Divi 5'in Yeni Arayüzüne Nasıl Alışacaksınız?
Yayınlanan: 2024-10-03Divi 5 Public Alpha'nın piyasaya sürülmesiyle kullanıcılar, Elegant Themes olarak perde arkasında ne üzerinde çalıştığımızı görmeye başlayabilir. Büyük bir temel güncelleme olan Divi 5, WordPress'in geleceğine ayak uydurmak için daha hızlı, daha kararlı ve yüksek düzeyde ölçeklenebilir olacak şekilde yeniden tasarlandı.
Divi 5'in en heyecan verici yeni yönlerinden biri, daha kullanıcı dostu ve daha hızlı olan, yeniden tasarlanan Visual Builder arayüzüdür. İster deneyimli bir Divi kullanıcısı olun ister platformda yeni olun, daha hızlı, daha sezgisel Visual Builder, daha az adımda ve daha hızlı yükleme süreleriyle web siteleri oluşturmanıza yardımcı olacaktır.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- 1 Divi 5'in Arayüzündeki Yenilikler Neler?
- 1.1 1. Divi 5'te Tek Tıklamayla Düzenleme
- 1.2 2. Daha Erişilebilir Vurgulu, Yapışkan ve Duyarlı Kontroller
- 1.3 3. Sekmeli ve Çok Panelli Yerleştirme
- 1.4 4. Açık ve Karanlık Modu
- 1.5 5. Divi 5'te Farklı Kesme Noktaları İçin Kanvas Ölçeklendirme
- 1.6 6. Böl 5 Ekmek Kırıntıları
- 1.7 7. Daha Hızlı Görsel Geri Bildirim ve Performans
- 2 Yeni Divi 5 Visual Builder'da Gezinme
- 2.1 1. Ana Araç Çubuğu
- 2.2 2. Sol Araç Çubuğu
- 2.3 3. Sağ Araç Çubuğu
- 2.4 4. Hızlı İşlemler Menüsü
- Divi 5'in Arayüzüyle Rahat Olmak İçin 3 İpucu
- 4 Divi'nin Geleceğini Deneyimleyin
Divi 5'in Arayüzünde Yenilikler Neler?

Yeni Visual Builder deneyimi tamamen elden geçirildi. Daha fazla çalışma alanı, daha az animasyon ve tamamen özelleştirilebilir bir çalışma alanı sağlar. Her panel serbest yüzecek şekilde hareket ettirilebilir, sola veya sağa yerleştirilebilir veya en çok kullandığınız ayarların elinizin altında olması için sekmeler oluşturulabilir. Ancak bunun dışında daha üretken olmanıza yardımcı olacak tonlarca özellik de var.
1. Divi 5'te Tek Tıklamayla Düzenleme
Divi 5'te, bir web sayfası oluştururken tasarım modüllerini düzenlemenin yeni bir yolunu tanıttık: tek tıklamayla düzenleme. Divi 4'te çalışırken, bir modülün üzerine gelmeniz ve ayarlarını açmak için küçük bir simgeye tıklamanız gerekir. Divi 5'in geliştirilmiş arayüzü ile bir modülün herhangi bir yerine tıklayarak o modülün ayarlarını anında etkinleştirebilirsiniz.
Bu yeni iş akışı, ayarlarınıza karmaşa olmadan hızlı bir şekilde erişmenizi sağlar. İster metni ayarlıyor, ister resim ekliyor, ister bölümlere dolgu ve kenar boşluğu ekliyor olun, tek tıklamayla düzenleme, değişiklikleri her zamankinden daha hızlı ve daha sezgisel bir şekilde yapmanızı kolaylaştırır.
2. Daha Erişilebilir Vurgulu, Yapışkan ve Duyarlı Kontroller
Divi 5, öğelerinizin fareyle üzerine gelme durumunu kolayca kontrol etmenin, duyarlı kontrolleri etkinleştirmenin ve yapışkan ayarları etkinleştirmenin yeni bir yolunu sunar. Bu ayarlar artık daha erişilebilir olduğundan, artık bu seçenekleri modül düzeyinde manuel olarak etkinleştirmenize gerek yoktur. Ayarlar arasında gezinme ihtiyacını ortadan kaldıran kontroller sayesinde bu öğelerin yönetimi artık daha kolay.
Bu araçlara daha kolay erişmek, içeriğinizin farklı cihazlarda nasıl davrandığını önizlemenize ve özelleştirmenize, öğelere daha hızlı yapışkan kontroller eklemenize ve bunları bulmak için tasarım sekmesine dalmadan fareyle üzerine gelme efektleri uygulamanıza olanak tanır.
3. Sekmeli ve Çok Panelli Yerleştirme
Divi 5'in bir diğer şaşırtıcı özelliği de Visual Builder'ı ihtiyaçlarınıza göre özelleştirebilme yeteneğidir. Bu, birden fazla paneli aynı anda açmanıza, bunları sekmeler halinde düzenlemenize ve hızlı erişim için yerleştirmenize olanak tanır. İster farklı ayarlar arasında geçiş yapın ister birden fazla bölümü düzenleyin, tüm önemli ayarları parmaklarınızın ucunda tutarak zamandan tasarruf edebilirsiniz.
Divi 5, birden fazla panelin aynı anda açılmasını ve yerleştirilmesini sağlayarak tasarım sürecini hızlandırır ve farklı menüler arasında ileri geri gitme zahmetine girmeden yaratıcılığa odaklanmanıza yardımcı olur.
4. Açık ve Karanlık Modu
Aydınlık ve karanlık modlarının kullanıma sunulmasıyla birlikte kullanıcılar daha konforlu bir çalışma ortamı yaratabilecek. İster parlak, canlı bir çalışma alanı ister gözlerinizi yormayan bir çalışma alanı tercih edin, artık tek bir tıklamayla bu modlar arasında geçiş yapabilirsiniz. Divi 5 arayüzündeki yeni geçiş, Visual Builder'ı nasıl kullanmak istediğinize bağlı olarak ileri geri geçiş yapmanıza olanak tanır.
Nerede ve ne zaman çalışıyor olursanız olun (gündüz veya gece geç saatlerde), sizin için en uygun modu seçebilirsiniz.
5. Divi 5'teki Farklı Kesme Noktaları İçin Kanvas Ölçeklendirme
Geçmişte, düzeninizi farklı bir kesme noktasında (ekran boyutunda) görüntülemek istediğinizde, bir modülün ayarlarına girmeniz veya Visual Builder arayüzünün altındaki duyarlı menüyü etkinleştirmeniz gerekirdi. Divi 5 ile tuval ölçeklendirme adı verilen yeni bir özellik ekledik. Bu yeni seçenek, tuval boyutunu yalnızca sürükleyerek farklı kesme noktalarına uyacak şekilde otomatik olarak ayarlamanıza olanak tanır.
