WooCommerce Mağaza Sayfanızı Nasıl Düzenlersiniz (2025 Eğitimi)
Yayınlanan: 2025-01-10WooCommerce mağazanızı organize etme konusunda deneyimsiz misiniz? Cevabınız evet ise, muhtemelen mağaza sayfasının genel marka estetiğinizle uyumlu olmasını sağlamak istersiniz. Varsayılan WooCommerce mağaza sayfası, tutarlı bir müşteri deneyimi oluşturmak için ihtiyaç duyduğunuz görünüm ve hisle eşleşmeyebilir. Bu makale, WooCommerce mağaza sayfanızı hızlı bir şekilde düzenlemek ve özelleştirmek için gerekli adımlarda size rehberlik edecektir. Onlara doğru araç yığınıyla yaklaşmak da dahil olmak üzere hangi adımları atmanız gerektiğini öğreneceksiniz.
- 1 WooCommerce Mağaza Sayfası nedir?
- 2 Neden WooCommerce Mağaza Sayfanızı Özelleştirmelisiniz?
- WooCommerce Mağaza Sayfasını Özelleştirmenin 3 Yöntemi
- 3.1 Ön koşul: WooCommerce ve Ürünleri Kurulumu
- 3.2 1. Yöntem 1: Blok Düzenleyiciyi ve WooCommerce Bloklarını Kullanın
- 3.3 2. Yöntem 2: Divi gibi WooCommerce Builder
- 4 Divi ile WooCommerce Mağaza Sayfanızı Nasıl Özelleştirirsiniz
- 4.1 Ön koşul: Divi'yi Kurun ve Etkinleştirin
- 4.2 1. Mağaza Sayfası Şablonu Oluşturun
- 4.3 2. Önceden Hazırlanmış Bir Mağaza Sayfası Şablonunu İçe Aktarın
- 4.4 3. Mağaza Sayfanızı Divi'nin WooCommerce Modülleriyle Özelleştirin
- 4.5 4. Ek Özelleştirme İpuçları ve Kullanım Durumları
- Mağaza Sayfalarınızı Geliştirmek için 5 Ek Araç
- 6 WooCommerce Mağaza Sayfalarını Özelleştirmek için Divi neden en iyi seçenektir?
- 6.1 1. Kapsamlı WooCommerce Modülleri
- 6.2 2. Divi Theme Builder ile Değişiklik Yapın
- 6.3 3. Yerleşik Pazarlama Araçları
- 6.4 4. Markalı Bir Mağaza Sayfası Oluşturmak için Divi Quick Sites ve Divi AI
- 7 Sonuç
WooCommerce Mağaza Sayfası nedir?
WooCommerce mağaza sayfası, WooCommerce destekli bir WordPress web sitesinde satışa sunulan tüm ürünleri görüntüleyen varsayılan sayfadır. Ürünleri, fiyatlar, görseller, açıklamalar ve satın alma seçenekleri gibi temel ayrıntılarla birlikte ızgara veya liste biçiminde sergileyen bir çevrimiçi mağazanın vitrini görevi görür.
Varsayılan olarak bu sayfa, ürünleri WooCommerce ürün kataloğundan otomatik olarak alır ve bunları ayarlara (kategoriler veya etiketler gibi) göre düzenler. Çevrimiçi mağazanın özel ihtiyaçlarına göre düzenini, stilini ve işlevselliğini değiştirmek için temalar, eklentiler ve özel kodlama yoluyla daha da özelleştirilebilir.
WooCommerce Mağaza Sayfanızı Neden Özelleştirmelisiniz?
WooCommerce mağaza sayfanızı özelleştirmek, mağazanızın performansını ve kullanıcı deneyimini önemli ölçüde etkileyebilecek çeşitli avantajlar sunar. İşte temel faydalardan bazıları:
- Gelişmiş Kullanıcı Deneyimi: İyi özelleştirilmiş bir mağaza sayfası, müşterilere daha sezgisel ve kusursuz bir alışveriş deneyimi sağlar. Ürün kategorilerini düzenlemek, filtreler eklemek ve gezinmeyi iyileştirmek, alışveriş yapanların istediklerini bulmasını kolaylaştırır.
- Marka Tutarlılığı: Özelleştirme, mağaza sayfanızı markanızın benzersiz kimliğiyle uyumlu hale getirmenize olanak tanır. Web sitenizde uyumlu ve profesyonel bir görünüm yaratarak düzeni, yazı tiplerini, renkleri ve genel tasarımı markanıza uyacak şekilde uyarlayabilirsiniz.
- Artan Dönüşüm Oranları: Mağaza sayfanızın düzenini ve işlevselliğini optimize ederek ziyaretçilerinize satın alma yolculuğunda daha etkili bir şekilde rehberlik edebilirsiniz. Müşterileri satın alma işlemlerini tamamlamaya teşvik eden harekete geçirici mesaj düğmeleri, sınırlı süreli teklifler veya kişiselleştirilmiş ürün önerileri gibi özellikler ekleyebilirsiniz.
- Daha İyi Ürün Vitrini: WooCommerce mağaza sayfanızı özelleştirmek, ürünlerinizi özelliklerini en iyi şekilde vurgulayacak şekilde sergilemenize olanak tanır. Benzersiz düzenler seçebilir, yüksek kaliteli görüntüler ekleyebilir ve kaydırıcılar veya ızgaralar gibi dinamik ürün vitrinleri ekleyebilirsiniz.
Özelleştirme, daha etkili, görsel olarak çekici ve kullanıcı dostu bir mağaza oluşturmaya yardımcı olabilir. Ancak WooCommerce mağaza sayfanız için bir planınızın olması önemlidir.
WooCommerce Mağaza Sayfasını Özelleştirme Yöntemleri
Çözüm olarak Divi'yi tanıtmadan önce, birçok mağaza sahibinin WooCommerce mağaza sayfalarını özelleştirmek için kullandığı ortak yöntemleri inceleyelim:
Ön koşul: WooCommerce ve Ürünleri Kurma
WooCommerce mağaza sayfanızı oluşturmadan önce WordPress'te WooCommerce'in yapılandırılmış olması önemlidir. Her önemli sayfayı yapılandırmak için adım adım talimatlar sağlayan WooCommerce ayarları kılavuzumuza göz atın.
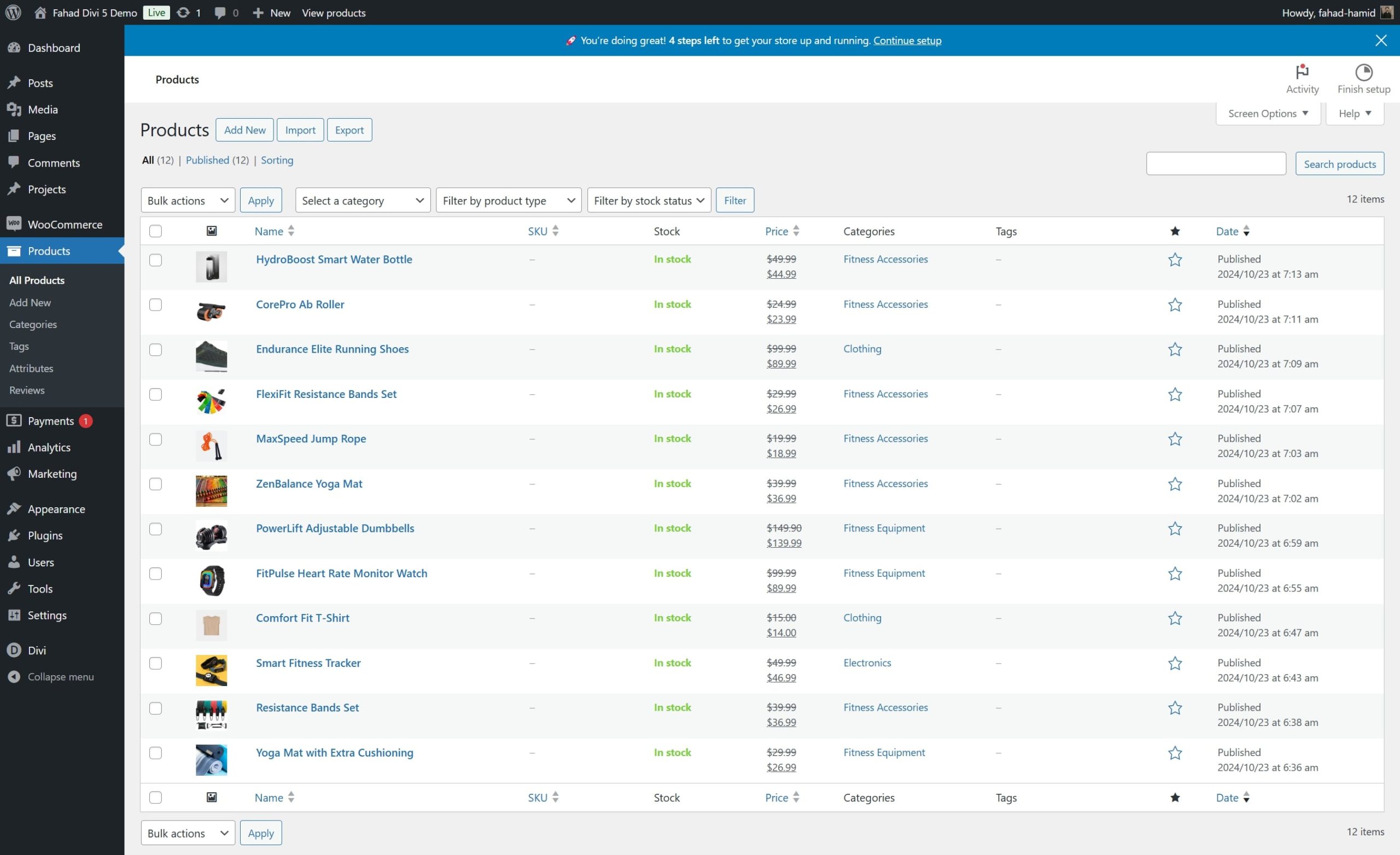
Yapılandırma tamamlandıktan sonra ürünleri mağaza sayfamıza ekleyeceğiz ve kategorilere atayacağız. CSV dosyası kullanarak ürünleri tek tek veya toplu olarak ekleyebilirsiniz. Bizim durumumuzda farklı türde (basit, gruplandırılmış, harici/bağlı ve değişken) dört demo ürün ekledik. Bunları tek tek eklemek için Ürünler > Yeni Ekle seçeneğine gidin.
Bizim durumumuzda çevrimiçi mağazamıza 12 ürün ekledik, ancak mümkün olduğunca çok sayıda ürün ekleyebilirsiniz. Kişiselleştirme sürecimize başlamadan önce alışveriş ürünlerimizin listesini burada bulabilirsiniz.

