WordPress'e GoToWebinar Kayıt Formu Nasıl Gömülür
Yayınlanan: 2020-09-07Web sitenize bir GoToWebinar kayıt formu yerleştirmek ister misiniz? Kendi kayıt formunuzu yerleştirmek profesyonel görünür ve ziyaretçilerinizin kaydolmasını kolaylaştırır.
Bu makalede, size bir WordPress formu oluşturmanın ve onu GoToWebinar'a bağlamanın kolay yolunu göstereceğiz. Bir GoToWebinar bağlayıcısı kullanmanıza veya herhangi bir HTML kodu yazmanıza gerek yoktur.
Web Semineri Kayıt Formunuzu Şimdi Oluşturun
GoToWebinar Kayıt Sayfası Nasıl Özelleştirilir
Bu eğitimde, WPForms eklentisini kullanarak özel bir GoToWebinar kayıt sayfası oluşturacağız.
WPForms, kayıt formundaki herhangi bir alanı değiştirmenize ve özel sorular eklemenize olanak tanır.
WPForms'u kullanarak şunları da yapabilirsiniz:
- Kayıt yaptıranlarınızın nerede olduğunu otomatik olarak görmek için coğrafi konum eklentisini kullanın
- Dahili web seminerleri için parola korumalı formlar oluşturun
- Web semineri formlarınıza anketler ve anketler ekleyin
- Form girişlerini WordPress veritabanına kaydedin.
Özel bir kayıt sayfası oluşturmak, tasarımınız üzerinde kontrol sahibi olmanızı da sağlar. Kendi şirket markanızı kullanarak formunuz daha profesyonel görünecektir.
Şimdi özel bir GoToWebinar kayıt formu oluşturmanın faydalarından bahsettik, hadi başlayalım ve bir tane oluşturalım.
WordPress'e GoToWebinar Kayıt Formu Nasıl Gömülür
İşleri hızlandırmak için web semineri form şablonunu kullanacağız ve ardından bazı ek sorularla özelleştireceğiz. İşte üzerinde çalışacağımız adımlar:
- WPForms Eklentisini yükleyin
- GoToWebinar'da Web Seminerinizi Oluşturun
- Özel GoToWebinar Kayıt Formunuzu Oluşturun
- WPForms'u Zapier'e bağlayın
- GoToWebinar'ı Zapier'e Bağlayın
- Özel GoToWebinar Kayıt Formunuzu Test Edin
İlk olarak, şablon paketini kurabilmemiz için WPForms eklentisini ayarlayalım.
Adım 1: WPForms Eklentisini Kurun
WPForms, WordPress için en iyi form eklentisidir. Kolay bir sürükle ve bırak oluşturucu kullanarak herhangi bir amaç için formlar oluşturmanıza olanak tanır.
Web sitenize WPForms eklentisini yükleyerek başlayın.
Yardıma ihtiyacınız varsa, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu kılavuza bakın.
Ardından, WPForms için form şablonları paketi eklentisini yükleyebilirsiniz. Bu isteğe bağlıdır, ancak bir form şablonu kullanmak bir sonraki adımda işleri hızlandırmaya yardımcı olacaktır.
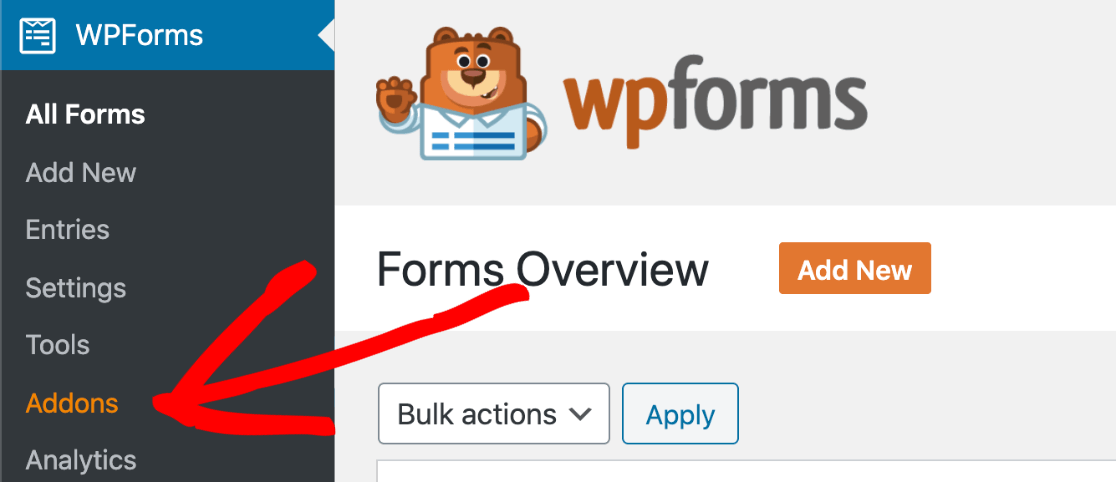
WordPress kontrol panelinden WPForms » Eklentiler 'i tıklayın.

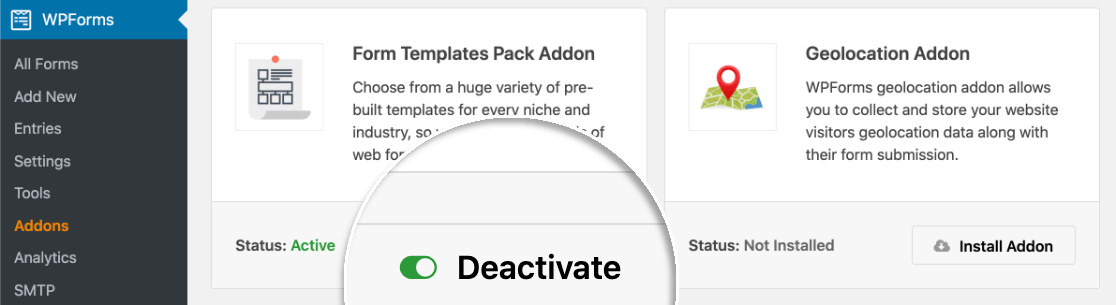
Biraz aşağı kaydırırsanız Form Şablonları Paketi'ni görürsünüz. Form şablonlarınızı yüklemek ve etkinleştirmek için Eklentiyi Yükle'ye tıklayın.
Form Şablonları Paketi öğesindeki anahtar, kullanıma hazır olduğunu göstermek için yeşile döner:

Harika! Şimdi WordPress'i kurduk, devam edelim ve özel GoToWebinar kayıt formumuzu yapalım.
2. Adım: Web Seminerinizi GoToWebinar'da Oluşturun
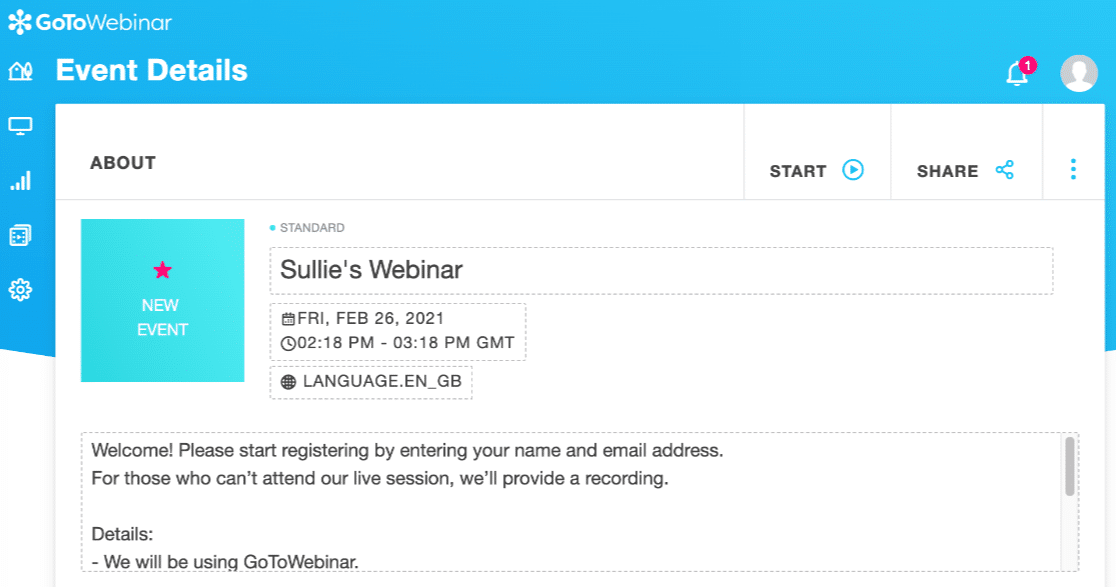
GoToWebinar'da devam etmeden önce bir web semineri oluşturmanız gerekir. İşte oluşturduğumuz bir test web semineri:

Web semineri ayarlarında, isterseniz özel sorular oluşturabilirsiniz.
Bunun nasıl çalıştığını size göstermek için 4 soru soracağız:
- Hangi ürünle ilgileniyorsunuz?
- Hangi departmanda çalışıyorsun?
- Konuşmacıya ne gibi sorularınız var?
- Bu web seminerini nasıl duydunuz?
Unutmayın: çok fazla soru sormak dönüşümlerin önünde bir engel olabilir. Bir şey sormak istemiyorsanız, bu bölümün geri kalanını atlayabilirsiniz.
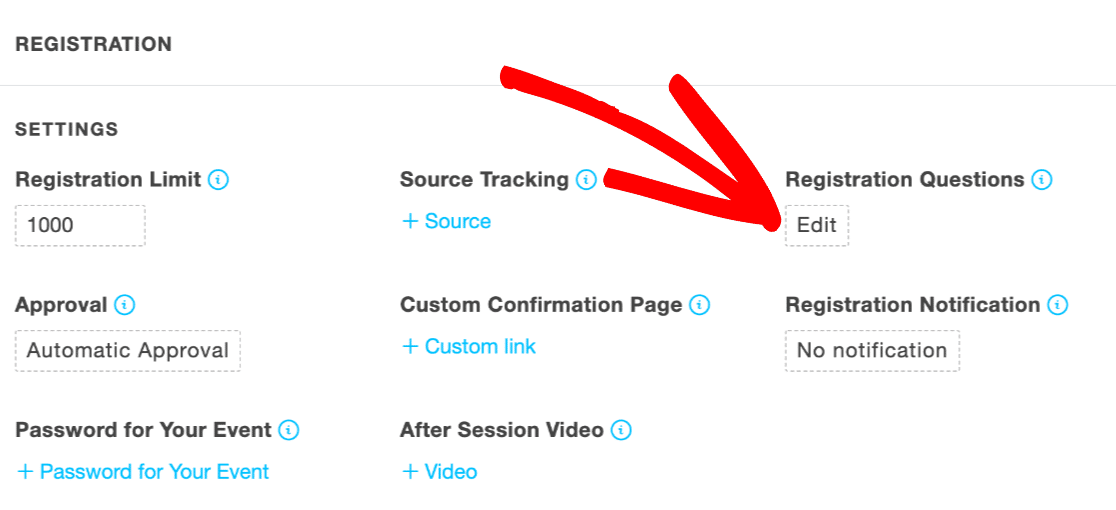
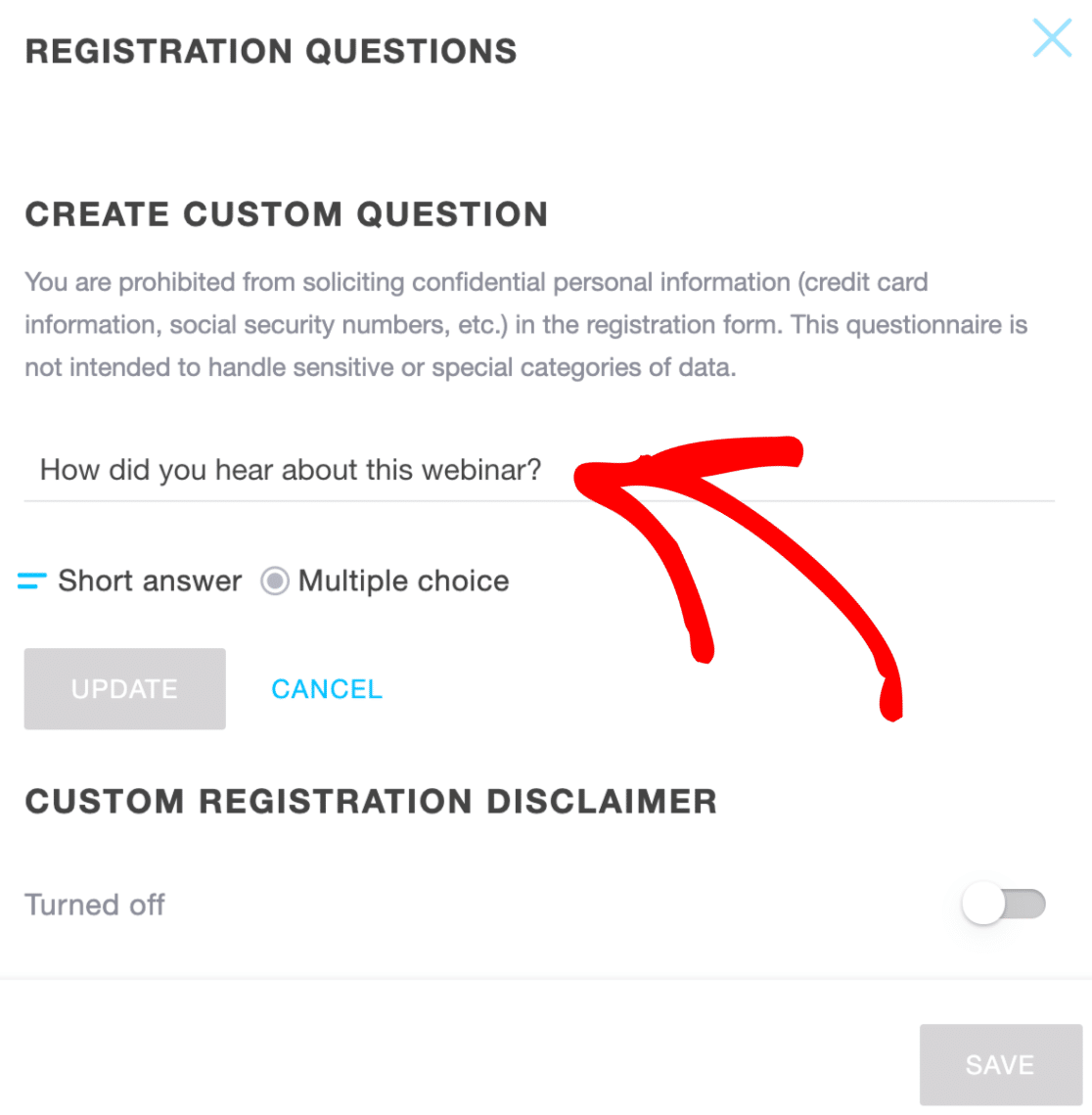
GoToWebinar'da kayıt sorularınızı özelleştirmek için Kayıt bölümüne gidin ve genişletmek için üzerine tıklayın. Açılan panelde Düzenle'ye tıklayın:

Artık, Özel Soru Oluştur kutusuna yazarak özel sorularınızı ekleyebilirsiniz:

Diğer 3 soru zaten bizim için ayarlandı, yani yapmamız gereken tek şey bu.
Artık özel GoToWebinar formumuzu oluşturabiliriz. Bu sadece birkaç dakika sürecek çünkü herhangi bir kod yazmamız gerekmeyecek.
3. Adım: Özel GoToWebinar Kayıt Formunuzu Oluşturun
Bu adımda, WordPress'te özel bir GoToWebinar formu oluşturacağız.
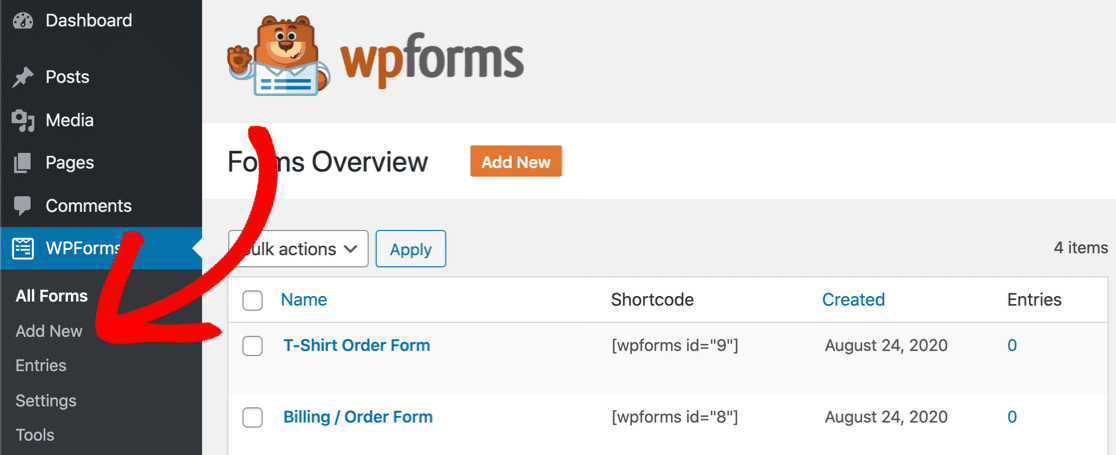
WordPress panosunda başlayın ve WPForms » Yeni Ekle 'yi tıklayın.

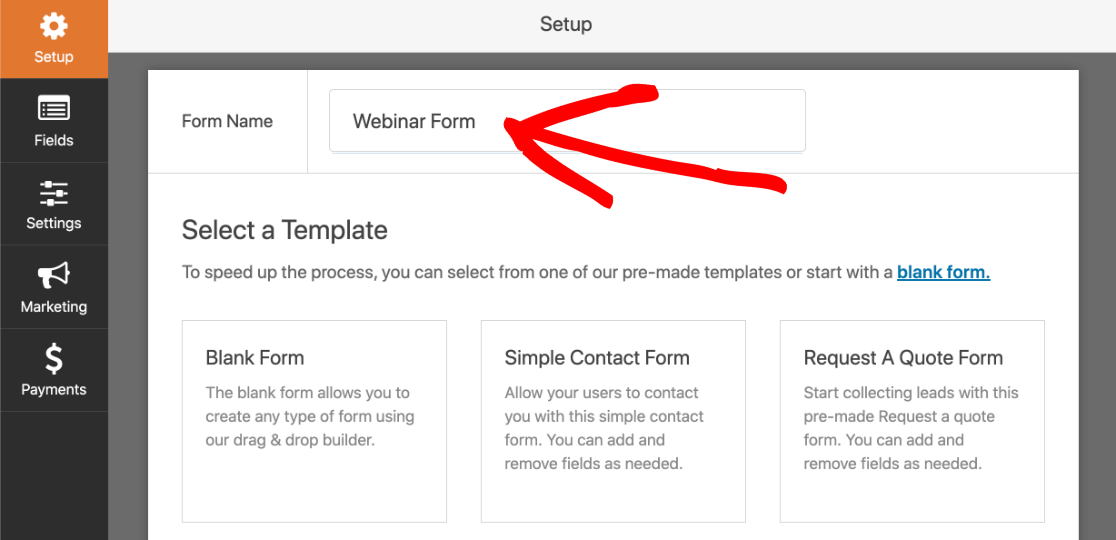
Form oluşturucu penceresinin en üstüne formunuz için bir ad yazın:

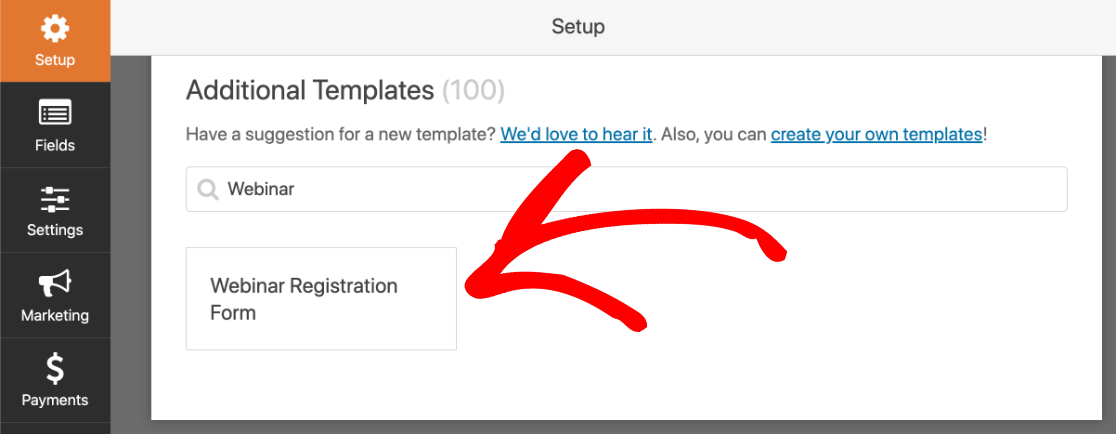
Şimdi Ek Şablonlar bölümüne doğru aşağı kaydırın. ' Web semineri' arayın ve açmak için Web Semineri Kayıt Formu şablonunu tıklayın.

