WordPress'te WPBakery Sayfa Oluşturucu İçeriği Nasıl Coğrafi Hedeflenir
Yayınlanan: 2020-10-19WordPress'te WPBakery Sayfa Oluşturucu içeriğini coğrafi olarak hedeflemenin kolay bir yolunu mu arıyorsunuz?
Daha önce Görsel Besteci olarak bilinen WPBakery Sayfa Oluşturucu, görsel, sürükle ve bırak arayüzü kullanarak özel tasarımlar oluşturmayı kolaylaştırır. Ancak, ziyaretçilerin coğrafi konumlarına göre ziyaretçilere farklı tasarımlar veya farklı öğeler göstermek isterseniz ne olur?
Bu makalede, GeotargetingWP ve Geotargeting Pro kullanarak WPBakery Sayfa Oluşturucu içeriğinin nasıl coğrafi olarak hedefleneceğini öğreneceksiniz. GeotargetingWP ile, doğrudan tasarımlarınıza coğrafi hedefleme eklemenize izin veren yeni WPBakery öğelerine sahip olacaksınız - kod gerekmez ve WPBakery Sayfa Oluşturucu arayüzünden ayrılmadan.
Coğrafi hedefleme öğeleri temelde kapsayıcı gibi çalışır (örneğin bir satır veya sütun). Öğeyi eklediğinizde, hangi konumların hedefleneceğini seçebilirsiniz. Ardından, coğrafi hedefleme öğesinin içindeki diğer tüm öğeler, bu coğrafi hedefleme kurallarını kullanır. Örneğin, bir öğeye ABD'den gelen ziyaretçileri hedeflemesini söylerseniz, içindeki tüm öğeler yalnızca ABD'den göz atan kişilere gösterilecektir.
Ardından, gerektiği kadar coğrafi hedefleme kuralı ayarlamak için gerektiği kadar tekrarlayabilirsiniz.
Okumaya devam edin, size her şeyi nasıl kuracağınızı göstereceğiz!
İçindekiler
- WPBakery Sayfa Oluşturucu İçeriğinin Coğrafi Olarak Hedeflenmesi
- Coğrafi Hedefleme WP eklentisini yapılandırın
- WPBakery Sayfa Oluşturucu'da Coğrafi Hedefleme Öğesi Ekleme
- Coğrafi Hedefleme Öğelerinin İçine İçerik Ekleyin
