WordPress'te Web Sitesi Tasarımı Geri Bildirimi Nasıl Alınır (Adım Adım)
Yayınlanan: 2023-12-12WordPress web siteniz için tasarım geri bildirimi toplamak ister misiniz?
Web sitesi tasarımı geri bildirimi, ziyaretçilerinizin kullanıcı deneyimini geliştirmek açısından önemlidir. Ancak en değerli geri bildirimi almak için, insanları düşünceli bir şekilde yanıt vermeye teşvik edecek şekilde sormanız gerekir.
Bu kılavuzda, bir anket widget'ı kullanarak WordPress web sitenizin tasarımı hakkında nasıl geri bildirim alacağınızı göstereceğiz.

Neden Web Sitesi Tasarımı Geri Bildirimi İstemelisiniz?
Uzmanlardan tasarım ipuçları ve püf noktaları istemek iyi olsa da, kullanıcılarınızdan web sitesi tasarımı geri bildirimi almak çok önemlidir. Bunun nedeni, web sitenizi günden güne kullananların onlardır. Ve eğer çevrimiçi bir işletme sahibiyseniz, o zaman onlar da büyük olasılıkla sizin müşterilerinizdir.
Web sitesi tasarımı geri bildirimi sayesinde, neyin en iyi sonucu vereceğini tahmin etmek yerine WordPress sitenizi ziyaretçilerinizin tam ihtiyaçlarına göre optimize edebilirsiniz. Yorumları sorunlu noktaların belirlenmesine, gezinmenin iyileştirilmesine ve genel kullanıcı deneyiminin geliştirilmesine yardımcı olabilir.
Kullanıcılarınızı dinleyerek hedef kitlenizde yankı uyandıran ve tekrar ziyaretleri ve dönüşümleri teşvik eden bir WordPress web sitesi oluşturabilirsiniz.
Web sitesi tasarımı geri bildirimi istemenin birçok yolu vardır. Bazı kişiler blog yazısının sonuna geri bildirim formu eklemeyi tercih ederken, diğerleri bunu e-posta yoluyla isteyebilir.
Araştırmamıza dayanarak WordPress'te web sitesi tasarımı geri bildirimi istemenin en iyi yolunun web sayfanızın köşesinde görünen bir anket widget'ı kullanmak olduğuna inanıyoruz. Bu sayede kullanıcılar, gezinme deneyimleri kesintiye uğramadan yorumlarını sunabilirler.
Bu makale, anket widget'ı yöntemini kullanarak bir web sitesi tasarımı geri bildirim anketi oluşturmanıza yardımcı olacaktır. Süreci kolay adımlara ayırdık ve aşağıdaki bağlantıları kullanarak istediğiniz bölüme hızlı bir şekilde geçebilirsiniz:
- 1. Adım: UserFeedback Eklentisini Kurun ve Etkinleştirin
- 2. Adım: Yeni Bir Web Sitesi Geri Bildirim Anketi Oluşturun
- 3. Adım: Web Sitesi Tasarımı Geri Bildirim Formunuza Sorular Ekleyin
- 4. Adım: Anketin Ne Zaman ve Nerede Görüntüleneceğine Karar Verin
- 5. Adım: E-posta Bildirimlerini Ayarlayın
- Adım 6: Anketi Taslak Olarak Kaydedin veya Yayınlayın
- Web Sitesi Tasarımı Geri Bildirim Formu İçin Soru Hazırlama İpuçları
1. Adım: UserFeedback Eklentisini Kurun ve Etkinleştirin
İlk adım UserFeedback eklentisini yüklemektir. UserFeedback, WordPress web siteleri için tasarlanmış bir geri bildirim toplama platformudur.
Kullanıcı dostu form oluşturucusu sayesinde, anket widget'ını kısa sürede kolayca kurabilirsiniz. Akıllı hedefleme özelliği, web sitesi ziyaretçilerine rahatsız edici gelmeyen bir anket formunun başlatılmasını da kolaylaştırır.

Not: Bu kılavuzda UserFeedback Pro'yu kullanacağız. Ücretsiz Lite sürümünü kullanarak bir web sitesi tasarımı geri bildirim anketi oluşturmak da mümkündür, ancak anket oluşturma işlemimizde daha güçlü özellikler sunduğu için Pro'yu kullanmayı seçtik.
Kullanmak istediğiniz UserFeedback sürümünü seçtikten sonra devam edin ve onu WordPress'e yükleyin. Daha fazla bilgi için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Daha sonra Pro sürümünü kullanıyorsanız Pro lisans anahtarınızı aktif hale getirebilirsiniz.
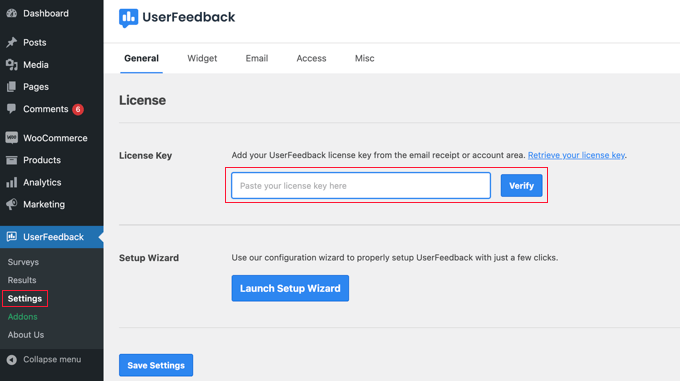
Bunu yapmak için WordPress kontrol panelinizden UserFeedback »Ayarlar bölümüne gidin. Bundan sonra, anahtarınızı 'Lisans Anahtarı' alanına kopyalayıp yapıştırın ve 'Doğrula'yı tıklayın.

