Nasıl düzeltilir: 'Paket yüklenemedi. Temanın style.css stil sayfası eksik.'
Yayınlanan: 2023-10-10- Sebebi nedir “Paket yüklenemedi. Temanın style.css stil sayfası eksik”
- "Paket yüklenemedi" sorunu nasıl düzeltilir? Temanın style.css stil sayfası eksik."
- Hatanın Gelecekte Oluşmasını Önleme
- Benzer WordPress Tema Kurulum Hataları
- Çözüm
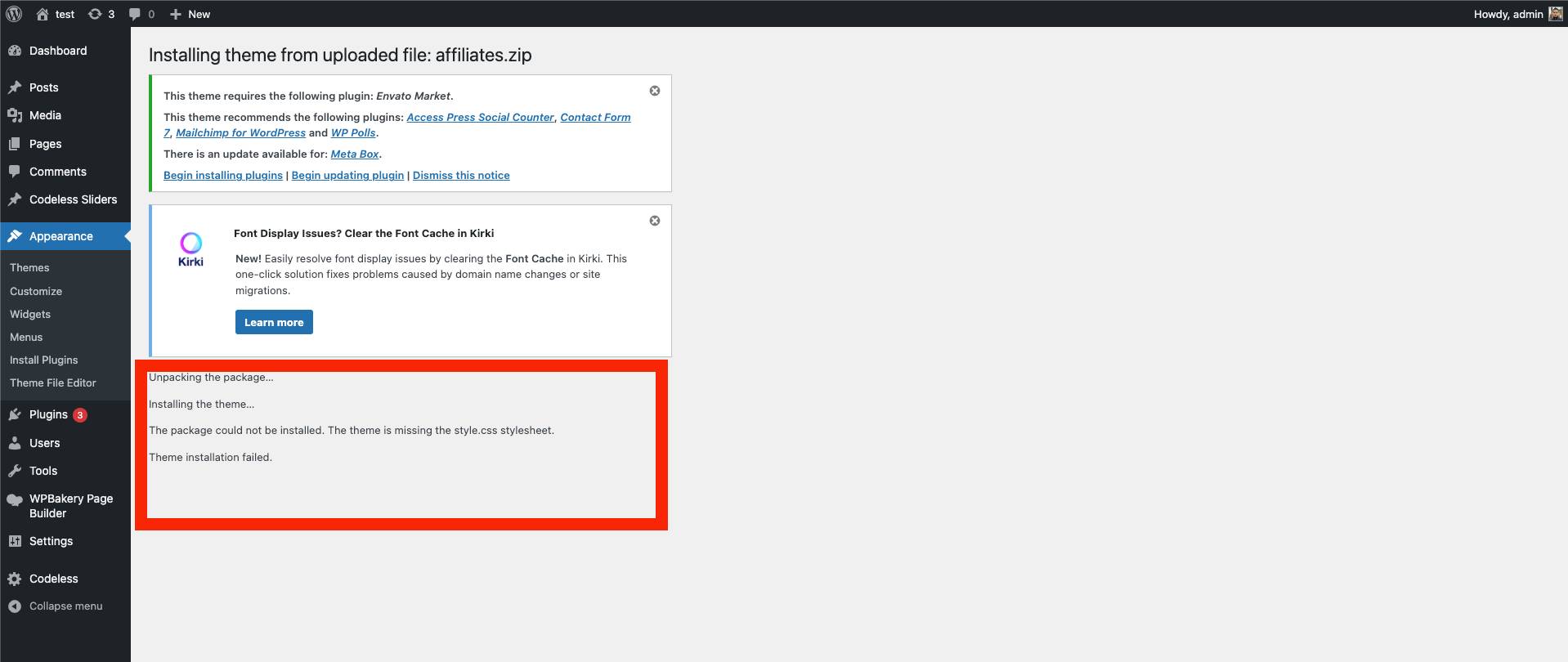
“Paket yüklenemedi. Temanın style.css stil sayfası eksik." Bu hata yaygın olmasına rağmen, özellikle WordPress web sitenizde yeni bir temanın görünümünü ve hissini ortaya çıkarmak istediğinizde, tökezleyen bir engel olabilir.

