Web Sitenize Form Nasıl Gömülür (3 Yol)
Yayınlanan: 2022-09-01Web sitenize bir form yerleştirmek ister misiniz? İster basit bir iletişim formu ister bir müşteri anketi olsun, formlar işlevsellik katar. Bunları kullanmanın sonsuz yolu vardır.
Bu yazıda, WordPress web sitenize bir form yerleştirmenin en kolay yolunu göstermek için adım adım bir kılavuz hazırladık.
WordPress Formunuzu Şimdi Oluşturun
Web Siteme Nasıl Doldurulabilir Bir Form Eklerim?
En kolay ve en hızlı yol olan WPForms eklentisini kullanarak web sitenize bir form yerleştirebilirsiniz. Web sitenize doldurulabilir bir form yerleştirmek için 3 farklı yöntemi vardır. Bu yazıda size bunları anlatacağız.
Web Sitenize Bir Form Nasıl Gömülür
WordPress'te bir formu kolayca yayınlamanın 3 farklı yolunu göstereceğiz.
Bu makalede
- Web Siteme Nasıl Doldurulabilir Bir Form Eklerim?
- Adım 1: WPForms Eklentisini Kurun
- 2. Adım: Bir Form Oluşturun
- 3. Adım: Formunuzu Gömün
- WPForms Göm Düğmesini Kullanma
- WordPress Blok Düzenleyiciyi Kullanma
- Kısa Kod Gömmesini Kullanma
- 4. Adım: Formunuzu Yayınlayın
Başlayalım.
Adım 1: WPForms Eklentisini Kurun

WPForms, kendi formlarınızı oluşturmanıza veya 400'den fazla şablon arasından seçim yapmanıza olanak tanır ve bunları WordPress web sitenize yerleştirmek çok kolaydır. Başlamak için WPForms eklentisini indirin.
Eklentiyi indirdikten sonra, web sitenize yüklemeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, WordPress eklentilerini yüklemeye yönelik bu başlangıç kılavuzu süreç boyunca size yol gösterebilir.
2. Adım: Bir Form Oluşturun
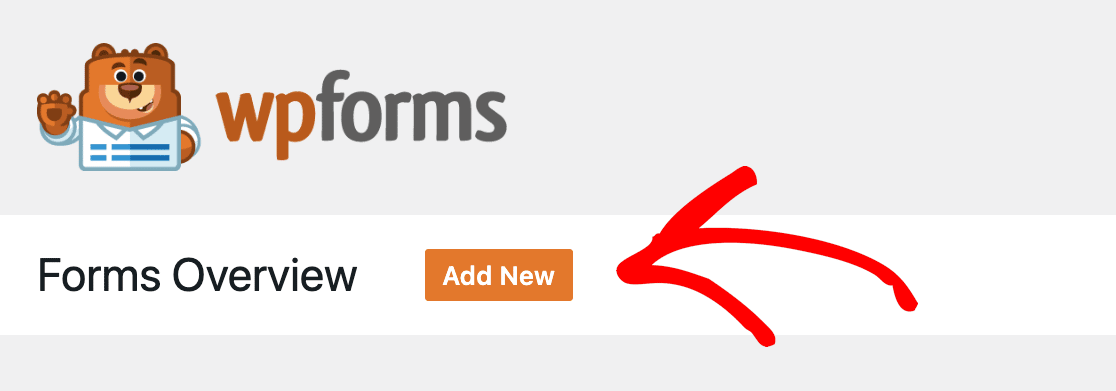
WPForms eklentisini yükledikten sonra başlamaya hazırsınız. Kendi formunuzu oluşturmak veya bir şablondan başlamak size kalmış, ancak ilk yapmanız gereken Yeni Ekle 'yi tıklamaktır.

