WooCommerce Ürünleri Nasıl Filtrelenir (Adım Adım Eğitim)
Yayınlanan: 2023-05-30WooCommerce mağazanızda ürünleri özelliklerine göre filtrelemenin bir yolunu mu arıyorsunuz?
WooCommerce ürünlerinizi özelliklere göre filtrelemek, müşterilerin satın almak istedikleri ürünü bulmalarını kolaylaştırır. Müşterilerin zamandan tasarruf etmesine yardımcı olur ve alışveriş deneyimini daha sorunsuz hale getirir.
Bu makalede, çevrimiçi mağazanızda öznitelik ayarlarına göre WooCommerce filtresini nasıl kullanacağınızı göstereceğiz.

WooCommerce Ürünlerini Neden Özniteliğe Göre Filtrelemelisiniz?
Filtreler, müşterilerin WooCommerce mağazanızdaki ürünlere göz atmasını çok kolaylaştırır.
Alışveriş yapanların aramalarını renk, fiyat aralığı, kumaş, beden ve daha fazlası dahil olmak üzere farklı özelliklere göre daraltmasına olanak tanır. Tüm ürün koleksiyonunuzu kaydırmak yerine, kullanıcılar ilgilendikleri ürünlere göz atabilirler.

Filtre eklemek, çevrimiçi mağazanızdaki kullanıcı deneyimini iyileştirmeye, arama işlevselliğini iyileştirmeye ve hemen çıkma oranlarını düşürmeye yardımcı olabilir.
Ayrıca müşterilerin ilgilendikleri ürünler için mevcut tüm seçenekleri görmelerini sağlayarak satışları artırabilir ve daha bilinçli satın almalar yapmalarına yardımcı olabilir.
Bununla birlikte, WooCommerce mağazanızdaki ürünleri nasıl kolayca filtreleyebileceğinizi görelim. Size WooCommerce ürünlerini özniteliğe ve özel özniteliğe göre nasıl filtreleyeceğinizi göstereceğiz.
- WooCommerce Ürünlerini Özniteliğe Göre Filtreleme
- WooCommerce Ürünlerini Özel Özniteliğe Göre Filtreleme
WooCommerce Ürünlerini Özniteliğe Göre Filtreleme
WooCommerce ürünlerini filtrelemenin hızlı ve kolay bir yolunu arıyorsanız, bu yöntem tam size göre. Öznitelik ayarlarına göre basit bir WooCommerce filtresinin nasıl kurulacağını size göstereceğiz.
Öncelikle, YITH WooCommerce Ajax Ürün Filtresi eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: YITH WooCommerce Ajax Ürün Filtresi eklentisinin ücretsiz bir sürümü de bulunmaktadır. Ancak, bu eğitim için eklentinin premium sürümünü kullanacağız.
Etkinleştirdikten sonra, WordPress yönetici kenar çubuğundan YITH »Ajax Ürün Filtresi sayfasına gidin.
Buradan, bir filtre ön ayarı oluşturmaya başlamak için '+ Yeni bir ön ayar oluştur' düğmesini tıklayın.

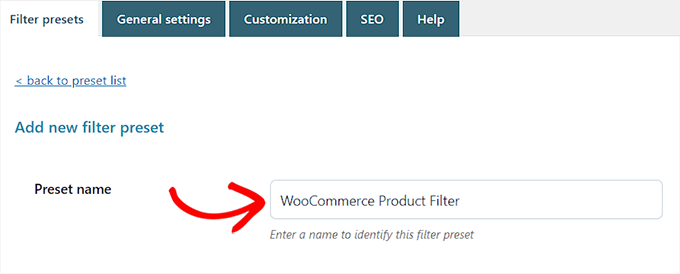
Oraya vardığınızda, 'Hazır ayar adı' kutusuna filtre için bir ad yazarak başlayabilirsiniz.
Ön ayar adının mağazanızda görüntülenmeyeceğini ve yalnızca referansınız için orada olduğunu unutmayın.