Daha sonra alttaki 'Ayarları Kaydet' butonuna tıklamanız yeterli.
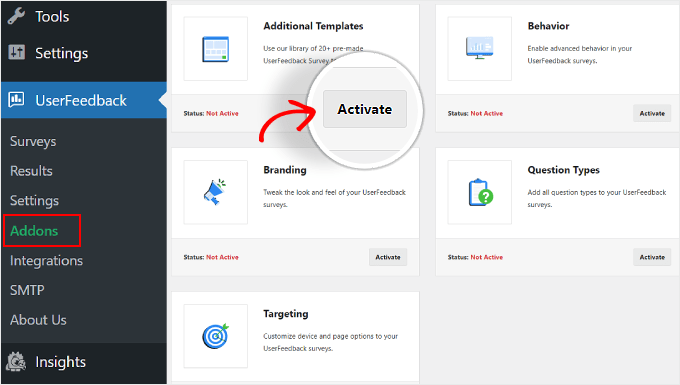
Pro kullanıcıları için bir not: Bir sonraki adıma geçmeden önce geri bildirim formu oluşturmayı çok daha kolay hale getirmek için bazı eklentileri etkinleştirmelisiniz. Bunu yapmak için UserFeedback »Eklentiler bölümüne gitmeniz yeterlidir.
Bu sayfada 5 eklenti bulacaksınız: Ek Şablonlar, Davranış, Markalama, Soru Türleri ve Hedefleme. Hepsi daha sonraki süreç için önemli olacağından hepsini kurmanızı ve etkinleştirmenizi öneririz. Her eklenti için 'Etkinleştir' düğmesini tıklamanız yeterlidir.

2. Adım: Yeni Bir Web Sitesi Geri Bildirim Anketi Oluşturun
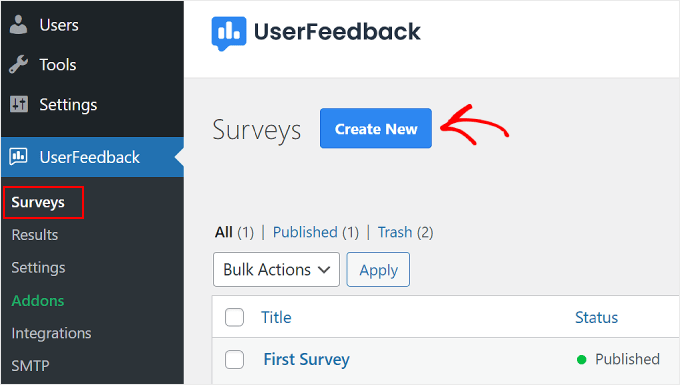
Bu aşamada artık web tasarımı geri bildirim formunuzu oluşturmaya hazırsınız, bu yüzden devam edin ve Kullanıcı Geri Bildirimi » Anketler bölümüne gidin.
Burada, üst kısımdaki 'Yeni Oluştur' düğmesini tıklamanız yeterlidir.

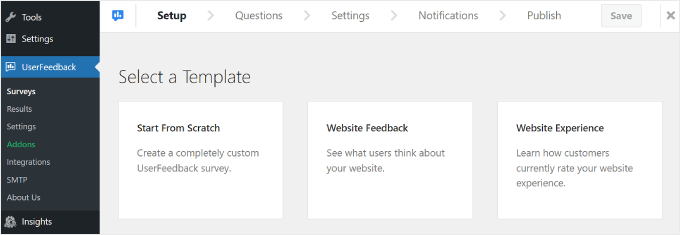
'Bir Şablon Seçin' kurulum sayfasına yönlendirileceksiniz.
Lite sürümünü kullanıyorsanız 'Web Sitesi Geri Bildirimi' veya 'Web Sitesi Deneyimi' şablonunu kullanabilirsiniz. Her ikisinde de web tasarımı ve web geliştirme geri bildirimi ile ilgili kullanıma hazır sorular bulunmaktadır.

Bununla birlikte, özel bir geri bildirim formu oluşturmak için her zaman 'Sıfırdan Başla'yı seçebilirsiniz.
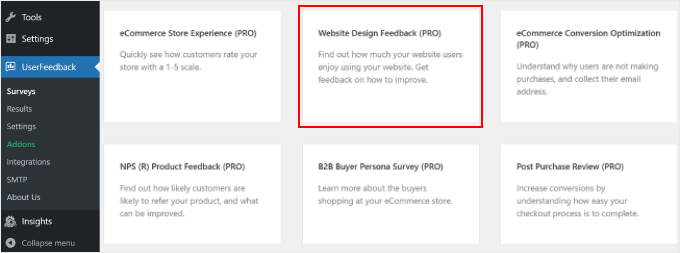
Pro kullanıcıları için, sayfayı aşağı kaydırdığınızda bulabileceğiniz 'Web Sitesi Tasarımı Geri Bildirimi (PRO)' seçeneğini kullanmanızı öneririz. Bu şablonu eğitimimizde kullanacağız.

