Elementor Kullanarak WooCommerce Ürün Sayfası Nasıl Düzenlenir
Yayınlanan: 2021-12-06Özel bir tek ürün sayfası oluşturmak, e-ticaret mağazanızın öne çıkması için en iyi yollardan biridir ve müşterilerinize alışveriş yaparken daha fazla özgürlük sağlar.
Ve WordPress sayesinde özelleştirilmiş bir ürün sayfası oluşturmak kolaydır. Popüler sayfa oluşturucu Elementor'un sürükle ve bırak WooCommerce widget'larını kullanarak e-ticaret mağazanız için verimli bir şekilde özel bir ürün sayfası oluşturabilirsiniz.
Bu kılavuzda, WooCommerce ürün sayfasını nasıl düzenleyeceğinizi ve sıfırdan özel bir tek ürün sayfası tasarlamayı öğreneceksiniz. Eğiticiye dalmadan önce, WooCommerce ürün sayfasını neden özelleştirmeniz gerektiğine bir göz atacağız.
Başlayalım:
WooCommerce Ürün Sayfanızı Neden Özelleştirmeniz Gerekiyor?

WooCommerce, varsayılan olarak minimal ve basit olan tek bir ürün sayfası sunar. Müşteriler bu ürün sayfasını kullanarak bir ürünü kolayca görebilir ve satın alabilirler. Ancak, tek ürün sayfanıza ürün eklentileri, boyut tablosu, 360 görsel, ürün videosu ve daha fazlası gibi daha fazla işlevsellik eklemek istiyorsanız, özel bir tek ürün sayfasına ihtiyacınız var veya mevcut olanı düzenleyin.
Özel bir ürün sayfası birçok yönden yardımcı olur. E-Ticaret mağazanız için özel bir ürün sayfasına sahip olmakla ilgili bazı önemli gerçekleri burada bulabilirsiniz.
- Daha iyi kullanıcı deneyimi sağlayın
- Ürün satışlarını artırın
- Ürün sayfası tasarımını iyileştirin
- Müşterilerin ürünü satın almasına yardımcı olun
- Müşterilerin dikkatini çekin
- Daha iyi ürün görünümü sağlayın
WooCommerce Ürün Sayfası Nasıl Düzenlenir ( Adım Adım Kılavuz )
Blogumuzun sonraki bölümünde, WooCommerce ürün sayfasını iki kolay yolla nasıl düzenleyeceğinizi göstereceğiz.
- Birinci Yöntem: Tek Ürün Sayfası Şablonunu Oluşturun
- İkinci Yöntem: Sıfırdan Yeni Tek Ürün Sayfası Oluşturun
Tek bir ürün sayfası oluşturmak için aşağıdaki eklentileri Yüklemeniz ve Etkinleştirmeniz gerekir:
Ön koşullar :
- Elementor (Ücretsiz)
- Elementor Pro
Elementor'da yeniyseniz, Yeni Başlayanlar İçin Bu Adım Adım Kılavuzu okuyun.
Birinci Yöntem: Tek Ürün Sayfası Şablonunu Oluşturun
Bu yöntemde, size Elementor hazır şablonlarını kullanarak tek bir ürün sayfası şablonunu nasıl oluşturacağınızı ve düzenleyeceğinizi göstereceğiz.
Adım 1: Şablon Tema Oluşturucusuna Git
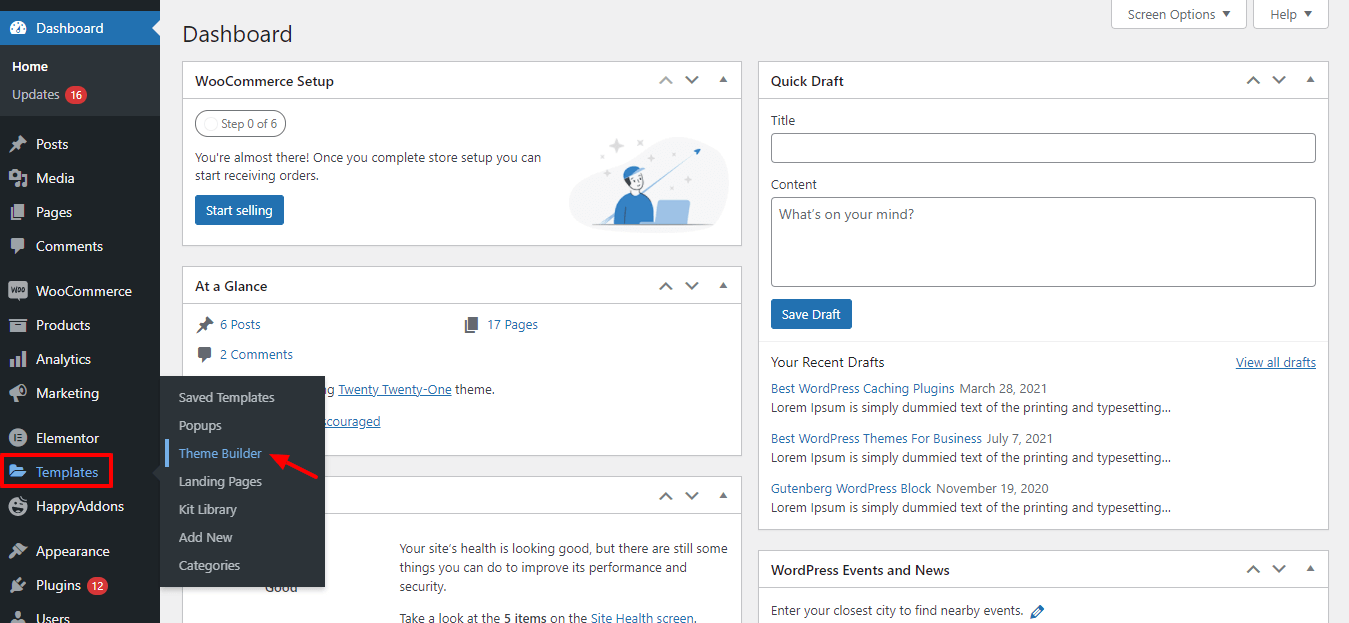
Tek bir ürün sayfası şablonu oluşturmak için Pano–>Şablon–>Tema Oluşturucu'ya gitmeniz gerekir.

Adım 2: Tek Ürün Sekmesine tıklayın
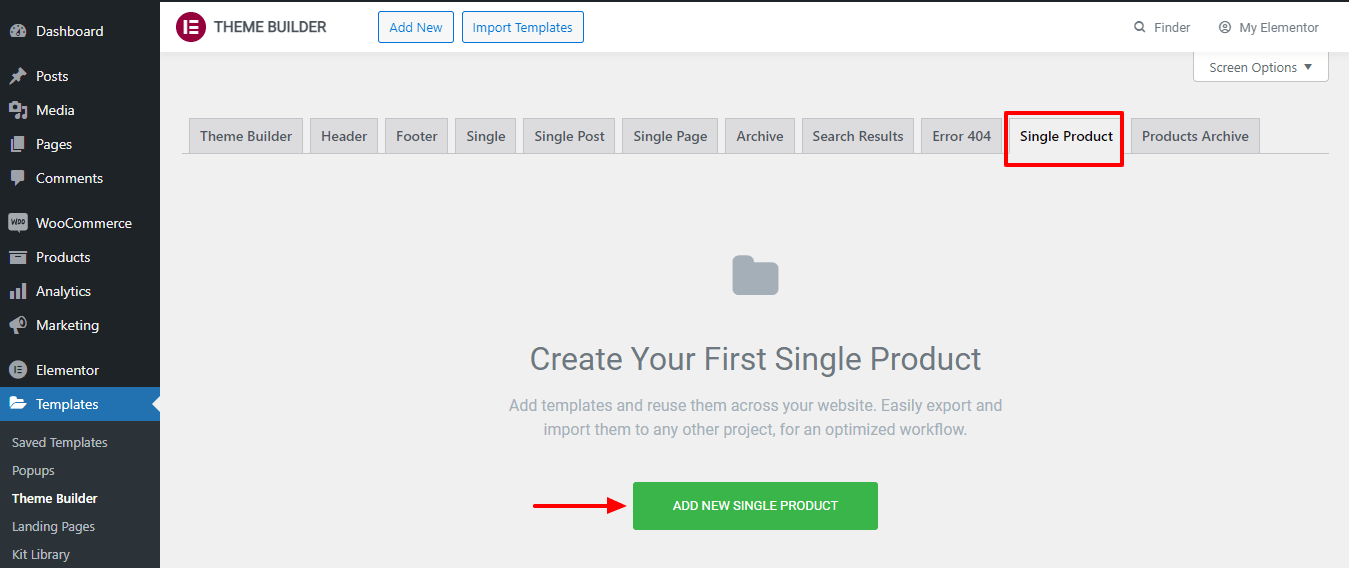
Sonraki sayfada Tek Ürün sayfası oluşturma seçeneğini göreceksiniz. Önce Tek Ürün sekmesine tıklayın. Ardından Yeni Tek Ürün Ekle düğmesine tıklamanız gerekir.

3. Adım: Şablon Oluşturun
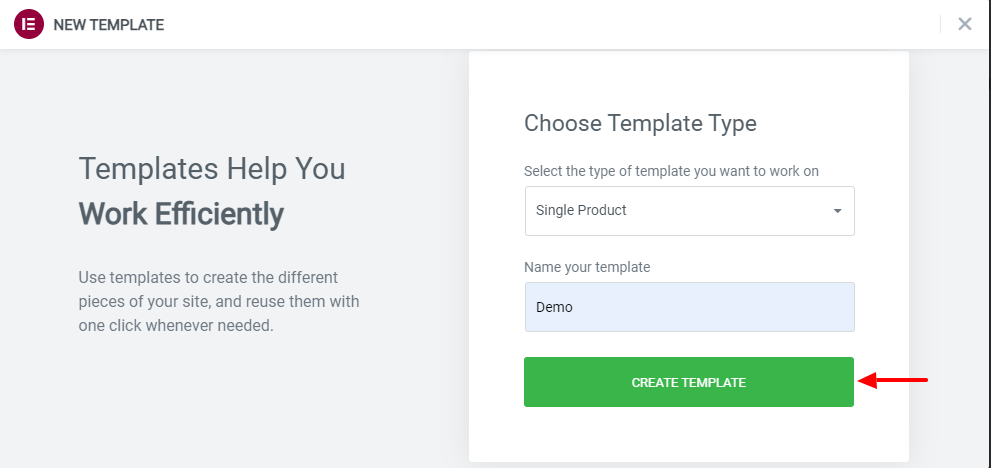
Bundan sonra, ilk sayfa şablonunuzu oluşturma seçeneğine sahip olacaksınız. Şablonunuzun adını da bu alana yazarsınız. Ardından Şablon Oluştur düğmesini tıklayın.

Adım 4: Uygun Bir Önceden Tasarlanmış Ürün Sayfası Şablonu Seçin
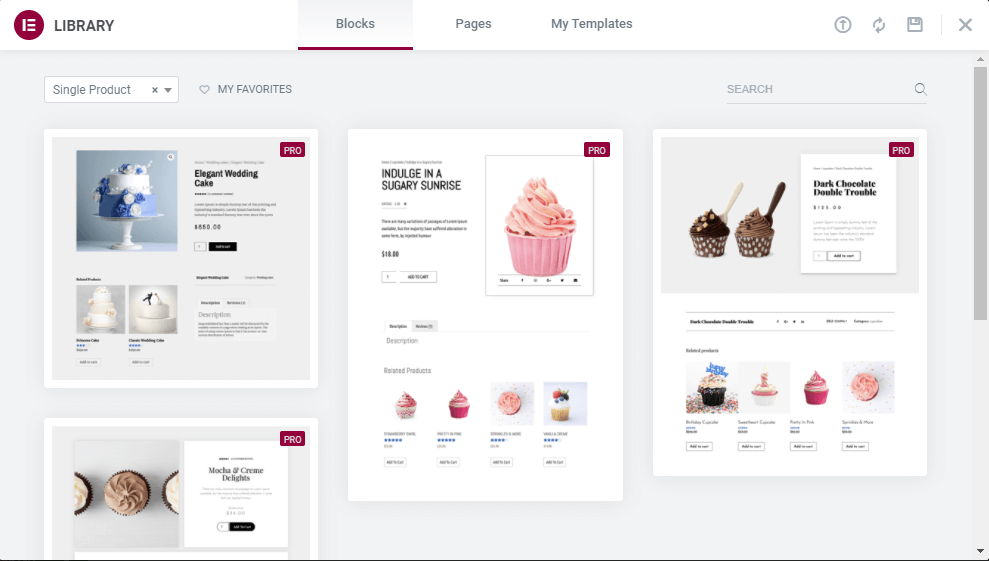
Varsayılan Elementor şablonunu kullanmak istiyorsanız, burada Elemtor Kitaplığında on tane seçebilirsiniz. İhtiyacınıza göre uygun bir şablon seçip yükleyebilirsiniz.