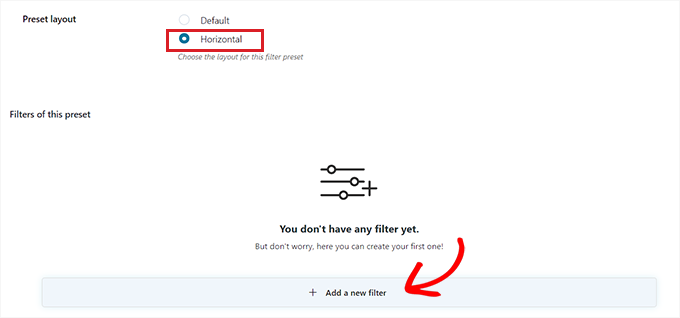
Ardından, ön ayar düzeni olarak 'Yatay'ı seçmeniz ve ardından alttaki '+ Yeni filtre ekle düğmesini' tıklamanız yeterlidir.
Eklentinin ücretsiz sürümünü kullanıyorsanız bu seçeneği kullanamazsınız. Bunun yerine, 'Varsayılan' ön ayar düzenine sahip olacaksınız.
Artık WooCommerce ürünleriniz için bir filtre oluşturmaya başlayabilirsiniz.

WooCommerce Ürünleri için Filtre Oluşturun
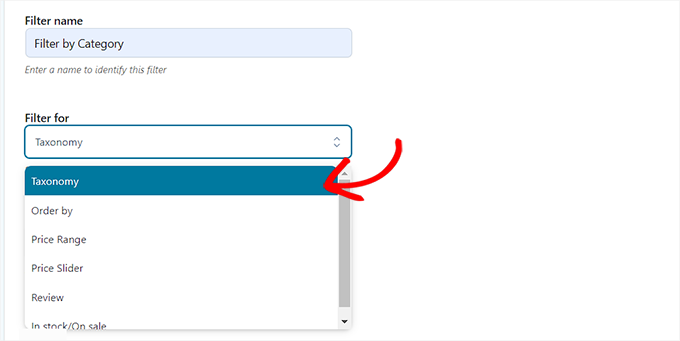
Öncelikle, 'Filtre Adı' seçeneğinin yanına bir filtre adı yazmanız gerekecektir.
Örneğin, müşterilerin ürün kategorilerini sıralamasına yardımcı olacak bir filtre oluşturuyorsanız, bunu 'Kategoriye Göre Filtrele' olarak adlandırabilirsiniz.
Ardından, 'Şunun için filtre uygula' açılır menüsünden filtre için parametreleri seçebilirsiniz. Eklentinin ücretsiz sürümünün yalnızca ürün kategorileri ve etiketleri için filtreler sunduğunu unutmayın.
Bu seçenekler arasındaki farklar hakkında daha fazla bilgi edinmek için WooCommerce'e etiketlerin, niteliklerin ve kategorilerin nasıl ekleneceğine ilişkin kılavuzumuzu okuyabilirsiniz.
Ürünleri farklı fiyat aralıklarına göre sıralamak için bir filtre oluşturuyorsanız, 'Fiyat Aralığı' seçeneğini seçmelisiniz. Benzer şekilde, ürünleri popülerliğe veya ortalama reytinge göre sıralamak istiyorsanız, "Sipariş ölçütü" seçeneğini seçmeniz gerekir.
Ürün etiketlerini, kategorileri, renkleri, boyutları, malzemeleri, stilleri ve daha fazlasını filtrelemek istiyorsanız 'Sınıflandırma' seçeneğini de seçebilirsiniz. Bu eğitim için, bu seçenekle devam edeceğiz.