3. Adım: Web Sitesi Tasarımı Geri Bildirim Formunuza Sorular Ekleyin
Üçüncü adım, web sitenizin tasarımı geri bildirim formunuza sorular eklemektir.
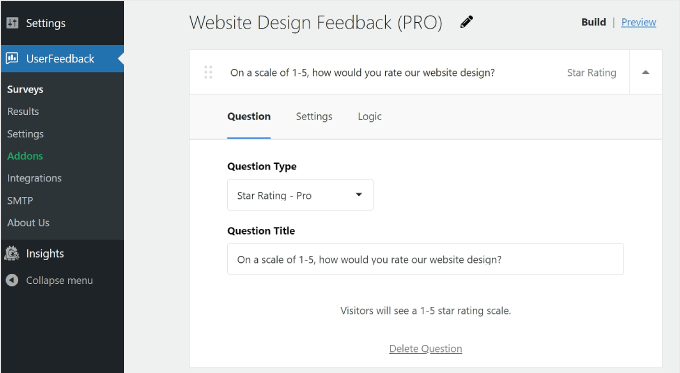
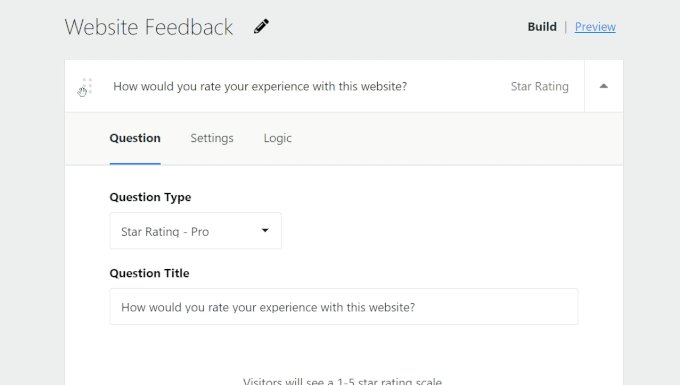
'Web Sitesi Tasarımı Geri Bildirimi (PRO)' şablonunu kullanırsanız, sizin için önceden eklenmiş birkaç soru olduğunu göreceksiniz. Hedeflerinize bağlı olarak bunları kullanabilir veya silebilirsiniz.

Geri bildirim eklentisinin form oluşturucusunun bazı temel ayarlarını inceleyelim.
Soru Ekleme, Çıkarma ve Yeniden Düzenleme
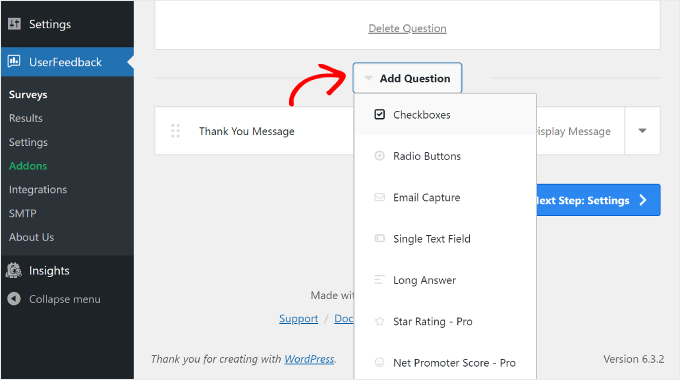
Daha fazla soru eklemek için alttaki 'Soru Ekle' düğmesini tıklayın ve bir soru türü seçin.

7 soru türü vardır:
- Onay kutuları
- Radyo düğmeleri
- E-posta yakalama
- Tek metin alanı
- Uzun cevap
- Yıldız derecelendirmesi (Pro kullanıcıları için mevcuttur)
- Net destekçi puanı (Pro kullanıcıları için mevcuttur)
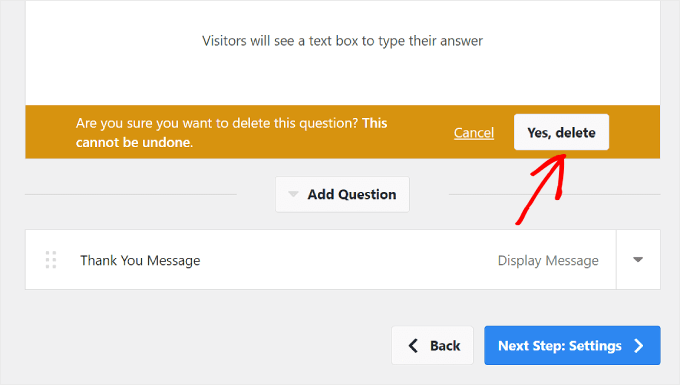
Bir soruyu kaldırmak için yukarıdaki ekran görüntüsündeki gibi soru kutusunun alt kısmındaki 'Soruyu Sil' butonuna tıklayabilirsiniz.
Daha sonra 'Evet, sil'i tıklayın.

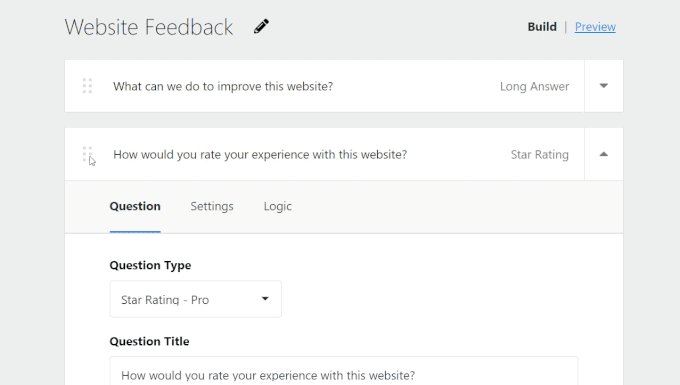
Soru listesini yeniden düzenlemek için soru kutusunun solundaki altı noktalı butona tıklayabilirsiniz.
Ardından soruyu aşağıdaki gibi sürükleyip bırakın:

Anketi yaklaşık 5 soruyla ancak 7'den fazla olmayacak şekilde kısa tutmanızı öneririz. Çok fazla zaman almadıkları için kullanıcıların kısa anketleri doldurma olasılıkları daha yüksektir.
Soru Ayarlarını ve Mantığını Yapılandırma
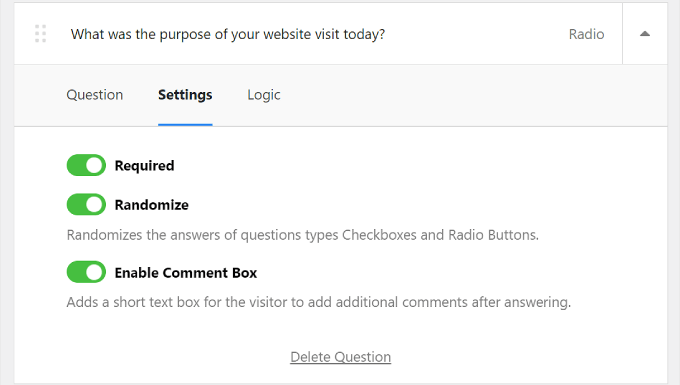
UserFeedback Pro'yu kullanıyorsanız soru kutusundaki 'Ayarlar' sekmesine geçebilir ve anket sorularınızı ayarlamak için daha fazla seçenek görebilirsiniz.
Her soru türünün kendi ayarları vardır; bu nedenle her birine ilişkin seçenekleri araştırdığınızdan emin olun. Örneğin, Onay Kutularını veya Radyo Düğmelerini kullanırsanız soruyu gerekli kılacak ayarları görebilir, yanıtları rastgele hale getirebilir ve ek yorumlar için bir metin kutusunu etkinleştirebilirsiniz.

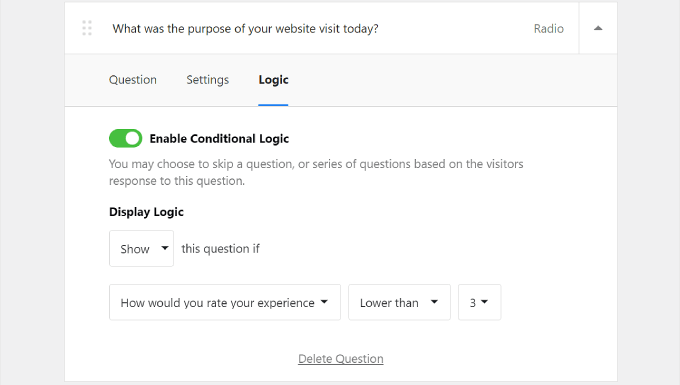
'Ayarlar'ın yanında 'Mantık' sekmesi bulunur. Soru için koşullu mantığı etkinleştirebileceğiniz yer burasıdır. Bu, kullanıcının önceki bir soruda belirli bir şekilde yanıt vermesi durumunda soruyu göstermeyi veya gizlemeyi seçebileceğiniz anlamına gelir.
Aşağıdaki örnekte, web sitesi deneyimini 3'ün altında değerlendiren ziyaretçilere 'Bugün web sitenizi ziyaretinizin amacı neydi?' sorusu gösterilecektir.

Teşekkür Mesajını Özelleştirme
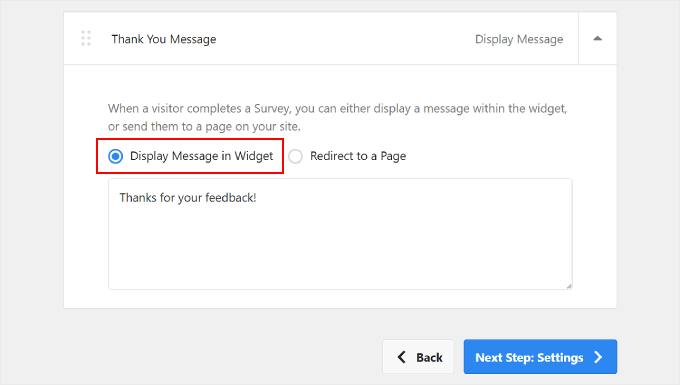
Anketin sonunda ziyaretçiler bir teşekkür mesajı görecektir. Pro kullanıcıları için bu mesajın içeriğini tercihlerinize göre düzenleyebilirsiniz.
Bu mesajın içeriğini, marka kimliğinize uyacak şekilde özelleştirebilirsiniz. Bunu yapmak için 'Mesajı Widget'ta Görüntüle' seçeneğini seçin ve kutudaki metni değiştirin.

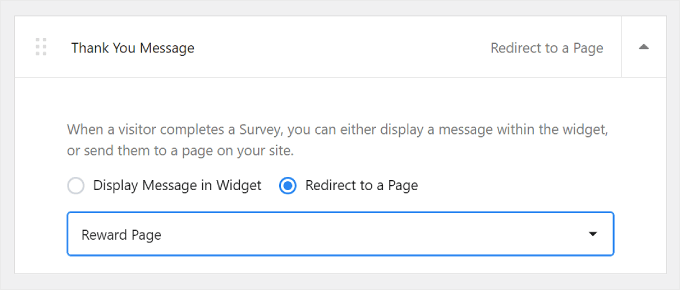
Alternatif olarak 'Bir Sayfaya Yönlendir' seçeneğini de seçebilirsiniz. Ziyaretçilerinizi anketi doldurdukları için ödüllendirmek istiyorsanız bunu yapmanızı öneririz.
Onlara özel indirimlere erişebilecekleri veya bir çekilişe katılabilecekleri özel bir teşekkür sayfasına gönderebilirsiniz.
Kullanıcıları özel bir sayfaya yönlendirmek yalnızca minnettarlığınızı ifade etmekle kalmaz, aynı zamanda genel kullanıcı deneyimini de geliştirir. Ziyaretçilerin ayırdıkları zaman ve katkıları için takdir edildiklerini ve değerli olduklarını hissetmelerini sağlayabilir.

