WPForms'ta Alanlar Arasında Boşluk Nasıl Zorlanır?
Yayınlanan: 2024-07-26Boşluk, form tasarımının önemli bir parçasıdır. WPForms'ta alanlar, başlıklar ve diğer unsurlar arasındaki boşluk, site ziyaretçilerinize en iyi deneyimi sunmak için varsayılan olarak ayarlanır.
Bununla birlikte, her web sitesi benzersizdir. Dolayısıyla, kendi stilinize daha iyi uyum sağlamak için alanlar arasında özel boşluklar ayarlamak istiyorsanız doğru yerdesiniz.
Bu yazıda size WPForms'ta alanlar arasında nasıl boşluk bırakabileceğinizi adım adım göstereceğim. Burada biraz kodla çalışmanız gerekecek olsa da, yöntemimi takip etmek için önceden herhangi bir kodlama bilgisine sahip olmanıza gerek yok.
Bu makalede
- İlk Kurulum: Kodlu Form Aralığı
- 1. Adım: WPForms ve WPCode'u yükleyin
- 2. Adım: Form Oluşturun ve Yerleştirin
- 3. Adım: Form Aralığı İçin Kod Ekleme
- Form Aralığını Ayarlamak için CSS Kodları
- Form Başlığı ile İlk Alan Arasındaki Boşluğu Değiştirme
- Tüm Alanlar İçin Aralığı Değiştirme
- Gönder Düğmesi Dolgusunu Değiştirme
Form Alanları Arasındaki Boşlukları Zorlamak
Farklı türdeki form bileşenleri arasındaki boşlukları zorlamak için tam kodu paylaşmadan önce, bu görevi mümkün olduğunca kolaylaştırmak için doğru eklentilere ihtiyacınız olacak.
İlk Kurulum: Kodlu Form Aralığı
Gerekli eklentileri sitenize yüklemeye başlayalım.
1. Adım: WPForms ve WPCode'u yükleyin
Bu yöntem WPForms'un hem Lite hem de Pro sürümlerinde işe yarar. Ancak WPForms Pro'yu almanızı öneririm çünkü bu, blok düzenleyiciyle tonlarca ekstra stil seçeneğine erişmenizi sağlayacak ve daha gelişmiş özelleştirmeler için kod ihtiyacını ortadan kaldıracaktır.

WPForms Pro'yu satın aldıktan sonra devam edin ve eklentiyi sitenize yükleyin. İşte WPForms'un kurulumuyla ilgili ayrıntılı bir kılavuz.
Daha sonra WPCode eklentisine de ihtiyacınız olacak. Bu, sitenize kod parçacıkları eklemeyi inanılmaz derecede kolaylaştıran ücretsiz bir eklentidir.
Kurulum adımları WPForms kurulum yöntemine benzer, ancak WPCode'un ücretsiz sürümünü doğrudan WordPress deposundan ekleyebilirsiniz. İşte sürecin hızlı versiyonu.
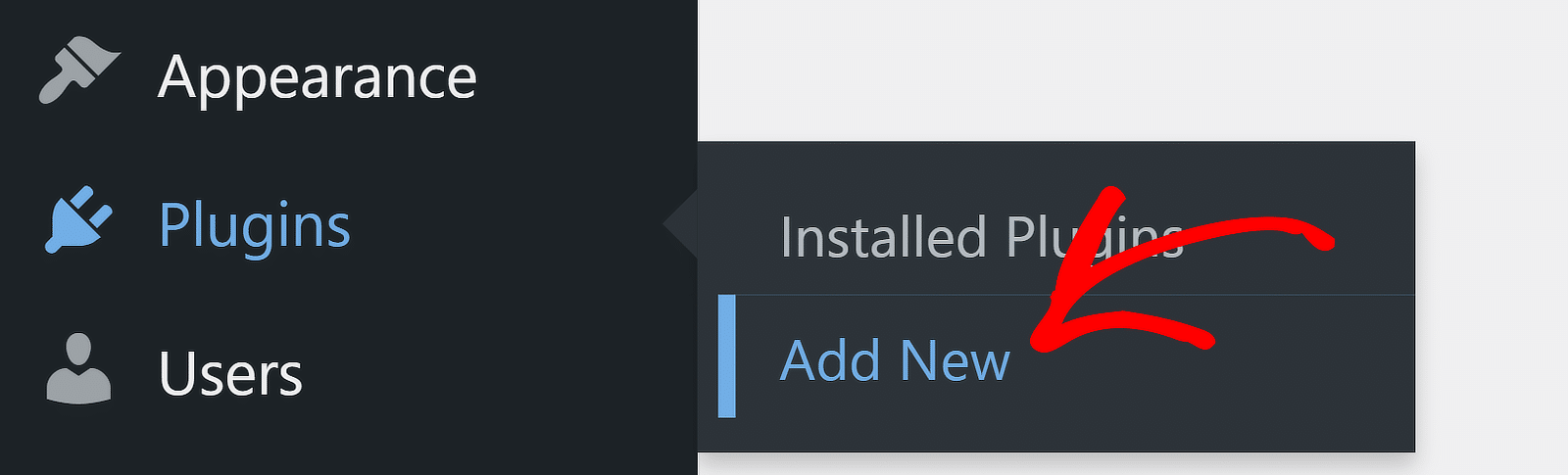
WordPress yönetici menünüzden Eklenti » Yeni Ekle seçeneğine gidin.

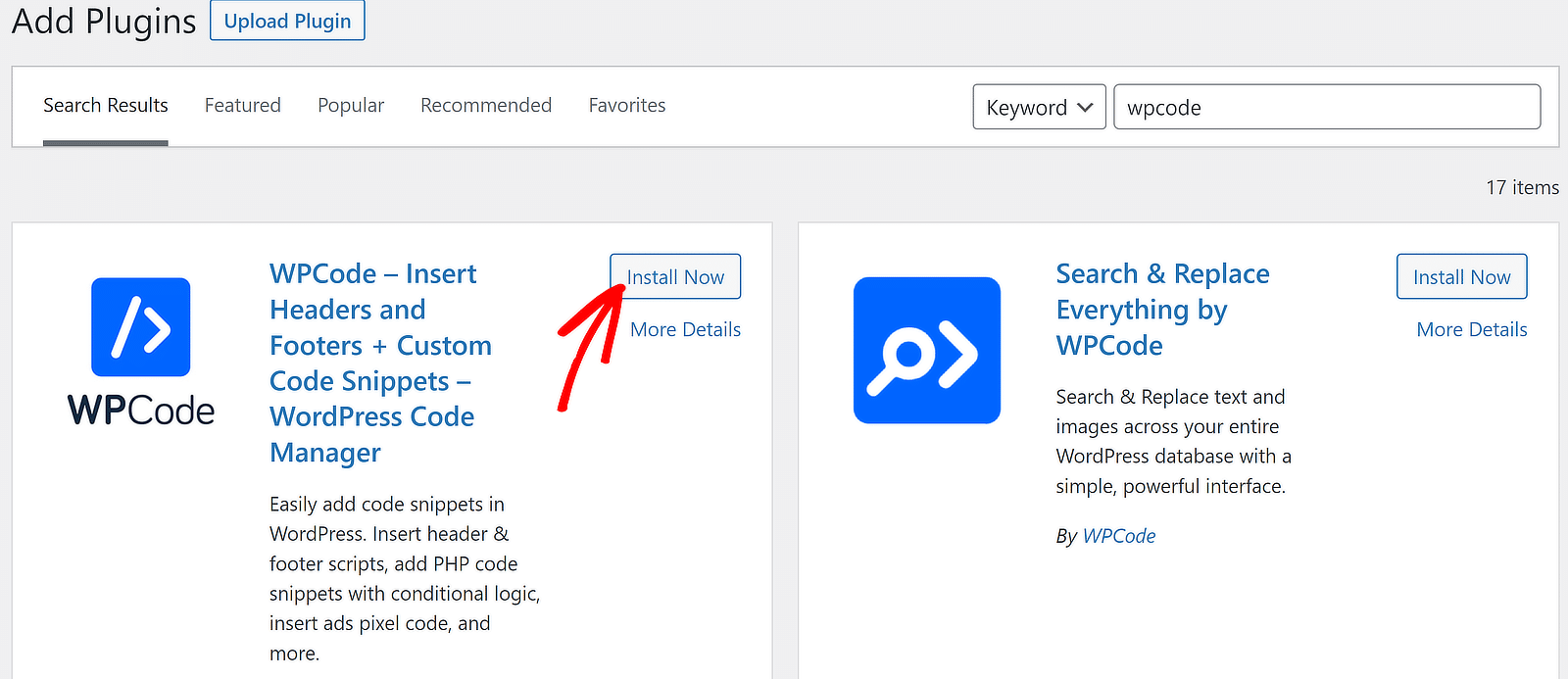
Bu sizi eklenti ekranına götürecektir. WPCode'u aramak için sağ taraftaki arama kutusunu kullanın. Eklenti listesi ekranınızda göründüğünde, yanındaki Şimdi Kur düğmesine tıklayın.