Bu düğmeye tıkladığınızda, aralarından seçim yapabileceğiniz çeşitli şablonlar göreceksiniz. Ayrıca boş bir form seçme ve kendinizinkini oluşturma seçeneği de vardır.
Farenizi seçiminizin üzerine getirdiğinizde 2 seçenek göreceksiniz:
- Şablon kullan
- Demoyu görüntüle
Demoyu görüntülerseniz, gömülü formun nasıl göründüğünü size gösterecektir. Şablonun özelleştirilebilir olduğunu unutmayın, bu nedenle değiştirmek istediğiniz herhangi bir şey varsa yapabilirsiniz.
Hangi şablonu kullanmak istediğinizi belirledikten sonra devam edin ve şablon kullan düğmesini tıklayın. Editörde açılacaktır. Bu gönderi için basit iletişim formu şablonunu kullanacağız.
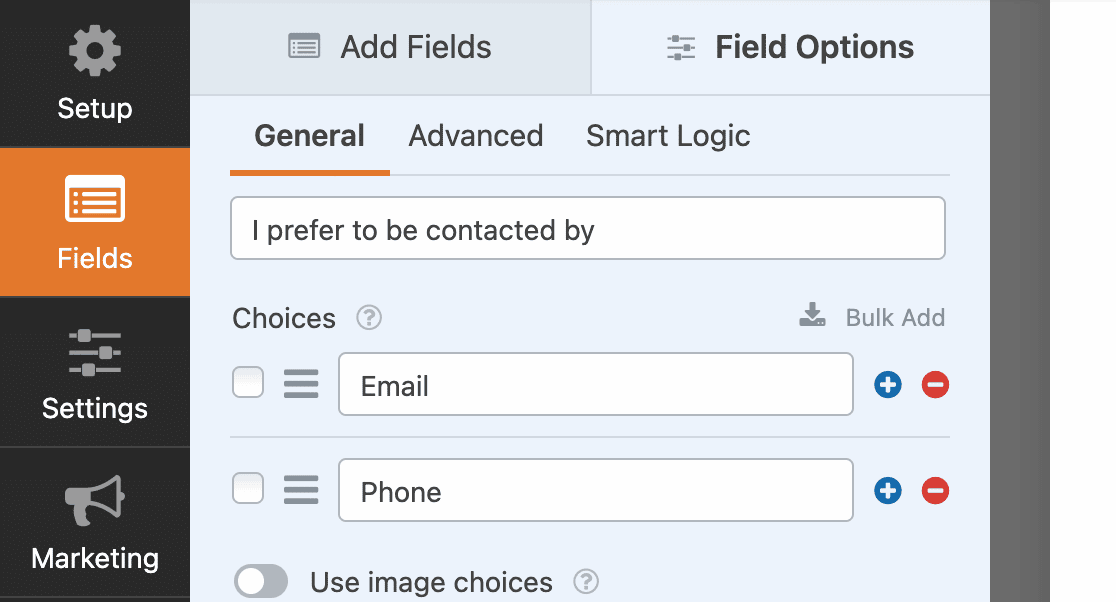
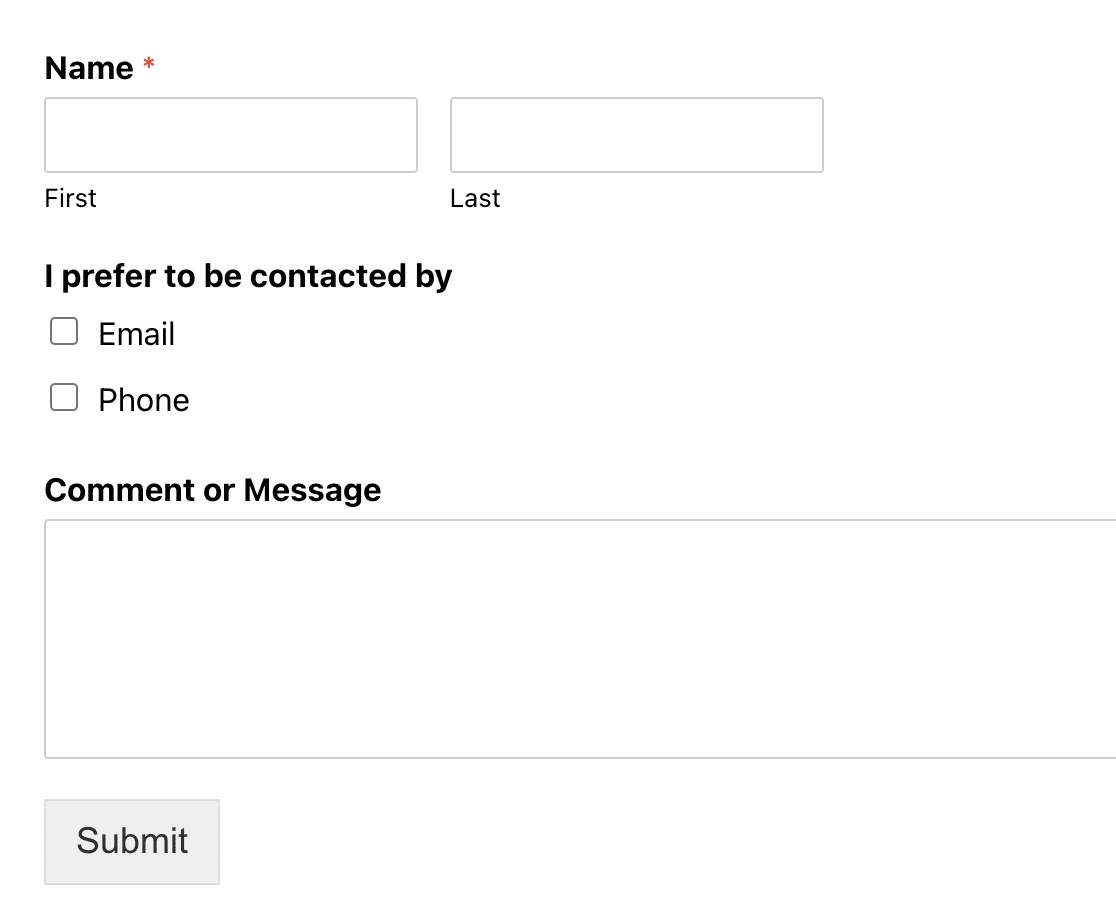
Dilerseniz formunuzu özelleştirmenin şimdi tam zamanı. Bizim durumumuzda, şablon yalnızca bir telefon numarası topladı. Önce iletişim tercihlerini soran bir onay kutusu alanı ekleyerek ve bir e-posta seçeneği ekleyerek özelleştirdik.

