Ücretsiz Elementor İletişim Formu Nasıl Oluşturulur (Kolay Yol)
Yayınlanan: 2020-09-16Ücretsiz bir Elementor iletişim formu oluşturmak ister misiniz? Bir iletişim formu, e-posta adresinizi bilmeseler bile ziyaretçilerinizin iletişim kurmasını sağlar.
Bu eğitimde, Elementor sayfanıza bir iletişim formu eklemenin en iyi yolunu göstereceğiz. Bu seçenek, Elementor'un tüm sürümleriyle harika çalışır ve tamamen 'kodsuz'dur!
Elementor İletişim Formunuzu Şimdi Oluşturun
Elementor İletişim Formu Nasıl Oluştururum?
Elementor iletişim formu oluşturmanın en kolay yolu WPForms eklentisidir.
WPForms, WordPress için en iyi form oluşturucudur. Elementor sayfa oluşturucu ile doğrudan bütünleştiği için Elementor siteleri için mükemmeldir.
Bu, birkaç tıklamayla bir Elementor 'bize ulaşın' sayfası oluşturabileceğiniz anlamına gelir.

Elementor ile bir iletişim formu eklemek için ücretsiz WPForms eklentisini kullanabilir veya daha fazla özellik elde etmek için ücretli sürüme yükseltebilirsiniz!
WPForms form oluşturucu eklentisinin Pro sürümü şunları yapmanızı sağlar:
- Stripe ve PayPal için ödeme eklentilerini yükleyin
- Dinamik olarak değişen formlar oluşturmak için koşullu mantığı kullanın
- Çok adımlı formlar oluşturun
- Dikkat dağıtmayan formda açılış sayfaları yapın
- Birden çok form bildirim e-postası ayarlayın
- İletişim formu gönderimlerinden SMS bildirimleri alın
- E-posta aboneleri almak için Mailchimp formları oluşturun
- Form girişlerini bir CRM'ye gönderin
- Müthiş istenmeyen posta önleme özelliğimiz olan gizli form belirteçleriyle iletişim formu spam'ini durdurun
- Ve dahası!
Her sürümde tam olarak ne alacağınızı bilmek istiyorsanız, WPForms Lite ile Pro arasındaki farkları öğrenebilirsiniz.
Şimdi devam edelim ve WPForms ve Elementor ile bir iletişim formu oluşturma sürecini gözden geçirelim.
Ücretsiz Elementor İletişim Formu Nasıl Oluşturulur
Bu eğitim size WPForms Lite veya Pro kullanarak bir Elementor formunun nasıl oluşturulacağını gösterecektir. İşte üzerinde çalışacağımız adımlar:
- WPForms Eklentisini yükleyin
- Elementor İletişim Formunuzu Yapın
- Elementor Form Bildirimlerini Ayarlayın
- Elementor Form Onay Mesajlarını Ayarlayın
- Elementor Bize Ulaşın Sayfanızı Oluşturun
- Elementor Bize Ulaşın Sayfanızı Yayınlayın
İlk önce eklentiyi ayarlayalım.
Adım 1: WPForms Eklentisini Kurun
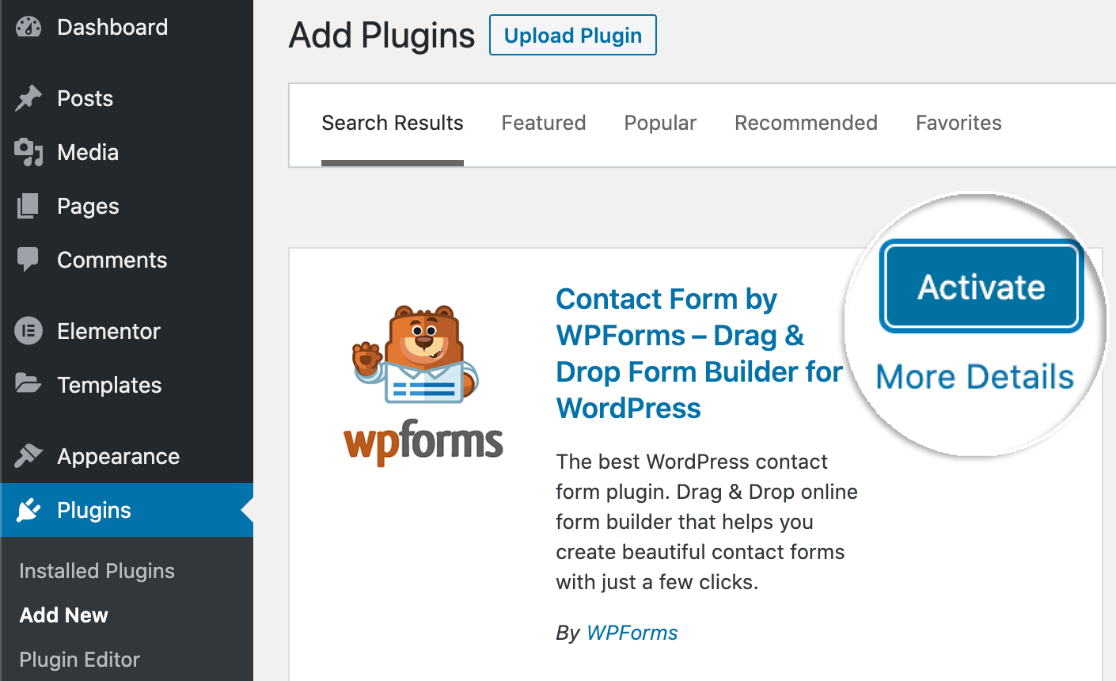
Yapmak isteyeceğiniz ilk şey, WPForms eklentisini kurmaktır. Bununla ilgili yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kolay eğiticiye göz atın.
WPForms yüklendiğine göre, Etkinleştir düğmesini tıkladığınızdan emin olun. WPForms Lite kullanıyorsanız, başlamak için eklentiler sayfasında Etkinleştir'e tıklayabilirsiniz.

