Herhangi Bir Web Sitesine Form Nasıl Gömülür (Yalnızca WordPress Değil!)
Yayınlanan: 2022-03-24WordPress dışı bir web sitesine bir form yerleştirmek mi istiyorsunuz? Formidable Forms ile bunu üç basit adımda yapabilirsiniz.

Bir WordPress web sitesini özelleştirirken, sezgisel araçları kullanarak kolayca gelişmiş özellikler ekleyebilirsiniz. Formidable Forms gibi bir form oluşturucu eklentisi ile Blok Düzenleyiciyi kullanarak çevrimiçi formları bile gömebilirsiniz. Ancak, bu işlevi WordPress dışı bir web sitesine aktarmakta zorlanabilirsiniz.
Neyse ki, bir WordPress sayfası olsun ya da olmasın, eklentimizi kullanarak herhangi bir web sitesine bir form gömebilirsiniz. API form komut dosyasını kopyalamanız ve web sitenizin HTML'sine yapıştırmanız yeterlidir. Bunu yaparak, başka bir İçerik Yönetim Sisteminde (CMS) tamamen yeni bir iletişim veya kayıt formu oluşturma zahmetinden kurtulabilirsiniz.
Bu yazıda, bir web sitesine neden bir form yerleştirmek isteyebileceğinizi tartışacağız. Ardından, WordPress dışı bir siteye formları gömmek için API Web kancaları eklentimizi nasıl kullanacağınızı göstereceğiz. Başlayalım!
Neden WordPress olmayan bir web sitesine bir form yerleştirmelisiniz?
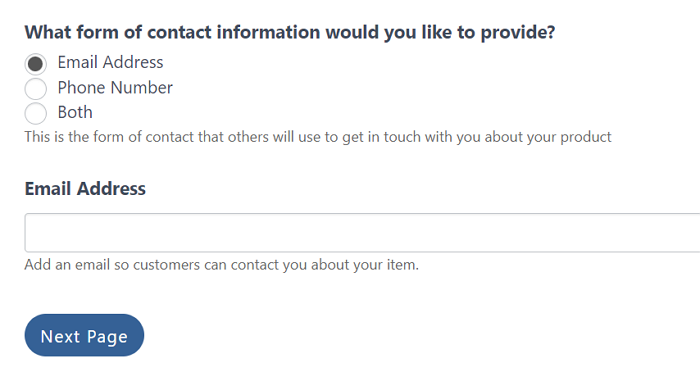
Web sitenize gömülü formlarınız olduğunda, ziyaretçileri içeriğinizle belirli bir şekilde etkileşime girmeye davet edersiniz. En yaygın örnek, bir iletişim formu yerleştirme kodudur. Web sitenize bir e-posta formu yerleştirirseniz, kullanıcıların kişiselleştirilmiş sorular göndermesini sağlar.

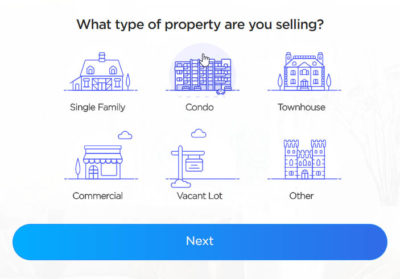
Hemen hemen her web sitesinde iletişim formlarını görebilirsiniz, ancak oluşturabileceğiniz tek tür bunlar değildir. Esnek bir form eklentisi, çevrimiçi anketler, anketler ve testler tasarlamanıza olanak tanır. Doğru form şablonuyla etkinlikler planlayabilir ve çevrimiçi kayıtlar düzenleyebilir veya listeler oluşturabilirsiniz.