Ardından, Alan Seçenekleri altındaki Akıllı Mantık sekmesinde bulabileceğiniz biraz koşullu mantık kurduk. Koşullu mantık, kullanıcıların yalnızca kendileri için geçerli olan alanları görmeleri için kurallar ayarlamanıza olanak tanır.
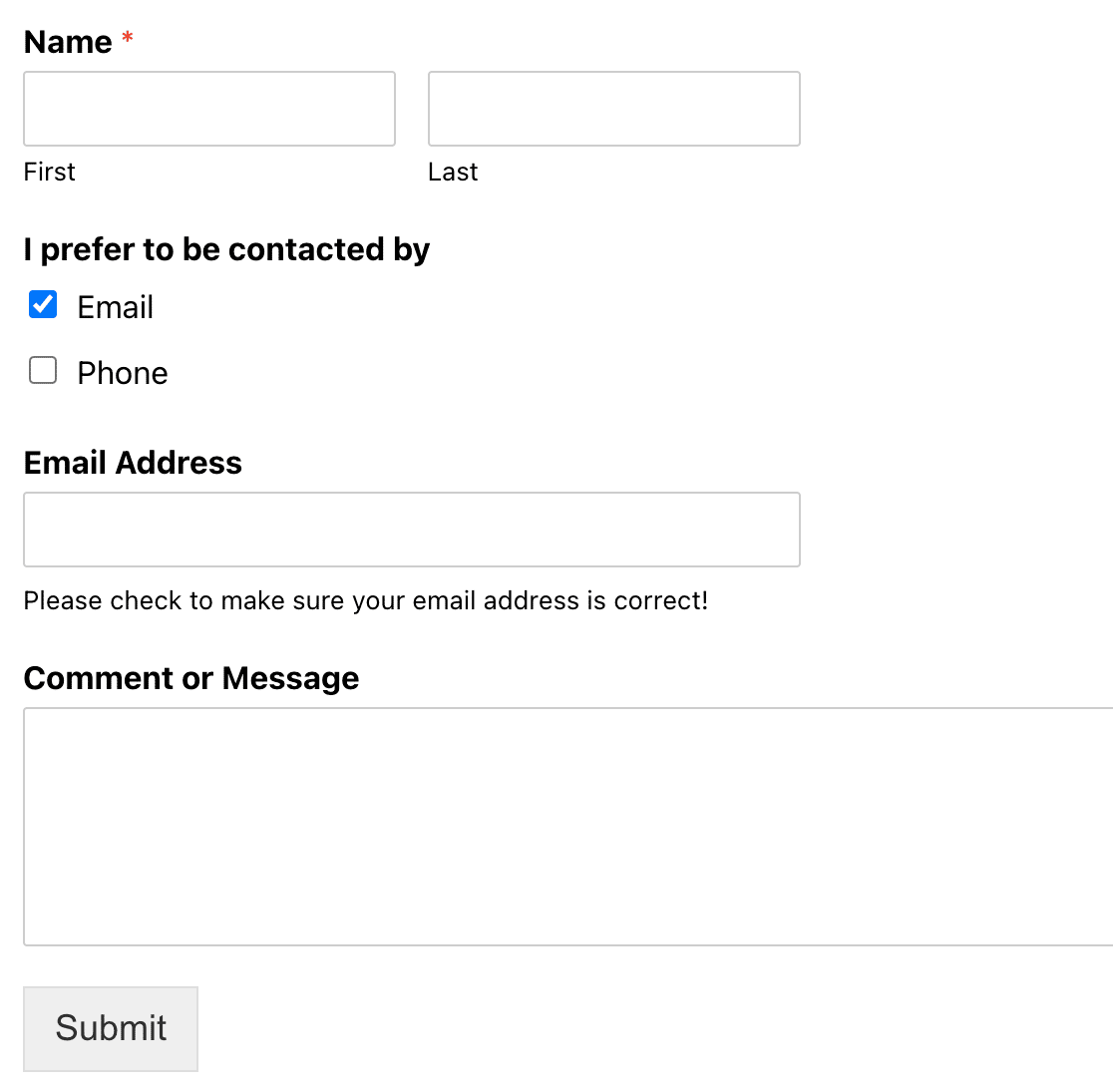
Bu örnekte, e-postayı seçerlerse, bir e-posta adresi sağlamak için bir alan göreceklerdir. Buraya bir GDPR onay kutusu eklemek isterseniz, bunu da kolayca yapabilirsiniz.

