Gutenberg'e Nasıl Başlanır?
Yayınlanan: 2019-06-11Yeni WordPress editörü Gutenberg'i merak ediyorsanız, bu yazı tam size göre.
Gutenberg, WordPress Editörü için bloktaki yeni çocuk. WordPress REST API , JavaScript ve React kullanılarak GitHub üzerinde geliştirilmiştir. Editör, modern, çalışması kolay ve çok mütevazı hissediyor. Gutenberg'i Klasik Editör ile karşılaştırmak, iki evi karşılaştırmak gibidir: biri çok mobilyalı ve diğeri neredeyse hiç mobilyasız. Minimalist tarzın biraz göz korkutucu olduğunu düşünseniz bile, Gutenberg'i kullanmaya başladığınızda, genel deneyim hoş olabilir.
Elbette Gutenberg'in dezavantajları vardır ve Klasik Editör konusunda çok deneyimliyseniz, Gutenberg ile çalışmanın geriye doğru bir adım gibi göründüğünü hissedebilirsiniz.
Bu yazıda, mümkün olduğu kadar çok şeyi ele almaya çalışacağım ve size Gutenberg'den ne bekleyebileceğinize dair net bir fikir vereceğim. Artıları ve eksileri tartışacağım ve ayrıca geçişin daha sorunsuz olması için bu dezavantajları nasıl iyileştirebileceğinizi tartışacağım.