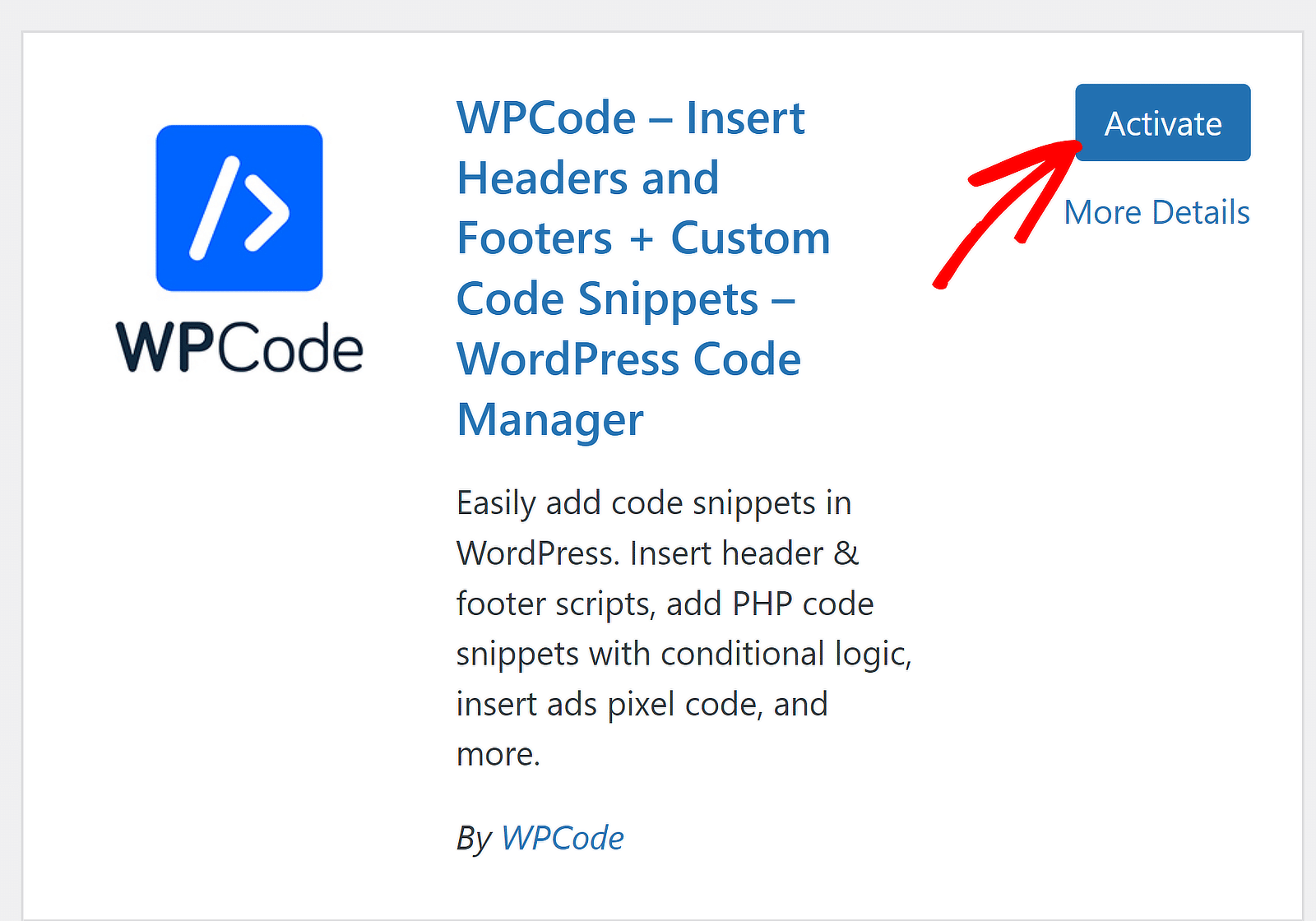
Kurulum yalnızca birkaç saniye sürecek ve Kur düğmesi Etkinleştir olarak değişecektir. Eklentiyi sitenize yüklemeyi tamamlamak için Etkinleştir düğmesine basın.

Harika! Gerekli eklentilerin kurulmasıyla farklı form öğeleri arasındaki boşlukları ayarlamaya geçebiliriz.
2. Adım: Form Oluşturun ve Yerleştirin
WPForms'ta alanlar arasındaki boşluğu ayarlamaya çalışıyorsanız muhtemelen sitenizde bir veya daha fazla form oluşturup yayınlamışsınızdır.
Ancak yapmadıysanız, basit bir iletişim formu oluşturmaya ilişkin bu kolay kılavuzu takip edebilirsiniz.
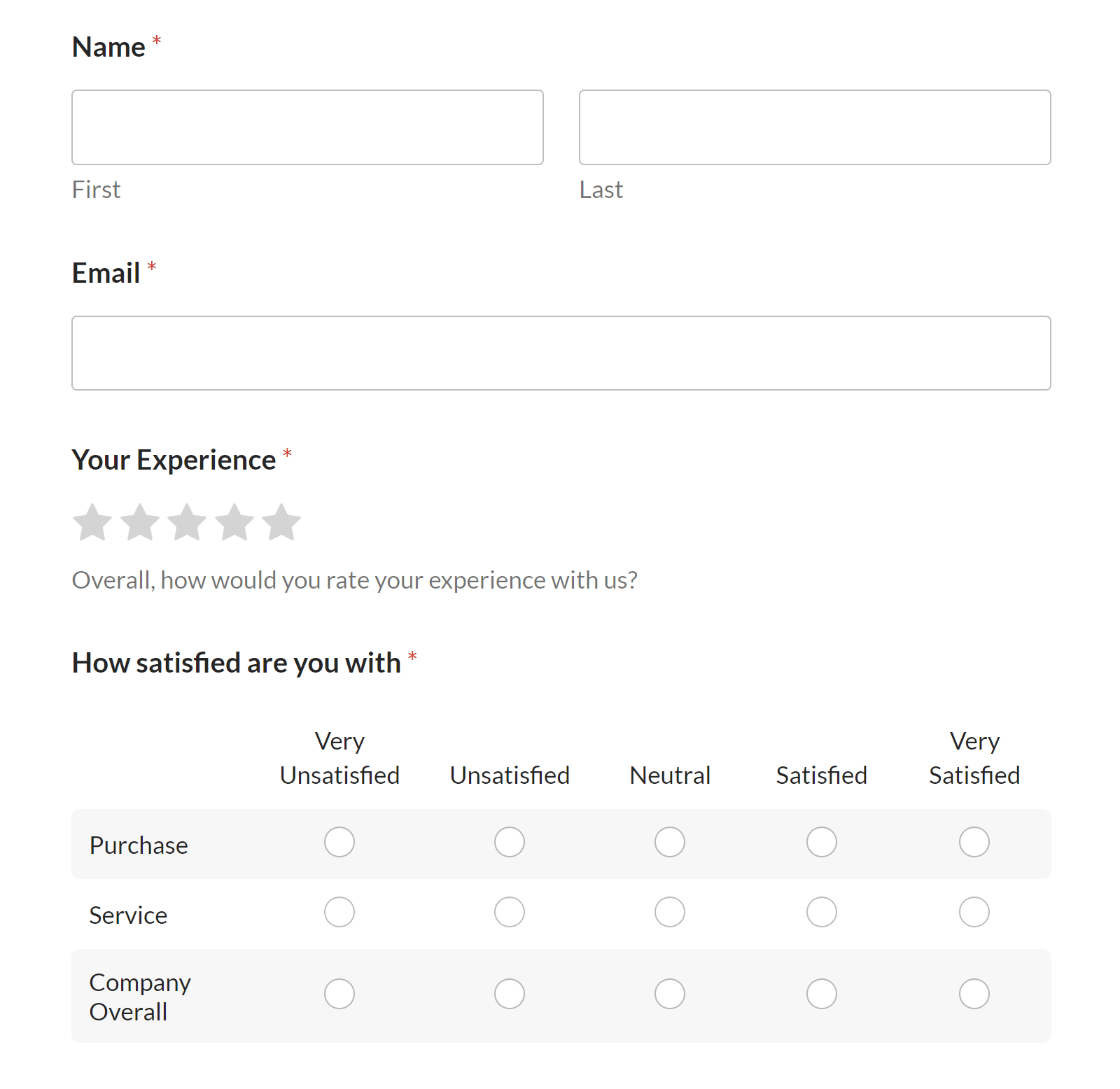
Açıklama amacıyla bu hazır anket formu şablonunu kullanıyorum.