Ürün stoğunuzu WooCommerce'in envanter özellikleriyle yönetin ve WooCommerce'de gönderimi ayarlamaya ilişkin kapsamlı kılavuzumuza göz atın.
1. Yöntem 1: Blok Düzenleyiciyi ve WooCommerce Bloklarını Kullanın
WordPress blok düzenleyicisinin kullanıma sunulmasıyla birlikte, WooCommerce mağaza sayfalarını özelleştirmek, özellikle kodlamaya aşina olmayan kullanıcılar için daha erişilebilir hale geldi. WooCommerce blokları, mağaza sayfanızın çeşitli öğelerini doğrudan düzenleyici içinde eklemenize, düzenlemenize ve özelleştirmenize olanak tanır. Blokları kullanarak ürün ızgaraları, düğmeler, ürün bilgileri, resimler ve hatta özel içerik ekleyebilirsiniz.
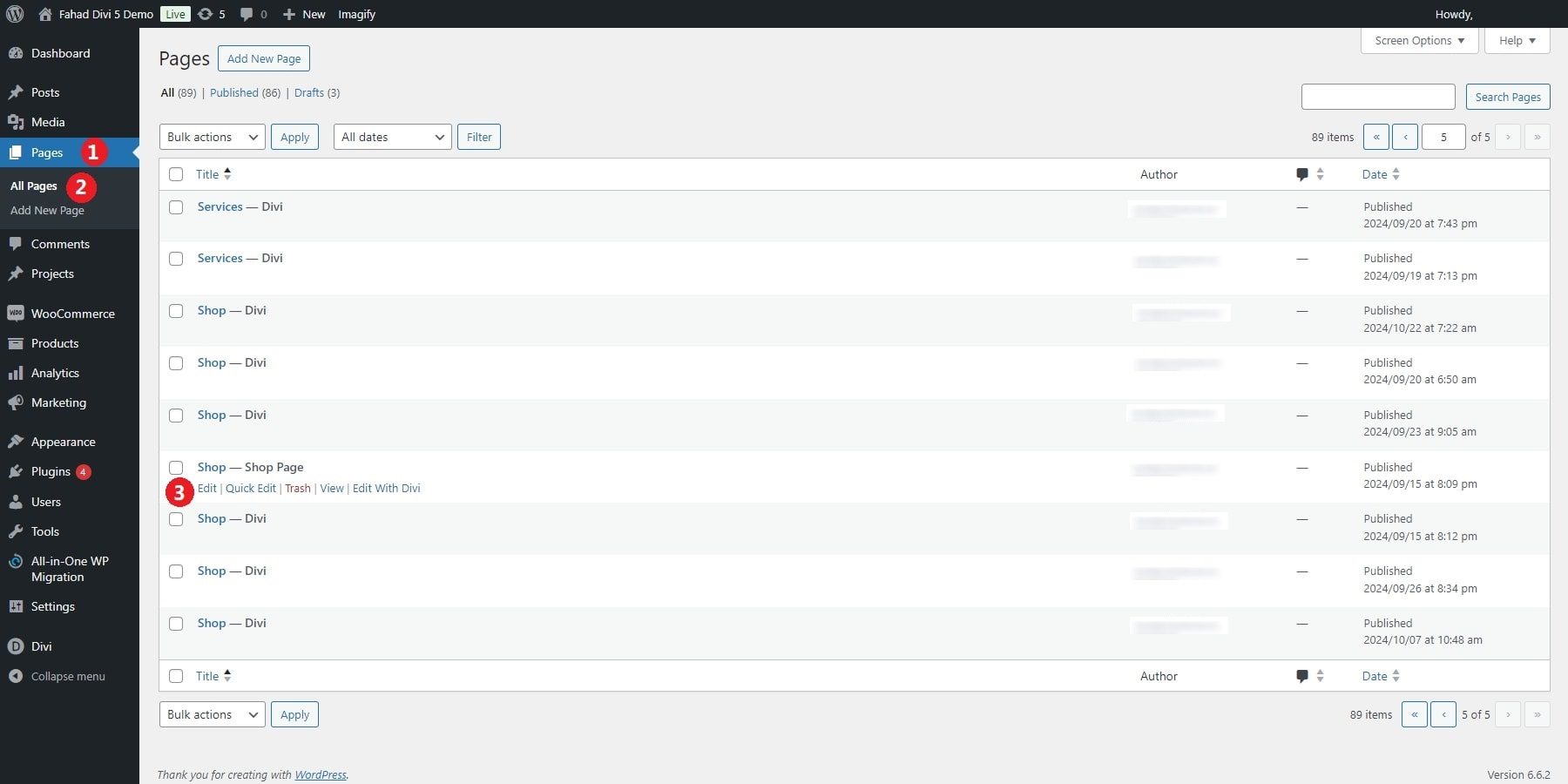
Sayfalar > Tüm Sayfalar'a gidin ve WordPress kontrol panelinde WooCommerce mağaza sayfanızı bulun. Bir mağaza sayfası oluşturulmadıysa, eklentiyi kurduğunuzda WooCommerce otomatik olarak bir tane atar. Blok düzenleyicide mağaza sayfasını açmak için Düzenle'ye tıklayın.

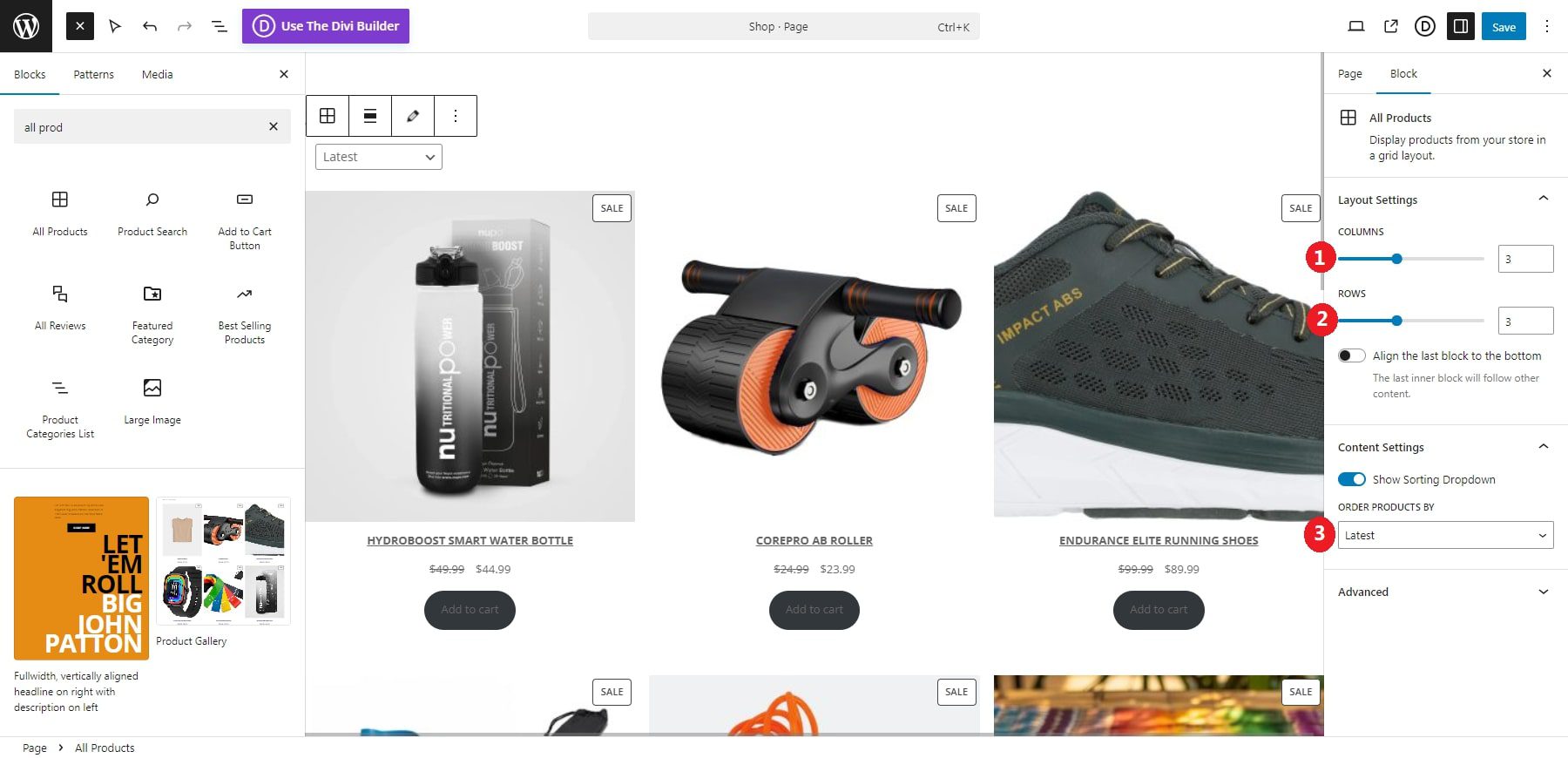
Düzenleyiciye girdikten sonra mağaza sayfa düzeninize WooCommerce'e özgü bloklar ekleyebilirsiniz. Tüm ürünlerin bir tablosunu görüntülemek için + simgesine tıklayarak bir blok ekleyin, "Ürünler"i arayın ve Tüm Ürünler bloğunu seçin. Bu blok, WooCommerce mağazanızdaki tüm ürünleri otomatik olarak gösterecektir.
Satır ve sayfa başına ürün sayısını ayarlayarak bloğun görünümünü ve işlevselliğini özelleştirebilirsiniz. Üstelik ürünleri popülerliğe, derecelendirmeye veya eklenme tarihine göre sıralayabilirsiniz.

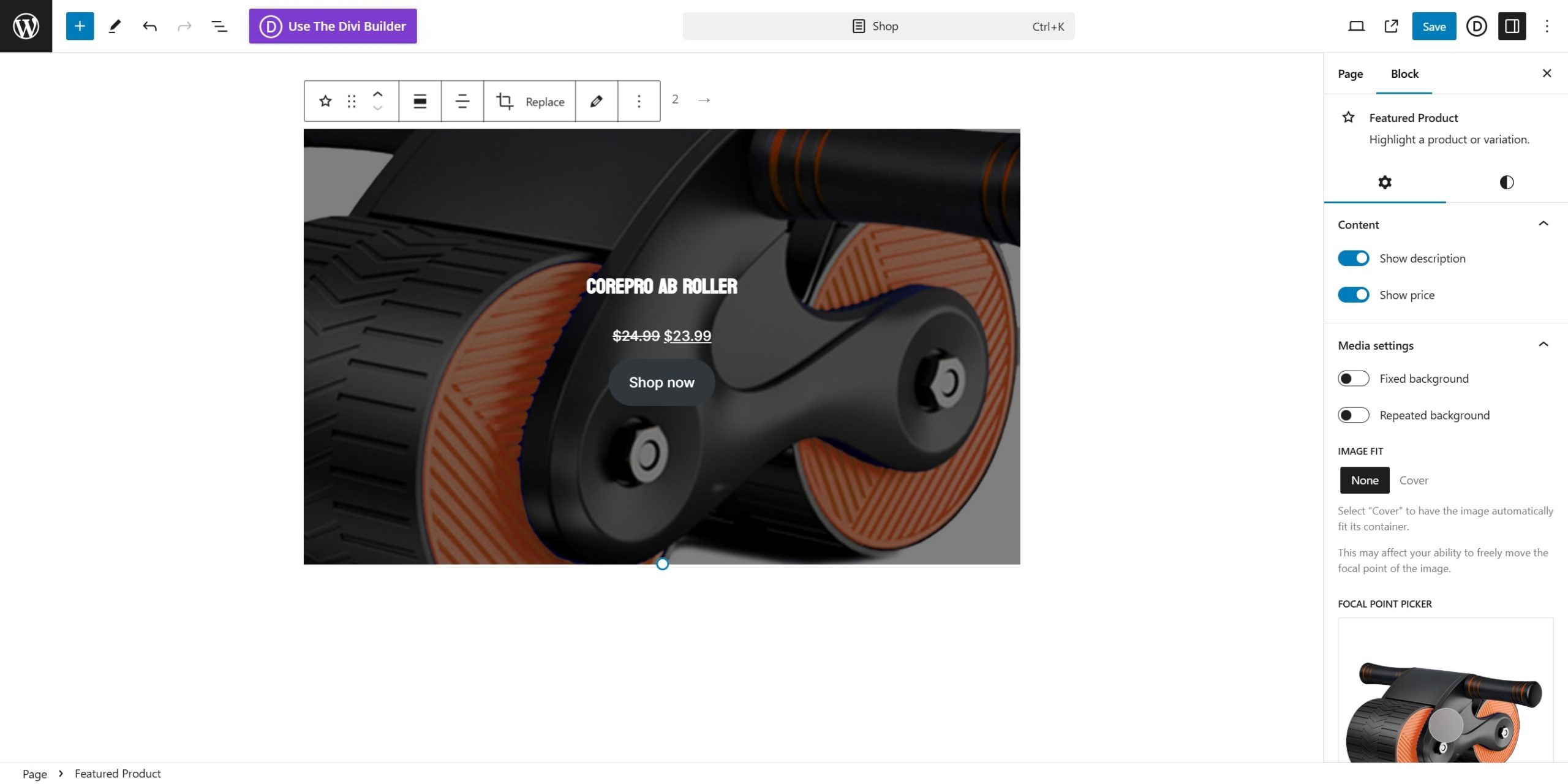
Belirli bir ürünü vurgulamak istiyorsanız Öne Çıkan Ürün bloğunu kullanabilirsiniz. Bloğu ekledikten sonra öne çıkarmak istediğiniz ürünü ismine göre arayın. Daha sonra ürün görseli, fiyat ve 'Sepete Ekle' butonu görüntülenecektir. Bu, özel promosyonlara veya yüksek marjlı ürünlere dikkat çekmek için kullanışlıdır.

2. Yöntem 2: Divi gibi WooCommerce Builder
WooCommerce oluşturucuları herkesin özel bir mağaza sayfası oluşturmasını kolaylaştırır. Örneğin Divi, WooCommerce için özel olarak tasarlanmış kapsamlı bir modül kütüphanesine sahiptir. Bu modüller, ürün tablolarından kategori düzenlerine kadar her şeyi özelleştirmenize olanak tanır.
Divi'nin gerçek zamanlı görsel düzenleyicisi, tasarımın her yönü üzerinde tam kontrol sahibi olmanızı sağlayarak, çalışırken değişiklikleri önizlemenizi kolaylaştırır. Bu düzeydeki özelleştirme, gelişmiş kodlama becerilerine ihtiyaç duymadan gerçekten benzersiz bir alışveriş deneyimi yaratmanıza olanak tanır. Divi'nin öne çıkan bir diğer özelliği de duyarlı tasarım seçenekleridir. Alışveriş sayfanızın mobil, tablet ve masaüstü sürümlerini bağımsız olarak özelleştirmenize olanak tanıyarak tüm cihazlarda tutarlı ve kullanıcı dostu bir deneyim sağlar.