Ancak endişelenmeyin, çünkü bu çetrefilli konuyu çözmek sandığınızdan daha kolay olabilir. Bu kılavuzda, bu hatanın inceliklerini inceleyeceğiz, kökenlerini keşfedeceğiz ve en önemlisi, sorunu sorunsuz bir şekilde nasıl çözeceğimizi keşfedeceğiz.
İster deneyimli bir geliştirici olun ister WordPress'te acemi olun, bu makale bu hata mesajını geçmişte bırakmaya yönelik açık, özlü ve insan dostu bilgiler sunmayı amaçlamaktadır.
Öyleyse, bundan sonraki yolculuğunuzun sorunsuz geçmesini sağlamak için WordPress temalarına, stil sayfalarına ve sorunsuz kurulumlara dalalım.
Bu hatayı yaşıyorsanız buradaki kılavuzumuzu da inceleyebilirsiniz.
Sebebi nedir “Paket yüklenemedi. Temanın style.css stil sayfası eksik”
Ah, meşhur “Paket yüklenemedi. Temada style.css stil sayfası eksik” hatası! Birçok WordPress kullanıcısı için bir bilmecenin içinde gizemle sarılmış bir bilmece gibidir. Ama gelin bunu birlikte çözelim, olur mu?
Bu hatayla karşılaştığınızda, WordPress aslında tema yükleme sürecinde bir aksaklığın sinyalini veriyordur.
WordPress temalarının önemli bir bileşeni olan style.css dosyası, saklambaç oynuyor gibi görünüyor. Bu stil sayfası, WordPress'in temanızı doğru bir şekilde kurması ve görüntülemesi için ihtiyaç duyduğu hayati bilgileri içerir.
Bu sadece renkler ve stillerle ilgili değil, aynı zamanda temayı WordPress sisteminize tanıtan temanın başlık bilgileriyle de ilgilidir.
Bir etkinliğe konuk konuşmacı davet ettiğinizi ancak adını ve konusunu sormayı unuttuğunuzu hayal edin. Sunuma hazır bir şekilde gelirler, ancak kafanız karışır, onları izleyicilerinize tanıtamazsınız çünkü gerekli ayrıntılardan yoksunsunuzdur! Style.css dosyası da benzer bir rol üstlenerek temayı WordPress'e tanıtıyor ve açıklıyor.
Peki bu hata neden ortaya çıkıyor? Sadece kayıp bir dosya mı yoksa hikayenin devamı mı var?
Bazen, muhtemelen temanın oluşturulması sırasındaki bir hata veya indirme işlemindeki bir aksaklık nedeniyle style.css dosyası gerçekten yoktur.
Diğer durumlarda, style.css dosyası mevcut ancak yanlış konumda veya tema paketi yanlış yapılandırılmış ve WordPress'i nafile bir hazine avına sürüklüyor.
Bu hatayı anlamak, çözüme giden ilk adımdır, tema kurulumunuzun sorunsuz ilerlemesini sağlamak ve web sitenizi en iyi şekilde sunmaktır.
Sonraki bölümleri daha derinlemesine incelerken, bu hatayı düzeltmek için uygulamalı çözümler keşfedeceğiz ve temanızın WordPress ekosisteminde hak ettiği büyük tanıtımı elde etmesini sağlayacağız.
"Paket yüklenemedi" sorunu nasıl düzeltilir? Temanın style.css stil sayfası eksik."
Bu hatayı düzeltmek için gereken tüm adımları kontrol edelim.
1. Adım: Tema Paketini Doğrulayın
Daha derine inmeden önce indirdiğiniz tema paketinin gerçek olduğundan emin olalım.
- Dosyayı Kontrol Edin : Yüklemeye çalıştığınız ZIP dosyasının gerçekten WordPress teması olduğundan ve dokümantasyon veya lisans gibi ek dosyalar içeren bir paket olmadığından emin olun.
