WordPress'te Mobil Görünümde Görüntüler Nasıl Gizlenir
Yayınlanan: 2022-05-09WordPress web sitenizde mobil görünümde resmi gizlemenin kolay bir yolunu mu arıyorsunuz?
Web sitenizin her tasarım öğesini mobil ekranlarda görüntülemek, görüntüleme deneyimini karmaşık ve bunaltıcı hale getirebilir. Bu olduğunda, ziyaretçilerin aradıklarını bulması zorlaşır ve hatta sitenizi terk etmelerine neden olabilir.
Yalnızca mobil izleyiciler için belirli tasarım öğelerini "kapatabilseniz" harika olmaz mıydı?
Bu makale, WordPress'te mobil cihazlarda görüntüleri nasıl gizleyeceğinizi göstererek web sitesi ziyaretçilerine daha iyi bir kullanıcı deneyimi sunmanızı sağlayacaktır.
WordPress'te Mobilde Görüntüleri Neden Gizlemelisiniz?
Az önce bahsettiğimiz gibi, dağınık bir mobil web sitesi ziyaretçilerinizi kapatabilir, ancak mobil cihazlarda içeriği gizlemenin tek nedeni bu değildir.
Bazen, hedeflenen bir teklifle masaüstü ziyaretçilerine ulaşmak isteyebilirsiniz. Bu durumda, promosyon resimlerinizi mobil ziyaretçilerden gizlemek isteyeceksiniz, böylece onları yanlışlıkla hedefleyip sonuçlarınızı çarpıtmayacaksınız.
Görüntüleri gizlemenin bir başka nedeni de, mobil ekranlarda görüntülenemeyecek kadar büyük olmalarıdır. Büyük bir kahraman resmi masaüstünde harika görünebilir, ancak mobil cihazlarda çok fazla değerli yer kaplayabilir, bu durumda en iyi çözüm onu saklamaktır.
WordPress'te Mobil Görünümde Görüntü Nasıl Gösterilir ve Gizlenir
Mobil ekranlarda görüntüleri gizleme çözümleri, kodlama dillerine aşina olmayan kullanıcılar için karmaşık görünebilir. Hızlı bir Google araması, özel CSS, div sınıfları ve her türlü teknik jargon yazma talimatlarını ortaya çıkarır.
Merak etme. Aşağıda ele aldığımız yöntemler için herhangi bir teknik uzmanlığa ihtiyacınız olmayacak. Tek ihtiyacınız olan bir WordPress eklentisi, bir WordPress web sitesi ve bazı kolay adımları takip etme yeteneğidir.
- Yöntem 1: SeedProd ile Mobilde Web Sitesi Resimlerini Gizle
- Yöntem 2: SeedProd ile Mobilde Açılış Sayfası Görüntülerini Gizle
- Yöntem 3: Resmi CSS ile Mobil Görünümde Gizle
Yöntem 1: SeedProd ile Mobilde Web Sitesi Resimlerini Gizle
İlk yöntem için mobil görünümde resimleri gizlemek için güçlü bir WordPress eklentisi kullanacağız.

SeedProd, WordPress için en iyi web sitesi oluşturucusudur. Kod yazmadan WordPress temaları, açılış sayfaları ve duyarlı düzenler oluşturmanıza olanak tanır.
Yüzlerce hazır şablon içerir ve görsel sürükle ve bırak sayfa oluşturucu, bloklar ve bölümler ile web sitenizin her santimini özelleştirebilirsiniz. Mobil ve masaüstü görünümlerinde belirli içeriği gizlemek için Cihaz Görünürlüğü ayarlarını da kullanabilirsiniz.
SeedProd ayrıca çok yakında, bakım modu, 404 sayfası ve oturum açma sayfası gibi yerleşik modlar sunar. Her bir modu tek bir tıklamayla açıp kapatabilirsiniz, bu da tasarımı üzerinde çalışırken web sitenizi halktan gizlemenize olanak tanır.
WordPress web sitenizdeki mobil görünümdeki resimleri gizlemek için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk olarak, SeedProd kopyanızı almak için aşağıdaki düğmeyi tıklayın.
Not: SeedProd'un web sitesi oluşturucu özelliğini kullanmak için bir SeedProd Pro lisansına ihtiyacınız vardır.
Eklentiyi indirdikten sonra WordPress sitenize kurun ve etkinleştirin. Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için bu kılavuzu takip edebilirsiniz.
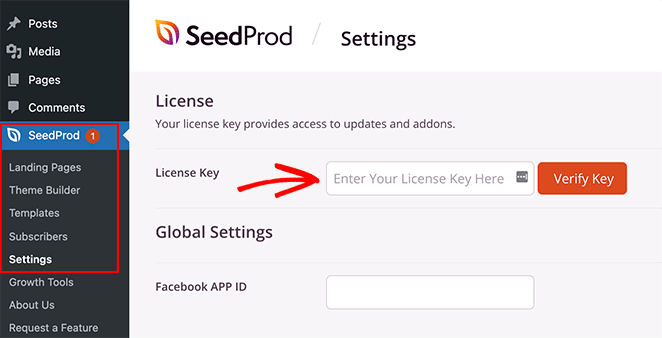
Ardından, SeedProd »Ayarlar'a gidin ve lisans anahtarınızı girin.

