WordPress'e Video Nasıl Gömülür
Yayınlanan: 2022-04-10Bu yazıda, WordPress'e bir videonun nasıl gömüleceğini tartışacağız. Her birinin kendi artıları ve eksileri olan birkaç yol vardır ve bu makalede bunların tümüne bir göz atacağız.
Bir videoyu WordPress'e yerleştirmek istemenizin birkaç nedeni vardır - videolar elde tutma oranlarını artırır, bazen bir şeyleri açıklamanın en iyi yolu olabilir ve hatta bir SEO ile sonuçlanabilir.
Geleneksel .MOV ve .MP4'ün yanı sıra .WebP Video gibi yeni ve modern formatlardan birden fazla video formatı vardır. WordPress web sitenize video ekleyebileceğiniz / gömebileceğiniz iki ana yolu hızlıca gözden geçirelim. Ardından, artıları ve eksileri tartışırken, her bir konuyu ve bu yöntemi kullanarak videoyu nasıl gömeceğimizi derinlemesine ele alacağız.
- Üçüncü taraf video yerleştirme (YouTube veya Vimeo)
- Kendi kendine barındırılan video yerleştirme (aynı sunucu)
üçüncü taraf video yerleştirme
Bu muhtemelen bir videoyu WordPress web sitenize yerleştirmenin en yaygın yoludur. Yapması çok basit ve kolaydır. İlk olarak, videonuzu üçüncü taraf platformuna yüklemek isteyeceksiniz. WordPress için en yaygın iki platform, her biri WordPress web sitenize kolayca yerleştirilebilen YouTube ve Vimeo'dur.
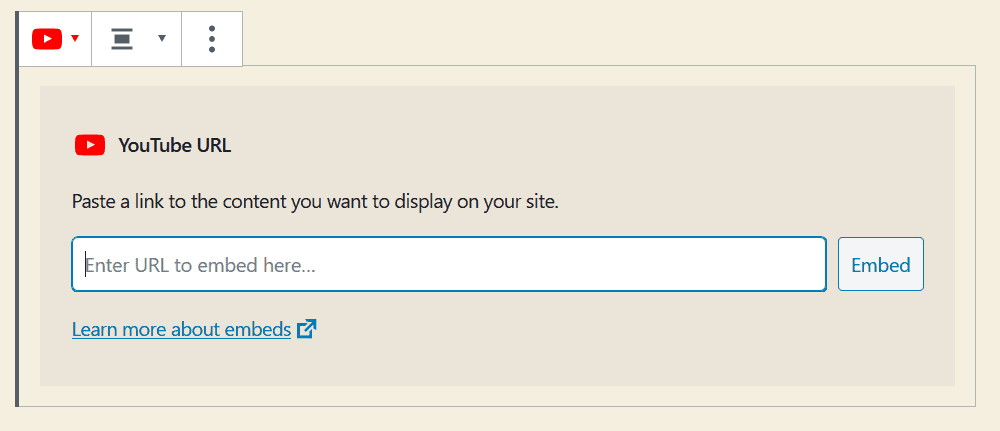
Videonuzu üçüncü taraf platformunuza yükledikten sonra, iki ana yolu kullanarak onu WordPress web sitenize yerleştirebilirsiniz. İlk yol, bağlantıyı kopyalayıp Gutenberg editörüne yapıştırmaktır. Başlıca video düzenleyicilerinden birini kullanıyorsanız, Gutenberg bunu tanıyacak ve otomatik olarak bir video oynatıcı oluşturacaktır.