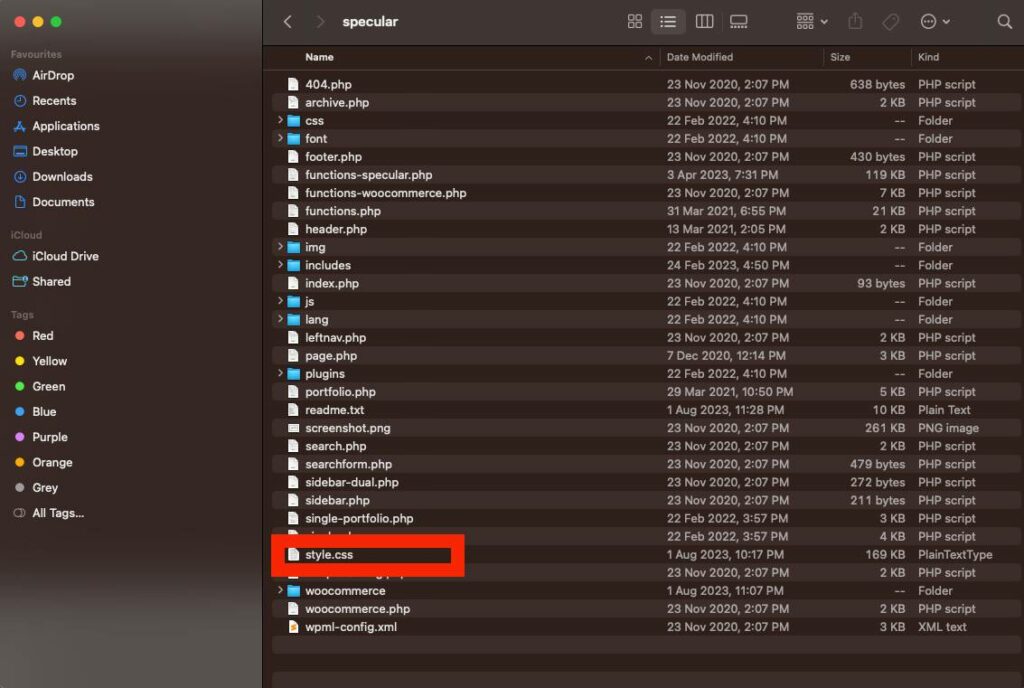
- Çıkart ve Keşfet : Bilgisayarınızdaki dosyayı açın ve içeriğini keşfedin. Genellikle temanın adını taşıyan, aynı zamanda bir ZIP dosyası olması gereken gerçek tema dosyasını arayın.
Adım 2: style.css Dosyasını bulun

- Dizine Dalın : Çıkarılan dosyalar arasında gezinin ve style.css dosyasının temanın kök dizininde olduğundan emin olun.
- İçeriği Kontrol Edin : Style.css dosyasını bir metin düzenleyiciyle açın ve Tema Adı, Yazar ve Sürüm gibi gerekli başlık bilgilerini içerdiğini doğrulayın.
Adım 3: Manuel Tema Kurulumu
WordPress kontrol paneli işbirliği yapmıyorsa, meseleyi kendi elimize alalım ve temayı manuel olarak yükleyelim.

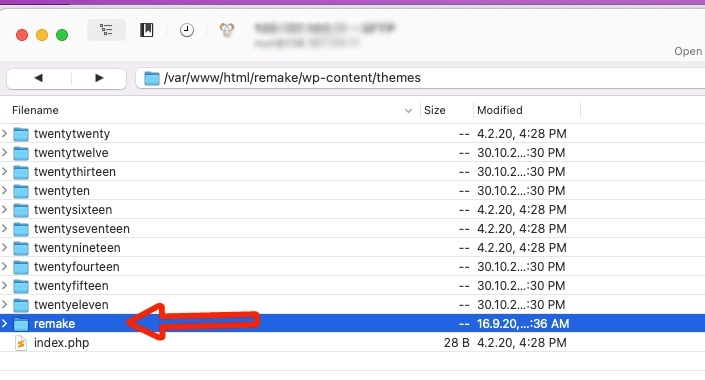
- Hostinginize Erişim : Web hosting hesabınızda oturum açın ve Dosya Yöneticisine gidin.
- Temalara Git : WordPress'in tema dosyalarını depoladığı
wp-content/themesdizinine gidin. - Yükle ve Çıkart : Temanın ZIP dosyasını (paketin tamamını değil) yükleyin ve buraya çıkarın. Style.css dosyasının doğrudan temanın ana dizininde olduğundan emin olun.
