Seçici WordPress Yazıları ve Sayfaları İçin Başlık Nasıl Gizlenir
Yayınlanan: 2022-11-11Seçici WordPress gönderileri ve sayfaları için başlığı gizlemek istiyor musunuz?
Başlıklar hem arama motorları hem de ziyaretçiler için faydalı olabilir, ancak tasarımına bağlı olarak her sayfanın bir başlık göstermesi gerekmez.
Bu makalede, belirli WordPress gönderileri ve sayfaları için başlığı nasıl gizleyeceğinizi göstereceğiz.

Başlığı Neden Belirli WordPress Yazılarında veya Sayfalarında Gizlemelisiniz?
Bir WordPress sayfası oluşturduğunuzda veya yayınladığınızda ilk göreceğiniz şey, başlığınızı yazacağınız bir 'Başlık ekle' alanıdır.

Çoğu WordPress teması, bu başlığı sayfanın veya gönderinin üstünde gösterir. Açıklayıcı, alakalı bir başlık, ziyaretçilerin doğru yerde olduklarını ve bu sayfadan ne beklemeleri gerektiğini bilmelerini sağlayabilir.
Başlıklar yardımcı olabilir, ancak her sayfanın veya gönderinin bir başlığa ihtiyacı yoktur. Web sitenizin ana sayfası yaygın bir örnektir.
Diğer zamanlarda sayfanın başlığını farklı bir alanda göstermek isteyebilirsiniz. Örneğin, açılış sayfanıza göz alıcı bir banner ile başlayabilir ve ardından başlığı sayfanın ilerisinde gösterebilirsiniz.
Bu kılavuzda, WordPress'te yazı veya sayfa başlığını gizlemek için üç farklı yöntemi ele alacağız. Tercih ettiğiniz yönteme atlamak için aşağıdaki bağlantıları tıklamanız yeterlidir.
- Yöntem 1: Tam Site Düzenleyicisindeki Tüm Yazı Başlıklarını Kaldır
- Yöntem 2. CSS Kullanarak Belirli Gönderiler veya Sayfalardaki Başlıkları Gizle
- Yöntem 3. Bir Eklenti Kullanarak Seçici WordPress Başlıklarını Gizleme
- Yöntem 4. Özel Sayfa Tasarımlarında Seçici WordPress Başlıklarını Gizleme
Yöntem 1: Tam Site Düzenleyicisini Kullanarak Yazı Başlığını Kaldır
WordPress 5.9 veya sonraki bir sürümünü kullanıyorsanız ve tam site düzenlemeyi destekleyen bir WordPress temasına sahipseniz, başlığı tüm gönderilerden veya tüm sayfalardan kaldırmak için bu yöntemi kullanabilirsiniz.
Temanızın tam site düzenlemeyi destekleyip desteklemediğinden emin değil misiniz?
Varsa, WordPress kontrol panelinizde bulunan Görünüm » Düzenleyici menü seçeneğini göreceksiniz.

'Düzenleyici'yi tıkladıktan sonra, tam site düzenleyicisi başlatılacaktır.
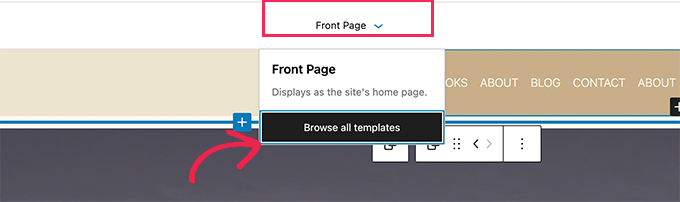
Buradan, sayfanın üst kısmındaki açılır menüye tıklayarak ve ardından 'Tüm şablonlara gözat' seçeneğine tıklayarak düzenlemek istediğiniz şablonu seçmeniz gerekir.

Bu örnekte, tüm blog gönderisi başlıklarımızı gizleyebilmek için Tek Gönderi şablonunu düzenleyeceğiz.
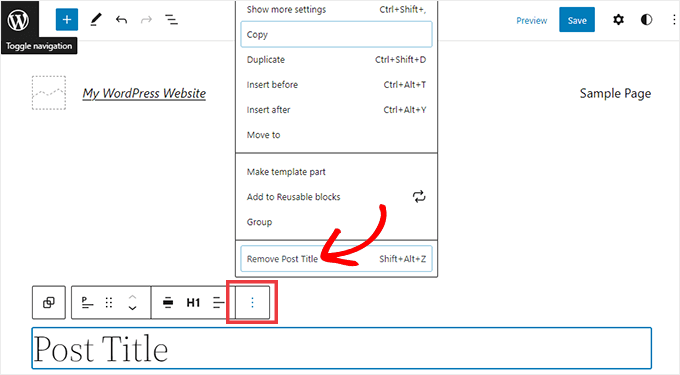
Başlığı gizlemek için önce blog yazısı başlığına tıklamanız gerekir. Ardından, üç nokta seçenekleri menüsünü tıklayın ve alttaki 'Yazı Başlığını Kaldır' seçeneğini seçin.

