Bir Google Haritasını İletişim Formlarına Nasıl Gömülür (Harita Pimi ile)
Yayınlanan: 2022-04-27Web sitenizin iletişim formunda bir harita görüntülemek ister misiniz?
Bir kullanıcının adresini önceden doldurmak ve bir haritaya raptiye yerleştirerek konumlarını belirtmek için coğrafi konumu kullanabilirsiniz. Bu, formu doldurmayı daha kolay ve daha hızlı hale getirerek daha iyi tamamlama oranı sağlar.
Bu makalede, bir Google Haritasını bir harita iğnesiyle iletişim formlarına nasıl yerleştireceğinizi göstereceğiz.

Neden İletişim Formunuza Bir Google Haritasını Yerleştirin?
WordPress web sitenizi oluşturduğunuzda, ziyaretçilerin ürünleriniz ve hizmetleriniz hakkında sizinle kolayca iletişim kurabilmeleri için bir iletişim formu eklemiş olabilirsiniz.
Ve işletmenizin fiziksel bir yeri varsa, muhtemelen siz de insanları mağazanızı ziyaret etmeye teşvik etmek için kendi konumunuzun bir Google Haritasını ekledi.
Birçok işletme sahibinin bilmediği şey, iletişim formunuzda adres alanını otomatik olarak doldurmak ve kullanıcının konumunu bir haritada görüntülemek için coğrafi konumu kullanabileceğinizdir. Bu, genel kullanıcı deneyimini geliştirir ve formdan vazgeçmeyi azaltmaya yardımcı olur.
Kullanıcılarınızın konumlarını bilmek, kişiselleştirilmiş içerik göstermek ve dönüşüm oranlarını artırmak için coğrafi konum hedeflemeyi kullanmanıza da olanak tanır.
Bununla birlikte, bir Google Haritasının iletişim formlarına nasıl yerleştirileceğine bir göz atalım.
Google Haritasını İletişim Formuna Nasıl Gömülür
Bu eğitim için, WordPress için en iyi iletişim formu eklentisi olan WPForms'u kullanacağız. Basit bir sürükle ve bırak form oluşturucu ile her tür formu kolayca oluşturmanıza olanak tanır.
Temel bir iletişim formu oluşturmak için ihtiyacınız olan tüm özelliklere sahip ücretsiz bir WPForms sürümü bulunmaktadır. Ancak bu eğitim için, Google Harita eklentisini içerdiğinden WPForms Pro kullanacağız.
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
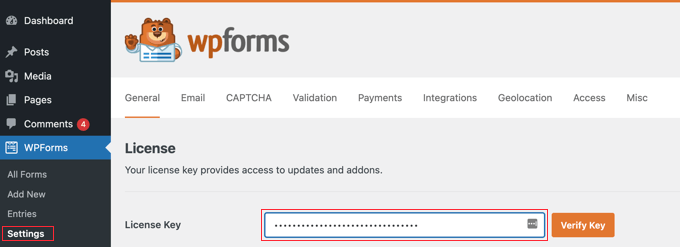
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi WPForms hesap alanınızda bulabilirsiniz. Lisansınızı etkinleştirmek için 'Anahtarı Doğrula' düğmesini tıkladığınızdan emin olun.

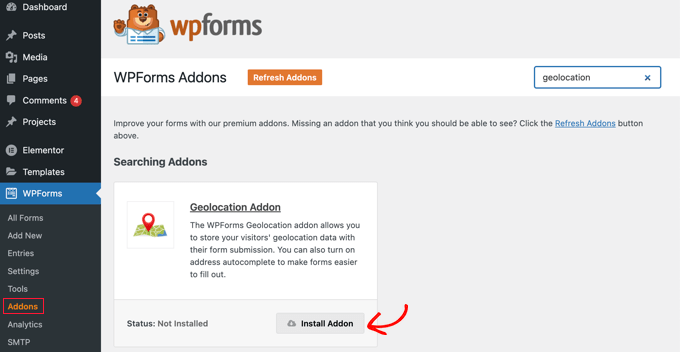
Ardından, WPForms »Eklentiler'e gitmeniz ve Coğrafi Konum Eklentisini bulmanız gerekir. Ekranın üst kısmındaki arama seçeneğini kullanabilir veya mevcut eklentiler arasında gezinebilirsiniz.
Bulduktan sonra, 'Eklenti Yükle' düğmesini tıklayarak eklentiyi yüklemelisiniz.