Panellerin kenarlarına tıklayıp sağa veya sola sürüklediğinizde tuval küçülür ve içeriğinizin farklı ekran boyutlarında nasıl görüneceğine dair gerçek boyutlu bir önizleme sağlar. Bu, tüm cihazlarda mükemmel piksel doğruluğu sağlar, böylece duyarlı web sitelerini kolayca tasarlayabilirsiniz.
6. Böl 5 Ekmek Kırıntıları
Divi 5'te sayfanın herhangi bir noktasında nerede olduğunuzu görmenin sezgisel bir yolu olan içerik kırıntılarını sunuyoruz. Breadcrumb'lar sayesinde tasarım ayarlamalarını takip etmek ve yönetmek her zamankinden daha kolay. Farklı ayarların derinliklerine indikçe içerik haritaları, tek bir tıklamayla önceki ayarlara dönmenin kolay bir yolunu sunar.
7. Daha Hızlı Görsel Geri Bildirim ve Performans
Divi 4'ten Divi 5'e yapılan en önemli değişikliklerden biri Visual Builder'ın hızı ve performansıdır. Bunun nedeni, Divi'nin çerçevesinin tamamen elden geçirilmesi ve Visual Builder'ın duyarlılığının ve ön uç performansının büyük ölçüde iyileştirilmesidir. Divi'nin bu yeni sürümü, kısa kodlar yerine blok tipi bir tabana odaklanıyor ve bu da onun daha verimli ve geleceğe yönelik olmasını sağlıyor.

Visual Builder artık önceki sürümlerde iş akışınızı yavaşlatan animasyonlardan ve gecikmelerden arınmış durumda. Divi 4 hala harika bir WordPress teması olsa da Divi 5, gelecek yıllar için daha iyi bir temel sağlıyor. Peki bunu gerçekleştirmek için ne yaptık? Yeni Visual Builder'ı bu kadar hızlı kılan arka uçtaki yeniliklerin kısa bir özetini burada bulabilirsiniz:
- Yeniden Yazılmış Çekirdek Çerçeve: Divi 5'in çekirdeği tamamen yeniden yazıldı. Performansın yavaşlamasına neden olan verimsizlikleri ortadan kaldırır. Kısa kod tabanlı bir çerçeveden modüler bir çerçeveye geçerek onu gelecekteki güncellemelere uyarlanabilir hale getirdik.
- Kod Optimizasyonu: Divi 5, yalnızca sayfanın modüllerine bağlı olarak gerekli olan JavaScript'i kullanarak kod şişkinliğini azaltır. Divi 4'te tüm JS yüklendi ve bu da Visual Builder gecikmesine katkıda bulundu. Artık JavaScript modülleri eşzamansız çalışacak şekilde tasarlandı, bu da oluşturucuyu daha duyarlı hale getiriyor ve sayfa hızını artırıyor.