- Bu Coğrafi Hedefleme Kuralları Sayfa Önbelleğe Alma İle Çalışacak mı?
- WPBakery Sayfa Oluşturucu'yu Bugün Coğrafi Hedeflemeye Başlayın
WPBakery Sayfa Oluşturucu İçeriğinin Coğrafi Olarak Hedeflenmesi
Bu işlevi ayarlamak için GeotargetingWP'den Geotargeting Pro'ya ihtiyacınız olacak. Geotargeting Pro, WordPress sitenizin herhangi bir bölümüne coğrafi hedefleme kuralları eklemenizi sağlar. Tam veya kısmi gönderiler ve sayfalar, menü öğeleri, widget'lar ve - tahmin ettiğiniz gibi - WPBakery Sayfa Oluşturucu içeriği ile çalışır.
Eklentinin kendisi ücretsizdir, ancak ziyaretçilerinizin konumlarını doğru bir şekilde keşfetmenizi sağlayan GeotargetingWP hizmetine abone olmanız gerekir. Ancak, kredi kartı gerekmeden 14 günlük ücretsiz deneme süresi alabilirsiniz, böylece bu eğitimin tamamını ücretsiz olarak ve herhangi bir ödeme bilgisi girmeden takip edebileceksiniz.
Adım 1. Geotargeting WP eklentisini yapılandırın
Başlamak için, bir Geotargeting WP hesabına kaydolmanız gerekir - unutmayın, kredi kartı gerektirmeyen 14 günlük ücretsiz deneme süresine sahip olursunuz.
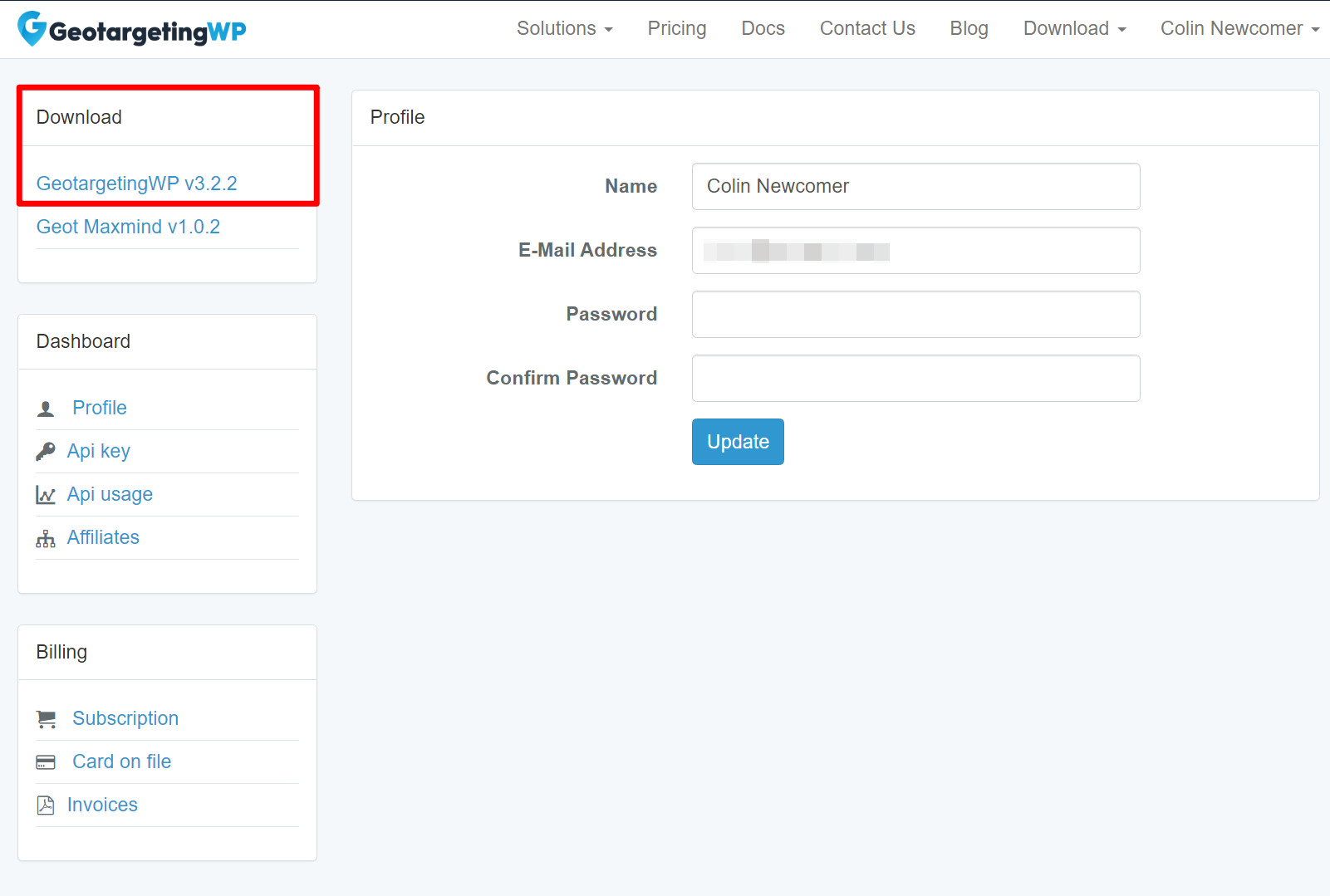
Hesabınızı oluşturduktan sonra, hesap kontrol panelinizin kenar çubuğundan GeotargetingWP eklentisinin en son sürümünü indirin:

Ardından, eklentiyi WordPress sitenize kurun ve etkinleştirin.
Eklentiyi WordPress'te etkinleştirdiğinizde, başlamanıza yardımcı olacak bir kurulum sihirbazı başlatacaktır.
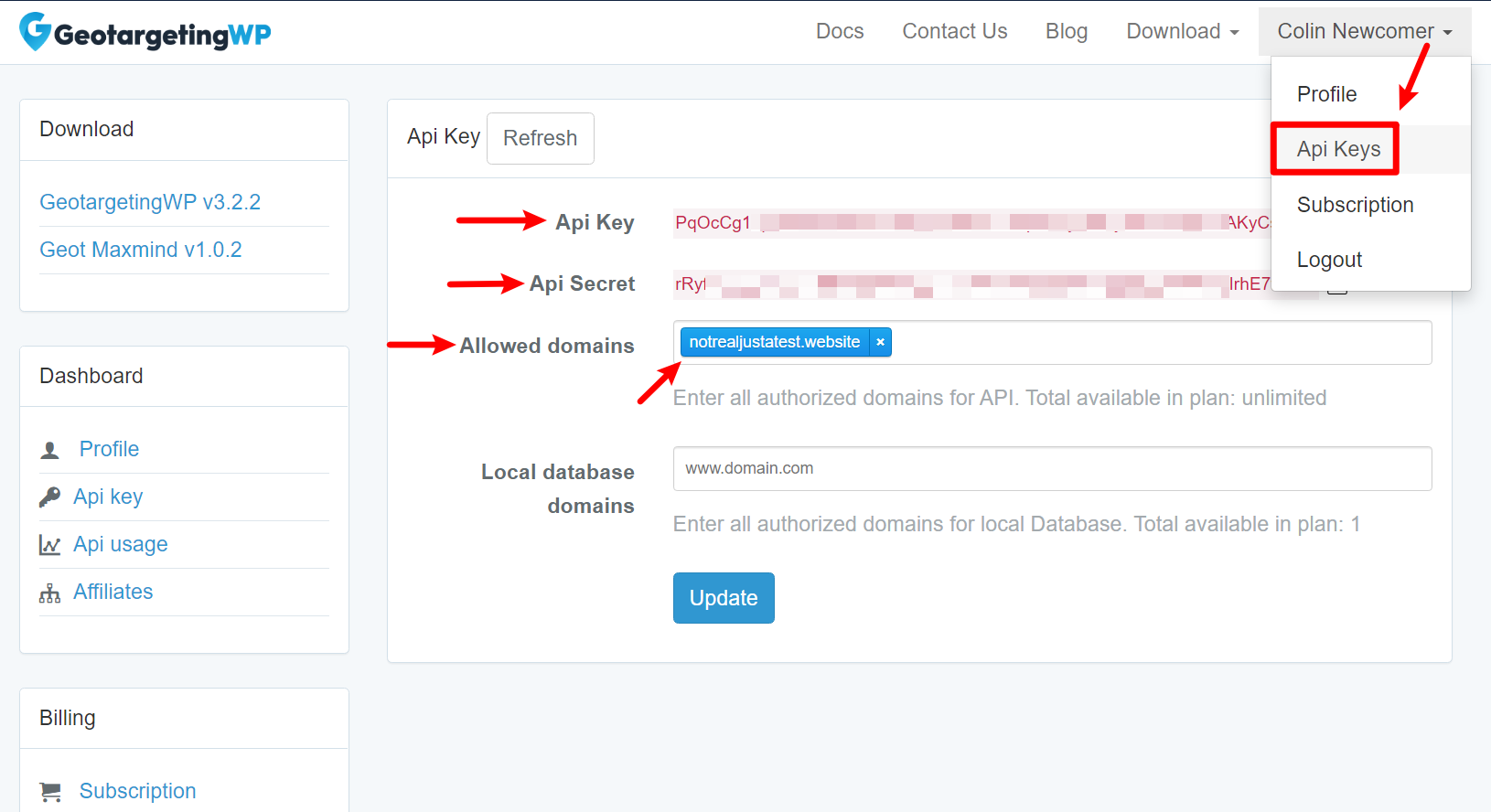
İlk sekmede API anahtarınızı ve API sırrınızı eklemeniz gerekir. Bu anahtarları GeotargetingWP kontrol panelinizin API anahtarı alanında bulabilirsiniz.