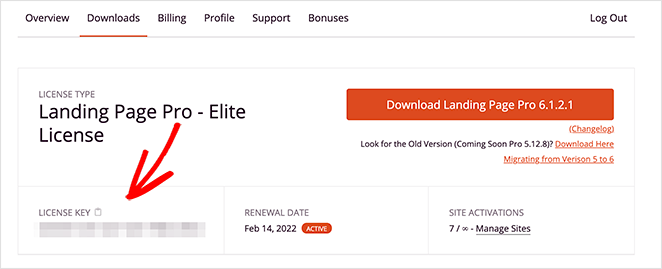
Anahtarınızı SeedProd hesap kontrol panelinizde 'İndirilenler' bölümünün altında bulabilirsiniz.

SeedProd lisansınızın kilidini açmak için Anahtarı Doğrula düğmesini tıklayın, ardından bir sonraki adıma geçin.
Adım 2. Bir Web Sitesi Şablonu Seçin
Bir sonraki adım, özel bir WordPress teması oluşturmayı içerir. Bu, masaüstü ve mobil cihazlarda farklı içerikleri göstermek ve gizlemek için SeedProd'un 'Cihaz Görünürlüğü' ayarlarını kullanmanıza olanak tanır.
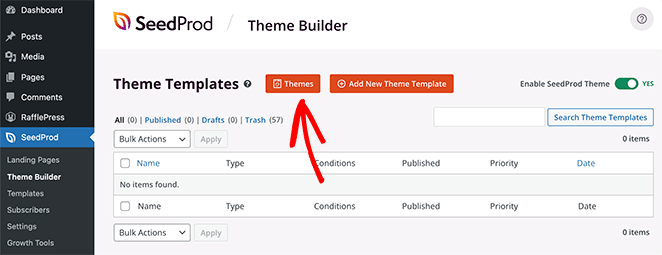
SeedProd »Tema Oluşturucu'ya gidin ve bir web sitesi şablonu seçmek için Temalar düğmesini tıklayın.

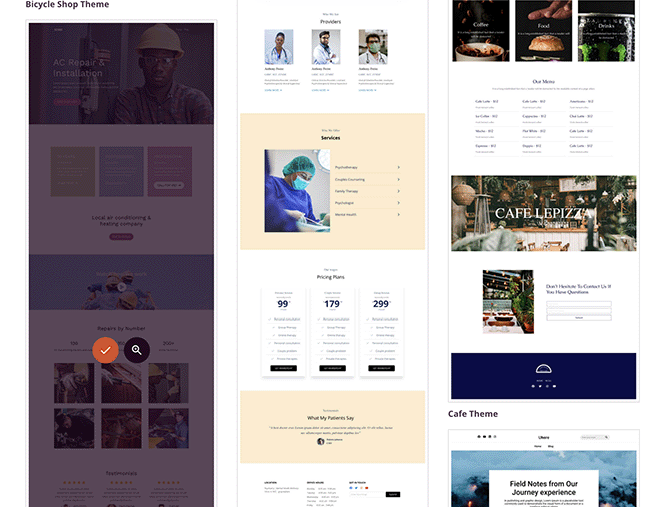
E-Ticaret, bloglar, portföyler vb. dahil olmak üzere çeşitli sektörler ve web sitesi türleri için birçok tema mevcuttur.
Beğendiğiniz bir tema bulduğunuzda, üzerine gelin ve sitenize aktarmak için onay işareti simgesini tıklayın.

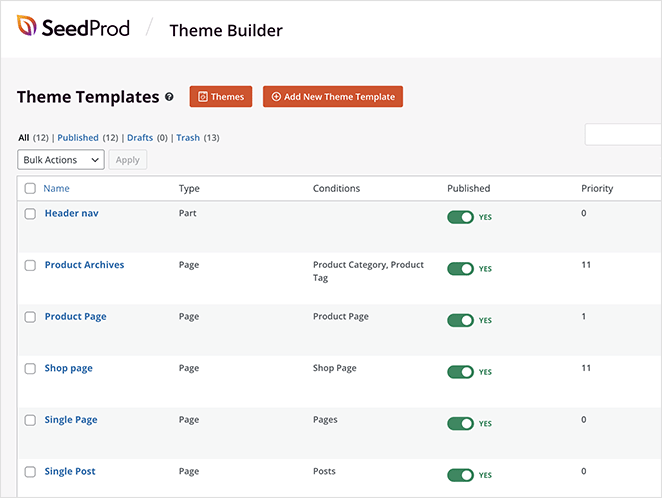
Artık WordPress temanızı oluşturan farklı bölümleri göreceksiniz.

