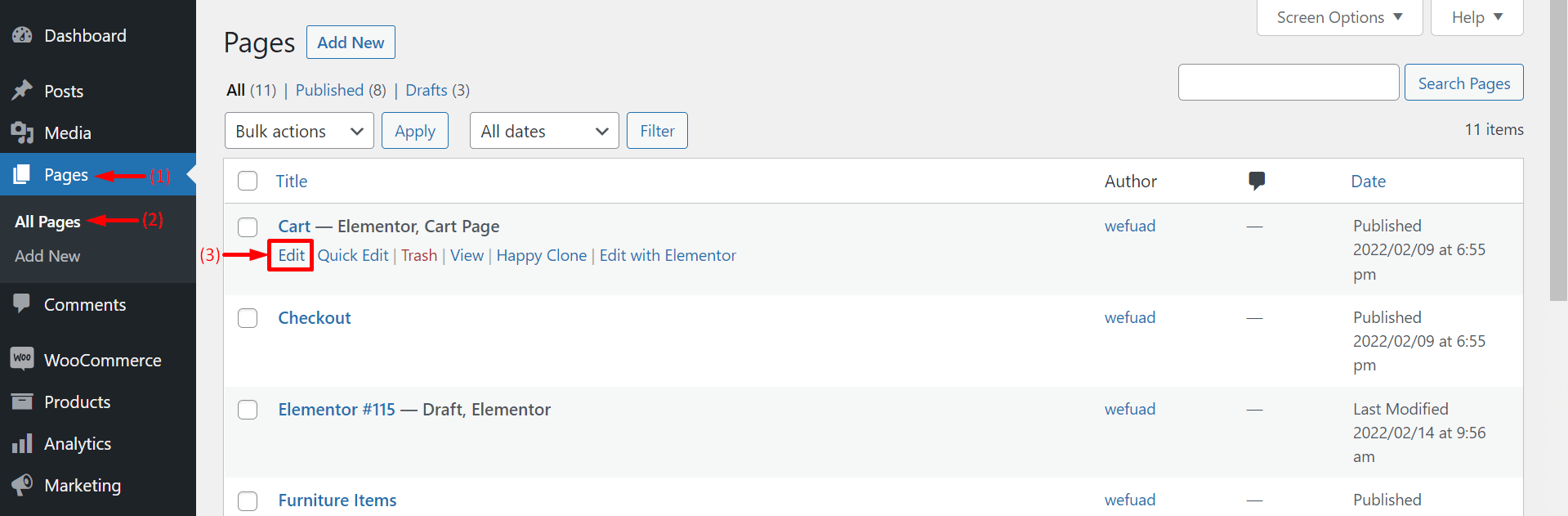
İlk olarak, web sitenizin Yönetici Kontrol Paneline girin. Ardından, aşağıdaki resmin ardından sepet sayfanızın Düzenle seçeneğine tıklayın.

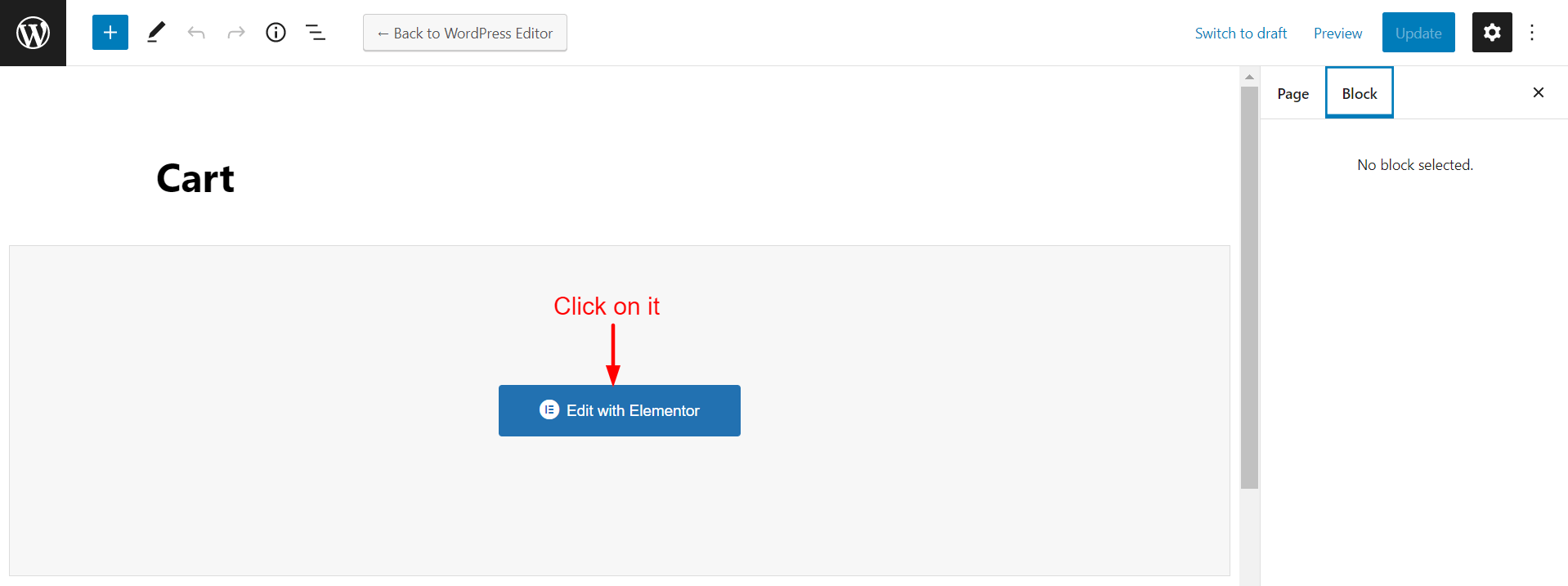
Elementor ile Düzenle düğmeli beyaz bir sayfa alacaksınız. Düğmeye tıklayın.

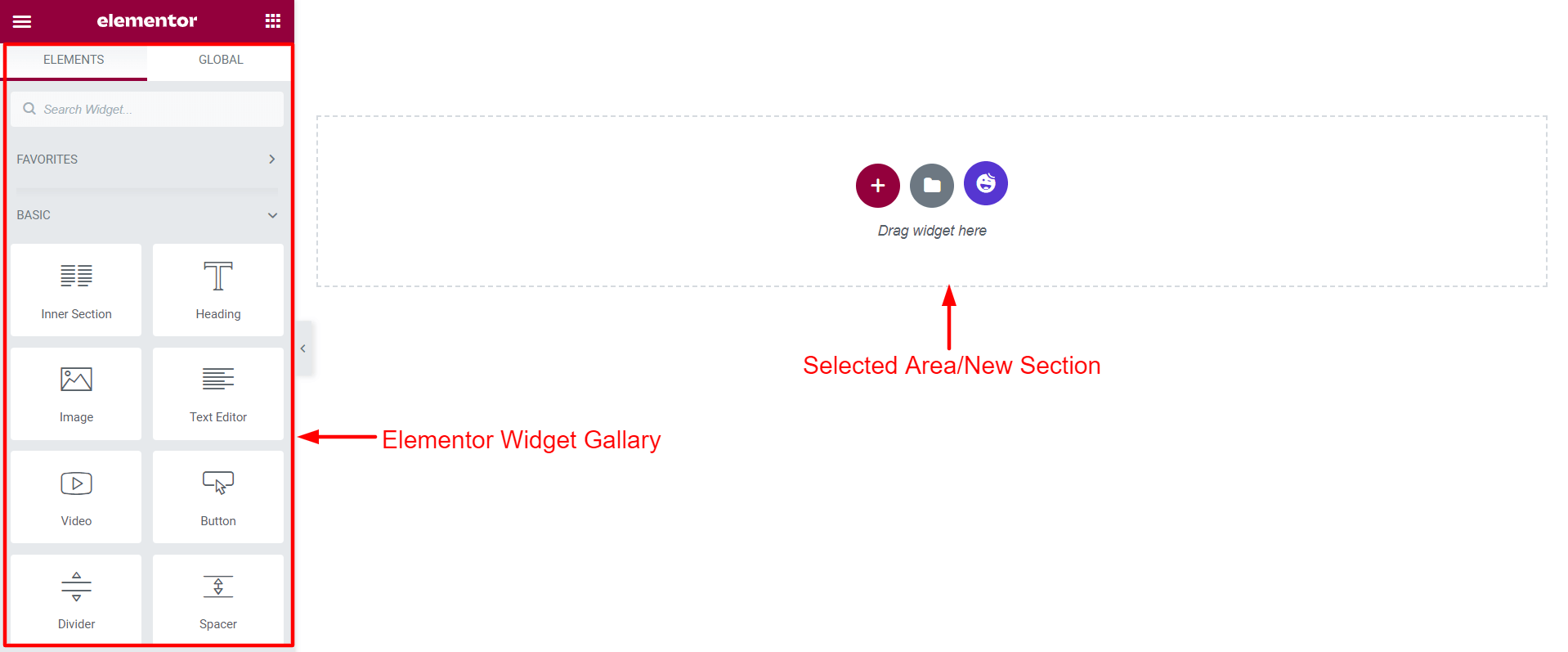
Sizi yeni bir Elementor tuval sayfasına götürecektir. Sol tarafta, Elementor Widget Galerisi'ni alacaksınız. Widget'ları Seçili Alan üzerinde sağ tarafa sürükleyip bırakacaksınız.

Burası, WooCommerce Sepet widget'ını ekleyeceğiniz ve alışveriş sepeti sayfanızı tasarlayacağınız yerdir.
Adım 02: WC Arabasını Elementor Widget Galerisinden Sürükleyip Bırakın
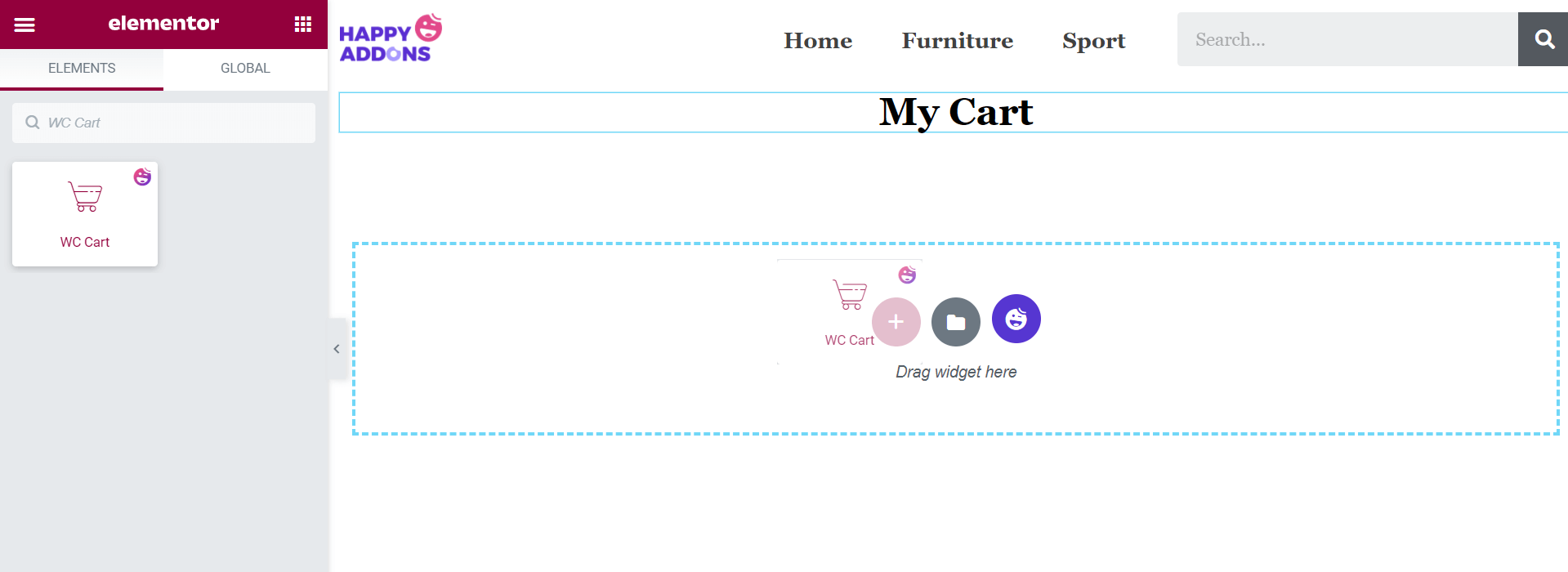
Sol taraftaki arama çubuğuna 'WooCommerce Sepeti' yazın. WC Sepeti simgesini alacaksınız. Seçim alanının üzerine sürükleyip bırakın.