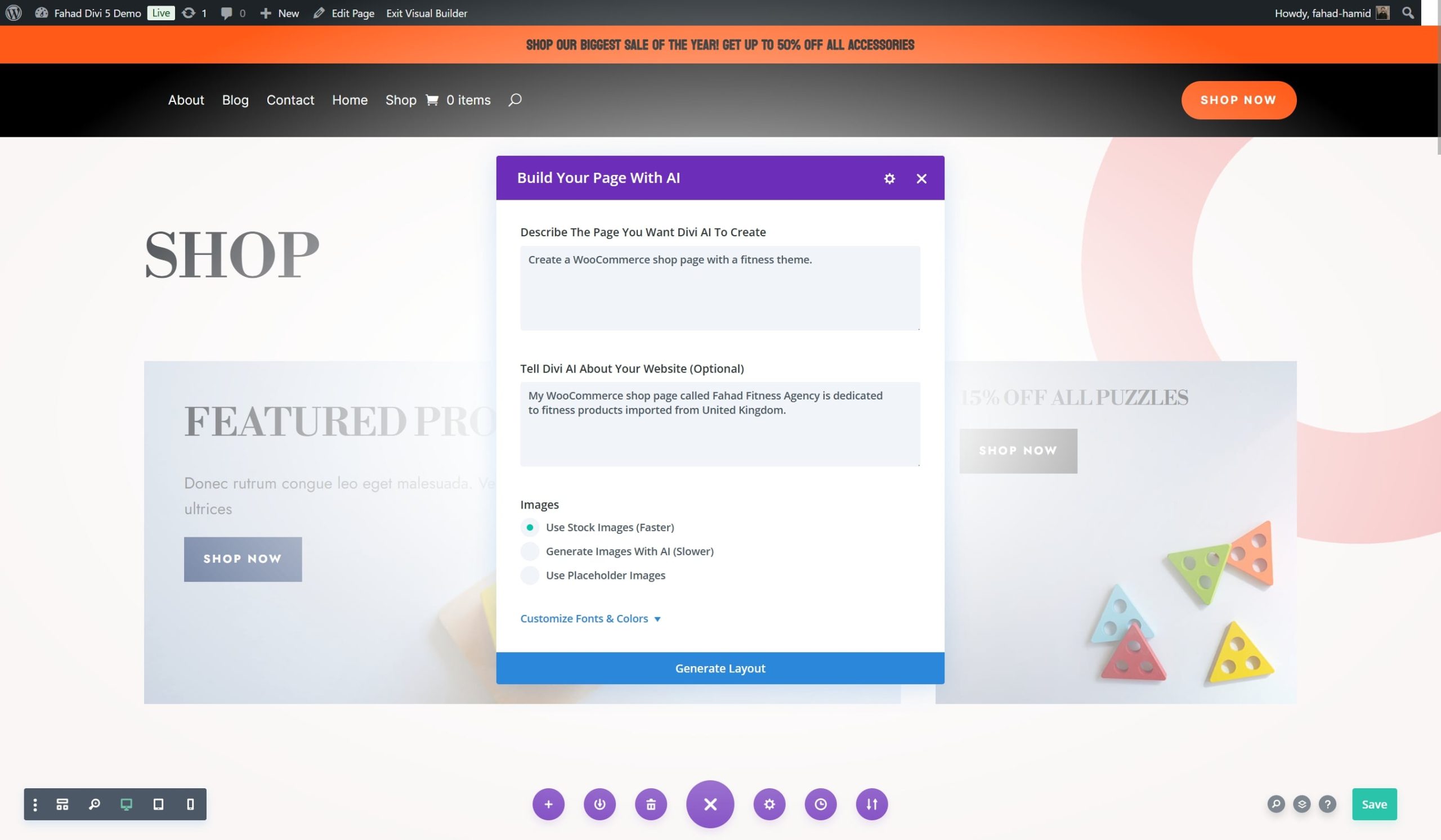
Divi ayrıca işinizi verimli hale getirecek güçlü araçlara da sahiptir. Divi Quick Sites, önceden hazırlanmış WooCommerce başlangıç sitelerinden oluşan bir koleksiyona erişim sağlayarak yalnızca birkaç dakika içinde tam teşekküllü bir çevrimiçi mağaza oluşturmanıza olanak tanır. Öte yandan Divi AI, spesifikasyonlarınıza göre uyarlanmış özel düzenler oluşturmanıza yardımcı olur. Mağaza sayfası gereksinimlerinizi girebilirsiniz; Divi AI, vizyonunuza uygun kişiselleştirilmiş bir düzen oluşturacaktır.
Divi'yi Kullanmaya Başlayın
WooCommerce Mağaza Sayfanızı Divi ile Nasıl Kişiselleştirebilirsiniz?
Tam teşekküllü bir WooCommerce mağaza sayfası oluşturmaya ve özelleştirmeye odaklanıyoruz. Ancak, yeni başlayan biriyseniz ve WooCommerce dinamiklerini anlamakta zorlanıyorsanız, çevrimiçi mağaza kurma kılavuzumuzu okumalısınız.
Ön koşul: Divi'yi yükleyin ve etkinleştirin
Öğreticiye başlamak için öncelikle ve en önemlisi, Divi'nin WooCommerce mağazanızda kurulu ve etkinleştirildiğinden emin olmanız gerekir.
Divi, Elegant Themes'ten yıllık lisans fiyatı 89 ABD doları veya ömür boyu lisans fiyatı 249 ABD doları olarak mevcuttur. Temayı satın aldıktan sonra indirin ve aşağıdaki adımları izleyerek WordPress sitenize yükleyin:
- Görünüm > Temalar'a gidin.
- Yeni Ekle'yi tıklayın ve ardından Tema Yükle'yi seçin.
- Başlangıçta indirdiğiniz Divi.zip dosyasına tıklayın ve Şimdi Kur'a tıklayın.
- Kurulumdan sonra Divi'yi aktif temanız yapmak için Etkinleştir'e tıklayın.
Daha fazla ayrıntı için aşağıdaki videoya göz atın.
Divi'yi Kullanmaya Başlayın
Kurulum bittiğinde artık inşaata başlamaya hazırsınız. Başlamadan önce daha fazla bilgi edinmek istiyorsanız Divi Builder'ı kullanma eğitimimize göz atın.
1. Bir Mağaza Sayfası Şablonu Oluşturun
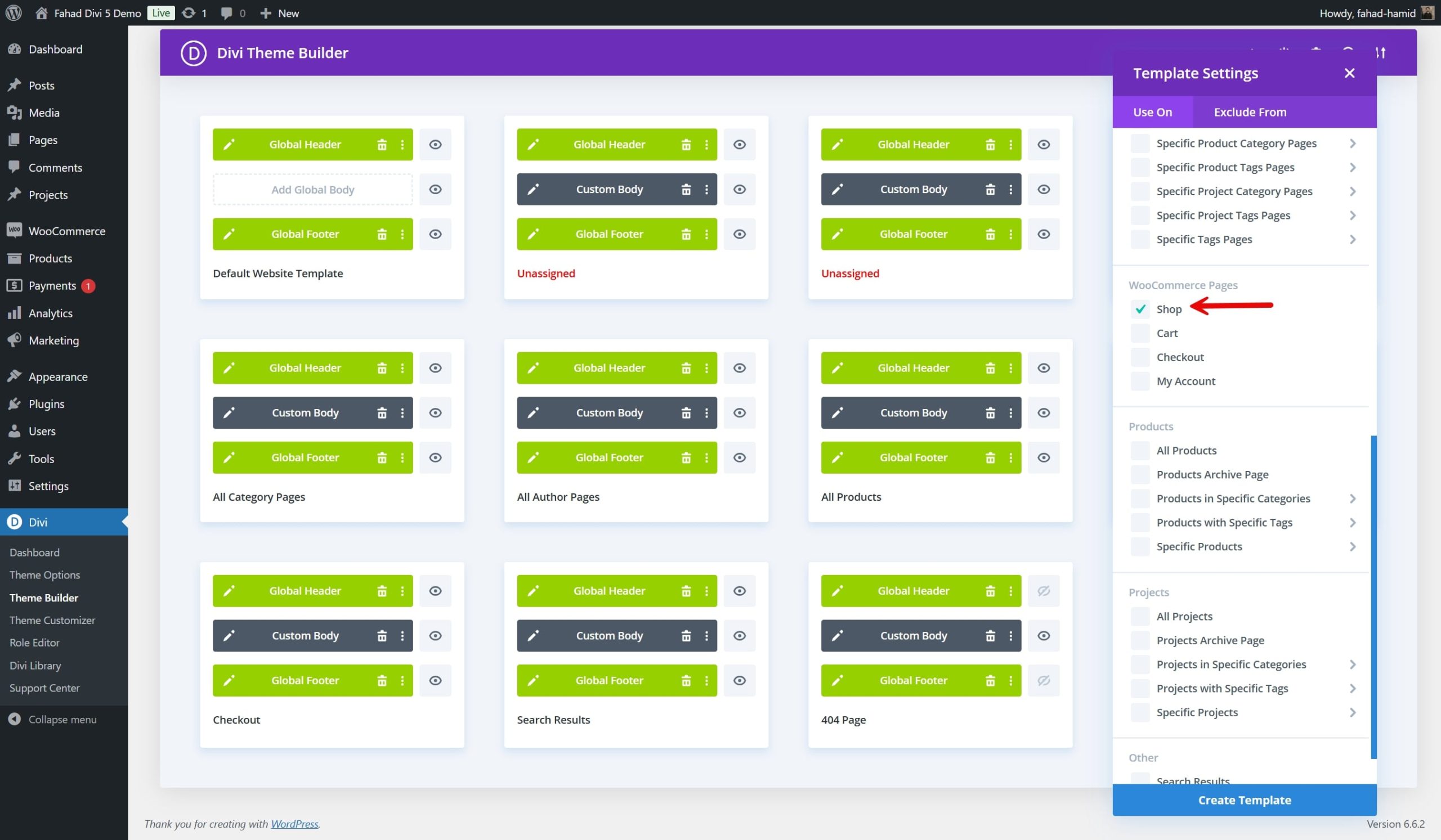
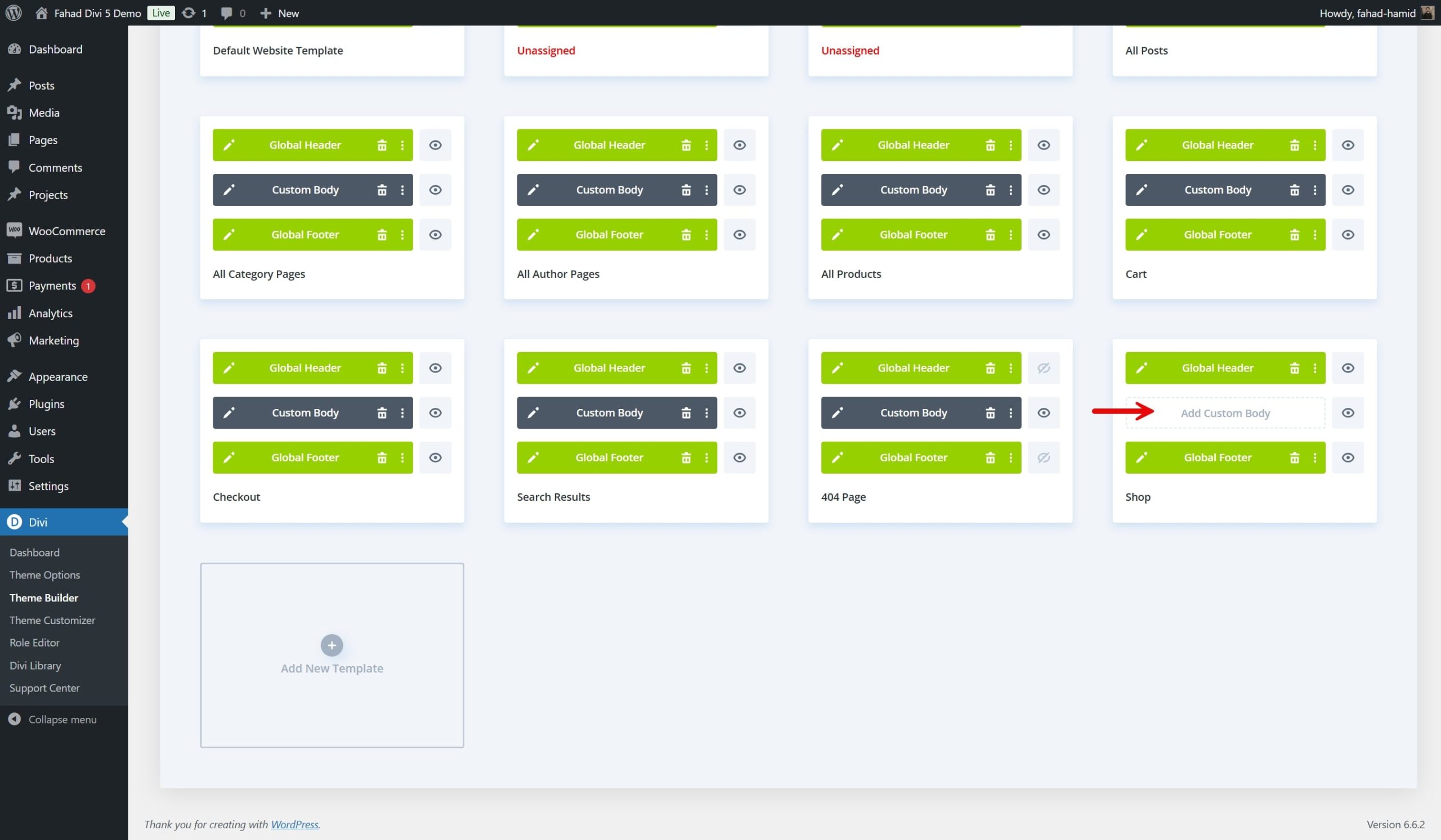
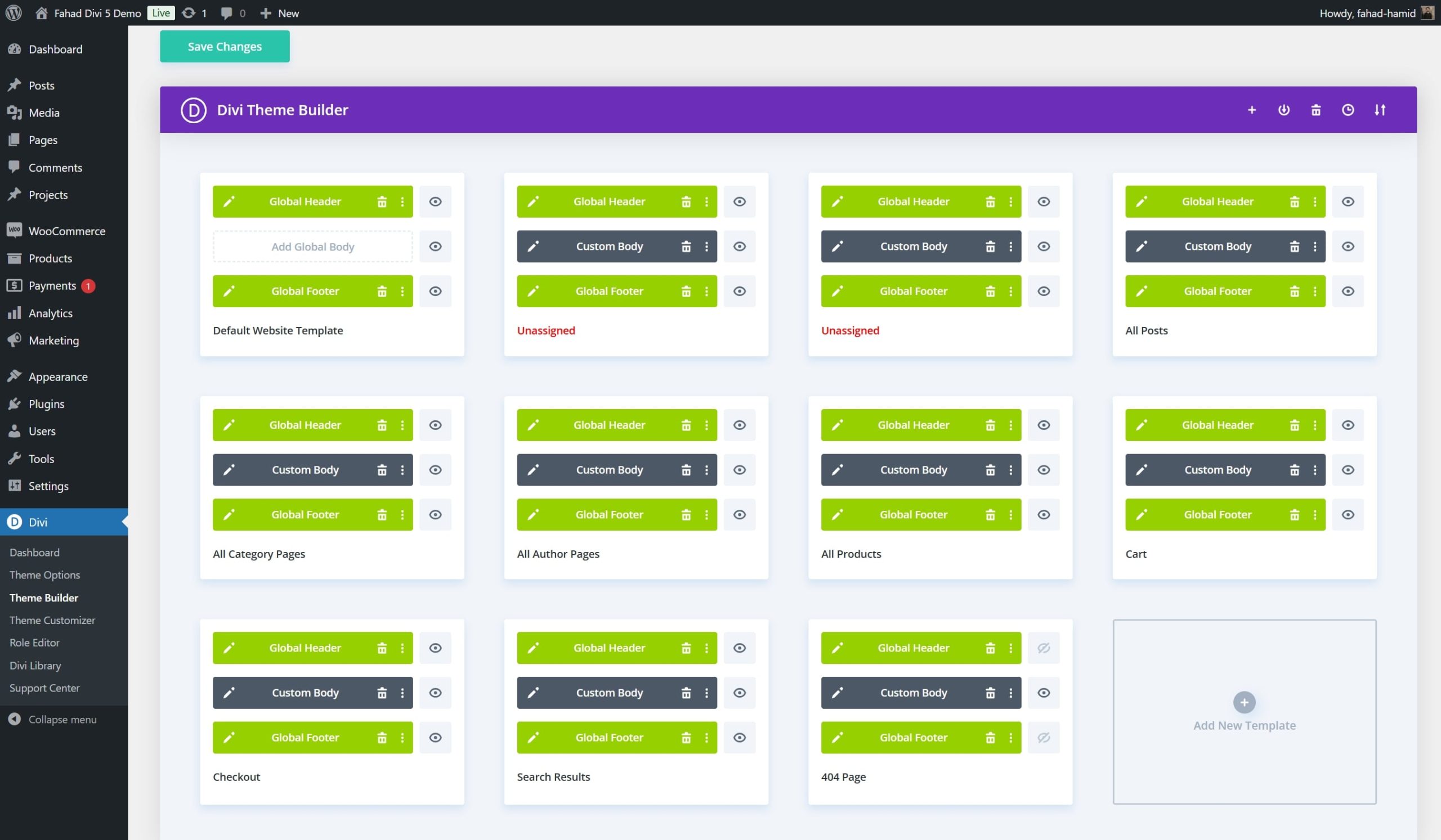
Divi'nin Tema Oluşturucusu ile WooCommerce mağaza sayfanız için özel bir şablon oluşturabilirsiniz. Divi menüsünden Tema Oluşturucu'ya erişerek başlayın, ardından özellikle Mağaza sayfası için yeni bir şablon ekleyin.