Formunuzu gömdüğünüzden ve yayınladığınızdan emin olun (veya en azından taslak sürümünü WordPress düzenleyicinize kaydedin). Yalnızca sitenize zaten katıştırılmış olan bir formdaki aralığı özelleştirebilirsiniz.
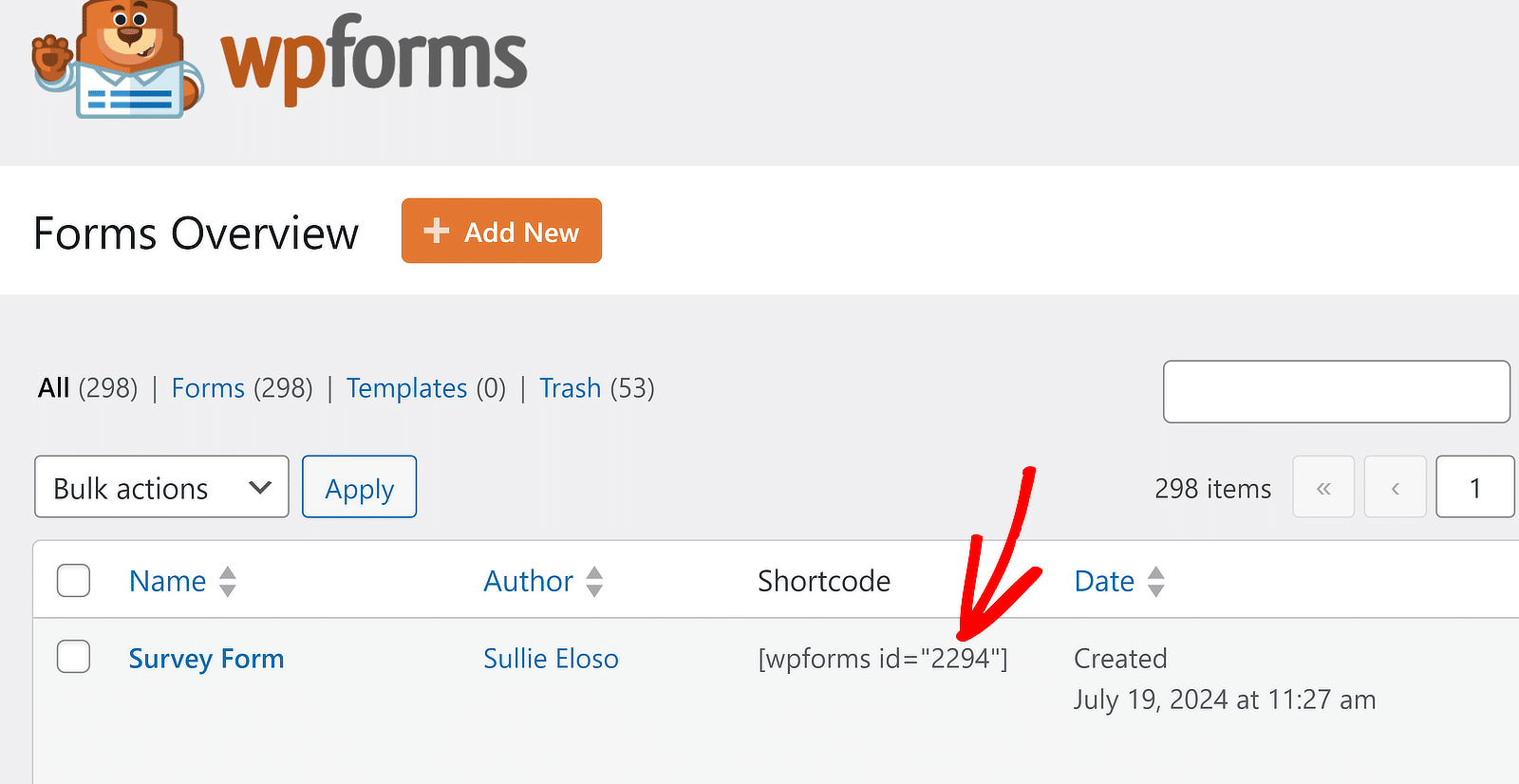
Ayrıca boşluklarını özelleştirmek istediğiniz formun form kimliğini de bilmeniz gerekir. WPForms » Tüm Formlar seçeneğine giderek form kimliğini kolayca bulabilirsiniz.
Form kimliği tamamen sayılardan oluşur ve Kısa Kod sütununda çift tırnak işareti içinde belirtilir. Benim durumumda form kimliği 2294 .

Harika! Ancak yine de WPForms aralığını değiştirmek için kodu nasıl ekleyeceğinizi merak ediyor olabilirsiniz. Bunu daha sonra anlatacağım.
3. Adım: Form Aralığı İçin Kod Ekleme
Kodları kullanmadan önce, yeni kod parçacıklarını WordPress sitenize nasıl ekleyebileceğinizi bilmek önemlidir. WPForms'taki alanlar arasındaki boşluğu kontrol eden her kod için bu işlemi tekrarlamanız gerekecektir.
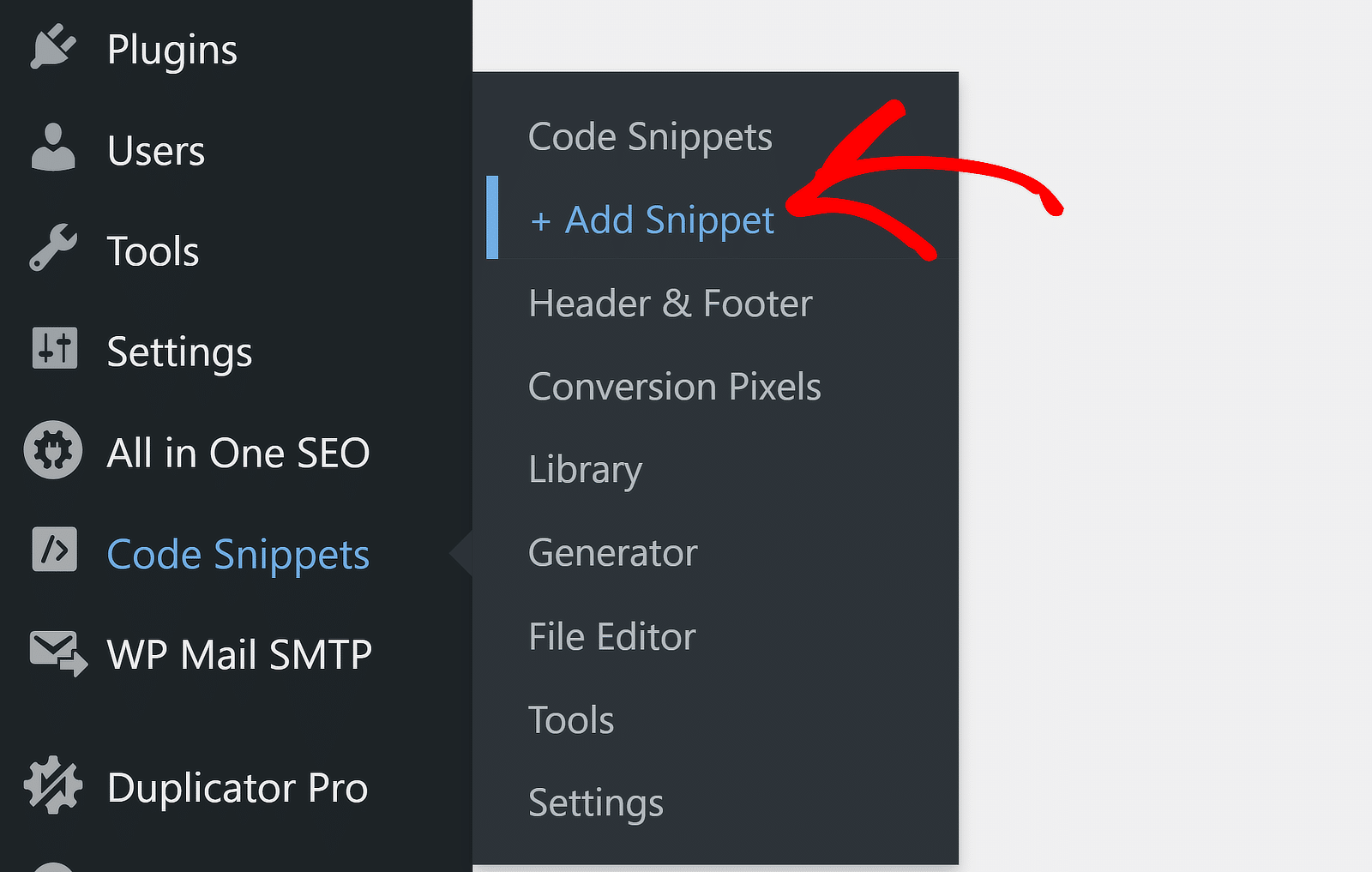
Yeni bir parçacık eklemek için Kod Parçacıkları » + Parçacık Ekle seçeneğine gitmeniz yeterlidir.