- Daha Hızlı Kanvas Oluşturma: Aralığın ayarlanması veya içeriğin değiştirilmesi gibi tasarımda yapılan değişiklikler artık tuvalde anında gerçekleşiyor. Bu, öğelerin daha hızlı yeniden oluşturulması için daha küçük, bağımsız modüller oluşturan kod değişikliklerinden kaynaklanır.
- Tarayıcı Kaynaklarının Daha İyi Kullanımı: Divi 5, gelişmiş önbelleğe alma ve iyileştirilmiş bellek yönetimi dahil olmak üzere modern tarayıcı teknolojileriyle daha iyi çalışır. Artık en karmaşık düzenler ve dinamik içerikler bile tasarım sürecini yavaşlatmadan işlenebilir.
Yeni Divi 5 Visual Builder'da Gezinme
Divi 5'in yeniden tasarlanan arayüzüyle Visual Builder'da gezinmek daha verimli ve kullanıcı dostudur. Hızlı bir şekilde başlayabilmeniz için yeni arayüzü oluşturan araçlara daha derinlemesine bakalım.
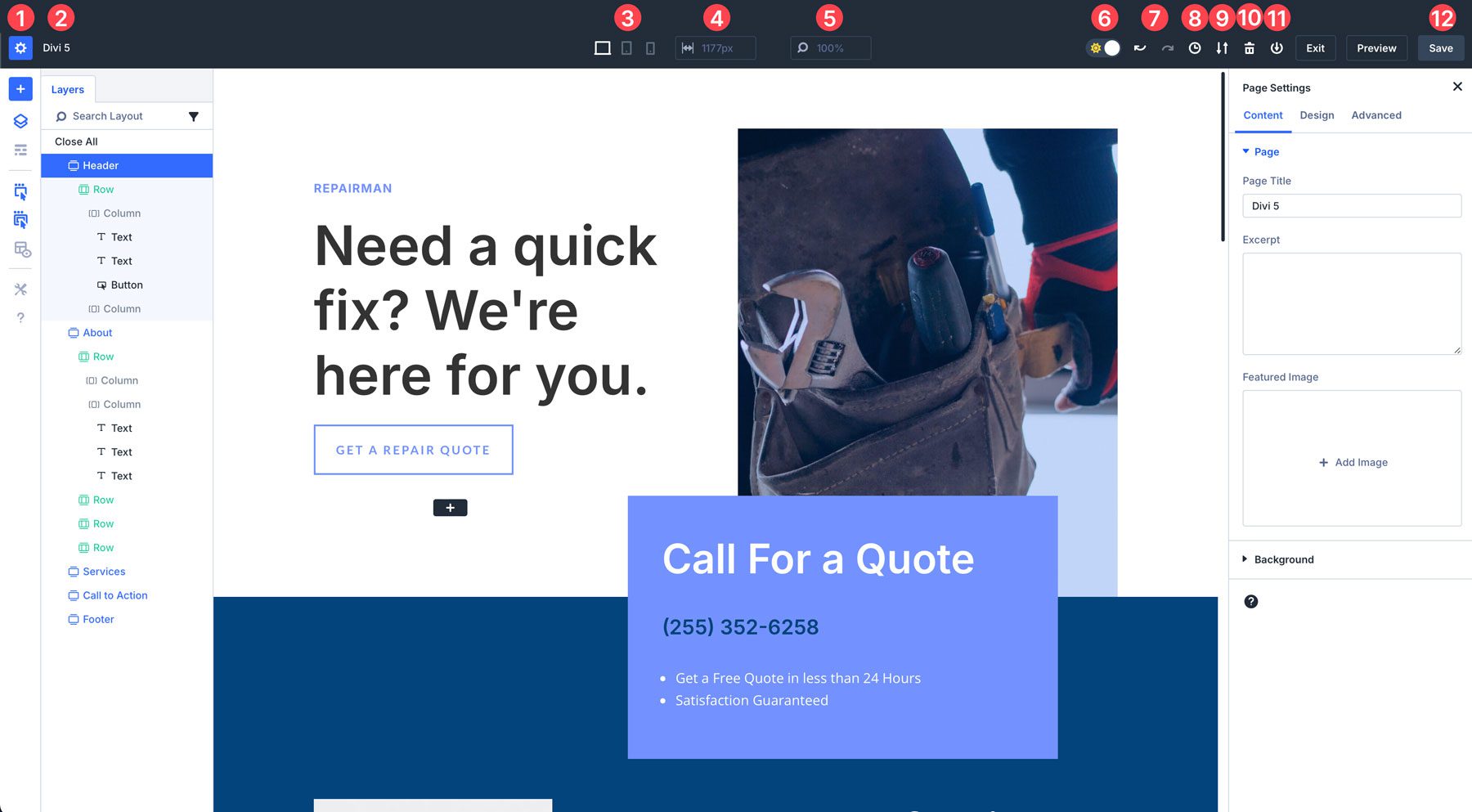
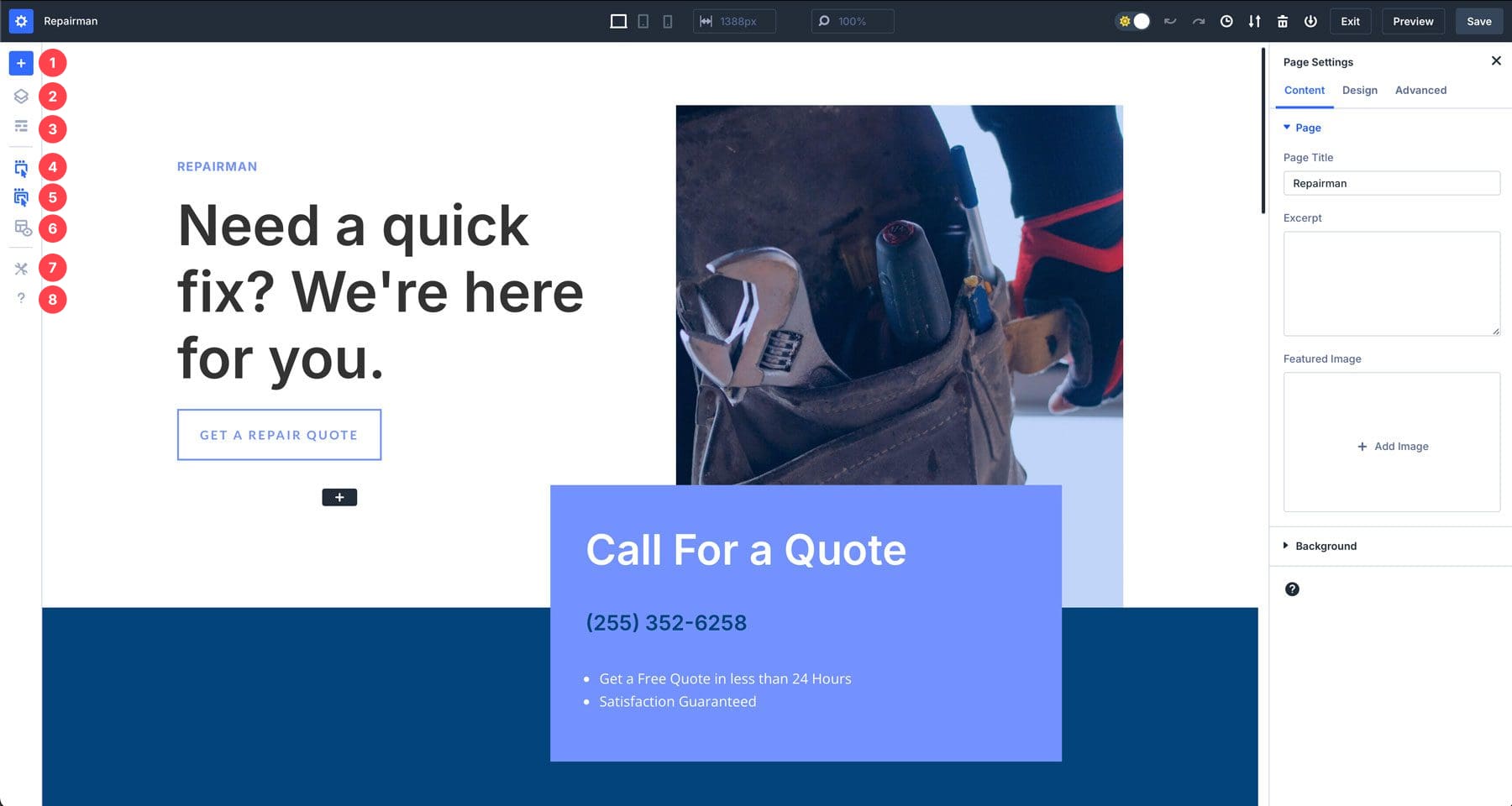
1. Ana Araç Çubuğu

Divi 5'teki üst araç çubuğu, sayfa ayarları, kaydetme seçenekleri ve görüntüleme modları (masaüstü, tablet ve mobil) gibi temel araçları bulacağınız yerdir. İşte mevcut her ayarın tam bir dökümü:
- Sayfa Ayarları: Divi 4'e benzer şekilde bir sayfa başlığı, alıntı ve öne çıkan görsel ekleyebilirsiniz. Diğer seçenekler arasında sayfanın cilt payı genişliğini, metin renklerini ve CSS, görünürlük ve konum için gelişmiş seçenekleri ayarlama yer alır.
- Sayfa Başlığı: Burada sayfa başlığını isme tıklayarak da değiştirebilirsiniz.
- Duyarlı Kontroller: Masaüstü, tablet ve mobil arasında geçiş yapın.
- Sayfa Genişliği: Kanvasın genişliğini kontrol edin.
- Görünüm Modları: Kanvas görünümünün boyutunu artırmak veya azaltmak için yakınlaştırın veya uzaklaştırın.
- Açık ve Karanlık Modu: Tercihlerinize göre Visual Builder'ın çalışmasını daha rahat hale getirmek için açık ve koyu arasında geçiş yapabilirsiniz.
- Geri Al/Yinele: Divi 5'te son tasarım ayarlarınızı veya ayarlamalarınızı kolayca geri alabilir veya yeniden yapabilirsiniz.
- Tasarım Geçmişini Görüntüleyin: En son eylemlerinize ilişkin genel bir bakış alın.