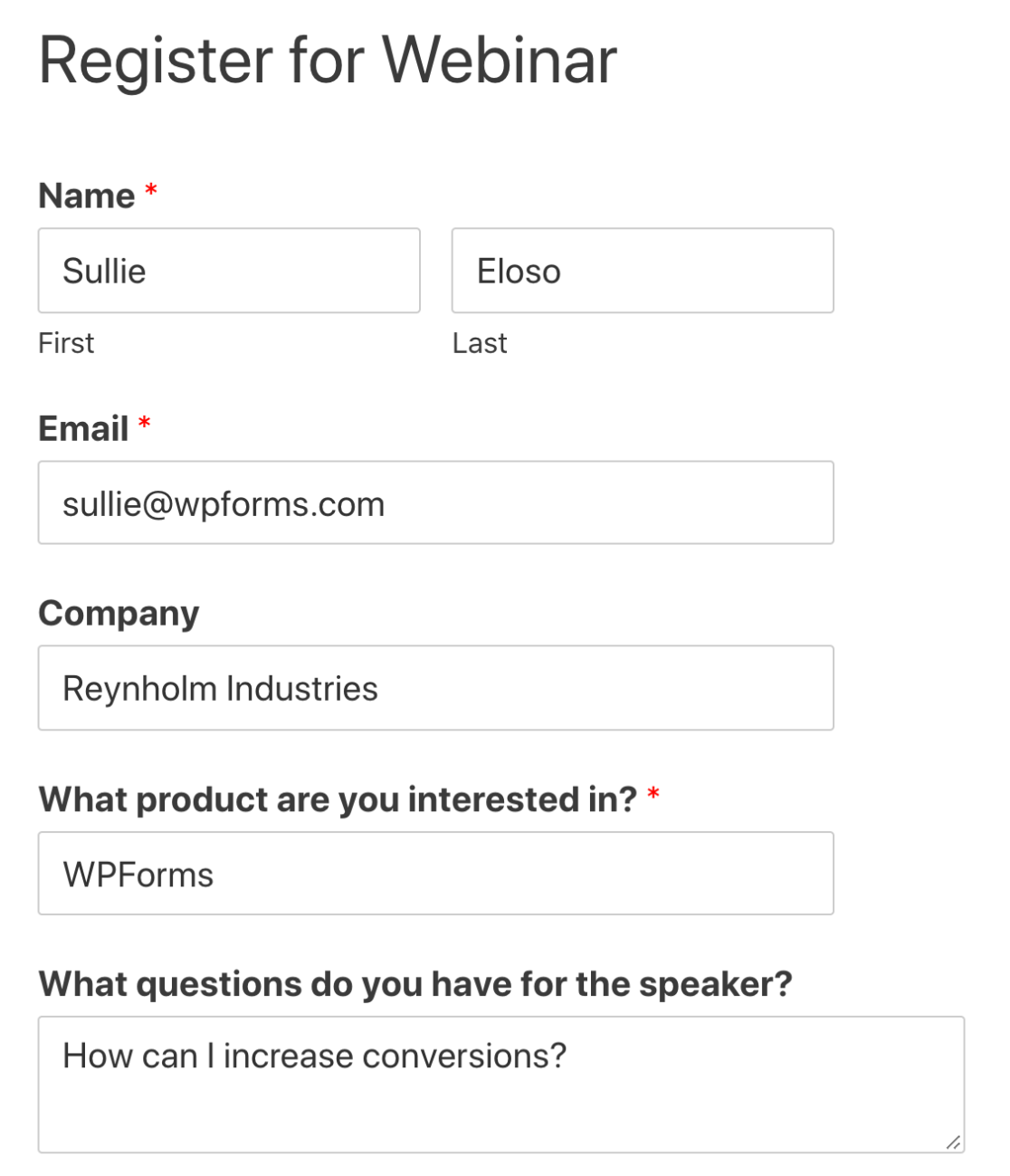
Artık formu özelleştirmeye hazırız.
GoToWebinar'da oluşturduğumuz soruları hatırlıyor musunuz? Her soruyu eşleştirmek için bir alan oluşturmanız gerekir.
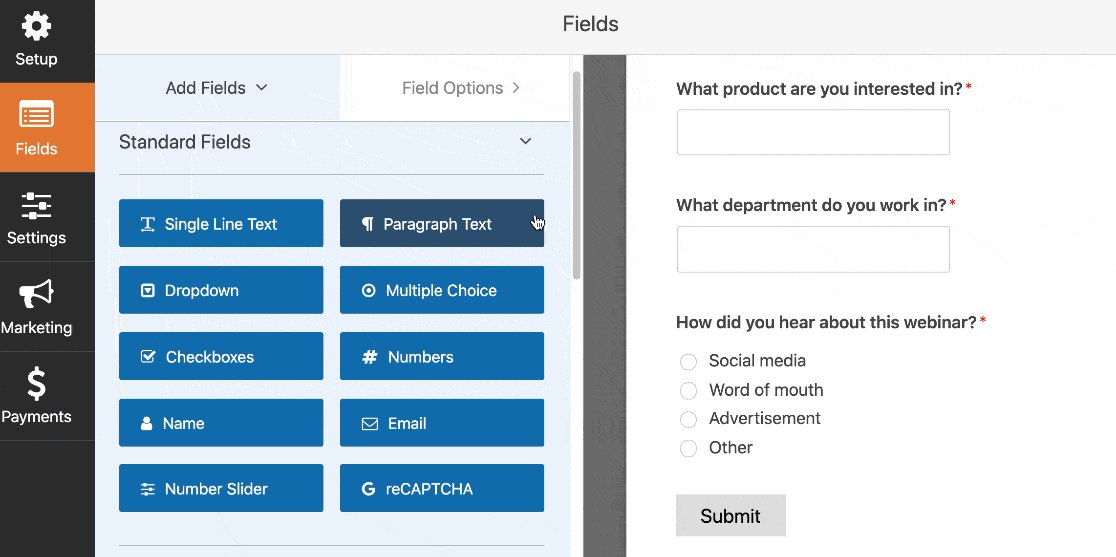
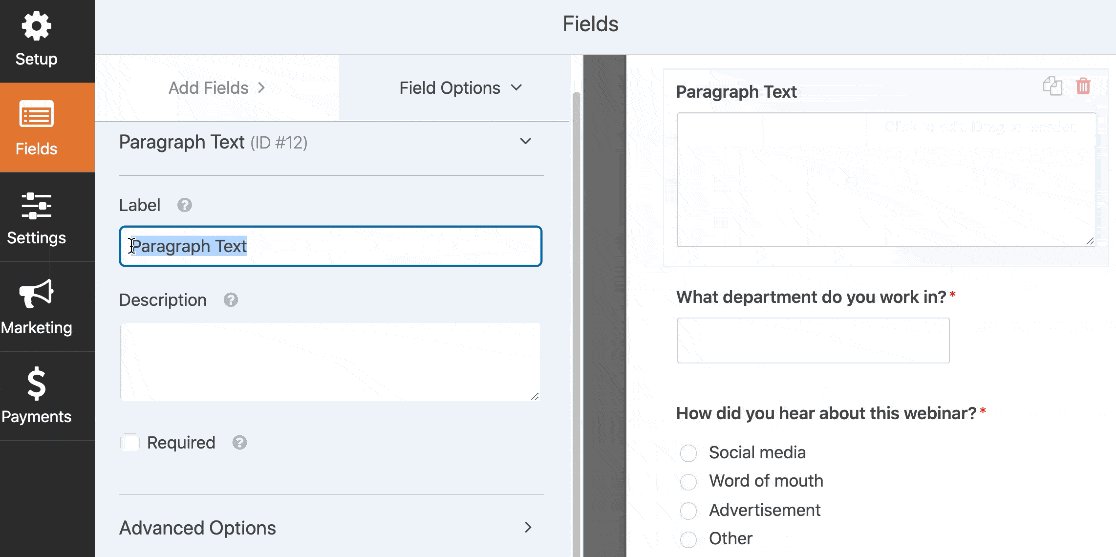
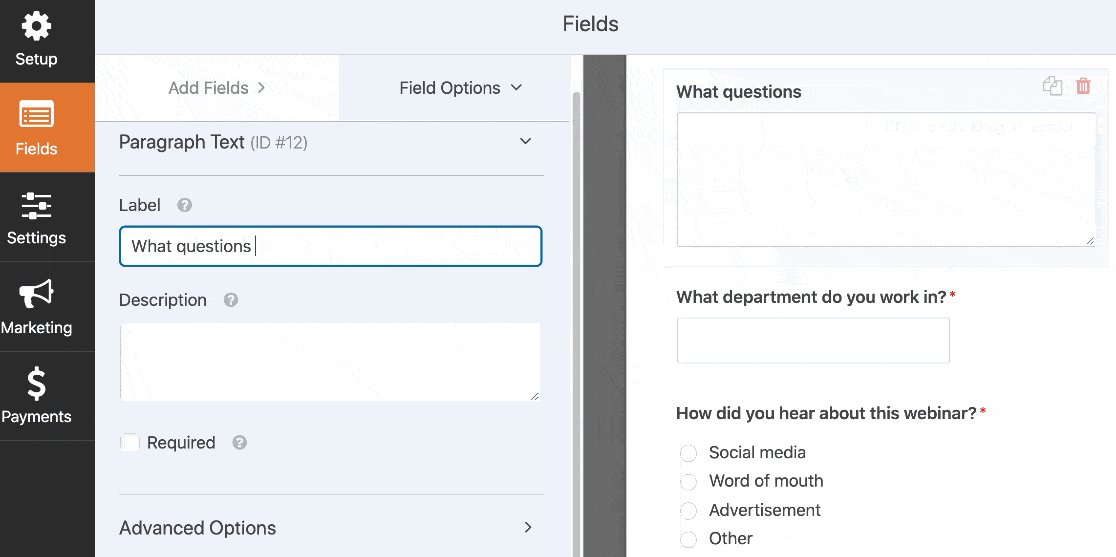
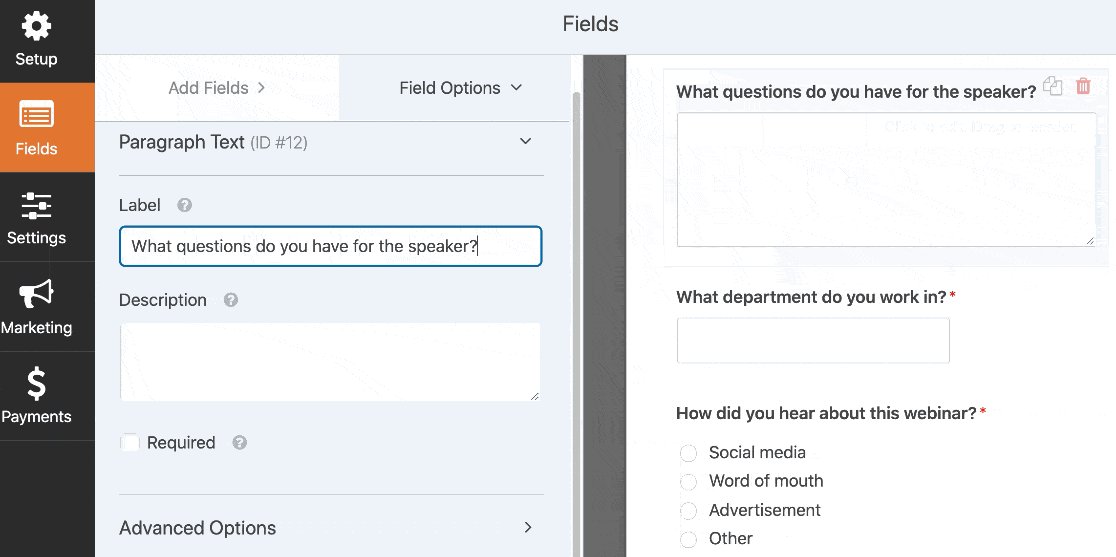
Bir soruya alan eklemek için, sol taraftaki panelden sağ taraftaki form önizlemesine sürükleyip bırakmanız yeterlidir. Ardından, özel sorunuzla eşleşmesi için etiketi değiştirin:

Kayıt yaptıranları bu soruları yanıtlamaya zorlamak istemiyoruz çünkü form terk oranlarını artırmak istemiyoruz. Bu yüzden Gerekli kutusunu işaretlemeden bıraktık.
Formunuzda tam adres alanının olmasını istemiyorsanız, bir ülke açılır listesi de ekleyebilirsiniz.
Şimdi bitmiş formumuzu kurduk, hadi bir web sayfasına yerleştirelim. Bu çok kolaydır ve sadece birkaç tıklama alır.
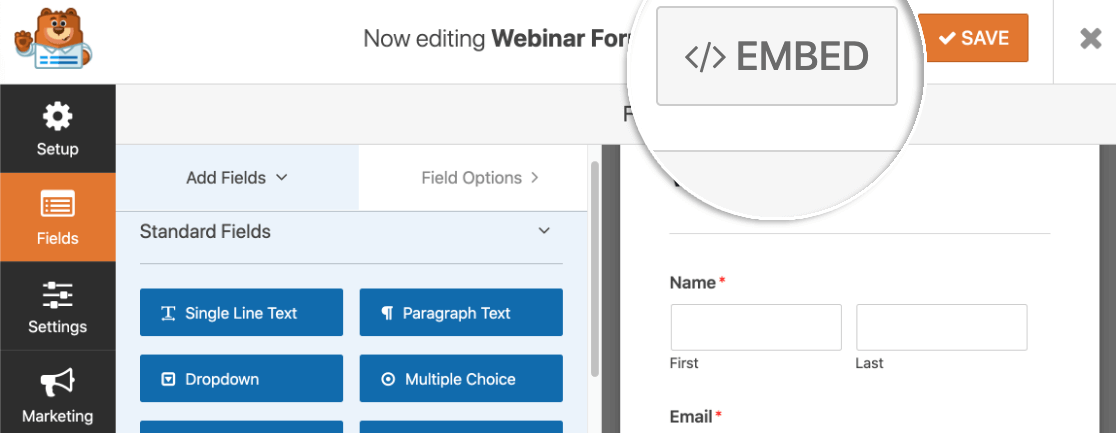
İlk olarak, form oluşturucunun üst kısmındaki Kaydet'i tıkladığınızdan emin olun.
Ardından, hemen soldaki Göm düğmesini tıklayın.