GeotargetingWP panonuzdaki API anahtarı alanında, WordPress web sitenizi "İzin verilen alan adları" kutusuna da eklemek isteyeceksiniz:

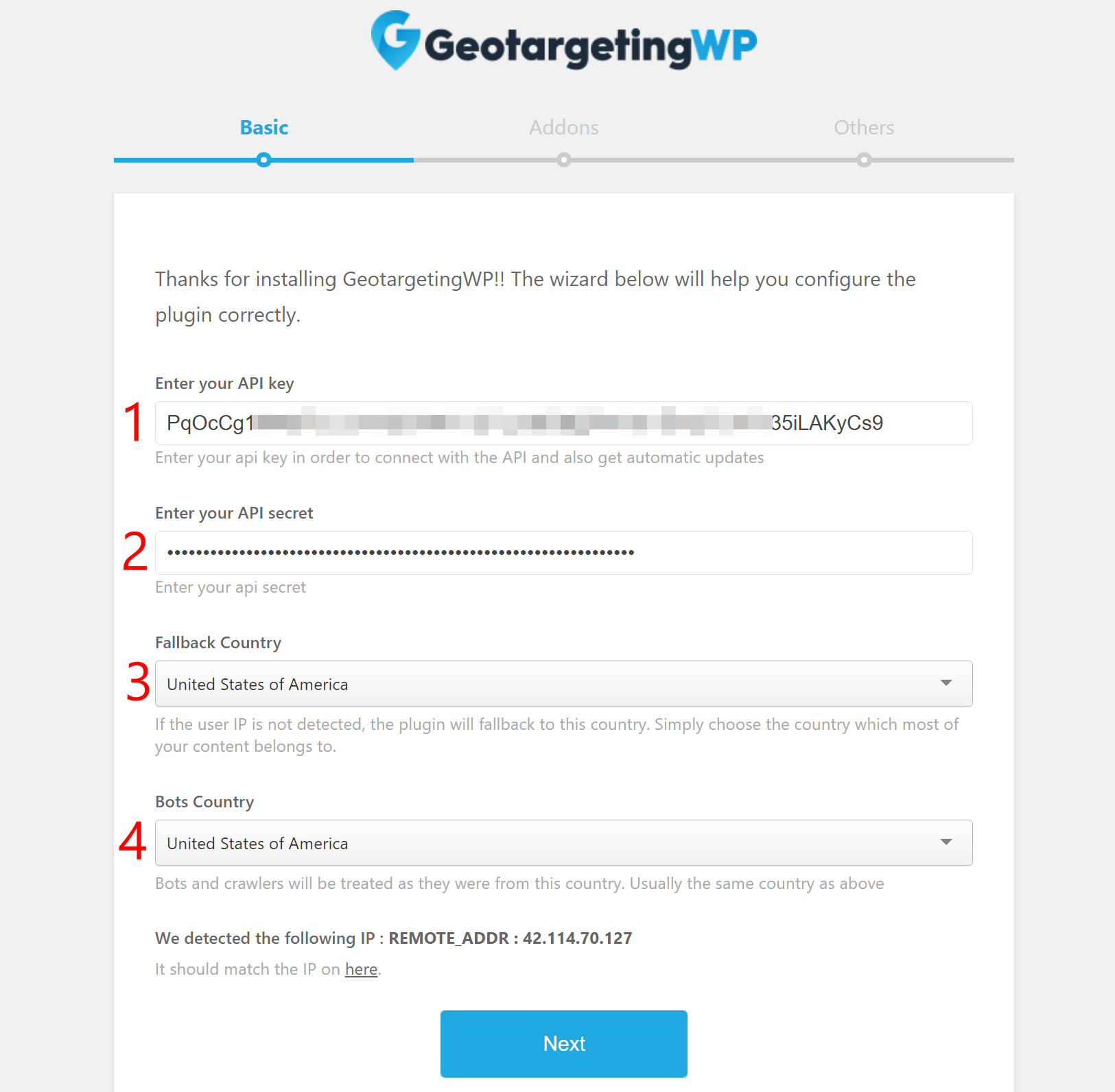
Ardından, WordPress panonuza dönün ve her iki API anahtarını da kurulum sihirbazına ekleyin. Ardından, ayrıca iki seçim yapmanız gerekecek:
- Yedek Ülke - GeotargetingWP herhangi bir nedenle bir ziyaretçinin IP'sini tespit edemezse, ziyaretçiye bu ülkedenmiş gibi davranacaktır.
- Bot Ülkesi - GeotargetingWP, botlara ve tarayıcılara (Googlebot gibi) bu ülkeden geliyormuş gibi davranacaktır.

Ardından, İleri'ye tıklayın.
