WordPress'te Beaver Builder İçeriği Nasıl Coğrafi Hedeflenir
Yayınlanan: 2020-11-24WordPress sitenizdeki Beaver Builder içeriğini coğrafi olarak hedeflemenin bir yolunu mu arıyorsunuz?
Beaver Builder, görsel, sürükle ve bırak sayfa oluşturucu eklentisini kullanarak kendi benzersiz tasarımlarınızı oluşturmanıza yardımcı olur. Ancak, sitenizin ziyaretçilerinin coğrafi konumlarına göre farklı Beaver Builder tasarımları veya modülleri görüntülemek isterseniz ne olur?
Örneğin, farklı düğme modülleri (CTA), farklı videolar, farklı reklamlar ve çok daha fazlasını gösterebilirsiniz. Toplamda, tasarımlarınızı Beaver Builder satır, sütun veya bireysel modül düzeyinde coğrafi olarak hedefleyebilirsiniz.
Bu makalede, GeotargetingWP ve Geotargeting Pro eklentisini kullanarak Beaver Builder içeriğinin nasıl coğrafi olarak hedefleneceğini öğreneceksiniz. Coğrafi hedefleme kurallarınızı normal Beaver Builder arayüzünün içinden ayarlayabileceksiniz - yeni bir arayüz öğrenmenize veya herhangi bir kod kullanmanıza gerek yok.
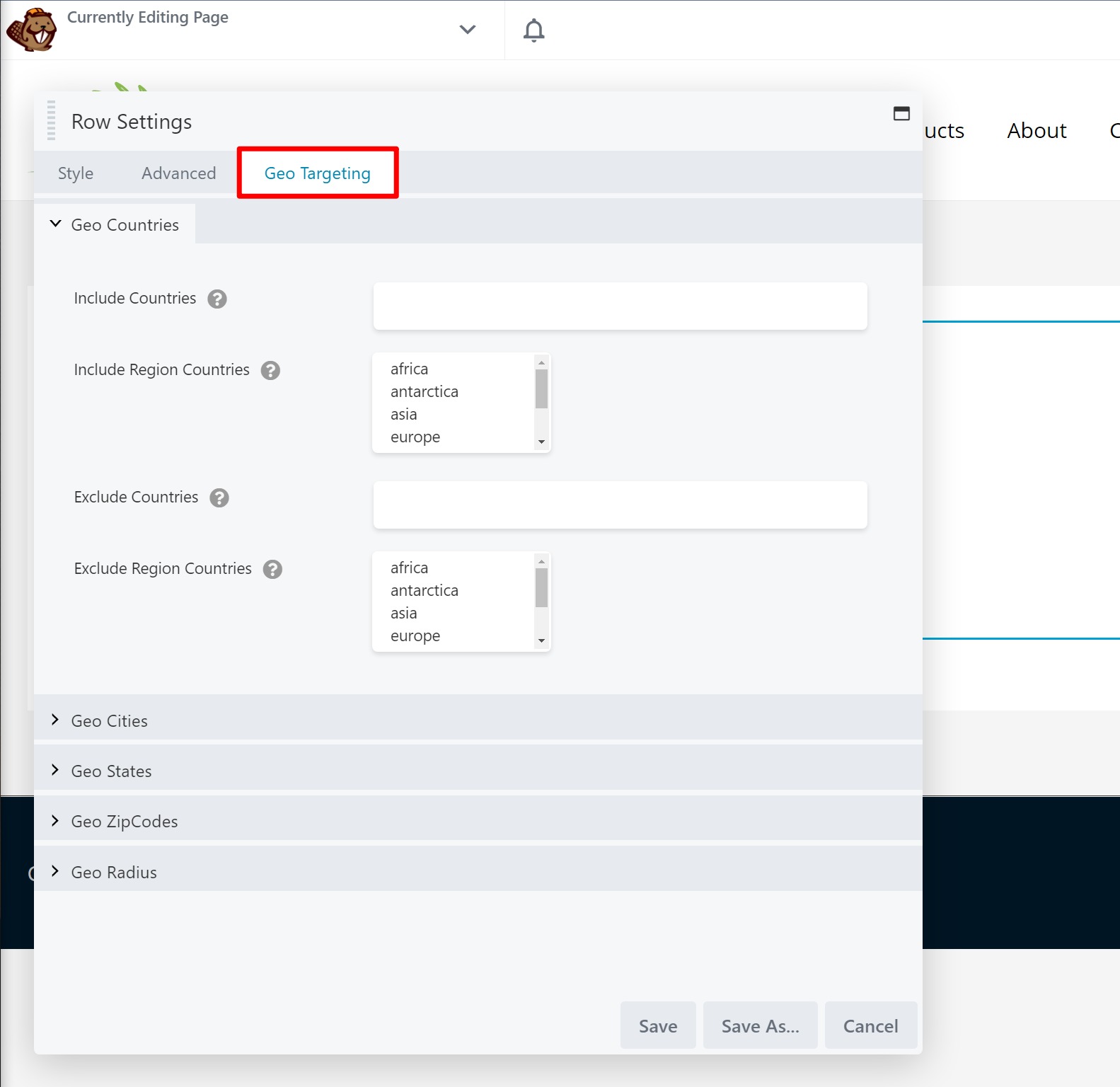
Özellikle, herhangi bir satır, sütun veya modül için ayarlar alanında yeni bir GeoTargeting sekmesi alacaksınız:

Bu yöntem şunlarla çalışacaktır:
- WordPress.org'da Beaver Builder (ücretsiz)
- Kunduz Oluşturucu Profesyonel
- Beaver Themer (Beaver Builder'ın tam tema oluşturma uzantısı)
- Herhangi bir Beaver Builder uzantısı (doğru kodlandıkları sürece)
Nasıl yapılacağını öğrenmeye hazır mısınız? Hadi kazalım…
İçindekiler
- WordPress'te Beaver Builder İçeriği Nasıl Coğrafi Hedeflenir
- Kunduz Oluşturucu Coğrafi Konum
- 1. Adım: Coğrafi Hedefleme WP Eklentisini Kurun
- 2. Adım: Coğrafi Hedef Beaver Oluşturucu İçeriği
- Bu Coğrafi Hedefleme Kuralları Sayfa Önbelleğe Alma İle Çalışacak mı?