Genellikle bunları kodla manuel olarak özelleştirmeniz gerekir, ancak SeedProd ile web sitenizin her bir bölümünü sürükle ve bırak sayfa oluşturucuyla görsel olarak düzenleyebilirsiniz.
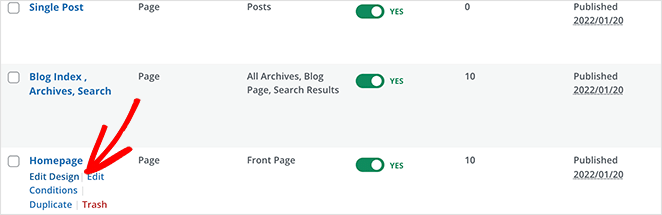
Web sitenizin herhangi bir bölümünü özelleştirmek için bir tema şablonunun üzerine gelin ve 'Tasarım Düzenle' tasarım bağlantısını tıklayın. Bu kılavuz için ana sayfadan başlıyoruz.

Adım 3. Web Sitenizin Tasarımını Özelleştirin
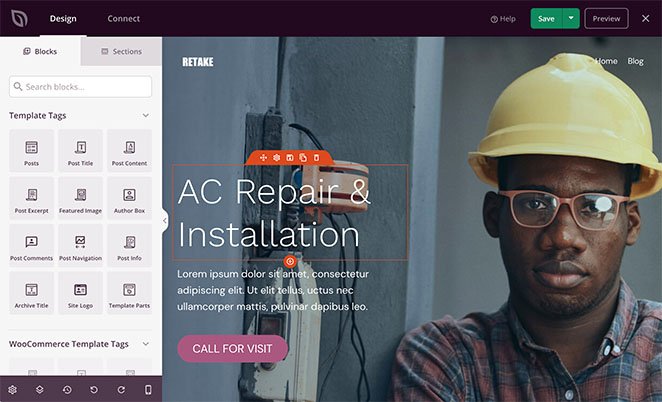
Bir tema şablonu açtığınızda SeedProd'un görsel sayfa düzenleyicisini göreceksiniz. Solda özel içerik eklemek için bloklar ve bölümler ve sağda canlı bir önizleme var.

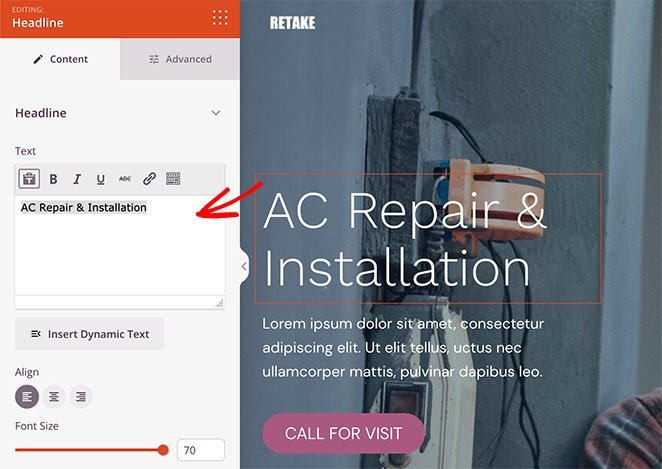
Ayarlarını görmek ve tasarımı ve düzeni değiştirmek için herhangi bir öğeye tıklayabilirsiniz. Örneğin, başlık öğesi içeriği, hizalamayı, başlık düzeyini vb. düzenlemenize olanak tanır.

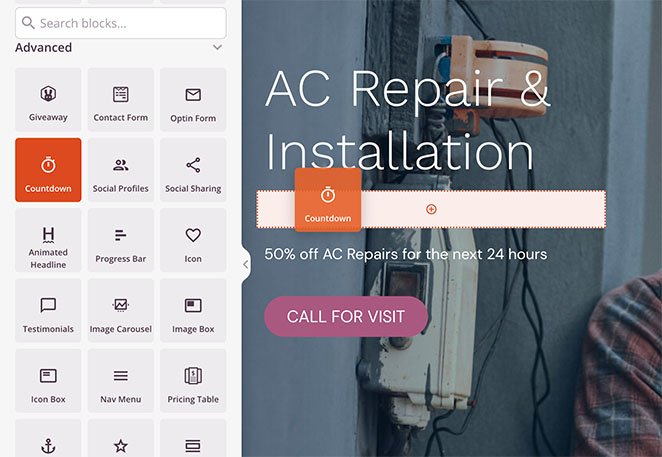
Tasarımınıza yeni öğeler eklemek de kolaydır. Soldan bir bloğu sürükleyin ve canlı önizlemenize bırakın.

Bu örnekte 'Geri Sayım' bloğunu kullandık. Geri sayım sayaçları, sitenize aciliyet katmanın ve ziyaretçileri siteyi kaçırmadan önce harekete geçmeye teşvik etmenin harika bir yoludur.