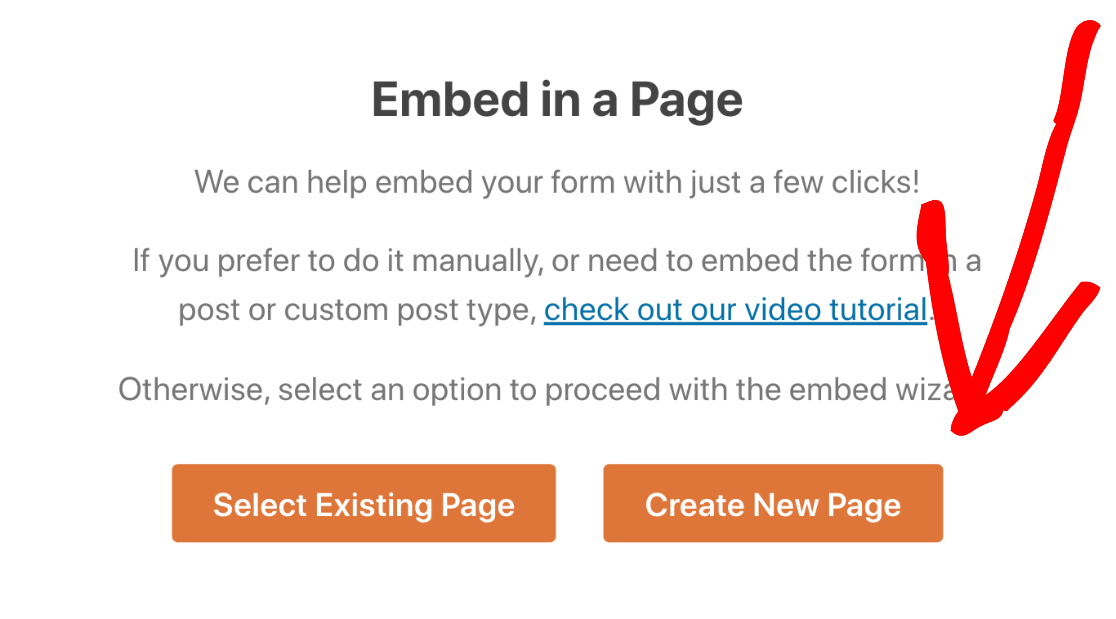
Formunuzu bir sayfaya hızlı bir şekilde yerleştirmenize yardımcı olacak bir açılır pencere görünecektir. Açılan pencerede Yeni Sayfa Oluştur'a tıklayalım.

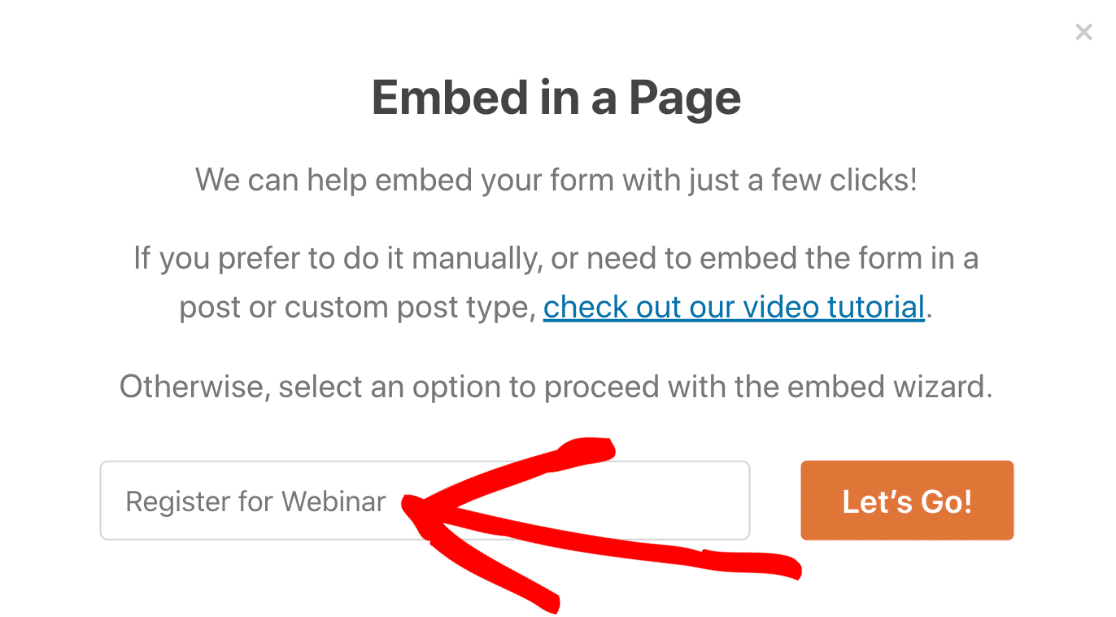
Buraya sayfanız için bir ad yazabilirsiniz. Ardından Hadi Gidelim'e tıklayın.

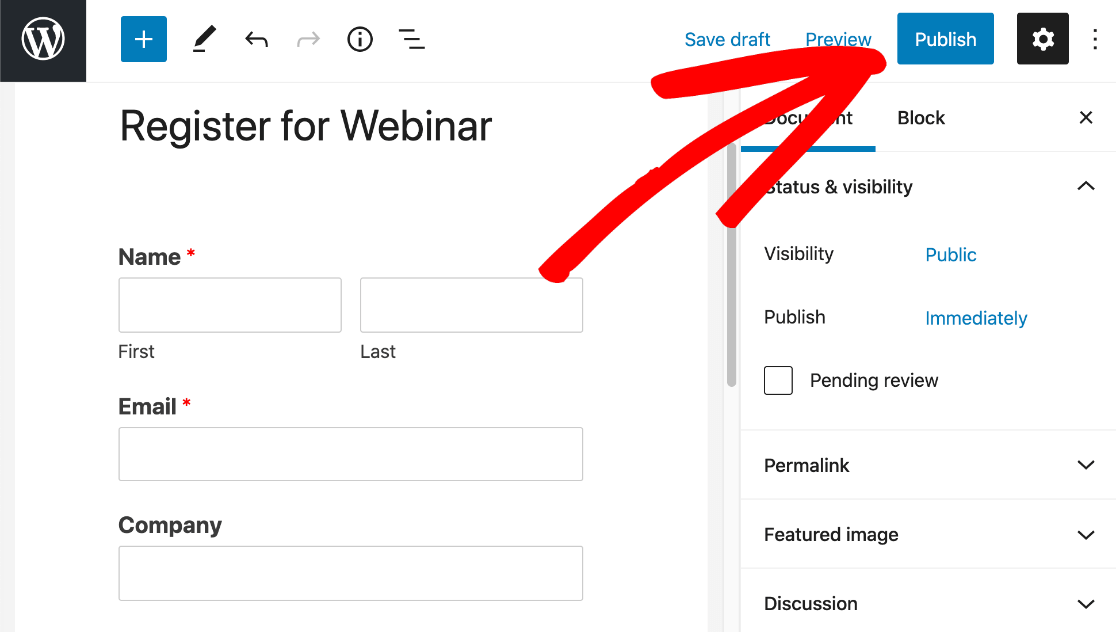
Son olarak, gömülü özel GoToWebinar formunuzu yayınlamak için mavi Yayınla düğmesini tıklayın.

Ve bu kadar! Artık web sitemizde özel bir GoToWebinar kayıt formumuz var.
Bir sonraki adıma geçmeden önce formu doldurduğunuzdan ve gönderdiğinizden emin olun. Zapier'in bir sonraki adımda en az bir giriş görmesi gerekiyor.

Ayrıca, WordPress panosunu bir sekmede açık tutun. Bir sonraki adımda WPForms'a geri dönmemiz gerekecek.
Adım 4: WPForms'u Zapier'e Bağlayın
Zapier, farklı siteleri ve hizmetleri birbirine bağlayan bir hizmettir. Bir hizmeti diğerinde bir eylemi tetiklemek için kullanmanıza olanak tanır.

Zapier kullanıyorsanız GoToWebinar bağlayıcılarını veya API'lerini kullanmanıza gerek yoktur.
Yeni bir sekmede, Zapier hesabınıza giriş yapın, ardından devam edin ve Zap Yap 'ı tıklayın.

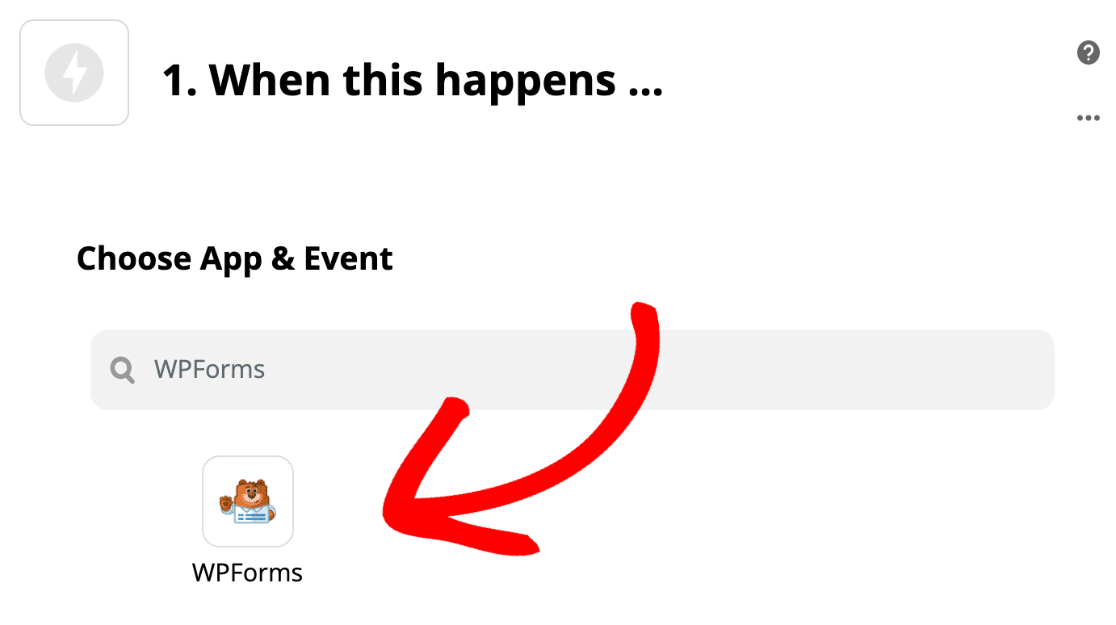
İlk olarak, Select App and Event altında WPForms öğesini arayın . Seçmek için WPForms simgesine tıklayın.