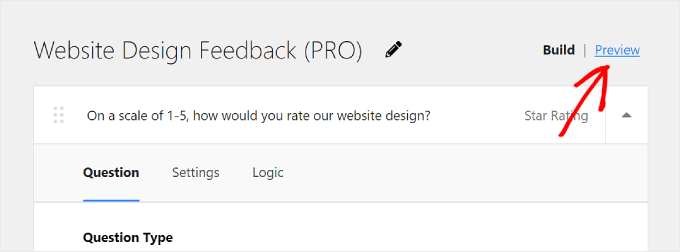
Anket Widget'ını Önizleme
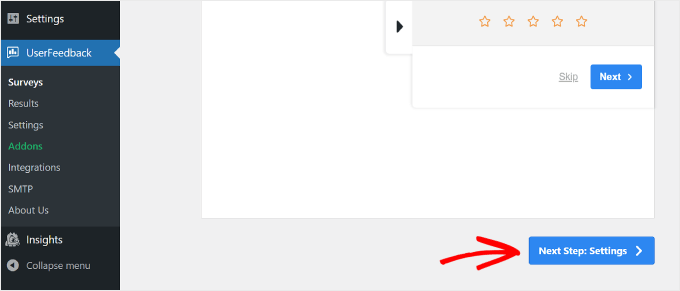
Anket widget'ının neye benzediğini önizlemek istiyorsanız, devam edin ve üst kısımda, 'Oluştur'un yanındaki 'Önizleme' düğmesini tıklayın.

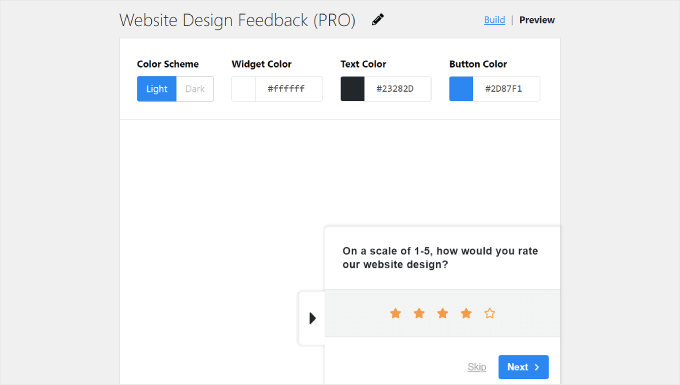
Pro sürümünü kullanan kişiler ayrıca anket açılır penceresinin tasarımını web tasarımına uyacak şekilde özelleştirebilir. Bu, web sitenizde tutarlı bir kullanıcı deneyimi sağlamak için önemlidir.
Şunları ayarlayabilirsiniz:
- Açıktan koyuya veya tam tersi renk şeması
- Widget'ın arka plan rengi
- Metin rengi
- Düğme rengi
WordPress'te renkleri değiştirme hakkında daha fazla bilgi edinmek istiyorsanız WordPress web sitenizdeki renkleri nasıl özelleştireceğinize ilişkin kılavuzumuzu okuyun.


Düğme için arka planınızla iyi kontrast oluşturan bir renk kullanmanızı öneririz. Bu şekilde düğme öne çıkabilir ve ziyaretçiler tarafından kolayca fark edilebilir, böylece onları tıklamaya ve geri bildirimde bulunmaya teşvik eder.
Bir rengin diğeriyle ne kadar iyi kontrast oluşturduğunu görmek için bu WebAIM'in Kontrast Denetleyicisi aracını kullanabilirsiniz.
Her şey yolunda göründüğünde alttaki 'Sonraki Adım: Ayarlar' düğmesini tıklamanız yeterlidir.

4. Adım: Anketin Ne Zaman ve Nerede Görüntüleneceğine Karar Verin
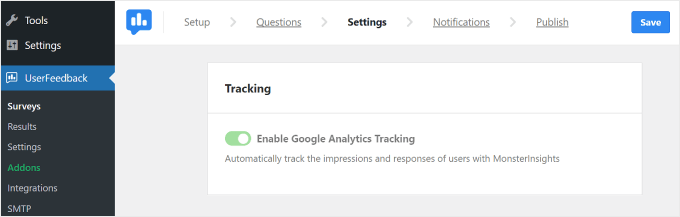
Anket sorularını oluşturduktan sonra artık Ayarlar adımına yönlendirileceksiniz. Pro kullanıcısıysanız anketinizin İzleme, Hedefleme ve Davranış ayarlarını yapılandırabilirsiniz.
Takip

Bu ayarla MonsterInsights eklentisi ile Google Analytics takibini etkinleştirmeyi seçebilirsiniz. WordPress sitenizin performansını Google Analytics ile takip etme konusunda yeniyseniz, MonsterInsights kullanımı en kolay araçtır.
Google Analytics kurulumu hakkında daha fazla bilgi için Google Analytics'in WordPress'e nasıl kurulacağına ilişkin başlangıç kılavuzumuzu okuyun.
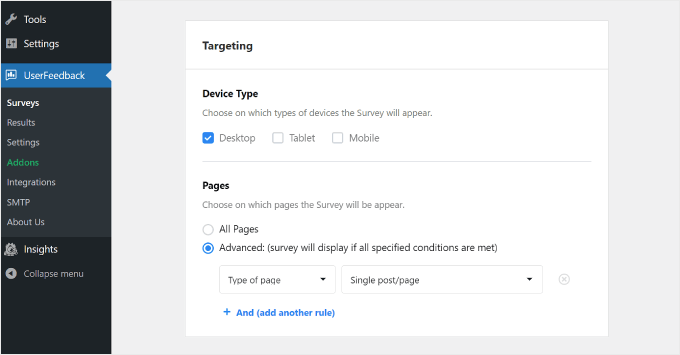
Hedefleme