Elementor sayfa oluşturucu zaten kuruluysa, 1. iletişim formunuzu oluşturmaya hazırsınız (5 dakikadan kısa sürede!).
2. Adım: Elementor İletişim Formunuzu Oluşturun
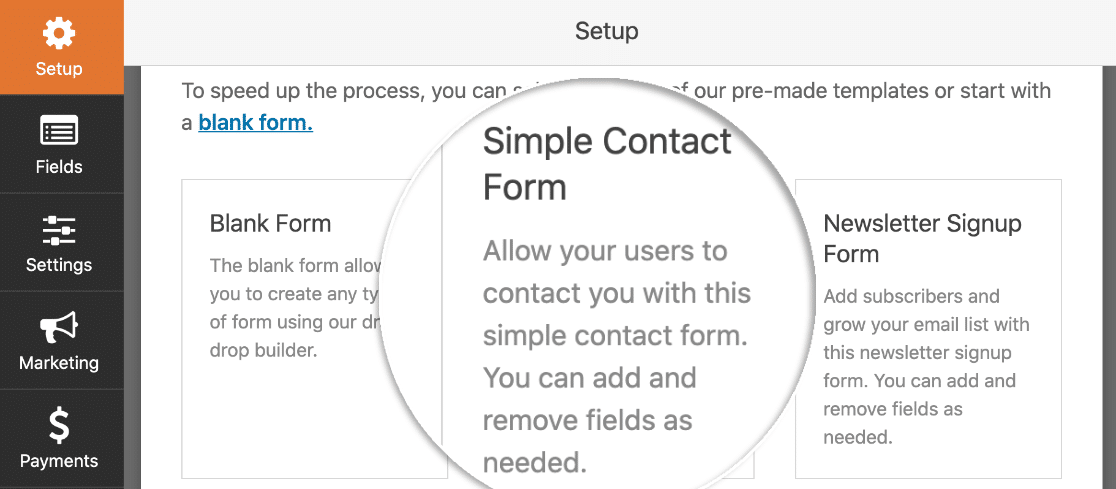
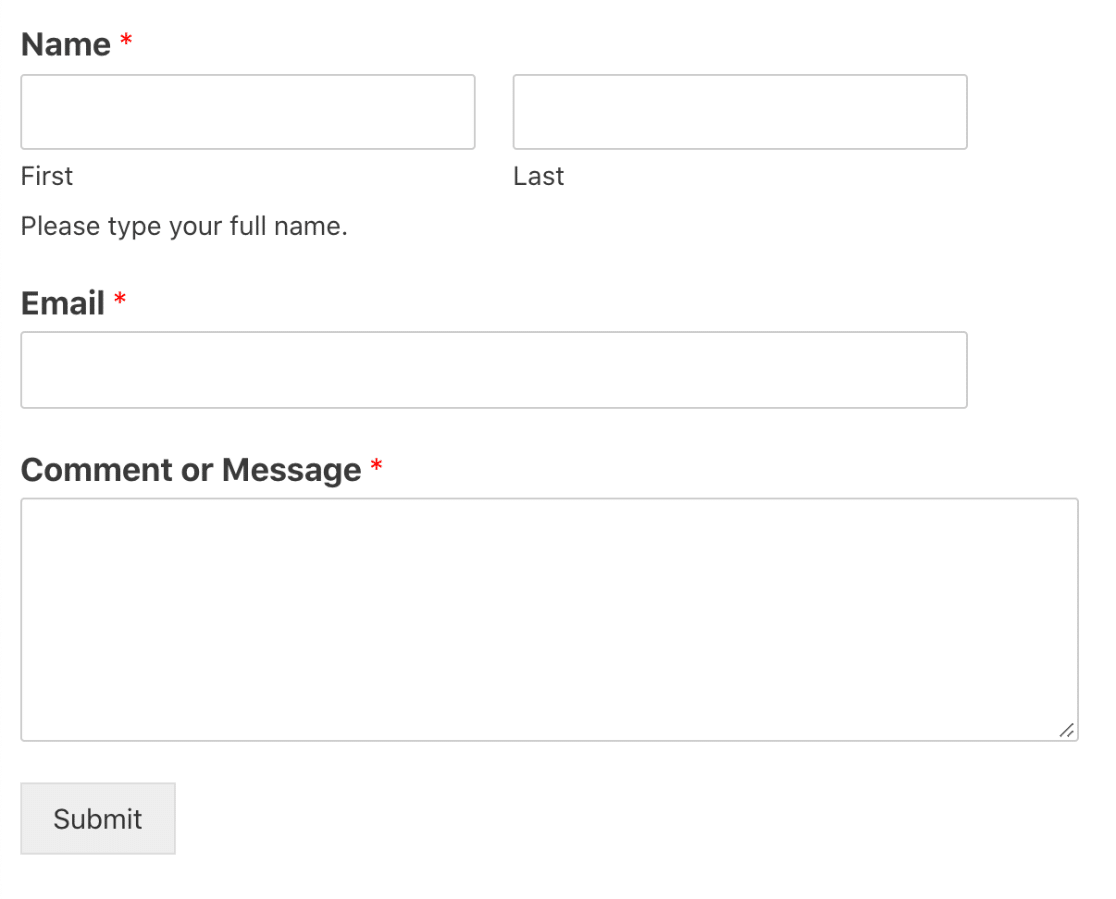
Basit İletişim Formu şablonu, web sitenizden mesaj almak için ihtiyacınız olan tüm alanlara sahiptir. İsterseniz, kullanıcı dostu form oluşturucuda açılır menüler ve onay kutuları gibi ekstra işlevler ekleyebilirsiniz.
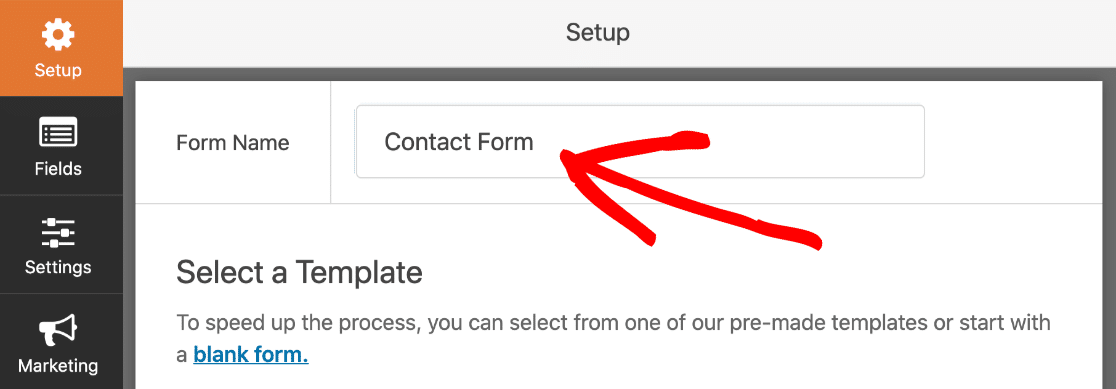
İlk olarak, WPForms kurulum ekranında, formunuzun üst kısmına bir ad yazın.

Biraz aşağı kaydırın ve form şablonlarını göreceksiniz.
WPForms Lite'ınız varsa, başlamak için seçebileceğiniz birkaç şablonunuz olacaktır. Sitenize 100'den fazla ekstra form şablonu eklemek istiyorsanız Pro'ya yükseltin!
Şimdilik Basit İletişim Formu şablonunu kullanalım. Tarayıcınızda açmak için üzerine tıklayın.

