ProductX kullanarak WooCommerce Sepet Sayfası Nasıl Düzenlenir
Yayınlanan: 2022-06-22WooCommerce, Sepeti ve diğer tüm gerekli sayfaları otomatik olarak oluşturur. Peki ya düzenlemek isterseniz? Veya WooCommerce sepet sayfasını sıfırdan oluşturmak ve özelleştirmek mi istiyorsunuz?
WooCommerce'i bir süredir kullanıyorsanız, WooCommerce'in pek çok özelleştirme seçeneği sunmadığını zaten biliyor olabilirsiniz. Temanızı değiştirerek WooCommerce sayfa tasarımlarını değiştirebilirsiniz. Ancak yine de tam düzenleme seçeneklerini alamıyorsunuz. Yani bunu yapmak? WooCommerce Sepet Sayfası Nasıl Düzenlenir?
WooCommercrce Sepet Sayfasını düzenlemek istiyorsanız, aşağıdaki adımları izleyin:
- Aşama 1. ProductX WooCommerce Blokları Eklentisini Kurun
- Adım 2. WooCommerce Builder Eklentisini Açın
- Aşama 3. Yeni Bir WooCommerce Sepet Şablonu Oluşturun
- Adım-4. WooCommerce Sepet Sayfasını Özelleştirin
- Adım 5. WooCommerce Sepet Sayfasını Düzenle
WooCommerce Sepet Sayfası nedir?
Alışveriş sepeti olarak da bilinen WooCommerce Sepet sayfası, alışveriş yapanların istediği tüm ürünlerin bir sepet tablosunda fiyatları ve miktarlarıyla birlikte görüntülendiği sayfadır. Bu sayfadan alışveriş yapanlar ürünleri kaldırır, miktarı artırır veya azaltır ve ödeme sayfasına giderek ürünü satın alır.
WooCommerce Sepet Sayfası Nasıl Düzenlenir
Artık alışveriş sepeti sayfasının ne olduğunu ve neden düzenlememiz gerektiğini biliyorsunuz. Şimdi, WooCommerce alışveriş sepeti sayfasını nasıl düzenleyeceğinizi açıklamanın zamanı geldi. Bunun için, ProductX eklentisinin WooCommerce oluşturucu eklentisini kullanarak özel bir WooCommerce sepet sayfası şablonu oluşturacağız.
Kulağa zor ve kafa karıştırıcı geliyor mu? Aslında, aşağıdaki adımları doğru bir şekilde izlerseniz değil. Yani daha fazla bir şey yapmadan başlayalım.
Aşama 1. ProductX WooCommerce Blokları Eklentisini Kurun
Daha önce bahsettiğim gibi, WooCommerce'in varsayılan sepet sayfasını düzenlemek için ProudctX için WooCommerce Builder eklentisini kullanacağız. Öncelikle ProductX eklentisini kurmamız gerekiyor. Bunun için:

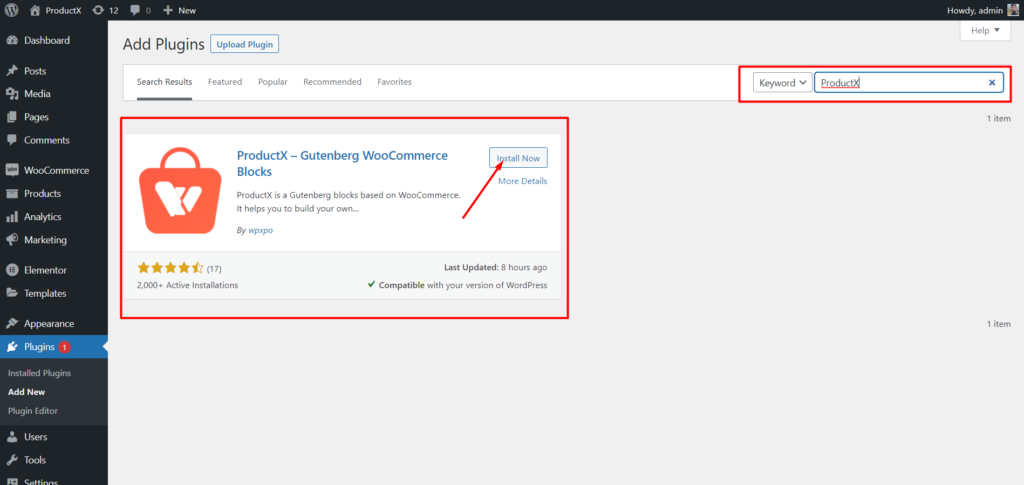
- WordPress Kontrol Panelinizden Eklenti bölümüne gidin.
- Arama Çubuğuna “ProductX” eklenti adını yazın.
- ProductX eklentisini kurun ve etkinleştirin.
Adım 2. WooCommerce Builder Eklentisini Açın
WooCommerce Builder, ProductX için bir eklentidir. Özel mağaza sayfaları, arşivler, sepetler ve tek ürün sayfaları için şablonlar oluşturmaya yardımcı olur. Şablonu kullanmaya başlamak için onu açmalıyız. Bunun için:

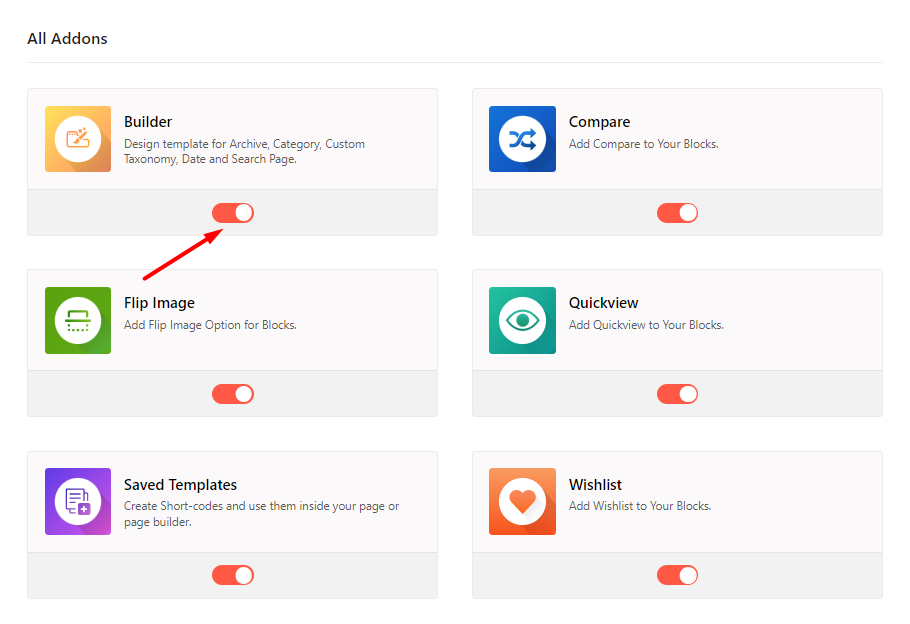
- ÜrünX bölümüne gidin
- Tüm Eklentiler bölümüne gitmek için “Eklentiler”e tıklayın
- Tüm Eklentiler listesinden Oluşturucu Eklentisini açın
Aşama 3. Yeni Bir WooCommerce Sepet Şablonu Oluşturun
Oluşturucu eklentisini açtıktan sonra özel woocommerce şablonları oluşturmaya başlayabiliriz. Örneğin, bir WooCommerce sepet şablonu oluşturacağız. Bunun için:

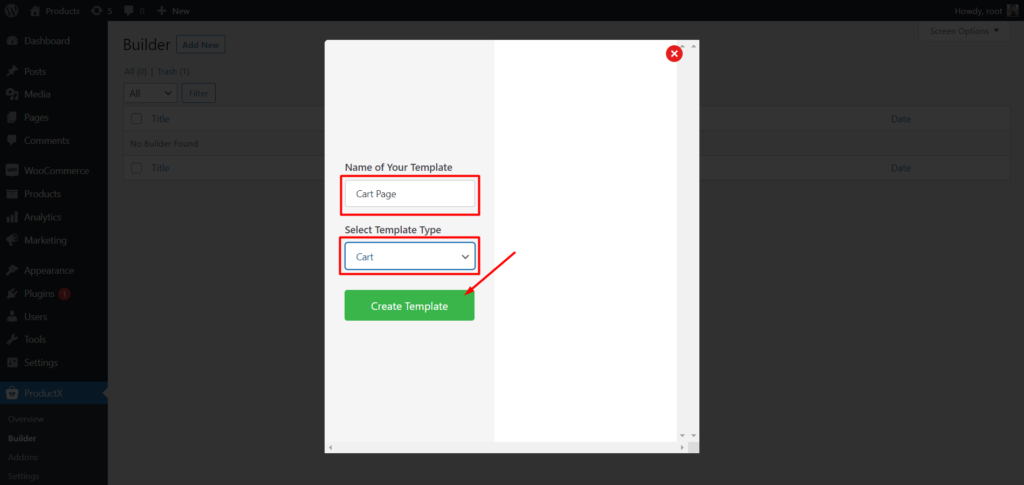
- ProductX'ten Oluşturucu bölümüne gidin.
- Yeni Ekle'ye tıklayın.
- Şablon Adını ekleyin.
- Şablon türü sekmesinden Sepet'i seçin.
- Kaydet'e tıklayın ve şablonu düzenlemeye başlayın.
Hepsi bu kadar, yeni WooCommerce sepet şablonu hazır. Ancak, sepet sayfasına giderseniz boş olacaktır. Çünkü şablona hiçbir şey eklemedik. Öğeleri eklemeli ve ihtiyaçlarımıza göre özelleştirmeliyiz.
Adım-4. WooCommerce Sepet Sayfasını Özelleştirin
Artık özel sepet sayfası şablonunu oluşturdunuz, şimdi onu özelleştirme zamanı. ProductX sepet sayfası oluşturucu, özelleştirme seçeneklerine sahip üç yeni WooCommerce bloğu ile birlikte gelir. WooCommerce alışveriş sepeti sayfamızı ihtiyaçlarımıza göre özelleştirebiliriz. O halde sepet şablonuna blokları eklemeye başlayalım.