Telefonu seçerlerse, bir telefon numarası sağlayabilirler.
Şimdi formunuzu nasıl gömmek istediğinizi seçme zamanı.
3. Adım: Formunuzu Gömün
WPForms'un formunuzu web sitenize yerleştirmenin üç yolu vardır. Size burada bunu yapmanın üç yolunu göstereceğiz ve sizin için en kolay olanı seçebilirsiniz.
WPForms Göm Düğmesini Kullanma
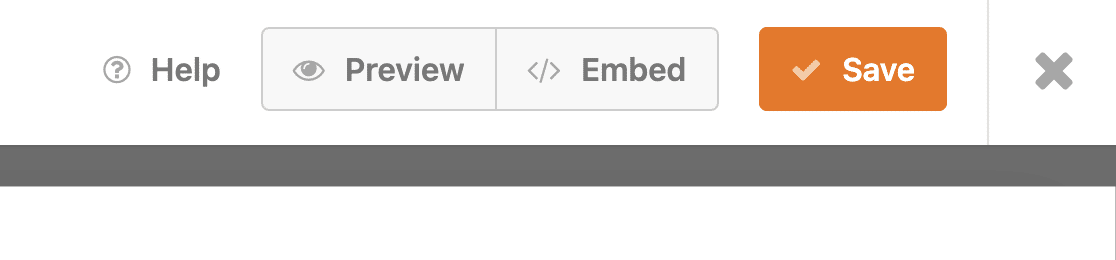
İlk gömme yöntemi, form düzenleyicinizin üst kısmındaki göm düğmesini kullanmaktır.