WooCommerce tek ürün sayfanızı tasarlamak ve özelleştirmek için yeterli zamanınız yoksa, Elementor hazır şablonlarını ve bloğunu kullanabilirsiniz. Ancak bu kılavuzda, Elementor kullanarak sıfırdan bir WooCommerce Ürün Sayfasının nasıl oluşturulacağını göstereceksiniz.
İkinci Yöntem: Sıfırdan Yeni Tek Ürün Sayfası Oluşturun
Şimdi sıfırdan yeni bir ürün sayfası tasarlama zamanı. Aşağıdaki kılavuzu takip ederseniz, çok kısa bir süre içinde ilk ürün sayfanızı tasarlayabileceksiniz.
Başlayalım:
Adım 1: Sayfayı Elementor Düzenleyici Paneline Açın
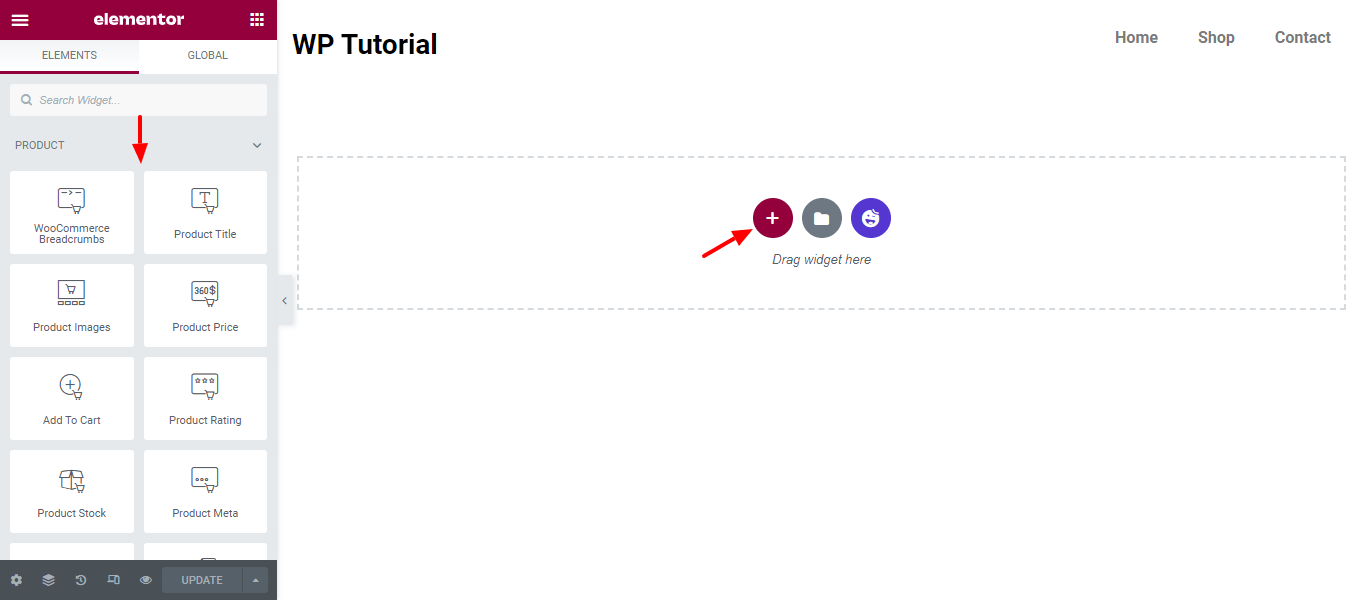
Tek ürün sayfası şablonunu oluşturduktan sonra, sayfayı Elementor düzenleyici panelinde açmanız gerekir. Burada, tüm WooCommerce widget'larının sol boyutlu widget galerisinde mevcut olduğunu görüyorsunuz. Bunları kullanmak için ürün sayfanızın sağlam bir yapısını oluşturmanız gerekir. Sütun eklemek için kırmızı artı (+) simgesine tıklayın.

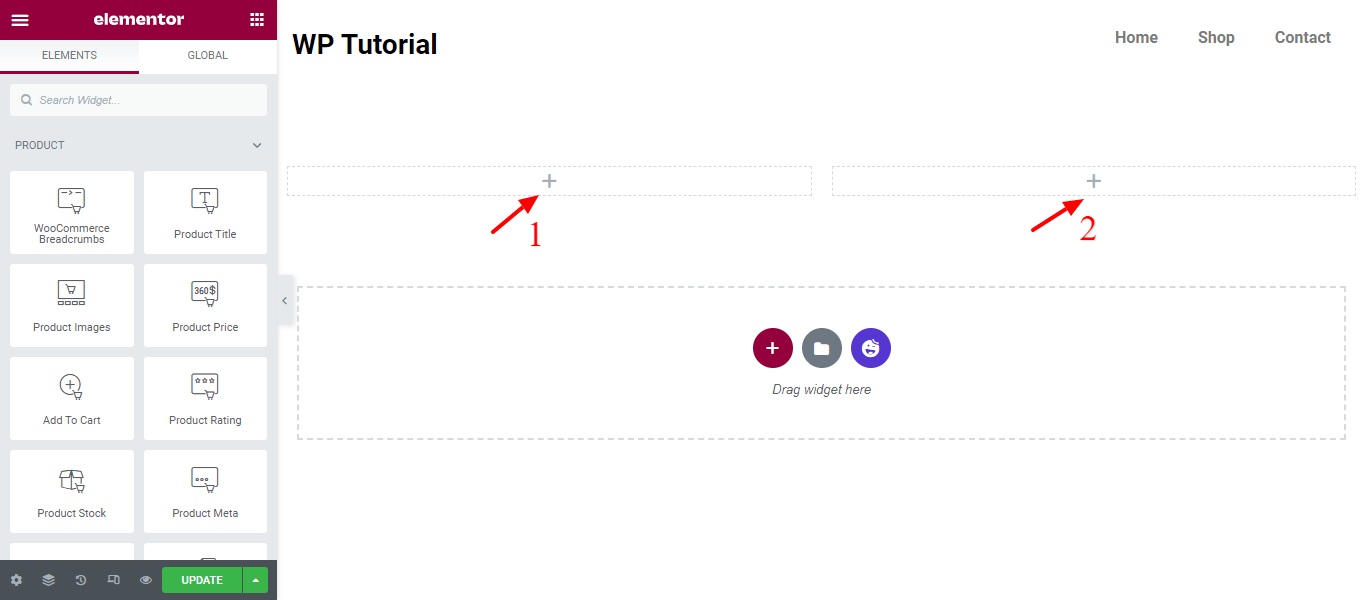
Adım 2: İki Sütun Ekleyin
Tek ürün sayfamızı tasarlamak için iki sütun eklediğimizi aşağıdaki ekran görüntüsünden görebilirsiniz.

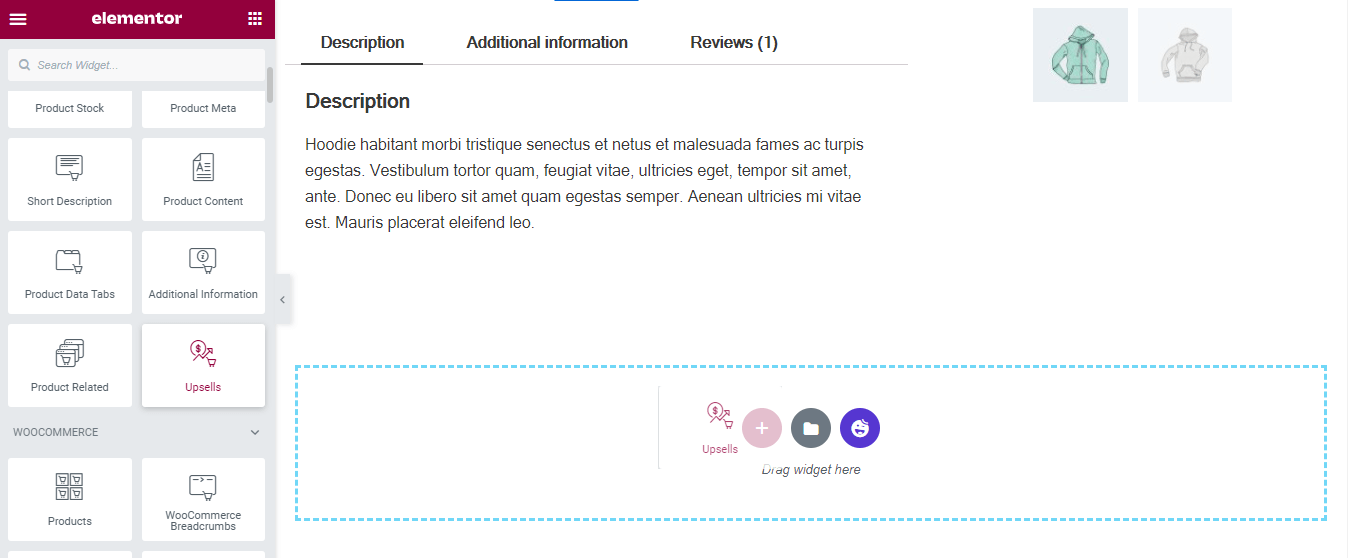
Adım 3: Ürün Sayfanızı Tasarlamak İçin Gerekli WooCommerce Widget'larını Ekleyin
Şimdi, ürün sayfasını tasarlamak için gerekli WooCommerce widget'larını ekleme zamanı. Burada, özel ürün sayfamızı tasarlamak için bu widget'ları ekledik.
- Ürün Görseli widget'ı : Görüntülemek istediğiniz görseli veya galeriyi ayarlayabilirsiniz.
- Ürün Başlığı Widget'ı : Bu widget, ürün başlığınızın stilini ve düzenini özelleştirmenize yardımcı olur.
- WooCommerce Breadcrumbs widget'ı : WooCommerce Breadcrumbs için renkleri ve düzeni özelleştirin.
- Kısa Açıklama Widget'ı : Ürününüzün kısa açıklamasını nasıl görüntülemek istediğinizi seçin.
- Ürün Fiyatı Widget'ı : Ürün fiyatınızın düzenini ve tasarımını kontrol edin.
- Ürün Derecelendirme Widget'ı : Ürününüzün derecelendirmelerini özelleştirin. Daha görünür hale getirin ve müşterilerin, kullanıcıların ürününüzü nasıl gördüğünü kolayca bilmesini sağlayın.
- Ürün Meta Widget'ı : Metin arasındaki mesafeyi ayarlayın, yığılmış veya satır içi olarak görüntüleyin ve Meta Verilerinizin stilini kontrol edin
- Ek Bilgi Widget'ı : Bu widget ile ürününüzün ek bilgilerini ekleyebilirsiniz.
- Sepete Ekle Widget'ı : Sepete Ekle düğmesinin stilini ve düzenini özelleştirin.
- Ürün Verileri Sekmeleri Widget'ı : Ürün verileri sekmesinin düzenini kontrol edin.
- Upsells Widget : Upsell ürünler için kendi stilinizi oluşturabilirsiniz.
- Ürünle İlgili Widget : Sitenizde benzer ürünleriniz varsa ilgili ürün bölümünüz olmalıdır. Bu widget ile ilgili ürün bölümünüzü stilize edebilirsiniz.
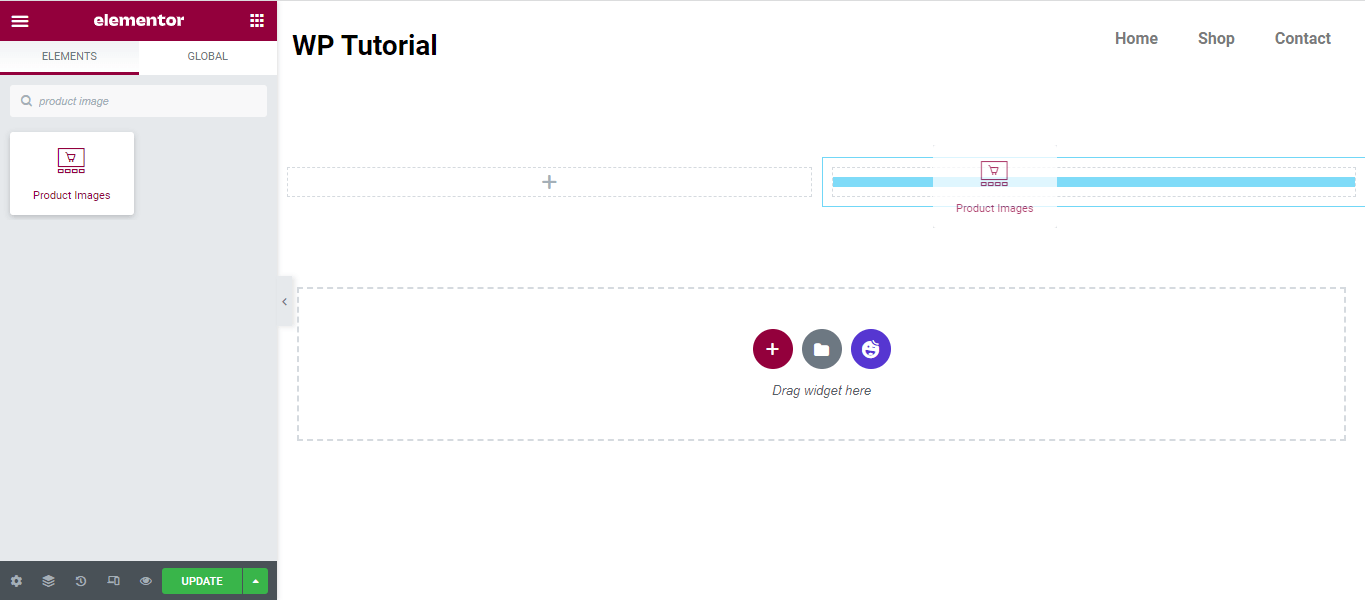
4. Adım: Ürün Resimleri Widget'ları Ekleyin
İlk olarak, Ürün Resmi widget'ını sağ taraftaki sütuna ekliyoruz. Arama alanına 'ürün görseli' yazıp sütuna sürükleyip bırakabilirsiniz.