- Beaver Builder'ı Coğrafi Hedeflemeye Bugün Başlayın
- Kunduz Oluşturucu Coğrafi Konum
Kunduz Oluşturucu Coğrafi Konum
Beaver Builder sayfa oluşturucuyu coğrafi olarak hedeflemek için GeotargetingWP'den Geotargeting Pro'ya ihtiyacınız var.
Geotargeting Pro, WordPress sitenizin herhangi bir bölümünü coğrafi olarak hedeflemenize olanak tanır. Tüm gönderiyi/sayfaları/özel gönderi türlerini, widget'ları, menü öğelerini ve tabii ki Beaver Builder'daki içeriği coğrafi olarak hedeflemek için kullanabilirsiniz.
Yine, tüm coğrafi hedefleme kurallarınızı doğrudan Beaver Builder arayüzünden yapılandırabilmeniz için Beaver Builder ile yerleşik bir entegrasyona sahiptir.
Daha da önemlisi, içeriğinizi aşağıdakiler dahil olmak üzere farklı alanlara göre coğrafi olarak hedefleyebilirsiniz:
- Ülke
- Şehir
- Durum
- Posta kodu
- Yarıçap (belirttiğiniz enlem/boylam koordinatlarından belirli bir mesafe)
Coğrafi hedefleme eklentisinin kendisi ücretsizdir, ancak ziyaretçilerinizin konumunu gerçekten tespit etmek için GeotargetingWP hizmetine abone olmanız gerekir. Yine de, kredi kartı gerekmeden 14 günlük ücretsiz deneme