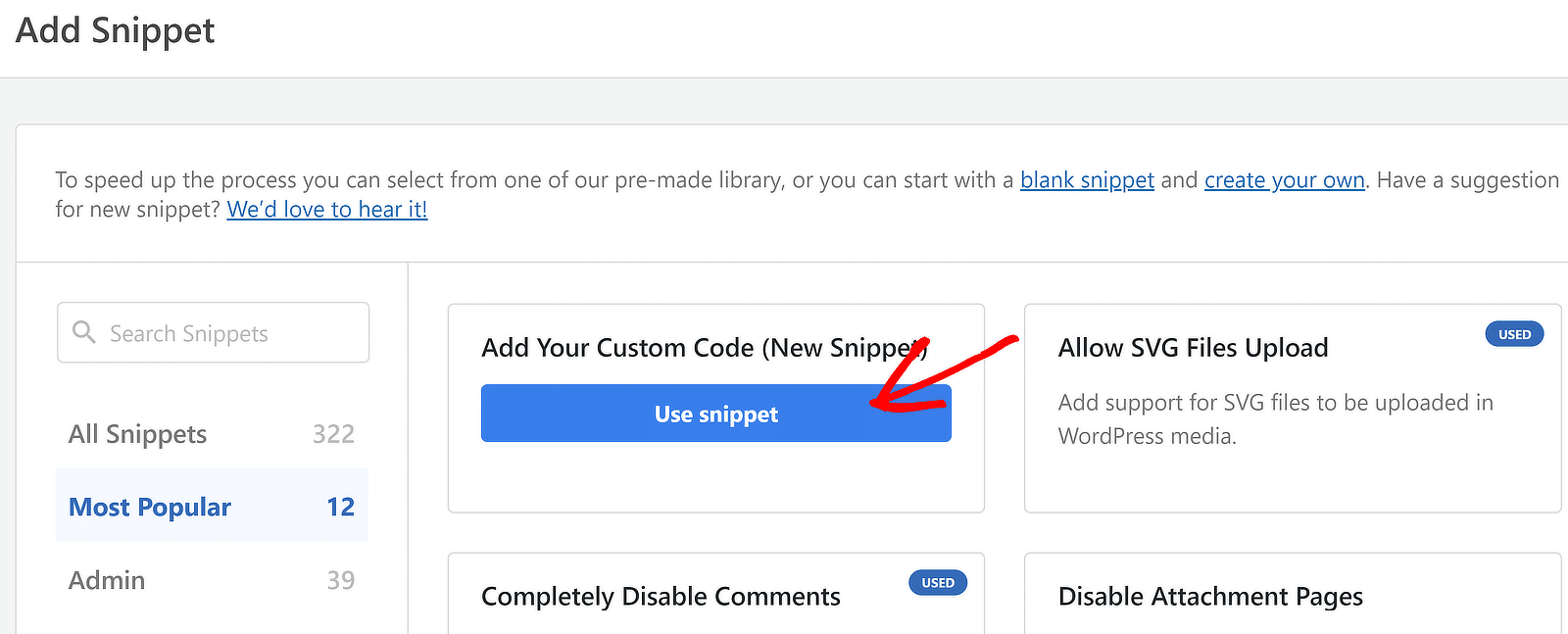
Daha sonra Özel Kodunuzu Ekleyin (Yeni Parçacık) seçeneğinin altındaki Parça Parçacığı Kullan butonuna tıklayın.

Artık snippet'inize bir başlık verebileceğiniz ve özel kodunuzu yazabileceğiniz (veya bir sonraki bölümde paylaşacaklarımı kopyalayıp yapıştırabileceğiniz) yeni bir ekranda olmalısınız.
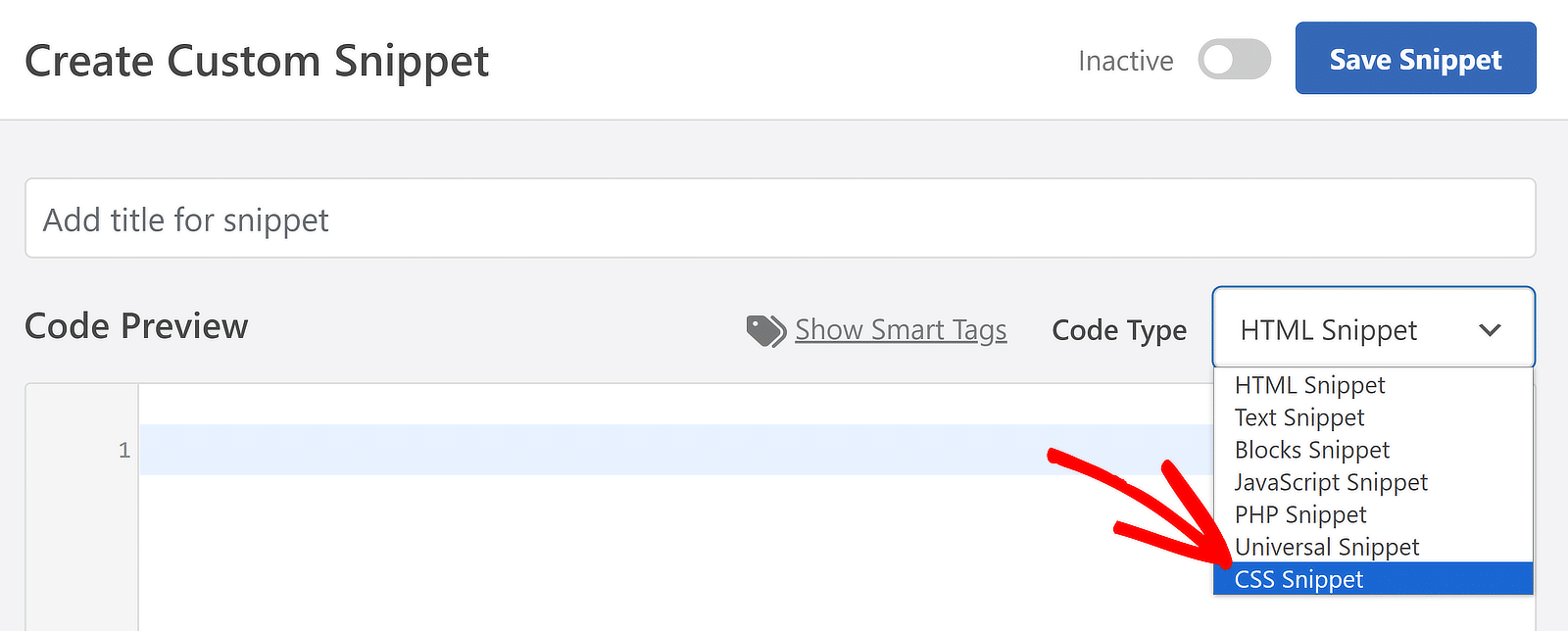
Bir formdaki aralığı kontrol etmeye yönelik tüm kodlar CSS olduğundan, Kod Türü açılır menüsünde CSS Parçacığı'nı seçtiğinizden emin olun.

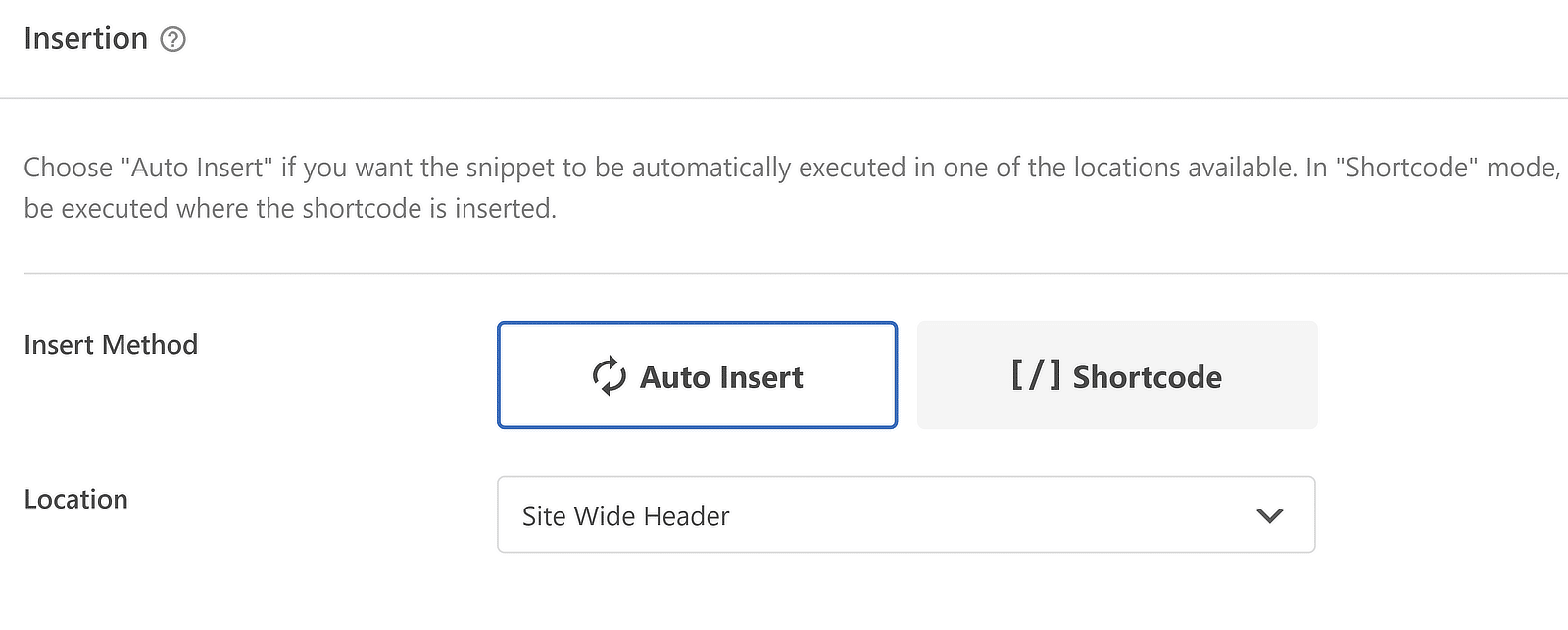
Bundan sonra kod pasajınızı eklemeniz ve ekleme yöntemini seçmeniz yeterlidir. Ekleme ayarları Kod Önizleme'nin altındaki bölümden değiştirilebilir. Ancak bu yazıda tartışılan kodların hiçbirinin varsayılan ayarlarını değiştirmenize gerek yoktur.

