Elementor Free ile WooCommerce Ürün Sayfası Nasıl Düzenlenir
Yayınlanan: 2023-12-28WooCommerce ürün sayfasını Elementor ile ücretsiz olarak düzenlemek ister misiniz? Kesin bir rehbere ihtiyacınız varsa bu makaleyi okumaya devam edin. WooCommerce arşiv sayfanızı doğru şekilde düzenlemek için adım adım kılavuz burada.
WooCommerce çevrimiçi mağazalar oluşturmanın kolay bir yolu olsa da sitenin tasarımı aktif temanıza bağlıdır. Bazı kişiler sitelerinde özel WooCommerce temalarını kullanırken, diğerleri bir sayfa oluşturucu eklentisine güvenir.
Bir sayfa oluşturucu eklentisi, sorunsuz bir şekilde çarpıcı WooCommerce mağaza tasarımları oluşturmanıza yardımcı olabilir.
Ama önce Elementor'un ne olduğunu ve onu neden kullanmanız gerektiğini görelim.
Elementor Nedir ve Neden Kullanılır?

Bir süredir blog yazarlığı ve WordPress sektöründeyseniz Elementor'u biliyorsunuzdur. Herhangi bir zorluk yaşamadan çarpıcı açılış sayfaları oluşturmak için kullanabileceğiniz en iyi WordPress sayfa oluşturucu eklentilerinden biridir.
Bu, ücretsiz bir eklentidir; bu, ücretsiz sürümün size benzersiz özelliklerine sınırlı erişim sağlayacağı ve premium sürümün eklentinin tüm potansiyelini ortaya çıkaracağı anlamına gelir. Yeni başlayan biriyseniz veya Elementor'un sunduklarını deneyimlemeniz gerekiyorsa, lite sürümü işi görecektir.
Öte yandan herhangi bir kısıtlama olmaksızın benzersiz sayfa tasarımları oluşturmanız gerekiyorsa premium sürümü tercih edin. Elementor eklentisinin bazı özel özellikleri şunlardır:
- Sayfa düzenlemeyi sürükleyip bırakın
- Her temayla çalışır
- Üçüncü taraf eklentilerle uyumlu
- Sayfa hızı optimizasyonu
- WooCommerce için optimize edildi
- Üstbilgi ve altbilgi özelleştirme
- Özel açılır pencereler
- Son derece esnek
Artık Elementor'un ne olduğunu ve onu neden kullanmanız gerektiğini biliyorsunuz. Daha sonra, WooCommerce ürün sayfasını ücretsiz Elementor sürümüyle nasıl düzenleyeceğimizi görelim.
Elementor Free ile WooCommerce Ürün Sayfasını Düzenleme
Anlamanız gereken ilk şey, WooCommerce temanızın Elementor uyumluluğudur. Oldukça özelleştirilebilir pek çok WooCommerce teması mevcut. Popüler olanlardan bazıları:
- Bloklu
- Astra
- Basın Oluştur
- Neve
- OkyanusWP
- Divi
- Hestia pro
Ve benzeri.
Bu eğitim için Astra temasını kullanacağız. Mükemmel bir çevrimiçi mağazayı işletmek için en iyi WooCommerce temalarından biridir. Atmanız gereken ana adımlar şunlardır:
- Elementor'u kurun ve etkinleştirin
- Yapılandır
- Ürün sayfasını özelleştirin
- Değişiklikleri yayınla
Biraz daha derin adımlara bakalım.
1. Elementor'u Kurun ve Etkinleştirin
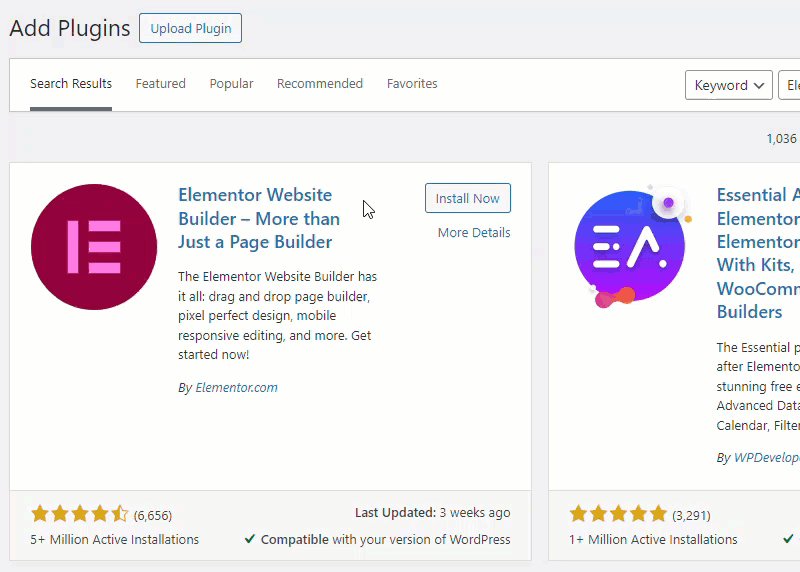
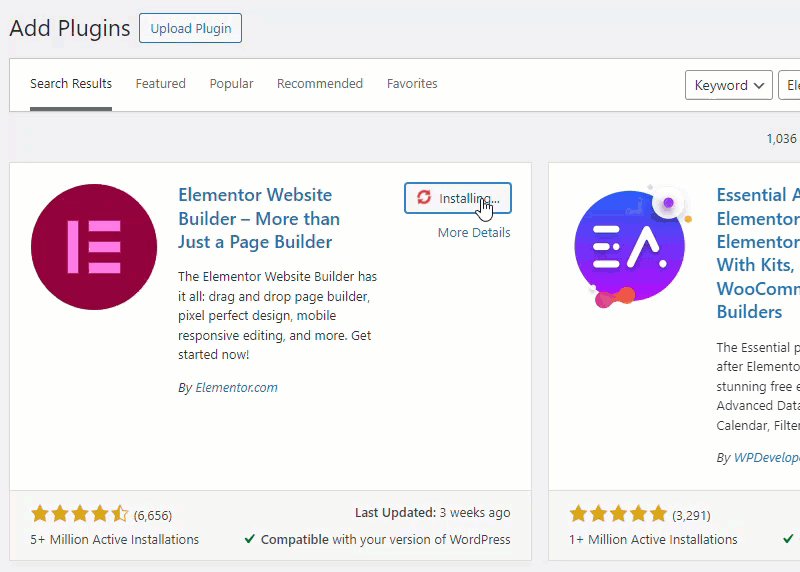
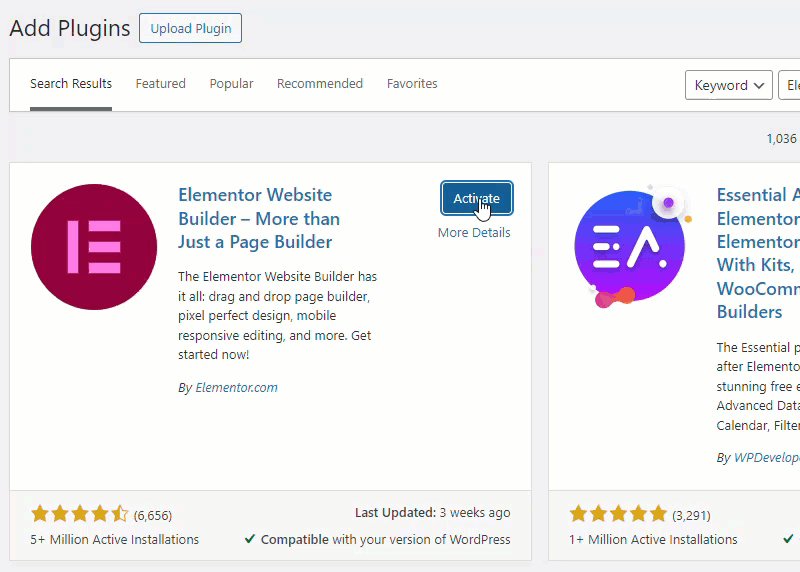
Yapmanız gereken ilk şey, WooCommerce mağazanıza Elementor lite'yi kurup etkinleştirmektir. Eğer eklentiyi sitenizde zaten kullanıyorsanız bu adımı atlayıp bir sonraki adıma geçebilirsiniz.
Eklentiyi doğrudan WordPress eklenti deposu aracılığıyla yükleyebilirsiniz.

