Yaygın WordPress Erişilebilirlik Sorunları Nasıl Bulunur ve Onarılır
Yayınlanan: 2022-06-13İnternet, birçok yönden ayrıcalıksızları güçlendiren, ortak olanın sesini veren ve engellileri mümkün kılan bir şeydir. Gücü dağıtan, bilgi ve bilgiye bakılmaksızın herkese erişim sağlayan bir ortamdır.
Bugün, web sitelerinin herkes tarafından erişilebilir olması için uyulması gereken katı web erişilebilirlik standartları vardır. Bir site geliştirirken, birçok geliştirici, normal insanlar için işlevsel olduğunda yapılan işi düşünür. Ancak dünya nüfusunun %15'i bir şekilde devre dışıdır ve web sitenizin onlar için erişim seçenekleri yoksa, nüfusun büyük bir bölümünü kaçırıyorsunuz demektir.

WordPress Erişilebilirlik
WordPress, platformunu WCAG 2.0 AA uyumlu hale getirmek için her şeyi yaptı. Özel erişilebilirlik ekibi, özellikler oluşturmayı ve çekirdekte değişiklikler yapmayı sağlar. WordPress'in diğer CMS'lerden nispeten daha erişilebilir olmasının önemli bir nedeni:
- Açık kaynak kodlu
- WCAG 2.0 AA Uyumlu
- W3C'lerin ATAG veya Yazma Aracı Erişilebilirlik Yönergeleri 2.0'a uymayı amaçlar.
WordPress topluluğu, erişilebilirlik hedeflerinin önemini takdir ediyor ve buna değer veriyor, ancak bunlara tam olarak ulaşmak için henüz ilerleme kaydetmediler.
Web erişilebilirliği neden önemlidir?
Web üzerinden erişilebilen bir web sitesine sahip olmak birçok düzeyde faydalıdır. Ancak erişilebilir sitelerin en temel önemi, engelli insanlara fayda sağlamasıdır. İnternet, bilgiyi sınırsız bir şekilde herkesin kullanımına sunmakla ilgilidir. Erişilebilir siteler, herkesin bilgiye ve bilgiye, onu algılayabilecekleri şekilde erişme fırsatı sunar.
Erişilebilir bir sitenin birkaç avantajı daha:
- Yasal şikayetlerden kaçınabilirsiniz
- Daha geniş bir erişime sahip olun
- SEO'nuzu geliştirir
- Olumlu PR oluşturur
Arama motorları ayrıca bir web sitesini erişilebilir olduğu için ödüllendirir. Arama motorlarının erişilebilir olan web sitelerini daha üst sıralarda yer aldığı görülmektedir. Blog Starter, bloglarınızı daha kullanıcı dostu ve karlı hale getirmek için tüm iyi blog eğitimlerine sahiptir.
Web sitenizdeki erişilebilirlik sorunlarını nasıl çözebileceğinize bakalım.
Erişilebilir Temaları Seçin
Her temanın erişilebilir olmadığını anlayın. Erişilebilir bir tema oluşturmak çok çaba ve test gerektirir. WordPress'teki erişilebilirlik ekibi, depoda 115 ücretsiz erişilebilirliğe hazır tema belirledi. Ancak, premium bir tema satın almayı seçerseniz, erişilebilirlik özelliklerini, müşteri incelemelerini vb. gözden geçirdiğinizden emin olun. Genellikle premium temalar, erişilebilirlik özelliklerini entegre etmek için daha fazla çaba ve test gerektirir.
Ancak bu sadece ilk adımdır. Erişilebilirlik özelliklerinden hiçbirini geçmeyen eklentiler ve kodlar kullanmaya özen göstermeniz gerekir.
Doğru Eklentileri Seçme
Eklentiler WordPress'in bel kemiğidir. Varsayılan olarak mevcut olmayan CMS'ye ek özellikler eklerler. İnsanların diğer CMS yerine WordPress'i seçmesinin nedeni budur.
Ancak, yanlış eklentiler erişilebilirlik sorunlarına neden olabilir. Eklentileri seçerken ekstra dikkatli olmanız gereken birkaç alan şunlardır:
- Sayfa oluşturucular
- Etkileşimli eklentiler
- Form eklentileri

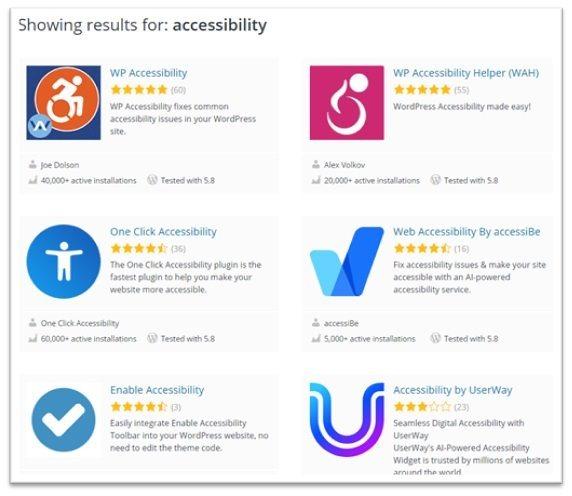
Erişilebilirlik Eklentileri
Ancak, sitenizin erişilebilirliğini de artırabilecek belirli eklentiler vardır. Erişilebilirlik işlevi eklediğini iddia eden wordpress.org'daki erişilebilirlik etiketi altında 100'den fazla eklenti bulabilirsiniz. Ancak, birçok geliştiricinin, erişilebilirliği artırdığını iddia eden eklentiler hakkında ciddi çekinceleri vardır.
Metinsel Olmayan İçerik için Alternatif Metin
Bugün medya, web sitesinin içeriğinin çoğunu oluşturuyor. Bu, engelli bir kişiyi bunaltabilir. Kör bir kişi görüntüleri veya videoları algılayamaz, sağır bir kişi sesleri algılayamaz vb. Bu nedenle medya içeriğinin yanında okunabilecek veya duyulabilecek alternatif metinler koymak önemlidir.