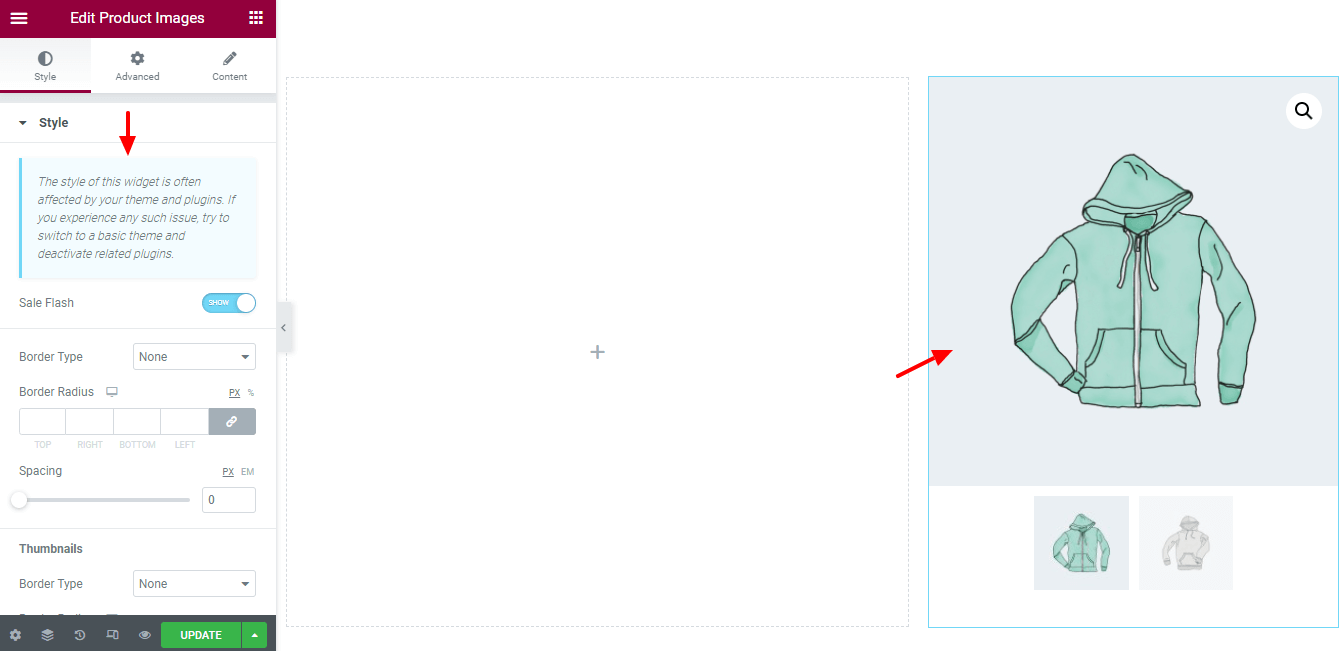
Adım 5: Ürün Resmi Stilini Özelleştirin
Bu widget'ın Stil seçeneklerini kullanarak ürün görsel stilini kendinize göre özelleştirebilirsiniz. Burada, Satış Flaşını açar ve kapatırsınız. Ürün Resmi ve Küçük Resimleri Kenar Tipi, Kenar Yarıçapı'nı da ekleyebilirsiniz. Ürün Resmi ve Küçük Resimler arasındaki Boşluğu yönetin.

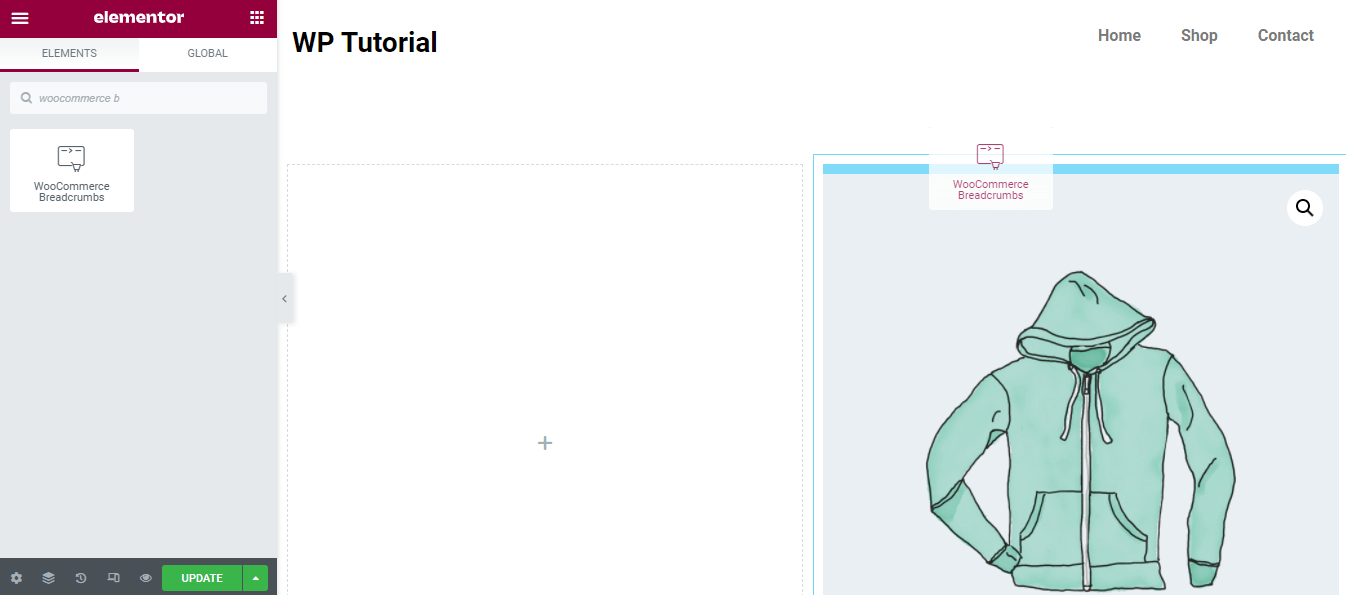
Adım 6: WooCommerce Breadcrumbs Widget'ı ekleyin
Daha iyi bir kullanıcı deneyimi sağlamak için sayfanızda doğru gezinmeyi sağlamanız gerekir. Bu nedenle, ürün sayfamızın navigasyonunu eklemek için WooCommerce Breadcrumbs widget'ını eklememiz gerekiyor.

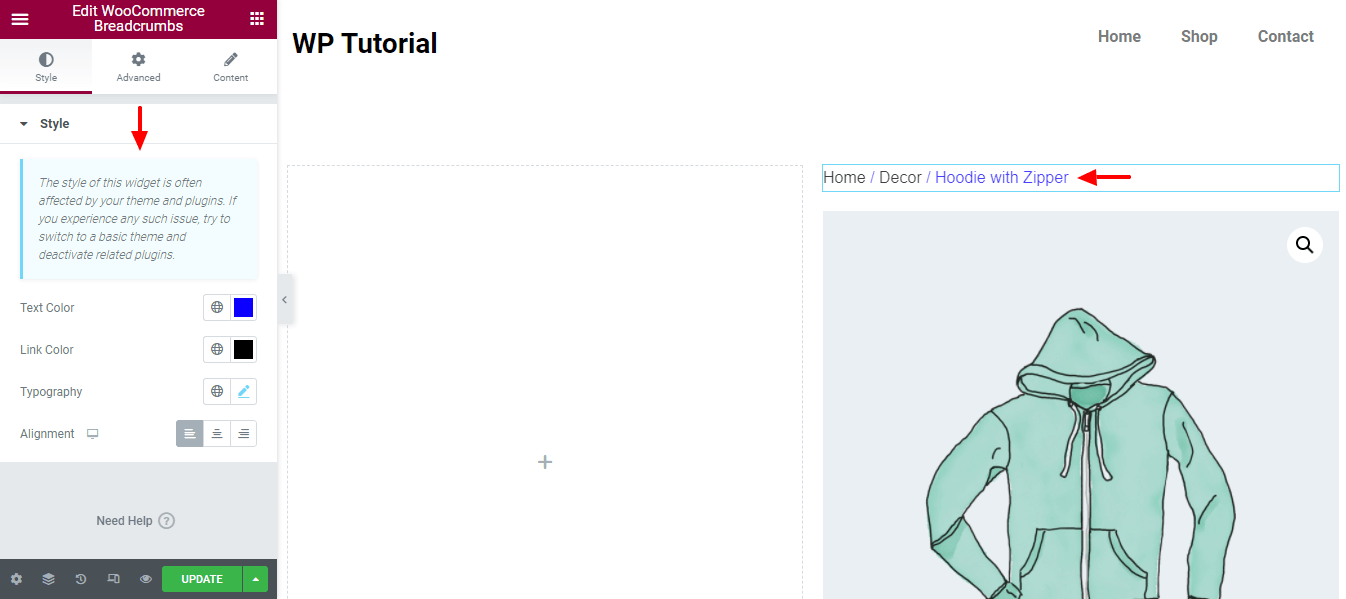
7. Adım: WooCommerce Ekmek Kırıntılarını Özelleştirin
Stil seçeneklerini kullanarak Breadcrumbs'ın tasarımını yeniden özelleştirebilirsiniz. Burada Metin Rengini, Bağlantı Rengini, Topografyayı ve Ekmek Kırıntılarının Hizalamasını ayarlayabilirsiniz.