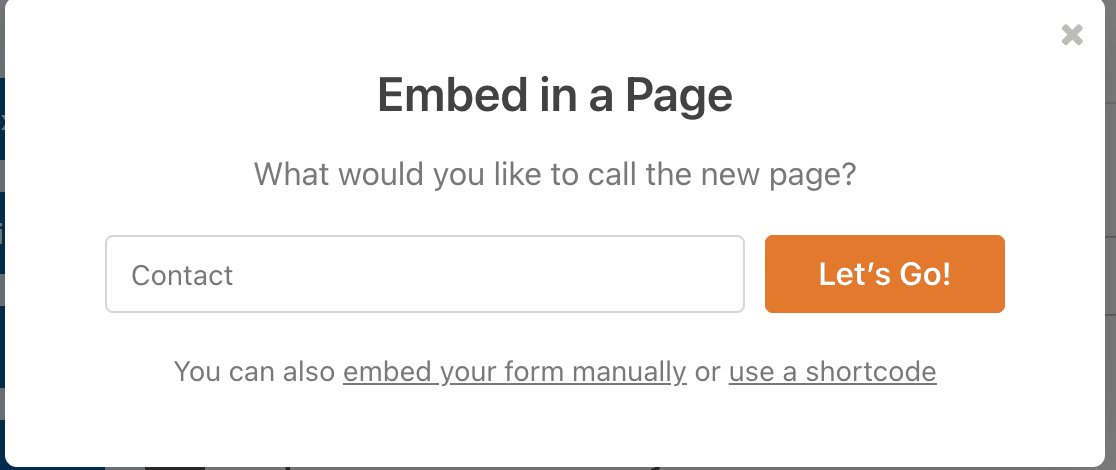
Bu düğmeyi tıkladığınızda, mevcut bir sayfayı seçme veya yeni bir sayfa oluşturma seçeneğine sahip olacaksınız. Siteniz için en mantıklı olanı seçebilirsiniz. Burada bir iletişim sayfası oluşturduk. Bunu aldıktan sonra, Hadi Başlayalım! buton.

Bunu yaptığınızda, sayfa taslağı açılacak ve formun gömülü olduğunu göreceksiniz. Yayınla'yı tıklayın ve hazırsınız!

WordPress Blok Düzenleyiciyi Kullanma
Doğrudan WordPress blok düzenleyicisinden bir form gömmek, formlarınızdan birini bir gönderiye veya sayfaya eklemenin başka bir kolay yoludur.
Formun görünmesini istediğiniz sayfayı açın ve mavi + simgesine tıklayın.