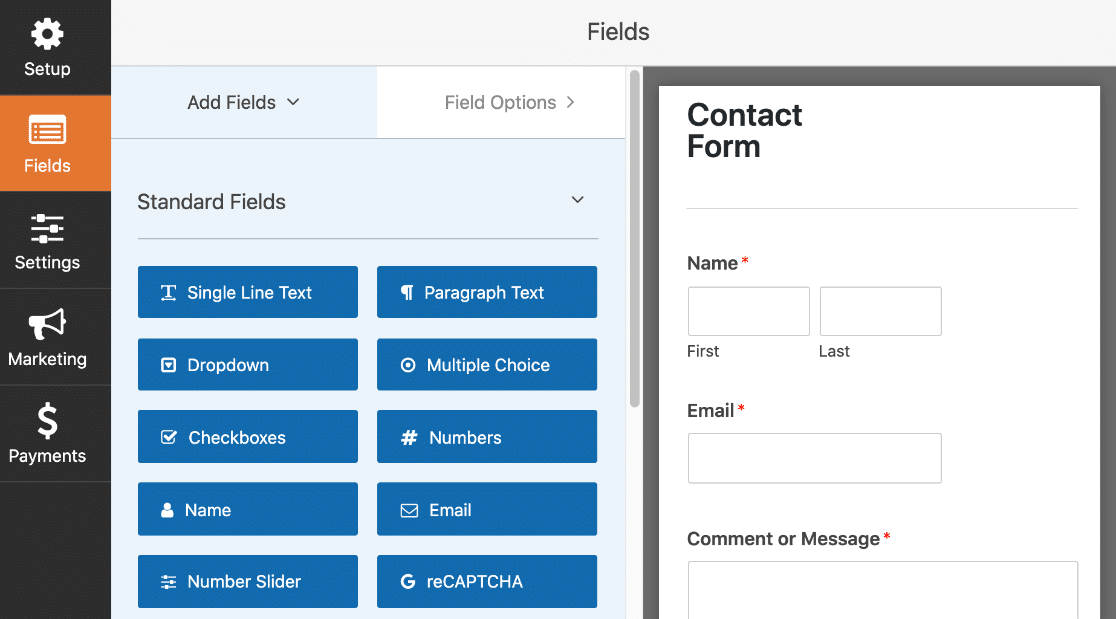
Artık bir şablon seçtiniz, WPForms oluşturucu açılacaktır.
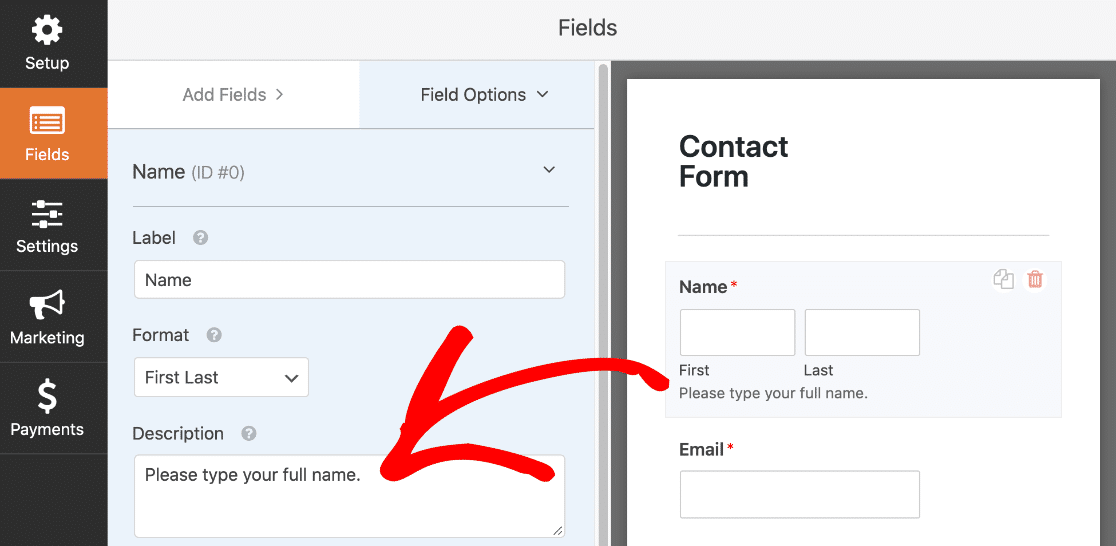
WPForms kullanıcı arayüzü, herkesin kullanması için süper kolay olacak şekilde tasarlanmıştır. Sol tarafta, iletişim formunuza ekleyebileceğiniz tüm alanları görebilirsiniz. Sağ tarafta, formunuzun canlı bir önizlemesini görebilirsiniz.

Şablonu özelleştirmek istiyorsanız, sol taraftaki panelden herhangi bir form alanını sağdaki forma sürüklemeniz yeterlidir. Açılır listeler, çoktan seçmeli sorular ve daha fazlasını ekleyebilirsiniz.
Ayrıca alanları formunuzda taşımak için yukarı ve aşağı sürükleyebilirsiniz.
Alan ayarlarını açmak istiyorsanız, oluşturucuda alana bir kez tıklayın. Soldaki panele baktığınızda, form önizlemesinin yanında ayarları göreceksiniz.

Devam edin ve istediğiniz şekilde ayarlamak için her bir alana tıklayın. İşiniz bittiğinde, üstteki Kaydet'i tıklayın .
3. Adım: Elementor Form Bildirimlerini Ayarlayın
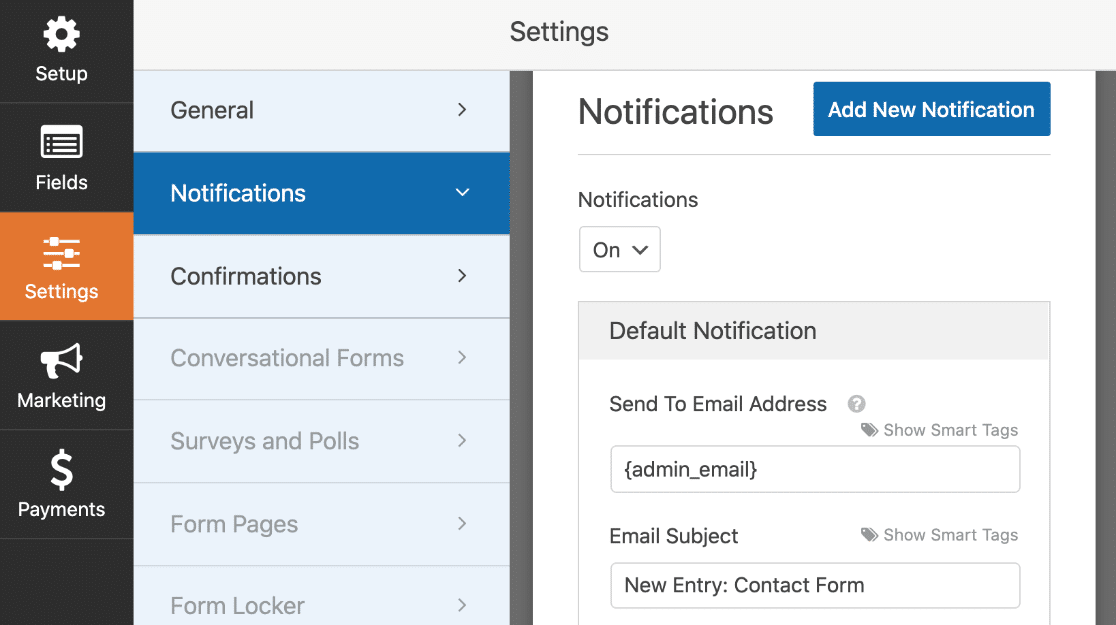
Şimdi form gönderildiğinde gönderilecek mesajları kontrol edelim. Form oluşturucuda, Ayarlar'a ve ardından soldaki Bildirimler menü öğesine tıklayın .
Sağ tarafta, formunuz gönderildiğinde size gönderilecek olan bildirim e-postasını görebilirsiniz. İsterseniz e-postayı burada özelleştirebilirsiniz.