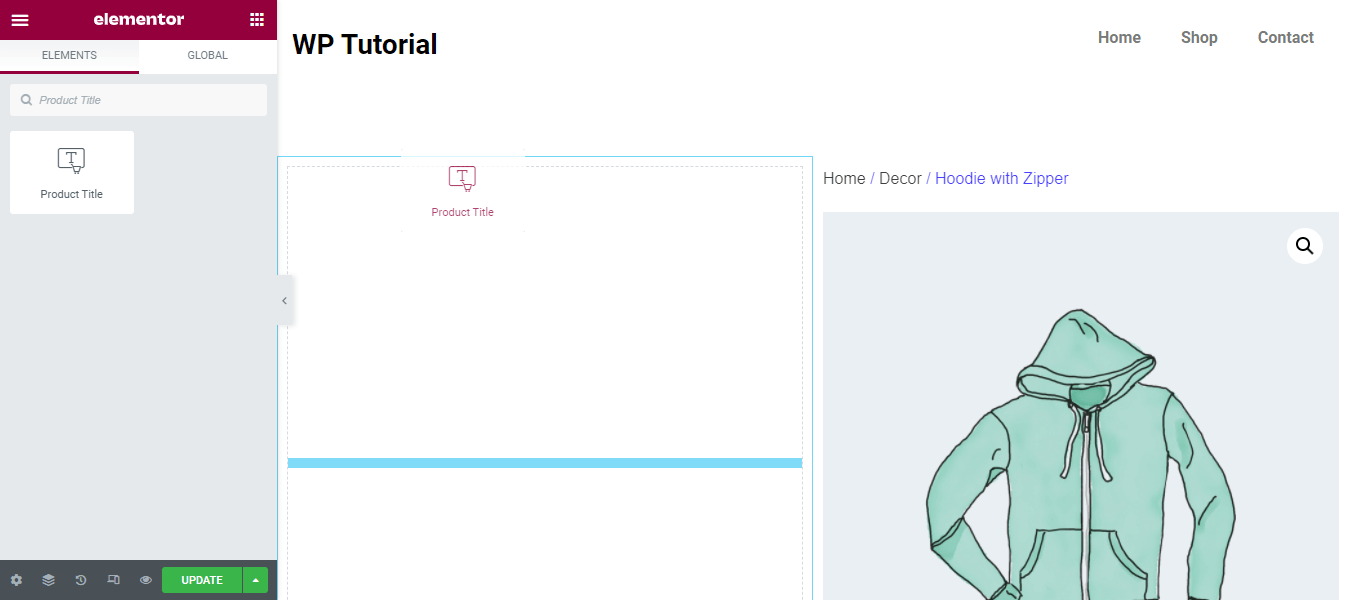
8. Adım: Ürün Başlığı Widget'ı ekleyin
Kullanıcıların ürününüzün neyle ilgili olduğunu kolayca anlayabilmeleri için uygun bir ürün başlığı eklemeniz gerekir. Öyleyse, Ürün Başlığını sol taraftaki sütuna ekleyelim.

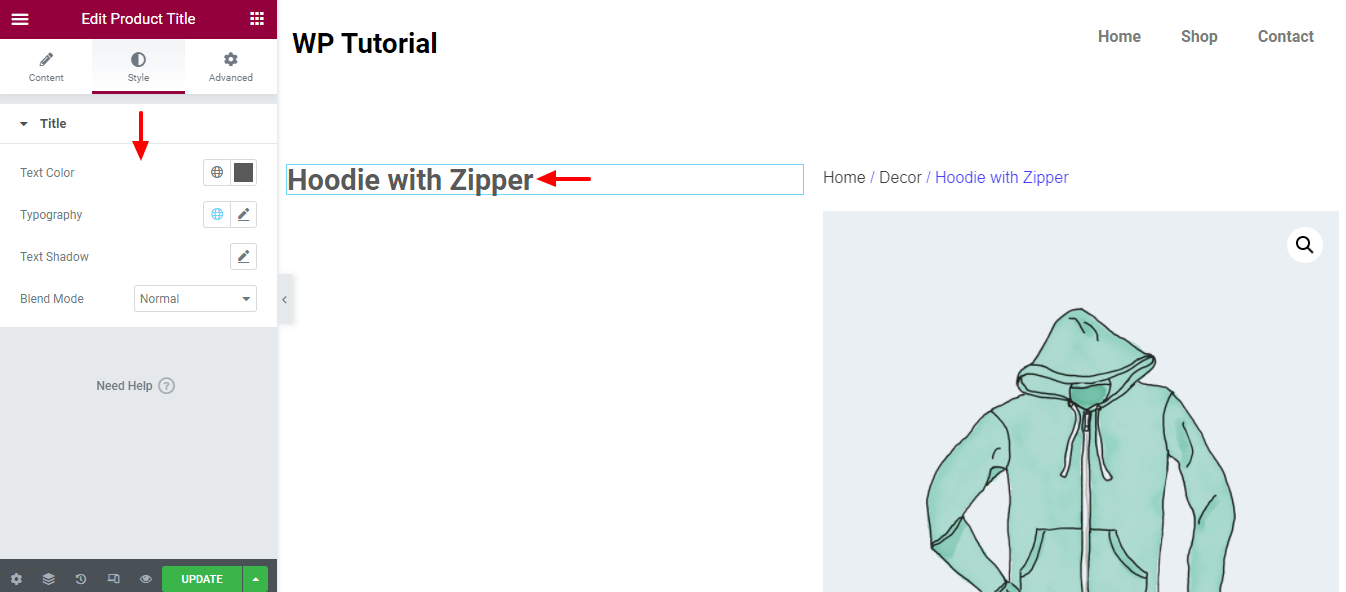
9. Adım: Ürün Başlığı Widget'ını Stillendirin
Stil bölümünde Ürün Başlığı tasarımlarını değiştirebilir ve Metin Rengi , Topografi , Metin Gölgesini yönetebilir ve bir Karışım Modu seçebilirsiniz.

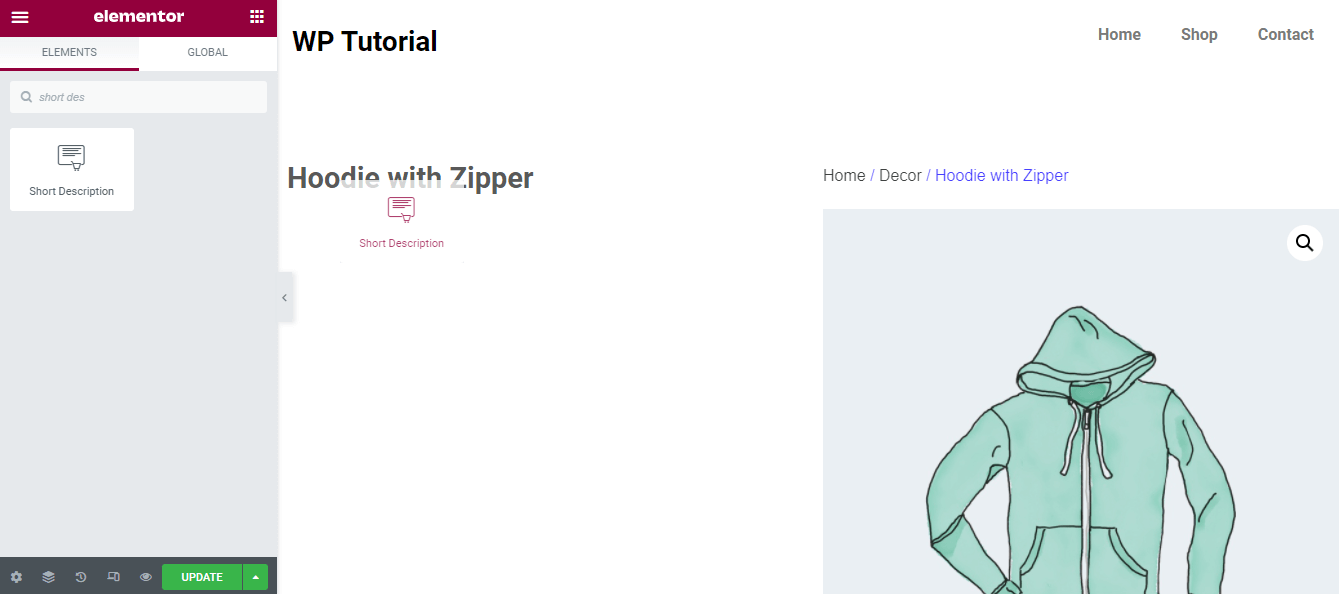
Adım 10: Kısa Açıklama Widget'ını ekleyin
Gerekirse, kısa bir ürün açıklaması göstermek için Kısa Açıklama widget'ını ekleyebilirsiniz. Diğer widget gibi, onu da sol taraftaki widget'lar alanında bulabilirsiniz. Widget'ı sürükleyin ve ürün sayfanız için uygun bir yere bırakın.

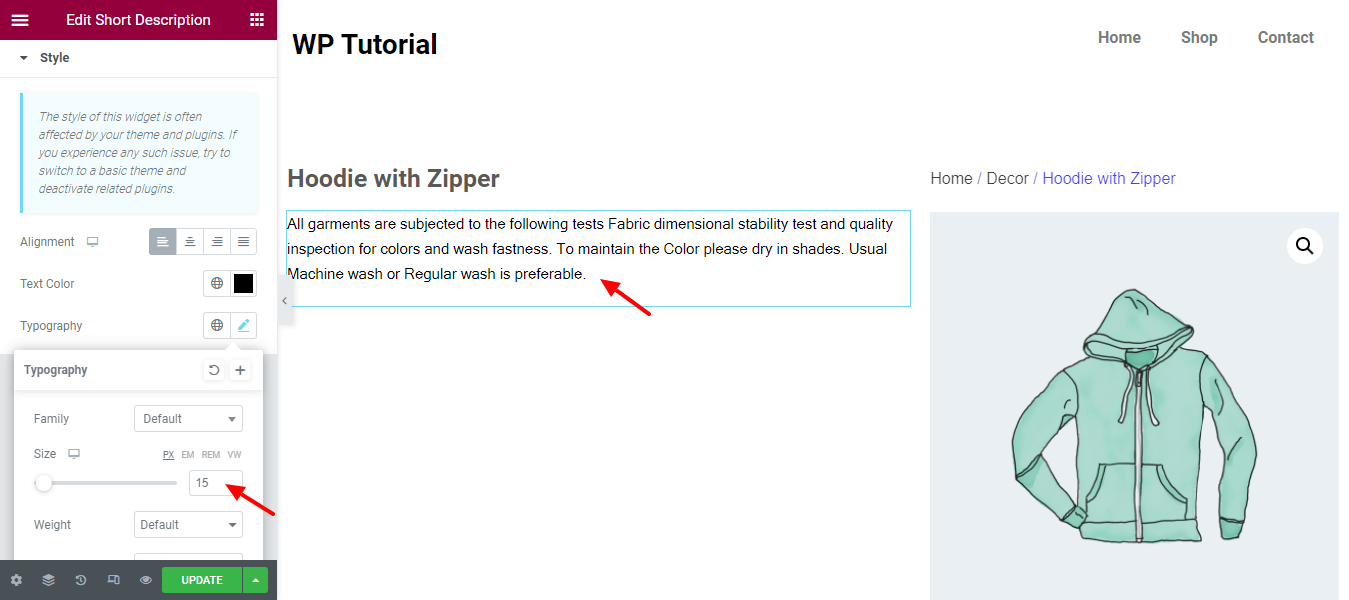
Adım 11: Stil Kısa Açıklama
Stil alanı, widget'ın varsayılan tasarımını değiştirmenize de olanak tanır. Tipografi Boyutunu değiştirdiğimizi ve 15 piksel olarak ayarladığımızı fark ettiniz .