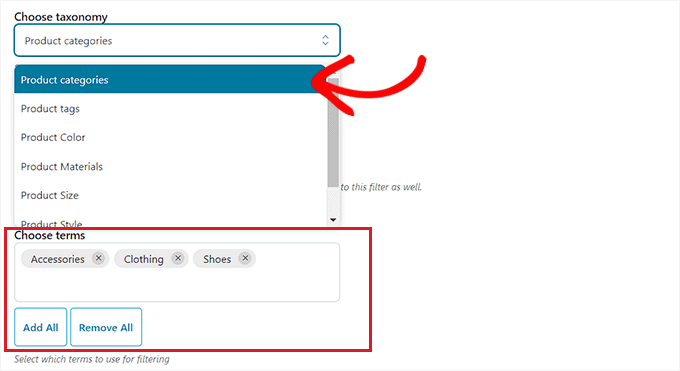
Bunu yaptıktan sonra, filtre için taksonomi seçeneklerinden seçim yapmalısınız. Örneğin, ürünleri renge göre filtrelemek istiyorsanız, açılır menüden o seçeneği seçmeniz gerekecektir.
Ürün kategorileri için bir filtre oluştururken, 'Ürün kategorileri' seçeneğini seçiyor olacağız.
Ardından, web sitenizdeki tüm ürün kategorilerini 'Terim Seçin' bölümüne yazmalısınız.

Bundan sonra, 'Filtre türü' açılır menüsünden filtrenin mağazanızın ön tarafında nasıl görünmesini istediğinizi seçebilirsiniz.
Filtreyi bir onay kutusu, açılır menü, metin, renk örnekleri ve daha fazlası olarak görüntüleyebilirsiniz. Bu eğitim için, bir açılır menü eklemek için 'Seç' seçeneğini seçeceğiz.

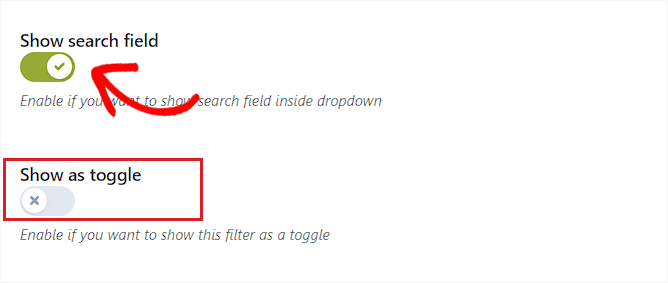
Ardından, açılır menüde bir arama kutusunu etkinleştirmek istiyorsanız, 'Arama Alanını Göster' anahtarını değiştirmeniz gerekir.
Oluşturduğunuz filtreyi 'Değişken olarak göster' anahtarını etkinleştirerek bir geçiş olarak da görüntüleyebilirsiniz. Ardından, müşteriler filtreyi açıp kapatabilir.

Bunu yaptıktan sonra, 'Sıralama ölçütü' açılır menüsünden filtrelenen terimler için varsayılan bir sıra seçmeniz yeterlidir. Filtre kategorileri seçtiğiniz sırayla görüntülenecektir.
Ad, terim sayısı veya bilgi kullanarak filtre kategorilerini sıralayabilirsiniz. Filtrelenen terimler için artan (ASC) veya azalan (DESC) düzende 'Sipariş türü'nü de seçebilirsiniz.

Son olarak, filtrenizi kaydetmek için alttaki 'Filtreyi Kaydet' düğmesini tıklayın.
Şimdi birden çok filtre oluşturmak için işlemi tekrarlayın.
Bunu yaptıktan sonra en başa dönün ve bazı ayarları yapılandırmak için 'Genel Ayarlar' sekmesine geçin.
Genel Ayarları Yapılandırın
Burada, bir 'Filtre modu' seçeneği belirleyerek başlamalısınız. AJAX kullanarak gerçek zamanlı olarak filtre uygulamak isteyip istemediğinizi veya sitenizde 'Filtreleri Uygula' düğmesini göstermek isteyip istemediğinizi seçebilirsiniz.
Ardından, bir kaydet düğmesi gösterme veya filtre sonuçlarını hemen görüntüleme arasında bir seçim yapmanız gerekir.