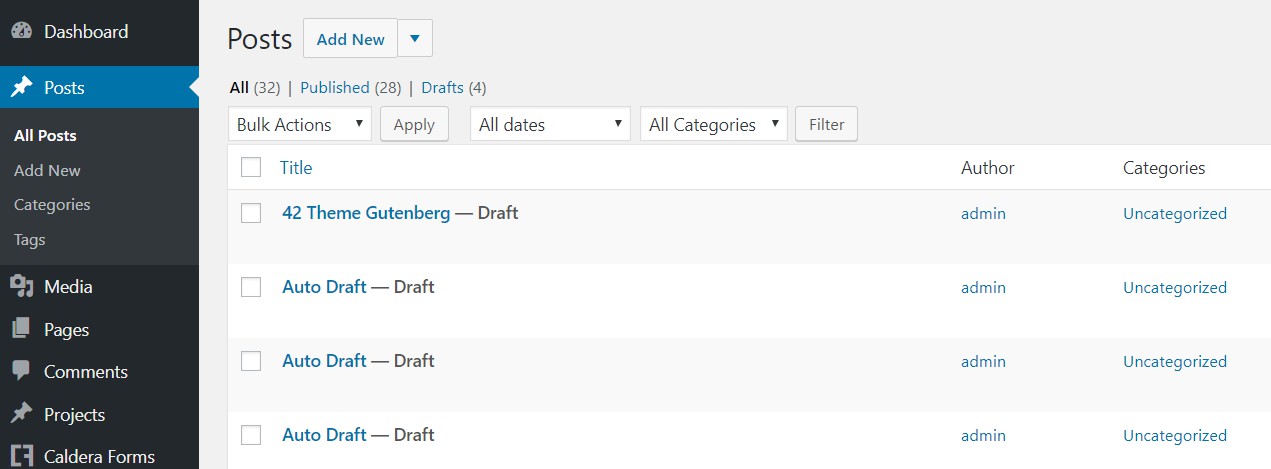
Başlamak için, WordPress'i son sürüme güncelleyerek Gutenberg'i kullanabilirsiniz. Gutenberg artık WordPress için çekirdeğin bir parçası. Hala Classic Editor eklentiniz varsa, onu kaldırarak başlayabilir ve Gutenberg'i kullanmaya hazır olabilirsiniz.
İlk adım
Gutenberg ve Divi bütünleşme konusunda uzun bir yol kat etti. İlk aşamalarda, Divi tarafından Gutenberg ile yapılan bir gönderiyi tüm içeriğinizi kaybetme riski olmadan kaydedemezdiniz. Bugün bu tür sorunlar ortadan kalktı. Divi ile yapılan bir gönderiyi Gutenberg'e kolayca kaydedebilir ve yine Divi ile düzenleyebilirsiniz. Aynısı Elementor için de geçerlidir.

Gutenberg işlevselliği artık kusursuz, Divi, Elementor ve Gutenberg'in hepsinin aynı sitede kusursuz bir şekilde çalışmasını sağlayabilir ve hatta farklı oluşturucular kullanarak hiçbir sorun yaşamadan farklı içerikler oluşturabilirsiniz. Tabii ki Divi'yi kullanırken Gutenberg editörüne geri dönmediğiniz ve ardından kaydetmeye zorlamadığınız sürece, bu durumda Divi İçeriğinizin üzerine mutlaka yazacaktır, içeriği başka bir oluşturucuyla atmaya ve kaydetmeye çalışırsanız aynı şey olacaktır.