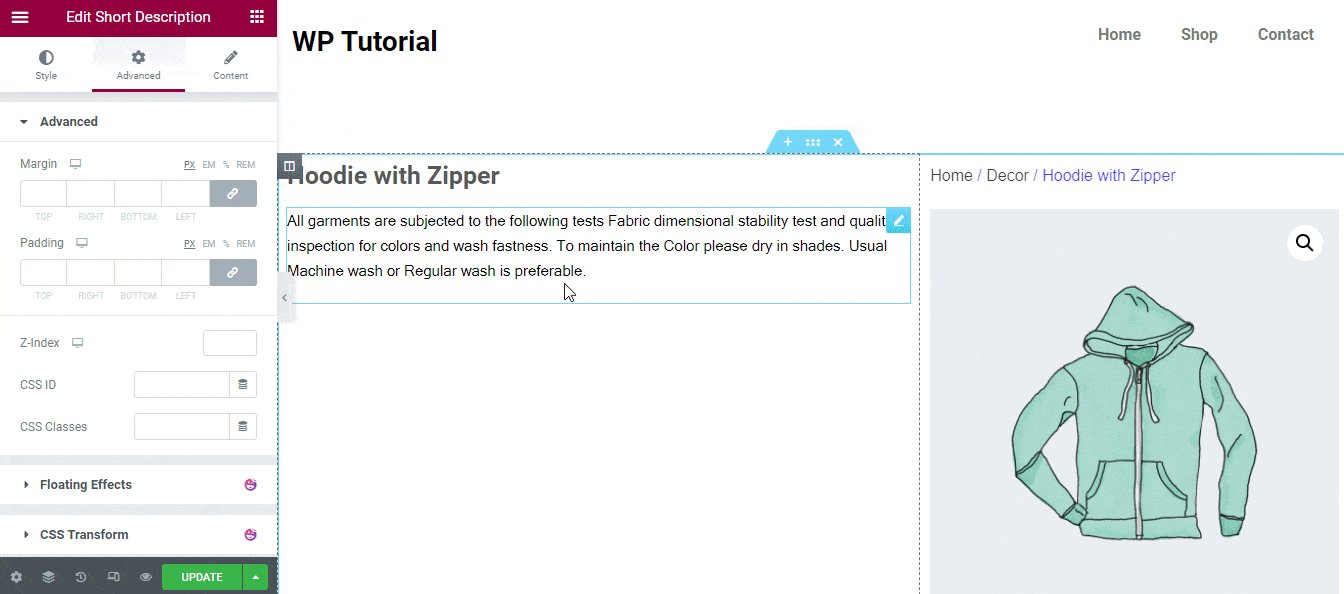
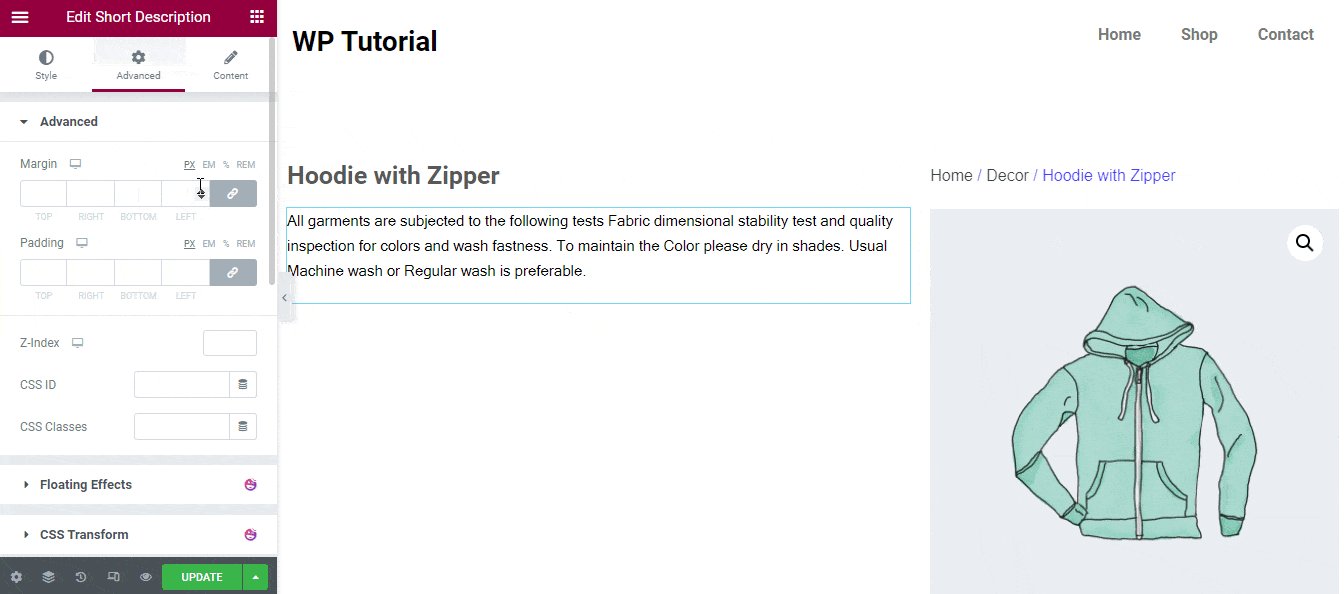
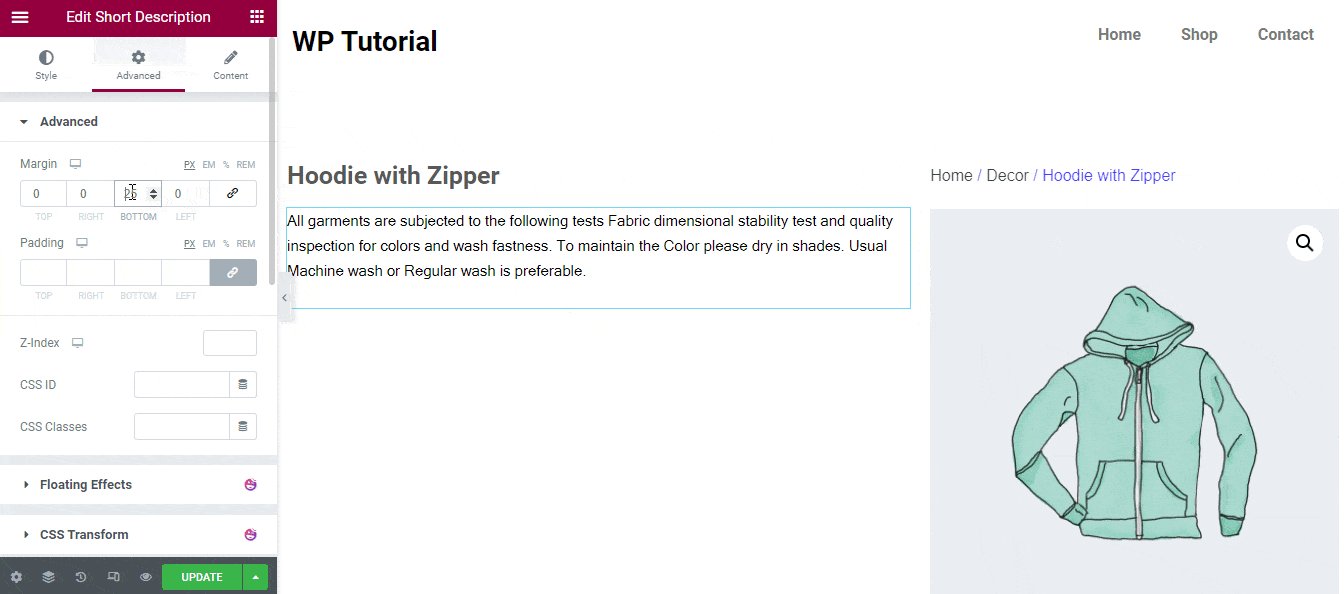
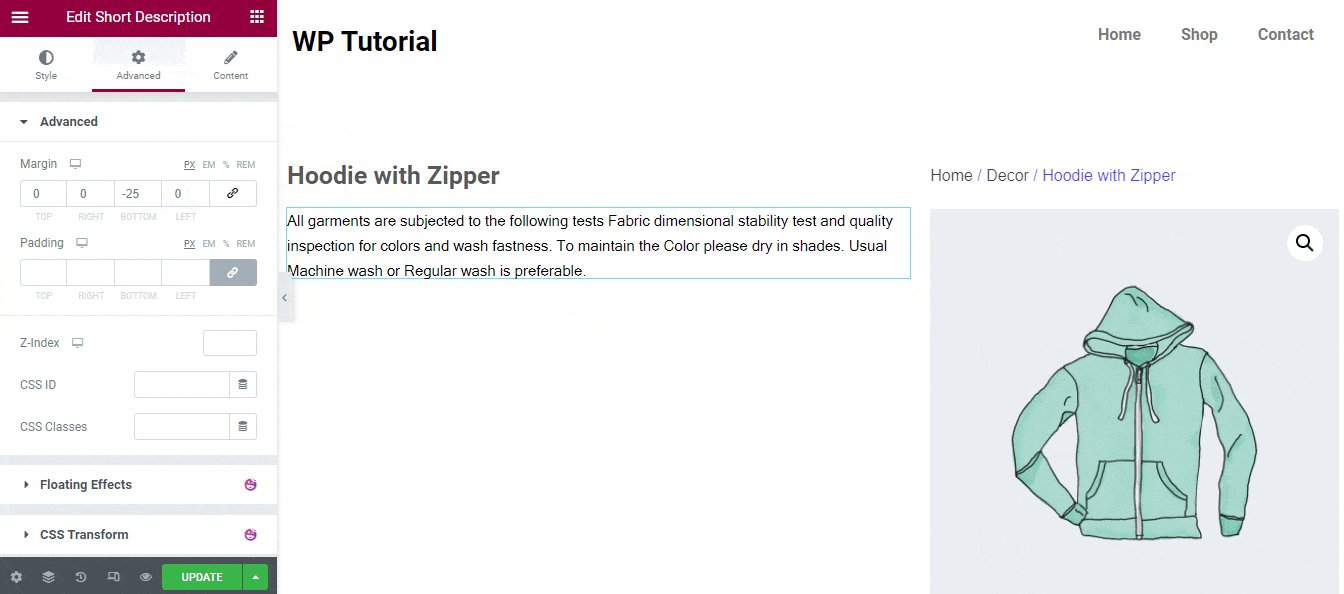
Adım 12: Kısa Açıklama Boşluğunu Kaldırın
Burada, Kısa Açıklama widget'ının fazladan alanını kaldırdığımızı görüyorsunuz. Gelişmiş alanına gidin. Ardından Kenar Boşluğunun Bağlantısını Kaldırın ve gerekli marjı ekleyin. Burada, ek alanı kaldırmak için -25px Marj ekledik.

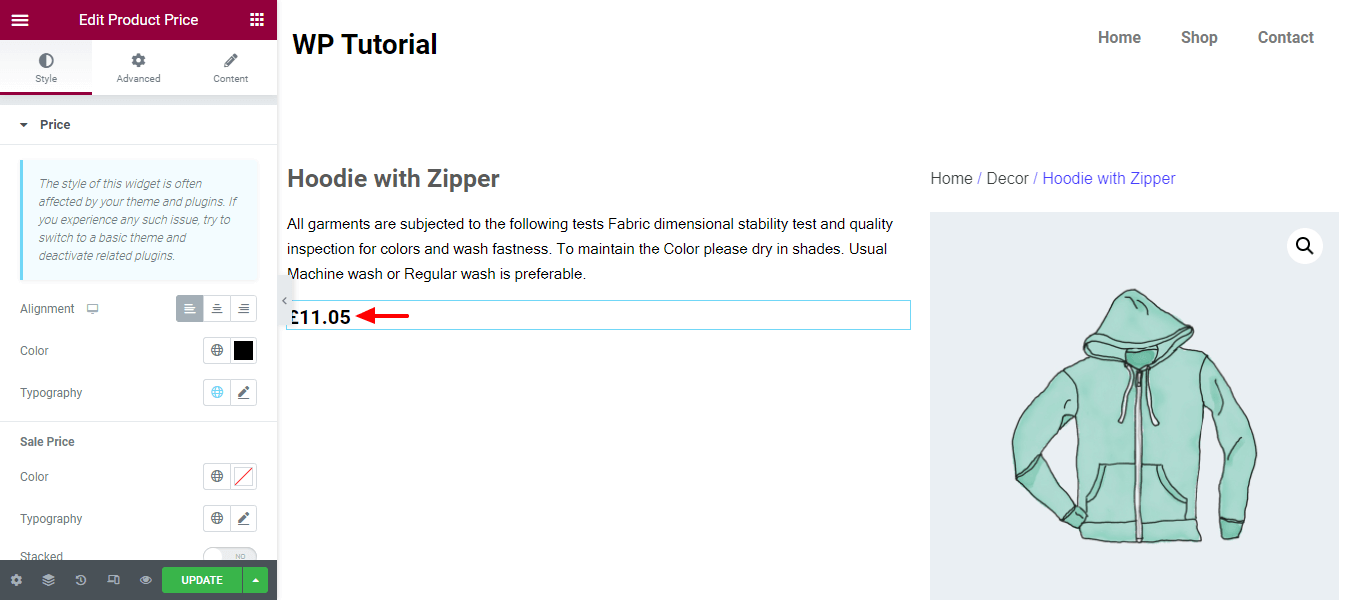
Adım 13: Ürün Fiyat Widget'ını Ekleyin ve Stillendirin
Ürün fiyatını görüntülemek için Ürün Fiyatı widget'ını ekleyelim. Özel stilinizi Stil bölümünde ekleyebilirsiniz. Burada ürün fiyatının rengini değiştirdiğimizi görüyorsunuz.