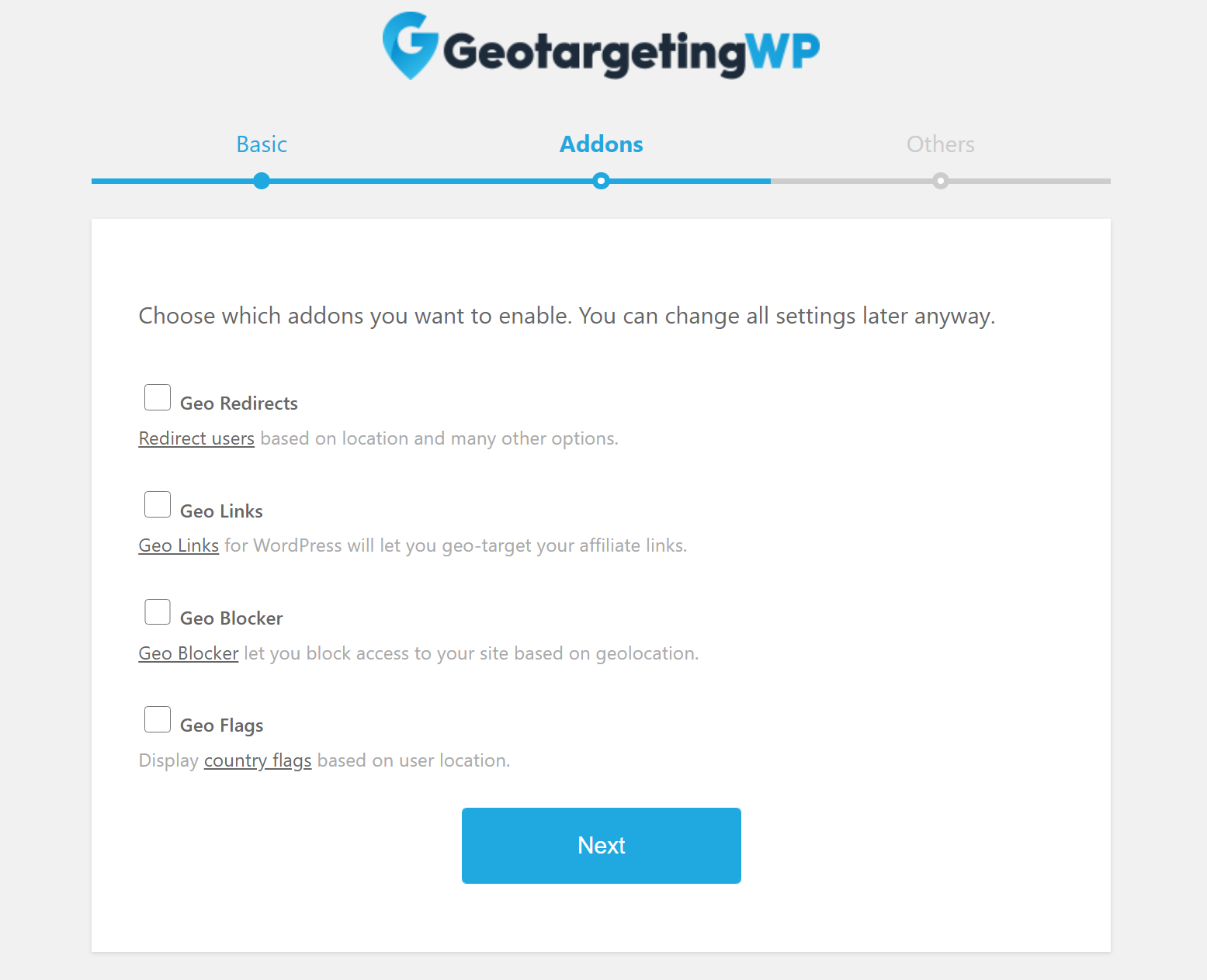
Sonraki sayfada, GeotargetingWP'nin ek eklentilerinden bazılarını yükleyebilirsiniz. İlginç görünen herhangi birini yükleyebilirsiniz, ancak WPBakery Sayfa Oluşturucu içeriğini coğrafi olarak hedeflemek için herhangi bir eklenti kullanmanıza gerek yoktur.


Seçimlerinizi yaptığınızda İleri'ye tıklayın.
Son sayfada, anonim kullanım verileriyle GeotargetingWP'ye yardımcı olup olmayacağınızı seçebilirsiniz. Ardından, kurulumu tamamlamak için İleri'ye tıklayın.
2. WPBakery Sayfa Oluşturucu'da bir Coğrafi Hedefleme Öğesi ekleyin
Girişte bahsettiğimiz gibi GeotargetingWP, WPBakery Sayfa Oluşturucu'ya yeni coğrafi hedefleme öğeleri ekleyerek çalışır. Bu elemanlar, tıpkı satırlar ve sütunlar gibi kaplardır. Coğrafi hedefleme öğelerinin içine eklediğiniz tüm öğeler, üst kapsayıcının coğrafi hedefleme kurallarını kullanır.