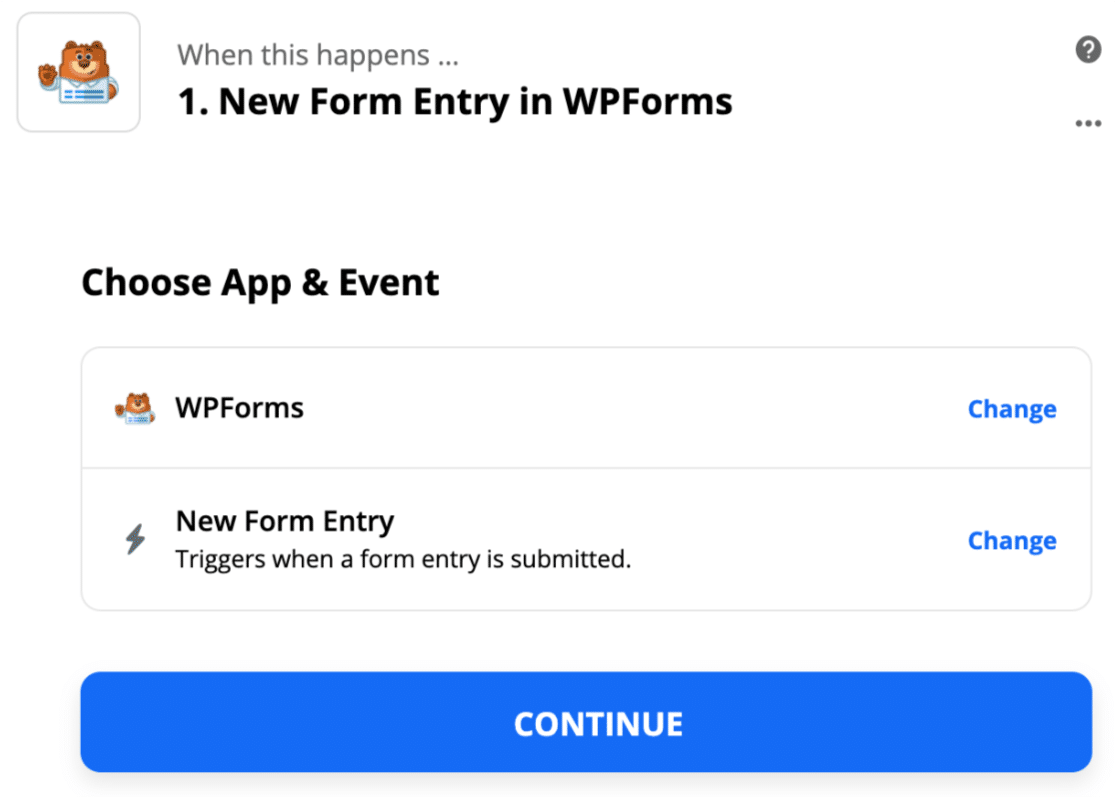
Tetikleyici yeni bir form girişi olacaktır. Bu zaten seçildi. Buradan Devam'a tıklayabiliriz.

Şimdi Zapier sizden bir hesap seçmenizi isteyecek. Bu adım için API anahtarınızı almak isteyeceksiniz.
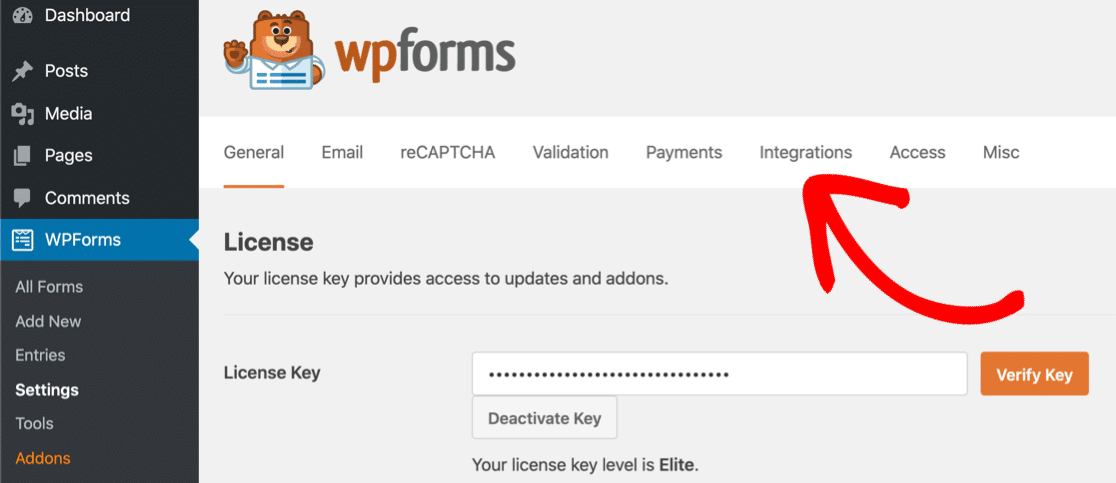
WordPress panosuna geri dönün ve WPForms » Ayarlar 'ı tıklayın. Ardından Entegrasyonlar sekmesine tıklayın.

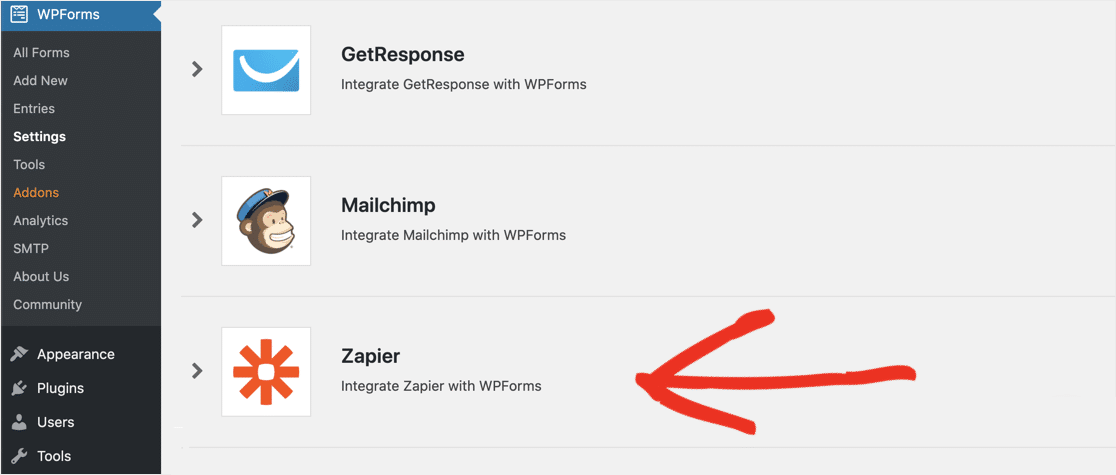
API anahtarınızı ortaya çıkarmak için aşağı kaydırın ve Zapier'i tıklayın.

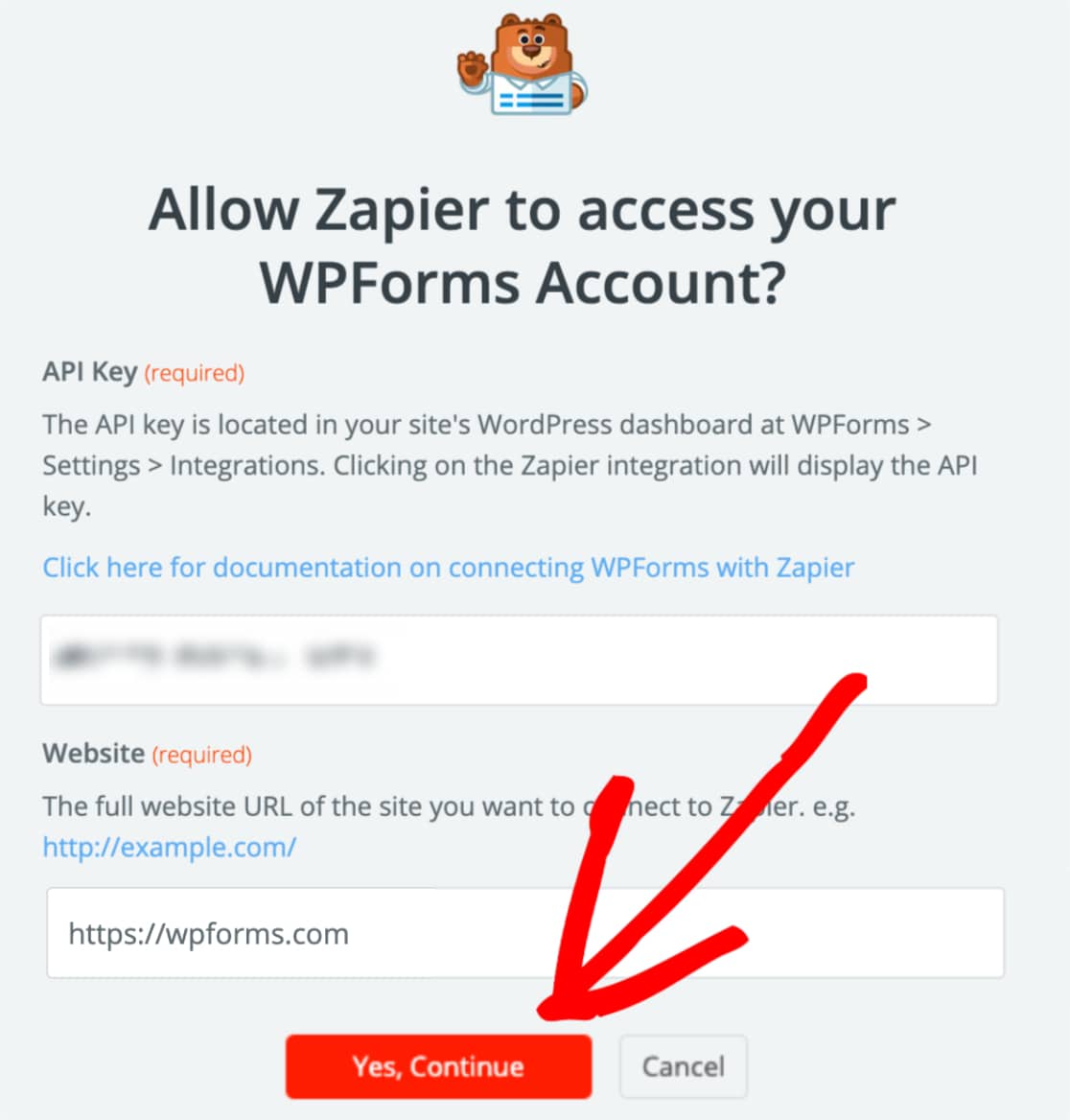
Zapier API anahtarını kopyalayın ve bağlantı penceresine yapıştırın. Ardından Evet, Devam'ı tıklayın.

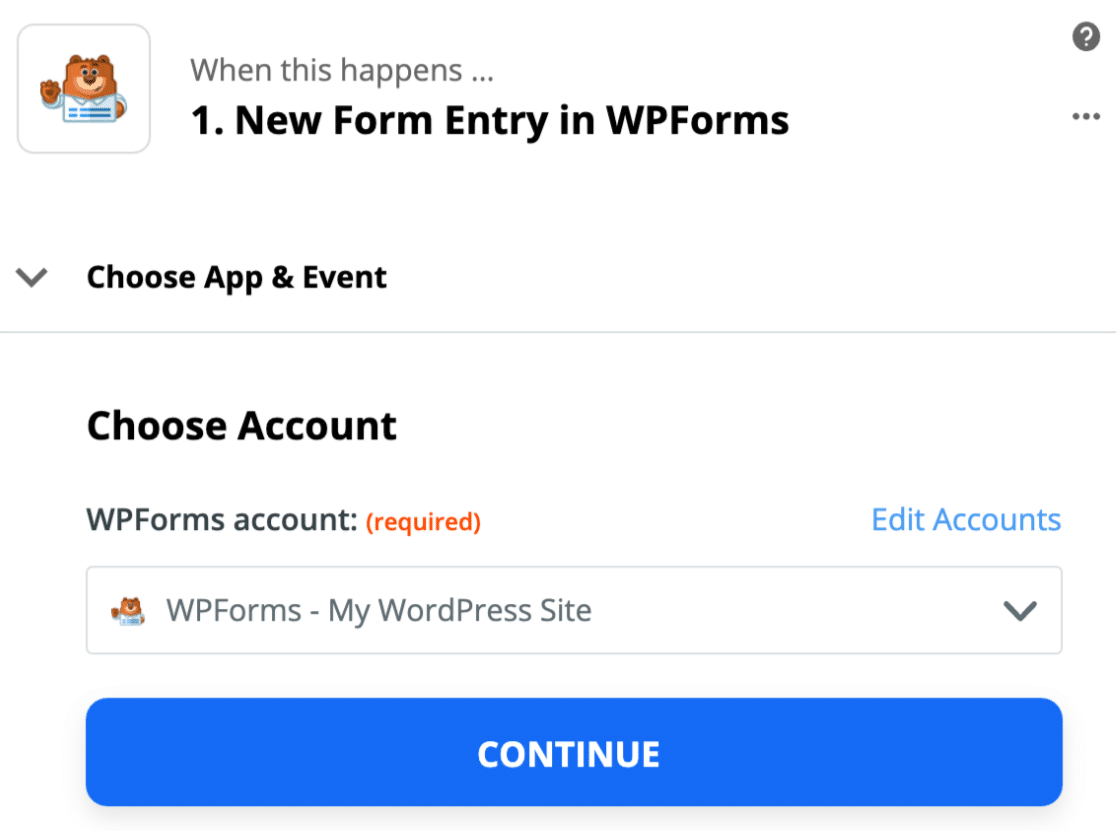
Artık siteniz bağlandı, tekrar Devam'ı tıklayabilirsiniz.