Aktivasyonu tamamladıktan sonra Elenmentor eklentisini kullanarak sayfa oluşturmadan önce yapmanız gereken bazı şeyler var.
2. Elementor'u Yapılandırma
Kurulum işlemi basittir. Aktivasyondan hemen sonra bir kurulum sihirbazı göreceksiniz. Üzerinden geçebilir ve temel seçenekleri ayarlayabilirsiniz.
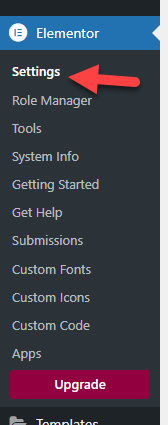
Ardından Elementor ayarlarına gidin. Sayfanın sol tarafında görebilirsiniz.

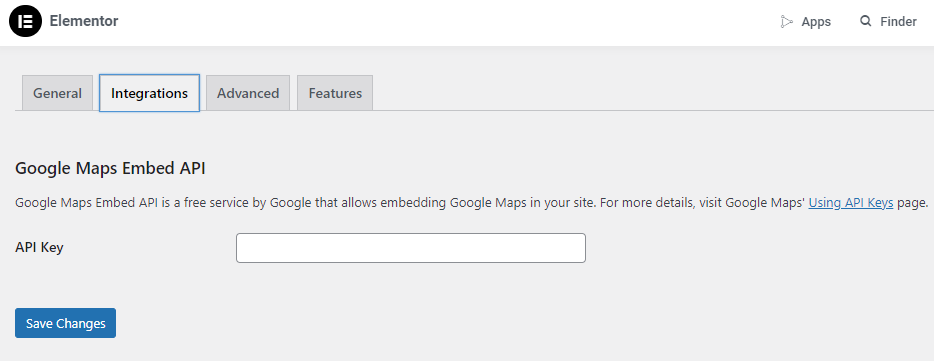
Google Haritalar'ı web sitenize yerleştirmek için API anahtarını girebilirsiniz.