Not: Web logonuzu, ürün kategorilerinizi ve arama formunuzu ekranınızın üstünde bulamazsanız lütfen canınızı sıkmayın. Bu öğeleri, tuvali güzelleştirmek için yukarıdaki fotoğrafa ekledik.
Adım 03: Kuponu ve Çapraz Satışları Etkinleştirin
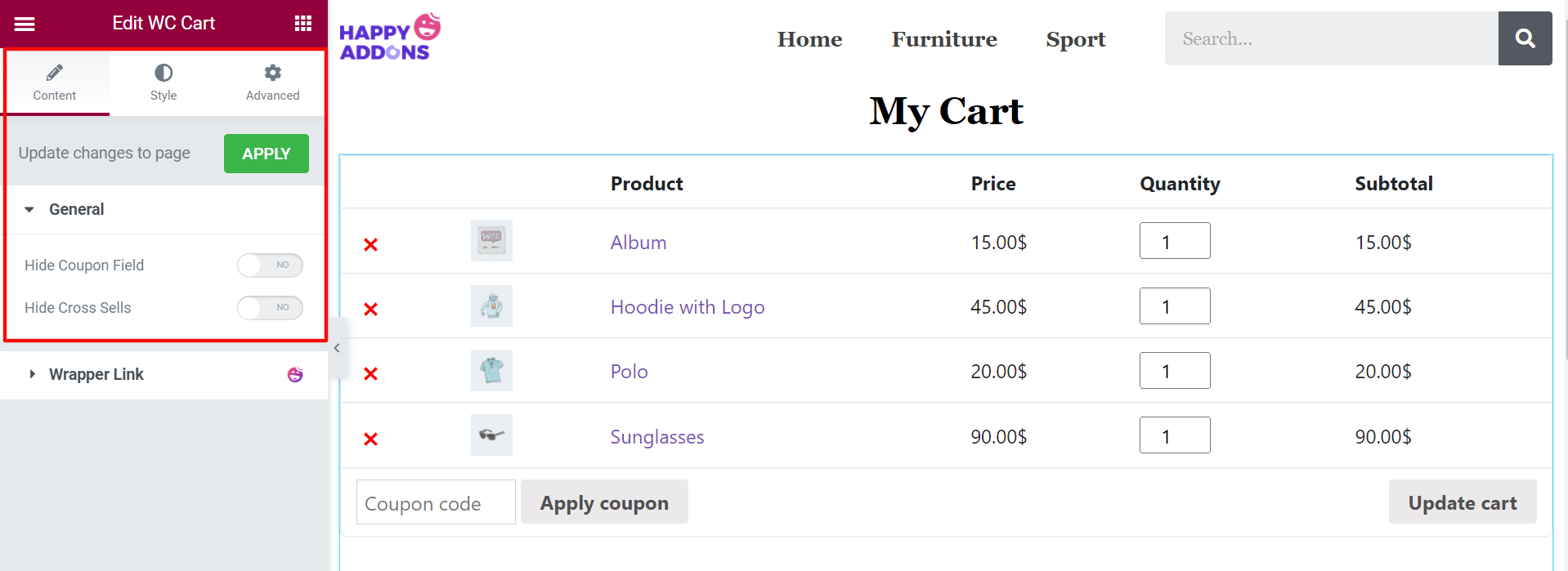
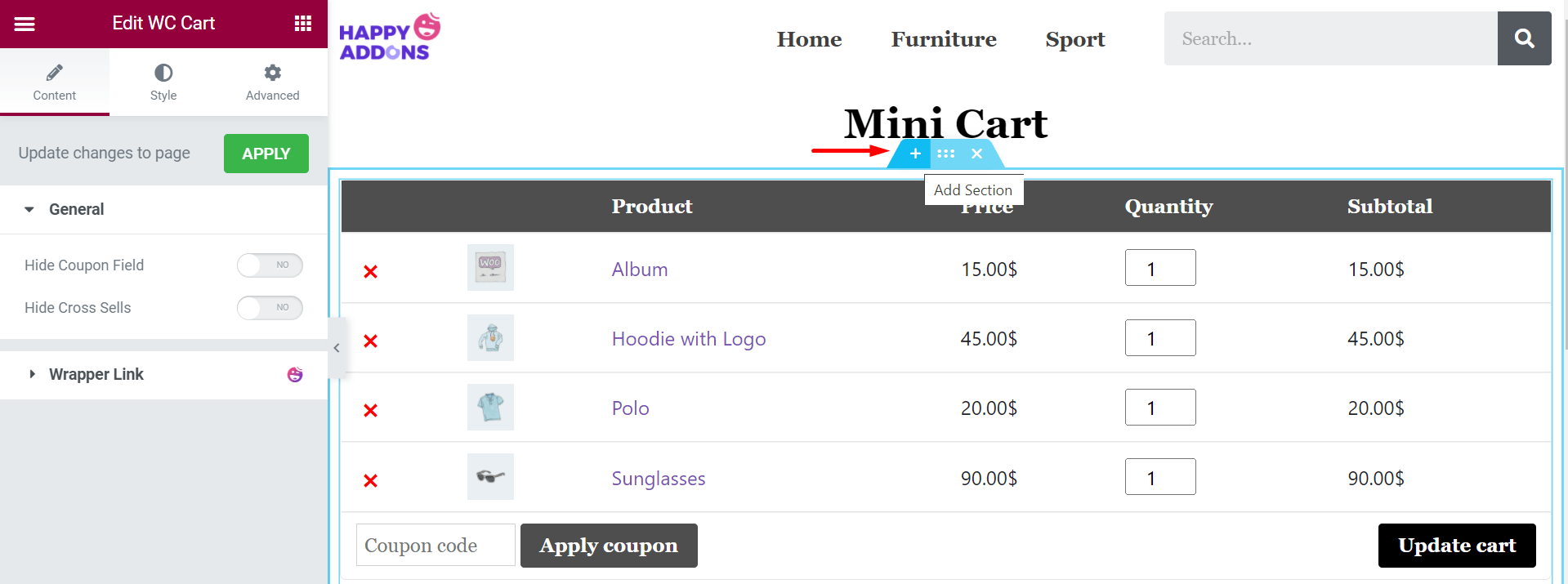
Artık İçerik > Genel bölümünden Kupon Alanı ve Çapraz Satış seçeneklerini sepet sayfanızda gizleyebilir veya gösterebilirsiniz.

Adım 04: Tablo İçeriğinizi Stil Bölümünden Güncelleyin
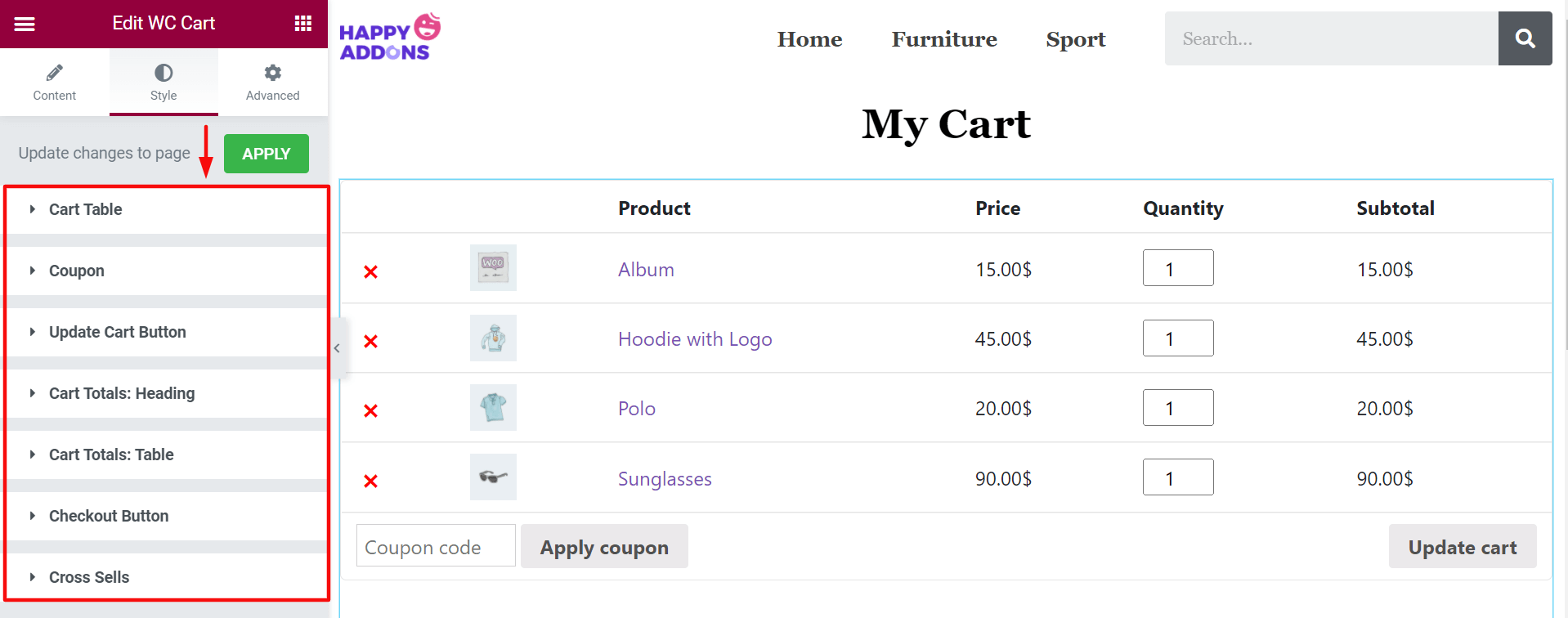
'Stil' bölümüne gidin. Burada, sepetinizi tasarlamak için yedi seçenek daha bulacaksınız. Onlar:
- Sepet Tablosu
- Kupon
- Sepeti Güncelle Düğmesi
- Sepet Toplamları: Başlık
- Sepet Toplamları: Tablo
- Ödeme Düğmesi
- Çapraz Satış