Şablonu özelleştirmeyi bitirdikten sonra ekranın üst kısmındaki Kaydet düğmesine tıklamayı unutmayın.
İşte bu, tüm blog yazılarınızda başlığı gizlediniz.
Başlığı yalnızca belirli gönderilerde veya sayfalarda gizlemenin bir yolunu istiyorsanız, sonraki yöntem sizin için çalışmalıdır.
Yöntem 2: Seçici WordPress Başlıklarını CSS Kullanarak Gizleme
WordPress Özelleştirici'ye özel CSS kodu ekleyerek bir sayfanın veya gönderinin başlığını gizleyebilirsiniz. Bu yöntem, başlığı ziyaretçilerinizden gizler, ancak yine de sayfanın HTML koduna yüklenir.
Bu, arama motorlarının sayfanızın içeriğini anlamalarına yardımcı olmak için başlığı kullanmaya devam edebileceği anlamına gelir; bu, WordPress web sitenizin SEO'su için iyidir ve daha fazla trafik almanıza yardımcı olabilir.
Belirli gönderilerde veya sayfalarda veya tüm gönderilerinizde ve sayfalarınızda başlığı nasıl gizleyeceğinizi size göstereceğiz.
CSS ile Belirli Bir WordPress Yazısında veya Sayfasında Başlık Nasıl Gizlenir
CSS kullanarak bir sayfanın veya gönderinin başlığını gizlemek için kimliğini bilmeniz yeterlidir.
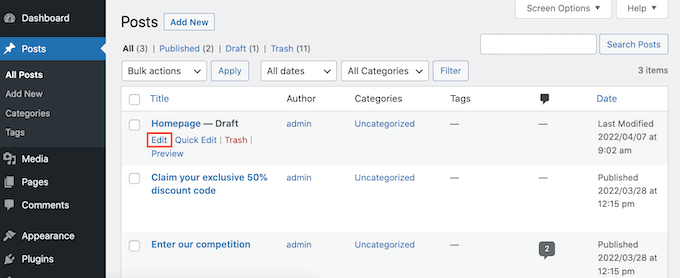
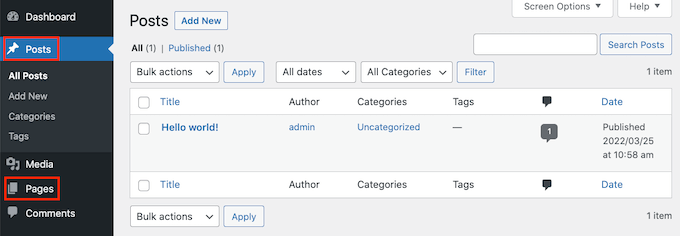
WordPress kontrol panelinizde, Yazılar » Tüm Yazılar 'a veya Sayfalar » Tüm Sayfalar'a gidin. Ardından, başlığı gizlemek istediğiniz sayfayı veya gönderiyi bulun.
Artık bu gönderiyi veya sayfayı düzenlemek için açabilirsiniz.

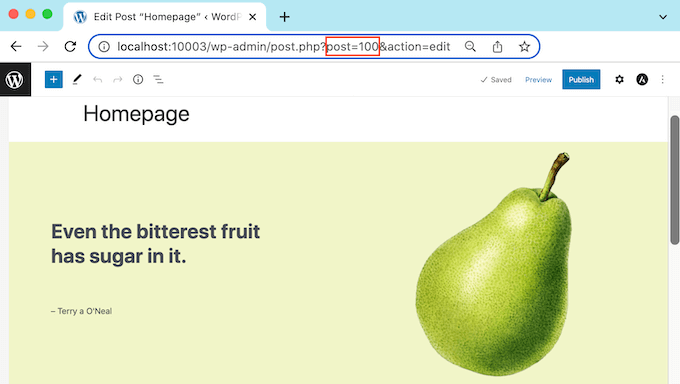
Şimdi tarayıcınızın adres çubuğundaki URL'ye bir göz atın.
Bir 'post=' bölümü ve ardından bir sayı görmelisiniz. Örneğin 'gönderi=100.'