Alternatif metin, kullanıcının medya içeriği ve dekoratif içerikle birlikte metin koymasına olanak tanır. Resimlere alternatif metin, videolar, ses kayıtları ve diyagramlar vb. için metinler eklemeye yönelik bu basit uygulama, harika erişilebilirlik uygulamalarıdır.
Hareket kontrolü
Web siteleri GIF'ler, grafikler, vektörler, açılır pencereler vb. şeklinde çok sayıda otomatik medya kullanır. Bir kullanıcı bir sayfa yükler yüklemez, sayfada bulunan herhangi bir medya otomatik olarak başlar. Buna ses de dahildir. Ancak, kullanıcıların bir medya öğesini manuel olarak açmasına veya kapatmasına izin vermek en iyisidir. Bu, yalnızca sayfa yükleme hızınızı artırmakla kalmaz, aynı zamanda kullanıcılara daha geniş bir kontrol yelpazesi sunar.
Uygun Renk Kontrastı
WordPress, bir web sayfasındaki çeşitli öğelerin rengini değiştirmenize olanak tanır. Bu size bir sayfanın renk kontrastını kontrol etme yeteneği verir. Bu önemlidir çünkü birçok insan çeşitli görme engellerine ve çok çeşitli görme yeteneklerine sahiptir. Bu nedenle, sayfanızdaki metin ve öğeler herkes tarafından kolayca ayırt edilebilir olmalıdır.
WCAG 2.0 AA, normal metin için minimum 4,5:1 ve daha büyük metin için 3:1 oranını gerektirir.
Klavye Navigasyonu
Anahtar kelime gezinme, erişilebilirliğin belki de en önemli biçimlerinden biridir. Kullanıcıların fare yardımı olmadan tek başına bir klavye kullanarak bir web sitesinde gezinmelerini sağlar. Web sitenizi klavye gezinme erişilebilirliği için bile test edebilirsiniz.
Web sayfanızda aşağı gezinmek için Sekme'yi ve yukarı doğru gezinmek için Shift+Tab'ı kullanın. Web sayfanızda bulunan tüm bağlantılar arasında geçiş yapıp yapamayacağınızı kontrol edin.
açıklayıcı bağlantılar
Ekran okuyucu kullanan veya görme bozukluğu olan birçok kişi bir bağlantıyı okuyamaz ve bir web sitesinin diğer alanlarına gitmeyi tercih edemez. Buraya tıklayın veya daha fazlasını okuyun yazan bir bağlantı yeterince açıklayıcı değil. Bu nedenle, açıklayıcı bir bağlantı kullanmak, belirli bir bağlantının ne hakkında olduğunu ve onları nereye götüreceğini anlamalarını sağlar.
Kullanıcı Dostu Formlar
Formlar önemli bir özelliktir. Hepimizin ara sıra bir veya iki form doldurması gerekiyor. Bununla birlikte, formlar erişilebilirliğin önündeki en büyük engellerden biri olduğunu kanıtlıyor.
Bir form, daha erişilebilir hale getirmek için kullanıcıları aşağıdaki şeyler hakkında bilgilendirmelidir:
- Hangi kutuya hangi bilgilerin girmesi gerekiyor?
- Hangi kutularda yanlış bilgi var ve neden
- Kabul edilebilir olması için kullanıcı adı veya şifrede nelerin değiştirilmesi gerekir?
- Hata, kabul, değişiklik vb. göstermek için evrensel semboller.
- Doğru ve yanlışı göstermek için temel renklerin kullanılması
Çözüm
Web erişilebilirliği, yalnızca web sitenizi sıralama veya iyi bir PR oluşturma meselesi değildir. Her türlü engeli aşarak daha fazla insanın bilgiye ve bilgiye erişmesini sağlamakla ilgilidir. Erişilebilirlik, yalnızca fiziksel engeli olan kişilere hizmet vermek anlamına gelmez. İnsanlar birçok nedenden dolayı engelli olabilir. Dil, bağlantı, internet kullanılabilirliği, sosyo-ekonomik eşitsizlikler vb. farklılıklar da insanların yetersiz internet erişimine sahip olmasının bir nedeni olabilir.
Web'in temel ilkesi, herkes için olmasıdır. Bu nedenle, web sitelerimizi herhangi bir farklılık gözetmeksizin insanların erişimine açmak bir bakıma ahlaki bir sorumluluktur. Bu basit ipuçları, daha kapsayıcı bir web deneyimine doğru önemli adımlar atmanıza yardımcı olabilir.
 This content has been Digiproved © 2022 Tribulant Software
This content has been Digiproved © 2022 Tribulant Software 