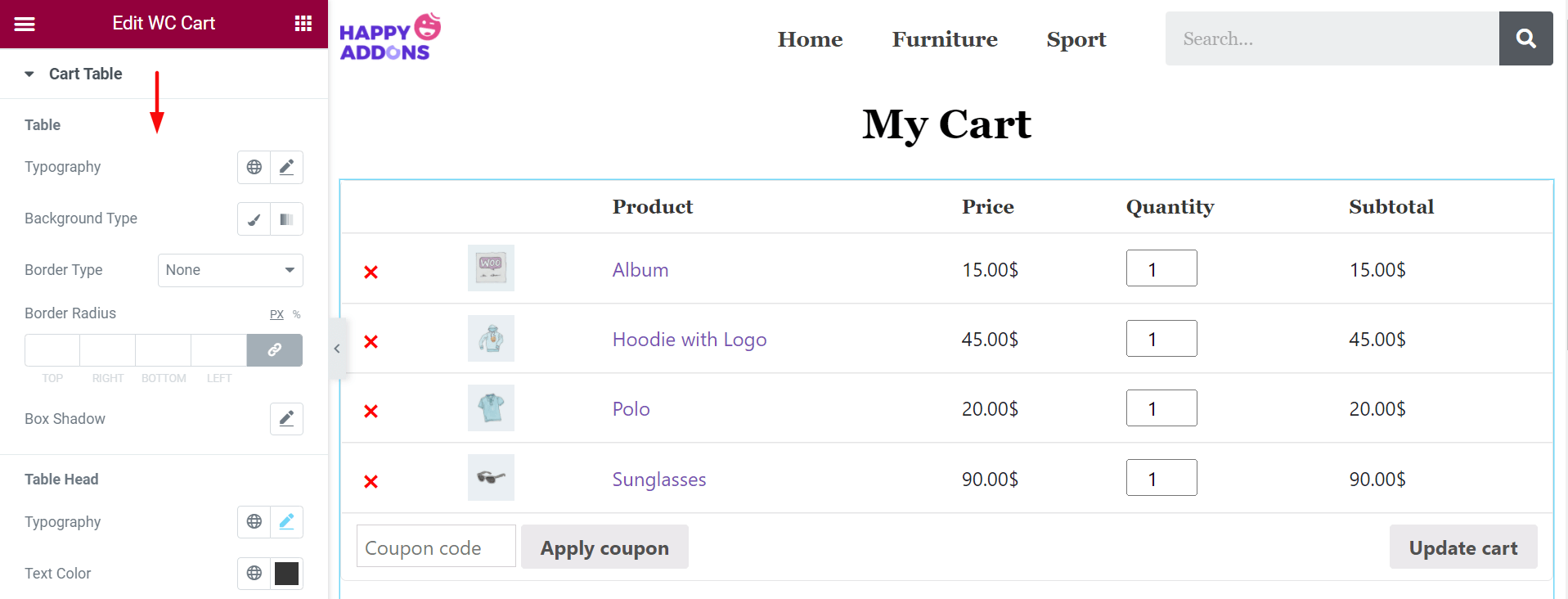
Sepet Tablosunu Güncelle
Sepet Tablosu'na tıklayın. Sepet tablonuzun içeriğini düzenlemek için birçok seçeneğe sahip olacaksınız. Bunlar Tablo, Masa Başlığı, Sepet Resmi, Kaliteli Giriş, Ürün Kaldırma ve Araba Satırını Güncelle'dir .

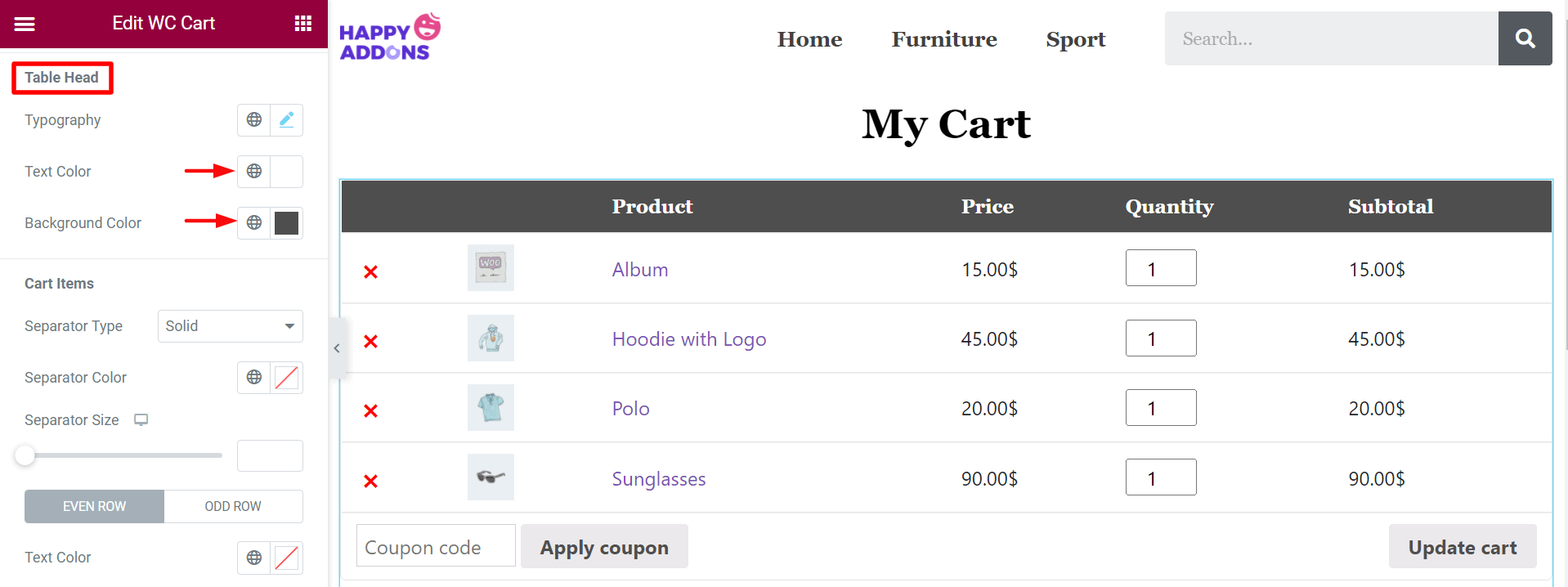
Tablo Başlığı seçeneğinden Metin ve Arka Plan rengini değiştirin. Burada, fotoğrafta, Metin için beyaz, arka plan için Siyah renk ayarladık.

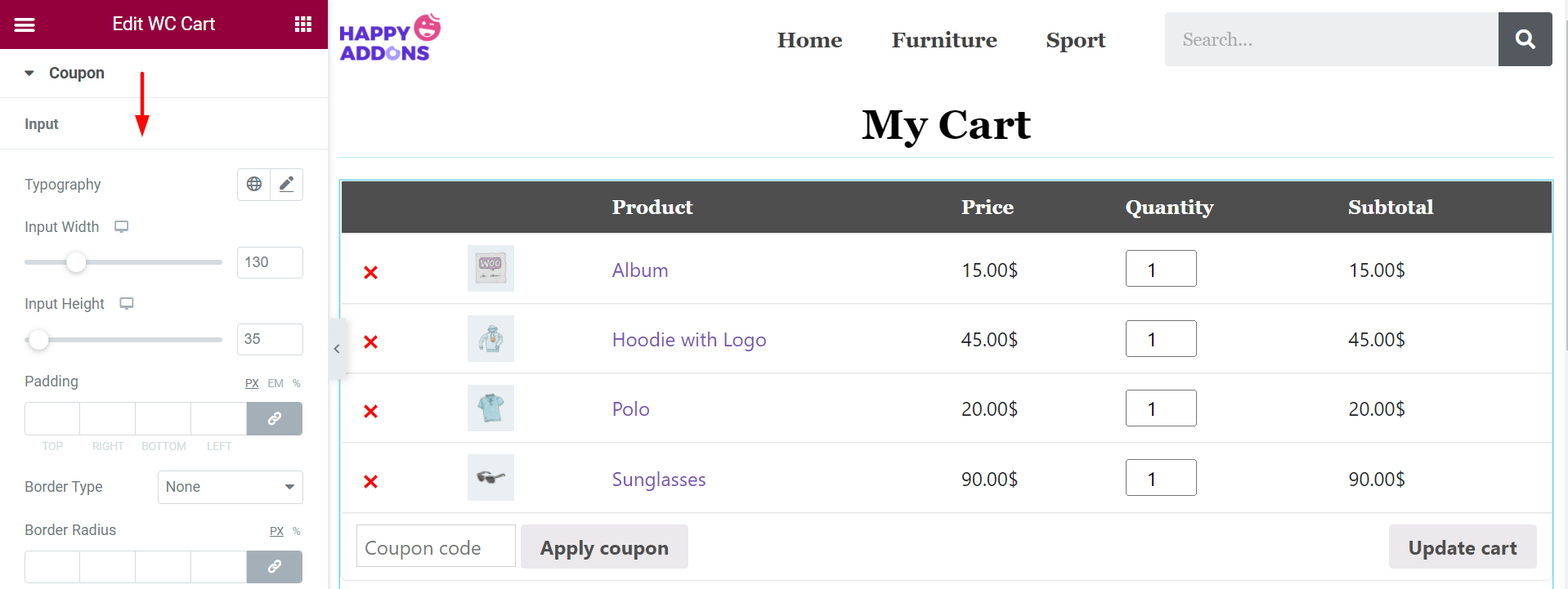
kupon kodunu uygula
Kupon seçeneğinden Girdi Yüksekliği, Doldurma, Kenarlık Türü, Kenar Yarıçapı, Kutu Gölgesi, Metin Rengi ve Arka Plan Rengi'ni düzenleyebilirsiniz.

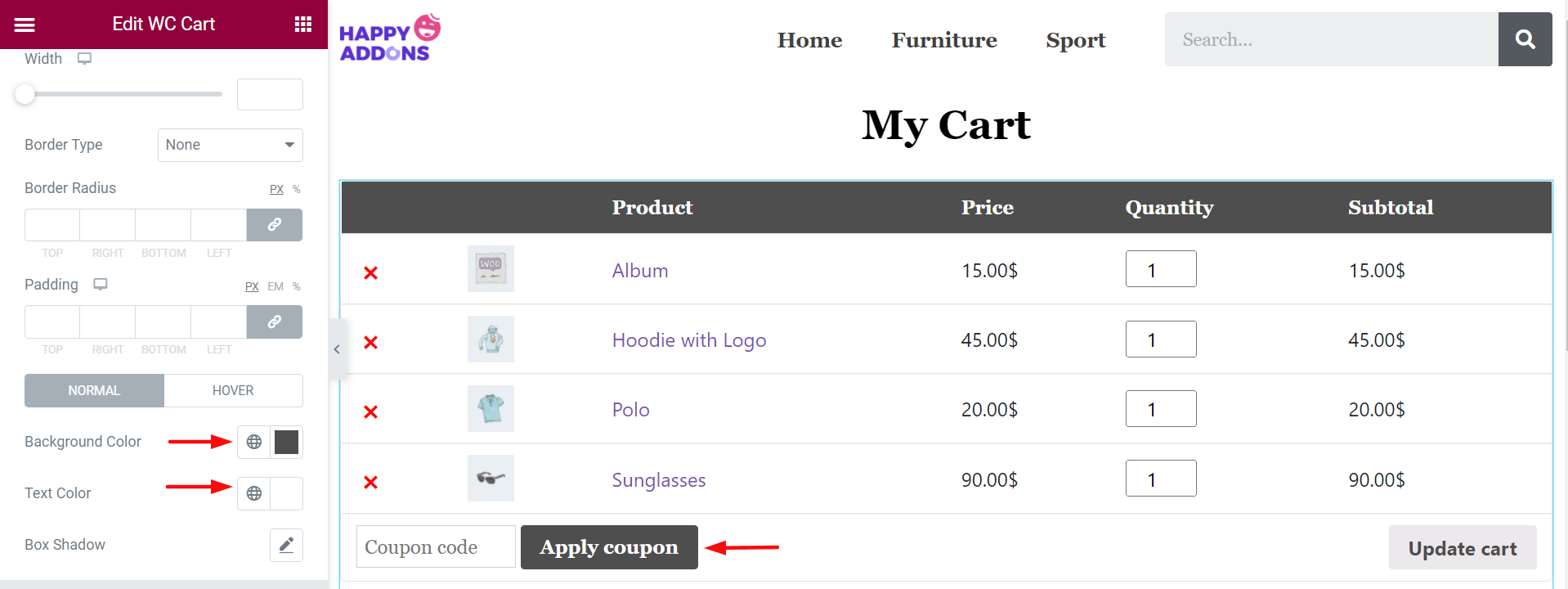
Biraz aşağı indiğinizde, Kupon uygula düğmesini düzenleme seçeneklerini bulacaksınız. Burada yine Metin için beyaz renk ve arka plan için siyah renk ayarladık.