Ayrıca, web sitenize etkileşimli bir öğe eklemek istiyorsanız, formlar etkili bir seçenek olabilir. Erişilemeyen web sayfalarına sahip olmak yerine, çevrimiçi kullanıcılarla etkileşim kurmak için e-posta formları yerleştirebilirsiniz. Bu basit özellik, yeni müşteri adayları yakalamanıza ve tekrar eden müşterilerden geri bildirim toplamanıza yardımcı olabilir.
Basitçe söylemek gerekirse, ziyaretçiler basit formlar aracılığıyla iletişim kurmalarına izin veren web sitelerini tercih etme eğilimindedir. Daha da iyisi, etkili form tasarımıyla kullanıcı etkileşimini artırabilir ve ziyaretçilerin geri gelmesini sağlayabilirsiniz.
WordPress olmayan bir web sitesine form nasıl gömülür
Artık formların size nasıl fayda sağlayabileceğini bildiğinize göre, bir web sitesine nasıl yerleştirileceğini tartışalım. Formidable Forms eklentimizle bu öğeleri oluşturmak basittir. Sürükle ve bırak özelleştiricisini ve önceden tasarlanmış şablonları kullanarak, ihtiyaçlarınızı karşılayan formları hızla tasarlayabilirsiniz.
Ancak, bir WordPress eklentisi olduğu için Formidable Forms, WordPress dışı bir web sitesine doğrudan bir form yerleştiremez. Neyse ki farklı bir siteye Formidable Form eklemek mümkün . Bunu yaparak, herhangi bir web sitesine gömülü formlara sahip olmak için bu eklentinin özelliklerini genişletebilirsiniz.
1. Adım: Formidable Forms Pro'ya kaydolun
Başlamak için Formidable Forms premium planına erişmeniz gerekir. Hem Business hem de Elite planları, bir API Webhooks eklentisi ile birlikte gelir. Bu, başka bir web sitesine veri göndermenize ve sonuçta bir form yerleştirmenize olanak tanır.
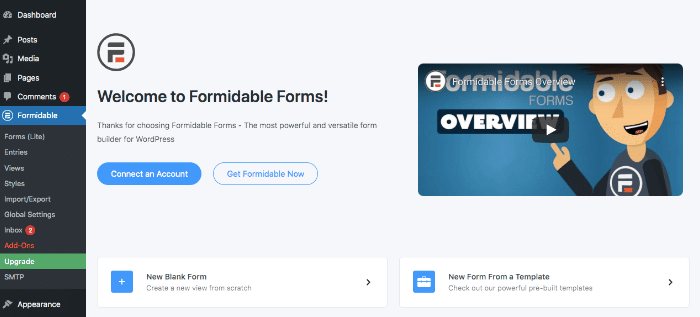
Erişmek için WordPress kontrol panelinize gidin ve Formidable Forms Lite'ı yükleyin. Eklentiyi etkinleştirdikten sonra Yükseltme sayfasını göreceksiniz.

Halihazırda bir iş planı satın aldıysanız, Bir Hesap Bağla'ya tıklayın ve oturum açın. Aksi takdirde, Şimdi Müthiş Olun'u seçin ve plan yükseltmeleri listesinden seçim yapın.
Bir plan satın aldıktan sonra Formidable Forms Pro'yu indirip kurabileceksiniz. Son olarak, gelişmiş özellikleri kullanmaya başlamak için Genel Ayarlar'a lisans anahtarınızı girin.
2. Adım: Bir WordPress web sitesine form ekleyin
WordPress dışı bir web sitesine bir form gömmek isteseniz bile, önce WordPress'te bir form oluşturmanız gerekir. Formidable Forms'u kullanarak, önceden tasarlanmış şablonları kullanabilir veya gerektiğinde boş bir formu özelleştirmek için belirli özellikleri sürükleyip bırakabilirsiniz.
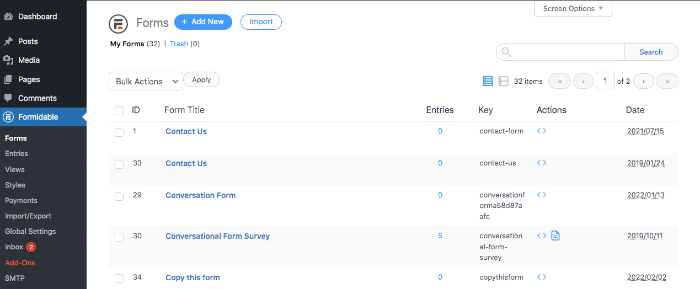
Bir form oluşturduktan sonra, WordPress kontrol panelinizde Formidable → Forms altında listelenecektir. Burada bunları önizleyebilir, düzenleyebilir veya silebilirsiniz.