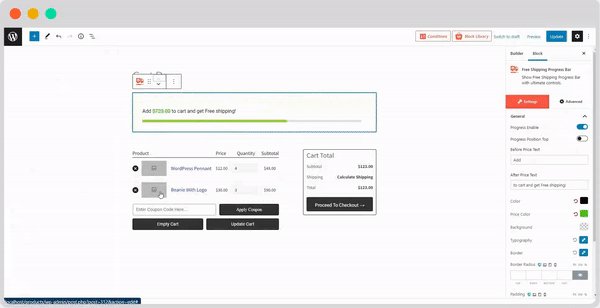
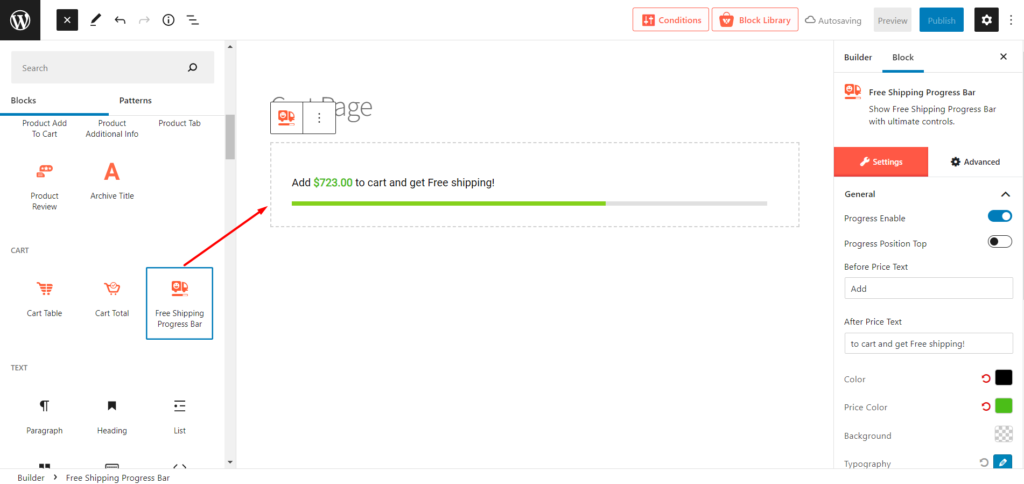
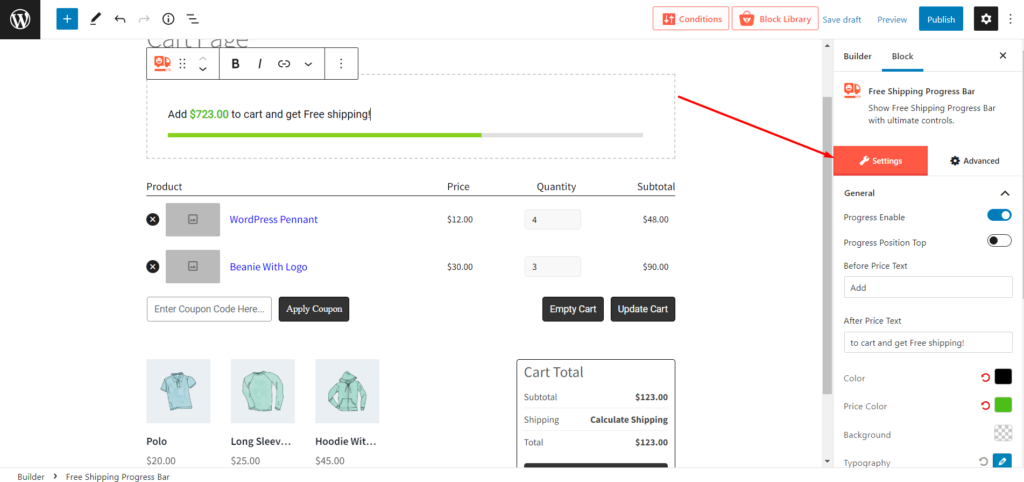
Ücretsiz gönderim İlerleme çubuğunu ekleyin
ProductX, diğer tüm bloklarla birlikte bir ilerleme çubuğu bloğu da sunar. Ama bu ilerleme çubuğu neyi temsil ediyor?
Muhtemelen WooCommerce'in minimum sipariş miktarına bağlı olarak ücretsiz gönderim seçeneği eklememize izin verdiğini biliyorsunuzdur. Böylece alışveriş yapanlar, kriterleri yerine getirerek ücretsiz kargo avantajından yararlanabilirler.
Bu özellik sayesinde, alışveriş yapanları sepete daha fazla ürün eklemeye çekebilir ve ortalama sipariş değerinde artış sağlayabilirsiniz.
Ancak WooCommerce, ücretsiz gönderim için minimum sipariş tutarını göstermemize izin vermiyor. Ama doğru göstermek ister misin? Merak etmeyin ProductX arkanızda. Vurgulamak ve kullanıcıları ürünü satın almaya teşvik etmek için Ücretsiz Gönderi İlerleme Çubuğu eklentisini ekleyebilirsiniz.
Bu nedenle, bloğu nereye eklemek istediğinize karar verin ve artı simgesine tıklayın. Ardından ilerleme çubuğu bloğunu seçin ve istediğiniz konuma eklenecektir. Örneğin, sepet sayfasının en üstüne ekliyorum. Ama dediğim gibi, sepet sayfasındaki herhangi bir konuma ekleyebilirsiniz.