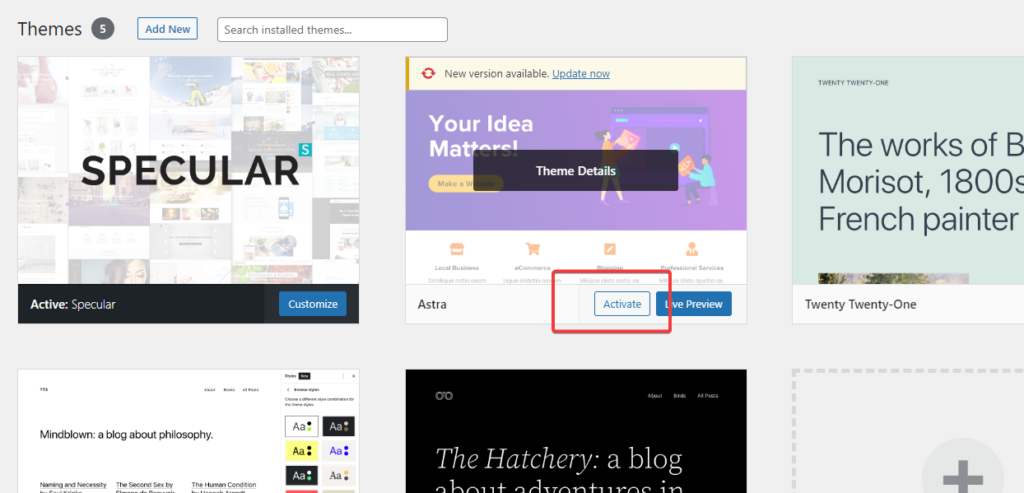
Adım 4: Temayı Etkinleştirin

- Kontrol Paneline Geri Dön : WordPress kontrol panelinize dönün ve
Appearance > Themesseçeneğine gidin. - Belirle ve Etkinleştir : Artık yeni yüklediğiniz temayı görmelisiniz. Fareyle üzerine gelin ve web sitenizde hayata geçirmek için "Etkinleştir"i tıklayın.
5. Adım: Gerekirse Sorun Giderme
- Güncellemeleri Kontrol Edin : Uyumluluk sorunlarını önlemek için WordPress sürümünüzün güncel olduğundan emin olun.
- Eklenti Çatışması : Bazen eklentiler işleri zorlaştırabilir. Tüm eklentileri devre dışı bırakın ve temayı tekrar yüklemeyi deneyin. Başarılı olursa suçluyu belirlemek için eklentileri tek tek yeniden etkinleştirin.
Adım 6: Destek Arayın
Tüm bu adımlardan sonra deniz hala dalgalıysa temanın destek ekibine SOS göndermenin zamanı gelmiş olabilir. Hedefe yönelik yardım alabilmeleri için onlara hata mesajının ayrıntılarını ve mümkünse ekran görüntülerini sağlayın.
Ve işte karşınızda: Kötü şöhretli style.css eksik hatasını çözmeye yönelik pratik bir kılavuz, WordPress yolculuğunuzun sorunsuz bir rotaya geri dönmesini sağlamak. Bir sonraki bölümde, bu hatanın tekrar oluşmasını nasıl önleyeceğinizi ve gelecekteki tema kurulumlarınızı nasıl koruyacağınızı inceleyeceğiz.
Hatanın Gelecekte Oluşmasını Önleme
“Paket yüklenemedi. Temada style.css stil sayfası eksik" hatasının gelecekteki tema kurulumlarında yeniden ortaya çıkmasının, sorunsuz bir WordPress yolculuğunu sürdürmek için çok önemli olduğunu unutmayın. Dijital denizlerimizi sakin ve gezilebilir tutmak için bazı proaktif adımlara bakalım.
1. Adım: Doğru Dosya İndirmelerini Sağlayın
- Doğrudan Kaynak : Dosya bütünlüğünü sağlamak için temaları her zaman doğrudan saygın kaynaklardan veya resmi web sitelerinden (WordPress.org veya Themeforest.net) indirin.
- İndirmeyi Doğrulayın : İndirilen dosyanın bozuk olmadığından emin olun. Bilgisayarınızdaki dosya boyutu, indirme sayfasında listelenen boyutla eşleşmelidir.