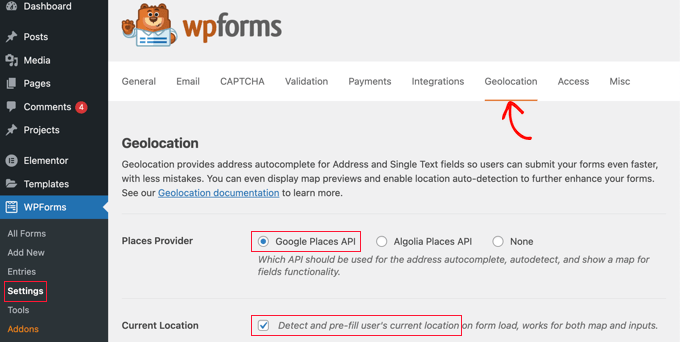
Artık Geolocation eklentisi etkinleştirildiğine göre, ayarlarını yapılandırmanız gerekecek. Bunu yapmak için WPForms »Ayarlar'a gidin ve Coğrafi Konum sekmesine tıklayın.
Bu sayfada, bir coğrafi konum sağlayıcı seçmeniz gerekir. Bu makale için Google Rehber API'sini seçeceğiz.

Ayrıca 'Geçerli Konum' onay kutusunu da tıklamalısınız. Bu, kullanıcılar iletişim formunu doldurduğunda adresi algılayacak ve otomatik olarak tamamlayacak, zamandan tasarruf sağlayacak ve doğruluğu artıracaktır.
Ardından, Google Rehber API ayarlarına kaydırmanız gerekir. Google API anahtarınızı doldurmanız istenecektir. Anahtarınızı Google'dan alabilir ve ardından alana yapıştırabilirsiniz. Bunu nasıl yapacağınızı bir sonraki bölümde göstereceğiz.

Google Rehber API Anahtarı Oluşturma
Google Bulut Konsolu web sitesine giderek Google Rehber için bir API anahtarı alabilirsiniz.
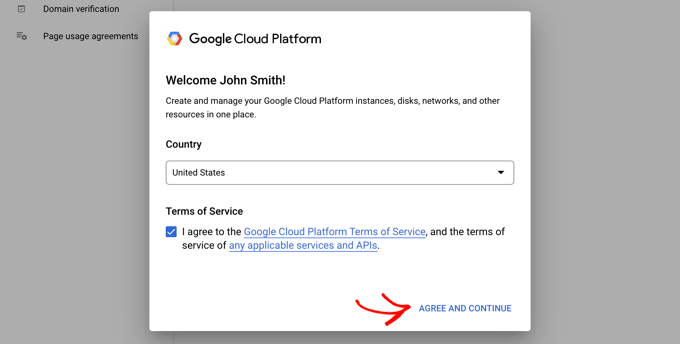
Açılır menüden ülkenizi seçmeniz ve hizmet şartlarını kabul etmeniz istenecektir. Bazı ülkelerde, size bir posta listesine kaydolma şansı da sunulabilir.

Bir sonraki adıma geçmeye hazır olduğunuzda, 'Kabul Et ve Devam Et'e tıklayın.
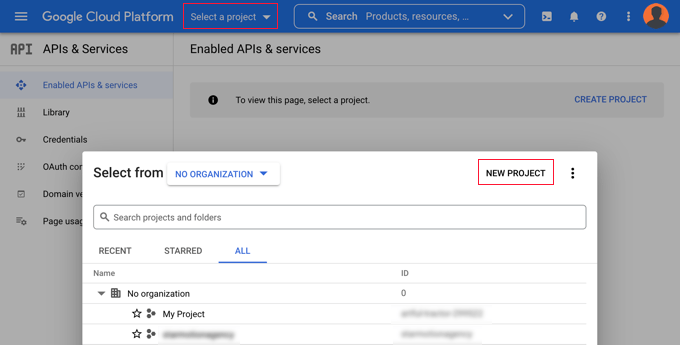
Ardından, API anahtarı için bir proje seçmeniz gerekecek. 'Bir proje seçin' seçeneğine tıklayın ve listeden kullanmak istediğiniz projeye tıklayın.