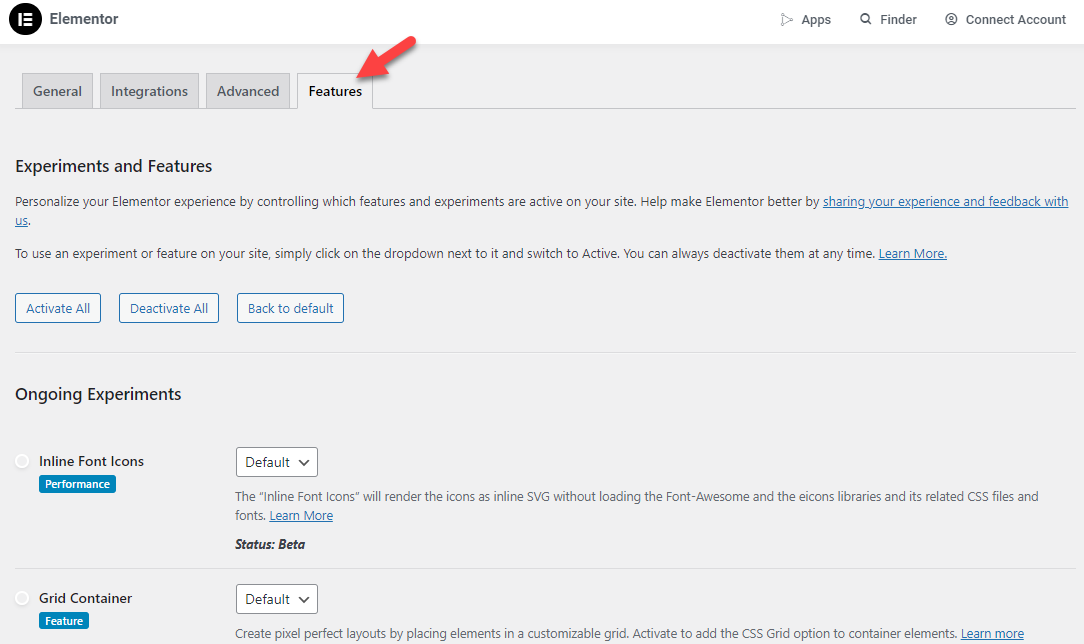
Benzer şekilde Elementor'un performansını optimize etme seçeneklerini görmek için özellikler bölümüne de gidebilirsiniz.

Bunları aktivasyondan hemen sonra yapılandırmak, web sitenizin performansını optimize etmenize yardımcı olacaktır. Yapılandırmayı tamamladıktan sonra WooCommerce ürün sayfasını düzenleyebiliriz.
3. Ürün Sayfasını Özelleştirin
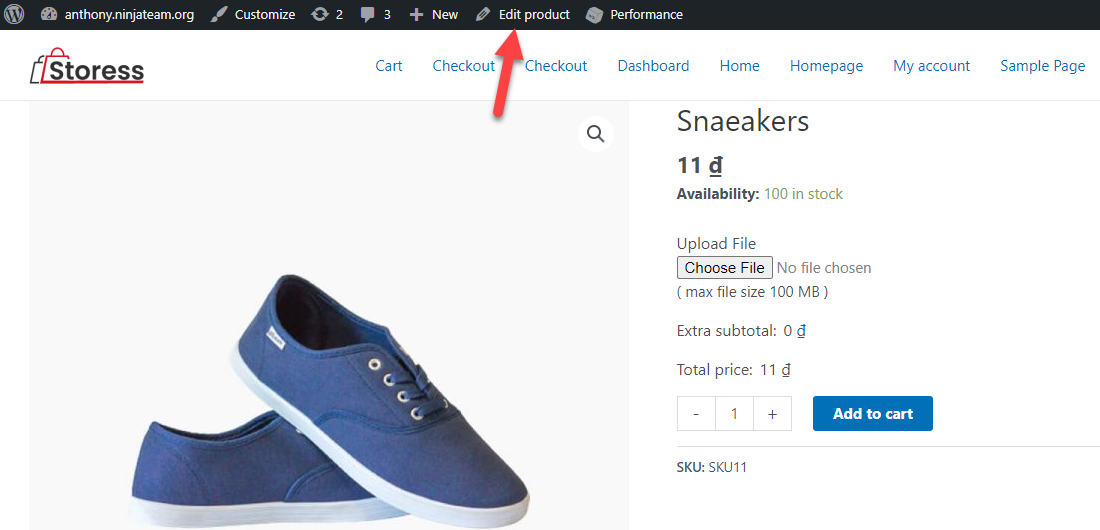
Şimdi özelleştirmeniz gereken ürüne gitmeniz gerekiyor. Üst tarafta ürünü düzenle butonunu göreceksiniz.

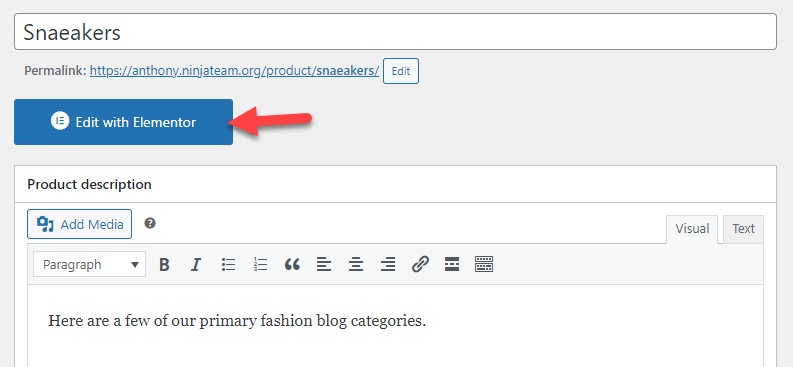
Düğmeye tıklamanız gerekiyor. Bir sonraki sayfada sayfayı Elementor eklentisiyle düzenleme seçeneğiniz olacak.