- Dışa Aktar/İçe Aktar: Sayfanızın bir JSON dosyasını dışa veya içe aktarın.
- Sil: Sıfırdan başlamak için tüm düzeni silin.
- Kitaplığa Kaydet: Düzeninizi Divi Kitaplığı'na kaydedin
- Kaydetme Seçenekleri: Düzeninizi kaydedin, önizleyin veya çıkın.

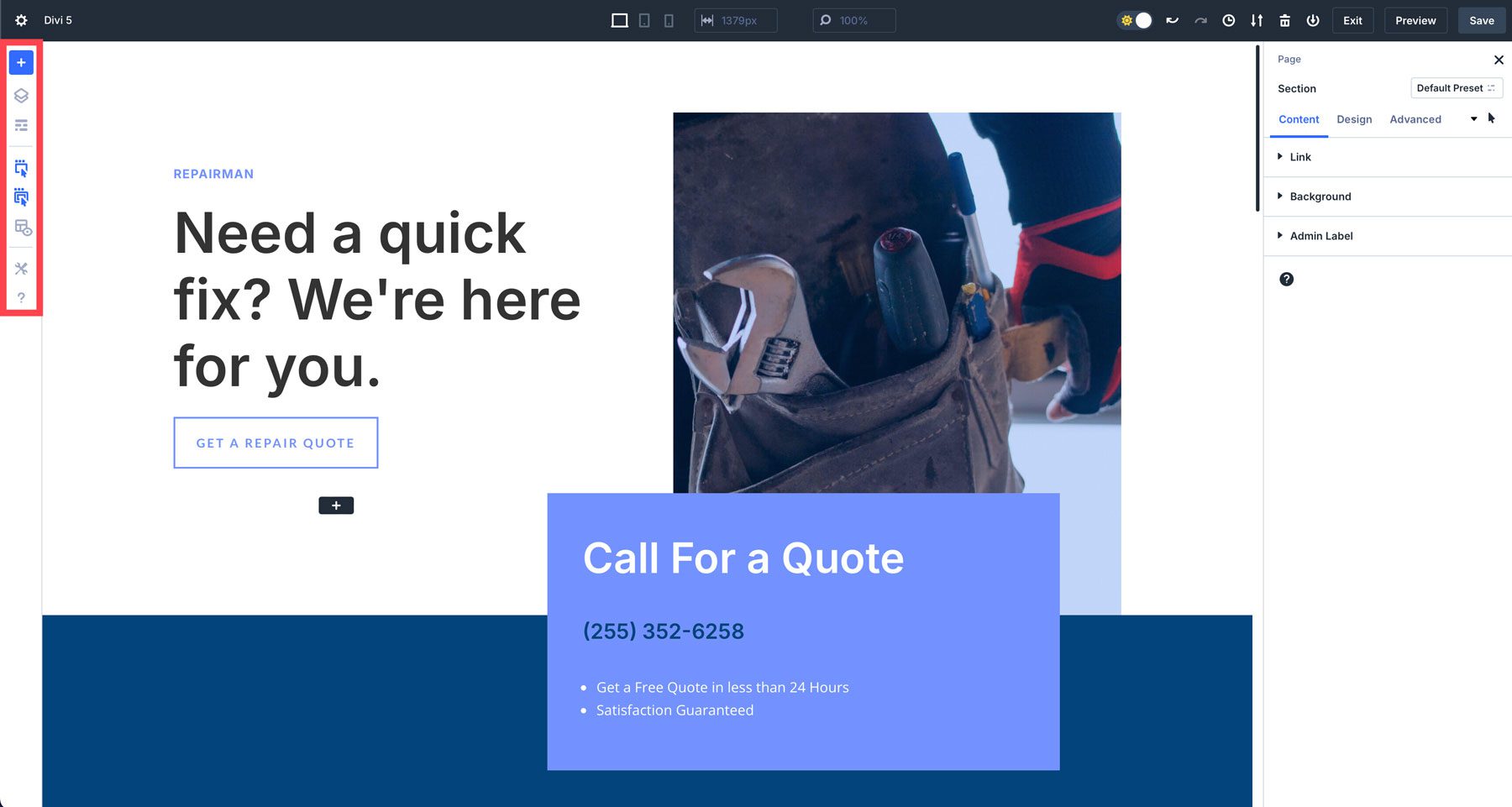
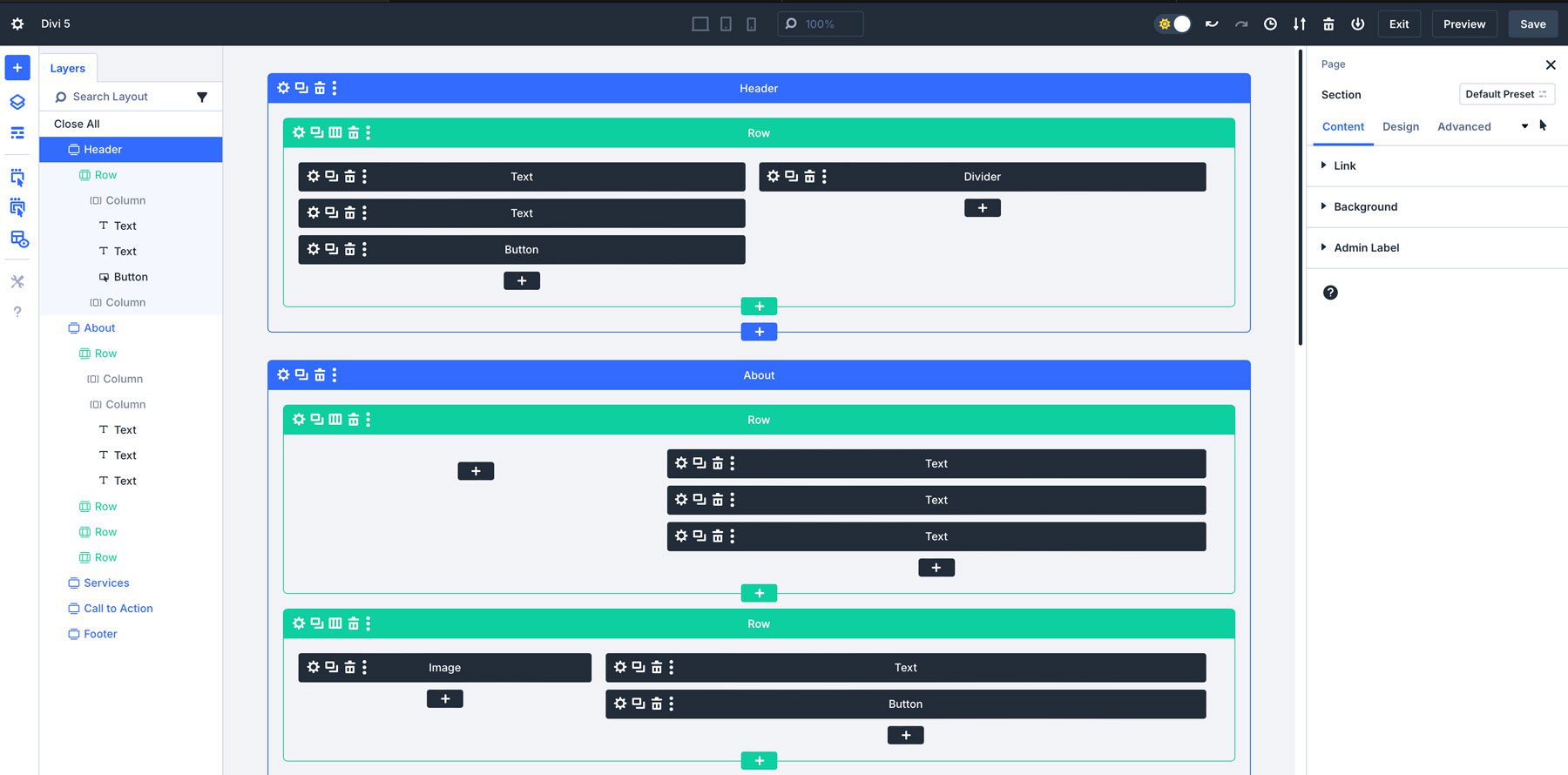
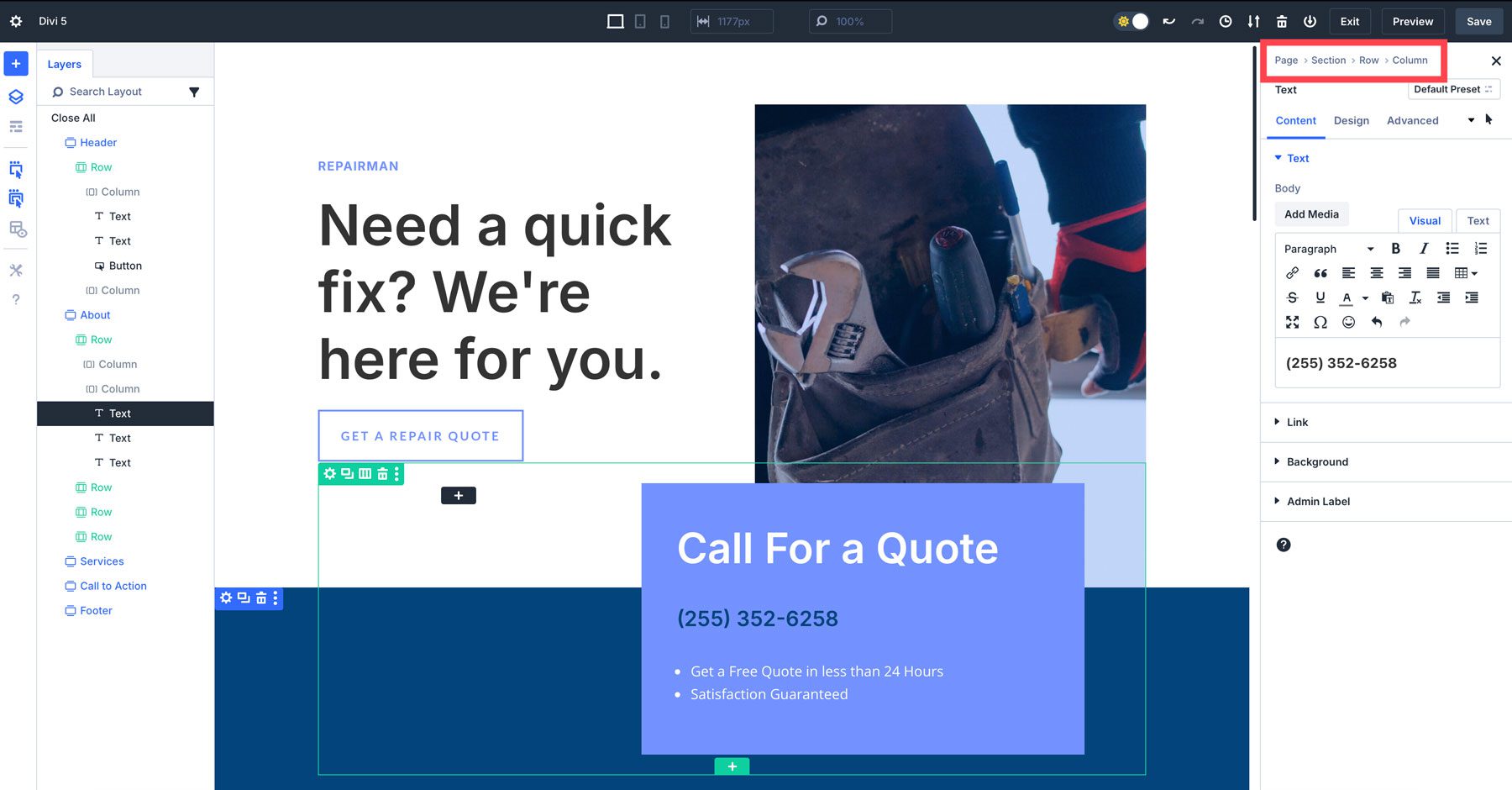
2. Sol Araç Çubuğu

Sol araç çubuğu, daha verimli bir şekilde oluşturmanıza yardımcı olacak araçları içerir. Katmanlar gibi öğeler sayfanızın yapısını görüntülemenizi sağlayarak gezinmeyi kolaylaştırır. Ayrıca Divi'nin önceki sürümlerine geri dönüş olan bir tel çerçeve modu da var.

X-Ray modu, Divi kullanıcılarının tasarımlarınızın altında yatan yapıyı daha net görmesine olanak tanır. Bu mod etkinleştirildiğinde sayfadaki öğelerin bir görünümünü sağlayarak bölümlerin, satırların ve modüllerin nasıl katmanlandığını ve konumlandırıldığını tanımlamayı kolaylaştırır.

Sol araç çubuğundaki tüm araçların tam bir dökümünü burada bulabilirsiniz:
- Düzen Ekle: Önceden hazırlanmış bir düzeni, kaydedilmiş bir düzeni veya mevcut bir sayfayı hızla ekleyin.
- Katmanlar: İstediğinizi kolayca bulmak için sayfa yapınıza hızlı bir genel bakış elde edin.