Bu, gönderinizin kimliğidir. CSS kodunuzda kullanacağınız için bu numarayı not edin.
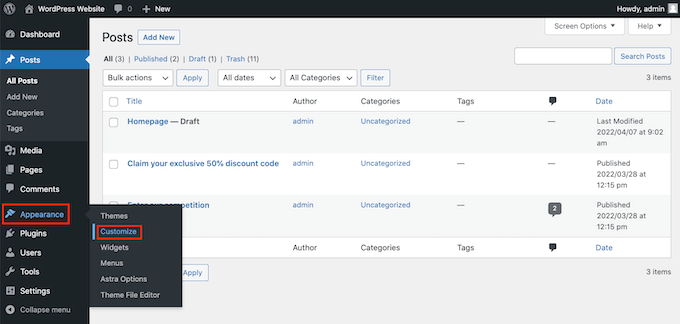
Artık Görünüm » Özelleştir seçeneğine gidebilirsiniz.

Bu, WordPress Özelleştirici'yi başlatır.
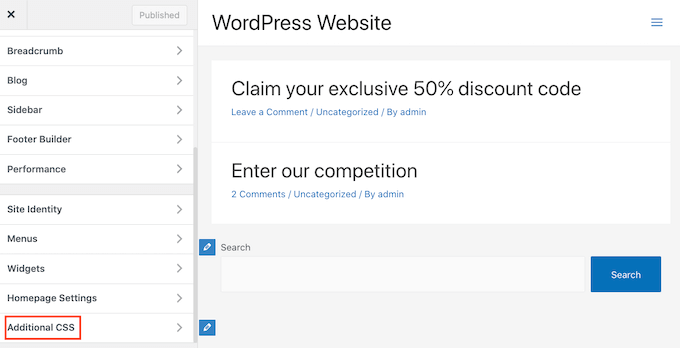
Kenar çubuğunda, Ek CSS'ye tıklamanız yeterlidir.

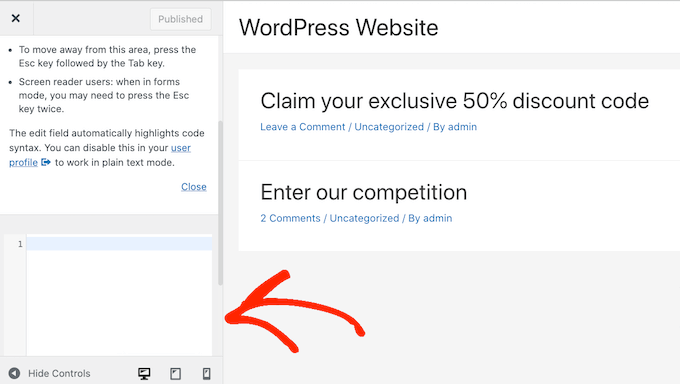
Şimdi kenar çubuğunun en altına gidin.
Şimdi küçük bir metin düzenleyici görmelisiniz. Burası CSS kodunuzu yazacağınız yerdir.

Bir gönderi için başlığı gizlemek istiyorsanız, aşağıdaki kodu kullanmanız gerekir.
'100'ü önceki adımda aldığınız posta kimliğiyle değiştirdiğinizden emin olun.
.postid-100 .entry-title {
display: none;
}
Bir sayfanın başlığını gizlemek istiyorsanız, biraz farklı bir kod kullanmanız gerekir.
Bir kez daha '100'ü gerçek sayfa kimliğinizle değiştirdiğinizden emin olun.
.page-id-100 .entry-title {
display: none;
}
Ardından, sayfanın en üstüne kaydırmanız yeterlidir.
Daha sonra mavi Yayınla düğmesine tıklayabilirsiniz.

Şimdi bu sayfayı veya gönderiyi kontrol ederseniz, başlık kaybolmuş olmalı.
Başlık hala duruyor mu?
Bu yöntem işinize yaramadıysa, WordPress temanız farklı bir CSS sınıfı kullanıyor olabilir. Bu, sayfanızın veya gönderi kimliğinizin URL'sinde gösterilen numaradan farklı olacağı anlamına gelir.
Doğru kimliği almak için tarayıcınızın geliştirici konsolunu kullanmanız gerekir.
Başlamak için sayfaya gidin veya WordPress web sitenizde yayınlayın. Ardından tarayıcınızın geliştirici konsolunu açabilirsiniz.
Bu adım, kullandığınız web tarayıcısına bağlı olarak değişecektir. Örneğin, Chrome'unuz varsa, Windows'ta Control+Shift+J klavye kısayolunu veya Mac'te Command+Option+J kısayolunu kullanabilirsiniz.
Chrome kullanıcıları ayrıca sayfada veya gönderide Control+tıklayabilir ve ardından İncele'yi seçebilir.

