WordPress'te Boş Site Düzenleyici Sorunu Nasıl Düzeltilir (Adım Adım)
Yayınlanan: 2023-10-16WordPress'te tam site düzenleyicisini kullanmaya çalıştığınızda boş bir ekran mı görüyorsunuz?
WordPress tam site düzenleyicisi, üst bilgi, alt bilgi ve sayfa şablonları da dahil olmak üzere web sitenizin temasını özelleştirmenize olanak tanır. Ancak bazı kullanıcılar site düzenleyicisini açmaya çalışırken yalnızca boş bir ekran görüyor.
Bu yazıda size WordPress'teki boş site düzenleyici sorununu nasıl çözeceğinizi göstereceğiz.

WordPress'teki Boş Site Düzenleyici Sorunu Nedir?
WordPress'teki tam site düzenleyici, blok temalarla çalışan ve web sitenizin tasarımı üzerinde size daha fazla kontrol sağlayan bir düzenleme arayüzüdür. Web sitenizin üstbilgisini, altbilgisini, kenar çubuğunu ve diğer bölümlerini şekillendirmek için blokları kullanmanıza olanak tanır.
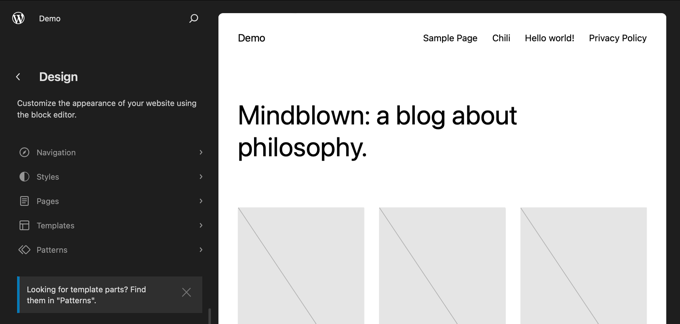
WordPress temanızı özelleştirmek istediğinizde, WordPress yönetici kenar çubuğundan Görünüm »Düzenleyici'yi seçerek buna erişebilirsiniz.

Ancak bazı kullanıcılar site düzenleyicisine erişmeye çalıştıklarında boş bir ekran gördüklerini bildiriyor.
Bazı kullanıcılar tamamen boş bir ekran görüyor. Bu ekranın rengi koyu veya açık olabilir.

Bu sorun yanlış WordPress ayarlarından kaynaklanmaktadır. Yöntem 1'de bunu nasıl düzelteceğinizi göstereceğiz.
Diğer kullanıcılar site düzenleyicisinin arayüzünün bir kısmını görebilir ancak web sitelerinin önizlemesi boştur. Düzenleyicinin önizlemeyi yüklemeye çalıştığını belirten dönen bir daire de görebilirler ancak bu hiçbir zaman görünmez.

Bu, birisi WordPress'teki REST API'yi devre dışı bıraktığında meydana gelir. Yöntem 2'de bu sorunu nasıl çözeceğinizi gösteriyoruz.
Bununla birlikte, WordPress'te boş site düzenleyicisinin nasıl düzeltileceğine bir göz atalım. Kullanmanız gereken yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz:
- WordPress Ayarlarında Boş Site Düzenleyici Sorununu Düzeltme
- REST API'yi Etkinleştirerek Boş Site Düzenleyicisi Sorununu Düzeltme
- Alternatif: Web Sitenizi Tasarlamak için Sayfa Oluşturucu Eklentisi Kullanmak
WordPress Ayarlarında Boş Site Düzenleyici Sorununu Düzeltme
Site düzenleyiciyi kullanmaya çalıştığınızda tamamen boş bir ekran görüyorsanız WordPress web sitenizin URL ayarlarında sorun var demektir.
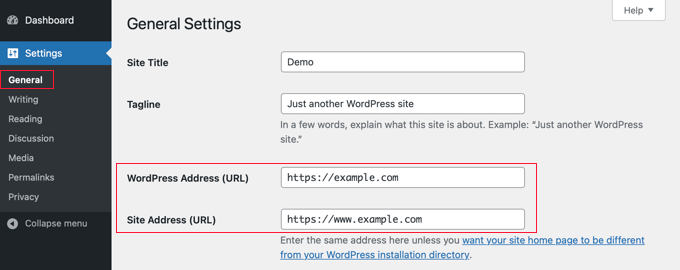
Öncelikle kontrol panelinizde Ayarlar »Genel bölümüne gitmeniz gerekir. Şimdi 'WordPress Adresi (URL)' ve 'Site Adresi (URL)' ayarlarını bulmanız gerekiyor.