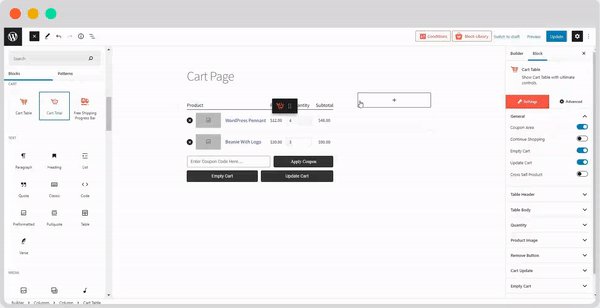
Sepet Tablosu Ekle
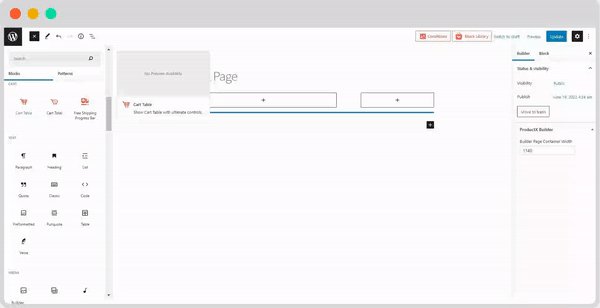
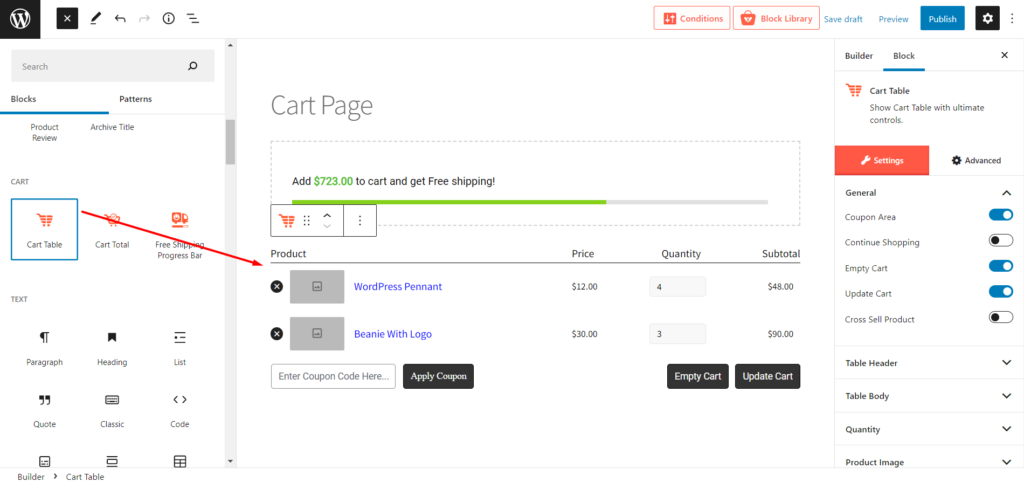
Her şeyden önce, sepet tablosunu eklemeliyiz. Bunun için ProductX bir sepet tablosu bloğu sunar. Bu bloğu eklemek için:
- Sepet şablonunu düzenlerken artı simgesine tıklayın
- Aşağı kaydırın ve blok sepeti tablosuna tıklayın