Geliştirici konsolunu nasıl açacağınızdan emin değilseniz, daha fazla bilgi için her zaman tarayıcınızın web sitesini veya resmi belgelerini kontrol edebilirsiniz.
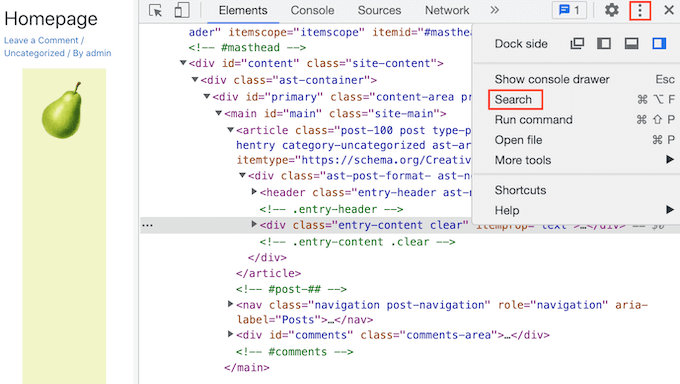
Geliştirici konsolunda, üç noktalı simgeye tıklayın. Ardından 'Ara'yı seçebilirsiniz.

Şimdi geliştirici konsolunun altına doğru bir arama çubuğu görmelisiniz.
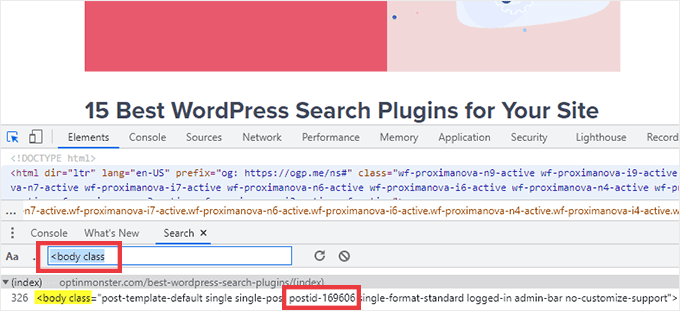
Bu çubuğa <body class yazın, ardından klavyenizdeki Enter tuşuna basın.

Bir WordPress sayfasına bakıyorsanız, aşağıdakine benzer bir şey görmelisiniz.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
Yukarıdaki örnek kodda 'page-id' değerinin 78 olduğunu görebilirsiniz.
Bir WordPress gönderisini incelerseniz konsol aşağıdakine benzer bir şey göstermelidir:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
Bu örnekte 'postid' değeri 100'dür. Artık bu değeri bir önceki adımda verdiğimiz CSS kodu ile kullanabilirsiniz.
Yukarıda açıklanan işlemi izleyerek WordPress Özelleştirici'yi kullanarak bu kodu web sitenize eklemeniz yeterlidir.
Artık sayfaya veya gönderiye göz atabilirsiniz. Başlık kaybolmalıydı.
CSS ile Tüm Yazılarda veya Sayfalarda Başlık Nasıl Gizlenir
Tüm sayfalarınızın ve gönderilerinizin başlıklarını gizlemek için aşağıdakileri metin düzenleyiciye kopyalayın/yapıştırın.
.entry-title {
display: none;
}
Tüm sayfalarınızın başlıklarını gizlemek mi istiyorsunuz, ancak gönderileriniz için değil mi? Tüm sayfa başlıklarını gizlemek için aşağıdakileri küçük metin düzenleyiciye kopyalayın/yapıştırın.
.page .entry-title {
display: none;
}
Diğer bir seçenek de tüm gönderilerinizin başlığını gizlemektir. Bunu aşağıdaki CSS'yi kullanarak yapabilirsiniz.

.post .entry-title {
display: none;
}
Bazen tüm yazılarınız ve sayfalarınız için başlıkları gizlemek isteyebilirsiniz.
Bunu yapmak için aşağıdakileri ekleyin.
.entry-title {
display: none;
}
Yöntem 3: Bir Eklenti Kullanarak Seçici WordPress Başlıklarını Gizleme
Sayfa ve Gönderi Başlığını Gizle'yi kullanarak seçici gönderiler ve gönderiler için başlığı kolayca gizleyebilirsiniz. Bu ücretsiz eklenti, herhangi bir sayfanın, gönderinin ve hatta özel gönderi türlerinin başlığını gizlemenize olanak tanır.
Öncelikle Sayfayı ve Gönderi Başlığını Gizle eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimizi takip edebilirsiniz.
Aktivasyon üzerine, düzenlemek istediğiniz sayfayı, gönderiyi veya özel gönderiyi açın.

