iFrame Kodu WordPress'e Nasıl Gömülür?
Yayınlanan: 2022-11-12iFrame kodunu WordPress'e nasıl yerleştirebileceğinizi bilmek ister misiniz? IFrame'ler, video veya diğer içeriği yüklemeden web sitenize yerleştirmenize olanak tanır.
YouTube gibi bazı üçüncü taraf platformlar, kullanıcıların iFrame'ler aracılığıyla web sitelerinden içerik yerleştirmesine izin verir. iFrame'leri WordPress'e gömmek için kullanabileceğiniz birkaç yöntem bu makalede tartışılmaktadır.
Bu makale, iFrame'i ve iFrame'leri WordPress ile nasıl üç yöntemle kullanabileceğinizi tartışacaktır.
iFrame nedir?
iFrame'ler, web içeriğini diğer web sayfalarına yerleştirmenin yollarıdır. HTML etiketleri, harici sayfanın URL'sini ve pencerenin web sitenizde nasıl görüntülenmesi gerektiğine ilişkin özellikleri tanımlamak için kullanılır.
Genellikle iFrame'lerin iki durumda kullanılması önerilir:
- İlk etapta size ait olmayan içeriği paylaşmak istiyorsunuz. İçeriğin bir iFrame aracılığıyla gömülmesi, çoğu durumda telif hakkını ihlal ettiği düşünülmez.
- Bu nedenle, genellikle diğer birçok yönteme göre daha etik ve yasal bir paylaşım yöntemi olarak kabul edilir. Bir iFrame içindeki koda doğrudan erişmek de mümkün değildir.
- Bu nedenle, web sitenizin ziyaretçileri gömülü içeriği kopyalayamaz ve başka bir yerde paylaşamaz.
- iFrame'leri entegre etmek isteyebileceğiniz ikinci bir neden, video, ses ve hatta görüntüler gibi büyük dosyaların paylaşımını etkinleştirmektir. YouTube, böyle bir hizmetin mükemmel bir örneğidir.
- Bir iFrame, dosyayı WordPress medya kitaplığınızda barındırmadan web sitenizde bir dosyanın içeriğini görüntülemenize olanak tanır.
- Ayrıca, bu medya dosyalarının genellikle önemli miktarda depolama alanı kaplayabileceğini ve hatta sitenizin yavaş yüklenmesine neden olabileceğini unutmamak gerekir.
- Videolarınızı YouTube gibi harici bir platformda barındırdığınızda ve ardından bunları iFrame'leri kullanarak WordPress web sitenize yerleştirdiğinizde, bunları doğrudan web sitenize yükleme sınırlamalarından kurtulursunuz.
- Çevrimiçi topluluğun etik bir üyesi olarak kalmanıza ve web sitenizin hızını ve erişilebilirliğini korumanıza yardımcı olacaktır.
WordPress ile iFrames Nasıl Kullanılır?
Genel olarak, içeriği paylaşmak yaygın bir uygulamadır. Bununla birlikte, başka bir kişinin içeriğinin sitenizde yer alması yasal yaptırımlara tabi olabilir. Videolar gibi büyük dosyaları barındırmak, web sitenizin performansını olumsuz etkileyebilir.
iFrame'ler sayesinde bu sorunlar nispeten hızlı bir şekilde çözülebilir. Bu bölümde, WordPress'te iFrame'leri kullanmak için üç yöntem sunuyoruz.
Yöntem 1: iFrame'ler Oluşturmak için Gömme Kodlarını Kullanın
Bazı siteler, içeriklerini iFrame'lere manuel olarak yerleştirmenize izin vermez.
Bu nedenle, Facebook gönderileri veya YouTube'daki videolar gibi belirli içerik türlerinin öne çıkarılması zor olabilir.
Ancak bu, iFrame'leri kullanarak bu kaynaklardan gelen içeriği görüntülemenizi engellemez.
Sonuç olarak, bunu gerçekleştirmek için yalnızca gereken iFrame yerleştirme koduna erişmeniz gerekir. Bunun nasıl çalıştığını göstermek için YouTube'a bir göz atalım.
Bunu yapmak için şu adımları izleyin:
- Kendiniz veya başka bir içerik oluşturucu tarafından oluşturulmuş olsun, yerleştirmek istediğiniz videoyu seçin.