Site adresinin WordPress adresiyle eşleştiğinden emin olmanız gerekir.
Özellikle WordPress adresinin www veya www olmayan bir URL'si varsa site adresinin bununla tam olarak eşleştiğinden emin olmanız gerekir. Yukarıdaki ekran görüntüsünde bunlar eşleşmiyor, dolayısıyla 'www.' site adresi URL'sinden kaldırılması gerekiyor.
İki ayar aynı olduğunda, Genel Ayarlar sayfasının altına kaydırmanız ve ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklamanız gerekir.
Artık site düzenleyicisini tekrar açabilirsiniz; çalışması gerekir.
REST API'yi Etkinleştirerek Boş Site Düzenleyicisi Sorununu Düzeltme
Site düzenleyici web sitenizin bir önizlemesini yüklemiyorsa WordPress web sitenizde REST API devre dışı bırakılmış olabilir.
WordPress'teki REST API Nedir?
REST API, WordPress 4.4'te tanıtıldı. Eklenti geliştiricileri için kullanışlıdır çünkü eklentilerini oluşturmak için WordPress işlevselliğine ve verilerine erişebilecekleri bir arayüz sağlar.

REST API varsayılan olarak etkindir ve site düzenleyicisi bunu web sitenizin bir önizlemesini oluşturmak için kullanır. Dolayısıyla, web sitenizde REST API'yi devre dışı bıraktıysanız site düzenleyicisi sitenizin önizlemesini gösteremeyecektir.
Bazı web sitesi sahipleri, sitelerinin güvenliğini ve performansını artırmak umuduyla REST API'yi devre dışı bırakmayı tercih ediyor. WordPress'te JSON REST API'sinin nasıl devre dışı bırakılacağına ilişkin kılavuzumuzu izlemiş olabilirler.
Kılavuzumuz size iki yöntemi kullanarak REST API'yi nasıl devre dışı bırakacağınızı gösterir: WPCode'a bir kod pasajı eklemek veya REST API'yi Devre Dışı Bırak eklentisini yüklemek.
REST API'yi tekrar etkinleştirmek için, başlangıçta seçtiğiniz yönteme bağlı olarak bu kod pasajını veya eklentiyi devre dışı bırakmanız gerekir.
WPCode'da REST API Kod Parçacığını Devre Dışı Bırakma
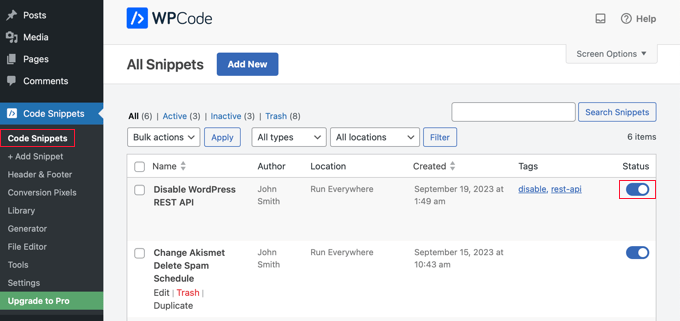
REST API'yi devre dışı bırakmak için WPCode kullandıysanız WordPress yöneticisinde Kod Parçacıkları'na gitmeniz gerekir.
Oraya vardığınızda, 'WordPress REST API'sini Devre Dışı Bırak' pasajını bulmanız ve 'Durum' anahtarını kapatmanız gerekir.

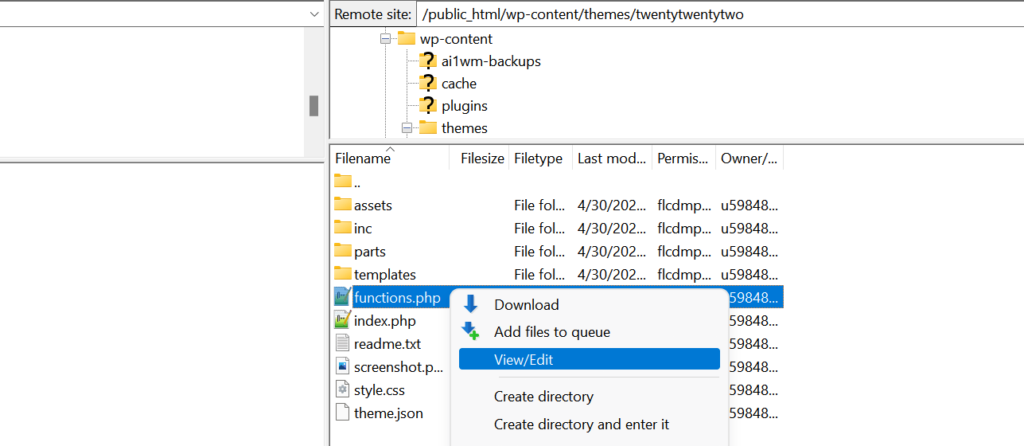
Alternatif olarak, WPCode kullanmak yerine doğrudan function.php dosyanıza kod ekleyerek REST API'yi devre dışı bıraktıysanız, bu dosyayı bir FTP istemcisi veya barındırma kontrol panelinizdeki dosya yöneticisi uygulamasını kullanarak açmanız gerekecektir.
Daha sonra dosyayı düzenlemeniz ve özel kodu kaldırmanız gerekir.