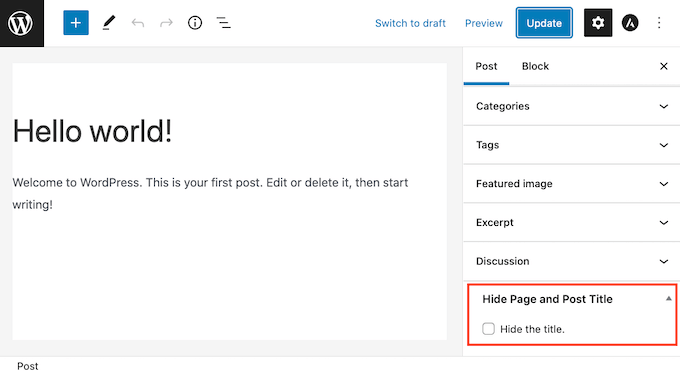
Şimdi sağ kenar çubuğunun en altına gidin.
Burada yeni bir 'Sayfa ve Gönderi Başlığını Gizle' kutusu bulacaksınız.

Başlığı gizlemek için, 'Başlığı gizle' onay kutusunu seçmek için tıklamanız yeterlidir. Daha sonra bu gönderiyi normal şekilde güncelleyebilir veya yayınlayabilirsiniz.
Bu kadar! Sayfayı ziyaret ederseniz başlığın kaybolduğunu fark edeceksiniz.
Bir noktada bu sayfayı veya gönderinin başlığını geri yüklemeniz gerekebilir.
Bu kolay. Sayfayı açın veya düzenlemek için gönderin. Ardından, aynı 'Başlığı gizle' onay kutusunun seçimini kaldırmak için tıklayın.
Ekranın üst kısmındaki Güncelle düğmesine tıklamayı unutmayın. Şimdi bu sayfayı ziyaret ederseniz, başlık yeniden görünmelidir.
Yöntem 4: SeedProd Kullanarak Seçici WordPress Başlıklarını Gizleme
Başka bir seçenek de, bir sayfa oluşturucu eklentisi kullanarak başlığı gizlemektir.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Bu eklentiyi kolayca özel sayfalar oluşturmak veya hatta kendi WordPress temanızı oluşturmak için kullanabilirsiniz.
Bu, başlığı özel bir sayfa tasarımında veya temanızda kolayca gizleyebilirsiniz.
SeedProd, sayfa tasarımlarınız için başlangıç noktası olarak kullanabileceğiniz 150'den fazla şablon içeren bir şablon kitaplığı ile birlikte gelir. Bu tema şablonlarından birinden başlığı kaldırmanın ne kadar kolay olduğunu görelim.
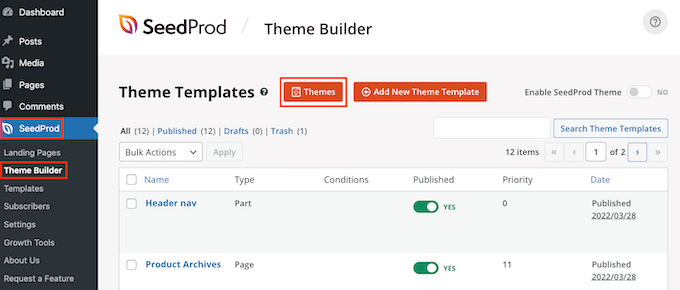
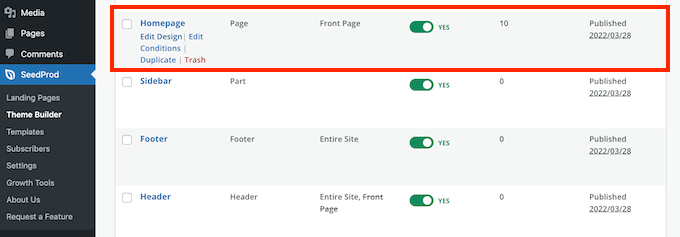
WordPress kontrol panelinizde SeedProd » Template Builder'a gidin. Ardından Temalar düğmesine tıklayabilirsiniz.

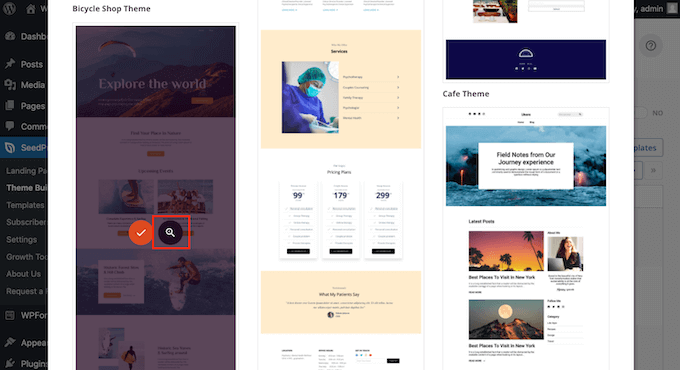
Bu, SeedProd şablon kitaplığını başlatır. Artık tüm farklı tasarımlara göz atabilirsiniz.
Bir şablona daha yakından bakmak için farenizi üzerine getirmeniz yeterlidir. Ardından büyüteç simgesine tıklayın.