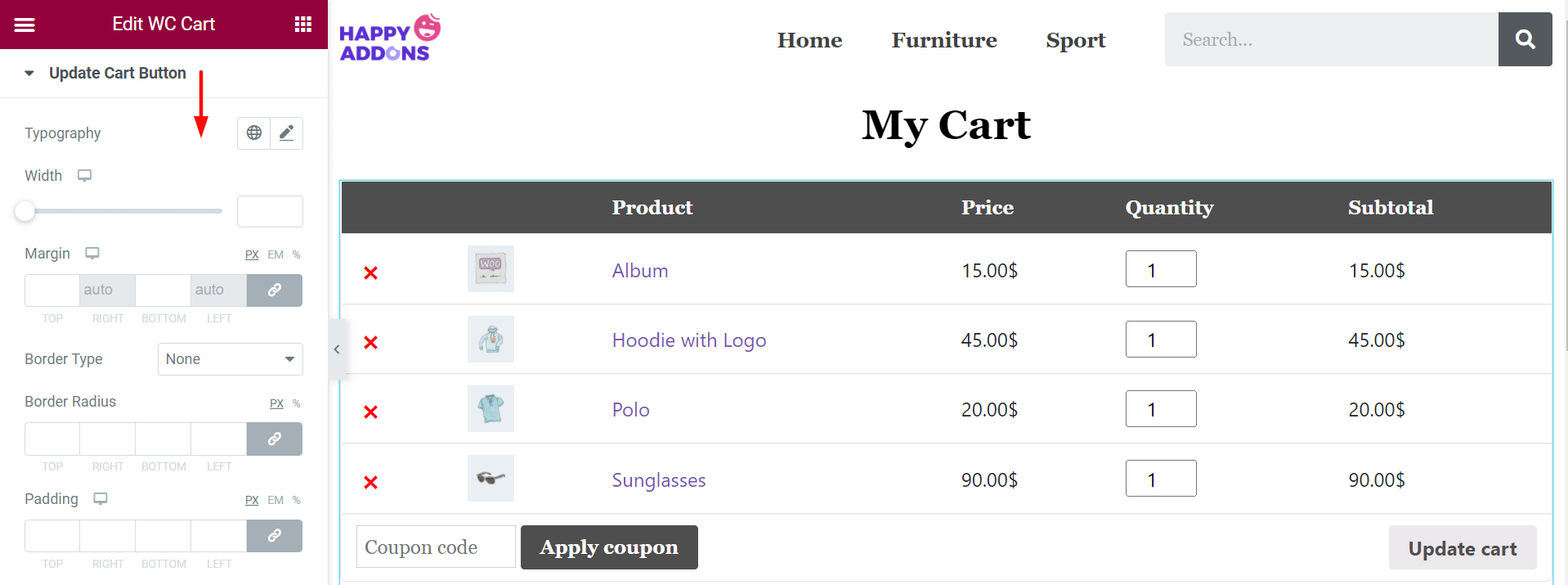
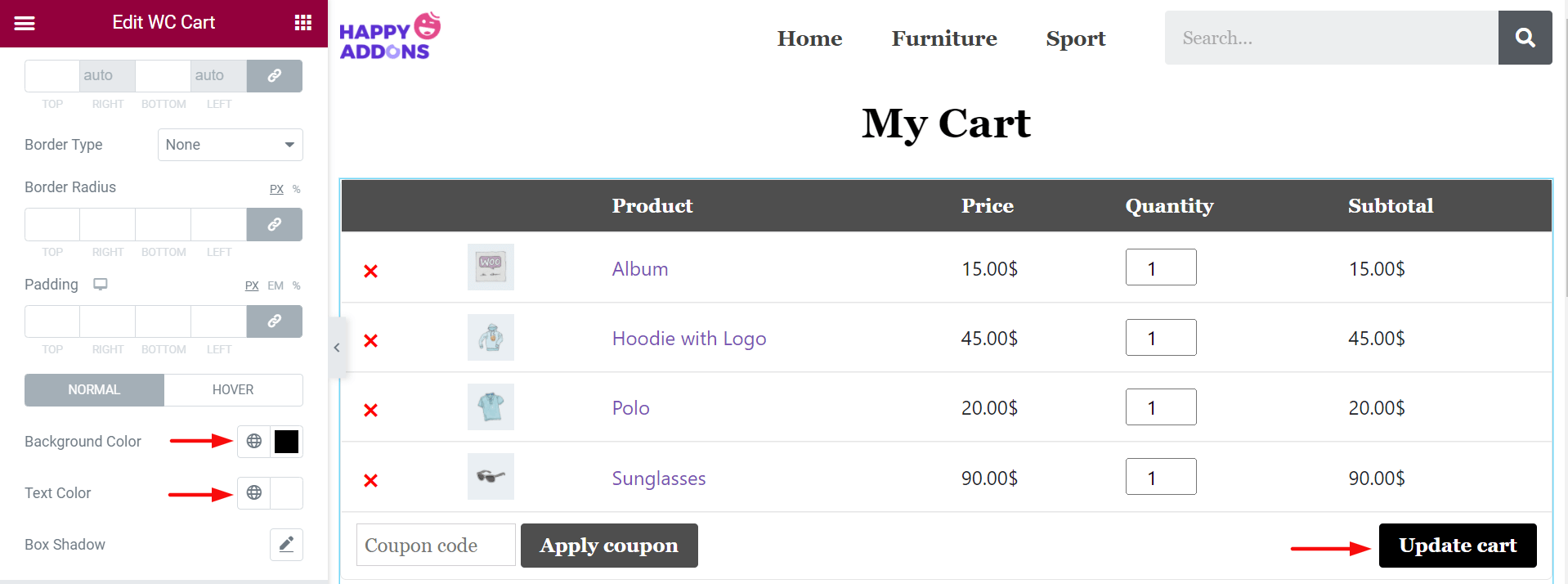
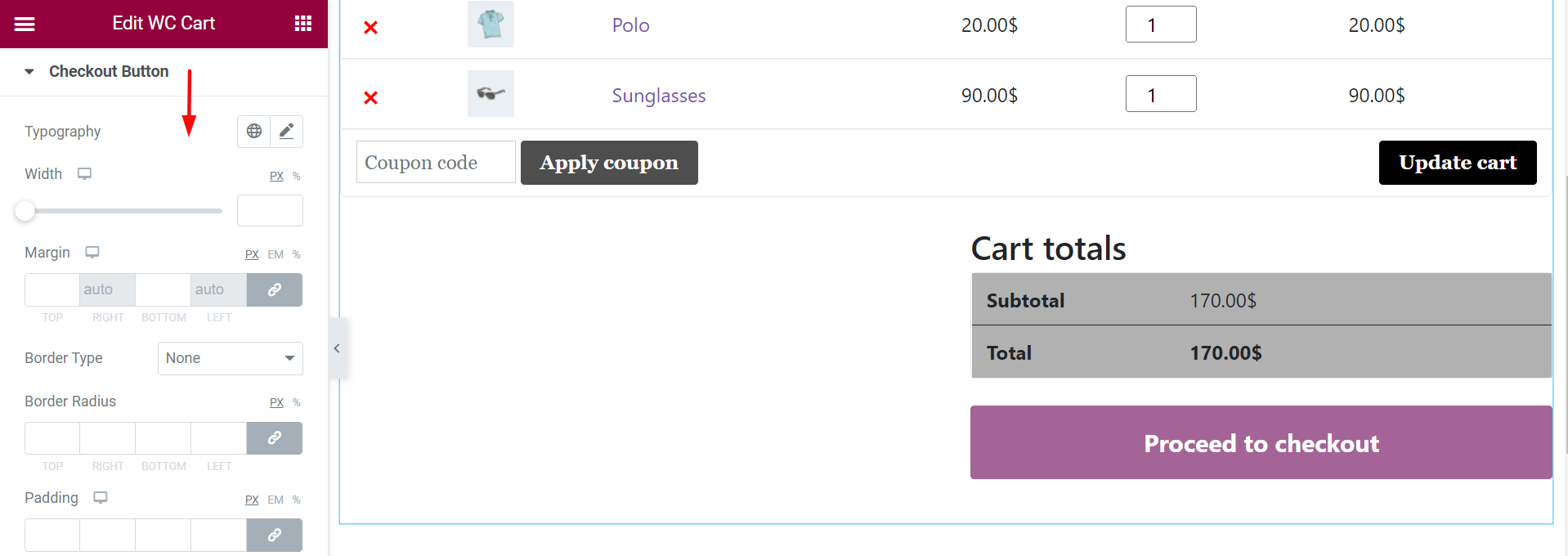
Sepeti Güncelle Düğmesi
'Sepeti Güncelle Düğmesi' Tipografi , Genişlik, Kenar Boşluğu, Kenar Türü, Kenar Yarıçapı, Dolgu, Arka Plan Rengi, Metin Rengi ve Kutu Gölgesini özelleştirmenize olanak tanır.

Bir kez daha, Sepeti Güncelle düğmesinin metni için beyaz, arka plan için siyah renk belirledik.

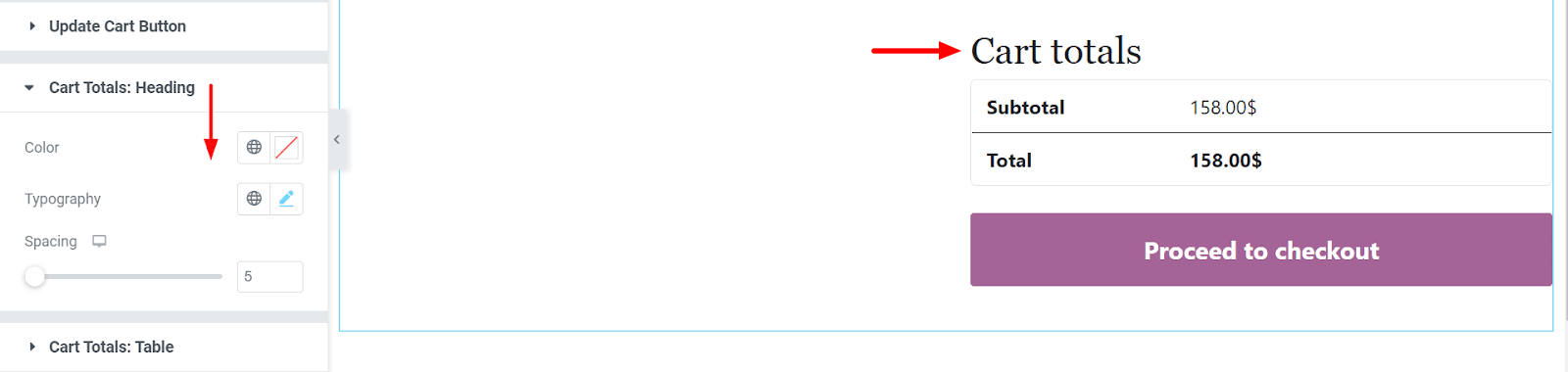
Sepet Toplamı: Başlık
Şimdi, 'Sepet Toplamı: Başlık' seçeneğine gelin. Burada, sepet kutunuzun Rengini, Tipografisini ve Aralığını özelleştirebilirsiniz.