alabilirsiniz. Böylece, bu eğitimin tamamını hiçbir şey ödemeden veya kredi kartı girmeden takip edebileceksiniz - yalnızca hizmeti bu 14 günden sonra kullanmaya devam etmek istiyorsanız ödeme yapmanız gerekecek.
1. Adım: Coğrafi Hedefleme WP Eklentisini Kurun
Başlamak için bir GeotargetingWP hesabına kaydolmanız gerekir. Yine, kredi kartı gerekmeden 14 günlük ücretsiz deneme alabilirsiniz.
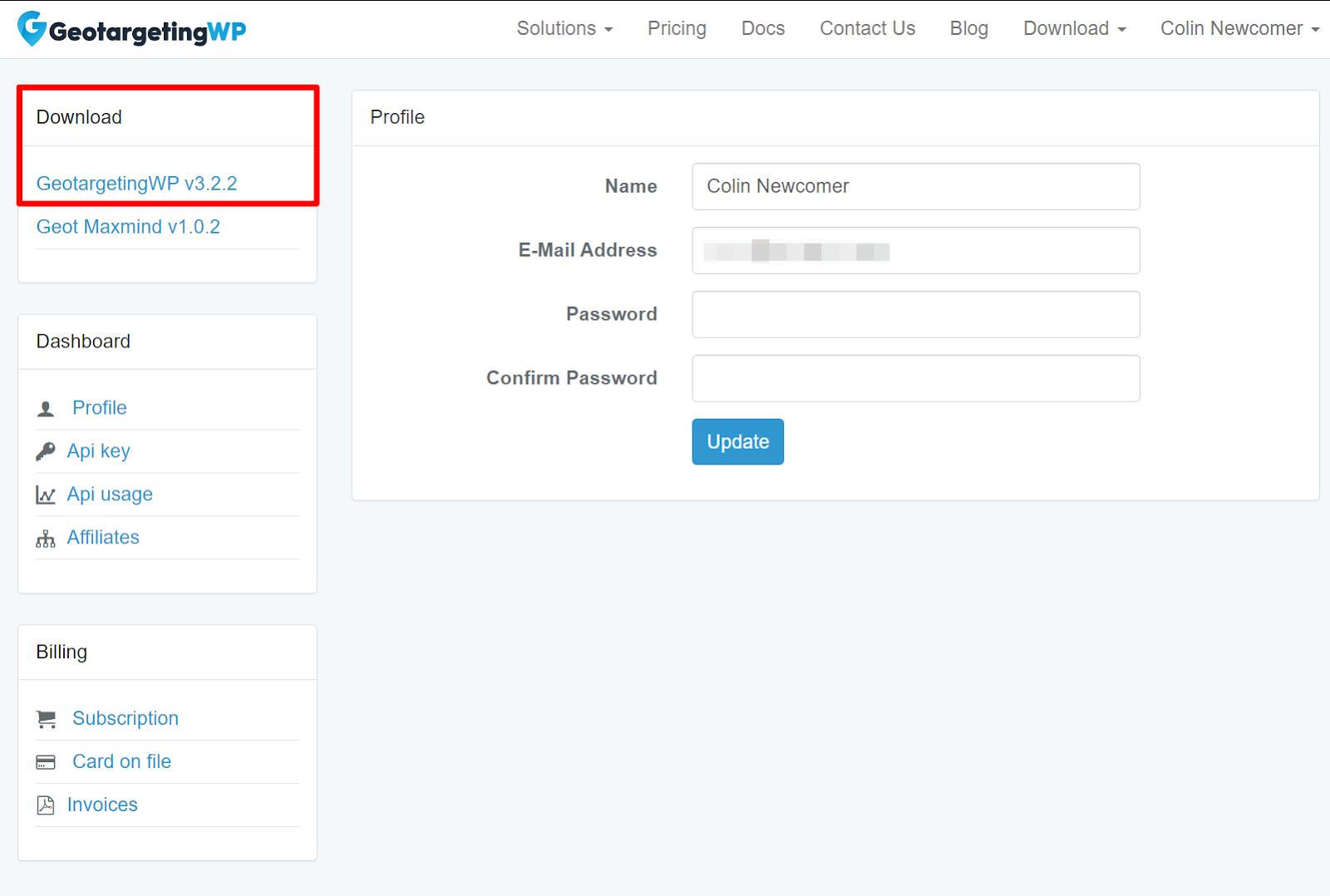
Kaydolduğunuzda ve hesabınıza giriş yaptığınızda, hesap kontrol panelinizin kenar çubuğunda GeotargetingWP eklentisinin en son sürümünü indirmeniz için bir istem görmelisiniz:

Eklentiyi indirdikten sonra WordPress sitenize kurun ve etkinleştirin. Eklentiyi etkinleştirmek, eklentinin temel ayarlarını yapılandırmanıza yardımcı olacak bir kurulum sihirbazı başlatacaktır. Kurulum sihirbazında, girmeniz gereken bilgilerden biri GeotargetingWP API anahtarlarınızdır.
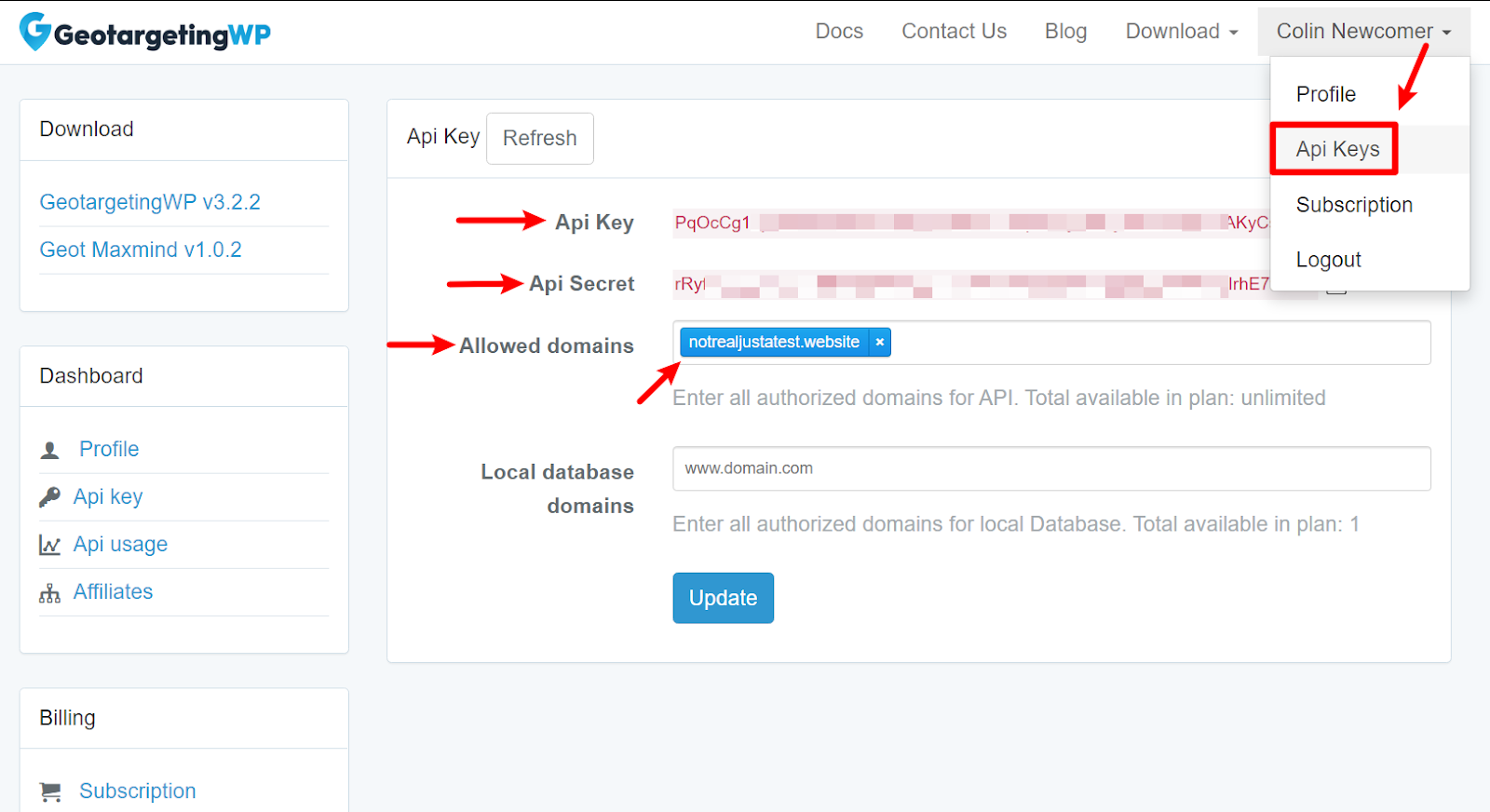
Bu anahtarları bulmak için yeni bir sekme açın ve bu bağlantıya gidin. Veya GeotargetingWP kontrol panelinizin sağ üst köşesindeki açılır menüdeki API Anahtarları bölümüne gidin.