Bu, şablonu yeni bir sekmede açacaktır.
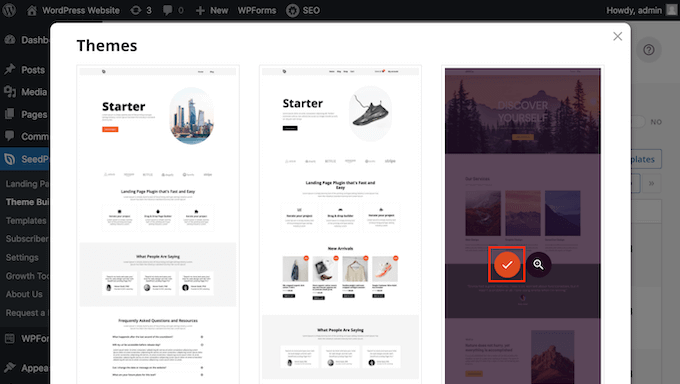
Kullanmak istediğiniz bir şablon bulduğunuzda, farenizi o şablonun üzerine getirin. Ardından onay işareti simgesine tıklamanız yeterlidir.

Bu, bu şablonun tüm tasarımlarını WordPress panonuza ekler.
Farklı içerik türleri için genellikle farklı tasarımlar vardır.

Farklı içerik türlerinin başlığını gizlemek için bu şablonları kullanabilirsiniz. Örneğin, birçok SeedProd şablonunun ana sayfa için ayrı bir tasarımı vardır.
Ana sayfanızın başlığını gizlemek için Ana Sayfa şablonunu düzenlemeniz yeterlidir.

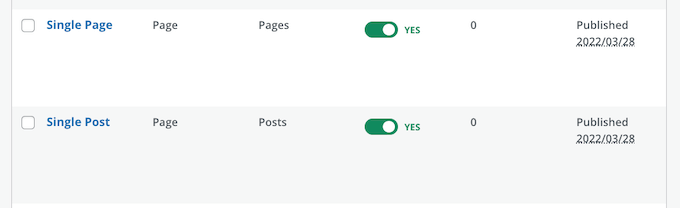
Tüm gönderilerinizin başlığını gizlemek için genellikle Tek Gönderi şablonunu düzenlemeniz gerekir.
Bu arada, başlığı sayfalarınızdan gizlemek istiyorsanız, genellikle SeedProd'un Tek Sayfa şablonunu düzenlersiniz.

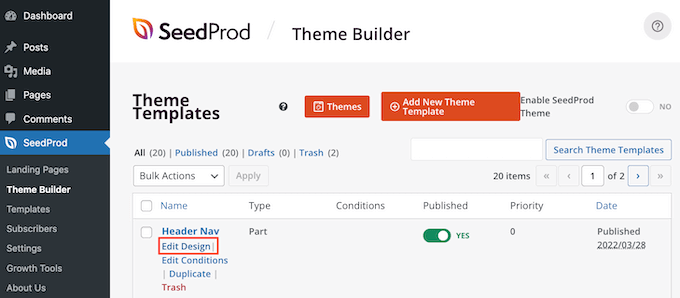
Bir şablonu düzenlemek için farenizi üzerine getirin.
Ardından devam edebilir ve Tasarımı Düzenle bağlantısını tıklayabilirsiniz.

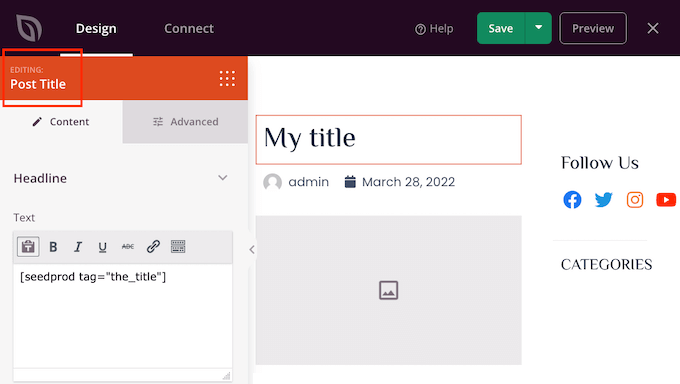
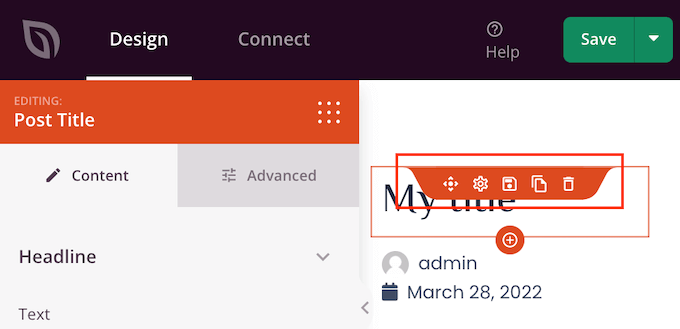
Bu, bu tasarımı SeedProd sürükle ve bırak düzenleyicide açar. Başlığı gizlemek için Gönderiyi veya Sayfa Başlığını bulun.
Bu başlığı gördüğünüzde, bir tıklayın. SeedProd'un kenar çubuğu artık seçilen alan için tüm ayarları gösterecek.
Bu panelin üst kısmında Gönderi Başlığı veya Sayfa Başlığı görmelisiniz.