Daha önce bir proje oluşturmadıysanız veya bu henüz Google'a eklemediğiniz yeni bir web sitesiyse, bir proje oluşturmak için 'Yeni Proje'yi tıklamalısınız.
Not: Google, Google Rehber API'sini kullanabilmeniz için o proje için faturalandırmayı etkinleştirmenizi isteyecektir. İlk 300 doları ücretsiz olarak sunuyorlar; bu, bu eğitimde oluşturduğumuz gibi basit bir harita yerleştirmeyi kapsayacak kadar bol. Daha küçük trafik sitelerinin herhangi bir ödeme yapması gerekmeyecek ve herhangi bir ücret talep etmeden önce yükseltme yapmak için izninizi isteyeceklerdir.
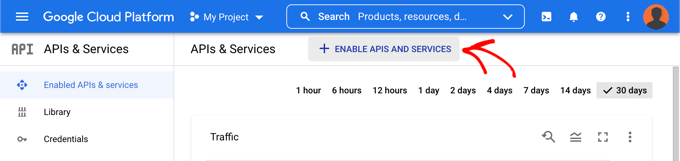
Artık sitenizde Google Haritalar'ı görüntülemek için gereken API'leri etkinleştirebileceğiniz 'API'ler ve Hizmetler' sayfasında olmalısınız. Sayfanın üst kısmındaki '+ API'leri ve Hizmetleri Etkinleştir' düğmesini tıklamanız gerekecek.

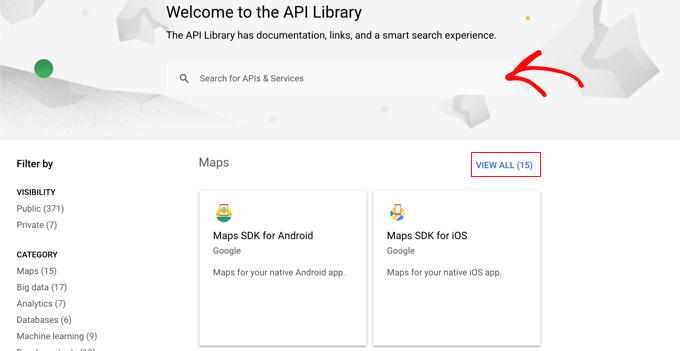
Bu sizi Google'ın üç farklı eşleme API'sini etkinleştirmeniz gereken API Kitaplığı'na götürecektir.
Bunları sayfanın üst kısmındaki arama işlevini kullanarak veya Haritalar bölümünün yanındaki 'Tümünü Görüntüle' bağlantısını tıklayarak bulabilirsiniz.

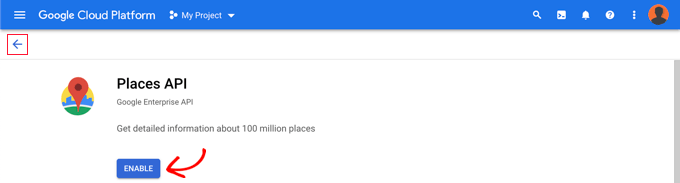
Öncelikle Places API'yi bulmanız ve etkinleştirmeniz gerekir. Bulduktan sonra, tıklamanız gerekecek. Bir sonraki sayfada, 'Etkinleştir' düğmesini tıklamanız gerekir.
Bundan sonra, Maps JavaScript API ve Geocoding API için de aynı şeyi yapmalısınız.