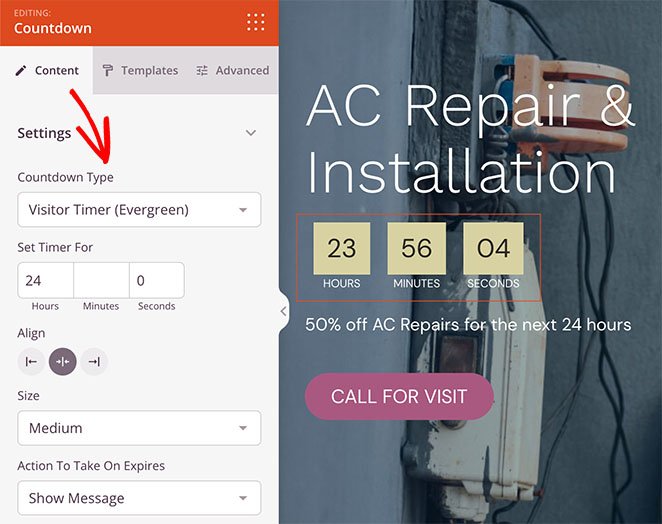
Tüm SeedProd blokları gibi üzerine tıklayarak şunları yapabilirsiniz:
- Zamanlayıcı türünü değiştirin
- Zamanlayıcı hizalamasını ayarlayın
- Özel mesaj ekle
- Zamanlayıcı sona erdiğinde kullanıcıları yönlendir
- Zamanlayıcı boyutunu değiştir
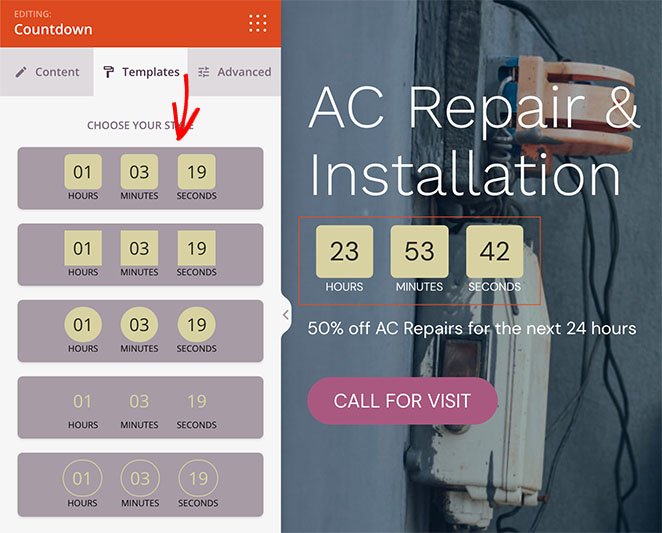
Hızlı bir şekilde farklı bir stil seçmek için 'Şablonlar' sekmesine de tıklayabilirsiniz.

Adım 4. Cihaz Görünürlüğü ile Mobil Cihazda Web Sitesi Resimlerini Gizleyin
SeedProd'un 'Cihaz Görünürlüğü' ayarlarıyla mobil görünümde görüntüleri gizlemek kolaydır. Tek bir tıklama ile görüntüleri tek tek veya tüm görüntü bölümlerini gizleyebilirsiniz.
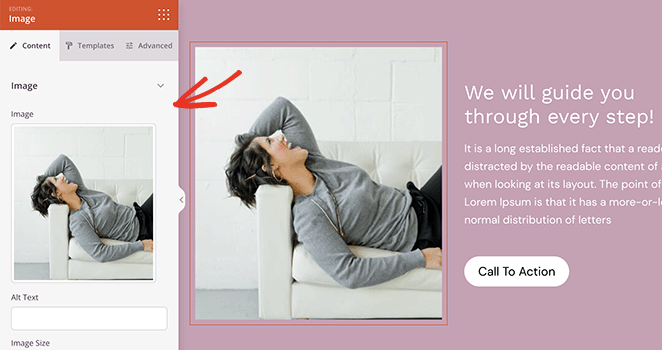
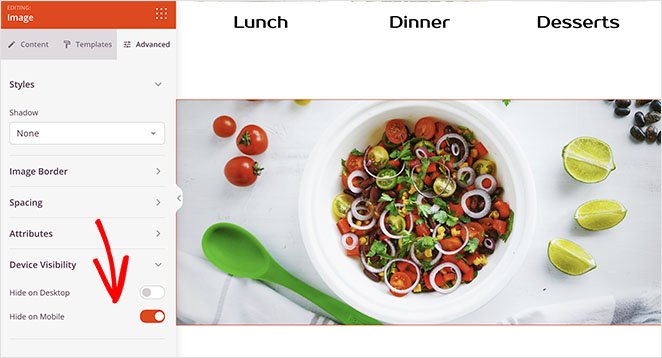
Resimleri tek tek gizlemek için, gizlemek istediğiniz resmi bulun, ardından içerik ayarlarını açmak için üzerine tıklayın.