Şablon oluşturulduktan sonra özel üstbilgi, gövde ve altbilgi ekleme seçeneklerini göreceksiniz. Özel gövdeyi eklemek istiyorsanız bu işlem Divi Builder arayüzünü açar.

Mağaza sayfanızın düzenini tasarlamaya başlayabilirsiniz. Ürün ızgaraları, filtreler ve özel başlıklar gibi öğeleri içeren benzersiz bir düzen oluşturmak için Divi'nin WooCommerce modüllerini kullanma seçeneğine sahip olacaksınız.
Mağaza sayfanızın yapısını oluşturduktan sonra, tasarımın mağazanızı her ziyaret ettiğinde tutarlı olmasını sağlamak için şablonu uygulayabilirsiniz.
2. Önceden Hazırlanmış Bir Mağaza Sayfası Şablonunu İçe Aktarın
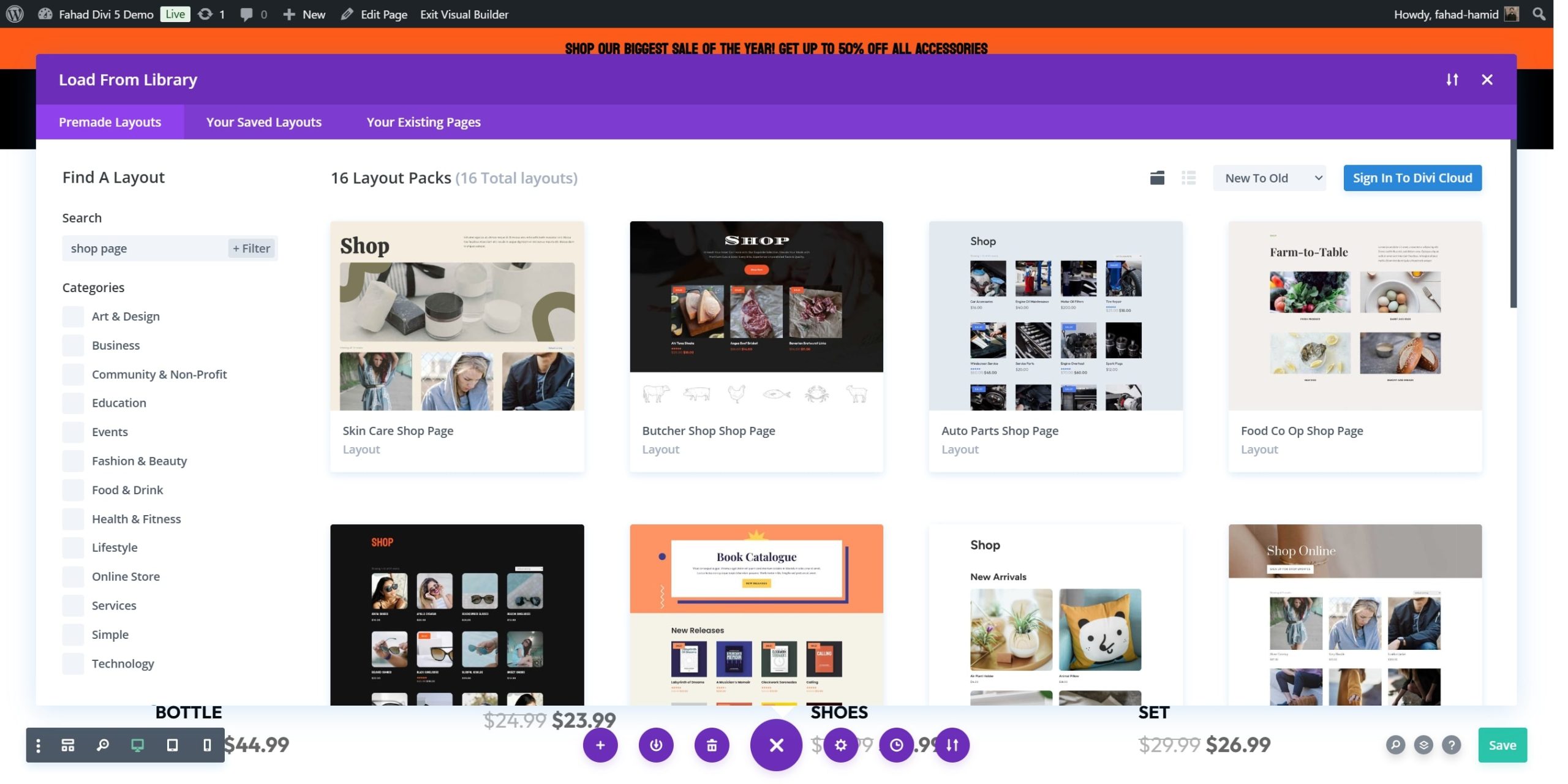
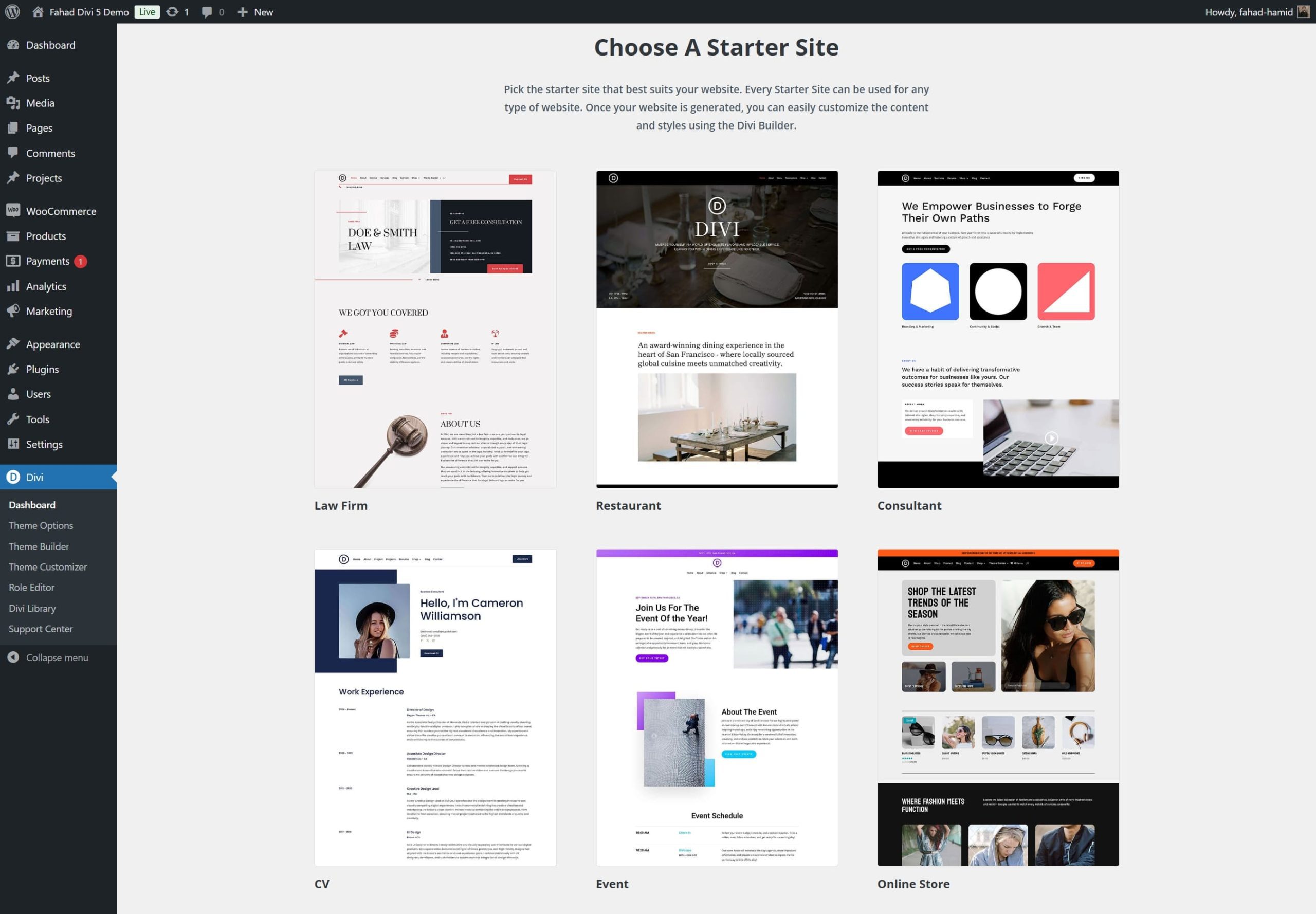
Divi, sıfırdan başlamaya gerek kalmadan tamamen özelleştirilmiş bir WooCommerce mağaza sayfası oluşturmayı kolaylaştırır. Divi'nin kapsamlı WooCommerce Düzenleri kitaplığıyla, profesyonelce tasarlanmış bir mağaza sayfası şablonunu hızlı bir şekilde seçebilir ve bunu markanıza uyacak şekilde uyarlayabilirsiniz. Bu düzenler tüm temel e-Ticaret öğeleriyle birlikte gelir ve minimum çabayla gösterişli ve profesyonel görünen bir mağaza sayfası oluşturmanıza olanak tanır.
Divi, çevrimiçi mağazalar ve mağaza sayfaları için özel olarak tasarlanmış, çeşitli stil ve formatları kapsayan çeşitli düzenler sunar. E-Ticaret veya WooCommerce'e özgü düzenleri filtreleyerek düzen seçeneklerine göz atın. Markanızın estetik ve yapı tercihlerine uygun olanı seçin.