Üç API'yi etkinleştirdiğinize göre artık bir API anahtarı oluşturabilirsiniz.
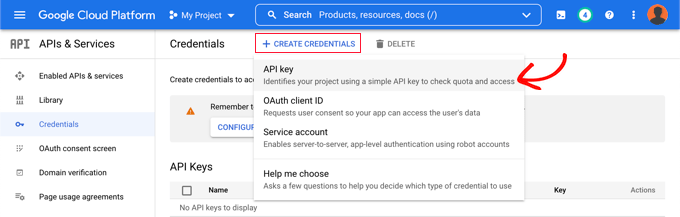
Soldaki menüde API'ler ve Hizmetler » Kimlik Bilgileri'ne gitmeniz gerekir.
Buradan, ekranın üst kısmındaki '+ Kimlik Bilgileri Oluştur' düğmesini tıklayıp ardından 'API anahtarı' seçeneğini seçebileceksiniz.

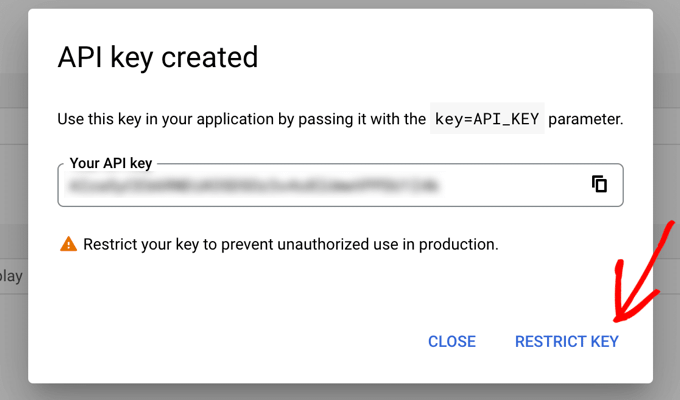
API anahtarınız oluşturulacak ve bir açılır pencerede görüntülenecektir.
Bu öğreticide daha sonra, bu anahtarı WPForm'un ayarlarına kopyalamanız gerekecek. Şimdilik, API anahtarının kullanımına nasıl bazı kısıtlamalar getirileceğine bir göz atalım.

Google Rehber API Anahtarınızı Kısıtlama
API anahtarının aşırı kullanımı sizi ücretsiz planın dışına çıkarabilir ve beklediğinizden daha pahalıya mal olabilir. Yetkisiz veya beklenmedik kullanımı önlemek için anahtarı kısıtlamanızı öneririz.
Bunu yapmak için, yukarıdaki ekran görüntüsündeki 'API anahtarı oluşturuldu' açılır penceresinin altındaki 'Anahtarı Kısıtla' bağlantısını tıklamanız gerekir.
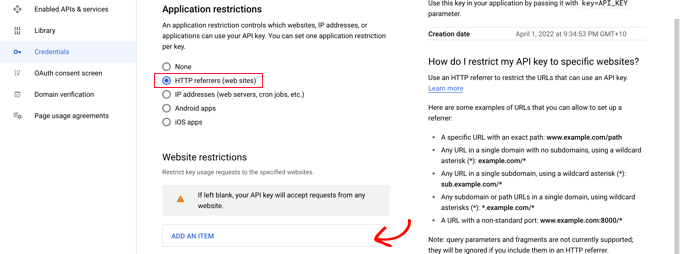
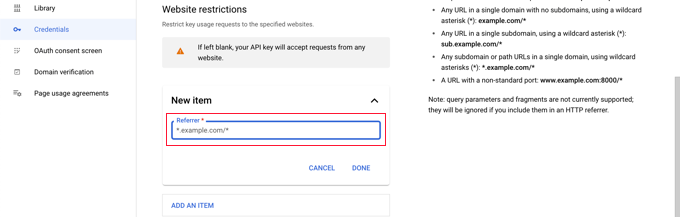
Sonraki sayfada, bir dizi farklı kısıtlama ayarlayabilirsiniz. Bunlardan ilki 'Uygulama kısıtlamaları'dır. Bu bölümde, 'HTTP yönlendiricileri (web siteleri)' seçeneğine tıklamalısınız. Ardından anahtar yalnızca web sitelerinde kullanılacaktır.