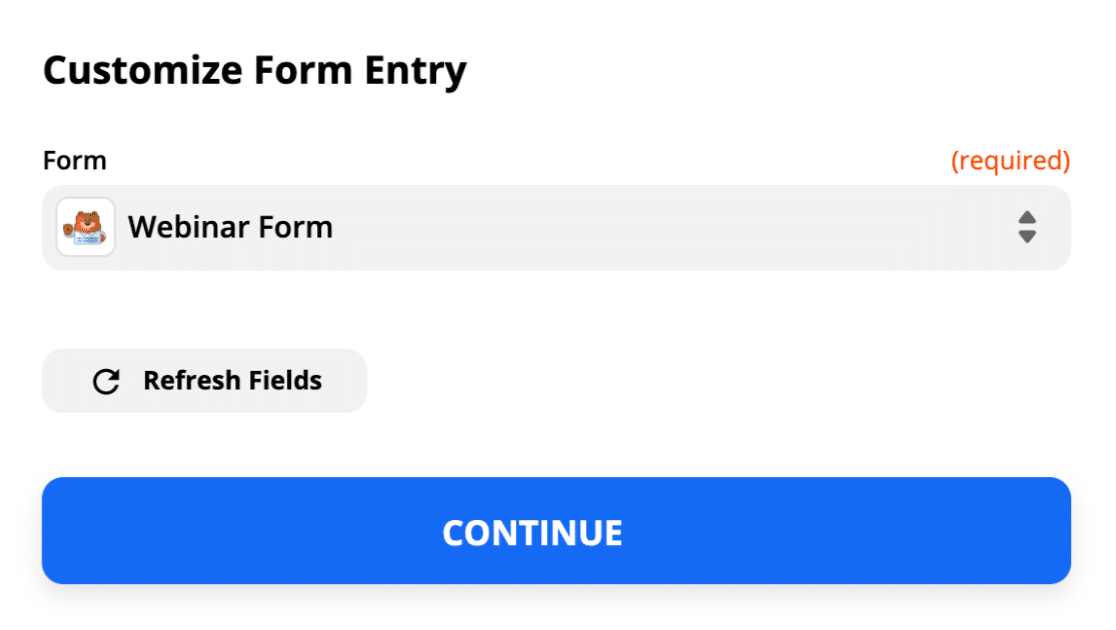
Şimdi Zapier'e GoToWebinar kayıtları için hangi formu kullandığımızı söylememiz gerekiyor.
Açılır menüde, 1. adımda oluşturduğumuz özel GoToWebinar formunu seçin.

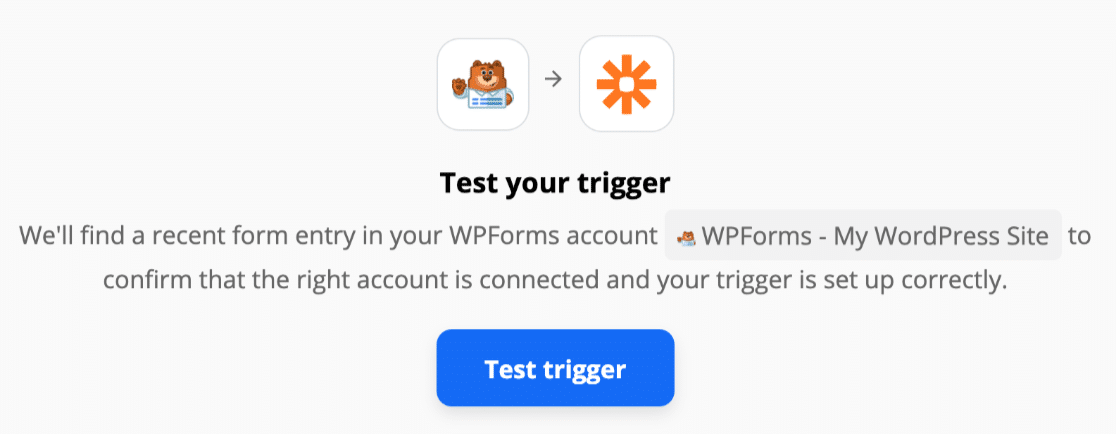
Şimdi denemek için Tetikleyiciyi Test Et'i tıklayın.

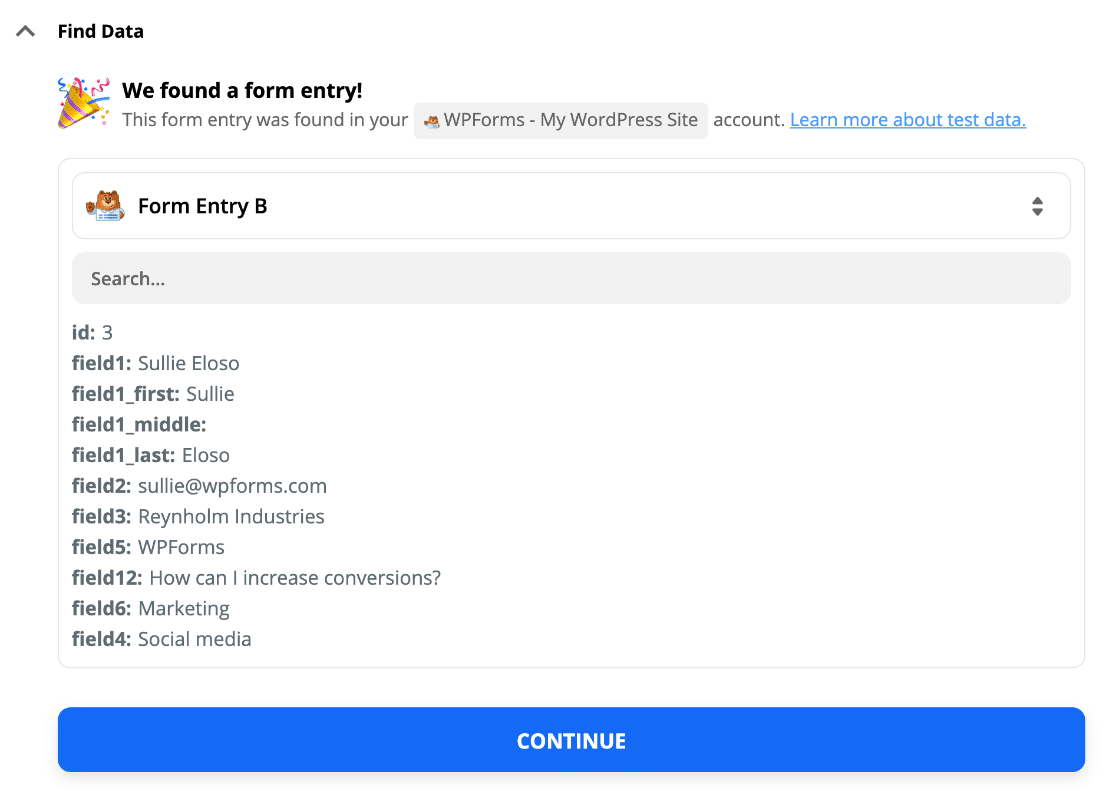
Zapier web sitenize bağlanacak ve oluşturduğumuz test girişini çekecektir.
Burada her şeyin işe yaradığını görebilirsiniz. Harika! Zapier'de bir form girişimiz var:

WPForms bağlantısı tamamlandı! Zapier ve GoToWebinar'ı bağlayalım.
Adım 5: GoToWebinar'ı Zapier'e bağlayın
Zapier, WPForms'da yeni bir giriş algıladığında, otomatik olarak web semineri kayıt sahibi oluşturacaktır.
Zap'ımızın geri kalanını ayarlayalım.
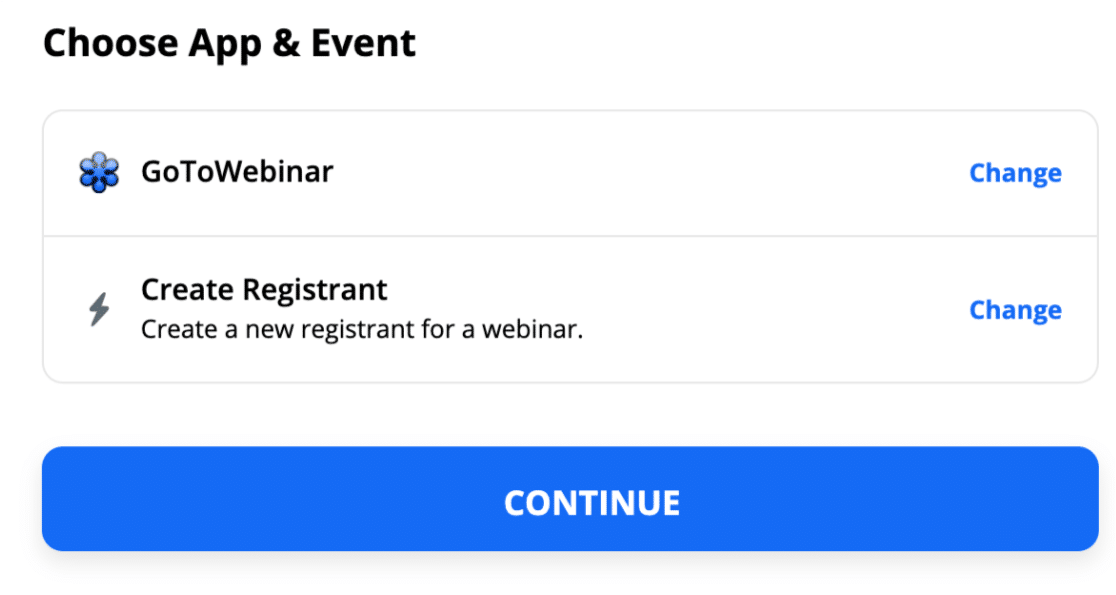
Başlamak için GoToWebinar'ı arayın ve simgeye tıklayın.