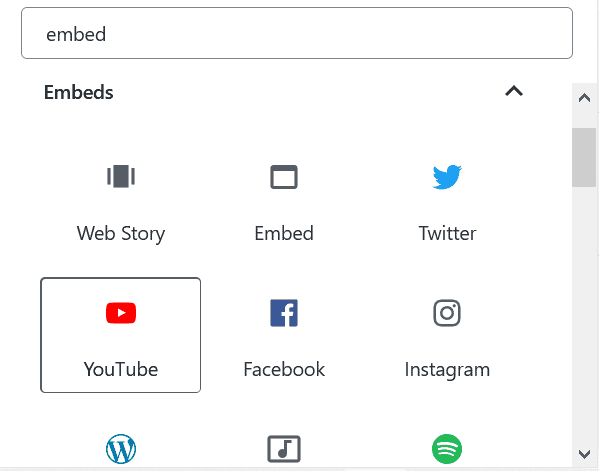
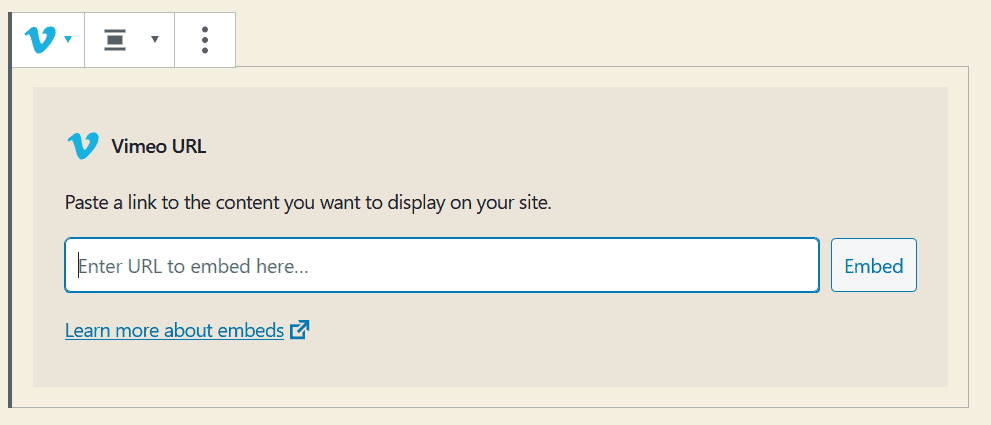
Otomatik tanımlama özelliği çalışmıyorsa, Gutenberg içindeki YouTube / Vimeo gömme bloklarını da arayabilirsiniz. Belirli üçüncü taraf video barındırıcınız için yerleştirme bloğunu bulmanız ve bağlantıyı giriş alanına yapıştırmanız yeterlidir.



Üçüncü taraf bir videoyu WordPress web sitenize yerleştirmenin başka bir yolu da bir iframe kullanmaktır.

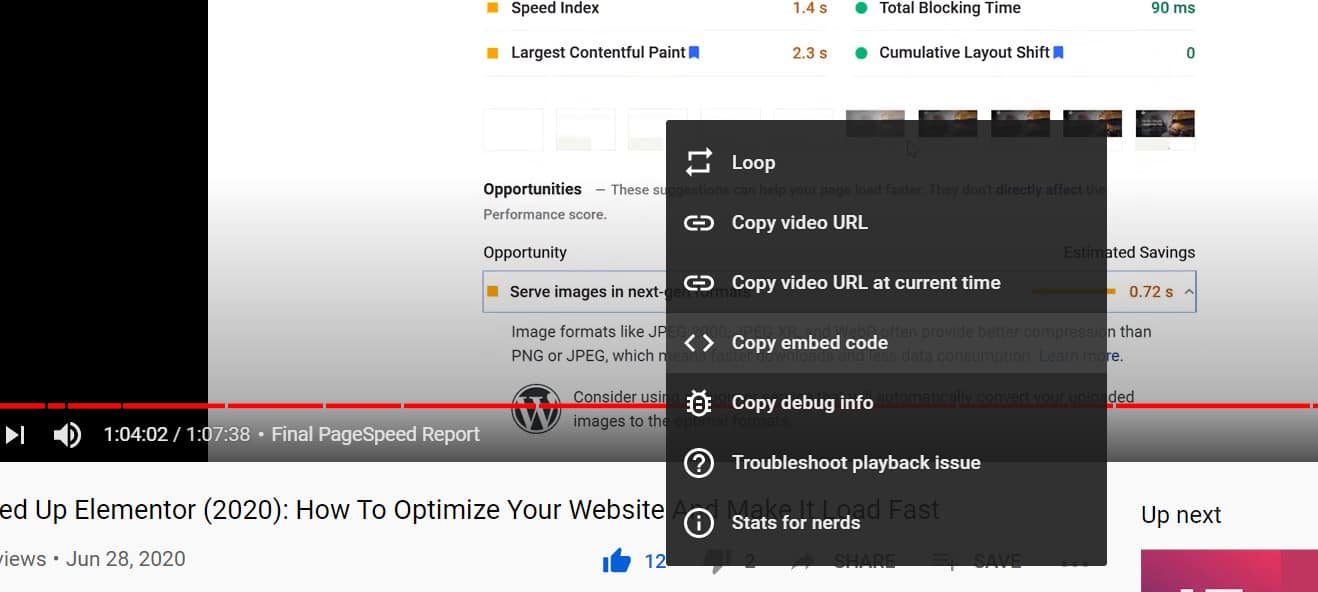
Tüm üçüncü taraf sağlayıcıların gömme kodları oluşturma yolları vardır, ancak bu örnek için YouTube kullanılacaktır. Videonuzda sağ tıklayın ve ardından gömme kodunu kopyala'yı seçin. Bu, YouTube videonuz için otomatik olarak Gutenberg düzenleyicisine (veya WordPress web sitenizdeki herhangi bir yere) kolayca yapıştırılabilen bir iframe kodu oluşturur. Bu iframe kodu, herhangi bir özel Gutenberg bloğuna ihtiyaç duymadan WordPress web sitenize bir video yerleştirecektir.