Ardından, yalnızca kendi web sitenizde kullanıldığından emin olmalısınız. Bunu yapmak için, 'Web sitesi kısıtlamaları' bölümüne gitmeli ve ardından 'Öğe Ekle' düğmesini tıklamalısınız.
Şimdi, *example.com/* kalıbını kullanarak 'Yeni öğe' alanına web sitenizin alan adını yazmalısınız.

Google Haritalar'ı birden fazla web sitesinde kullanacaksanız, 'Öğe Ekle' düğmesini tıklayıp istediğiniz kadar alan ekleyebilirsiniz.

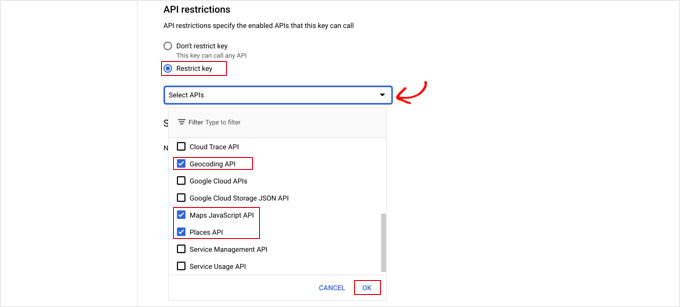
API anahtarını artık yalnızca kendi web sitelerinizle sınırladığınıza göre, onu yalnızca yukarıda eklediğiniz Google API'leriyle çalışacak şekilde de kısıtlayabilirsiniz.
Sayfanın "API kısıtlamaları" bölümüne gitmeniz ve "Anahtarı kısıtla" seçeneğini belirlemeniz gerekir. Bu, 'Geocaching API', 'Maps JavaScript API' ve 'Places API' kutularını işaretlemeniz gereken bir açılır menü gösterecektir.

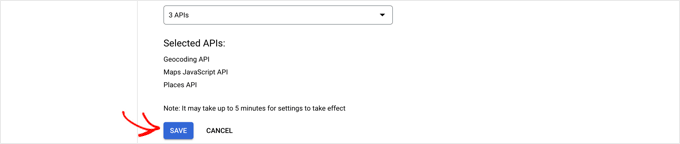
Bunu yaptıktan sonra, ayarlarınızı kaydetmek için 'Tamam' bağlantısını tıklamalısınız. Son olarak, seçtiğiniz tüm kısıtlamaları etkinleştirmek için sayfanın altındaki 'Kaydet' düğmesini tıkladığınızdan emin olun.

Ayarların geçerlilik kazanmasının 5 dakika kadar sürebileceğini unutmayın.
Google API Anahtarını WPForms Ayarlarına Ekleme
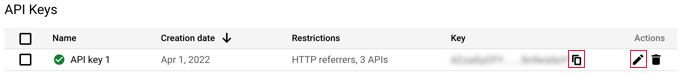
Artık, elinizde bulunan diğer API anahtarlarıyla birlikte listelenen API anahtarını göreceksiniz. Anahtarı WPForms Geolocation ayarları sayfasına ekleyebilmeniz için Kopyala simgesini tıklamalısınız.

API ayarlarından veya kısıtlamalarından herhangi birini değiştirmeniz gerekirse, sağdaki Düzenle simgesine tıklayabileceğinizi unutmayın.
Şimdi, hala WPForms » Ayarlar » Coğrafi Konum sayfasında olması gereken web sitenize dönmeniz gerekiyor.
Oradayken, anahtarı WPForms ayarlarındaki Google Rehber API alanına yapıştırın. Bunu yaptıktan sonra, 'Ayarları Kaydet' düğmesini tıkladığınızdan emin olun.