Artık site düzenleyicisine erişebilmeli ve web sitenizin önizlemesini görebilmelisiniz.
REST API Eklentisini Devre Dışı Bırakma
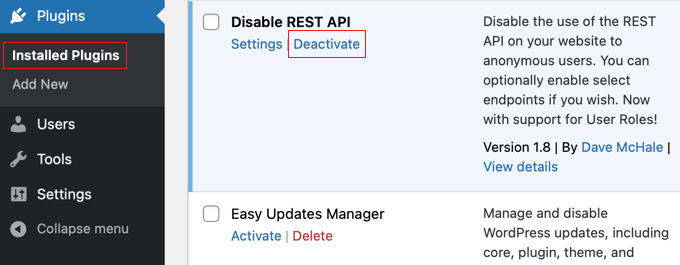
REST API'yi devre dışı bırakmak için bir eklenti kullandıysanız Eklentiler » Yüklü Eklentiler bölümüne gitmeniz gerekir.
Oraya vardığınızda, eklentiye doğru aşağı kaydırmanız ve 'Devre Dışı Bırak' bağlantısını tıklamanız gerekir. Örneğimizde Disable REST API eklentisi ile çalışıyoruz ancak farklı bir eklenti yüklüyse aynı yöntemi kullanacaksınız.

Artık site düzenleyicisini açabilirsiniz; yeniden düzgün çalışıyor olması gerekir.
Alternatif: Web Sitenizi Tasarlamak için Sayfa Oluşturucu Eklentisi Kullanmak
Tam site düzenleyicisi web sitenizi tasarlamak için yararlı bir araç olsa da bazı sınırlamaları vardır. Yalnızca blok temalarla kullanılabilir ve temanızı değiştirirseniz özelleştirmelerinizi kaybedersiniz.
Bunun aksine, SeedProd gibi WordPress sayfa oluşturucuları, tüm sayfalarınızı bloklar kullanarak tasarlayabileceğiniz bir sürükle ve bırak arayüzü sağlar. Herhangi bir WordPress temasıyla uyumludurlar ve özelleştirmelerinizi kaybetmeden temanızı değiştirebilirsiniz.
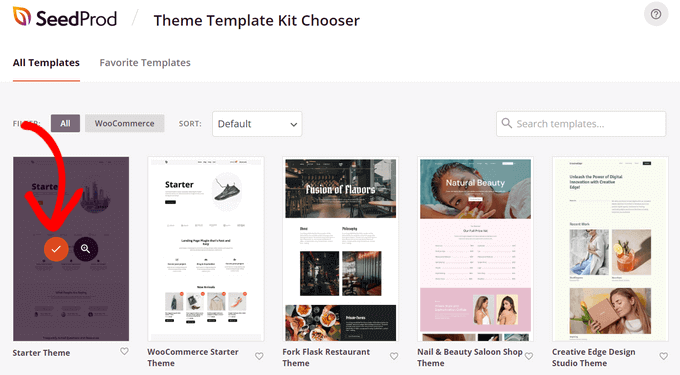
Bir şablon/site kiti seçerek veya tamamen sıfırdan oluşturarak başlayabilirsiniz.

Web siteniz için bir temanın tamamını tasarlamak için SeedProd'u bile kullanabilirsiniz. Daha fazla ayrıntı için, herhangi bir kod yazmadan özel bir WordPress temasının nasıl oluşturulacağıyla ilgili kılavuzumuza bakabilirsiniz.
Bu eğitimin, WordPress'teki boş site düzenleyici sorununu nasıl çözeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en yaygın WordPress hatalarına ve bunların nasıl düzeltileceğine ilişkin kılavuzumuza veya web sitenizi daha kolay tasarlamak için en iyi sürükle ve bırak sayfa oluşturucu eklentilerinden oluşan uzman seçimimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