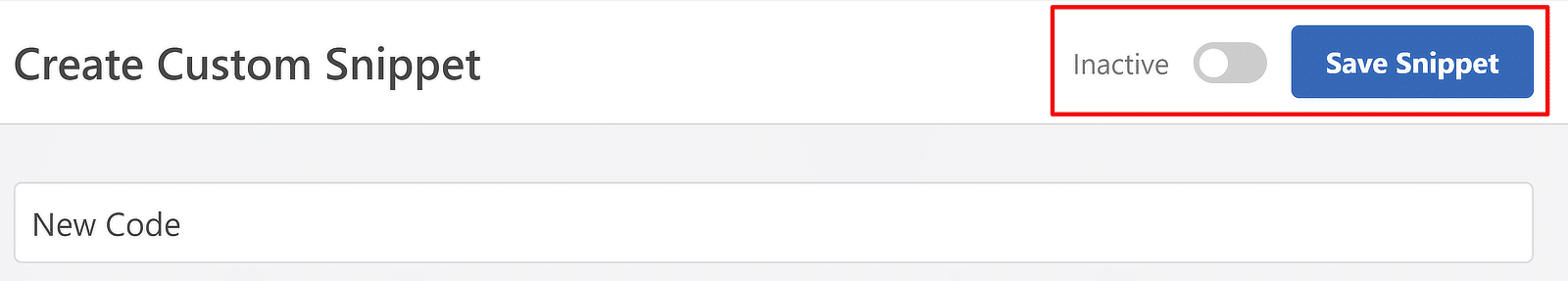
Daha da önemlisi, snippet'inizi kaydetmeyi ve özel kodunuzu ekledikten sonra etkinleştirmeyi unutmayın. Sağ üstteki geçiş düğmesini kullanarak etkinleştirilene kadar kodun etkili olduğunu görmezsiniz.

Harika! Artık form aralığını özel kodla özelleştirmeye başlamaya hazırsınız.
Form Aralığını Ayarlamak için CSS Kodları
Artık farklı form öğelerinin aralıklarını kontrol eden CSS kod parçacıkları oluşturmaya başlamaya hazırız.
Form Başlığı ile İlk Alan Arasındaki Boşluğu Değiştirme
Form başlıkları hakkında konuşalım! Varsayılan olarak WPForms, form başlığı olarak sayfanızın H1 başlığını kullanır. Bu başlık formun üzerinde görünür.


Bunun yerine başlığın form kapsayıcısının içinde görünmesini istiyorsanız, bu seçeneği WordPress blok düzenleyicisinden kolayca etkinleştirebilirsiniz.
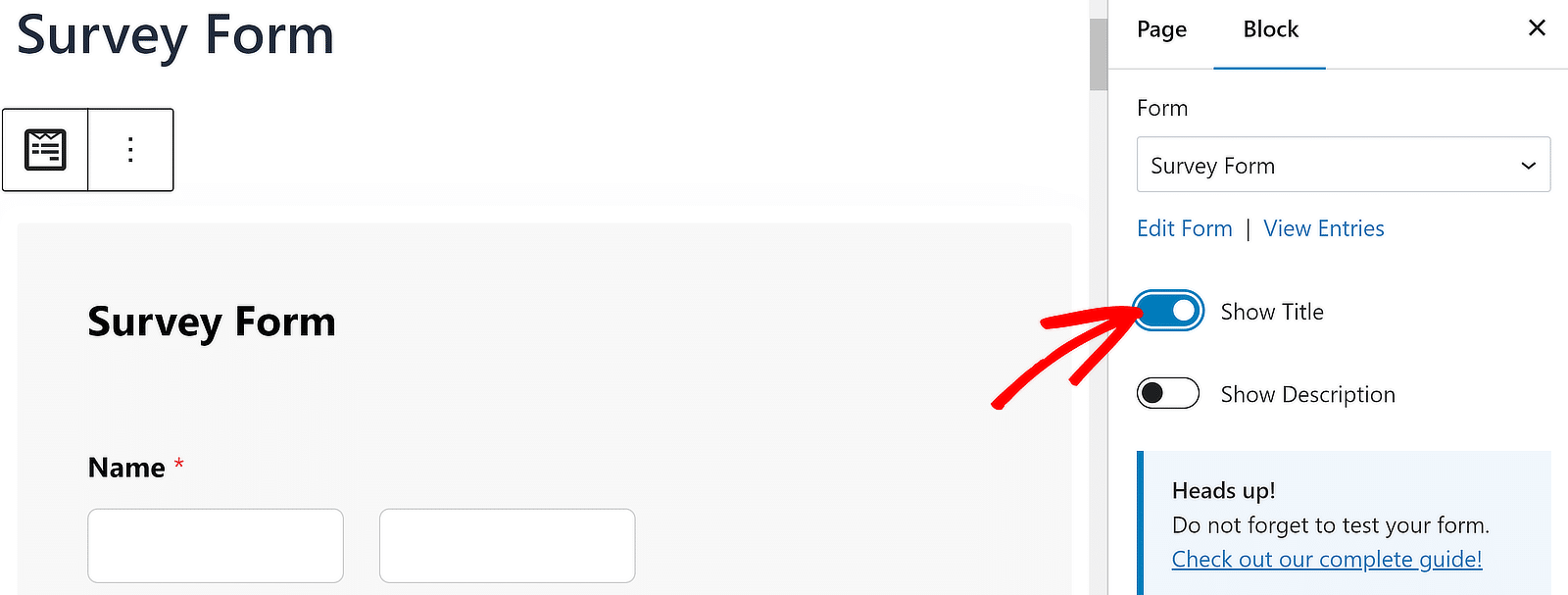
Sağdaki panelde ek açıklıklar açmak için düzenleyicinizin içindeki gömülü forma tıklayın. Ardından Başlığı Göster geçiş düğmesine tıklayın.

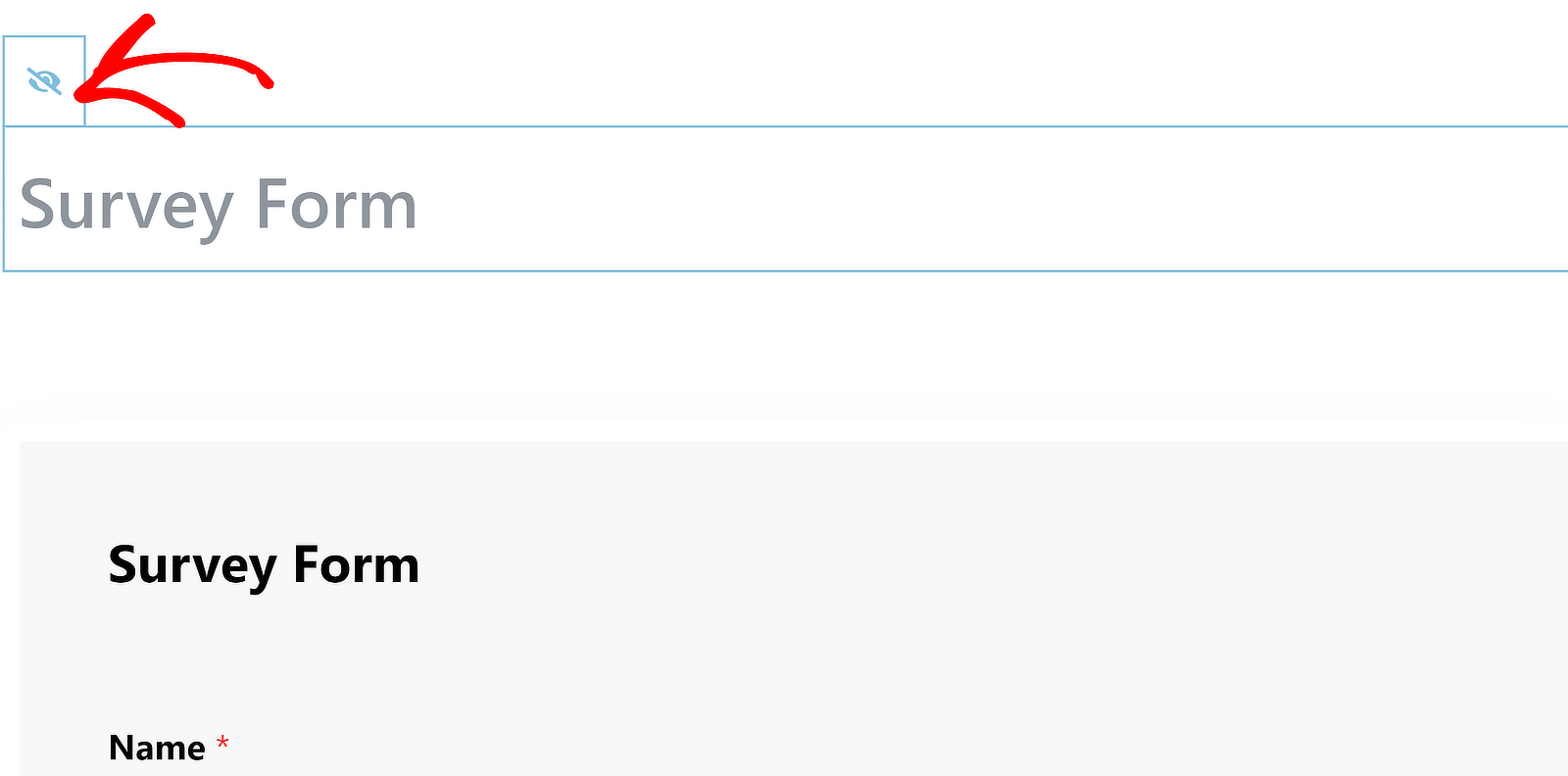
WPForms başlığını kullanıyorsanız H1'i gizlemek isteyebilirsiniz. Bu, H1'e tıklayıp ardından açılan göz simgesine basılarak kolayca yapılabilir.