- Tel Çerçeve Görünümü: Sayfanızın bölümler, satırlar ve modüllerden oluşan bir tel çerçeveyi gösteren eski görünümü.
- Fareyle Üzerine Geldiğinizde Eylem Simgeleri: Etkinleştirildiğinde, bir öğenin üzerine gelindiğinde düzenleme, çoğaltma, silme veya taşıma gibi ilgili eylemler ortaya çıkar.
- Vurgulandığında Ana Eylem Simgeleri: Modüllere benzer ana öğeleri (bölümler ve satırlar) etkinleştirir.
- X-Ray: Daha kolay tanımlanmalarına yardımcı olmak için tasarım öğelerinin çevresine bir kenarlık yerleştirir.
- Oluşturucu Ayarları: Varsayılan görünüm, opaklık ayarları, açık ve koyu mod ve renk şeması dahil olmak üzere Visual Builder için özelleştirilebilir ayarlar sağlar.
- Yardım: Yeni arayüzü öğrenmenize yardımcı olacak Divi video eğitimleri ve klavye kısayollarından oluşan bir koleksiyon.

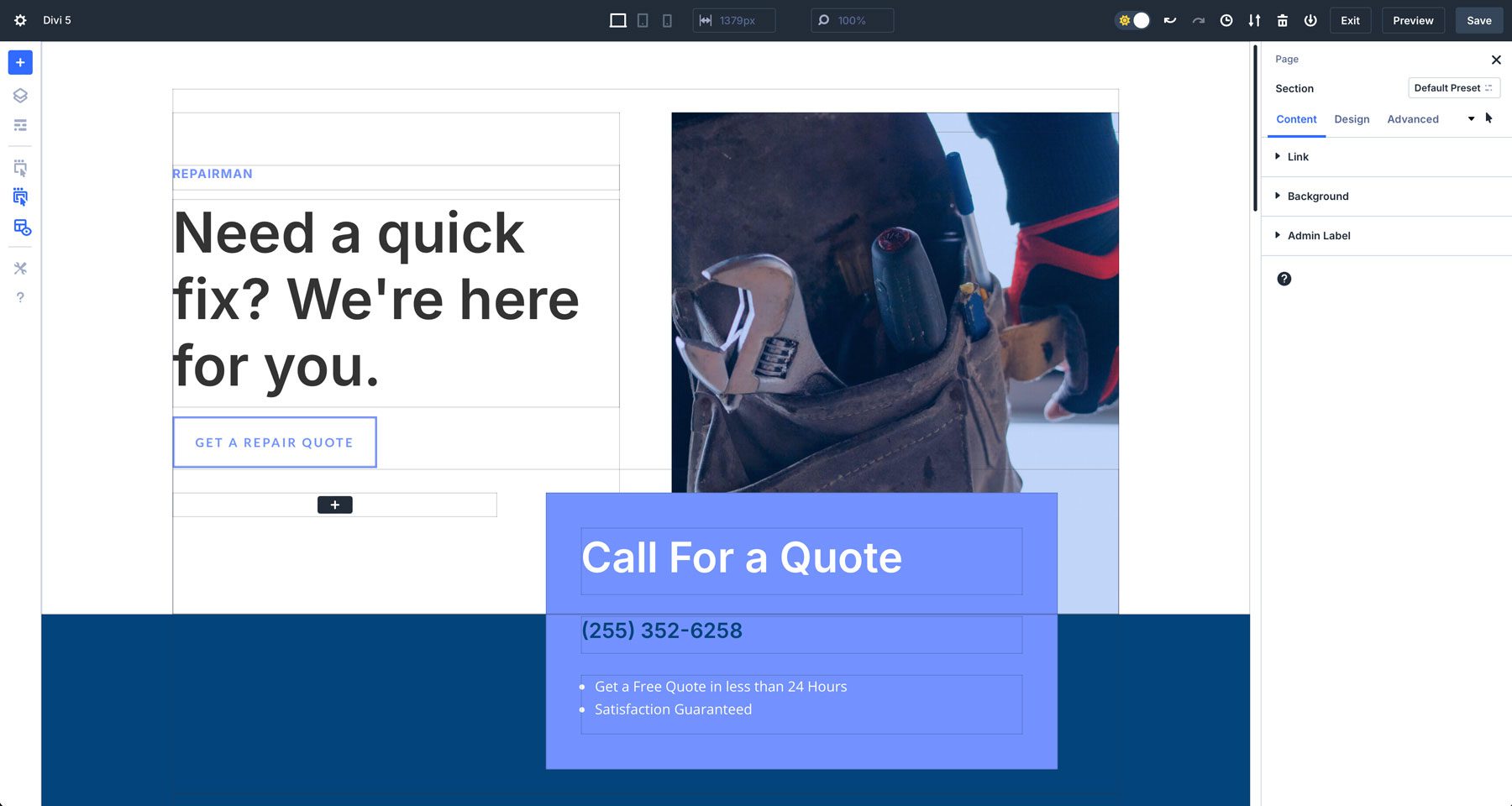
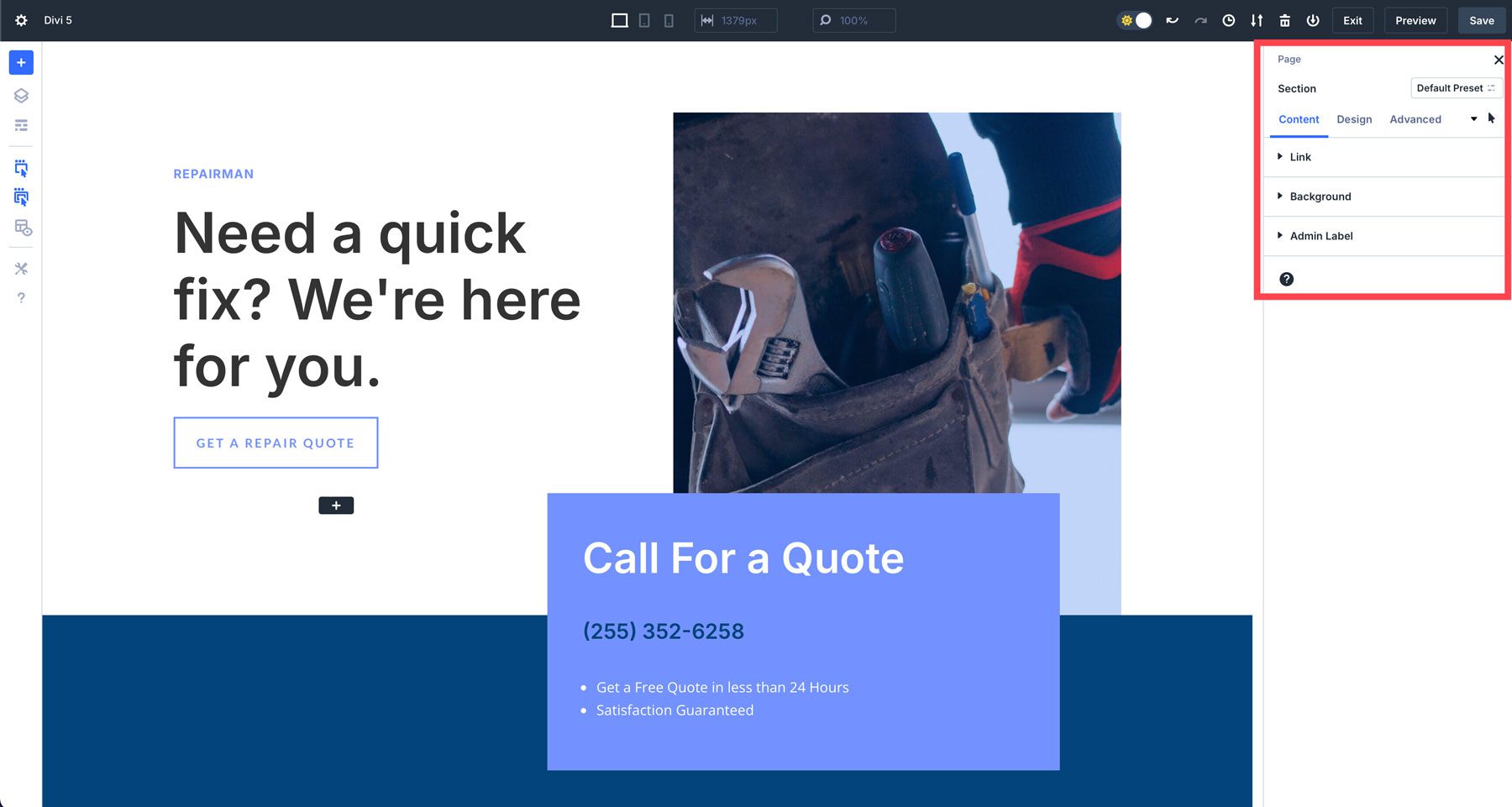
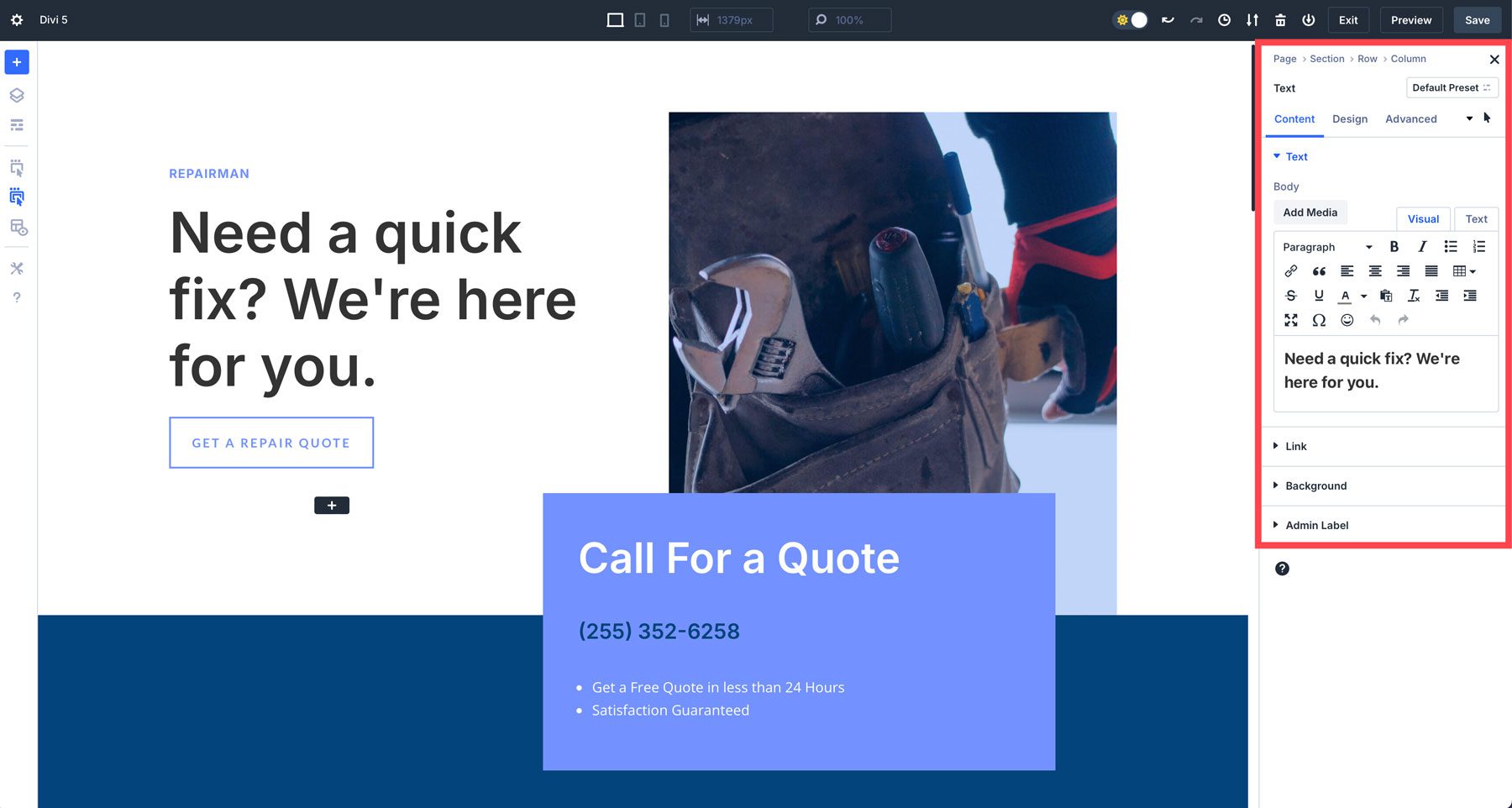
3. Sağ Araç Çubuğu

Divi 5'in arayüzündeki sağ araç çubuğu, bir bölüm, satır veya modül seçilmediği sürece varsayılan olarak sayfa ayarlarını kontrol eder. Düzenlemek üzere bir tasarım öğesi seçtiğinizde modülün ayarları, içerik, tasarım ve gelişmiş için tanıdık sekmeli bölümlerle birlikte görünür.

Hızlı değişiklikler için ayarlarda gezinmenize yardımcı olacak içerik kırıntılarını da burada bulacaksınız.