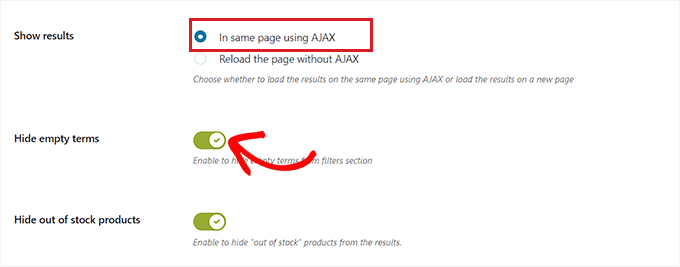
Bunu yaptıktan sonra, filtre sonuçlarını aynı sayfada AJAX kullanarak mı yoksa yeni bir sayfada yeniden yüklemek mi istediğinizi seçin.
Ardından, boş olan filtre terimlerini görüntülemek istemiyorsanız 'Boş terimleri gizle' seçeneğine gitmeniz ve düğmeyi açmanız gerekir.
Örneğin, WooCommerce mağazanıza bir "Kupalar" kategorisi eklediyseniz, ancak şu anda içinde öğe yoksa, "Kategoriye Göre Filtrele" listesinde görüntülenmez.
Bundan sonra, sonuçlarda stokta olmayan ürünleri görüntülemek istemiyorsanız devam edin ve 'Stokta olmayan ürünleri gizle' anahtarını değiştirin.

Diğer ayarları varsayılan olarak bırakabilir veya kendi beğeninize göre yapılandırabilirsiniz.
Seçimlerinizi yaptıktan sonra 'Seçenekleri kaydet' butonuna tıklayarak değişikliklerinizi kaydedin ve üst kısımda bulunan 'Özelleştirme' sekmesine geçin.
Özelleştirme Ayarlarını Yapılandırma (Yalnızca Premium Eklenti)
Not: Eklentinin ücretsiz sürümünü kullanıyorsanız 'Özelleştirme' sekmesi kullanılamaz.
Buradan WooCommerce filtrenizin etiket stili rengini, metin terim rengini, renk örneği boyutunu, filtre alanı rengini ve daha fazlasını seçebilirsiniz.
Renk eklemek, WooCommerce filtrenizin estetik açıdan daha hoş görünmesine ve çevrimiçi mağazanızın markasıyla eşleşmesine yardımcı olabilir.

Seçimlerinizi yaptıktan sonra 'Seçenekleri Kaydet' butonuna tıklayın ve üst kısımdan 'SEO' sekmesine geçin.
SEO Ayarlarını Yapılandırın
Oradayken, ayarları etkinleştirmek için 'SEO seçeneğini etkinleştir' anahtarını değiştirin.
Artık filtrelenmiş sayfalarınızda kullanmak için açılır menüden meta etiketler ekleyebilirsiniz. Bu, sitenizin SEO'sunu iyileştirecektir.
Daha fazla ayrıntı için, WordPress meta verileri ve meta etiketleri hakkındaki makalemizi okumak isteyebilirsiniz.
Ayrıca, 'Çapaları filtrelemek için "nofollow" ekle' anahtarını değiştirerek tüm filtrelenmiş bağlantılara nofollow özelliğini otomatik olarak ekleyebilirsiniz. Bu, arama motorlarına sayfanızı sıralarken filtre bağlantılarını kullanmamalarını söyleyecektir.

Memnun kaldığınızda, ayarları kaydetmek için 'Seçenekleri Kaydet' düğmesini tıklayın.
WooCommerce Filtresini Ürünler Sayfasına Ekleyin
Yeni oluşturduğunuz filtreleri WooCommerce ürünler sayfanıza eklemek için üst kısımdan 'Filtre ön ayarları' sekmesine geçmeniz gerekiyor.
Oradayken, az önce oluşturduğunuz filtre ön ayarının kısa kodunu kopyalamanız yeterlidir.

Ardından, WordPress yönetici kenar çubuğundan blok düzenleyicide WooCommerce ürünleri sayfanızı açmanız yeterlidir.