E-postanın {admin_email} gönderileceğini fark ettiniz mi? Bu, WordPress'teki Yönetici e-posta adresi için bir yer tutucudur.
{admin_email} silebilir ve iş e-posta adresinizi buraya yazabilir veya yanlışsa WordPress'te yönetici e-posta adresini değiştirebilirsiniz.
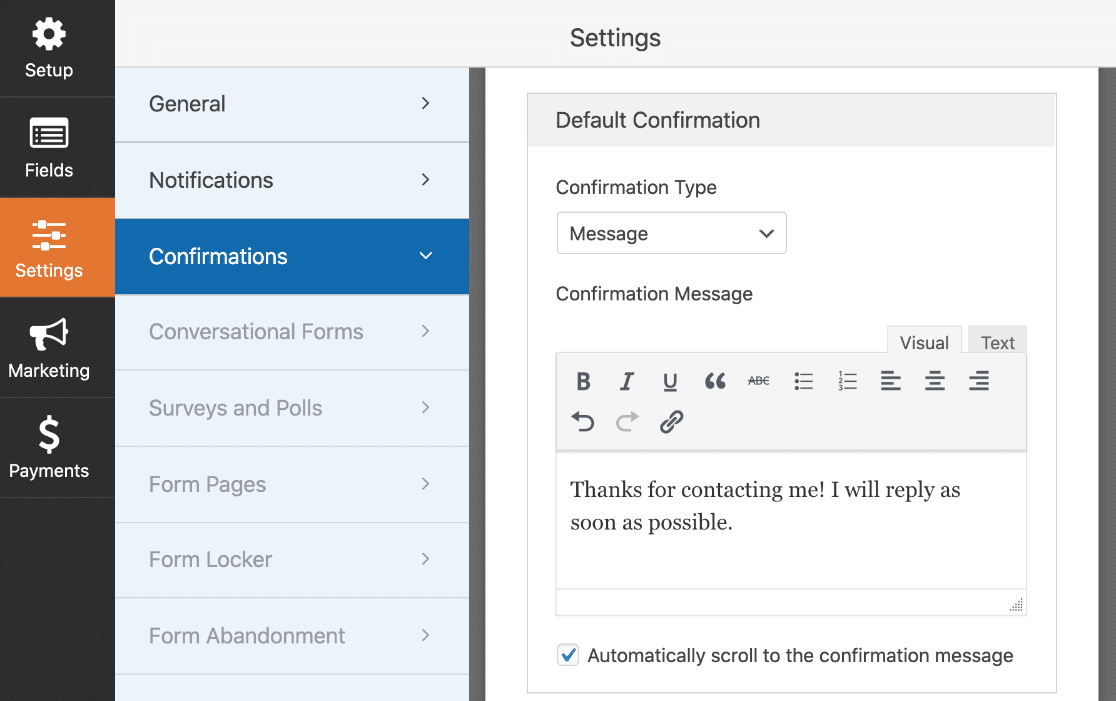
4. Adım: Elementor Form Onay Mesajlarını Ayarlayın
Ardından, Onaylar ' ı tıklayın. Bu ekranda, form gönderildiğinde ön uçta görünen mesajı özelleştirebiliriz.
Bu isteğe bağlıdır, yani eğer memnunsanız varsayılan mesajı bırakabilirsiniz.

Ve bu kadar! Üstteki Kaydet düğmesini tıklamanın zamanı geldi. Form oluşturucu penceresinin sağ üst köşesindeki X işaretini tıklayarak form oluşturucuyu kapatabilirsiniz.
İyi iş! Elementor formunuz hazır ve sadece onu koyacak bir yere ihtiyacımız var.
Adım 5: Elementor Bize Ulaşın Sayfanızı Oluşturun
Bu adımda, Elementor web siteniz için özel bir Bize Ulaşın sayfası oluşturacağız.
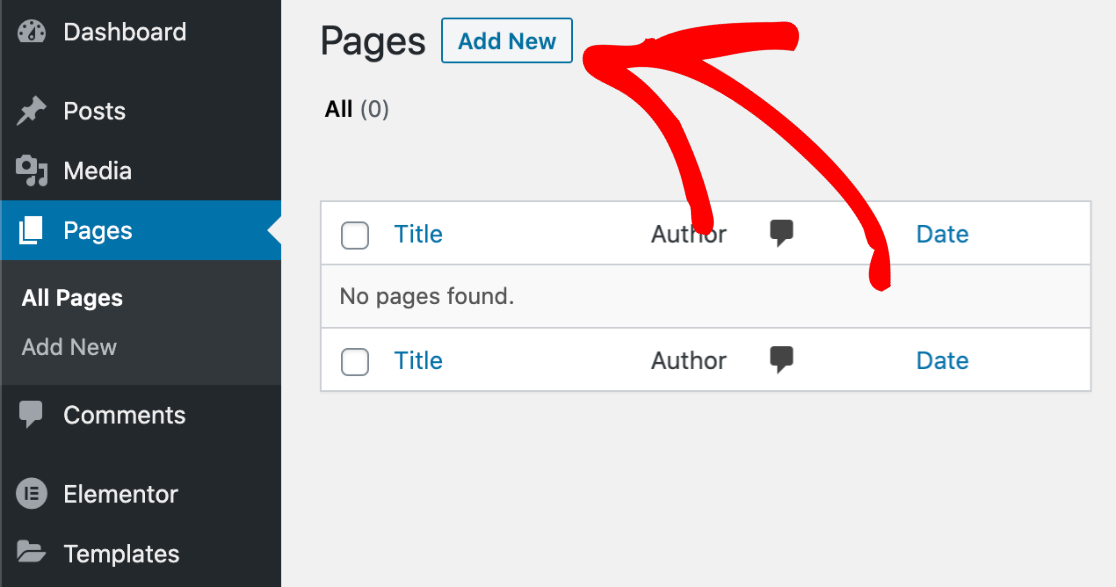
WordPress kontrol panelinden Sayfalar'a tıklayın ve Yeni Ekle düğmesine tıklayın.

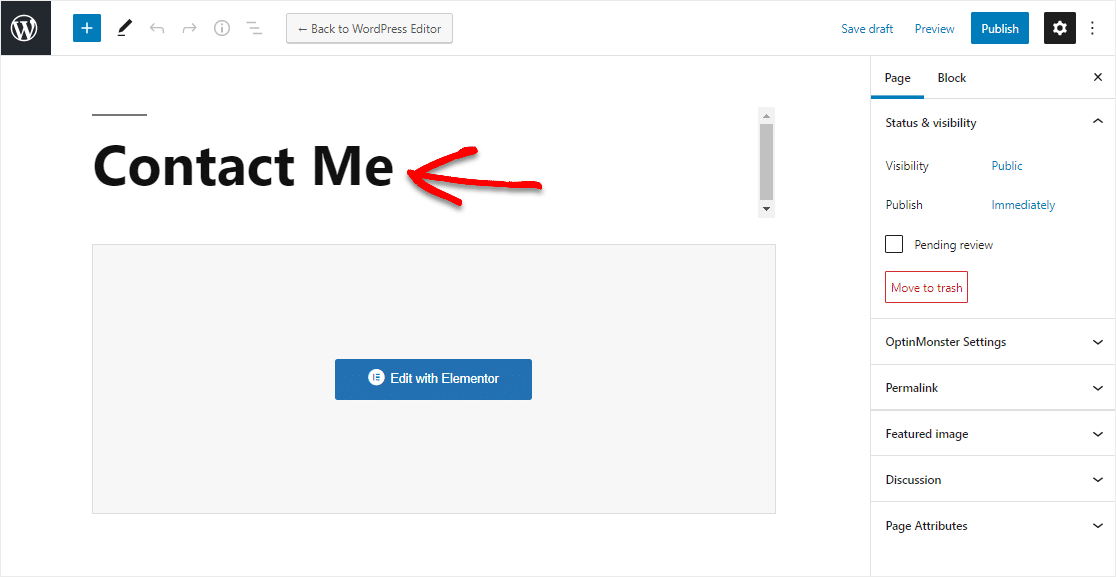
Devam edin ve başlığınızı en üste yazın.