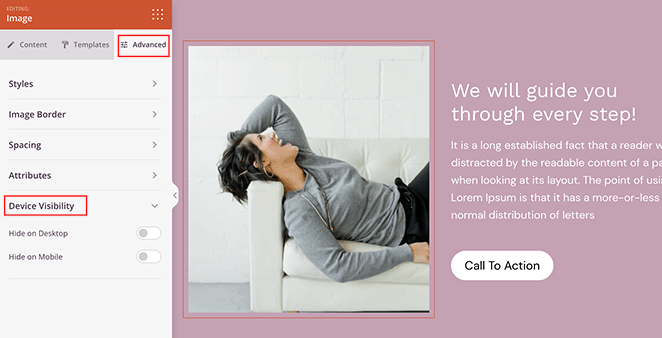
Ardından, 'Gelişmiş' sekmesini tıklayın ve 'Cihaz Görünürlüğü' bölümünü genişletin.

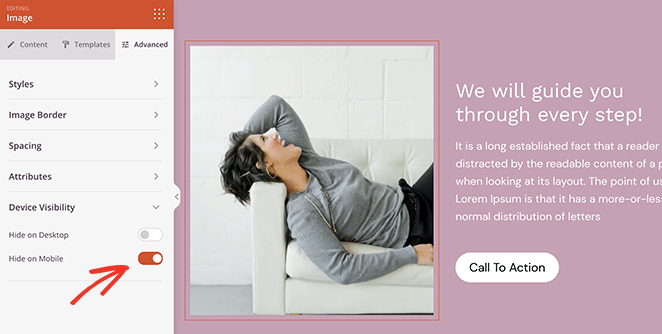
Resmi mobilde gizlemek için 'Mobilde Gizle' başlığının yanındaki geçiş düğmesini tıklayın.


Bu resim artık yalnızca masaüstü ziyaretçilerine gösterilecek ve mobil cihazlarda gizlenecek.
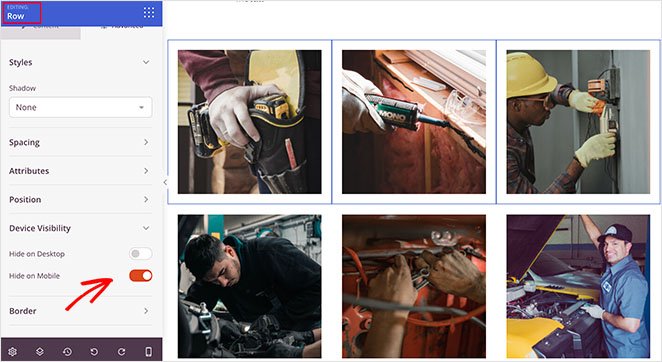
SeedProd ile tüm görüntü satırlarını gizlemek için aynı adımları takip edebilirsiniz. Mobil cihazlarda görüntü satırını gizlemek için satırın ayarlarını açın ve 'Gelişmiş' Sekmesinde 'Cihaz Görünürlüğü' ayarlarını kullanın.

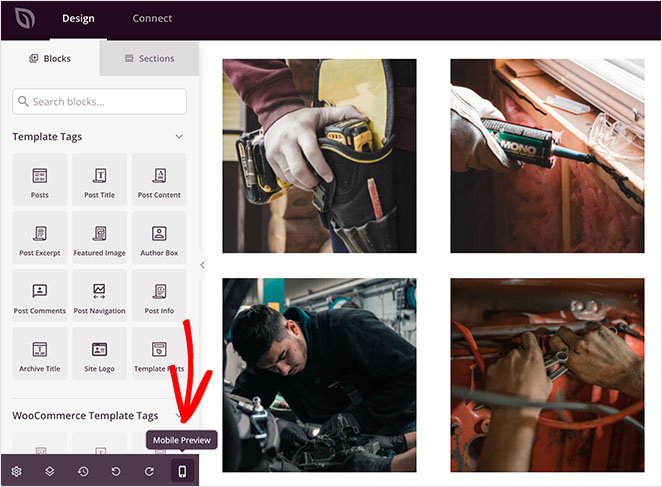
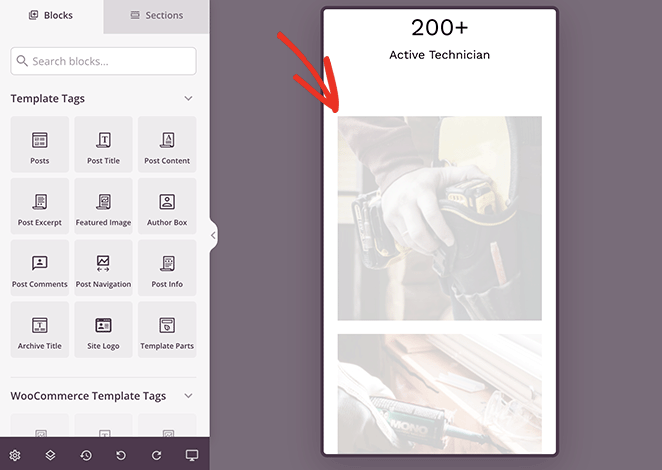
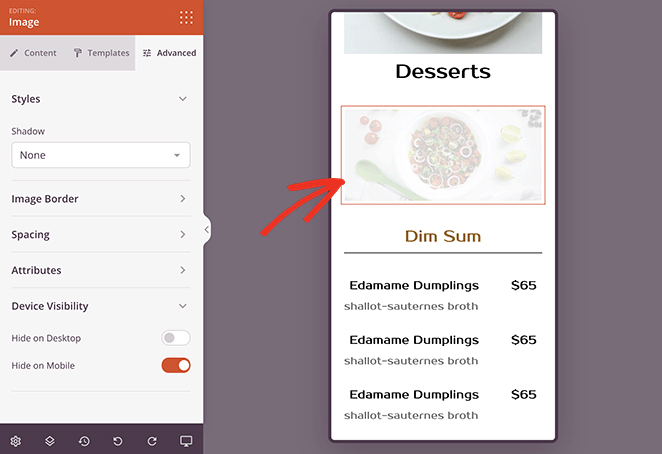
Alt araç çubuğundaki 'Mobil Önizleme' simgesini tıklayarak değişikliklerinizi önizleyebilirsiniz.