Oradayken, Kısa Kod bloğunu bulmak için sol üst köşedeki Blok Ekle '(+)' düğmesini tıklayın.
Şimdi, kopyaladığınız filtre ön ayarı kısa kodunu Kısa Kod bloğuna yapıştırmanız yeterlidir.

Son olarak, değişikliklerinizi kaydetmek için 'Yayınla' veya 'Güncelle' düğmesine tıklayın.
Artık özellik özelliğine göre WooCommerce filtresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WooCommerce Ürünlerini Özel Özniteliğe Göre Filtreleme
Özel öznitelikleri kullanarak bir WooCommerce ürünleri filtresi oluşturmak istiyorsanız bu yöntem tam size göre.
Özel Öznitelik Oluştur
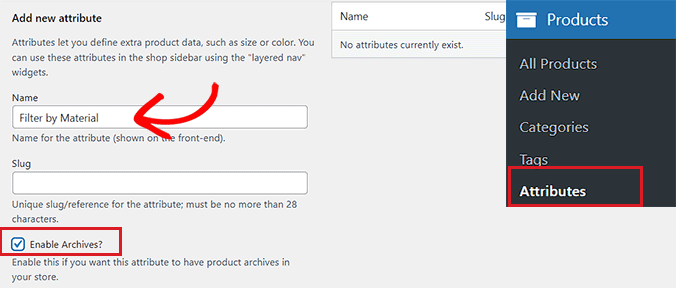
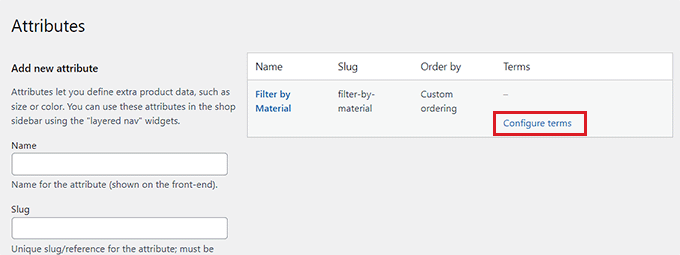
Özel bir nitelik oluşturmak için WordPress yönetici kenar çubuğundan Ürünler » Nitelikler sayfasını ziyaret etmeniz gerekir.
Oraya vardığınızda, özellik için bir ad ve bilgi girerek başlayın.
Örneğin, belirli bir ürün malzemesi için bir filtre oluşturmak istiyorsanız, niteliği 'Malzemeye Göre Filtrele' olarak adlandırabilirsiniz.
Ardından, bu özelliği paylaşan tüm öğeleri tek bir sayfada görüntülemek istiyorsanız 'Arşivleri Etkinleştir' kutusunu işaretlemeniz gerekir.

Bundan sonra, alttaki 'Özellik Ekle' düğmesini tıklayın.
Öznitelik oluşturulduktan sonra, özniteliğe terimler eklemek için 'Terimleri Yapılandır' bağlantısını tıklayın.

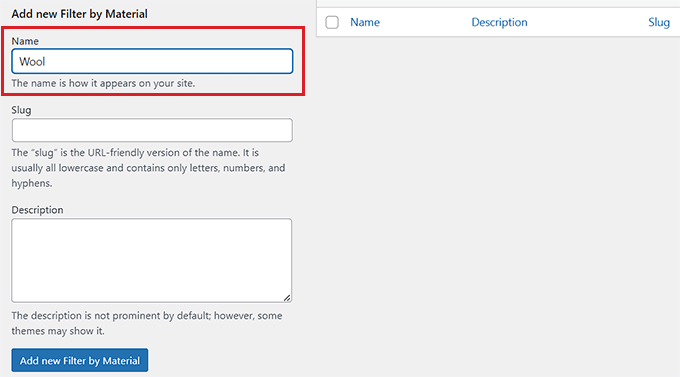
Bu sizi 'Ad' kutusuna bir terim yazmanız gereken yeni bir ekrana yönlendirecektir.
Örneğin, "Malzemeye Göre Filtrele" adlı bir öznitelik oluşturduysanız, yün gibi tek tek malzemeleri terim olarak ekleyebilirsiniz. Bir özniteliğe istediğiniz kadar terim ekleyebilirsiniz.
İşiniz bittiğinde, terimi kaydetmek için 'Malzemeye göre yeni filtre ekle' düğmesine tıklayın.