Bloğun üzerine tıkladıktan sonra, bazı boş içerikle otomatik olarak eklenecektir. Endişelenmeyin, sepete ürün ekledikten sonra içerik tam ürün bilgileriyle değiştirilecektir. Boş bir sepet sayfası için gerekli olan tüm temel düğmelere sahip olacaksınız. Ve elbette, tüm öğeleri ihtiyacınıza göre de düzenleyebilirsiniz. Buna bi'de gireceğiz. Şimdilik sayfayı özelleştirmeye devam edelim.
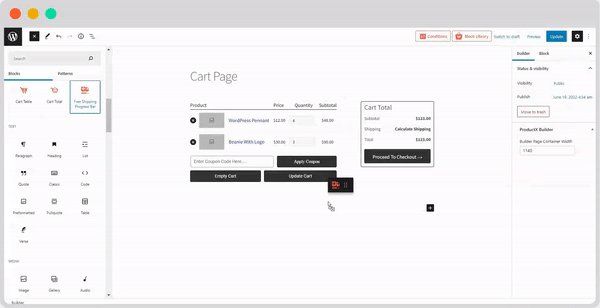
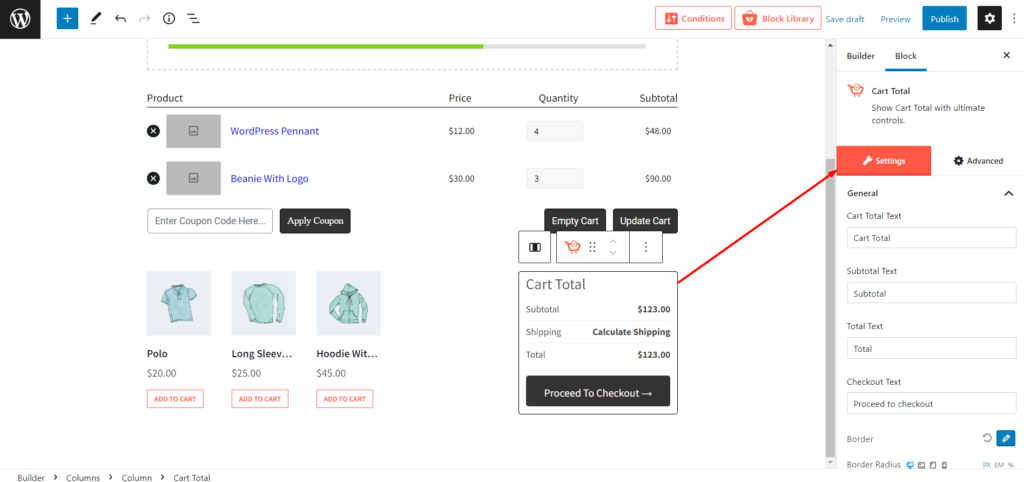
Sepet Toplamı Ekle
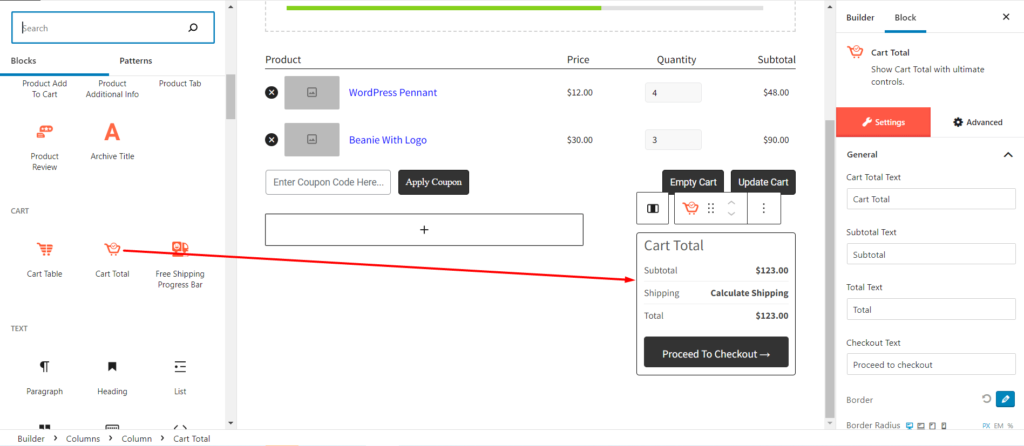
Sepet tablosunu ekledikten sonra sepet toplamını da ekledik değil mi? Endişelenmeyin, ProductX ayrıca sepet toplam bloğu sunar. Şablonu Gutenberg kullanarak düzenlediğimiz için blokları ihtiyaçlarımıza göre düzenleyebiliriz. Örneğin, standart bir düzeni takip ederek sepet toplam bloğunu ekleyeceğim. Dilerseniz onu da takip edebilirsiniz.
- Artı Simgesine tıklayın
- 70/30 oranlı bir Gutenberg Sütun bloğu ekleyin
- Ardından, sepet toplam bloğunu sütunun sağ alanına ekleyin