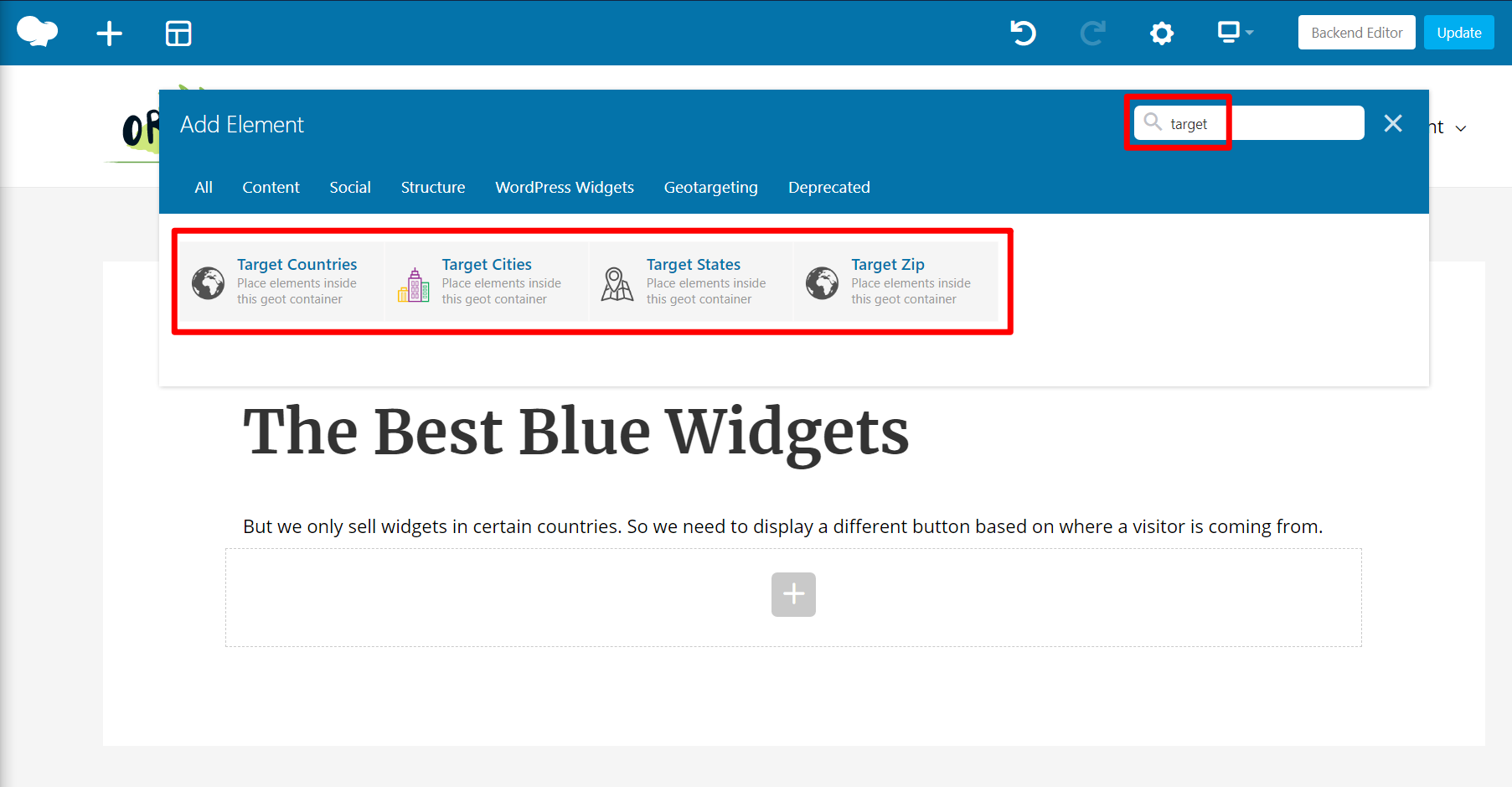
İşleri başlatmak için ilk coğrafi hedefleme öğenizi eklemeniz gerekir. Öğe Ekleme aracını açın ve "hedef" arayın. Bu size GeotargetingWP'nin dört bloğunu da gösterecek - şu şekilde hedefleyebilirsiniz:
- Ülke
- Durum
- Şehir
- Posta kodu

Bu örnek için, yalnızca Vietnam'dan gelen ziyaretçilere içerik göstermek istediğinizi varsayalım. Bir Hedef Ülkeler öğesi eklersiniz.
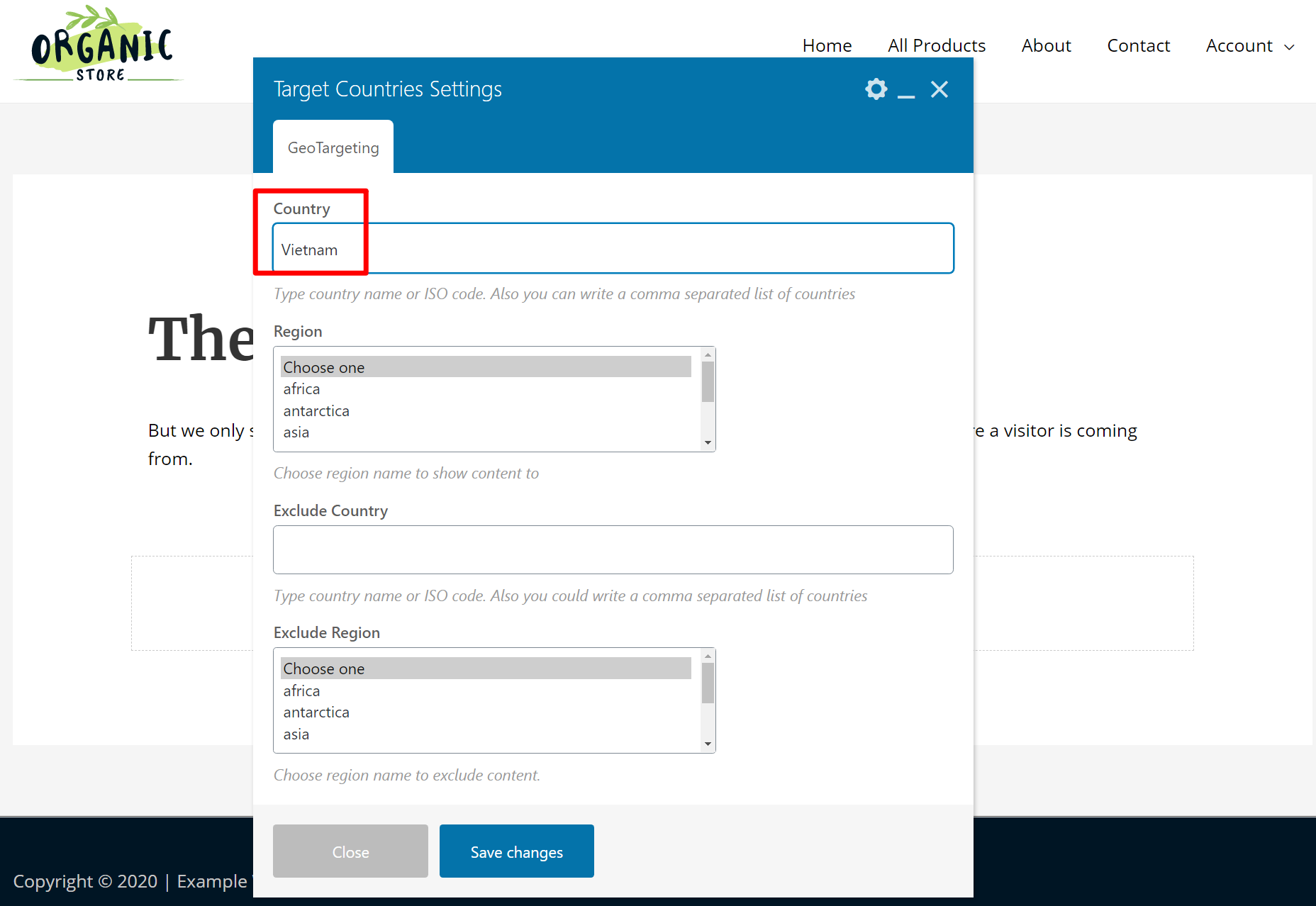
Bu, öğenin ayarlarını açacaktır. Buraya, hedeflemek istediğiniz ülke(ler)i virgülle ayırarak girebilirsiniz. Ülke adını veya ISO kodunu kullanabilirsiniz:

GeotargetingWP ayrıca "Bölgeler" adı verilen bir şey ayarlamanıza da olanak tanır. Bunlar, temel olarak, kuralları hızlı bir şekilde uygulamak için kullanabileceğiniz önceden ayarlanmış ülke gruplarıdır (veya diğer