Not: Google Rehber, siteniz için bir SSL sertifikasına sahip olmanızı gerektirir. Nasıl alacağınızı öğrenmek için nasıl ücretsiz SSL sertifikası alacağınıza ilişkin başlangıç kılavuzumuza göz atın.
WordPress'te Gömülü Google Haritası ile İletişim Formu Oluşturma
Artık WPForms ve Google Rehber'i yapılandırdığınıza göre, WordPress'te bir iletişim formu oluşturmaya hazırsınız. WordPress'te bir iletişim formunun nasıl oluşturulacağına ilişkin kılavuzumuzu takip ederek başlayabilirsiniz.
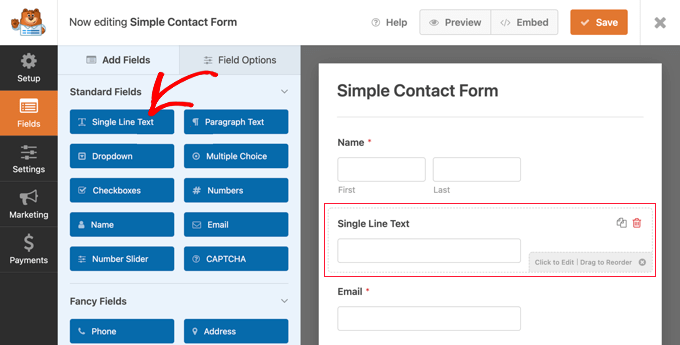
Temel bir form oluşturduktan sonra bir adres alanı eklemeniz gerekir. Bir Adres bloğu veya Tek Satırlı Metin alanı kullanabilirsiniz. Bu eğitim için bir Tek Satır Metin alanı kullanacağız.
Tek Satır Metin bloğunu forma sürüklemeniz yeterlidir.

Ardından, alanın ayarlarını özelleştireceğiz. Bunu yapmak için Tek Satır Metin ayarlarını görüntülemek için alana tıklamanız gerekir.
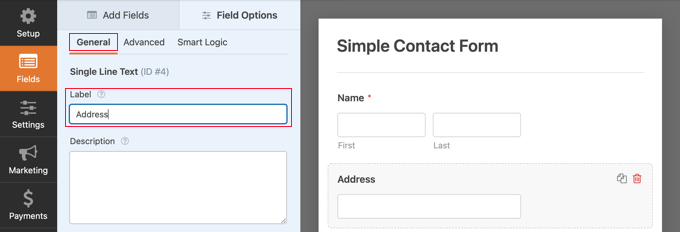
İlk olarak, alanın etiketini 'Adres' olarak değiştirmelisiniz. Bu, kullanıcılarınızın alana ne yazmaları gerektiğini netleştirecektir.

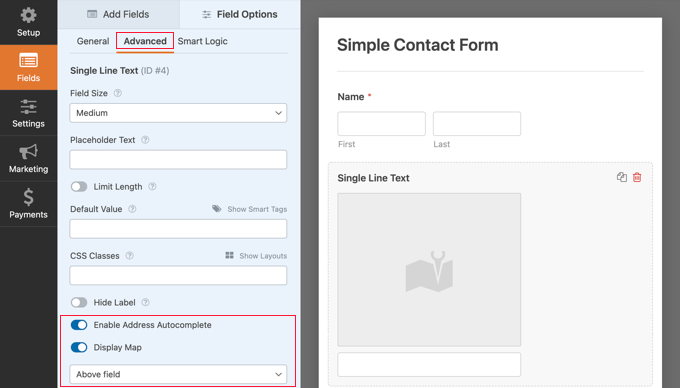
Bundan sonra, formda bir harita görüntülenmesi için alanın ayarlarını değiştirmeniz gerekir. Bunu yapmak için Gelişmiş sekmesine tıklamanız gerekir.
Oradayken, ayarların altındaki 'Adres Otomatik Tamamlamayı Etkinleştir' seçeneğini aramalı ve 'Açık' konuma getirmelisiniz. Ardından, etkinleştirmeniz gereken başka bir seçenek olan 'Haritayı Görüntüle' göreceksiniz. Haritayı alanın üstünde veya altında görüntülemeyi seçebilirsiniz.