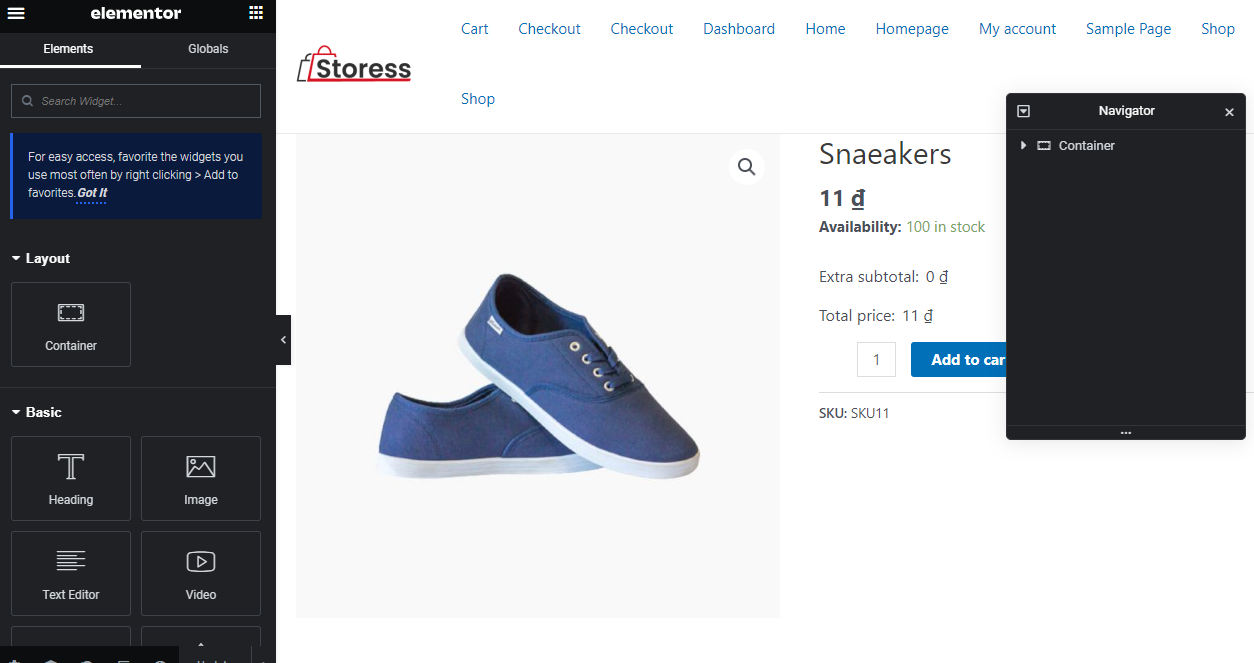
Yakında Elementor editör sayfasına yönlendirileceksiniz.