WordPress'teki bir video için tipik bir iframe yerleştirme kodu şöyle görünür:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Kod dili: HTML, XML ( xml )Kendi iframe kodunuzu bile yapabilirsiniz, sadece temel video dosyasının kaynak URL'sini bilmeniz yeterlidir.
iframe kodunuza sahip olduğunuzda, onu bir şekilde WordPress web sitenize ekleyebilirsiniz. En kolay yol, Gutenberg düzenleyicisini kullanmak, bir HTML bloğu eklemek ve iframe kodunu bu HTML bloğuna yapıştırmaktır. Bir tema oluşturucu kullanıyorsanız, genellikle HTML blokları vardır.
Gördüğünüz gibi, Gutenberg blok düzenleyicisini veya manuel yöntemleri kullanarak bir YouTube videosunu veya herhangi bir ek üçüncü taraf videosunu WordPress web sitenize yerleştirmek oldukça kolaydır.
Şimdi, kendi sunucunuzda barındırılan WordPress web sitenize bir videoyu nasıl yerleştireceğinize bir göz atalım.

Kendi WordPress web sitenizde video barındırma
Videoları kendi web sitenizde barındırmayı da seçebilirsiniz. Ancak, çoğu kullanım durumu için üçüncü taraf video yöntemini kullanmanızı öneririz. Bunun nedeni, videoları kendi sunucunuzda barındırmanın çok fazla depolama alanı kaplaması ve çok fazla bant genişliği kullanmasıdır. Bu, dahil olan hiç kimse için iyi değildir ve bir üçüncü taraf hizmeti özellikle bunu yapmak için tasarlanmıştır.
Ancak, videoyu üçüncü taraf bir hizmet yerine kendi sunucunuzda barındırmanın daha iyi olduğu bir kullanım durumu vardır. İşte o zaman video son derece küçük, sadece birkaç saniye. genellikle bu video, bir eğitimde belirli bir adımın nasıl yapıldığını gösterir.
Bu video stili, web sitenizde çok daha az yer kaplaması dışında GIF ile aynı rolü yerine getirir. Her zaman gifleri videolara dönüştürmenizi ve bu yöntemi kullanarak WordPress web sitenize yerleştirmenizi öneririz. Ancak bunu 20 ila 30 saniyeyi aşan herhangi bir video için yapmayın. Bu durumda, bunu yapmak için bir üçüncü taraf hizmeti kullanıyor olmalısınız.
Kısa videonuzu kaydettikten sonra, mümkün olduğu kadar küçük bir dosya boyutuna sıkıştırmanızı öneririz. Bu, ön uçta daha hızlı yüklenmesini ve sunucunuzda çok daha az yer kaplamasını sağlar.