İletişim Formunu Web Sitenize Ekleme
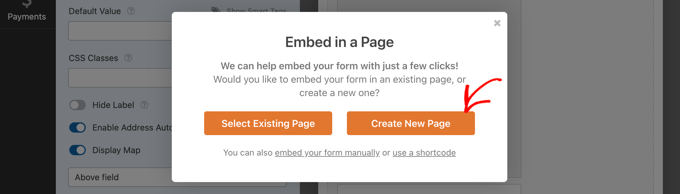
İletişim formunu web sitenize eklemenin en basit yolu 'Yerleştir' düğmesini tıklamaktır. Bunu, form düzenleyici ekranının üst kısmındaki 'Kaydet' düğmesinin yanında bulacaksınız.
Formu mevcut bir forma mı ekleyeceğiniz yoksa yeni bir sayfa mı oluşturacağınız sorulacak.

Bu eğitim için 'Yeni Sayfa Oluştur' düğmesini tıklayacağız.
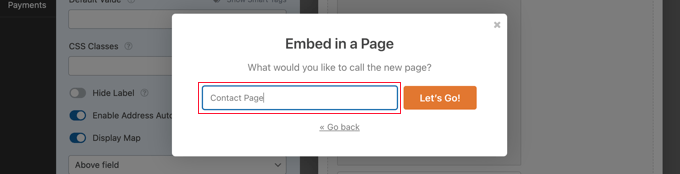
Ardından, sayfaya bir ad vermeli ve ardından 'Hadi Başlayalım!' düğmesini tıklamalısınız. buton.

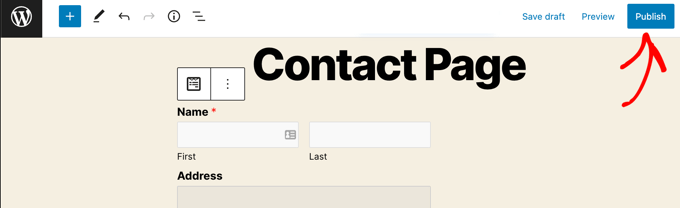
Bu ada sahip yeni bir sayfa oluşturulacak ve iletişim formunuz otomatik olarak eklenecektir.
Tek yapmanız gereken, formu canlı yayınlamak için 'Yayınla' düğmesine tıklamak.

Google Haritasını İletişim Formunda Görüntüleme
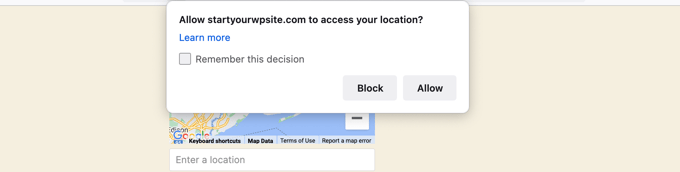
Bir kullanıcı iletişim formunuzu ziyaret ettiğinde, web sitenizin konumunuza erişmesine izin vermek isteyip istemediği sorulacaktır.

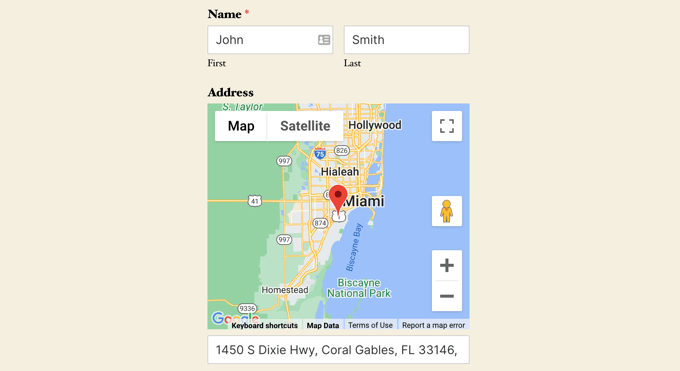
'İzin Ver' düğmesini tıklarlarsa, adres alanına mevcut konumları girilecek ve o konumun bir iğnesi haritaya eklenecektir.
Bu otomatik tamamlama özelliği, adreslerini yazmayı daha hızlı ve daha kolay hale getirerek ziyaretçilerinize zaman kazandıracaktır.