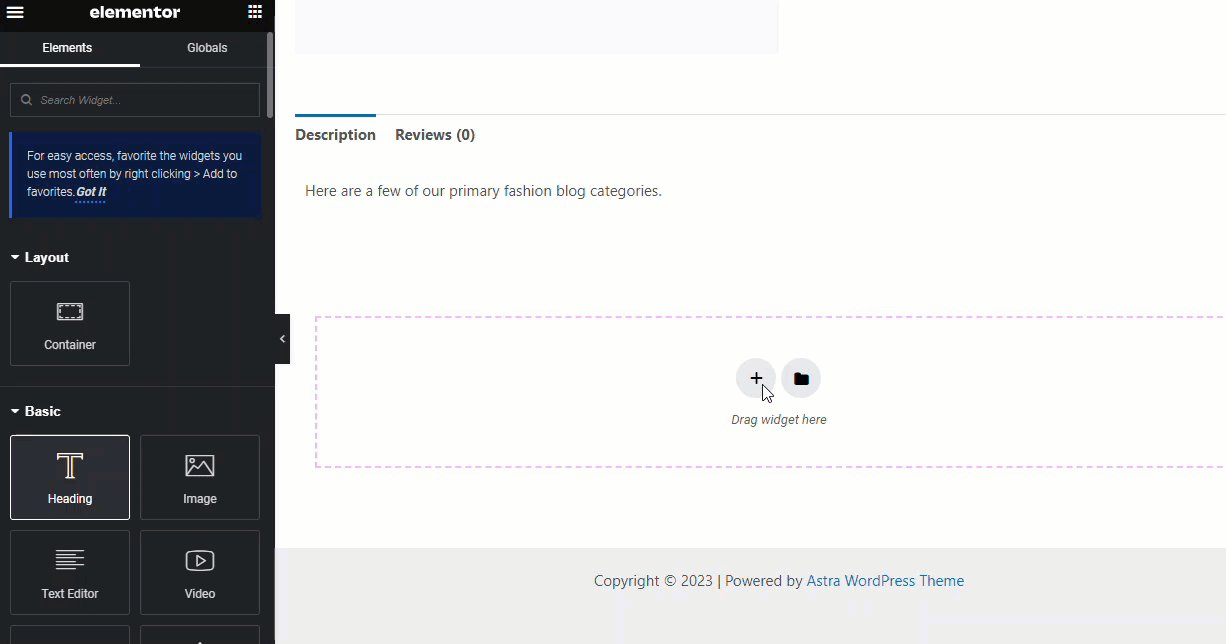
Sol tarafta sayfaya ekleyebileceğiniz tüm öğeleri görebilirsiniz. Sağ tarafta sayfanın canlı önizlemesi gösterilecektir.
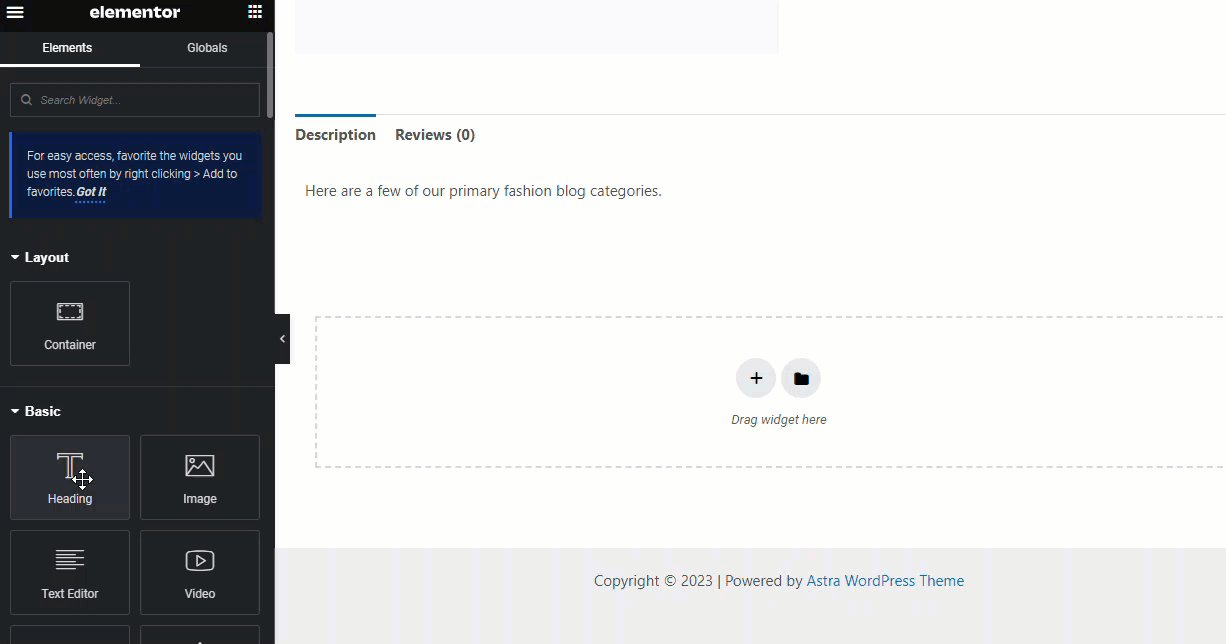
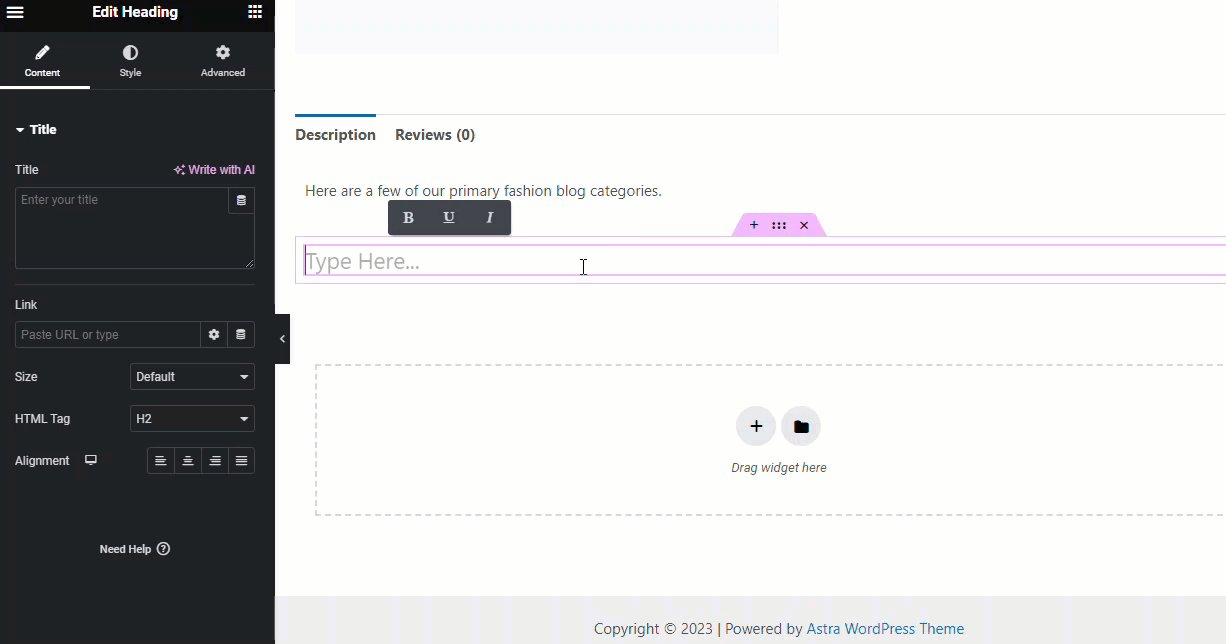
Bu ücretsiz bir eklenti sürümü olduğundan mevcut seçenekler sınırlıdır. Daha güçlü alanlara ihtiyacınız varsa premium sürüm aracını seçmelisiniz. Yeni bir alan eklemek için yan taraftan bir seçenek seçin ve onu kabın içine bırakın.
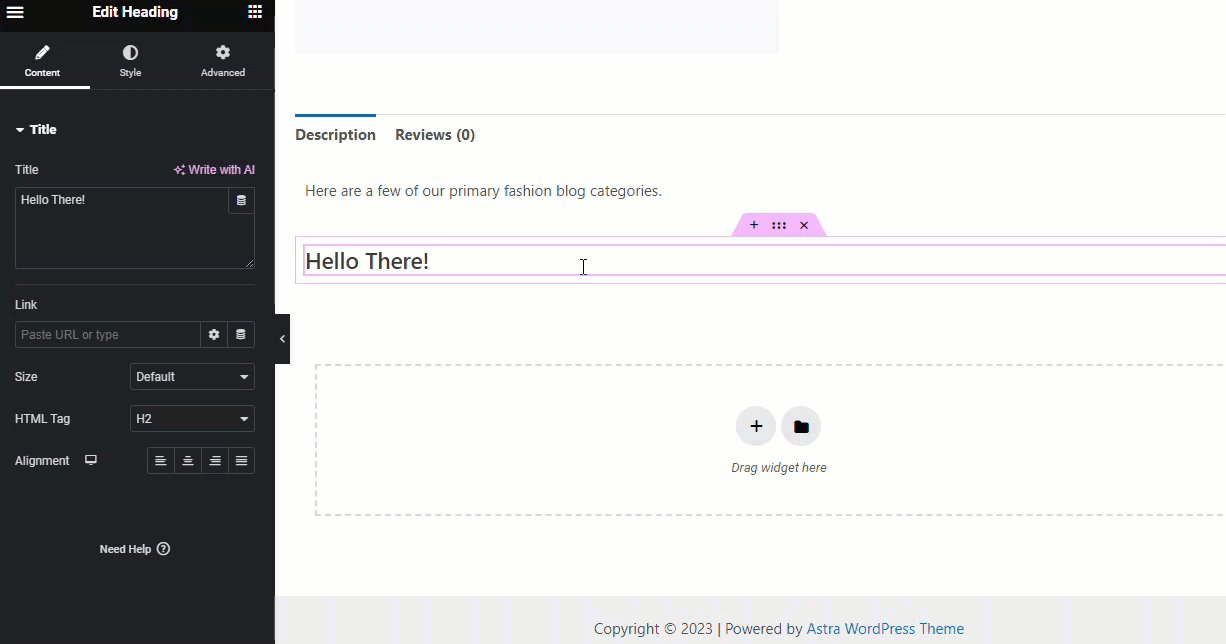
Bu durumda sayfaya yeni bir başlık ekledik.