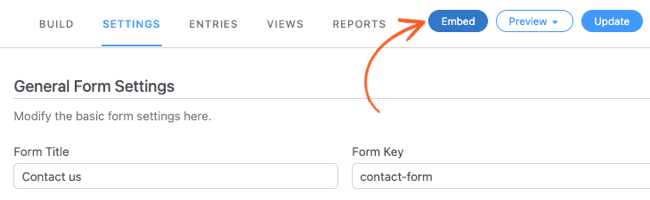
Yukarıdaki ekranda, WordPress sitenize yerleştirmek istediğiniz forma tıklayın. Ardından Göm'ü seçin.

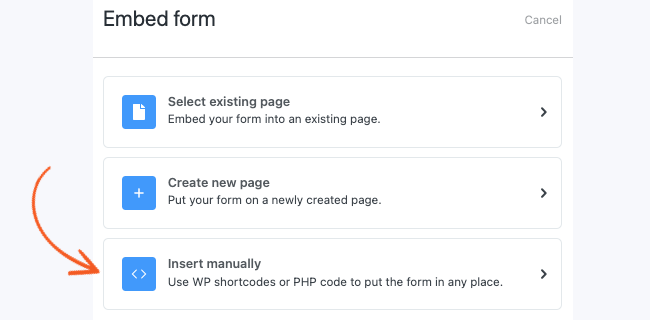
Bu size formunuzu nereye yerleştireceğiniz konusunda bir seçenekler listesi verecektir. WordPress sitenizdeki yerleşimini özelleştirmek için Mevcut sayfayı seç veya Yeni sayfa oluştur'a tıklayabilirsiniz:

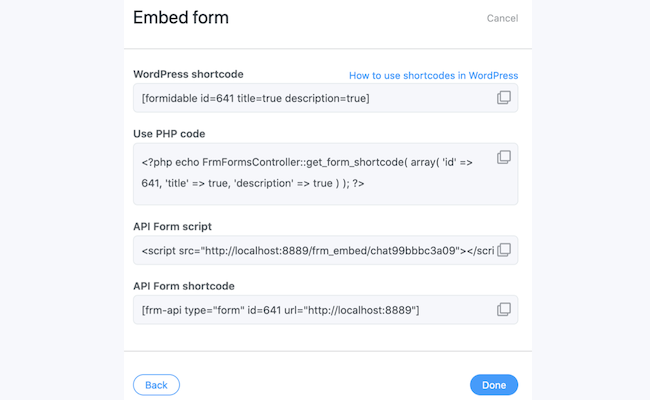
Formu WordPress dışı bir web sitesine gömmek için El ile ekle'yi seçin. Ardından API Form Komut Dosyası altındaki bilgileri kopyalayın.

3. Adım: API formu komut dosyasını başka bir web sitesinin HTML'sine yapıştırın
Ardından, WordPress olmayan web sitenize gidin. CMS'nize bağlı olarak, web sitenizin HTML'sini düzenlemenin farklı yolları olacaktır. Squarespace ve Wix gibi web sitesi oluşturucuların bu işlem için kendi adımları vardır, bu nedenle talimatlar için CMS'nizin resmi belgelerini kontrol ettiğinizden emin olun.
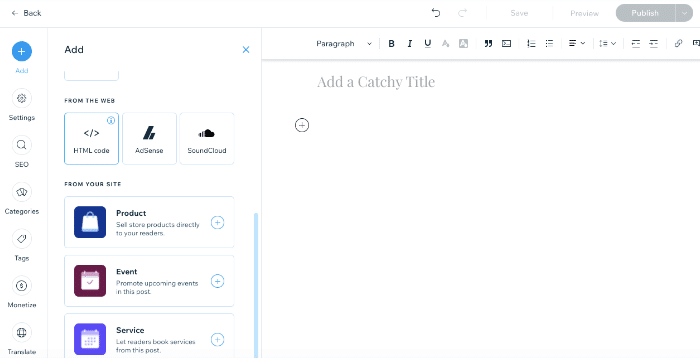
Bu eğitim için Wix kullanacağız. WordPress'e benzer şekilde, blog gönderilerine bir blok ile HTML kodu ekleyebilirsiniz.