Doğru alanı seçtiğinizi onayladıktan sonra, ana SeedProd düzenleyicide Yazı Başlığı veya Sayfa Başlığı'nın üzerine gelin.
Şimdi bir dizi kontrol görmelisiniz.

Başlığı bu tasarımdan kaldırmak için Çöp Kutusu simgesine tıklamanız yeterlidir.
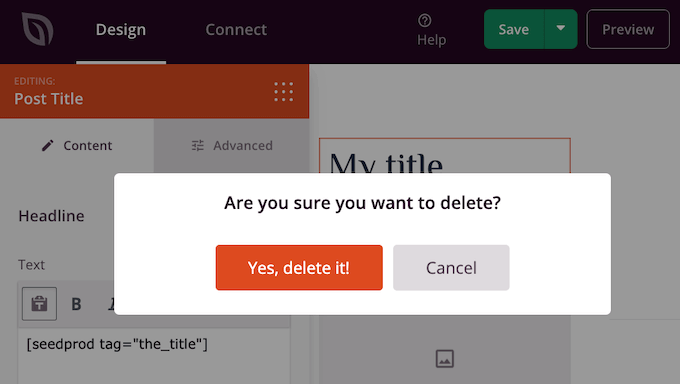
SeedProd, başlığı gerçekten silmek isteyip istemediğinizi soracaktır. Devam etmek ve kaldırmak için 'Evet, sil!' seçeneğini tıklamanız yeterlidir.

Başlık şimdi tasarımınızdan kaybolacak.
Bunun web sitenizde nasıl görüneceğini görmek için Önizleme düğmesine tıklayın.

Tasarımınızdan memnun olduğunuzda Yayınla düğmesine tıklayın.
Sitenizin nasıl kurulduğuna bağlı olarak, başlığı bazı ek şablonlardan kaldırmanız gerekebilir. Örneğin, tüm gönderileriniz ve sayfalarınız için başlığı gizlemek isteyebilirsiniz. Bu durumda, genellikle hem Tek Gönderi hem de Tek Sayfa şablonlarını düzenlemeniz gerekir.
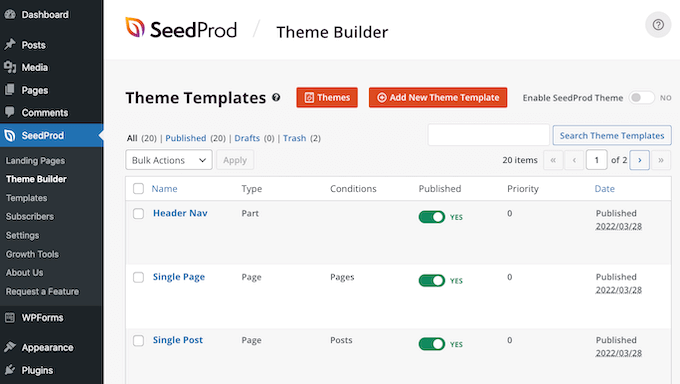
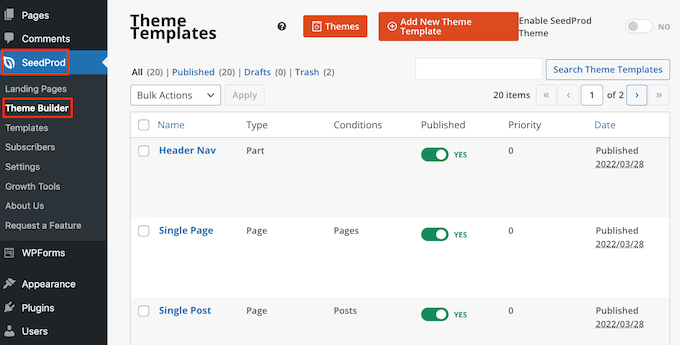
Emin değilseniz, temanızı oluşturan tüm tasarımları gözden geçirmeniz yardımcı olabilir. Bunu yapmak için SeedProd »Theme Builder'a gidin.