Düzen kitaplığı, mağaza veya ürün sayfaları da dahil olmak üzere birçok önceden hazırlanmış tasarımı sayfa türüne göre kategorilere ayırır. Mevcut seçeneklere göz atın ve sitenizde nasıl göründüklerini görmek için önizleyin.
Düzeni içe aktardıktan sonra, her öğeyi kendinize ait hale getirmek için özelleştirebilirsiniz. Yer tutucu içeriğini gerçek ürün resimleriniz, açıklamalarınız ve renkler ve yazı tipleri gibi markalama öğelerinizle değiştirin.

3. Divi'nin WooCommerce Modülleriyle Mağaza Sayfanızı Özelleştirin
Divi'nin WooCommerce modülleri, WooCommerce mağazanızdan ürün bilgilerini, görselleri ve fiyatları dinamik olarak çekmenize ve bunları özelleştirilmiş düzenlerde görüntülemenize olanak tanır. Divi'nin yerleşik tasarım seçenekleri, mağaza sayfanızın her öğesini hiçbir koda dokunmadan değiştirmenize olanak tanır. Önceden hazırlanmış düzeni kullandıktan sonra Divi Visual Builder'ı etkinleştirerek özelleştirebilirsiniz.


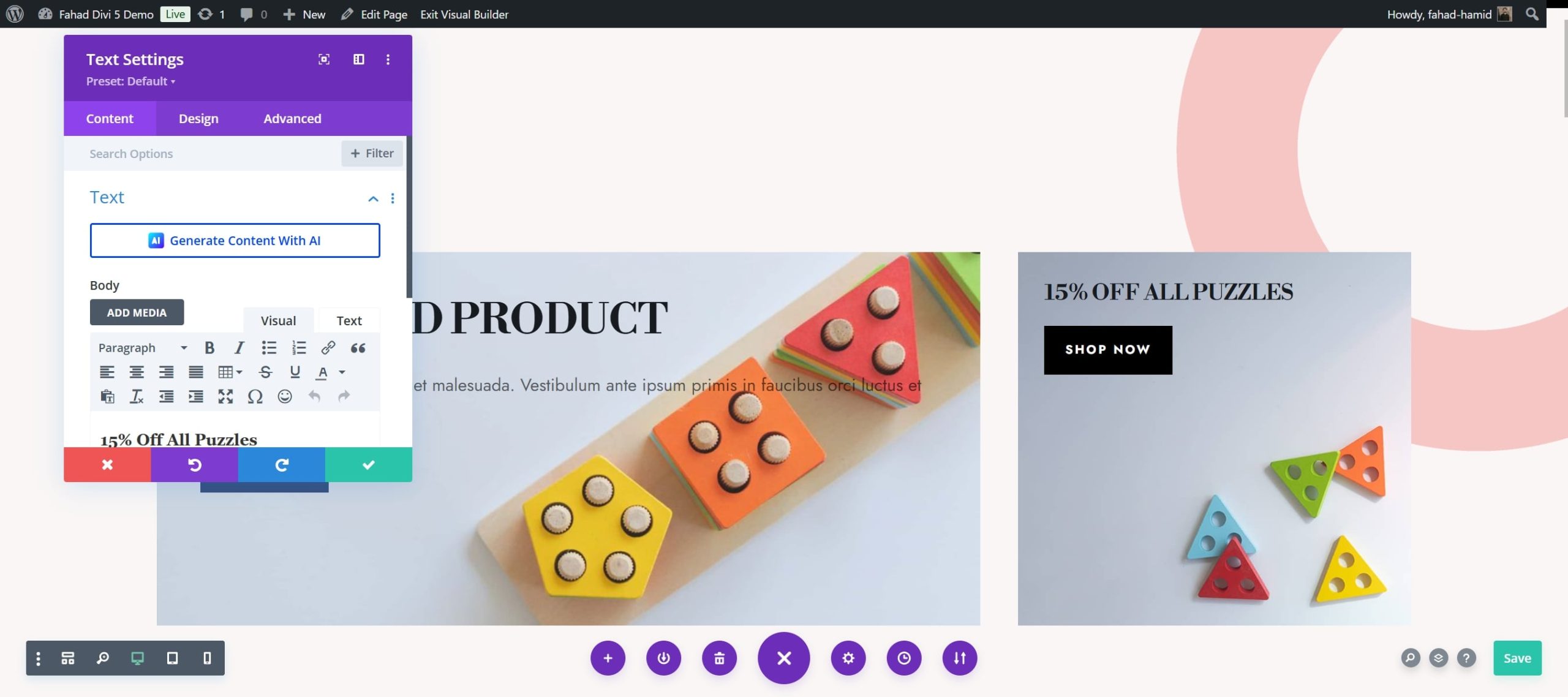
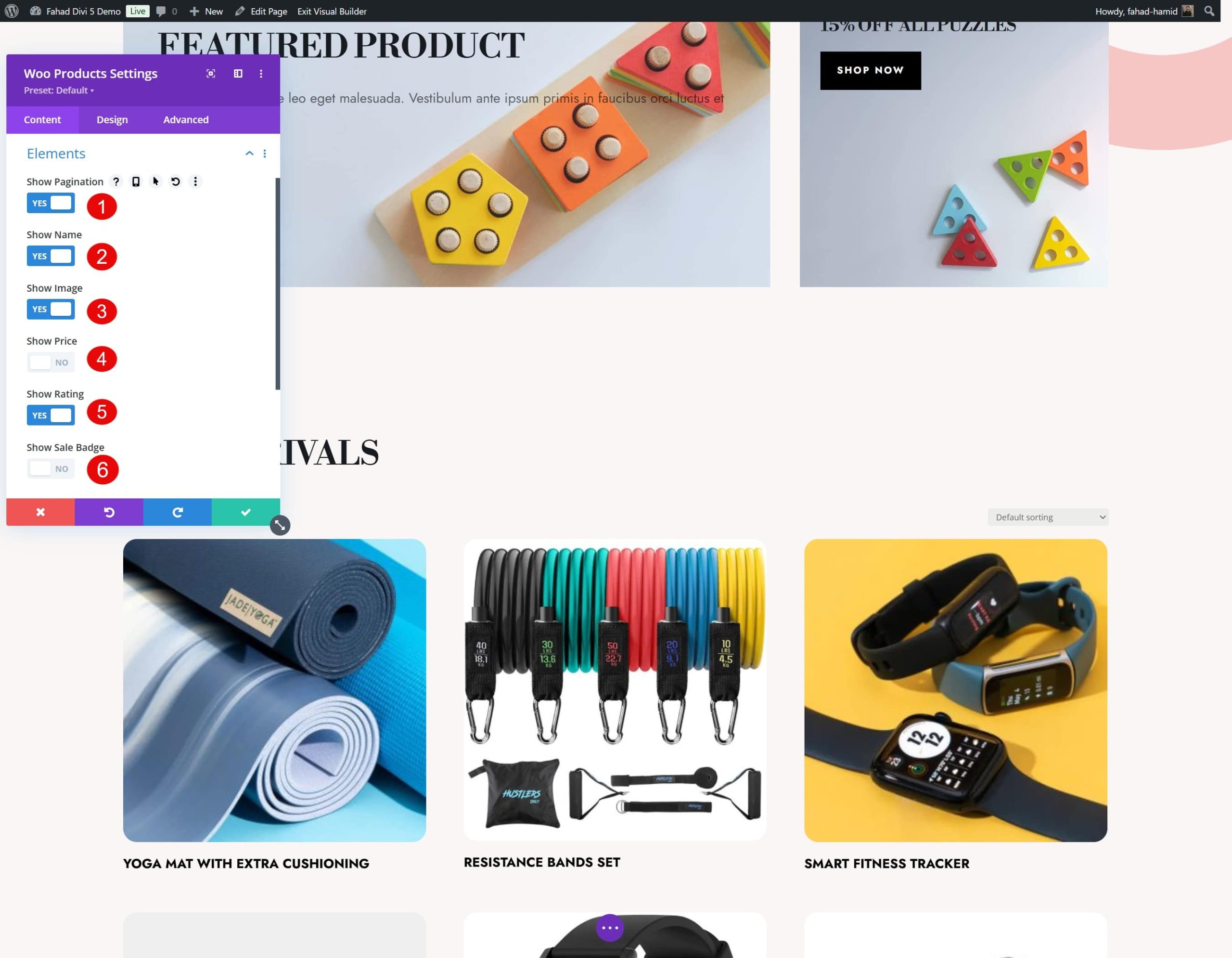
WooCommerce ürünlerini sergilemek için Woo Ürün modülü odak noktasıdır. Ürünlerin siparişi varsayılana göre yapılır. Ancak ürün organizasyonunda daha fazla değişiklik yapmak isterseniz modül ayarlarının içerik sekmesini kontrol edebilirsiniz. Satır başına ürün sayısını ayarlayabilir, düzeni ızgaradan listeye değiştirebilir ve ürünleri kategorilerine göre görüntülemeyi seçebilirsiniz. Bizim durumumuzda sıralamayı satır başına üç ürün gösterecek şekilde sıralayacağız.
Divi ayrıca Woo Ürün modülünüzdeki belirli öğeleri gizlemenize veya görüntülemenize de olanak tanır. Örneğin bizim durumumuzda indirim rozetini ve ürün fiyatını gizlemeye karar verdik. Müşteriler istedikleri ürünü buldukları takdirde ürünün üzerine tıklayarak ürün sayfasına ulaşacak ve istedikleri tüm bilgileri alacaklardır.