GeotargetingWP panosundayken, WordPress web sitenizi API Anahtarı alanındaki "İzin verilen alanlar" kutusuna da eklemek isteyeceksiniz:

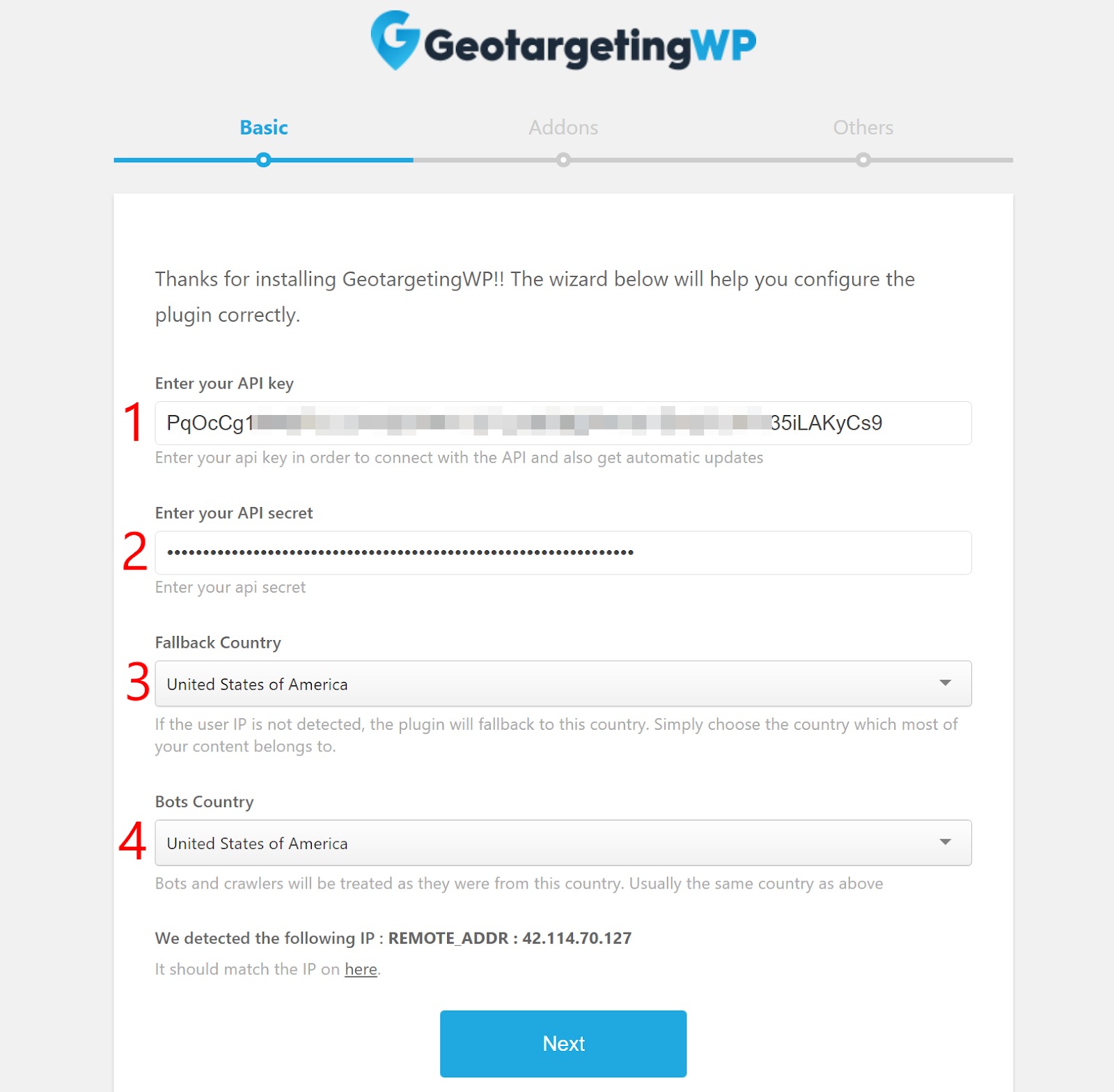
Sitenizi ekledikten ve API Anahtarınızı ve API Sırrınızı aldıktan sonra, WordPress panonuza dönün ve API anahtarlarını eklentinin kurulum sihirbazındaki kutulara ekleyin. Ardından, iki ek seçim yapmanız gerekecek:
- Yedek Ülke - GeotargetingWP herhangi bir nedenle bir ziyaretçinin IP'sini/konumunu tespit edemezse, ziyaretçiye bu ülkedenmiş gibi bir yedek olarak davranır.