Şimdi tüm farklı tasarımlarınızın bir listesini görmelisiniz. Şimdi yukarıda açıklanan işlemin aynısını izleyerek bu şablonlardan herhangi birini düzenleyebilirsiniz.
Seçici Sayfaların ve Gönderilerin Başlığını Gizleme Hakkında SSS
Sayfanızı veya gönderi başlıklarınızı gizlemeden önce, bu işlemin web sitenizin SEO'su üzerindeki etkisi gibi düşünmeniz gereken bazı etkiler vardır.
Bununla birlikte, sayfanın ve gönderi başlığının gizlenmesiyle ilgili en sık sorulan sorulardan bazıları burada.
Neden 'Başlık ekle' alanını boş bırakamıyorum?
Başlığı gizlemeye gelince, kolay bir düzeltme var gibi görünüyor. Sayfanızı oluştururken başlık alanını boş bırakmanız yeterlidir.
İlk başta bu sorunu çözüyor gibi görünüyor. WordPress bu gönderiyi başlıksız ziyaretçilere gösterecektir. Ancak, birkaç sorun var.
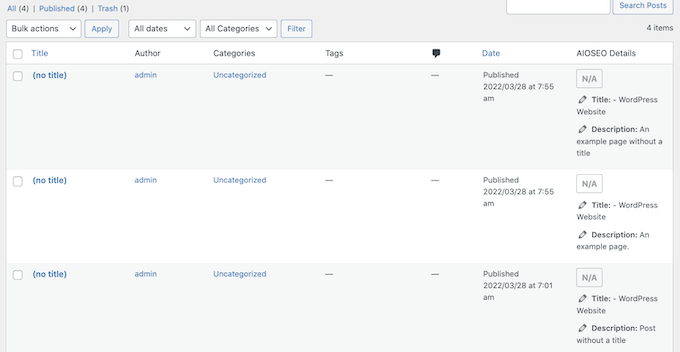
İlk olarak, bu sayfa veya gönderi, WordPress kontrol panelinizde '(başlıksız)' olarak görünecektir. Bu, sayfalarınızı takip etmeyi zorlaştırır.
Çok sayıda farklı '(başlıksız)' gönderi oluşturuyorsanız, bize ulaşın sayfanızın hangisi olduğunu nereden biliyorsunuz? Ve ana sayfanız hangi sayfa?

WordPress ayrıca sayfanın URL'sini oluşturmak için başlığı kullanır.
Bir başlık sağlamazsanız, varsayılan olarak WordPress bunun yerine 'www.mywebsite/8' gibi bir sayı kullanır.
Ziyaretçiler genellikle URL'yi WordPress web sitenizde nerede olduklarını anlamalarına yardımcı olmak için kullanır, bu nedenle 'www.mywebsite/8' özellikle yararlı değildir.
Bu belirsiz URL, SEO dostu bir kalıcı bağlantı değildir, bu nedenle arama motorları içeriğinizin ne hakkında olduğunu anlamakta ve ilgili arama sonuçlarına dahil etmekte zorlanabilir.
Sayfayı veya gönderi başlığını gizlemek SEO'mu etkiler mi?
Bir sayfanın veya gönderinin başlığını gizlemeyi tercih ederseniz, bir SEO başlığı ayarlamak da dahil olmak üzere WordPress SEO'nuzun geri kalanında ince ayar yapmak için fazladan zaman harcamak isteyeceksiniz. Bu, arama motorlarının başlık olmadan bile sayfanızın içeriğini anlamasını sağlamaya yardımcı olacaktır.
WordPress varsayılan olarak bunu yapmanıza izin vermediğinden, burada iyi bir SEO eklentisine ihtiyacınız olacak.
Piyasadaki WordPress için en iyi SEO eklentisi olan AIOSEO'yu kullanmanızı öneririz. Bu acemi dostu SEO araç seti, 3 milyondan fazla web sitesi tarafından kullanılmaktadır.
Başlarken yardıma ihtiyacınız varsa, lütfen WordPress'te All in One SEO'nun nasıl düzgün şekilde kurulacağına ilişkin kılavuzumuza bakın.
Başlıklarınızın optimize edildiğinden emin olmak için AIOSEO'da başlık analizörünün nasıl kullanılacağına ilişkin kılavuzumuza göz atabilirsiniz.
Bu makalenin, seçici WordPress gönderileri ve sayfaları için başlığı nasıl gizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi web tasarım yazılımının ve en iyi WordPress açılış sayfası eklentilerinin nasıl seçileceğine ilişkin kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