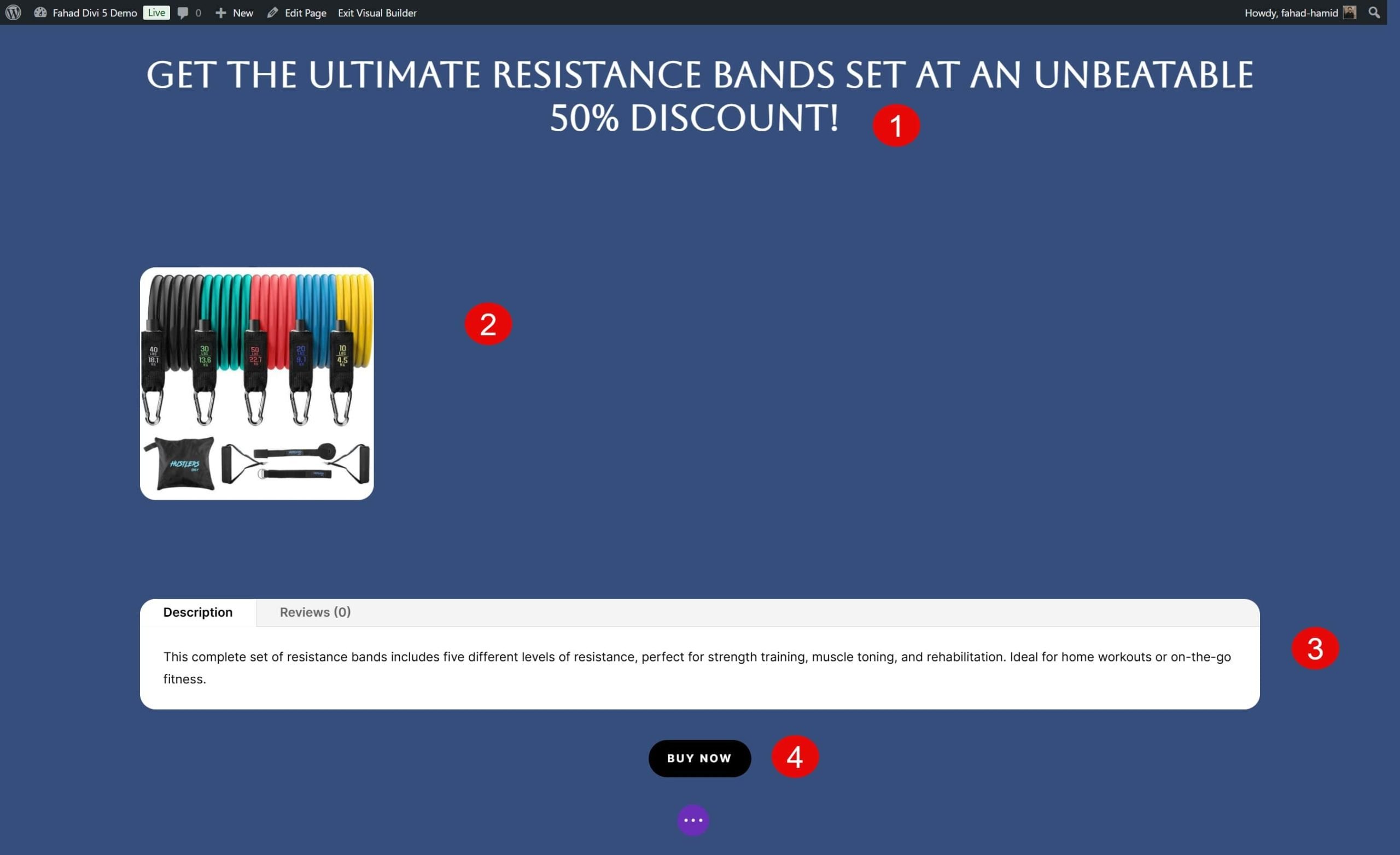
Kombinasyon olarak Woo Ürün Sekmeleri modülünü kullanarak belirli bir ürüne odaklanabiliriz.
- Özel indirimi duyurmak ve eklenen belirli bir ürüne kısa bir giriş yapmak için bir Metin Modülü ekleyerek başlayın.
- Daha sonra eklenen ürünü görüntülemek için Woo Ürünleri Modülünü ekleyin.
- Daha ayrıntılı ayrıntılar, teknik özellikler ve müşteri incelemeleri sunmak için Woo Ürün Sekmeleri Modülünü ekleyin.
- Etkileyici bir harekete geçirici mesaj (CTA) ile anında satın almaları teşvik etmek için ürün açıklamasının ve sekmelerin altına bir Düğme Modülü ekleyin.

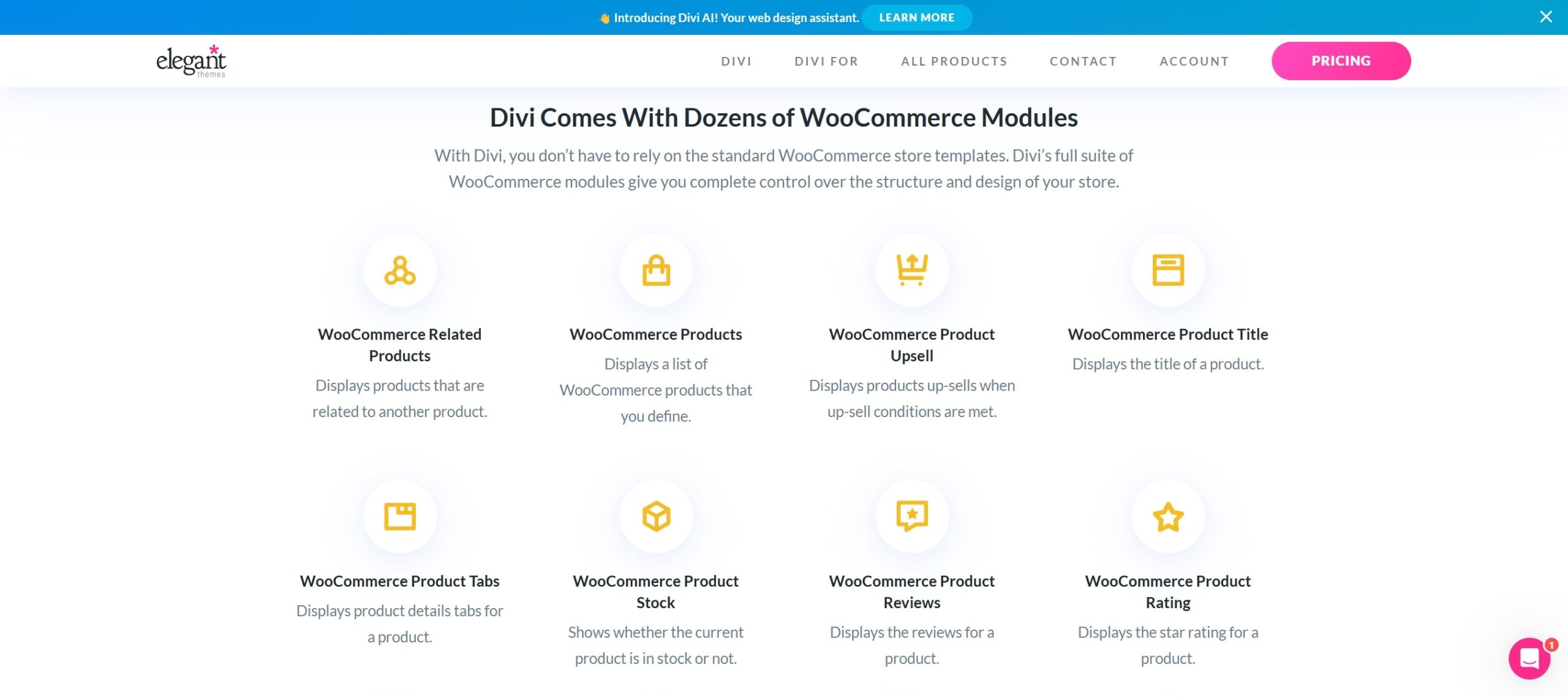
Diğer Divi WooCommerce Modülleri
WooCommerce mağaza sayfanızı özelleştirmek için kullanabileceğiniz diğer Divi WooCommerce modülleri şunlardır:
- Woo Ürün Galerisi: Bireysel ürünler için ürün resimlerinden oluşan bir galeri görüntüler.
- Woo Ürün Fiyatı: Tek bir ürünün fiyatını görüntüler.
- Woo Ürün Derecelendirmesi: Müşteri incelemelerine dayalı ürün derecelendirmesini gösterir.
- Woo Ürün Açıklaması: Bir ürünün tam veya kısa açıklamasını sayfanızın herhangi bir bölümüne yerleştirmenizi sağlar.
- Woo Ürün Stoku: Bir ürünün stok seviyesini (mevcut veya düşük) gösterir.
- Woo Breadcrumbs: Gezinmeyi geliştirmek için bir kırıntı izi ekler
- Woo Ürün İncelemeleri: Müşterilerden gelen ürün incelemelerini görüntüler.
Her modül, tasarım tercihlerinize ve işlevsel ihtiyaçlarınıza uyacak şekilde özelleştirilebilir; böylece çevrimiçi mağazanızın düzeni ve özellikleri üzerinde tam kontrol sahibi olursunuz. Her biri hakkında bilgi edinmek için belgelerimizi inceleyin.
4. Ek Özelleştirme İpuçları ve Kullanım Durumları
Divi, temel düzen ve WooModule'ların ötesinde, daha da yaratıcı ve işlevsel özelleştirmelere olanak tanıyan gelişmiş özellikler de sunar. Bu ek özelleştirme ipuçları, WooCommerce mağaza sayfanız için yeni olanakların kilidini açmanıza yardımcı olarak hem estetik çekiciliğini hem de kullanıcı deneyimini iyileştirebilir.
Dinamik İçerik Özellikleri Ekle
Divi ayrıca WooCommerce ürün verilerini dinamik olarak çeşitli modüllere entegre etmenize de olanak tanır. Örneğin, Geri Sayım Sayacı Modülü dinamik içeriği mağaza sayfanızın herhangi bir yerinde görüntüleyebilir. Bizim durumumuzda, bir WooCommerce ürününü indirimli olarak sunarak Kara Cuma fırsatını unutulmaz kılmak istiyoruz. Bunu yapmak için gereken adımlar şunlardır:
- Mağaza sayfa düzeninize bir Geri Sayım Sayacı modülü ekleyin.
- Üzerinde Ayarlamalar Yapın
- Modül ayarlarında Dinamik İçerik simgesine (veritabanı simgesi) tıklayın.
- Ürün, proje veya medya bağlantıları gibi bağlanmak istediğiniz WooCommerce ürün bilgilerini seçin. Bizim durumumuzda bu ürün bağlantısı olacaktır.
- WooCommerce ürününü seçin
Bu özellik, ürün bilgilerini dinamik olarak çekmenize ve bunu mağaza sayfanızda herhangi bir yere yerleştirmenize olanak tanıyarak sayfa düzeni ve tasarımı üzerinde tam kontrol sahibi olmanızı sağlar.
Koşullu Gösterimi Entegre Edin
Divi'nin koşullu görüntüleme işlevi, kullanıcı davranışı veya ürün özellikleri gibi belirli koşullara göre alışveriş sayfanızdaki belirli öğeleri göstermenize veya gizlemenize olanak tanır. Örneğin indirimli fiyatların yer aldığı bir indirime ayrılmış bölüme döndüğünüzü varsayalım. Bu durumda, yalnızca web sitenize giriş yapan müşterilere gösterilmesini sağlayacak bir koşul belirleyebilirsiniz. Koşul ayarları modülün, satırın veya bölümün gelişmiş sekmesinde bulunabilir.
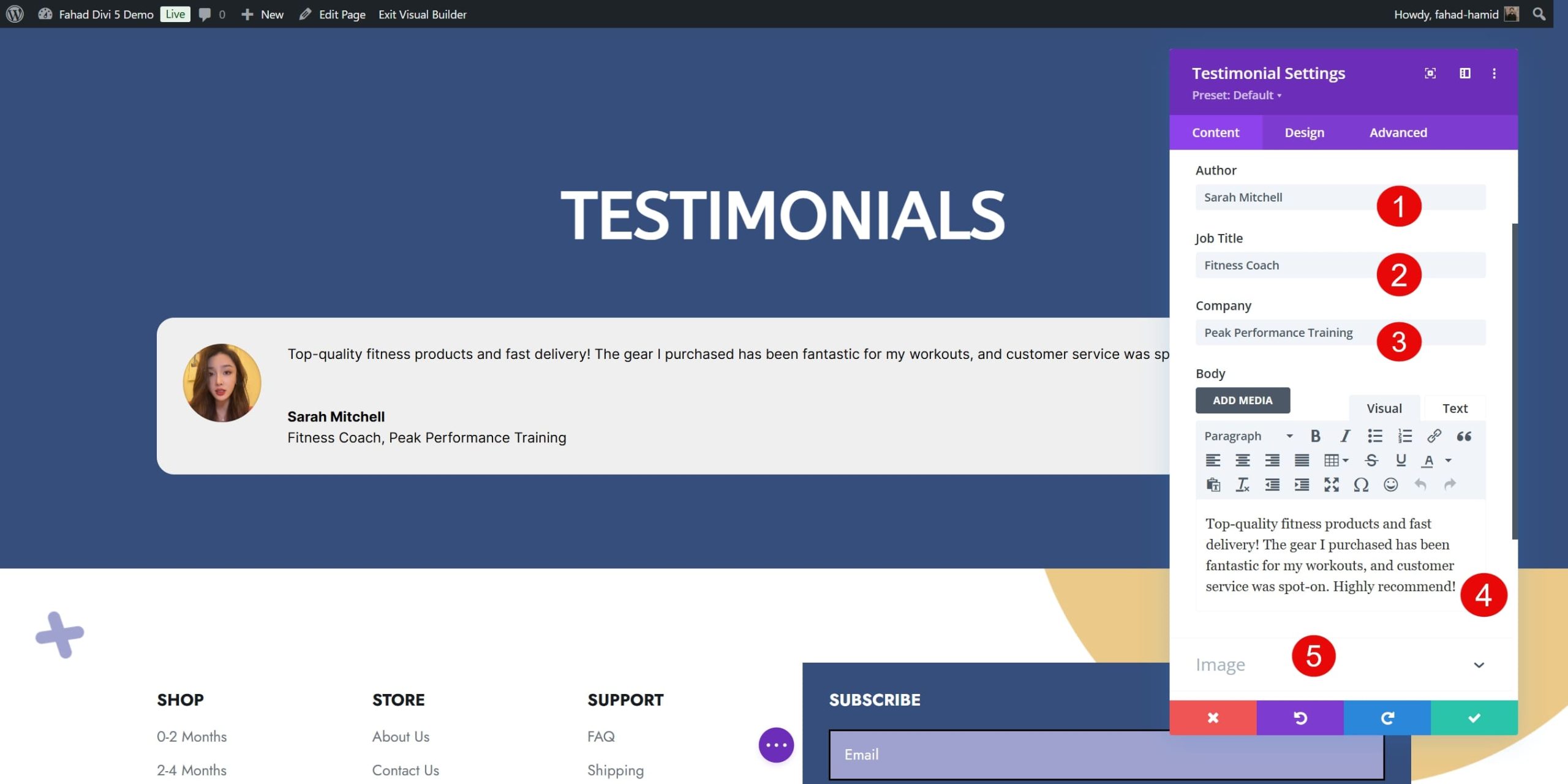
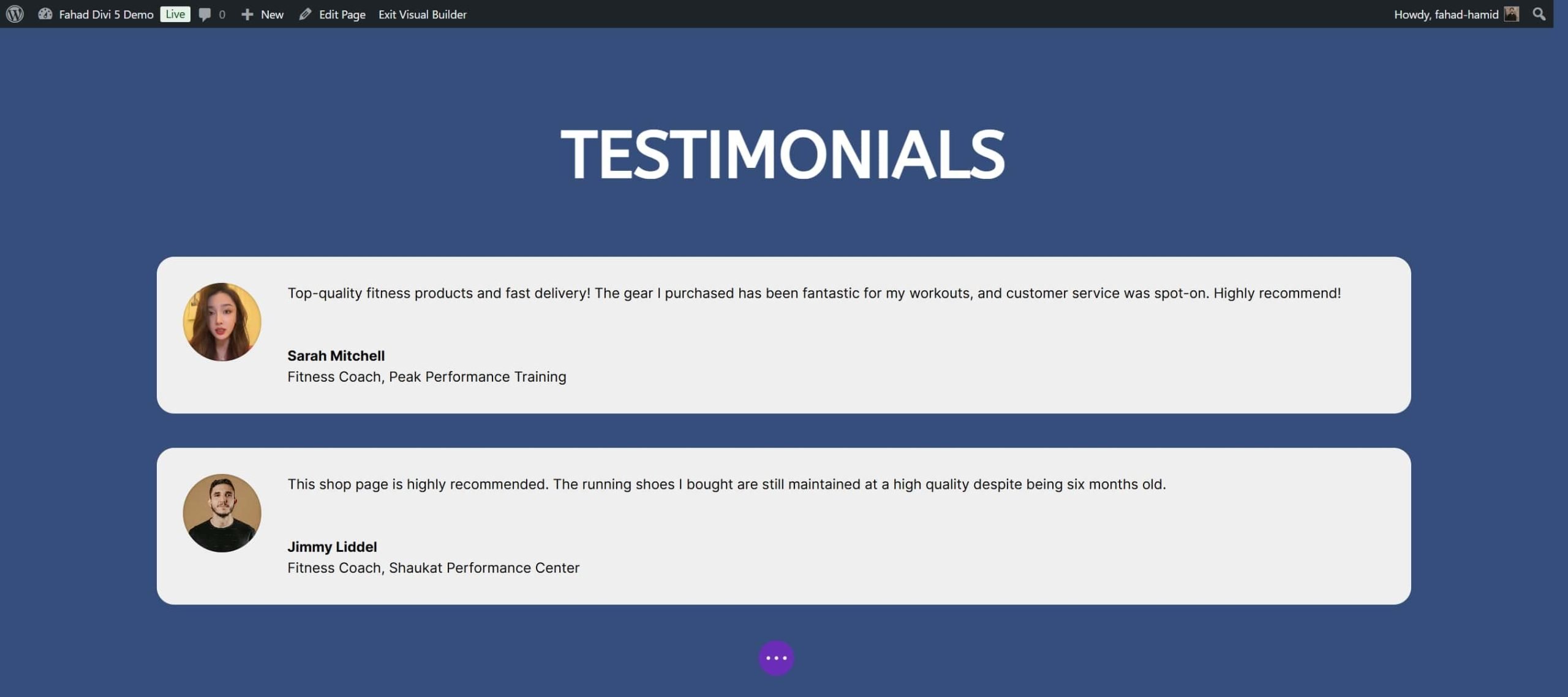
Referans Modülünü Kullanarak Özel Referansları Göster
Müşteri referansları güven oluşturmanın ve potansiyel alıcıları satın almaya teşvik etmenin harika bir yoludur. Divi'nin Referans Modülü, müşteri geri bildirimlerini ve incelemelerini doğrudan WooCommerce mağaza sayfanızda kolayca görüntülemenizi sağlar. Modülü ekledikten sonra müşterinin adını, inceleme metnini ve satın alınan ürünler veya yıldız derecelendirmeleri gibi diğer ilgili bilgileri girin.