konumlardır). GeotargetingWP, Afrika, Asya vb. için kendi varsayılan bölgelerini içerir. Ancak, gerektiğinde kendi özel bölgelerinizi de oluşturabilirsiniz.
Ayrıca, hem dahil etme hem de hariç tutma kurallarını kullanabileceğinizi unutmayın:
- Dahil Et (Ülke, Bölge) - bu blok içindeki içerik yalnızca bu alan(lar)dan gelen ziyaretçilere gösterilecektir.
- Hariç Tut (Ülke Hariç Tut, Bölge Hariç Tut) - bu blok içindeki içerik, bu alan(lar)dan gelen ziyaretçiler dışında tüm ziyaretçilere gösterilecektir.
Öyleyse bu örneği geliştirelim ve aşağıdakileri kurmak istediğinizi varsayalım:
- Vietnam'daki ziyaretçilere bir düğme göster
- Vietnam dışında her yerden gelen ziyaretçilere başka bir düğme göster
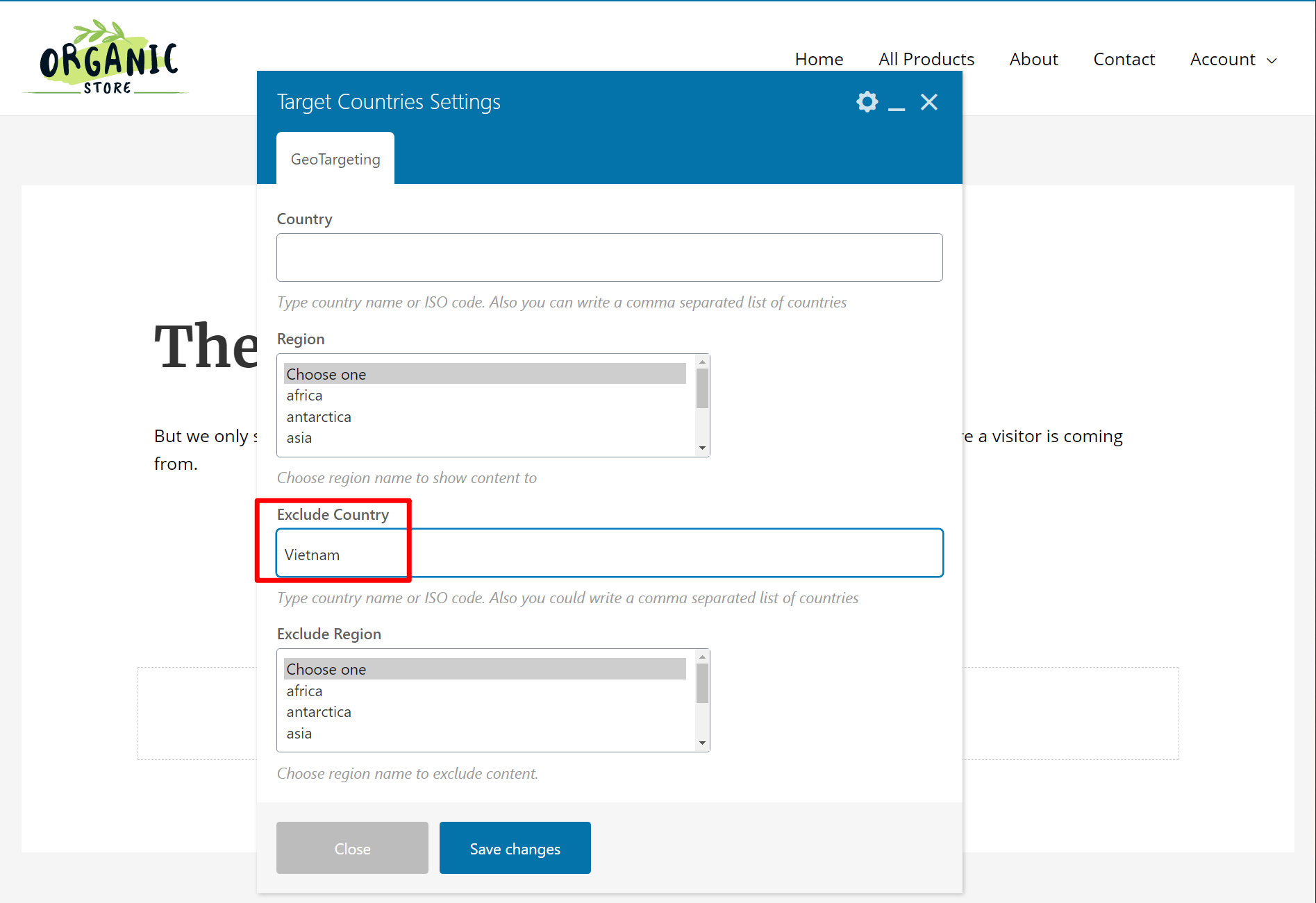
Daha sonra başka bir Hedef Ülkeler öğesi eklersiniz. Ancak bu sefer, Ülkeyi Hariç Tut kuralını "Vietnam" olarak ayarlarsınız:


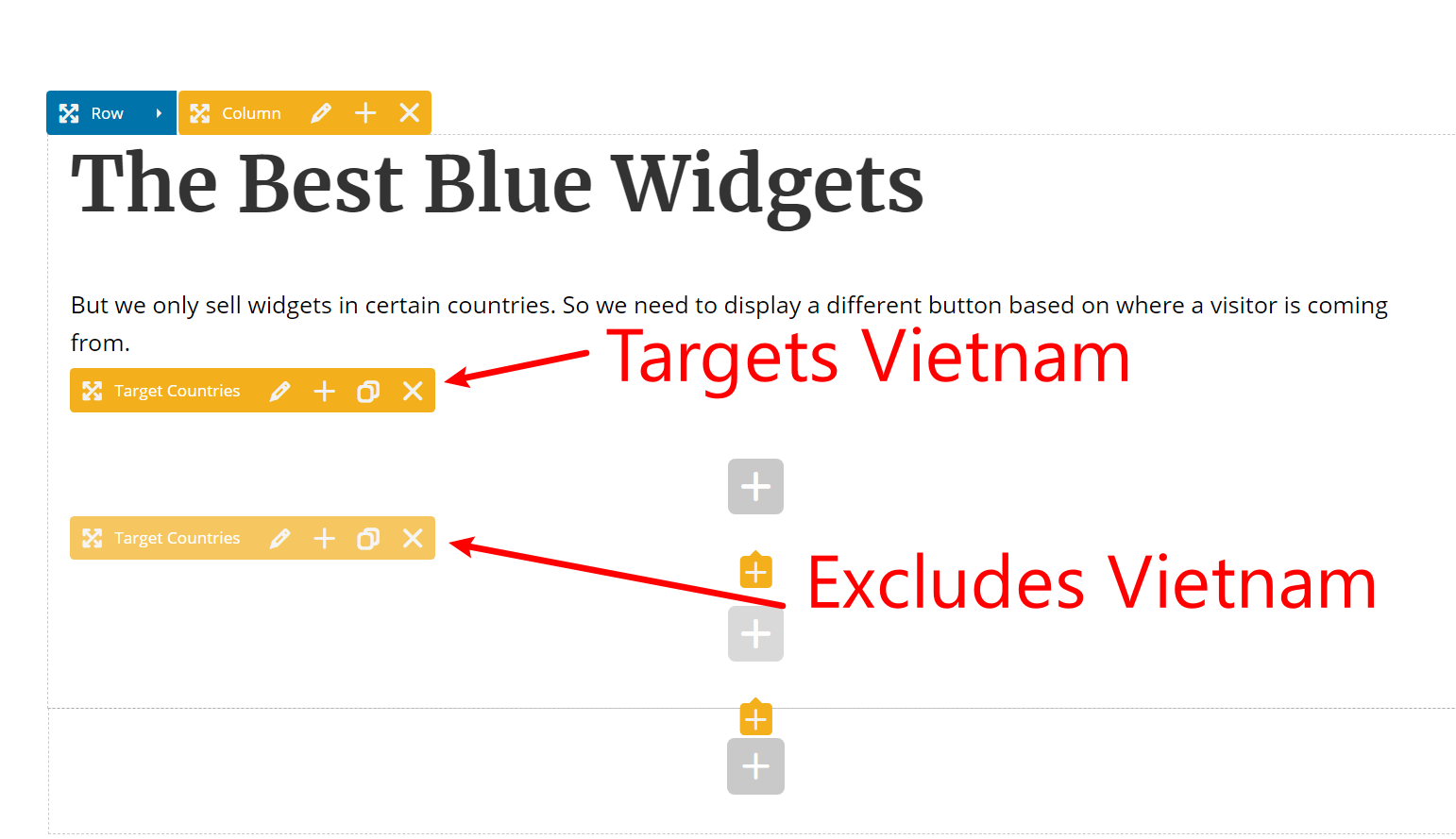
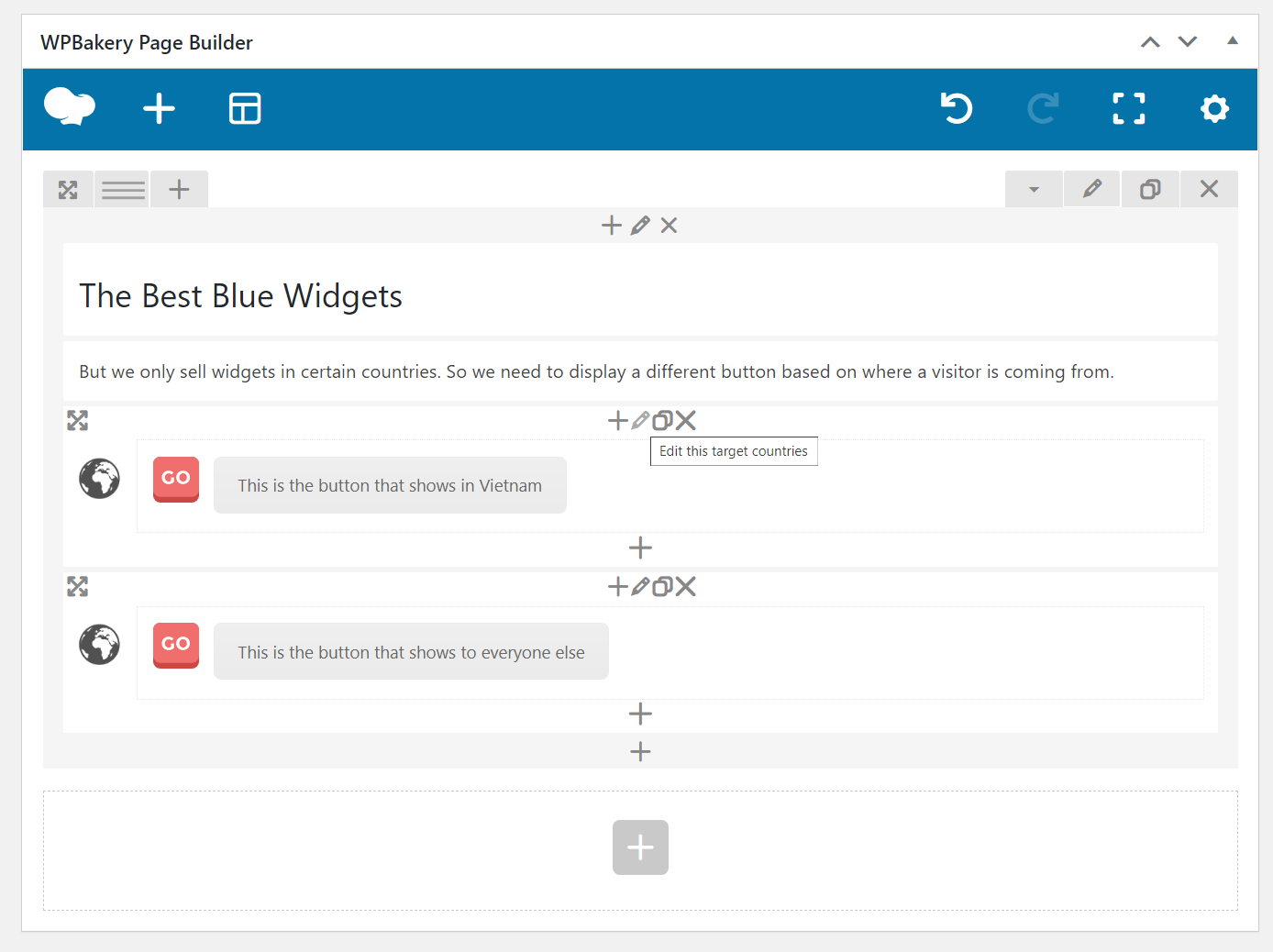
Şimdi, aşağıdaki gibi iki öğeniz var:
Elbette gerekirse daha fazla öğe ekleyebilirsiniz - işleri basit tutmak için yalnızca iki öğeyle sınırlıyoruz.
3. Coğrafi Hedefleme Öğelerinin İçine İçerik Ekleyin
Ardından, coğrafi hedefleme yapmak istediğiniz içeriği ilgili coğrafi hedefleme öğesinin içine eklemeniz gerekir. WPBakery Sayfa Oluşturucu öğelerinden herhangi birini kullanabilir ve gerektiği kadar öğe ekleyebilirsiniz.
Örneğin, bir düğme öğesini coğrafi olarak hedeflemek istediğinizi varsayalım. Düğmenin Hedef ülkeler öğesinin içinde iç içe olduğunu görebilirsiniz:

Ve bu kadar! WPBakery Sayfa Oluşturucu'da içeriğin nasıl coğrafi olarak hedefleneceğini öğrendiniz.
Daha fazla coğrafi hedefli içerik eklemek veya ek kurallar oluşturmak istiyorsanız, yukarıda öğrendiğiniz ilkeleri kullanarak aynı işlemi tekrarlayabilirsiniz.
Bu Coğrafi Hedefleme Kuralları Sayfa Önbelleğe Alma İle Çalışacak mı?
Evet! Bir eklentiden veya ana makinenizden sayfa önbelleğe almayı kullanıyor olsanız bile GeotargetingWP çalışmaya devam eder. Eklenti ayarlarında Ajax modunu etkinleştirdiğinizden emin olun.
WPBakery Sayfa Oluşturucu'yu Bugün Coğrafi Hedeflemeye Başlayın
WPBakery Sayfa Oluşturucu tasarımlarınızı coğrafi olarak hedefleyerek, farklı ülkelerdeki ziyaretçiler için daha optimize edilmiş deneyimler oluşturabileceksiniz.
Herhangi bir koda veya özel teknik bilgiye ihtiyaç duymadan WPBakery Sayfa Oluşturucu'yu coğrafi hedeflemeye başlamak için, bugün bir GeotargetingWP hesabına kaydolun ve 14 günlük ücretsiz denemenizi başlatın.