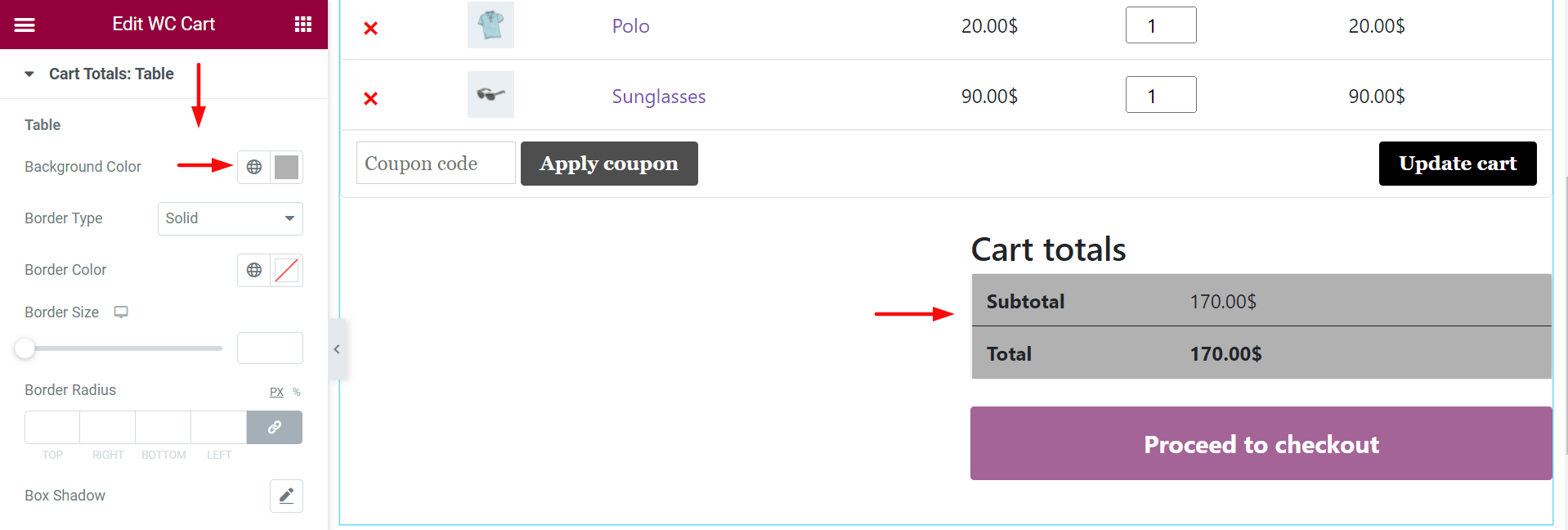
Sepet Toplamları: Tablo
Buradan Tablo, Tablo Metni ve Tablo Başlıklarını özelleştirebilirsiniz. Ayrıca Arka Plan Rengi, Kenarlık Türü, Kenarlık Yarıçapı, Kutu Gölgesi, Tipografi ve Renk öğelerini değiştirebilirsiniz. Sepet Toplamı arka planında kül rengini belirledik.

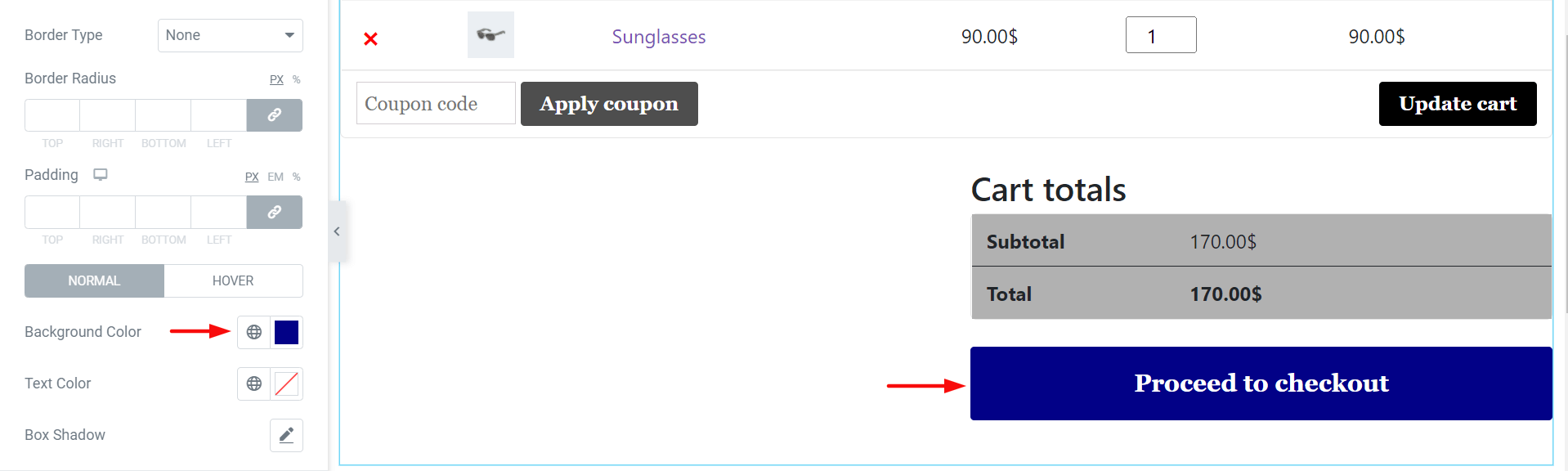
Ödeme Düğmesi
'Ödeme Düğmesi'nden Tipografi, Genişlik, Kenar Boşluğu, Kenarlık Türü, Kenar Yarıçapı, Dolgu, Arka Plan Rengi, Metin Rengi ve Kutu Gölgesinde daha fazla stil ekleyebilirsiniz.

Burada, Ödemeye Geç düğmesinin arka planı için mavi renk belirledik.

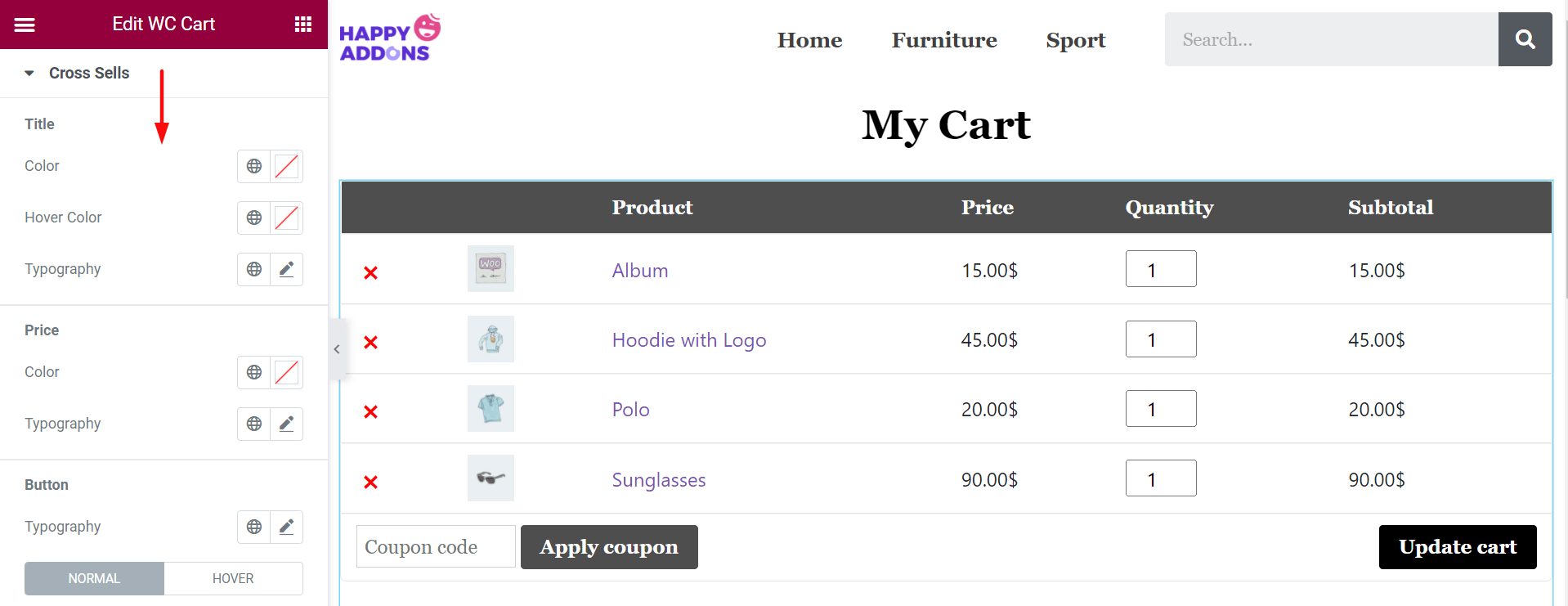
Çapraz Satış
Son olarak, çapraz satış seçeneğini entegre ettiyseniz, bu seçenekten Başlık, Fiyat, Düğme ve Satış Rozeti'ni özelleştirebilirsiniz.

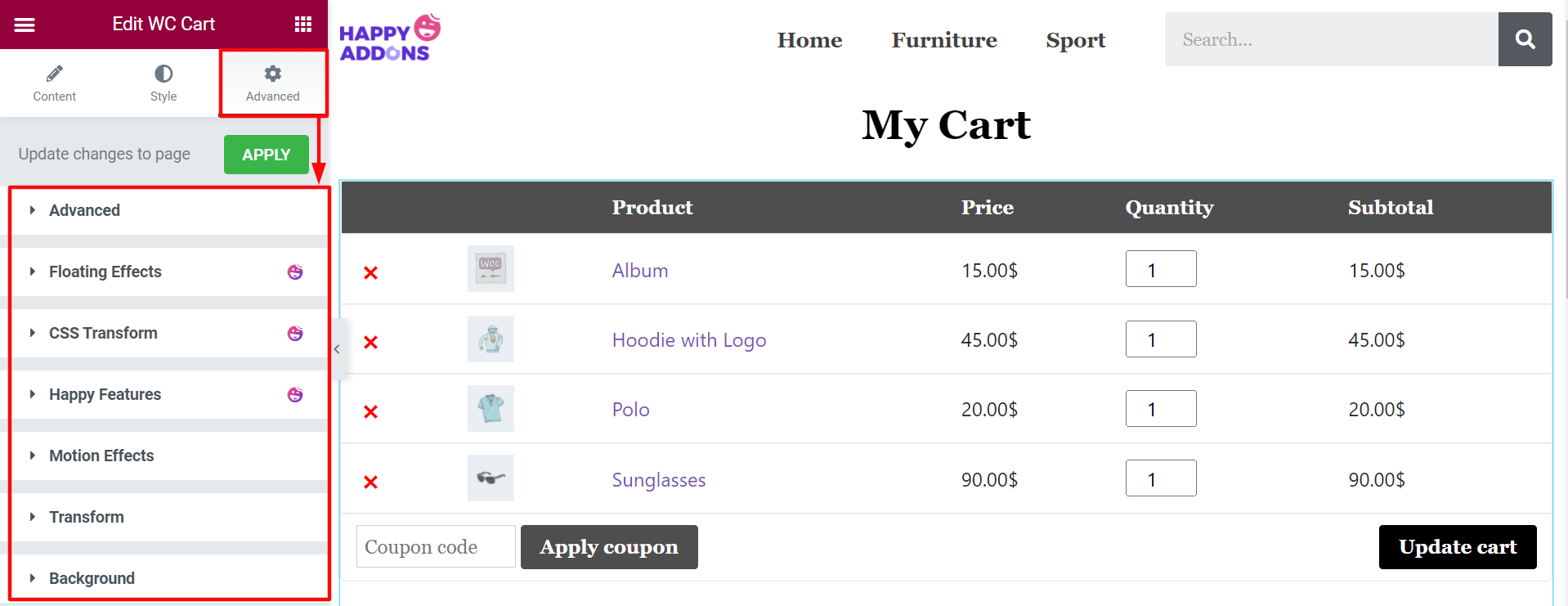
Adım 05: Gelişmiş Bölümünden Tablonuzu Daha Duyarlı Hale Getirin
Ancak, gelişmiş seçenekten alışveriş sepeti sayfanızı daha da özelleştirebilirsiniz. Buradan, alışveriş sepeti sayfanızın arka planını özelleştirebilir, mutlu efektler ekleyebilir, onu kullanıcılar için daha duyarlı hale getirebilirsiniz.