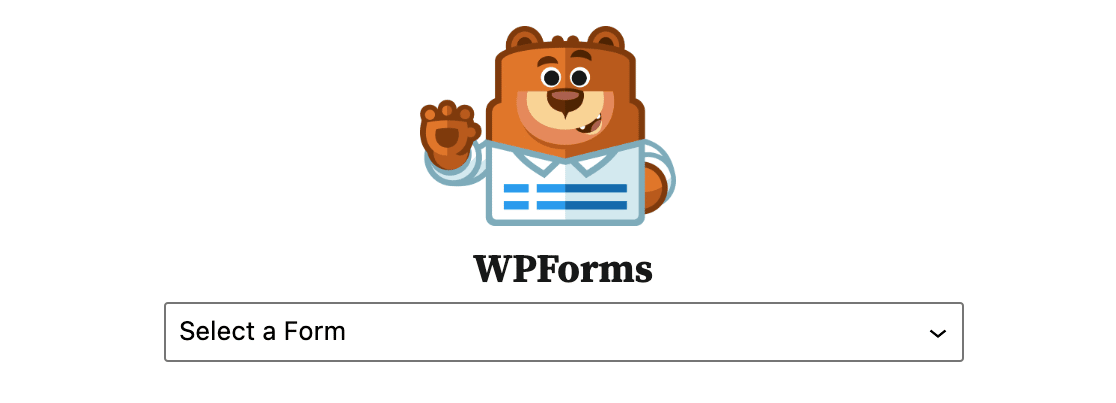
Çeşitli widget seçenekleriyle bir menü açılacaktır. WPForms widget'ını bulana kadar aşağı kaydırın ve tıklayın. Bunu yaptığınızda bir kutu açılacak ve gömmek istediğiniz formu seçebilirsiniz.

Seçiminizi yaptıktan sonra, sayfanıza yerleştirilmiş formu göreceksiniz.
Kısa Kod Gömmesini Kullanma
Web sitenize bir form yerleştirmenin başka bir basit yolu, yalnızca birkaç saniye süren bir kısa kod yapıştırmaktır. Formunuzun kısa kodunu 2 yerde bulabilirsiniz:
göm düğmesi
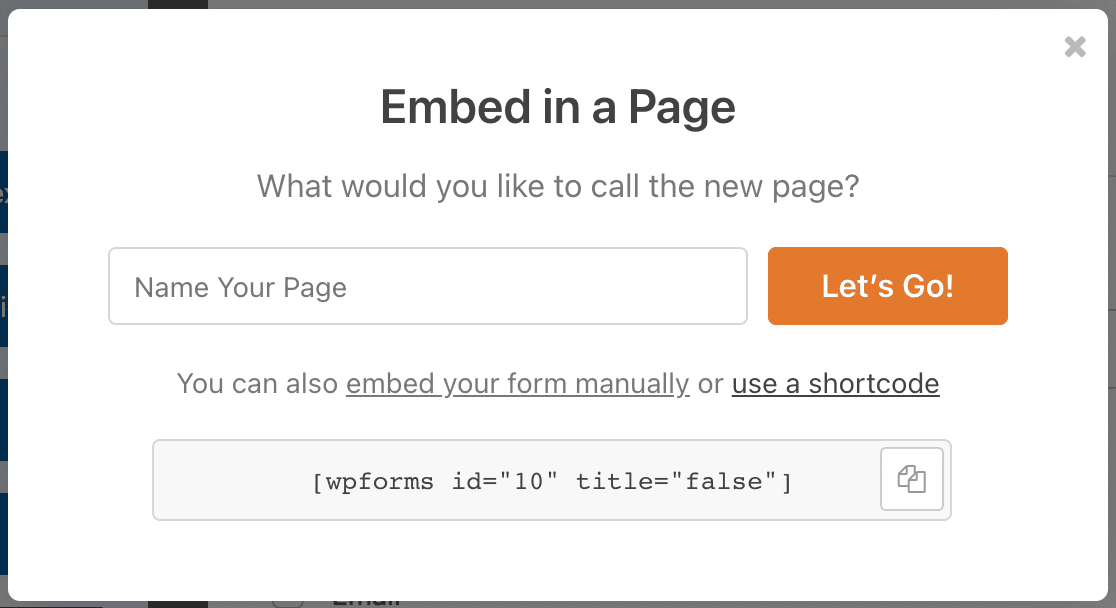
Editörden göm düğmesine tıkladığınızda, yukarıda yaptığımız gibi alternatif seçeneklerden biri kısa kod kullanmaktır . Buna tıklarsanız, formunuzun kısa kodu görünür ve onu kopyalayabilirsiniz.