Genel Yapı ve Bloklar

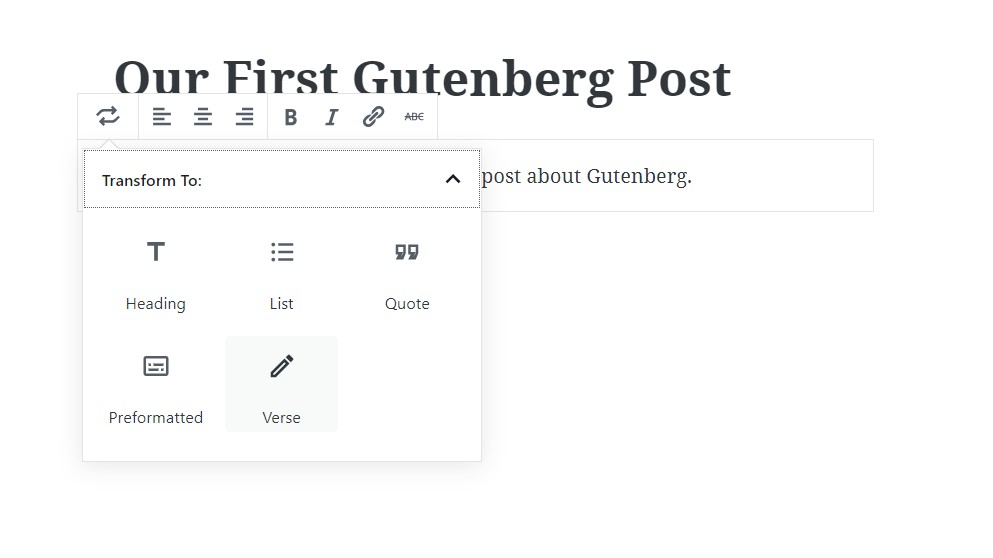
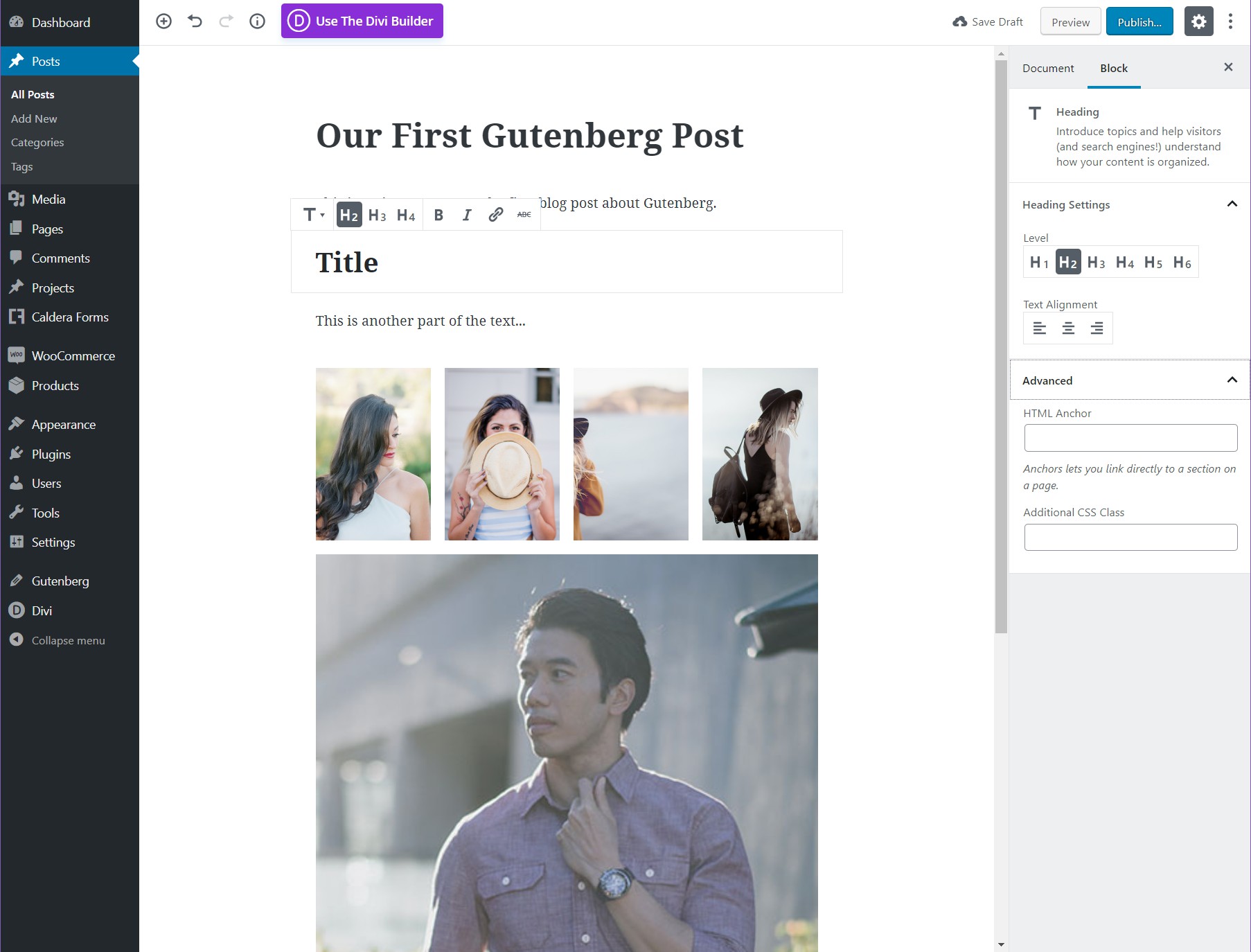
Düzenleme ve stil seçeneklerini görüntülemek için farenizle bloğun üzerine gelin . Bu, Başlıklar için H1'den H6'ya veya Kalın, İtalik, Bağlantılar ve benzeri gibi Paragraf metni için farklı stiller sunmak gibi bloğa özgü çeşitli seçenekleri görüntüler.

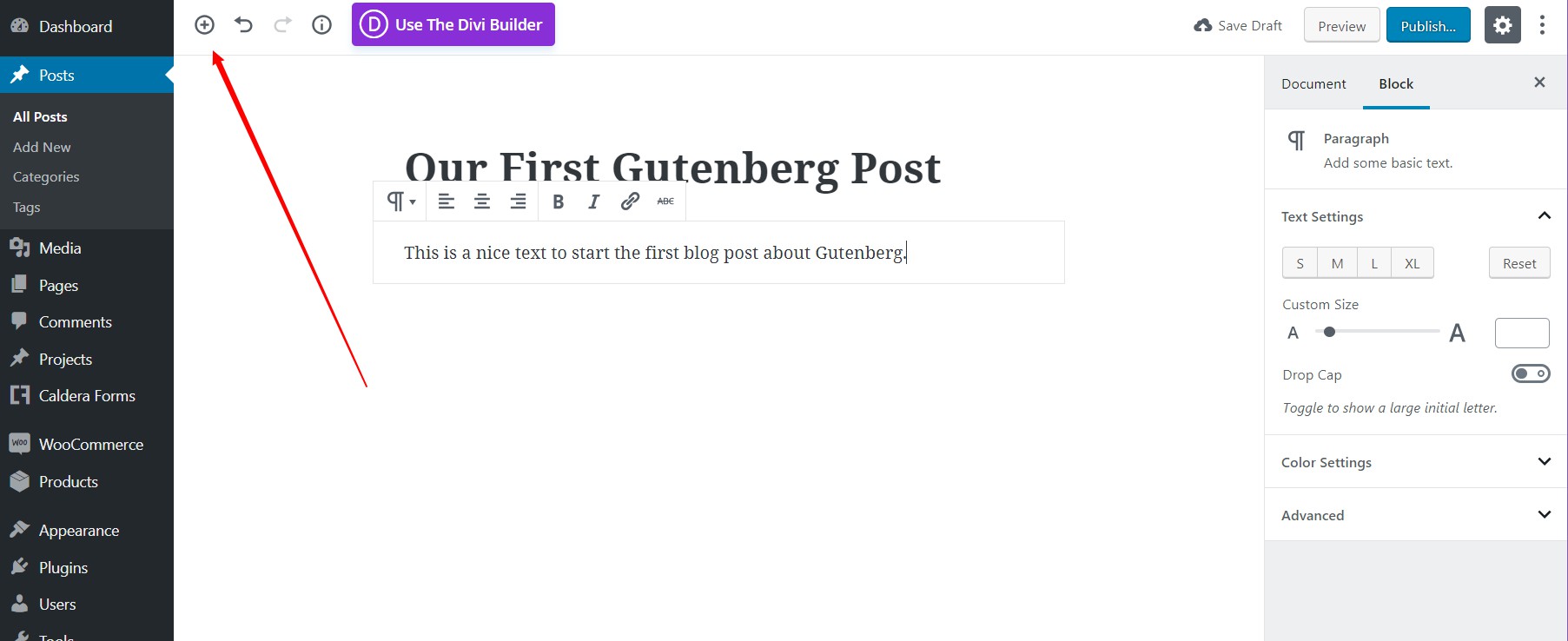
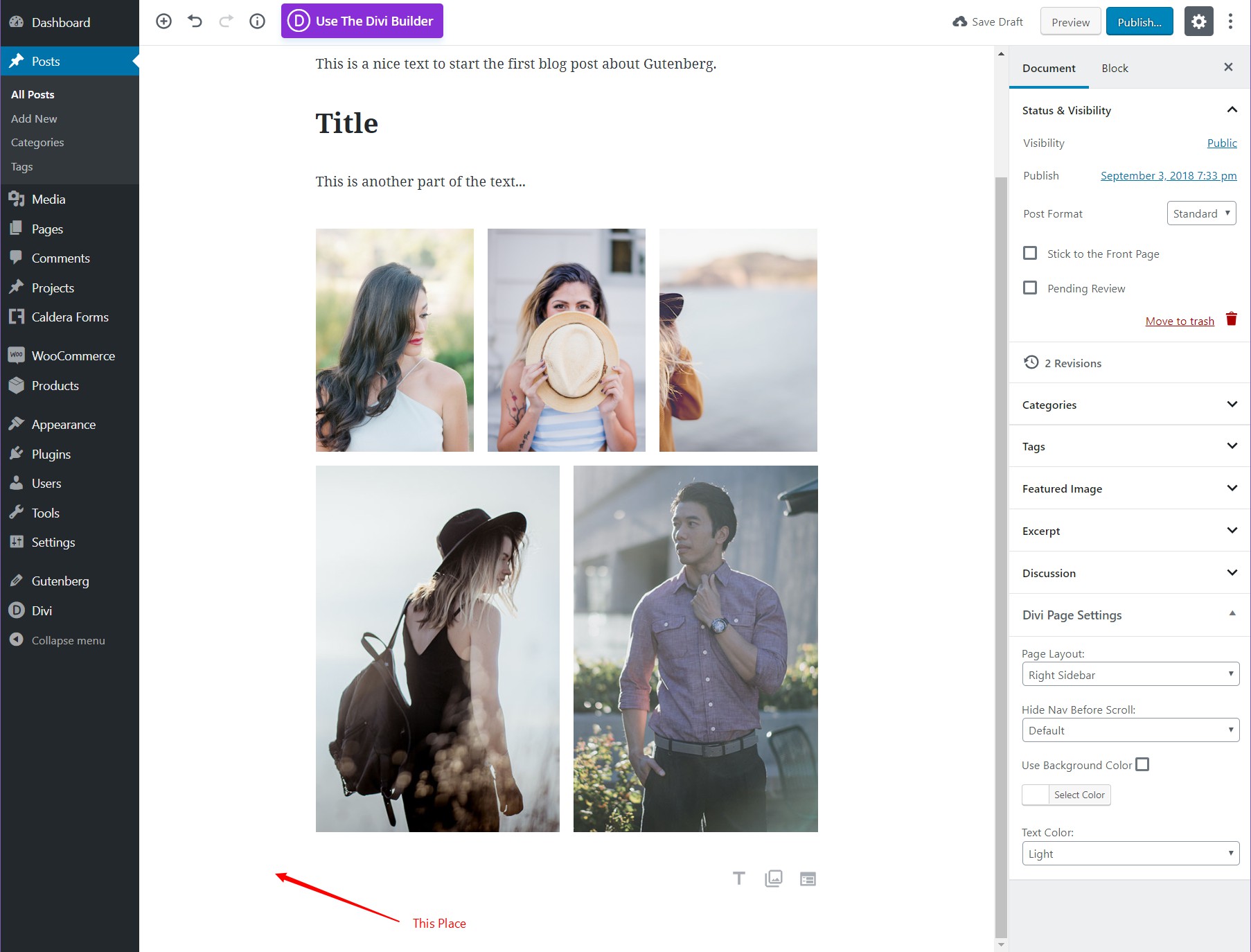
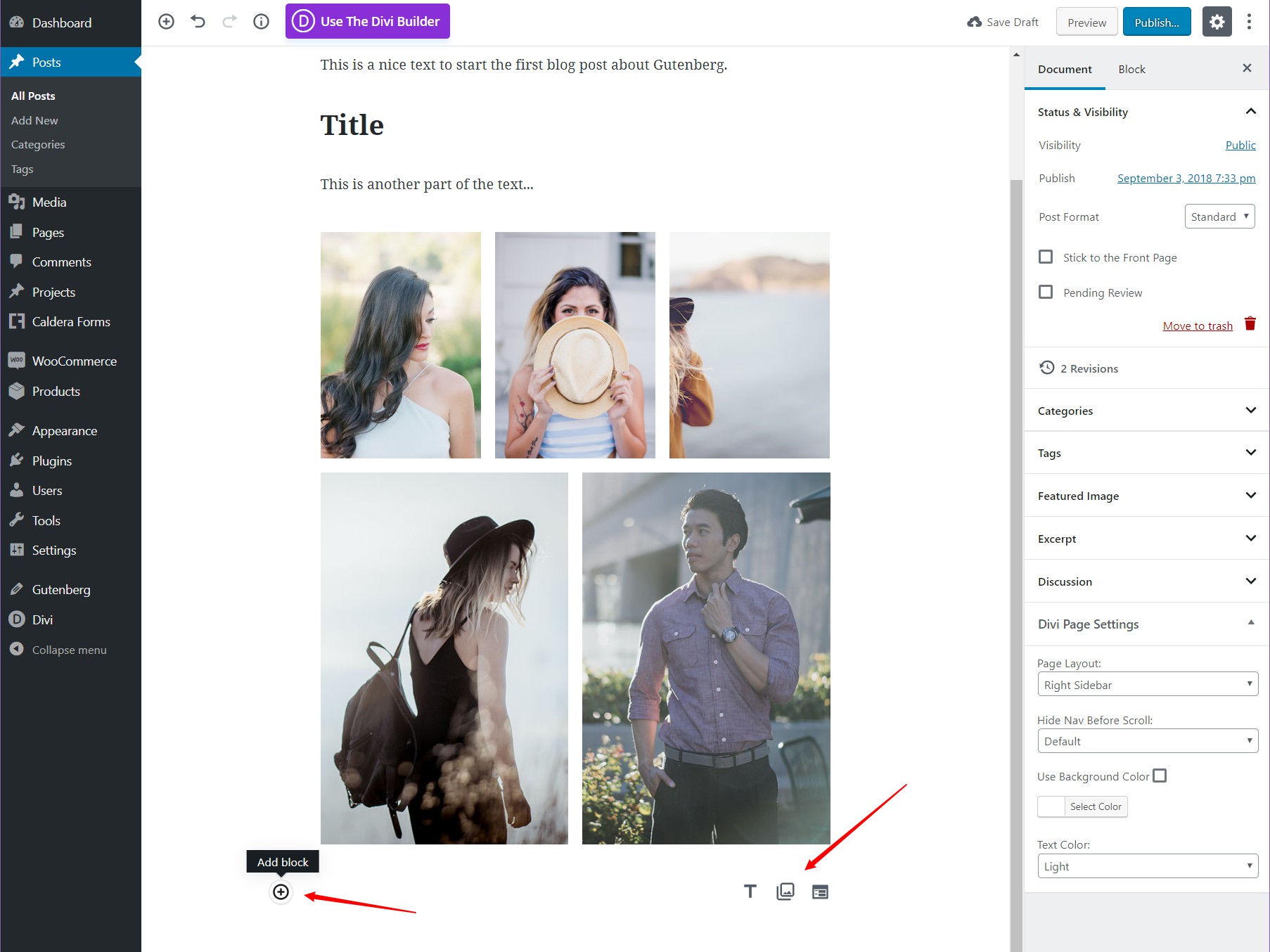
Yeni Blok Ekle Düğmesi


Gutenberg'in minimalist editörüyle ilgili bir sorun, ikinci düğmenin kaybolabilmesidir . Düğmenin görünmesi için fareyi boş alanın üzerine getirmeniz gerekir. Bu sadece paragraf olmayan yeni modüller eklerken olur Paragraflar klavyenizden bir "enter" ile kolayca eklenir.
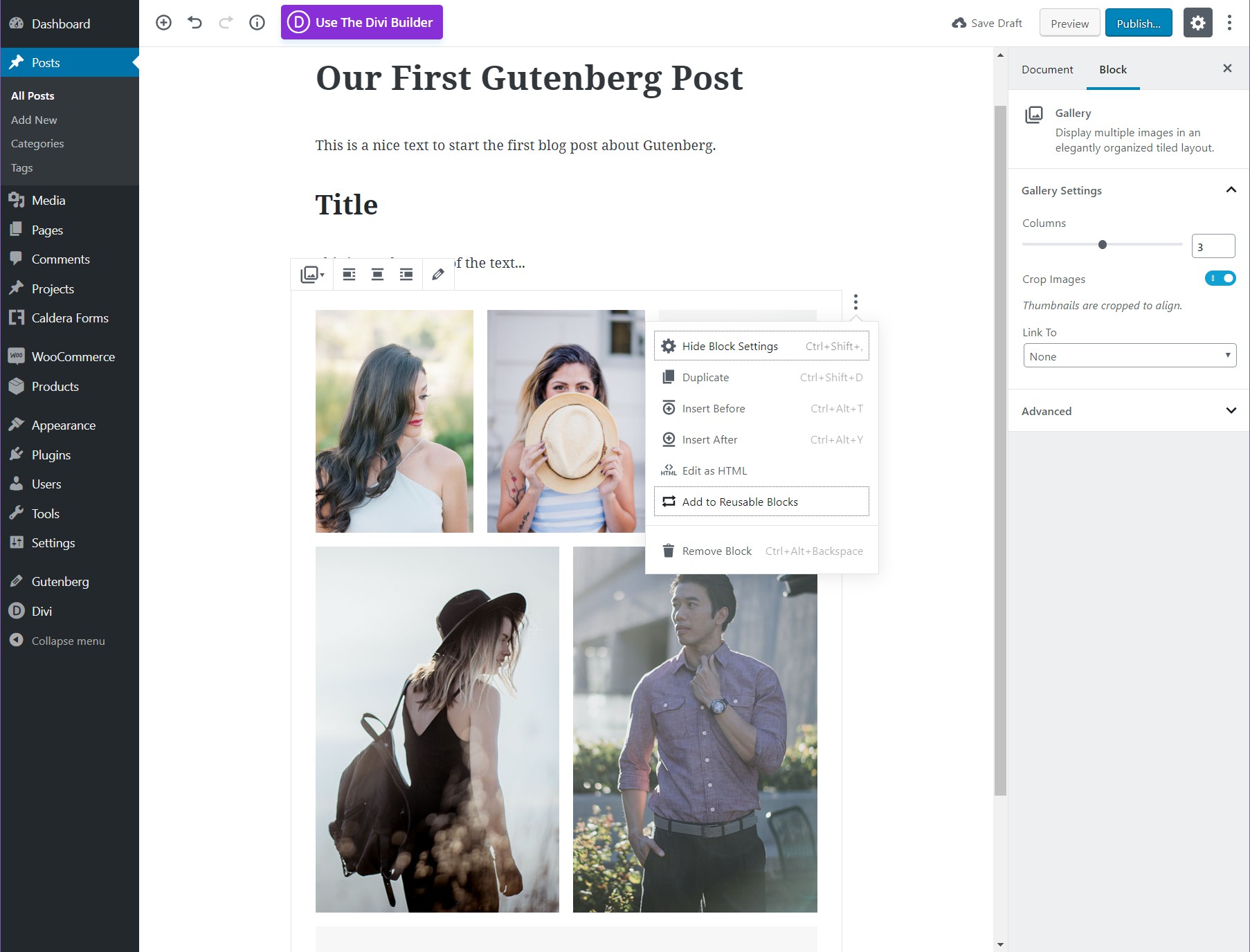
Blok Yönetimi





Blokları ekledikten sonra, onları içerik üzerinde yukarı ve aşağı oklarla hareket ettirebilirsiniz.