Bu sayede sayfalara özel dosyalar ekleyebilir ve onları benzersiz hale getirebilirsiniz. Kodlama yapmadan 10-20 dakikanızı ayırarak çarpıcı ürün sayfaları oluşturabilirsiniz. Tüm değişiklikleriniz tek bir ürüne uygulanacağından diğer ürün sayfalarının etkilenmemesini sağlayabilirsiniz.
Bu şekilde, daha fazla kullanıcı çekmek ve dönüşüm oranlarını artırmak için her mağaza sayfasına benzersiz içerik ekleyebilirsiniz.
Bu kadar! Elementor lite ile bu şekilde özel bir ürün sayfası oluşturabilirsiniz.
4. Her Değişikliği Yayınlayın
İşiniz bittiğinde değişiklikleri yayınlayabilirsiniz. Bu kadar!
WooCommerce ürün sayfasını Elementor ile bu şekilde düzenleyebilirsiniz.
Bonus: Sorunsuz Bir Şekilde Özel Mağaza Arşiv Sayfaları Nasıl Oluşturulur?
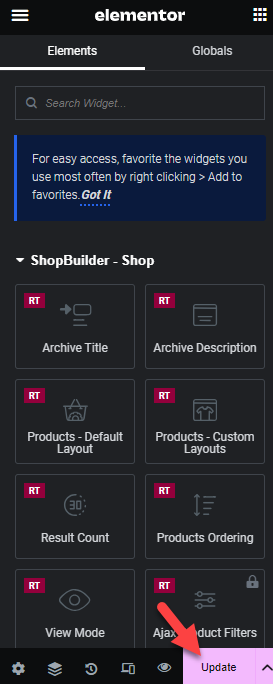
Web sitenizin tasarımını geliştirmeniz gerekiyorsa mağaza arşiv sayfasını değiştirmek zor olabilir. Süreçte yardıma ihtiyacınız varsa ShopBuilder eklentisine bakın. Sepetinizde/mağazanızda veya ürün sayfalarınızda önceden hazırlanmış şablonlarla birlikte gelir.
Bu bölüm, özel bir Elementor sayfasını sorunsuz bir şekilde içe aktarmak için eklentiyi nasıl kullanacağınızı gösterecektir.
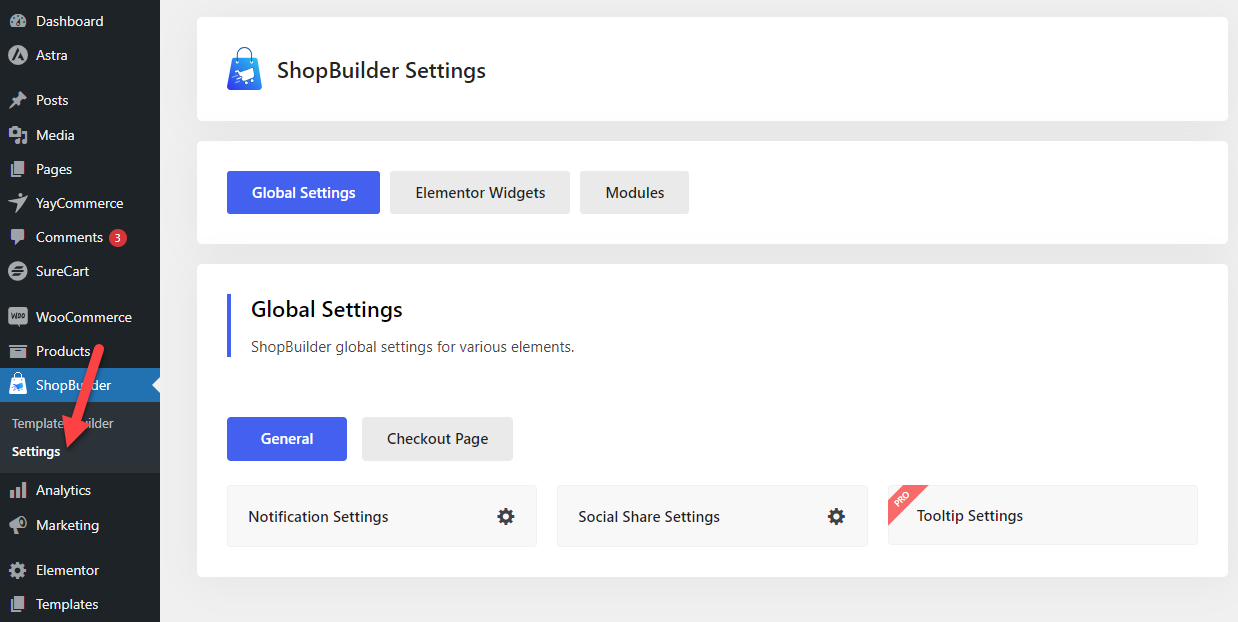
ShopBuilder eklentisini kurup etkinleştirdikten sonra ayarlar sayfasına gidin.