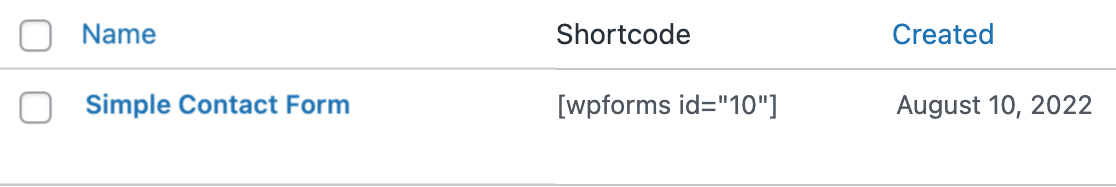
WPForms eklentisindeki form listeniz
WordPress kontrol panelinizden kenar çubuğundaki WPForms eklentisine tıklayın. Oluşturduğunuz formların listesini gösterecek ve hepsinin kısa kodlarını göreceksiniz. Bu, bir form üzerinde aktif olarak çalışmıyorsanız ancak kısa kodu bir yere gömmek için hızlı bir şekilde almanız gerekiyorsa yararlıdır.

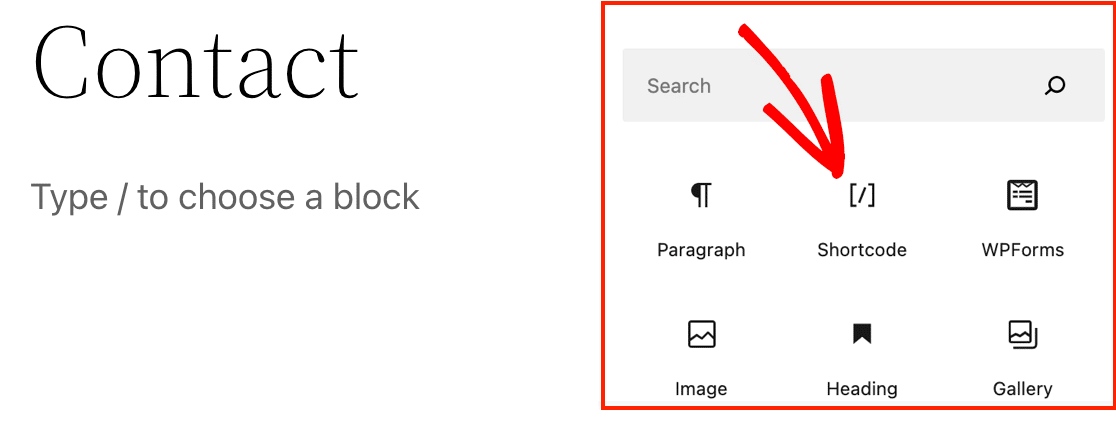
Kısa kodu kopyaladıktan sonra sayfaya gidin veya gömmek istediğiniz yere gönderin. Bir kez daha, açılır seçeneklerin bir listesini almak için sol üst köşedeki mavi + işaretini tıklamak isteyeceksiniz.

Daha önce yaptığımız gibi WPForms pencere aracını seçmek yerine, bunun yerine Kısa Kod pencere aracını seçeceğiz.