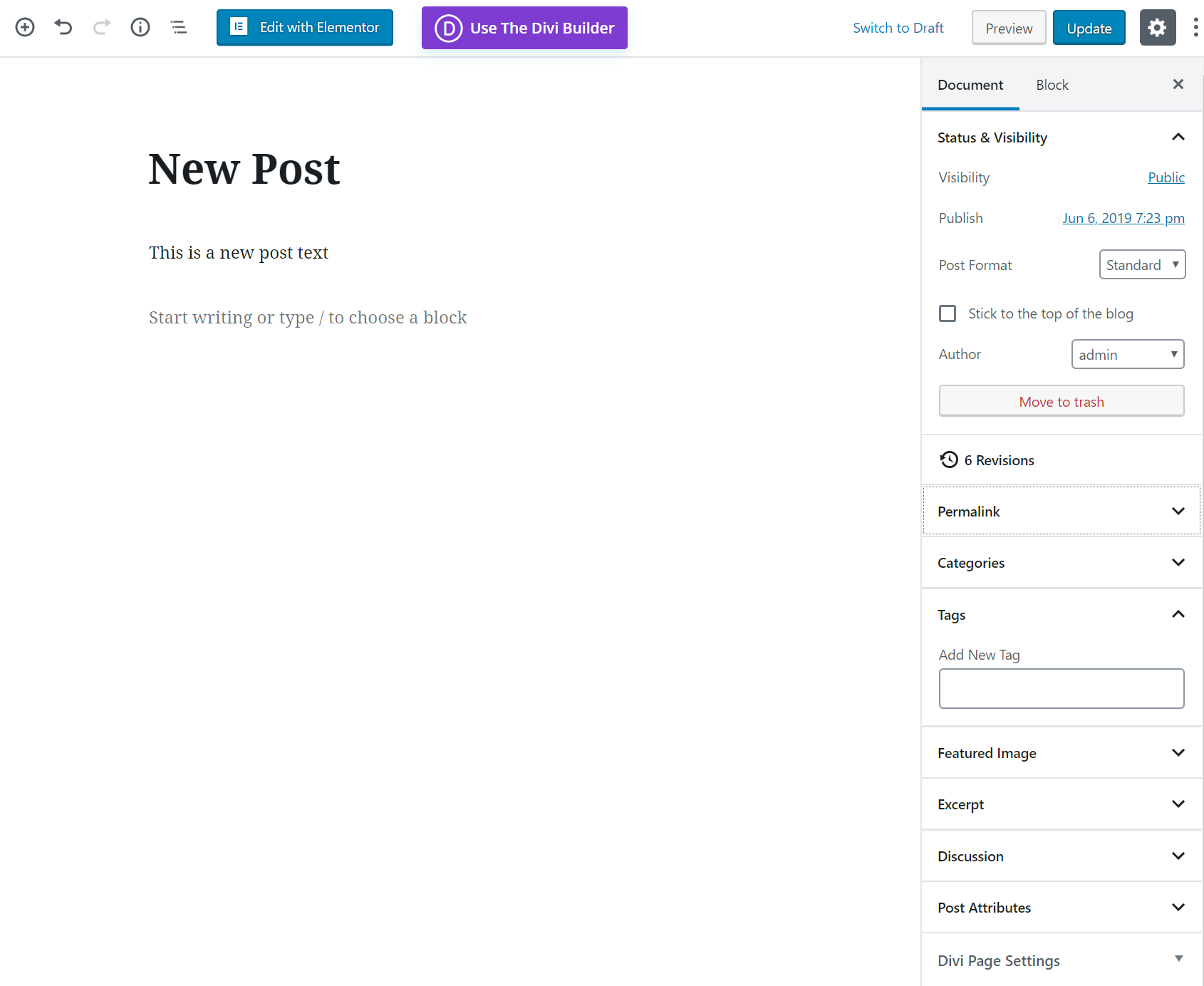
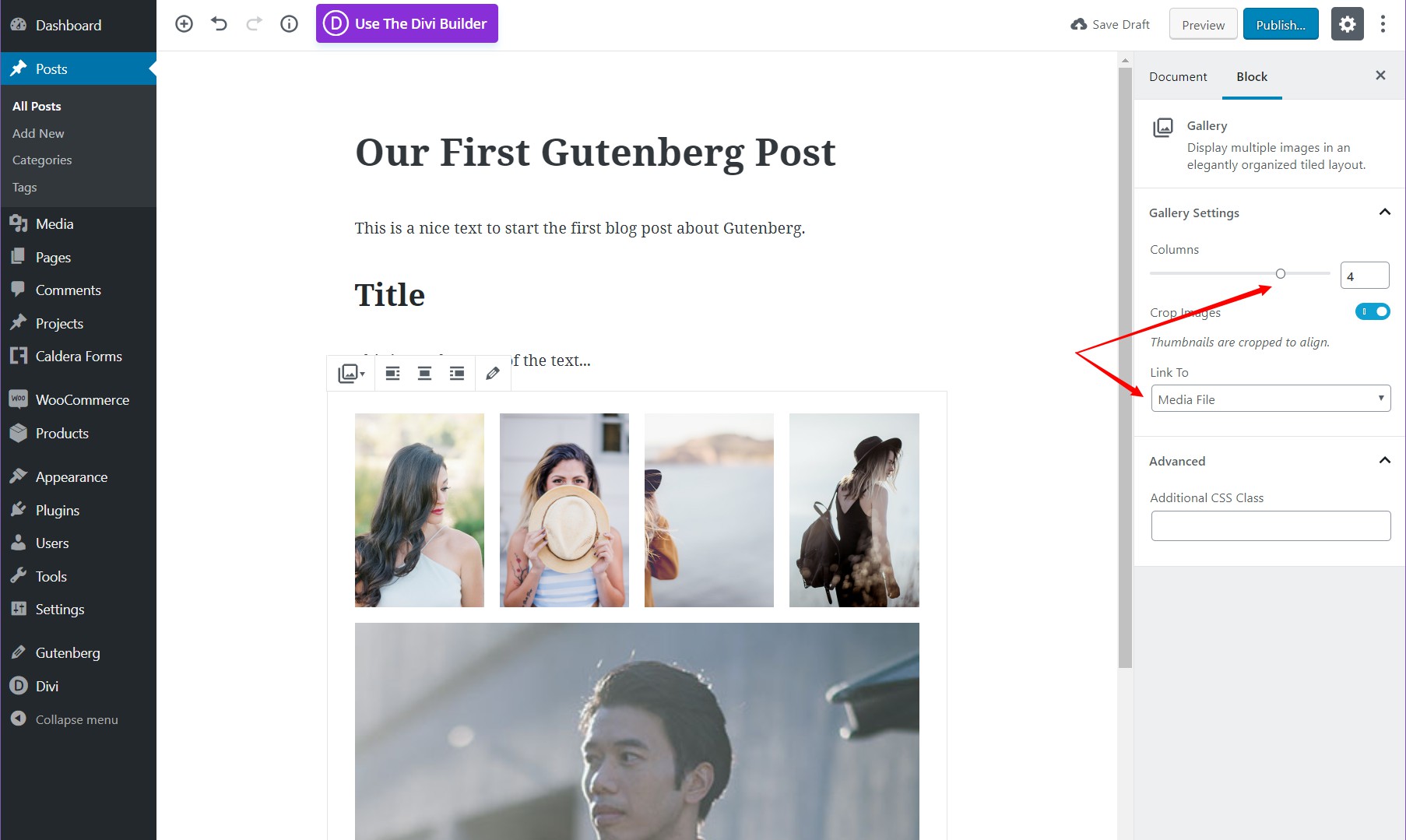
Kenar Çubuğu

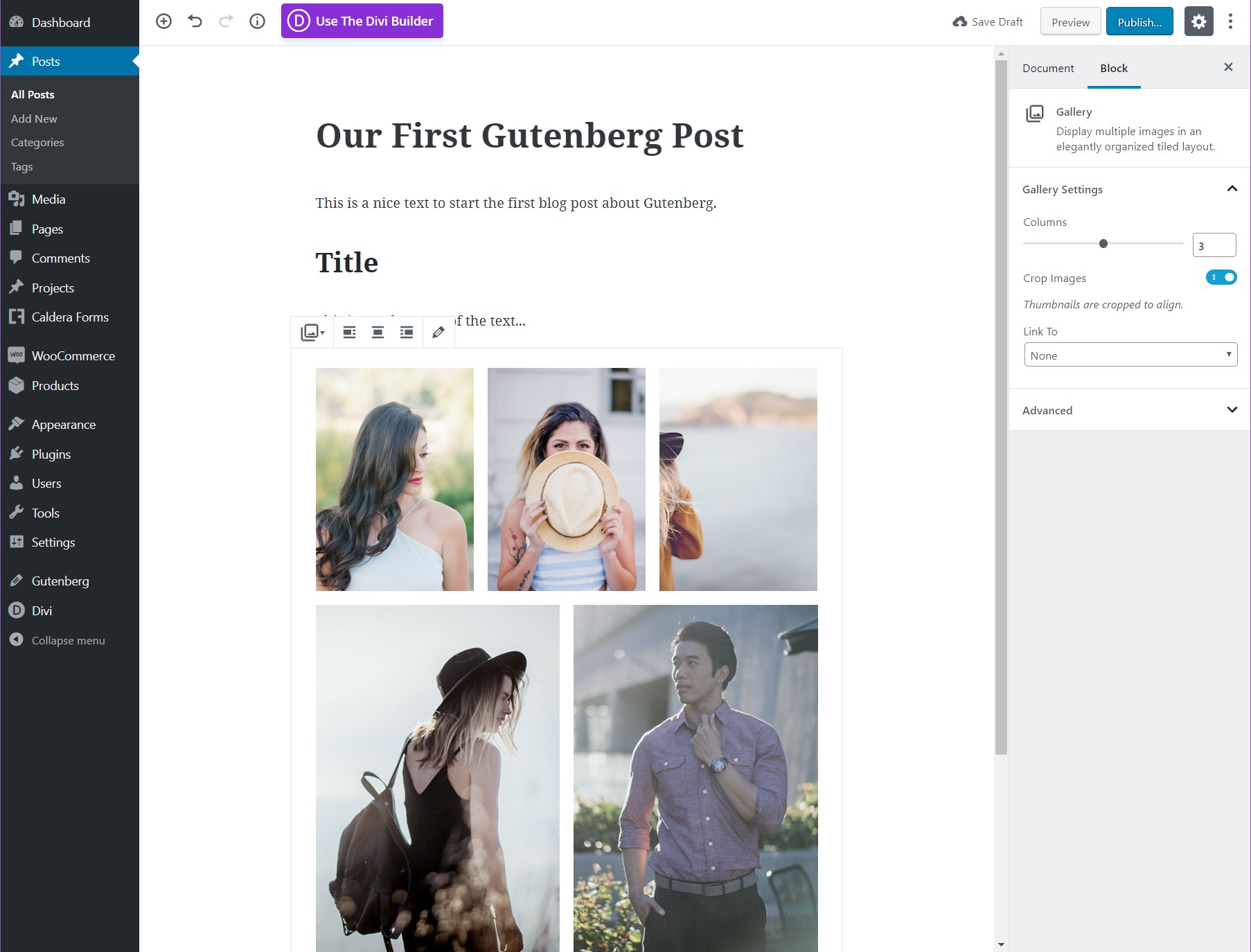
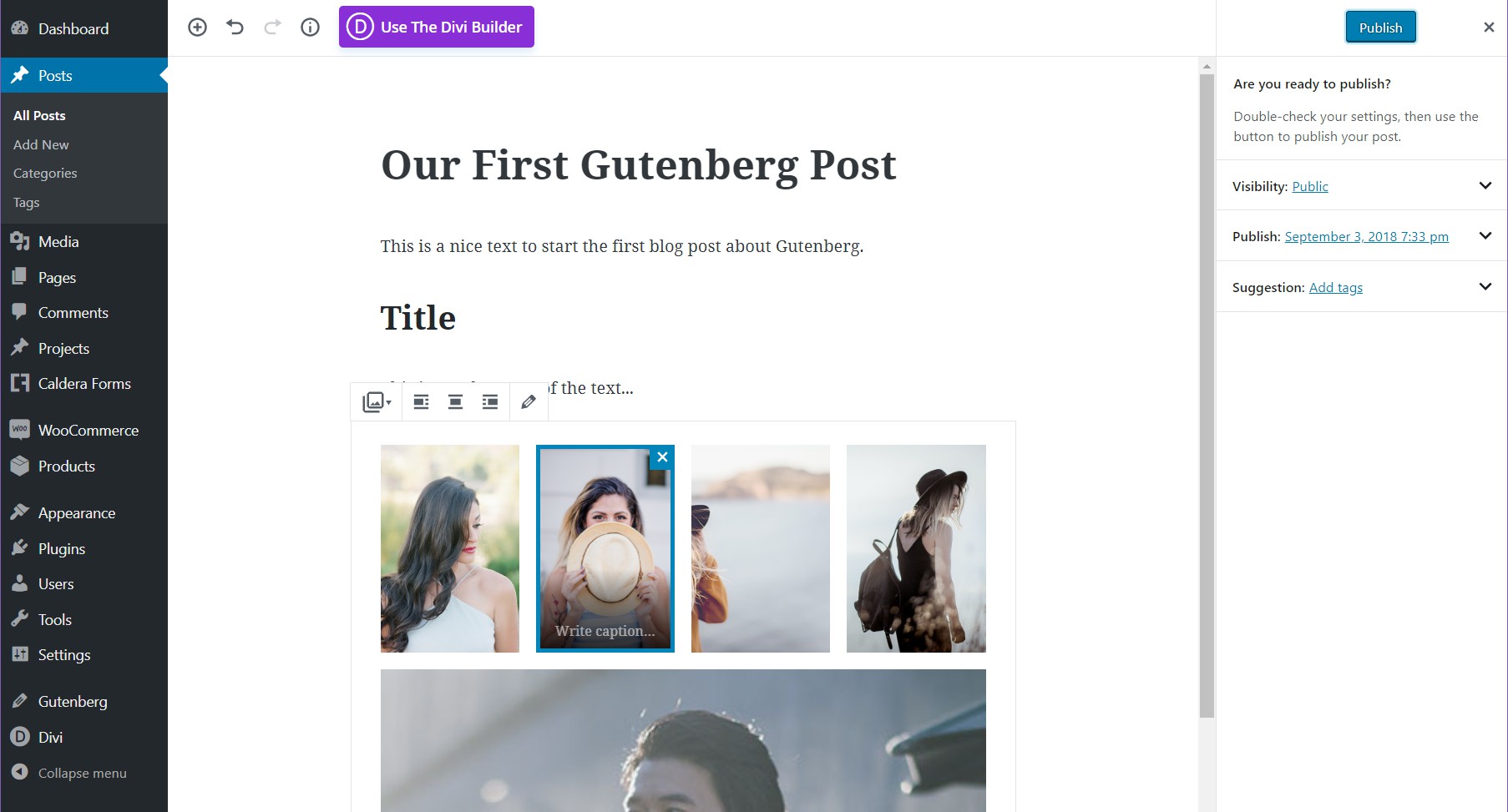
Blok sekmesi, belirli bir blok için ayrıntılı seçenekler görüntüler. Bu örnekte, resimleri Medya Dosyasına bağlayabilir ve görüntülemek istediğimiz sütun sayısını seçebiliriz. Her modülün kenar çubuğu Blok sekmesi altında kendi yapılandırılabilir seçenekleri vardır.