Adresi değiştirmeleri gerekiyorsa, yeni bir tane yazabilir veya raptiyeyi haritada farklı bir konuma sürükleyebilirler.
Bir Formda Kullanıcı Konum Verileri Nasıl Görüntülenir
Coğrafi konumu etkinleştirdiğinizde, WPForms, formunuzu doldurduklarında her kullanıcının konumunu da kaydeder. Kullanıcılarınızın konumunu bilmek, daha iyi potansiyel müşteriler bulmanıza yardımcı olabilir.
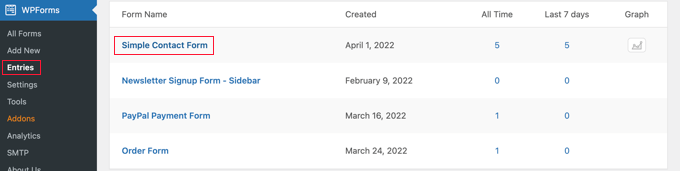
WPForms »Entries'e gitmeniz ve ardından iletişim formunuzu tıklamanız gerekecek.

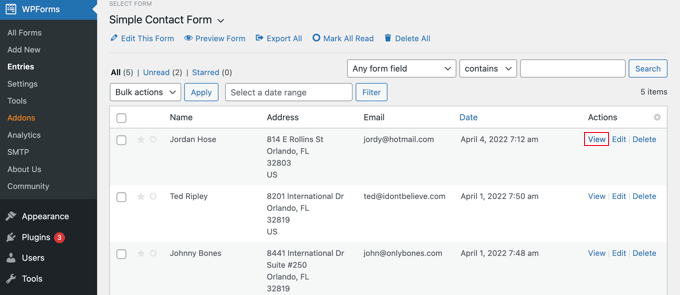
Artık bu form için kullanıcılarınız tarafından doldurulmuş girişlerin bir listesini göreceksiniz.
Belirli bir girişi görüntülemek için sağdaki 'Görüntüle' bağlantısını tıklamanız yeterlidir.

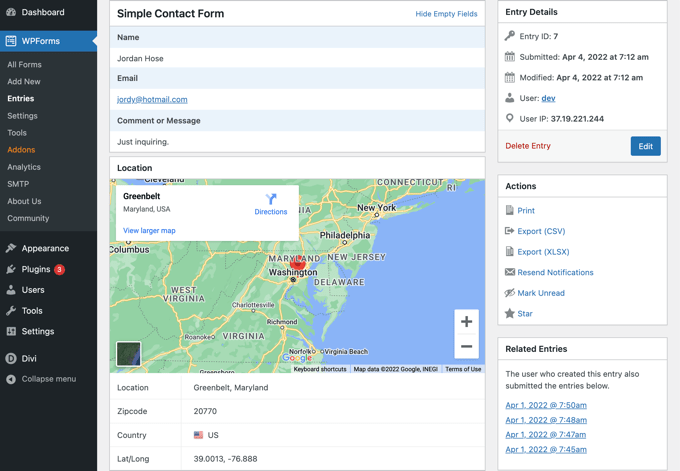
Artık kullanıcı tarafından doldurulan ad, iş e-postası, iş telefon numarası gibi form verilerini ve bazı konum verilerini göreceksiniz.
Buna Google Haritalar'da bir iğne, kullanıcının konumu, posta kodu ve ülkesi ile yaklaşık enlem ve boylam bilgileri dahildir.

Elbette, kullanıcı formun konumlarını bilmesine izin vermemişse, hiçbir konum verisi görüntülenmez.
Hepsi bu, iletişim formunuza başarıyla bir Google Haritası eklediniz. WordPress'te anketler oluşturmak, çevrimiçi ödemeleri kabul etmek için bir ödeme formu oluşturmak ve daha fazlası için WPForms'u da kullanabilirsiniz.
Bu eğiticinin, bir Google Haritasını iletişim formlarına nasıl yerleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca bir çekiliş veya yarışmanın nasıl düzenleneceğini öğrenmek veya tüm iş web siteleri için en iyi WordPress eklentileri uzman seçimimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