Bu ayar, farklı cihazlara ve web sayfalarına göre anket widget'ının nerede görüneceğini seçmenize olanak tanır.
'Cihaz Türü' için Masaüstü, Tablet ve Mobil'i seçmek en iyisidir. İnsanlar internette gezinmek için çeşitli cihazlar kullanır; bu nedenle her türden geri bildirim toplamak, tasarımınızı tüm kullanıcılar için iyileştirmeye yönelik öngörüler elde etmenizi sağlar.
Web sitenizin akıllı telefonlarda iyi görünmesini sağlayacak ipuçları ve püf noktaları için mobil uyumlu bir WordPress sitesi oluşturmanın yollarını gösteren kılavuzumuza göz atın.
'Sayfalar'a gelince, anket widget'ının tüm sayfalarda mı yoksa yalnızca belirli sayfalarda mı görüneceğini seçebilirsiniz.
Widget'ı ana sayfanız, ürün/hizmet sayfalarınız ve iletişim sayfanız gibi önemli sayfalarda görüntülemenizi öneririz. Bunlar ziyaretçilerin siteniz hakkında sıklıkla fikir oluşturduğu yerlerdir.
Bu sayfalardan geri bildirim almak, kullanıcı deneyimine ilişkin değerli bilgiler sağlayabilir ve önemli iyileştirmeler yapmanıza yardımcı olabilir.
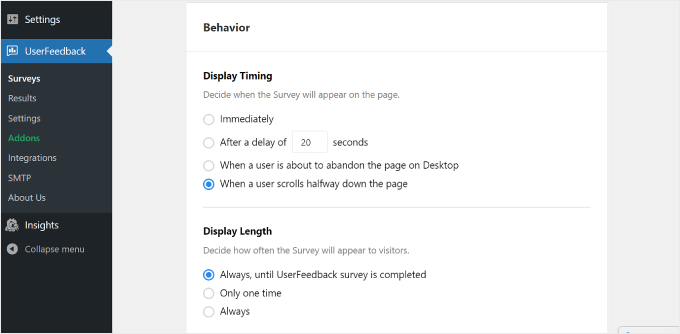
Davranış
Bu ayarla anketin web sitenizde ne zaman ve ne kadar süreyle görüneceğine karar verebilirsiniz.

'Görüntüleme Zamanlaması'nda anketin görünmesini seçebilirsiniz:
- Hemen
- Birkaç saniyelik gecikmenin ardından
- Bir kullanıcı masaüstünde sayfayı terk etmek üzereyken
- Kullanıcı sayfayı yarıya kadar kaydırdığında
Web sitesi tasarımı konusunda geri bildirim istediğimiz için anketi, ziyaretçi sitenizi bir süre keşfedip ilk izlenimini oluşturduktan sonra görüntülemenizi öneririz.
Bunun için '_ saniyelik bir gecikmeden sonra' veya 'Kullanıcı sayfanın yarısına kadar kaydırdığında' seçeneğini seçebilirsiniz.
'Kullanıcı Masaüstündeki sayfayı terk etmek üzereyken' seçeneğinin seçilmesi de iyi bir fikirdir. UserFeedback, bir kullanıcının ne zaman çıkmak üzere olduğunu veya farklı bir sekmeye gitmek üzere olduğunu algılayabilir.
Anket, kullanıcılar siteden ayrılırken göründüğünden, daha dürüst olabilirler ve web siteniz hakkındaki düşüncelerini paylaşmaya daha istekli olabilirler.
'Görüntüleme Uzunluğu'nda anketin ne sıklıkta görüntüleneceğini seçebilirsiniz. Seçebilirsiniz:
- 'Her zaman, UserFeedback anketi tamamlanana kadar'
- 'Sadece bir kez'
- 'Her zaman' (anket tamamlanmış olsa bile)
Anketi çok sık göstererek ziyaretçilerinizi bunaltmak ve rahatsız etmek istemezsiniz. Bu nedenle kullanıcılarınızı rahatsız etmemek için birinci veya ikinci seçeneği tercih etmenizi öneririz.
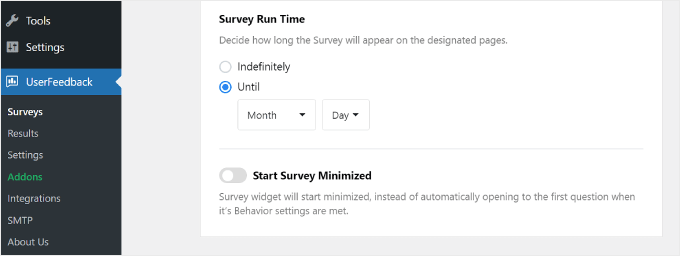
Sonraki bölüm 'Anket Çalıştırma Süresi'dir. Burada anket widget'ının ne kadar süreyle çalıştırılacağını belirleyebilirsiniz. 'Süresiz' olabileceği gibi belirli bir süreye kadar da olabilir.

Anketi bir hafta veya bir ay gibi sınırlı bir süre boyunca yürütmek en iyisidir. Bu şekilde ziyaretçiler bu geri bildirim anketini çok sık görmez ve yeterli bilgiye sahip olduğunuz halde sürekli yeni geri bildirim almazsınız.
Bununla birlikte, daha yüksek trafik hacmi beklediğiniz belirli sezonlarda veya etkinliklerde anket çalıştırmayı düşünebilirsiniz. Bu, çeşitli ziyaretçilerden geri bildirim almanız ve farklı bakış açıları ve deneyimler görmenize olanak tanır.
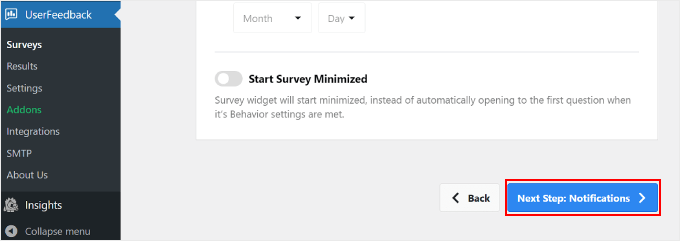
Ayarlar sayfasının alt kısmında 'Anketi Küçültülmüş Başlat' seçeneği için bir geçiş bulunur. Bunu etkinleştirmek anket widget'ını daha az müdahaleci hale getirir, ancak daha az fark edilebilir de olabilir.
Açıldığında anket açılır penceresi otomatik olarak ilk soruyu göstermez. Bunun yerine, kullanıcıların istedikleri zaman açıp katılabilecekleri simge durumuna küçültülmüş bir düğme olarak görünecek.
Tüm ayarları yapılandırdıktan sonra devam edin ve alttaki 'Sonraki Adım: Bildirimler' düğmesini tıklayın.