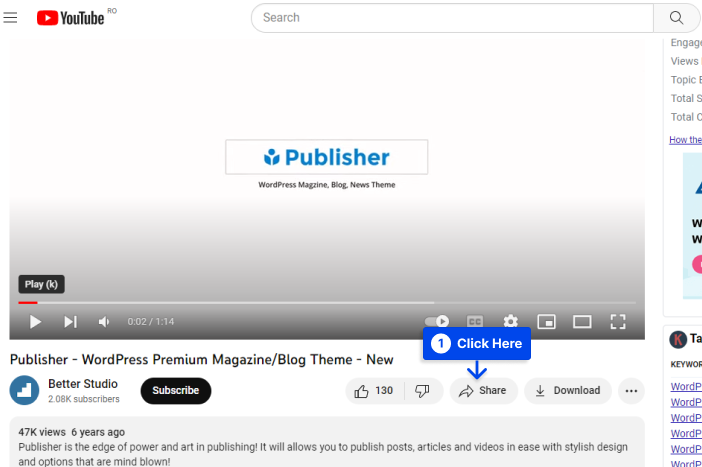
- Video oynatıcının altındaki Paylaş düğmesine tıklayın.

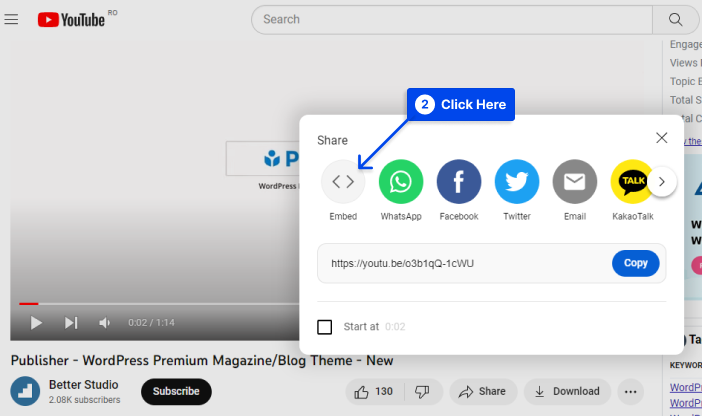
Bu, mevcut çeşitli paylaşım seçeneklerini görüntüleyen bir pencere açacaktır. Bu seçeneklerden biri Embed'dir .
- Göm düğmesine tıklayın.

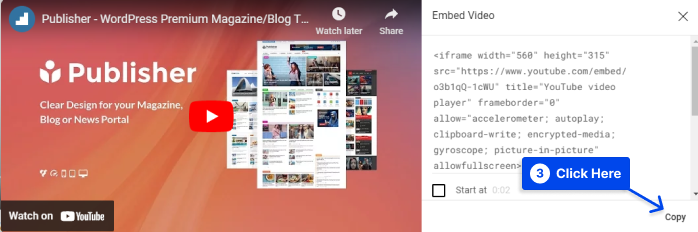
YouTube'da Göm seçeneğinin seçilmesi, videoyu bir iFrame'e gömmek için kullanılabilecek bir HTML pasajı görüntüler.
Birkaç iFrame parametresi kopyalanabilir ve uygun gördüğünüz şekilde kullanılabilir. Alternatif olarak, isterseniz iFrame parametreleri yerine yalnızca kaynak URL'yi kopyalayabilirsiniz.
- Kopyala düğmesine tıklayın.

Standart URL'yi kullanırsanız alacağınız başarısızlığın aksine, yerleştirme kodunu kullandığınızda videoyu iFrame'inize gömülü olarak görürsünüz.
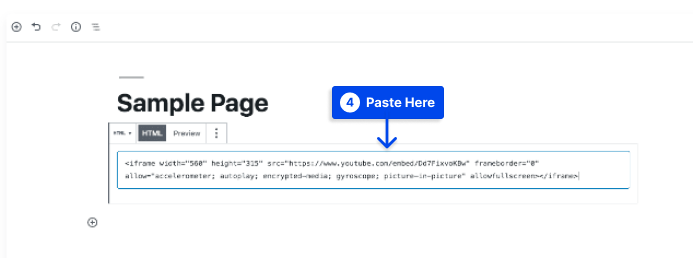
- Kodu, bir Özel HTML bloğu kullanarak Blok Düzenleyici'deki bir sayfaya veya gönderiye yapıştırın.