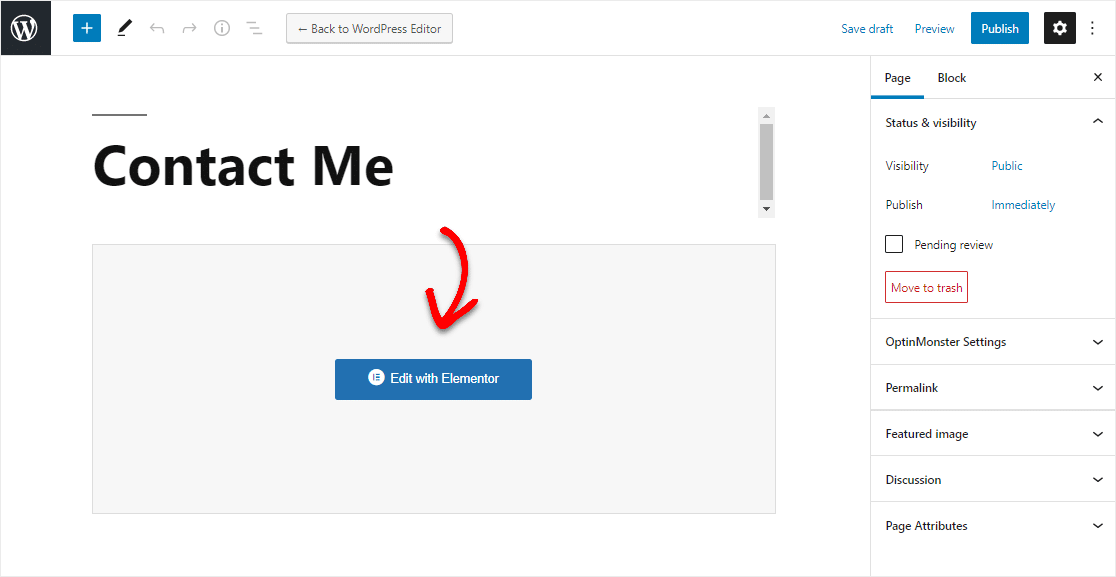
Şimdi Elementor'a geçelim. Ekranın üst kısmındaki mavi Elementor ile Düzenle düğmesini tıklayın.