5. Adım: E-posta Bildirimlerini Ayarlayın
Bir sonraki adım e-posta bildirimlerinizi yapılandırmaktır. Bu ayarı açmak isteyip istemediğiniz size kalmış. Çok fazla geri bildirim gelmesini beklerseniz, e-posta gelen kutunuz bunalmış olabilir.
Ayrıca acil veya acil müdahale gerektiren geri bildirim yanıtları için e-posta bildirimleri almak da iyi bir fikirdir. Örneğin, bir kullanıcı web sitenizin deneyimini 5 üzerinden 1 yıldızla derecelendirirse, sorunu inceleyip mümkün olan en kısa sürede çözmek isteyebilirsiniz.
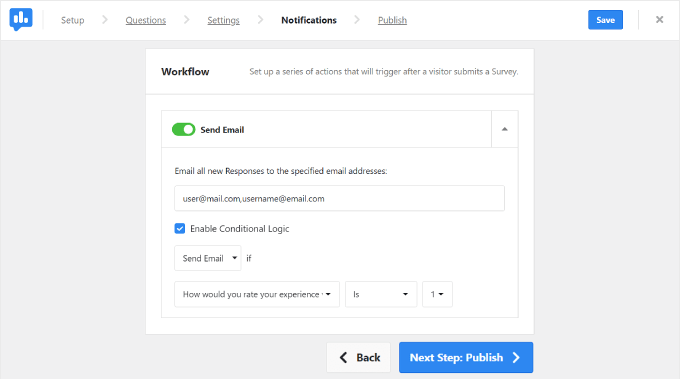
Bu durumda İş Akışı bölümünde 'E-posta Gönder' düğmesini etkinleştirebilirsiniz.

Ardından, 'Tüm yeni Yanıtları belirtilen e-posta adreslerine e-postayla gönder' alanına e-posta adresinizi girin.
Bu kutuya birden fazla e-posta da ekleyebilirsiniz; bu, birçok farklı ekip üyesiyle çalışıyorsanız kullanışlı olabilir. Adresleri arkasında boşluk bırakmadan virgülle ayırdığınızdan emin olun.
Daha sonra 'Koşullu Mantığı Etkinleştir' kutusunu işaretlemek istiyorsunuz. 'Şu durumda E-posta Gönder' seçeneğinin altında, e-posta bildirimlerinin ne zaman gönderilmesi gerektiğine ilişkin kriterleri belirtebilirsiniz.
Yukarıdaki bu örnekte, kullanıcının web sitesi deneyimini 5 üzerinden 3 yıldızdan daha düşük olarak derecelendirmesi durumunda UserFeedback'ten bir e-posta bildirimi göndermesini istedik.
Bitirdiğinizde 'Sonraki Adım: Yayınla' düğmesini tıklamanız yeterlidir.
Uzman İpucu: WordPress'ten bu bildirim e-postalarını aldığınızdan emin olmak için WP Mail SMTP eklentisini yüklemenizi öneririz. Daha fazla bilgi için WordPress e-posta göndermiyor hatasını nasıl düzeltebileceğinize ilişkin kılavuzumuza göz atabilirsiniz.
Adım 6: Anketi Taslak Olarak Kaydedin veya Yayınlayın
Son adım, anketi taslak olarak kaydetmek veya yayınlamaktır.
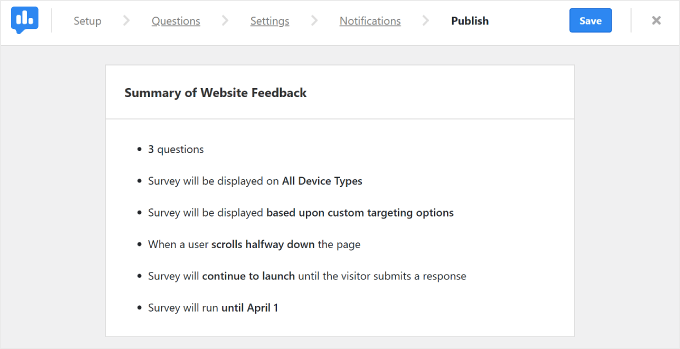
Sayfanın üst kısmında web sitesi geri bildirim anketinizin ve yapılandırdığınız ayarların bir özetini bulacaksınız.

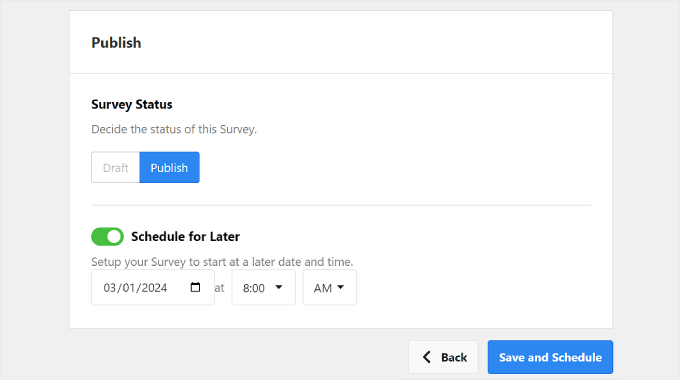
Aşağı kaydırdığınızda 'Yayınla' bölümünü bulacaksınız. Burada 'Anket Durumu'nu tercihlerinize göre Taslak veya Yayınla olarak ayarlayabilirsiniz. Daha sonra anket üzerinde çalışmaya devam etmek istiyorsanız Taslak'ı seçin.
Anketin canlı web sitenizde hemen yayınlanmasını istiyorsanız 'Yayınla'yı seçin. Profesyonel kullanıcılar ayrıca 'Sonrası için Planla' ayarını açıp anketin başlatılması gereken tarihi seçebilirler.