Görüntülenen referanslarınızın mağaza sayfanızın temasıyla uyumlu olması önemlidir. Bunun için modüllerinizin görünümünü, ayarlarının tasarım sekmesinde özelleştirebilirsiniz.

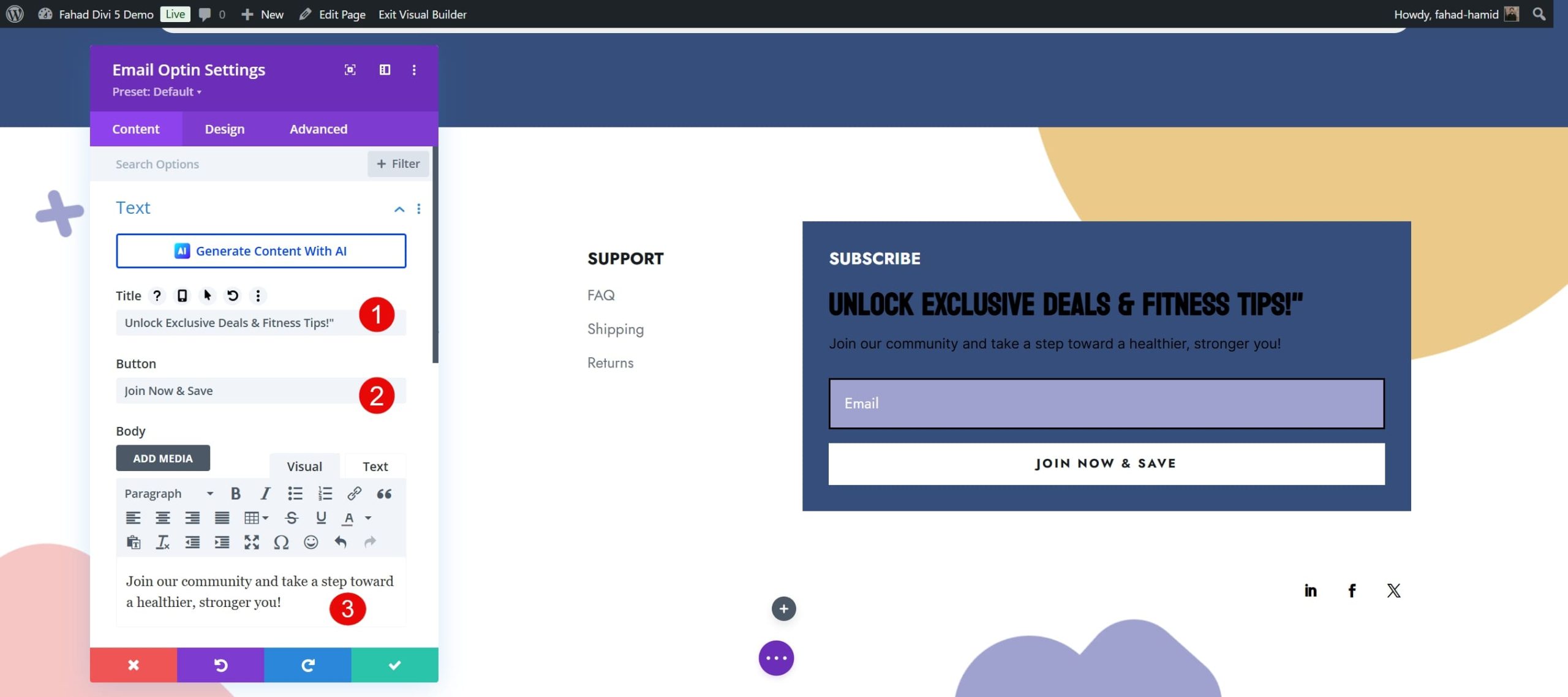
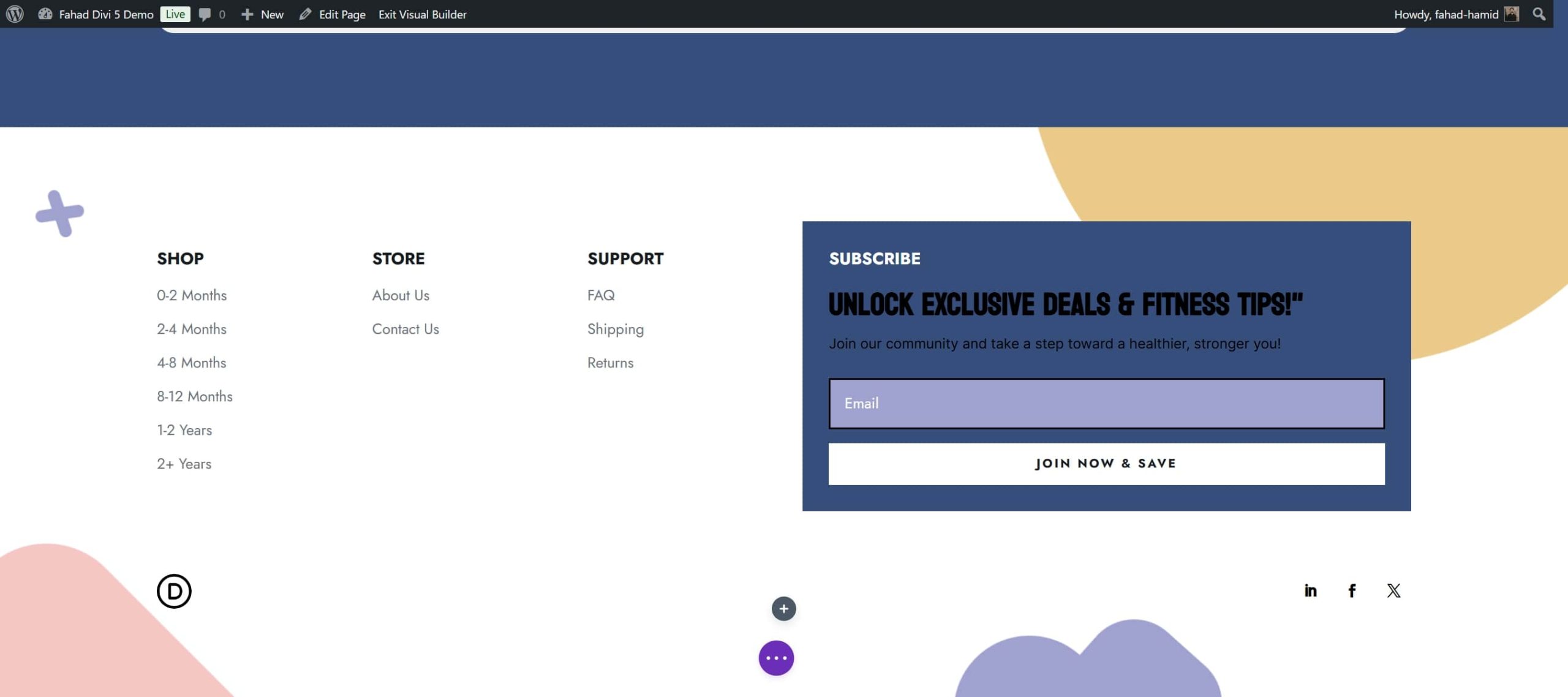
E-posta Etkinleştirmelerini ve Olası Satış Yaratmayı Entegre Edin
E-posta pazarlaması, müşterilerinizin ilgisini canlı tutmanın ve tekrar iş yapmalarını sağlamanın en etkili yollarından biridir. Divi ile potansiyel müşterileri yakalamak ve posta listenizi büyütmek için e-posta katılımlarını WooCommerce mağaza sayfanıza kolayca entegre edebilirsiniz. E-posta Katılım Modülü, potansiyel müşteri oluşturma formlarını WooCommerce mağaza sayfanıza kolayca entegre etmenize olanak tanır.