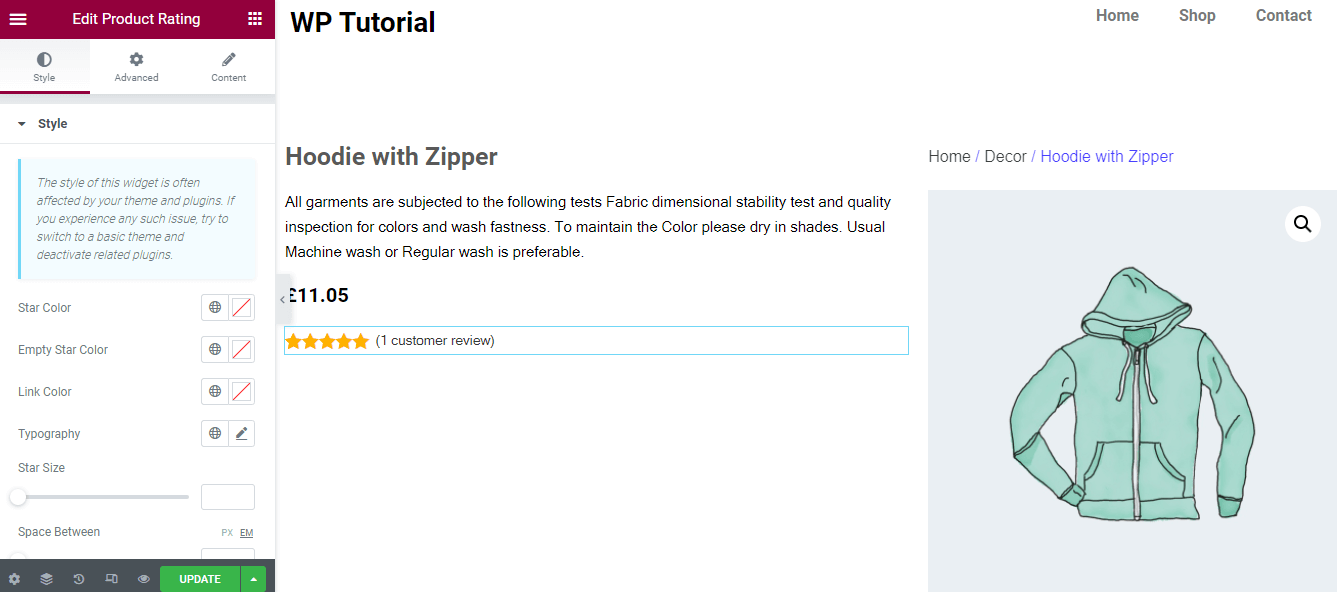
Adım 14: Ürün Derecelendirme Widget'ını Ekleyin ve Stillendirin
Ürününüzün müşteri puanını görüntülemek istiyorsanız, Ürün Puanı widget'ını eklemeniz gerekir. Ayrıca, stil seçeneklerini kullanarak müşteri ürün derecelendirmenizi kendi tarzınıza göre şekillendirebilirsiniz.

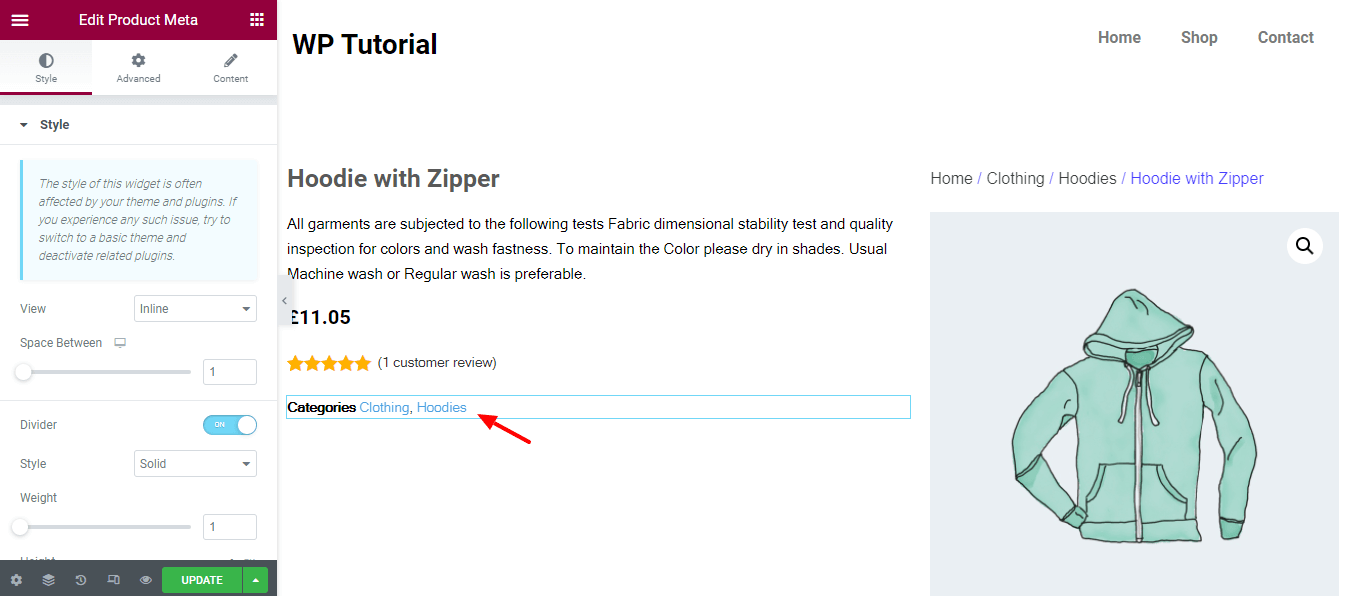
Adım 15: Ürün Meta Widget'ını Ekle ve Stillendir
Ürün kategorisi gibi ürün meta bilgilerini gösterebilirsiniz. Bunu yapmak için Ürün Mata widget'ını eklemeniz gerekir. Widget'ı, stil seçeneğini kullanarak ihtiyacınıza göre özelleştirebilirsiniz.

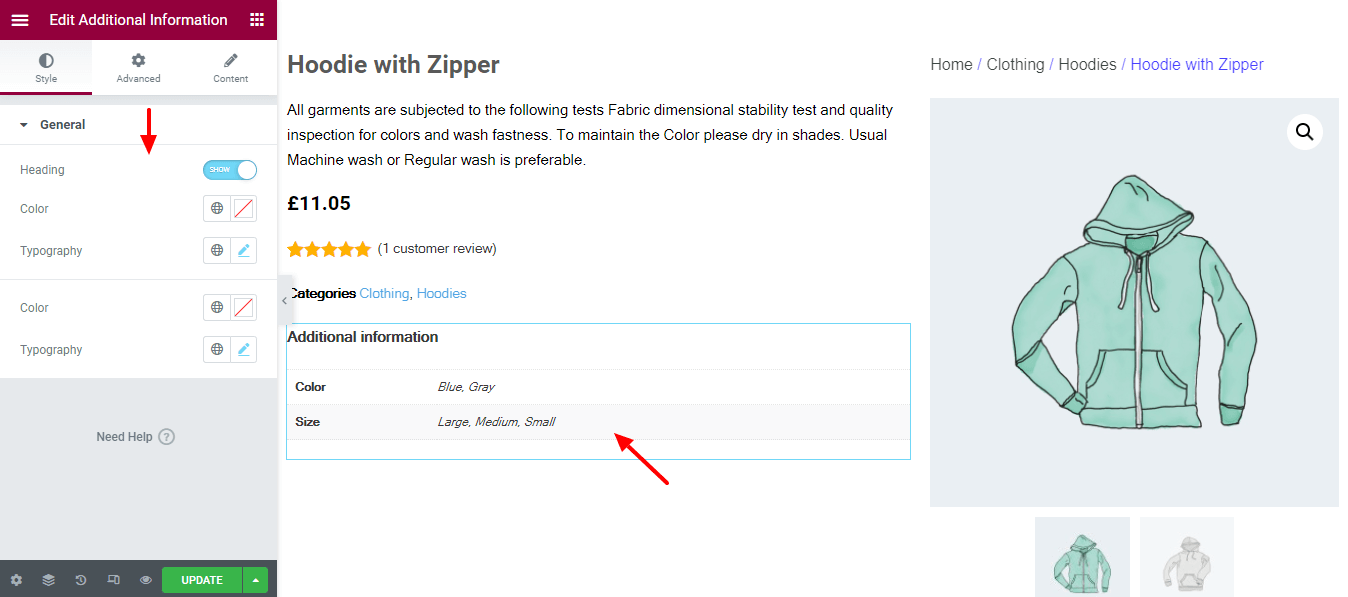
Adım 16: Ek Bilgi Widget'ını Ekle ve Stillendir
Ürününüzün rengi ve boyutu gibi ek bilgilerini görüntülemeniz gerekiyorsa, Ek Bilgiler pencere öğesini eklemelisiniz. Widget'ın stilini düzenleyebilirsiniz. Bunu yapmak için Stil bölümünü tıklayın. Burada, mevcut stili istediğiniz gibi değiştirmek için gerekli seçeneklere sahip olacaksınız.

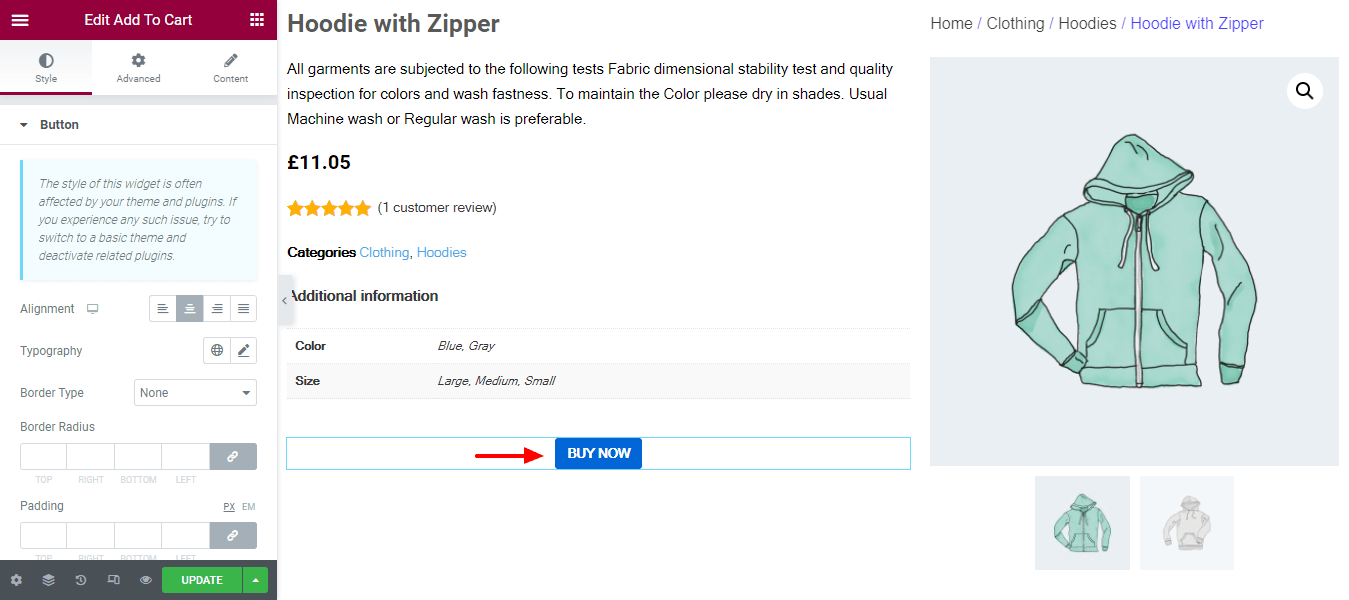
Adım 17: Sepete Ekle Düğmesine Ekle ve Stil Ekle
Müşterinizin ürünü satın alabilmesi için sepet düğmesini eklemeniz önemlidir. Sepete Ekle widget'ını ekleyerek tek ürün sayfanıza kolayca bir sepet düğmesi ekleyebilirsiniz. Ayrıca stil seçeneklerini kullanarak sepet düğmesini tercihinize göre özelleştirebilirsiniz.