Bir Ürüne Özel Nitelik Ekleme
Bir öznitelik oluşturduktan sonra, onu ayrı WooCommerce ürünlerine eklemeniz gerekir.
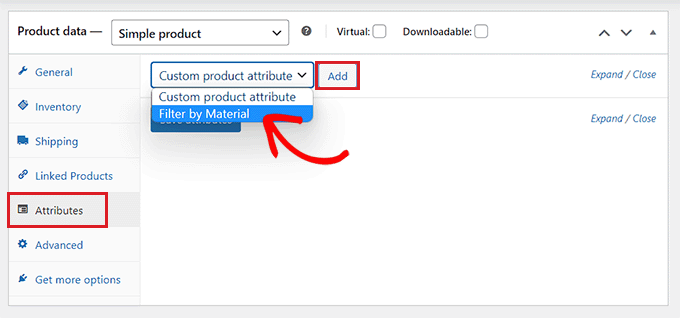
Bunun için düzenlemek istediğiniz ürün sayfasını açmanız gerekecek. Buradan "Ürün verileri" bölümüne gidin ve "Özellikler" sekmesine geçin.
Ardından, 'Özel Ürün Özelliği' açılır menüsünü açmanız ve az önce oluşturduğunuz özel özelliği seçmeniz yeterlidir.
Şimdi devam edin ve 'Ekle' düğmesini tıklayın.

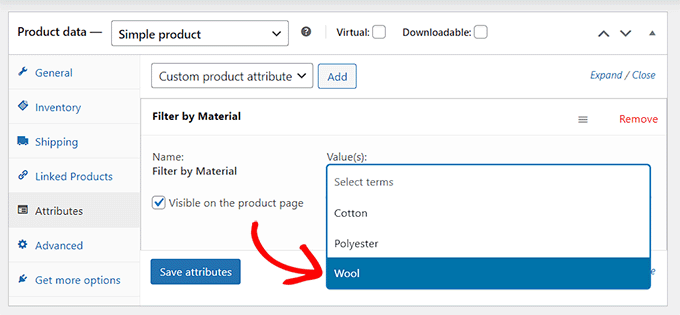
Artık özel özellik eklendiğine göre, 'Terimleri Seçin' seçeneğinde ürünle eşleşen terimi aramanız yeterlidir.
Örneğin, malzeme için bir öznitelik oluşturduysanız ve düzenlediğiniz ürün yünden yapılmışsa, açılır menüden 'Yün' seçeneğini seçmeniz gerekecektir.
İşiniz bittiğinde, 'Öznitelikleri kaydet' düğmesini tıklayın.

Ardından, değişikliklerinizi kaydetmek için üst kısımdaki 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
Şimdi aynı özelliği paylaşan tüm ürünler için işlemi tekrarlamanız gerekecek.
Eklenti Kullanarak Özel Öznitelik Filtresi Oluşturma
Ardından, YITH WooCommerce Ajax Ürün Filtresi eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Not : WooCommerce için özel bir öznitelik filtresi oluşturmak için eklentinin ücretsiz veya premium sürümünü kullanabilirsiniz.
Etkinleştirdikten sonra, WordPress yönetici kenar çubuğundan YITH »Ajax Ürün Filtresi sayfasına gidin.
Buradan devam edin ve '+ Yeni bir ön ayar oluştur' düğmesini tıklayın.