- Bot Ülkesi - GeotargetingWP, botlara ve tarayıcılara (Google'ın arama tarayıcısı gibi) her zaman bu ülkeden geliyormuş gibi davranacaktır.

Bu bilgileri girdikten sonra İleri'ye tıklayın.

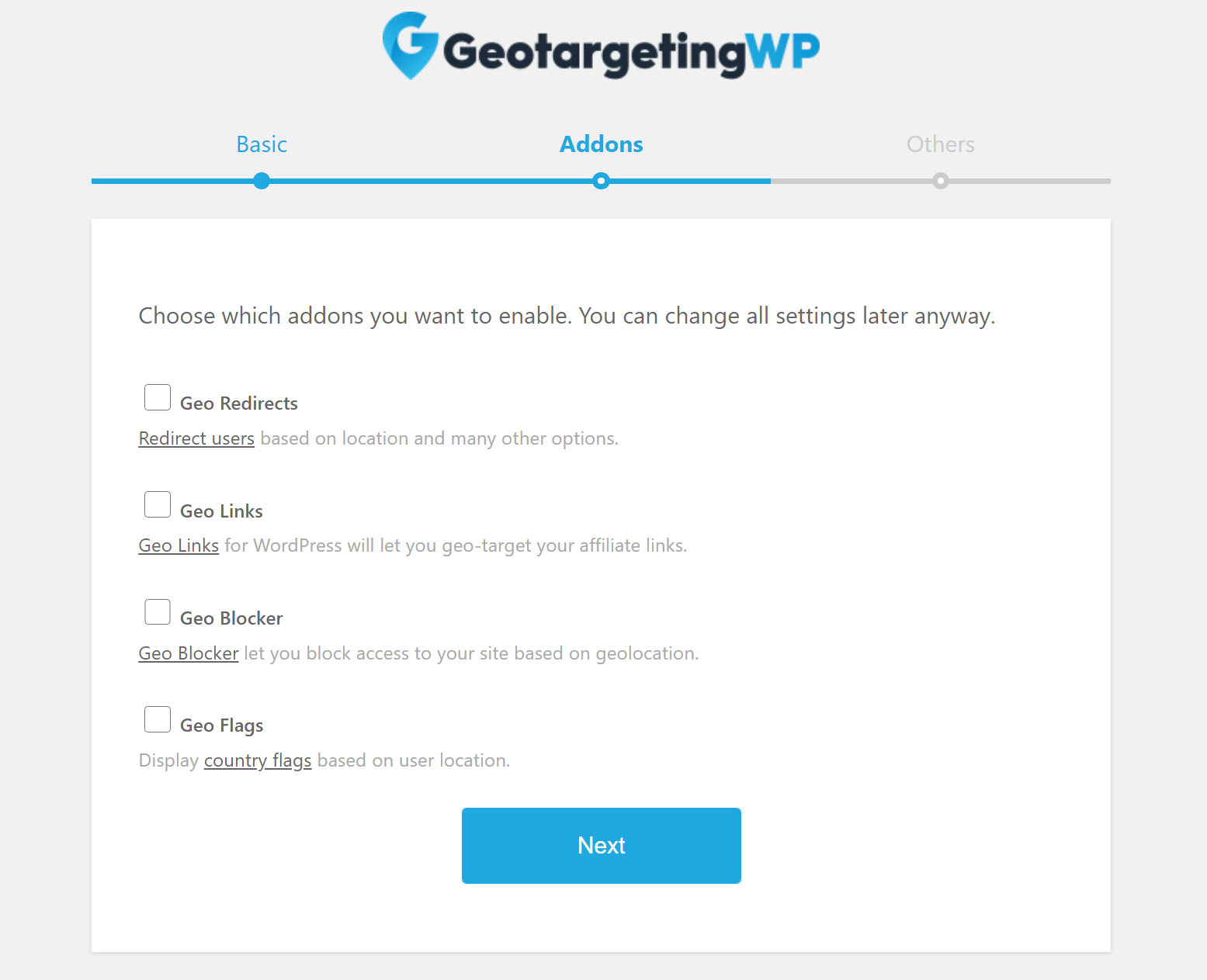
Sonraki sayfada, GeotargetingWP'nin diğer eklentilerinden bazılarını yükleme seçeneğiniz olacak. Örneğin, coğrafi hedefli bağlantılar veya yönlendirmeler oluşturabilirsiniz. İhtiyaçlarınıza uygunsa, herhangi bir eklenti yükleyebilirsiniz. Ancak, Beaver Builder içeriğini coğrafi olarak hedeflemek için herhangi bir eklenti yüklemeniz gerekmez.

Kurulum sihirbazını bitirdikten sonra, Beaver Builder'a coğrafi hedefleme eklemeye hazırsınız.