Şimdi GoToWebinar hesabımıza giriş yapacağız.
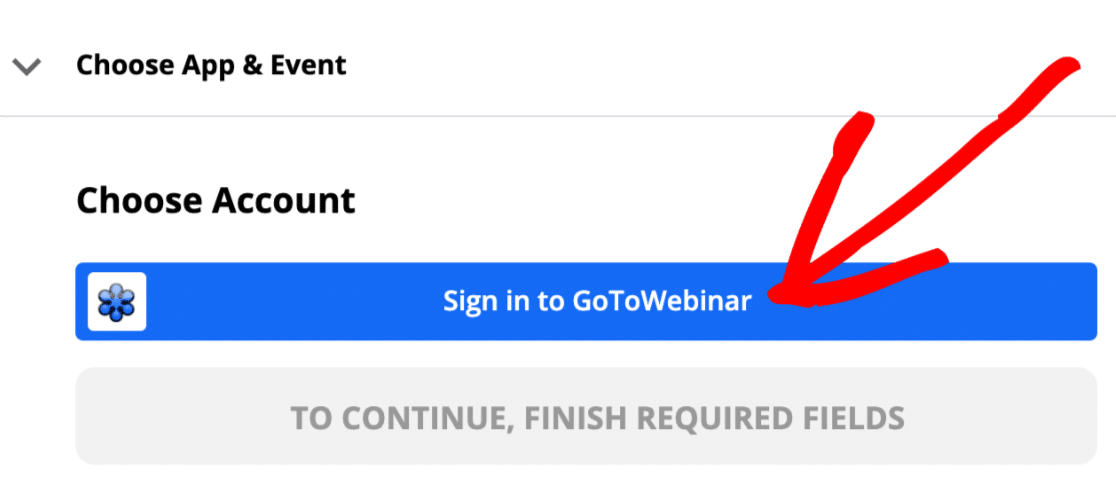
Burada GoToWebinar'da Oturum Aç düğmesini tıklayın.

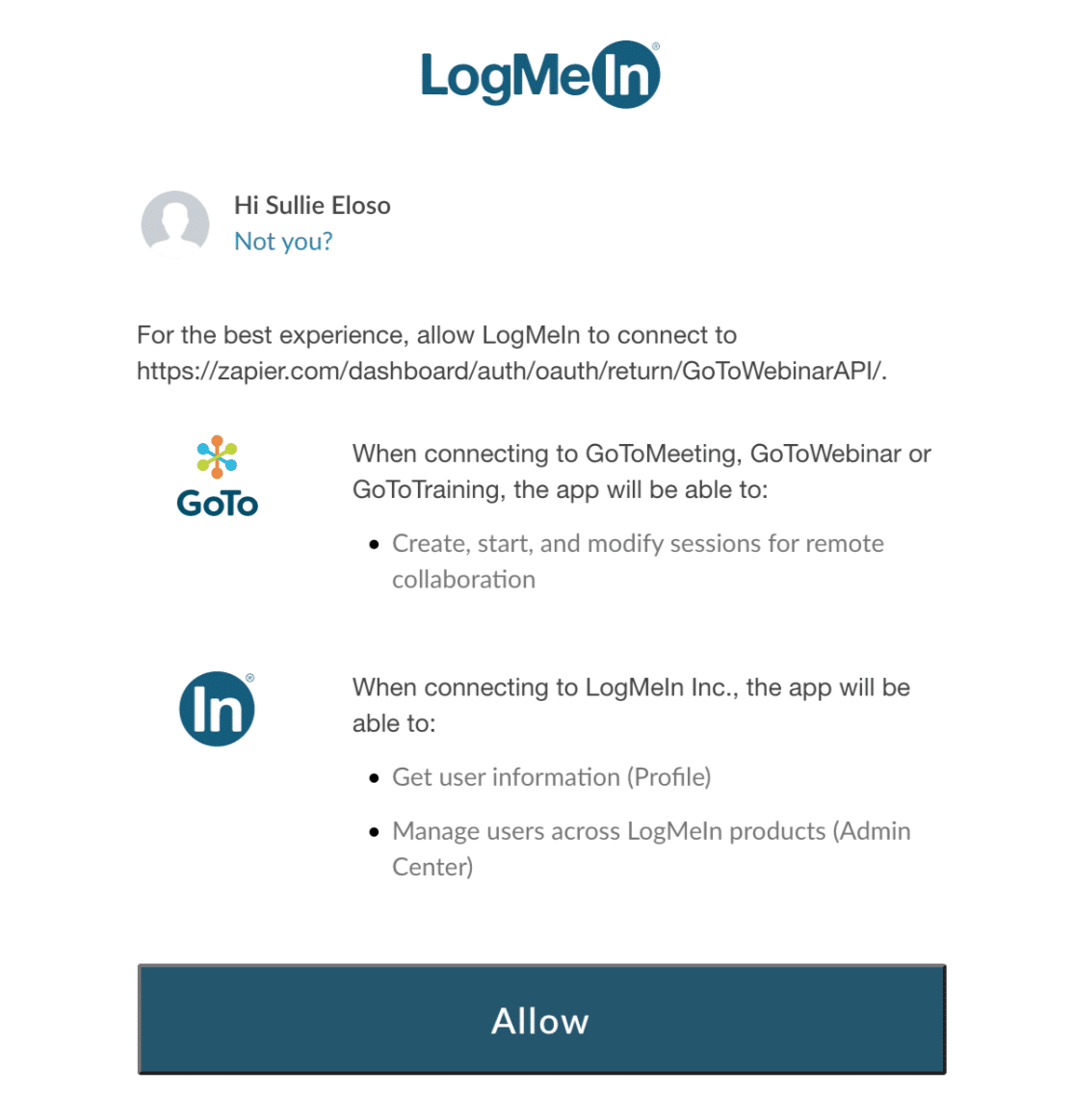
Ardından, izin kutusu açıldığında İzin Ver'i tıklayın.

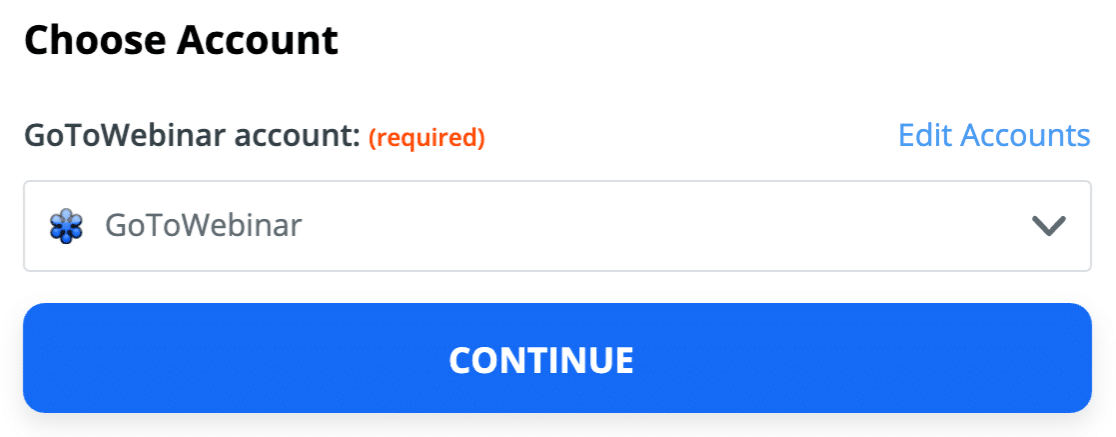
Ardından onaylamak ve devam etmek için Devam'ı tıklayın.

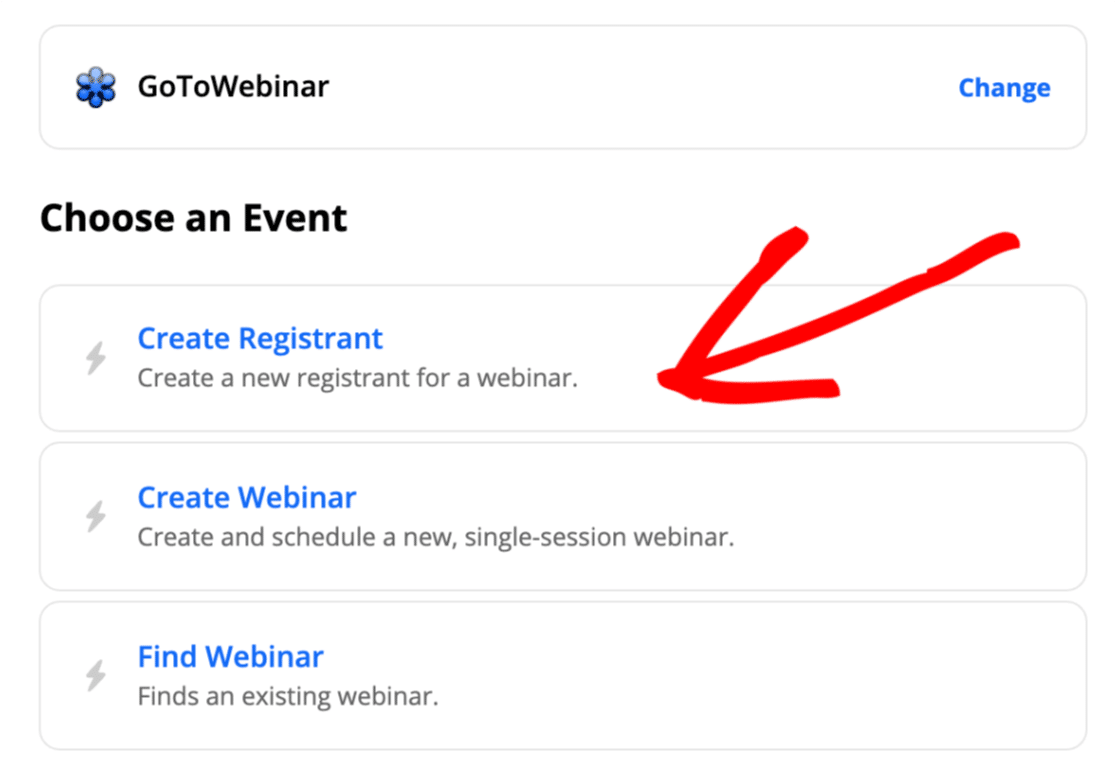
Sırada, Zapier'in GoToWebinar'da ne yapmak istediğimizi bilmesi gerekiyor. Kaydeden Oluştur'a tıklayalım .

Şimdi, şu ana kadar yaptıklarımızı onaylamak için Devam'ı tıklayın.