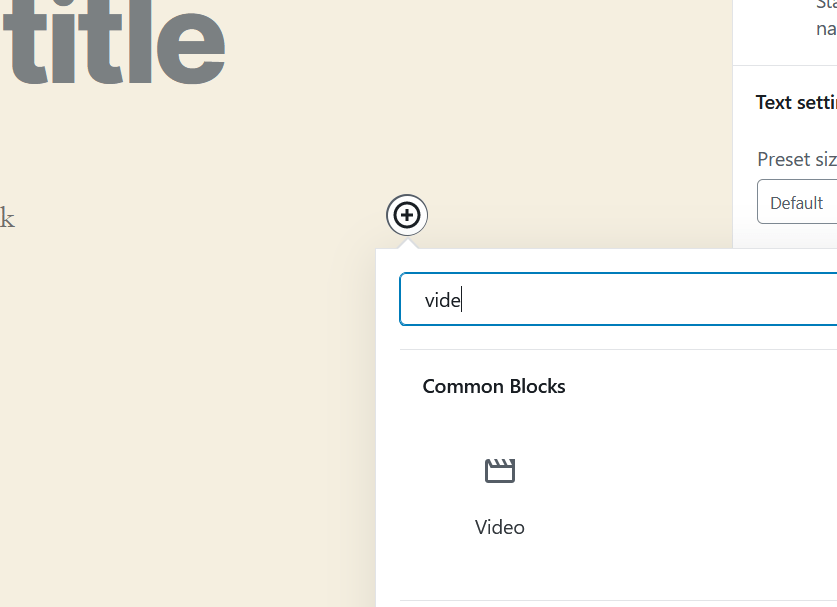
Ardından Gutenberg düzenleyicisini kullanarak bir video bloğu ekleyin.

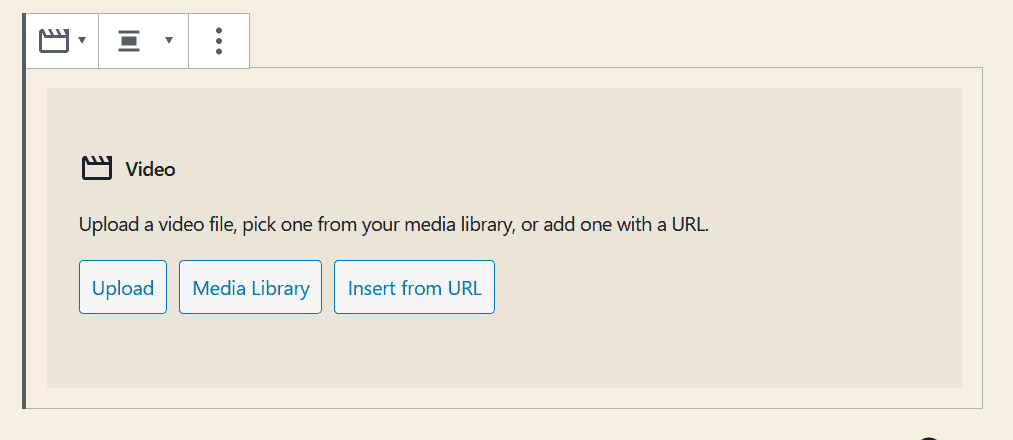
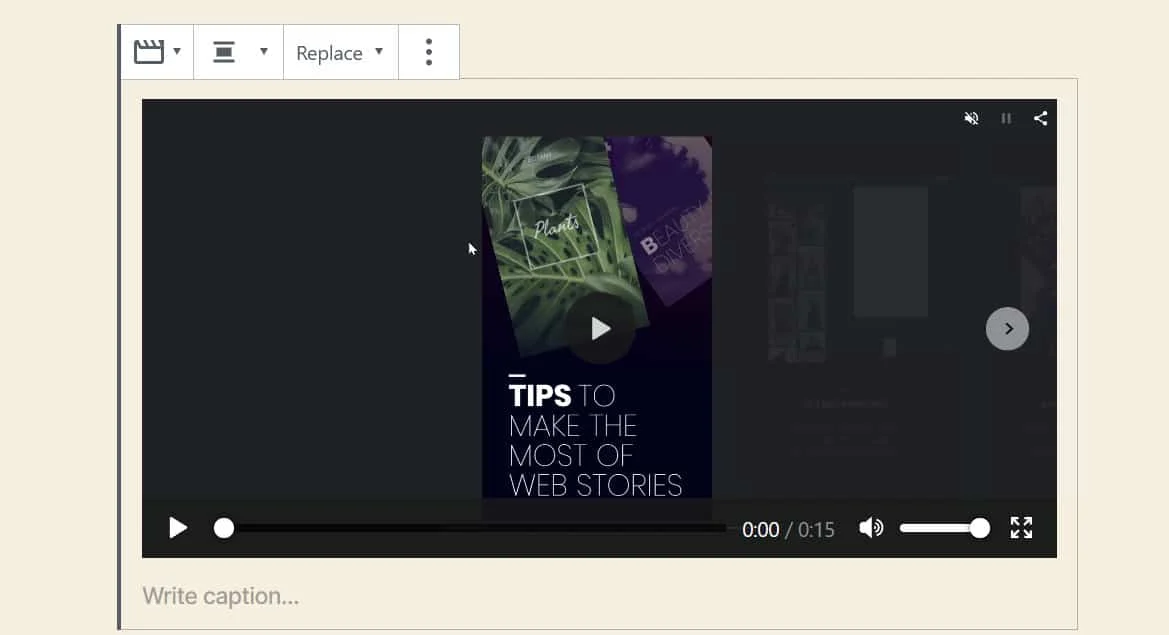
Video bloğunuzu ekledikten sonra karşıya yükleyebilir, medya kitaplığından seçim yapabilir ve hatta bir URL'den video ekleyebilirsiniz. Videoyu kendimiz barındırdığımız için, onu kendi sunucumuza yükleyeceğiz. Videoyu yükledikten sonra, Gutenberg'deki içeriğinizin geri kalanıyla birlikte otomatik olarak görüntülenecektir.

Gördüğünüz gibi bu video 15 saniye. Self hosting video yöntemi ile 20-30 saniyeyi geçmemenizi tavsiye ederiz. Video zaten WordPress web sitemize yerleştirilmiştir ve istersek onu bu adımda bırakabiliriz. Ancak, kullanıcı deneyimini artırmak için WordPress web sitemizde yapacağımız birkaç ayar daha var.
Bu videonun daha çok bir GIF gibi davranmasını istiyoruz. GIF'lerin üç tanımlayıcı özelliği, otomatik olarak oynamaları, kısa olmaları ve sürekli döngüde olmalarıdır. GIF'ler Ayrıca herhangi bir video kontrolü veya sesi yoktur.