Son olarak 'Kaydet ve Yayınla' veya 'Kaydet ve Planla'yı tıklayın. Tebrikler! Başarıyla bir web sitesi tasarımı geri bildirim anketi oluşturdunuz.
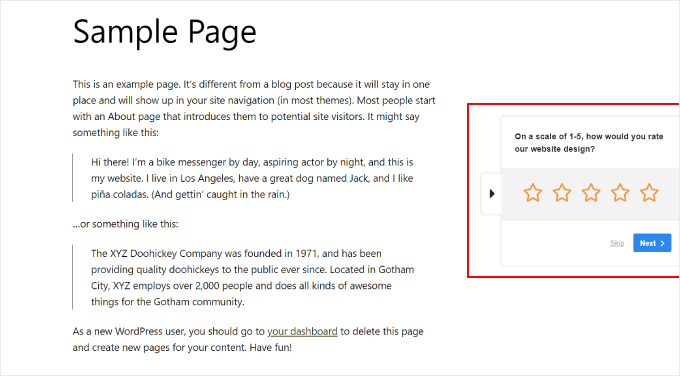
Widget'ın neye benzediğini görmek için devam edin ve web sitenizi ziyaret edin.

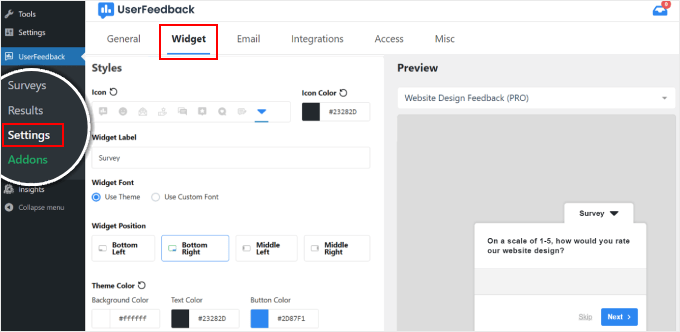
Pro kullanıcısıysanız ve widget'ın görünümünü özelleştirmek istiyorsanız WordPress kontrol panelinizden UserFeedback »Ayarlar bölümüne gidebilirsiniz. Daha sonra 'Widget' sekmesine tıklayın.
Burada widget'ın simge, yazı tipi, yerleşim ve tema rengi gibi tasarım öğelerini değiştirebilirsiniz.

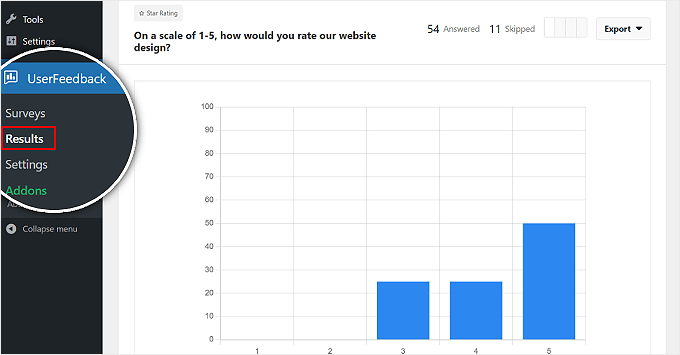
Geri bildirim yanıtlarınızı görmek için Kullanıcı Geri Bildirimi » Sonuçlar bölümüne gidin.
Rapor, formu kaç kişinin doldurduğunu anlamanıza yardımcı olmak için toplam yanıtlar ve gösterimler gibi bilgileri görüntüler.

Web Sitesi Tasarımı Geri Bildirim Formu İçin Soru Hazırlama İpuçları
Bu noktada UserFeedback'i bir web sitesi tasarımı geri bildirim aracı olarak nasıl kullanacağınızı biliyorsunuz. Şimdi geri bildirim sorularınızı hazırlarken hangi faktörlerin dikkate alınması gerektiğini tartışalım.
- Soru türlerinin bir karışımını kullanın. Kolay analiz için "Web sitesi tasarımımızı 1'den 5'e kadar nasıl derecelendirirsiniz?" gibi çoktan seçmeli sorular ekleyebilirsiniz.
- Daha ayrıntılı geri bildirim almak için açık metin soruları ekleyin. Örneğin, "Web sitemizde gezinirken zorlandığınız özel bir şey var mı?" Açık uçlu sorularda okuyucuların sıkıntılı noktalarını derinlemesine incelemeye çalışın, böylece iyileştirilmesi gereken sorunlu alanları tespit edebilirsiniz.
- Kullanıcıların yakın zamanda rakiplerin web sitelerini ziyaret edip etmediğini sormayı düşünün. Kullanıcıların rakip sitelerde neyi beğendiğini veya neyi beğenmediğini anlamak, kendi tasarımınız için değerli bilgiler sağlayabilir. Örnek bir soru şu olabilir: "Geçen ay benzer web sitelerini araştırdınız mı? Cevabınız evet ise, bizimkine kıyasla bu web sitelerinde hangi özellikleri tercih ettiniz?”
- Kullanıcılardan olumlu geri bildirimler ve referanslar isteyin. Örneğin, "Web sitemizin en çok hangi özelliğini veya yönünü yararlı buldunuz?" Bu soru, web tasarımınızın sürdürmeniz gereken başarılı yönlerini vurgulayabilir.
Son olarak kullanıcının e-posta adresini sormayı unutmayın. Bu, takip eden sorularınız olması durumunda onlarla iletişime geçebilmeniz içindir.
Bu makalenin, WordPress'te web sitesi tasarımı geri bildirimini nasıl alacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress'te müşteri geri bildirim formunun nasıl ekleneceği ve en iyi web tasarım yazılımının nasıl seçileceği hakkındaki kılavuzumuza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