Artık başlık ile ilk form alanı arasındaki boşluğu değiştirmeye hazırız. Bu noktada formunuzu Yayınlayabilir veya Güncelleyebilirsiniz .
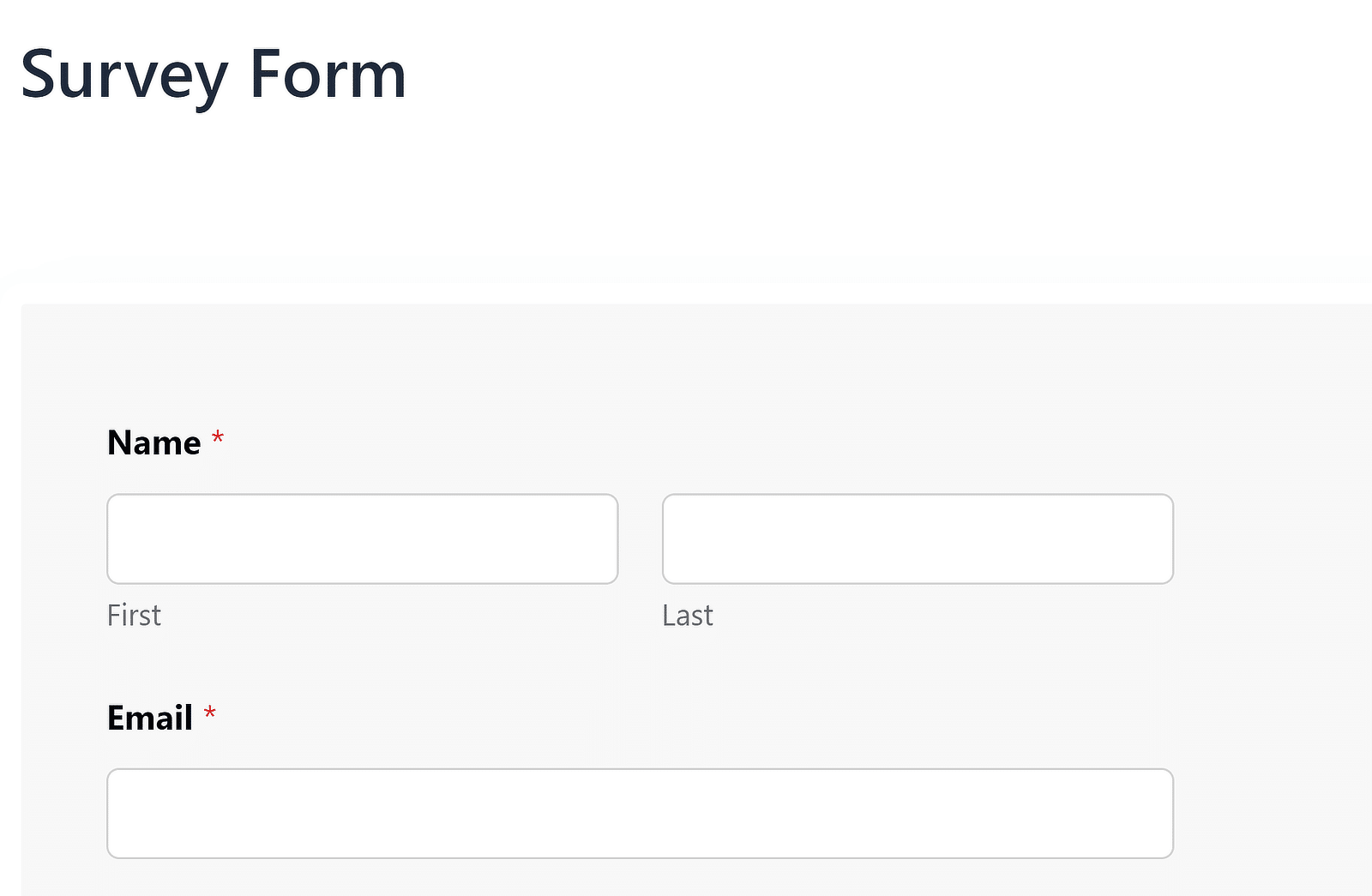
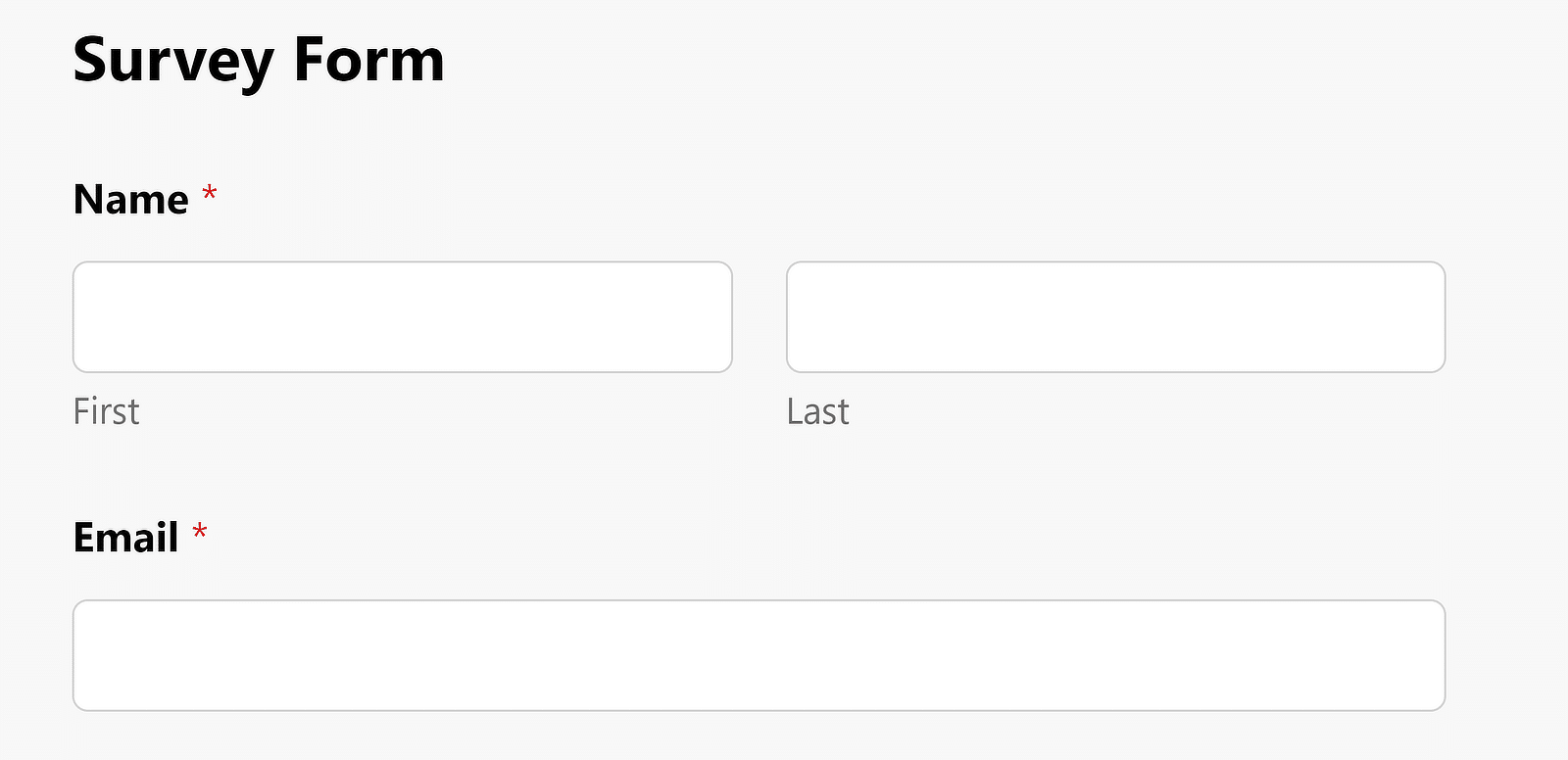
Öncelikle WPForms'ta form başlığı ile ilk alan arasındaki varsayılan boşluğa bakalım. Tipik olarak şöyle görünür:

Bu aralığı değiştirmek için, 3. adımda gösterildiği gibi WPCode'da yeni bir kod parçası oluşturun. Buna, WordPress kenar çubuğunuzdaki Kod Parçacıkları » + Parçacık Ekle seçeneğine giderek hızlı bir şekilde erişebilirsiniz.
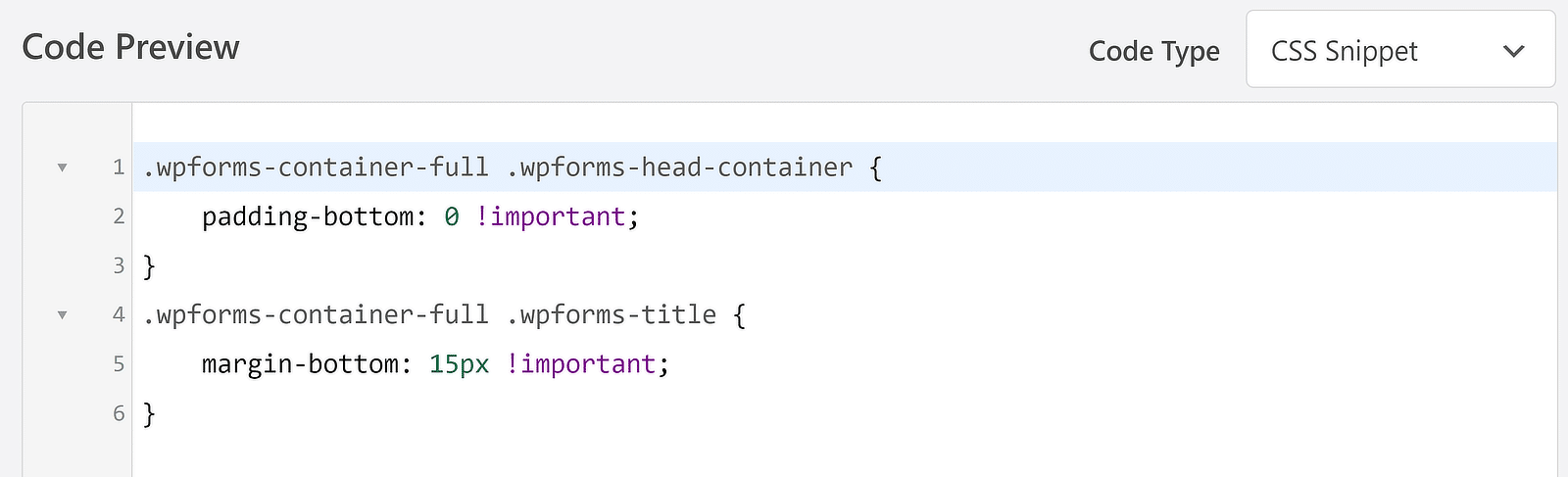
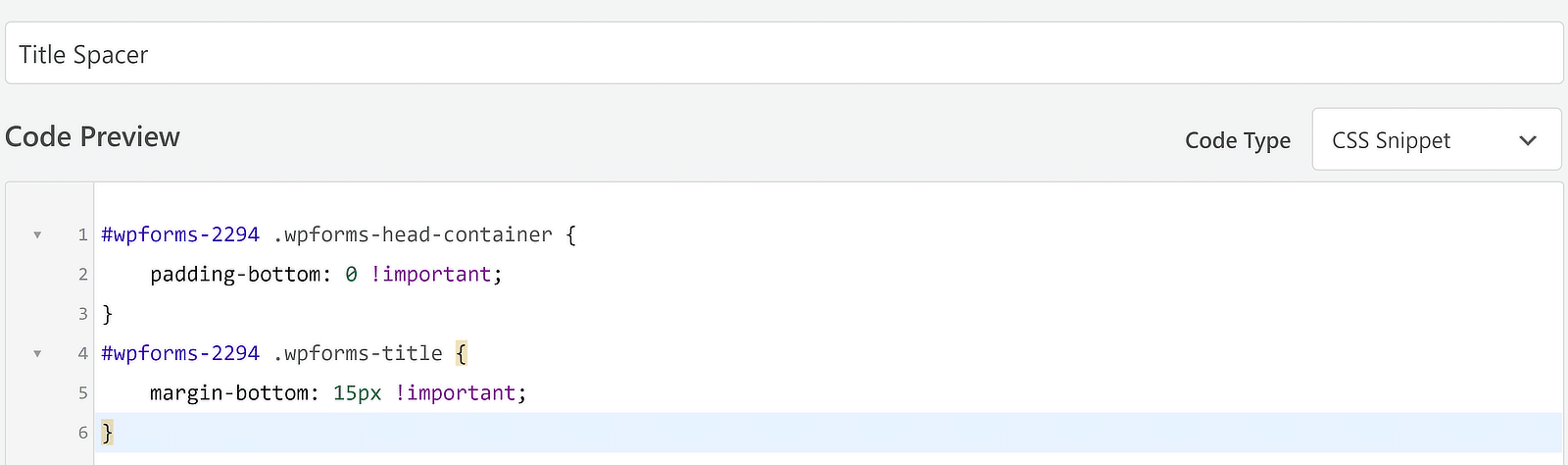
Sitenizdeki TÜM WPForms formlarının başlık aralığını değiştirme kodu:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Dolgu ve kenar boşluğu değerlerinin değişken olduğunu unutmayın. Bu, ihtiyacınız olan herhangi bir değeri buraya girebileceğiniz anlamına gelir. Bu kodda yalnızca margin-bottom değerini değiştirmenizi ve padding-bottom 0 olarak bırakmanızı öneririm.
Örneğin, başlığın her alan arasındaki boşlukla aynı mesafede görünmesini istiyorsanız margin-bottom değeri olarak 15 piksel kullanabilirsiniz. Bundan daha büyük veya daha küçük bir mesafe oluşturmak istiyorsanız margin-bottom piksel değerini gerektiği gibi artırın veya azaltın.

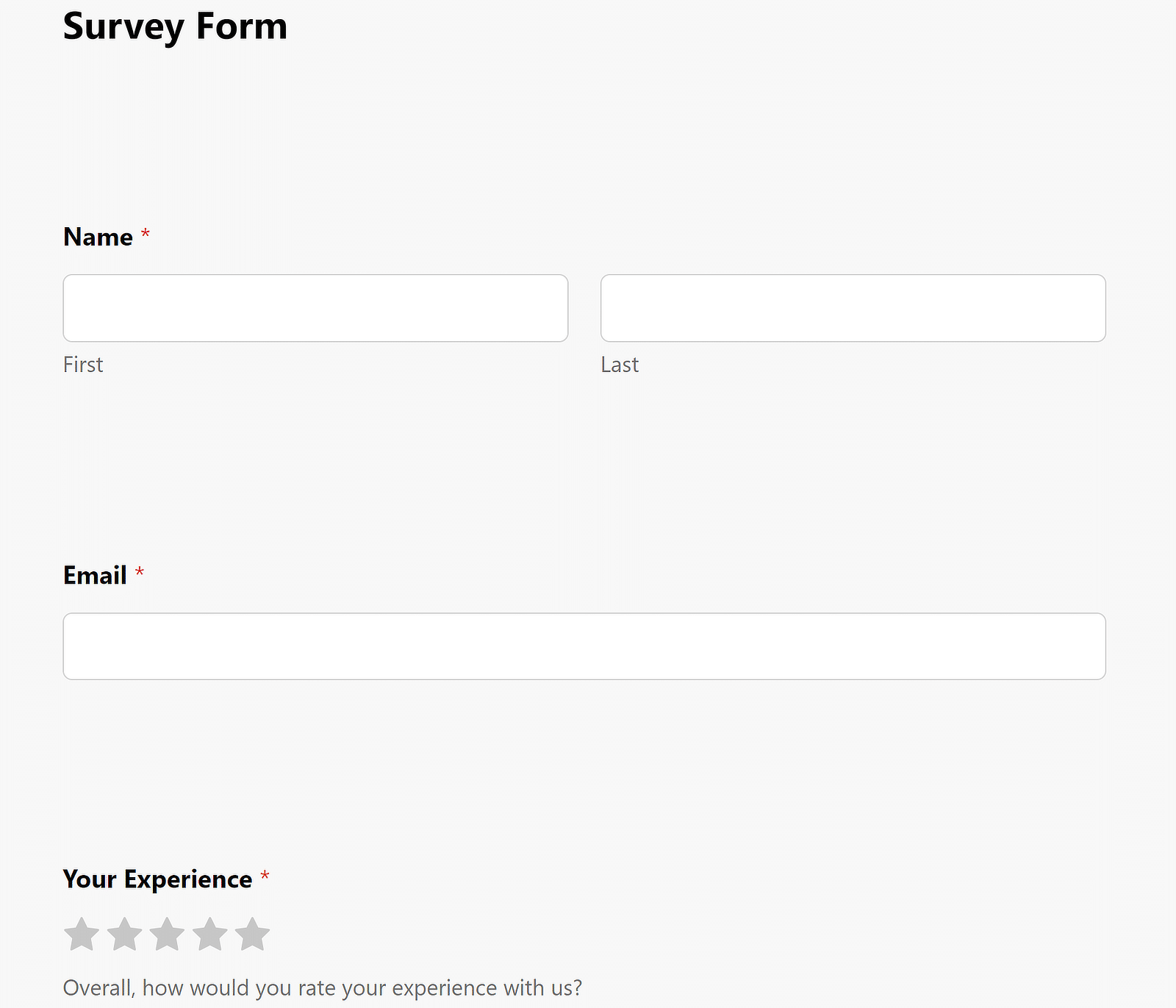
Yukarıdaki kod pasajını anket formuma ekledikten sonra başlık şu şekilde görünüyor.