İlerlemek
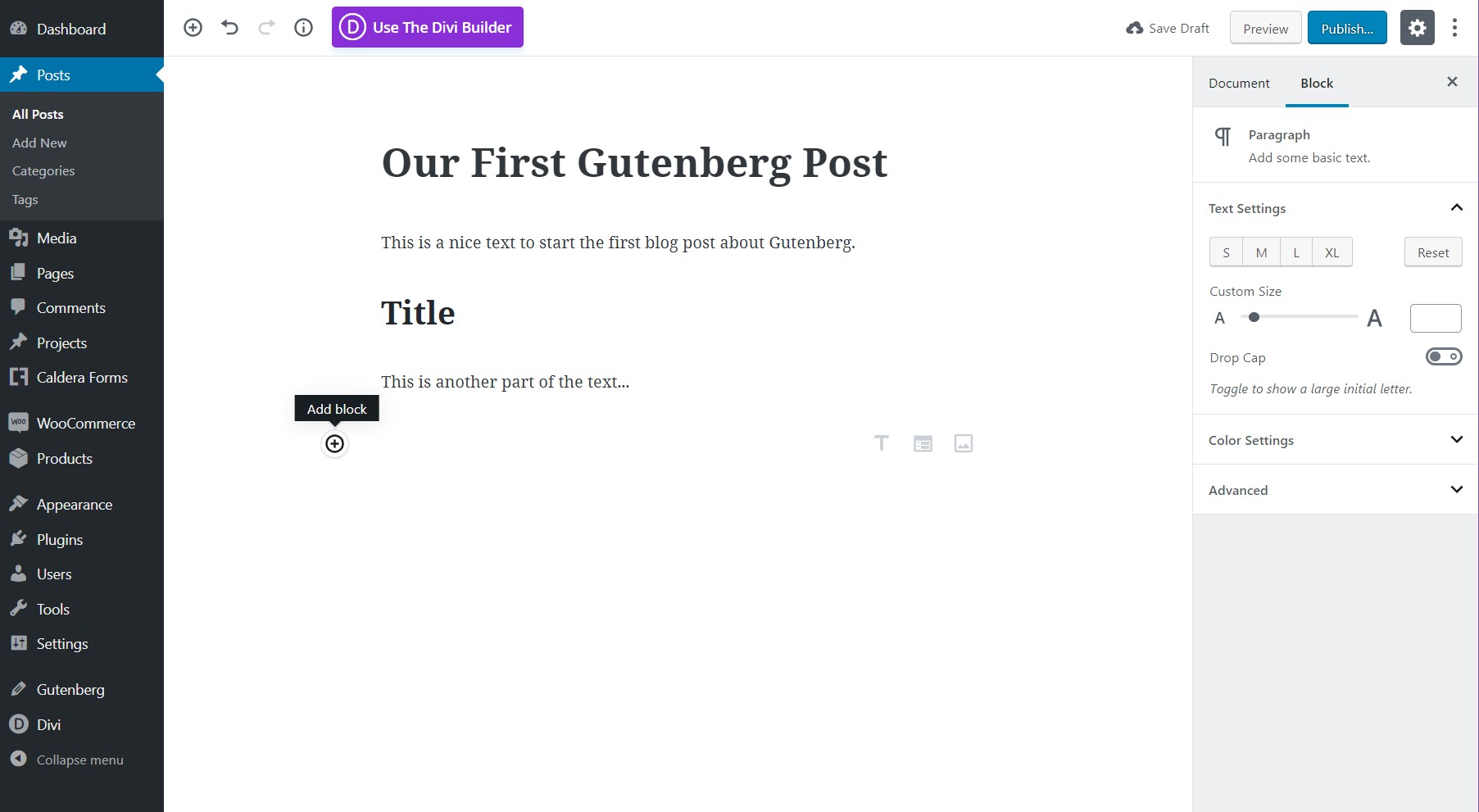
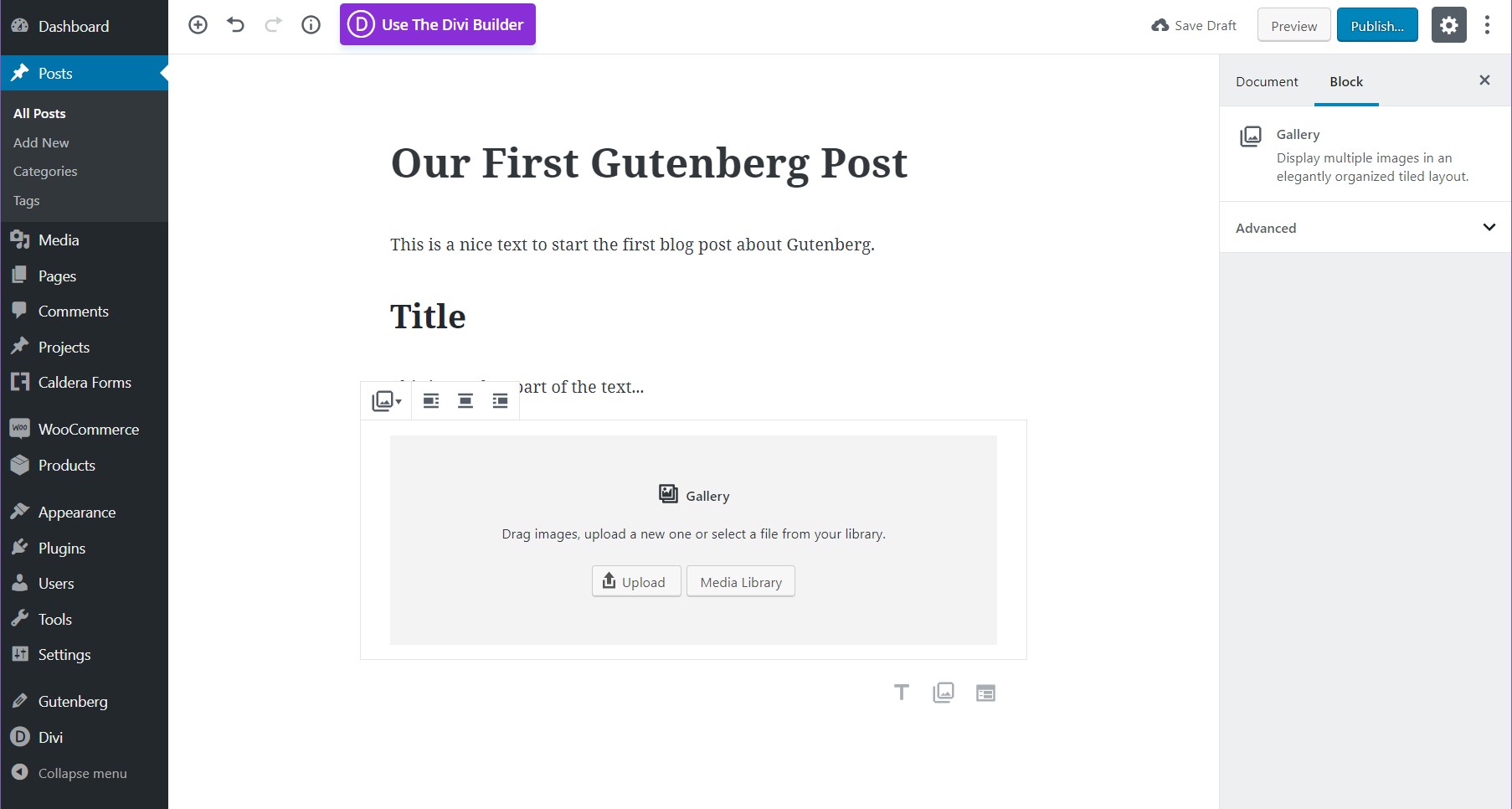
Gutenberg'e yaklaşmanın en iyi yolu, oyun oynamak ve yapabildiğiniz kadar çok yazmaktır. Enter tuşunu kullanmak, yeni bir blok oluşturmanın en iyi yoludur. Örneğin, yeni bir paragraf bloğu eklemeye karar verirseniz, o bloğu bir resme veya resim galerisine dönüştürme seçeneğiniz olacaktır.