Herhangi bir 'grileştirilmiş' resim, mobil web sitesi ziyaretçileri tarafından görülmeyecektir.

Tasarımınızın görünümünden memnun olduğunuzda, ekranınızın sağ üst köşesindeki Kaydet düğmesini tıklayın.

Kenar Çubuğu, Tek Gönderiler, Sayfalar vb. gibi diğer tema şablonları için mobil görünümde resimleri gizlemek için yukarıdaki adımları izleyin.
Adım 5. WordPress Web Sitenizi Yayınlayın
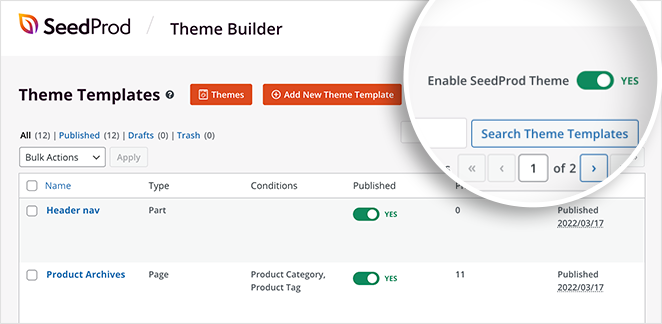
Özel temanızı yayınlamaya hazır olduğunuzda, SeedProd »Tema Oluşturucu'ya gidin ve 'SeedProd Temasını Etkinleştir' düğmesini 'Açık' konumuna getirin.

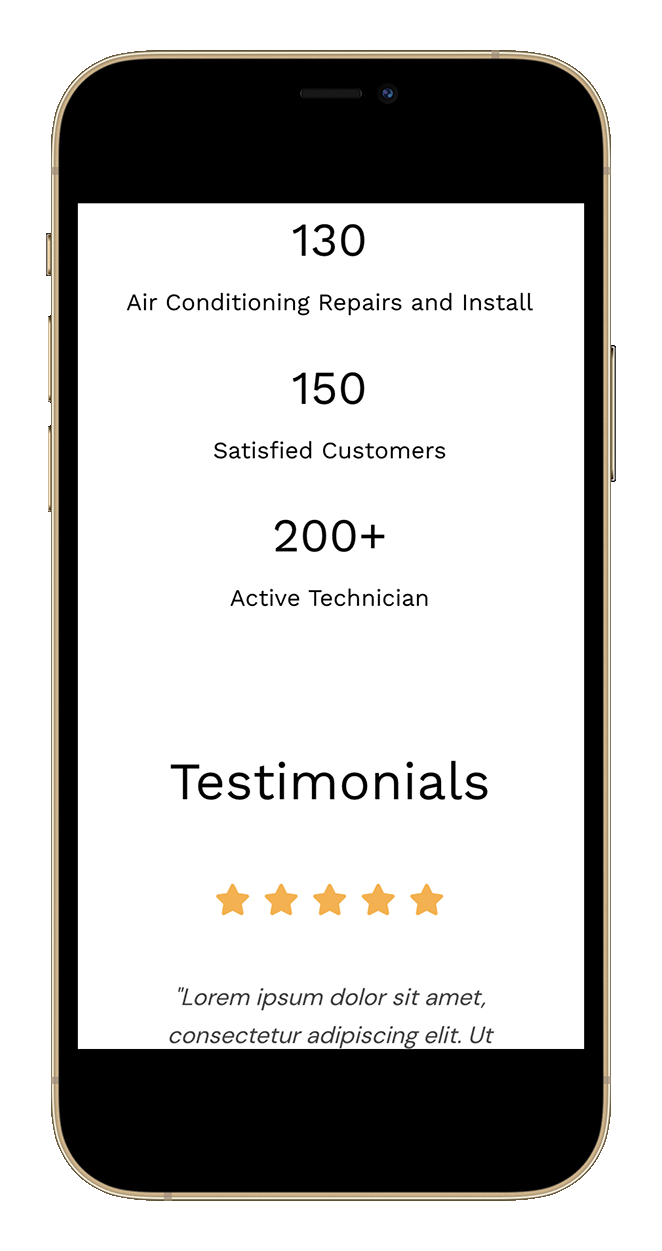
Artık değişiklikleri görüntülemek için web sitenizi önizleyebilirsiniz. Bu örnekte de görebileceğiniz gibi, daha önce seçtiğimiz görseller mobilde gizleniyor.