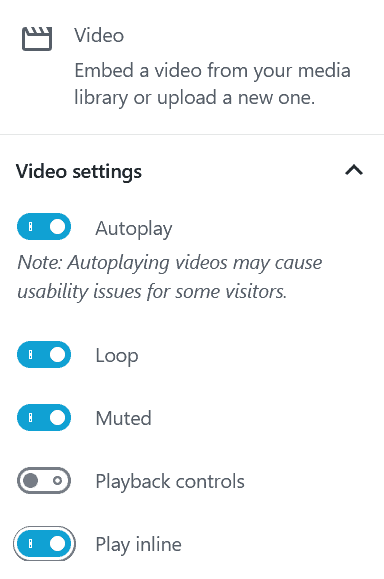
Bunu yapmak için WordPress gömme videomuzu kolayca ayarlayabiliriz. Gutenberg editörünün sağ panelinde, video yerleştirmenizle ilgili değiştirilebilecek birkaç ayar olduğunu göreceksiniz.

Video ayarları altında, otomatik oynatmayı açacak, videoyu döngüye alacak, sesi kapatılacak, oynatma kontrollerini kaldıracak ve satırda oynatılacaktı. Tüm bu kontrollerin bir kombinasyonu, WordPress'e gömülü olan videomuzun daha çok bir GIF gibi davranmasını sağlayacaktır.

Gerekirse, ön yükleme ayarlarını da değiştirebilir ve bir poster resmi ayarlayabilirsiniz (YouTube'daki küçük resimle aynıdır).
Çözüm
Bu makale, bir videoyu WordPress web sitenize yerleştirmenin iki ana yolunu sunar. Her ikisi de, WordPress'in temel bir özelliği olan ve herkesin hayatını çok daha kolaylaştıran Gutenberg blok oluşturucusunu kullandı. Bu iki kategoriye girmeyen WordPress web sitenize video içeriği yerleştirmek için başka yöntemleriniz varsa, aşağıdaki yorum bölümünde bilmek isteriz.