2. Adım: Tema Dosyalarınızı Düzenleyin
- Güvenli Bir Şekilde Saklayın : Tema dosyalarınız için bilgisayarınızda özel bir klasör bulundurun; bu dosyaların kolayca bulunmasını ve yanlışlıkla değiştirilmemesini veya silinmemesini sağlayın.
- Düzenli Yedekleme : Potansiyel veri kaybına karşı koruma sağlamak için tüm tema dosyalarının yedeğini aldığınızdan emin olun. WordPress web sitesinin nasıl yedekleneceği hakkında daha fazla bilgi edinin.
Adım 3: Doğru Kurulum Prosedürlerini Takip Edin
- WordPress Kontrol Panelini Kullanın : Mümkün olduğunda, dosyanın yanlış yerleştirilmesi riskini en aza indirmek amacıyla tema kurulumları için WordPress kontrol panelini kullanın.
- Uyumluluğu Kontrol Edin : İşlevsellik sorunlarını önlemek için kurulumdan önce temanın WordPress sürümünüzle uyumlu olduğundan emin olun.
Adım 4: Düzenli Güncellemeler
- WordPress'i Güncel Tutun : WordPress kurulumunuzun her zaman en son sürüme güncellendiğinden emin olun.
- Temaları Güncelle : Optimum performans ve uyumluluk sağlamak için temalarınıza ilişkin güncellemeleri düzenli olarak kontrol edin ve yükleyin.
Adım 5: Alt Temaları Kullanın
- Özelleştirmeleri Koruyun : Tema güncellemeleri sırasında hataları önlemek ve değişikliklerinizi korumak için tüm özelleştirmelerde alt temalardan yararlanın (Alt Temalar Nasıl Kullanılır ve Kurulur).
- Hazırlama Ortamında Test Etme : Canlı temalarda değişiklikleri uygulamadan önce, herhangi bir hata oluşmadığından emin olmak için bunları bir hazırlama ortamında test edin.
Adım 6: Web Sitesi Sağlığını İzleyin
- Düzenli Kontroller : Web sitenizin durumunu izlemek ve olası sorunları tespit etmek için WordPress'in Site Sağlığı aracını (
Tools > Site Healthaltında bulunur) kullanın. - Güvenlik Önlemleri : Web sitenizi, dosyaları bozabilecek kötü niyetli saldırılara karşı korumak için güvenilir güvenlik eklentileri gibi güvenlik önlemlerini uygulayın.
7. Adım: WordPress Topluluğuyla etkileşime geçin
- Haberdar Olun : En son WordPress haberleri, güncellemeleri ve en iyi uygulamalardan haberdar olmak için forumlar, bloglar ve topluluklarla etkileşime geçin.
- Bilgiyi Arayın ve Paylaşın : Topluluktaki diğer kişilere yardımcı olmak için soru sormaktan ve deneyimlerinizi paylaşmaktan çekinmeyin.
Bu önleyici tedbirlere bağlı kalarak, yalnızca sorunsuz bir tema kurulum süreci sağlamakla kalmaz, aynı zamanda WordPress web sitenizin genel sağlığına ve performansına da katkıda bulunursunuz.

Sırada, diğer yaygın WordPress tema yükleme hatalarına yönelik sorun giderme ipuçlarını inceleyerek herhangi bir dijital fırtınada gezinmek için iyi donanıma sahip olmanızı sağlayacağız.
Benzer WordPress Tema Kurulum Hataları
“Paket yüklenemedi. Temada style.css stil sayfası eksik" hatası varsa, WordPress'in geniş okyanusu dikkatimizi çekebilecek başka zorluklar da sunabilir.
Dijital yolculuğunuzun kesintisiz kalmasını sağlamak için diğer bazı yaygın WordPress tema yükleme hatalarını ve bunların nasıl giderileceğini inceleyelim.
Hata 1: “Bunu Yapmak İstediğinizden Emin misiniz?”
- Nedeni : Bu hata genellikle PHP bellek sınırından veya çok büyük bir tema dosyasından kaynaklanır.
- Çözüm : PHP bellek sınırınızı artırın ve yüklenen ZIP dosyasının, ek dosyalar içeren tam bir paket değil, tema dosyası olduğundan emin olun.