Elementor'un tarayıcınıza yüklenmesi için birkaç saniye bekleyin.
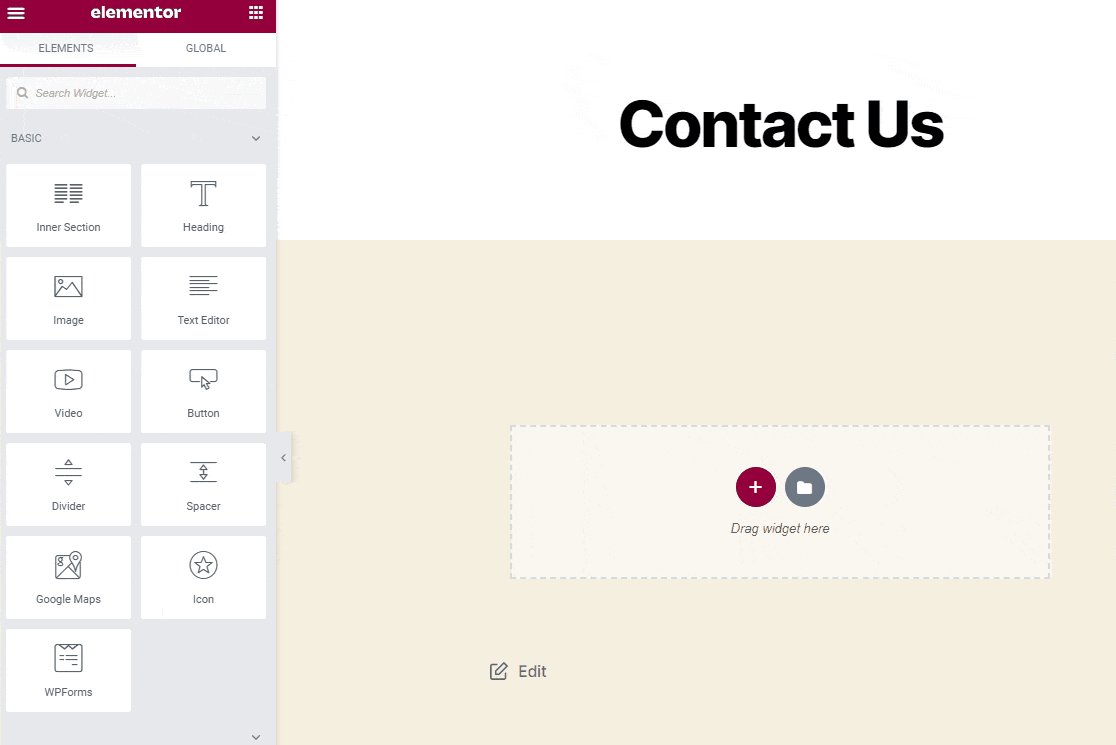
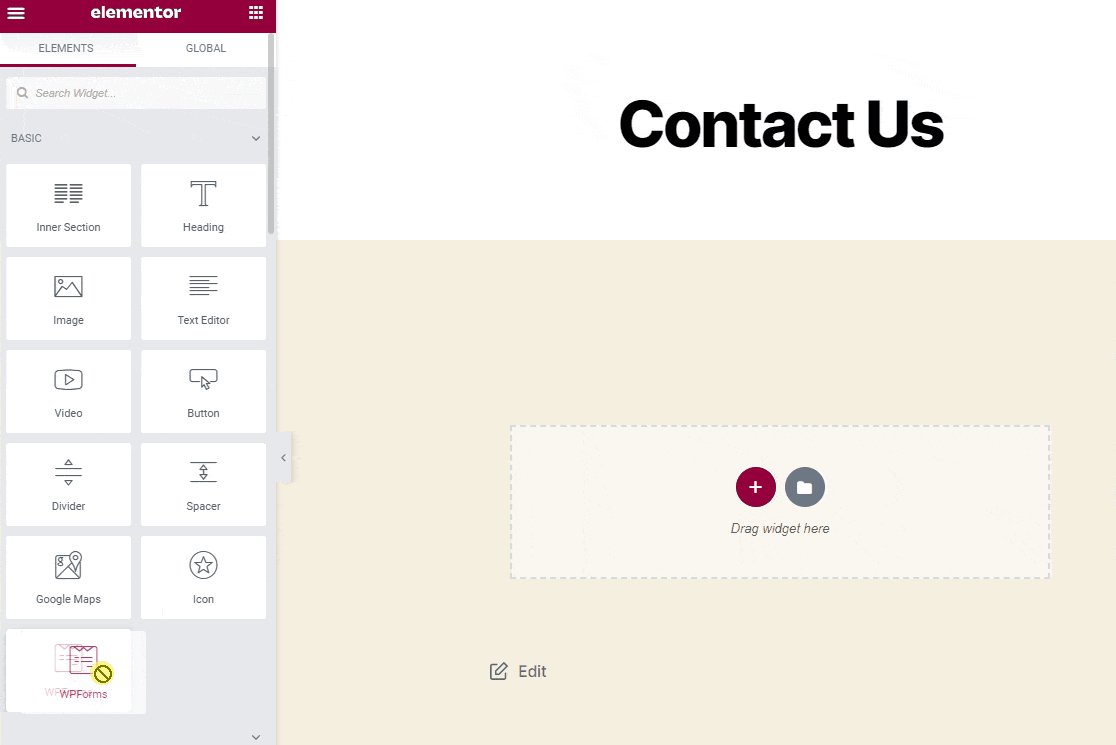
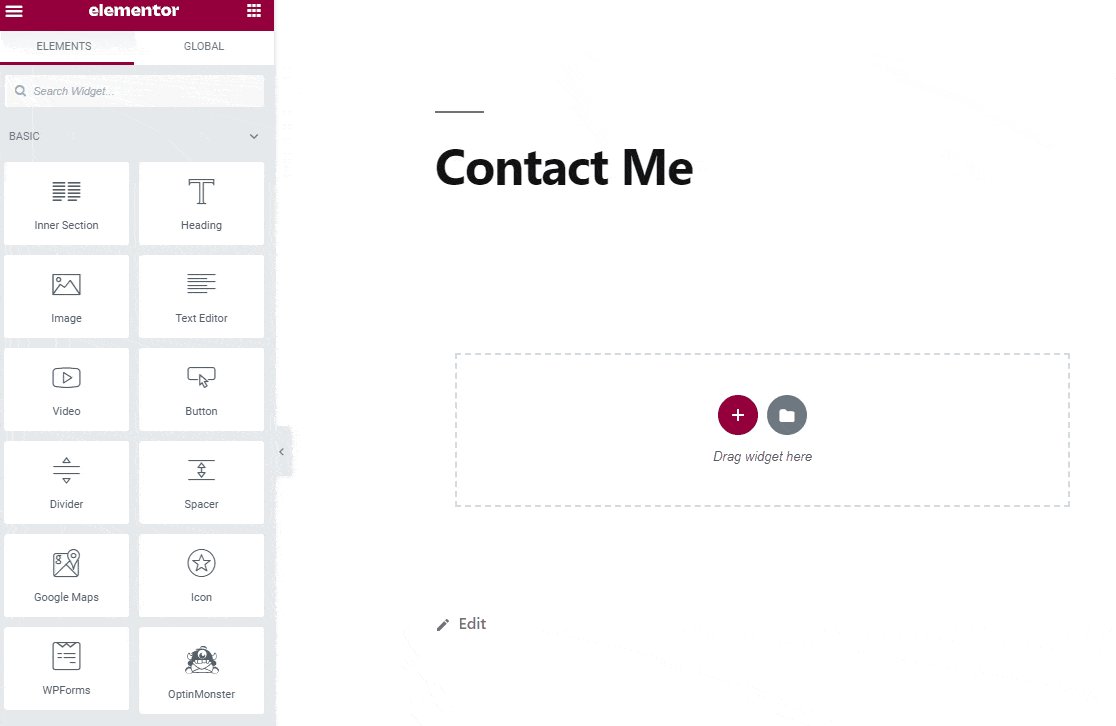
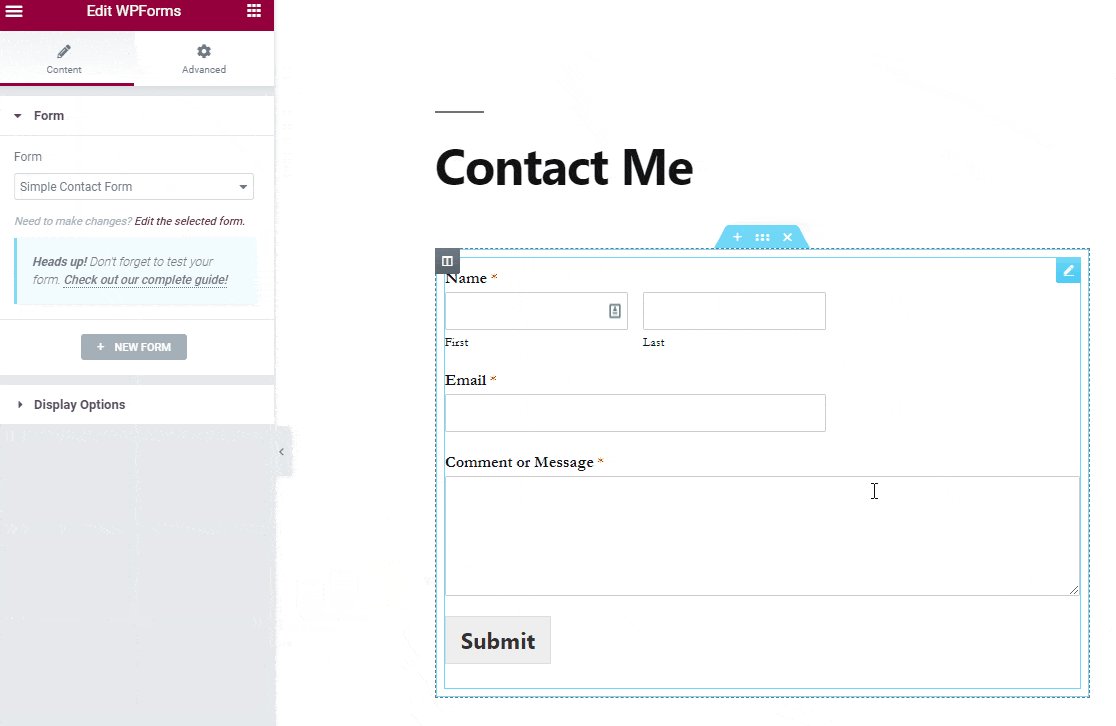
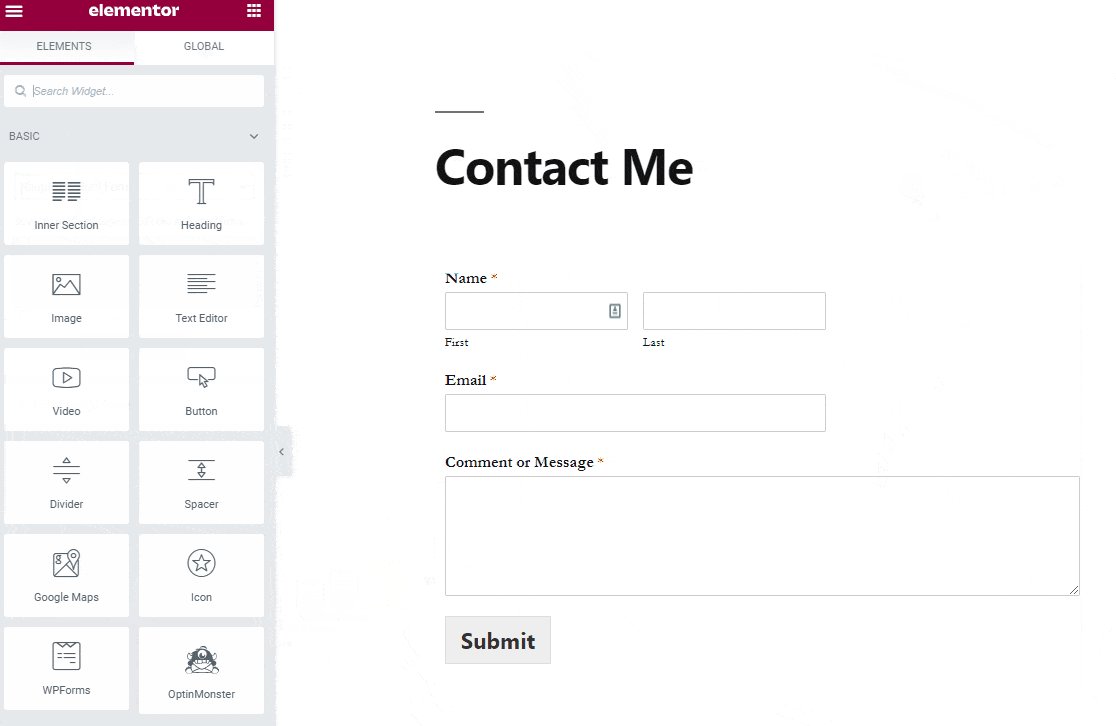
Sol tarafta, sayfanıza ekleyebileceğiniz farklı öğeler göreceksiniz. Temel bölümünde, WPForms etiketli bir simge göreceksiniz .
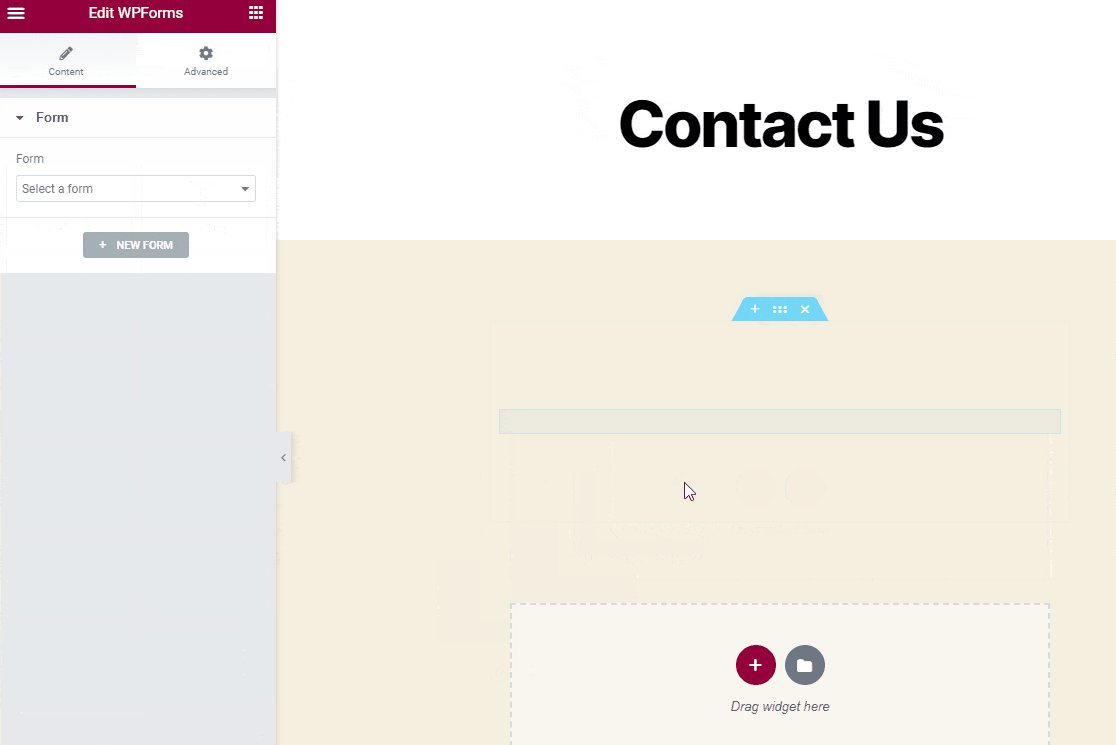
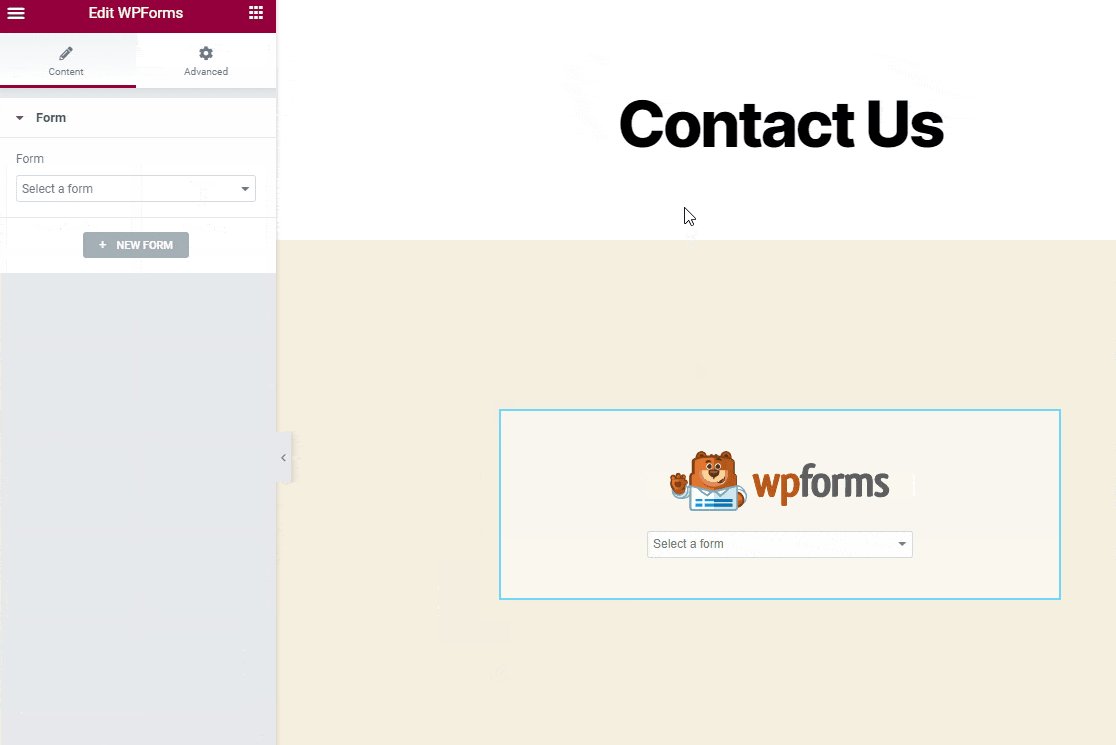
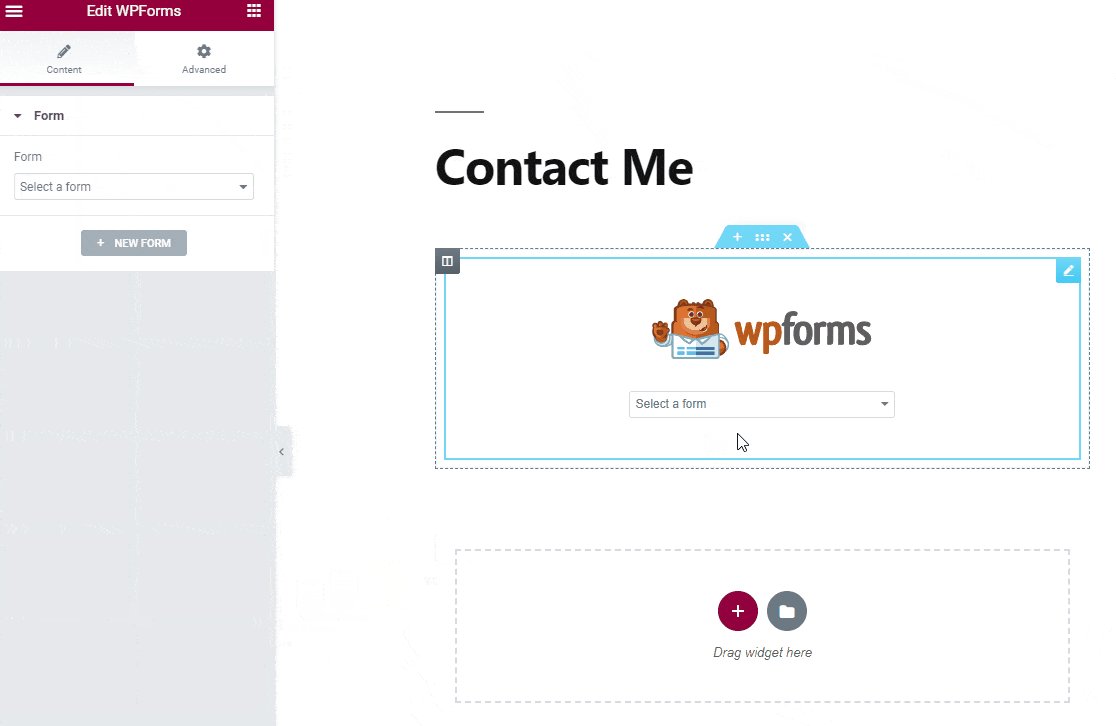
Devam edin ve sayfanıza sürükleyin, ardından az önce oluşturduğunuz formu seçmek için açılır menüyü tıklayın.