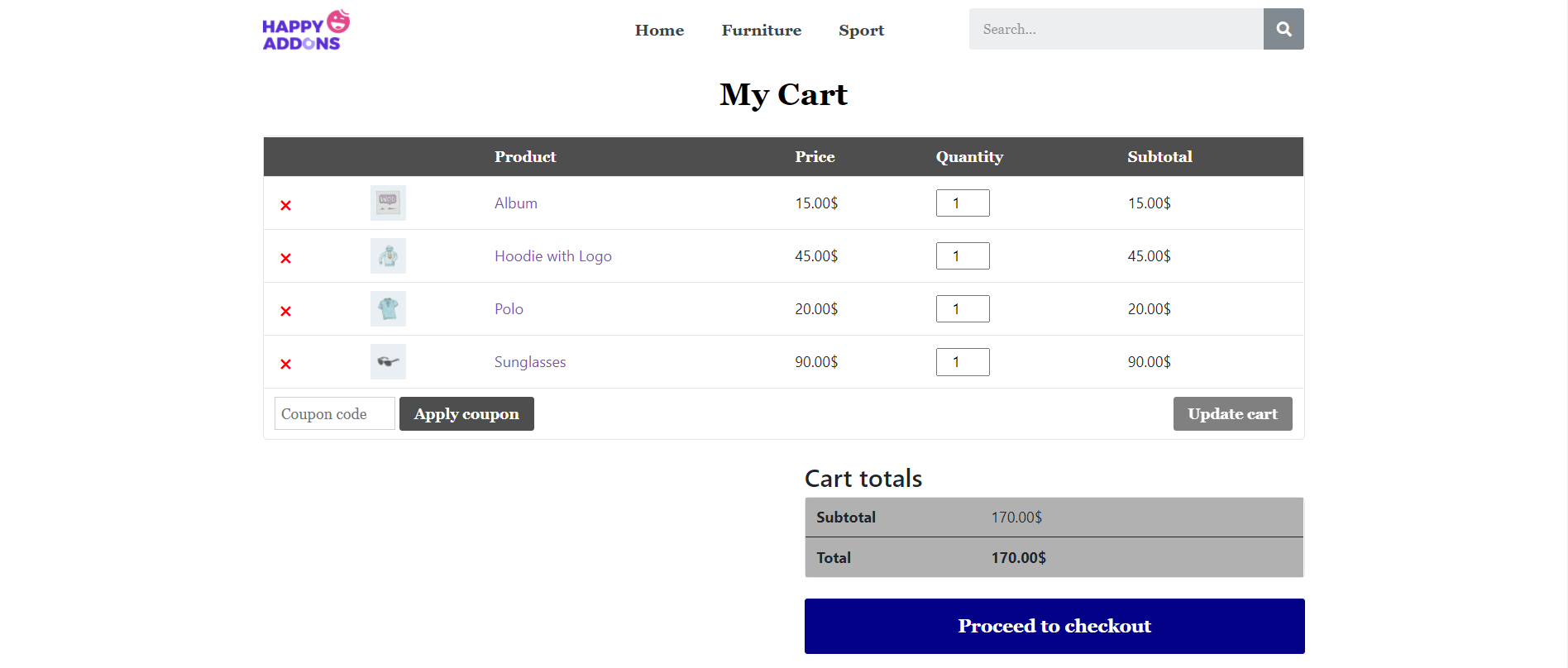
Şimdi, yeni düzenlediğiniz WooCommerce alışveriş sepeti sayfanızın son bir önizlemesine sahip olalım.


Böylece, e-Ticaret siteniz için yeni bir sepet sayfası oluşturmayı tamamlayabilirsiniz.
Elementor ile WooCommerce Web Sitesine Mini Sepet Nasıl Eklenir
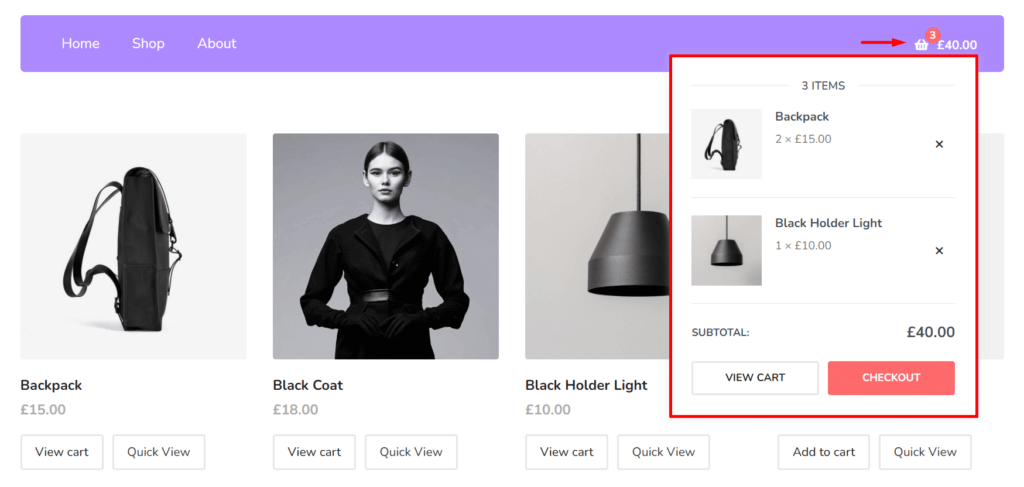
Mini sepet, müşterilerin alışveriş sepetlerine ekledikleri ürünlerin özetini içerir. Genellikle e-ticaret web sitelerinde alışveriş arabası simgesi olarak görüntülenir.
Bir kullanıcı imlecini simgenin üzerine getirdiğinde, ürünlerin kısa bir özetini içeren bir açılır pencere açılır. Müşterilerin alışveriş sepeti sayfasını açmadan daha fazla miktar eklemesine veya bir ürünü kaldırmasına olanak tanır.

Mini Sepet widget'ını kullanarak web sitenize bir mini alışveriş sepeti ekleyebilirsiniz.
WooCommerce Web Sitesine Mini Sepet Eklemek için Ön Koşullar
- WooCommerce
- eleman
- Mutlu Eklentiler
- Mutlu Eklentiler Profesyonel
Alışveriş sepeti sayfasını kısa bir süre önce düzenlediğinizden, web sitenizin zaten yukarıdaki gereksinimleri karşıladığını umuyoruz. Bu nedenle, aşağıdaki adımları hemen izlemeye başlayın-
- Adım 01: Elementor Canvas'ınıza Yeni Bir Bölüm Ekleyin
- Adım 02: Mini Cart'ı Elementor Widget Galerisinden Sürükleyip Bırakın
- Adım 03: İçerik Bölümünden Mini Sepet Simgesini ve Konumunu Güncelleyin
- Adım 04: Açılır Pencere Stilinizi Değiştirin
- Adım 05: Mini Sepet Gövdenizi Stil Bölümünden Güncelleyin
Adım 01: Elementor Canvas'ınıza Yeni Bir Bölüm Ekleyin
Sepet Tablonuzun üst kısmından Bölüm Ekle simgesine tıklayın. Tuvalinize yeni bir alan ekleyecektir.

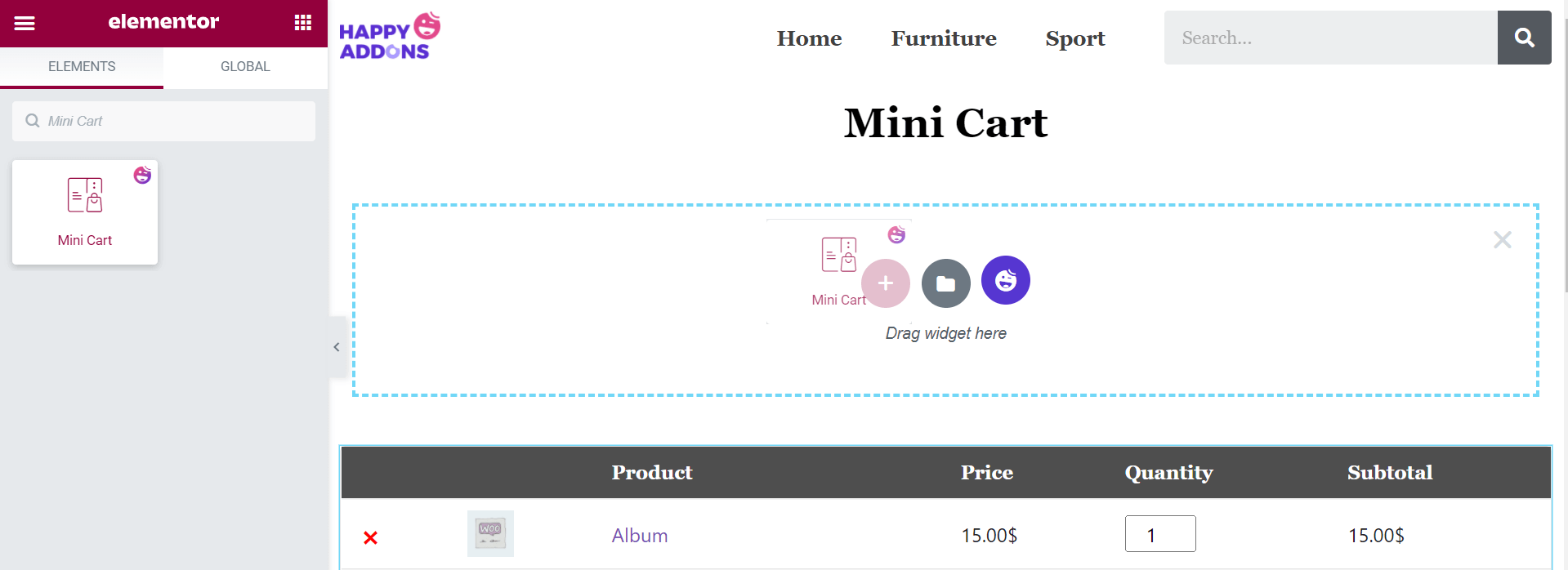
Adım 02: Mini Cart'ı Elementor Widget Galerisinden Sürükleyip Bırakın
Sol taraftaki arama çubuğuna Mini Cart yazın. Size Mini Sepet simgesini gösterecektir. Yeni eklenen alana sürükleyip bırakın.