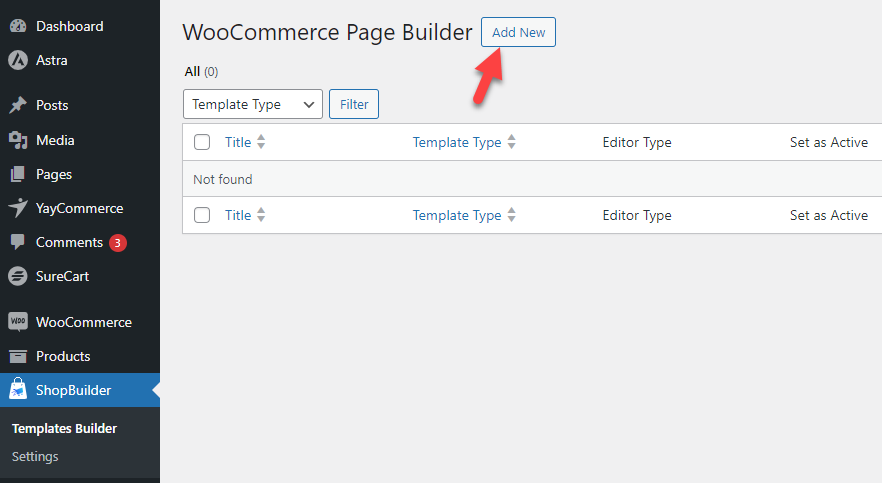
Buradan eklentinin nasıl çalışması gerektiğini özelleştirebilirsiniz. Şimdi WooCommerce şablon oluşturucusuna gidin ve yeni bir tane oluşturun.

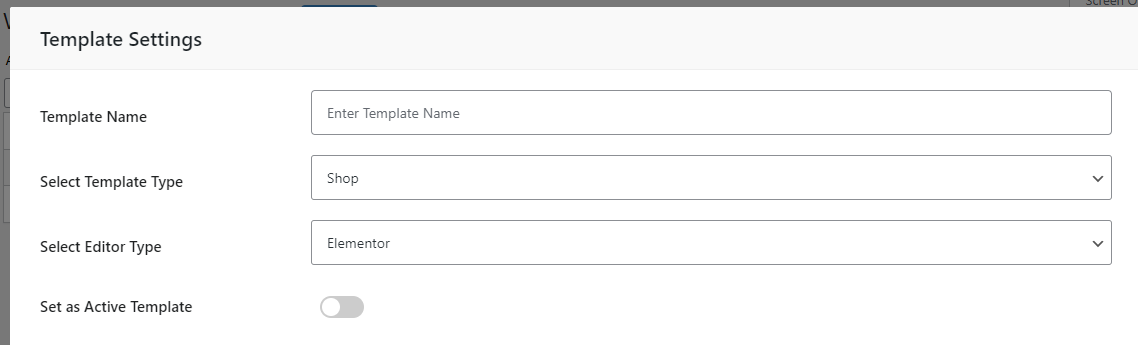
Bir şablon seçmeniz gerekiyor
- İsim
- Tip
- Düzenleyici türü