İyi iş! Ve form oluşturucuyu kullanmamız bitti. Şimdi tek yapmamız gereken İletişim sayfasını yayınlamak.
6. Adım: Elementor Bize Ulaşın Sayfanızı Yayınlayın
Elementor ile bir iletişim formu sayfasını nasıl ekleyeceğinizi merak ediyor musunuz?
Çok basit: Kişi sayfanızı, Elementor'da normal sayfalar yayınladığınız gibi yayınlayabilirsiniz.
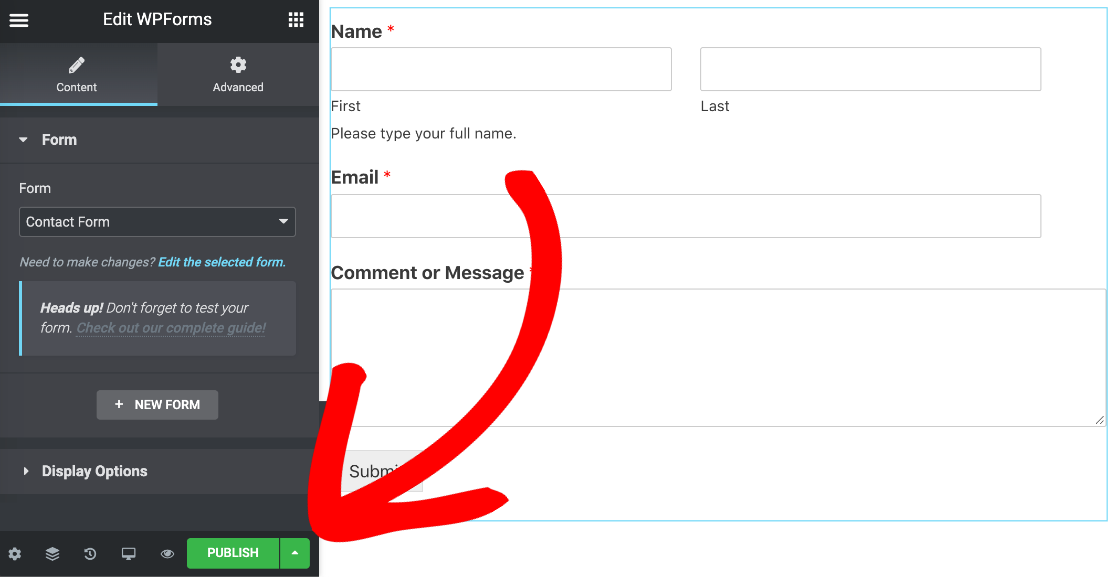
Tek yapmanız gereken alttaki yeşil Yayınla düğmesine tıklamak.