Enter tuşuyla yeni bloklar oluşturmak, gizli "yeni blok" düğmesini atlamanın en iyi yoludur. Farenizi kullanırken eklemeye çalışmak, düzenleme becerilerinizi ciddi şekilde etkileyecektir. Enter tuşuyla yeni bloklar oluşturarak daha sonra o bloğun sağındaki resim simgesini seçerek bir resim ekleyebilirsiniz.
Ancak, Gutenberg'in Klasik Düzenleyici gibi yeni resimler eklemek için bir kısayol tuşuna sahip olmadığını unutmayın . Bu sizi fareyi kullanmaya zorlar ki bu da yazma akışını tamamen bozan bir şeydir. Gutenberg, resim ve galeri eklemek için bir kısayol eklediyse, bu, eski Klasik Düzenleyici'yi hızla eski haline getirebilir.



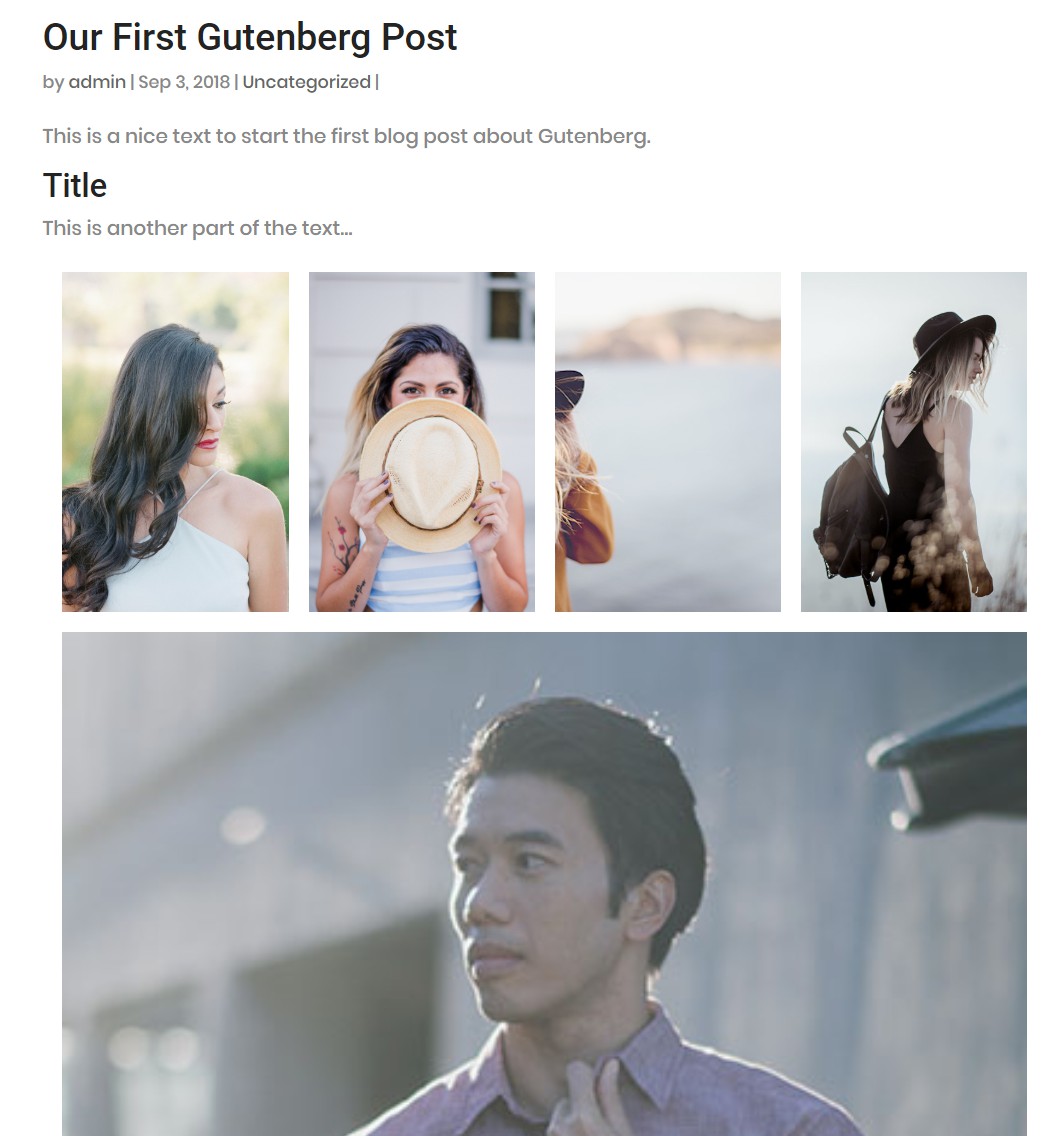
Paragraflar, Başlıklar ve Resim galerileri oluşturarak, yeniden düzenlemeye ihtiyaç duyan tonlarca bloğunuz olduğunda Gutenberg ile çalışmanın neden daha kolay olduğunu görebilirsiniz. Makalenizi hazırladıktan sonra yayınlayabilir ve ilk Gutenberg gönderinizin keyfini çıkarabilirsiniz. Gutenberg gönderileri oluşturmaya başladığınızda geri dönemeyeceğinizi unutmayın.
Gutenberg, her gönderiye, daha sonra devre dışı bırakmaya karar verirseniz kötü görünecek bir kod ekler, bu nedenle, denemeye başlayabilmenize rağmen, sitenizde kullanmaya başlarsanız, yapamayacağınızı unutmayın. daha sonra her gönderiyi manuel olarak değiştirmek zorunda kalmadan geri dönün.