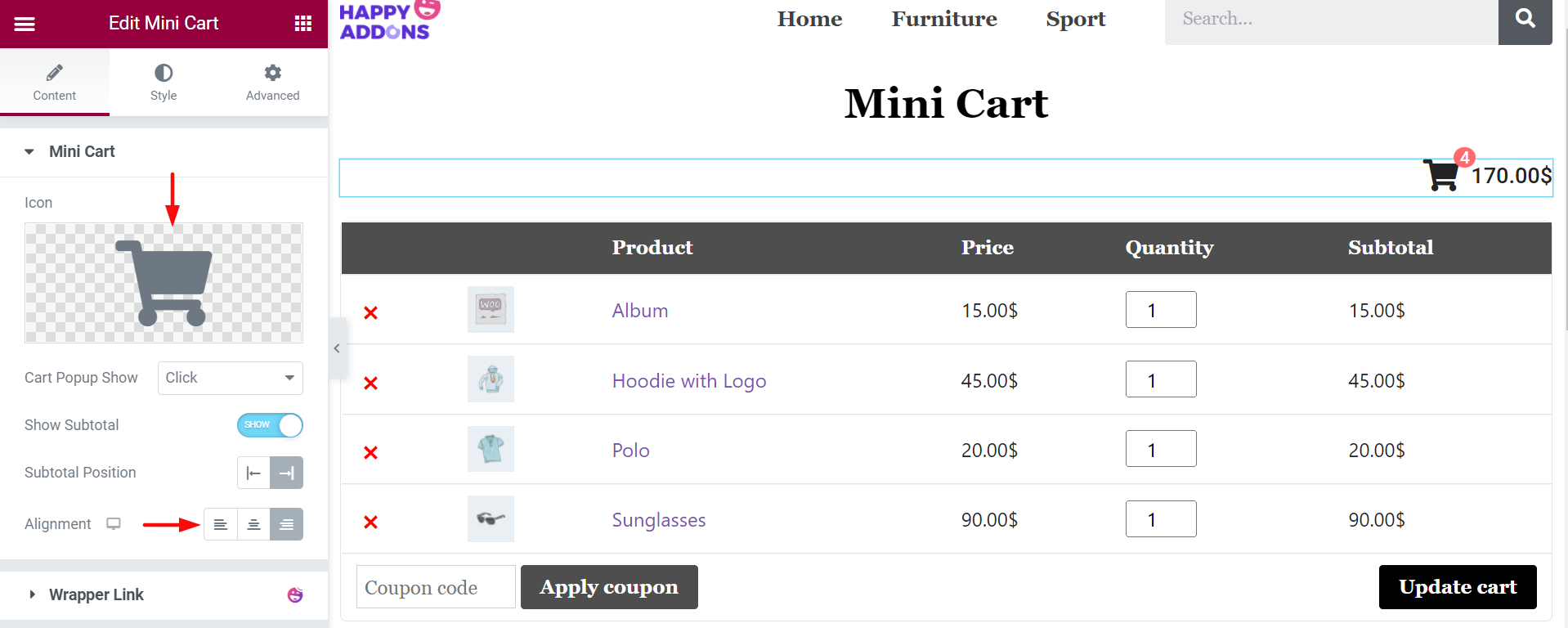
Adım 03: İçerik Bölümünden Mini Sepet Simgesini ve Konumunu Güncelleyin
İçerik > Mini Sepet'ten logoyu değiştirebilir, hizalama yapabilir ve konumu değiştirebilirsiniz. Burada doğru hizalamayı yaptık.

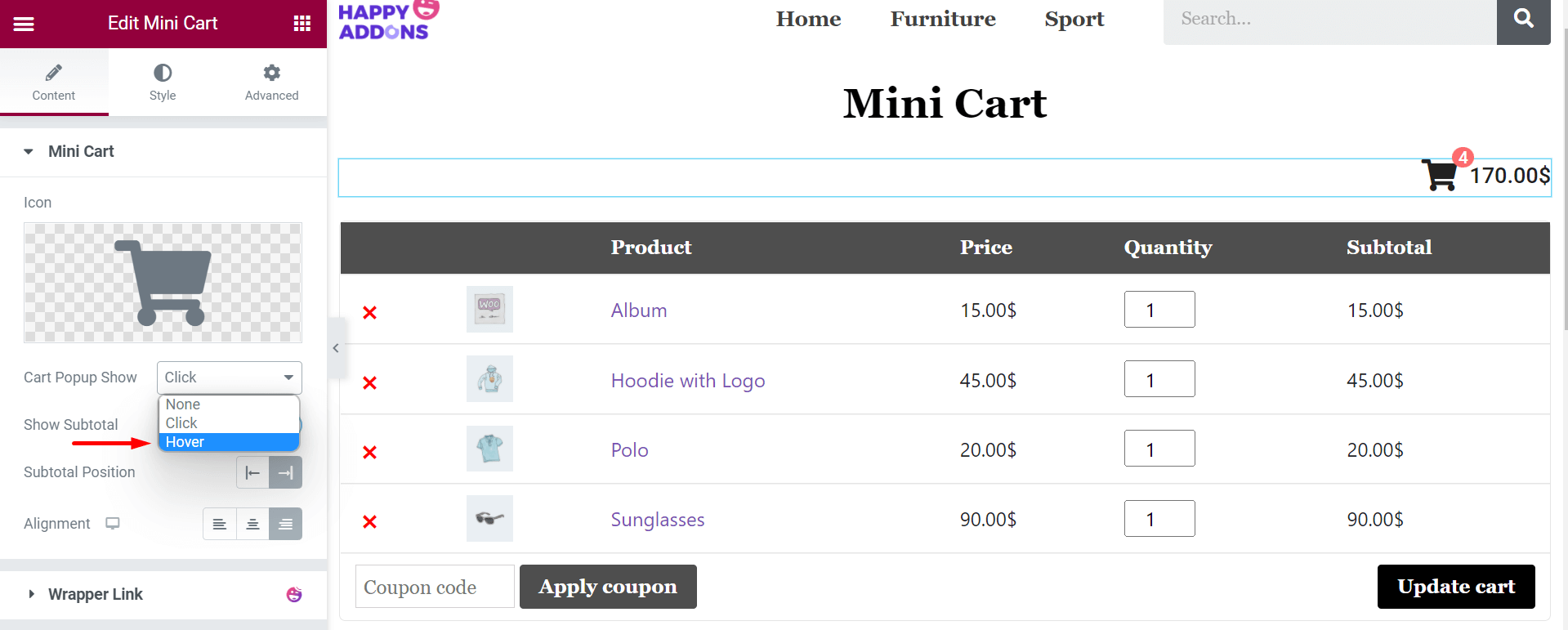
Adım 04: Açılır Pencere Stilinizi Değiştirin
Popüler pazar yerlerinde, Mini Cart ile özel olarak bir pop-up entegre edilmiştir. Birisi imlecini aldığında veya sepet simgesine tıkladığında, ekranınızda otomatik olarak bir açılır pencere belirir. 'Sepet Açılır Pencere Gösterisi' seçeneğinden Tıkla veya Üzerine Gel arasında seçiminizi yapabilirsiniz. Burada Hover seçeneğini seçtik.

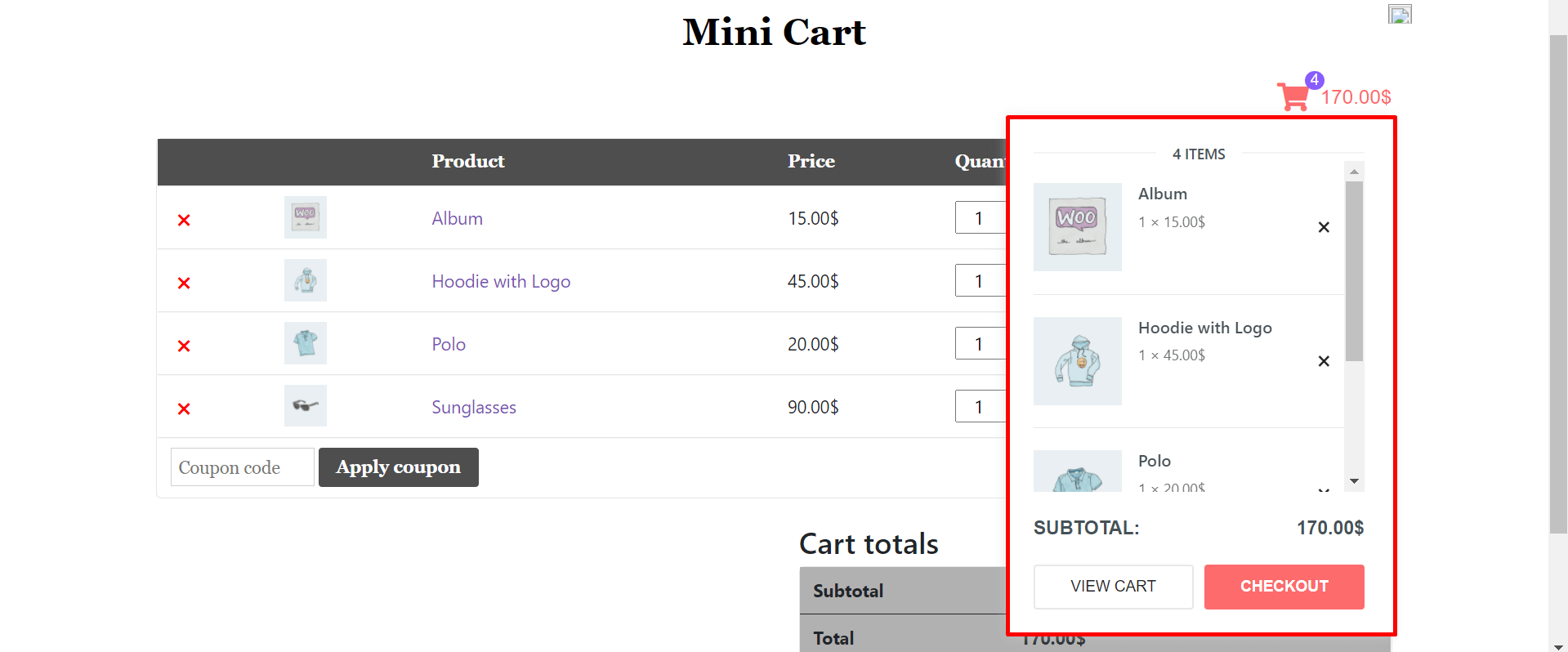
Şimdi, imleci Mini Cart simgesinin üzerine getirdiğinizde, açılır pencereyi doğrudan ekranınızda göreceksiniz.

Not: Bazen, Elementor ile çakışma nedeniyle Mini Sepet açılır pencereniz arka uçunuzda görünmeyebilir. Endişelenmeyin, önizlemeye gidin ve kontrol edin.
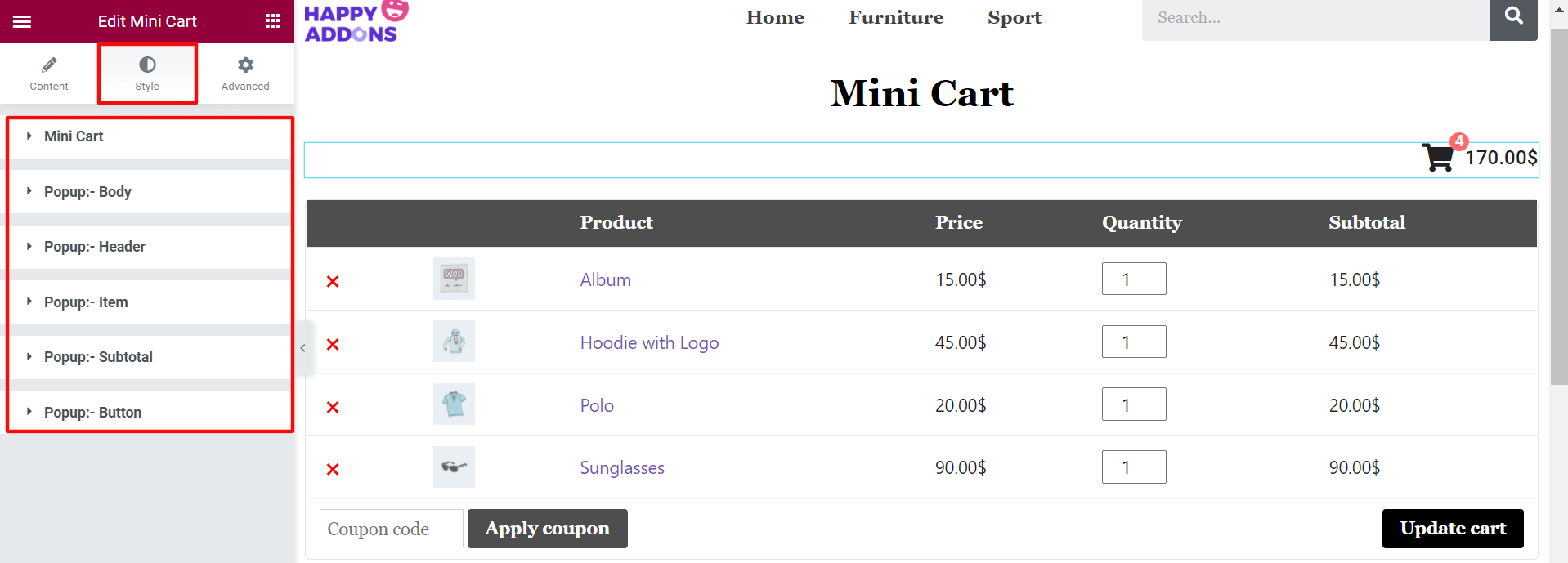
Adım 05: Mini Sepet Gövdenizi Stil Bölümünden Güncelleyin
Stil bölümünde, Mini Sepetinizi özelleştirmek için altı seçenek daha alacaksınız. Onlar
- Mini Araba
- Açılır pencere: - Gövde
- Açılır pencere: - Başlık
- Açılır pencere: - Öğe
- Açılır pencere:- Ara toplam
- Açılır pencere: - Düğme