2. Adım: Coğrafi Hedef Beaver Oluşturucu İçeriği
Ardından, içeriğinizi coğrafi olarak hedeflemeye başlamak için normal Beaver Builder arayüzünü açabilirsiniz. Yine GeotargetingWP, hem Beaver Builder free/Pro ile hem de Beaver Themer ile oluşturduğunuz tüm tema şablonlarıyla çalışır.
Bir coğrafi hedefleme kuralı oluşturmak için tek yapmanız gereken herhangi bir satır, sütun veya modül için ayarları açmaktır. Ardından, coğrafi hedefleme kurallarınızı ayarlayabileceğiniz yeni bir Coğrafi Hedefleme sekmesi görmelisiniz:

Burada iki şeye dikkat etmelisiniz:
İlk olarak, GeotargetingWP, coğrafi hedefleme için farklı alanlar seçmenize olanak tanır. Yine, şu şekilde hedefleyebilirsiniz:
- Ülke
- Şehir
- Durum
- Posta kodu
- Belirli boylam/enlem koordinatları etrafındaki yarıçap
Ayrıca zamandan tasarruf etmenize yardımcı olacak kendi "Bölgelerinizi" de oluşturabilirsiniz. Bölge, aynı anda birden çok konumu otomatik olarak hedeflemenize olanak tanır. GeotargetingWP, "Asya", "Avrupa" vb. gibi kendi varsayılan bölgeleriyle birlikte gelir. Bununla birlikte, herhangi bir konum kombinasyonuyla kendi özel bölgelerinizi de oluşturabilirsiniz.
İkinci olarak, hem Dahil Et hem de Hariç Tut kurallarını kullanabilirsiniz:
- Dahil et - bu satır/sütun/modül yalnızca bu konumlardan gelen ziyaretçilere gösterilecektir.
- Hariç tut - bu satır/sütun/modül, bu konumlardan gelen ziyaretçiler dışında tüm ziyaretçilere gösterilecektir.
Beaver Builder'da GeotargetingWP'nin Nasıl Kullanılacağına Bir Örnek
Nasıl çalıştığını göstermek için bir örneğe bakalım. Vietnam'dan gelen ziyaretçilere bir düğme ve Vietnam dışında dünyanın herhangi bir yerinden gelen ziyaretçilere başka bir düğme göstermek istediğinizi varsayalım.
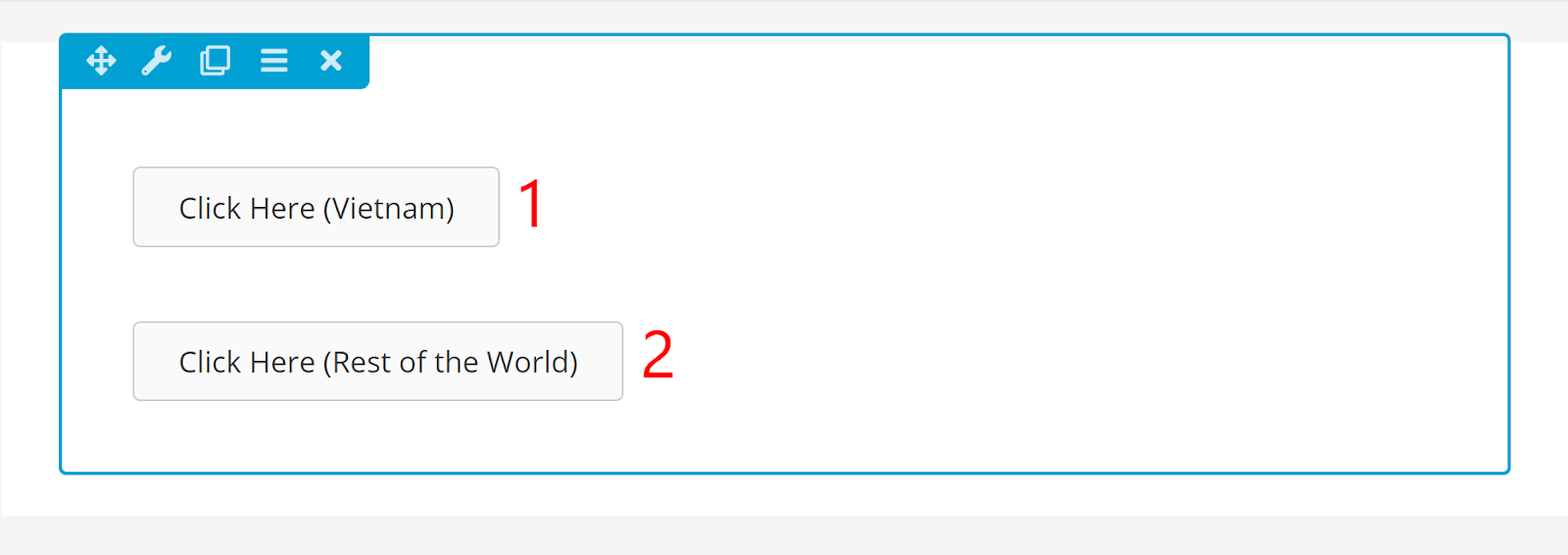
İlk olarak, Beaver Builder'a iki ayrı düğme modülü eklersiniz:
- Vietnam'dan gelen ziyaretçiler için bağlantı/CTA içeren bir modül.