Bu aralığı genel değişiklikler uygulamak yerine belirli formlar için ayarlamak isterseniz, ilgilendiğiniz formun form kimliğini belirterek yukarıdaki kodu değiştirebilirsiniz.
Örneğin, ID# 2294'e sahip bir form için kodun nasıl değişeceği aşağıda açıklanmıştır.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Bu, form başlığınızın aralığını halleder. Peki ya her alan arasındaki boşluk?
Bu konuya daha sonra değineceğim.
Tüm Alanlar İçin Aralığı Değiştirme
Birbirini takip eden her alan satırı arasındaki boşluk, kodla kolayca kontrol edilebilen başka bir değişken sayıdır.
Referans olması açısından öncelikle alanlar arasındaki varsayılan boşluğa bir göz atalım.

Şimdi bu boşluğu artırmak veya azaltmak istiyorsanız burada gösterilen adımların aynısını izleyerek yeni bir CSS pasajı oluşturabilirsiniz.
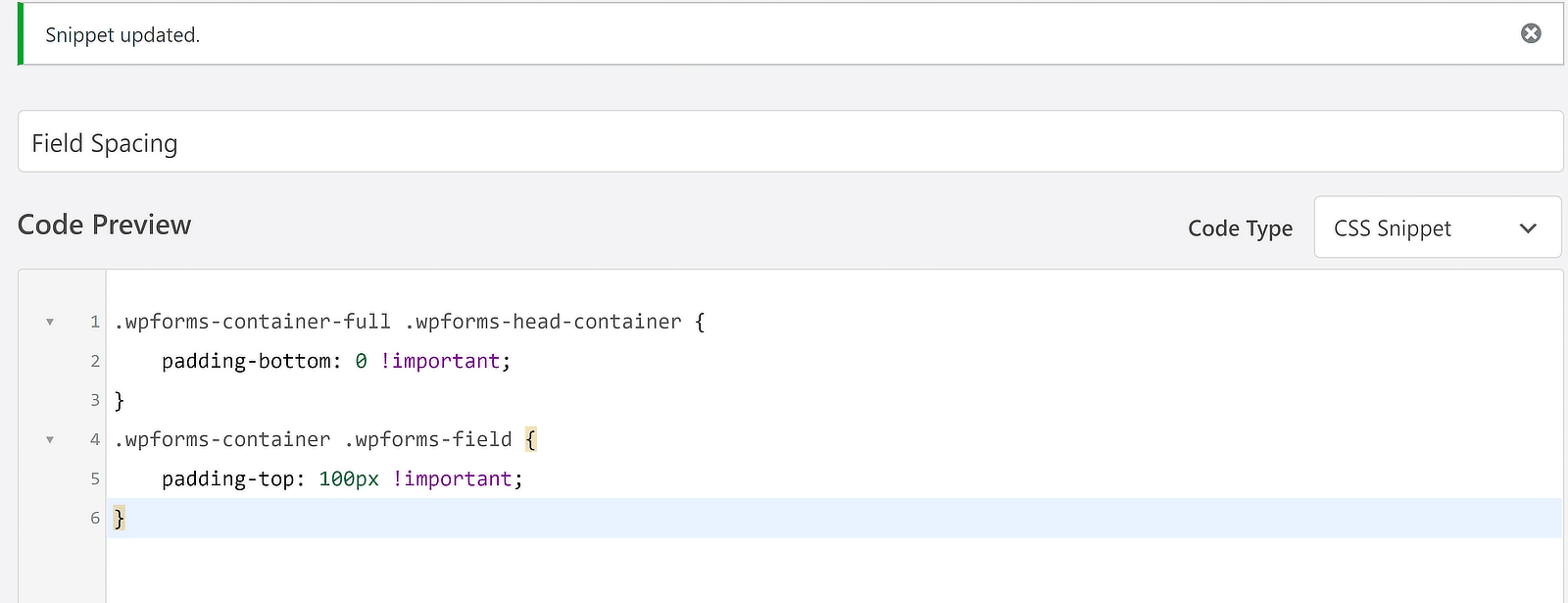
Ancak bu sefer ihtiyacınız olan kod şuna benzer:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
Sonuç, birbirini takip eden her alan arasında daha büyük bir boşluk bulunan, daha uzatılmış bir formdur.

padding-top özelliğinin px değerini değiştirerek boşluğu serbestçe ayarlayabilirsiniz.
Bir kez daha, yalnızca tek bir formun alan aralıklarını değiştirmek istiyorsanız form kimliğini belirterek kodu düzenlemeniz gerekir:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Gönder Düğmesi Dolgusunu Değiştirme
Son alanınız ile gönder butonu arasındaki boşluğu değiştirmek, yukarıda kullandığınız kodlar kadar kolaydır.
Varsayılan olarak WPForms'taki gönder düğmesinin aralığı şu şekilde görünür:

Gönder düğmesinin dolgusunu ayarlamak için ihtiyacınız olan kod:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
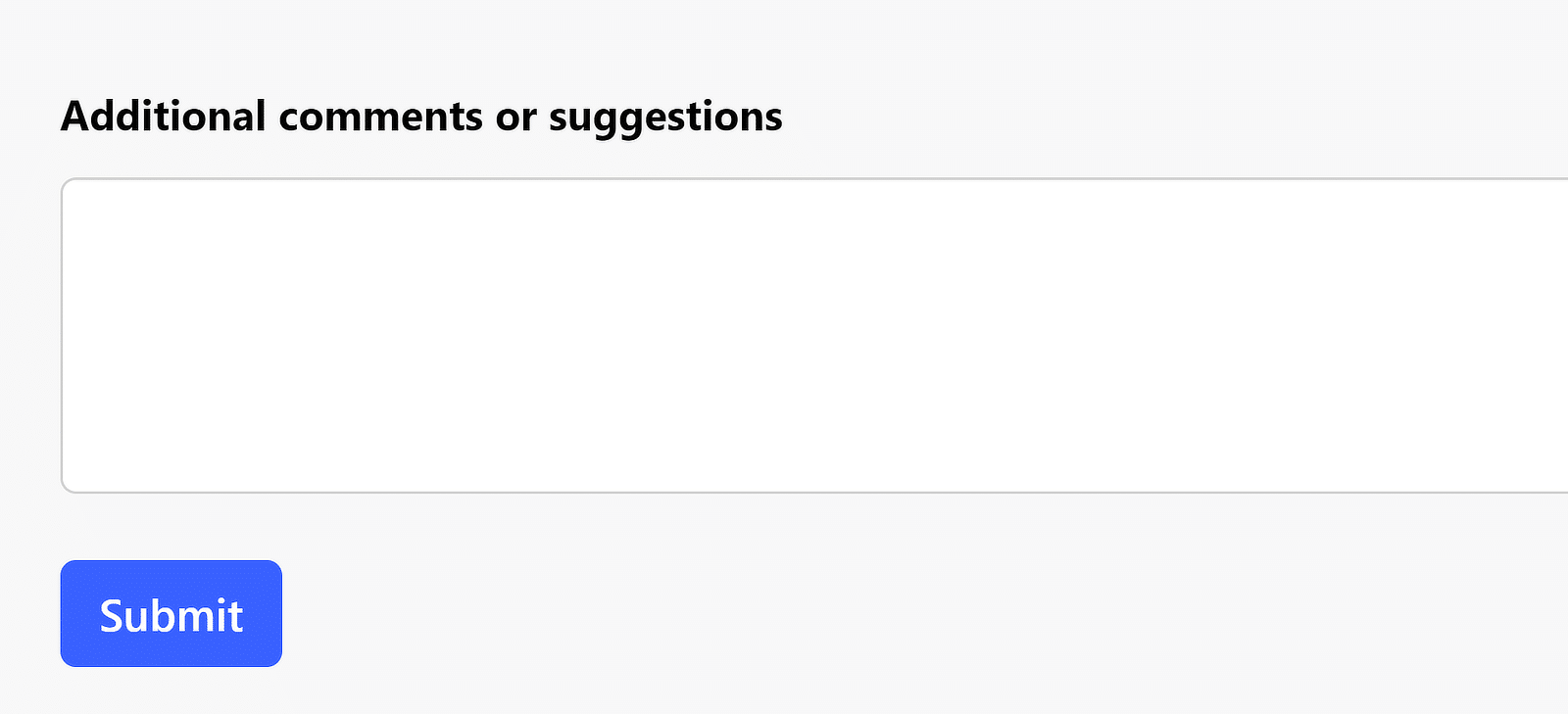
}Bu kodu etkinleştirdikten sonra, form gönderme düğmeniz için artırılmış dolgunun etkili olduğunu göreceksiniz:

Bu oldukça basitti, değil mi?
WPForms'ta uygun gördüğünüz şekilde bir alanı zorlamak için CSS kodlarını kullanmaktan çekinmeyin!
Sonra Gelişmiş Form Stillerini Uygulayın
Formlarınızdaki kenar boşluklarını ve dolguyu ayarlamak, kod gerektiren birkaç şeyden biridir. Ancak WPForms, form stillerinizi, çoğunlukla herhangi bir kod olmadan, kapsamlı ayrıntılarla özelleştirmenize olanak tanır.
Sezgisel işaretle ve tıkla kontrolleriyle alanlarınızın, etiketlerinizin, düğmelerinizin ve daha fazlasının görünümünü değiştirebilirsiniz. Kapsamlı bir genel bakış için blok düzenleyiciyle form şekillendirme kılavuzumuza bakın.
WordPress Formunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