Yöntem 2: SeedProd ile Mobilde Açılış Sayfası Görüntülerini Gizle
SeedProd'u, tek tek açılış sayfaları için mobil görünümde resmi gizlemek için de kullanabilirsiniz. Mevcut WordPress temanızı korumak ve WordPress'te yüksek dönüşüm sağlayan açılış sayfaları oluşturmak istiyorsanız bu mükemmel bir çözümdür.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk olarak, SeedProd eklentisini kurmak ve web sitenizde etkinleştirmek için yukarıdaki adımları izleyin.
Not: Cihaz Görünürlüğü ayarları tüm kullanıcılar için mevcut olduğundan, bu yöntem için SeedProd'un ücretsiz sürümünü kullanabilirsiniz. Ancak, daha geniş çeşitlilikteki açılış sayfası şablonları için SeedProd Pro'yu kullanacağız.
Adım 2. Bir Açılış Sayfası Şablonu Seçin
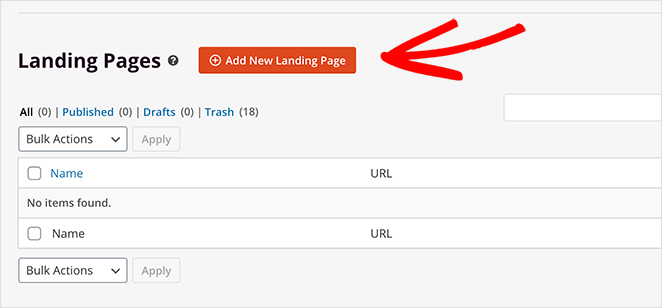
Ardından, SeedProd »Açılış Sayfaları'na gidin ve Yeni Açılış Sayfası Ekle düğmesini tıklayın.

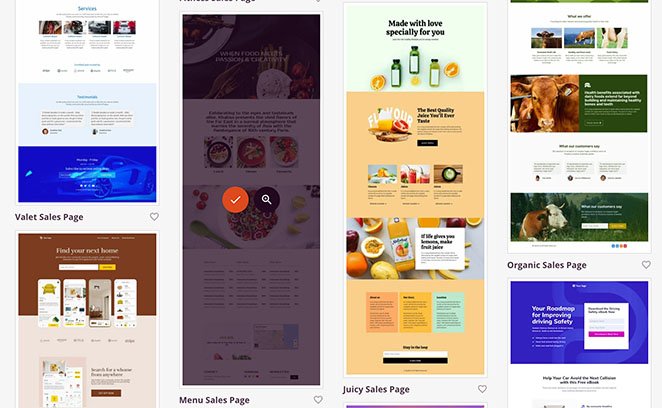
Aşağıdakiler dahil herhangi bir açılış sayfası şablonunu bir sonraki sayfada seçebilirsiniz:
- Yakında gelecek
- Bakım Modu
- 404 sayfa
- Satış
- Web semineri
- kurşun sıkma
- Teşekkür ederim
- Giriş yapmak
Beğendiğiniz bir şablon bulduğunuzda, üzerine gelin ve onay işareti simgesini tıklayın.

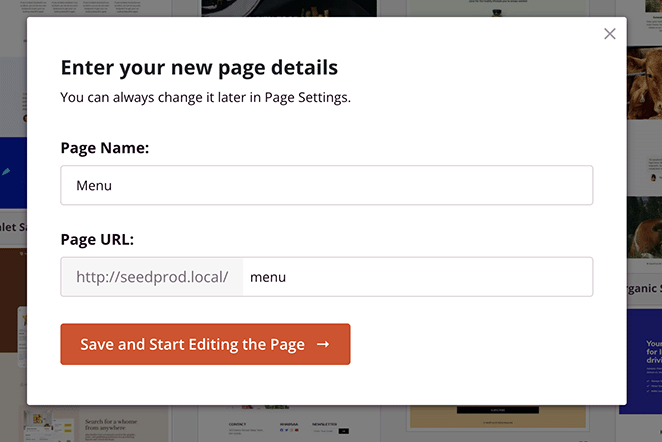
Ardından, açılış sayfanıza bir ad verebilir ve Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayabilirsiniz.