Divi ayrıca e-posta katılımlarını entegre eden birden fazla mağaza sayfası önceden hazırlanmış düzen sağlar. Dolayısıyla bunları kolayca kontrol edebilir ve markanıza uygun gerekli değişiklikleri yapabilirsiniz.

Mağaza Sayfalarınızı Geliştirmek için Ek Araçlar
Divi, WooCommerce mağaza sayfanızı tasarlamak ve özelleştirmek için kapsamlı bir çözüm sunarken, çeşitli ek araçlar performansı optimize etmenize ve kullanıcı deneyimini geliştirmenize yardımcı olabilir. Bu eklentiler Divi ve WooCommerce ile sorunsuz bir şekilde çalışarak mağazanızı bir sonraki seviyeye taşıyacak gelişmiş özellikler sunar. Göz önünde bulundurulması şiddetle tavsiye edilen birkaç araç şunlardır:
- EWWW Resim Optimize Edici: Kaliteden ödün vermeden resim dosyası boyutlarını azaltın, sitenizin performansını ve kullanıcı deneyimini iyileştirin. EWWW, görselleri sitenize yüklerken otomatik olarak sıkıştırır.
- RankMath: Daha iyi arama motoru görünürlüğü için WooCommerce sayfalarınızı optimize edin. Araç, arama motoru sonuçlarında daha iyi görünürlük için meta başlıklarını, açıklamaları ve anahtar kelimeleri optimize etmenize yardımcı olur. Ayrıca, ürün verilerinizin (fiyatlar, stok durumu ve yorumlar gibi) arama motoru sonuçlarında doğru şekilde görüntülenmesini sağlayan WooCommerce'e özgü şema işaretlemesini de içerir.
- WP-Rocket: Performansla ilgili faktörleri optimize ederek WooCommerce mağazanızın yükleme hızını artırın. Araç, veritabanınızı optimize eder, gereksiz verileri temizler ve mağaza sayfanızın yüklenmesi için gereken süreyi azaltır.
- Barn2'den WooCommerce Ürün Tablosu: Bu üçüncü taraf eklenti, ürünlerinizi bir tablo formatında görüntülemenize olanak tanır; bu, özellikle büyük ürün kataloglarına sahip mağazalar veya müşterilerin bir resim ızgarasına göz atmak yerine hızlı bir genel bakışı tercih edebileceği B2B mağazaları için kullanışlıdır. .
Divi neden WooCommerce Mağaza Sayfalarını Özelleştirmek için en iyi seçenektir?
Divi, benzersiz özellikleri, esnekliği ve kullanıcı dostu arayüzü nedeniyle WooCommerce mağaza sayfalarını özelleştirmek için en iyi seçeneklerden biri olarak öne çıkıyor. Divi'nin mükemmel bir seçenek olmasının beş temel nedeni:
1. Kapsamlı WooCommerce Modülleri
Divi, mağaza sayfanızın tasarımı üzerinde tam kontrol sağlayan güçlü bir WooCommerce modülleri seti sağlayarak onu her türlü mağaza düzeni için son derece özelleştirilebilir ve çok yönlü hale getirir. Bu modüller, ürün listeleri, kategori tabloları, sepete ekle düğmeleri, fiyat görüntüleme ve müşteri incelemeleri gibi seçenekler de dahil olmak üzere WooCommerce için özel olarak tasarlanmıştır.

Divi tarafından çevrimiçi mağazanızda dinamik olarak kullanabileceğiniz 200'ün üzerinde WooCommerce modülü bulunmaktadır. Temel ürün özelliklerini vurgulayabilir, harekete geçirici mesajlar ekleyebilir ve fareyle üzerine gelme efektleri ve dinamik filtreler gibi ilgi çekici etkileşimli öğeler ekleyebilirsiniz.
2. Divi Theme Builder ile Değişiklikler Yapın
Geleneksel sayfa oluşturucuların aksine Divi Theme Builder, site genelinde veya belirli sayfalar, kategoriler ve hatta tek tek ürünler için uygulanabilecek özel şablonlar oluşturmanıza olanak tanır. Bu özellik, mağazanız ve ürün sayfalarınız genelinde birleşik bir görünüm tasarlamanıza olanak tanıdığından WooCommerce için özellikle kullanışlıdır.
Tema Oluşturucu, tasarım ve özelleştirmede esneklik sunarak WooCommerce sayfalarınıza özel üstbilgiler, altbilgiler ve kenar çubukları eklemenize olanak tanır. Birden çok sayfada hızlı güncellemeler yapmak için genel modülleri de kullanabilirsiniz; bu, özellikle renk şemaları, yazı tipleri ve logolar gibi markalama öğelerini uygulamak için kullanışlıdır.

3. Yerleşik Pazarlama Araçları
Divi, WooCommerce mağaza sahiplerinin müşteri etkileşimini artırmasına ve dönüşümleri artırmasına yardımcı olmak için tasarlanmış bir dizi yerleşik pazarlama aracı sunar. Öne çıkan özelliklerden biri, farklı tasarım öğeleri veya modülleri üzerinde bölünmüş testler (A/B testleri) çalıştırmanıza olanak tanıyan Divi Leads'tir. Bu özellik, hangi sürümün en iyi performansı gösterdiğini belirlemek için çeşitli düzenler, harekete geçirici mesajlar ve ürün sunumları ile denemeler yapmanızı sağlar.
Divi, Divi Testlerine ek olarak daha geniş pazarlama stratejinizi desteklemek için Bloom ve Monarch gibi araçlar sunar. Bloom, potansiyel müşterileri yakalamak ve e-posta listenizi büyütmek için hedefli açılır pencereler, uçuşlar ve satır içi formlar oluşturmanıza olanak tanıyan bir e-posta katılım eklentisidir. Divi'nin sosyal paylaşım aracı Monarch, alışveriş sayfanıza sosyal medya düğmeleri ekleyerek müşterilerin ürünleri Facebook, Instagram ve Twitter gibi platformlarda paylaşmasını kolaylaştırır.
4. Markalı Bir Mağaza Sayfası Oluşturmak için Divi Quick Sites ve Divi AI
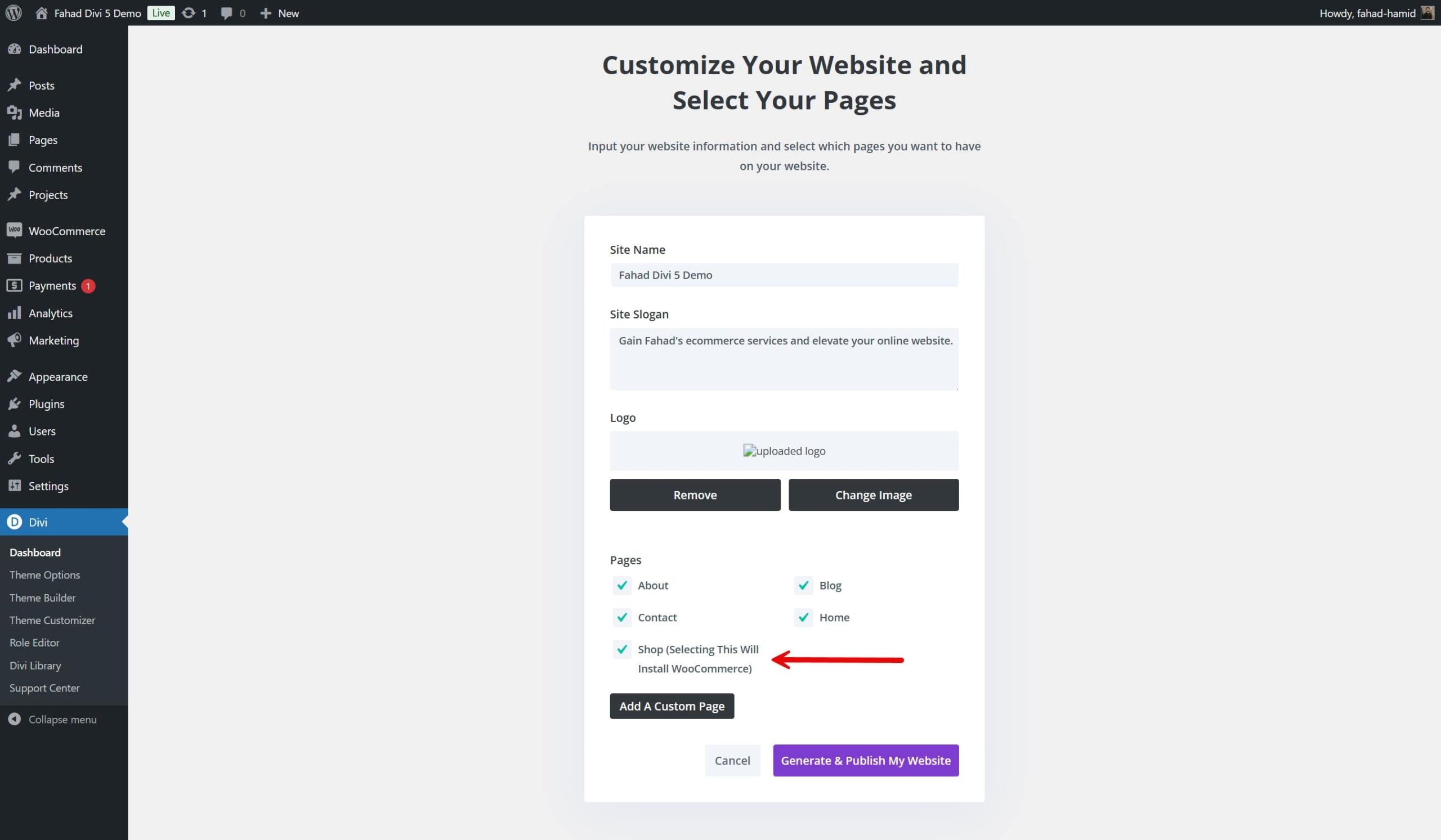
Yalnızca birkaç tıklamayla bir WooCommerce mağaza sayfası oluşturmak ister misiniz? Divi Quick Sites, yalnızca birkaç tıklamayla içe aktarılabilen ve özelleştirilebilen çeşitli WooCommerce'e özgü başlangıç siteleri sunduğundan yanınızda.

Quick Sites'ı kullanmanın en iyi yanı, WooCommerce'i çevrimiçi mağazanıza otomatik olarak yüklemesidir. Tek yapmanız gereken, bu özelliğin ilgili sayfa şablonlarını oluşturmasıyla sonuçlanan alışveriş seçeneğine tıklamanızdır.

Divi AI, özel gereksinimlerinize göre uyarlanmış yapay zeka destekli düzen oluşturma olanağı sağlayarak özelleştirmeyi bir sonraki seviyeye taşıyor. Markanızın renkleri, stil tercihleri ve mağaza sayfası ihtiyaçları gibi ayrıntıları girerek vizyonunuza uygun özel bir düzen oluşturabilir.

Divi +WooCommerce'i edinin
Çözüm
WooCommerce mağaza sayfanızı özelleştirmek, 2024'ün rekabetçi e-ticaret ortamında öne çıkmak için çok önemli bir adımdır. Divi, görsel oluşturucuyu kullanmak ve tasarım üzerinde tam kontrole sahip olmak için harika bir çözümdür. Bu yöntemler, düzeni hassaslaştırmanıza, gezinmeyi geliştirmenize ve dönüşümleri artıran özellikleri uygulamanıza olanak tanır.
İyi hazırlanmış bir WooCommerce mağazası oluşturmak ve özelleştirmek mi istiyorsunuz? Divi'yi inceleyin ve markanızı güçlendirin. Mağaza sayfanız için değerli olabilecek, özenle seçilmiş eklenti ve araç seçeneklerimizi keşfetmekten çekinmeyin.
| Aletler | Başlangıç Fiyatı | Ücretsiz Seçenek | ||
|---|---|---|---|---|
| 1 | Divi | Yıllık 89$ | Ziyaret etmek | |
| 2 | EWWW | ayda 7$ | Ziyaret etmek | |
| 3 | Sıra Matematik | Yıllık 78,96$ | ️ | Ziyaret etmek |
| 4 | WP-Roket | Yıllık 59$ | Ziyaret etmek | |
| 5 | Barn2'den WooCommerce Ürün Tablosu | Yıllık 99$ (site başına) | Ziyaret etmek |
Divi'yi Kullanmaya Başlayın