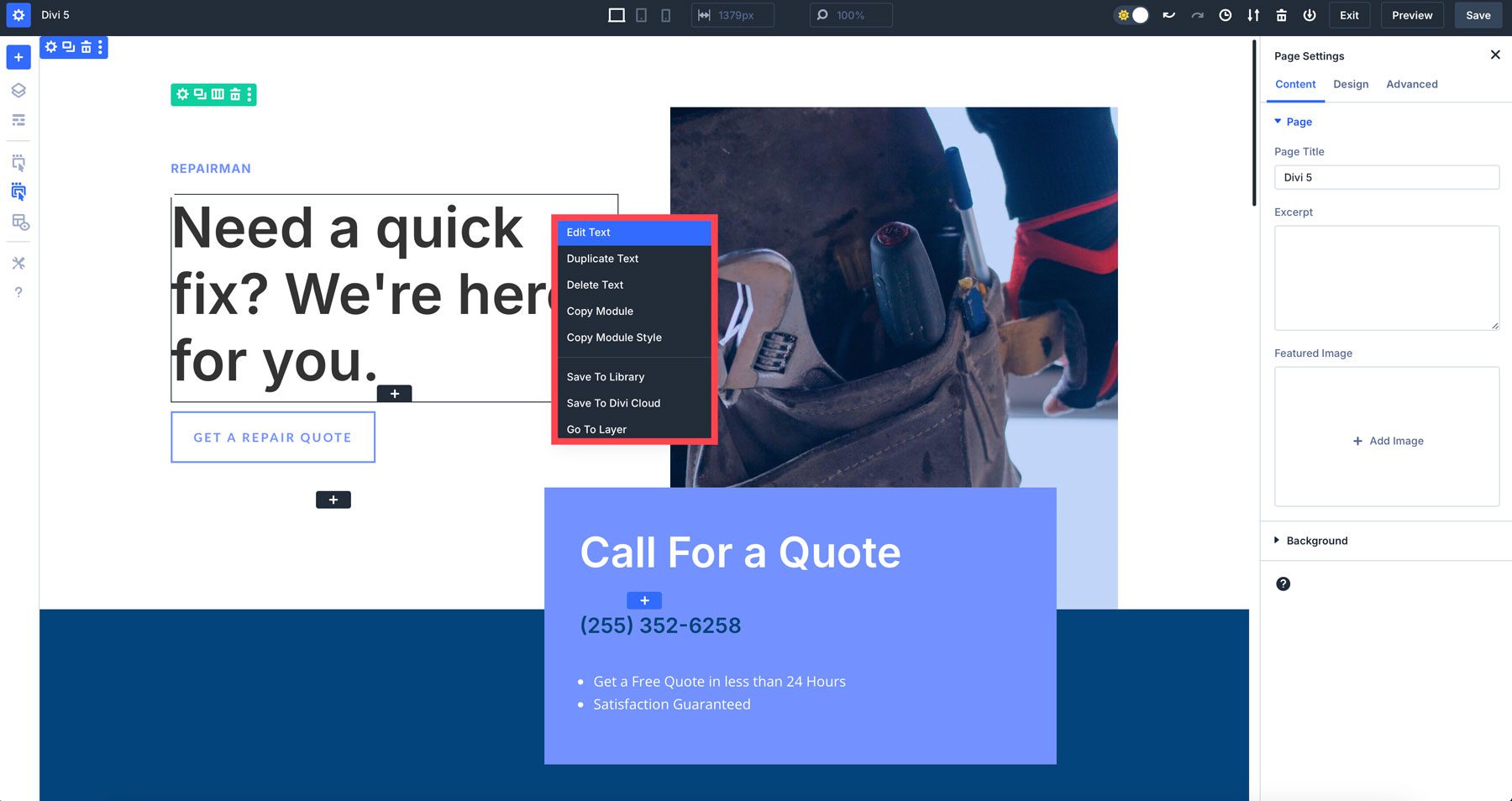
4. Hızlı İşlemler Menüsü
Hızlı İşlemler Menüsü, Divi 5'e yeni eklenen bir özelliktir. Birden fazla menüde gezinmeden ortak görevleri gerçekleştirmenin hızlı bir yolunu sunar. Bir bölüme, satıra veya modüle sağ tıklayarak stilleri kopyalayıp yapıştırma, yeni modüller ekleme veya öğeleri çoğaltma gibi seçeneklere erişebileceksiniz.

Divi 5'in Arayüzüyle Rahat Olmak İçin İpuçları
Divi 5'in yenilenen Görsel Oluşturucusu ilk başta farklı gelebilir, ancak birkaç dakika kullandıktan sonra bunun bildiğiniz ve sevdiğiniz Divi'nin aynısı olduğunu ancak çok daha hızlı olduğunu fark edeceksiniz. Ayarlamanıza yardımcı olacak birkaç ipucu:
- Panel Yerleştirmeyle Deney Yapın: Hangisinin tasarım tarzınıza en uygun olduğunu görmek için farklı panel düzenlerini deneyin. Hızlı erişim için panelleri kaydırabilir (Divi 4'e benzer), sabitleyebilir veya sekmeler halinde gruplandırabilirsiniz.
- Duyarlı Tasarım İçin Kanvas Ölçeklendirmeyi Kullanın: Tasarımlarınızın farklı cihazlara nasıl tepki verdiğini görmek için tuval ölçeklendirmeyle oynayın. Bu, duyarlı tasarım yaparken oyunun kurallarını değiştirecek.
- Açık ve Koyu Mod Arasında Geçiş: İş tercihlerinize göre açık ve koyu mod arasında geçiş yapabileceğinizi unutmayın.
- Hızlı İşlemler Menüsünü Kullanın : Hızlı İşlemler menüsü, Divi'nin en iyi zaman kazandıran yükseltmelerinden biridir . İş akışınızı hızlandırmak için modül stillerini kopyalayıp yapıştırmayı deneyin.
Divi'nin Geleceğini Deneyimleyin
Divi 5'in Görsel Oluşturucusu, web sitesi tasarımında önemli bir ilerlemeyi temsil ediyor. Yeniden tasarlanan arayüzü, artırılmış hızı ve iyileştirilmiş performansıyla Divi 5, kullanıcılara daha verimli bir şekilde çarpıcı web siteleri oluşturma gücü veriyor. Visual Builder'ın sezgisel tasarımı ve özelleştirilebilir çalışma alanı, onu yeni başlayanlar ve deneyimli kullanıcılar için erişilebilir kılar.
Başlamaya hazır mısınız? Divi 5 Public Alpha'yı bugün kullanmaya başlayın!
Divi 5 Public Alpha'yı indirin