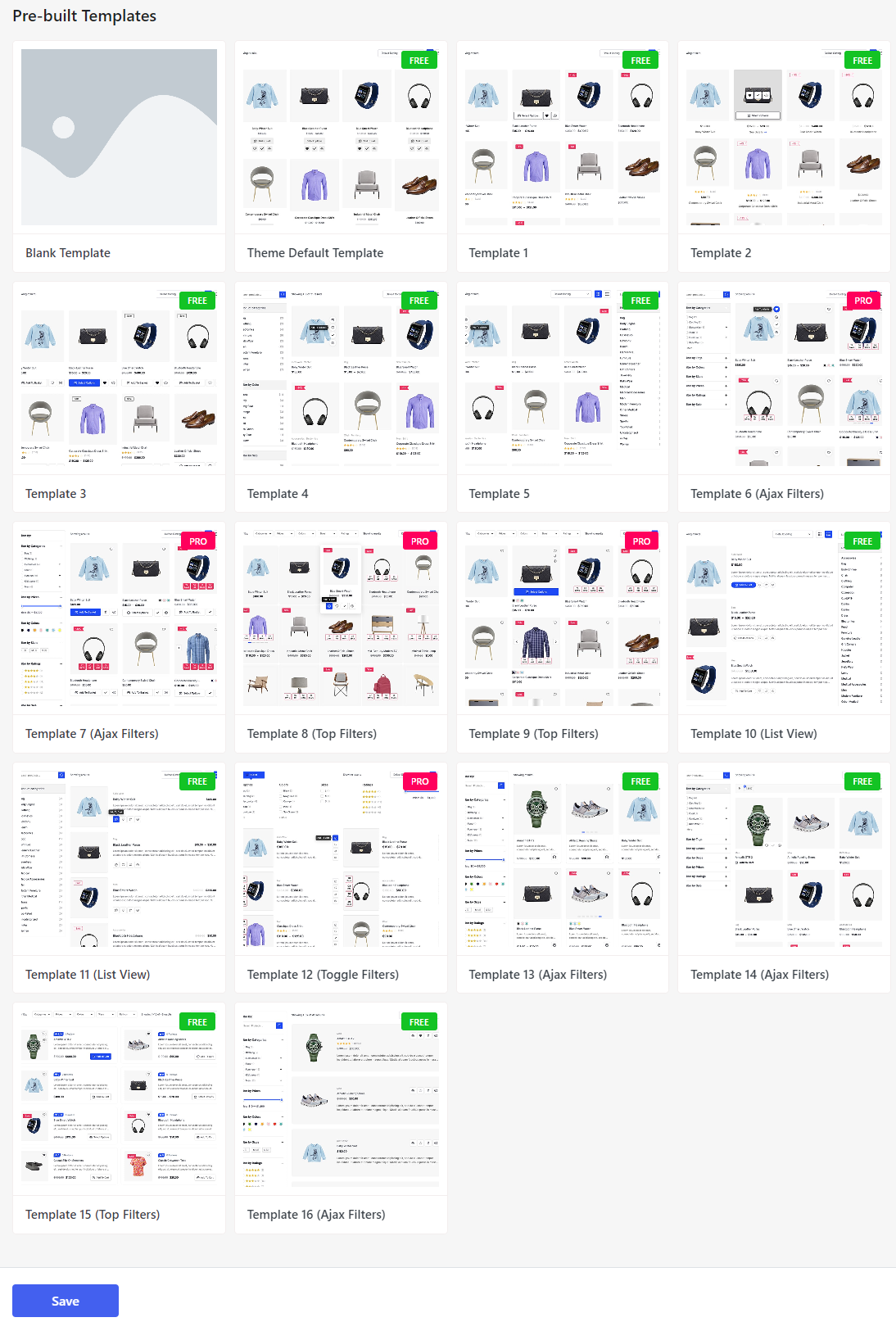
Bu yapıldıktan sonra aşağı kaydırmanız gerekir. Orada önceden hazırlanmış birkaç şablon göreceksiniz.

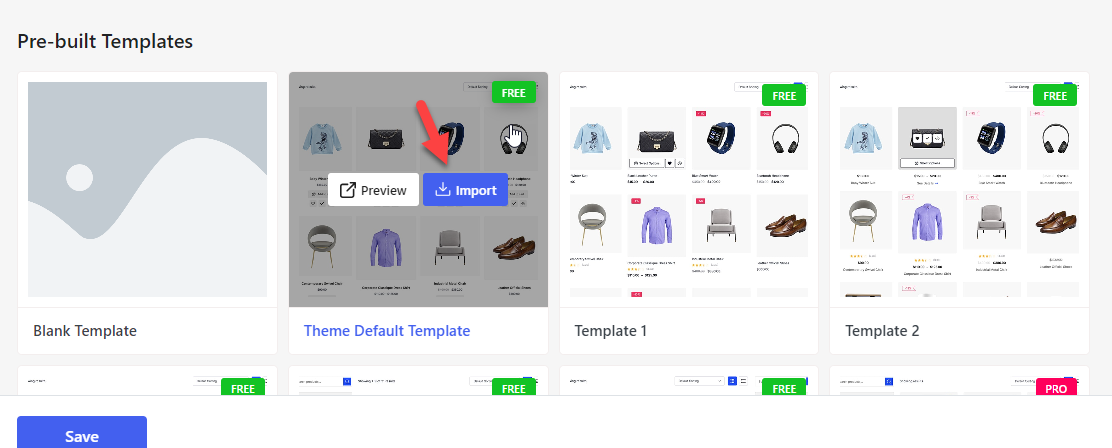
Bazı şablonlar ücretsizdir, diğerleri ise [premium. Eklentinin ücretsiz versiyonunu kullandığımız için sadece ücretsiz şablonları seçebiliyoruz. Beğeninize göre bir şablon seçin. Şablonu önizleyebilir veya içe aktarabilirsiniz.

Şablonu özelleştirmeniz gerekiyorsa Elementor eklentisini kullanabilirsiniz. Bundan sonra değişiklikleri yayınlayın.

Bu kadar. Bu şekilde WooCommerce mağazasının tasarımını geliştirmek için ShopBuilder eklentisini kullanabilirsiniz.
Çözüm
Benzersiz bir ürün sayfası, müşterinin görüntülediği ürün hakkında daha fazla bilgi vermenize yardımcı olacaktır. Varsayılan olarak WooCommerce eklentisi sınırlı özelliklerle birlikte gelir. Elementor gibi bir eklentiyle bunu değiştirebilirsiniz.
Bu eğitimde görebileceğiniz gibi Elementor ile ürün sayfasını beğeninize göre değiştirebilirsiniz. Elementor'un ücretsiz sürümü sınırlı özellikler ve alanlarla birlikte gelir. Ancak yeni başlayanlar için bu uygun bir seçenektir.
Benzer şekilde ürün sayfasını ShopBuilder gibi bir eklentiyle de düzenleyebilirsiniz. ShopBuilder önceden hazırlanmış şablonlarla birlikte gelir, böylece minimum düzeyde özelleştirme yapmanız gerekir.
Ürün sayfanızı nasıl düzenlemeyi planlıyorsunuz?
Yorumlarda bize bildirin.