Ardından, daha önce kopyaladığınız API formu komut dosyasını yeni HTML bloğunuza yapıştırın. Ayrıca şu HTML kod parçacığını da eklemeniz gerekir:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
Kodu kopyalayıp web sitenizin HTML'sine yapıştırmanız yeterlidir. Yukarıdaki örnek, form anahtarının yanı sıra formun barındırıldığı URL'yi içerecektir.
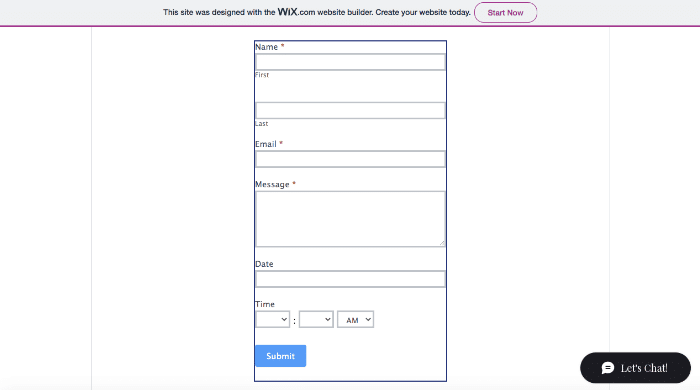
İletişim formu yerleştirme kodunuzu düzenlemeyi tamamladığınızda sayfayı yayınlayın. Ardından, formun doğru şekilde içe aktarılıp aktarılmadığını görmek için web sitenizde yayınlanan sürümü ziyaret edin.
Artık hem WordPress web sitenizde hem de farklı bir CMS'de işlevsel bir forma sahip olmalısınız!

Form sonucunu göm
Web formları, herhangi bir iş sitesi için gerekli araçlardır. Potansiyel müşterileri yakalamaya ve ziyaretçi katılımını artırmaya yardımcı olabilirler. Formidable Forms gibi bir form oluşturma eklentisiyle, bir formu WordPress web sitenizin herhangi bir yerine kolayca yerleştirebilirsiniz. Ardından, API form komut dosyasını kullanarak bu özelliği WordPress dışı bir siteye aktarabilirsiniz.
İncelemek için, herhangi bir web sitesine bir form yerleştirmek için izleyebileceğiniz üç adım şunlardır:
- Formidable Forms Pro'ya kaydolun.
- Bir WordPress web sitesine bir form ekleyin.
- API formu komut dosyasını başka bir web sitesinin HTML'sine yapıştırın.
Formidable Forms eklentimizle çeşitli form türleri oluşturabilir ve bunları herhangi bir web sitesine yerleştirebilirsiniz. API Webhooks eklentisine erişme planlarımıza göz atın!
Form oluşturmaya başla

 Konuşmaya Dayalı Pazarlama: Daha İyi Müşteri Hizmeti İçin Hızlı Bir Kılavuz
Konuşmaya Dayalı Pazarlama: Daha İyi Müşteri Hizmeti İçin Hızlı Bir Kılavuz Altbilgiye WordPress İletişim Formu nasıl eklenir
Altbilgiye WordPress İletişim Formu nasıl eklenir WordPress'te Güzel İletişim Formu Tasarımı (Örneklerle)
WordPress'te Güzel İletişim Formu Tasarımı (Örneklerle)