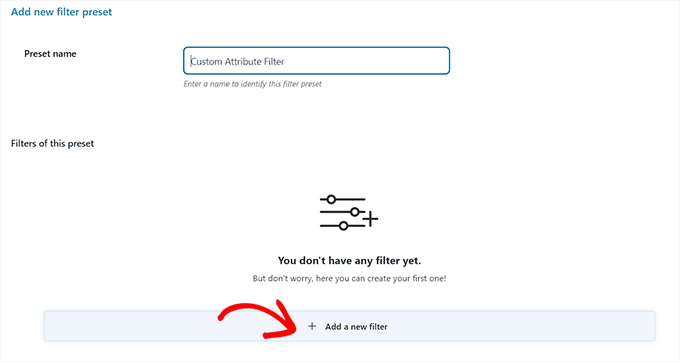
Ardından, oluşturduğunuz hazır ayar için 'Önayar adı' kutusuna bir ad yazmanız gerekir.
İşiniz bittiğinde, bir WooCommerce özel öznitelik filtresi oluşturmaya başlamak için alttaki '+ Yeni filtre ekle düğmesini' tıklayın.

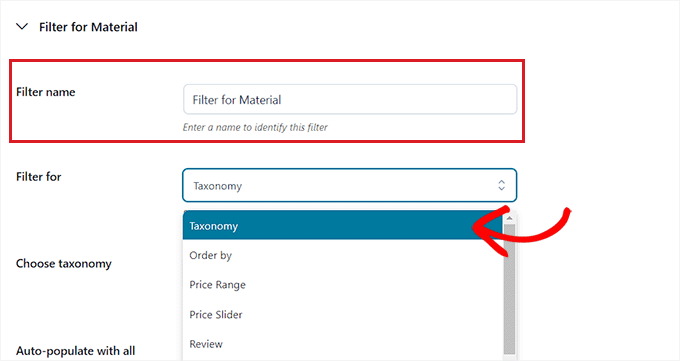
İlk olarak, 'Filtre Adı' kutusuna bir ad yazmanız gerekecektir.
Örneğin, müşterilerin farklı malzeme seçeneklerini sıralamasına yardımcı olacak bir filtre oluşturuyorsanız, bunu "Malzeme Filtresi" olarak adlandırabilirsiniz.
Ardından, "Filtreleme" açılır menüsünden "Sınıflandırma"yı seçmeniz yeterlidir. Eklentinin ücretsiz sürümünü kullanıyorsanız, bu seçenek sizin için varsayılan olarak seçilecektir.

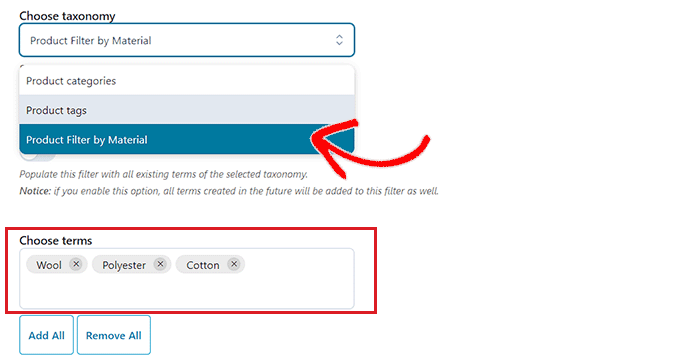
Şimdi, oluşturduğunuz özel nitelik, 'Sınıflandırma seç' seçeneğinin yanındaki açılır menüde zaten mevcut olacaktır.
Devam edin ve açılır listeden özel özelliği seçin ve 'Terim seç' kutusuna özellik terimlerini yazın.

Ardından, 'Filtre türü' açılır menüsünden filtrenin mağazanızın ön ucunda nasıl görüntülenmesini istediğinizi seçmelisiniz.
Filtre bir onay kutusu, açılır menü, metin, renk örnekleri ve daha fazlası olarak görüntülenebilir.

Bunu yaptıktan sonra, 'Sıralama ölçütü' açılır menüsünden filtrelenen terimler için varsayılan bir sıralama seçin.
Ad, terim sayısı veya bilgi kullanarak filtre kategorilerini sıralayabilirsiniz. Filtrelenen terimler için artan (ASC) veya azalan (DESC) düzende 'Sipariş türü'nü de seçebilirsiniz.