Ekstra Özellikler
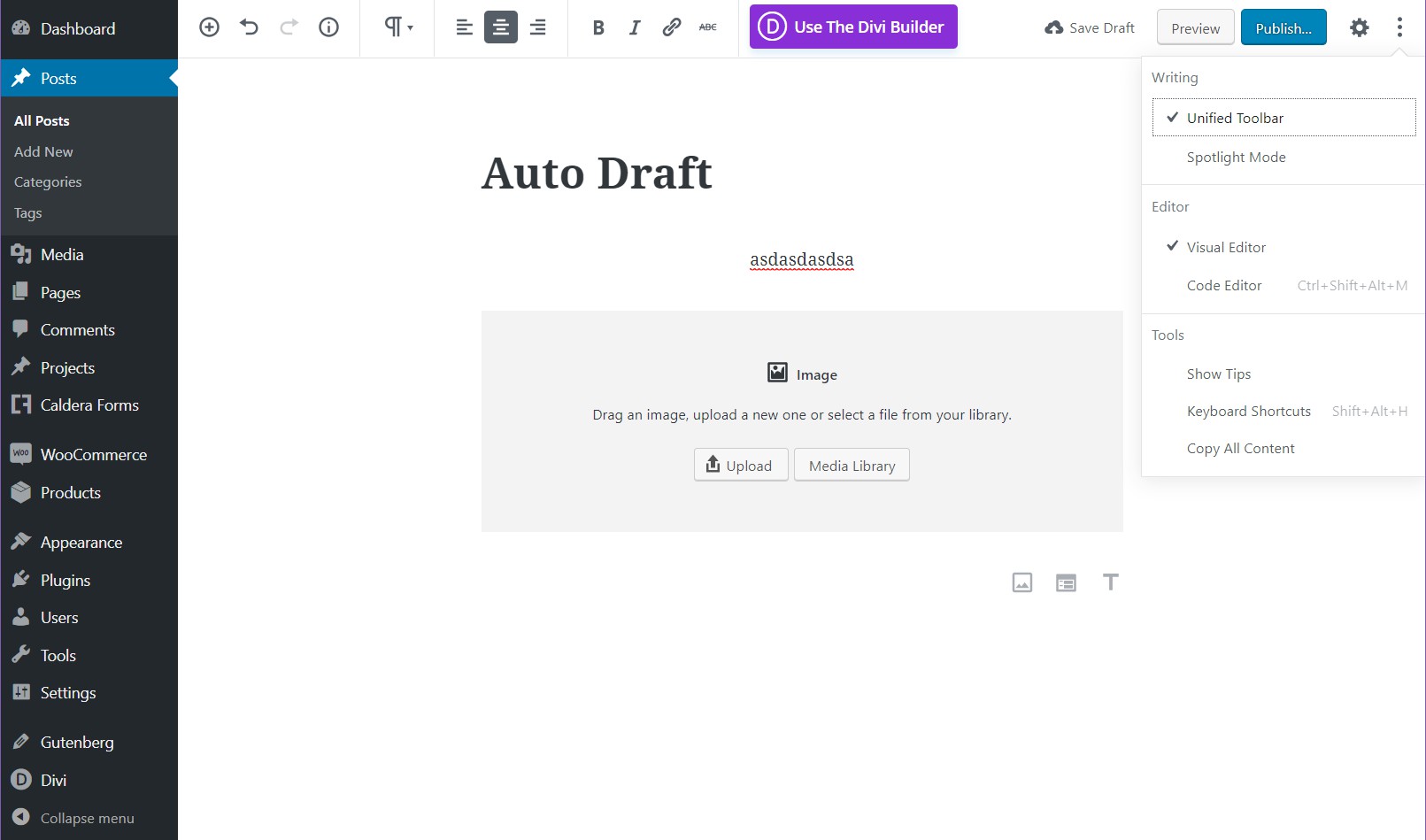
Birleşik Araç Çubuğu ve Spot Işığı Modu , Gutenberg'e yapılan iki güzel eklemedir. Birleşik mod tam olarak söylediği şeyi yapar, tüm modüller için araç çubuğunu en üstte birleştirir, bu nedenle bir modülü her düzenlediğinizde, tüm araç çubuğu içeriği en üstte olur, bu gerçekten kullanışlıdır ve Klasik Düzenleyiciyi taklit eder. bir şekilde.

Öte yandan, Spot Işığı Özelliği, düzenlediğiniz bölüm dışındaki tüm içeriğin parlaklığını azaltır. Bu, çok karmaşık bir makaleniz olduğunda ve yaptığınız işe konsantre olmanız gerektiğinde kullanışlıdır. Her iki moda da Gutenberg Yapılandırma seçenekleri altından erişilebilir - ekranın sağ üst köşesindeki 3 nokta.
Editörler için
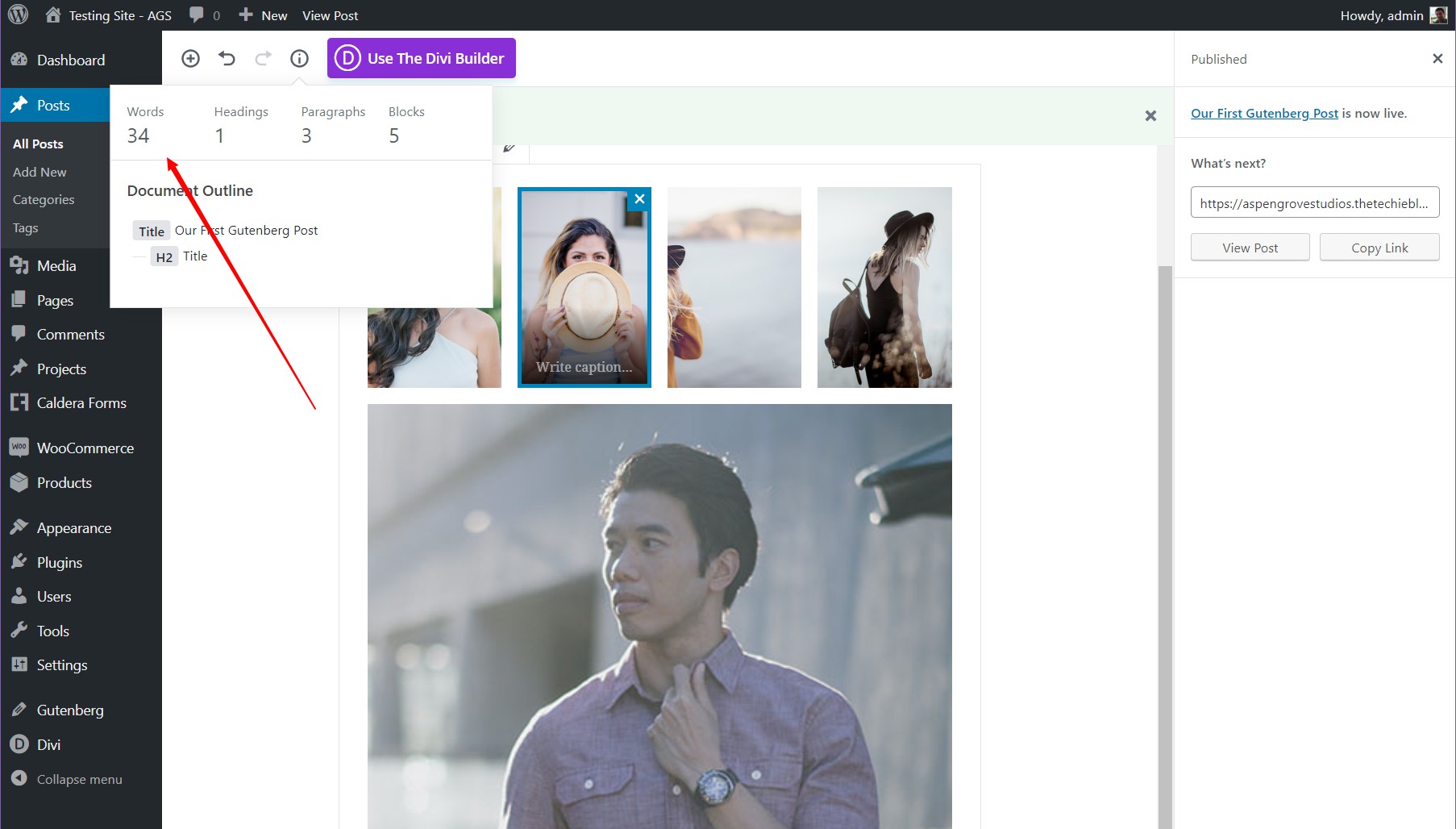
Gutenberg, editörler için harikadır. Hiçbir şeyi bozmadan blokları kolayca değiştirebileceğiniz ve değiştirebileceğiniz için genel metin yazarlığını halletmek çok daha kolaydır. Ayrıca, blokları bağımsız olarak düzenleyebilirsiniz ve kelimeleri saymanıza izin veren kolay bir Bilgi menüsüne sahipsiniz.

42 Tema
WordPress'in yeni görsel editörü The 42 Theme'yi temel alan yeni projemiz, gelecek olanlara bir göz atın. Yakında Aspen Grove Studios sitesinde ve WordPress Deposunda yayınlanacak.
Sonuç olarak
Gutenberg, nüansları öğrendikten sonra kullanımı kolay bir editördür. Kendinizi enter tuşunu kullanarak yazmak için eğitirseniz ve bu noktadan sonra resimler ve diğer bloklar eklerseniz, Gutenberg web sitesi oluşturma deneyiminizi olumlu yönde geliştirebilir.
Ancak fareyi kullanmayı tercih ederseniz, Gutenberg'in tüm güzelliği kaybolacak ve üretkenliğiniz zarar görebilir. Klasik Editör'de son derece usta olanlar için Gutenberg zor olabilir, ancak buradaki tavsiyeme uyarsanız, Gutenberg'e kısa sürede kolayca adapte olabilirsiniz.