Klasik Düzenleyici kullanıyorsanız, metin düzenleyiciye geçmeniz ve gerektiğinde kodunuzu eklemeniz gerekecektir.
Sonuç olarak, çalışan bir iFrame görebilmeniz gerekir. Katıştırılabilir bir Facebook gönderisi benzer şekilde web sitenize eklenebilir.
LinkedIn, Instagram ve Twitter gibi birçok popüler sosyal medya sitesi, gönderileri için gömme kodları sağlar. Bu kodları genellikle bu sitelerdeki tek tek gönderilerin ayarlarında bulabilirsiniz.
Yöntem 2: WordPress'te iFrame'leri Manuel Olarak Ekleyin
Bir sayfaya iFrame eklemek oldukça basittir. Açılış ve kapanış HTML etiketleri ve gömmek istediğiniz web sayfasının URL'si dışında başka bir gereklilik yoktur.
Bunu yapmak için şu adımları izleyin:
- URL'yi example.com ile değiştirin:
<iframe src="example.com"></iframe>
URL kaynağıyla ilgili bilinmesi gereken birkaç sınırlama vardır. iFrame'lerin ilk sınırlaması, yalnızca sitenizle aynı Köprü Metni Aktarım Protokolünü kullanan sitelerdeki içeriği görüntüleyebilmeleridir.
Bu nedenle, web siteniz HTTPS ile güvence altına alınmışsa, yalnızca diğer HTTPS web sitelerinden içerik yerleştirebileceksiniz. Benzer şekilde, HTTP kullanıyorsanız, yalnızca HTTP tabanlı URL'leri gömebilirsiniz.

Ayrıca, Facebook ve YouTube gibi bazı popüler web siteleri, iFrame'lerin manuel olarak yerleştirilmesine izin vermeyebilir.
iFrame'lere izin vermeyen bir web sitesinden bir sayfa görüntülemeye çalışırsanız bir hata mesajı alırsınız.
Bu yöntemi kullanmanın avantajı, iFrame'lerinizi sitenizin ihtiyaçlarına göre özelleştirebilmenizdir. Bu parametrelere iFrame parametreleri denir.
En yaygın türlerden bazıları aşağıda listelenmiştir:
Genişlik : Bu parametre ile iFrame için piksel cinsinden bir genişlik belirtebilirsiniz.
Yükseklik : Genişlik parametresine benzer şekilde, yükseklik web sayfanızdaki iFrame penceresinin piksel cinsinden boyutunu belirtir.
İzin Ver : Bu parametreyi ayarlayarak, tam ekran görüntüleme ve ödeme işleme gibi iFrame'inizin varsayılan davranışını veya özelliklerini belirleyebilirsiniz.
Önem : Bu parametre, bir iFrame'in ne zaman yüklenmesi gerektiğini belirleyebilir.
Örnek olarak, tam ekran görüntülemenin etkinleştirildiği, 900 piksele 700 piksel pencere boyutuna sahip bir iFrame'in kodu, web sayfasının geri kalanından sonra indirilmek üzere ayarlanmıştır:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Bu parametrelere ek olarak, dikkate almak isteyebileceğiniz başka parametreler de vardır. Genel bir konu olarak, yukarıda listelenenler, YouTube videolarını veya diğer içerikleri ziyaretçilerinizle paylaşmak için temel iFrame'ler oluşturmanıza izin vermelidir.
Yöntem 3: Eklenti Kullanarak WordPress'e iFrame Ekleme
Eklentilerin kullanımı, geliştiriciler tarafından, iFrame'leri WordPress web sitelerine gömmek gibi görevleri basitleştirmek için sıklıkla kullanılır.
Birçok WordPress eklentisi, WordPress'e gömmeyi işleyebilir ve uygun eklentiyi seçmek ihtiyaçlarınıza bağlıdır. İhtiyaçlarınız için en iyi eklentiyi bulmak için kontrol edebileceğiniz en iyi WordPress iFrame eklentilerinin ayrıntılı bir incelemesine sahibiz.
iFrame'leri Kullanmaya Başlamadan Önce Bilmeniz Gerekenler
iFrame'ler kolaylık sağlasa da, bunları kullanmadan önce bilmeniz gereken birkaç şey vardır:
HTTPS/HTTP Uyumluluk Sorunları
Sizinkiyle aynı Köprü Metni Aktarım Protokolünü (HTTP) kullanan başka bir web sitesinden veya web sayfasından içerik gömmek yasaktır.