Son olarak, özel nitelik filtrenizi kaydetmek için alttaki 'Filtreyi Kaydet' düğmesini tıklayın.
Ardından, üst kısımdan 'Genel Ayarlar' sekmesine geçmeniz gerekiyor. Buradan bir filtre modu seçebilir, boş terimleri gizleyebilir ve diğer ayarları ihtiyaçlarınıza göre yapılandırabilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Seçenekleri kaydet' düğmesini tıklayın ve üst kısımdaki 'Özelleştirme' sekmesine geçin.
Not : Ücretsiz sürümü kullanıyorsanız, özelleştirme ayarları kullanılamayacaktır.
Buradan, filtre ön ayarınızın web sitenizin ön ucunda nasıl görüneceğini özelleştirebilirsiniz.
Örneğin, etiket stili rengini, metin terimi rengini, renk örneği boyutunu, filtre alanı rengini ve daha fazlasını seçebilirsiniz.

Seçimlerinizi yaptıktan sonra 'Seçenekleri Kaydet' butonuna tıklayın ve üst kısımdan 'SEO' sekmesine geçin.
Buradan, ayarları etkinleştirmek için 'SEO seçeneğini etkinleştir' anahtarını değiştirin.
Filtrelenmiş sayfalarınızda kullanmak için açılır menüden robots meta etiketleri ekleyebilirsiniz. Bu, sitenizin SEO'sunu iyileştirecektir.

Ayrıca, nofollow özelliğini tüm filtre bağlantı noktalarına otomatik olarak eklemek için 'Filtre bağlantı noktalarına "nofollow" ekle' anahtarını da değiştirebilirsiniz.
Memnun kaldığınızda, ayarları kaydetmek için 'Seçenekleri Kaydet' düğmesine tıklayın.
Bir WooCommerce Ürünleri Sayfasına Özel Nitelik Filtresi Ekleme
Özel nitelik filtresini bir WooCommerce ürünleri sayfasına eklemek için üst kısımdaki 'Filtre ön ayarları' sekmesine geçmeniz gerekir.
Buradan, özel nitelik filtresinin kısa kodunu kopyalayın.

Ardından, WordPress yönetici kenar çubuğundan blok düzenleyicide ürünler sayfanızı açın.
Burada, Kısa Kod bloğunu bulmak ve eklemek için sol üst köşedeki Blok Ekle '(+)' düğmesini tıklayın.
Bundan sonra, kopyaladığınız filtre ön ayarı kısa kodunu bloğa yapıştırmanız yeterlidir.

Son olarak, değişikliklerinizi kaydetmek için 'Yayınla' veya 'Güncelle' düğmesine tıklayın.
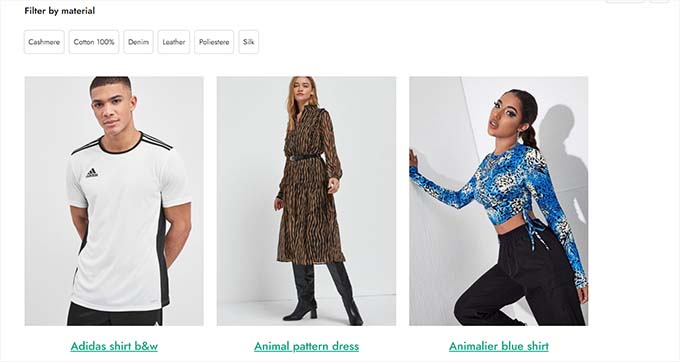
Artık WooCommerce özel nitelik filtresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu makalenin, WooCommerce ürünlerini öznitelik ve özel özniteliğe göre nasıl filtreleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Arama sonuçlarını iyileştirmek için web sitenize bulanık arama ekleme hakkındaki makalemize ve en iyi WooCommerce temaları için en iyi seçimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