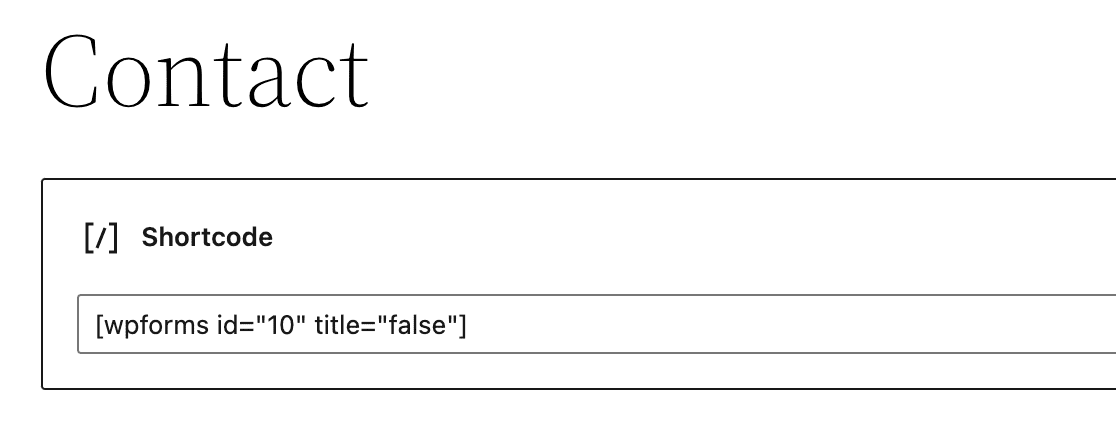
Bunu tıkladığınızda, yayın düzenleyicinizde bir kutu görünür. Tek yapmanız gereken bu kısa kodu kutuya yapıştırmak.

Sayfayı önizlerseniz, formun başarıyla yerleştirildiğini göreceksiniz.
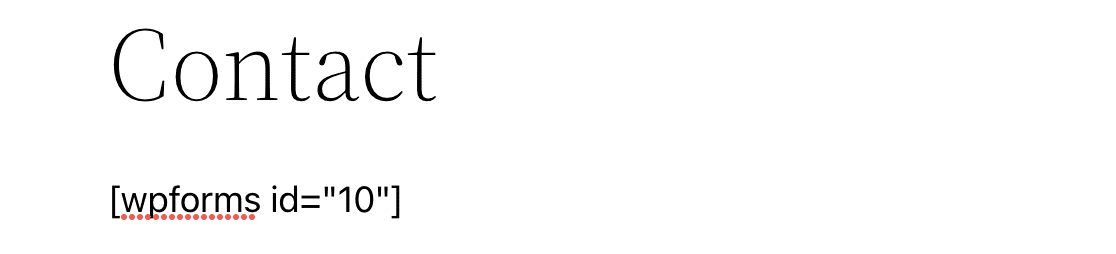
Ek olarak, kısa kodu widget'tan geçmek yerine doğrudan düzenleyiciye de yapıştırabilirsiniz.

Ve yine içerik içinde görünmesini istediğiniz yere yapıştırdıktan sonra sayfanın ön izlemesini yapıp gömülü olduğunu görebilirsiniz.
Bu yöntem, web sitenizin altbilgisine kolayca form eklemek için de harika çalışır.
4. Adım: Formunuzu Yayınlayın
Formunuzu başarıyla oluşturduğunuza ve yerleştirdiğinize göre, şimdi yayınlama zamanı! Devam edin ve WordPress'teki yayınla düğmesini tıklayın. Canlı sayfayı ziyaret ettiğinizde, gömülü formunuz bilgi toplamaya hazırdır.

Varsayılan olarak, kullanıcı aynı sayfada kalacaktır. Form yanıtlarını gönderdikten sonra kullanıcıları başka bir sayfaya yönlendirmek istiyorsanız, yapabilirsiniz.
WordPress Formunuzu Şimdi Oluşturun
Ardından, Formunuzu hCaptcha ile Güvenceye Alın
Formunuza fazladan bir spam koruması katmanı eklemek ister misiniz? WPForms, hCaptcha entegrasyonunu içerir ve bunu yapmayı kolaylaştırır. hCaptcha ile WordPress formunuzun güvenliğini nasıl sağlayacağınızı öğrenin.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