Bu nedenle, bir web sitesi Güvenli Köprü Metni Aktarım Protokolü (HTTPS) kullanıyorsa, yalnızca HTTPS kullanan diğer web sitelerinden içerik yerleştirebileceksiniz. HTTP de bu kurala tabidir.
Google, HTTPS'yi önerir ve çoğu saygın web sitesi bunu kullanır. Bu, sizinki de varsa, yüksek kaliteli web sayfalarını kolaylıkla yerleştirebileceğiniz anlamına gelir.
Güvenlik endişeleri
Ancak, iFrame'lerin web sitenizde oluşturabileceği güvenlik açığıyla ilgili daha önemli bir endişe vardır.
iFrame'ler diğer sitelere açılan pencereler olduğundan, bu sitelerde meydana gelen değişiklikler sizinkini etkileyebilir. Ayrıca iFrames aracılığıyla web sitenize kötü amaçlı kod enjekte etme olasılığı da vardır.
Bir iFrame'in başka bir web sitesine bir pencere açtığını ve kaynak web sitesinin kötü amaçlı kod içermesini mutlaka engelleyemeyeceğinizi hatırlamak önemlidir.
Bu sorun için, yalnızca iFrame'leri kullanan saygın web sitelerinden içerik yerleştirmeniz önerilir. iFrame'inizdeki sandbox özniteliğini kullanarak daha gelişmiş güvenlik ayarları elde edebilirsiniz.
Google, iFrame'lerin Büyük Bir Hayranı Değil
Genel olarak Google, iFrame'lerden kaçınılmasını önerir. Web siteniz iFrame'lere ihtiyaç duyuyorsa, Google botlarının tarayabilmesi için bu içeriğe erişmek için metin tabanlı bir bağlantı sağlayabilirsiniz.
Bu kılavuz, bu uyarılardan kaçınmak için en iyi uygulamaları içerir, bu nedenle, bunları uygularsanız endişelenmenize gerek yoktur.
Tüm Web Siteleri İçeriklerinin iFramed Olmasına İzin Vermez
Şu anda, birçok büyük web sitesi, içeriklerinin bir iFrame'de görüntülenmesi özelliğini devre dışı bırakmıştır. Bu durumda, web sitesini bir iFrame aracılığıyla görüntüleme konusunda yapabileceğiniz pek bir şey olmayacaktır.
Sıkça Sorulan Sorular
Bu bölümde, çözümünüzü daha kolay bulmanıza yardımcı olmak için sık sorulan bazı soruları yanıtlayacağız:
Kısa cevap Evet, iFrame'ler WordPress web sitelerinde çalışır ve şu üç yöntemi kullanarak WordPress iframe'leri ekleyebilirsiniz:
Bir WordPress iFrame oluşturmak için kodu doğrudan gömme.
İç çerçeve eklemek için WordPress iFrame eklentilerinden yararlanın.
WordPress iFrame'lerini web sitenize manuel olarak entegre etme.
WordPress, web sitelerini gömmek için kolay bir yöntem sağlar. Videolar, resimler, ses dosyaları ve harici kaynaklardan gelen diğer içerikler gibi medya dosyaları WordPress oEmbes ile kolayca gömülür.
İşlem, içeriğin kaynak URL'sini kopyalayıp WordPress düzenleyicisine yapıştırmak kadar basittir. WordPress daha sonra içeriği sizin için otomatik olarak gömer.
WordPress'te iFrame'ler, diğer web sitelerinden medya dosyalarını ve diğer içerikleri gömmenizi sağlayan herhangi bir HTML bileşenine benzer şekilde çalışır.
Bu özelliğin bir sonucu olarak, diğer web sitelerinin içeriğini herhangi bir kanun ihlaline ve telif hakkı endişesine neden olmadan web sitenizde görüntüleyebileceksiniz.
Çözüm
Bu makale, iFrame'lerin ne olduğunu ve iFrame'leri kullanmak için WordPress ile kullanabileceğiniz üç farklı yöntemi tartışmıştır.
Lütfen bu makaleyi okumak için zaman ayırdığınız için içten teşekkürlerimizi kabul edin. Herhangi bir sorunuz veya yorumunuz varsa yorum bölümünü kullanmaktan çekinmeyin.
Yazılarımızdan haberdar olmak istiyorsanız, bizi Facebook ve Twitter'da takip etmenizi öneririz.