- Vietnam dışında her yerden gelen ziyaretçiler için bağlantı/CTA içeren başka bir modül.

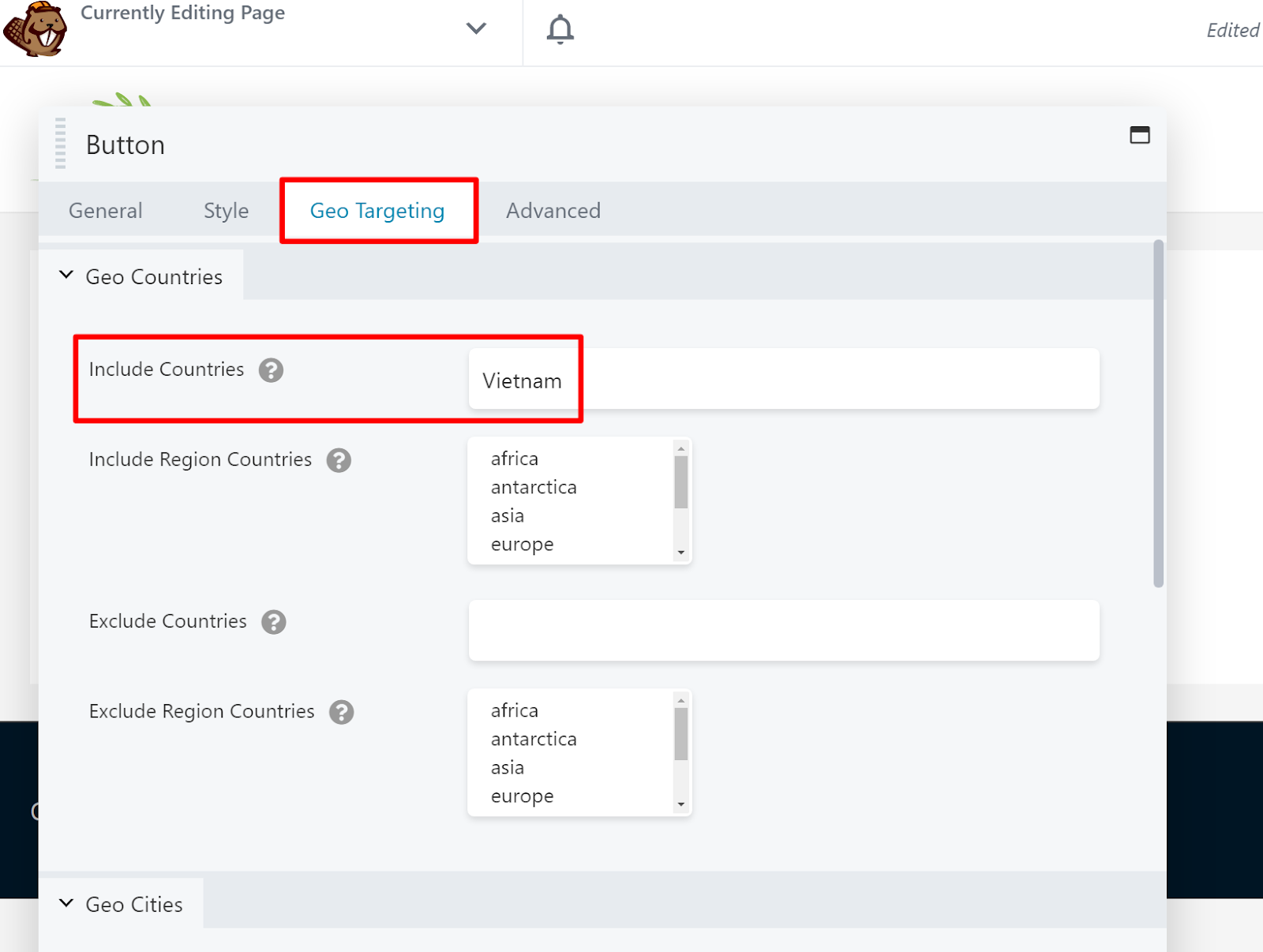
Ardından, Vietnamlı ziyaretçiler için düğmenin Coğrafi Hedefleme ayarlarını açarsınız. Burada, Ülkeleri Dahil Et kuralını "Vietnam"a eşit olarak ayarlarsınız:

Yine bu, bu ilk düğme modülünün yalnızca Vietnam'dan gelen ziyaretçilere gösterileceği anlamına gelir.