Hata 2: “Tema Kurulumu Başarısız Oldu”
- Nedeni : Bu mesaj genellikle temada index.php gibi hayati bir dosya eksik olduğunda görünür.
- Çözüm : Doğru tema dosyasını yüklediğinizden ve bu dosyanın index.php ve style.css dahil gerekli tüm dosyaları içerdiğinden emin olun.
Hata 3: “Bozuk Tema: Stil Sayfası Eksik”
- Nedeni : Bu hata, ana konumuza benzer şekilde, WordPress'in style.css dosyasını bulamadığını gösterir.
- Çözüm : Style.css dosyasının temanın kök dizininde bulunduğunu ve gerekli başlık bilgilerini içerdiğini doğrulayın.
Hata 4: “Dahili Sunucu Hatası” veya “500 Dahili Sunucu Hatası”
- Nedeni : Bu genellikle sunucuyla ilgili bir sorundur veya .htaccess dosyasıyla ilgili bir sorundur.
- Çözüm : Analizler için sunucunuzun hata günlüklerini kontrol edin ve sorunu çözmek için .htaccess dosyanızı sıfırlamayı düşünün. Daha fazla bilgi için burayı okuyun.
Hata 5: “Dosyayı Diske Yazılamadı”
- Nedeni : Bu hata, WordPress kurulumunuzda hatalı klasör izinleri nedeniyle ortaya çıkabilir.
- Çözüm : WordPress'in dosya yükleyebildiğinden emin olmak için wp-content dizininizin klasör izinlerini kontrol edin ve değiştirin.
Hata 6: “Hedef Klasör Zaten Var”
- Nedeni : WordPress, temalar dizininde tema adına sahip bir klasörün zaten bulunduğunu gösteriyor.
- Çözüm : Barındırma sisteminize erişin ve wp-content/themes'e gidin, ardından kurulumu tekrar denemeden önce mevcut klasörü yeniden adlandırın veya silin.
Hata 7: “Takip Ettiğiniz Bağlantının Süresi Doldu”
- Nedeni : Bu hata, yükleme boyutunu veya yürütme süresini kısıtlayan PHP ayarlarından kaynaklanıyor olabilir.
- Çözüm : PHP ayarlarınızda upload_max_filesize, post_max_size ve max_execution_time sınırlarını artırın.
Hata 8: “Paket Yüklenemedi. Geçerli Eklenti Bulunamadı.”
- Sebep : Bu hata, eklenti yükleyicisi aracılığıyla bir tema yüklemeye çalışırken veya tam tersi durumda ortaya çıkar.
- Çözüm : Doğru yükleyiciyi kullandığınızdan emin olun: Temalar
Appearance > Themes > Add Newyoluyla ve eklentilerPlugins > Add Newaracılığıyla kurulmalıdır.
Bu yaygın hatalar, WordPress web sitenizin ayakta kalmasını sağlayarak ziyaretçilerinize kusursuz bir deneyim sunar.
Çözüm
Umarım bu hatayla karşılaştığınız sorunu çözmüşsünüzdür. Sorun devam ederse lütfen WordPress tema belgelerine bakın. Ayrıca yorumlarınızı yazın, size yardımcı olmaya çalışacağız
Codeless'ın kurucu ortaklarından biri olarak, WordPress ve web uygulamaları geliştirme konusundaki uzmanlığımın yanı sıra barındırma ve sunucuları etkili bir şekilde yönetme konusundaki geçmişimi masaya getiriyorum. Bilgi edinme tutkum ve yeni teknolojileri inşa etme ve test etme tutkum beni sürekli yenilik yapmaya ve geliştirmeye sevk ediyor.
Uzmanlık:
Web Geliştirme,
Web Tasarımı,
Linux Sistem Yönetimi,
SEO
Deneyim:
Specular, Tower ve Folie gibi en popüler WordPress Temalarından bazılarını geliştirip tasarlayarak Web Geliştirme alanında 15 yıllık deneyim.
Eğitim:
Mühendislik Fiziği diplomam ve Malzeme Bilimi ve Opto Elektroniği alanında MSC derecem var.
Twitter, Linkedin