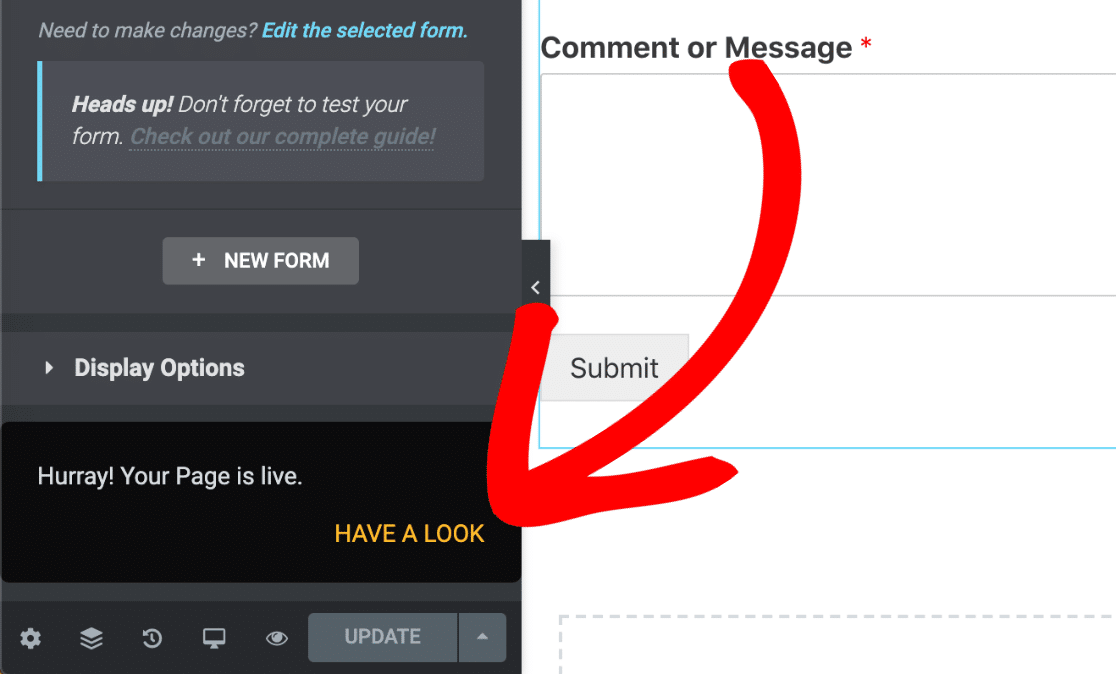
Son olarak, web sitenizde iletişim formunuzu görmek için Bir Bakın'a tıklayın.

Ve bu kadar! Elementor iletişim sayfanız yayında ve yanıt almaya hazır.

Elementor İletişim Formlarınızı Özelleştirin
Artık WPForms'un sahip olduğu harika Elementor widget'ı hakkında her şeyi bildiğinize göre, sitenizin formlarına yardımcı olmak için eklentinin yapabileceği diğer şeylerden bazılarına göz atabilirsiniz.
Formunuzu özelleştirmek istiyorsanız, WPForms, CSS kullanarak metin rengini, tipografiyi ve arka plan rengini kolayca değiştirmenize olanak tanır.
Daha fazla bilgi istiyorsanız, iletişim formu tasarımı ve stiliyle ilgili şu makalelere göz atın:
- Elementor'da Özel WordPress Düzenleri Nasıl Oluşturulur
- Olağanüstü Bir Bize Ulaşın Sayfası Nasıl Yapılır?
- WPForms'da Gönder Düğmesi Nasıl Özelleştirilir
Ve bu kadar! Artık Elementor iletişim formlarını kolay yoldan nasıl yapacağınızı biliyorsunuz.
Ardından, aşağıdakiler gibi gelişmiş formların nasıl oluşturulacağını öğrenmek için WPForms Pro'daki özellikleri keşfedin:
- Stripe entegrasyonu ile ödeme formları
- Dosya yükleme formları
- Dijital imza alanlarıyla çevrimiçi sözleşmeler.
Elementor İletişim Formunuzu Şimdi Oluşturun
Elementor İletişim Formu Bildirim E-postalarını Düzeltin
Elementor iletişim formu gönderimlerini e-posta ile almakta sorun mu yaşıyorsunuz? Bu sorunu çözmek kolaydır, böylece e-posta bildirimlerinizi her zaman alırsınız.
E-posta göndermeyen Elementor iletişim formlarını düzeltmek için bu kılavuza göz atın.
unutma! Artık bir Elementor formu oluşturdunuz, ayrıca favori e-posta pazarlama hizmetinize bağlanan bir form yapmak isteyeceksiniz. Bunu, aşağıdakiler için eklentilerle birlikte gelen WPForms Pro'da kolayca yapabilirsiniz:
- damla
- posta çipi
- Sabit Temas
- Weber
- Ve dahası.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress iletişim formu eklentisiyle bugün başlayın. WPForms Pro, tonlarca premium eklenti içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