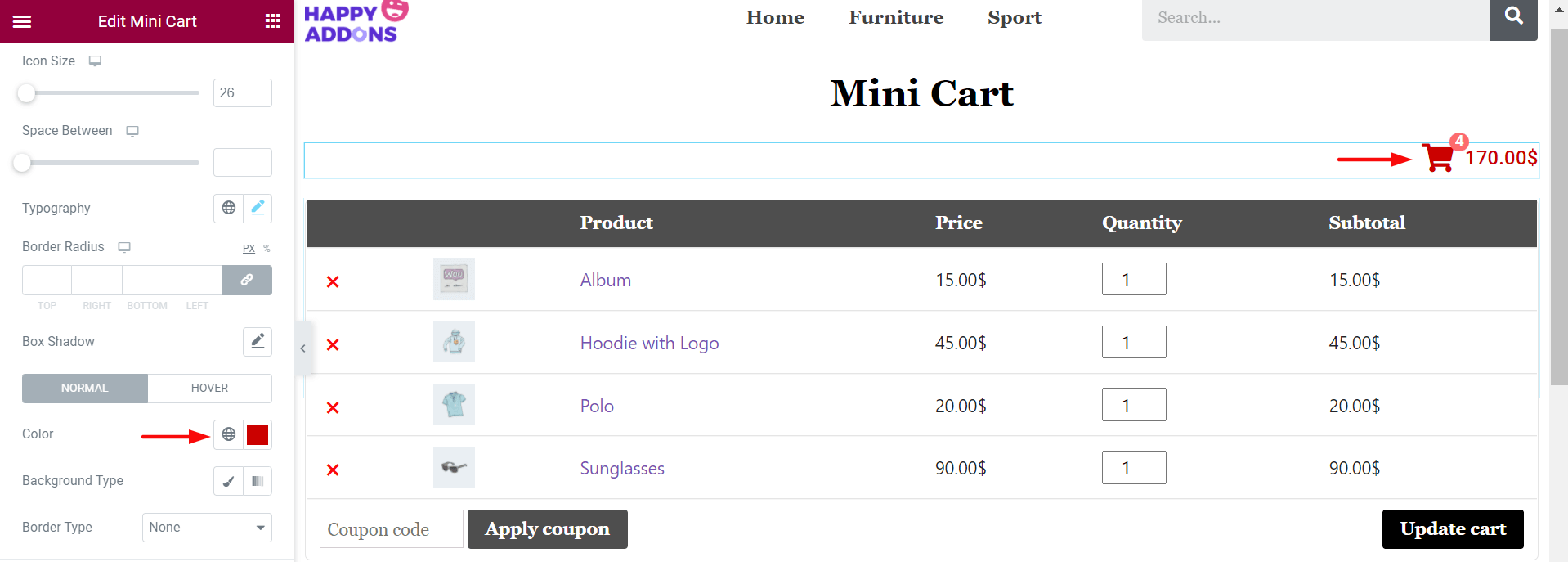
Stil > Mini Sepet'ten simge boyutunu, metin rengini, arka plan rengini, kenarlığı, tipografiyi ve daha fazlasını özelleştirebilirsiniz. Örneğin, burada Mini Cart simgesi için kırmızı renk belirledik.

Böylece diğer seçenekleri kontrol edebilir ve Mini Cart özelleştirmenizi tamamlayabilirsiniz. Ancak, herhangi bir sorunla karşılaşırsanız, yanıtlarınızın çoğunu bu belgede bulacaksınız. Ayrıca yorum yaparak sorununuzu bize bildirebilirsiniz.
Artık WooCommerce sepet sayfasını basit ama etkili bir şekilde nasıl özelleştireceğinizi biliyorsunuz.
Bonus İpuçları: WooCommerce Sepeti Terk Oranı Nasıl Azaltılır

Müşteriler sepete ürün eklediğinde ancak siparişi tamamlamadığında, sepetten vazgeçme olarak adlandırılır. Bugüne kadar, tüm e-ticaret sektörlerinde ortalama alışveriş sepetini terk etme oranı %65,23'tür.
Bu, bugün herhangi bir e-ticaret sitesi sahibi için büyük bir baş ağrısıdır. Bazı denenmiş ve test edilmiş yaklaşımları izleyerek, alışveriş sepetinizi terk etme oranınızda makul bir farkla büyük bir değişiklik sağlayabilirsiniz. Bunları aşağıda ele alalım:
1. Gizli Maliyet Tutmayın
Gizli maliyetler, aşırı alışveriş sepetini terk etme oranının bir numaralı nedenidir. Baymard Institute araştırmasında, potansiyel müşterilerin %55'inin ek maliyetler bulduklarında ödeme sayfalarını tamamlamadığını ortaya koyuyor.
Bu nedenle, ürün açıklamasında alışveriş maliyeti, paketleme ücretleri, vergi ve diğerleri dahil olmak üzere ürünlerinizin her birinin toplam maliyeti konusunda net olun.
2. Birden Fazla Ödeme Seçeneği Sağlayın
Birden fazla ödeme yöntemini entegre etmediğiniz sürece, potansiyel müşterilerinizin sayısını azaltabilir. Bugün piyasada çok sayıda ödeme sistemi var. Böylece müşteriler artık sadece banka ve kredi kartı sistemine bağlı kalmıyor.
Bu nedenle, mümkünse dijital cüzdan, banka havalesi, ön ödemeli kart, kapıda ödeme ve diğer ödeme seçeneklerine izin vermelisiniz.
3. Birden Fazla Nakliye Seçeneği Sunun
Yavaş teslimat, e-ticaret dünyasında alışveriş sepetinin %19 oranında terk edilmesine neden oluyor. Müşteriler her zaman mümkün olan en düşük maliyetle en hızlı teslimatı isterler. Ancak hızlı teslim edildiğinde kargo ücreti önemli ölçüde artan birçok ürün var.
Bu nedenle, birden fazla nakliye seçeneğine izin vermelisiniz. Müşterilerin zamanlarına ve satın alınabilirliklerine uygun en iyi kurye seçeneğini seçmelerini sağlayacaktır.
İlgili Kaynak: Alışveriş Sepetini Terk Etmeyi Azaltmanın ve Kaybedilen Müşterilerinizi Yeniden Hedeflemenin 10+ Etkili Yolu.
4. Harekete Geçirici Mesajı Temizle (CTA) Düğmelerini Kullanın
Net CTA düğmeleri, aciliyet, sağlam bağlılık oluşturabilir ve müşterileri duygusal olarak tetikleyebilir. Ancak birçok e-ticaret web sitesi bu değeri tartamaz. En popüler bazı CTA düğmeleri şunlardır:
- Şimdi satın al
- Satın Almamı Tamamla
- Hemen Alın
- İndirimimi Al
- Kuponumu Kullan
Dolayısıyla CTA butonlarınızı nasıl bu kadar güçlü hale getireceğinizi ve hangi durumlarda kullanacağınızı öğrenmelisiniz.
5. Müşterilere Sepet İçeriğini Hatırlatın
Sepetlerine ürün eklemeyi seven ancak daha sonra kontrol etmeyi unutan birçok müşteri var. Bu durumda, müşterilere düzenli aralıklarla ürünlerin kısa bir özetini içeren takip e-postaları gönderebilirsiniz. Satın alıp almama konusunda onları yeniden düşünmelerini sağlayacaktır.
6. Ürünlerinizi Almak İçin Aciliyet Yaratın
Aciliyet, müşterileri siparişlerini mümkün olan en kısa sürede tamamlamaya zorlayabilir. Ancak böyle bir durum yaratmak için onlara ekstra bir değer sunmalısınız. İndirimler, ücretsiz gönderim, 2 günde teslimat, ücretsiz ürün vb. Gibi. Aciliyet yaratmak için yüksek dönüşüm sağlayan bazı reklam kopyaları şunlardır:
- kaçırmayın
- Stok temizleme satışları
- Son şans
- Bir günlük özel indirim!
- Sınırlı stok
E-posta pazarlaması da pazarda aciliyeti yaymanın harika bir yoludur. Çekici e-posta konularını ve açıklamalarını nasıl yazacağınızı öğrenin.
7. İade ve Geri Ödeme Politikasını Sağlayın
Günümüzde müşteriler alışverişlerini yapmak için online platformları seçerken daha titiz davranıyorlar. Her yıl çevrimiçi kullanıcıların %11'i net bir iade ve geri ödeme politikası olmayan e-ticaret web sitelerini bırakıyor.
Çünkü onlar olmadan müşteriler güvenle alışverişe devam edemezler. Bu nedenle, işletmenizin marka değerini korumak için iade ve geri ödeme politikalarını web sitenize eklemelisiniz.
8. Ödeme Sayfasını Kolay ve Basit Tutun
Müşteriler ödeme sayfasına girdiklerinde, siparişi tamamlamaya neredeyse hazır oldukları anlamına gelir. Peki, onları çok fazla form alanı ve karmaşıklıkla karıştırmak akıllıca olur mu? Semrush'a göre, sepet terklerinin %27'si karmaşık ödeme işlemlerinden kaynaklanıyor.
Bu nedenle, ödeme sayfasını çok basit tutmalısınız. gibi en önemli bilgileri istemeniz yeterlidir.
- İsim
- Teslimat adresi
- E
- ödeme detayları
Ayrıca, burada asla kişisel veya hassas bilgiler istemeyin.

WooCommerce Sepet Sayfasını Düzenlemeye Hazır Olun
Bugün 22 milyondan fazla e-ticaret web sitesi aktif olarak web üzerinde çalışıyor. WooCommerce alışveriş sepeti sayfası, ürün detayı ile ödeme sayfaları arasında bir köprü oluşturur. Sayfadaki en ufak bir hata veya zorluk, müşterilerinizin başka bir yere taşınmasına neden olabilir.
WooCommerce alışveriş sepeti sayfasını düzenlemek daha önce hiç bu kadar kolay olmamıştı. Ancak bugün, herhangi bir kodlama bilgisi olmadan veya bir profesyonel işe almadan bunu yapabilirsiniz. Sürükle ve bırak formülü, işi o kadar kolaylaştırdı ki, kendiniz bile deneyebilirsiniz.
WooCommerce sepet sayfasını düzenlemenin yanı sıra, bu makale ayrıca web sitenize nasıl Mini Sepet ekleyeceğinizi de ele aldı. Bu makaleyi faydalı bulduysanız, daha ilginç içerik için bize abone olun.
Özel WooCommerce alışveriş sepeti sayfasıyla ilgili başka sorunuz var mı? Görüşlerinizi aşağıdaki yorum bölümünde paylaşın!
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