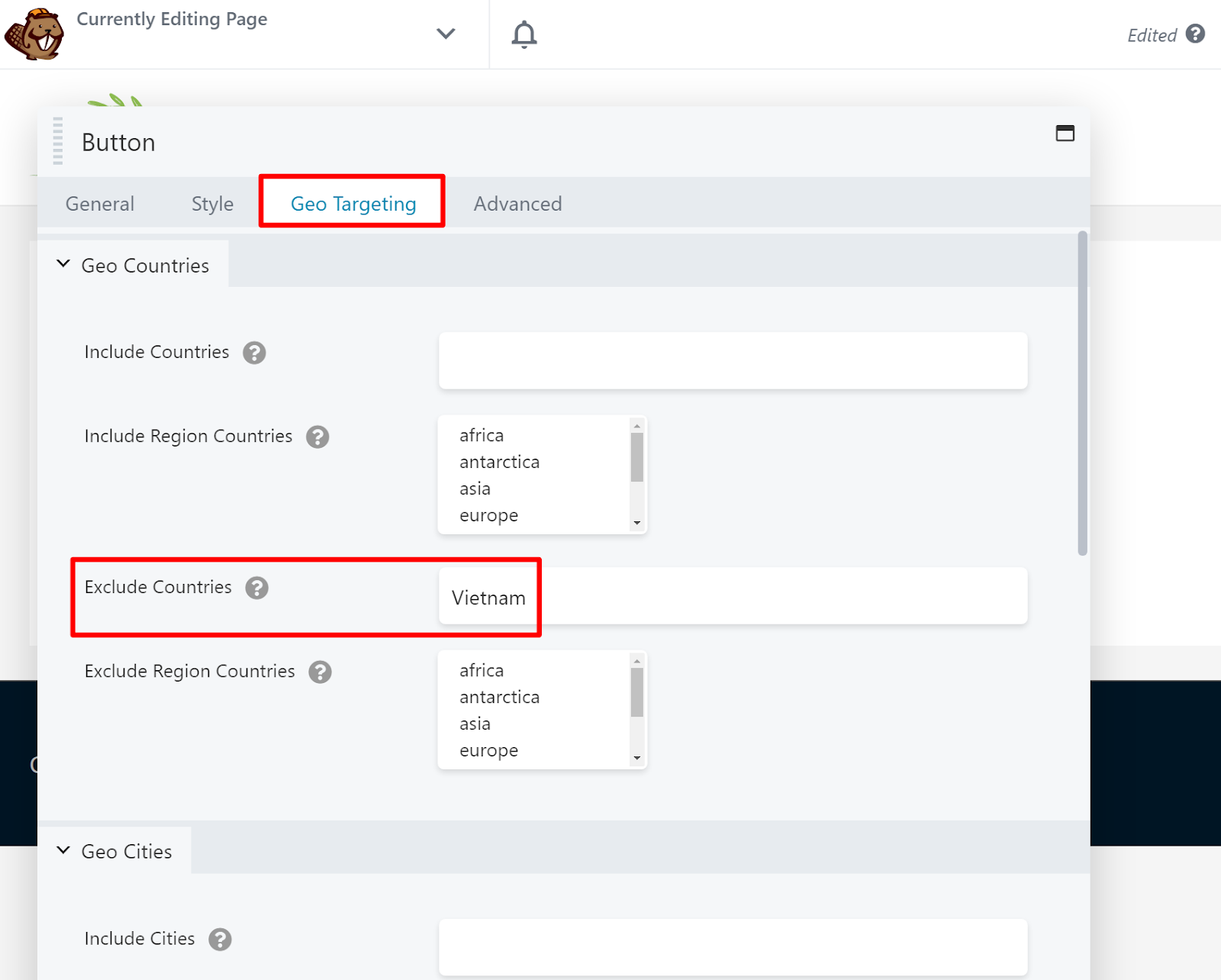
Ardından, Vietnam dışından gelen ziyaretçiler için düğme için Coğrafi Hedefleme ayarlarını açarsınız. Burada, Ülkeleri Hariç Tut kuralını "Vietnam"a eşit olarak ayarlarsınız. Unutmayın, bu, bu modülün Vietnam dışında herhangi bir yerden gelen ziyaretçilere gösterileceği anlamına gelir:

Ve bu kadar! Artık ziyaretçileriniz sadece kendileri için geçerli olan tek buton modülünü görecekler.
Örneğin, şu anda bu makaleyi Vietnam'dan yazıyorum, bu nedenle sitenin ön ucundaki Beaver Builder tasarımını açtığımda, yalnızca Vietnamlı ziyaretçiler için düğmeyi görüyorum:

Birisi Vietnam dışından göz atıyorsa, yalnızca diğer düğmeyi görürdü.
Bu sadece iki kuralı olan basit bir örnek. Ancak daha yaratıcı olabilir ve gerekirse ek yerleri hedefleyebilirsiniz. Aynı yaklaşımı, yalnızca tek bir modül yerine tüm bölümleri veya sütunları coğrafi olarak hedeflemek için de kullanabilirsiniz.
Bu Coğrafi Hedefleme Kuralları Sayfa Önbelleğe Alma İle Çalışacak mı?
Evet! Beaver Builder tasarımlarınızı hızlandırmak için eklentinizden veya ana makinenizden sayfa önbelleğe almayı kullanıyor olsanız bile, GeotargetingWP, eklenti ayarlarında Ajax modunu etkinleştirdiğiniz sürece çalışmaya devam eder.
Beaver Builder'ı Coğrafi Hedeflemeye Bugün Başlayın
Beaver Builder tasarımlarınızı coğrafi olarak hedefleyerek, farklı konumlardan gelen ziyaretçiler için daha optimize web deneyimleri oluşturabilirsiniz.
Herhangi bir koda veya özel teknik bilgiye ihtiyaç duymadan Beaver Builder'ı coğrafi hedeflemeye başlamak için bugün bir GeotargetingWP hesabına kaydolun ve 14 günlük ücretsiz denemenizi başlatın.