Artık alışveriş sepeti sayfasının bir standardı takip ettiğini görebilirsiniz. Ancak, bunu farklı şekilde de düzenleyebilirsiniz.

Sepet Sayfası özelleştirmesi tamamlandı. Şimdi yayınla düğmesine tıklayın. Sepete bazı ürünler ekleyin ve alışveriş sepeti sayfasının gerçek zamanlı görünümünü kontrol edin. Sepet sayfasını düzenleme yollarını kontrol etmek için blog gönderilerini okumaya devam edin.
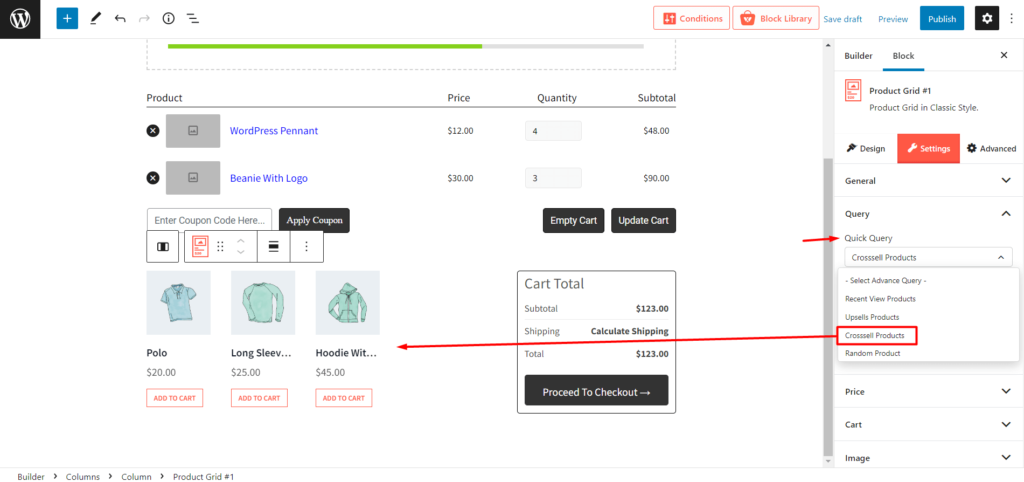
Çapraz Satış Ürünlerini Görüntüle
Bildiğiniz gibi, varsayılan WooCommerce alışveriş sepeti sayfası çapraz satış ürünlerini görüntüler. Özel sepet sayfasını da yapabilirsiniz.