Adım 3. Açılış Sayfası Tasarımınızı Özelleştirin
Açılış sayfası şablonunuz, daha önce WordPress temasını özelleştirmek için kullandığımız sayfa oluşturucuda açılacaktır. Aynı şekilde çalışır ve tema oluşturucu ile aynı bölümleri ve öğeleri içerir.

Açılış sayfanızda kullanamayacağınız tek blok, WordPress ve WooCommerce şablon etiketleridir. Açılış sayfaları blog gönderileri, kategoriler, etiketler vb. gibi dinamik WordPress içeriği kullanmadığından bu bloklar gizlenir.
Bunun yerine, açılış sayfanızı aşağıdakilerle özelleştirebilirsiniz:
- eşantiyonlar
- Hareketli başlıklar
- İsteğe bağlı formlar
- geri sayım sayaçları
- Google haritaları
- Sosyal medya yerleştirmeleri
- Ve daha fazlası.

Adım 4. Cihaz Görünürlüğü ile Mobil Cihazda Açılış Sayfası Resimlerini Gizleyin
Tema oluşturucuda yaptığınız gibi, mobil cihazlarda görüntüleri açılış sayfanızda gizleyebilirsiniz. Gizlemek istediğiniz resme tıklamanız yeterlidir. Ardından, "Gelişmiş" sekmesinde, "Mobilde Gizle" düğmesini "Açık" konumuna getirin.

Mobil cihazlarda önizleme yaptığınızda resim 'grileşir', bu da resmin mobil ziyaretçiler için gizlendiğini gösterir.

Görünüşünden memnun kalana kadar açılış sayfanızı özelleştirmeye devam edin.
Adım 5. Açılış Sayfanızı Yayınlayın
Özel açılış sayfanızı yayınlamak için Kaydet düğmesindeki açılır oku tıklayın. Ardından Yayınla seçeneğini seçin.

Açılış sayfanızı bir mobil cihazda önizlerken, görünürlük ayarlarıyla gizlediğiniz resmi göremezsiniz.

Yöntem 3: Resmi CSS ile Mobil Görünümde Gizle
Bazı web sitesi sahiplerinin sitelerini manuel olarak özelleştirmeyi tercih ettiğini anlıyoruz. Bu nedenle, aşağıdaki yöntem size özel CSS kullanarak mobil cihazlarda görüntüleri nasıl gizleyeceğinizi gösterecektir.
Not: Bu yöntemi yalnızca kodlama dilleriyle çalışmak konusunda rahatsanız öneririz. Web sitenize özel CSS eklemek için yerleşik WordPress özelleştiriciyi kullanabilirsiniz.
İlk olarak, görselinizi içeren içerik öğesinin sınıfını bulun. Örneğin, blog gönderilerinizin öne çıkan görseli. Daha sonra aşağıdaki CSS sınıfını kullanarak gizleyebilirsiniz:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
'Element sınıfınızı', resminizi içeren CSS sınıfıyla değiştirmeniz gerekecek. Ayrıca, maksimum cihaz genişliğini WordPress temanıza ve medya sorgunuza uyacak şekilde ayarlamanız gerekebilir.
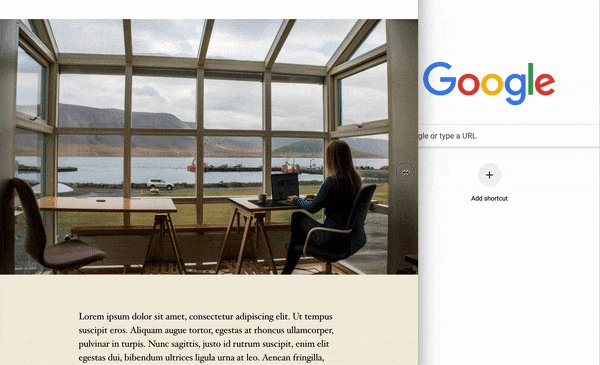
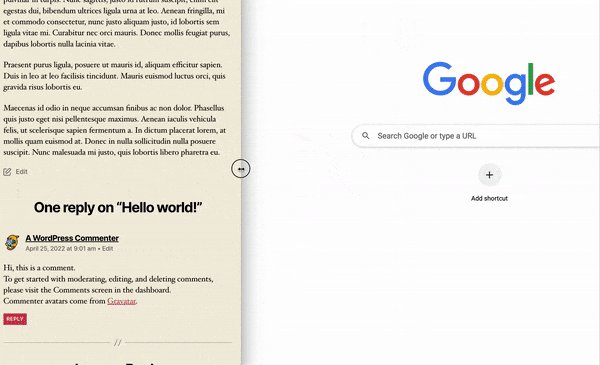
Bu örnekte, '.featured-media img sınıfını' hedefleyerek mobil cihazlarda öne çıkan görseli gizledik:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Gördüğünüz gibi, görüntü daha küçük ekran boyutlarında otomatik olarak kayboluyor.

İşte aldın!
Bu makalenin, WordPress'te mobil görünümde görüntüleri nasıl gizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress'e yazar kutusu eklemeyle ilgili bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.