Harika! Artık her şeyi bir araya getirebiliriz.
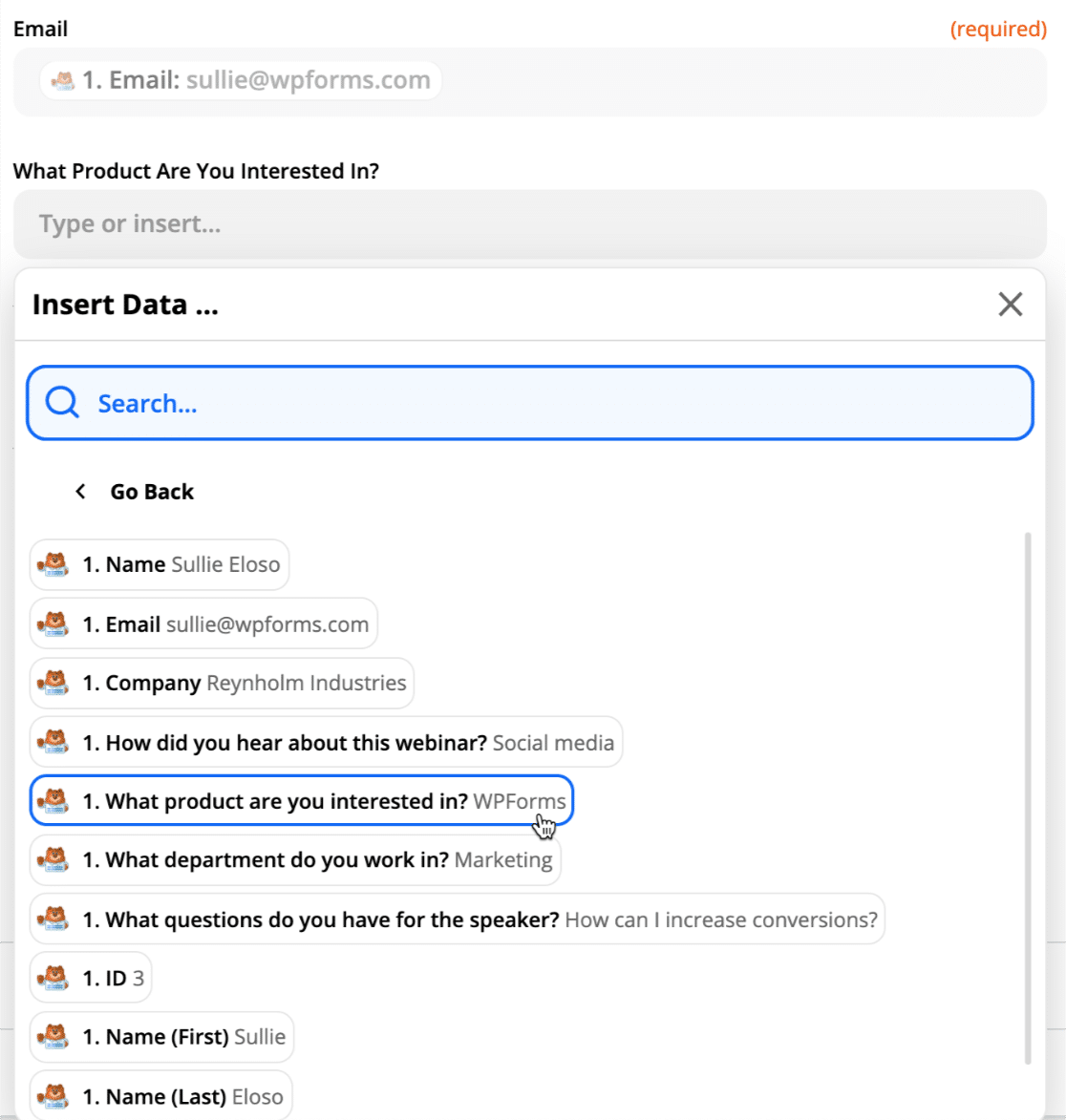
Sonraki ekran, her bir kayıt ettiren için GoToWebinar'da bulunan alanları gösterir. Özel sorular oluşturduysanız, bunları burada görürsünüz.
Devam edin ve GoToWebinar'daki her alanı, açılır menüleri kullanarak formdaki bilgilerle eşleştirin.

Zapier'in alan adlarının yanında test girişini nasıl gösterdiğini fark ettiniz mi? Süper yardımcıdır. Listede çalışırken alanları kolayca eşleştirebilirsiniz.
Özel GoToWebinar Kayıt Formunuzu Test Edin
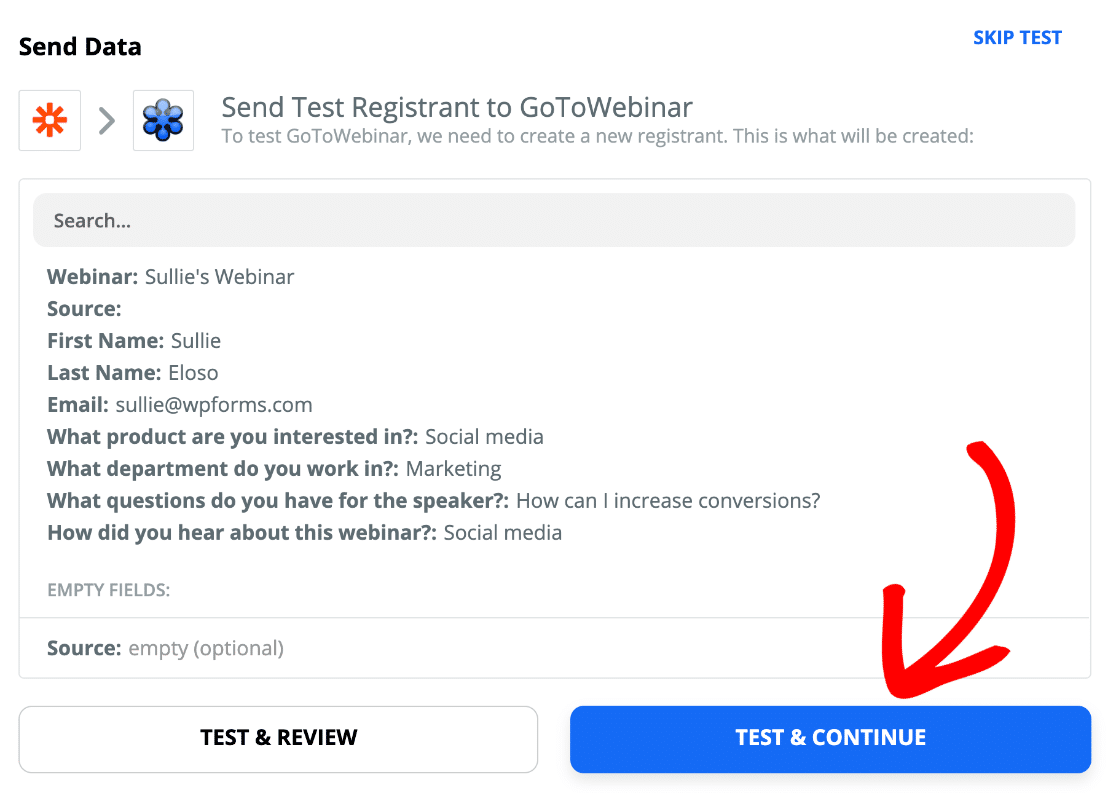
Her şeyi ayarlamayı bitirdin. Test girişini şimdi Zapier'den GoToWebinar'a göndereceğiz.
Test Et ve Devam Et'i tıklayın.

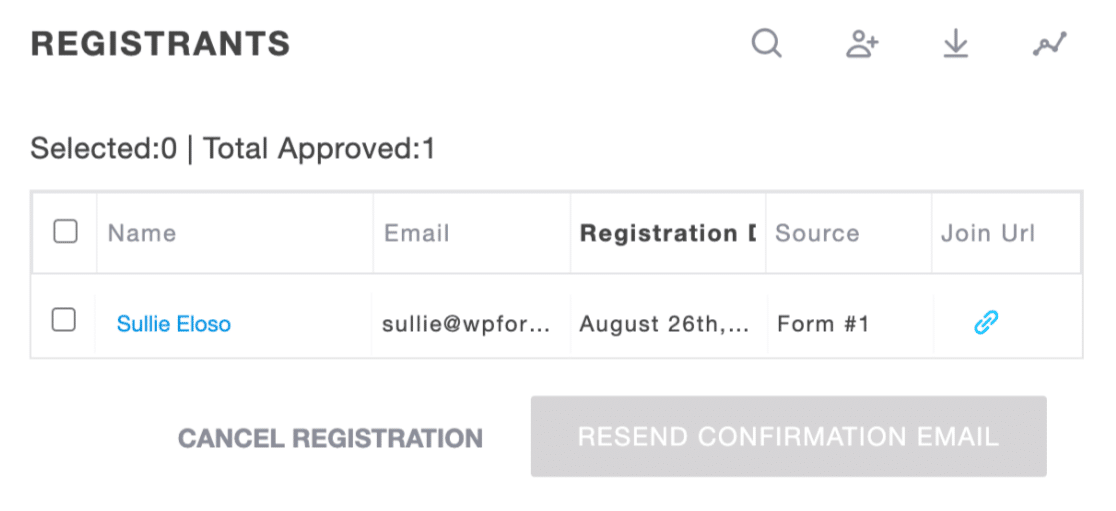
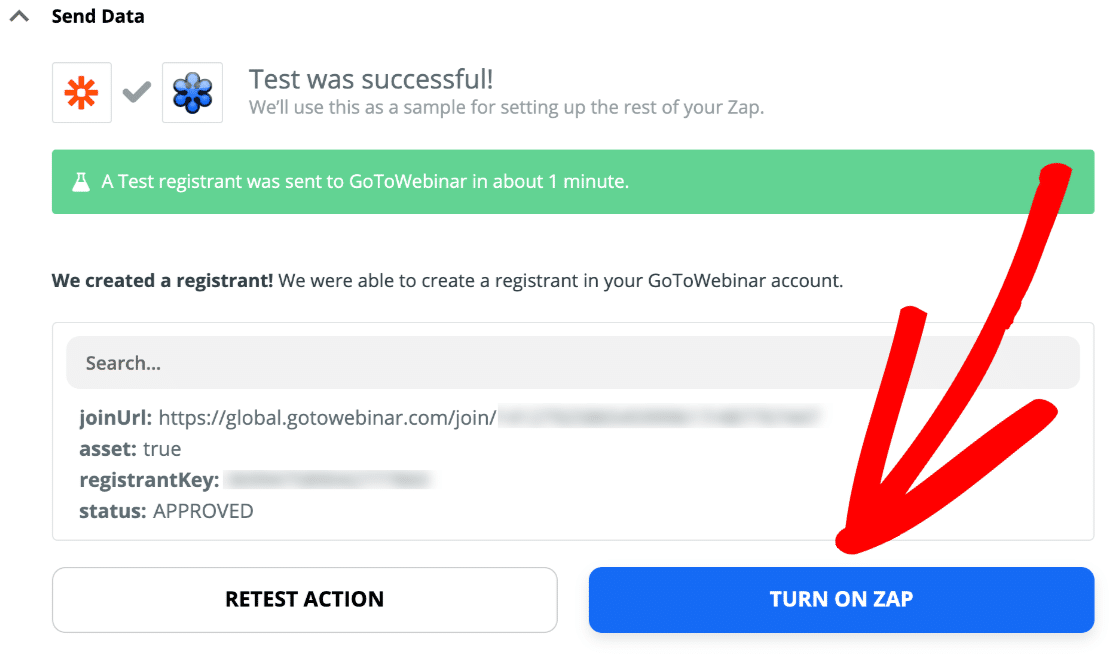
Ve işe yaradı! İşte GoToWebinar'daki yeni rekor.

Kaydı açmak ve her şeyin doğru yere eşlendiğini kontrol etmek için buradaki isme tıklayabilirsiniz:

Tüm kayıt sahiplerinin otomatik olarak GoToWebinar'a gönderilmesi için Zap'inizi açmayı unutmayın:

Bu kadar! GoToWebinar için herhangi bir kod kullanmadan başarıyla özel bir kayıt formu oluşturdunuz. Artık kayıt URL'nizi e-posta veya sosyal medya aracılığıyla paylaşabilirsiniz.
Zapier'de WPForms ile birçok faydalı şey yapabilirsiniz. Örneğin:
- WordPress'te Pardot formları oluşturmak için Zapier'i kullanabilirsiniz.
- Podio WordPress entegrasyonu kullanarak web semineri katılımcılarını şirketinizin çalışma alanlarına kaydedebilirsiniz.
- Ayrıca bir WordPress ManyChat entegrasyonu oluşturmak ve bir Facebook sohbet robotu kullanarak kayıt sahiplerinizle etkileşim kurmak kolaydır.
Form verilerinizi farklı şekillerde kullanmak istiyorsanız, tüm bu entegrasyonlar WPForms'u buna değer kılar.
Web Semineri Kayıt Formunuzu Şimdi Oluşturun
Sıradaki: Bir Katil Web Semineri Açılış Sayfası Oluşturun
Daha fazla ziyaretçiyi web seminerinize kaydolmaya teşvik etmek ister misiniz? Daha fazla insanı kaydolmaya teşvik etmek için formunuzu harika bir web semineri açılış sayfasına yerleştirebilirsiniz. İşte WordPress'in buna yardımcı olması için en iyi açılış sayfası eklentilerinin bir listesi.
Özel GoToWebinar formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, ücretsiz bir web semineri formu şablonu içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