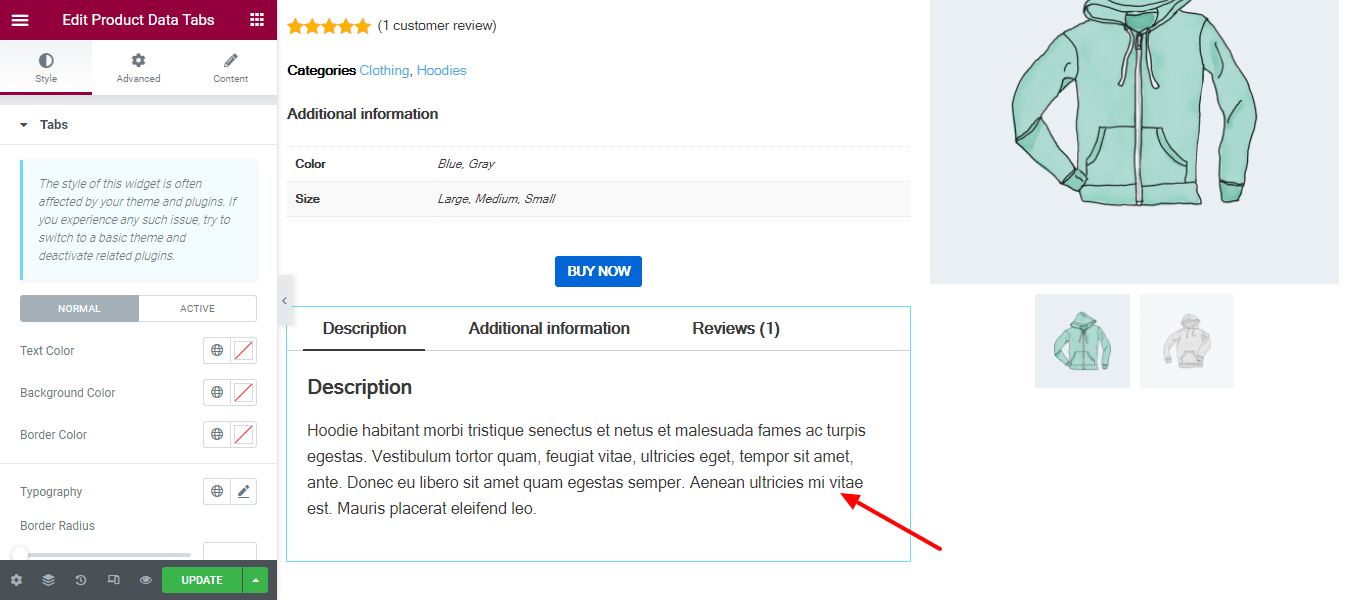
Adım 18: Ürün Verileri Sekmelerini Ekleyin ve Stillendirin
Ürün verileri sekmesini göstermek istiyorsanız, bunu Ürün Verileri Sekmeleri widget'ını ekleyerek ve daha fazla özelleştirme için stil seçeneklerini kullanarak yapabilirsiniz.

19. Adım: Upsells Widget'ı ekleyin
Tek ürün sayfanıza Upsells widget'ını ekleyerek upsell ürünlerinizi ekleyebilirsiniz.

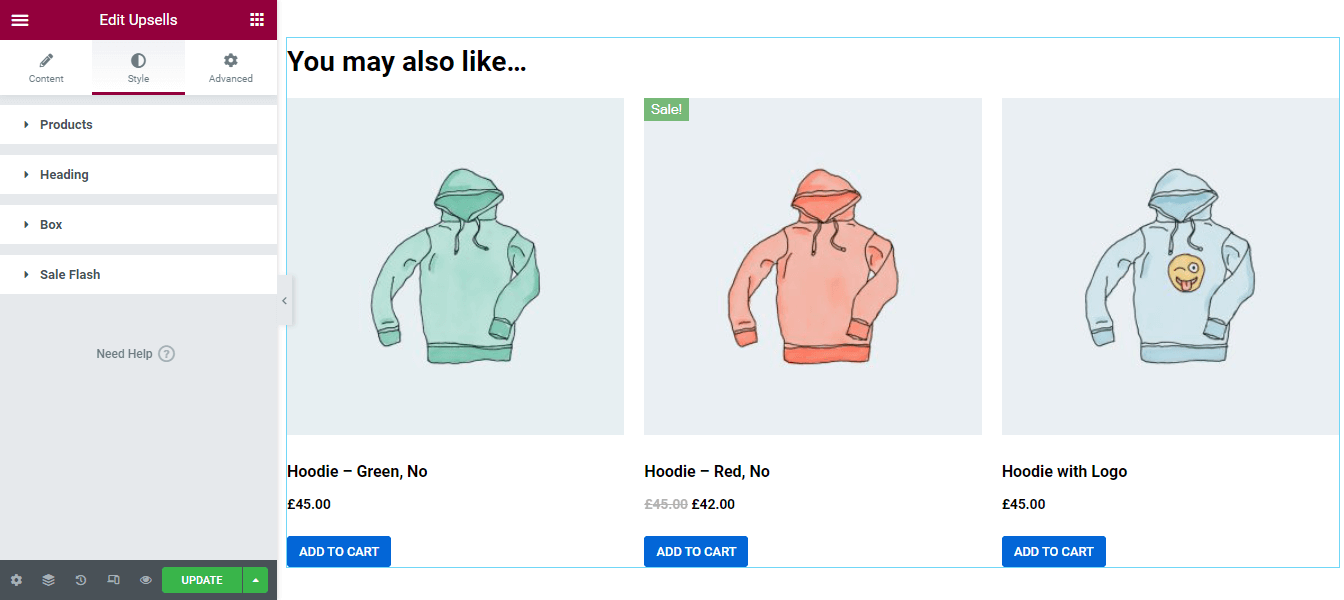
20. Adım: Stil Arttırma Widget'ı
Dilerseniz tasarımı değiştirebilirsiniz. Stil alanında, ek satış ürünlerini özelleştirmek için gerekli ayarları alacaksınız. Seçenekler şunlardır.
- Ürün
- başlık
- Kutu
- Satılık Flaş

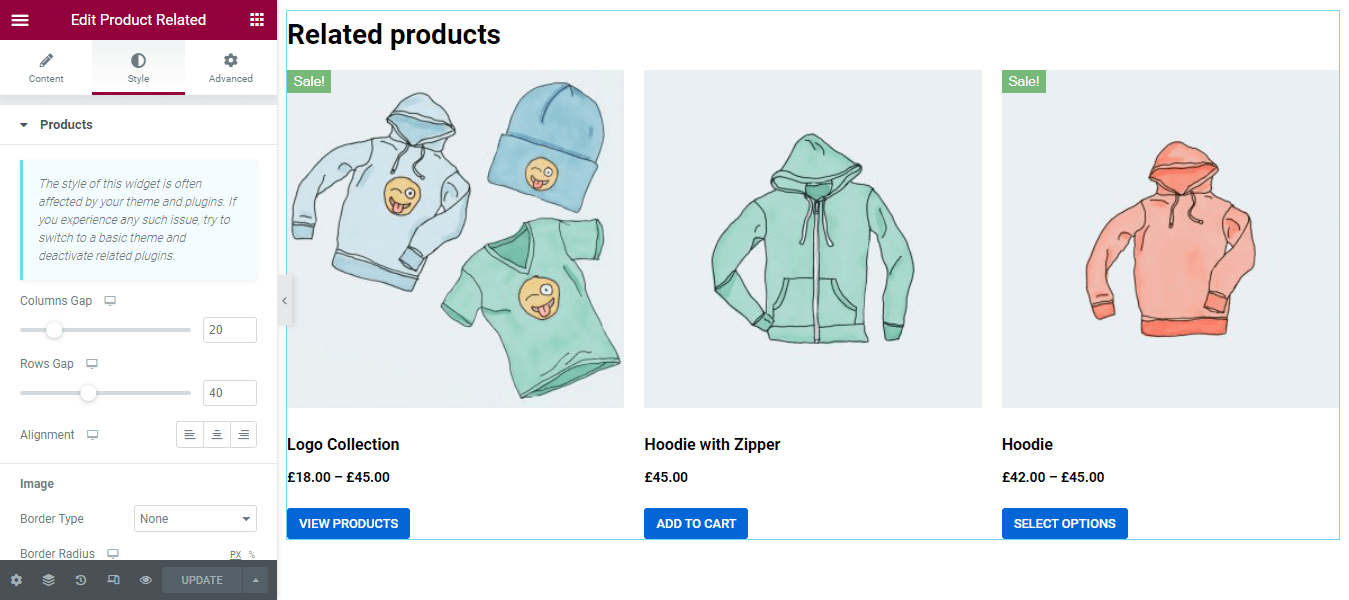
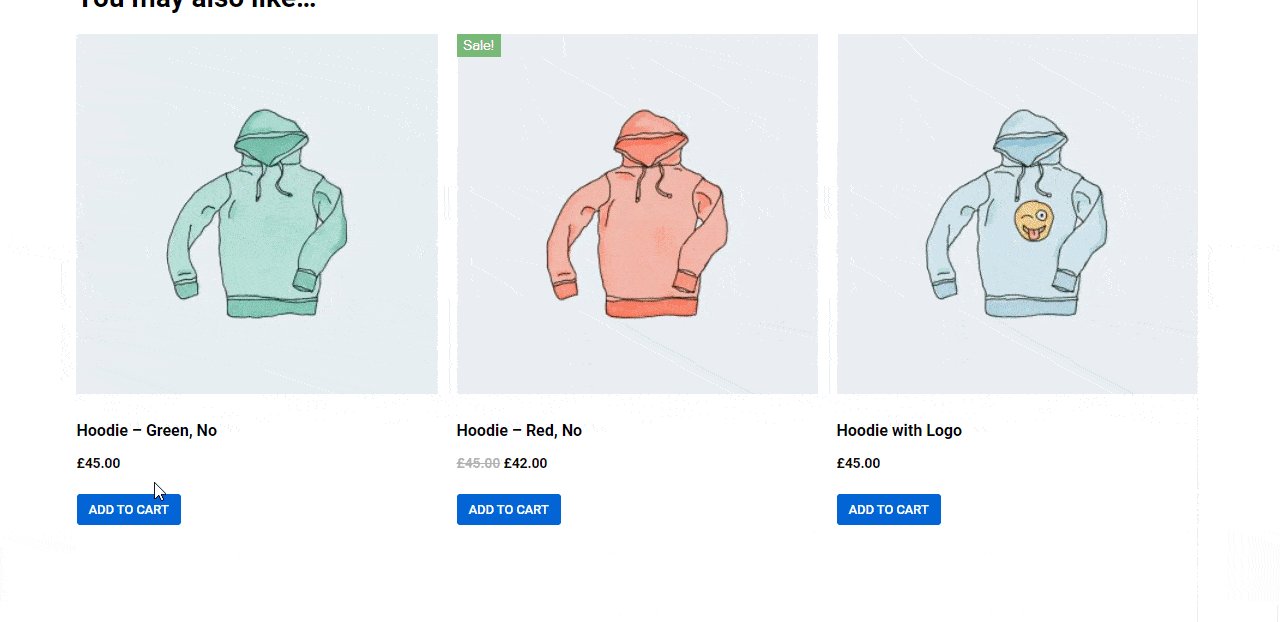
Adım 21: İlgili Ürünler Widget'ını Ekle ve Stillendir
Upsells ürünleri gibi ilgili ürünlerinizi de ürün sayfanıza ekleyebilirsiniz. Ürünle ilgili pencere öğesini ürün sayfanızın uygun alanına eklemeniz gerekir.