Bununla birlikte, PostX'in Ürün bloklarını da ekleyebilir ve ürün sorgulama özelliğini kullanarak ürünleri çapraz satış olarak sıralayabilirsiniz.
Adım 5. WooCommerce Sepet Sayfasını Düzenle
Şimdi bu blog gönderisinin ana bölümünü tartışmanın zamanı geldi: WooCommerce Sepet Sayfasının nasıl düzenleneceği. ProductX geliştirmesi, alışveriş sepeti sayfa bloklarının tüm öğelerini düzenleme seçeneklerini etkinleştirerek harika bir iş çıkardı. Çünkü düzenleme seçeneği olmadan özel sepet sayfası hiçbir anlam ifade etmiyor.
O halde lafı daha fazla uzatmadan düzenleme seçeneklerini keşfetmeye başlayalım.
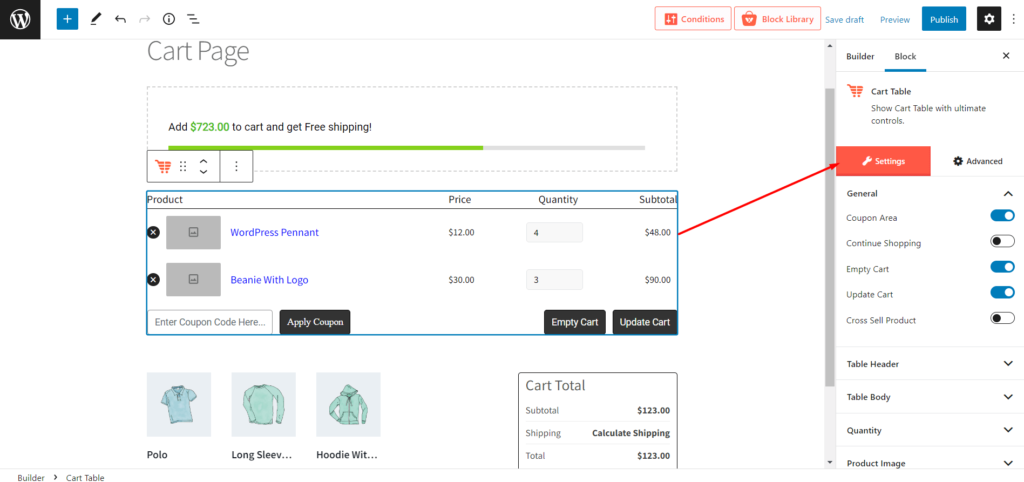
Sepet Tablosunu Düzenleme Seçenekleri

Sepet tablosu bloğunu ekledikten sonra bir düzenleme seçeneği göreceksiniz. Öncelikle genel ayarlardan butonu gizleyebilir veya gösterebilirsiniz. Herhangi bir düğmeyi etkinleştirdiyseniz. metin renkleri, arka plan renkleri, vurgulu renkler, tipografi, dolgu vb. dahil olmak üzere tüm öğeleri özelleştirebilirsiniz.
Sepet Toplamının Sürüm Seçenekleri
Sepet Toplamı bloğu ayrıca tipografi, metin rengi, arka plan rengi, vurgulu renk, dolgu vb. dahil olmak üzere her türlü düzenleme seçeneğiyle birlikte gelir.

Ücretsiz Gönderim Bloğu Sürüm Seçenekleri
Ücretsiz gönderim blok sürümü seçenekleri, ilerleme çizgisinin etkinleştirilmesi veya devre dışı bırakılması ve konum ayarlamasıyla başlar. Ardından metni, rengi, tipografiyi, kenarlık yarıçapını, dolguyu vb. de değiştirebilirsiniz.

Çözüm
Bu tamamen WooCommerce alışveriş sepeti sayfasını oluşturmak ve düzenlemekle ilgili. Artık istediğiniz alışveriş sepeti sayfasını stille oluşturmaya başlayabilir ve alışveriş yapanları sepete çapraz satış ürünleri eklemeye teşvik edebilirsiniz. ProductX Cart Builder'ı kullanırken herhangi bir zorlukla karşılaşırsanız aşağıda yorum yapmaktan çekinmeyin.

WordPress için En İyi Post Grid Eklentisi Hangisi

Fiyat Düğmesi için WooCommerce Çağrısı Nasıl Kurulur

ProductX Pro ile Tanışın – Bir Gutenberg WooCommerce Blokları

WordPress'te Öne Çıkan Yazılar Nasıl Eklenir?