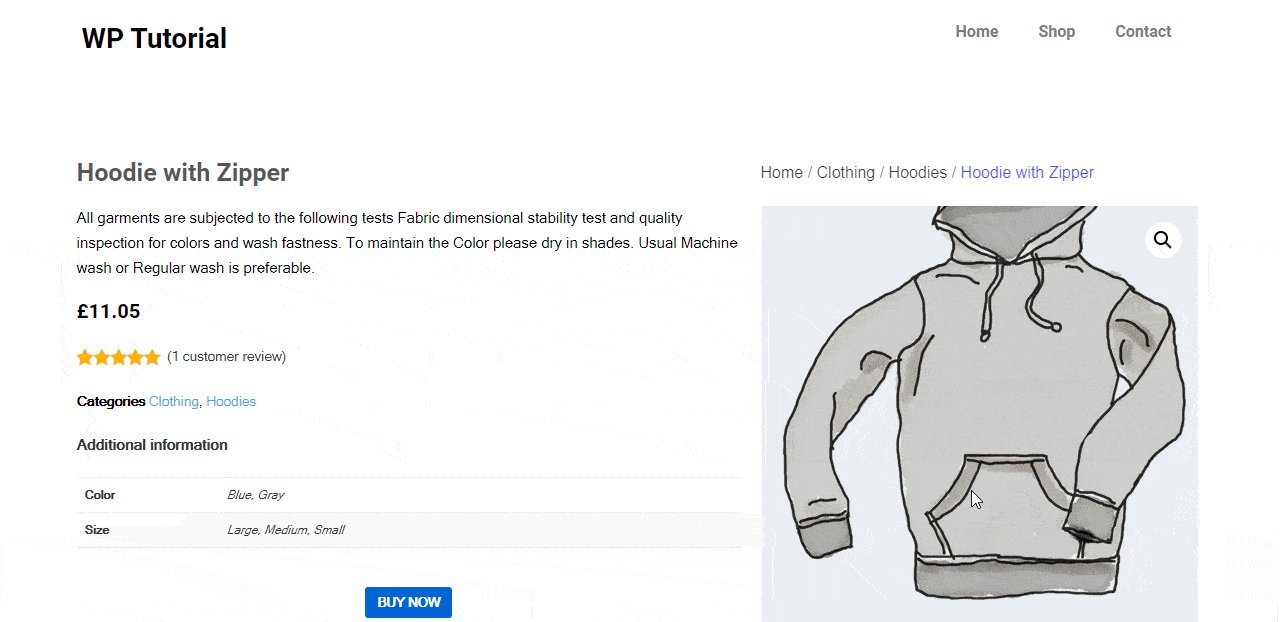
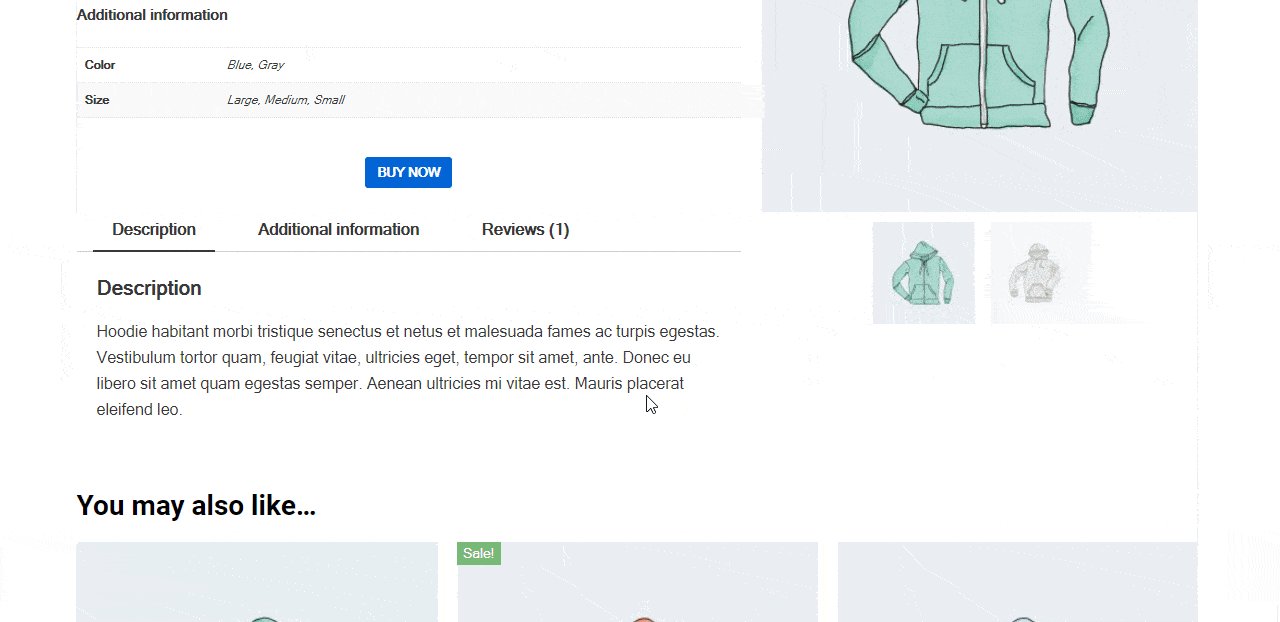
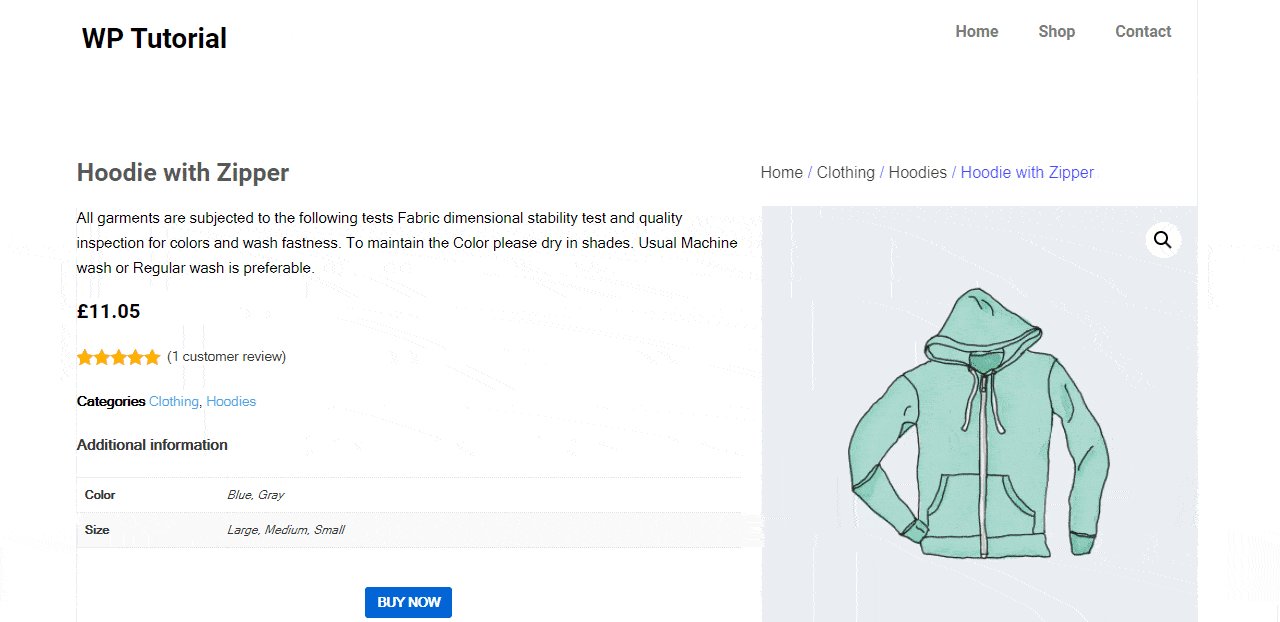
Özel WooCommerce Tek Ürün Sayfamızın Son Önizlemesi
Tek ürün sayfası tasarımını bitirdikten sonra, aşağıda WooCommerce ürün sayfamızın son görünümünü görüyorsunuz.

HappyAddons WooCommerce Widget'larını Kullanarak E-Ticaret Web Sitesi Tasarlama
Happy Addons' WooCommerce Tek Ürün Widget'ı ile Tanışın

Elementor ile benzersiz ürün sayfanızı kolayca oluşturabilmenize rağmen, Happy Addons gibi birçok Elementor eklentisi, bir WooCommerce ürün sayfasını tasarlama ve özelleştirme konusunda size daha fazla esneklik sağlar.
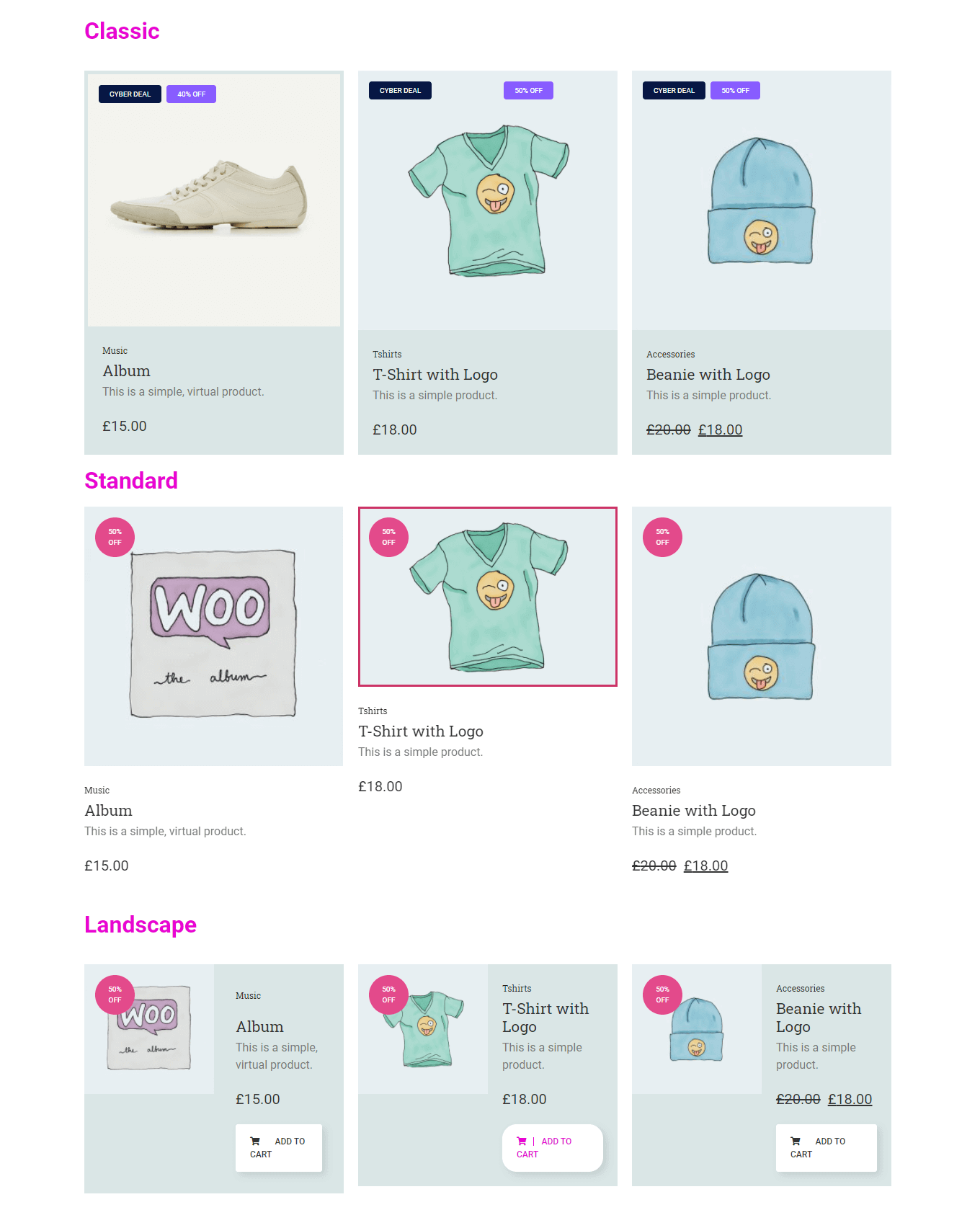
Happy Addons'un gelişmiş, kullanımı kolay ve modern hazır ürün demo sayfası düzenleriyle birlikte gelen yeni özel WooCommerce Tek Ürün widget'ından bahsedeceğiz.
Bu harika widget ile ürün sayfanızı birkaç dakika içinde dekore edebilirsiniz. Ayrıca, tasarımı verimli bir şekilde kontrol etmenize olanak tanıyan bazı yeni ayarlara sahip olacaksınız. Ayrıca, ürününüzü göstermek için Klasik, Standart ve Manzara gibi üç güzel tasarım görünümüne de sahip olursunuz.

Bu widget ile nasıl çalışılacağını öğrenmek için belgelere göz atın.
Tek Ürün widget'ının bu demo videosunu da izleyebilirsiniz.
Tek Ürün Sayfanızı Oluşturmaya Hazırlanın
Online alışveriş yaparken daha iyi bir kullanıcı deneyimi sağlamak için iyi tasarlanmış tek bir ürün sayfasına sahip olmak gerekir.
Bu blogda, önceden hazırlanmış Elementor şablonlarını kullanarak WooCommerce ürün sayfasının nasıl düzenleneceğini tartıştık. Ek olarak, Elementor kullanarak kendi özel tek ürün sayfanızı nasıl oluşturabileceğinizi gösterdik.
Bu blogla ilgili hala herhangi bir sorunuz varsa, aşağıdaki yorum bölümünde bize yorum yapmaktan çekinmeyin. Bu kılavuzu beğendiyseniz, sosyal kanalınızda paylaşın.
WordPress, Elementor, WooCommerce ve daha fazlasıyla ilgili daha ilginç makaleler almak için bültenimize abone olmayı unutmayın.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
